Kurz über dem Thema
In diesem Artikel erfährst du, welche Elemente eine One Page Shop-Vorlage hat, wie du sie entwickeln und hinzufügen kannst. Es wird dir erklärt, was jedes Element von One Page Shop ausmacht.
Bereich mit Videos
Im One Page Shop hast du die Möglichkeit, Videos hinzuzufügen, die nicht nur Produkte, sondern auch dein Unternehmen, verfügbare Marken oder Hersteller bewerben. Du kannst Videos einfach und schnell über das Administrationspanel hinzufügen. In der Sektion kannst du Videos präsentieren:
- in den Einstellungen ➞ Benutzerdateien zur Verfügung gestellt,
- auf YouTube veröffentlicht,
- auf externem Hosting hinzugefügt.
Banner
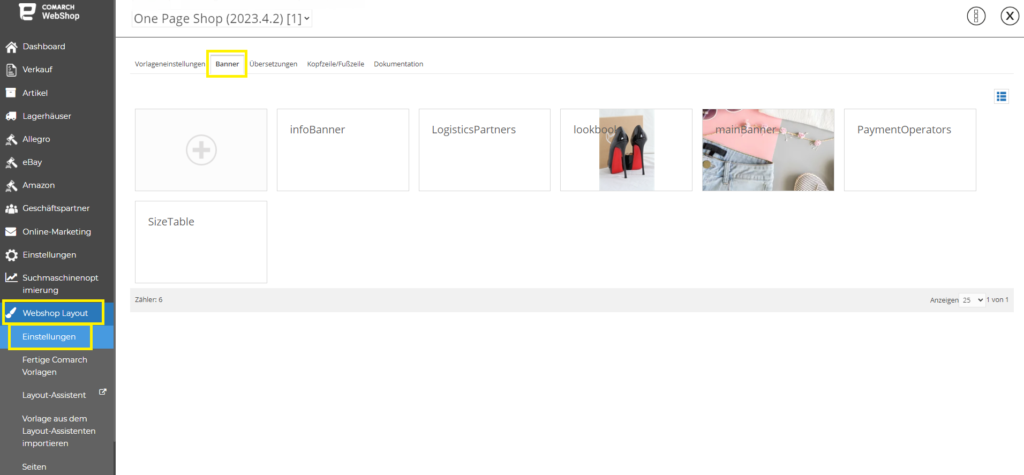
Um dem Banner im Administrationspanel Bilder hinzuzufügen, gehe zu Webshop Layout ➞ Einstellungen ➞ Banner und wähle das gewünschte Bild aus, indem du auf die Kachel mainBanner klickst.

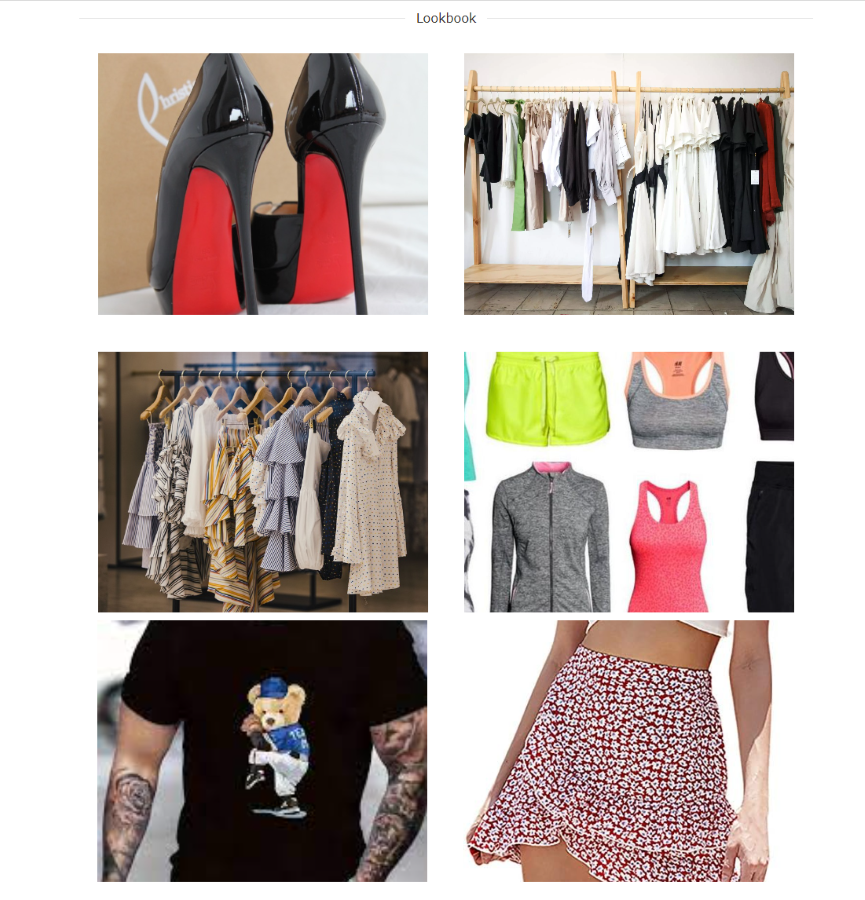
Lookbook
Lookbook setzt du das Banner wie oben auf dem Bild, du musst nur auf die Kachel Lookbook klicken.
Die Ansicht zeichnet sich durch die Präsentation der Fotos in Form einer Liste, die genaue Markierung der Waren auf dem Foto sowie die Möglichkeit aus, markierte Waren zu deinen Favoriten hinzuzufügen. Mit den Markierungen auf den Grafiken können deine Kunden einen Blick auf den Artikel werfen und ihn direkt in den Warenkorb legen. Wenn du auf den Plus-Button klickst, erscheint ein Popup mit den Produktdetails und der Kaufoption.

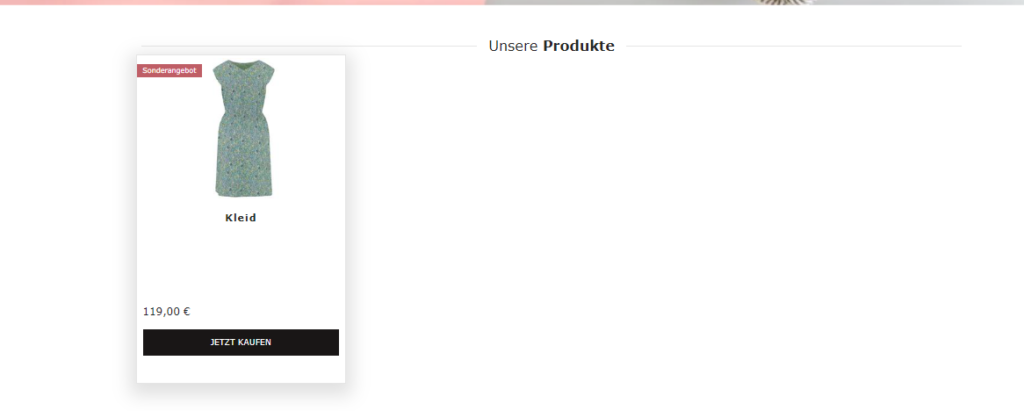
Liste der Artikel
Die One Page Shop-Vorlage wurde für Benutzer entwickelt, die nicht viele Produkte in ihrem Angebot haben. Aus diesem Grund werden auf der Startseite 20 einfache Artikel angezeigt, die der ersten Kategorie im Comarch ERP-System zugeordnet wurden. Aus diesem Grund empfehlen wir dir, eine Kategorie zu erstellen, die in den One Page Shop hochgeladen wird.
Die Produktliste wird in Form von Kacheln angezeigt:

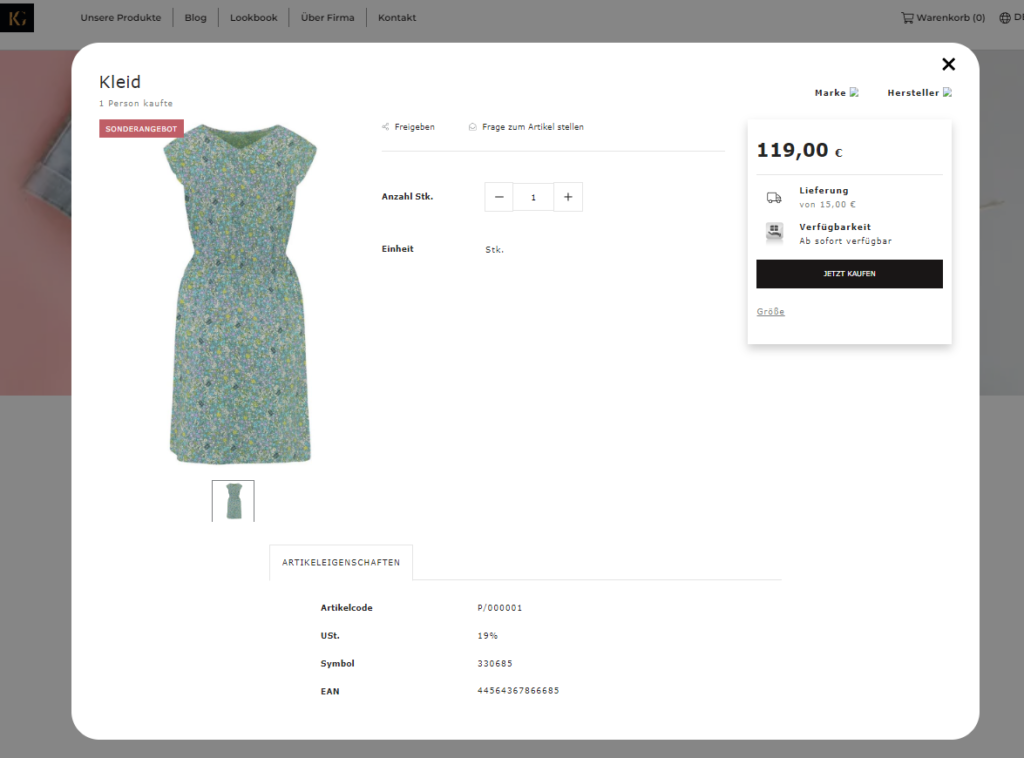
Artikeldetails – Welche Informationen werden im Popup angezeigt?
Mit der One Page Shop-Vorlage kann der Kunde die Details eines bestimmten Artikels sehen, ohne auf eine separate Seite gehen zu müssen. Klicke einfach auf die Kachel mit dem Artikel, der dich interessiert, oder klicke auf Jetzt kaufen. Es erscheint ein Pop-up, das eine Reihe von Informationen über das Produkt enthält, einschließlich:
- Preis einschließlich Lieferart, Ratenzahlungs- und Leasingrechner,
- Verfügbarkeit der Produkte,
- Produktmerkmale,
- Beschreibung des Produkts,
- Größentabelle,
- Anzahl der Bewertungen und eine Registerkarte mit bereits abgegebenen Kommentaren,
- Informationen über die Anzahl der Personen, die das Produkt gekauft haben,
- Die Möglichkeit, die Ware auf sozialen Medien oder über einen Link zu teilen,
- Die Möglichkeit Frage zum Artikel stellen,
- Werbesets.

Wenn du ein Produkt hast, das keine Varianten hat, kannst du dieses Produkt ohne das Pop-up kaufen, wenn du auf die Schaltfläche Jetzt kaufen klickst. Wenn du auf eine andere Stelle des Artikels klickst, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du zu Webshop Layout ➞ Einstellungen gehen:
Warenkorb
Mit der One Page Shop-Vorlage kann der Benutzer schnell und bequem eine Bestellung aufgeben. Der Warenkorb wurde so gestaltet, dass der Benutzer die erforderlichen Daten in einem Schritt ausfüllen kann:
- Formular mit Bestelldaten und Rechnungsdaten,
- Lieferart,
- Zahlungsform,
- Platz für die Eingabe eines Rabattcodes.
Sobald die oben genannten Informationen ausgefüllt sind, kann der Benutzer zur Zusammenfassung übergehen, in der die zuvor eingegebenen Kundendaten angezeigt werden.
Blog
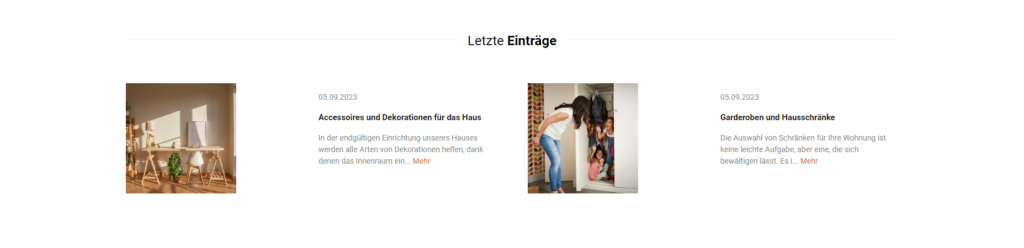
Das Führen eines Blogs ist ein wesentlicher Bestandteil eines Online-Shops. Er ermöglicht es dem Einzelhändler, sein Wissen und seine Erkenntnisse über die beworbenen Produkte mit anderen zu teilen. Auf diese Weise kann der Händler den Kunden vorschlagen, wie sie die von ihm angebotenen Artikel verwenden können. Ein Blog hat auch einen guten Einfluss auf die Suchmaschinenoptimierung (SEO), da der Inhalt einzigartig ist. So kann dein Webshop häufiger in den Suchergebnissen erscheinen.
In der One Page Shop-Vorlage hast du die Möglichkeit, so viele Einträge zu erstellen, wie du möchtest. Die drei aktuellsten werden auf der Startseite angezeigt. Der Benutzer kann die gesamte Liste der Artikel einsehen. Klicke einfach auf das Label Letzte Einträge.

Infobanner
Das Informationsbanner ermöglicht es dir, die Vorteile des Einkaufs in deinem Webshop übersichtlich darzustellen.

Du kannst diesen Bereich über das Administrationspanel ändern, indem du zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Banner gehen. In den Bannerdetails mit dem Namen Info-Banner kannst du das Element nach deinen Wünschen anpassen. Du kannst die Standardgrafiken verwenden oder eigene Grafiken hinzufügen.
Details zur Konfiguration von Infobanner im Webshop findest du im Artikel: Wie kann ich ein Infobanner konfigurieren?
Textelement mit Bild
Das Textelement mit Bild zeichnet sich durch die Möglichkeit aus, eine statische Beschreibung auf der Startseite deines Webshops einzugeben. Du kannst zum Beispiel grundlegende Informationen über dein Unternehmen, dein Produktsortiment oder andere für dich wichtige Inhalte einfügen.
Du kannst das Textelement konfigurieren, indem du auf Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Objekte gehen, wo du den Inhalt des Elements konfigurieren kannst.
