Wie stelle ich ein Angebot bei Amazon ein?
Kurzes Vorwort
Der folgende Artikel behandelt das Hinzufügen und Bearbeiten eines Angebots auf Amazon. Dazu musst du jedoch den Comarch Webshop mit deinem Amazon-Konto verbinden. Wie das geht, erfährst du in dem Artikel: Wie kann ich Comarch Webshop in Amazon integrieren?Wie kann ich neues Angebot bei Amazon hinzufügen?
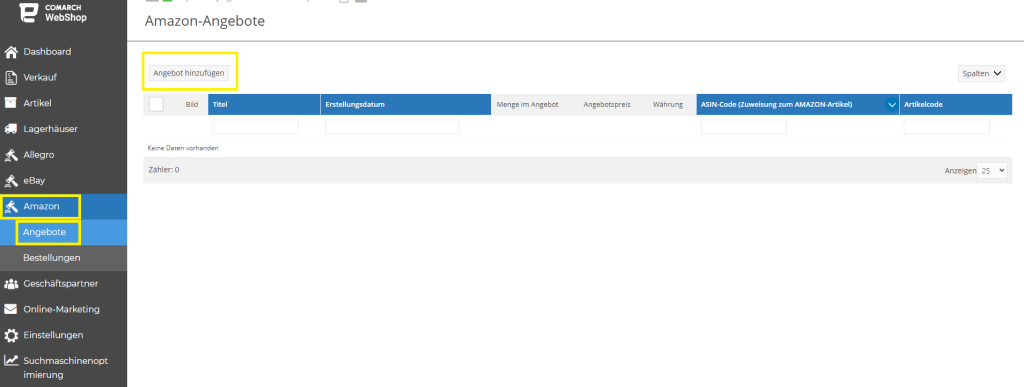
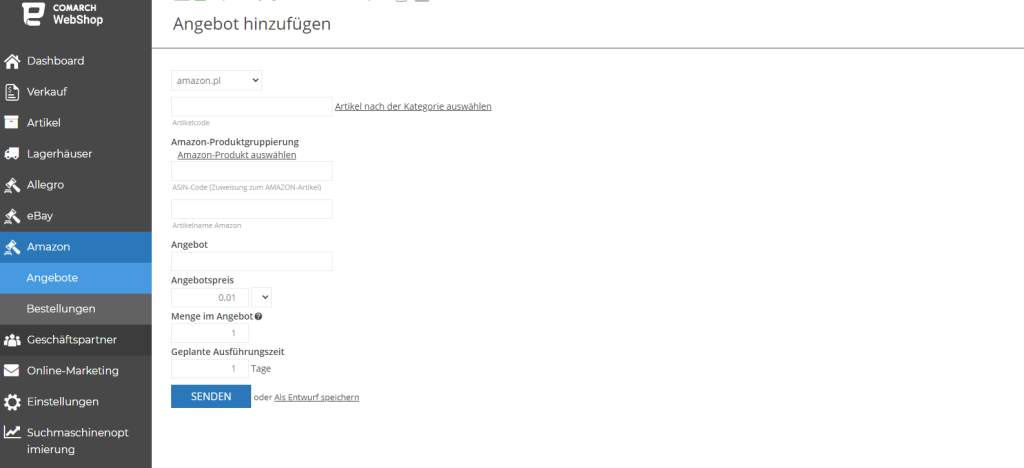
Unter Amazon ➞ Angebote steht oberhalb der Angebotsliste eine Schaltfläche Angebot hinzufügen zur Verfügung, mit der du ein neues Amazon-Angebot hinzufügen kannst. Denke daran, die Waren mit den ASIN-Codes gemäß den Anweisungen vor diesem Vorgang mit Amazon zu verknüpfen. Beachte, dass alle Produktparameter durch die Verknüpfung der Waren mit dem ASIN-Code automatisch ausgefüllt werden. Daraufhin wird ein Formular mit Feldern angezeigt, die ausgefüllt werden müssen:
Daraufhin wird ein Formular mit Feldern angezeigt, die ausgefüllt werden müssen:
- Artikel hinzufügen – Wähle den Artikel aus, der zuvor mit dem Amazon-Produkt über den ASIN-Code verknüpft wurde.
- Angebot – ein individueller Angebotstitel, der in keinem Angebot auf Ihrem Konto wiederholt werden darf.
- Angebotspreis – Festpreis des Produkts.
- Währung – die Währung, in der das Produkt verkauft wird.
- Menge im Angebot – die Anzahl der Einheiten, die auf dem Portal zum Verkauf angeboten werden.
- Geplante Ausführungszeit – die voraussichtliche Ausführungszeit der Bestellung.
 Nachdem du alle Felder ausgefüllt hast, bestätige das Formular mit der Schaltfläche Senden.
Nach dem Schließen des Formulars muss das Angebot von Amazon genehmigt werden, was bis zu mehreren Stunden dauern kann. Sobald das Angebot angenommen wurde, erscheint nach Eingabe der Angebotsdetails die Markierung Ausgestellt.
Nachdem du alle Felder ausgefüllt hast, bestätige das Formular mit der Schaltfläche Senden.
Nach dem Schließen des Formulars muss das Angebot von Amazon genehmigt werden, was bis zu mehreren Stunden dauern kann. Sobald das Angebot angenommen wurde, erscheint nach Eingabe der Angebotsdetails die Markierung Ausgestellt.
ASIN-Code
Prüfe bei der Erstellung eines Angebots, ob es im System unter einer bestehenden ASIN existiert. Wenn das Produkt in der Datenbank vorhanden ist, solltest du bei der Erstellung deines eigenen Verkaufsangebots die spezifische Ware über die ASIN mit diesem bestehenden Angebot verknüpfen. Sollte sich herausstellen, dass die angezeigten Produktdaten doch nicht ausreichend sind, kannst du Änderungsvorschläge direkt an Amazon senden. Wenn diese akzeptiert und genehmigt werden, werden sie Teil der Produktdetailseite unter der spezifischen ASIN. In Fällen, in denen ein Produkt noch nicht in die Amazon-Verkaufsliste aufgenommen wurde, musst du eine solche Liste von Grund auf neu erstellen, wobei das Amazon-System einen einzigartigen neuen ASIN-Code für das Produkt generiert.Tipp
Derzeit ist es nicht möglich, nicht existierende Produkte aus dem Webshop heraus hinzuzufügen - dies muss direkt im Amazon-Dashboard geschehen.
 In der oberen rechten Ecke der Liste befindet sich die Schaltfläche Spalten, mit der du bis zu 8 Spalten auswählen kannst, die in der Liste der Angebote für den Webshop angezeigt werden.
Folgende Spalten können sichtbar sein:
In der Angebotsliste ist es auch möglich, die Angebote zu filtern. Angebote können nach Spalten gefiltert werden:
Nachdem du gefiltert hast und zu den Angebotsdetails gegangen bist und dann zur Liste zurückgekehrt bist, bleibt der Filter aktiv, bis die Filtereinstellungen gelöscht oder geändert werden.
Bitte beachte, dass du dein Konto bei Amazon anlegen und konfigurieren musst, um ein neues Angebot hinzufügen zu können. Dann funktioniert der Abruf der Informationen online, d.h. Änderungen werden laufend im Administrationspanel aktualisiert.
In der oberen rechten Ecke der Liste befindet sich die Schaltfläche Spalten, mit der du bis zu 8 Spalten auswählen kannst, die in der Liste der Angebote für den Webshop angezeigt werden.
Folgende Spalten können sichtbar sein:
In der Angebotsliste ist es auch möglich, die Angebote zu filtern. Angebote können nach Spalten gefiltert werden:
Nachdem du gefiltert hast und zu den Angebotsdetails gegangen bist und dann zur Liste zurückgekehrt bist, bleibt der Filter aktiv, bis die Filtereinstellungen gelöscht oder geändert werden.
Bitte beachte, dass du dein Konto bei Amazon anlegen und konfigurieren musst, um ein neues Angebot hinzufügen zu können. Dann funktioniert der Abruf der Informationen online, d.h. Änderungen werden laufend im Administrationspanel aktualisiert.
Wie kann ich in den Amazon-Listen im Webshop-Administrationspanel navigieren?
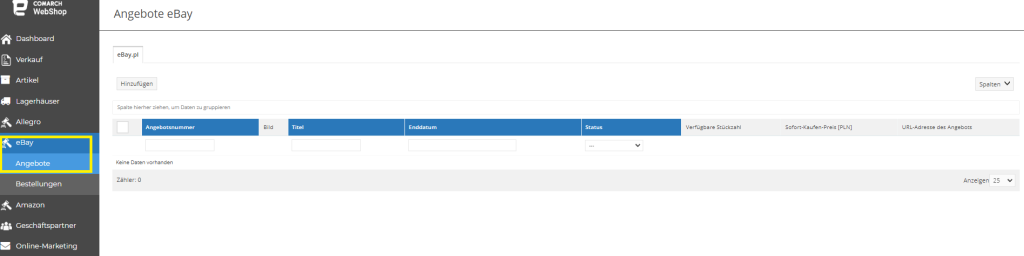
Alle Angebote, die du in deinem Amazon-Konto auflistest, sind mit dem Webshop verbunden und werden als Liste im Administrationspanel angezeigt: Amazon ➞ Angebote In der oberen rechten Ecke der Liste befindet sich die Schaltfläche Spalten, mit der du bis zu 8 Spalten auswählen kannst, die in der Liste der Angebote für den Webshop angezeigt werden.
Folgende Spalten können sichtbar sein:
In der oberen rechten Ecke der Liste befindet sich die Schaltfläche Spalten, mit der du bis zu 8 Spalten auswählen kannst, die in der Liste der Angebote für den Webshop angezeigt werden.
Folgende Spalten können sichtbar sein:
- Bild,
- Titel,
- Status,
- Menge im Angebot,
- Preis im Angebot,
- Zustand auf Lager,
- Warencode (ASIN),
- Artikel-Code (Webshop),
- Erstellungsdatum,
- Maßeinheiten,
- Währung.
- Titel,
- Status,
- Warencode (ASIN),
- Produktcode (Webshop).
Tipp
Es wurde ein schwebendes Menü mit den verfügbaren Funktionen eingeführt, um die Nutzung der in den Angeboten verfügbaren Operationen zu erleichtern. Auf diese Weise ist beim Blättern durch lange Listen immer ein Menü mit Schaltflächen am oberen Bildschirmrand verfügbar.
Gut! Du hast nun ein Angebot gemacht, um sich mit dem Thema der Bestellungen zu beschäftigen. Klicke hier, um mehr zu erfahren!
Wie kann ich Comarch Webshop in Amazon integrieren?
Für den Anfang etwas über Amazon
Für diejenigen, die noch nie von Amazon gehört haben - und ich bezweifle, dass es solche Menschen gibt - ist Amazon der größte Online-Shop der Welt. Mit unserem Webshop kannst du anfangen, mit dieser riesigen Handelsplattform zu arbeiten. Du fragst dich, wie du loslegen kannst? Lies den Artikel unten und du wirst alles erfahren!Wie kann ich ein Amazon-Konto als Administrator konfigurieren?
Es ist möglich, dein Amazon-Konto im Webshop-Administrationsbereich hinzuzufügen. Dieser Prozess erfordert die Generierung eines REST-API-Tokens und die Erteilung von Rechten auf Amazon für das Comarch Webshop-Administrationspanel. Dies dient dazu, die für den Integrationsprozess notwendigen Daten abzurufen. Die erteilten Rechte können jederzeit nach dem Einloggen in dein Amazon-Konto widerrufen werden. Der Widerruf ist gleichbedeutend mit der fehlenden Integration in Comarch Webshop.Tipp
Amazon stellt keine Testkonten zur Verfügung. Das bedeutet, dass die Angebote auf den offiziellen Seiten von Amazon zum Verkauf angeboten werden. Die Gebühren und Provisionen werden gemäß den Geschäftsbedingungen der Website erhoben.
 Wenn du auf Konto Amazon anlegen klickst, siehst du eine kurze Information darüber, wie du ein Konto hinzufügen kannst und die Schaltfläche ANMELDEN ÜBER AMAZON, über die sie automatisch auf die Amazon-Website weitergeleitet werden.
Wenn du auf Konto Amazon anlegen klickst, siehst du eine kurze Information darüber, wie du ein Konto hinzufügen kannst und die Schaltfläche ANMELDEN ÜBER AMAZON, über die sie automatisch auf die Amazon-Website weitergeleitet werden.
 Sobald du dich in dein Amazon-Konto eingeloggt haben, musst du die Allgemeinen Geschäftsbedingungen von Amazon akzeptieren. Nachdem du diese akzeptiert hast, wirst du zurück zum Webshop-Panel weitergeleitet.
Gratuliere, dein Amazon-Konto wurde erfolgreich zum Comarch Webshop hinzugefügt!
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.
Sobald du dich in dein Amazon-Konto eingeloggt haben, musst du die Allgemeinen Geschäftsbedingungen von Amazon akzeptieren. Nachdem du diese akzeptiert hast, wirst du zurück zum Webshop-Panel weitergeleitet.
Gratuliere, dein Amazon-Konto wurde erfolgreich zum Comarch Webshop hinzugefügt!
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.
 Mit einem Klick auf die entsprechende Schaltfläche ist es möglich, Warenbindungen mit ASIN-Codes von Amazon aus einer XML-Datei mit der entsprechenden Struktur selbst zu importieren. In der Datei musst Du die Angaben zur Warennummer angeben, mit welchem ASIN-Code die Ware verknüpft werden soll.
Mit einem Klick auf die entsprechende Schaltfläche ist es möglich, Warenbindungen mit ASIN-Codes von Amazon aus einer XML-Datei mit der entsprechenden Struktur selbst zu importieren. In der Datei musst Du die Angaben zur Warennummer angeben, mit welchem ASIN-Code die Ware verknüpft werden soll.
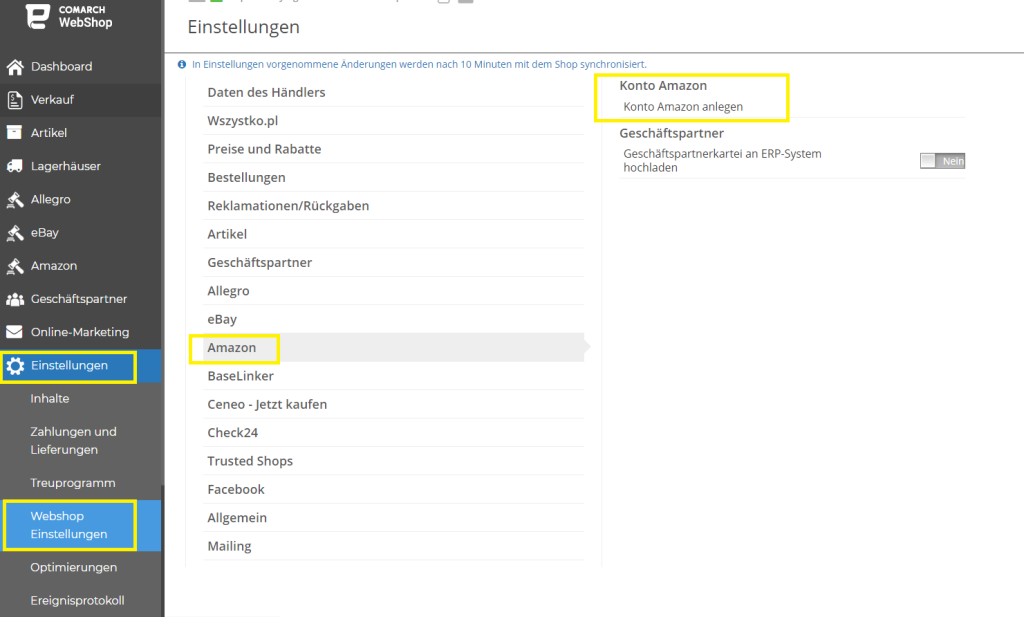
Wie kann ich ein Amazon-Konto im Administrationspanel hinzufügen?
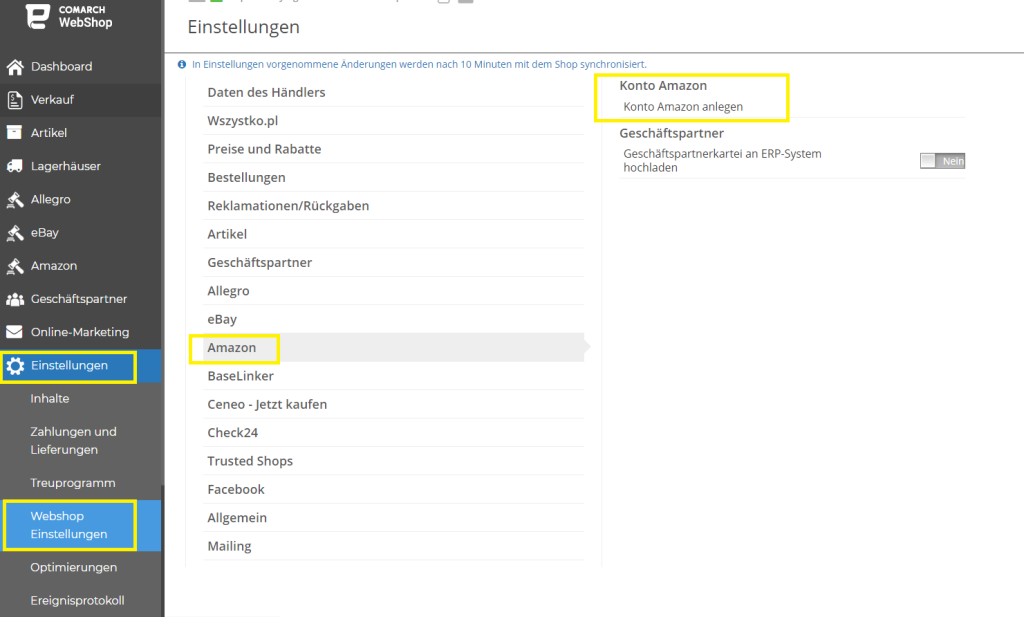
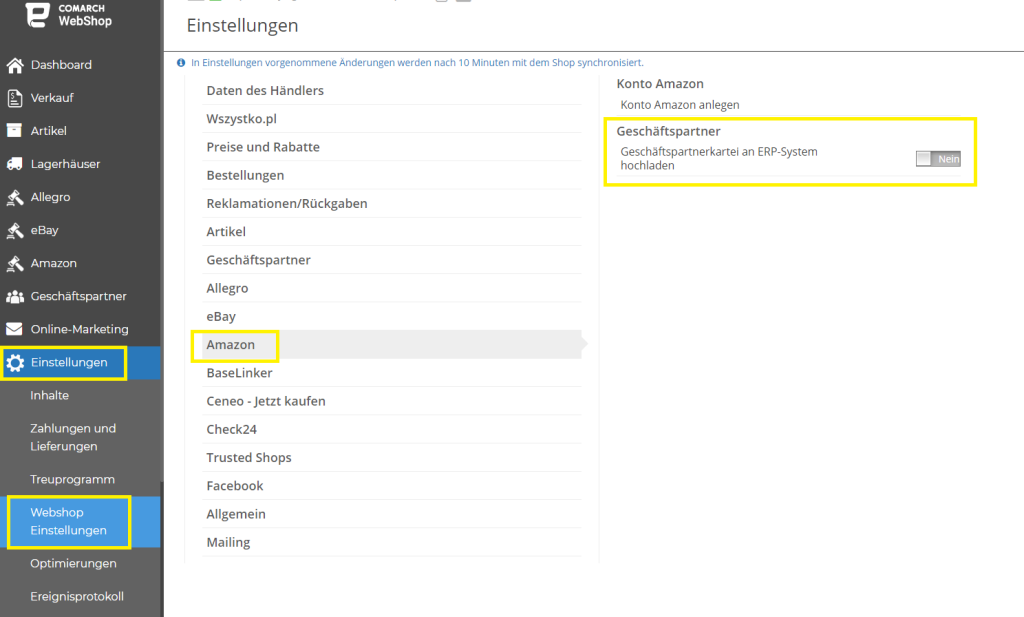
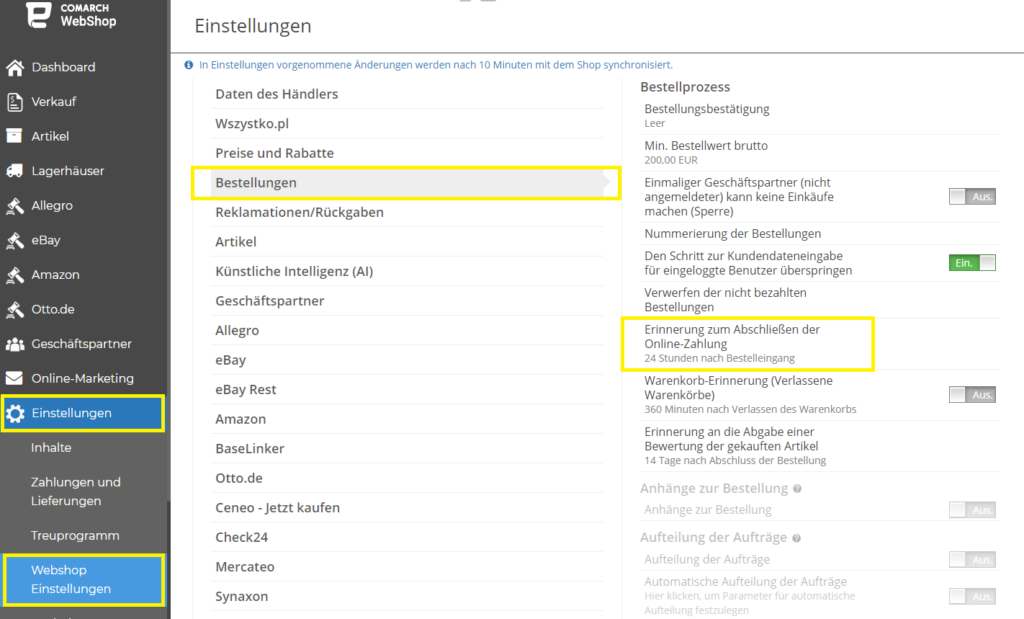
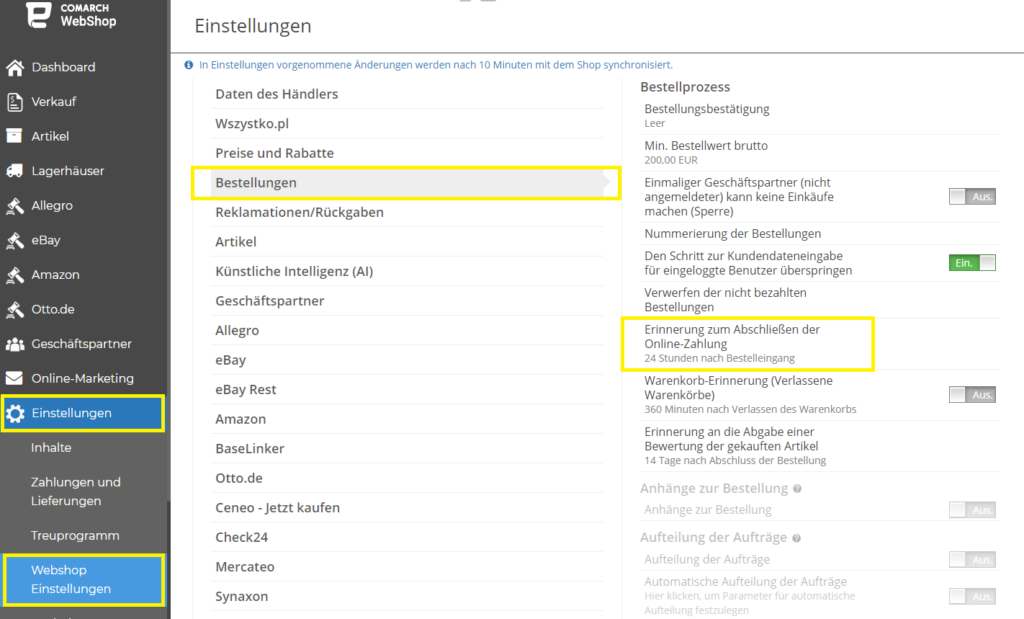
Damit die Integration zwischen Amazon und Comarch Webshop stattfinden kann, musst du ein Amazon-Konto haben. Du hast dann die Möglichkeit, in deinem Administrationspanel dein Amazon-Konto hinzuzufügen: Einstellungen ➞ Webshop Einstellungen ➞ Amazon Wenn du auf Konto Amazon anlegen klickst, siehst du eine kurze Information darüber, wie du ein Konto hinzufügen kannst und die Schaltfläche ANMELDEN ÜBER AMAZON, über die sie automatisch auf die Amazon-Website weitergeleitet werden.
Wenn du auf Konto Amazon anlegen klickst, siehst du eine kurze Information darüber, wie du ein Konto hinzufügen kannst und die Schaltfläche ANMELDEN ÜBER AMAZON, über die sie automatisch auf die Amazon-Website weitergeleitet werden.
 Sobald du dich in dein Amazon-Konto eingeloggt haben, musst du die Allgemeinen Geschäftsbedingungen von Amazon akzeptieren. Nachdem du diese akzeptiert hast, wirst du zurück zum Webshop-Panel weitergeleitet.
Gratuliere, dein Amazon-Konto wurde erfolgreich zum Comarch Webshop hinzugefügt!
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.
Sobald du dich in dein Amazon-Konto eingeloggt haben, musst du die Allgemeinen Geschäftsbedingungen von Amazon akzeptieren. Nachdem du diese akzeptiert hast, wirst du zurück zum Webshop-Panel weitergeleitet.
Gratuliere, dein Amazon-Konto wurde erfolgreich zum Comarch Webshop hinzugefügt!
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.Wie kann ich Artikelverknüpfungen für Amazon importieren?
Einleitung
In früheren Artikeln hast du erfahren, was Amazon ist und wie du es in deinen Comarch Webshop integrieren kannst. In diesem Artikel erhältst du Informationen darüber, wie du einfach Warenlinks für Amazon importieren kannst.Wie kann ich Artikelverknüpfungen für Amazon importieren?
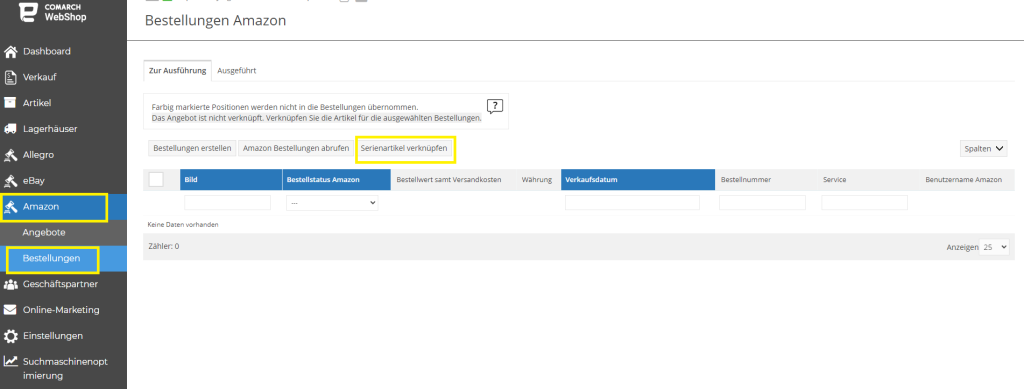
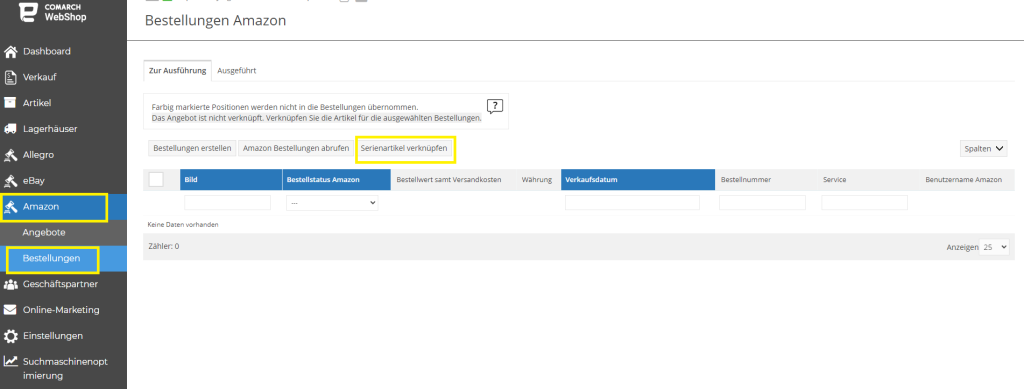
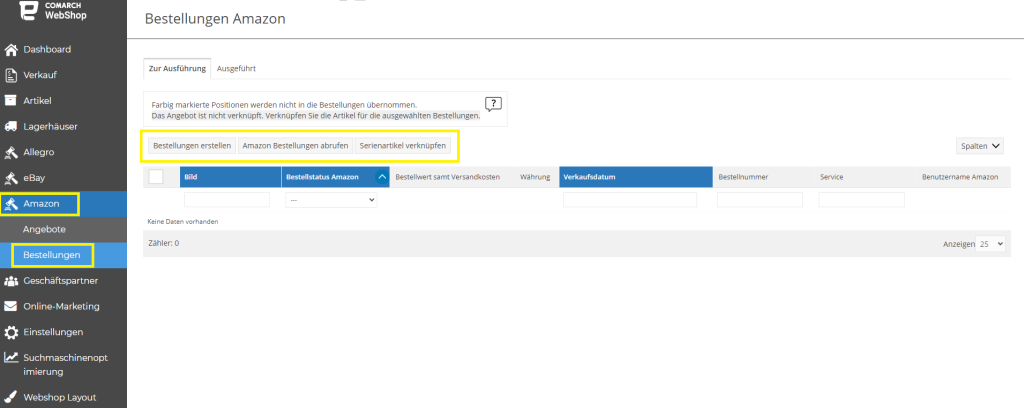
Für angeschlossene Amazon-Konten steht eine Funktion Import der Verknüpfungen von Artikeln für Amazon zur Verfügung. Im Administrationspanel ist in der Bestellliste die Option Serienartikel verknüpfen sichtbar ist: Amazon ➞ Bestellungen Mit einem Klick auf die entsprechende Schaltfläche ist es möglich, Warenbindungen mit ASIN-Codes von Amazon aus einer XML-Datei mit der entsprechenden Struktur selbst zu importieren. In der Datei musst Du die Angaben zur Warennummer angeben, mit welchem ASIN-Code die Ware verknüpft werden soll.
Mit einem Klick auf die entsprechende Schaltfläche ist es möglich, Warenbindungen mit ASIN-Codes von Amazon aus einer XML-Datei mit der entsprechenden Struktur selbst zu importieren. In der Datei musst Du die Angaben zur Warennummer angeben, mit welchem ASIN-Code die Ware verknüpft werden soll.
Tipp
Die genaue Struktur der Datei steht zum Download bereit, wenn Du die Option klickst Serienartikel verknüpfen.

 In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Lieferstatus, Herkunftsquelle usw.
In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Lieferstatus, Herkunftsquelle usw.
Die erneute Eingabe der Verknüpfung in die XML-Datei führt zu einer neuen Verknüpfung der Ware mit dem ASIN-Code. Die alte Verknüpfung wird überschrieben.
Sobald ein Amazon-Angebot mit einer Ware von Webshop verknüpft wurde, steht in den Warendetails im Administrationspanel im Abschnitt Artikel ein zusätzliches Feld zur Verfügung, das Informationen über den ASIN-Code (von Amazon) anzeigt, mit dem die Ware verknüpft ist.
Weitere nützliche Informationen zu Verkaufsplattformen erhältst du in unserem Comarch Webshop Hilfsseite.
Wie führe ich eine Bestellung bei Amazon aus?
Kurze Einleitung
Über die Integration und den Import von Waren für Amazon hast du bereits in früheren Artikeln erfahren. Hier erhältst du jedoch Informationen zum Herunterladen und Ausführen der Bestellungen von der Verkaufsplattform Amazon. Prozess der Auftragsausführung:
Wo erscheinen die Bestellungen von Amazon?
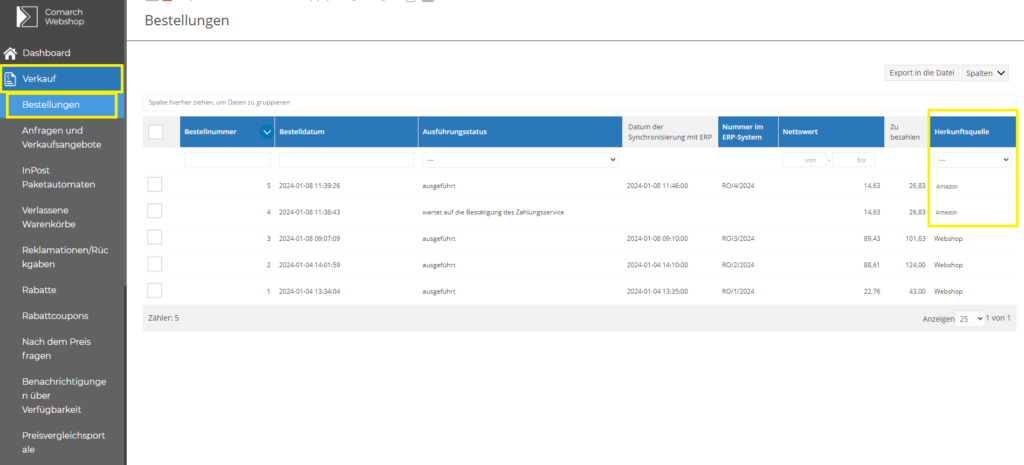
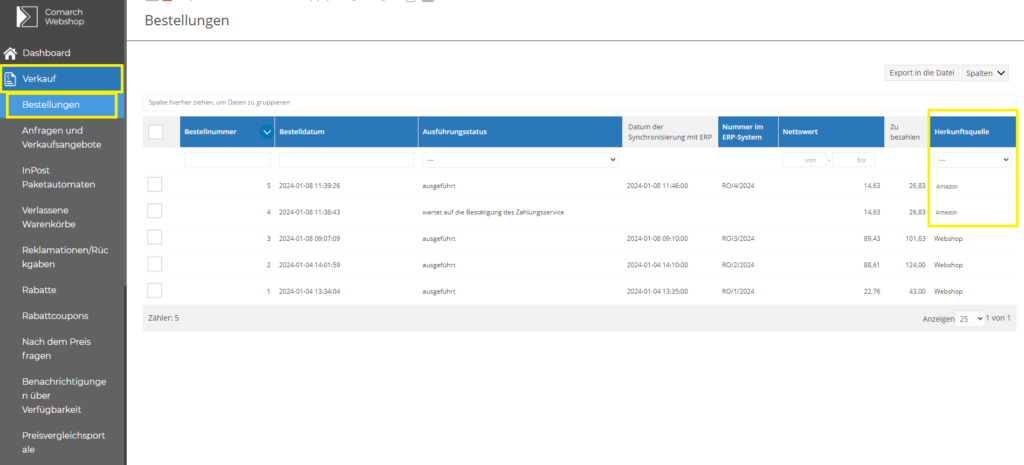
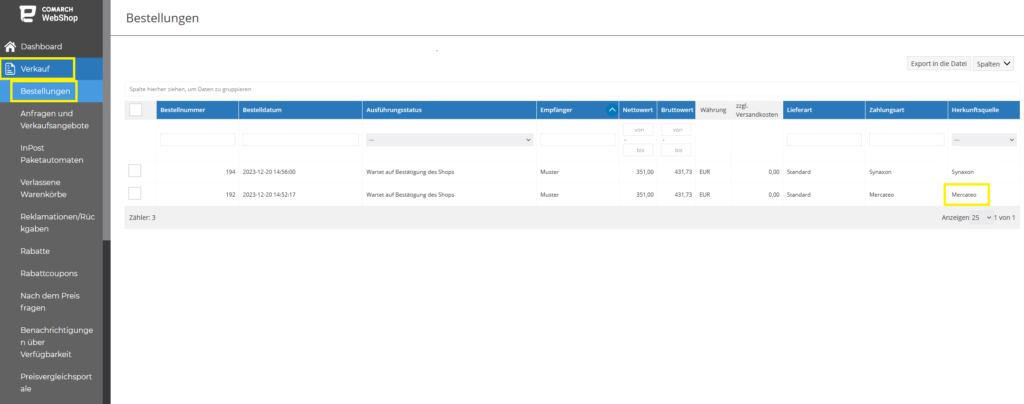
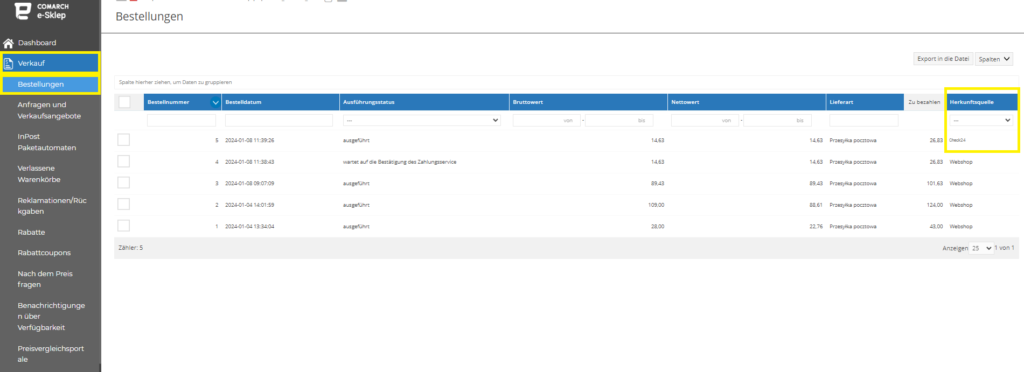
Sobald ein Kunde eine Bestellung bei Amazon aufgegeben hat, wird diese in das Webshop-Verwaltungspanel übernommen und ist in der Bestellliste unter Verkauf ➞ Bestellungen sichtbar. In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Lieferstatus, Herkunftsquelle usw.
In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Lieferstatus, Herkunftsquelle usw.
Tipp
Um Bestellungen von Amazon zu filtern, wählst du "Amazon" in der Spalte "Herkunftsquelle".
Der Synchronisationsprozess sendet dann die Bestellungen von Amazon an das ERP-System.
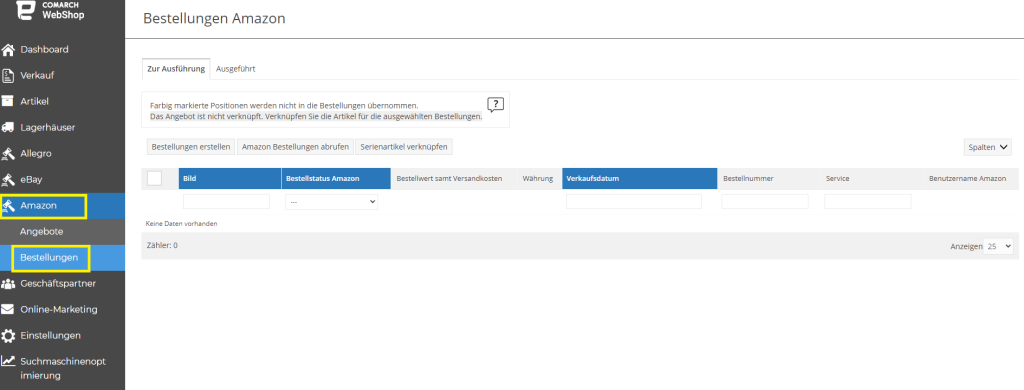
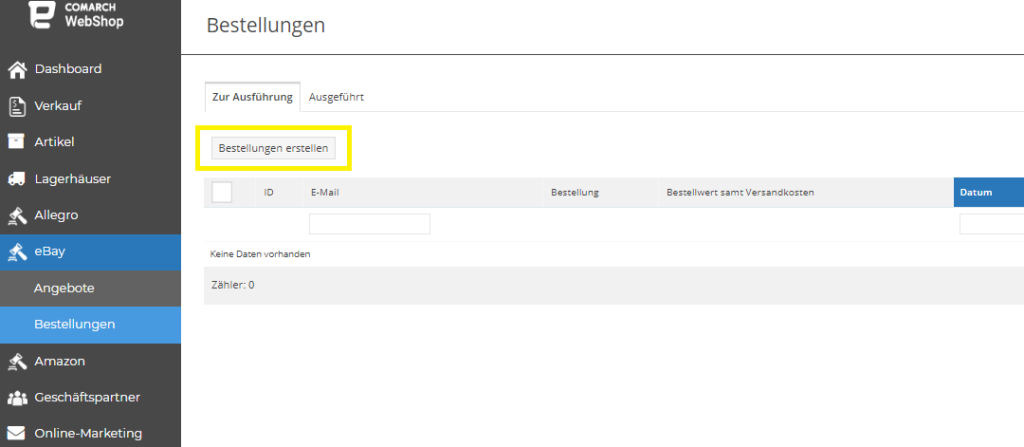
 Wenn du auf die Registerkarte Bestellungen gehst, siehst du eine Liste der von dieser Website heruntergeladenen Bestellungen. Die oben erwähnte Bestellliste besteht aus mehreren Spalten:
Wenn du auf die Registerkarte Bestellungen gehst, siehst du eine Liste der von dieser Website heruntergeladenen Bestellungen. Die oben erwähnte Bestellliste besteht aus mehreren Spalten:
Was kann ich auf der Registerkarte Bestellungen finden?
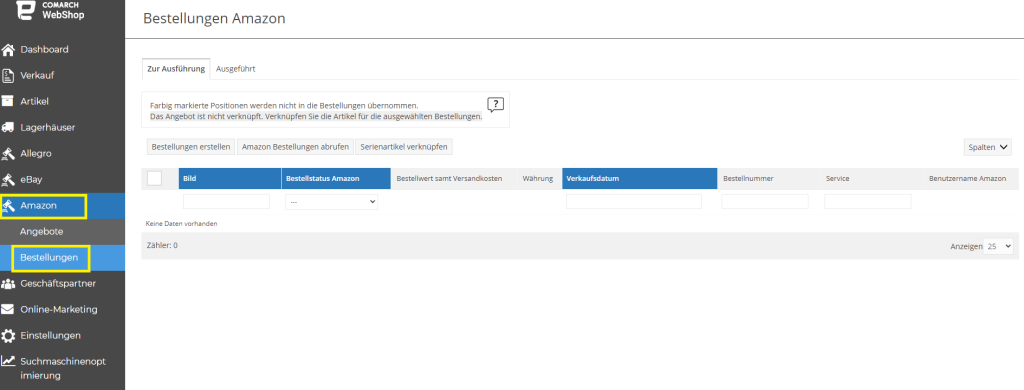
Um Bestellungen bei Amazon verwalten zu können, müssen diese zuerst bei Amazon heruntergeladen werden. Natürlich ist uns wie immer das Administrationspanel von Comarch Webshop nützlich. Amazon ➞ Bestellungen Wenn du auf die Registerkarte Bestellungen gehst, siehst du eine Liste der von dieser Website heruntergeladenen Bestellungen. Die oben erwähnte Bestellliste besteht aus mehreren Spalten:
Wenn du auf die Registerkarte Bestellungen gehst, siehst du eine Liste der von dieser Website heruntergeladenen Bestellungen. Die oben erwähnte Bestellliste besteht aus mehreren Spalten:
- Bestellnummer, die von Amazon heruntergeladene,
- Bestellstatus Amazon – wird von der Website abgerufen (eine Spalte mit der Möglichkeit, nach den in der Liste der möglichen Status definierten Status zu sortieren und zu filtern),
- Bestellwert samt Versandkosten – wird von der Website abgerufen,
- Währung – in der die Bestellung von Amazon heruntergeladen wird,
- Verkaufsdatum – das Datum und die Uhrzeit, zu der der Kunde die Bestellung bei Amazon aufgegeben hat (eine sortierbare und filterbare Spalte),
- Bestellnummer – die Bestellnummer, die vom Service heruntergeladen wurde (filterbare Spalte),
- Service – der Name des Amazon-Service, von dem die Bestellung heruntergeladen wurde (filterbare Spalte),
- Benutzername Amazon – der Name des Amazon-Kontos, von dem die Bestellung heruntergeladen wurde.
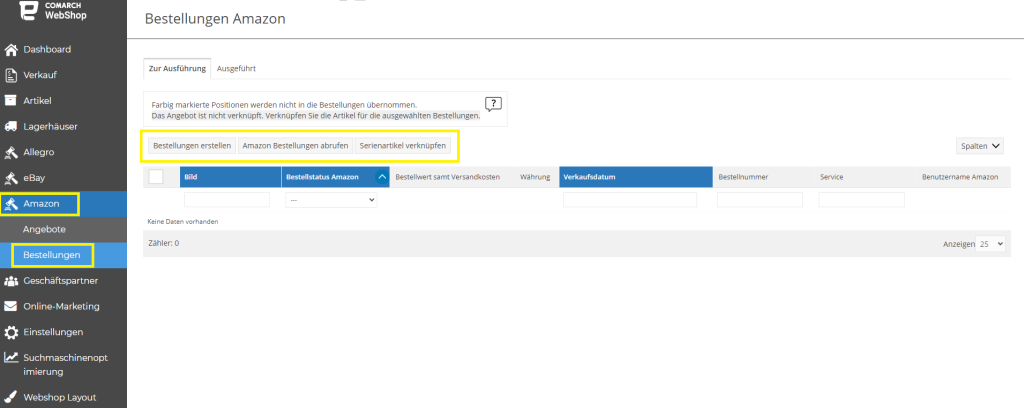
Was kann ich auf der Registerkarte zur Ausführung tun?
Auf der Registerkarte Zur Ausführung ist eine Liste der von Amazon heruntergeladenen Bestellungen verfügbar. Nach dem Hinzufügen eines neuen Amazon-Kontos im Comarch Webshop-Administrationsbereich werden alle Bestellungen heruntergeladen, die seit der Verbindung des Amazon-Kontos aufgegeben wurden (einschließlich derjenigen, die nicht mit Angeboten in der Anwendung verknüpft sind).Tipp
Grau unterlegte Bestellungen stammen aus Angeboten, die nicht mit in Comarch Webshop Waren verknüpft sind und daher nicht in Bestellungen umgewandelt werden. Wie man sie verknüpft, kannst du in diesem Artikel nachlesen.
Über der Liste sind außerdem drei Schaltflächen zu sehen:
 Eine ausgeführte Amazon-Bestellung, d.h. sichtbar im Administrationspanel Verkauf ➞ Bestellungen, zeigt für jeden Artikel den Nettopreis, den Bruttopreis und den Mehrwertsteuersatz an, der auf der Grundlage der vom Dienst bereitzustellenden Wertdaten berechnet wird.
Eine ausgeführte Amazon-Bestellung, d.h. sichtbar im Administrationspanel Verkauf ➞ Bestellungen, zeigt für jeden Artikel den Nettopreis, den Bruttopreis und den Mehrwertsteuersatz an, der auf der Grundlage der vom Dienst bereitzustellenden Wertdaten berechnet wird.

- Bestellungen erstellen – damit werden Amazon-Bestellungen manuell in Webshop-Bestellungen umgewandelt (die dann auf der Registerkarte ausgeführt angezeigt werden) und dann weiter in das ERP-System hochgeladen. Mit dieser Option werden nur Bestellungen für Amazon-Listungen erstellt, die mit Waren aus dem Webshop verknüpft sind. Die Schaltfläche ermöglicht nicht die Erstellung von Bestellungen für einzelne Bestellungen aus der Liste. Dies ist eine globale Einstellung, die für alle in Frage kommenden Bestellungen gilt. Nur Bestellungen, die mit einem Artikel im Comarch Webshop verknüpft sind – weiß markierte Bestellungen – werden in Bestellungen umgewandelt;
- Amazon-Bestellungen abrufen – ermöglicht das Herunterladen von Bestellungen von Amazon. Wähle nach dem Anklicken den Namen des Dienstes aus, von dem die Bestellungen in den Webshop heruntergeladen werden sollen, und lege das Datum fest.
- Serienartikel verknüpfen – ermöglicht die manuelle Verknüpfung mehrerer Angebote aus dem Amazon-Portal mit den im Webshop angezeigten Waren mithilfe einer strukturierten XML-Datei. Weitere Informationen findest du hier im Abschnitt Import der Verknüpfungen von Artikeln für Amazon
Was kann ich auf der Registerkarte Ausgeführt tun?
Auf der Registerkarte Ausgeführt findest du eine Liste der Transaktionen, aus denen Bestellungen erstellt wurden. Die Bestellungsdetails zeigen Informationen wie z.B.:- Bestellnummer, die von Amazon heruntergeladene ,
- Status der Bestellung,
- Das Datum und die Uhrzeit, zu der der Kunde die Bestellung bei Amazon aufgegeben hat,
- die Bestellnummer aus dem Webshop, zusammen mit der Schaltfläche Zur Bestellung gehen, auf die Du klickst, um zu den Bestelldetails im Administrationspanel Verkauf ➞ Bestellungen zu gelangen,
- Verkäufer-Login und der Name des Dienstes,
- der Abschnitt Bestellte Waren, in dem die bestellten Waren mit der ASIN von Amazon, die Menge der bestellten Waren mit dem Stückpreis in der Währung, die versandte Menge, der Bestellwert, die Lieferkosten und der Gesamtbestellwert einschließlich der Versandkosten angezeigt werden,
- den Abschnitt Käufer, in dem die Daten des Käufers angezeigt werden: eine maskierte E-Mail-Adresse,
- einen Abschnitt Empfänger, in dem die vom Käufer bei der Bestellung angegebene Lieferadresse angezeigt wird,
- den Abschnitt Zahlung, in dem der gezahlte Betrag, die Währung und die Art der Zahlung angezeigt werden,
- den Abschnitt Lieferung, in der die Lieferkosten und die Art der Lieferung angezeigt werden.
Tipp
Alle von der Amazon-Website heruntergeladenen Bestellungen für Waren, die mit dem Webshop verbunden sind, werden dann in das ERP-System hochgeladen.
Wie führe ich einen Auftrag im ERP-System aus?
Tipp
Bestellungen von Amazon sind im ERP-System an der gleichen Stelle sichtbar wie andere Bestellungen aus dem Webshop und anderen Marktplätzen.
In diesem Artikel erfährst du hingegen, wie du Geschäftspartner von Amazon einfach in dein ERP-System übernehmen kannst.
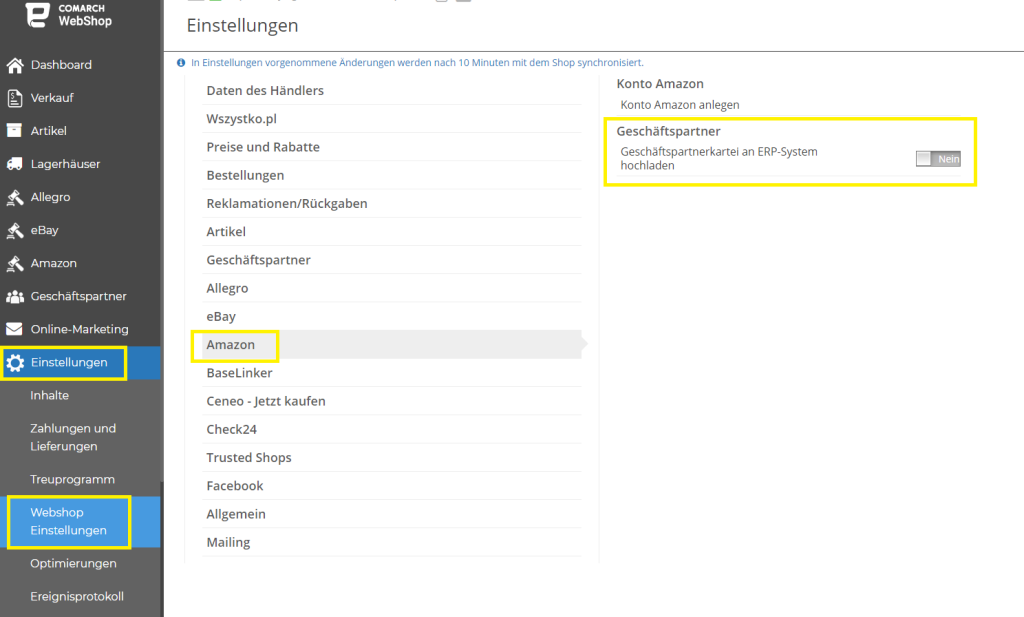
 Sobald der Parameter aktiviert und die Bestellung heruntergeladen ist, wird die Geschäftspartnerkartei automatisch in der Kontrahentenliste im Administrationspanel angelegt und dann durch Synchronisation in dein Comarch ERP-System übertragen.
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.
Sobald der Parameter aktiviert und die Bestellung heruntergeladen ist, wird die Geschäftspartnerkartei automatisch in der Kontrahentenliste im Administrationspanel angelegt und dann durch Synchronisation in dein Comarch ERP-System übertragen.
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.


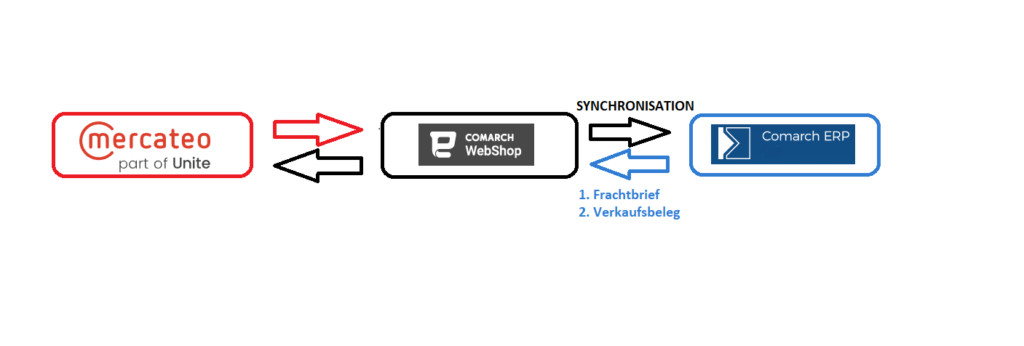
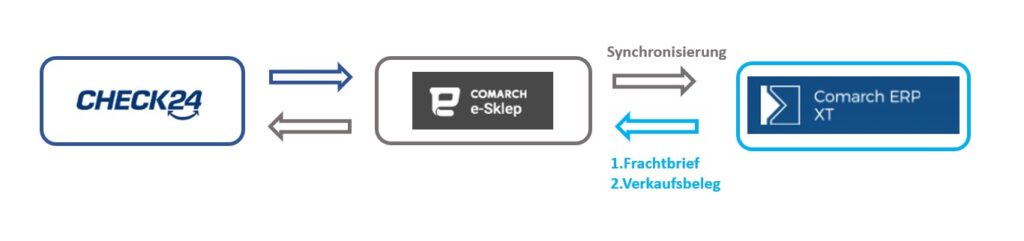
Nach der Synchronisation müssen die Bestellungen von Amazon im ERP-System abgewickelt werden, d.h. es muss ein Frachtbrief für sie erstellt werden (mit allen Versanddaten) und es müssen Verkaufsbelege erstellt werden.
Bei der Synchronisation werden dann die Amazon-Bestellinformationen (Frachtbrief und Verkaufsbeleg) aus dem ERP-System an den Webshop gesendet und anschließend an den Marktplatz übertragen. Auf dieser Grundlage ändert Amazon den Status der Bestellung und informiert den Kunden über die Versanddetails.
Nachdem du drei Artikel über Amazon gelesen hast, weisst Du bereits, wie du Dein Konto mit Amazon verknüpfst, ein Angebot hinzufügen und eine Bestellung abschließen kannst. Wenn du noch Zweifel hast, kontaktiere uns bitte!
Wie kann ich Geschäftspartner von Amazon in das ERP-System hochladen?
Einleitung
In den vorangegangenen Artikeln über Amazon hast du erfahren, wie man:Wie kann ich Geschäftspartner von Amazon in das ERP-System hochladen?
Unterhalb der Option zum Hinzufügen eines Amazon-Kontos befindet sich die Option zum automatischen Erstellen von Geschäftspartnerkarten auf der Grundlage von Bestelldaten von Amazon: Sobald der Parameter aktiviert und die Bestellung heruntergeladen ist, wird die Geschäftspartnerkartei automatisch in der Kontrahentenliste im Administrationspanel angelegt und dann durch Synchronisation in dein Comarch ERP-System übertragen.
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.
Sobald der Parameter aktiviert und die Bestellung heruntergeladen ist, wird die Geschäftspartnerkartei automatisch in der Kontrahentenliste im Administrationspanel angelegt und dann durch Synchronisation in dein Comarch ERP-System übertragen.
Der nächste Schritt ist das Hinzufügen des Angebots auf Amazon. Mehr über diesen Schritt erfährst du hier.eBay
Wie verbinde ich eBay-Konto mit Comarch Webshop?
Für den Anfang etwas über eBay
Von eBay hat wahrscheinlich jeder gehört, aber nicht jeder weiß, dass unser Comarch Webshop nicht nur ein Online-Shop ist, sondern auch ein praktisches Werkzeug, um auf eBay zu handeln. Es ist ein Ort, an dem Käufer und Verkäufer sich treffen und fast alles handeln können. Nachfolgend erfährst du in wenigen Schritten, wie du eBay mit deinem Webshop verbinden.Schritt 1:
Der erste wichtige Schritt ist die Einrichtung eines eBay-Kontos.Schritt 2:
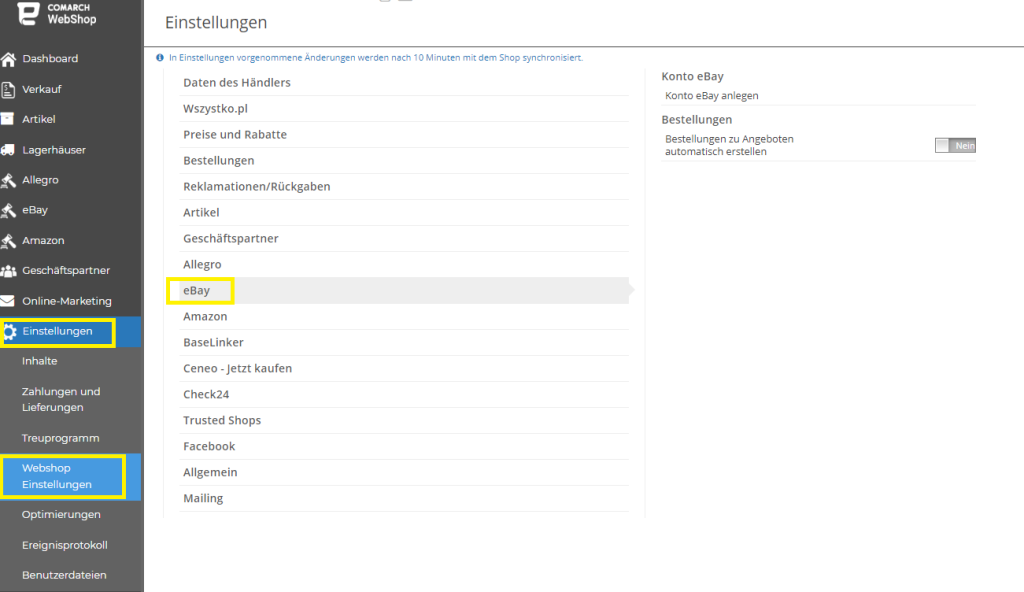
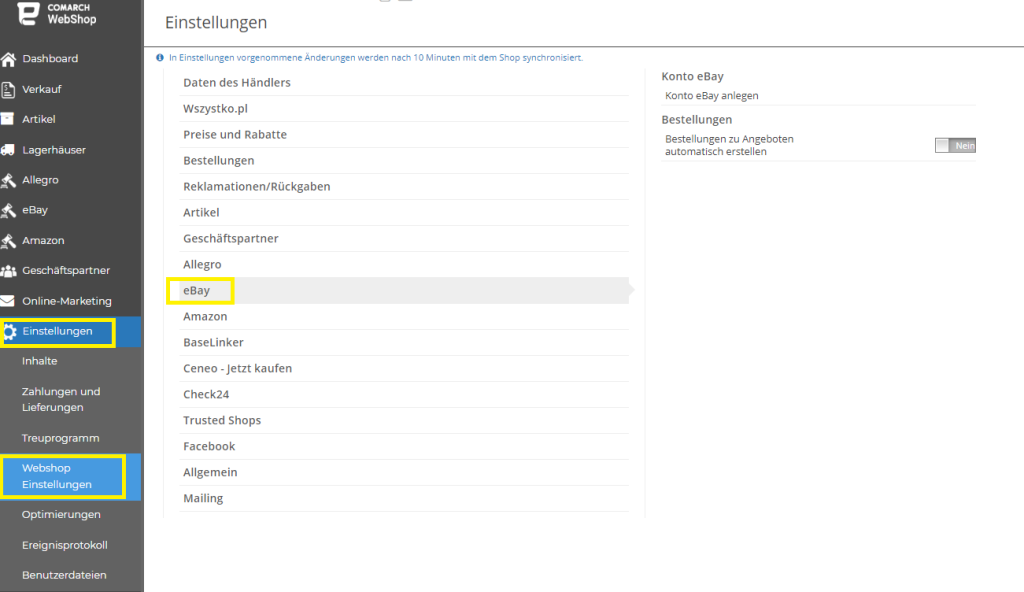
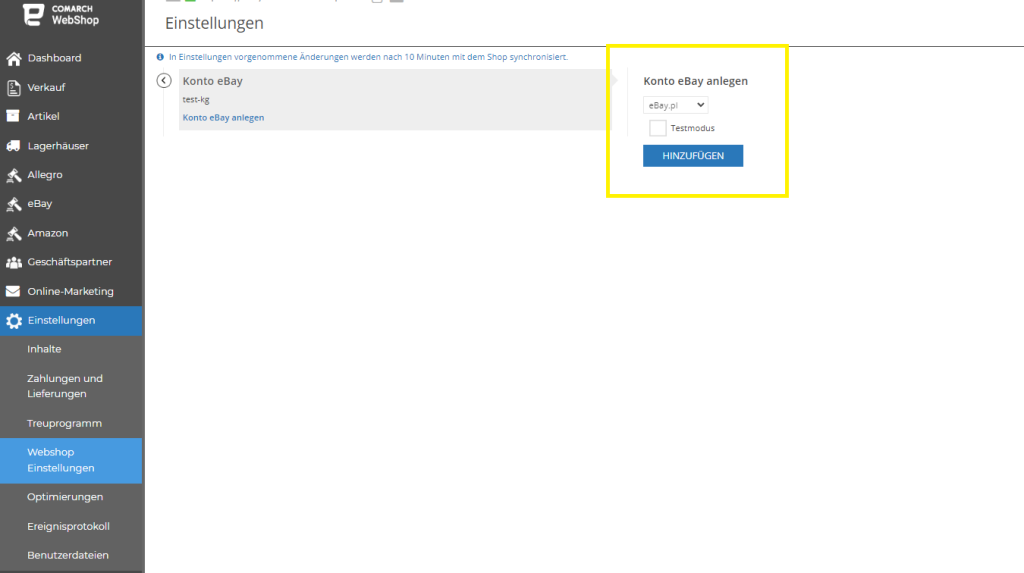
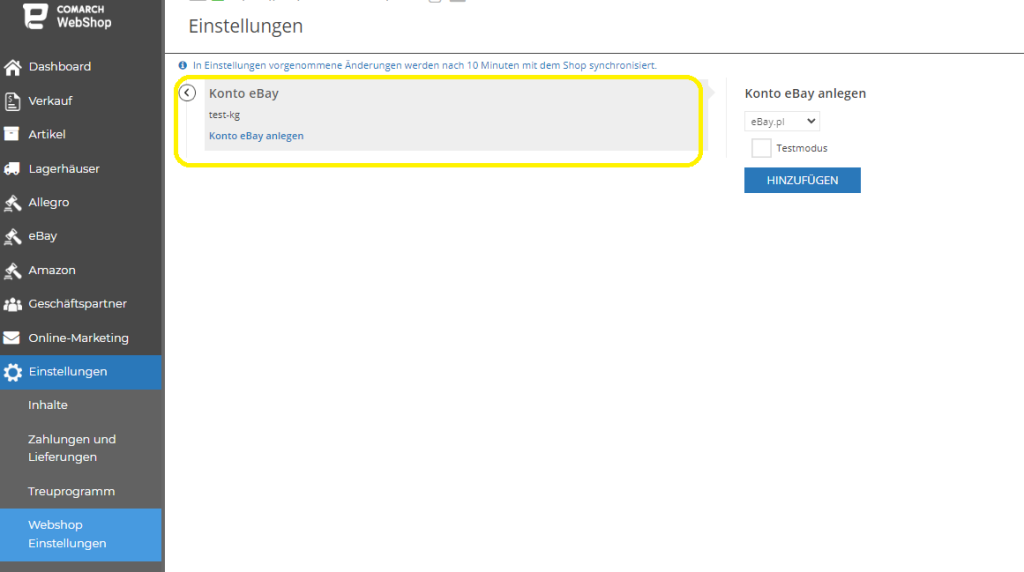
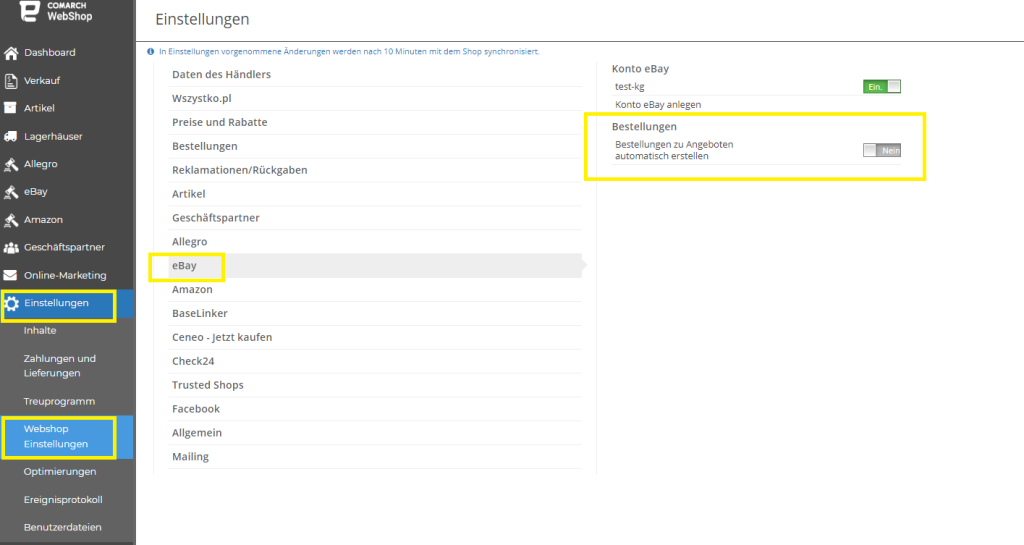
Wenn du bereits ein eBay-Konto erstellt hast, kannst du mit dem Hinzufügen eines eBay-Kontos zum Webshop fortfahren. Und Sie tun dies natürlich in deinem Administrationspanel: Einstellungen ➞ Webshop Einstellungen ➞ eBay
Schritt 3:
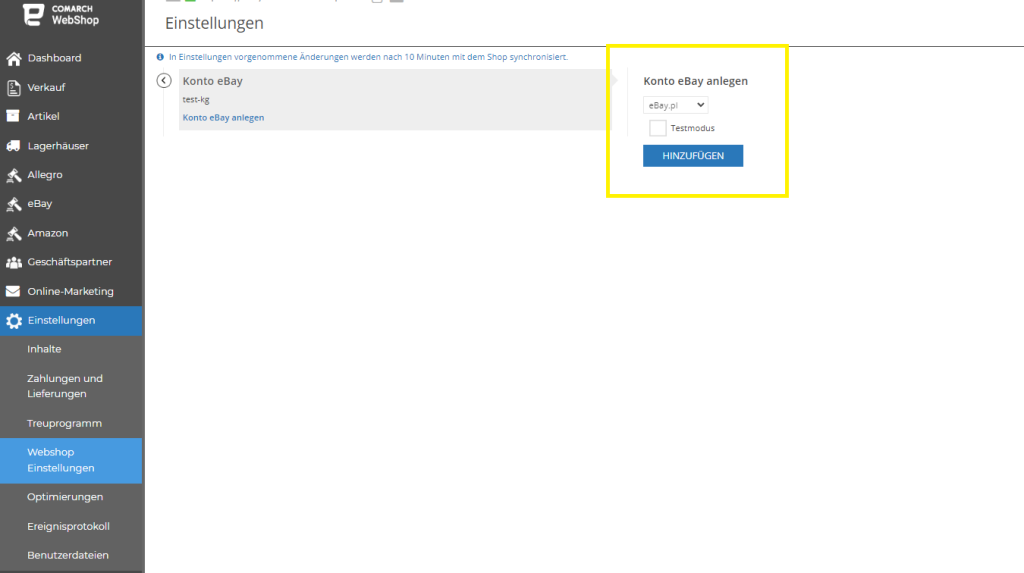
Wenn du auf eBay anlegen klickst, erscheint eine Dropdown-Liste, aus der du eBay auswählen musst. Wenn du jedoch nur die Leistung des Dienstes überprüfen möchtest, wählst du den Testmodus aus. Die eBay-Autorisierungsseite wird in einer neuen Karte geöffnet. Gib Deinen eBay-Login und dein Passwort ein und klicke auf Anmelden.
Tipp
Wenn sich kein neue Karte öffnet, überprüfe, ob der Browser Pop-ups blockiert und versuche es erneut.
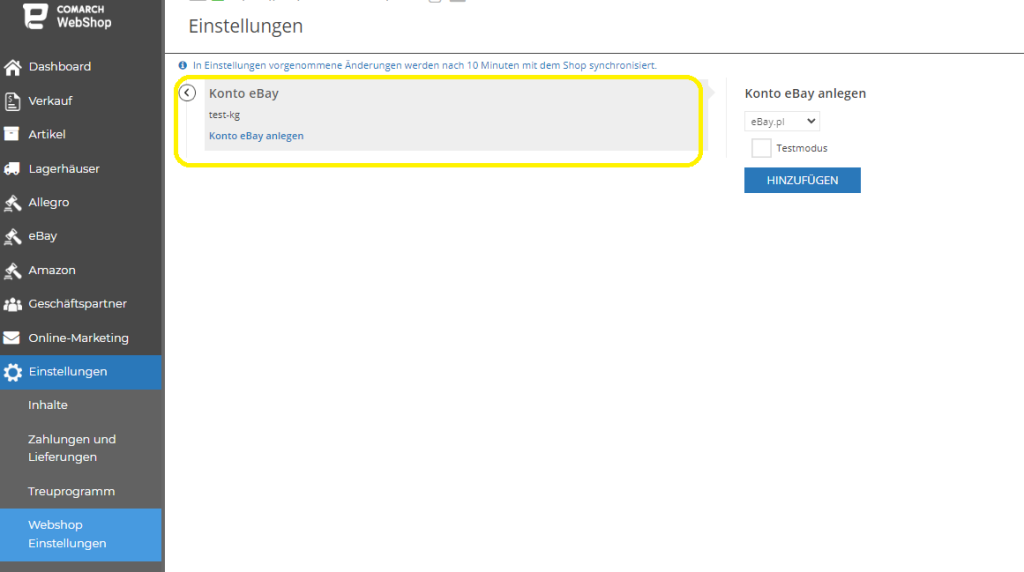
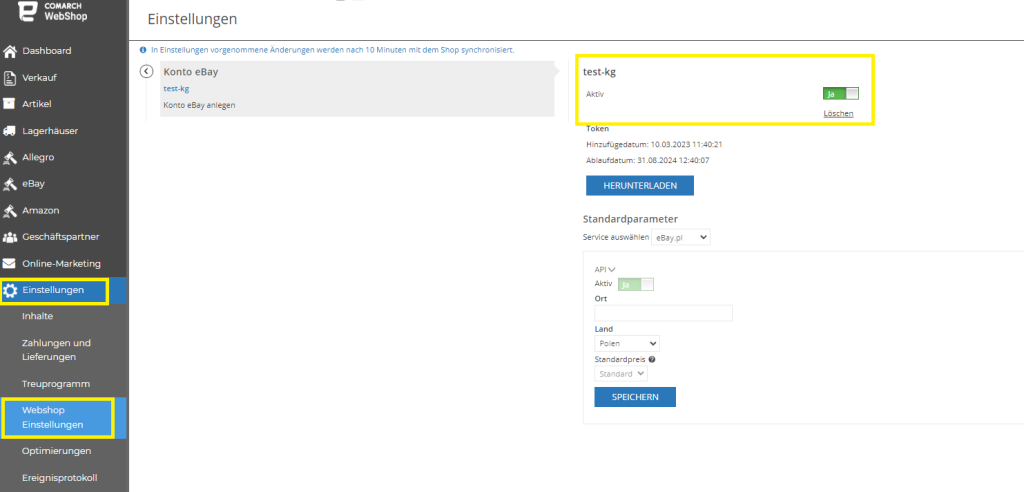
 Woher weiß ich, dass du dein Konto zum Webshop hinzugefügt haben? Dein Benutzername wird wie oben im Bild angezeigt.
Herzlichen Glückwunsch, dein eBay-Konto wurde erfolgreich zu Comarch Webshop hinzugefügt!
Aber Achtung ist nicht das Ende! Noch ein Schritt!
Woher weiß ich, dass du dein Konto zum Webshop hinzugefügt haben? Dein Benutzername wird wie oben im Bild angezeigt.
Herzlichen Glückwunsch, dein eBay-Konto wurde erfolgreich zu Comarch Webshop hinzugefügt!
Aber Achtung ist nicht das Ende! Noch ein Schritt!
 Wenn du bereits dein eBay-Konto mit deinem Comarch Webshop verbinden kannst, dann komm weiter mit! - im nächsten Artikel werde ich dir zeigen, wie einfach es ist, ein Angebot bei eBay abzugeben!
Wenn du bereits dein eBay-Konto mit deinem Comarch Webshop verbinden kannst, dann komm weiter mit! - im nächsten Artikel werde ich dir zeigen, wie einfach es ist, ein Angebot bei eBay abzugeben!
 Wenn du das Konto hingegen für immer löschen möchten, drücke einfach auf Löschen unter dem Schieberegler.
Wenn du das Konto hingegen für immer löschen möchten, drücke einfach auf Löschen unter dem Schieberegler.
 Dies ist die Liste, die in diesem Bereich erscheint, nachdem Käufe für ein Angebot getätigt wurden.
Auf der Registerkarte - Zur Ausführung - aus denen du Bestellungen in deinem Administrationspanel erstellen kannst: Verkauf ➞ Bestellungen:
Dies ist die Liste, die in diesem Bereich erscheint, nachdem Käufe für ein Angebot getätigt wurden.
Auf der Registerkarte - Zur Ausführung - aus denen du Bestellungen in deinem Administrationspanel erstellen kannst: Verkauf ➞ Bestellungen:



Schritt 4:
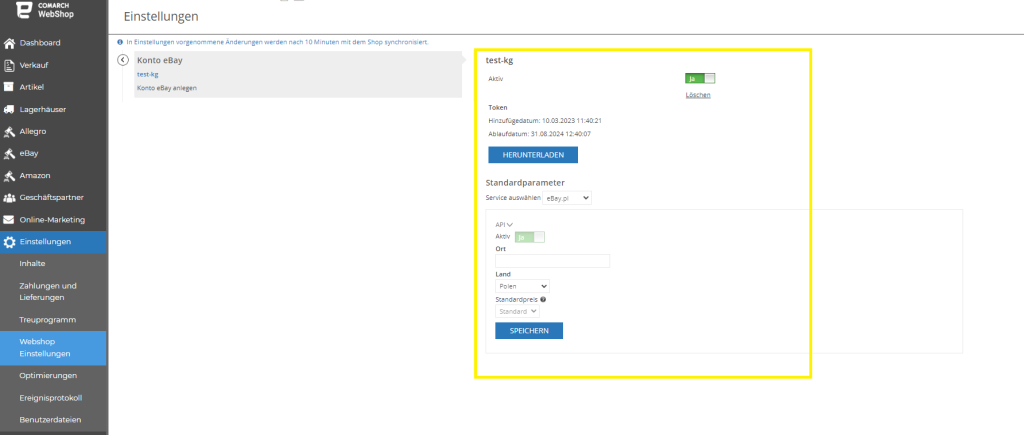
Aufder nächsten Seite musst du den Bedingungen für die Verknüpfung deines eBay-Kontos zustimmen, indem du auf Agree klicken. Nach erfolgreicher Autorisierung kannst du die Karte Thank you schließen. Kehre zum Administrationspanel zurück und klicke Token herunterladen, um deine Konto-Registrierung abzuschließen. Woher weiß ich, dass du dein Konto zum Webshop hinzugefügt haben? Dein Benutzername wird wie oben im Bild angezeigt.
Herzlichen Glückwunsch, dein eBay-Konto wurde erfolgreich zu Comarch Webshop hinzugefügt!
Aber Achtung ist nicht das Ende! Noch ein Schritt!
Woher weiß ich, dass du dein Konto zum Webshop hinzugefügt haben? Dein Benutzername wird wie oben im Bild angezeigt.
Herzlichen Glückwunsch, dein eBay-Konto wurde erfolgreich zu Comarch Webshop hinzugefügt!
Aber Achtung ist nicht das Ende! Noch ein Schritt!
Schritt 5:
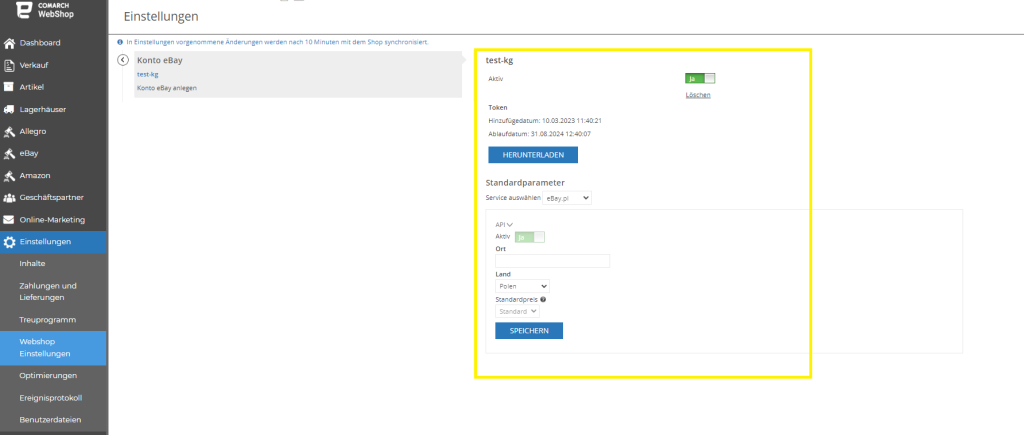
Von hier aus kannst du dein Konto einrichten, indem du auf den angezeigten Benutzernamen klickst. In den Standardparametern hast du die Möglichkeit, weitere eBay-Dienste hinzuzufügen, auf denen du verkaufen möchtest, und du kannst Einstellungen für den ausgewählten Dienst festlegen:- Produktstandort (Stadt und Land),
- den Standardpreis, der bei neu erstellten eBay-Auktionen angezeigt wird.
 Wenn du bereits dein eBay-Konto mit deinem Comarch Webshop verbinden kannst, dann komm weiter mit! - im nächsten Artikel werde ich dir zeigen, wie einfach es ist, ein Angebot bei eBay abzugeben!
Wenn du bereits dein eBay-Konto mit deinem Comarch Webshop verbinden kannst, dann komm weiter mit! - im nächsten Artikel werde ich dir zeigen, wie einfach es ist, ein Angebot bei eBay abzugeben!
Schritt 6:
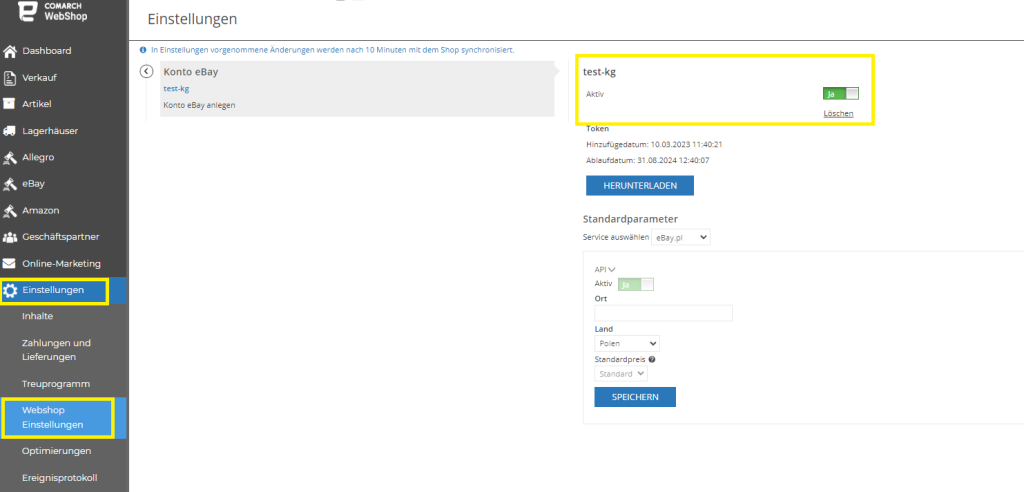
Sollte die Verbindung deines Kontos mit eBay jedoch nicht deinen Erwartungen entsprechen, kannst du dein Konto jederzeit von eBay abmelden. Du tust es im Administrationspanel Einstellungen ➞ Webshop Einstellungen ➞ eBay. Gehe zu den Einstellungen deines zuvor hinzugefügten Kontos und klicke auf den Schieberegler, um die Farbe von grün auf grau zu ändern - das Konto ist dann inaktiv. Wenn du das Konto hingegen für immer löschen möchten, drücke einfach auf Löschen unter dem Schieberegler.
Wenn du das Konto hingegen für immer löschen möchten, drücke einfach auf Löschen unter dem Schieberegler.
Wie schließe ich eine Bestellung bei eBay ab?
Kurz über den Artikel
Dieser Artikel ist der nächste Schritt bei der Arbeit mit eBay, insbesondere bei der Bestellung bei eBay. Der vorherige Schritt, das Einstellen eines Angebots bei eBay, wird in einem früheren Artikel behandelt. Eine wichtige Information, die dich in diesen Artikel einführt, ist, dass beim Verkaufen auf eBay jede neu erstellte Transaktion entsprechend in den Comarch Webshop hochgeladen wird.Die Liste der Bestellungen
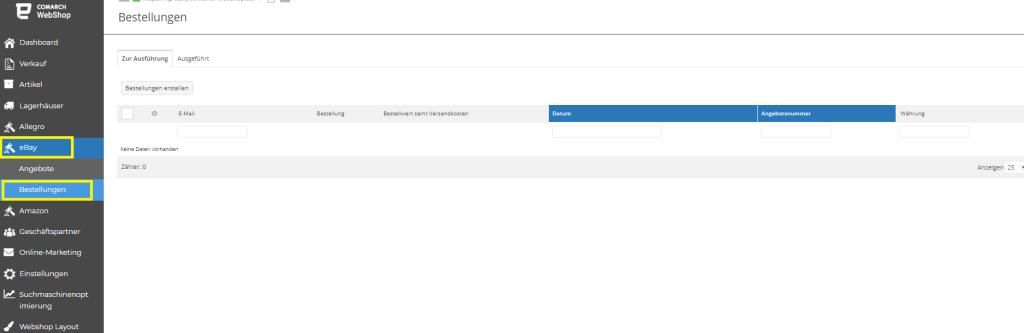
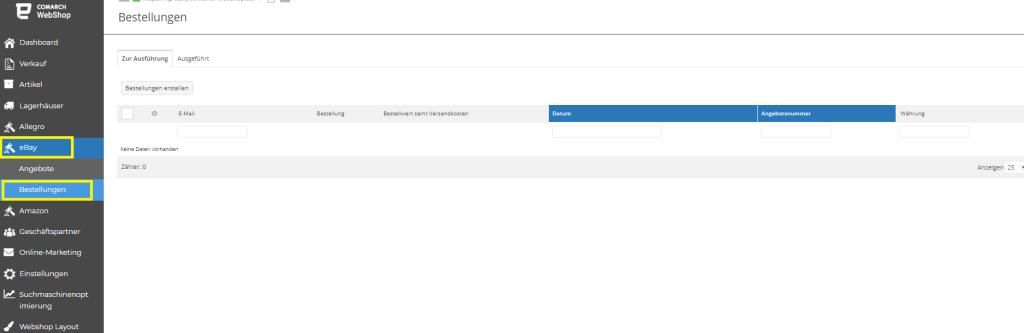
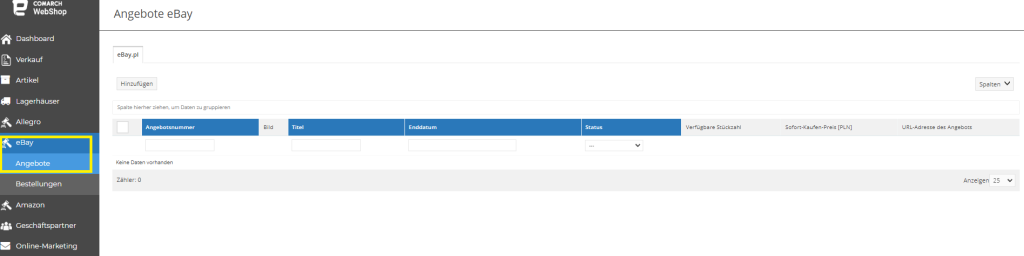
Die Liste der zu bearbeitenden Bestellungen ist im Administrationspanel unter eBay ➞ Bestellungen einsehbar. Dies ist die Liste, die in diesem Bereich erscheint, nachdem Käufe für ein Angebot getätigt wurden.
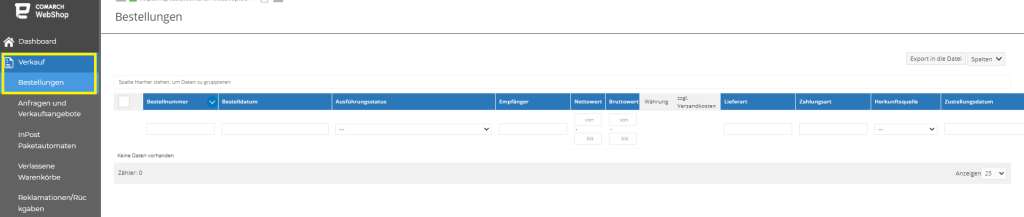
Auf der Registerkarte - Zur Ausführung - aus denen du Bestellungen in deinem Administrationspanel erstellen kannst: Verkauf ➞ Bestellungen:
Dies ist die Liste, die in diesem Bereich erscheint, nachdem Käufe für ein Angebot getätigt wurden.
Auf der Registerkarte - Zur Ausführung - aus denen du Bestellungen in deinem Administrationspanel erstellen kannst: Verkauf ➞ Bestellungen:

Erstellung der Bestellungen
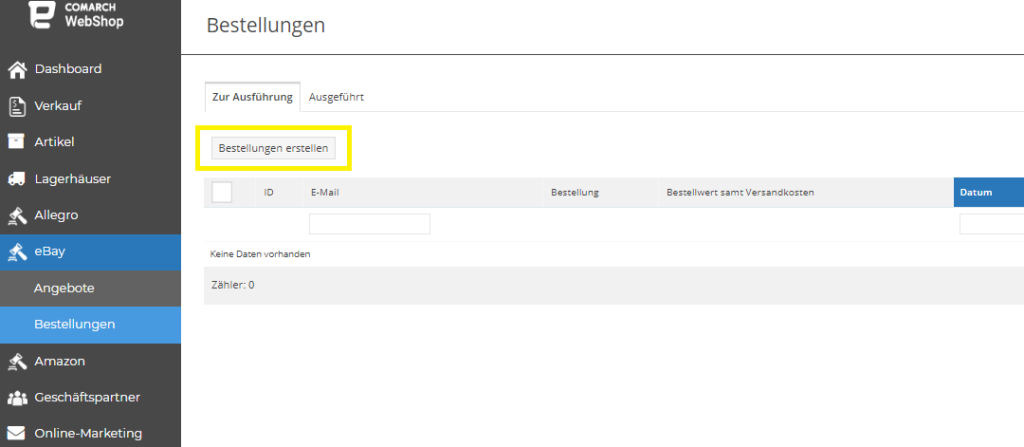
Du hast zwei Möglichkeiten, die Bestellungen zu erstellen:- Bestellungen manuell aus der Liste erstellen, nach dem Klicken Bestellungen erstellen

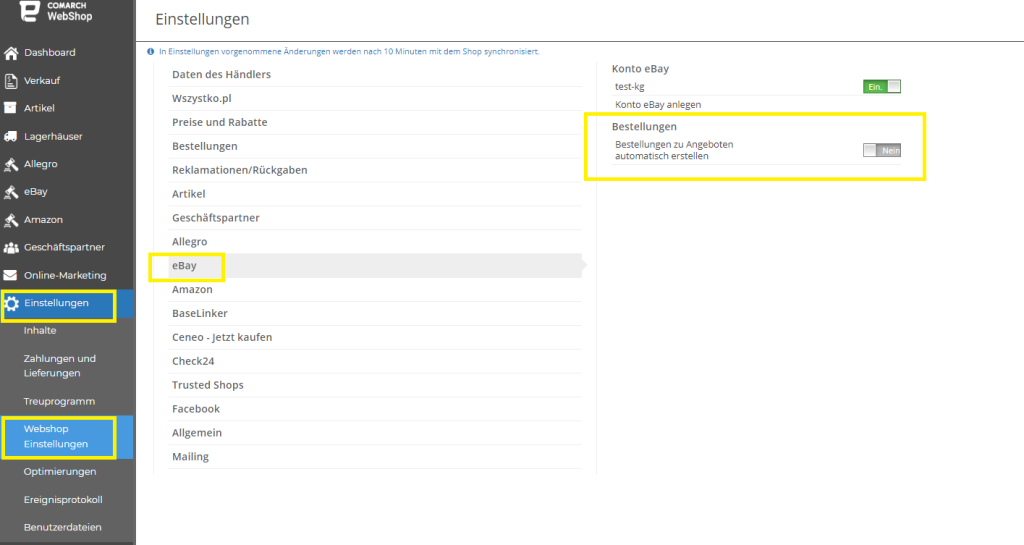
- den Bestellautomat in den Einstellungen ➞ Webshop-Einstellungen ➞ eBay aktivieren:

Tipp
Bestellungen werden nur erstellt, wenn der Zahlungsvorgang auf der eBay-Seite erfolgreich abgeschlossen wurde.
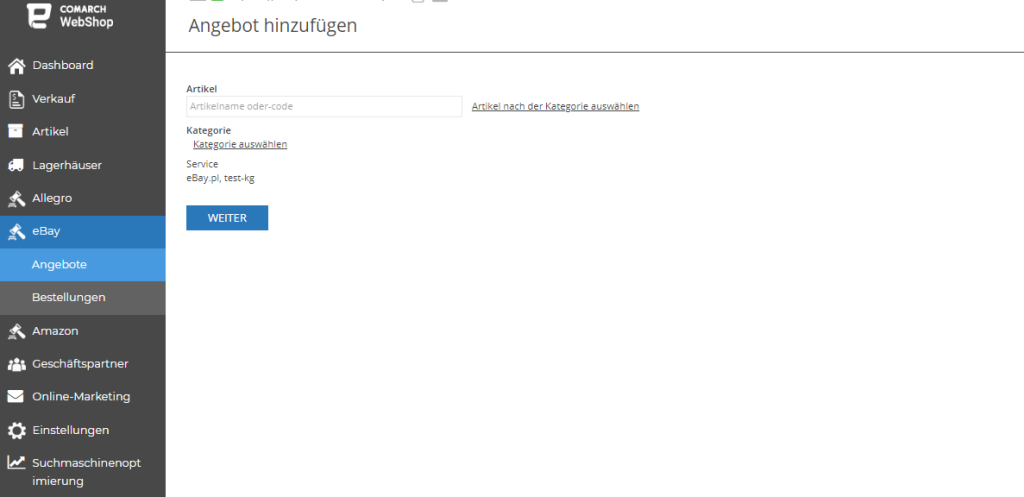
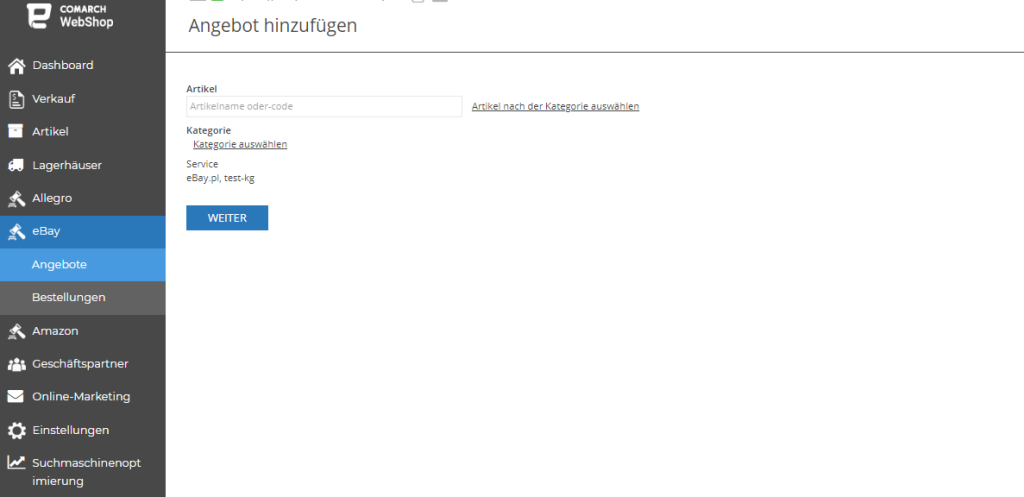
 Klicke Hinzufügen und die Seite erscheint:
Klicke Hinzufügen und die Seite erscheint:
 Du musst hier die Ware angeben, die du auf der Website ausstellen möchtest. Wähle dann die eBay-Kategorie aus, in der du verkaufen möchtest, und wähle ein Login, wenn du mehr als ein Konto hinzugefügt hast.
Du musst hier die Ware angeben, die du auf der Website ausstellen möchtest. Wähle dann die eBay-Kategorie aus, in der du verkaufen möchtest, und wähle ein Login, wenn du mehr als ein Konto hinzugefügt hast.
Wie geht es weiter mit der Bestellung?
Die erstellte Bestellung wird in die Liste der Bestellungen übernommen und die Transaktion, aus der sie generiert wurde, wird in die Registerkarte Ausgeführt übertragen. Die weitere Abwicklung der Bestellung erfolgt analog zu den Standardbestellungen aus dem Comarch Webshop. Die Bestellung, die in der Sektion Verkauf ➞ Bestellung sichtbar ist, wird an dein Comarch ERP-System gesendet, wo sie weiter ausgeführt werden kann.Wie stelle ich ein Angebot bei eBay ein?
Kurzes Vorwort
Im vorherigen Artikel hast du erfahren, wie du dein eBay-Konto mit dem Comarch Webshop verbinden, aber was als nächstes? Im folgenden Artikel erfährst du, wie einfach es ist, in 5 Schritten dein eBay-Angebot hinzuzufügen.Schritt 1:
Natürlich beginnst du damit, sich in deinem Administrationspanel anzumelden. Suche dort nach der Kategorie eBay ➞ Angebote: Klicke Hinzufügen und die Seite erscheint:
Klicke Hinzufügen und die Seite erscheint:
 Du musst hier die Ware angeben, die du auf der Website ausstellen möchtest. Wähle dann die eBay-Kategorie aus, in der du verkaufen möchtest, und wähle ein Login, wenn du mehr als ein Konto hinzugefügt hast.
Du musst hier die Ware angeben, die du auf der Website ausstellen möchtest. Wähle dann die eBay-Kategorie aus, in der du verkaufen möchtest, und wähle ein Login, wenn du mehr als ein Konto hinzugefügt hast.
Schritt 2:
Wenn du Weiter klickst, landest du auf der Seite, auf der wir den Titel des Angebots, das Verkaufsformat, die Angebotsdauer, die Stückzahl, den Preis eingeben, die Produktmerkmale vervollständigen und Beschreibungen und Bilder der Ware hinzufügen. Darüber hinaus wählen wir die Verkaufsbedingungen für Zahlung, Versand und Rücksendung aus. Die Verkaufsbedingungen werden deinem eBay-Konto hinzugefügt. Auf der Grundlage dieser Bedingungen wird eine Dropdown-Liste auf dem Angebotsformular vorgeschlagen.Tipp
Denke daran: Je mehr wertvolle Informationen du in Deine Auktion einfügst, desto attraktiver wird sie für Käufer.
Schritt 3:
Du kannst Artikelbilder aus Warenbildern auswählen, aus Benutzerdateien hinzufügen oder direkt von deiner Festplatte hochladen. Wenn du Fotos von der Festplatte auswählst, werden diese automatisch auch in deinen Dateien gespeichert.Schritt 4:
Nachdem du die Angebote in der oberen rechten Ecke des Formulars erstellt hast, verwende die Schaltfläche Mehr/Überprüfen, um die Richtigkeit der ausgefüllten Felder zu überprüfen.Tipp
Wenn du ein Standardfeld ausfüllst, z. B. Marke, wird eine Meldung angezeigt, die über seine Abwesenheit informiert, dann musst du deine eigenen Eigenschaften des Attributs mit einem solchen Namen hinzufügen und seinen Wert ergänzen.
Schritt 5:
Es hat geklappt! Speichere das Angebot nach der korrekten Überprüfung. Du hast soeben das Hinzufügen eines eBay-Angebots in deinem Administrationspanel abgeschlossen. Das gespeicherte Angebot wird in der Liste der Angebote mit dem Status vorbereitet angezeigt. Wenn du bereits Angebote auf der Liste hast, kannst du diese nun auf eBay veröffentlichen. Markiere dazu das Angebot in der Liste, das du ausstellen möchtest, und verwende dann die Schaltfläche Ausstellen.Tipp
Du kannst mehrere Angebote gleichzeitig markieren. Klicke im daraufhin angezeigten Fenster auf Jetzt anzeigen.
Nachdem der Vorgang erfolgreich abgeschlossen wurde, ändert sich der Status des Angebots in der Angebotsliste, es werden die Angebotsnummern, das Enddatum angezeigt und die URL für das eBay-Angebot wird generiert.
Wenn aus deinem Angebot, das von der Verwaltung des Comarch Webshops an eBay abgegeben wurde, ein Artikel verkauft wird, geht die Bestellung an den Webshop.
Und wie du deine Bestellung bearbeitest, erfährst du im Artikel über Bestellungen bei eBay.
 Wenn du die Parameter einer eBay-Auktion mit mehreren Varianten ausfüllst, werden die Bilder, die dem Wert nur eines Attributs hinzugefügt wurden, bei eBay angezeigt. Die übrigen Bilder kannst du in der allgemeinen Galerie oberhalb der Bilder für jedes Attribut hinzufügen.
Zum besseren Verständnis der Hinzufügung einer Multivarianten-Auktion gebe ich dir unten einen Tipp!
Wenn du die Parameter einer eBay-Auktion mit mehreren Varianten ausfüllst, werden die Bilder, die dem Wert nur eines Attributs hinzugefügt wurden, bei eBay angezeigt. Die übrigen Bilder kannst du in der allgemeinen Galerie oberhalb der Bilder für jedes Attribut hinzufügen.
Zum besseren Verständnis der Hinzufügung einer Multivarianten-Auktion gebe ich dir unten einen Tipp!
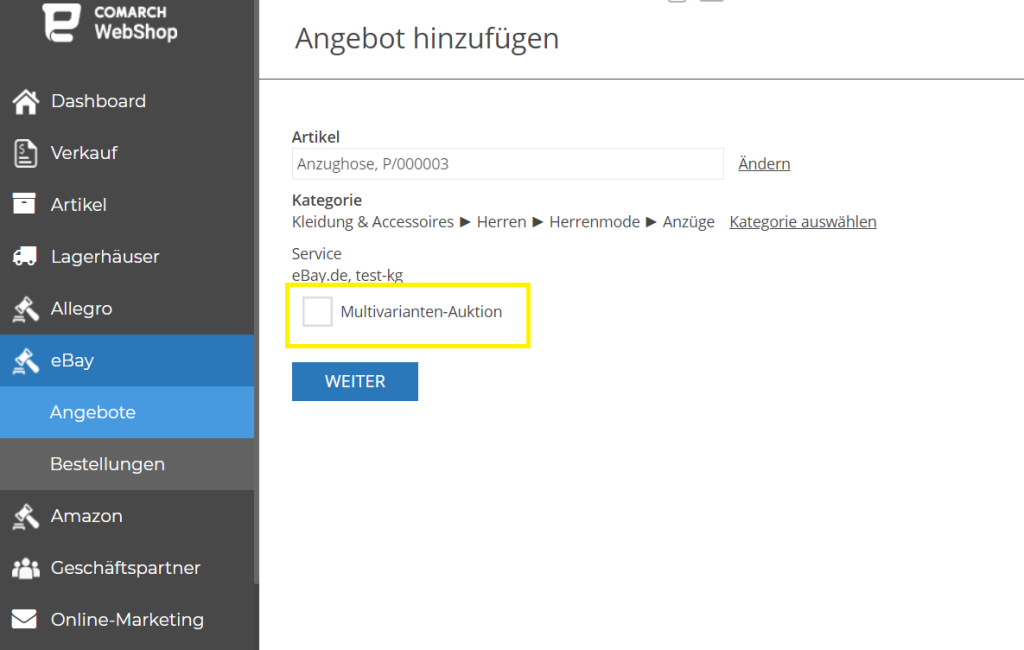
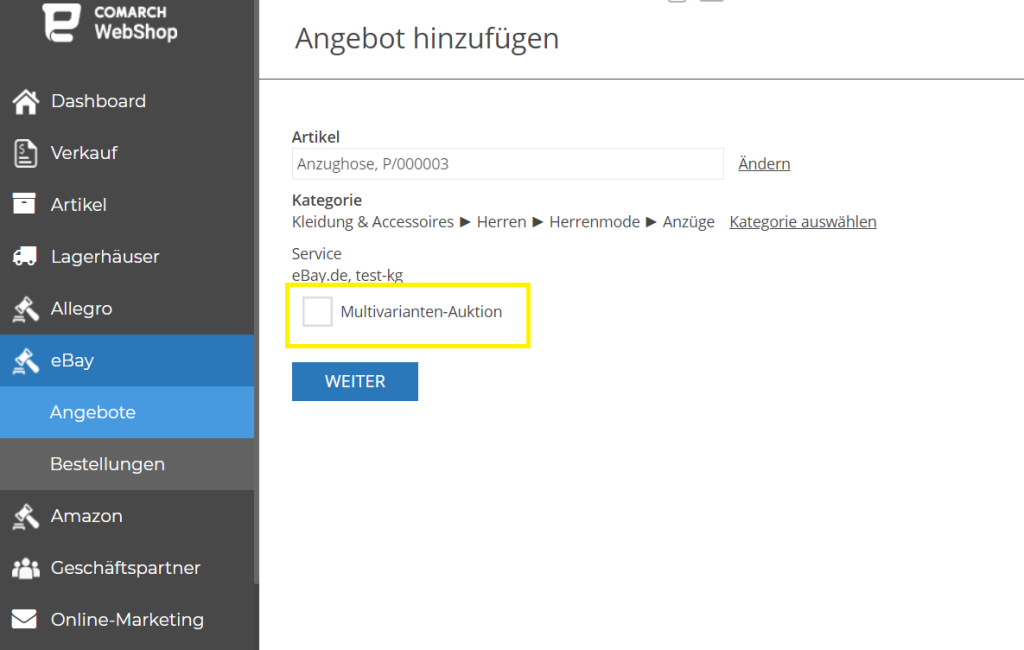
Multivariante Angebote
eBay hat die Möglichkeit eingeführt, Multi-Varianten-Auktionen einzustellen. Dieses Format ermöglicht es dir, Waren mit mehreren Varianten (gruppierte Waren - Phantome) mit verschiedenen Attributen (z. B. Größe, Farbe, Material) in einem einzigen "Sofort-Kaufen (ohne Gebot)" zu verkaufen. Beim Hinzufügen eines neuen Angebots prüft das System nach der Auswahl einer Kategorie, ob in der angegebenen Kategorie eine Multivarianten-Auktion eingestellt werden kann. Wenn ja, erscheint der Parameter - Multivarianten-Auktion, der angekreuzt werden muss, wenn auch andere Varianten des gruppierten Artikels (Phantom) versteigert werden sollen: Wenn du die Parameter einer eBay-Auktion mit mehreren Varianten ausfüllst, werden die Bilder, die dem Wert nur eines Attributs hinzugefügt wurden, bei eBay angezeigt. Die übrigen Bilder kannst du in der allgemeinen Galerie oberhalb der Bilder für jedes Attribut hinzufügen.
Zum besseren Verständnis der Hinzufügung einer Multivarianten-Auktion gebe ich dir unten einen Tipp!
Wenn du die Parameter einer eBay-Auktion mit mehreren Varianten ausfüllst, werden die Bilder, die dem Wert nur eines Attributs hinzugefügt wurden, bei eBay angezeigt. Die übrigen Bilder kannst du in der allgemeinen Galerie oberhalb der Bilder für jedes Attribut hinzufügen.
Zum besseren Verständnis der Hinzufügung einer Multivarianten-Auktion gebe ich dir unten einen Tipp!
Tipp
Wenn du eine Auktion mit mehreren Varianten und einem gruppierten Artikel (Phantom) mit den Gruppierungsattributen "Farbe" und "Größe" hinzufügst, kannst du bei der Bearbeitung der Auktion Bilder für die beiden Attribute "Farbe" und "Größe" hinzufügen.
Bitte beachte in diesem Fall, dass die eBay-Auktion nur Fotos für ein Attribut anzeigt, wenn du verschiedene Fotos für das Attribut Farbe und verschiedene Fotos für das Attribut Größe hinzufügst.
Füge die entsprechenden Fotos für das Attribut Farbe hinzu und fügen Sie die anderen Fotos in der Galerie oberhalb der Fotos für die einzelnen Attribute hinzu. Alle Bilder der Ware sind dann in der eBay-Auktion sichtbar.
Außerdem wirst du erfahren, wie du die Bestellungen von eBay bearbeiten kannst.

Grundlegende Informationen über eBay
Integration
Der Comarch Webshop ist nicht nur ein Online-Shop, sondern auch ein praktisches Tool für den Handel auf eBay. Überzeuge dich selbst davon, wie einfach es ist, mit uns dort zu verkaufen, wo Millionen von Internetnutzern auf dich warten.
In diesem Artikel erfährst du, wie du: - ein Konto erstellst,
- es mit deinem Webshop verknüpfest und,
- direkt Auktionen von deinem Admin-Panel einstellst.

Was brauchst du?
Du benötigst ein eBay-Konto, um deinen eBay-Shop mit dem Comarch Webshop zu verknüpfen.Tipp
Informationen darüber, wie du ein Konto erstellen kannst, erhältst du auf ebay.de.
Die Verknüpfung ist für folgende Websites möglich:
- eBay.de,
- eBay.fr,
- eBay.pl.
Tipp
Ab Version 2019. 5 können eBay-Auktionen auch auf eBay. it- und eBay. es-Konten eingestellt werden.
Für die Integration von eBay. de, eBay. fr, eBay. it und eBay. musst du deinen Gruppen und Produkten die Übersetzungen in den entsprechenden Sprachen hinzufügen und im Webshop die Euro-Währung auswählen.
Im Artikel Einrichtung des eBay-Kontos erfährst du, wie du dein eBay-Konto mit dem Comarch Webshop verknüpfst.
Informationen zum Auflisten und Verwalten von Auktionen bei eBay über das Admin-Panel findest du im Artikel Auktionen bei eBay.
Im Artikel Transaktionen und Bestellungen erklären wir, wie du Transaktionen in Bestellungen umwandelst.
Synaxon
Wie kann ich Comarch Webshop in Synaxon integrieren?
Kurze Einleitung
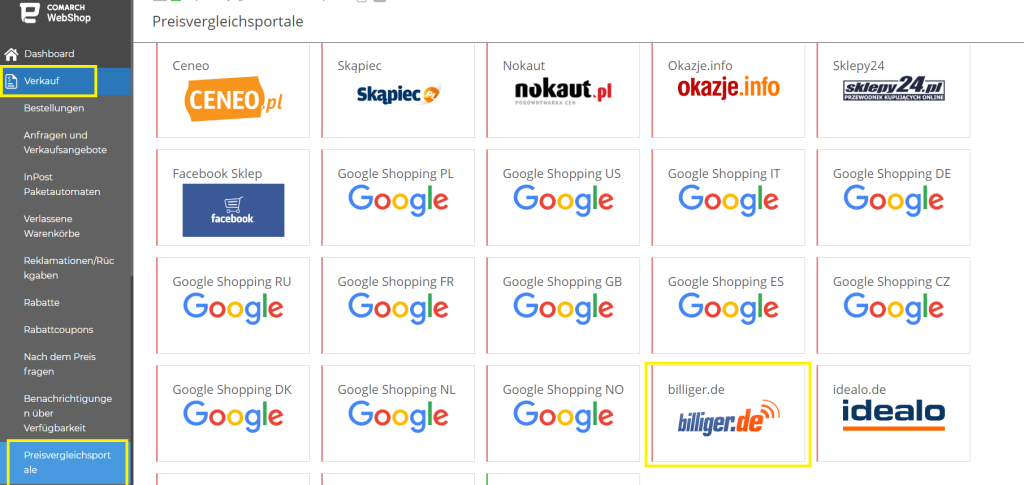
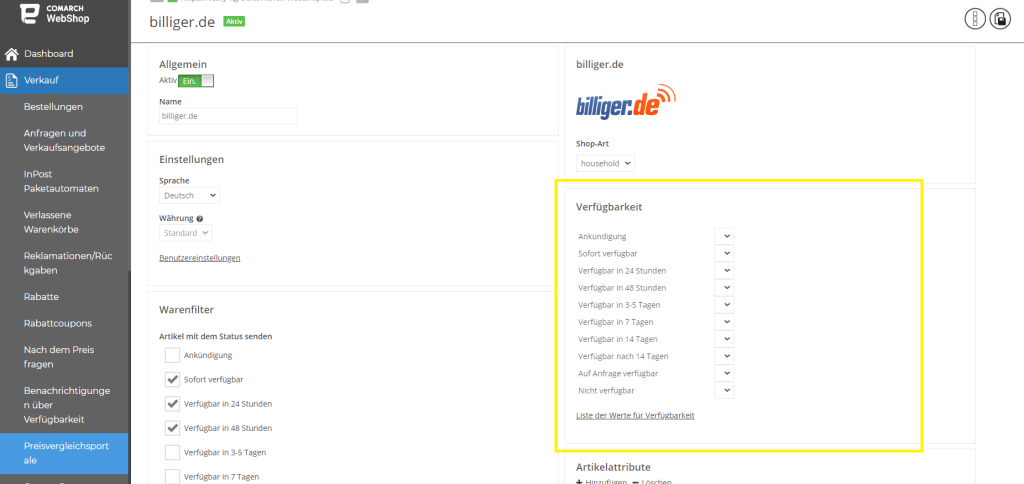
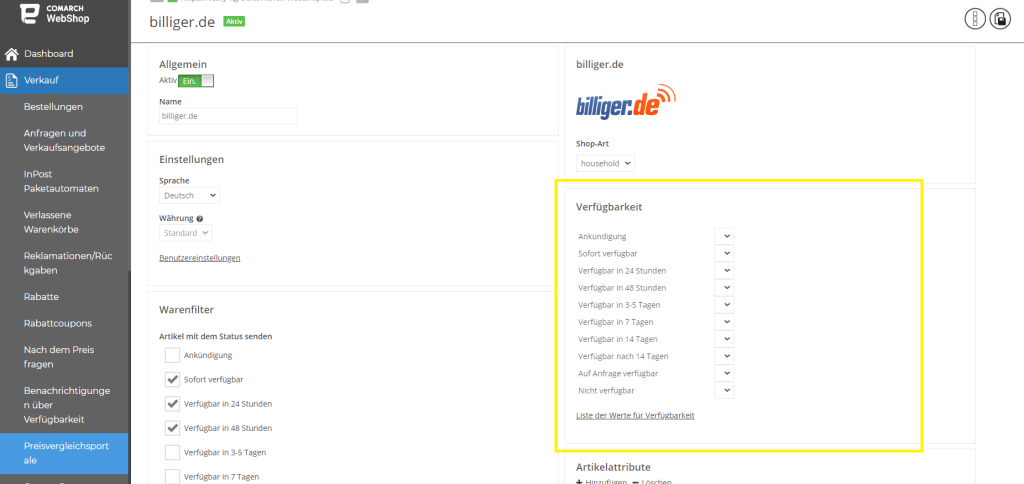
Synaxon ist eine der beliebtesten Preisvergleichsportale auf dem deutschen Markt. Er richtet sich an B2B-Kunden und ermöglicht die Abwicklung von Bestellungen im riesigen Sortiment von Synaxon. In diesem Artikel erfährst du, wie du schnell und einfach einen Produktfeed in deinem Webshop einrichtest, der in den oben genannten Service hochgeladen werden kann.Wie füge ich ein Synaxon-Konto im Administrationspanel hinzu?
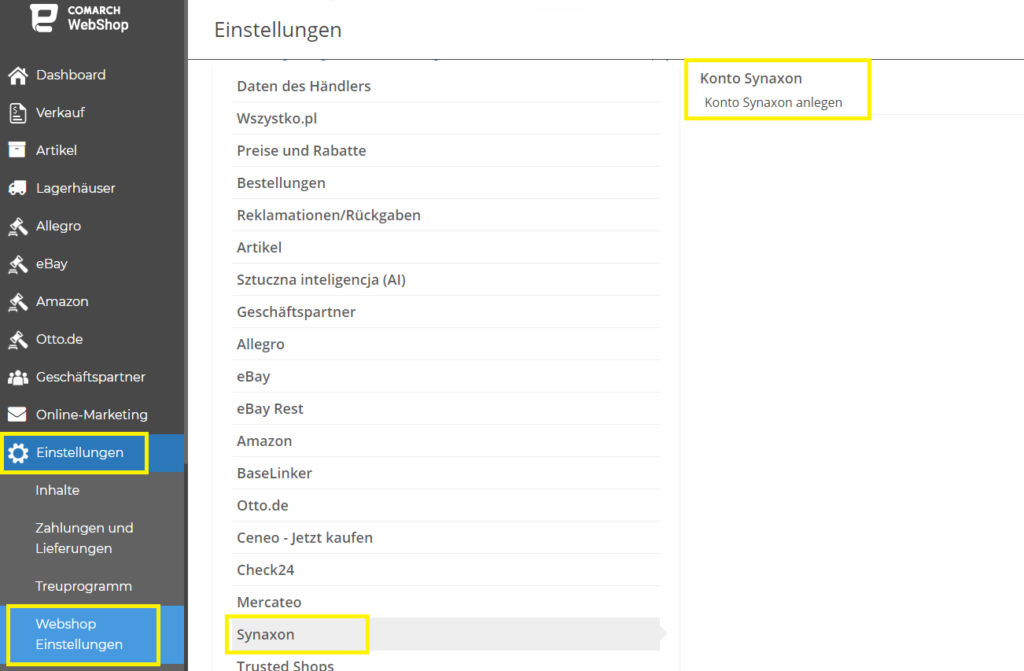
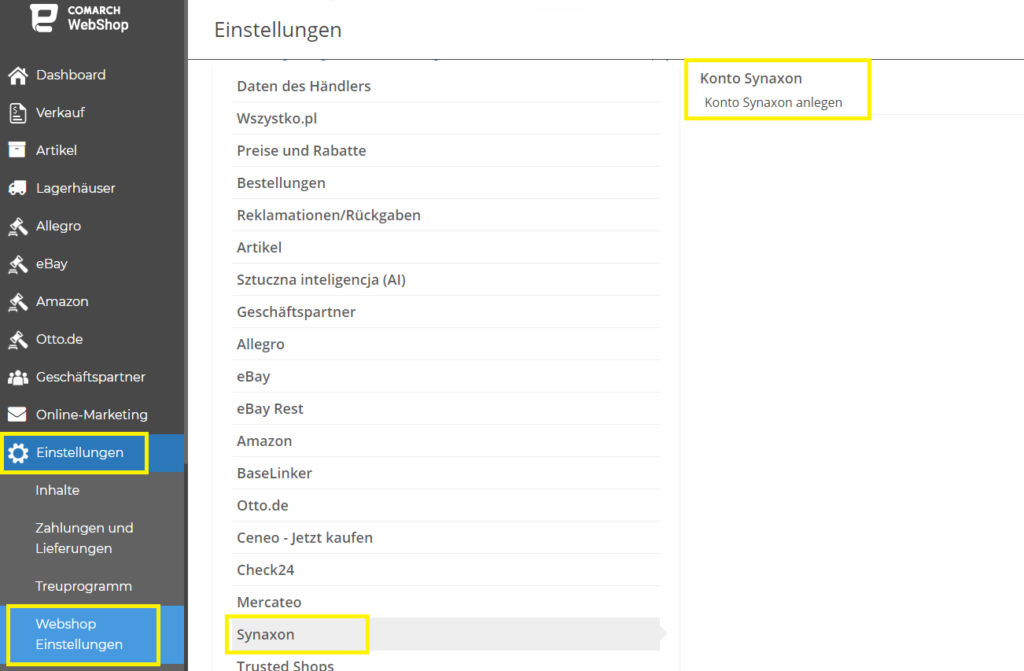
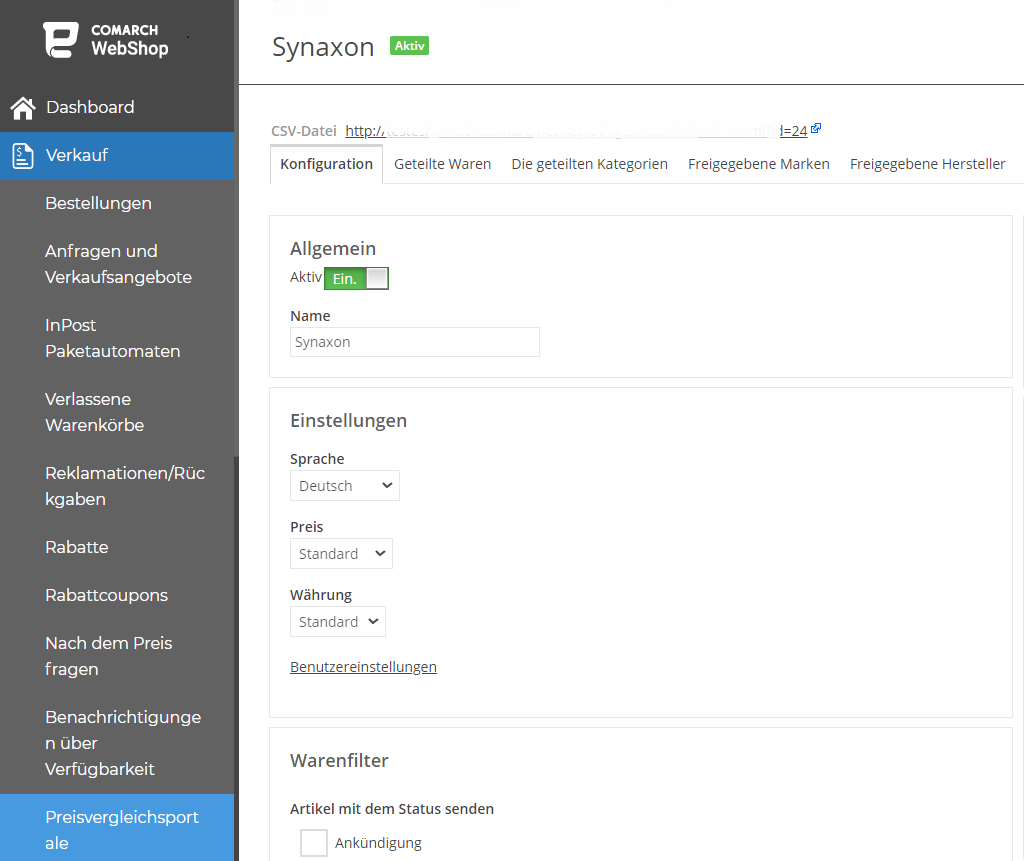
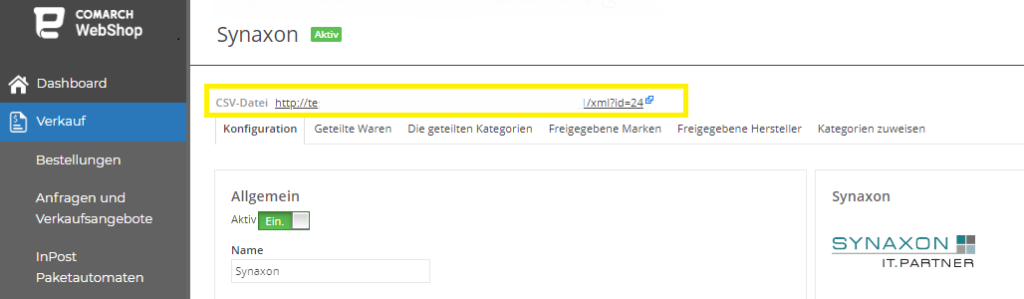
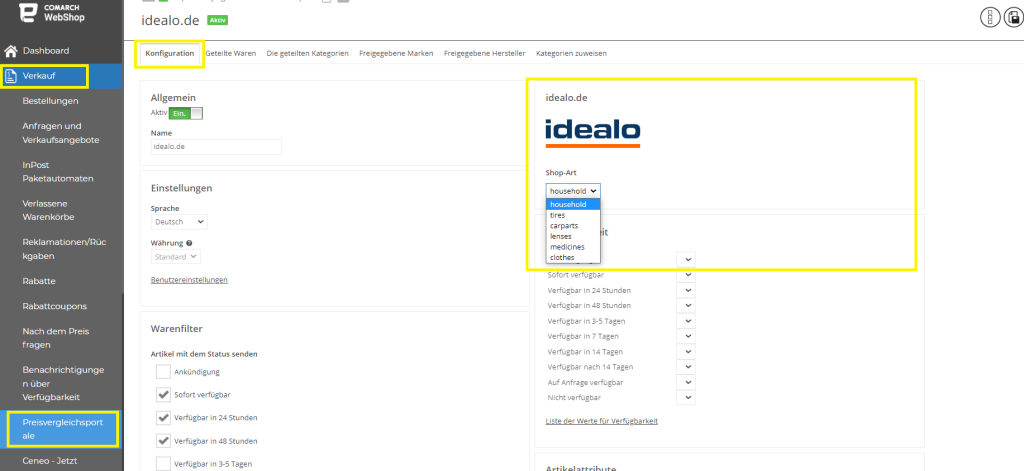
Um ein Konto hinzuzufügen, logge dich in das Administrationspanel ein und gehe dann in den Bereich: Einstellungen ➞ Webshop-Einstellungen ➞ Synaxon. Nachdem du auf die Schaltfläche Synaxon-Konto hinzufügen geklickt hast, wirst du zu einem Formular weitergeleitet, in das du das Login und das Passwort für den FTP-Server dieses Marktplatzes eingibst.Tipp
Das Login und das Passwort für den FTP-Server werden von Synaxon während des Registrierungsprozesses mitgeteilt.

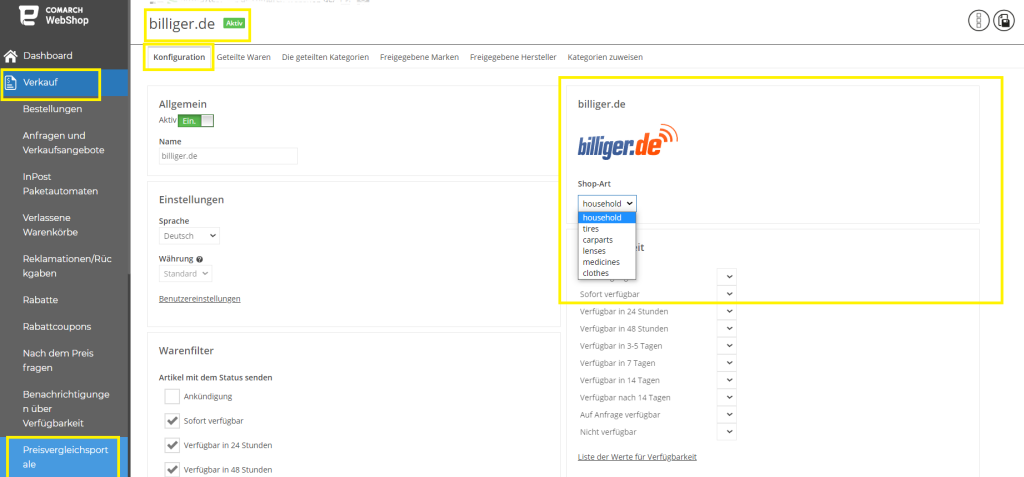
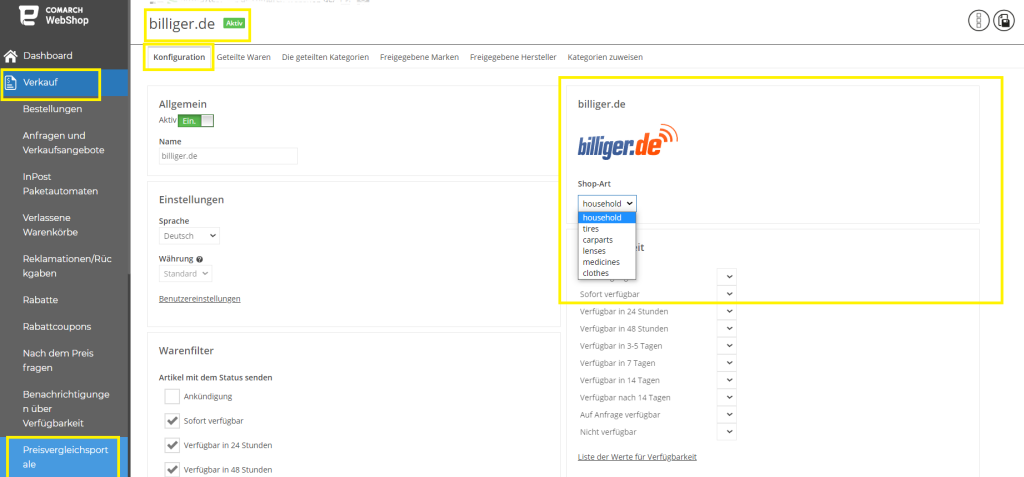
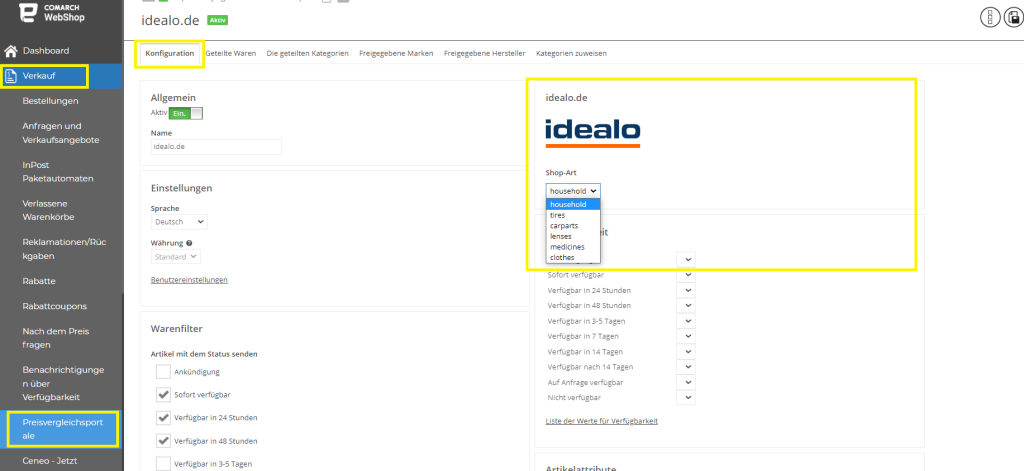
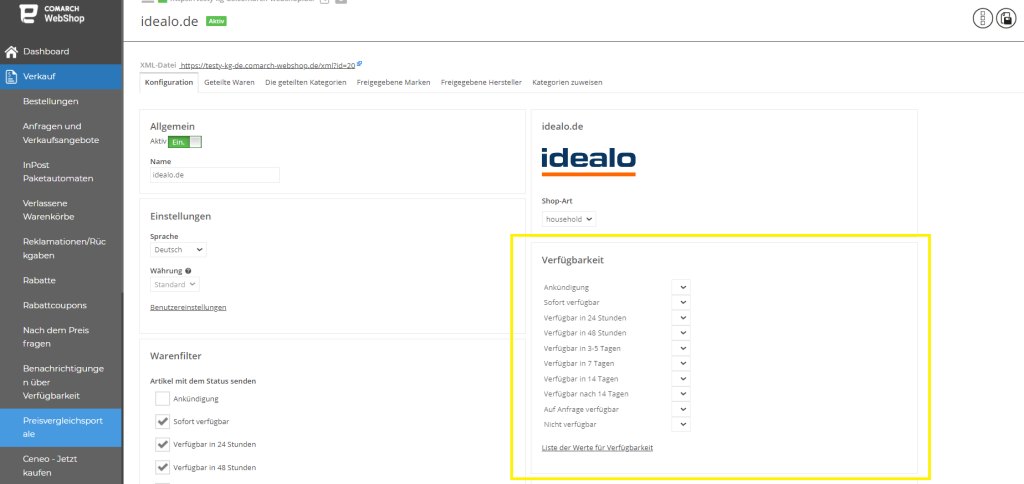
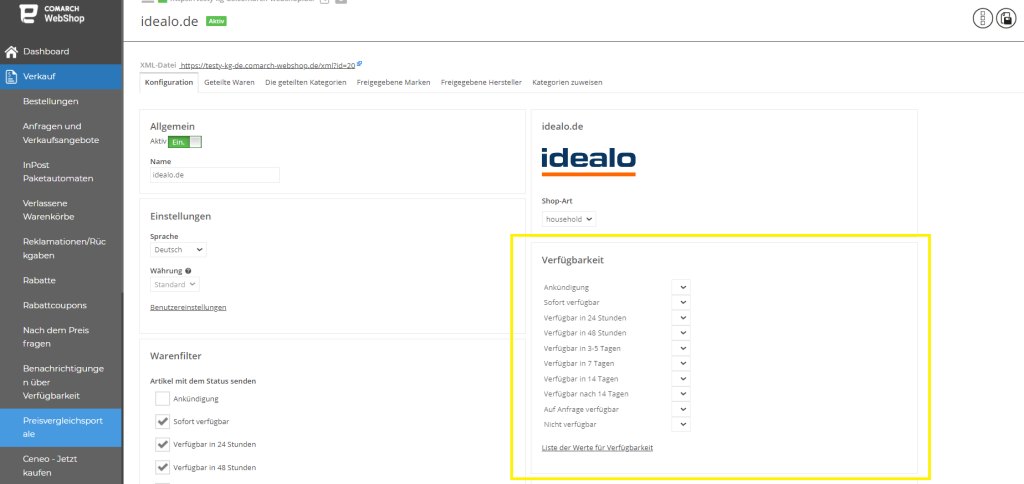
 Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.
Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.

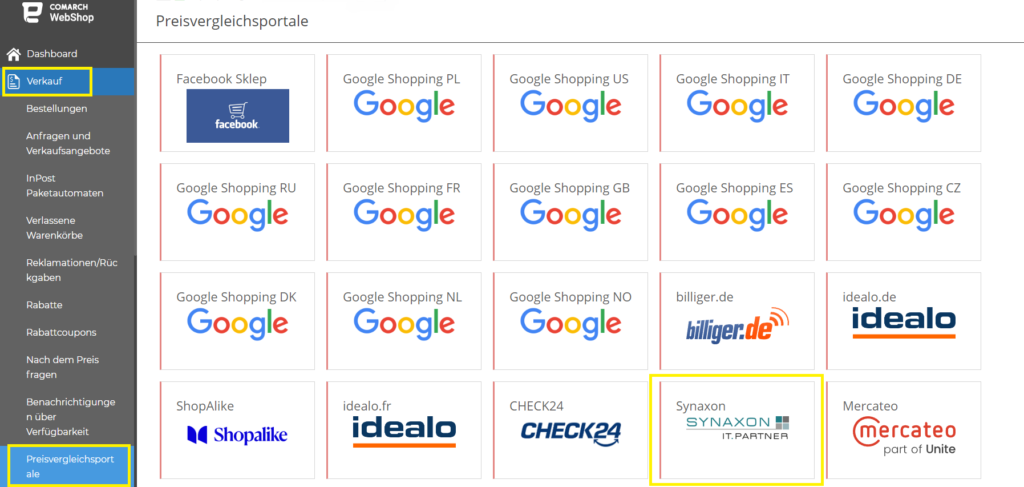
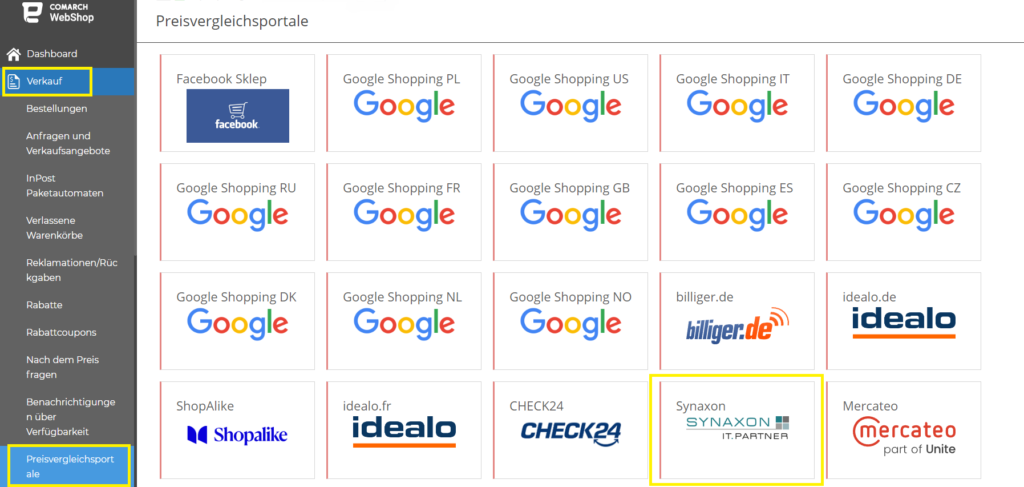
Wie richte ich einen Produktfeed für Synaxon ein?
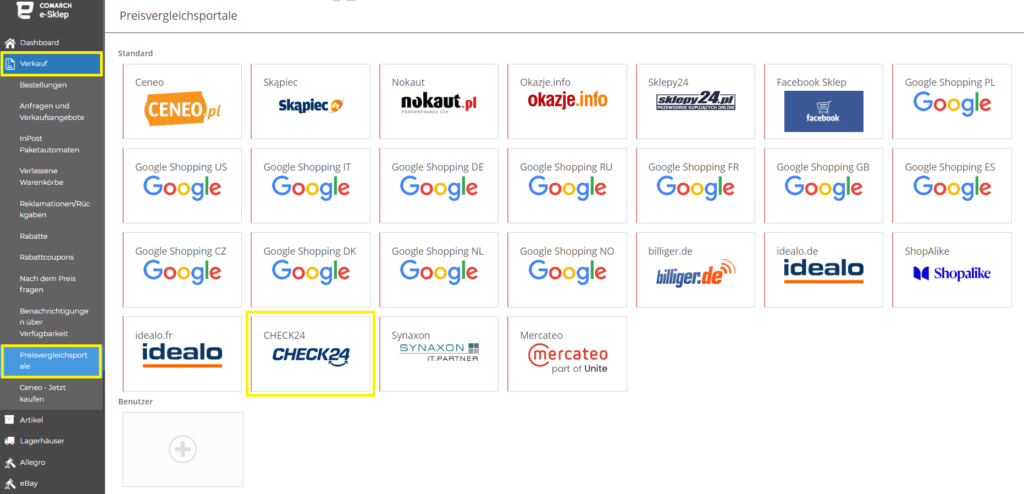
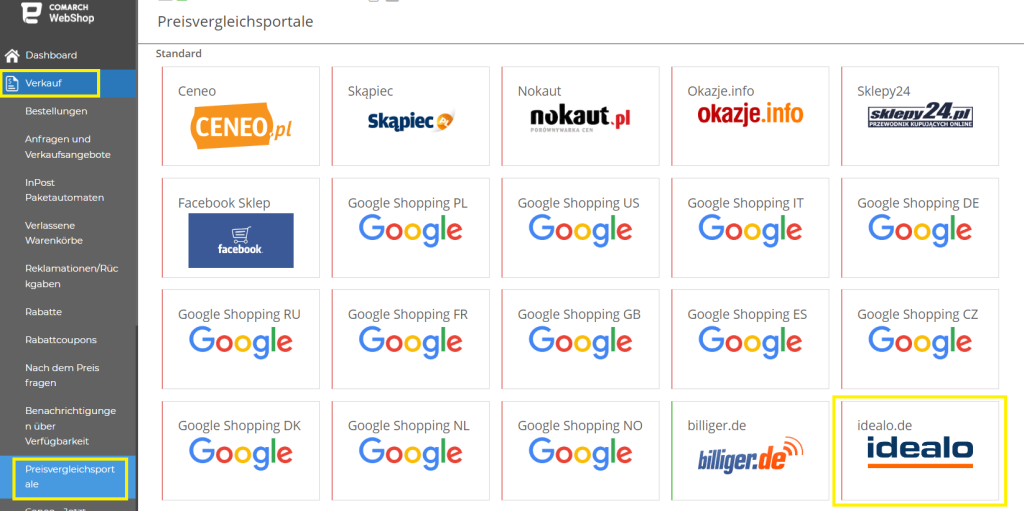
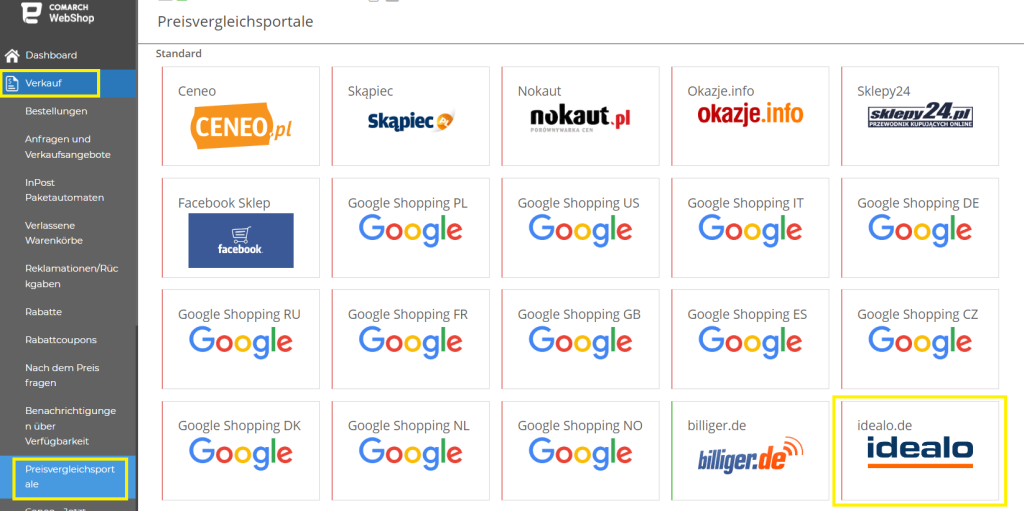
Um einen Synaxon-Produktfeed einzurichten, gehe auf die Registerkarte Verkauf ➞ Preisvergleichsportale im Administrationspanel und wähle die Kachel Synaxon: Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.
Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.
Tipp
Die Währung in der Konfiguration von Produkt-Feed und die Währung, in der die Produkte in Synaxon verkauft werden, sollten identisch sein.
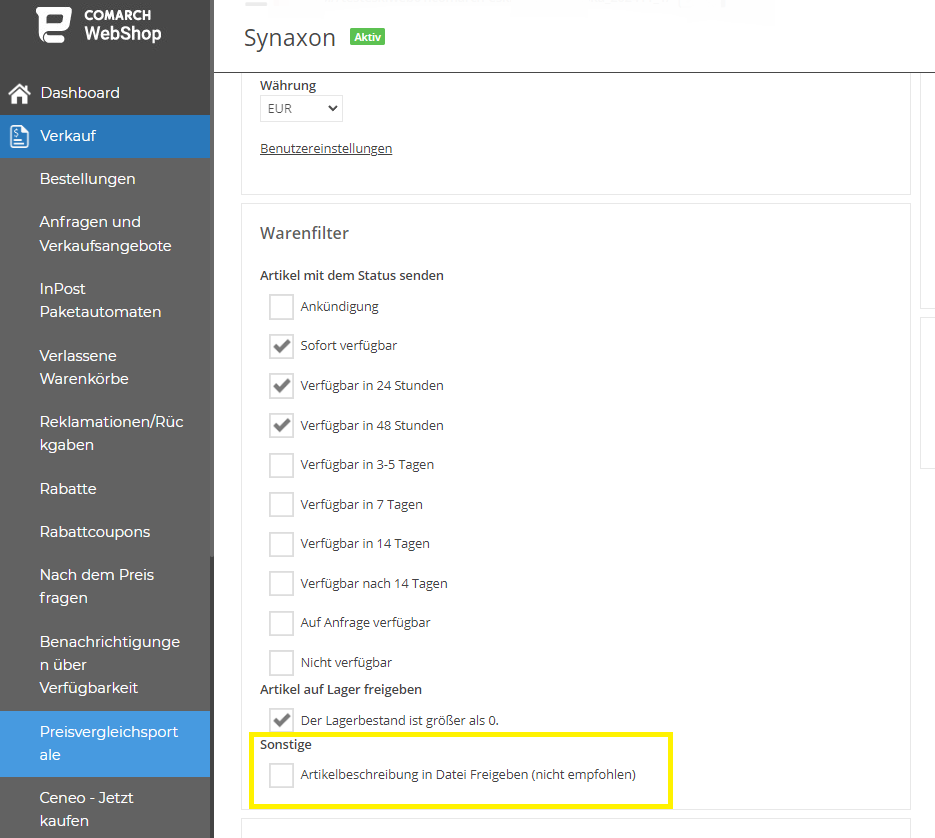
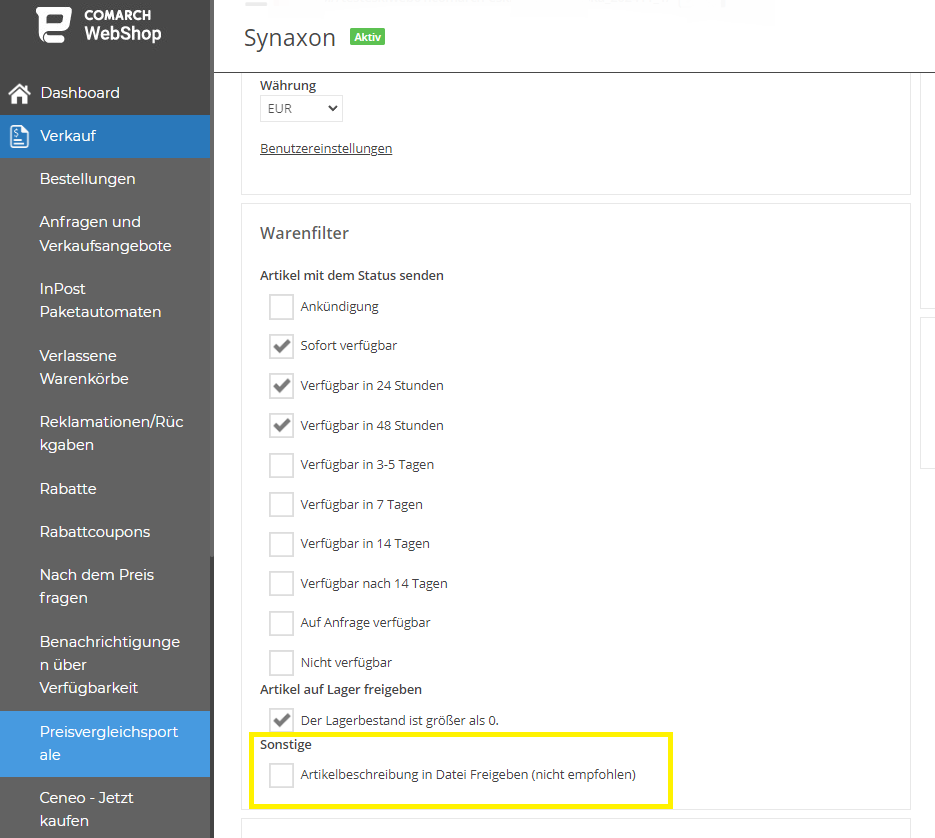
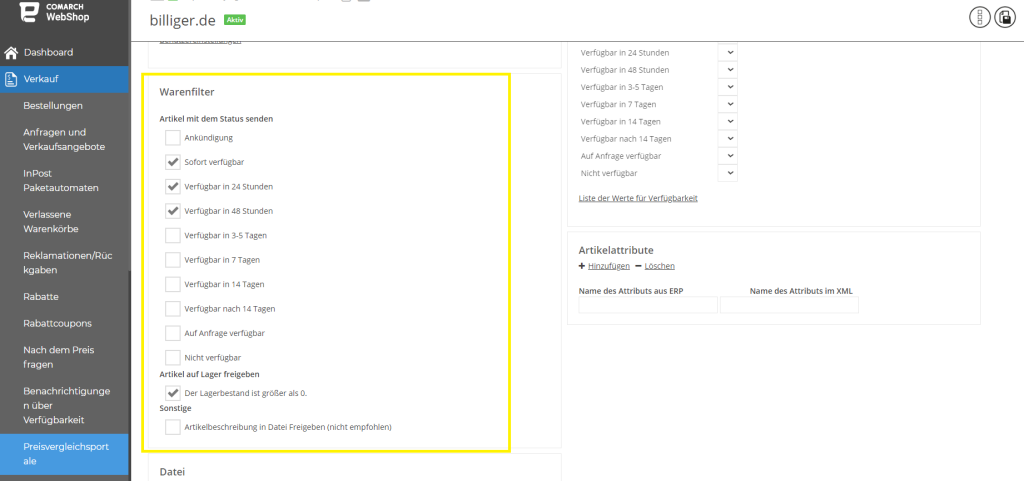
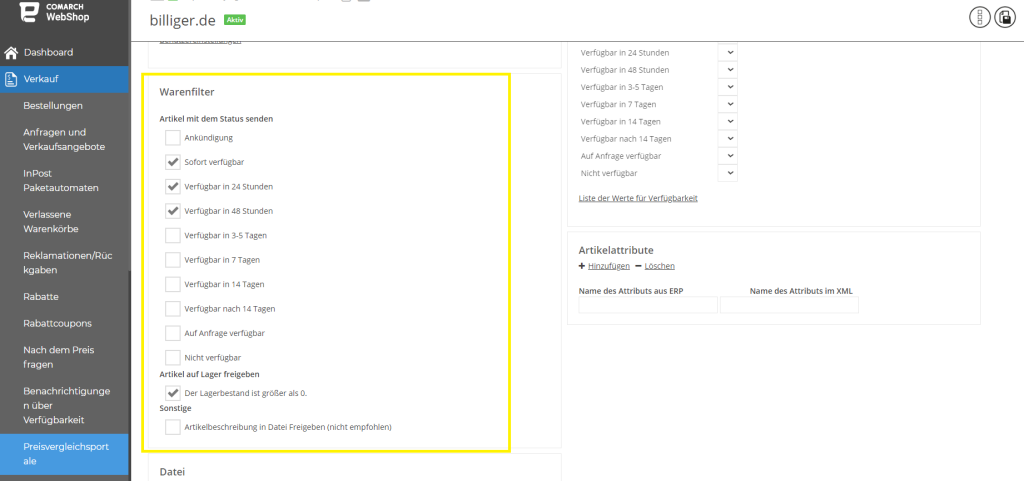
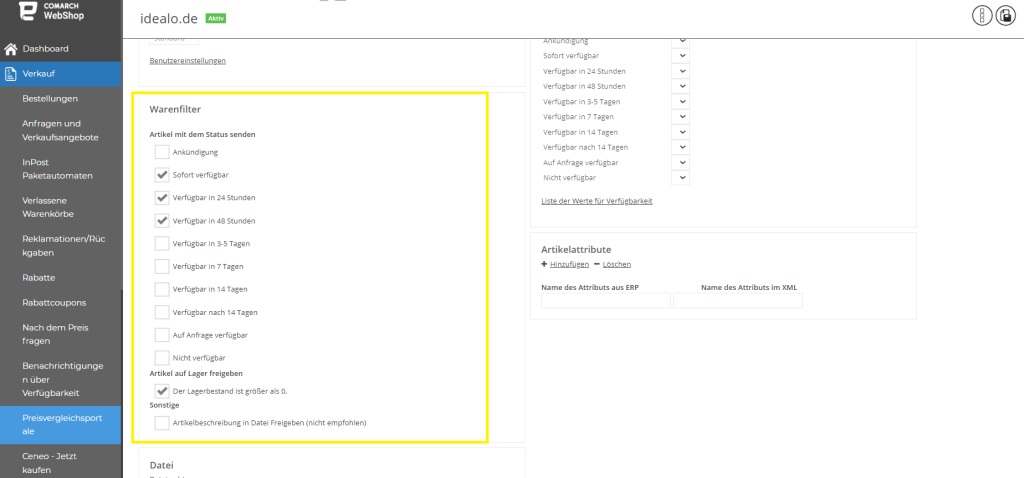
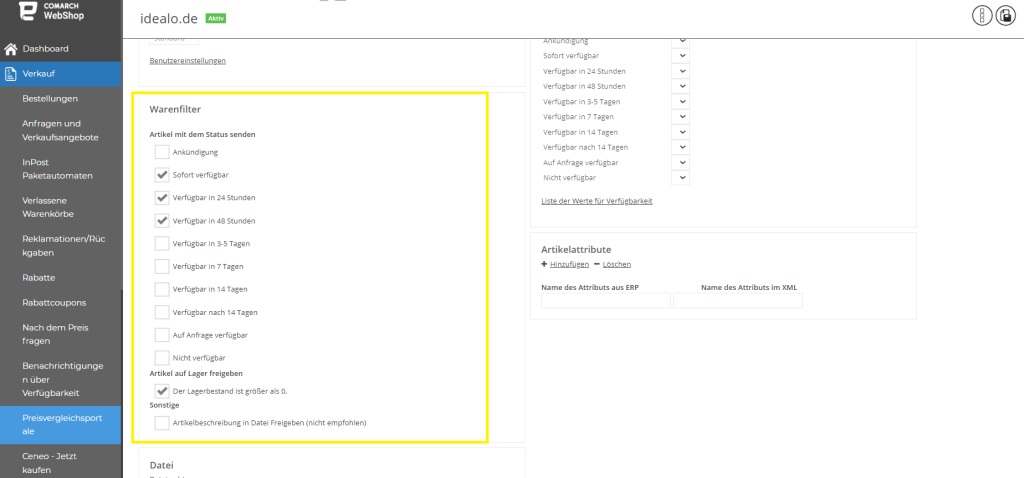
 Im Produktfeed kannst du im Bereich Warenfilter die Waren für Synaxon nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.
Im Produktfeed kannst du im Bereich Warenfilter die Waren für Synaxon nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.

 Im Produktfeed kannst du im Bereich Warenfilter die Waren für Synaxon nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.
Im Produktfeed kannst du im Bereich Warenfilter die Waren für Synaxon nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.

Tipp
Standardmäßig sollte in der Produktfeed-Konfiguration der Parameter Artikelbeschreibung in Datei freigeben nicht markiert sein, weil Produktbeschreibungen kein notwendiger Bestandteil der Integration mit Synaxon sind.
 Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Synaxon zur Verfügung stellen möchtest.
In der Registerkarte Die geteilten Kategorien gibst du die Warengruppen an, aus denen alle Produkte für den Produktfeed (als CSV-Datei generiert) für Synaxon verfügbar gemacht werden sollen.
Nach dem gleichen Verfahren wie oben beschrieben, kannst du auf den anderen Registerkarten die Marken und Hersteller angeben, für die Waren für Synaxon verfügbar gemacht werden sollen.
Nachdem du die oben genannten Schritte durchgeführt hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Synaxon zur Verfügung stellen möchtest.
In der Registerkarte Die geteilten Kategorien gibst du die Warengruppen an, aus denen alle Produkte für den Produktfeed (als CSV-Datei generiert) für Synaxon verfügbar gemacht werden sollen.
Nach dem gleichen Verfahren wie oben beschrieben, kannst du auf den anderen Registerkarten die Marken und Hersteller angeben, für die Waren für Synaxon verfügbar gemacht werden sollen.
Nachdem du die oben genannten Schritte durchgeführt hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Wie füge ich Artikel zum Produktfeed hinzu?
Um Waren zum Synaxon-Produktfeed hinzuzufügen, gehe im Administrationspanel zu Verkauf ➞ Preisvergleichsportale ➞ Synaxon. Im oberen Menü, neben der Registerkarte Konfiguration, gibt es Bereiche, in denen du Waren nach Kategorie, Marke und Hersteller freigeben kannst. Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Synaxon zur Verfügung stellen möchtest.
In der Registerkarte Die geteilten Kategorien gibst du die Warengruppen an, aus denen alle Produkte für den Produktfeed (als CSV-Datei generiert) für Synaxon verfügbar gemacht werden sollen.
Nach dem gleichen Verfahren wie oben beschrieben, kannst du auf den anderen Registerkarten die Marken und Hersteller angeben, für die Waren für Synaxon verfügbar gemacht werden sollen.
Nachdem du die oben genannten Schritte durchgeführt hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Synaxon zur Verfügung stellen möchtest.
In der Registerkarte Die geteilten Kategorien gibst du die Warengruppen an, aus denen alle Produkte für den Produktfeed (als CSV-Datei generiert) für Synaxon verfügbar gemacht werden sollen.
Nach dem gleichen Verfahren wie oben beschrieben, kannst du auf den anderen Registerkarten die Marken und Hersteller angeben, für die Waren für Synaxon verfügbar gemacht werden sollen.
Nachdem du die oben genannten Schritte durchgeführt hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Tipp
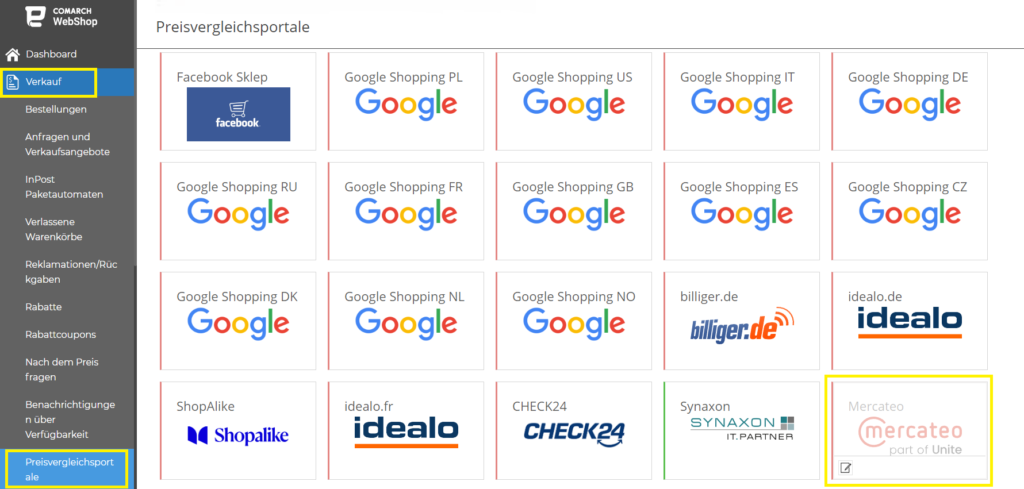
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleichsportale findest du im Artikel Preisvergleichsportale.
Wie bereite ich ein Sortiment für den Verkauf in Synaxon im ERP-System vor?
Für eine Ware, die dem Synaxon-Service zur Verfügung gestellt wird, müssen die entsprechenden Felder auf der Warenkarte im ERP-System definiert sein. Die erforderlichen Felder für diesen Produktfeed sind:.
.
- Name der Ware,
- Name des Herstellers,
- Hersteller-Code,
- Produkt-Code,
- Name der Kategorie,
- Lagerbestand,
- Stückpreis der Ware (brutto).
Tipp
Damit die Waren von Synaxon akzeptiert werden können, müssen alle oben genannten Felder ausgefüllt sein.
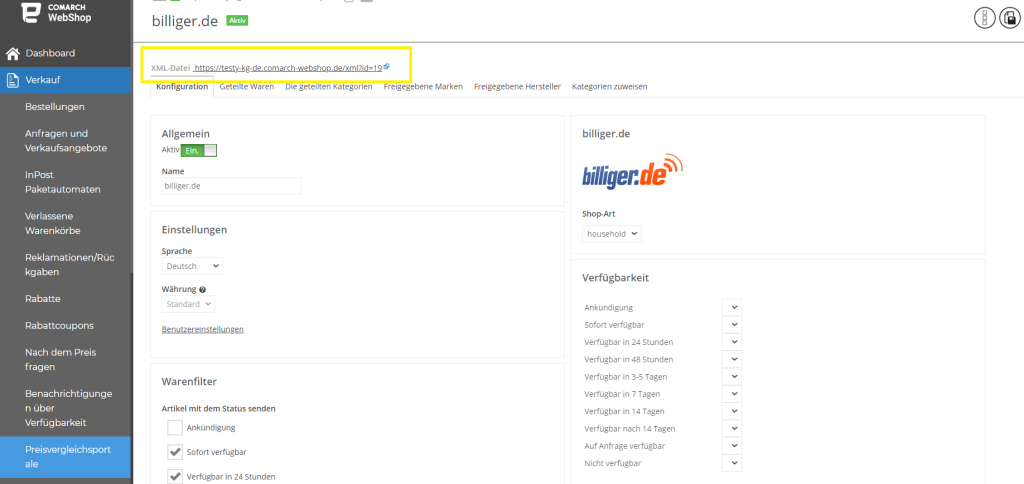
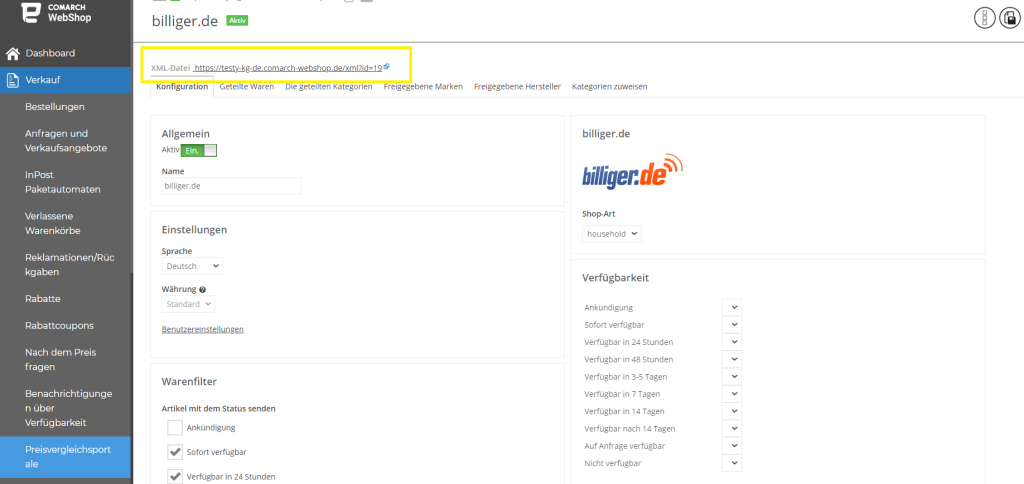
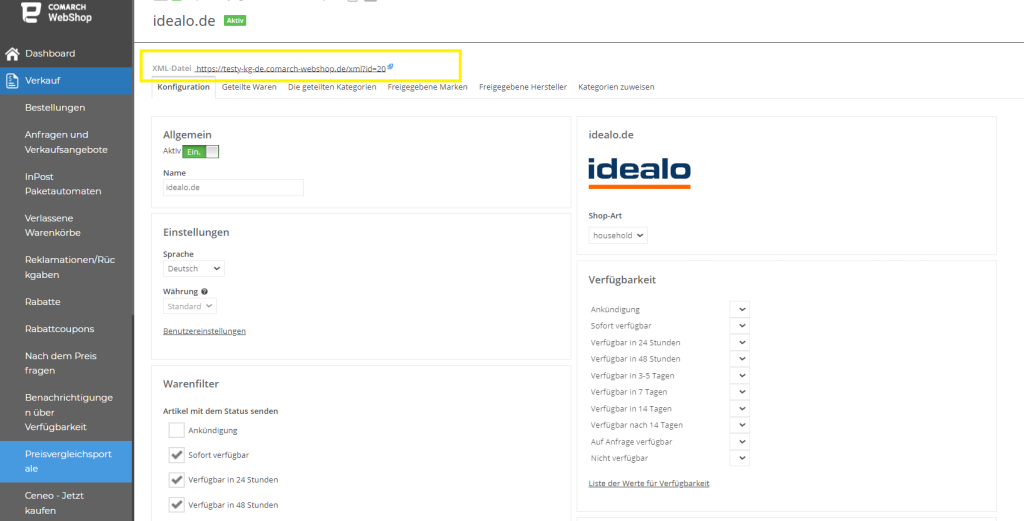
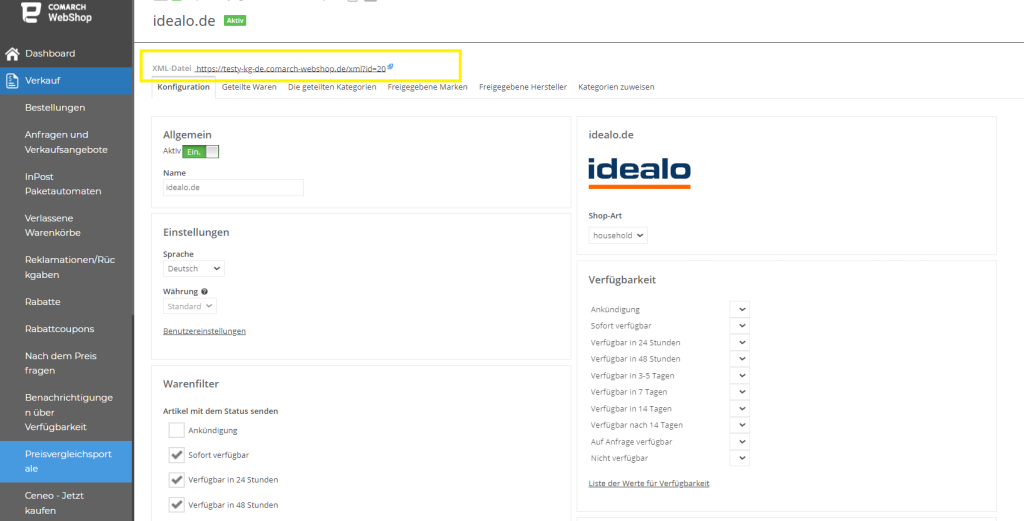
 Die CSV-Datei mit den Produkten wird nach Aktivierung des Produktfeeds im Administrationspanel automatisch an die Synaxon-Plattform gesendet. Sie kann zusätzlich über den generierten Link in der Vorschau angezeigt werden.
Die CSV-Datei mit den Produkten wird nach Aktivierung des Produktfeeds im Administrationspanel automatisch an die Synaxon-Plattform gesendet. Sie kann zusätzlich über den generierten Link in der Vorschau angezeigt werden.
Wie kann ich Artikel an Synaxon schicken?
Der Versand von Waren in Synaxon erfolgt über eine CSV-Datei: Die CSV-Datei mit den Produkten wird nach Aktivierung des Produktfeeds im Administrationspanel automatisch an die Synaxon-Plattform gesendet. Sie kann zusätzlich über den generierten Link in der Vorschau angezeigt werden.
Die CSV-Datei mit den Produkten wird nach Aktivierung des Produktfeeds im Administrationspanel automatisch an die Synaxon-Plattform gesendet. Sie kann zusätzlich über den generierten Link in der Vorschau angezeigt werden.
Tipp
Nach der Synchronisation mit dem ERP-System wird die CSV-Datei automatisch mit den Änderungen aus der letzten Synchronisation aktualisiert.

 In dieser Liste kannst du alle erforderlichen Informationen über den Auftrag ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
In dieser Liste kannst du alle erforderlichen Informationen über den Auftrag ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
Weitere Informationen zur Ausführung der Bestellung über Synaxon findest du in unserer Hilfsseite indem du hier klickst.
Wie schließe ich eine Bestellung bei Synaxon ab?
Kurzes Vorwort
Im vorigen Artikel hast du erfahren, was Synaxon ist und wie du dich von deinem Comarch Webshop aus mit Synaxon verbinden kannst. Nachfolgend findest du detaillierte Informationen über den Bestellungserfüllungsprozess von Synaxon. Bestellungserfüllungsprozess:
Wo erscheinen die Bestellungen vom Service Synaxon?
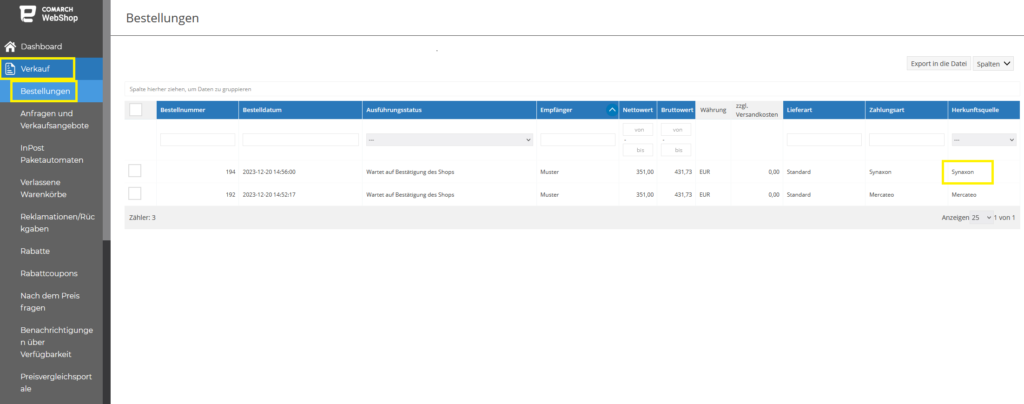
Sobald ein Kunde eine Bestellung bei Synaxon aufgegeben hat, geht diese in das Administrationspanel ein und ist in der Bestellliste unter Verkauf ➞ Bestellungen sichtbar. In dieser Liste kannst du alle erforderlichen Informationen über den Auftrag ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
In dieser Liste kannst du alle erforderlichen Informationen über den Auftrag ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
Tipp
Um Aufträge aus Synaxon zu filtern, wähle Synaxon in der Spalte Herkunftsquelle.
Der Synchronisationsprozess sendet dann die Bestellungen aus Synaxon an das ERP-System.
Wie erledige ich einen Auftrag im ERP-System?
Tipp
Nach der Synchronisation im ERP-System sind die Bestellungen aus Synaxon an der gleichen Stelle sichtbar, an der auch die anderen Bestellungen aus dem Webshop und anderen Marktplätzen erscheinen.
Aufträge aus Synaxon müssen im ERP-System abgewickelt werden, d.h. es muss für sie ein Frachtbrief (mit allen Versanddaten) erstellt werden und es müssen Verkaufsbelege erstellt werden.
Bei der Synchronisation werden die Auftragsabwicklungsinformationen (Frachtbrief und Verkaufsbeleg) von Synaxon aus dem ERP-System an den Webshop gesendet und dann an den Marktplatz übertragen. Auf dieser Grundlage ändert Synaxon den Status der Bestellung und informiert den Kunden über die Versanddetails.
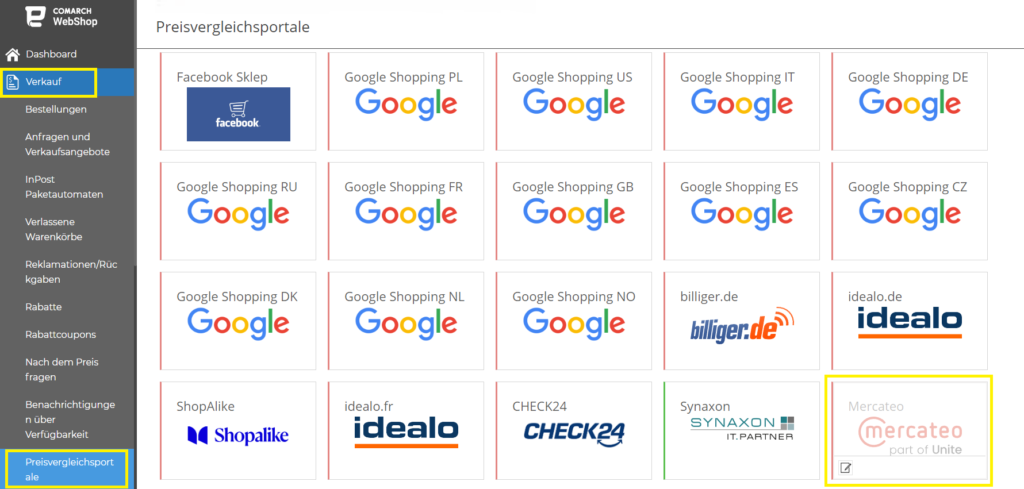
Mercateo
Wie kann ich Comarch Webshop in Mercateo integrieren?
Kurze Einleitung
Mercateo ist Europas führende Online-Beschaffungsplattform für Geschäftskunden. Mit der Mercateo-Preisvergleichsportale können Unternehmen alle benötigten Artikel - ob Basis- oder Spezialartikel - aus dem riesigen Mercateo-Sortiment über einen einzigen Anbieter bestellen. Der folgende Artikel ermöglicht dir eine schnelle Integration von Mercateo im Comarch Webshop. Vergiss im ersten Schritt nicht, ein Konto auf der Mercateo-Plattform anzulegen, das für die weitere Konfiguration mit Comarch Webshop benötigt wird.Wie kann ich ein Mercateo-Konto im Administrationspanel hinzufügen?
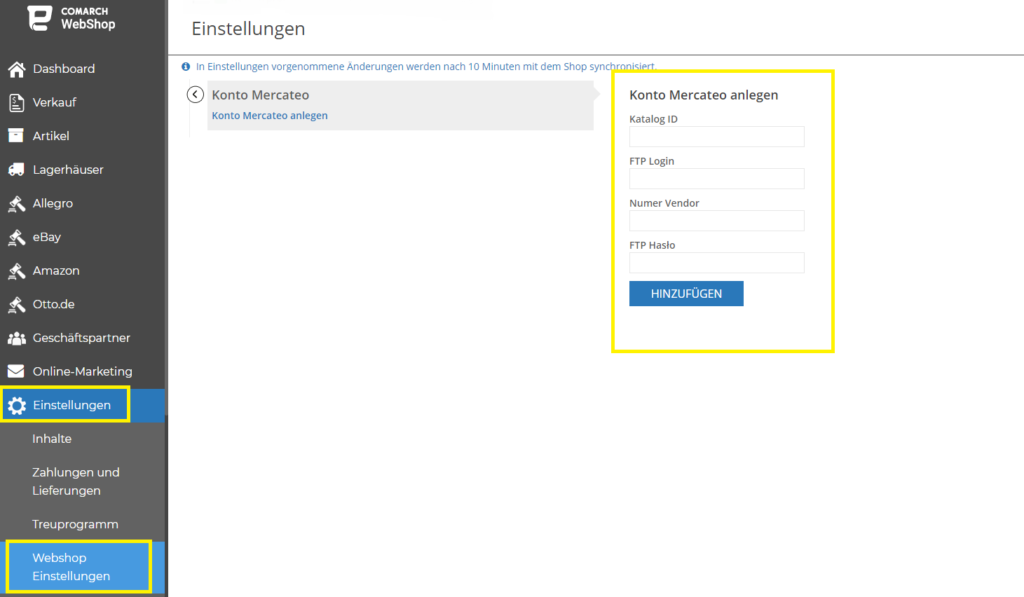
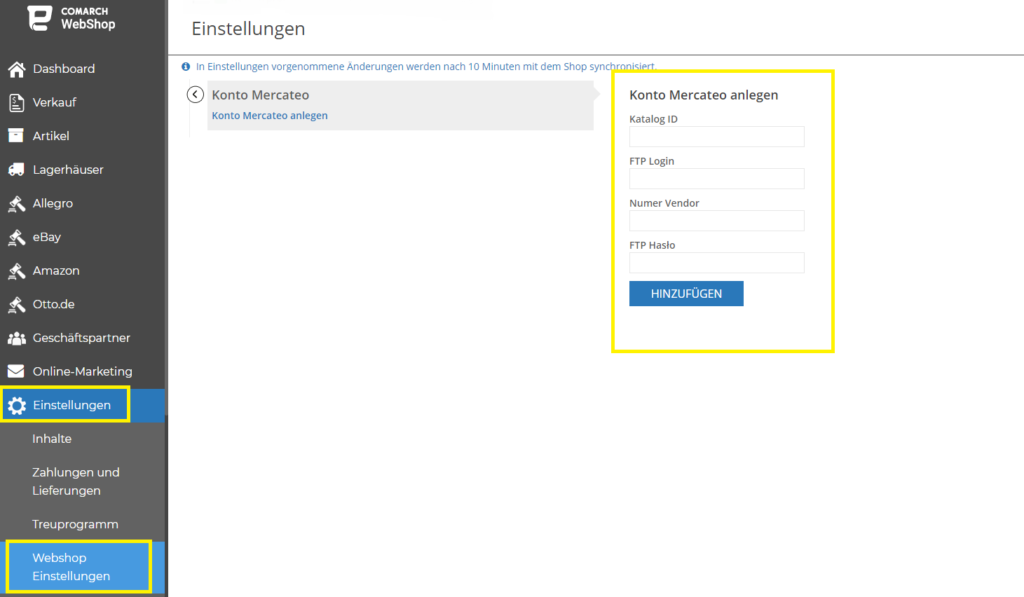
Um ein Konto hinzuzufügen, logge dich in das Administrationspanel ein und gehe dann in den Bereich: Einstellungen ➞ Webshop-Einstellungen ➞ Mercateo. Nachdem du auf die Schaltfläche Mercateo-Konto hinzufügen geklickt hast, wirst du zu einem Formular weitergeleitet, in dem du die Katalog-ID, das Login, die Verkäufernummer und das Passwort eingeben musst.Tipp
Katalog-ID, Login, Verkäufernummer und Passwort werden von Mercateo während des Registrierungsprozesses bereitgestellt.

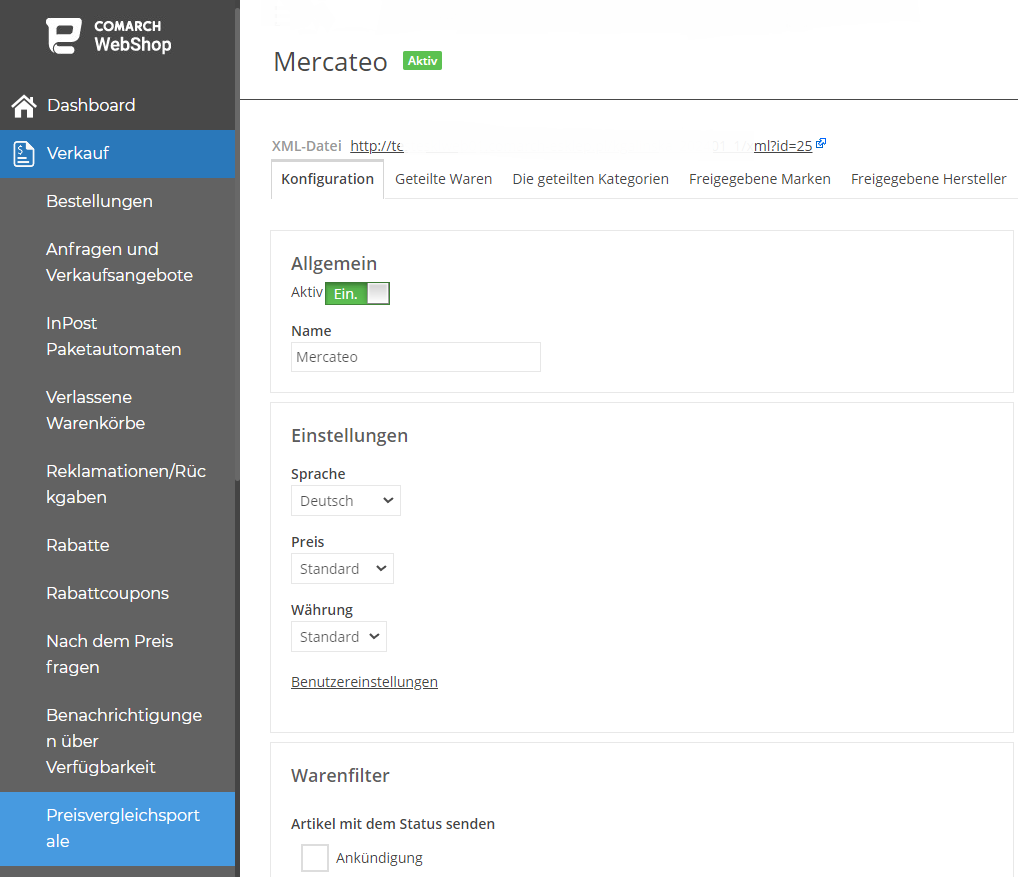
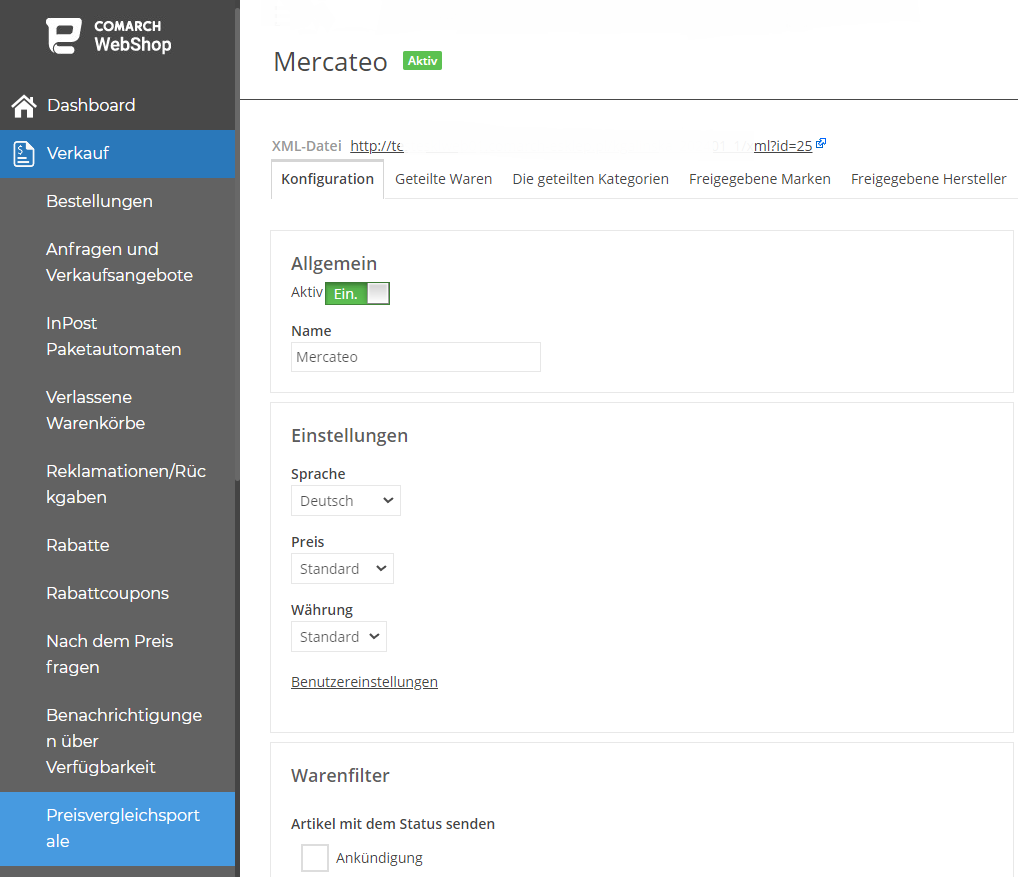
 Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.
Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.

Wie richte ich einen Produktfeed für Mercateo ein?
Um den Mercateo-Produktfeed einzurichten, gehe auf die Registerkarte Verkauf ➞ Preisvergleichsportale im Administrationspanel und wähle die Kachel Mercateo: Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.
Auf der Registerkarte Konfiguration gibst du die Sprache, den Preis und die Währung an.
Tipp
Die Währung in der Feed-Konfiguration und die Währung, in der die Produkte in Mercateo verkauft werden, sollten identisch sein.
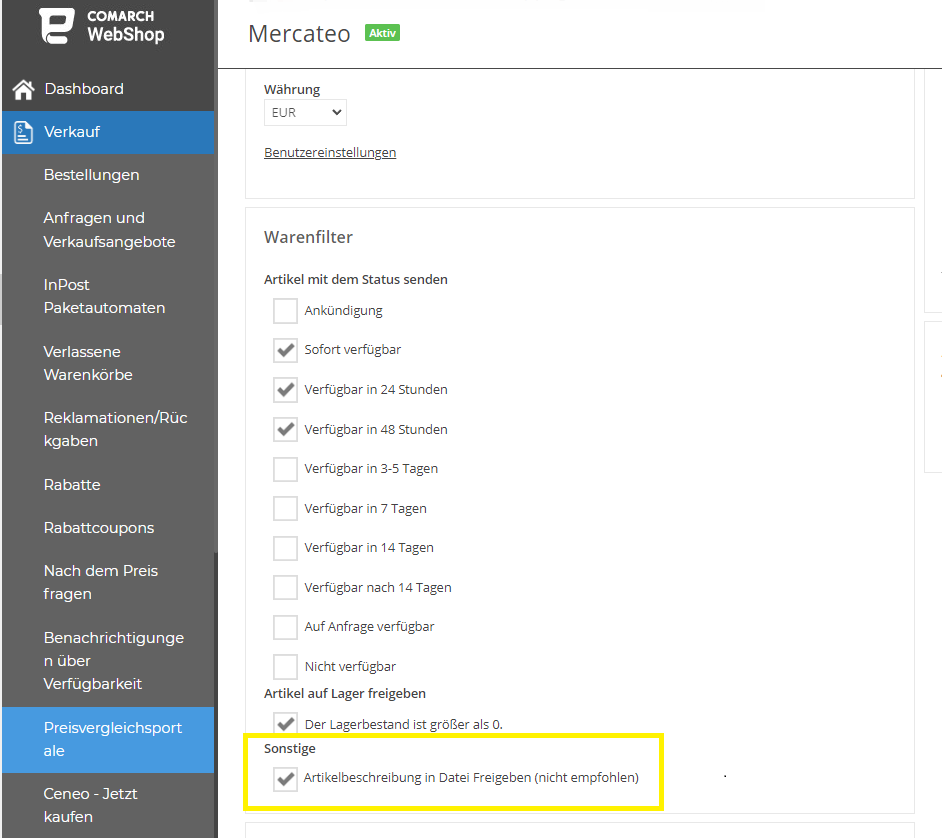
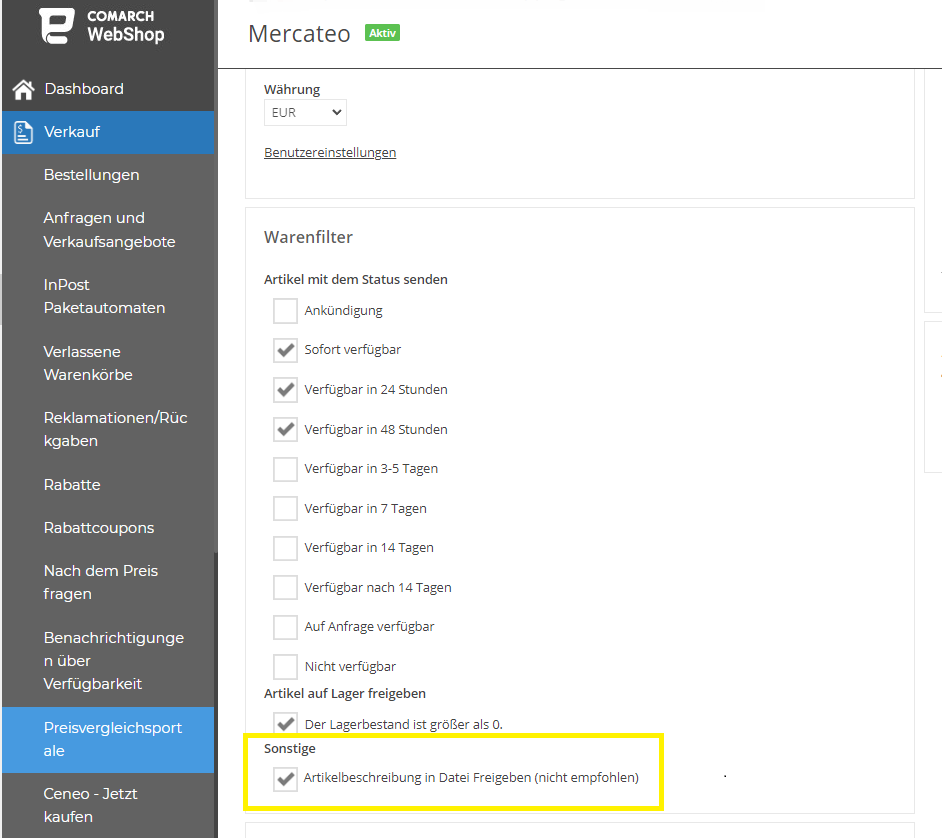
 Im Produktfeed kannst du unter Warenfilter die Waren für Mercateo nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.
Im Produktfeed kannst du unter Warenfilter die Waren für Mercateo nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.

 Im Produktfeed kannst du unter Warenfilter die Waren für Mercateo nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.
Im Produktfeed kannst du unter Warenfilter die Waren für Mercateo nach Status, Beschreibung oder Lagerbestand weiter parametrisieren.

Tipp
Produktbeschreibungen sind ein obligatorischer Bestandteil der Mercateo-Integration und die Option muss aktiviert sein: Artikelbeschreibung in Datei freigeben in der Registerkarte Konfiguration.
 Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Mercateo zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produktfeed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Waren in Mercateo zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleichsportale findest du im Artikel Preisvergleichsportale.
Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Mercateo zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produktfeed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Waren in Mercateo zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleichsportale findest du im Artikel Preisvergleichsportale.
Wie füge ich Artikel zum Produktfeed hinzu?
Um Waren zum Mercateo-Produktfeed hinzuzufügen, gehe im Administrationspanel zu Verkauf ➞ Preisvergleichsportale ➞ Mercateo. Im oberen Menü, neben der Registerkarte Konfiguration, gibt es Bereiche, die es dir ermöglichen, Waren in Bezug auf Kategorien, Marken und Hersteller verfügbar zu machen. Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Mercateo zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produktfeed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Waren in Mercateo zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleichsportale findest du im Artikel Preisvergleichsportale.
Klicke auf der Registerkarte Geteilte Waren auf Artikel auswählen. Wenn die Liste der Waren aus dem Webshop erscheint, wähle die Produkte aus, die du Mercateo zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produktfeed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Waren in Mercateo zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (oben rechts) auf der Registerkarte Konfiguration.
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleichsportale findest du im Artikel Preisvergleichsportale.
Wie bereite ich ein Sortiment für den Verkauf in Mercateo im ERP-System vor?
Für eine Ware, die Mercateo zur Verfügung gestellt wird, müssen die entsprechenden Felder auf der Warenkarte im ERP-System definiert sein. Die erforderlichen Felder für diesen Produktfeed sind:.
.
- Name der Ware,
- Beschreibung der Ware,
- Hersteller-Code,
- Name des Herstellers,
- EAN-Code,
- Netto-Warenpreis,
- Währung,
- Mehrwertsteuersatz,
- Lieferfrist (immer 7 Tage),
- Einheit der Ware,
- Warenbild (mindestens ein Bild erforderlich!).
Tipp
Damit die Ware von Mercateo akzeptiert wird, müssen alle oben genannten Felder ausgefüllt werden
.
 Die XML-Produktdatei wird automatisch an die Mercateo-Plattform gesendet, wenn der Produktfeed im Administrationspanel aktiviert wird. Sie kann zusätzlich über den generierten Link eingesehen werden.
Die XML-Produktdatei wird automatisch an die Mercateo-Plattform gesendet, wenn der Produktfeed im Administrationspanel aktiviert wird. Sie kann zusätzlich über den generierten Link eingesehen werden.
Wie kann ich Artikel an Mercateo schicken?
Der Versand von Waren zu Mercateo erfolgt über eine XML-Datei: Die XML-Produktdatei wird automatisch an die Mercateo-Plattform gesendet, wenn der Produktfeed im Administrationspanel aktiviert wird. Sie kann zusätzlich über den generierten Link eingesehen werden.
Die XML-Produktdatei wird automatisch an die Mercateo-Plattform gesendet, wenn der Produktfeed im Administrationspanel aktiviert wird. Sie kann zusätzlich über den generierten Link eingesehen werden.
Tipp
Nach der Synchronisation mit dem ERP-System wird die XML-Datei automatisch mit den Änderungen aktualisiert, die bei der letzten Synchronisation berücksichtigt wurden.

 In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
Weitere Informationen zur Ausführung der Bestellung über Mercateo findest du in unserer Hilfsseite, indem du hier klickst.
Wie kann ich eine Bestellung bei Mercateo abschließen?
Kurzes Vorwort
Im vorherigen Artikel hast du erfahren, was Mercateo ist und wie du es mit deinem Comarch Webshop konfigurieren kannst. Nachfolgend findest du detaillierte Informationen über den Bestellungserfüllungsprozess von Mercateo. Bestellungserfüllungsprozess:
Wo erscheinen die Bestellungen von Mercateo?
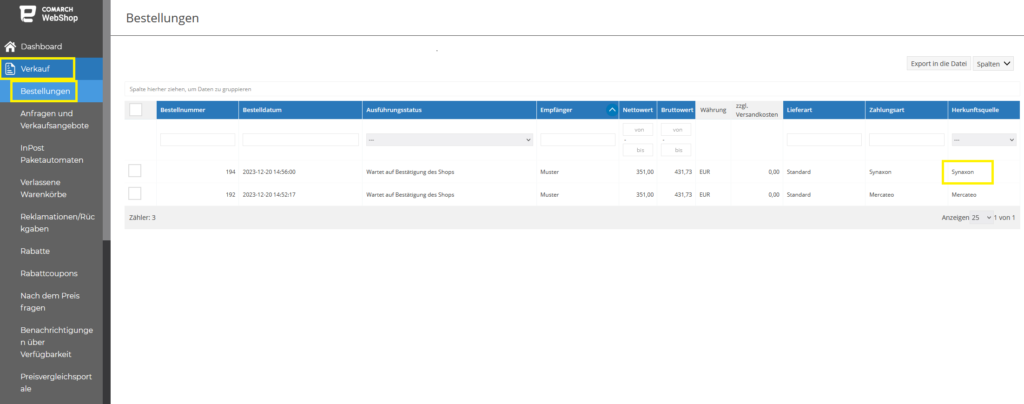
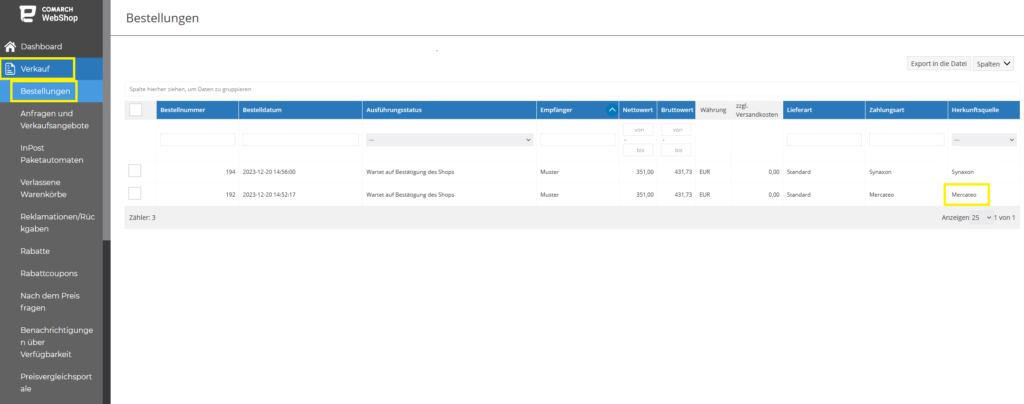
Sobald der Kunde eine Bestellung bei Mercateo aufgegeben hat, geht diese in das Administrationspanel ein und ist in der Bestellliste unter Verkauf ➞ Bestellungen sichtbar. In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Erledigungsstatus, Herkunftsquelle usw.
Tipp
Um Bestellungen aus Mercateo zu filtern, wähle in der Spalte Herkunftsquelle Mercateo aus.
Bei der Synchronisierung werden dann die Bestellungen aus Mercateo an das ERP-System gesendet.
Wie erledige ich einen Auftrag im ERP-System?
Tipp
Die Bestellungen von Mercateo sind im ERP-System an der gleichen Stelle sichtbar wie andere Bestellungen aus dem Webshop und anderen Marktplätzen.
 Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
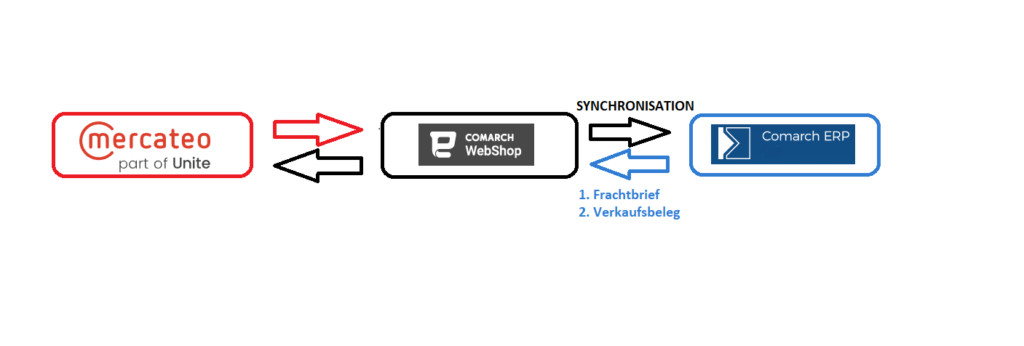
Nach der Synchronisation müssen die Bestellungen aus Mercateo im ERP-System abgewickelt werden, d.h. es muss für sie ein Frachtbrief (mit allen Versanddaten) erstellt werden und es müssen Verkaufsbelege erstellt werden.
Im Synchronisationsprozess werden dann die Auftragsabwicklungsinformationen von Mercateo (Frachtbrief und Verkaufsbeleg) aus dem ERP-System an den Webshop gesendet und anschließend an den Marktplatz übertragen. Auf dieser Basis ändert Mercateo den Status der Bestellung und informiert den Kunden über die Versanddetails.
Check24
Wie kann ich Comarch Webshop mit Check24 integrieren?
Einleitung
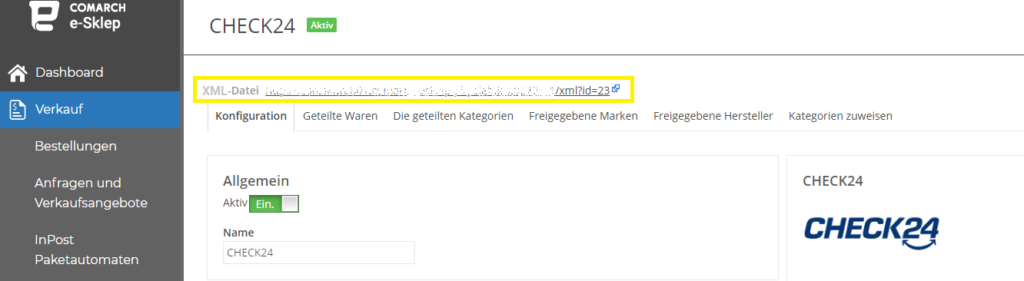
Check24 gehört zu den Preisvergleichsportalen und Absatzmittlern (sog. Handelsmakler). Genau wie bei eBay hast du auch bei Check24 die Möglichkeit, dein Konto zu verknüpfen. Die Konfiguration von Comarch Webshop mit der Check24 nimmt nur wenige Minuten in Anspruch. Wie machst du das? Im Folgenden ist alles speziell für dich beschrieben!Wie lege ich ein Check24-Konto an?
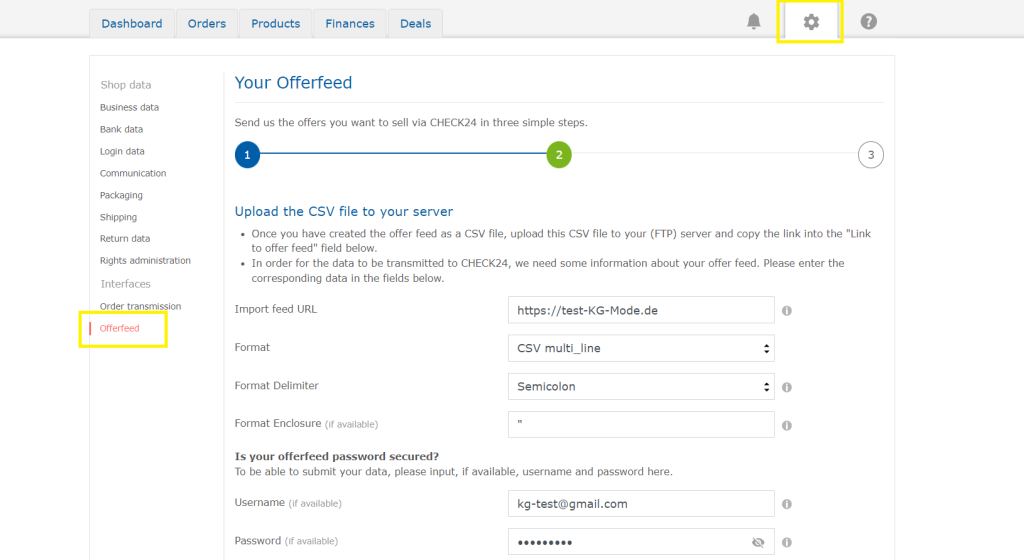
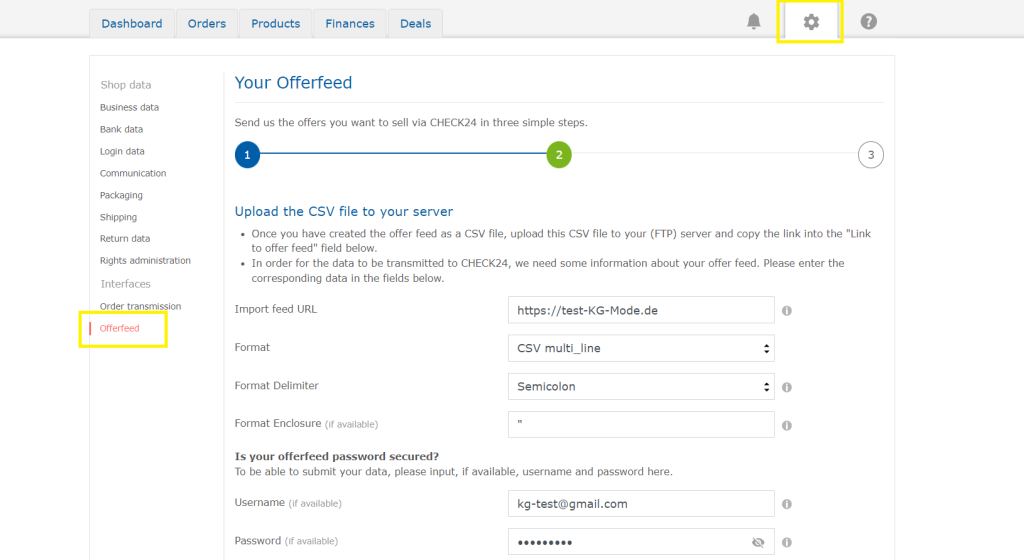
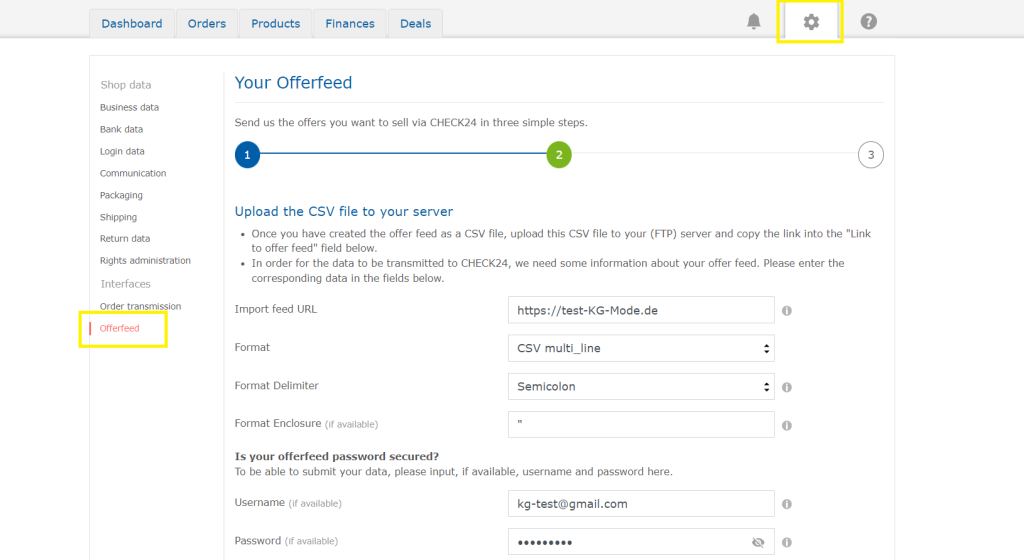
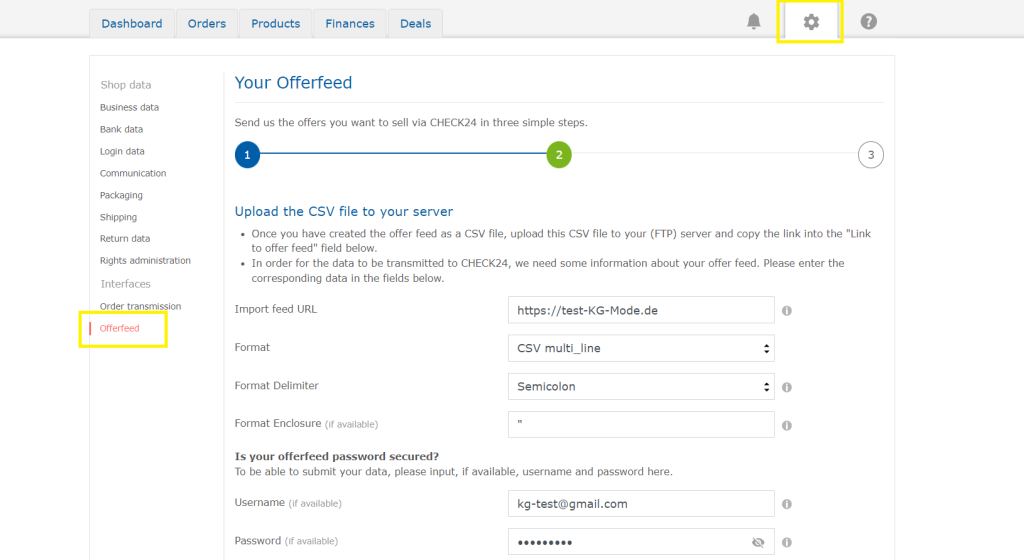
Um Dein Konto mit Check24 zu verknüpfen, musst Du bei Check24 registriert sein - das Registrierungsformular findest Du auf der Website von Check24. Nachdem Du das Formular ausgefüllt und Dein Konto aktiviert hast, musst du dich einloggen und die Adresse der CSV-Datei mit dem Angebot Deines Webshops eingeben, damit es auf der Website erscheint - dies kannst Du unter Einstellungen ➞ Offerfeed tun: Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
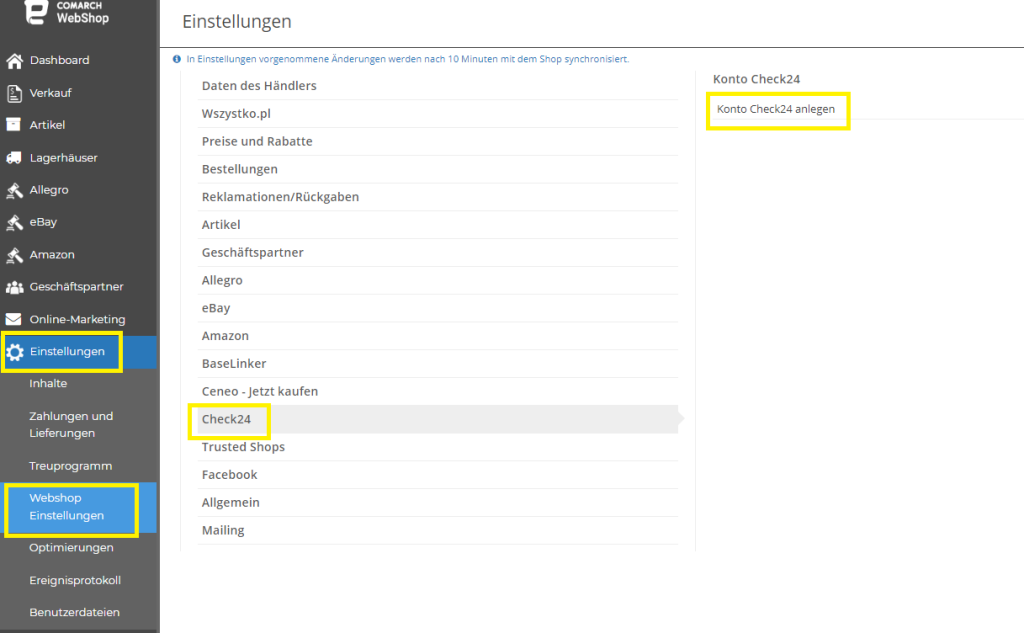
Wie kann ich ein Check24-Konto im Admin-Panel hinzufügen?
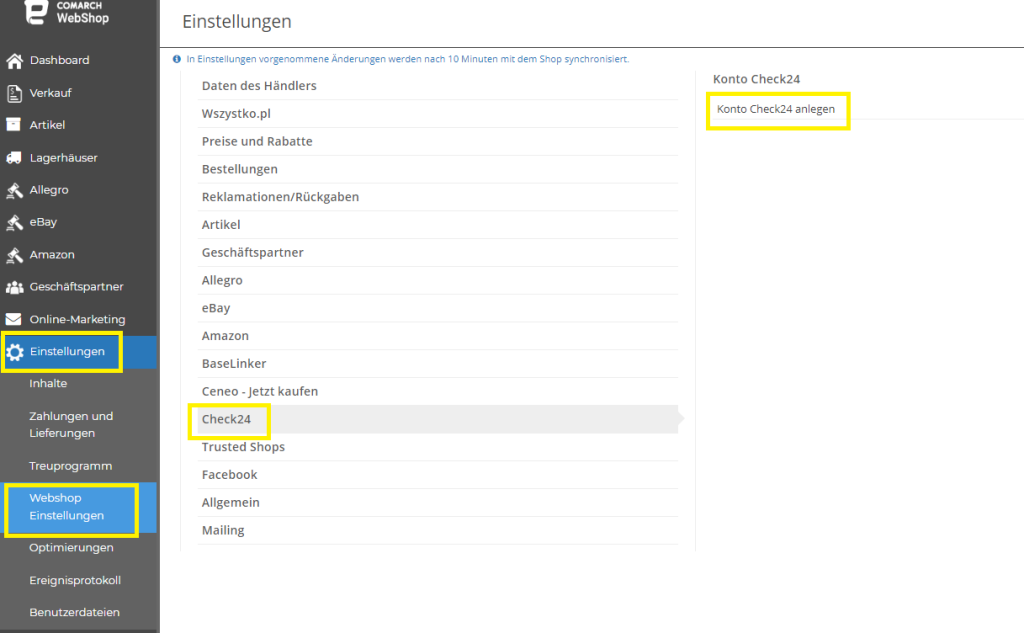
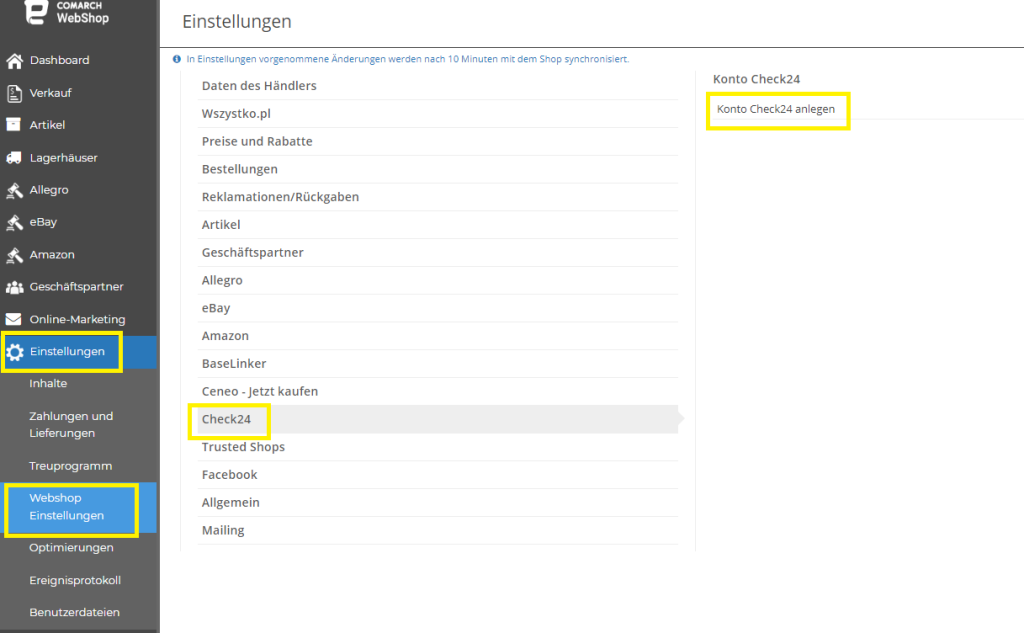
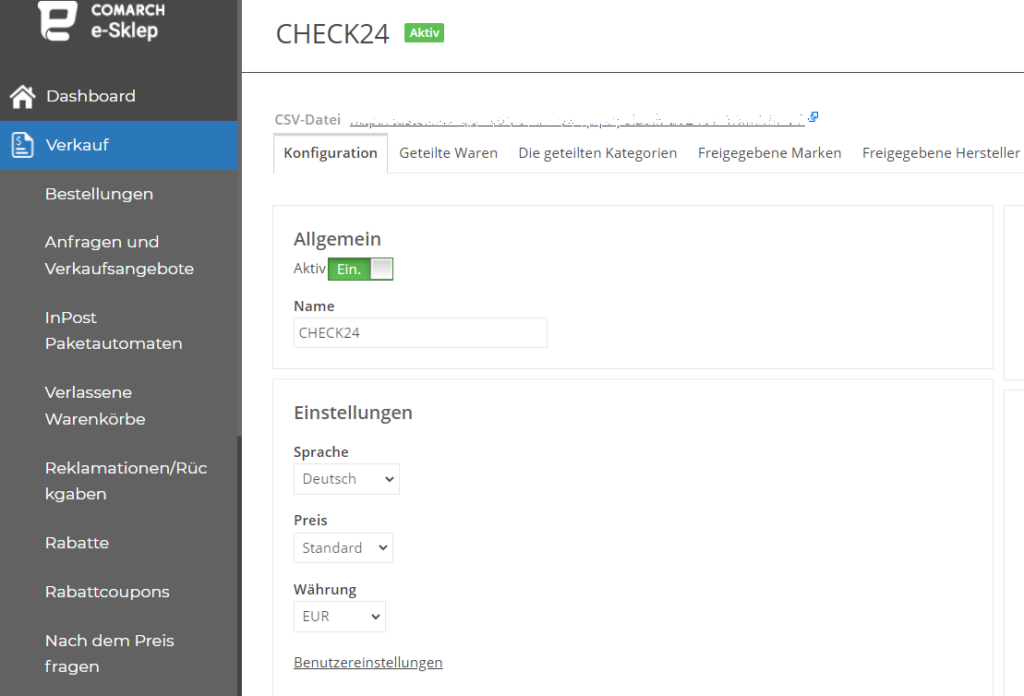
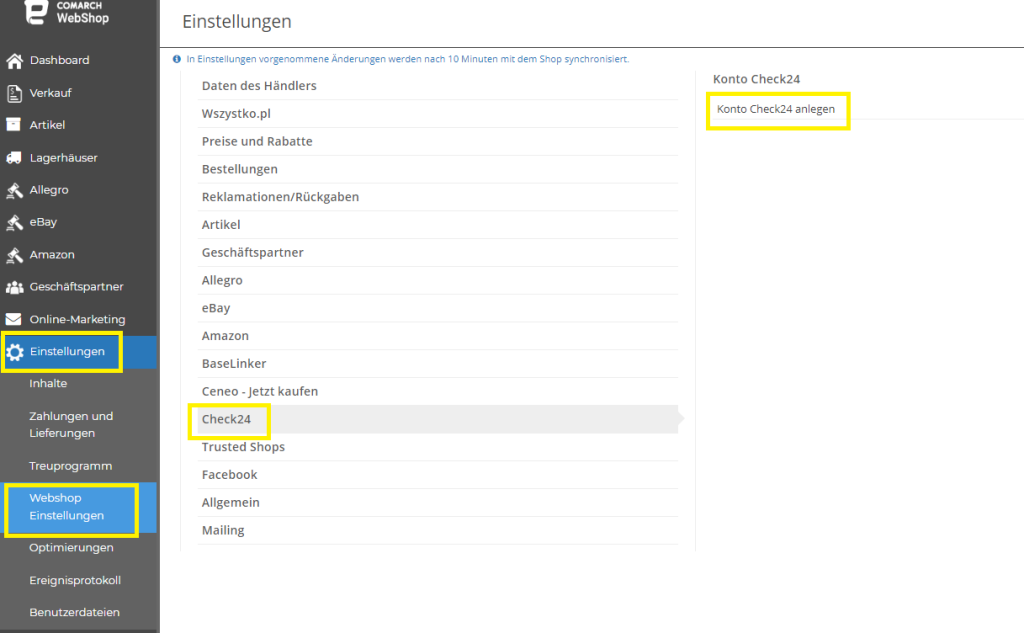
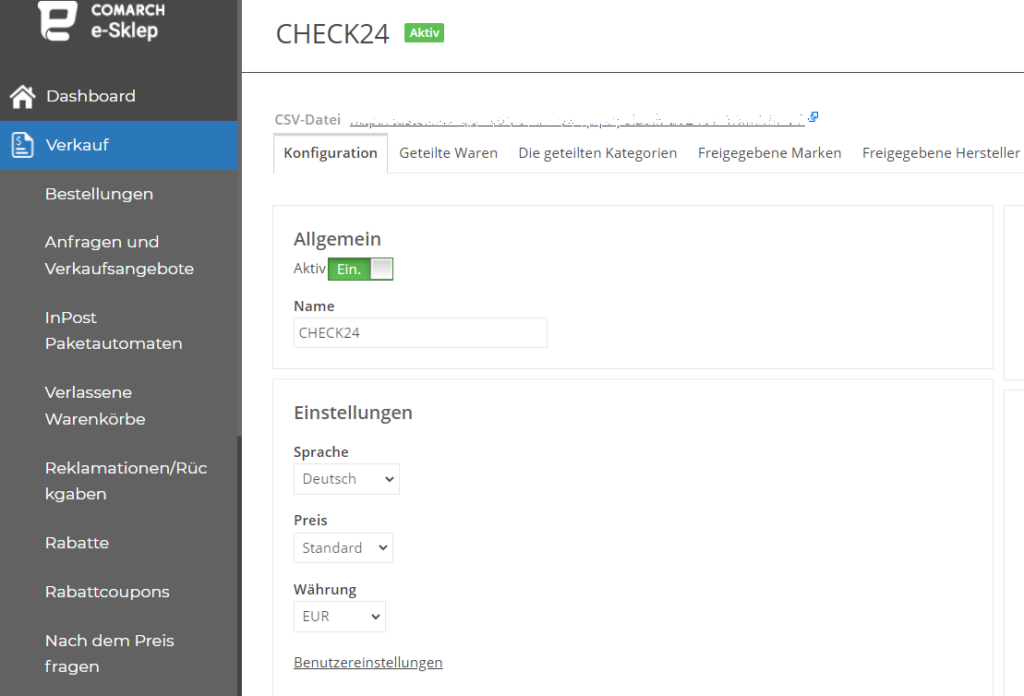
Du fügst Check24 in deinem Webshop-Administrationspanel zu deinem Konto hinzu: Einstellungen ➞ Webshop Einstellungen ➞ Check24. Wenn du auf Konto Check24 anlegen klickst, erscheinen Felder, in die du deinen Benutzernamen und dein Passwort eingeben kannst. Bitte beachte, dass diese mit deinen Check24-Kontodaten übereinstimmen müssen.Tipp
Die Katalog-ID, das Login, die Händlernummer und das Passwort werden von Mercateo während des Registrierungsprozesses zur Verfügung gestellt.

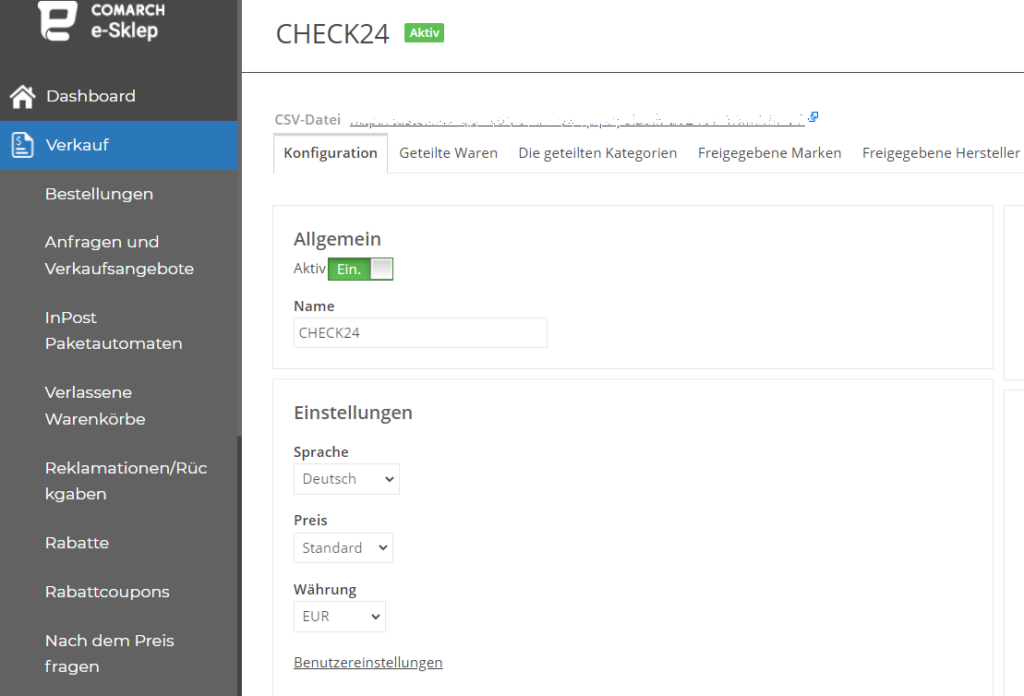
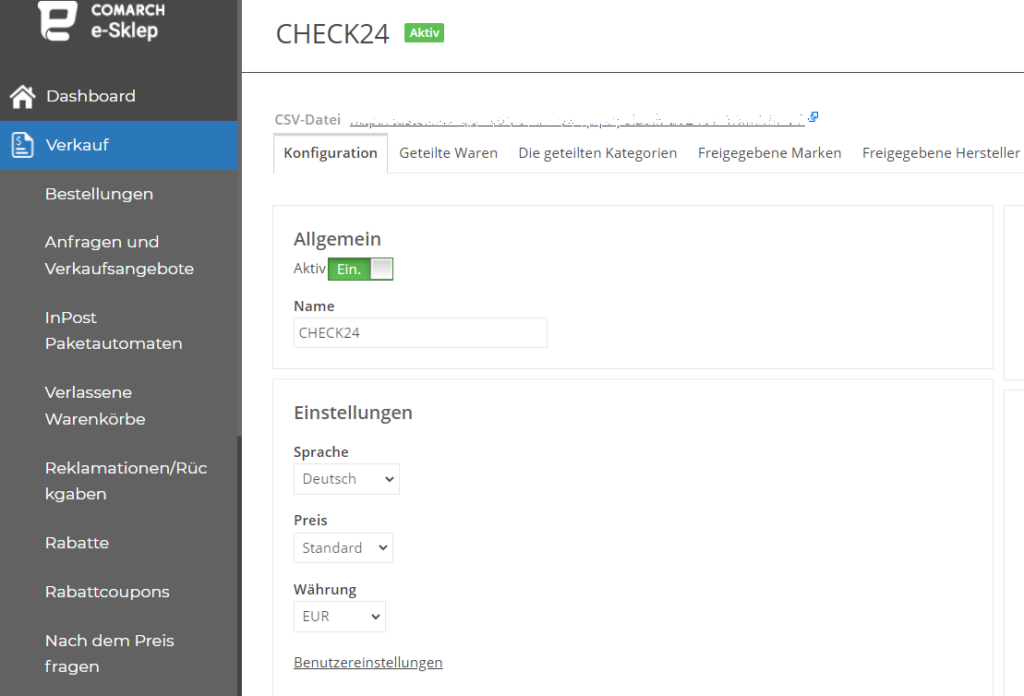
 In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.
In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.

Wie kann ich den Check24 Produkt-Feed konfigurieren?
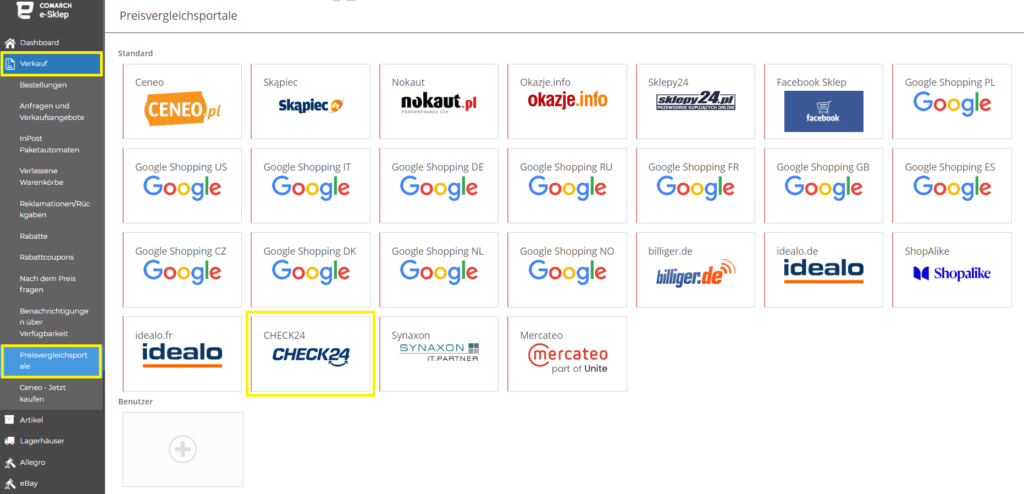
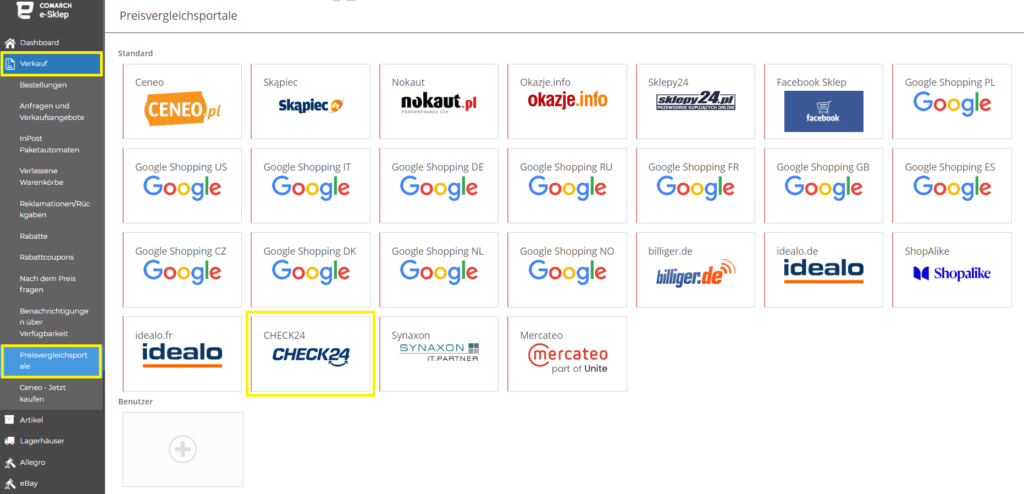
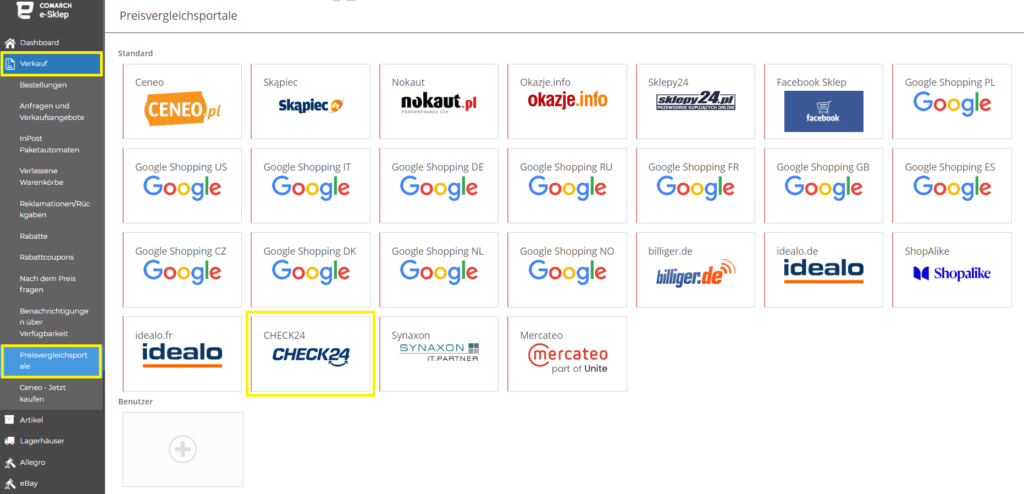
Sobald dein Konto hinzugefügt wurde, kannst du Check24 mit Webshop einrichten. Gehe dazu im Administrationspanel auf Verkauf ➞ Preisvergleichsportale und wähle aus den verschiedenen angezeigten Preisvergleichsportalen Check24 aus und es erscheint dieses Fenster: In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.
In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.
Tipp
Die Währung in der Feed-Konfiguration und die Währung, in der die Produkte in Check24verkauft werden, sollten identisch sein.
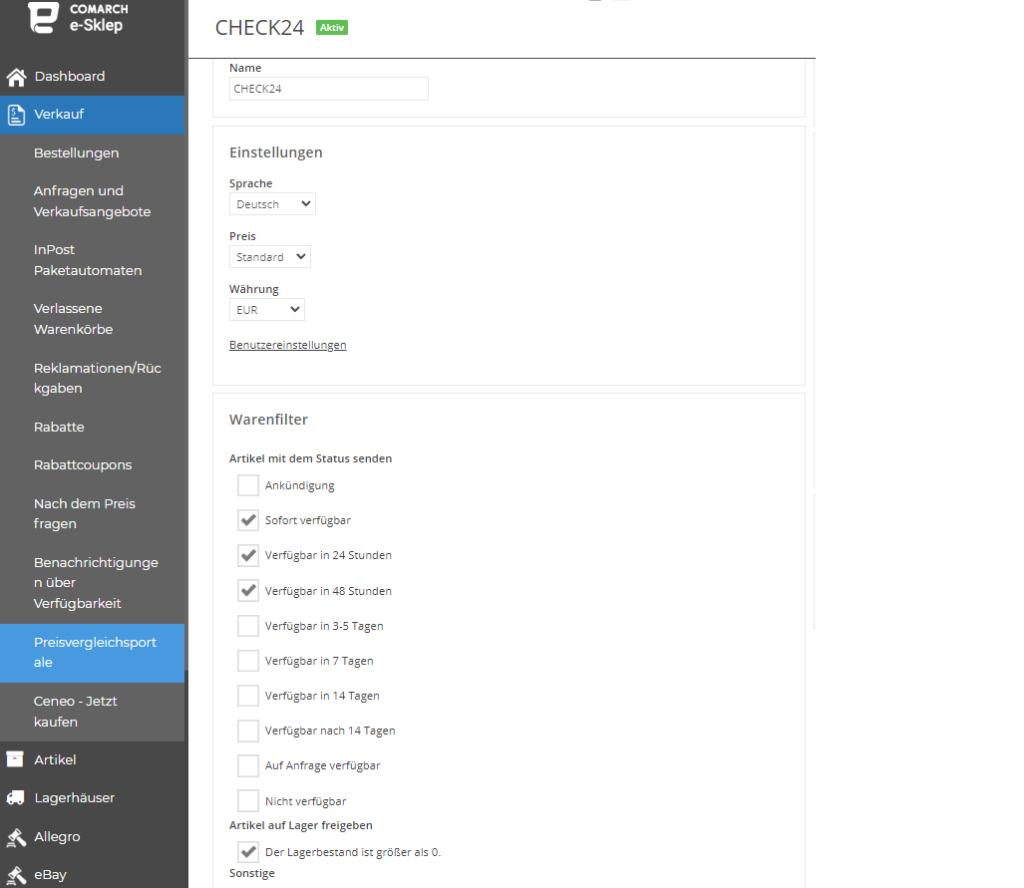
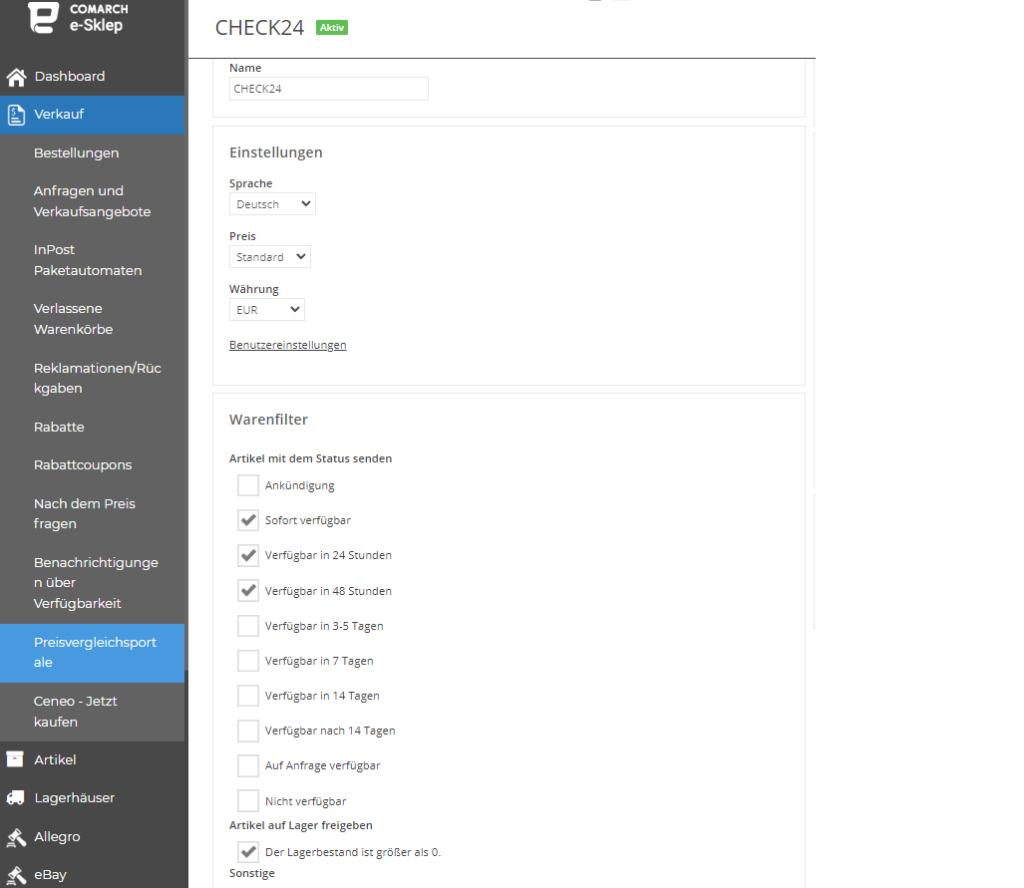
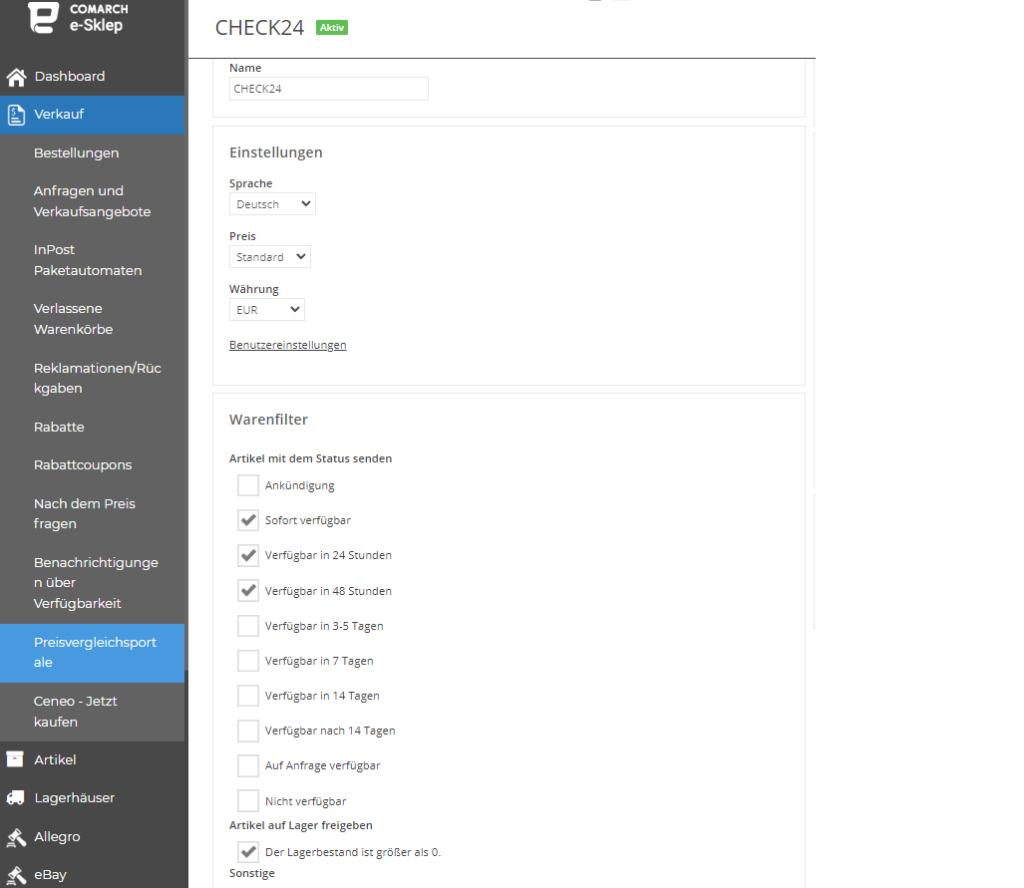
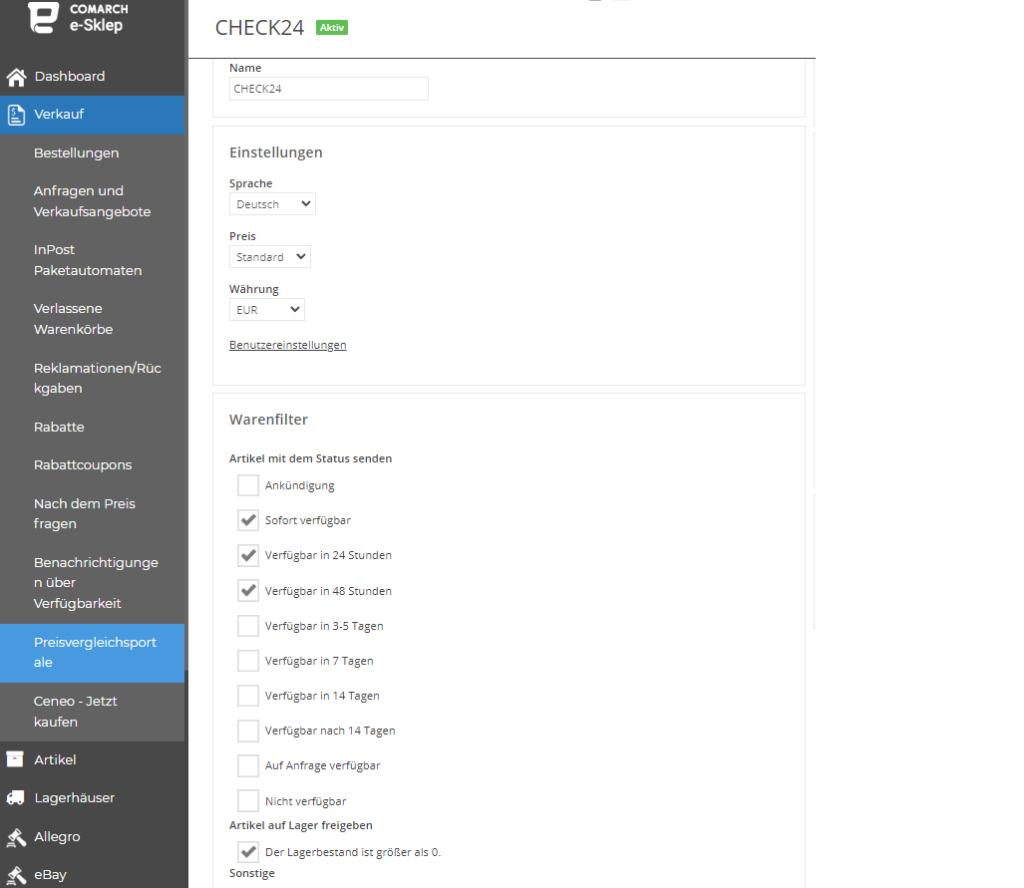
 Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
 Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
 Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
 Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
 Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
Wie füge ich Artikel zum Produkt-Feed hinzu?
Um Waren zum Check24-Produkt-Feed hinzuzufügen, gehe im Administrationspanel zu Verkauf ➞ Preisvergleich ➞ Check24. Im oberen Menü, neben der Registerkarte Konfiguration, gibt es Bereiche, die es dir ermöglichen, Waren in Bezug auf Kategorien, Marken und Hersteller verfügbar zu machen. Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
Tipp
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleich findest du in dem Artikel Preisvergleichsportale.
Wie kann ich ein Sortiment zum Verkauf in Check24 im ERP-System vorbereiten?
Je nach gewähltem Webshop-Typ müssen für die an CHECK24 gesendeten Artikel die entsprechenden Attribute definiert werden. Die erforderlichen Attribute für das Vergleichsportal sind:- EAN,
- Verfügbarkeit,
- Preis,
- Kategorie,
- Bild,
- Produktname,
- Hersteller,
- Herstellercode.
Tipp
Damit die Artikel von Check24 akceptiert werden können, müssen alle oben genannten Felder ausgefüllt sein.
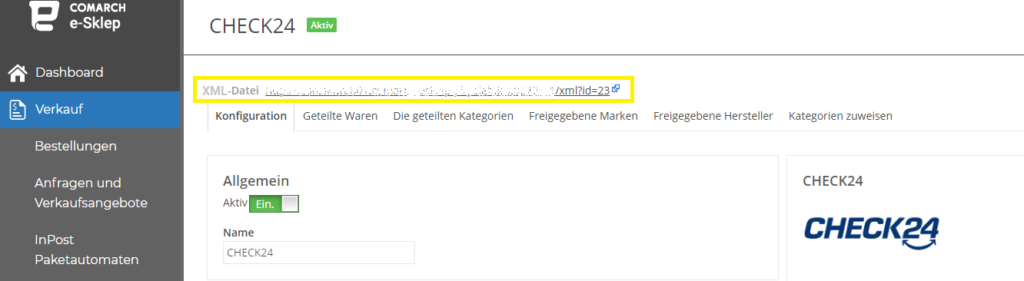
 Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Wie kann man die Artikel an Check24 versenden?
Die Bereitstellung von Artikel an Check24 erfolgt über eine XML-Datei. Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Tipp
Nach der Synchronisierung mit dem ERP-System wird die XML-Datei automatisch mit den Änderungen aktualisiert.


Wenn du bereits alles über Preisvergleichsportale weißt und neugierig auf die weitere Konfiguration von Check24 bist, klicke bitte!
Wie kann ich eine Bestellung bei Check24 abschließen?
Kurze Einführung
Wir setzen also das Check24-Abenteuer fort. Im letzten Artikel hast du über das Hinzufügen eines Kontos zu Check24 und seine Konfiguration gesprochen. Nachfolgend erhältst du detaillierte Informationen zum Bestellvorgang bei Check24. Prozess der Auftragserfüllung:
Wo erscheint die Check24-Bestellungen?
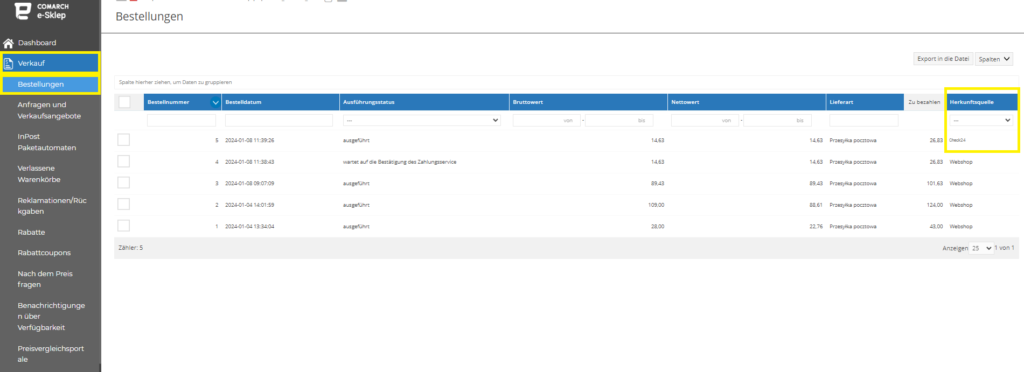
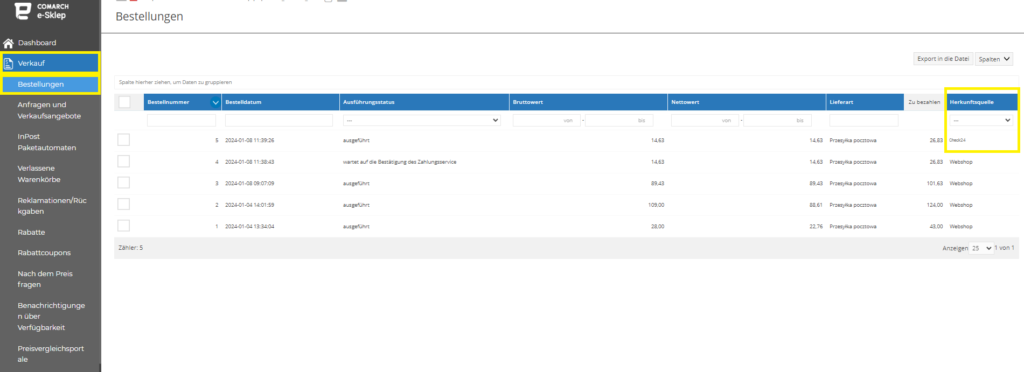
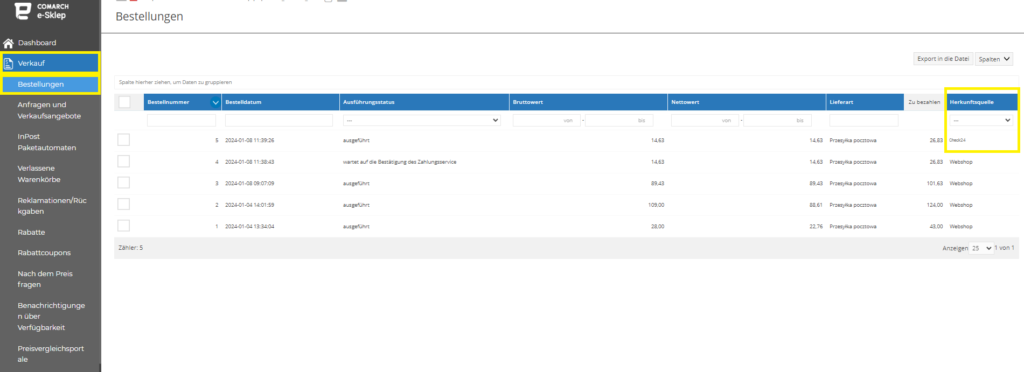
Bestellungen, die von Kunden über Check24 aufgegeben werden, sind in Comarch Webshop auf der Registerkarte Verkauf ➞ Bestellungen sichtbar. In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Lieferstatus, Quelle usw.
Tipp
Um Bestellungen von der Check24-Website zu filtern, wähle Check24 in der Spalte Herkunftsquelle.
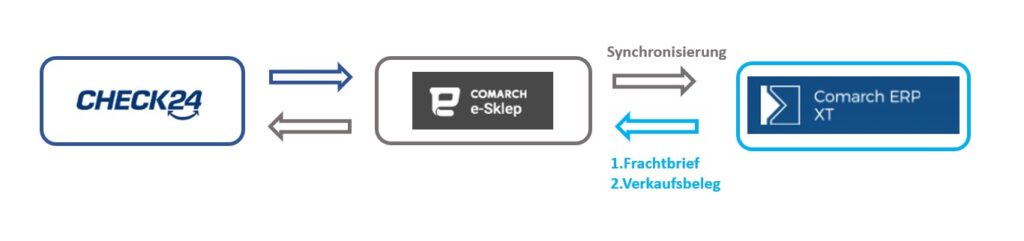
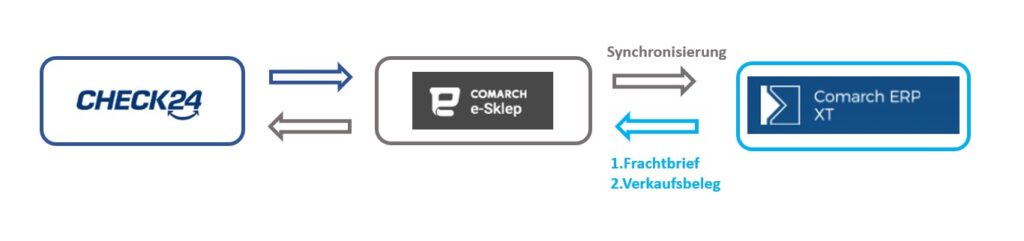
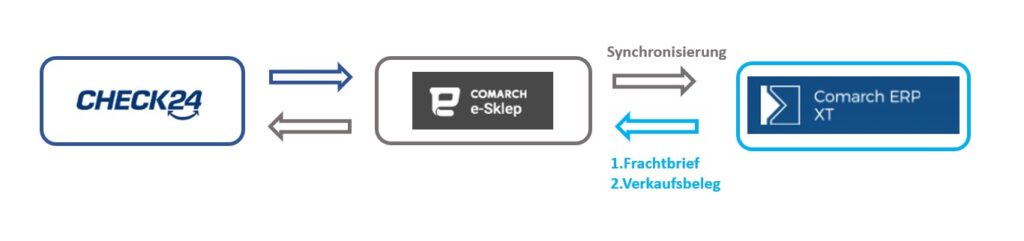
Bei der Synchronisation werden dann die Bestellungen von Check24 an das ERP-System gesendet.
Wie schließe ich einen Auftrag im ERP-System ab?
Tipp
Bestellungen von Check24 sind im ERP-System an der gleichen Stelle sichtbar wie andere Bestellungen aus dem Webshop und anderen Marktplätzen.
Nach der Synchronisation müssen die Aufträge aus Check24 im ERP-System abgewickelt werden, d.h. es muss für sie ein Frachtbrief (mit allen Versanddaten) generiert und Verkaufsbelege erstellt werden.
Bei der Synchronisation werden dann die Informationen zur Auftragsabwicklung (Frachtbrief und Verkaufsbeleg) von Check24 aus dem ERP-System an den Webshop gesendet und anschließend an den Marktplatz übertragen. Auf dieser Grundlage ändert Check24 den Status der Bestellung und informiert den Kunden über die Versanddetails.
Bestätige dann die Bestellung, wie sie im Webshop erscheint und fertig!
Wie kann ich die Bestellung stornieren?
Bestellungen können storniert werden:- im Check24-Plattform-Panel – auf den Registerkarten Neu und Bearbeitung kannst du einen Auftrag stornieren. Auf der Registerkarte Neu werden die Aufträge angezeigt, die nicht innerhalb der letzten 10 Minuten mit dem Comarch Webshop Verwaltungspanel synchronisiert wurden. Wenn ein Auftrag storniert wird, wird geprüft, ob der Auftrag bereits in den Webshop heruntergeladen wurde – wenn nicht, wird der Auftrag nicht an den Comarch Webshop gesendet und in Check24 auf die Registerkarte Storniert verschoben. Bestellungen, die auf der Registerkarte “Bearbeitung” sichtbar sind, zeigen an, dass sie in den Webshop heruntergeladen wurden und erhalten den Status “Warten auf Webshop-Bestätigung”. Wenn eine solche Bestellung auf der Check24-Plattform in Comarch Webshop storniert wird, ändert sich der Status in “storniert” und eine solche Bestellung wird bei der Synchronisierung nicht in das ERP-System heruntergeladen.
- im Administrationsbereich von Comarch Webshop – in den Auftragsdetails kannst du den Auftrag stornieren, indem du auf die Schaltfläche “Mehr” (drei Punkte in der oberen rechten Ecke) klickst und dann die Option “Auftrag stornieren” auswählst. Die Stornierung einer Bestellung im Administrationspanel ist möglich, bis die Bestellung an das ERP-System gesendet wird (bis die Nummer in der Bestellliste im ERP-System sichtbar ist).
- im Comarch ERP-System – nach der Synchronisation des Webshops mit dem ERP-System wird der Auftrag in die Liste der Aufträge übertragen, wo er nach dem Ziehen aus dem Puffer storniert werden kann. Nach der erneuten Synchronisation im Webshop im Bereich Verkäufe/Aufträge der Liste im jeweiligen Auftrag wird der Status auf “storniert” geändert.
Wie kann ich eine Frachtbriefnummer hinzufügen?
Sowohl in der Auftragsliste als auch im ERP-System kannst du einem Auftrag, der über ein Kurierunternehmen versandt wird, eine Frachtbriefnummer hinzufügen. Wenn in der Dropdown-Liste keine Kurierfirma angegeben ist, kannst du eine hinzufügen, indem du Andere wählst. Auf diese Weise kannst du ein neues Feld zur Eingabe des Namens des Kurierdienstes hinzufügen. Die Frachtbriefnummer und die Art des Kurierdienstes werden in den Auftragsdetails auf der Registerkarte Zahlungen und Lieferungen angezeigt. In den Auftragsdetails auf der Check24-Plattform, für die eine Frachtbriefnummer hinzugefügt wurde, ist die Meldung "Als versandt markiert" sichtbar.Tipp
Der Frachtbrief wird nur bei Aufträgen mit dem Status "Bestätigt und abgeschlossen" an Check24 gesendet - bei anderen Auftragsstatus wird die Frachtbriefnummer nicht gesendet. Facebook
Mehr Informationen über Preisvergleichsportale erhältst du hier.
Wie kann ich Facebook-Pixel in Vorlagen bedienen?
Einleitung
In diesem Artikel erfährst du, wie du deine Vorlage ändern kannst, um Facebook Pixel zu unterstützen.Tipp
Für diesen Artikel müss man Änderungen an den Dateien vornehmen js eingeben.
Dann am Ende der Datei staticElements/cart/cart.html suchst du nach einer Phrase {% endcase %} und füge den folgenden Code darunter ein:
Jetzt in der Datei js/layout.js findest du eine Funktion post, und darin eine Zeile mit einer Phrase } else if (result.action.Action === 'Customer/Register') {. Suche in diesem Zustand die Zeile mit der Phrase $.get('', {__collection: 'customer.UserId32'}, function (result) {. Dies ist einen Request, bei der der folgende Code eingefügt werden sollte:
Wenn dieser Request in dieser Bedingung nicht vorhanden ist, füge den folgenden Code am Ende der Bedingung hinzu:
Weiter in derselben Datei (js/layout.js) suchst du nach der Zeile mit der Phrase document.body.appendChild(formElement); und füge den folgenden Code darüber ein:
Dann in der gleichen Datei (js/layout.js) suchst du eine Funktion addToCart, und darin eine Zeile mit einer Phrase if (result.action.Result) {. Füge ganz am Anfang dieser Bedingung den folgenden Code ein:
Die ganze Zeit in derselben Datei findest du (js/layout.js) und dann die Funktion addSetToCart, und darin eine Zeile mit einer Phrase if (result.action.Result) {. Füge am Anfang dieser Bedingung den folgenden Code hinzu:
Die Konfiguration der Facebook-Integration kann man im Administrationspanel des Webshops unter Einstellungen ➞ Webshop Eintellungen ➞ Facebook finden.

Topaz
Am Anfang der Datei base_layout.html gibt es einen Artikel head. Füge in diesem Element ganz am Ende den folgenden Code ein:| {{ globalSettings.FbPixel.Script }} {% if cart.CartEmpty == true and cart.OrderStep != 'ThankYou' and page.PageId == config.DefinedPages.Order.Id -%} {% assign fbInCartNeeded = true -%} {% endif -%} {% if fbInCartNeeded or page.PageId != config.DefinedPages.Order.Id -%} {% endif -%} |
| var userId = result.collection; if(typeof fbq !== 'undefined') { fbq('track', 'CompleteRegistration', {status: true, content_name: userId}); } |
| $.get('', {__collection: 'customer.UserId32'}, function (result) { var userId = result.collection; if(typeof fbq !== 'undefined') { fbq('track', 'CompleteRegistration', {status: true, content_name: userId}); } }); |
| var k,fbDLC=JSON.parse(result.collection['page.FbDL']); for(k in fbDLC){ if(fbDLC[k][1] != 'InitiateCheckout' || (fbDLC[k][1] == 'InitiateCheckout' && window.InitiateCheckout != true)){ fbq.push(fbDLC[k]); if(fbDLC[k][1] == 'InitiateCheckout'){ window.InitiateCheckout = true; }}} |
| if(typeof fbq !== 'undefined') { fbq('track', 'AddToCart', { content_ids: $('[name=productId]').eq(0).val(), content_name: $('.js-product-details__name').text(), value: Number($('[name=price]').val().replace(',','.')), currency: __curr, quantity: $('.quantity__field-js').val(), content_type: 'product' } ); } |
| var setProducts = form.find('.js-product-set__item'); var setProductsForFBPixel = []; setProducts.each(function () { var setProductFBP = { id: $(this).data('id').toString(), content_name: $(this).data('name'), value: Number($(this).data('price').replace(',','.')), currency: __curr, quantity: $(this).data('quantity') } setProductsForFBPixel.push(setProductFBP); }); if(typeof fbq !== 'undefined') { fbq('track', 'AddToCart', { contents: setProductsForFBPixel, content_type: 'product' } ); } |
Facebook - verfügbare Integrationen
Einleitung
Facebook ist das beliebteste soziale Netzwerk der Welt, das es den Nutzern ermöglicht, Inhalte zu teilen und miteinander zu integrieren. Es ist ein wichtiger Ort für Unternehmer, um für ihr Unternehmen zu werben, da sich jeden Tag Millionen von Menschen bei Facebook anmelden. Aufgrund seiner zahlreichen Integrationen mit Webshop hat es eine besondere Bedeutung im Bereich des E-commerce.Integrationen mit Facebook - Einstellungen im Administrationspanel
Im Folgenden sind die in Comarch Webshop verfügbaren Integrationen dargestellt:- Facebook Pixel – ein Analysetool, mit dem die Aktionen von Facebook-Nutzern im Webshop gemessen werden können, z. B. das Hinzufügen zum Warenkorb, das Ansehen der Inhalte oder das Ausführen eines Kaufs. Details zur Konfiguration erhältst du im Artikel Facebook Pixel.
- Anmeldung mit Facebook für Webshop – ermöglicht es dir, ein Konto im Webshop zu erstellen, das auf deinem Facebook-Konto basiert. Mehr Informationen enthält der Artikel – Wie melde ich mich mit meinem Google- und Facebook-Konto im Webshop an?

Integrationen mit Facebook - Einstellungen in den Vorlagen
Im Comarch Webshop ist es außerdem möglich, zusätzliche Funktionen in den Vorlagen konfigurieren. Im Rahmen der Facebook-Integration kann man unter anderem in den Vorlagen hinzufügen:- Facebook Chat – ein in den Vorlagen enthaltenes Plug-in, mit dem du eine Konversation über Facebook starten kannst.
- Weiterleitung zu Facebook in der Fußzeile – Möglichkeit, ein Facebook-Logo in die Fußzeile des Webshops einzufügen. Wenn du auf dieses Logo klickst, weiterleitet es dir auf die ausgewählte Facebook-Seite. Weitere Informationen kannst du im Artikel Wie füge ich soziale Medien in die Fußzeile einer Vorlage ein? lesen.
Verifikation der Domaininhaberschaft für Facebook
Einleitung
Durch die Verifizierung der Domain ist es unter anderem möglich, die Berechtigung zur Bearbeitung von Links und Inhalten zu kontrollieren. Dies verhindert eine unangemessene Nutzung der Domain. Mit der Option, die Berechtigung zur Bearbeitung von Links in deinen Werbungen zu verwalten, kannst du sicherstellen, dass nur vertrauenswürdige Mitarbeiter und Partner deine Marke vertreten. Sobald deine Domain verifiziert wurde, kannst du bestimmten Personen die Berechtigung zur Bearbeitung deiner Werbungen zuweisen. Websites, die nicht über Bearbeitungsrechte verfügen und mit dem Unternehmensmanager verbunden sind, können keine Änderungen an den Werbungen vornehmen. Um dieses Tool für deine Domain nutzen zu können, musst du die Domaininhaberschaft verifizieren.Verifikation der Domaininhaberschaft
Befolge die folgenden Anweisungen, um die Rechte deines Webshops auf der Website zu überprüfen: Melden Sie sich beim Facebook Business Manager an.- Gehe zu Domains im Abschnitt Markensicherheit der Unternehmenseinstellungen,
- Klicke auf Hinzufügen, um eine neue Domain hinzuzufügen,
- Gib die primäre Domain ohne Präfixe ein,
- Klicke auf Hinzufügen,
- Wähle die erste Option und kopiere den Meta-Tag,
- Wir gehen nun in das AdminPanel unter Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HTML bearbeiten,
- Wir gehen nun in die Datei _layout.html und fügen das Meta-Tag in den Abschnitt zwischen <head>....</head> ein,
- Anschließend speichern wir die Änderungen und veröffentlichen sie in der oberen rechten Ecke,
- Wir gehen nun zum Abschnitt Markensicherheit unseres Facebook Business Managers zurück und klicken auf die Schaltfläche Domain überprüfen.
Wie kann ich einen Facebook-Webshop einrichten?
Einleitung
Facebook ist ein Ort, an dem Millionen von Nutzern viel Zeit verbringen. Mit Comarch Webhop kannst du einen Webshop auf dieser beliebtesten Social-Networking-Site einrichten, wodurch du neue Kunden erreichen kannst, die deinen Webshop nutzen können, ohne die bekannte Umgebung zu verlassen. Die Konfiguration des Webshops auf Facebook ist nicht schwierig, richte einfach eine Anwendung in Facebook-Entwicklern ein und aktiviere die Funktion im Administrationsbereich. Wir zeigen dir im Folgenden Schritt für Schritt, wie das geht.Tipp
Gemäß der von Facebook eingeführten Richtlinie muss zum Erstellen einer neuen Anwendung ein SSL-Zertifikat auf der Wevshop-Website vorhanden sein, für die sie erstellt wurde. Weitere Informationen findest du im Artikel auf SSL-Zertifikat.

Erstelle einer Anwendung für Facebook
Um eine Anwendung auf Facebook zu erstellen, meldest du dich bei den Facebook-Entwicklern unter developers.facebook.com- Wenn dies deine erste Anwendung ist, verwende die Option Neue App hinzufügen in der oberen rechten Ecke. Wenn du bereits Anwendungen erstellt hast, finde die Option an derselben Stelle unter der Schaltfläche Meine Apps.
- Es erscheint ein Fenster, in dem du Anzeigename (angezeigter Name), Kontakt-E-Mail (Kontaktadresse, automatisch aus der Facebook-Kontokonfiguration übernommen) definierst.

- Wähle nach dem Ausfüllen App-ID erstellen aus. Die Anwendung wurde erstellt, wir kümmern uns um die Konfiguration.
Konfiguration der Facebook-Anwendung
Die von uns vorbereitete Anwendung erfordert nun eine Konfiguration auf der Facebook-Seite. Wir werden die Konfiguration in Facebook-Entwicklern durchführen.- Gehe zum AbschnittSettings ➞ Basic.
- Bitte fülle das Feld aus App Domains indem du die Adresse deines Webshops eingebst z.B. meinwebshop.de
- Bitte fülle das Feld aus Namespace Dies ist der Name deiner Anwendung.
- Stelle Links zur Datenschutzerklärung bereit (Privacy Policy URL) und Vorschriften (Terms of Service URL) in deinem Webshop.
- Bitte wähle eine Kategorie (Category) np. Shopping.
- Füge ein Symbol für die Anwendung hinzu(App Icon).
- Wähle eine Option + AddPlatform und wähle Facebook Web Games.
- Bitte füllen das Feld aus Facebook Web Games URL (https) Angabe der Adresse seines Webshops mit vorangestelltem Protokoll httpsund fertig /fb/ np. https://meinwebshop.de/fb/
- Speichere die vorgenommenen Änderungen mit der Schaltfläche Save Changes.

Konfiguration im Administrationsbereich
- Gehe zu Einstellungen ➞ Webshop-Einstellungen ➞ Allgemein.
- Gehe zum Login-Bereich und wähle Facebook-Login-Konfiguration
- Bitte fülle die notwendigen Felder aus AppID i AppSecret, aktiviere und speichere
- Gehe zurück zu Einstellungen ➞ Webshop Einstellungen ➞ Allgemein.
- Aktiviere den Abschnitt Store-Version für Facebook.
Tipp
Um den Facebook-Webshop zu aktivieren, musst du die Anmeldung über Facebook konfiguriert haben.
Serviceadresse: www.sofort.com

 Mit der Taste
Mit der Taste  Sie können die Standardgrafiken wiederherstellen oder den Übertragungstitel ändern. Nachdem Sie diese Änderung vorgenommen haben, speichern Sie sie mit der Schaltfläche SPEICHERN.
Sie können die Standardgrafiken wiederherstellen oder den Übertragungstitel ändern. Nachdem Sie diese Änderung vorgenommen haben, speichern Sie sie mit der Schaltfläche SPEICHERN.
Wenn deine Vorlage keine Vorlage für den Facebook-Webshop enthält, erstellst du an dieser Stelle eine Vorlage im Bereich Webshop Layout ➞ Einstellungen, wähle die Option Mehr und gehe zu Erweiterte Einstellungen bearbeiten.
Veröffentlichung von Facebook-Apps
Die fertige Anwendung müssen wir noch öffentlich machen, da sie bisher nur dem Ersteller zur Verfügung steht. So veröffentlichest du deine Bewerbung:- Gehe zur Facebook-Konfiguration developers.
- Gehe zum Abschnitt App Review.
- Bei Abschnitt Make... public Wechsele den Schalter aus NO auf YES.
- Bestätige im erscheinenden Popup die Änderung mit der Schaltfläche Confirm.
Online-Zahlungen
Wie kann ich SOFORT konfigurieren?
SOFORT - Grundinformation
Das Internet-Zahlungssystem SOFORT unterstützt alle im Webshop definierten Währungen. Zahlungen an den internationalen Markt. Um den Webshop in das SOFORT-System zu integrieren, ist es notwendig, sich zu registrieren, den Vertrag und das Produkt auszuwählen. In einigen Fällen kann es erforderlich sein, ein Konto bei der SOFORT Bank zu eröffnen. Zahlungsmethoden :- Banküberweisung
SOFORT in Webshop
Eine der Zahlungsmethoden ist SOFORT, die Parameter dieser Zahlung können im Administrationsbereich auf der Registerkarte eingestellt werden Einstellungen / Zahlungen und Lieferungen / Zahlungen / Online. Klicke dann auf die SOFORT-Kachel.
Zahlungsaktivierung
Die Registerkarte Änderung enthält Felder, mit denen Sie den Zahlungsstatus und die Zahlungsbeschreibung im Webshop ändern, Details hinzufügen, den von dieser Zahlungsmethode unterstützten Bruttowertbereich und den Mehrwertsteuersatz ändern und eine Grafik hinzufügen können, die dieses Formular darstellt. Mit der Taste
Mit der Taste Vorsicht
Denke daran, die Änderungen mit einer Diskette zu speichern  .
.
Zahlungskonfiguration
Auf der Registerkarte „Änderung“ kann man die Benutzer-ID des Zahlungsdienstes, die ID des auf dem Zahlungsdienst erstellten Projekts und das auf dem Zahlungsdienst bereitgestellte Passwort festlegen, die zur Überprüfung von Daten während der Kommunikation verwendet werden. Es enthält auch die positive Absenderadresse, die falsche Absenderadresse und die Adresse der Berichte. Die vorgenommenen Änderungen sollten mit der Schaltfläche gespeichert werden , KONFIGURATIONSÄNDERUNGEN SPEICHERN.Tipp
Um Daten zwischen dem Webshop und dem Zahlungsdienst auszutauschen, müss man die positive und falsche Rücksendeadresse und die Adresse der im Administrationsbereich verfügbaren Berichte in den Konfigurationsdaten auf der Zahlungsdienstseite ergänzen .

Das Hinzufügen von Zahlungsmethoden wird im Artikel beschrieben Konfiguration von Zahlungen und Lieferungen.
Wie kann ich PayPal konfigurieren?
PayPal - Grundinformation
Das Online-Zahlungssystem PayPal unterstützt alle im Webshop definierten Währungen. Zahlungen auf internationalen Märkten. Um den Webshop mit PayPal zu integrieren, ist es notwendig, ein PayPal-Firmenkonto anzulegen und die entsprechenden Funktionen und Einstellungen auszuwählen. Der nächste Schritt ist die Integration mit Hilfe eines Entwicklers, Partners oder durch den Webshop-Administrator selbst. Serviceadresse: www.paypal.comPayPal im Comarch Webshop
Eine der Zahlungsmethoden ist PayPal, die Parameter dieser Zahlung können im Administrationspanel auf der Registerkarte eingestellt werden Einstellungen ➞ Zahlungen und Lieferungen ➞ Zahlungen ➞ PayPal.Zahlungsaktivierung
Auf der Registerkarte Allgemein kannst Du den Zahlungsstatus und Zahlungsnamen ändern und den Überweisungstitel hinzufügen, dem das Makro hinzugefügt wurde @OrderId@, die Übermittlung der Nummer einer bestimmten Bestellung an den Zahlungsdienst, eine Beschreibung der Zahlung im Webshop, die Änderung des Bruttowertbereichs, der von dieser Zahlungsart unterstützt wird, den Mehrwertsteuersatz und auch das Hinzufügen einer Grafik, die diese Form darstellt.
Tipp
In der oberen rechten Ecke (Schaltfläche mit drei Quadraten) kannst Du die Standardgrafiken wiederherstellen und die Änderungen mit einer Diskette speichern.
Zahlungskonfiguration
In der gleichen Ansicht wie oben, aber auf der rechten Seite (siehe unten), kannst Du einen Benutzernamen festlegen, mit dem Du über die API auf Zahlungen zugreifen kannst, auf Dein Passwort zugreifen, die von PayPal beim Zugriff auf die API generierte Signatur eingeben und den Testmodus ändern. Speichere die vorgenommenen Änderungen.


Tipp
Um Daten zwischen dem Webshop und dem Zahlungsdienst auszutauschen, sollte die im Administrationspanel verfügbare Meldeadresse in den Konfigurationsdaten auf der Seite des Zahlungsdienstes vervollständigt werden.
Das Hinzufügen von Zahlungsmethoden wird im Artikel beschrieben - Konfiguration von Zahlungen und Lieferungen.
Serviceadresse: www.computop.com

Weitere Informationen über das Hinzufügen von Zahlungsmethoden wird im Artikel beschrieben Konfiguration von Zahlungen und Lieferungen.
Wie kann ich Computop konfigurieren?
Ein paar Worte über Computop
Computop ist Online-Zahlungssystem für den deutschen Markt und unterstützt die Währung EUR. Angebotene Zahlungsmethoden:- Kredit- und Debitkarte
- Systeme E-wallet
- Online-Banküberweisung
- Bitcoin
Computop im Comarch Webshop
Eine der Zahlungsmethoden ist Computop, die Parameter dieser Zahlung können im Administrationsbereich auf der Registerkarte Einstellungen ➞ Zahlungen und Lieferungen ➞ Zahlungen festgelegt werden. Klicke dann auf die Computop-Kachel.
Tipp
Im Comarch Webshop ist für die Verwendung von Online-Zahlungen eine sichere und verschlüsselte Verbindung erforderlich. Damit die Zahlung korrekt funktioniert, musst Du ein SSL-Zertifikat installieren und es in Deinem Webshop unter Einstellungen ➞ Webshop Einstellungen ➞ Allgemein aktivieren.
 Mit dem Knopf in der oberen rechten Ecke – drei Quadrate – kannst Du die Standardgrafik wiederherstellen. Denke daran, die Änderungen zu speichern – Schaltfläche mit Diskette.
Mit dem Knopf in der oberen rechten Ecke – drei Quadrate – kannst Du die Standardgrafik wiederherstellen. Denke daran, die Änderungen zu speichern – Schaltfläche mit Diskette.
 Im Abschnitt mit den Daten für die Zahlungskonfiguration wurde das Feld Passwort ausgeblendet. Das Feld wird als ***** angezeigt. Um Daten in das Feld einzugeben, wähle die Option Ändern, die auf der rechten Seite des Feldes verfügbar ist. Die eingegebenen Daten sollten mit dem Diskettensymbol in der oberen rechten Ecke der Seite gespeichert werden. Wenn Du die Zahlungsseite erneut aufrufst, wird das Feld wieder unter ***** sichtbar sein.
Im Abschnitt mit den Daten für die Zahlungskonfiguration wurde das Feld Passwort ausgeblendet. Das Feld wird als ***** angezeigt. Um Daten in das Feld einzugeben, wähle die Option Ändern, die auf der rechten Seite des Feldes verfügbar ist. Die eingegebenen Daten sollten mit dem Diskettensymbol in der oberen rechten Ecke der Seite gespeichert werden. Wenn Du die Zahlungsseite erneut aufrufst, wird das Feld wieder unter ***** sichtbar sein.
Zahlungsaktivierung
Die Registerkarte Allgemein enthält Felder, mit denen Du den Zahlungsstatus, den Zahlungsnamen, die Zahlungsbeschreibung im Webshop, den von dieser Zahlungsmethode unterstützten Bruttowertbereich und den Mehrwertsteuersatz ändern und eine Grafik hinzufügen kannst, die dieses Formular darstellt. Mit dem Knopf in der oberen rechten Ecke – drei Quadrate – kannst Du die Standardgrafik wiederherstellen. Denke daran, die Änderungen zu speichern – Schaltfläche mit Diskette.
Mit dem Knopf in der oberen rechten Ecke – drei Quadrate – kannst Du die Standardgrafik wiederherstellen. Denke daran, die Änderungen zu speichern – Schaltfläche mit Diskette.
Zahlungskonfiguration
Auf der Registerkarte Allgemein können die MerchantID-Nummer, der HMAC-Key, das Passwort und der Testmodus geändert werden. Die UniqueId, die Adresse der positiven Rückmeldung und die Adresse der fehlerhaften Rückmeldung werden ebenfalls angegeben. Die vorgenommenen Änderungen müssen gespeichert werden. Im Abschnitt mit den Daten für die Zahlungskonfiguration wurde das Feld Passwort ausgeblendet. Das Feld wird als ***** angezeigt. Um Daten in das Feld einzugeben, wähle die Option Ändern, die auf der rechten Seite des Feldes verfügbar ist. Die eingegebenen Daten sollten mit dem Diskettensymbol in der oberen rechten Ecke der Seite gespeichert werden. Wenn Du die Zahlungsseite erneut aufrufst, wird das Feld wieder unter ***** sichtbar sein.
Im Abschnitt mit den Daten für die Zahlungskonfiguration wurde das Feld Passwort ausgeblendet. Das Feld wird als ***** angezeigt. Um Daten in das Feld einzugeben, wähle die Option Ändern, die auf der rechten Seite des Feldes verfügbar ist. Die eingegebenen Daten sollten mit dem Diskettensymbol in der oberen rechten Ecke der Seite gespeichert werden. Wenn Du die Zahlungsseite erneut aufrufst, wird das Feld wieder unter ***** sichtbar sein.
Tipp
Um Daten zwischen dem Webshop und dem Zahlungsdienst auszutauschen, sollte die im Administrationspanel verfügbare positive und falsche Rücksendeadresse in den Konfigurationsdaten auf der Seite des Zahlungsservice vervollständigt werden.
Kann ich meine Kunden daran erinnern, eine Online-Zahlung vorzunehmen?
Wenn ein Kunde keine Online-Zahlung getätigt hat oder wenn eine Zahlung abgelehnt wurde, kann der Kunde eine E-Mail erhalten, in der er aufgefordert wird, die Zahlung abzuschließen. Es ist möglich, eine solche Funktion nach dem Einloggen in das Administrationspanel einzustellen. Gehe auf der Registerkarte Einstellungen ➞ Webshop Einstellungen ➞ Bestellungen den Parameter Erinnerung zum Abschließen der Online-Zahlung ein, dann kannst du festlegen, nach welcher Zeit der Kunde eine Erinnerungsnachricht erhält.


Tipp
Die Sendezeit darf nicht bei 0 beginnen, sonst wird die Nachricht nicht gesendet.
Serviceadresse: Heidelpay
Heidelpay - Unzer
Heidelpay - Grundinformation
Das Internet-Zahlungssystem Heidelpay unterstützt alle im Websop definierten Währungen. Zahlungen an den globalen Markt Bietet die folgenden Zahlungen an:- Kredit- und Debitkarte
- Vorauszahlung
- Internet-Wallet/ PayPal
- Lastschrift
- Kontobelastung
- Lösungen Invoice und White Label
Heidelpay in Webshop
Eine der Zahlungsarten ist Heidelpay. Die Parameter dieser Zahlung können im Verwaltungsbereich auf der Registerkarte Einstellungen ➞ Zahlungen und Lieferungen ➞ Zahlungen ➞ Online eingestellt werden. Klicke dann auf die Heidelpay-Kachel.Tipp
Ab Version 2021.2. des Webshops erfordert die Verwendung von Online-Zahlungen eine sichere und verschlüsselte Verbindung. Damit die Zahlung korrekt funktioniert, musst du ein SSL-Zertifikat in deinem Webshop installieren.

 Mit der Schaltfläche Mehr
Mit der Schaltfläche Mehr  kann man die Standardgrafik wiederherstellen.
kann man die Standardgrafik wiederherstellen.

Zahlungsaktivierung
Wenn du auf die gewählte Zahlungsmethode klickst, ercheinen die Felder, mit denen du den Zahlungsstatus, den Zahlungsnamen, den Überweisungstitel, die Zahlungsbeschreibung im Geschäft änderst, den von dieser Zahlungsmethode unterstützten Bruttowertbereich und den Mehrwertsteuersatz änderst und eine Grafik hinzufügen kannst, die dieses Formular darstellt. Mit der Schaltfläche Mehr
Mit der Schaltfläche Mehr Tipp
Denke daran, die Änderungen mit einer Diskette zu speichern  .
.
 Das Hinzufügen von Zahlungsmethoden wird im Artikel Konfiguration der Zahlungen beschrieben.
Das Hinzufügen von Zahlungsmethoden wird im Artikel Konfiguration der Zahlungen beschrieben.
 Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
 Das Wichtigste ist jedoch, dass Du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem Du die DPD-Liefermethode aktiviert und gespeichert hast, musst Du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DPD auswählen.
Das Wichtigste ist jedoch, dass Du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem Du die DPD-Liefermethode aktiviert und gespeichert hast, musst Du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DPD auswählen.
Zahlungskonfiguration
Im Bereich „Channel“ kann man den Kanalparameter für die aktuell ausgewählte Zahlung und die Konfiguration für alle Heidelpay-Zahlungen ändern, in der du SenderId, Benutzername, Passwort, CSS und den Testmodus festlegen kannst. UniqueId ist ebenfalls sichtbar. Notiere dich die vorgenommenen Änderungen. Das Hinzufügen von Zahlungsmethoden wird im Artikel Konfiguration der Zahlungen beschrieben.
Das Hinzufügen von Zahlungsmethoden wird im Artikel Konfiguration der Zahlungen beschrieben.Integration mit Lieferanten
Wie kann ich eine DPD-Lieferung hinzufügen?
Kurze Einleitung über DPD
Das Kerngeschäft von DPD sind umfassende städtische, nationale und internationale Zustelldienste sowie Logistik-, Speditions- und Zolldienstleistungen. Mit mehr als 30 Jahren Erfahrung bietet DPD professionellen Versand und die Zustellung von Paketen nach den besten geltenden Standards. Service-Adresse: www.dpd.com/deHinzufügen einer DPD-Lieferung
Eine neue Liefermethode kann in der Administrationsoberfläche von Comarch Webshop auf der Registerkarte Einstellungen ➞ Zahlungen und Lieferungen ➞ Lieferungen konfiguriert werden. Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
 Das Wichtigste ist jedoch, dass Du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem Du die DPD-Liefermethode aktiviert und gespeichert hast, musst Du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DPD auswählen.
Das Wichtigste ist jedoch, dass Du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem Du die DPD-Liefermethode aktiviert und gespeichert hast, musst Du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DPD auswählen.
Tipp
Alle Schritte, die du befolgen musst, um eine neue Zustellmethode korrekt hinzuzufügen, sind im Artikel Zusätzliche Versandmethoden beschrieben.
Aufgabe eines DPD-Pakets im ERP XT-System
Der DPD-Paketversand im ERP XT-System wird von Comarch Shipping durchgeführt. Comarch Shipping unterstützt 11 Lieferarten, darunter DPD-Kurierdienste. Die Zusammenarbeit zwischen Comarch ERP XT und Comarch Shipping basiert auf dem Austausch von Daten zwischen diesen Anwendungen. Aus dem ERP XT-System werden Informationen aus Dokumenten gesendet, für die in Comarch Shipping Transportaufträge an Kurierunternehmen erstellt werden. Die weitere Bearbeitung der Sendung erfolgt auf der Ebene der Comarch Shipping-Anwendung. Comarch Shipping ist eine Anwendung, die nur in einer webbasierten Version verfügbar ist, auf den Servern des Comarch-Datenzentrums läuft und keine zusätzlichen technischen Anforderungen stellt.Tipp
Um den Comarch-Versanddienst nutzen zu können, musst du den Webshop-Abonnent und über einen Computer mit einer aktuellen Version eines der folgenden Webbrowser verfügen: Google Chrome (empfohlen), Mozilla Firefox, Microsoft Edge oder Safari.
 Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
 Das Wichtigste ist jedoch, dass du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem du die DHL-Liefermethode aktiviert und gespeichert hast, musst du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DHL auswählen.
Das Wichtigste ist jedoch, dass du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem du die DHL-Liefermethode aktiviert und gespeichert hast, musst du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DHL auswählen.
Comarch Shipping ermöglicht:
Um den DPD-Kurier in Comarch Shipping zu aktivieren, ist es notwendig, seine Zugangsdaten für die Test- oder Produktionsumgebung zu vervollständigen, die von der Website des Kuriers - DPD Web Service API - bezogen werden können.
- Frachtbriefe entsprechend den Anforderungen der unterstützten Kuriere zu erstellen;
- die Automatisierung des Prozesses der Erstellung von Frachtbriefen durch die Verwendung von Auftragsvorlagen;
- das Herunterladen und Drucken von Frachtbriefen für vorbereitete Pakete;
- die Bestellung von Kurierdiensten an definierte Firmenadressen und Bearbeitung von Dauerabholaufträgen;
- die Überprüfung der Sendungshistorie und Verfolgung des Sendungsstatus.
Wie kann ich eine DHL-Lieferung hinzufügen?
Kurze Einleitung über DHL
Die Gründer von DHL hätten nie gedacht, dass sie die Welt der Logistik revolutionieren würden. Heute ist DHL seit mehr als 50 Jahren das weltweit führende Logistikunternehmen. Tausende von Mitarbeitern in mehr als 220 Ländern und Regionen arbeiten jeden Tag daran, Grenzen zu überwinden, Märkte zu erreichen und das Geschäft auszubauen. Oder einfach nur, um einen Brief an die Liebsten zu verschicken. Service-Adresse: www.dhl.com/deHinzufügen einer DHL-Lieferung
Eine neue Liefermethode kann in der Administrationsoberfläche von Comarch Webshop auf der Registerkarte Einstellungen ➞ Zahlungen und Lieferungen ➞ Lieferungen konfiguriert werden. Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
Gib im Formular für eine neue Lieferung die erforderlichen Daten ein: den Namen der Lieferart, den Mehrwertsteuersatz, den Liefertyp und die Methode zur Berechnung der Lieferkosten. Optional können auch andere Parameter eingestellt werden, z. B. die maximalen Abmessungen des Pakets oder Gewichtsspannen für die Bestellung.
 Das Wichtigste ist jedoch, dass du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem du die DHL-Liefermethode aktiviert und gespeichert hast, musst du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DHL auswählen.
Das Wichtigste ist jedoch, dass du den Parameter für die Lieferaktivität auf Ja setzt. Nachdem du die DHL-Liefermethode aktiviert und gespeichert hast, musst du auf der Registerkarte Lieferkosten und Zahlungen die Versandkosten und die Zahlung für das entsprechende Land (z. B. DE) einrichten.
Von nun an können Webshop-Kunden bei der Bestellung die Lieferart DHL auswählen.
Tipp
Alle Schritte, die du befolgen musst, um eine neue Zustellmethode korrekt hinzuzufügen, sind im Artikel Zusätzliche Versandmethoden beschrieben.
Aufgabe eines DHL-Pakets im ERP XT-System
Der DHL-Paketversand im ERP XT-System wird von Comarch Shipping durchgeführt. Comarch Shipping unterstützt 11 Lieferarten, darunter DHL-Kurierdienste. Die Zusammenarbeit zwischen Comarch ERP XT und Comarch Shipping basiert auf dem Austausch von Daten zwischen diesen Anwendungen. Aus dem ERP XT-System werden Informationen aus Dokumenten gesendet, für die in Comarch Shipping Transportaufträge an Kurierunternehmen erstellt werden. Die weitere Bearbeitung der Sendung erfolgt auf der Ebene der Comarch Shipping-Anwendung. Comarch Shipping ist eine Anwendung, die nur in einer webbasierten Version verfügbar ist, auf den Servern des Comarch-Datenzentrums läuft und keine zusätzlichen technischen Anforderungen stellt.Tipp
Um den Comarch-Versanddienst nutzen zu können, müssen der Abonnent und die Nutzer über einen Computer mit einer aktuellen Version eines der folgenden Webbrowser verfügen: Google Chrome (empfohlen), Mozilla Firefox, Microsoft Edge oder Safari.
Comarch Shipping ermöglicht:
Um den DHL-Kurier in Comarch Shipping zu aktivieren, ist es notwendig, seine Zugangsdaten für die Test- oder Produktionsumgebung zu vervollständigen, die von der Website des Kuriers bezogen werden können.
- Frachtbriefe entsprechend den Anforderungen der unterstützten Kuriere zu erstellen;
- die Automatisierung des Prozesses der Erstellung von Frachtbriefen durch die Verwendung von Auftragsvorlagen;
- das Herunterladen und Drucken von Frachtbriefen für vorbereitete Pakete;
- die Bestellung von Kurierdiensten an definierte Firmenadressen und Bearbeitung von Dauerabholaufträgen;
- die Überprüfung der Sendungshistorie und Verfolgung des Sendungsstatus.
Wie füge ich zusätzliche Lieferarten hinzu?
Außer den standardmäßig definierten Liefermethoden ist es auch möglich, zusätzliche Liefermethoden hinzuzufügen.
Zusätzliche Liefermethoden kannst du im Admin-Panel auf drei Arten konfigurieren.
Methode 1: Unter Einstellungen ➞ Zahlungen und Lieferungen ➞ Lieferungen
 Klicke einfach auf die Kachel mit dem Name Lieferung hinzufügen. Es erscheint ein Fenster, in dem du die Aktivität der Methode, den Namen, den Mehrwertsteuersatz, die Lieferart und die Berechnungsmethode der Lieferkosten festlegen kannst.
Klicke einfach auf die Kachel mit dem Name Lieferung hinzufügen. Es erscheint ein Fenster, in dem du die Aktivität der Methode, den Namen, den Mehrwertsteuersatz, die Lieferart und die Berechnungsmethode der Lieferkosten festlegen kannst.
 Klicke einfach auf die Kachel mit dem Name Lieferung hinzufügen. Es erscheint ein Fenster, in dem du die Aktivität der Methode, den Namen, den Mehrwertsteuersatz, die Lieferart und die Berechnungsmethode der Lieferkosten festlegen kannst.
Klicke einfach auf die Kachel mit dem Name Lieferung hinzufügen. Es erscheint ein Fenster, in dem du die Aktivität der Methode, den Namen, den Mehrwertsteuersatz, die Lieferart und die Berechnungsmethode der Lieferkosten festlegen kannst.
Tipp
Die Versandart kann verhandelbare Kosten haben. In diesem Fall wird der Kunde bei der Bestellung darauf hingewiesen, dass die Versandkosten vom Inhaber des Comarch Webshops festgelegt werden.
 Im Webshop-Verwaltungspanel wurde die Option eingeführt, das Bestellgewicht für einzelne Liefermethoden auf bis zu 9.999.999 kg festzulegen.
Nach dem Hinzufügen einer neuen Liefermethode werden zwei zusätzliche Registerkarten in den Details der Zahlungsmethode angezeigt. Auf den Registerkarten Ausgeschlossene Waren und Ausgeschlossene Kategorien kannst du genau angeben, welche Waren und Warenkategorien mit dieser Versandart nicht versendet werden können.
Im Webshop-Verwaltungspanel wurde die Option eingeführt, das Bestellgewicht für einzelne Liefermethoden auf bis zu 9.999.999 kg festzulegen.
Nach dem Hinzufügen einer neuen Liefermethode werden zwei zusätzliche Registerkarten in den Details der Zahlungsmethode angezeigt. Auf den Registerkarten Ausgeschlossene Waren und Ausgeschlossene Kategorien kannst du genau angeben, welche Waren und Warenkategorien mit dieser Versandart nicht versendet werden können.
 Im Webshop-Verwaltungspanel wurde die Option eingeführt, das Bestellgewicht für einzelne Liefermethoden auf bis zu 9.999.999 kg festzulegen.
Nach dem Hinzufügen einer neuen Liefermethode werden zwei zusätzliche Registerkarten in den Details der Zahlungsmethode angezeigt. Auf den Registerkarten Ausgeschlossene Waren und Ausgeschlossene Kategorien kannst du genau angeben, welche Waren und Warenkategorien mit dieser Versandart nicht versendet werden können.
Im Webshop-Verwaltungspanel wurde die Option eingeführt, das Bestellgewicht für einzelne Liefermethoden auf bis zu 9.999.999 kg festzulegen.
Nach dem Hinzufügen einer neuen Liefermethode werden zwei zusätzliche Registerkarten in den Details der Zahlungsmethode angezeigt. Auf den Registerkarten Ausgeschlossene Waren und Ausgeschlossene Kategorien kannst du genau angeben, welche Waren und Warenkategorien mit dieser Versandart nicht versendet werden können.
Tipp
Denke daran, die vorgenommenen Änderungen zu speichern.
 Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
 Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.
Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.

In den Warendetails im Admin-Panel des Webshops (im Menü Verkauf ➞ Waren) werden im Abschnitt ERP-Daten für die Berechnungsmethode der Versandkosten - Versandkosten die folgenden Informationen angezeigt: Webshop-Einstellungen.
 Methode 2. Du kannst auch eine Lieferung hinzufügen, indem du auf Integrationen ➞ Integration hinzufügen ➞ Lieferungen klickst.
Wähle eine der vorgefertigten Integrationen aus und gib die Konfigurationsdaten ein.
Methode 2. Du kannst auch eine Lieferung hinzufügen, indem du auf Integrationen ➞ Integration hinzufügen ➞ Lieferungen klickst.
Wähle eine der vorgefertigten Integrationen aus und gib die Konfigurationsdaten ein.
 Sobald die Integration aktiviert ist, wird sie automatisch zur Länderpreisliste hinzugefügt.
Sobald die Integration aktiviert ist, wird sie automatisch zur Länderpreisliste hinzugefügt.
 Methode 3. Direkt beim Hinzufügen oder Bearbeiten einer Preisliste unter Einstellungen ➞ Zahlungen und Lieferungen ➞ Preisliste für Lieferungen
Verwende in der Preisliste die Schaltfläche Lieferung hinzufügen und wähle dann Neue Liefermethode.
Methode 3. Direkt beim Hinzufügen oder Bearbeiten einer Preisliste unter Einstellungen ➞ Zahlungen und Lieferungen ➞ Preisliste für Lieferungen
Verwende in der Preisliste die Schaltfläche Lieferung hinzufügen und wähle dann Neue Liefermethode.
 Fülle dann das Formular mit den Angaben zu deiner Zustellmethode aus.
Sobald du eine Lieferung hinzugefügt hast, schließe den Prozess der Konfiguration von Lieferungen und Zahlungen ab.
Viel Glück bei deinem Verkaufsabenteuer!
Fülle dann das Formular mit den Angaben zu deiner Zustellmethode aus.
Sobald du eine Lieferung hinzugefügt hast, schließe den Prozess der Konfiguration von Lieferungen und Zahlungen ab.
Viel Glück bei deinem Verkaufsabenteuer!
 Methode 2. Du kannst auch eine Lieferung hinzufügen, indem du auf Integrationen ➞ Integration hinzufügen ➞ Lieferungen klickst.
Wähle eine der vorgefertigten Integrationen aus und gib die Konfigurationsdaten ein.
Methode 2. Du kannst auch eine Lieferung hinzufügen, indem du auf Integrationen ➞ Integration hinzufügen ➞ Lieferungen klickst.
Wähle eine der vorgefertigten Integrationen aus und gib die Konfigurationsdaten ein.
 Sobald die Integration aktiviert ist, wird sie automatisch zur Länderpreisliste hinzugefügt.
Sobald die Integration aktiviert ist, wird sie automatisch zur Länderpreisliste hinzugefügt.
 Methode 3. Direkt beim Hinzufügen oder Bearbeiten einer Preisliste unter Einstellungen ➞ Zahlungen und Lieferungen ➞ Preisliste für Lieferungen
Verwende in der Preisliste die Schaltfläche Lieferung hinzufügen und wähle dann Neue Liefermethode.
Methode 3. Direkt beim Hinzufügen oder Bearbeiten einer Preisliste unter Einstellungen ➞ Zahlungen und Lieferungen ➞ Preisliste für Lieferungen
Verwende in der Preisliste die Schaltfläche Lieferung hinzufügen und wähle dann Neue Liefermethode.
 Fülle dann das Formular mit den Angaben zu deiner Zustellmethode aus.
Sobald du eine Lieferung hinzugefügt hast, schließe den Prozess der Konfiguration von Lieferungen und Zahlungen ab.
Viel Glück bei deinem Verkaufsabenteuer!
Fülle dann das Formular mit den Angaben zu deiner Zustellmethode aus.
Sobald du eine Lieferung hinzugefügt hast, schließe den Prozess der Konfiguration von Lieferungen und Zahlungen ab.
Viel Glück bei deinem Verkaufsabenteuer!Preisvergleichsportale und Bewertungsdienste
Wie integriere ich einen Webshop in Billiger. de?
Was ist Billiger.de?
Billiger.de ist ein deutsches Preisvergleichsportal. Der Vergleichsportal gehört zu den reichsten Inhalten, Beschreibungen und Rankings und ist damit eines der beliebtesten Vergleichsportale in Deutschland. Es bietet nicht nur einen transparenten Preisvergleich, sondern auch Kaufberatung. Vor allem zeichnet es sich durch eine hohe Konversion-Rate aus. Comarch Webshop ermöglicht die Integration mit der Vergleichsplattform.Konfiguration von Billiger.de
Logge dich in Dein Administrationspanel ein, gehe auf die Registerkarte Verkauf ➞ Preisvergleichsportale und wähle Billiger.de aus, den Du konfigurieren möchtest: Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
 Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.
Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.

Tipp
Um Artikel auf Lager freigeben zu können, deren Lagerbestand größer als 0 ist, aktiviere zuerst die Lagerbestandbehandlung unter Einstellungen➞ Webshop-Einstellungen➞ Artikel➞ Lagerbestand.


Es besteht die Möglichkeit, den Status der Warenverfügbarkeit hochzuladen. Dazu musst Du im Reiter Konfiguration den jeweiligen Verfügbarkeitsstatus des Webshops mit dem Status Billiger.de zuweisen. Speichere die Änderungen nach der Änderung.

 Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.
Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.

Versand von Artikeln
Der Versand von Artikeln auf die Vergleichsportale erfolgt über eine XML-Datei. Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.
Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.
Tipp
Wenn eine Ware in zwei Warengruppen im Webshop aufgeführt ist, erscheint diese Ware nur einmal in der XML-Datei und wird in die Standard-Warengruppe eingeordnet.
 Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
 Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.
Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.

Wie integriere ich einen Webshop in idealo.de?
Was ist idealo.de?
Idealo.de ist eine deutsche Preisvergleichsportale, die im Jahr 2000 in Deutschland eingeführt wurde. Die Produktlisten auf idealo sind in der Regel nach dem Preis geordnet, wobei der niedrigste Preis am Anfang jeder Liste angezeigt wird, aber auf den Produktlistenseiten sind die Produkte nach Preis, Beliebtheit, Nutzerbewertungen oder Testergebnissen geordnet. Service-Adresse: idealo.deKonfiguration von idealo.de
Logge dich in Dein Administrationspanel ein, gehe auf die Registerkarte Verkauf ➞ Preisvergleichsportale und wähle idealo.de aus, den Du konfigurieren möchtest: Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
Du kannst die Konfiguration auch nutzen, indem Du den Bereich Verfügbare Integrationen aufrufst, der sich ebenfalls im Administrationspanel befindet.
Nachdem Du auf Billiger.de geklickt hast, gehst Du zum Reiter Konfiguration und wähle auf der rechten Seite unter Shop-Typ den entsprechenden Parameter aus:
 Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.
Auf der gleichen Registerkarte ist es möglich, Artikel mit einem bestimmten Verfügbarkeitsstatus zu versenden. Du kannst auch nur Artikel versenden, deren Lagerbestand größer als 0 ist.

Tipp
Um Artikel auf Lager freigeben zu können, deren Lagerbestand größer als 0 ist, aktiviere zuerst die Lagerbestandbehandlung unter Einstellungen➞ Webshop-Einstellungen➞ Artikel➞ Lagerbestand.


Es besteht die Möglichkeit, den Status der Warenverfügbarkeit hochzuladen. Dazu musst Du im Reiter Konfiguration den jeweiligen Verfügbarkeitsstatus des Webshops mit dem Status Billiger.de zuweisen. Speichere die Änderungen nach der Änderung.

 Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.
Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.

Versand von Artikeln
Der Versand von Artikeln auf die Vergleichsportale erfolgt über eine XML-Datei. Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.
Die Adresse der generierten Dateien findest Du auf der Registerkarte des jeweiligen Service. Wenn Du gemeinsame Produkte hinzufügst, wird die XML-Datei automatisch generiert. Du musst die XML-Datei nicht manuell erstellen, wenn Du Dein Angebot aktualisierst. Nach der Synchronisierung wird sie automatisch mit den Änderungen der letzten Synchronisierung in Bezug auf die Waren, die zuvor in die Preisvergleichsportale hochgeladen wurden, geändert.
Du kannst die Freigabe bestimmter Waren, Kategorien, Marken und Hersteller auswählen, die hochgeladen werden sollen. Verwende dazu die anderen Registerkarten: geteilte Waren, die geteilte Kategorien, freigegebene Marken, freigegebene Hersteller. Auf der Registerkarte Kategorie zuweisen ist es möglich, Shop-Kategorien mit Kategorien auf der Website zu verknüpfen. Wenn eine gemeinsame Kategorie nicht mit einer Kategorie auf der Website verknüpft ist, erscheint sie in der Kategorieliste mit einem roten Hintergrund.
Die XML-Datei kann auf ein lokales Laufwerk heruntergeladen und mit einem Dokumentverarbeitungsprogramm für dieses Format angezeigt werden.
Tipp
Wenn eine Ware in zwei Warengruppen im Webshop aufgeführt ist, erscheint diese Ware nur einmal in der XML-Datei und wird in die Standard-Warengruppe eingeordnet.
Trusted Shops - Wie fügt man dem Webshop ein Logo hinzu?
Einleitung
Trusted Shops ist ein Gütezeichen mit Käuferschutz für Online-Shops. Um mit der Integration in den Comarch Webshop zu beginnen, musst du sich zunächst bei Trusted Shops registrieren. Nach Abschluss des Registrierungsprozesses und Erhalt des Zertifikats erhältst dessen Identifikation, die benötigt wird, um es mit deinem Webshop zu verbinden.Eingabe einer Trusted Shops ID
Um ein Trusted Shops ID einzugeben, gehe zu Einstellungen ➞ Webshop-Einstellungen ➞ Trusted Shops. Dann gebe deineID ein und klicke auf die Schaltfläche ANSCHLIESSEN. Dann folge bitte den Anweisungen unten für die richtige Vorlage.Trusted Shops Logo im Webshop
Der nächste Schritt bei der Integration von Trusted Shops ist das Hinzufügen eines Plattformlogos. Dies geschieht, indem du den HTML-Code des Templates deines Webshops bearbeitest und die von der Plattform erforderlichen Korrekturen hochlädst. Dieser Code enthält einige Konfigurationsparameter, die im folgenden Kapitel beschrieben werden. Der nächste Teil der Anleitung wird der Implementierung des Logos in Abhängigkeit von der verwendeten Vorlage im Comarch Webshop gewidmet sein.
Konfigurationsparameter
- Ein Codeteil ‘yOffset‘: ‚60‘, /* offset from page bottom */ bestimmt die Höhe, auf der das Trusted Shops Logo erscheinen soll. Häufig ist dies der Standardwert 60. Wenn du diesen Wert änderst, kannst du das Element an das Erscheinungsbild deiner Vorlage anpassen.
- Ein Parameter ‘variant’ ist für die Anzeigevariante des Trustbadge verantwortlich. Hier kannst du festlegen, welches Trusted Shops Logo in deinem Webshop zu sehen ist. Die Standardvariante ist ‘reviews’, die anderen sind ‘default’, ‘custom_reviews’ und ‘custom’. Um sie zu ändern, gib einfach den Namen der gewählten Variante in die Codezeile ’variant’:’reviews’ ein und ersetze die Standard-Variante ‘reviews’.
Tipp
Wenn du die Variante "custom" oder "custom_reviews" verwenden möchtest, musst du weitere Änderungen am Trustbadge und der verwendeten Vorlage vornehmen. Lies mehr dazu auf Trusted Shops.

 ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr
➞ Erweiterte Einstellungen bearbeiten ➞ Mehr  ➞ HTML bearbeiten
Schritt 2. Klicke dann auf die Datei _layout.html und finde eine Phrase </head>
Schritt 3. Füge über dem gefundenen Feld das folgende Skript ein, in dem der Wert XXXXXXXXXXXXX durch eine Trusted Shops-ID ersetzt werden soll:
➞ HTML bearbeiten
Schritt 2. Klicke dann auf die Datei _layout.html und finde eine Phrase </head>
Schritt 3. Füge über dem gefundenen Feld das folgende Skript ein, in dem der Wert XXXXXXXXXXXXX durch eine Trusted Shops-ID ersetzt werden soll:


 ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr
➞ Erweiterte Einstellungen bearbeiten ➞ Mehr  ➞ HTML bearbeiten
Schritt 2. Klicke dann auf die Datei _layout.html und finde eine Phrase </head>
Schritt 3. Füge über dem gefundenen Feld das folgende Skript ein, in dem der Wert XXXXXXXXXXXXX durch eine Trusted Shops-ID ersetzt werden soll:
➞ HTML bearbeiten
Schritt 2. Klicke dann auf die Datei _layout.html und finde eine Phrase </head>
Schritt 3. Füge über dem gefundenen Feld das folgende Skript ein, in dem der Wert XXXXXXXXXXXXX durch eine Trusted Shops-ID ersetzt werden soll:

 Schritt 2. Dann speichern und veröffentliche die Vorlage (Speichern und
Schritt 2. Dann speichern und veröffentliche die Vorlage (Speichern und  Veröffentlichen).
Veröffentlichen).
Die ausgewälten Varianten sehen wie folgt aus:

Agat
Etappe I - Haupt-Skript
Schritt 1. Im Admin-Panel gehe zu Webshop-Layout ➞ Einstellungen ➞ Mehr

Etappe II - Eingabe des zusätzlichen Skripts in der Vorlage
Schritt 1. Bleibe im oberen Bereich der Vorlagendateien und gehe zu partials/ cart/ lastpagesscripts.html und ersetze den Dateicode durch den folgenden Code.
Opal und Bernstein
Etappe I - Haupt-Skript
Schritt 1. Im Admin-Panel gehe zu Webshop-Layout ➞ Einstellungen ➞ Mehr
Etappe II - Eingabe des zusätzlichen Skripts in der Vorlage
Schritt 1. Bleibe im oberen Bereich der Vorlagendateien und gehe zu partials/ cart/ lastpagesscripts.html und ersetze den Dateicode durch den folgenden Code.
 Schritt 2. Dann speichern und veröffentliche die Vorlage (Speichern und
Schritt 2. Dann speichern und veröffentliche die Vorlage (Speichern und Tipp
Die Anweisung über das Hinzufügen des Trusted Shops Logo in der Topas und One Page Shop-Vorlage befindet sich im Artikel Trusted Shops.
 Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
Wie kann ich Comarch Webshop mit Check24 integrieren?
Einleitung
Check24 gehört zu den Preisvergleichsportalen und Absatzmittlern (sog. Handelsmakler). Genau wie bei eBay hast du auch bei Check24 die Möglichkeit, dein Konto zu verknüpfen. Die Konfiguration von Comarch Webshop mit der Check24 nimmt nur wenige Minuten in Anspruch. Wie machst du das? Im Folgenden ist alles speziell für dich beschrieben!Wie lege ich ein Check24-Konto an?
Um Dein Konto mit Check24 zu verknüpfen, musst Du bei Check24 registriert sein - das Registrierungsformular findest Du auf der Website von Check24. Nachdem Du das Formular ausgefüllt und Dein Konto aktiviert hast, musst du dich einloggen und die Adresse der CSV-Datei mit dem Angebot Deines Webshops eingeben, damit es auf der Website erscheint - dies kannst Du unter Einstellungen ➞ Offerfeed tun: Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
Nach der Überprüfung wird der Webshop zur Integration eingereicht, und das Angebot wird auf der Website angezeigt.
Wie kann ich ein Check24-Konto im Admin-Panel hinzufügen?
Du fügst Check24 in deinem Webshop-Administrationspanel zu deinem Konto hinzu: Einstellungen ➞ Webshop Einstellungen ➞ Check24. Wenn du auf Konto Check24 anlegen klickst, erscheinen Felder, in die du deinen Benutzernamen und dein Passwort eingeben kannst. Bitte beachte, dass diese mit deinen Check24-Kontodaten übereinstimmen müssen.Tipp
Die Katalog-ID, das Login, die Händlernummer und das Passwort werden von Mercateo während des Registrierungsprozesses zur Verfügung gestellt.

 In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.
In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.

Wie kann ich den Check24 Produkt-Feed konfigurieren?
Sobald dein Konto hinzugefügt wurde, kannst du Check24 mit Webshop einrichten. Gehe dazu im Administrationspanel auf Verkauf ➞ Preisvergleichsportale und wähle aus den verschiedenen angezeigten Preisvergleichsportalen Check24 aus und es erscheint dieses Fenster: In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.
In der Registerkarte Konfiguration wählst du die Sprache, den Preis und die Währung aus.
Tipp
Die Währung in der Feed-Konfiguration und die Währung, in der die Produkte in Check24verkauft werden, sollten identisch sein.
 Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
 Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
 Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
 Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
Im Produkt-Feed unter Warenfilter kannst du zusätzlich Waren für Check24 nach Status, Beschreibung oder Lagerbestand parametrisieren.
 Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
Produktbeschreibungen sind ein obligatorischer Bestandteil der Check24-Integration und die Option muss ausgewählt werden: Artikelbeschreibung in Datei Freigeben auf der Registerkarte Konfiguration verfügbar machen.
Wie füge ich Artikel zum Produkt-Feed hinzu?
Um Waren zum Check24-Produkt-Feed hinzuzufügen, gehe im Administrationspanel zu Verkauf ➞ Preisvergleich ➞ Check24. Im oberen Menü, neben der Registerkarte Konfiguration, gibt es Bereiche, die es dir ermöglichen, Waren in Bezug auf Kategorien, Marken und Hersteller verfügbar zu machen. Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
Auf der Registerkarte Geteilte Waren klickst du Artikel auswählen. Wenn die Liste der Artikel aus dem Webshop erscheint, wähle die Produkte aus, die du Check24 zur Verfügung stellen möchtest.
Wähle unter Die geteilten Kategorien die Produktgruppen aus, aus denen alle Produkte im Produkt-Feed (in Form einer XML-Datei) zur Verfügung gestellt werden sollen.
Auf den anderen Registerkarten kannst du auf die gleiche Art und Weise wie oben beschrieben die Marken und Hersteller angeben, für die Artikel in Check24 zur Verfügung gestellt werden sollen.
Wenn du dies getan hast, speichere die Änderungen (obere rechte Ecke) auf der Registerkarte Konfiguration.
Tipp
Grundlegende Informationen zum Bereich Verkauf ➞ Preisvergleich findest du in dem Artikel Preisvergleichsportale.
Wie kann ich ein Sortiment zum Verkauf in Check24 im ERP-System vorbereiten?
Je nach gewähltem Webshop-Typ müssen für die an CHECK24 gesendeten Artikel die entsprechenden Attribute definiert werden. Die erforderlichen Attribute für das Vergleichsportal sind:- EAN,
- Verfügbarkeit,
- Preis,
- Kategorie,
- Bild,
- Produktname,
- Hersteller,
- Herstellercode.
Tipp
Damit die Artikel von Check24 akceptiert werden können, müssen alle oben genannten Felder ausgefüllt sein.
 Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Wie kann man die Artikel an Check24 versenden?
Die Bereitstellung von Artikel an Check24 erfolgt über eine XML-Datei. Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Die XML-Produktdatei wird automatisch an die Check24-Plattform gesendet, wenn der Produkt-Feed im Administrationspanel aktiviert wird. Du kannst sie zusätzlich über einen generierten Link einsehen.
Tipp
Nach der Synchronisierung mit dem ERP-System wird die XML-Datei automatisch mit den Änderungen aktualisiert.


Wenn du bereits alles über Preisvergleichsportale weißt und neugierig auf die weitere Konfiguration von Check24 bist, klicke bitte!
Wie kann ich eine Bestellung bei Check24 abschließen?
Kurze Einführung
Wir setzen also das Check24-Abenteuer fort. Im letzten Artikel hast du über das Hinzufügen eines Kontos zu Check24 und seine Konfiguration gesprochen. Nachfolgend erhältst du detaillierte Informationen zum Bestellvorgang bei Check24. Prozess der Auftragserfüllung:
Wo erscheint die Check24-Bestellungen?
Bestellungen, die von Kunden über Check24 aufgegeben werden, sind in Comarch Webshop auf der Registerkarte Verkauf ➞ Bestellungen sichtbar. In dieser Liste kannst du alle erforderlichen Informationen über die Bestellung ablesen: Nummer, Datum, Lieferstatus, Quelle usw.
Tipp
Um Bestellungen von der Check24-Website zu filtern, wähle Check24 in der Spalte Herkunftsquelle.
Bei der Synchronisation werden dann die Bestellungen von Check24 an das ERP-System gesendet.
Wie schließe ich einen Auftrag im ERP-System ab?
Tipp
Bestellungen von Check24 sind im ERP-System an der gleichen Stelle sichtbar wie andere Bestellungen aus dem Webshop und anderen Marktplätzen.
Nach der Synchronisation müssen die Aufträge aus Check24 im ERP-System abgewickelt werden, d.h. es muss für sie ein Frachtbrief (mit allen Versanddaten) generiert und Verkaufsbelege erstellt werden.
Bei der Synchronisation werden dann die Informationen zur Auftragsabwicklung (Frachtbrief und Verkaufsbeleg) von Check24 aus dem ERP-System an den Webshop gesendet und anschließend an den Marktplatz übertragen. Auf dieser Grundlage ändert Check24 den Status der Bestellung und informiert den Kunden über die Versanddetails.
Bestätige dann die Bestellung, wie sie im Webshop erscheint und fertig!