.
Lokale Methode
Ein Kunde, der keine Domäne besitzt oder dabei ist, eine zu kaufen, kann eine Weiterleitung in der Hosts-Datei vornehmen.
Tipp
Nach der Umleitung funktioniert de Webshop nur noch lokal auf dem Computer, auf dem der Eintrag in der Datei: C:Windows\system32\drivers\etc\hosts vorgenommen wurde.
Füge in der Hosts-Datei die IP-Adresse des Servers und den Namen der Domain des Webshops in einer Zeile ein, getrennt durch ein Leerzeichen (Daten aus der Nachricht, die du nach der Bestellung erhalten hast). Der Webshop wird nach Eingabe des Domainnnamens des Webshops im Browser sichtbar.

Einstellungen auf der Comarch Webshop Seite
Schritt 1. Ändern, Hinzufügen und Löschen der Webshop-URL
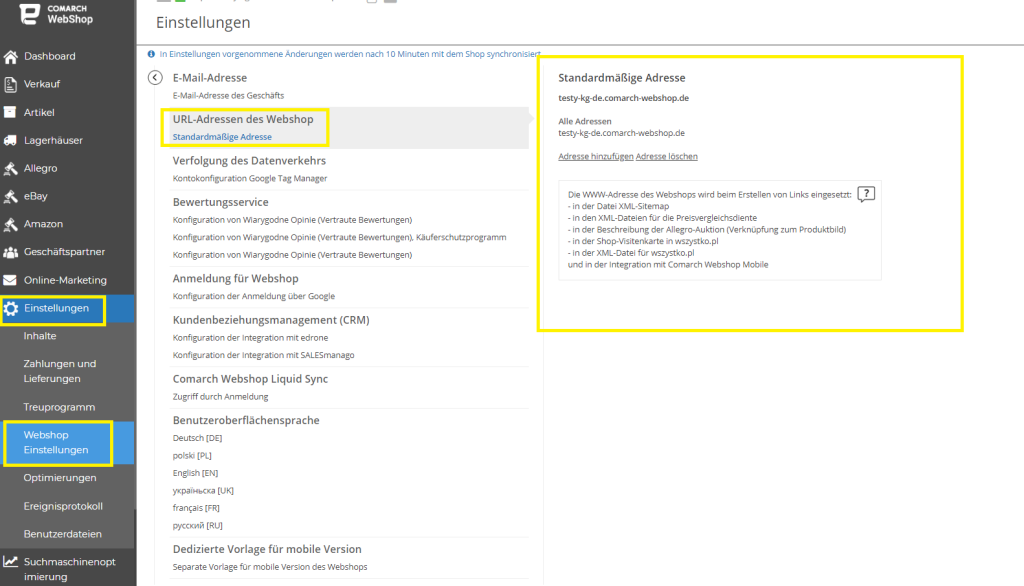
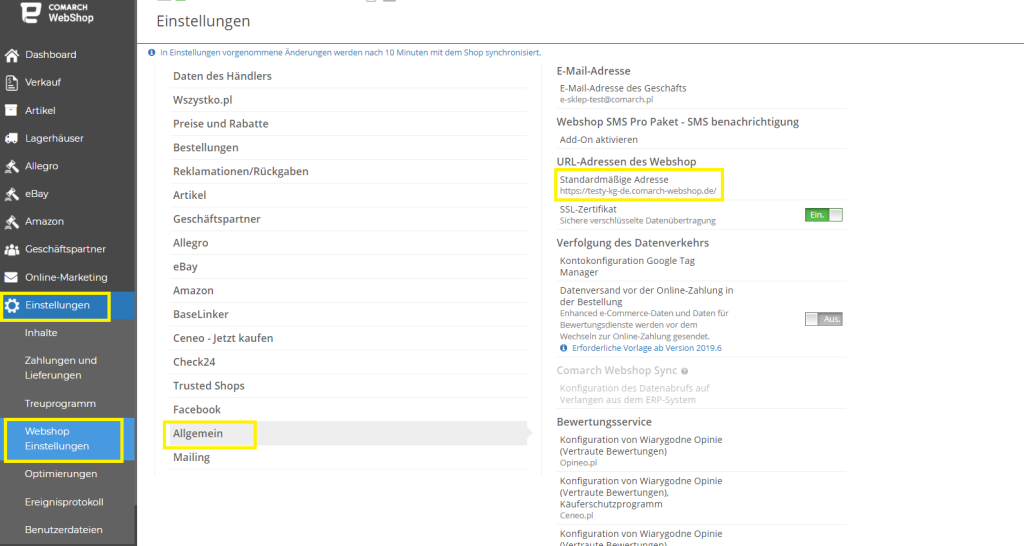
Standardmäßig werden die Webshops in der Domain comarch-webshop.de angelegt, aber du kannst sie in eine Domain deiner Wahl ändern. Um eine neue Webshop-Adresse hinzuzufügen oder die alte zu entfernen, gehe in den Bereich URL-Adressen des Webshop, der sich im Administrationspanel im Abschnitt Einstellungen ➞ Webshop Einstellungen ➞ Allgemein befindet.
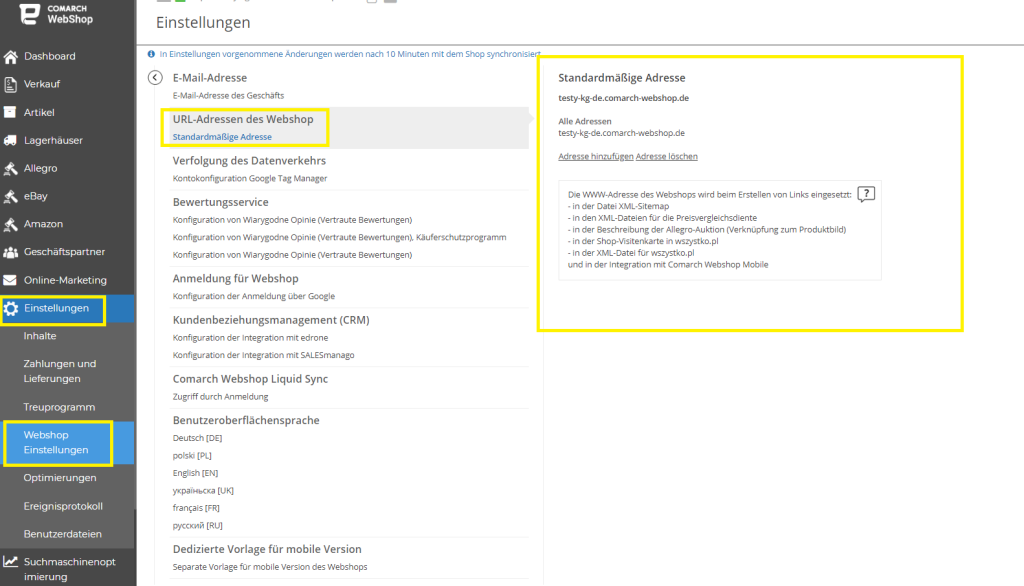
Wenn du auf Standardmäßige Adresse klickst, werden die Webshop-Adressen angezeigt.
Hier gibt es zwei Optionen zur Auswahl: Adresse hinzufügen, Adresse löschen.

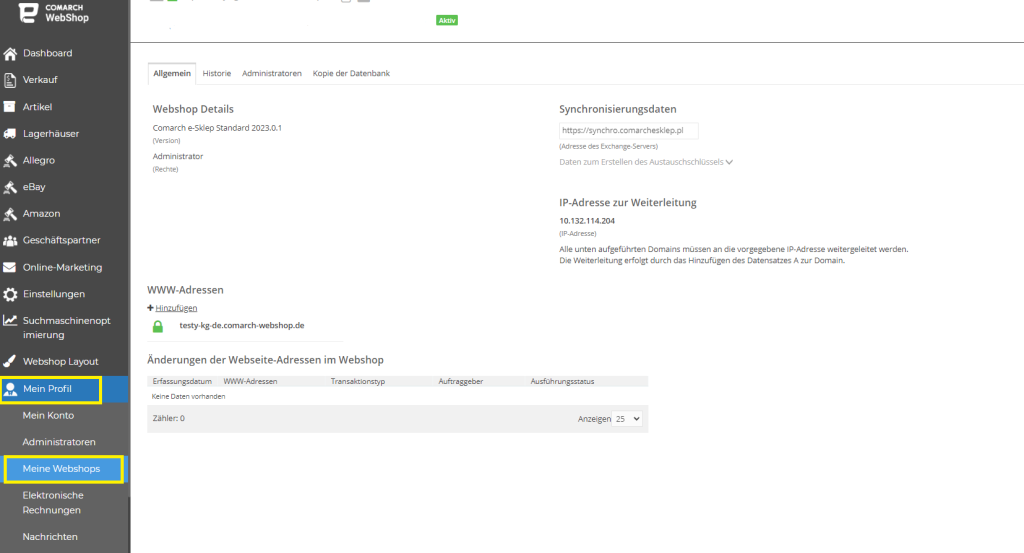
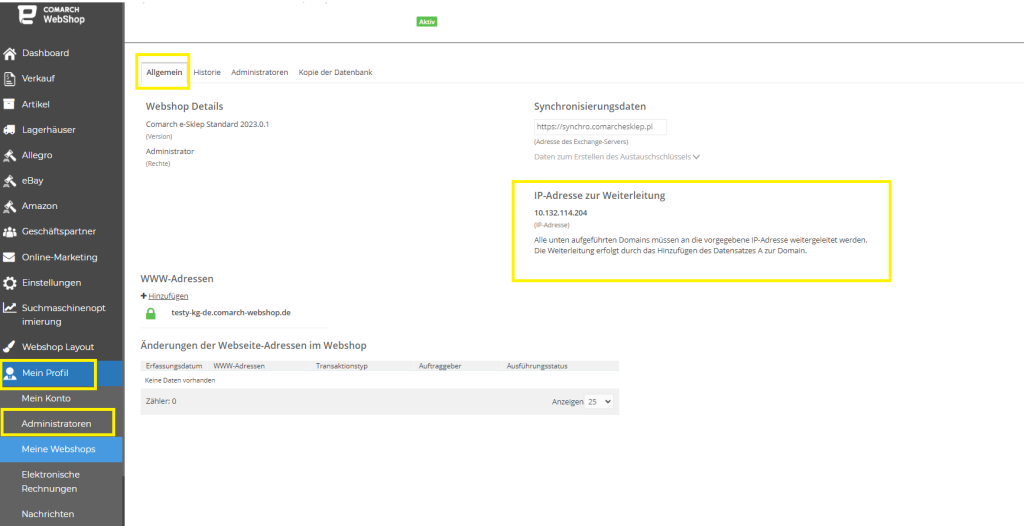
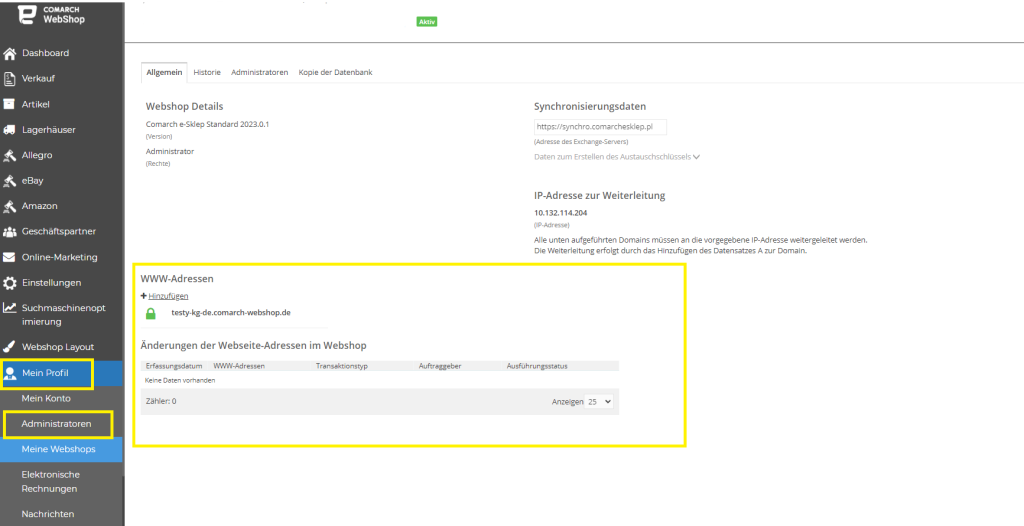
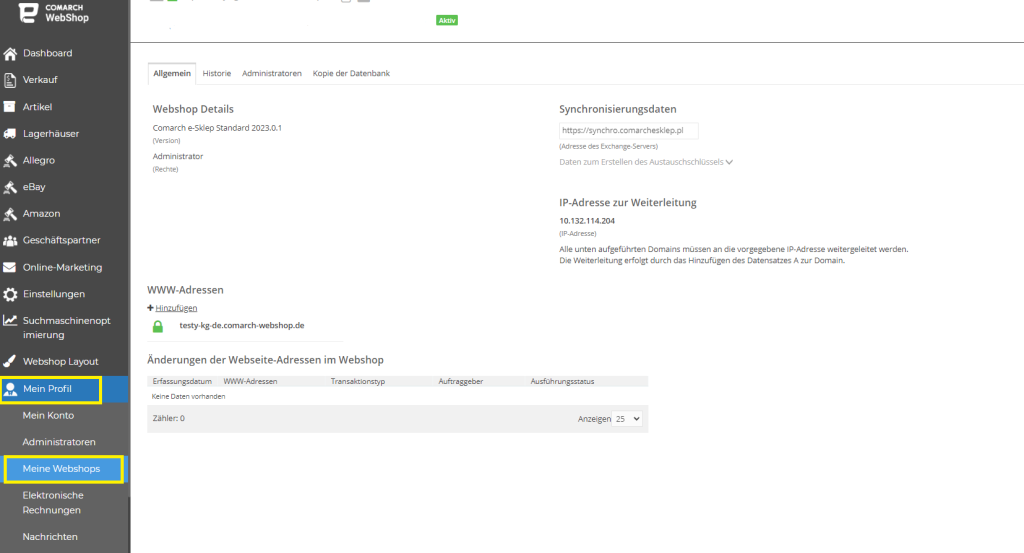
Wenn du auf die Schaltfläche Adresse hinzufügen klickst, kannst du eine neue WWW- Adresse hinzufügen. Nachdem du diese Option ausgewählt hast, kannst du zum Bereich Mein Profil ➞ Meine Webshops gehen und auf deinen Comarch Webshop klicken. Außerdem kannst du auf dieser Seite folgendes überprüfen:
- Webshop Details,
- Synchronisierungsdaten,
- Umzuleitende IP-Adresse,
- Aktuelle Webadressen,
- Anhängige Operationen
- Geschichte der Domainänderungen.

Um eine neue Webadresse hinzuzufügen, klicke auf die Option
Hinzufügen. Denke an dieser Stelle daran, eine benutzerfreundliche URL zu erstellen. Dein Webshop ist leichter zu finden, wenn der Name kurz ist und mit einem bestimmten Produkt oder einer bestimmten Tätigkeit in Verbindung gebracht wird. Außerdem erleichtert eine benutzerfreundliche Webadresse die Positionierung, sodass du im Internet leichter gefunden werden kannst. Im Comarch Webshop darf der in der URL enthaltene Pfad zur Ressource maximal 255 Zeichen lang sein.
Tipp
Comarch Webshop unterstützt keine Domains mit einem hinzugefügten virtuellen Verzeichnis.
- www.comarch-webshop.de – unterstützt
- www.comarch-webshop.de/daten – nicht unterstützt
Schritt 2. Leite die Domain an den Domain-Anbieter um.
Denke daran, die Domain auf die angegebene IP-Adresse umzuleiten. Die Änderungen müssen im A-Record der Domain Anbieter vorgenommen werden. Die umzuleitende IP-Adresse findest du auch im Administrationspanel, in dem du WWW-Adressen ändern kannst:
Mein Profil ➞ Meine Webshops ➞ Dein Comarch Webshop.
Tipp
Ohne korrekte Weiterleitung wird deine Seite unsichtbar sein.
Schritt 3. Prüfe den CAA-Rekord.
Wenn du nicht sicher bist, ob die CAA-Records deiner Domain korrekt eingestellt sind, kannst du diese auf der Seite
DNS CAA Tester überprüfen. Damit die Website korrekt funktioniert, musst du folgende Voraussetzungen schaffen:
Schritt 4: Sichere deine Website mit einem SSL-Zertifikat
Ein SSL-Zertifikat ist ein Instrument zum Schutz von Websites, das für die Verwendung einer verschlüsselten Verbindung benötigt wird. Es ist äußerst wichtig für Websites, auf denen vertrauliche Daten wie persönliche Daten der Kunden bereitgestellt werden:
- Adressen,
- Steuer-Identifikationsnummer,
- Telefon,
- Kontonummer,
- Passwörter für den Profilzugang usw.
Alle Webshops unter der Domain
comarch-webshop.de verfügen über ein SSL-Zertifikat, während du im Falle deiner eigenen Domain ein solches erwerben musst.
Tipp
Wenn das SSL-Zertifikat im Webshop aktiviert ist, wird zusätzlich eine Schaltfläche
Domain ändern angezeigt, mit der du eine Standardadresse für den Webshop verfügbaren Adressen auswählen kannst.
Weitere Informationen zur Beschaffung und Installation eines SSL-Zertifikats findest du in diesem Artikel:
SSL-Sicherheitszertifikat.
Wie kann ich das E-Mail-Konto konfigurieren?
Konfiguration des E-Mail-Kontos
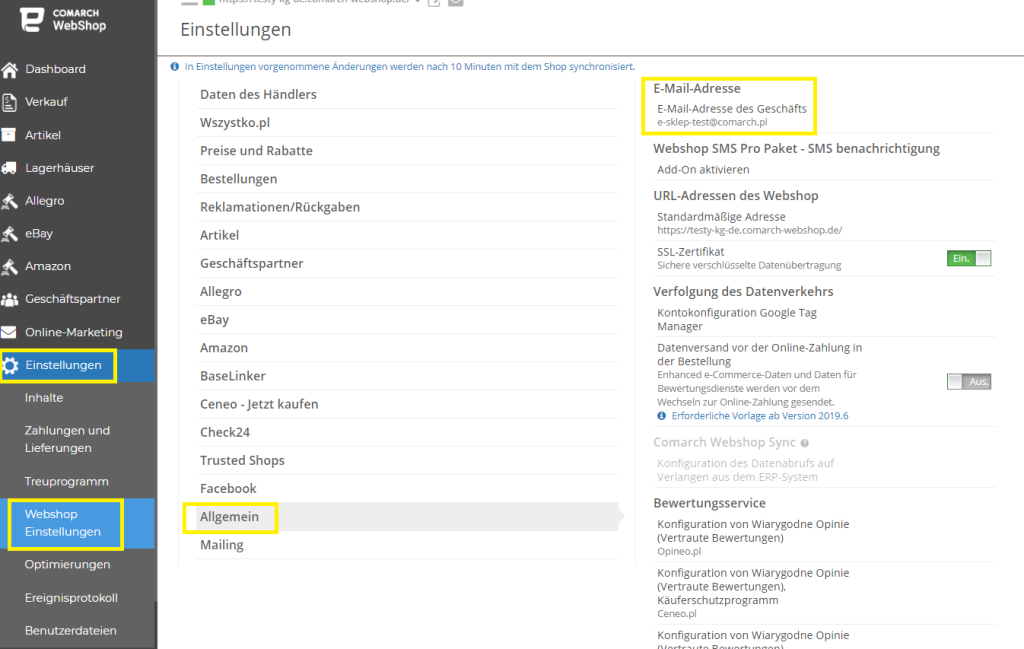
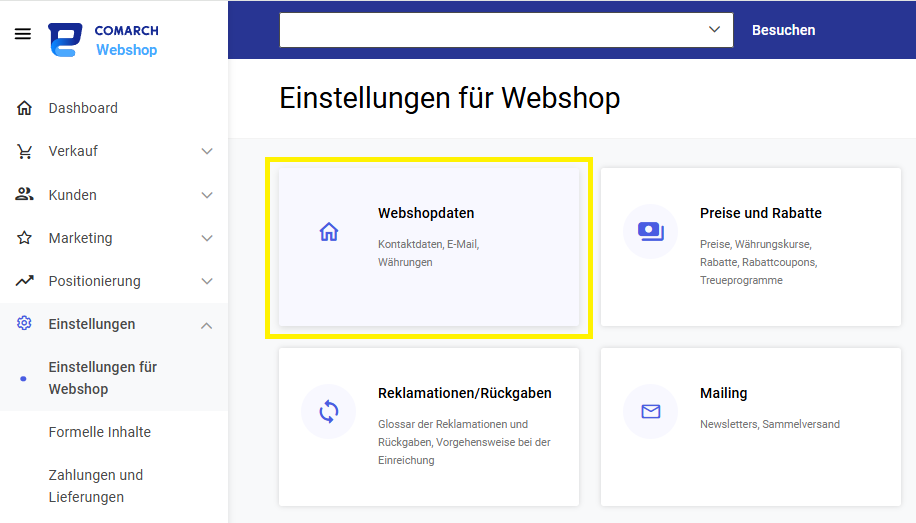
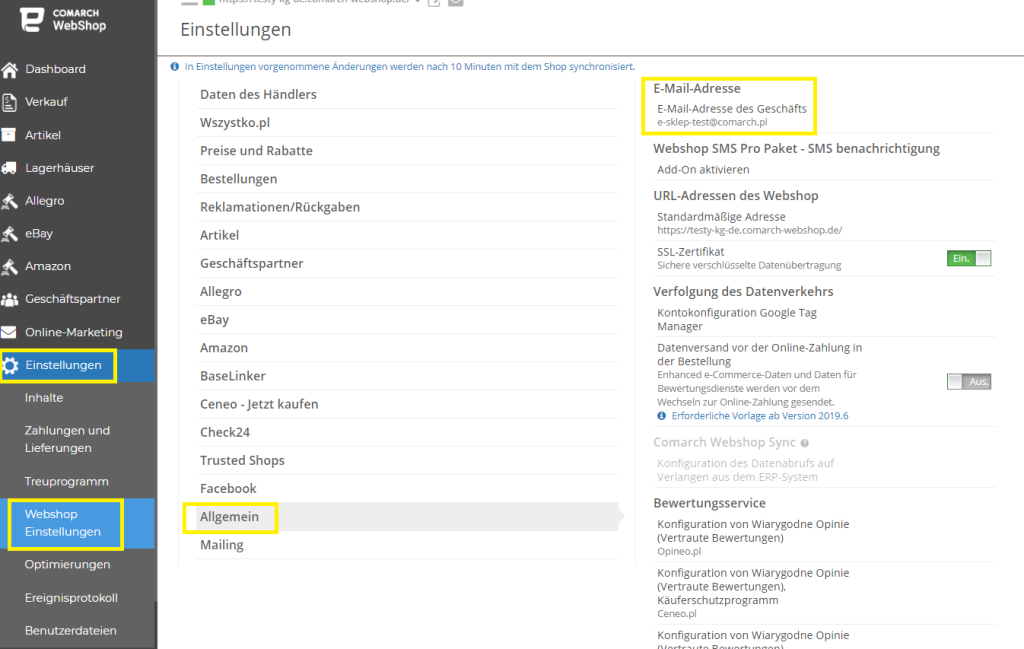
Die Konfiguration findest du im Administrationspanel unter dem Menüpunkt Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ E-Mail-Adresse.

Nach dem Klicken auf
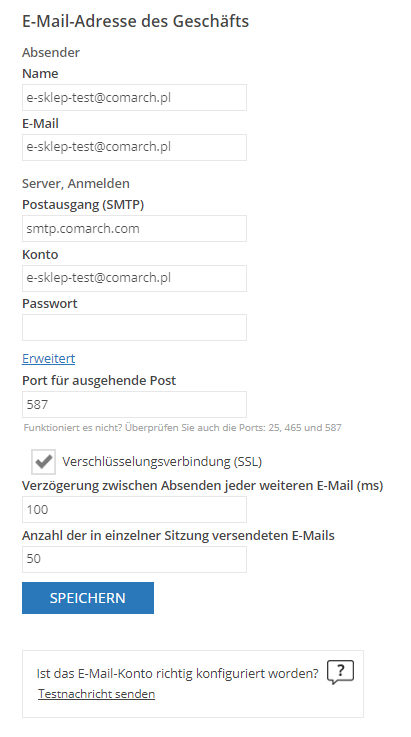
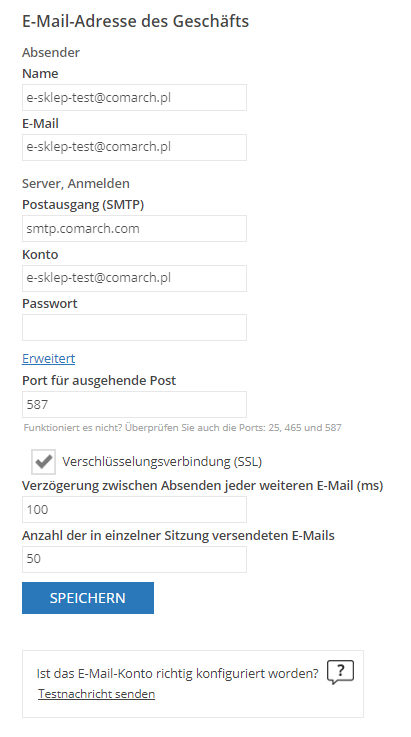
E-Mail-Adresse des Geschäfts öffnet sich ein neues Untermenü:
 Die Daten im Abschnitt Absender werden im E-Mail-Header (der Kopfzeile) einer E-Mail vom Webshop angezeigt.
Die Daten im Abschnitt Absender werden im E-Mail-Header (der Kopfzeile) einer E-Mail vom Webshop angezeigt. Bei den Daten im Bereich
Server, Anmelden handelt es sich um die Zugriffsdaten zum SMTP-Server.
Wenn du auf Erweitert klickst, werden weitere Felder angezeigt. Hier kann der Port für ausgehende Post (Mail-Port) angegeben und die Verschlüsselungsverbindung aktiviert werden. Des Weiteren kannst du zusätzliche Angaben machen:
- zur Verzögerung zwischen aufeinanderfolgenden Nachrichten in Millisekunden einstellen (Standardeinstellung ist 100 ms),
- zur Anzahl der in einer Sitzung versendeten E-Mails (standardmäßig 50 E-Mails) machen.
Um die Richtigkeit der eingegebenen Daten zu überprüfen, kannst du eine Testnachricht versenden. Klicke dafür auf den Link Testnachricht senden.
Tipp
Die Testnachricht muss an eine E-Mail-Adresse in einer anderen Domäne als die in der Konfiguration angegebenen gesendet werden.
Beispiel für die SMTP-Server-Konfiguration
Im Folgenden sind Beispielkonfigurationsdaten für beliebte E-Mail-Dienste dargestellt.
Wir empfehlen die vollständige E-Mail-Adresse in das Feld Konto einzugeben.
| SMTP-Servername |
mail.gmx.net |
| SMTP-Port (ausgehende Mail) |
587 (SSL) |
| Benutzername |
GMX E-Mail-Adresse (Benutzername@gmx.net) |
| Benutzerpasswort |
GMX Passwort |
| SMTP-Servername |
smtp.gmail.com |
| SMTP-Port (ausgehende Mail) |
587 (SSL) |
| Benutzername |
Gmail E-Mail-Adresse (Benutzername@gmail.com) |
| Benutzerpasswort |
Gmail Passwort |
Gemäß der Sicherheitsrichtlinie von Google ist das Anmeldepasswort beim Verbinden des Kontos mit einer externen Anwendung nicht das Standardpasswort für das Konto. Wenn du ein Google Mail-Konto im Comarch Webshop verbinden möchtest, musst du die zweistufige Bestätigung für die Anmeldung bei Google aktivieren und dann ein dediziertes Passwort für die Comarch Webshop-Anwendung generieren. Eine Anleitung dazu findest du im Artikel:
Wie generiere ich ein Passwort, um ein E-Mail-Konto mit Gmail einzurichten?
web.de
| SMTP-Servername |
smtp.web.de |
| SMTP-Port (ausgehende Mail) |
587 (SSL) |
| Benutzername |
web.de E-Mail-Adresse (Benutzername@web.de) |
| Benutzerpasswort |
web.de Passwort |
Die Daten für die Konfiguration anderer Dienste solltest du den Dokumenten des jeweiligen Internet/E-Mail-Anbieters entnehmen. Oder du schaust in den Kontoeinstellungen nach. Wir empfehlen dir vorab sicherzustellen, dass dein Provider den Zugriff auf SMTP für externe Anwendungen nicht blockiert. Welche technische Anforderungen benötigst du?
Kurze Einleitung
Comarch Webshop ist ausschließlich in der Online-Version verfügbar, die in der Comarch Cloud verfügbar ist. Bei der Nutzung unseres Produkts ist der Kunde verpflichtet, die neueste auf dem Markt verfügbare Version der Software zu verwenden (nicht älter als 3 Monate ab der Veröffentlichung der letzten Version) - gilt für: Comarch Webshop, das zugehörige Comarch ERP-System sowie die Webshop-Vorlage.
Comarch Webshop Assistant unterstützt die aktuelle Software. Ältere Produkte und deren gemeinsame Komponenten sollten zuerst auf die Marktversion aktualisiert werden.
Die technischen Anforderungen für das System findest du weiter unten.
Webshop-Anforderungen
Die Online-Version, die über die Comarch Cloud funktioniert, stellt keine zusätzlichen technischen Anforderungen. Du benötigst lediglich
einen Computer mit Internetzugang u
nd eine aktuelle Version eines Webbrowsers.
Der Administrationspanel des Webshops funktioniert mit den folgenden Browsern:
- Google Chrome,
- Mozilla Firefox,
- Opera 80,
- Safari für Mac.
Tipp
Im Falle einer niedrigeren Browserversion wird beim Einloggen in das Administrationspanel eine entsprechende Meldung über die falsche Browserversion mit Links zu den aktuellen Browserversionen angezeigt.
Für den Zugriff auf den Administrationspanel über mobile Geräte (Smartphones, Tablets) müssen die folgenden Betriebssysteme und Browser verwendet werden:
- Android 6 und nachfolgende Versionen – Google Chrome oder Mozilla FireFox,
- iOS 13 und nachfolgende Versionen – Safari.
Tipp
E
ine Unterstützung des Internet Explorer wurde durch den Webshop eingestellt, den Administrationspanel sowie alle Add-Ons und Anwendungen (z. B. LiquidSync).
Die Anforderungen, die an den Webshop-Kunden gestellt werden, sind abhängig von der verwendeten Vorlage und den darin verwendeten Lösungen. Hier findest du eine Liste der empfohlenen Browser:
- Google Chrome – aktuell verfügbare Version
- Mozilla Firefox – aktuell verfügbare Version.
Tipp
Die aktuellen Versionen der einzelnen Webbrowser findest du auf den entsprechenden Herstellerseiten.
Vom Webshop unterstützte ERP-Systeme
Um den Comarch Webshop zu verwenden, musst du über eine aktuelle Comarch ERP-Software verfügen. Hier siehst du eine Liste der ERP-Systeme, die mit Comarch Webshop kompatibel sind:
- Comarch ERP Altum,
- Comarch ERP XT (aktuelle Version auf der Website verfügbar: www.erpxt.de),
- Comarch ERP Enterprise – Informationen zu kompatiblen Version erhältst du von unseren technischen Mitarbeitern von Comarch ERP Enterprise.
Tipp
Die Anforderungen der einzelnen ERP-Systeme findest du in den Artikeln zur Arbeit mit einem bestimmten ERP-System. Die Darstellung der einzelnen Informationen in Comarch Webshop hängt auch davon ab, welches Comarch ERP-System du hast. Wenn du dich nicht sicher bist, ob eine bestimmte Funktion von deinem ERP-System unterstützt wird, wende dich bitte an Comarch ERP Assist.
Einschränkungen der Demoversion
Die Demoversion von ComarchWebshop ermöglicht es dir, sich mit den Möglichkeiten des Webshops vertraut zu machen, hat jedoch gewisse Einschränkungen:
- blockierte Möglichkeit der Integration mit Produktionskonten von externen Diensten wie Preisvergleichsseiten, Online-Zahlungsdiensten, Ratenzahlungsdiensten und anderen (es ist jedoch möglich, ein Produktionskonto im eBay-Dienst und Testkonten von externen Integrationen zu verwenden),
- in der Demoversion funktionieren SMS und SSL nicht,
- 30-tägige Testphase.
Einschränkungen der Präsentationsversion für Partner
Comarch stellt seinen Partnern eine Testversion von Comarch Webshop zur Verfügung. Diese Version wird nur zu Präsentationszwecken verwendet, nicht für den regulären Verkauf. Der Präsentations-Webshop wird für 6 Monate zur Verfügung gestellt. Die Gültigkeit des Präsentationswebshops wird automatisch verlängert, wenn du dich in das Administrationspanel einloggst oder eine Synchronisation durchführst. Ungenutzte Präsentationsshops werden gelöscht. Bei Webshops in der Präsentationsversion funktionieren die Automaten in der Integration mit eBay, Check24 usw. nicht.
Comarch Webshop Layout Assistent (Topas-Vorlage)
Der Comarch Webshop Layout Assistent i
st verfügbar. Damit ist es möglich, eine an deine Wünsche angepasste Grafikvorlage - basierend auf Topas - zu erstellen. Diese kannst du direkt für deinen Webshop verwenden. Details zur Erstellung einer Vorlage findest du im entsprechenden Artikel.
Folgende technische Anforderungen werden an den Comarch Webshop Layout Assistent und die Topas-Vorlage gestellt:
- Comarch Webshop Version mindestens 2019.2
- Comarch Webshop, der B2C-Prozesse unterstützt
- Bildschirmbreite über 1280 px, empfohlen werden 1920 px,
- einen der folgenden Browser:
| Browser |
- Mozilla Firefox – die aktuelle Version des Browsers, nicht älter als drei Monate
- Google Chrome – die aktuelle Version des Browsers, nicht älter als drei Monate
- Microsoft Edge – die aktuelle Version des Browsers, nicht älter als drei Monate
- Internet Explorer – der Browser wird nicht unterstützt
|
Unterschiede in den Webshop Versionen
Was ist der Comarch Webshop?
Comarch Webshop ist ein Produkt, mit dem du schnell und einfach mit dem Verkauf im Internet beginnen kannst. Wähle die für dein Unternehmen geeignete Version und genieße dein Angebot im Internet. Mit Comarch Webshop kannst du fertige Comarch-Vorlagen verwenden oder dein eigenes Design entwerfen. Darüber hinaus kannst du deine Verkäufe mit Auktionsdiensten über ein einziges Verwaltungspanel integrieren: Allegro, eBay oder Amazon.
Comarch Webshop Website:
https://www.comarch.de/
Unterschiede in den Comarch Webshop Varianten
Comarch Webshop wird in 4 Versionen angeboten:
- Light
- Standard
- Enterprise
- B2B
Nachfolgend sind die Unterschiede in den Funktionen aufgeführt, die in jeder Version verfügbar sind.
Tipp
* Die Light-Version hat die gleiche Funktionalität wie die Standard-Version, mit dem Unterschied, dass das Angebot auf 50 Produkte begrenzt ist.
In der Standardversion ist die Anzahl der Produkte unbegrenzt.
Tipp
**
Die B2B-Version unterscheidet sich von der Enterprise-Version durch den Comarch Webshop Sync-Mechanismus. Der Mechanismus ermöglicht dir unter anderem das Herunterladen beliebige Dokumente aus Comarch ERP XL und Altum-Systemen. Weitere Informationen zum Mechanismus sind im Artikel Comarch Webshop Sync
B2B (Business-to-Business) - allgemeine Informationen
Was ist B2B (Business-to-Business)?
B2B (Business-to-Business) ist ein Geschäftsmodell zwischen
Unternehmen, Partnern, Lieferanten oder
Zwischenhändlern. Die Prozesse, die im B2B ablaufen, sind komplexer und unterscheiden sich deutlich von denen im Einzelhandel - zwischen Unternehmen und Kunden (B2C - Business to Customer).
Gewöhnliche Online-Webshops, die für B2C ideal sind, reichen in der Regel nicht aus, um B2B-Partner zu bedienen. Daher suchen immer mehr Unternehmen nach innovativen Lösungen wie
Online B2B-Plattformen, die die Kosten senken und die Zusammenarbeit mit anderen Lieferanten und Kunden verbessern.
Unterschiede zwischen B2C und B2B
Die folgende Tabelle zeigt die wichtigsten Unterschiede zwischen B2
C (
Business-
to-
Customer)
und B2
B (
Business-
to-
Business):
| Funktion |
B2C |
B2B |
| Art des Verkaufs |
Einzelhandel |
Großhandel |
| Typen der Kunden |
Privatpersonen und Unternehmen |
nur Unternehmen |
| Zugriff auf das Angebot |
alle Benutzer |
nur angemeldete Geschäftspartner |
| Preise auf Bestellung |
nur Bruttopreise |
Nettopreise, gelegentlich Bruttopreise |
| Preisliste |
eine für alle Benutzer |
verschiedene für jeden Geschäftspartner |
| Einmaliger Kauf |
möglich |
unmöglich |
| Individuelle Angebote für Kunden |
unmöglich |
möglich |
| Neues Konto erstellen |
keine Admin-Zustimmung erforderlich |
Admin-Zustimmung erforderlich |
| Mehrere Konten für 1 Kunden |
unmöglich |
möglich |
B2B im Comarch Webshop
Für den Großhandel ist eine Version des Comarch B2
B-Webs
hops erforderlich.
(Der
Vergleich der Standard-,
Enterprise-
und B2
B-
Versionen erhältst du
im Artikel: Unterschiede in den Webshop-Versionen.)
Die Version von Comarch Webs
hop B2
B wurde für den Großhandel entwickelt. Die wichtigsten Merkmale sind:
- Zugriff im Kundenprofil auf Geschäftsdokumente und Bestellungen aus dem ERP–System mit Comarch Webshop Sync
- Dedizierte grafische Vorlage Saphir mit B2B–Unterstützung
Die wichtigsten Bereiche des Comarch Webs
hops,
die sich auf die Anpassung des Webshops an den Großhandel (B2B) auswirken, sind:
- Registrierung und Zugriff auf den Webshop
- Preisübersicht
- Bestellprozess
Ich habe bereits B2B-Webshop - was jetzt?
Wie kann ich AGB und sonstige Bestimmungen hinzufügen und bearbeiten?
Kurzes Vorwort
Im folgenden Artikel erfährst du, wo du die Bestimmung in der Administrationspanel findest und wie du sie hinzufügen und bearbeiten kannst.
Bestimmungen im Comarch Webshop
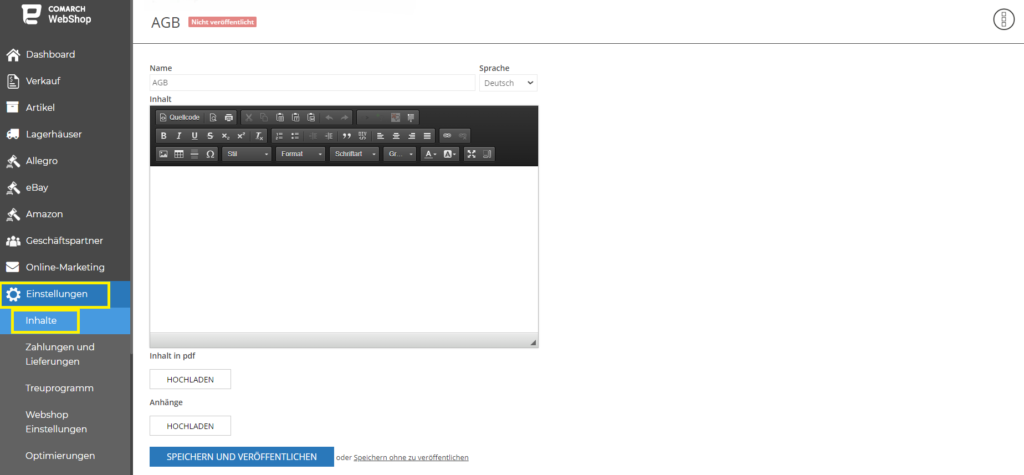
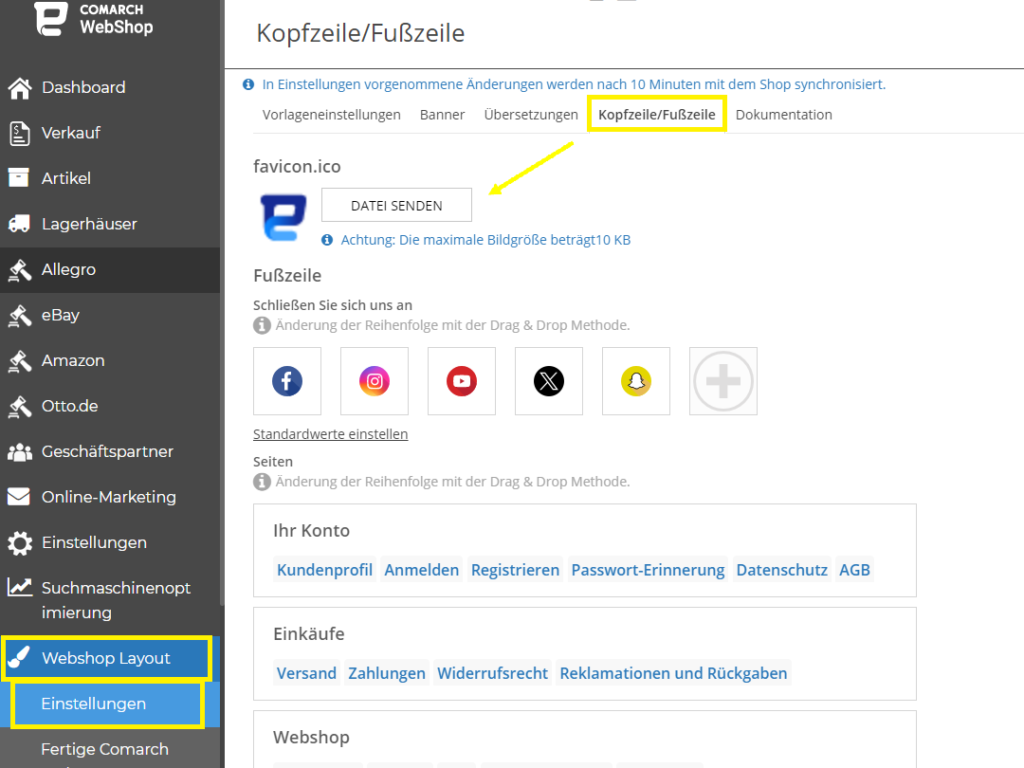
Die Registerkarte
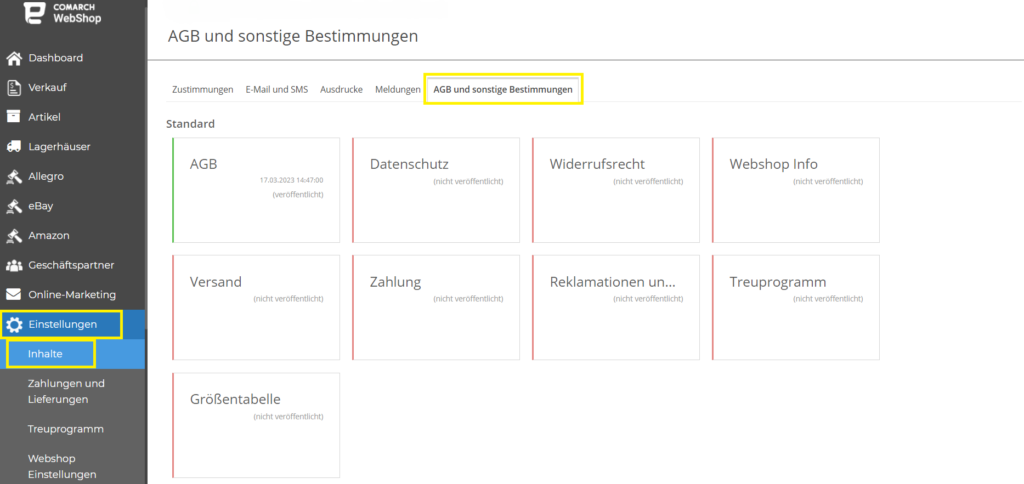
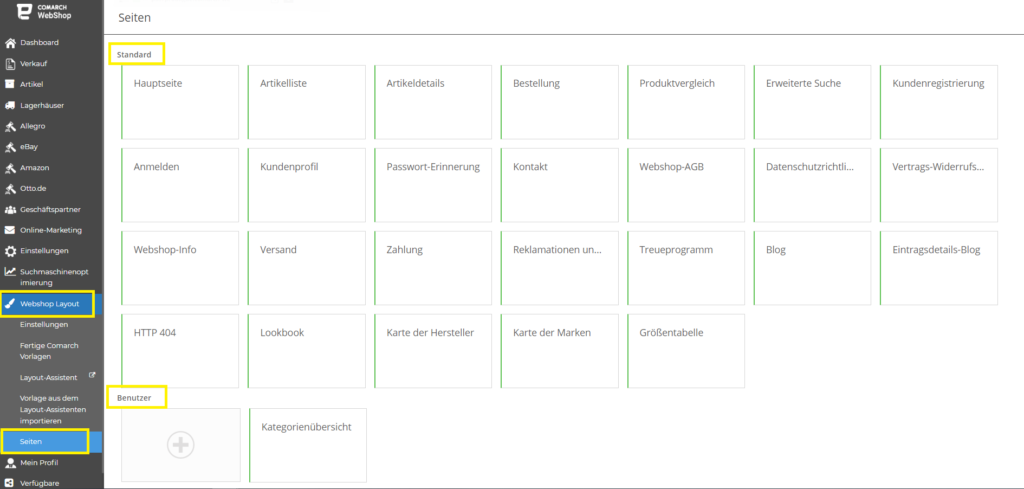
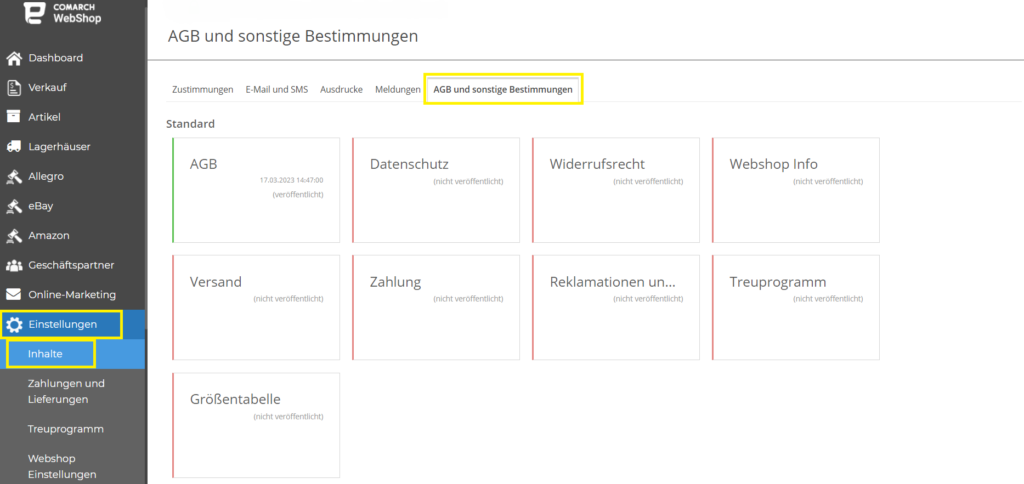
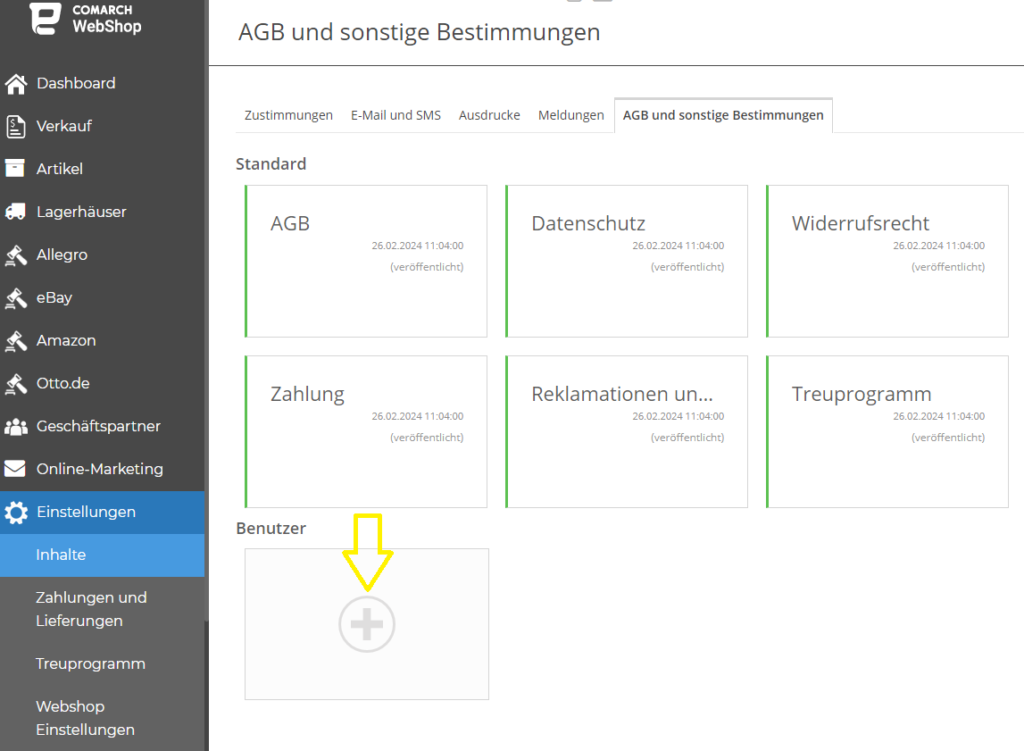
Bestimmungen findest du im Administrationspanel unter
Einstellungen ➞ Inhalte:
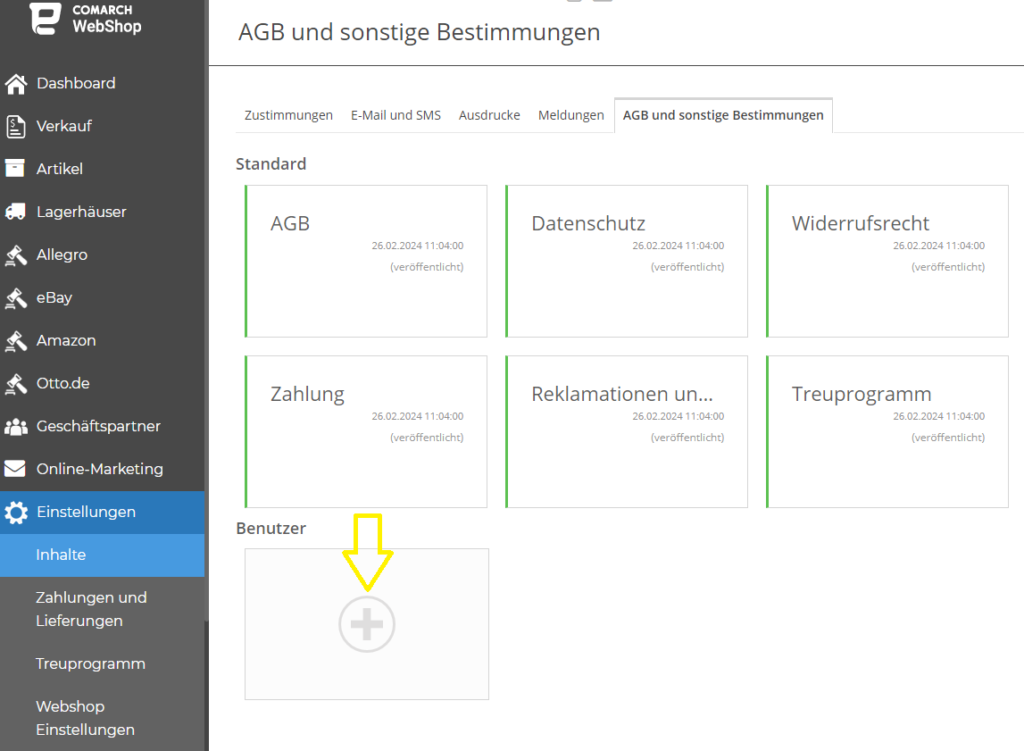
 Unter der der Registerkarte AGB und sonstige Bestimmungen kannst du den Inhalt von Bestimmungen festlegen, die deinen Kunden und Kundinnen angezeigt werden.
Unter der der Registerkarte AGB und sonstige Bestimmungen kannst du den Inhalt von Bestimmungen festlegen, die deinen Kunden und Kundinnen angezeigt werden.
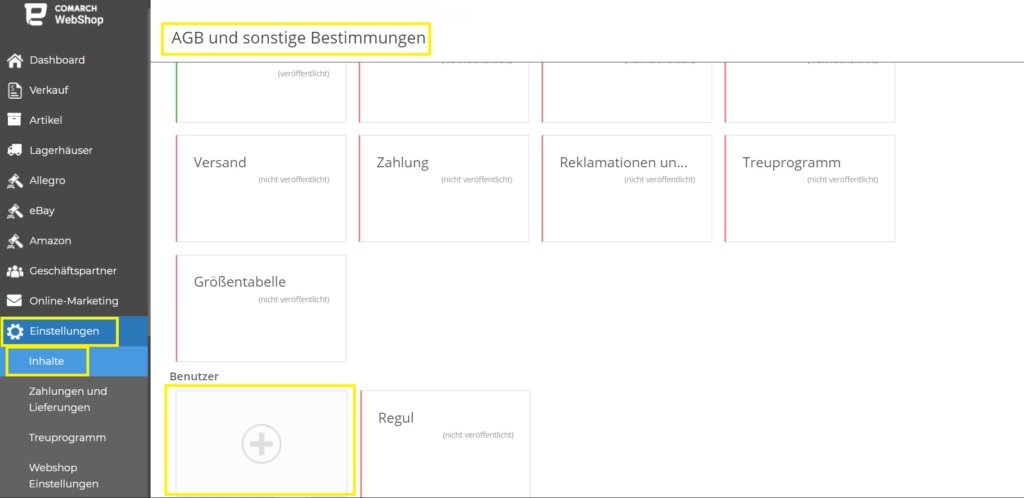
Hinzufügung einer neuen Bestimmung
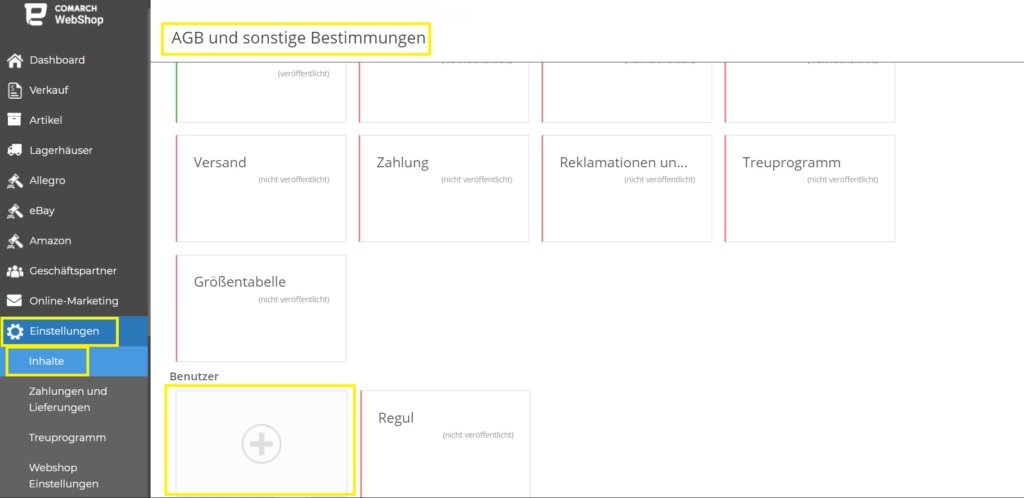
Um eine neue benutzerdefinierte Bestimmung hinzuzufügen, klicke auf die
Plus-Kachel:

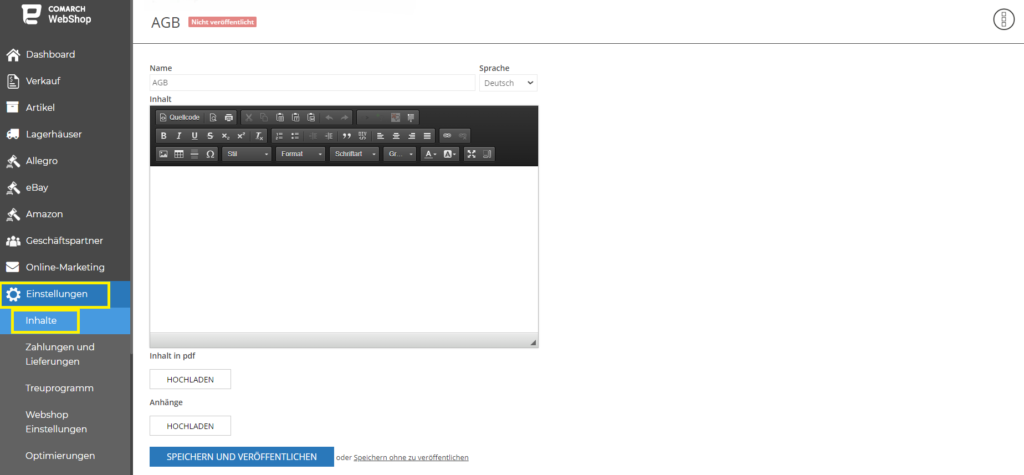
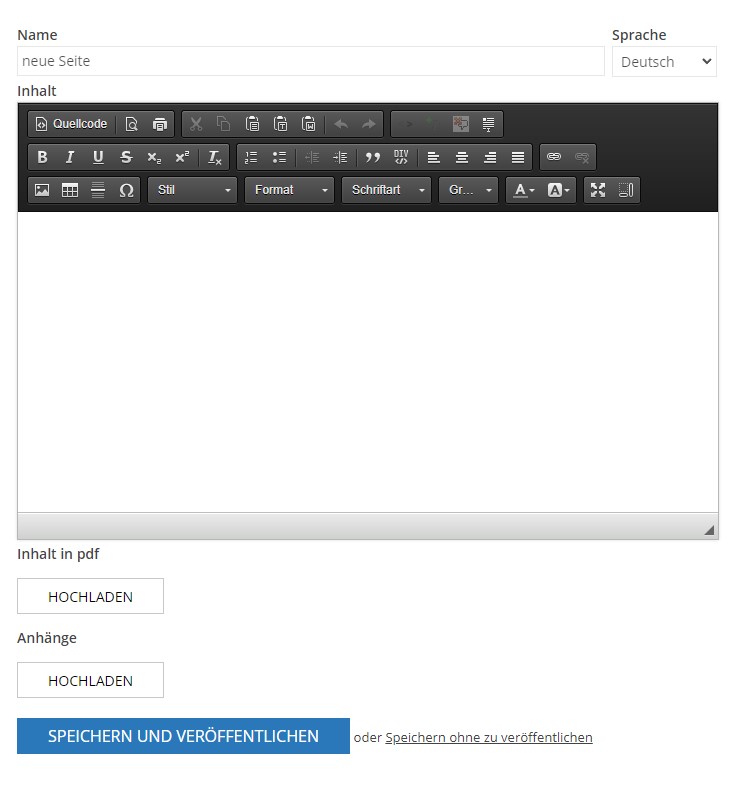
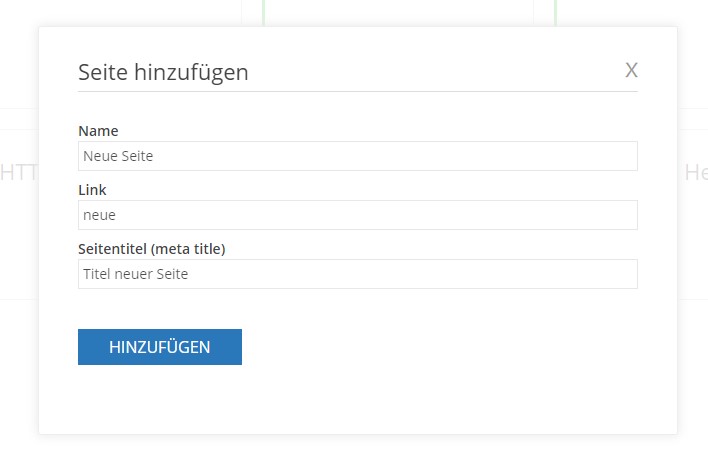
Nach dem Anklicken erscheint ein Fenster, in dem du zunächst den Namen der Bestimmung eingeben musst. Fülle dann alle erforderlichen Daten in das Formular ein, um die Meldung korrekt hinzuzufügen.

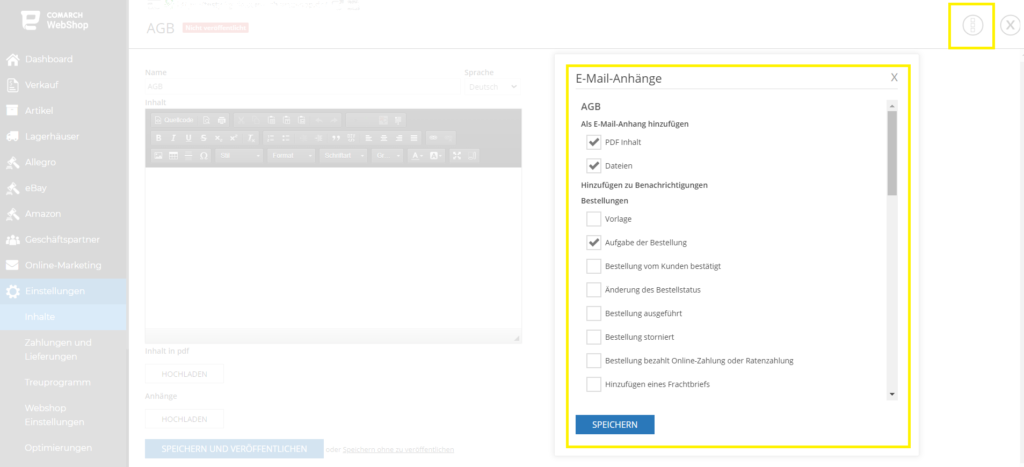
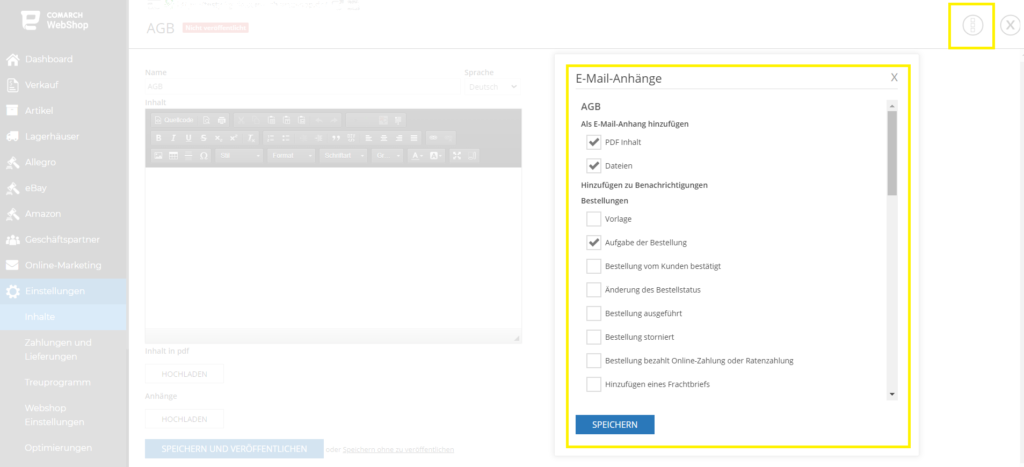
Du kannst auch PDF-Inhalte und Anhänge hinzufügen. Wenn du auf die Schaltfläche in der oberen rechten Ecke klickst (drei Quadrate in einem Kreis), kannst du die ID sowie die E-Mail-Anhänge überprüfen.

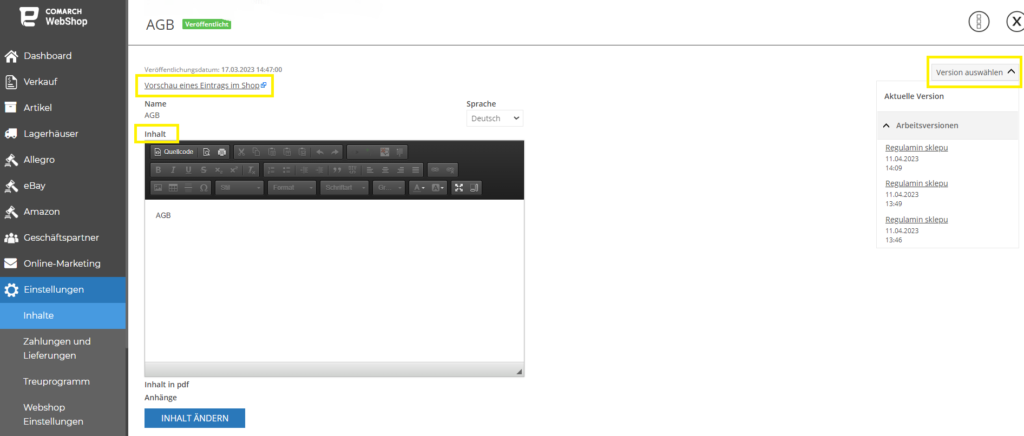
Bearbeitung der Bestimmung
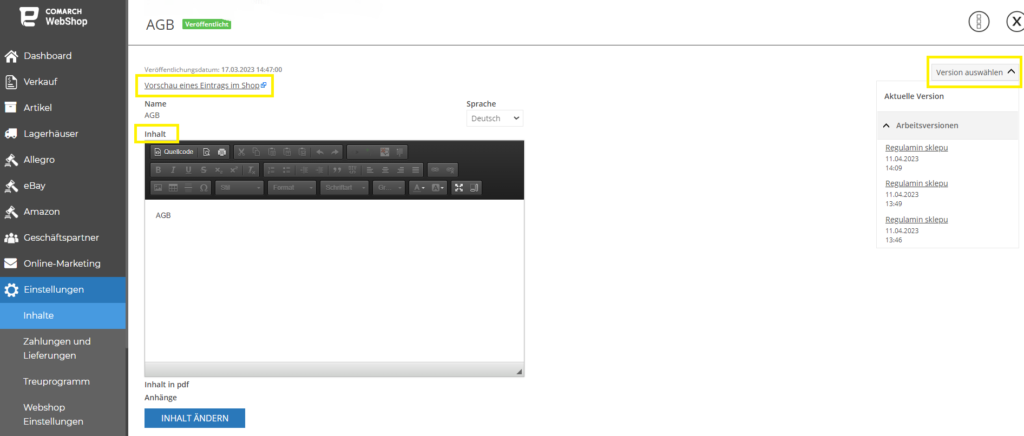
Nachdem du auf eine ausgewählte Meldung geklickt hast, kannst du:
- ihren Text bzw. Inhalt,
- zur Vorschau der jeweiligen Bestimmung in deinem Webshop gehen,
- alle früheren Versionen der Bestimmungen angezeigen.

Wenn du die Änderungen vorgenommen hast, bestätige sie mit der Schaltfläche
Speichern und Veröffentlichen, wenn der Inhalt auf der Website sichtbar sein soll, oder mit der Schaltfläche
Speichern ohne zu veröffentlichen, wenn er nicht sofort auf der Website veröffentlicht werden soll.
Wie kann ich SSL-Zertifikate bestellen oder erneuern?
Wie kann ich SSL-Zertifikate bestellen?
Wenn du Comarch Webshop in der B2B-Version hast, steht dir ein kostenloses SSL-Zertifikate für deinen ersten Webshop zu. Um ein SSL-Zertifikat in der B2B-Version für einen Webshop zu installieren, gibst du eine Bestellung gemäß den
Anweisungen auf (ohne die Gebühr) und schreibst dann eine Nachricht mit der Bestellnummer über
erpxt@comarch.de mit der Bitte um weitere Bearbeitung.
Wie kann man SSL-Zertifikate erneuern?
Wenn du das SSL-Zertifikat für die B2B-Version erneuern möchtest, ist das Verfahren desselbe - bestelle das SSL-Zertifikat mit der erlassenen Gebühr und schreibe eine Nachricht mit der Bestellnummer über
erpxt@comarch.de mit der Bitte um weitere Bearbeitung.
Waren im Administrationspanel
Waren
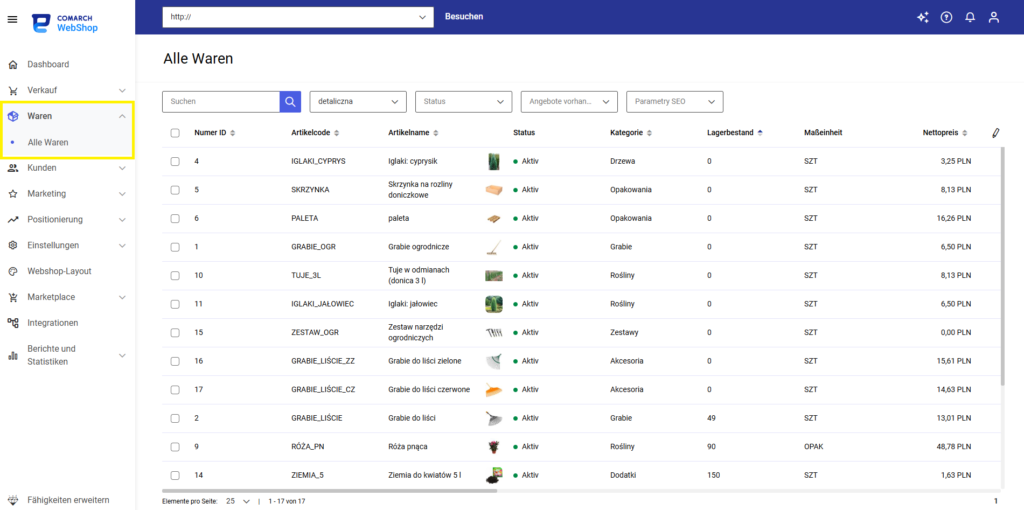
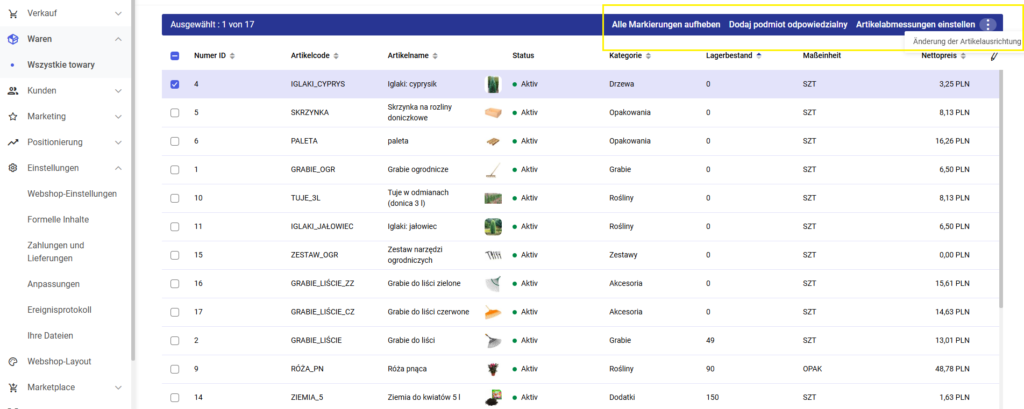
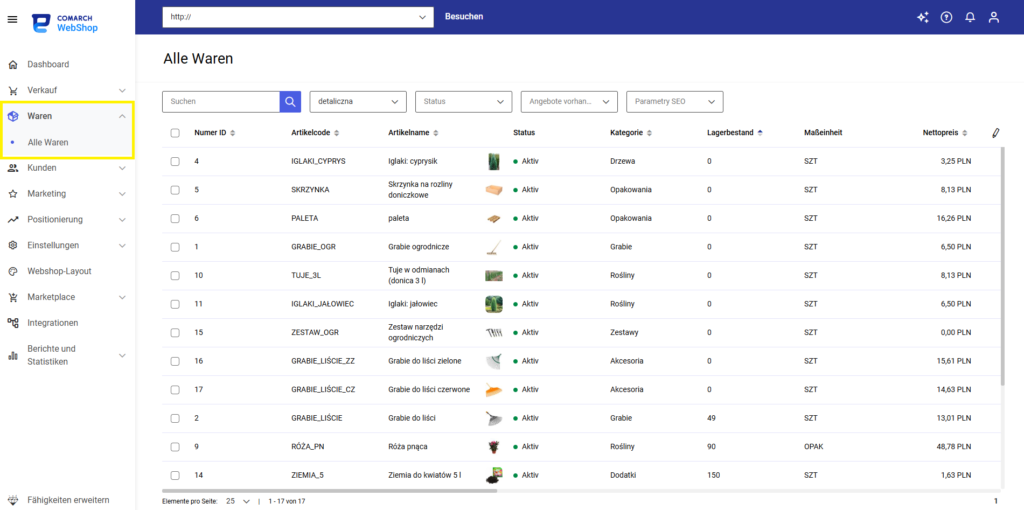
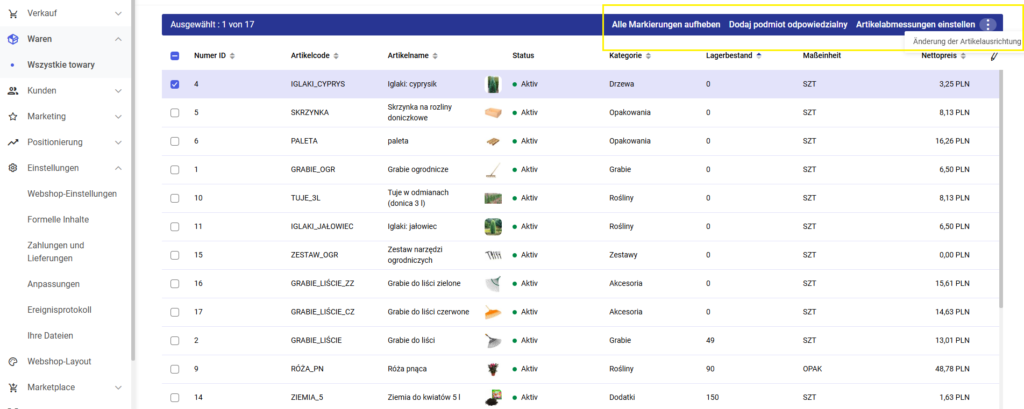
Mit der Version 2020.0 wurde dem Comarch Webshop Administrationspanel eine vereinfachte Warenliste hinzugefügt. Sie ist im Hauptmenü auf der Registerkarte
Waren ➞ Alle Waren sichtbar. Die Liste zeigt die Waren an, die dem Webshop vom Comarch ERP-System zur Verfügung gestellt wurden.

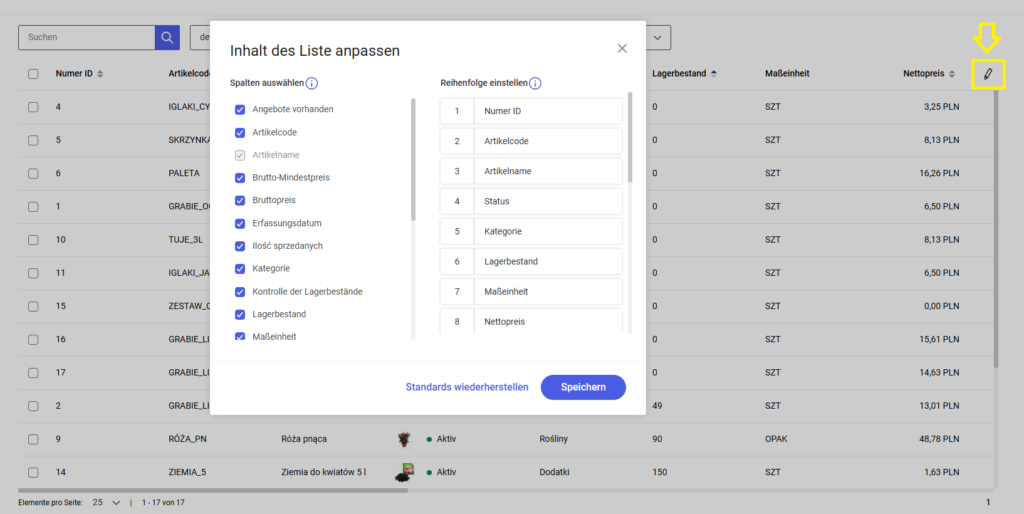
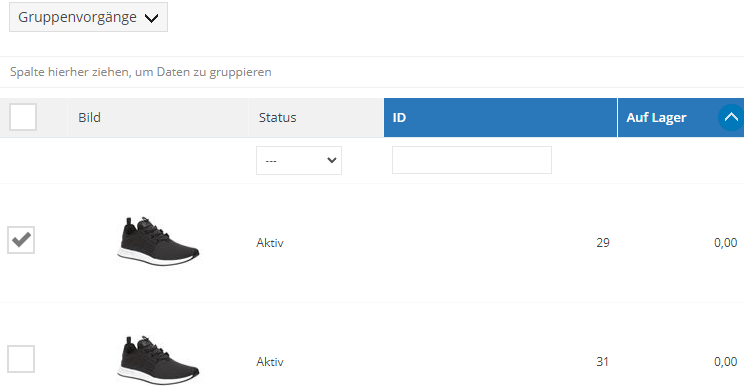
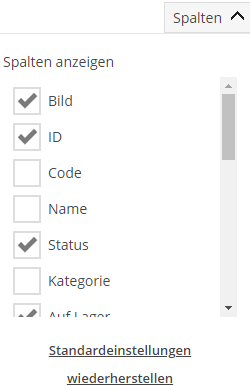
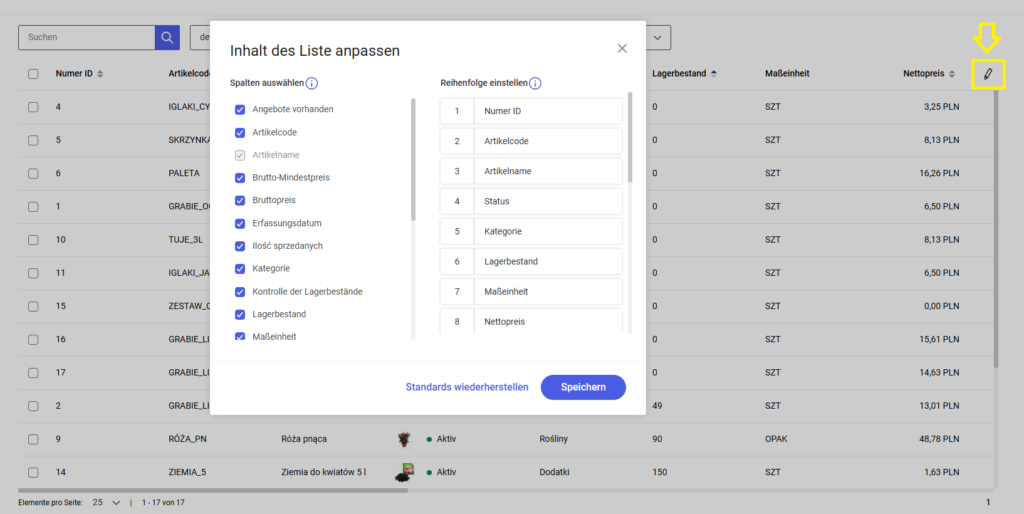
In der Standardansicht werden 7 grundlegende Spalten ausgewählt, aber diese Anzahl kann frei geändert werden, indem du die für dich wichtigsten Spalten auswählst und auf das Symbol in der Screenshot-Ansicht unten klickst. Die Anzahl der zur Auswahl stehenden Spalten ist nicht begrenzt.

Die in der Liste verfügbaren Standardspalten sind:
- Artikelname – der Name der Ware im ERP-System, der für die Anzeige im Webshop festgelegt wurde. Es ist möglich, nach der Ware zu suchen, indem du ein Fragment des Warennamens in das Suchfeld eingeben.
- Artikelcode – die Warennummer, die auf der Warenkarte im ERP-System eingetragen ist. Es ist möglich, nach der Ware zu suchen, indem du ein Fragment der Warennummer in das Suchfeld eingibst.
- Kategorie – eine Warengruppe (oder Untergruppe), die der Ware zugeordnet ist.
- Bruttopreis – zeigt den aktuellen Bruttopreis für die einzelne Ware an.
- Lagerbestand – zeigt den aktuellen Lagerbestand für die jeweilige Ware an.
- Verkaufte Menge – Spalte, die die Anzahl der Verkäufe für die jeweilige Ware anzeigt.
- Erfassungsdatum – Informationen über das Datum, an dem die Synchronisierung vom ERP-System mit Comarch Webshop durchgeführt wurde.
Zusätzliche Spalten:
- Brutto-Mindestpreis – zeigt den niedrigsten Bruttopreis der Ware aus den letzten 30 Tagen vor dem Rabatt an.
- Netto-Mindestpreis – zeigt den niedrigsten Nettopreis der Ware aus den letzten 30 Tagen vor dem Rabatt an.
- Nettopreis – zeigt den aktuellen Nettopreis für die einzelne Ware an.
- Maßeinheit – die Einheit, die der Ware im ERP-System zugewiesen wurde.
- Kontrolle der Lagerbestände – zeigt an, ob die Option für die jeweilige Ware aktiviert ist.
- Nicht rabattpflichtig – zeigt an, ob die Ware rabattpflichtig ist.
- Numer ID – die Nummer der Warendatei im ERP-System.
- Nummer im ERP-System – Informationen über die Nummer der Warenkartei in der Datenbank des ERP-Systems (Feld pdr_gidnumber).
- Warenverwalter – die Spalte stellt die Person dar, die der Verantwortliche für die Ware ist.
- Verantwortlicher – ermöglicht die Suche und Sortierung der verantwortlichen Person, was die Überprüfung der Korrektheit der eingegebenen Daten in Übereinstimmung mit der GPSR-Verordnung verbessert.
- Angebote vorhanden – die Spalte steht für Waren, die mindestens eine Auktion auf einem beliebigen Marktplatz haben. Es ist möglich, nach den Werten in dieser Spalte zu filtern.
- Verantwortlicher Hersteller – ermöglicht die Suche und Sortierung der verantwortlichen Stelle, um die Richtigkeit der eingegebenen Daten in Bezug auf die GPSR-Verordnung effizienter zu überprüfen.
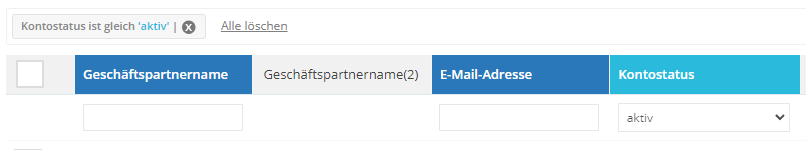
- Status – ist eine Information über den Status der Ware (mögliche Status: aktiv, inaktiv und archiviert). Es ist möglich, in der Spalte nach den Status zu filtern. Der Status „inaktiv“ erscheint bei Waren, die dem Webshop nicht mehr zur Verfügung gestellt werden oder die im ERP-System als inaktive Dateien markiert wurden und Bestellungen mit diesen Waren werden im Webshop hinzugefügt.
- USt.-Satz (%) – der Mehrwertsteuersatz für eine bestimmte Ware, der im ERP-System zugewiesen wurde.
Darüber hinaus gibt es neben der Ware Kontrollkästchen, mit denen du die Waren auswählen kannst, für die du Gruppenoperationen durchführen möchtest.
Die Option, diese Parameter zu bearbeiten, ist auch für einzelne Waren auf der Karte der jeweiligen Ware verfügbar.
- Verantwortliche Entitäten hinzufügen – ermöglicht das Hinzufügen einer verantwortlichen Partei und/oder eines verantwortlichen Produzenten. Die Daten werden aus der Liste der verantwortlichen Stellen übernommen (ausgefüllt in der Registerkarte unter Einstellungen ➞ Webshop-Einstellungen ➞ Waren ➞ Verantwortliche Entitäten).
- Artikelabmessungen einstellen – ermöglicht das Hinzufügen der Abmessungen der Waren, die für die Konfiguration des Ausschlusses der Liefermethode auf der Grundlage der Paketabmessungen erforderlich sind.
- Änderung der Artikelausrichtung – hier kann angegeben werden, ob die Waren beim Verpacken in Pakete gedreht werden dürfen oder nicht. Die Optionen sind: Nicht drehen, Vertikal drehen, Horizontal und Vertikal drehen.

Warenkarte
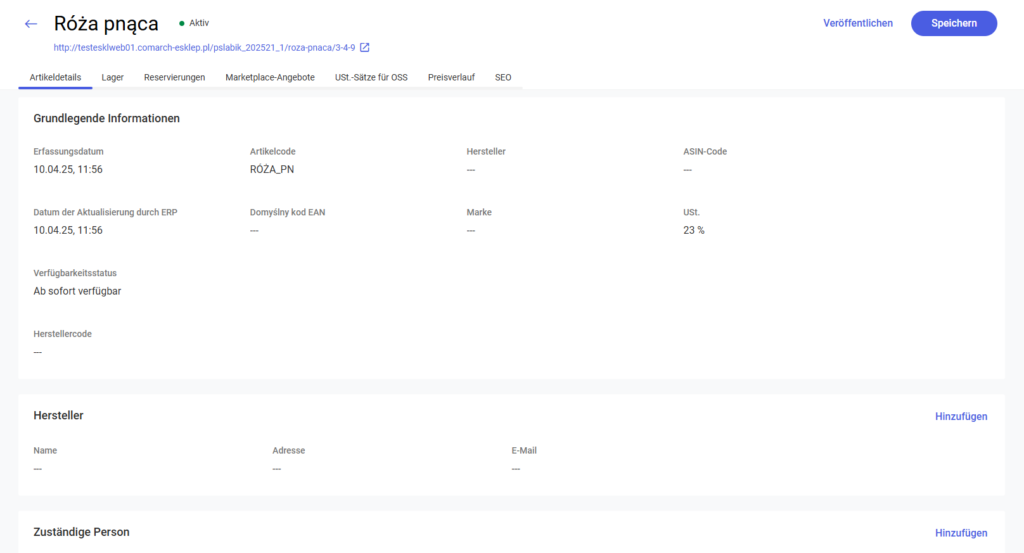
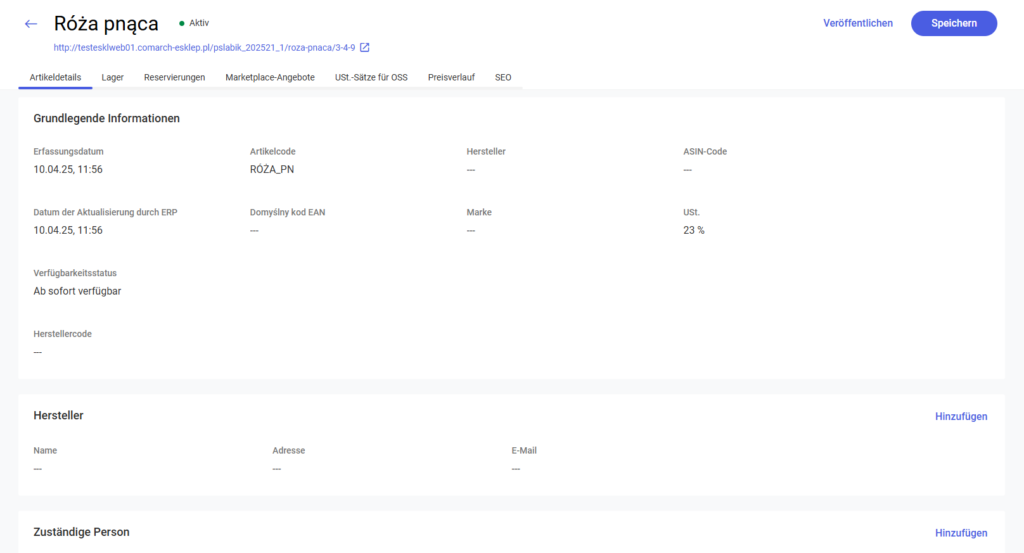
Wenn du in der Liste auf das ausgewählte Produkt klickst, wird eine Produktkarte sichtbar. Sie enthält die folgenden Informationen:

- Oben – Name der Ware, Link, Status der Ware im Comarch Webshop, Status der Ware
- Im Abschnitt Artikeldetails werden die folgenden grundlegenden Informationen angezeigt: Artikelcode; Hersteller; ASIN, EAN-Code; Marke; Mehrwertsteuersatz; Herstellercode; Verfügbarkeitsstatus; Datum des Hinzufügens zum Webshop und Datum der letzten Aktualisierung durch das ERP-System; Daten aus dem ERP-System: ob die Bestandskontrolle aktiviert ist, ob die Ware einem Rabatt unterliegt und definierte Lieferkosten; Hersteller und verantwortliche Person: Daten im Zusammenhang mit der GPSR-Verordnung; Kategorien; Name und Beschreibung; Bilder; Preisliste; Einheiten und Maße, wobei du für die Standardeinheit die Mindestmenge der Waren pro Auftrag festlegen kannst; Einstellung der Waren – kannst du entscheiden, ob du die Waren beim Verpacken rotieren lassen willst;
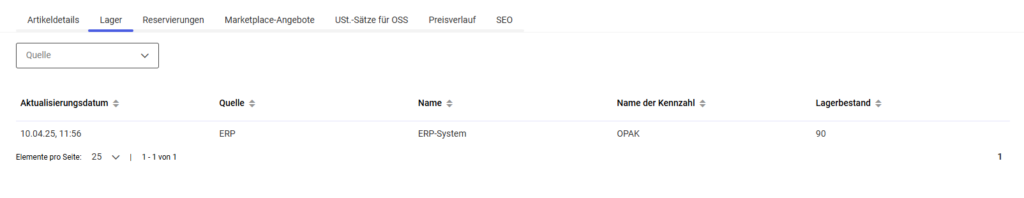
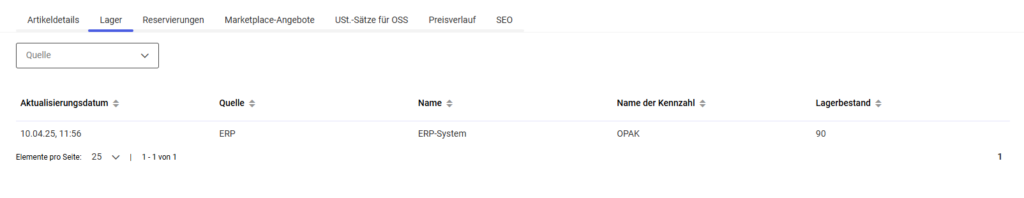
- Im Bereich Lager kannst du Folgendes sehen: Aktualisierungsdatum; Quelle; Name; Name der Kennzahl; Lagerbestand;
- Im Bereich Reservierungen – Reservierungen, die den Bestand im Webshop reduzieren, einschließlich derer von integrierten Marktplätzen (z.B. Allegro)
- Im Bereich Marketplace–Angebote – hier siehst du eine detaillierte Liste aller Angebote für diese Ware, die du auf den ausgewählten Marktplatzplattformen hinzufügst;
- Abschnitt Preisverlauf – hier siehst du: Datum der Preisänderung (60 Tage), Name der Preisliste, Nettopreis, Bruttopreis, Deaktivierungsdatum und Ereignis;

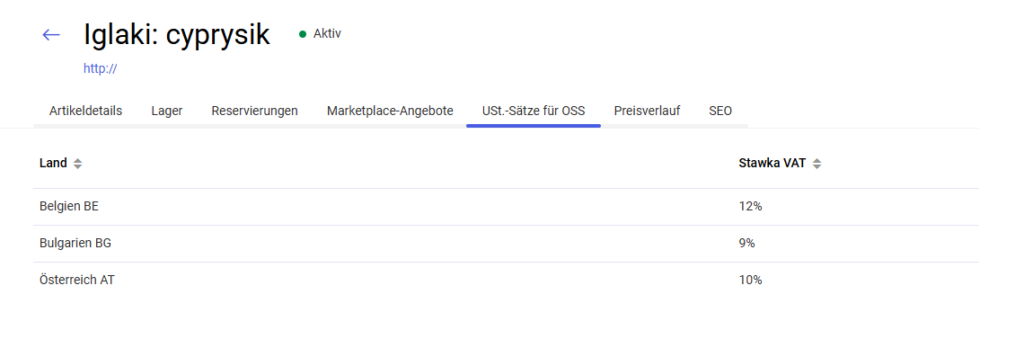
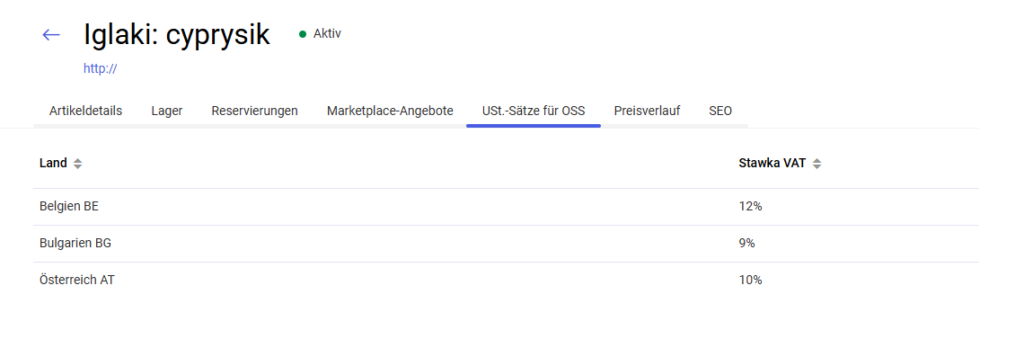
Im Abschnitt USt.-Sätze für OSS siehst du eine Liste der europäischen Länder, in die es möglich ist, Waren mit einer Mehrwertsteuererklärung über OSS zu versenden.
Es ist nicht möglich, die Mehrwertsteuersätze in der Liste zu bearbeiten, dies kann nur über das ERP erfolgen.

Tipp
Ab dem 1. Juli 2021 kann aufgrund der Einführung des sogenannten E-Commerce-Mehrwertsteuerpakets die Mehrwertsteuer über den OSS in einen anderen EU-Mitgliedstaat abgeführt werden. Daher hat Comarch Webshop ab der Version 2021.2 die Berechnung des Mehrwertsteuersatzes auf Bestellungen entsprechend dem Versandland der Waren ermöglicht (der Bruttopreis ändert sich nicht).
Die Einstellungen für die Aktivierung dieses Dienstes sind im ERP-System verfügbar. Es muss angegeben werden, dass der Lieferant dem OSS-Verfahren unterliegt, und es müssen die Mehrwertsteuersätze für Waren, Lieferungen und Zahlungen in den Versandländern ausgefüllt werden. Erst nachdem der Webshop mit dem ERP-System synchronisiert wurde, erscheinen die Informationen im Verwaltungsbereich des Webshops an der Warenkasse.
Bitte beachte: Wenn das OSS-Verfahren im Webshop aktiviert ist, erhalten die inländischen Auftragnehmer den Status
Land/OSS-Verfahren.
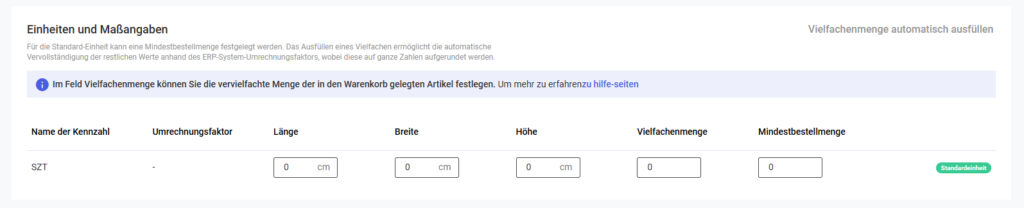
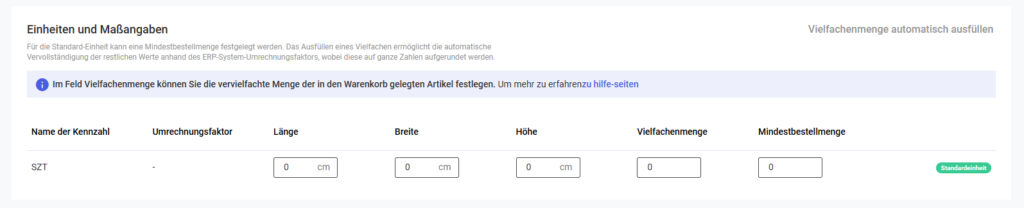
Artikeldetails
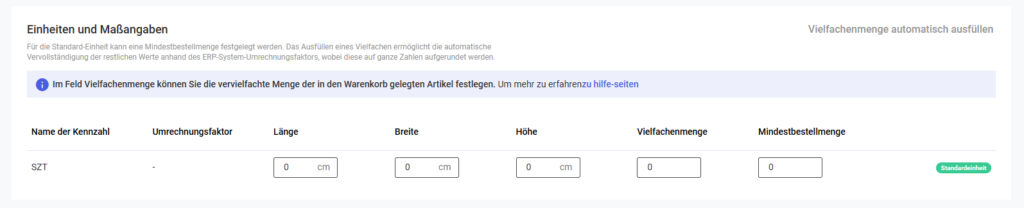
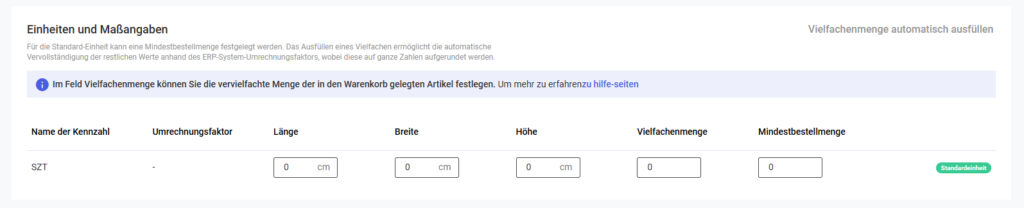
In den Artikeldetails in der Artikelkarte siehst du die editierbaren Mengeneinheiten, die ebenfalls editierbare Mindestbestellmenge, die Ansicht der Einstellungen für die Lieferkosten und den Parameter - Drehung der Ware.
Einheiten und Maße
Für jede dem Webshop zur Verfügung gestellte Maßeinheit (primär und sekundär) kannst du die Abmessungen der Ware in der Originalverpackung (Länge, Breite, Höhe) hinzufügen. Auf dem Formular zur Bearbeitung der Abmessungen kannst du die Abmessungen der Ware in Zentimetern für die jeweilige Maßeinheit eingeben (der Höchstwert in jedem Feld beträgt 32.000 cm).

Tipp
Bitte denke daran, bei der Angabe der Maße der Ware die Maße der Ware inklusive Verpackung anzugeben. Bitte beachte dabei, dass die Ware ohne Originalverpackung in die für die jeweilige Versandart festgelegten Paketmaße passt, nicht aber mit der Verpackung.
Nachdem du auf
Speichern in der oberen rechten Ecke der Seite geklickt hast, werden die hinzugefügten oder bearbeiteten Abmessungen der Waren gespeichert. Die angegebenen Abmessungen der Waren sind in den Warendetails im Webshop sichtbar.
Im Formular
Abmessungen einstellen können die Abmessungen je nach ausgewählter Ware wie folgt festgelegt werden.
- die Abmessungen der Ware in der Originalverpackung, wenn der ausgewählten Ware in der Liste nur eine Maßeinheit hinzugefügt wurde,
- die Abmessungen der Ware in der Originalverpackung und in den Hilfseinheiten, wenn mindestens eine der ausgewählten Waren in der Liste mit einer zusätzlichen Maßeinheit versehen ist. Gibt es mehr als eine zusätzliche Maßeinheit, so erscheint die Möglichkeit, die übrigen Maßeinheiten aus der Liste auszuwählen und die Abmessungen für sie festzulegen.
Wenn die Abmessungen für eine bestimmte Maßeinheit (primär und/oder sekundär) mit dem Wert 0 auf dem Abmessungsformular gespeichert werden, dann werden die Länge, Breite und Höhe der ausgewählten Waren für diese Einheit auf 0 cm aktualisiert.
Ab der Version 2020.3 ist es in allen Standardvorlagen von Comarch möglich, die Abmessungen von Waren anzuzeigen:
Länge [cm], Breite [cm], Höhe [cm], die der primären Maßeinheit im ERP-System oder im Webshop-Administrationspanel zugeordnet sind. Wenn für die Ware Hilfsmaßeinheiten konfiguriert sind und ihnen Abmessungen zugewiesen sind, werden diese auch nach Änderung der Maßeinheit in der Vorlage angezeigt. Wenn für eine Dimension der Wert 0 angegeben ist, wird diese Dimension im Webshop nicht angezeigt.
Solange ERP-Systeme die Abmessungen der Waren nicht hochladen, werden die im Menü
Waren ➞ Alle Waren angegebenen Abmessungen bei der Synchronisierung mit dem ERP-System nicht aktualisiert. Andernfalls werden sie mit den im ERP-System angegebenen Maßen überschrieben.
Mindestbestellmenge
Das Feld gibt die Mindestmenge an Waren an, die gekauft werden können. Beim Hinzufügen von Waren in den Warenkorb erhält der Kunde eine Meldung, die den erforderlichen Wert angibt. In das angegebene Feld kann eine Zahl mit bis zu vier Dezimalstellen eingegeben werden. Die Funktion ist derzeit mit den Vorlagen Topaz und Saphir kompatibel.

Einstellungen zur Ware
In den Warendetails der Warenkarte können auch Parameter eingestellt werden, die sich auf die Berechnung der Lieferkosten auswirken.
Der erste Parameter, der konfiguriert werden kann, betrifft die Einstellung der Anzahl der Pakete für die Lieferung. Hier kannst du angeben, ob die Waren beim Verpacken in Pakete gedreht werden dürfen oder nicht. Die folgenden Optionen sind verfügbar:
- Nicht drehen – wenn diese Option ausgewählt ist, werden die Waren beim Verpacken in Pakete nicht gedreht,
- Vertikale drehen – während des Packvorgangs werden die Abmessungen der Ware in Bezug auf die vertikale Achse gedreht, d.h. die Länge und die Breite der Ware werden abgewechselt.
- Vertikale und horizontale drehen – während des Packens muss es möglich sein, die Ware so zu drehen, dass die Länge immer die längste Abmessung ist, die auf der Ware angegeben ist, und die Höhe – die kürzeste angegebene Abmessung.
Tipp
Die Waren werden bei der Berechnung der Versandkosten bei einer Bestellung nur vertikal und/oder horizontal gedreht.
Nachdem du eine der oben genannten Optionen ausgewählt hast, bestätige die Auswahl mit der Schaltfläche
Speichern. Die ausgewählten Berechtigungen werden dann zu den zuvor ausgewählten Waren hinzugefügt.
Lieferkosten
Im zweiten Teil des Abschnitts siehst du die Parameter, die die Methode zur Berechnung der Lieferkosten für die jeweilige Ware festlegen. Diese werden auf der Warenkarte im ERP-System definiert. Die möglichen Optionen für die Lieferkosten sind:
- Kosteneinstellungen im Webshop – die Versandkosten für die jeweilige Ware werden im Warenkorb entsprechend der Konfiguration des Webshops Panels im Menü Einstellungen ➞ Zahlungen und Lieferungen ➞ Preisliste für Lieferungen berechnet.
- Feste Lieferkosten – es ist möglich, die Höhe der festen Lieferkosten und die Anzahl der Waren im Paket für die gegebene Ware einzustellen. Die Lieferkostenpauschale ist eine Einstellung, die auf der Ebene der Produktkarte im ERP-System definiert wird. Im Verwaltungsbereich des Webshops erscheinen dann die folgenden Felder in den Warendetails (auf der Ebene der Warenliste):
- Preis für 1 Paket [Währung] – das Feld nimmt den maximalen Wert von 9.999.999,99 an,
- Menge pro Paket – das Feld nimmt einen Wert von 1 bis 99999 an, nur ganze Zahlen.
Darüber hinaus gibt es eine Spalte mit dem Namen des Landes oder der Zone, für die wir Werte definieren.
Wenn in den oben genannten Feldern im Administrationspanel keine Werte eingetragen sind, werden sie aus dem ERP-System übernommen. Nach Überschreitung der eingegebenen Warenmenge für ein Paket werden die Kosten für das nächste und die folgenden Pakete erneut berechnet.
Tipp
Wenn ein fester Lieferpreis für einen Artikel über das Administrationspanel festgelegt wurde, musst du diesen Preis immer im Administrationspanel ändern. Eine Änderung der festen Lieferkosten im ERP-System überschreibt nicht die zuvor im Administrationspanel eingestellten Kosten.
Verhandelbarer Preis - Einstellung eines verhandelbaren Lieferpreises auf der Produktkarte im ERP-System. Wenn eine solche Liefermethode im Warenkorb ausgewählt wird, werden die Lieferkosten nicht auf die Bestellung angerechnet (unabhängig von den Waren, die sich im Warenkorb befinden). Die Versandkosten werden von den Mitarbeitern des Ladens im Verwaltungsbereich festgelegt und dann vom Kunden akzeptiert.
B2B-Webshop Layout
Wie kann ich dem Top-Banner mehrere Links hinzufügen?
Einleitung
Ein Top-Banner ist ein Banner, das ganz oben auf deiner Website angezeigt wird. Es dient dazu, die Informationen hervorzuheben, die du deinen Kunden mitteilen möchtest. Daher kannst du im Banner oben sowohl Inhalte als auch Links einfügen, die zu relevanten Bereichen führen. Auf diese Weise kannst du deinen Kunden Informationen über das Angebot in deinem Webshop präsentieren. Die angezeigte Darstellung von mehreren Links ist in der Topaz-Vorlage möglich.
Wie präsentiere ich mehrere Links in einem Top-Banner?
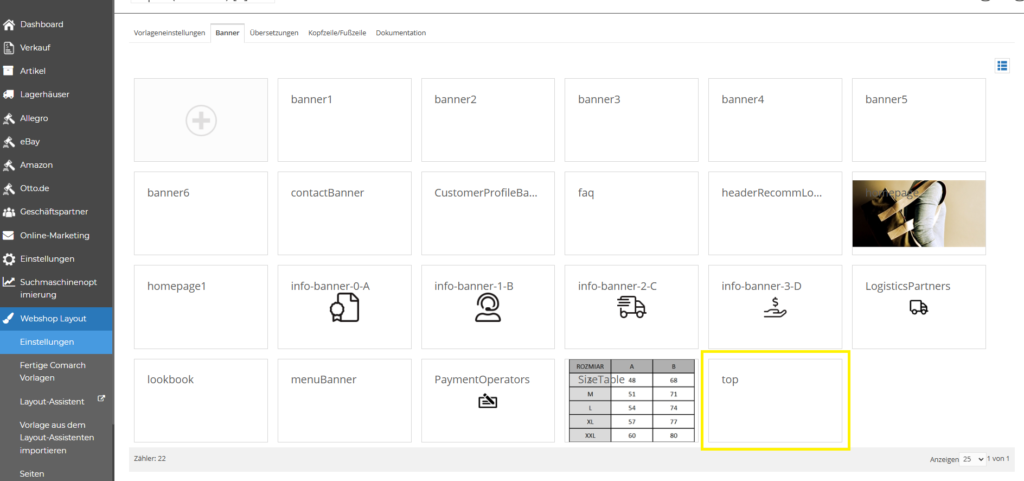
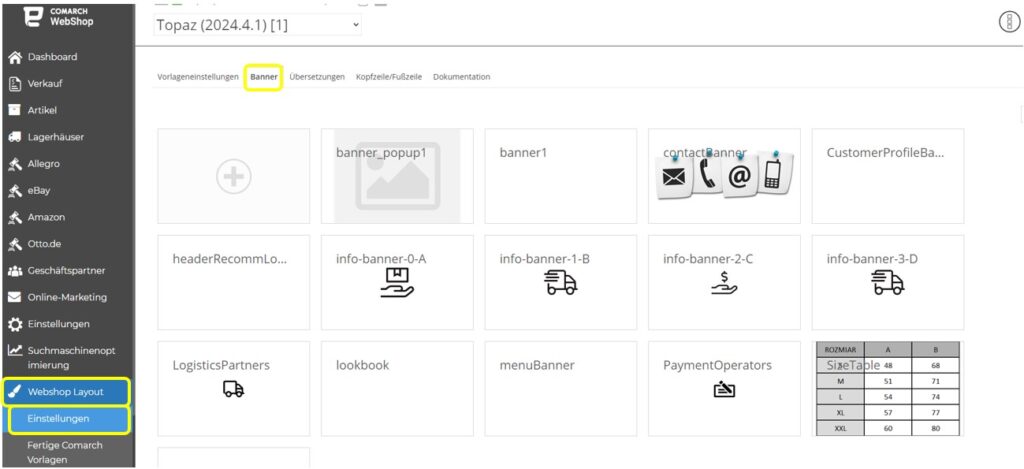
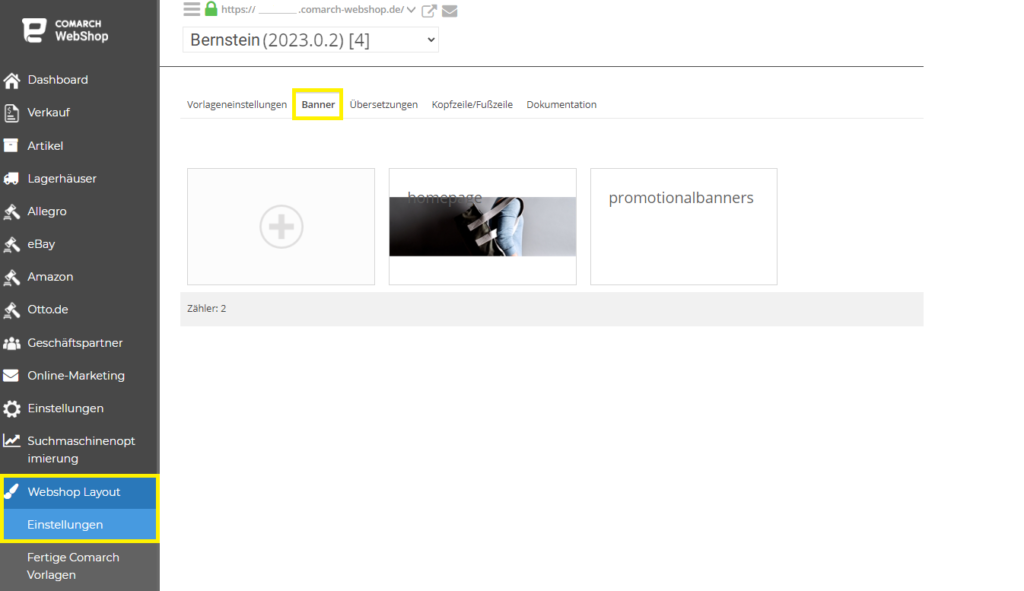
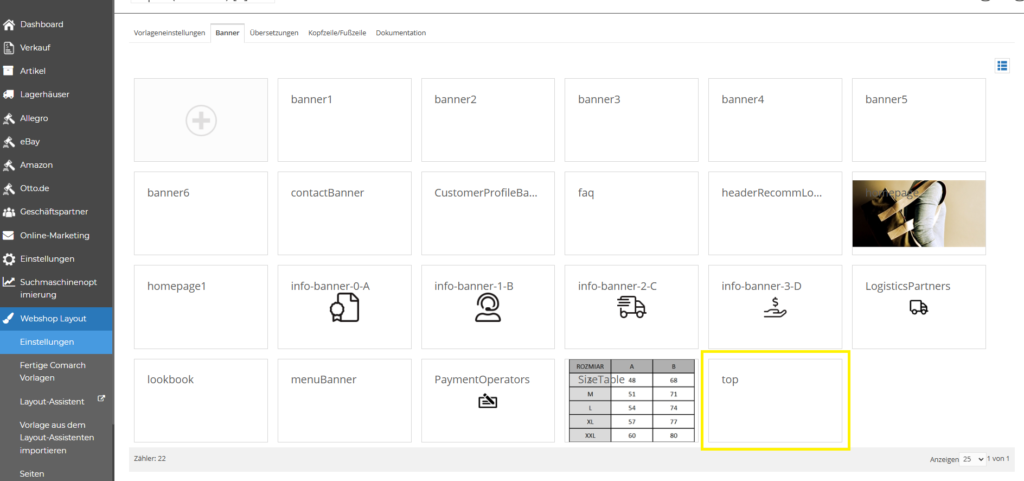
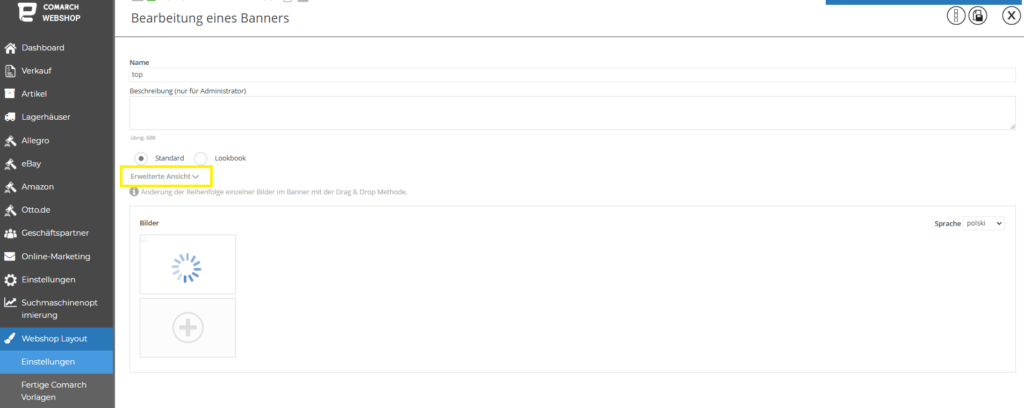
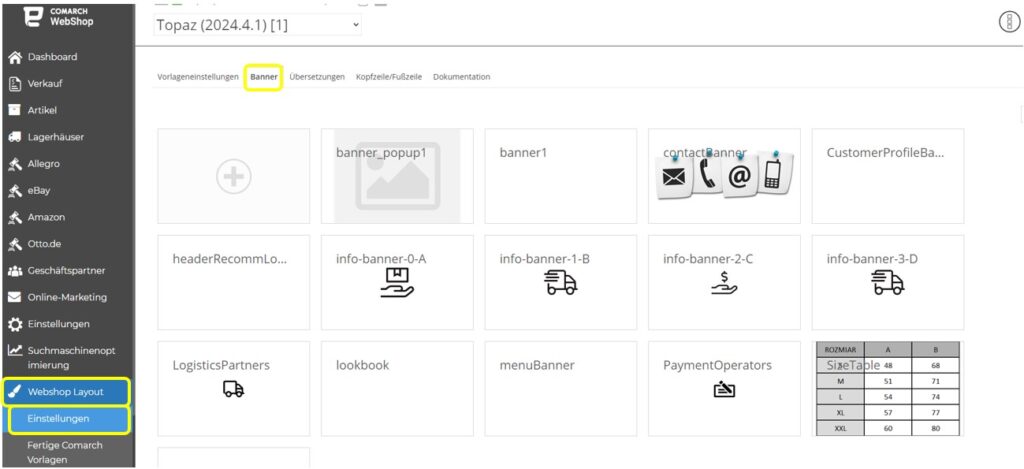
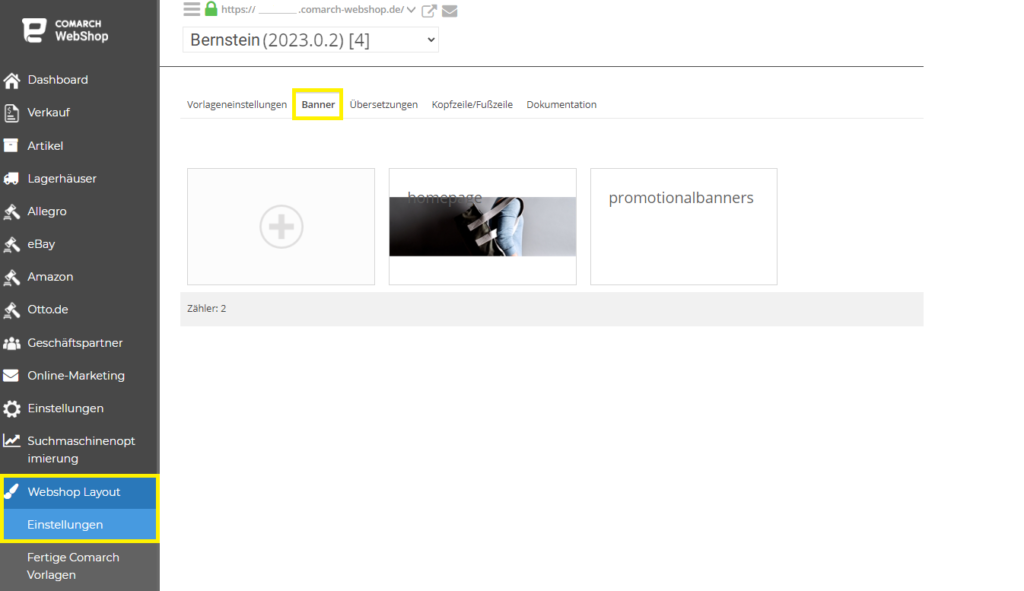
Schritt 1: Um das angezeigte Banner nach deinen Bedürfnissen einzurichten, gehe zu Webshop Layout
➞ Einstellungen
➞ Banner. Hier solltest du das Banner mit dem Namen Top sehen:
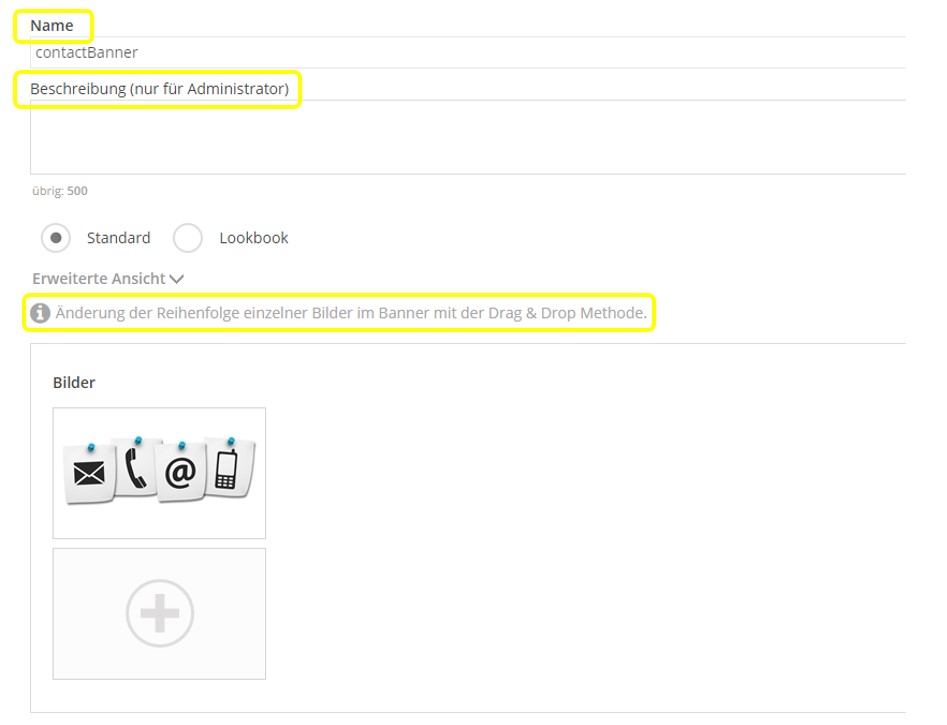
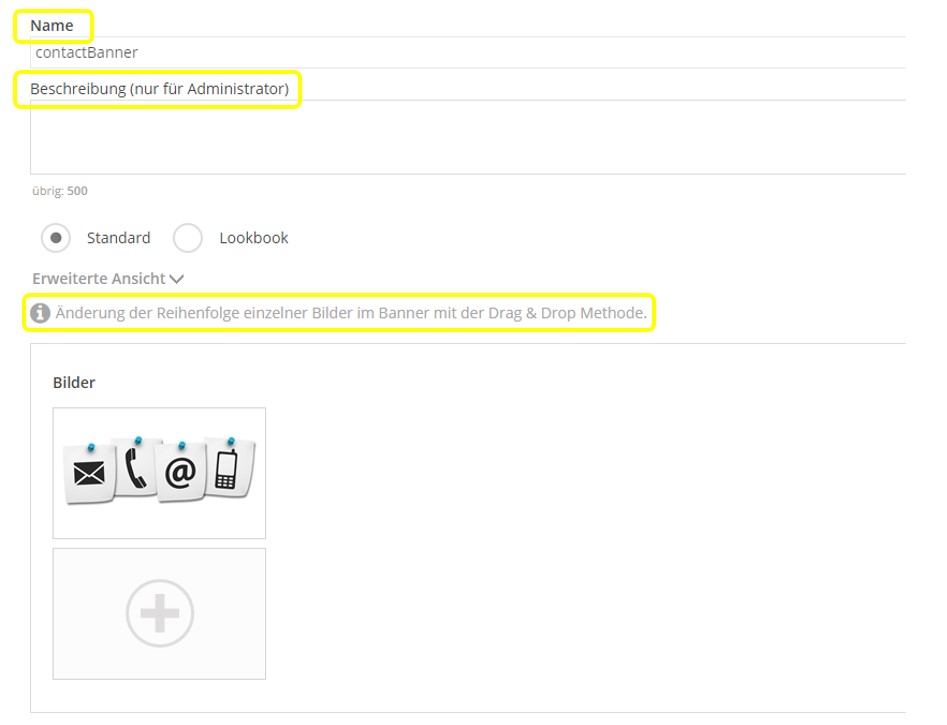
 Schritt 2:
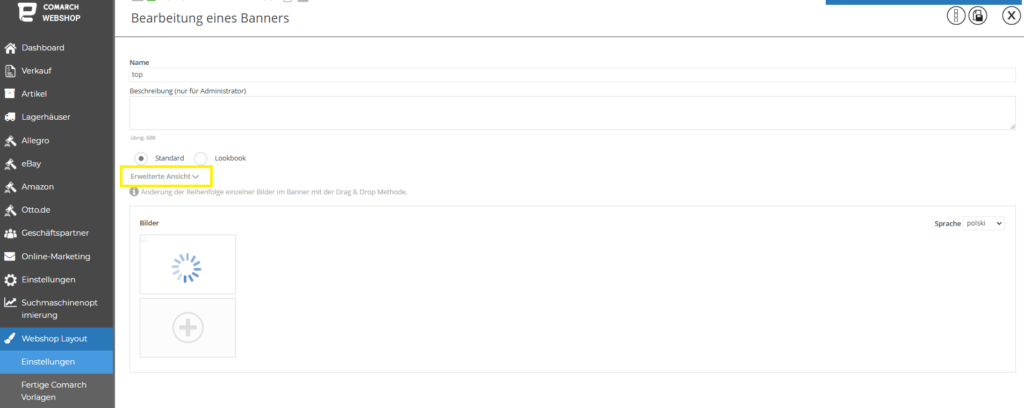
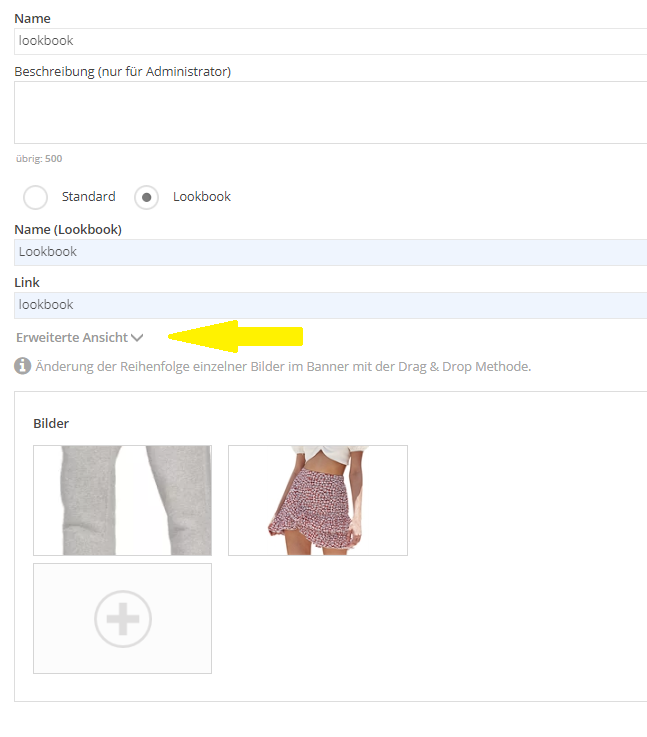
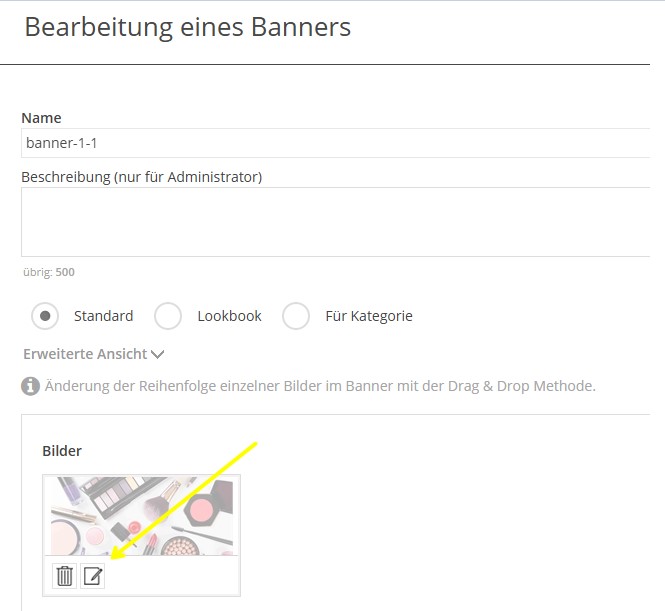
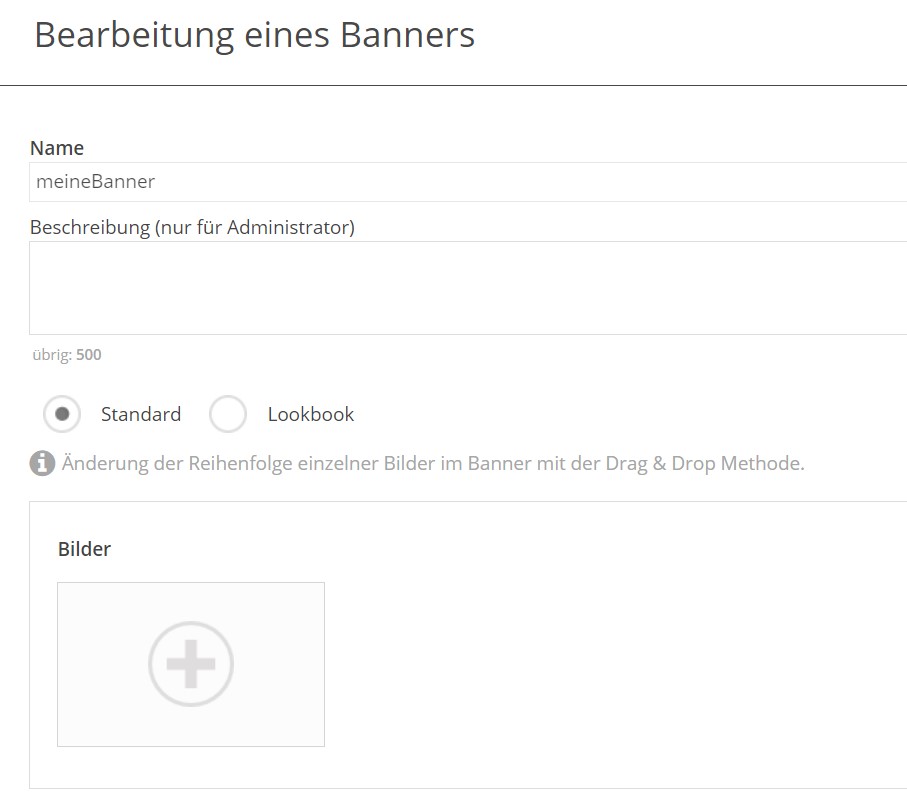
Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt
Erweiterte Ansicht:
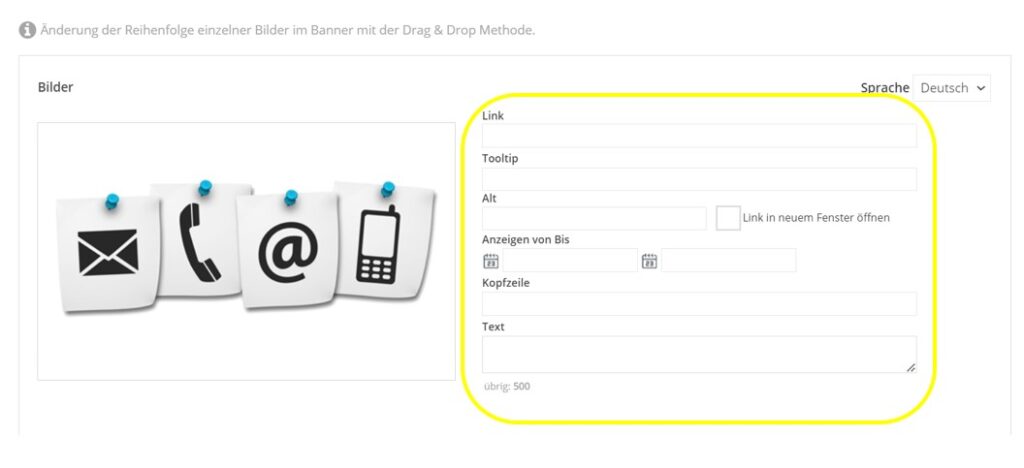
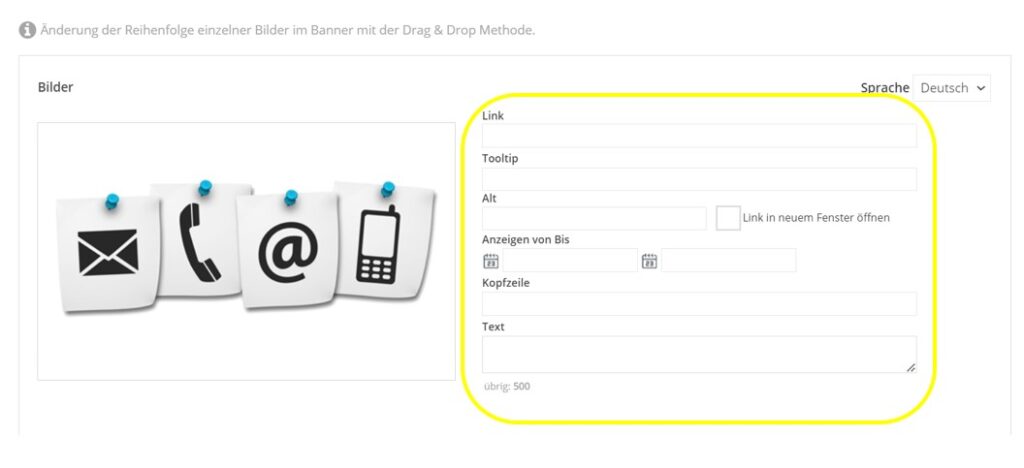
 Schritt 3:
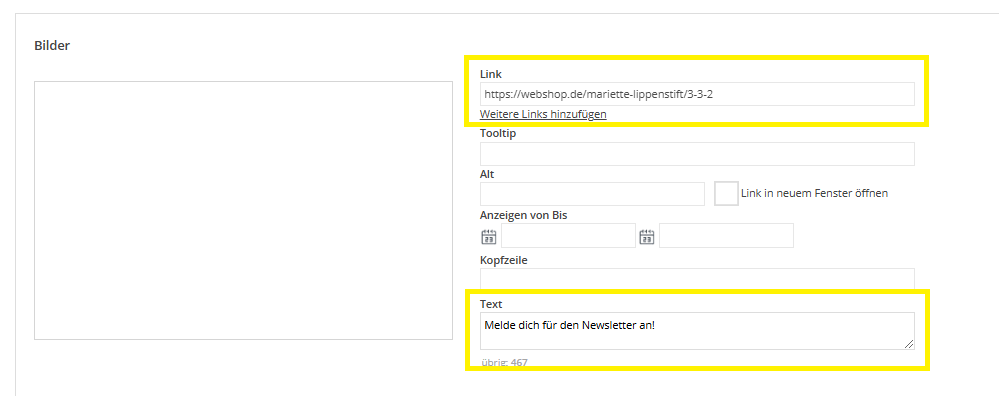
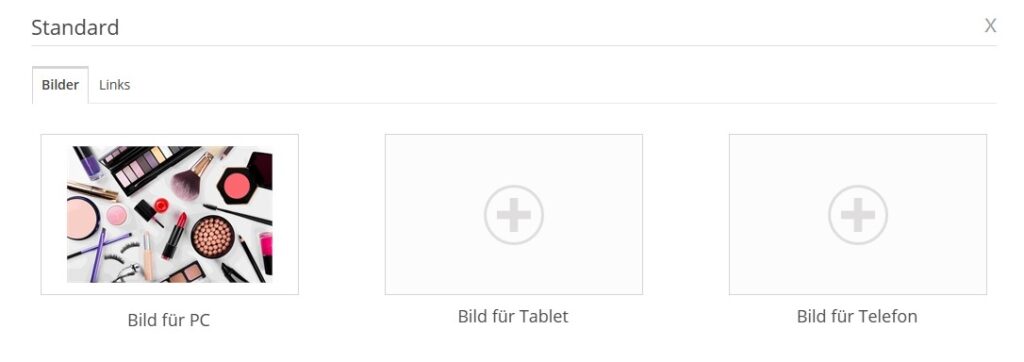
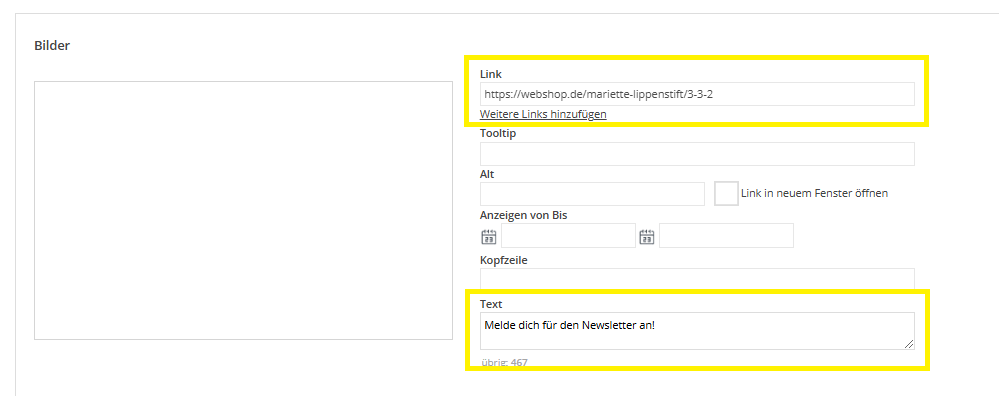
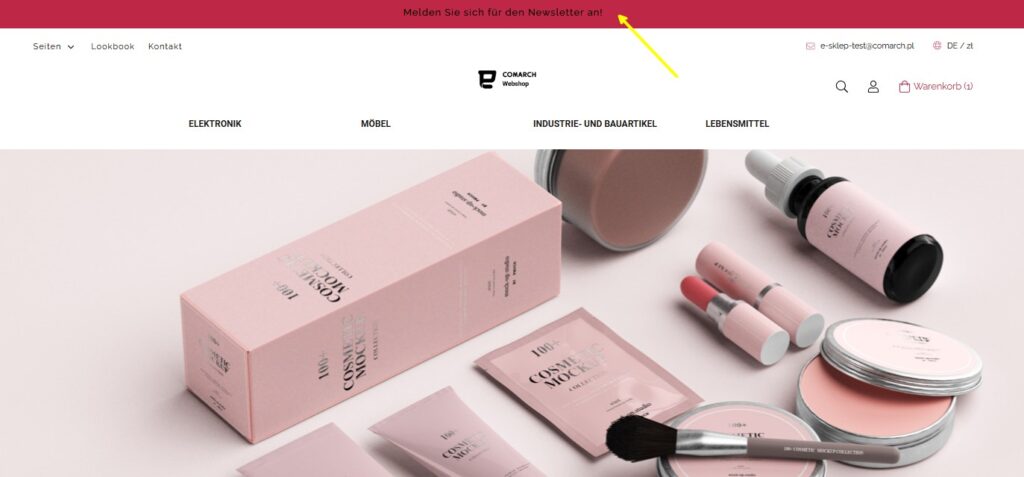
Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.

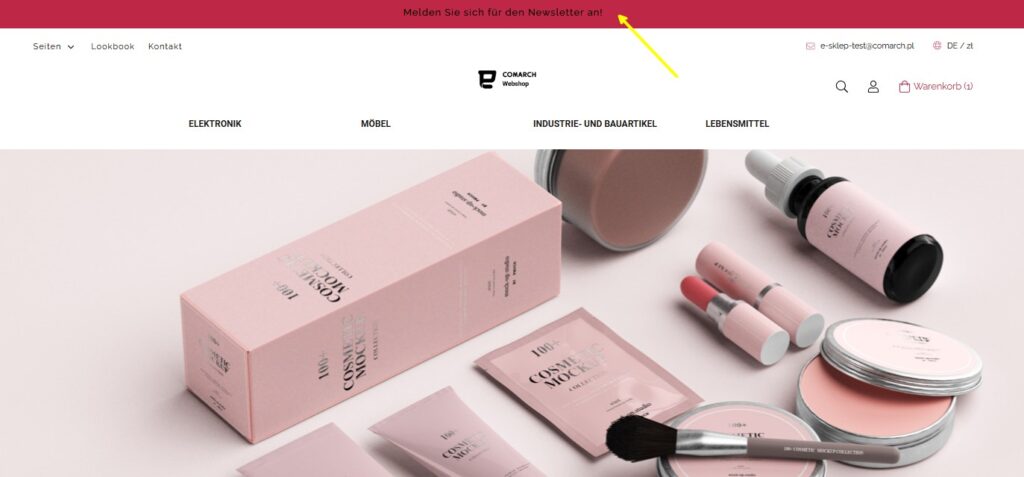
In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
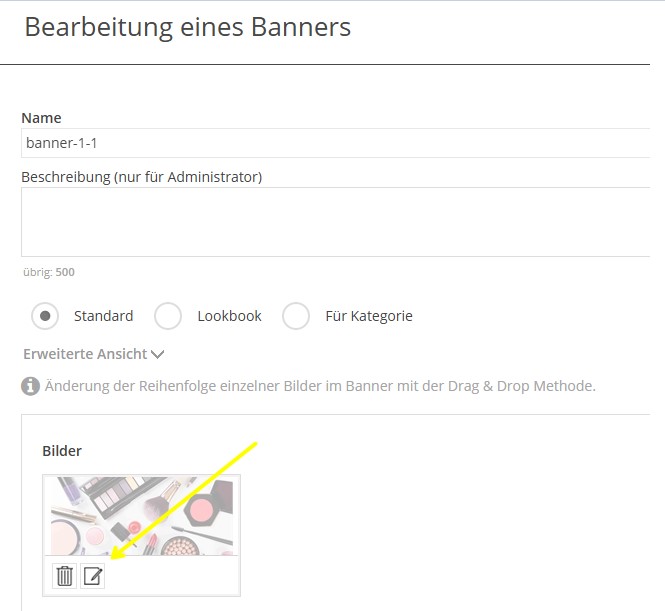
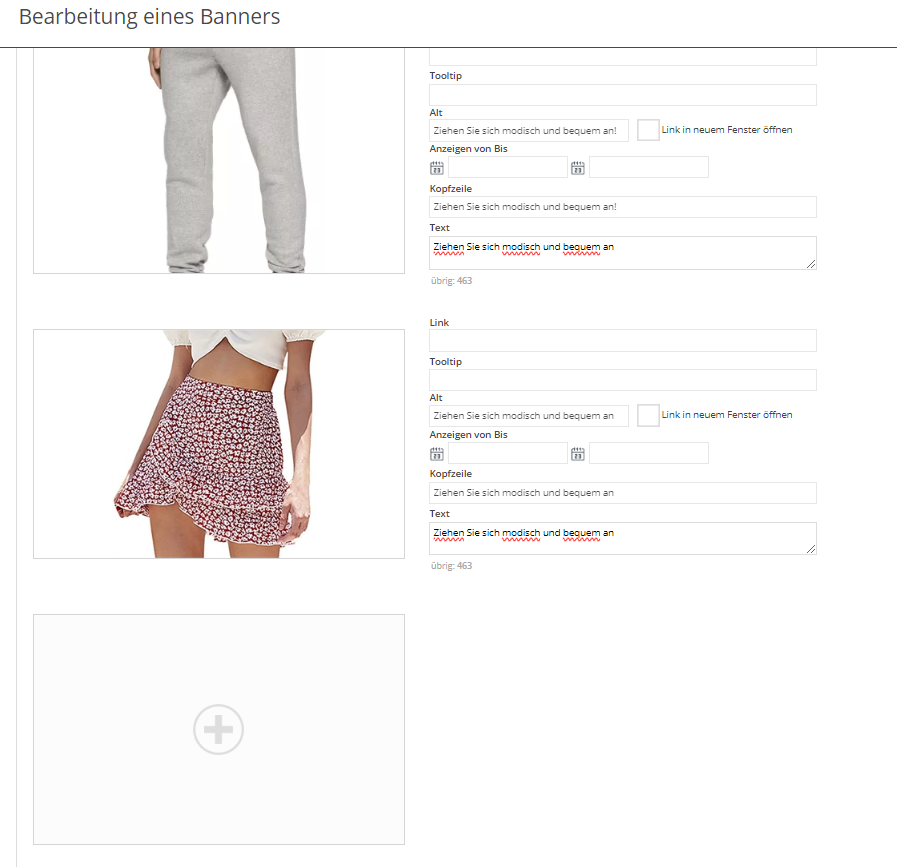
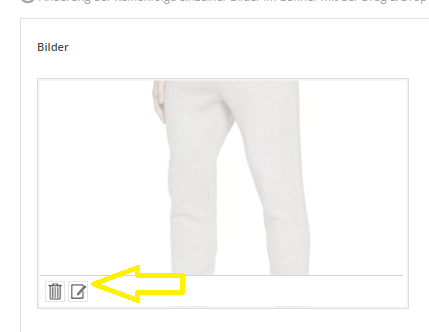
 Schritt 4:
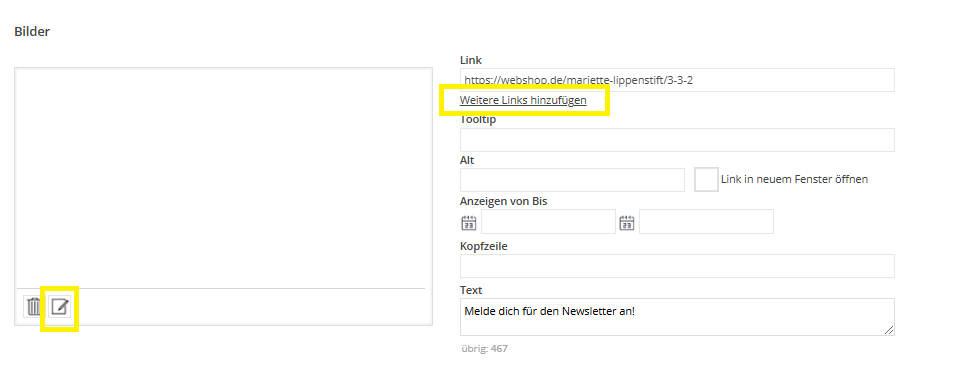
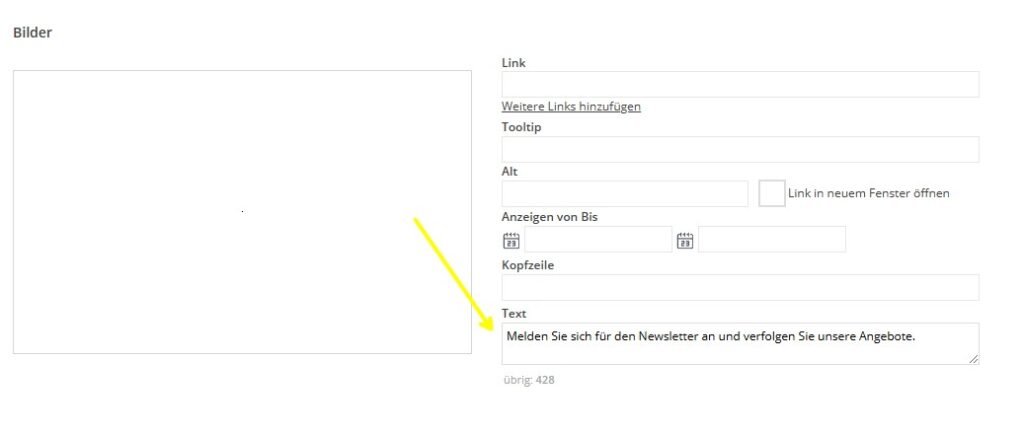
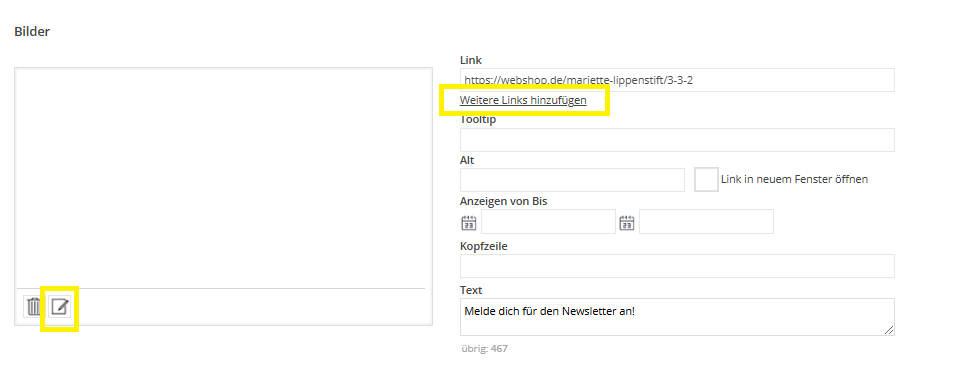
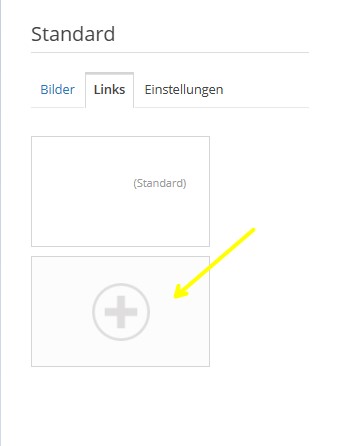
Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option
Weitere Links hinzufügen:
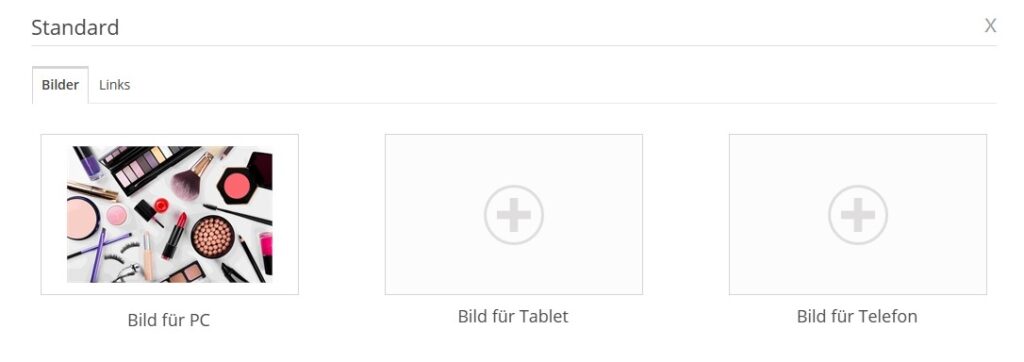
 Schritt 5:
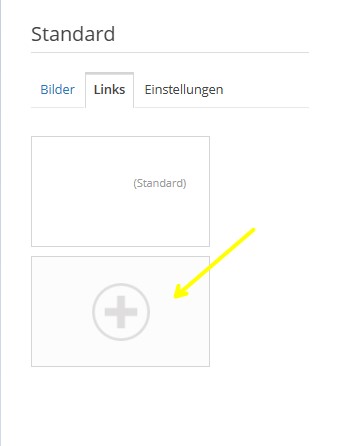
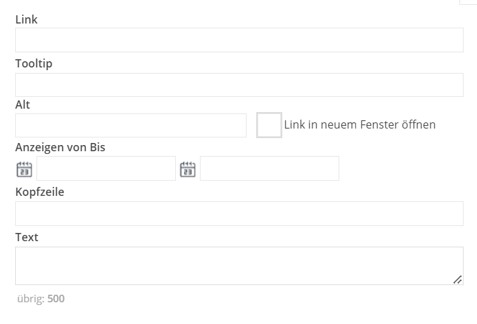
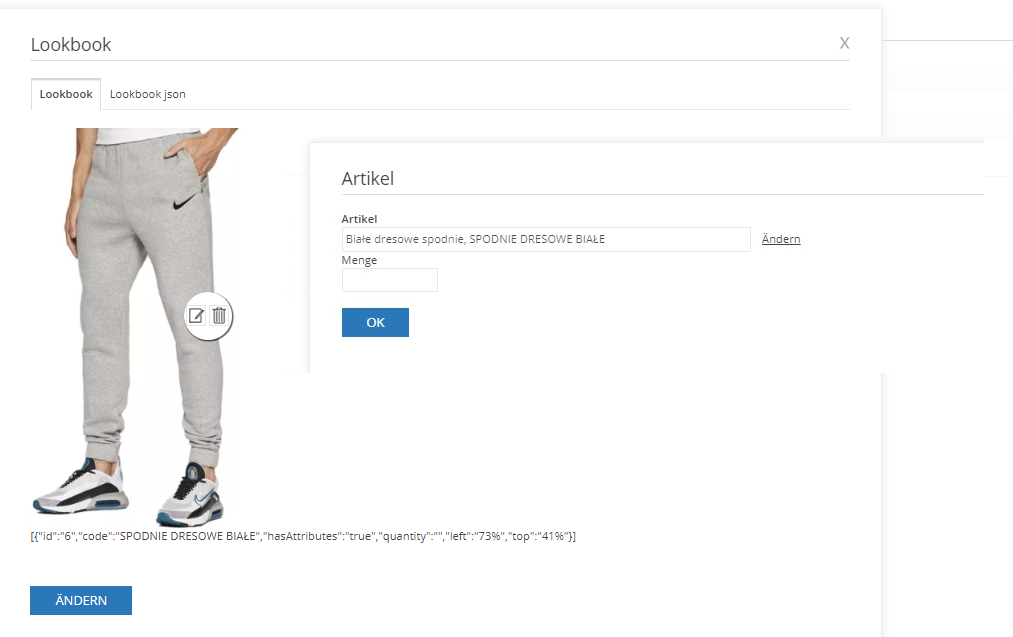
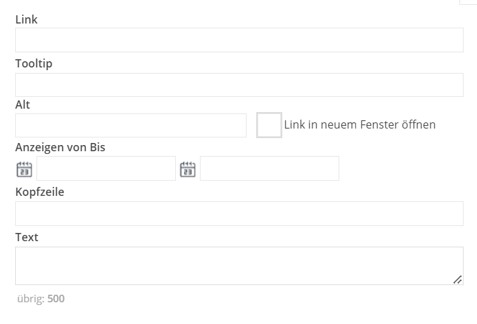
Schritt 5: Auf der Registerkarte
Links hast du die Möglichkeit, über die
Plus-
Schaltfläche einen Link hinzuzufügen:

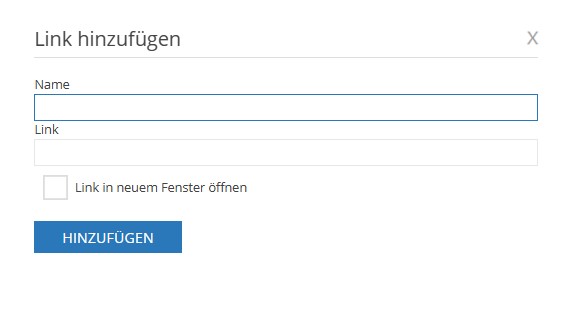
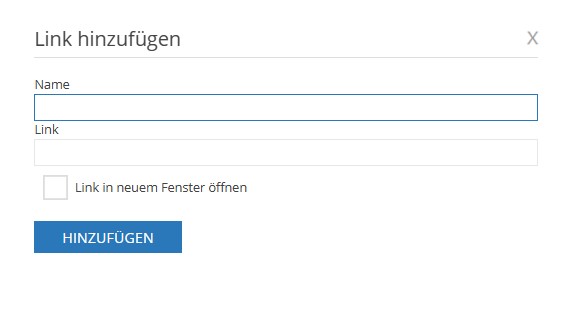
Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:

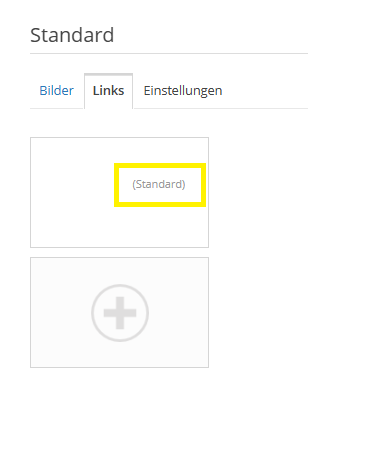
Tipp
Um mehrere Links in der Vorlage darzustellen, müssen der Link und der Name für den Standardlink ergänzt werden.

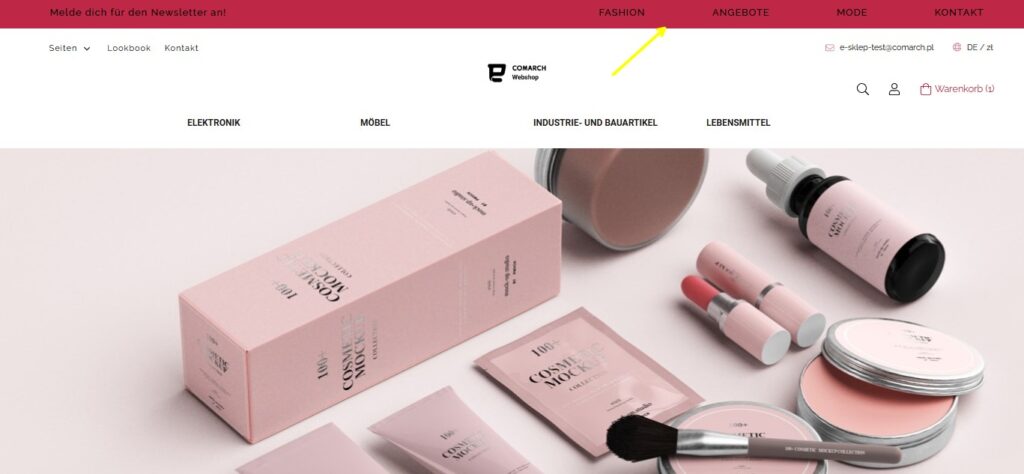
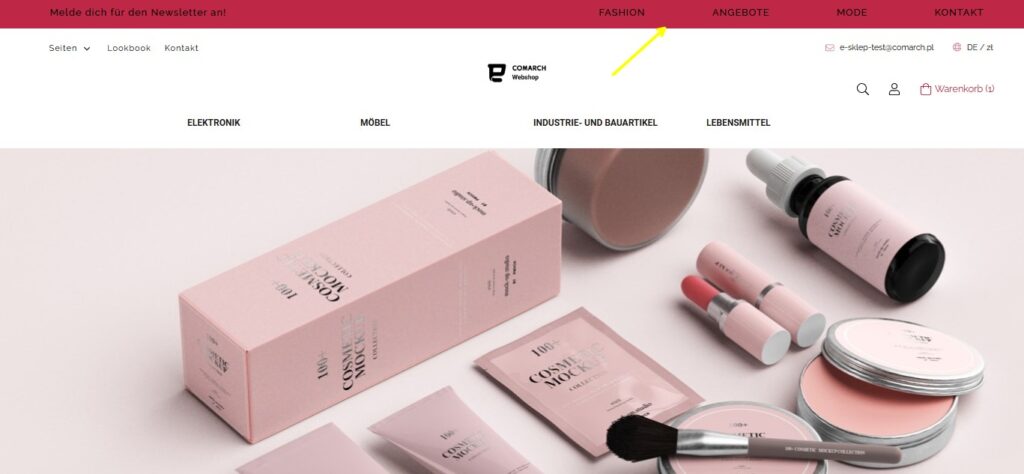
Wenn du mehrere Links hinzufügst, hast du die Möglichkeit, diese im oberen Banner wie folgt darzustellen:
- Wenn oben im Banner Text angezeigt wird, wird dieser nach links verschoben und bis zu 4 Links werden bei dieser Option auf der rechten Seite angezeigt:

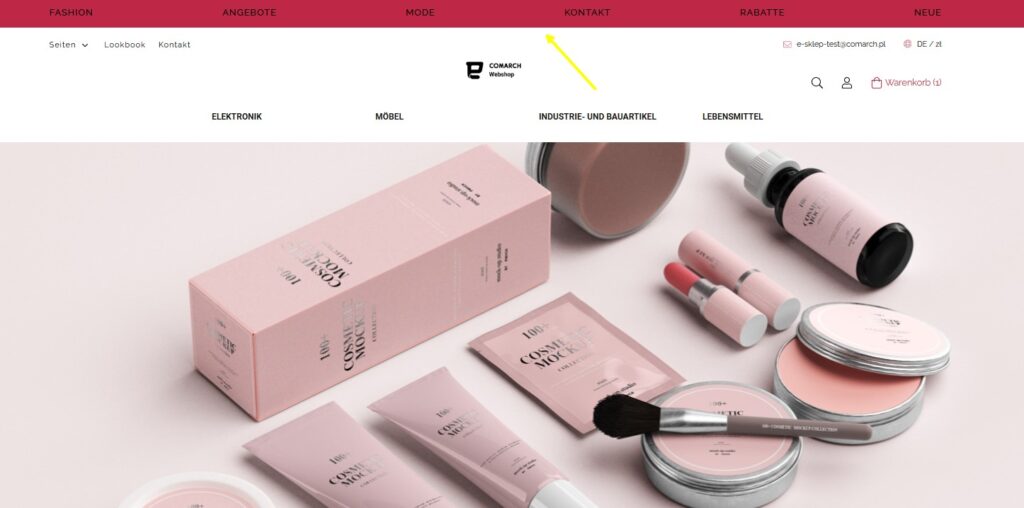
- Falls du mehr Links benötigst, kannst du auf den vorausgefüllten Text verzichten – so kanst du bis zu 6 Links in das obere Banner einfügen:

Tipp
Die Option von mehreren Links im oberen Banner ist mit einem Countdown-Timer konfigurierbar. In dieser Konfiguration können bis zu 4 Links angezeigt werden. Informationen über die Konfiguration eines Countdown-Banners oben erhältst du im Artikel:
Wie kann ich ein Countdown-Banner in B2C-Vorlagen präsentieren?
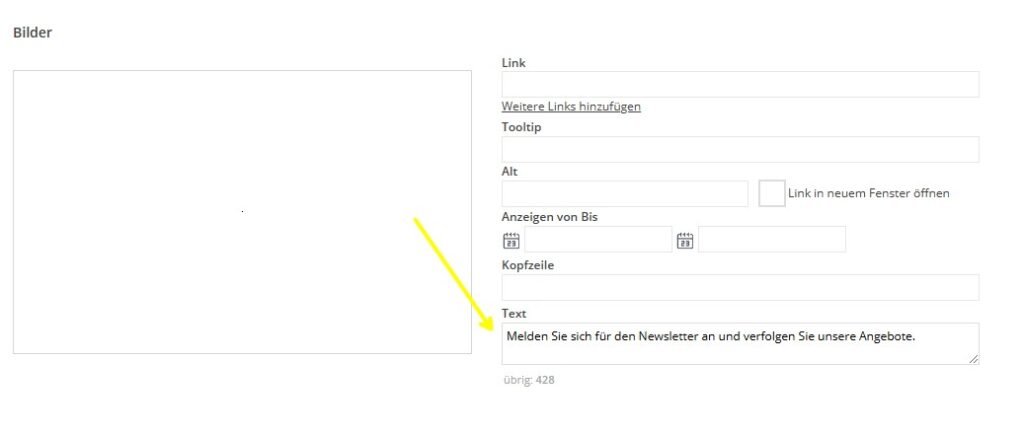
In diesem Fall musst du die Link-Konfiguration vervollständigen, die Countdown-Option einstellen und das Feld
Text ausfüllen. Dadurch erhält das obere Banner das folgende Aussehen:

Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.
Verwaltung der Elemente in der Warenliste
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt.
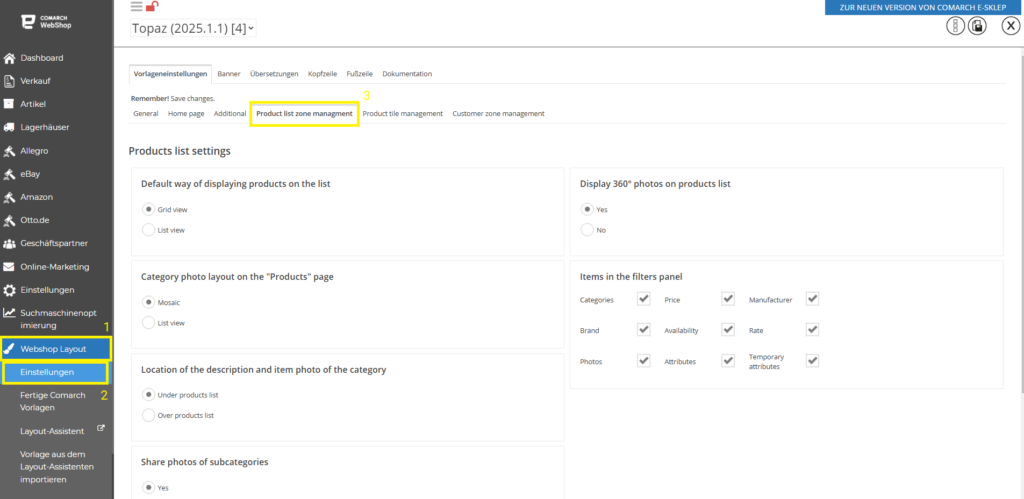
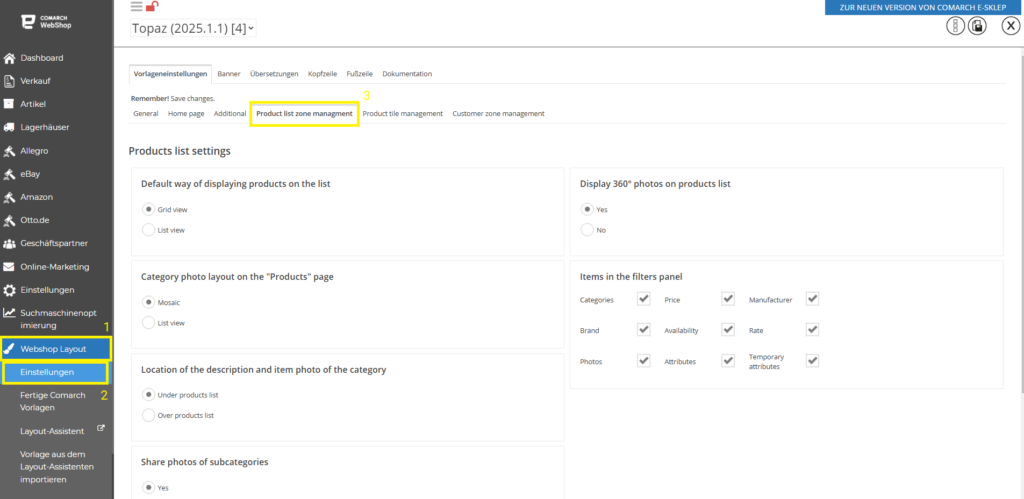
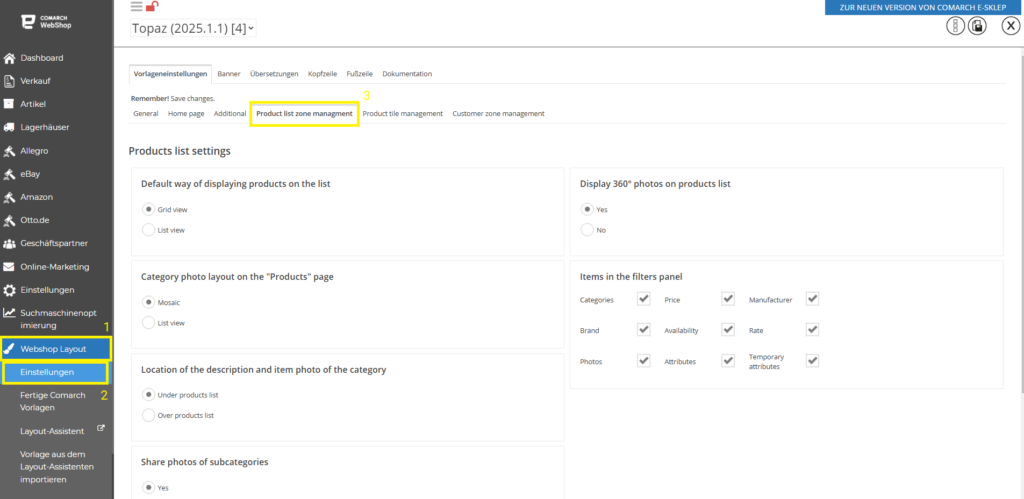
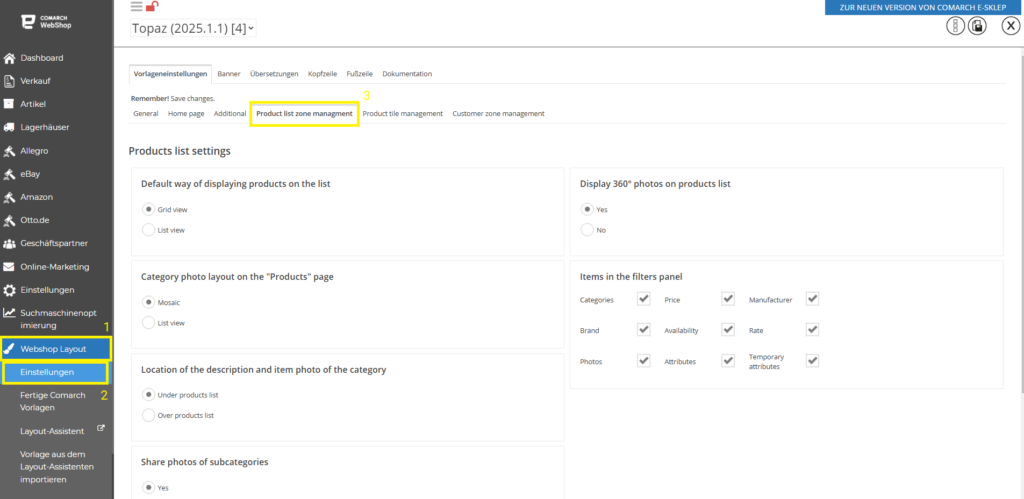
Um dies zu tun, gehe im Admin-Panel zum Bereich
Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte
Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:

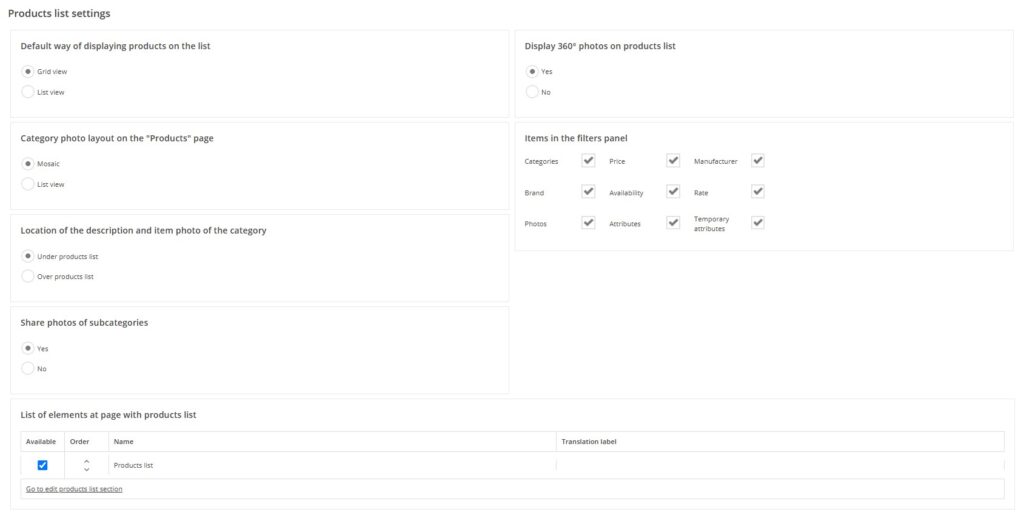
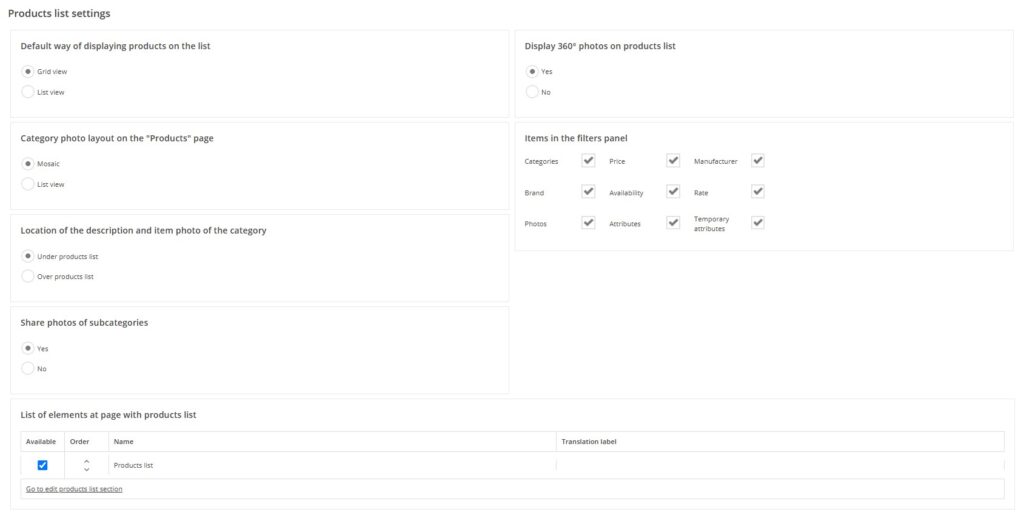
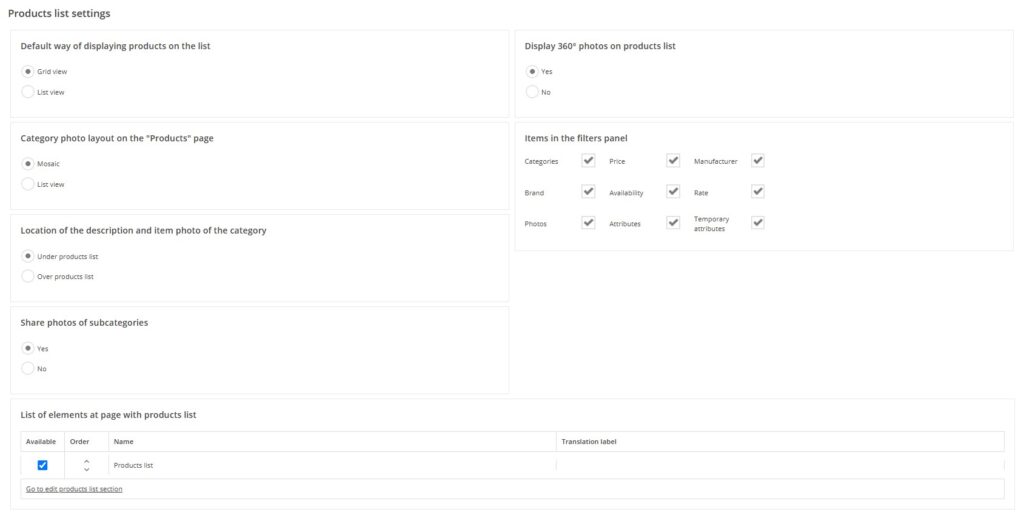
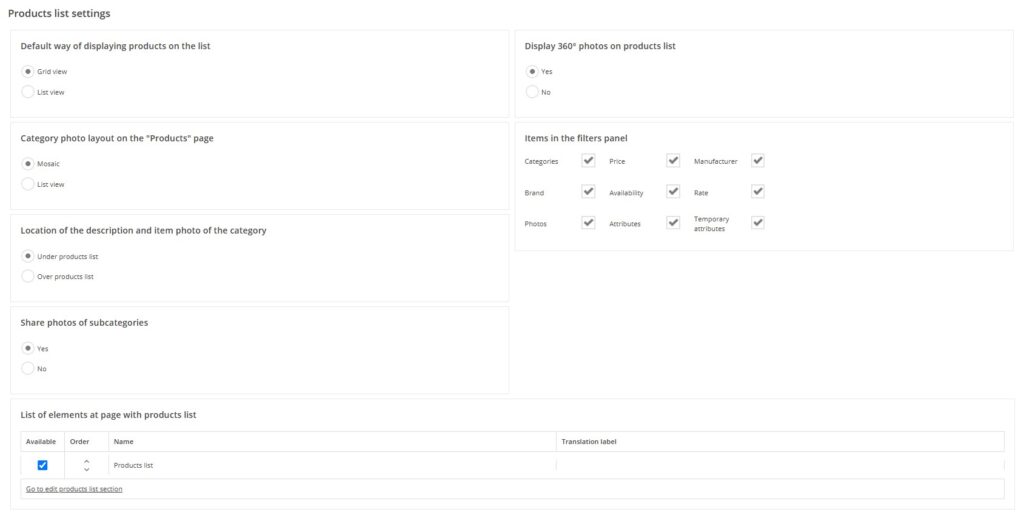
Welche Bereiche können geändert werden?
- Standardanzeige der Artikel in der Liste – Du kannst entscheiden, wie die Artikel in deinem Webshop präsentiert werden. Die Standardansicht ist Kacheln.
- 360°-Bilder in der Warenliste anzeigen – Der Standardwert: Ja.
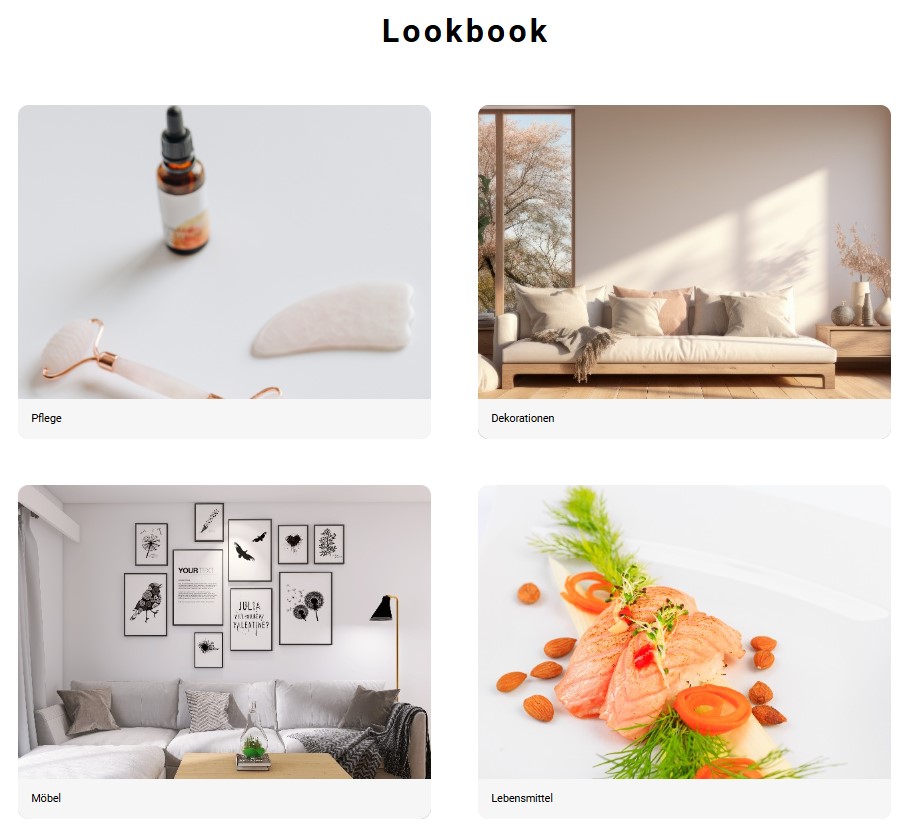
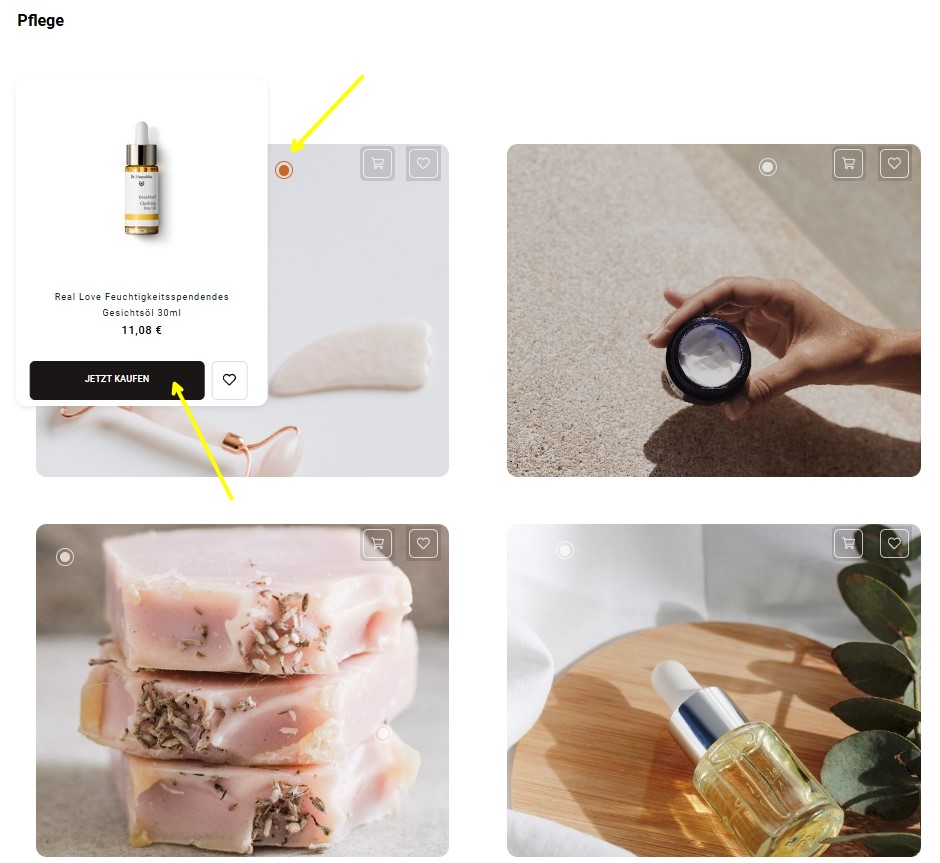
- Anordnung der Kategoriebilder auf der Seite „Produkte“ – Du kannst das Layout der Bilder auf der Seite Produkte auswählen. Das Standardlayout ist eine Liste.
- Elemente im Filterpanel (Kategorie, Preis, Hersteller, Marke, Verfügbarkeit, Bewertung, Bilder, Attribute, zeitlich begrenzte Attribute) – Du kannst angeben, welche im Filterpanel sichtbar sein sollen.
- Unterkategoriebilder freigeben – Du kannst entscheiden, ob Unterkategoriebilder freigegeben werden sollen. Der Standardwert: Ja.
- Liste der Elemente auf der Seite der Warenliste – In diesem Bereich kannst du die Reihenfolge der Anzeige der einzelnen Elemente auf der Hauptseite des Webshops ändern und ausgewählte Elemente ausblenden. Die Reihenfolge änderst du, indem du auf die Pfeile in der Spalte Order klickst. Um ein Element auszublenden, deaktiviere einfach das Kontrollkästchen in der Spalte Available. Du kannst auch schnell zur Bearbeitung einzelner Elemente gelangen, indem du die Option Go to edit products list section auswählst und auch die Übersetzungsbezeichnung bearbeitest.

B2B - Vorlage
Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.
Vorlage im Comarch Webshop
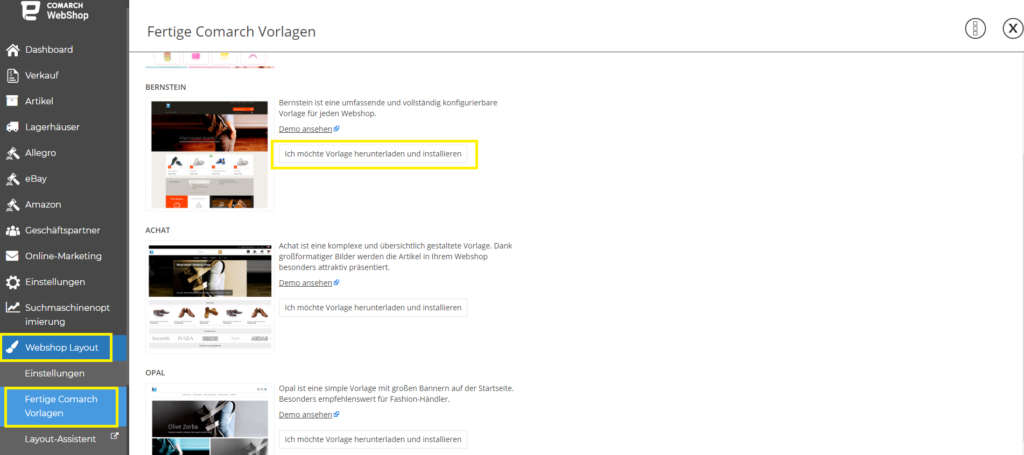
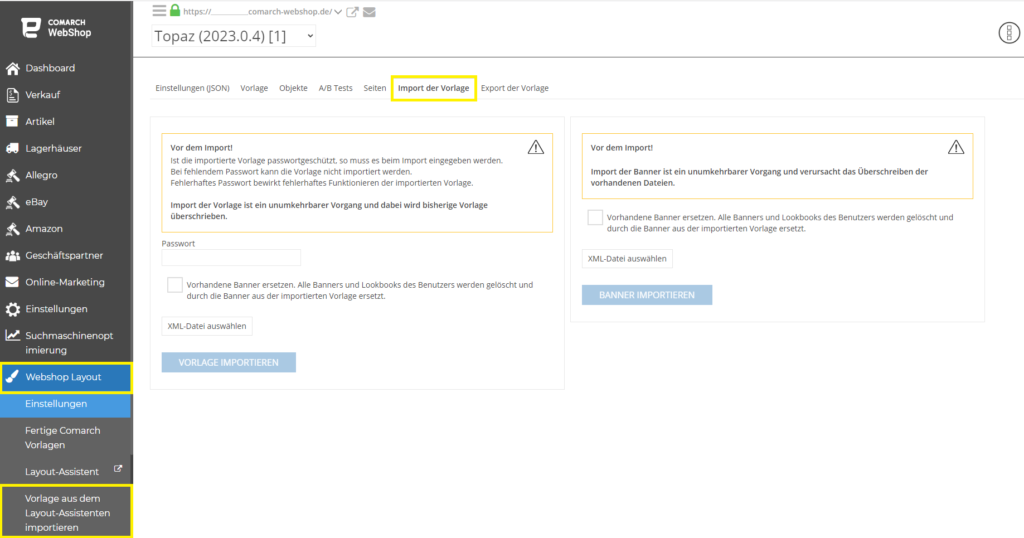
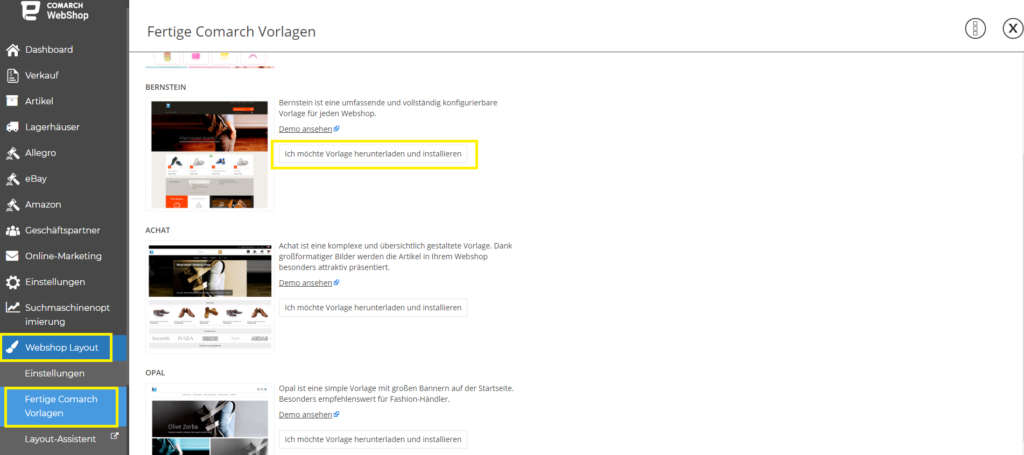
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt
Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche
Ich möchte die Vorlage herunterladen und installieren.

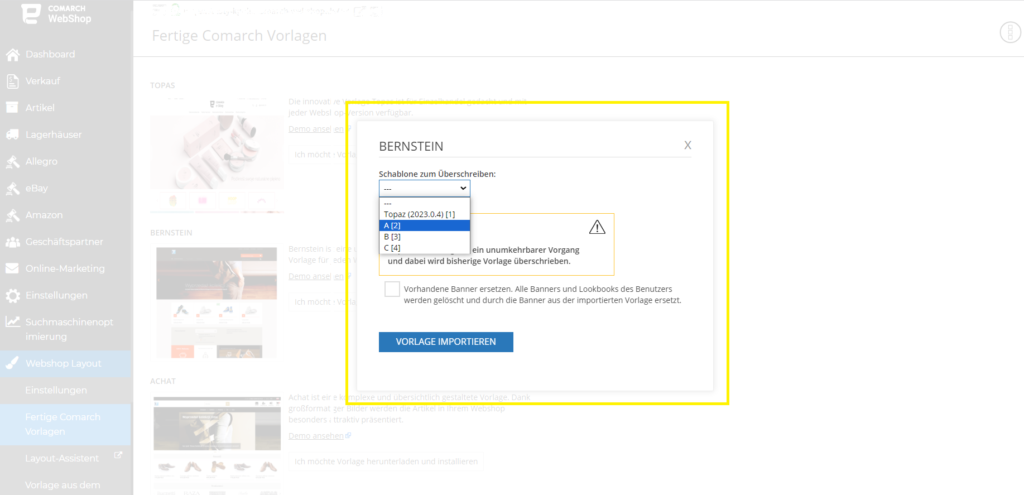
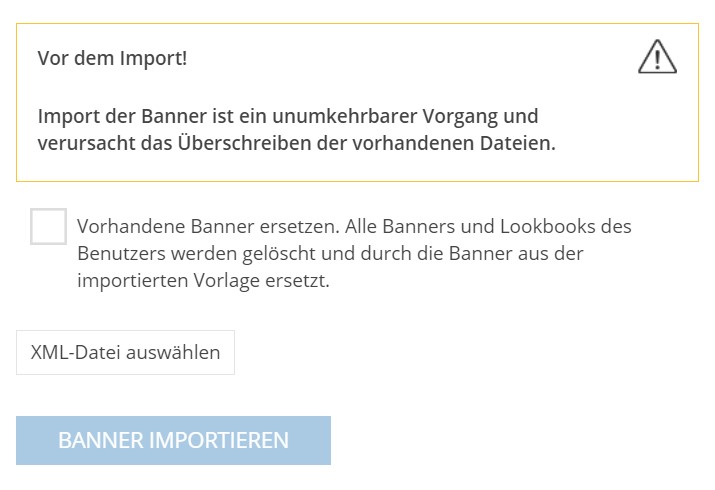
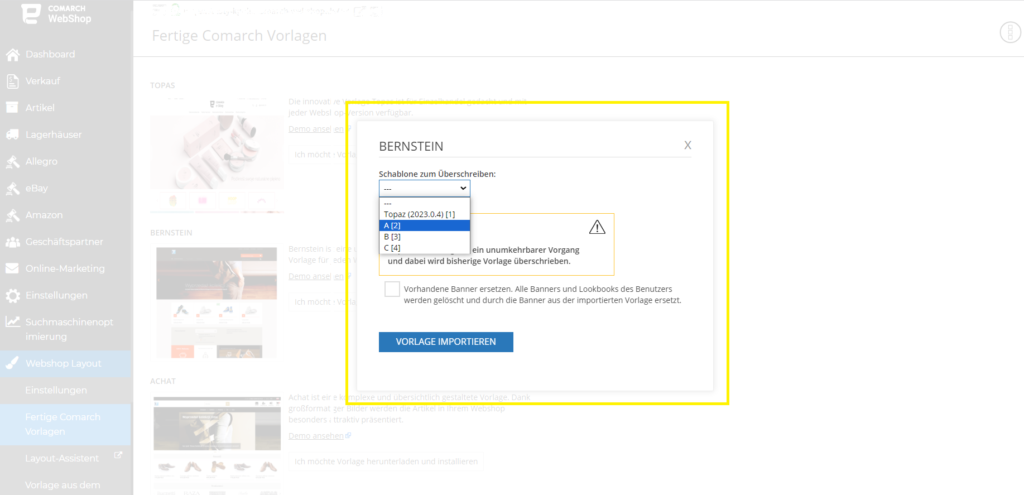
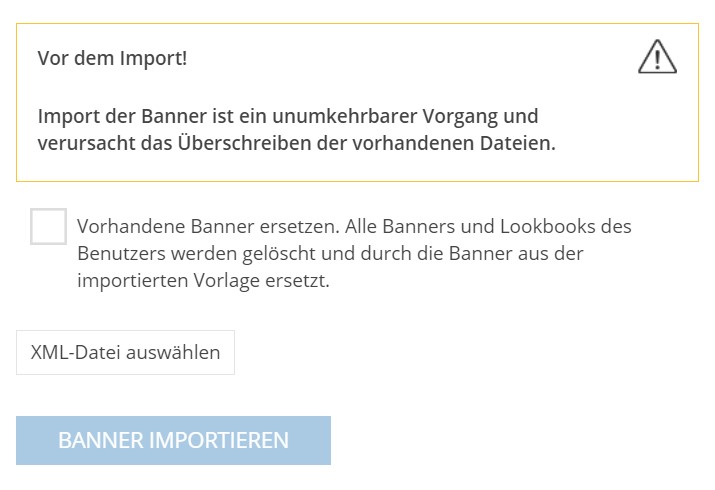
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

- Wähle den so genannten Slot aus, der mit der neuen (aktuellen) Vorlage überschrieben werden soll. In jedem Webshop stehen 4 Slots für das Hochladen von Vorlagen zur Verfügung, von denen eine Vorlage als aktiv und Standard markiert ist.
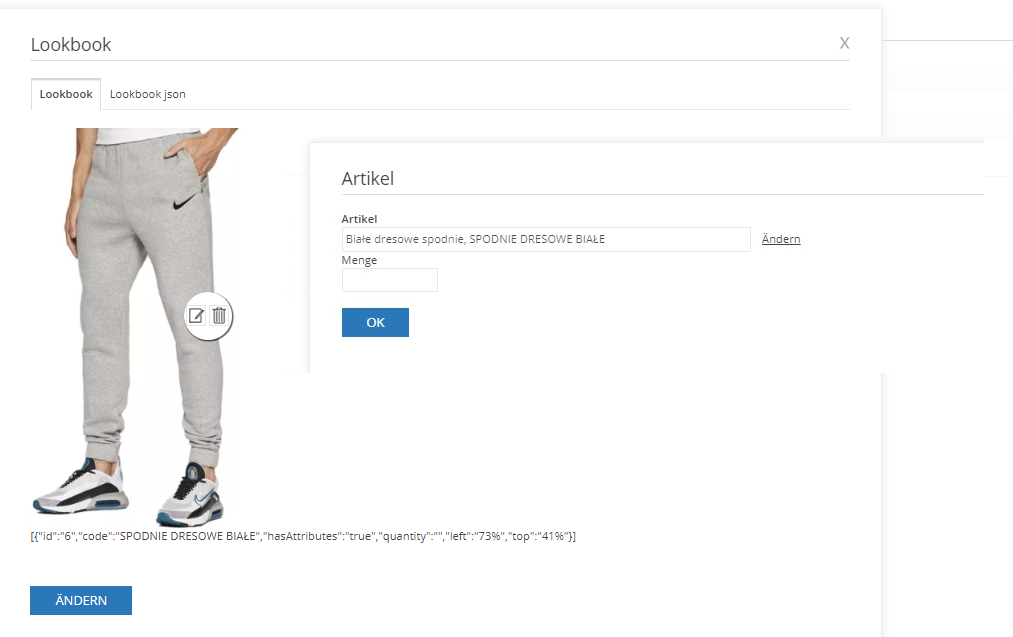
- Gib an, ob die hochgeladene Vorlage bestehende Banner ersetzen soll. Wenn dieser Parameter ausgewählt ist, werden alle Banner, die in dem entsprechenden Slot gespeichert sind, gelöscht und durch Banner aus der importierten Vorlage ersetzt. Wenn die zu überschreibende Vorlage Banner und Lookbooks enthält, die weiterhin im Webshop angezeigt werden sollen, lass den Parameter unmarkiert. Wenn der Parameter nicht markiert ist, werden die vorhandenen Banner und Lookbooks nicht gelöscht.
- Importiere die Vorlage in den Webshop.
Tipp
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (Änderungen am HTML-Code), werden die Änderungen beim Aktualisieren nicht übernommen. Es ist ratsam, die vorhandene Vorlage in eine Datei zu exportieren, um die Änderungen zu speichern und zu überprüfen. Falls erforderlich, solltest du die Vorlage selbst noch einmal bearbeiten
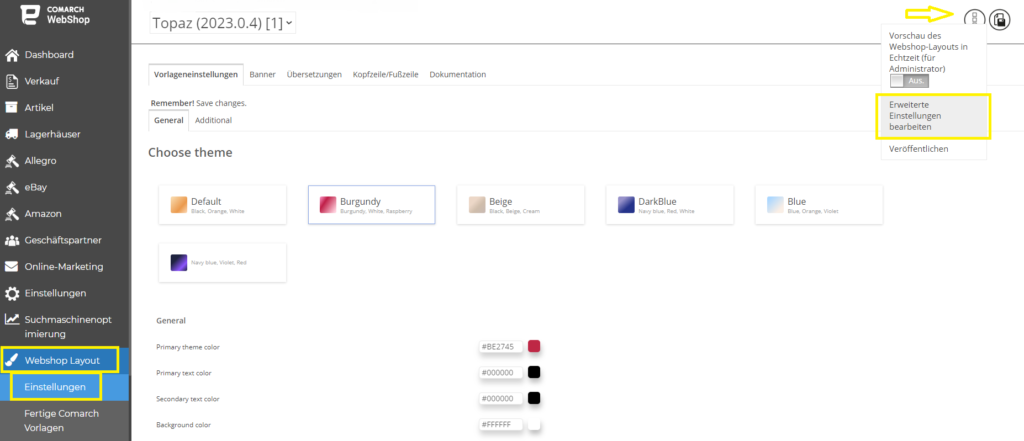
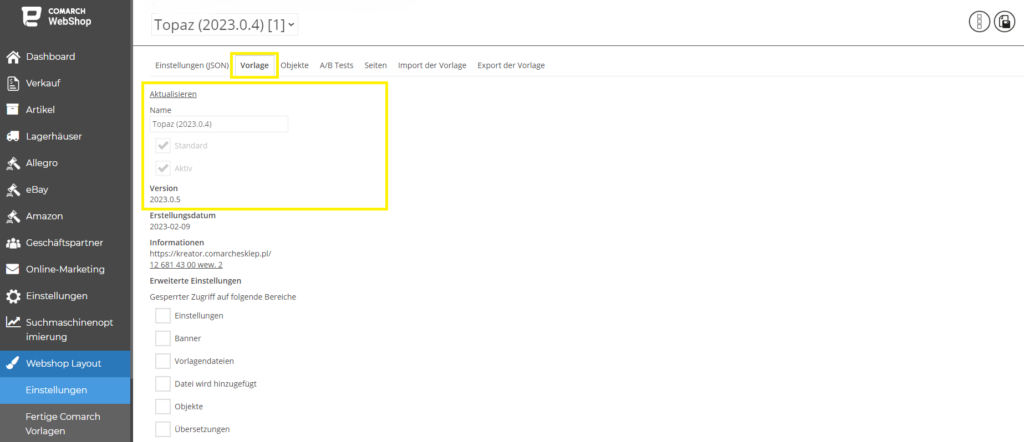
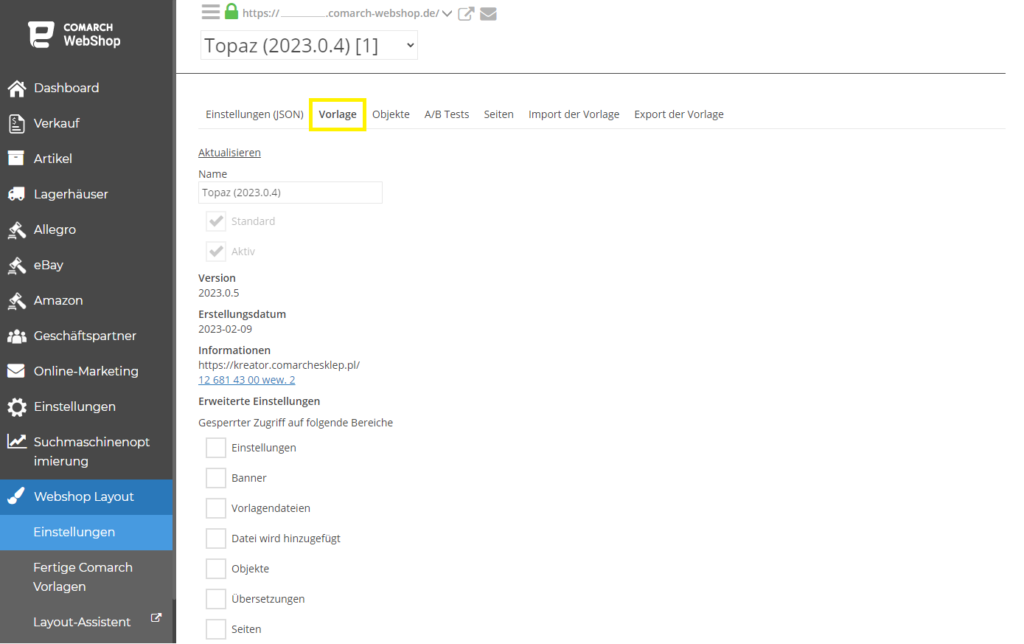
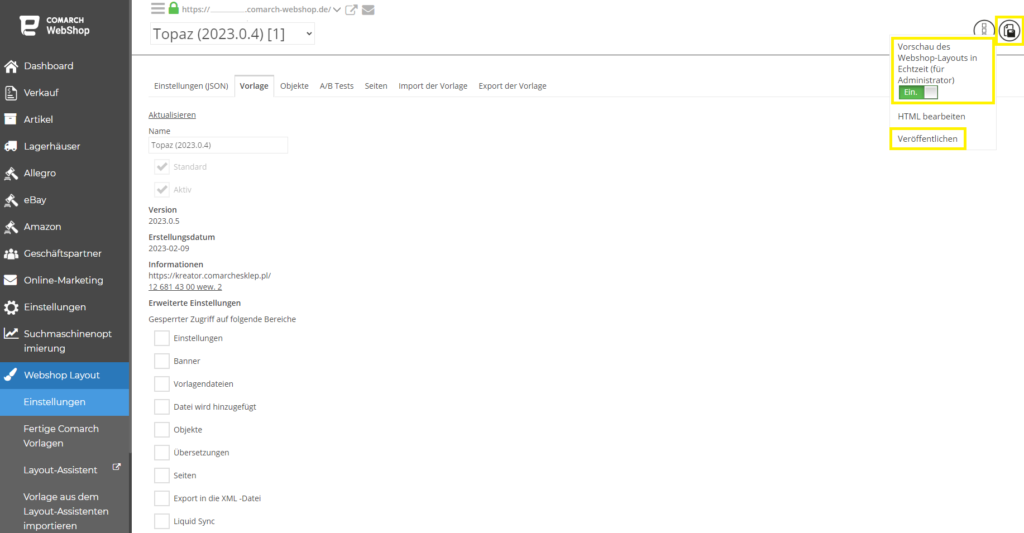
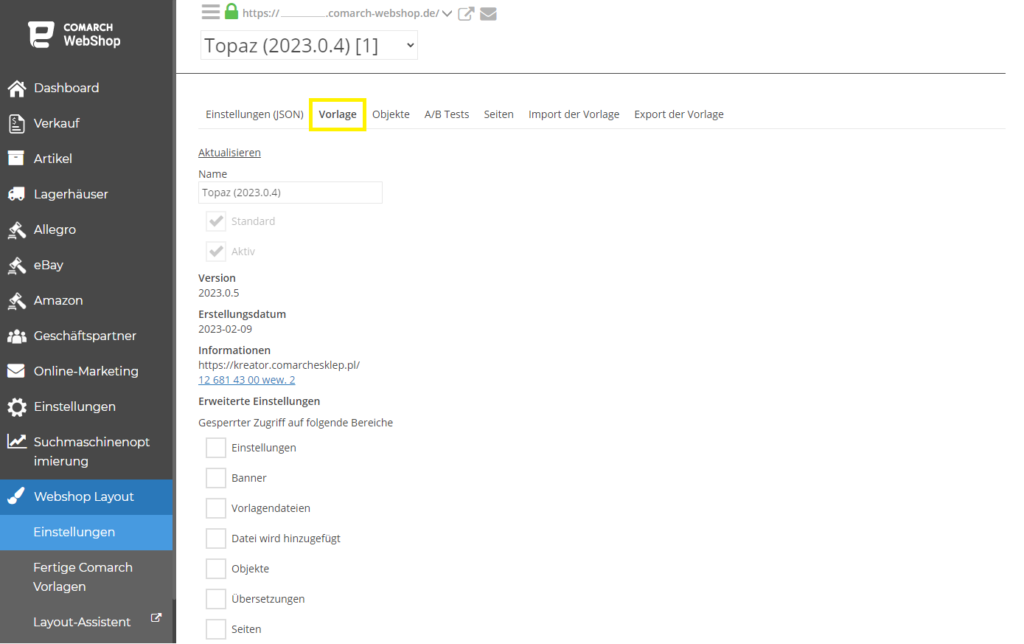
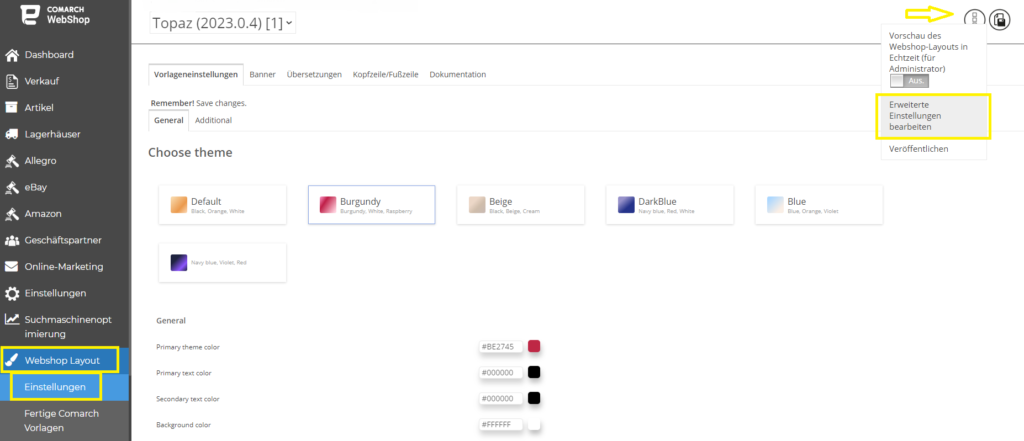
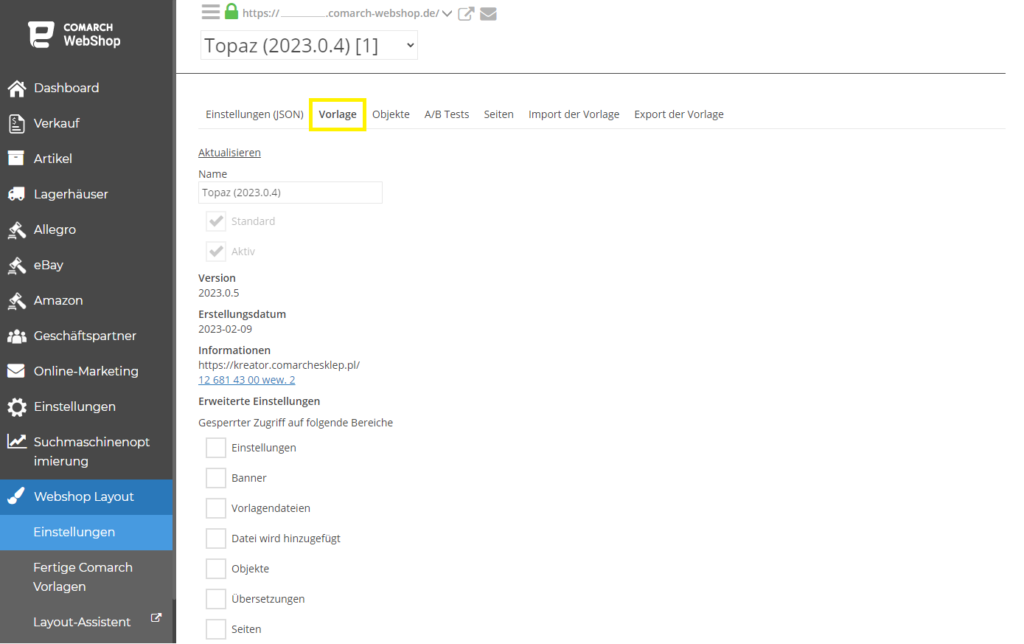
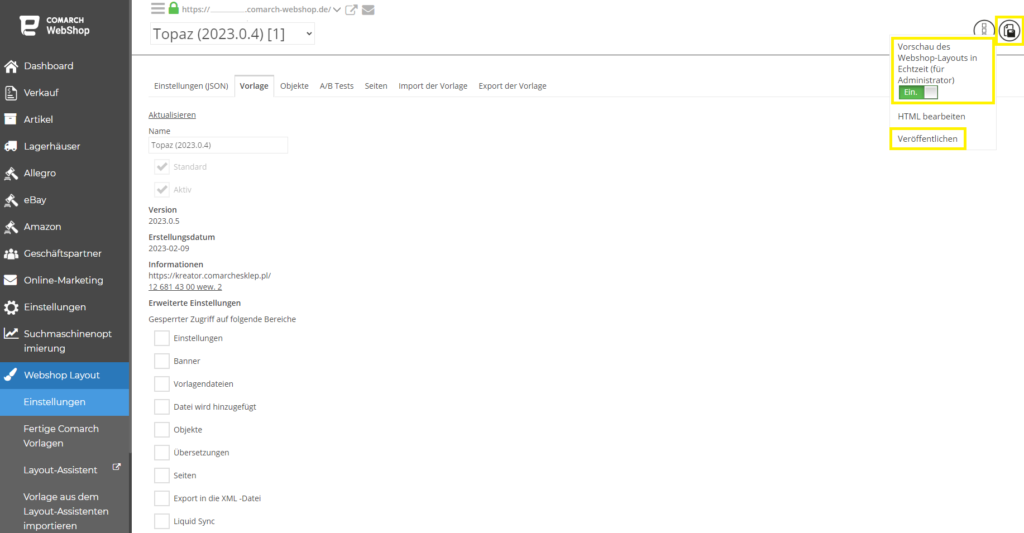
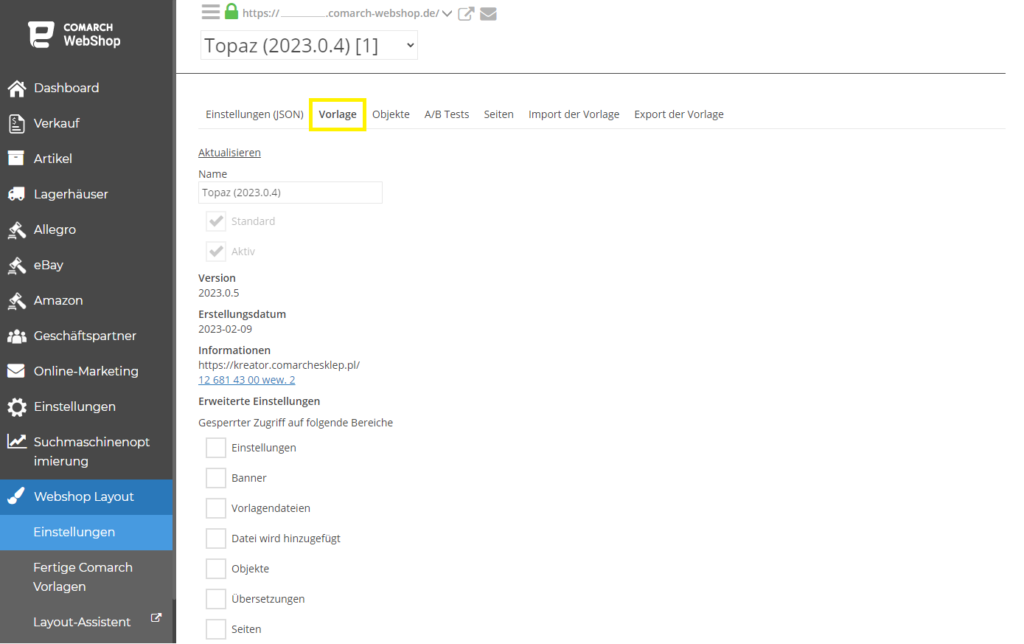
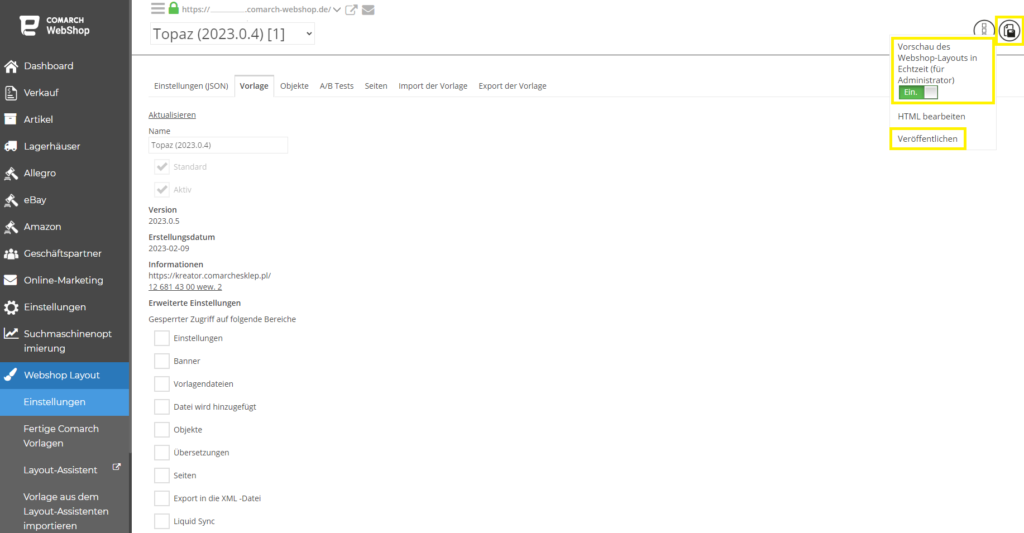
Damit die neue Vorlage im Webshop erscheint, musst du sicherstellen, dass sie aktiv und als Standard eingestellt ist. Im Abschnitt
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten: 
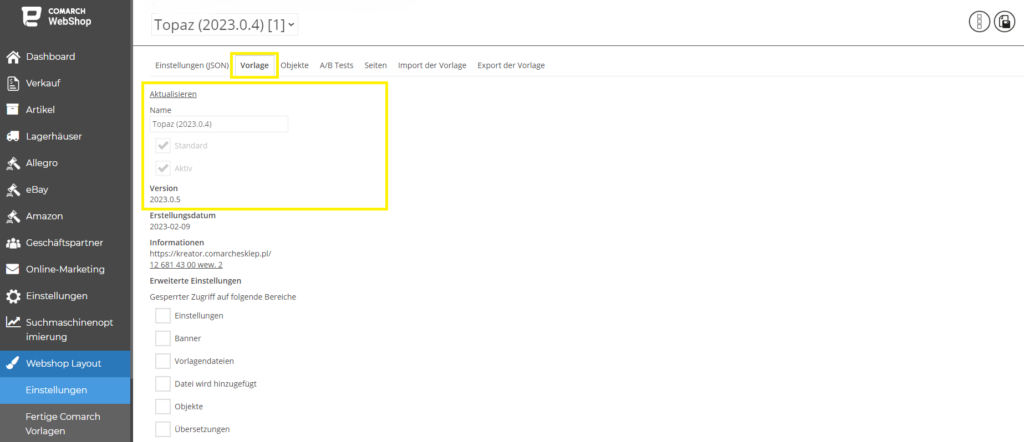
der Registerkarte
Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.

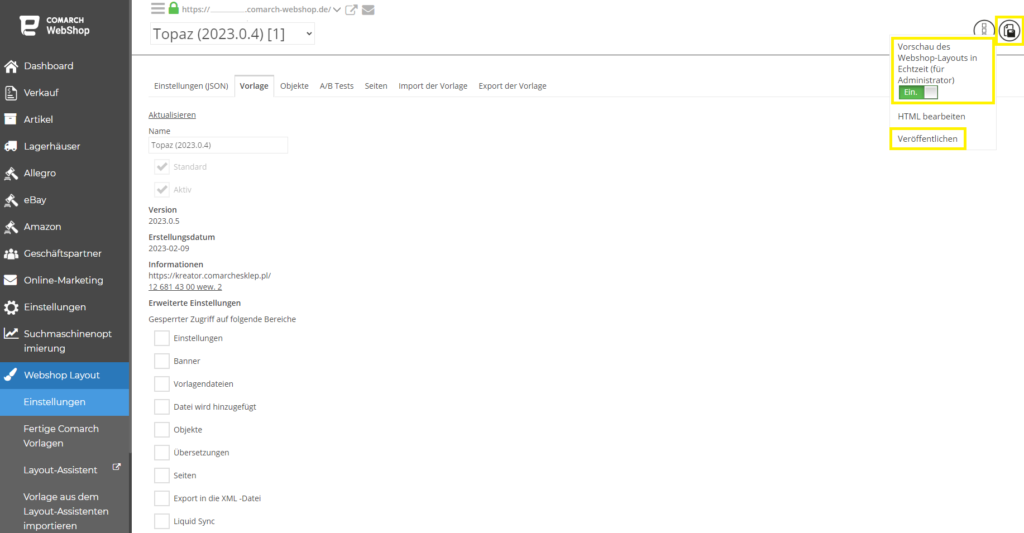
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Tipp
Wenn die Vorlage nicht veröffentlicht wird, erscheint sie auch nicht im Webshop.
Aktualisierung der Vorlage im Comarch Webshop
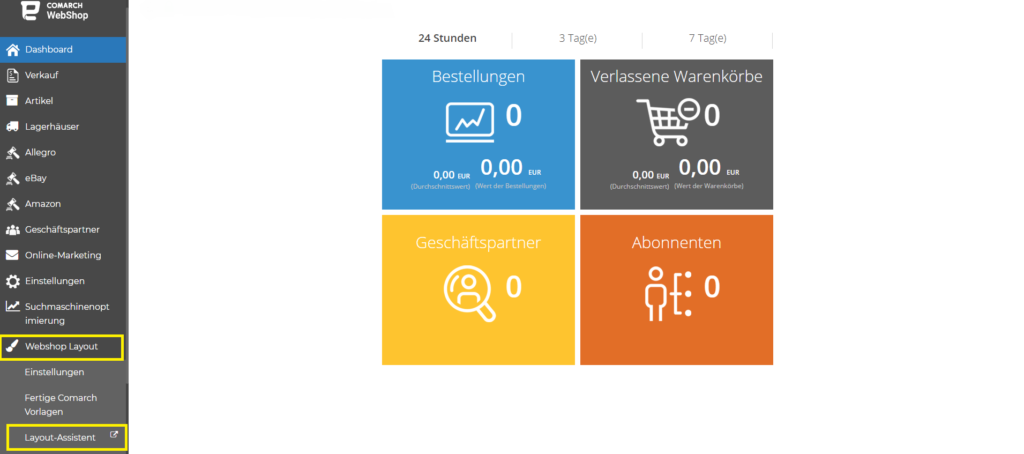
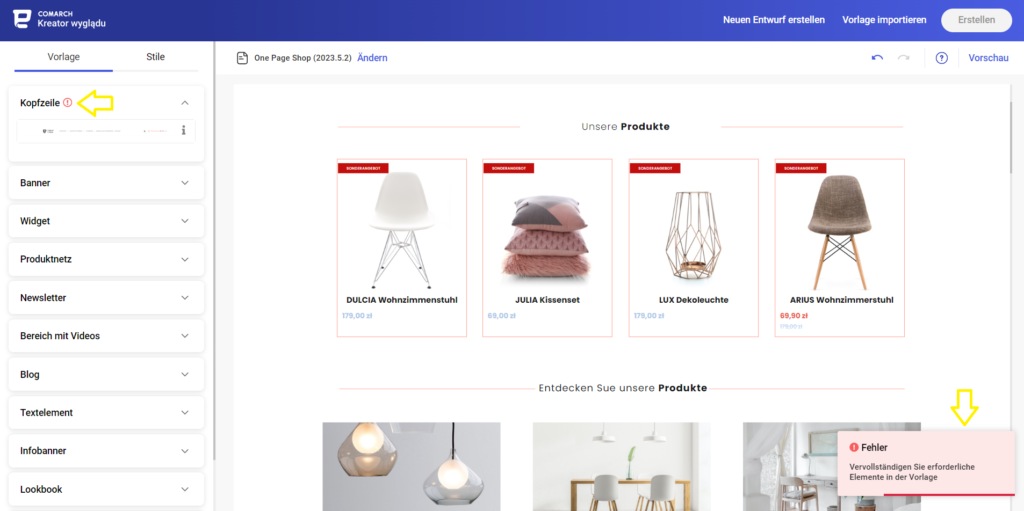
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter
Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:

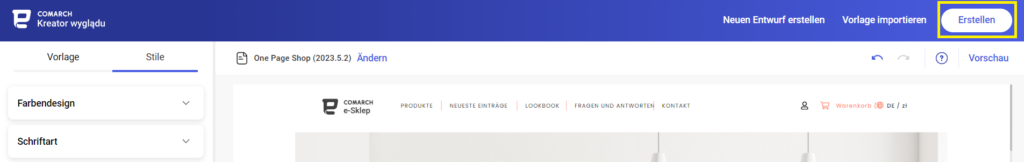
- Erstellung einer neuen Vorlage im Layout-Assistenten und Hochladen in den Webshop.
- Import der vorhandenen Vorlage in den Layout-Assistenten und ihre Generierung in der neuesten Version.
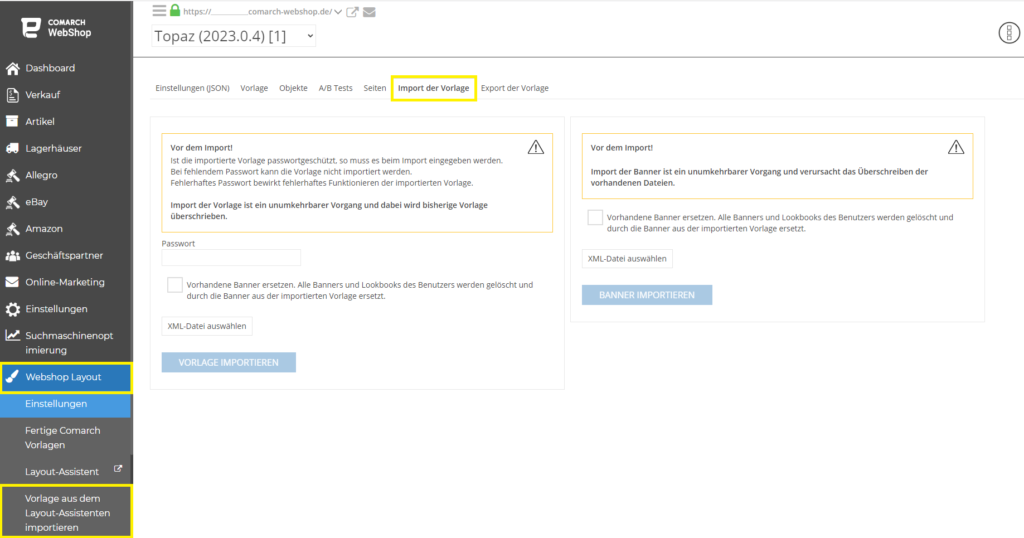
Die aus dem Layout-Assistenten exportierte Vorlage sollte in den Webshop hochgeladen werden. Im Administrationspanel des Webshops gibt es im Bereich
Webshop Layout einen direkten Link zum Importieren der Vorlage aus dem Layout-Assistenten. Eine genaue Anleitung liest du in dem Artikel:
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Tipp
Denke daran, die Vorlage zu speichern und sie im Webshop zu veröffentlichen. Änderungen an den Einstellungen werden nach 10 Minuten mit dem Webshop synchronisiert.
Wenn du in deinem Comarch Webshop eine eigene Vorlage verwendest, d. h. eine andere als die vorgefertigten Comarch-Vorlagen, solltest du die Aktualisierung selbst durchführen oder von der Firma/Person durchführen lassen, die die Vorlage für dich erstellt hat.
Falls du eine vorgefertigte Comarch-Vorlage verwendest aber individuelle Änderungen daran vorgenommen hast (außerhalb des Layout-Assistenten), musst du dich ebenfalls selbst (oder mit der Unterstützung des Autors der Änderungen) um die Aktualisierung deiner Version der Vorlage kümmern.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
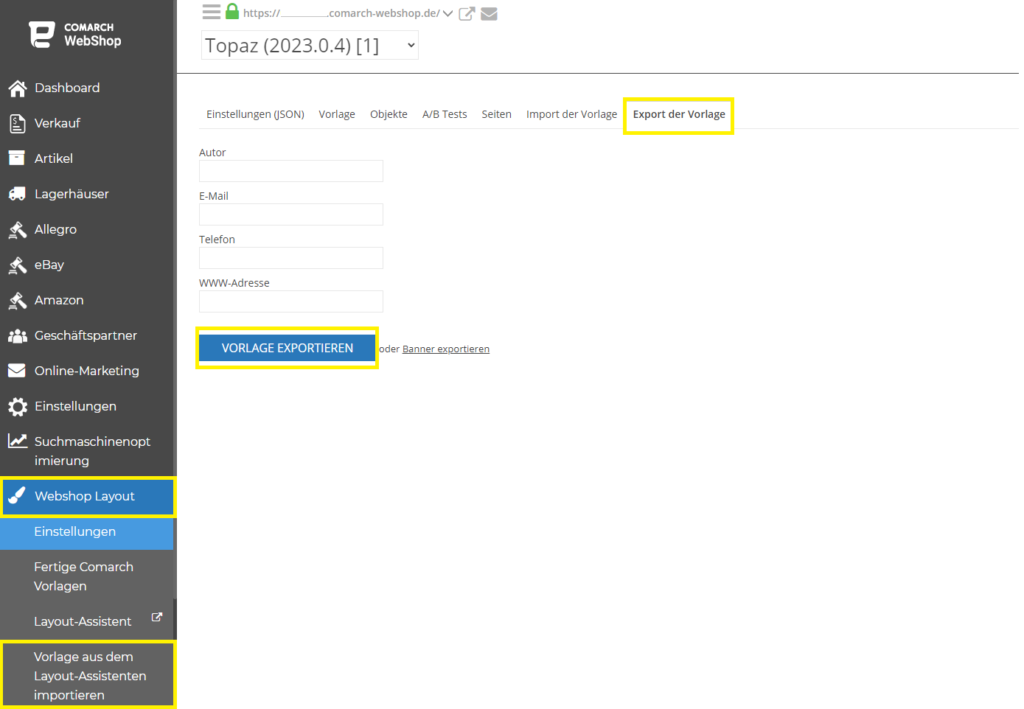
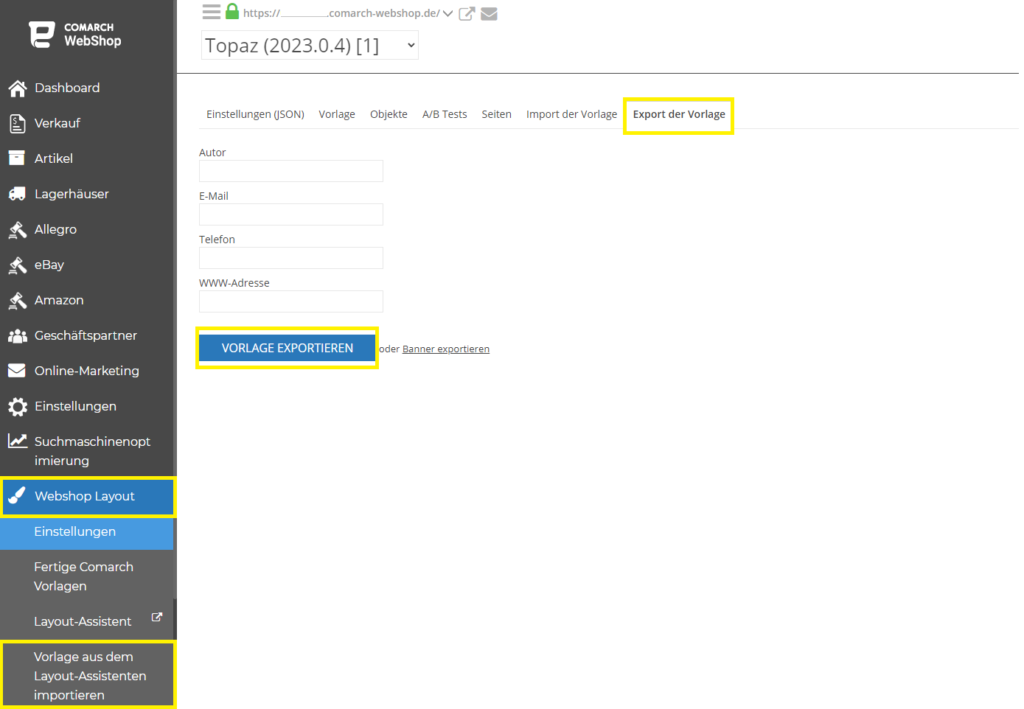
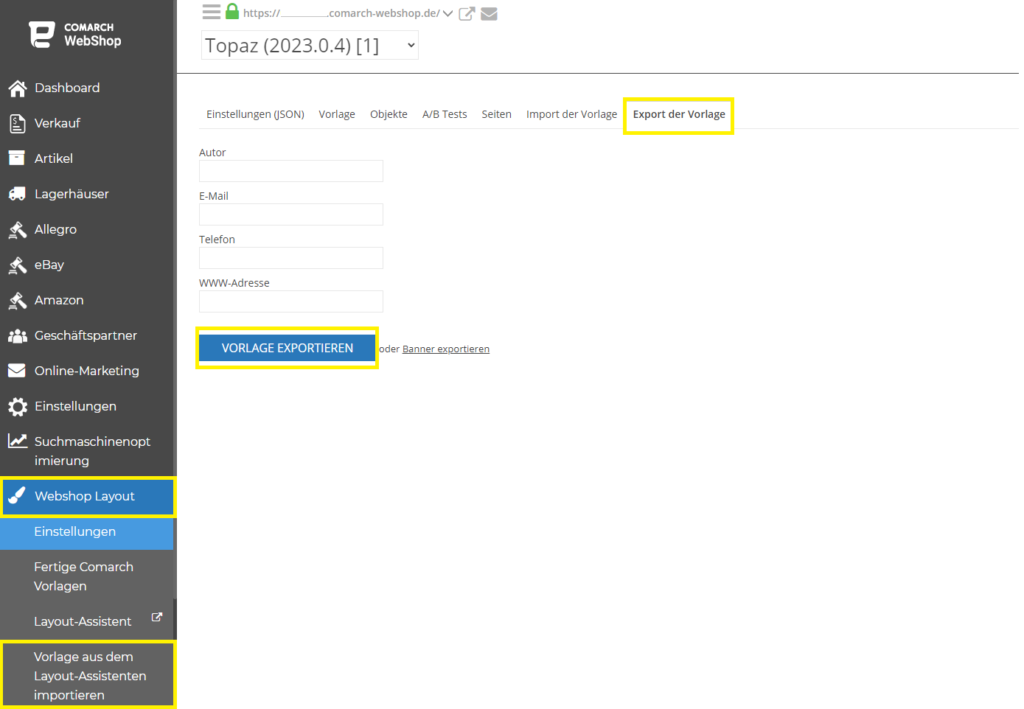
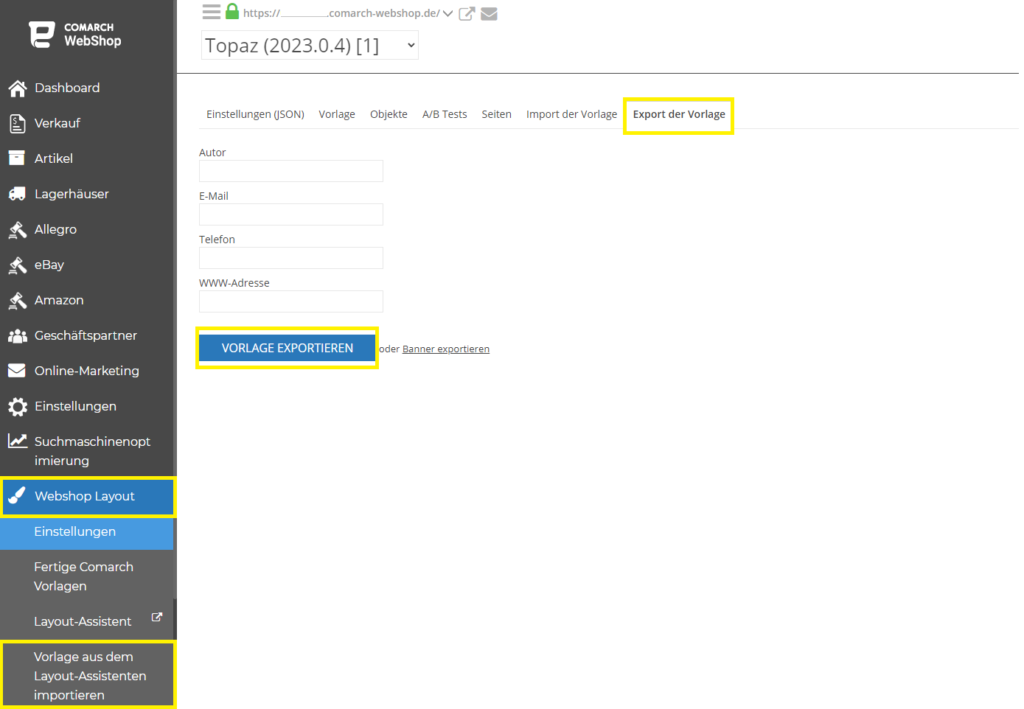
Gehe im Administrationspanel auf
Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte
Export der Vorlage.

In den leeren Feldern auf der Registerkarte
Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf
Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf
Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte
Export der Vorlage gehen.

Neben der Schaltfläche
Vorlage exportieren befindet sich die Schaltfläche
Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
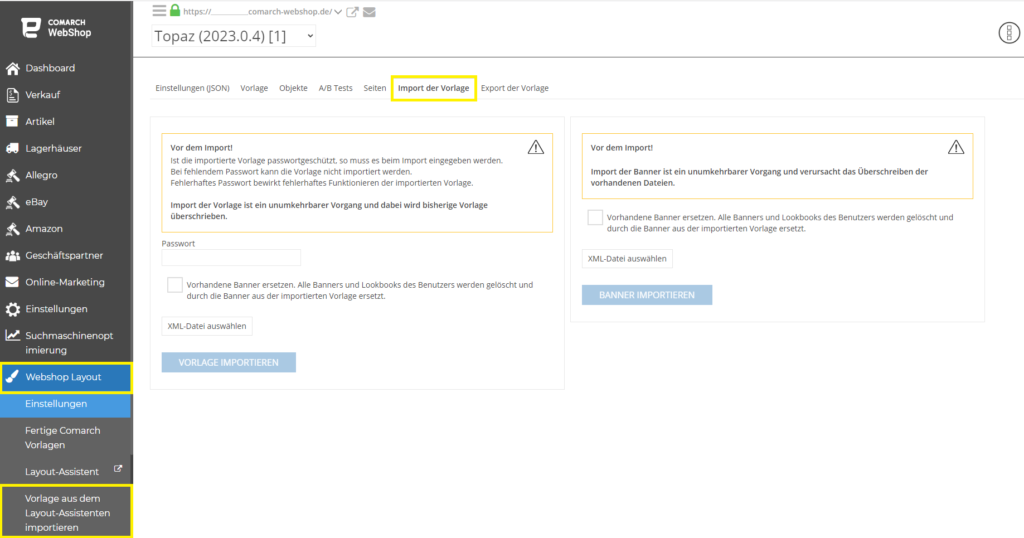
Passwort-geschützte Vorlage
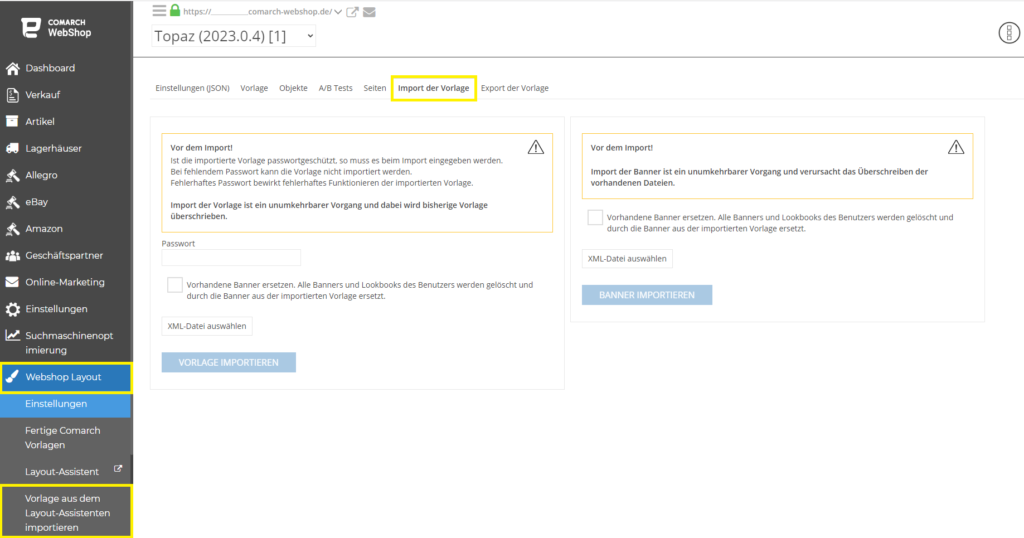
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte
Vorlage.

Gib hier
ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
Fertig!
Deine Vorlage ist nun passwortgeschützt.
 Wenn du eine passwortgeschützte Vorlage exportierst
Wenn du eine passwortgeschützte Vorlage exportierst,
musst du beim Importieren der Vorlage das zuvor erstellte
Passwort eingeben.
Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu,
dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
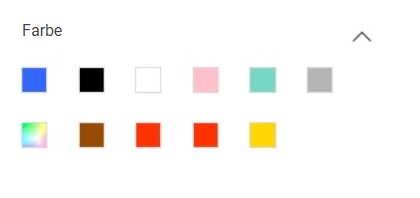
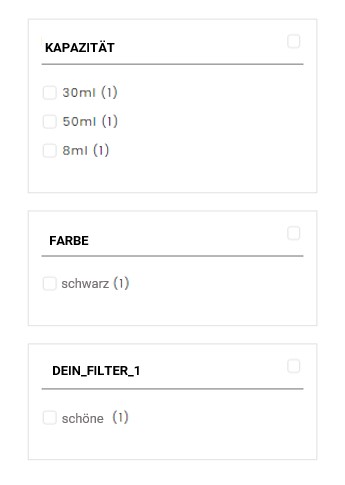
Grafische Darstellung von Farben - Saphir-Vorlage
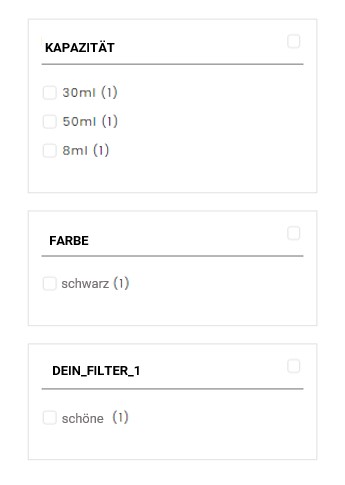
In der Saphir-Vorlage gibt es die Möglichkeit, den Farbfilter grafisch darzustellen. Dieser Filter ermöglicht es dem Kunden, nach bevorzugten Farben zu suchen. In der Vorlage können Farben nicht nur textuell, sondern auch grafisch angezeigt werden.

Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich
Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter
Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.

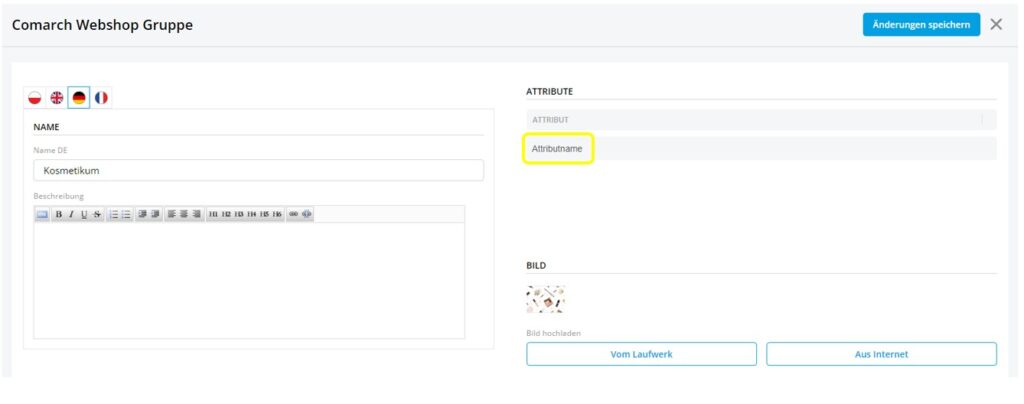
Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut
Farbe vom Typ
Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt
color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt
color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt
color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
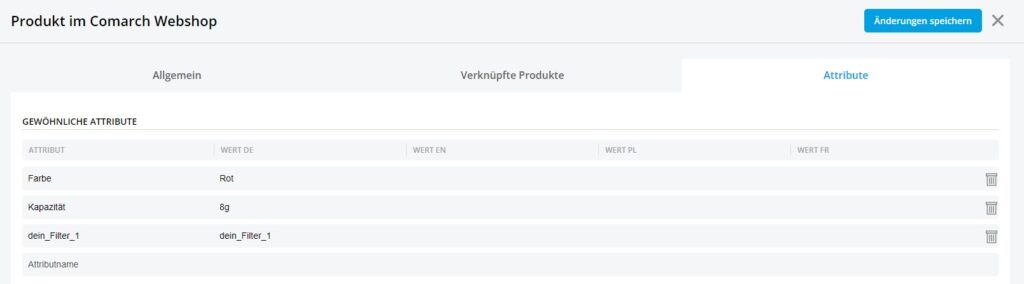
Beispiel
Beispiel:
FARBE
|||
Braun | #964b00
||
Schwarz | #000000
||
Weiß | #FFFFFF
||
Gold | #ffd700
||
Rosa | #ffc0cb
||
Türkis | #76D7C4
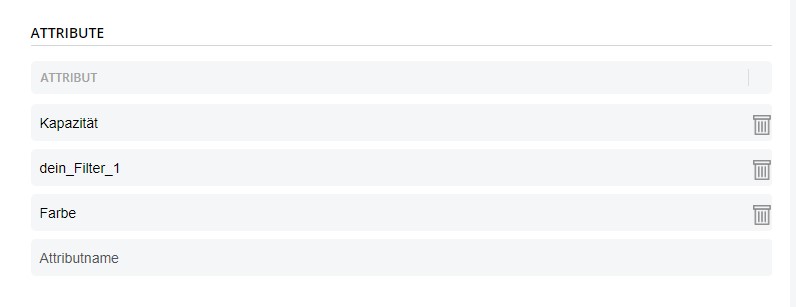
Alle Farben, die du in der Attributliste im ERP-System hast, sollten dem Objekt
color-filter hinzugefügt werden.
Tipp
Der Name der Farbe im Objekt sollte mit dem im ERP-System übereinstimmen. Der Name sollte in Großbuchstaben geschrieben sein, und Leerzeichen sollten durch Unterstriche ersetzt werden. Zum Beispiel, wenn dein Attribut im ERP-System
Produkt Farbe heißt, sollte es im Objekt als
PRODUKT_FARBE gespeichert werden.
Tipp
Das Attribut sollte im ERP-System sowohl den Artikeln als auch den Warengruppen zugewiesen werden, in denen du das Filtern nach Farbe ermöglichen möchtest.
Um Werte für das Objekt
color-filter in anderen Sprachen zu definieren, musst du ein Attribut vom Typ
Liste im ERP-System für den Webshop in der gewünschten Sprache verfügbar haben. Gehe im Admin-Panel des Webshops zu den Details des Objekts
color-filter, wähle die entsprechende Sprache aus der Liste aus und konfiguriere den Inhalt des Objekts. Beispiel: Wenn du im ERP-System ein Attribut
Farbe hast, das die Werte
rot,
blau enthält, sollte dein Objekt wie folgt aussehen:
COLOR
|||
rot | #FF3300
||
blau | #3366FF
Tipp
Es besteht die Möglichkeit, eine grafische Darstellung für mehrfarbige Farben zu erstellen. Bei einer solchen Farbe gibst du im Objekt statt des HTML-Codes „multicolor“ ein.
Hervorhebung der Navigationsleiste in der Saphir-Vorlage
Einleitung
Im Webshop möchtest du als Verkäufer die Aufmerksamkeit deiner Kunden auf ein bestimmtes Element der Seite lenken. Ein solches Element kann zum Beispiel ein hervorgehobenes Kachel im Navigationsleiste sein, das auf ein laufendes Angebot oder einen Ausverkauf hinweist. Durch diese Hervorhebung und die Weiterleitung können Kunden schneller zur Seite mit den für sie interessanten Artikel gelangen.
Konfiguration
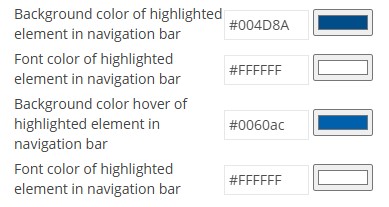
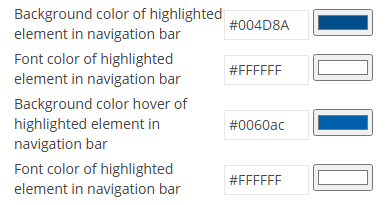
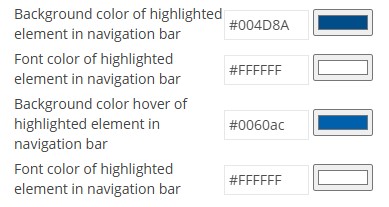
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements im Navigationsleiste anpassen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu
Webshop Layout ➞ Einstellungen. In der Registerkarte
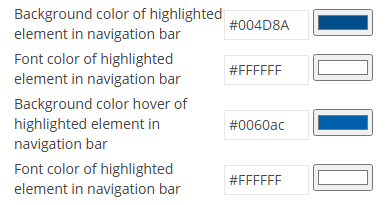
Allgemein findest du den Abschnitt
Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe, bevor und nachdem der Mauszeiger über die Kachel bewegt wird.

Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte
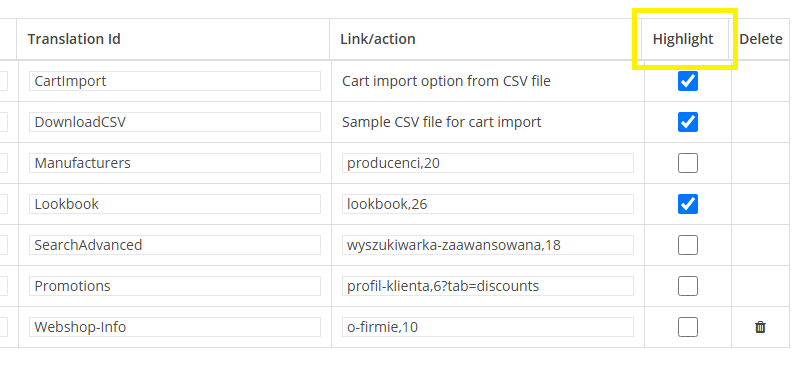
Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter
Highlight markierst.

Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.

Navigationsleiste - Saphir-Vorlage
Einleitung
In der Saphir-Vorlage wurde ein Bereich für die Bearbeitung der
Navigationseinstellungen auf der Startseite hinzugefügt. In diesem Artikel erfährst du, wie du die Navigationsleiste konfigurieren kannst, um deinen Webshop anzupassen, indem du eigene Elemente hinzufügst, die auf bestimmte Seiten weiterleiten.
Konfiguration
Die Navigationseinstellungen findest du im Admin-Panel unter:
Webshop Layout ➞
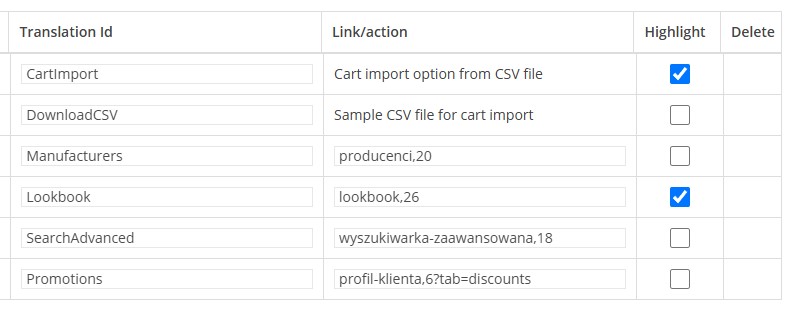
Einstellungen ➞ Vorlageneinstellungen ➞ Home page. Auf dieser Seite siehst du drei Listen der Elemente, die im Webshop sichtbar sind: für nicht angemeldete Kunden, für angemeldete Kunden und für die Startseite.
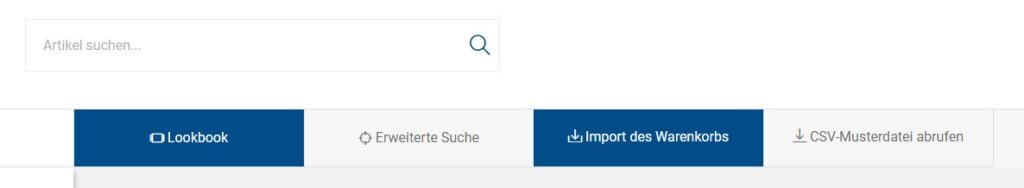
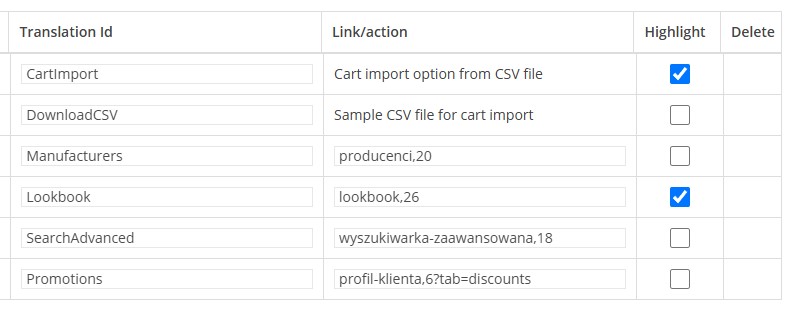
In der Standardversion der Vorlage sind auf der Liste für
nicht angemeldete Kunden die folgenden Elemente enthalten:
- CartImport
- DownloadCSV
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
- Promotions
Für
angemeldete Kunden sind die folgenden Elemente aufgelistet:
- CartImport
- DownloadCSV
- Promotions
- Documents
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
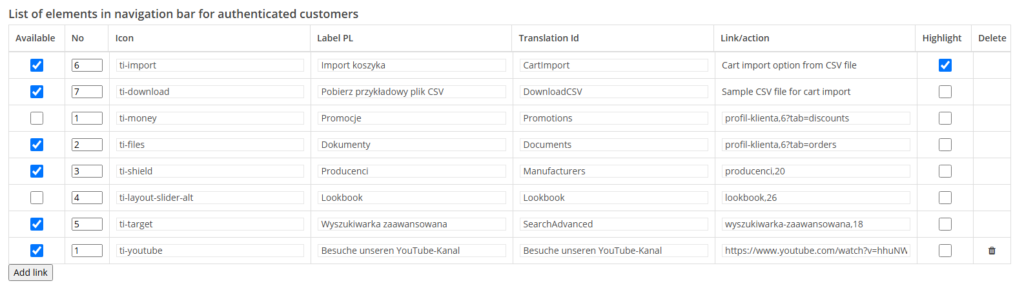
Jede Liste für Kunden enthält die folgenden Elemente:
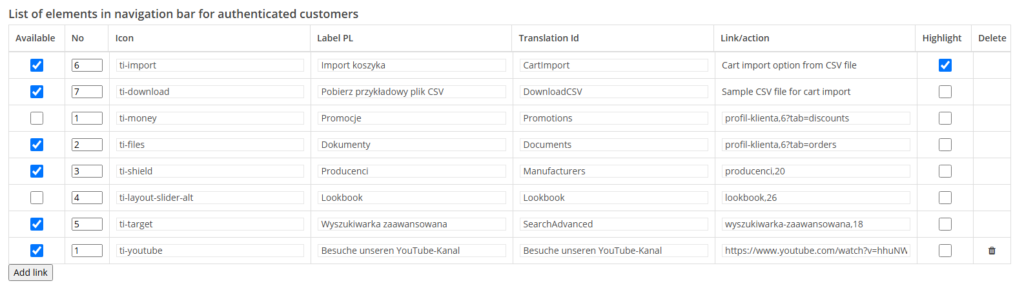
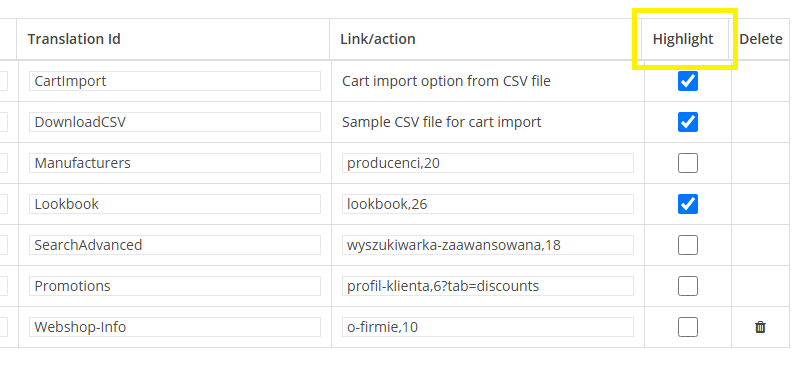
- Verfügbar (Available) – Diese Einstellung steuert, ob ein Element auf der Seite angezeigt wird. Wenn dieses Feld markiert ist (es wird grau hervorgehoben), wird das Element auf der Seite angezeigt.
- Nr. (No) – Hier muss eine Zahl eingegeben werden, die die Reihenfolge des angezeigten Elements bestimmt. Ein Element mit Nr. = 0 erscheint vor den Elementen mit Nr. = 1, 2 oder 3.
- Icon – Hier muss der Name des Icons eingegeben werden, das für das hinzugefügte Element angezeigt wird. Weitere Informationen zu Icons findest du weiter unten im Artikel.
- Etikette DE (Label DE) – Der Name des Elements, der in der Seite angezeigt wird.
- Übersetzungs-ID (Translation Id) – Die ID, von der die Übersetzungen des Elements für die fremdsprachige Version der Seite geladen werden. Übersetzungen können im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Übersetzungen hinzugefügt werden.
- Link/Aktion – Hier kannst du den Link zur gewünschten Seite des Webshops oder zu einer externen Seite eingeben. Hier befindet sich auch die Beschreibung der Aktion für Standard-Elemente auf der Seite.
- Hervorhebung (Highlight) – Parameter zur Hervorhebung eines bestimmten Elements in der Navigationsleiste. Wenn es ausgewählt ist, wird das Element auf der Seite in einer anderen Farbe dargestellt.
- Löschen – Parameter zum Entfernen der Elementen aus der Liste. Dieser Parameter ist nur für manuell hinzugefügte Elemente verfügbar.
- Link hinzufügen (Add link) – Schaltfläche zum Hinzufügen eines weiteren Elements zur Liste.

Tipp
Wenn du ein neues Element hinzufügst, achte darauf, die Felder in den Spalten Nr., Etikette DE oder Übersetzungs-ID (wähle eines oder beide) sowie Link/Aktion auszufüllen. Wenn diese Felder nicht ausgefüllt sind, werden die Änderungen nach dem Verlassen des Bearbeitungsmodus nicht gespeichert.
Hinzufügen eines Icons
Die Icons, die in der Saphir-Vorlage verfügbar sind, stammen von der Seite
Themify. Auf dieser Seite findest du eine Liste der verfügbaren Icons. Wenn du ein Icon zu einem Element in deinem Webshop hinzufügen möchtest, gibst du einfach den Namen des Icons im Feld
Icon ein, z.B.
ti-link.
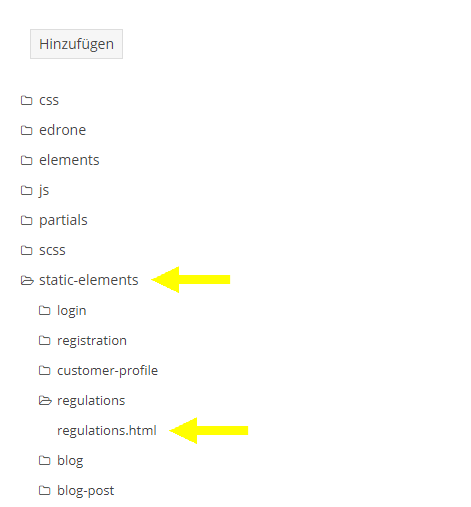
Falls du eigene Icons verwenden möchtest, musst du diese selbst im Code des Templates in der Datei
_layout.html implementieren.
Hinzufügen der Übersetzungen
Die Etikettenbezeichnung kann auf zwei Arten eingegeben werden:
- Im Feld Etikette DE – wenn im Webshop nur die deutsche Sprache aktiviert ist.
- Im Feld Übersetzungs-ID – wenn im Webshop mehrere Sprachen aktiviert sind, gib die entsprechende Übersetzungs-ID ein.
Wenn nur das Feld
Etikette DE ausgefüllt ist, wird das Etikett in der deutschen Version der Seite den eingegebenen Namen haben.
Wenn nur das Feld
Übersetzungs-ID ausgefüllt ist, wird das Etikett den Namen erhalten, der der angegebenen ID in der Sektion
Webshop Layout ➞ Einstellungen ➞ Übersetzungen zugewiesen ist.
Wenn sowohl das Feld
Etikette DE als auch das Feld
Übersetzungs-ID ausgefüllt sind, wird das Etikett den Namen erhalten, der der angegebenen Übersetzungs-ID zugeordnet ist.
Tipp
Denke daran, dass die vorgenommenen Änderungen gespeichert und veröffentlicht werden müssen, damit die Elemente im Webshop sichtbar sind.
Aussehen im Webshop – Beispiele für die Anwendung
In diesem Abschnitt des Artikels werden Beispiele für das Hinzufügen von Elementen zur Navigationsleiste gezeigt.
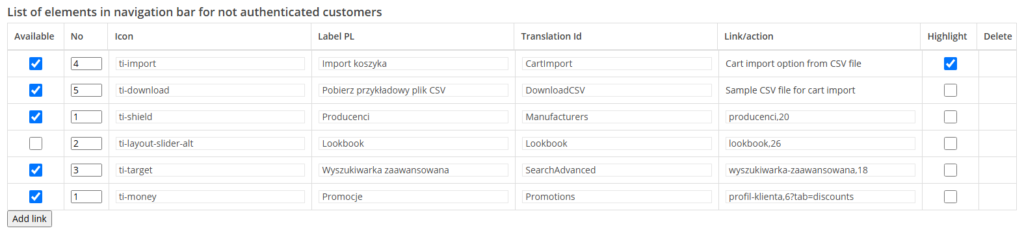
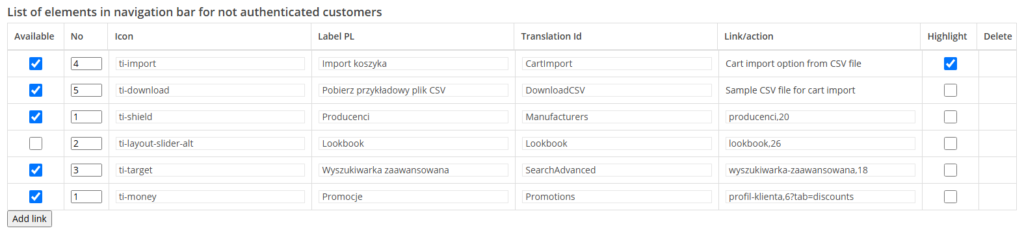
Hinzufügen eines Elements für nicht angemeldete Kunden
Im Admin-Panel:
Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page klicke unter der Sektion
Liste der Elemente in der Navigationsleiste für nicht angemeldete Kunden auf die Schaltfläche
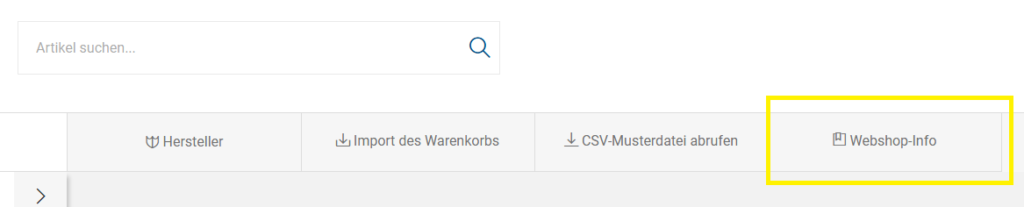
Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das nicht angemeldete Kunden zur Seite
Webshop-Info führt.
Ich markiere den Parameter in der Spalte
Verfügbar (Available), sodass er blau hervorgehoben wird.
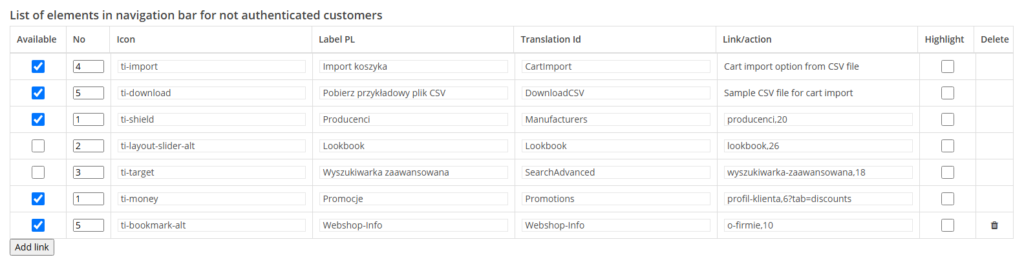
Dann gibst du in der Spalte
Nr. (No) den Wert 5 ein, weil du möchtest, dass das neu hinzugefügte Element am Ende der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B.
ti-bookmark-alt. Dann füllst du das
Etikett DE aus, z. B.
Webshop-Info.
Am Ende fügst du den Link zur Seite ein, auf die der Kunde beim Klicken auf das Element weitergeleitet wird. Da die Seite bereits im Webshop verfügbar ist, gibst du nur ihre Nummer ein, z.B.
10.
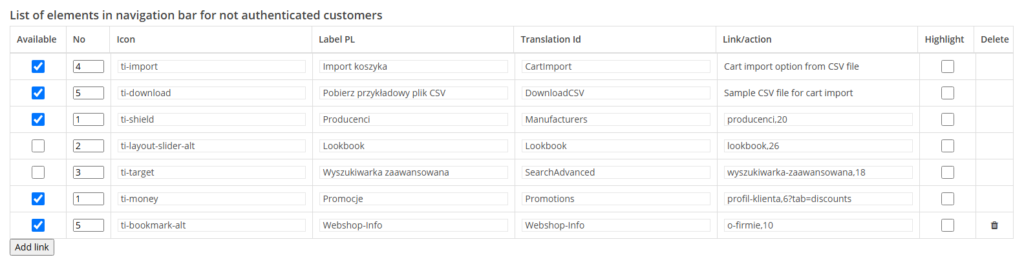
Speichere und veröffentliche alle vorgenommenen Änderungen.

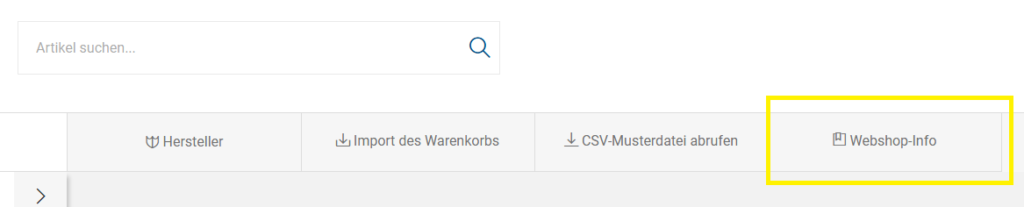
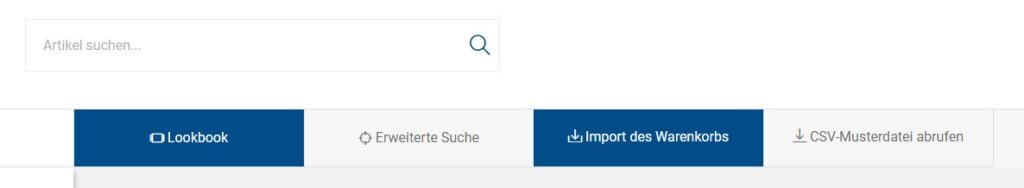
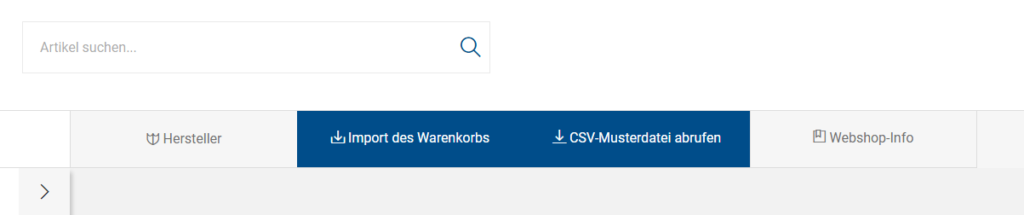
Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der
Webshop-Info-Seite führt.
 Hinzufügen eines Elements für angemeldete Kunden
Hinzufügen eines Elements für angemeldete Kunden
Im Admin-Panel
Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion
Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche
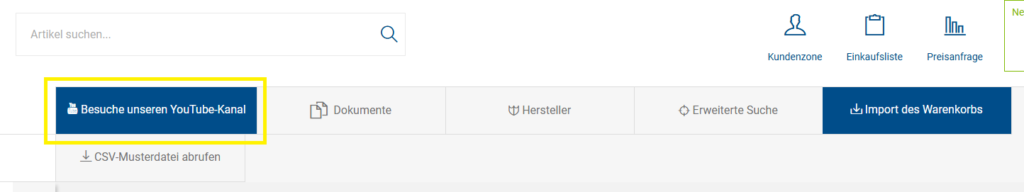
Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte
Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte
Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B.
ti-youtube. Dann füllst du das
Etikett DE aus, z.B.
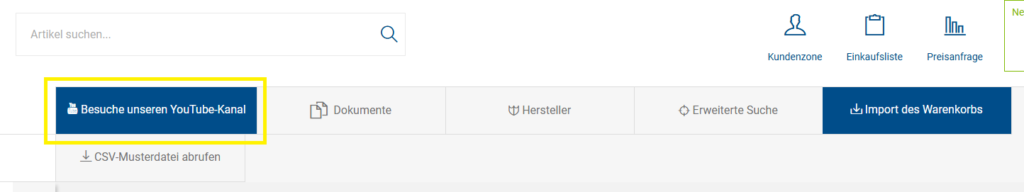
Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.

Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.

Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
Hervorhebung eines Navigationsleisten-Elements
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements in der Navigationsleiste einstellen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu
Webshop Layout ➞ Einstellungen. Unter der Registerkarte
General findest du die Sektion
Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe für das Element vor und nach dem Überfahren mit der Maus.

Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte
Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter
Hervorheben (Highlight) aktivierst.

Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.

Größentabelle in der Saphir-Vorlage
Kurze Einleitung
Im Webshop, insbesondere bei Bekleidung, ist eine Größentabelle sehr häufig zu sehen. Es ist wichtig zu beachten, dass die Größentabelle eine Funktion ist, die an die Branche angepasst werden kann, um beliebige Daten darzustellen. In dieser Form werden unter anderem die Produktmaße, charakteristische Merkmale sowie Gebrauchsempfehlungen präsentiert.
Um die Funktion der Größentabelle, die wir vorbereitet haben, in deinem Webshop nutzen zu können, benötigst du:
- die aktuelle Version der Saphir-Vorlage,
- sowie die aktuelle Version des Webshops.
Nachfolgend liest du, wie du die Größentabelle in der Saphir-Vorlage konfigurieren kannst.
Aktivierung der Größentabelle in der Saphir-Vorlage
Die Größentabelle kann auf 3 verschiedene Arten dargestellt werden, je nach dem gewünschten Effekt:
- wenn du eine gemeinsame Tabelle für das gesamte Sortiment hast und die Menge der Informationen ist gering. Du kannst die Tabelle als Popup anzeigen, indem du die Konfiguration über den Bannerbereich namens SizeTable verwendest,
- wenn du eine große Anzahl von Tabellen hast, weil du ein vielfältiges Sortiment hast, verwendest du die Darstellung über eine separate Seite namens SizeTable,
- wenn du die Größentabelle für jedes Produkt individuell anzeigen möchtest, wählst du die Konfiguration der Tabelle als Anhang im PDF-Format, der im Comarch ERP-System bereitgestellt wird.
Zusätzlich kannst du auswählen, für welche Produkte die Größentabelle angezeigt werden soll:
- Für alle Produkte,
- Nur für Produkte mit Varianten.
Folge den Anweisungen, um die Tabelle über das Admin-Panel zu konfigurieren:
Schritt 1: Logge dich in dein Admin-Panel ein und gehe dann zum Abschnitt
Webshop Layout ➞ Einstellungen.
Schritt 2: Suche unter der Registerkarte
General den Abschnitt
Size Table.
Schritt 3: Wähleunter den verfügbaren Parametern aus, ob die Größentabelle nur bei Waren mit Varianten oder bei allen angezeigt werden soll.
Schritt 4: Wähle aus, wie die Größentabelle dargestellt werden soll - als Banner mit dem Namen SizeTable, als eigene Seite mit dem Namen Size Table oder als PDF-Anhang.

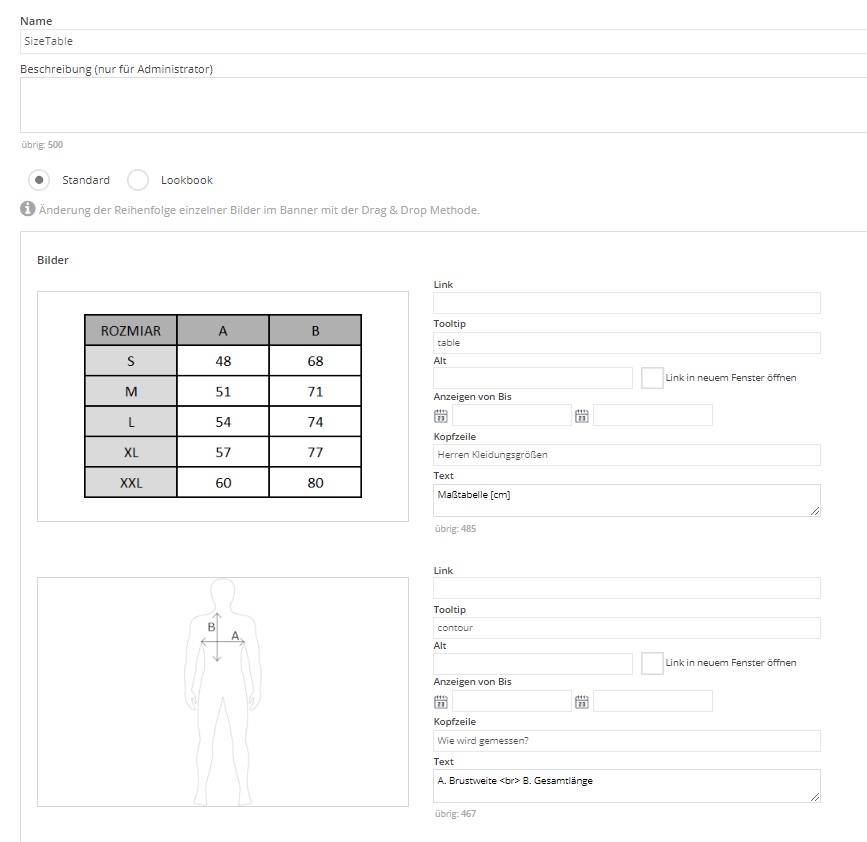
Konfiguration der Größentabelle über ein Banner namens SizeTable
Um eine Größentabelle über ein Banner namens SizeTable hinzuzufügen, folge den Anweisungen:
Schritt 1: Gehe im Administrationspanel auf
Webshop Layout ➞ Einstellungen ➞ Registerkarte
Additional. Wähle unter dem Parameter
SizeTabel die Option "
Banner named SizeTable".
Schritt 2: Jetzt gehst du auf die Registerkarte:
Webshop Layout ➞ Einstellungen und dann auf die Registerkarte
Banner.
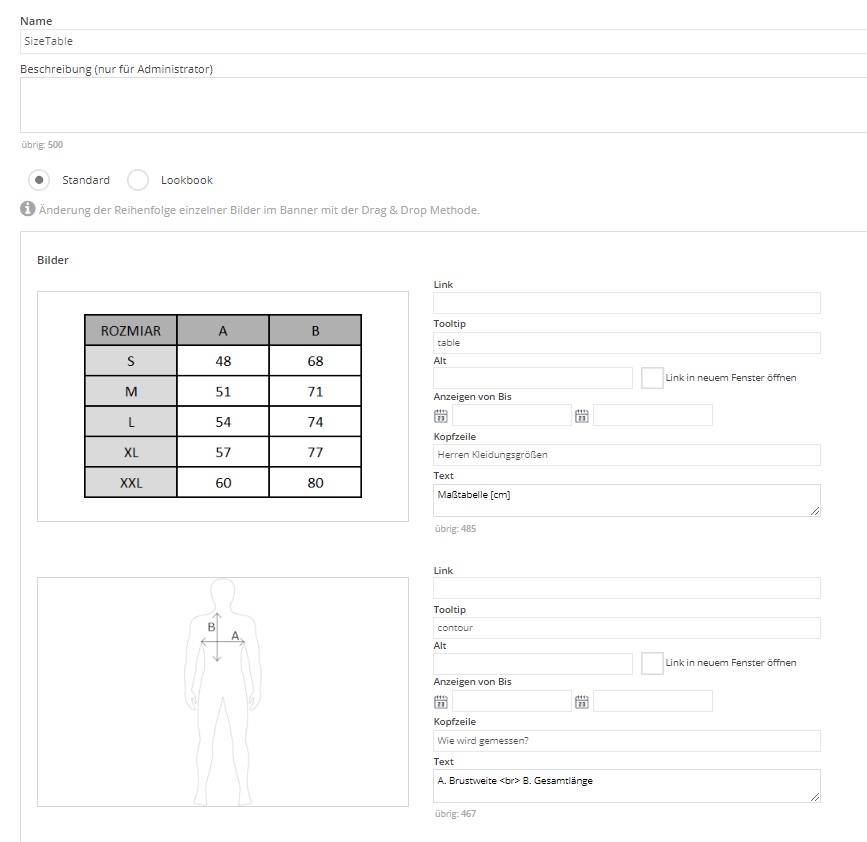
Schritt 3: Dann gehst du zu den Details der Bannersektion namens
SizeTable und füge die entsprechenden Bilder hinzu.
Schritt 4: Speichere deine Änderungen.
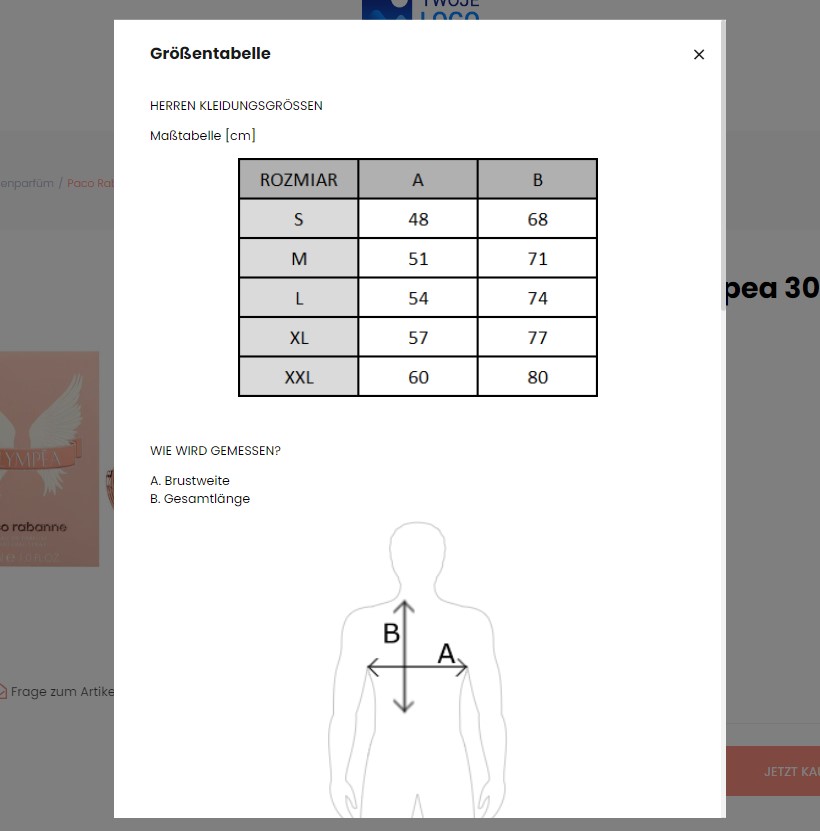
 Effekt
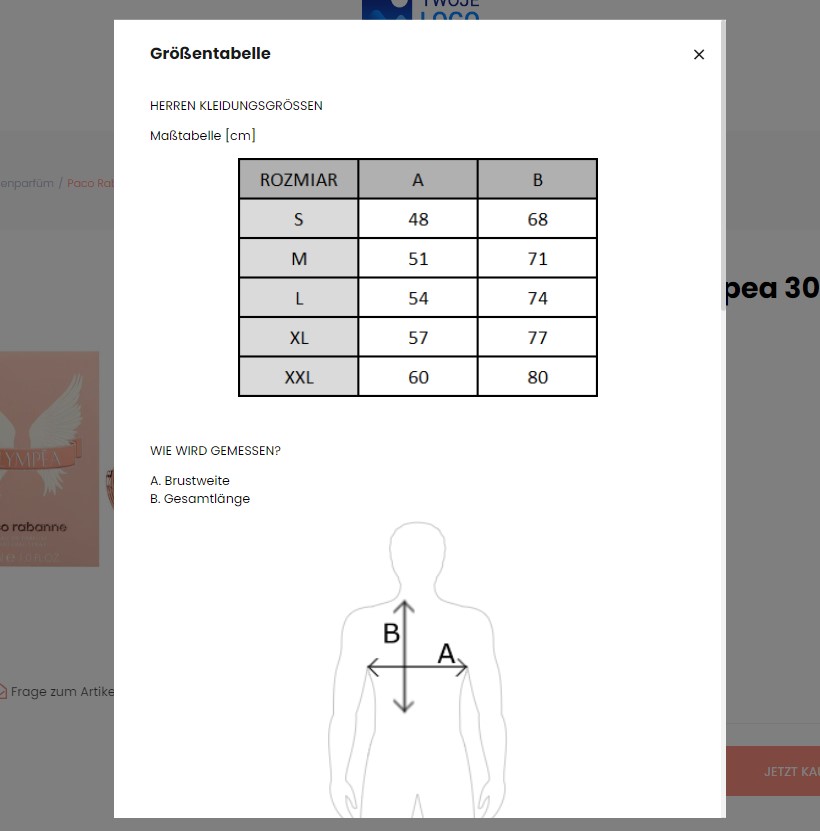
Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:

Präsentation der Größentabelle über ein Banner namens SizeTable
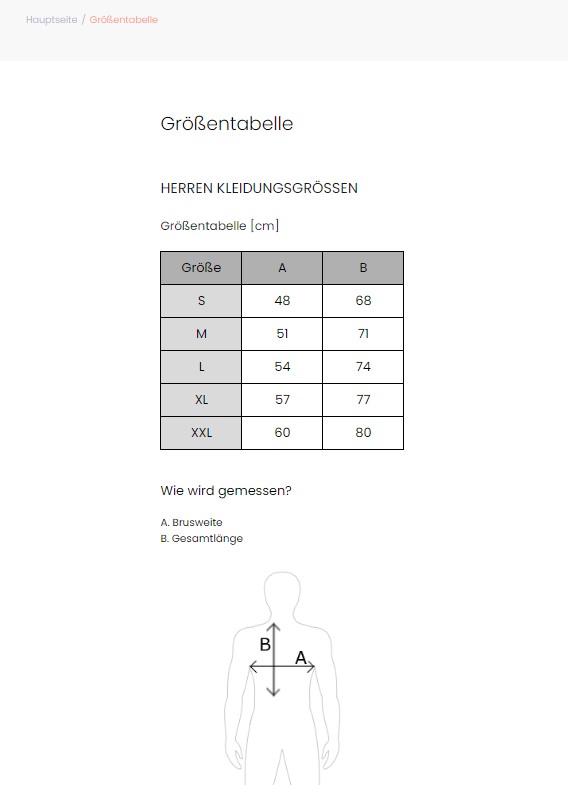
Konfiguration der Größentabelle in der Seite-Form
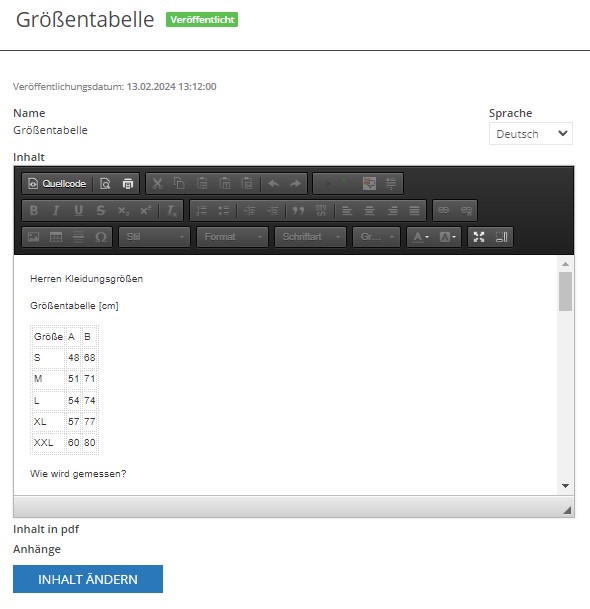
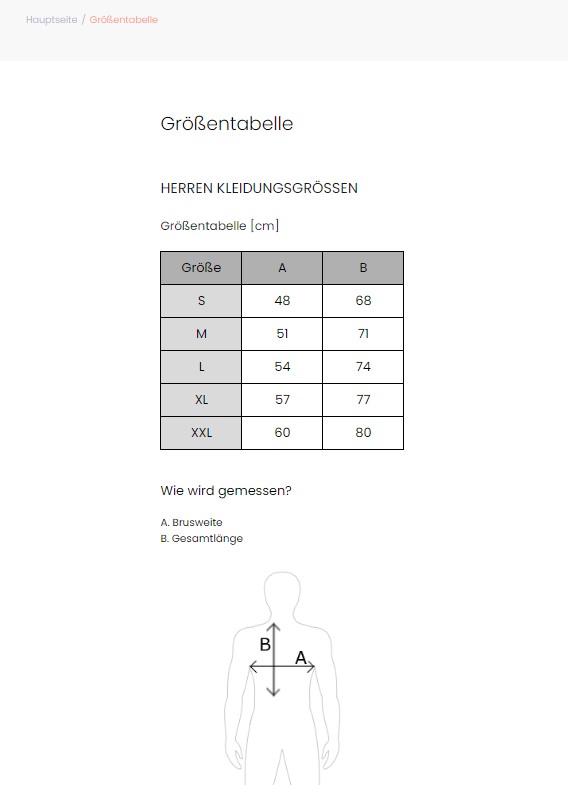
Es ist auch möglich, eine Größentabelle über die vorgefertigten Seiten im Administrationsbereich hinzuzufügen, wo wir eine spezielle Seite und einen Inhalt namens Größentabelle vorbereitet haben. Folge den Anweisungen, um die Tabelle über die vorgefertigte Seite einzurichten:
Schritt 1: Gehe in der Administrationsbereich auf
Webshop Layout ➞ Einstellungen ➞ Registerkarte
Additional. Wähle unter dem Parameter:
Size table die Option
Page.
Schritt 2: Klicke dann zum Abschnitt:
Einstellungen ➞ Inhalt ➞ Registerkarte
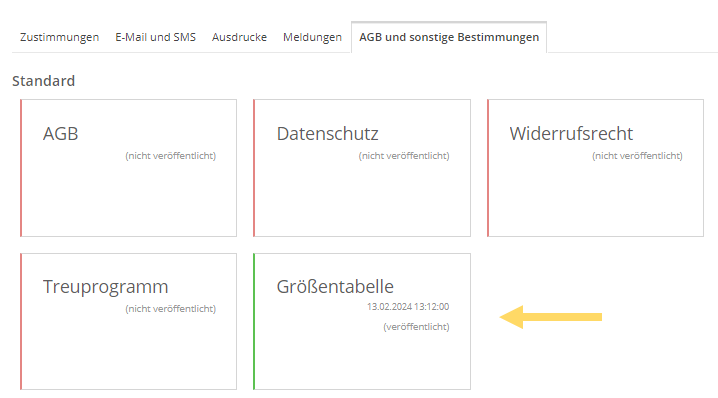
AGB und sonstige Bestimmungen.
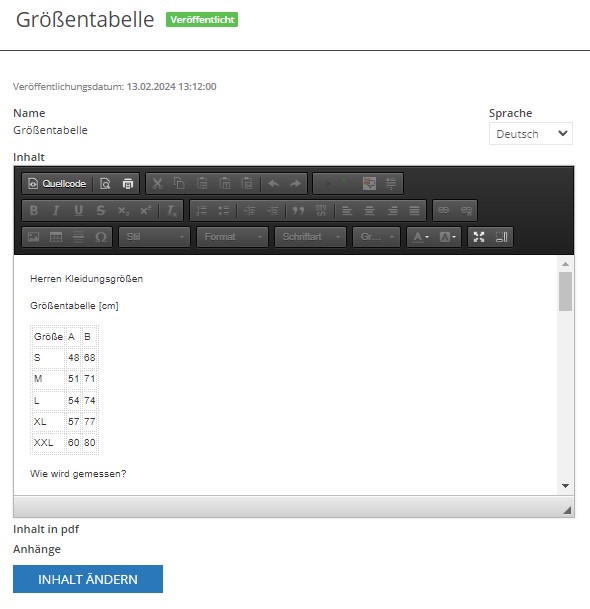
Schritt 3: Jetzt musst du in der Liste der verfügbaren Inhalte zur Bearbeitung des Inhalts
Größentabelle gehen.

Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.

Tipp
Denke daran, alle Änderungen zu speichern und zu veröffentlichen.

Präsentation der Größentabelle in Seite-Form
Wie kann ich Rabattcoupons in der Topaz- und Saphir-Vorlage präsentieren?
Einleitung
Ein Rabattcoupon ist ein generierter Code, mit dem Kunden einen prozentualen oder wertmäßigen Rabatt sowie eine kostenlose Lieferoption erhalten. Wenn der Kunde den Rabattcoupon im Warenkorb anwendet, wird die entsprechende Aktion als Teil der Bestellung berechnet.
So kann ein Rabattgutschein eine Gelegenheit sein, den Umsatz zu steigern - Kunden, die die Möglichkeit eines Rabatts sehen, sind eher bereit, den Kauf von Waren zu nutzen. Es ist jetzt möglich, Gutscheine in den Vorlagen Topaz und Saphir zu präsentieren.
Wie zeige ich Kunden die verfügbaren Rabattcoupons an?
Im Webshop ist es möglich, für alle oder eingeloggte Vertragspartner eingestellte Rabattcoupons anzuzeigen. Die Darstellung der Coupons erfolgt innerhalb der für den Coupon angegebenen Produktgruppe.
Tipp
Wenn ein Rabattcoupon für alle Kategorien eingestellt ist, wird er von der Darstellung ausgeschlossen. So ist es möglich, einen solchen Coupon einzurichten, ohne dass die Aktion automatisch auf allen Waren im Webshop dargestellt wird. Rabattcoupons für Newsletter und ausgewählte Abonnenten sind ebenfalls von der Darstellung ausgeschlossen, so dass sie innerhalb des Mailings einmalig sind.
Angegebene Rabattcodes können den Kunden sowohl auf der entsprechenden Seite als auch bei den Waren, für die sie gültig sind, angezeigt werden. Gehe wie folgt vor, um die Anzeige von Rabattcoupons zu aktivieren:
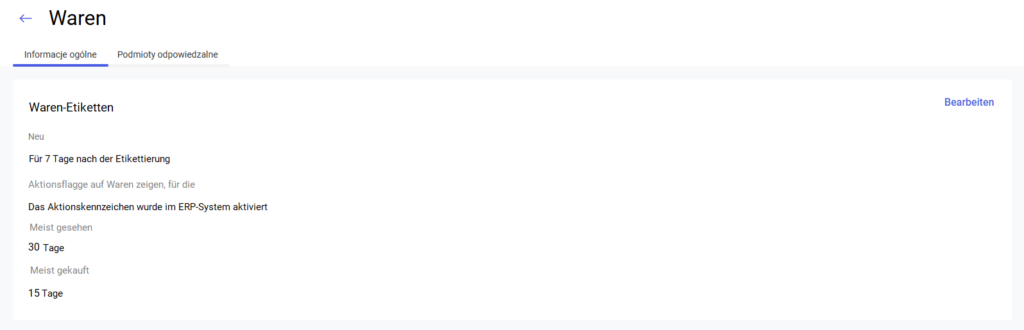
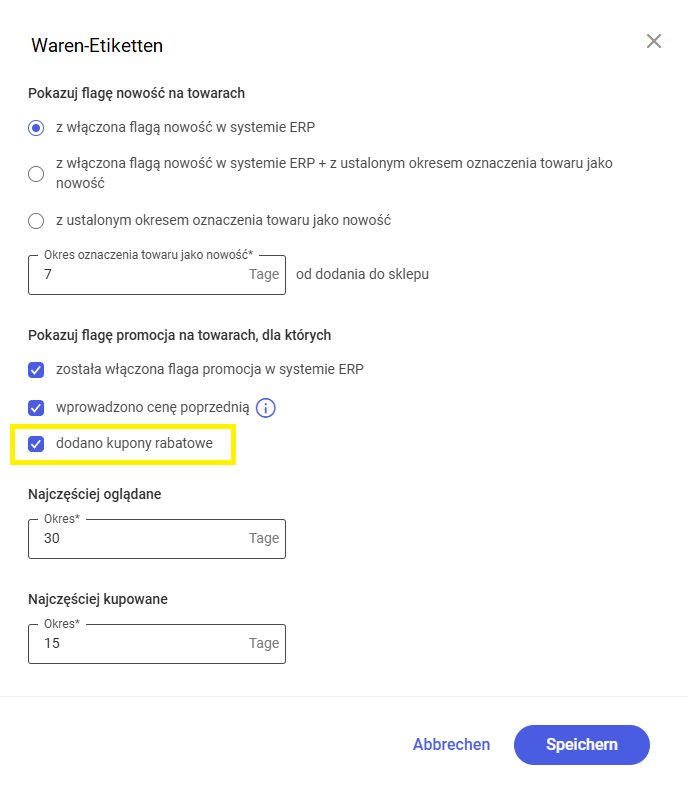
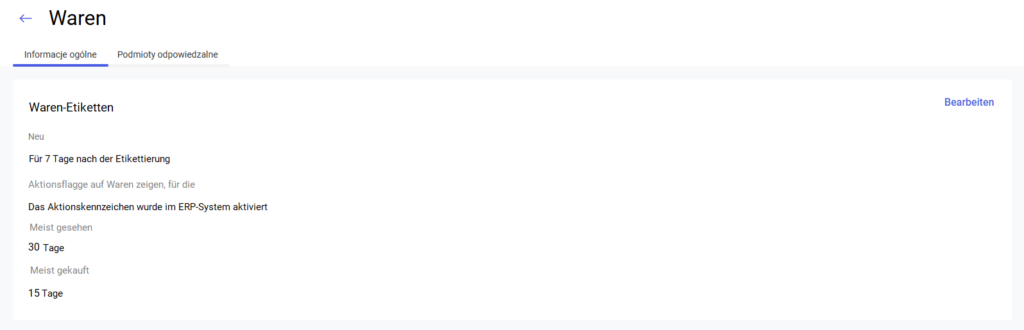
Schritt 1. Gehe zu
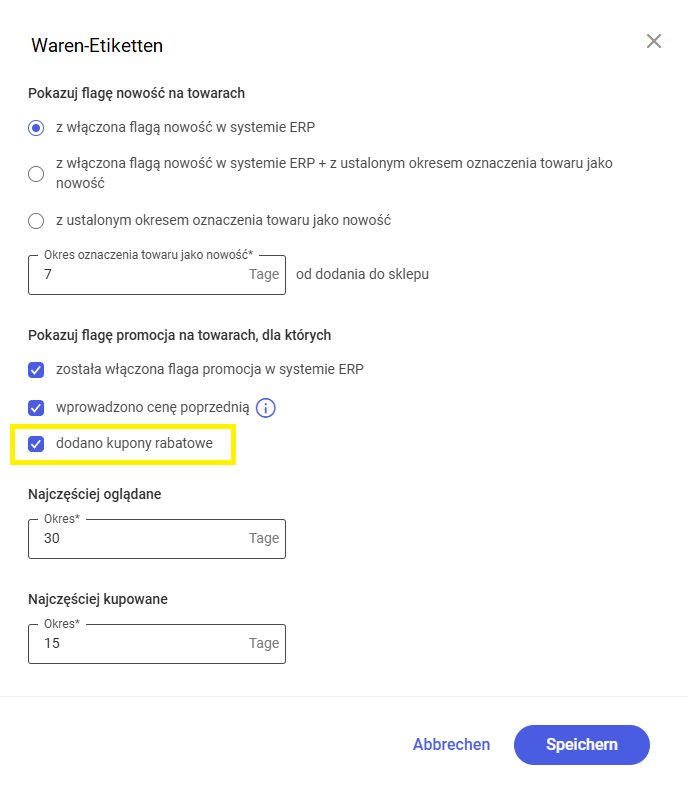
Einstellungen ➞ Einstellungen für Webhop ➞ Waren ➞ Warenetiketten ➞ Bearbeiten. Aktiviere auf dieser Ebene das Kennzeichen Promotion für Waren, für die Rabattcoupons hinzugefügt wurden:


Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
Tipp
Das auf diese Weise gesetzte Aktionskennzeichen ermöglicht die Darstellung von Rabattcoupons - es wird bei Filtern in der Warenliste nicht berücksichtigt. Verwende dazu die Aktionskennzeichnung aus dem ERP-System oder den bisherigen Preis.
Schritt 2. Aktiviere unter
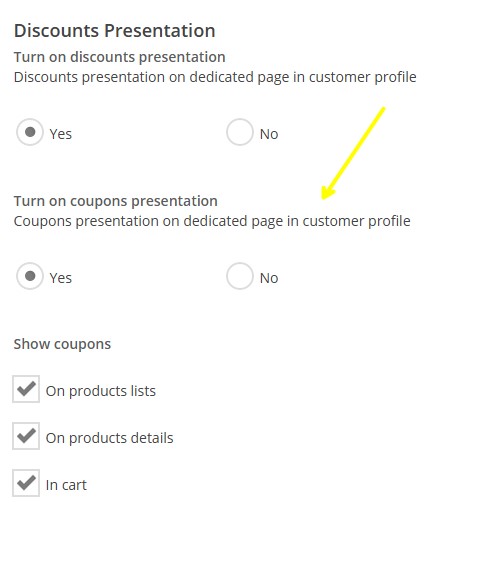
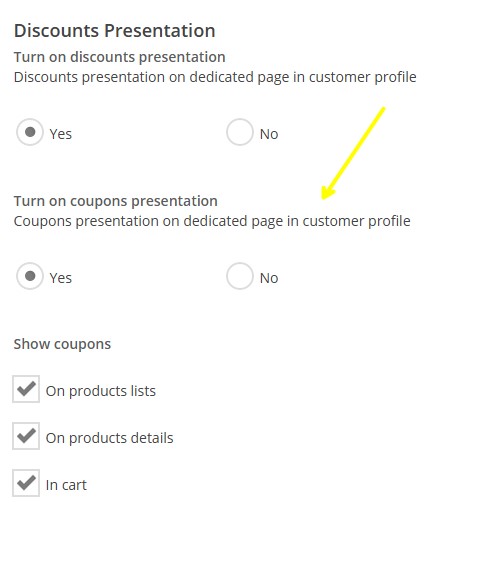
Webshop Layout ➞ Einstellungen ➞ (Discounts Presentation) Darstellung der Rabatten die Darstellung der Rabattcoupons auf einer eigenen Seite im Kundenbereich:

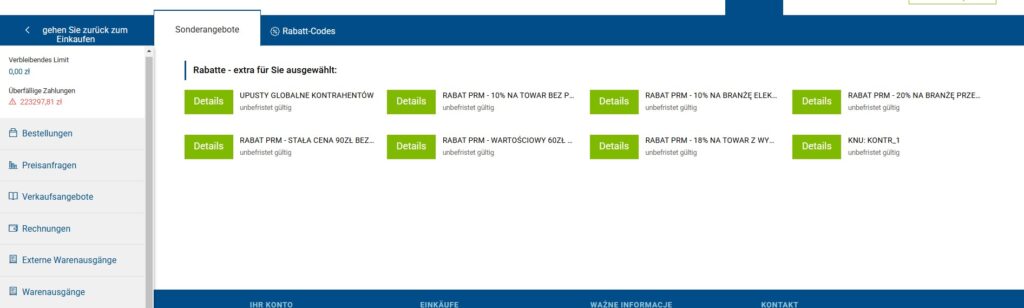
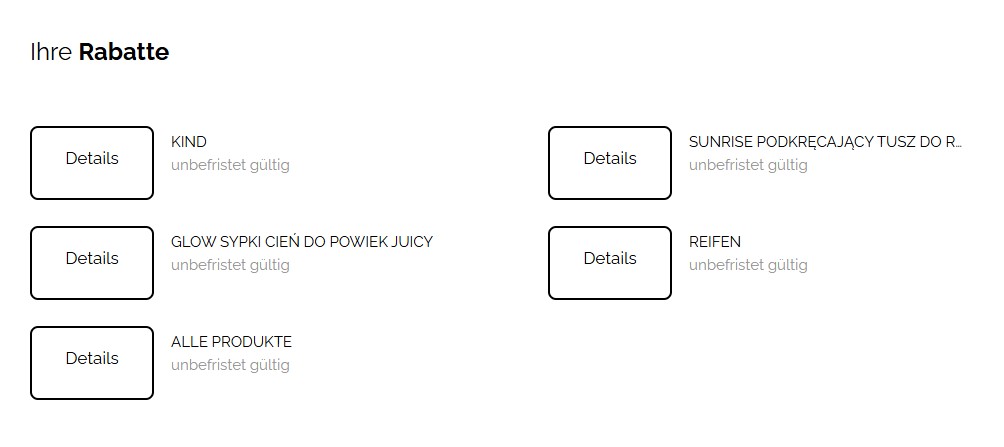
Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:

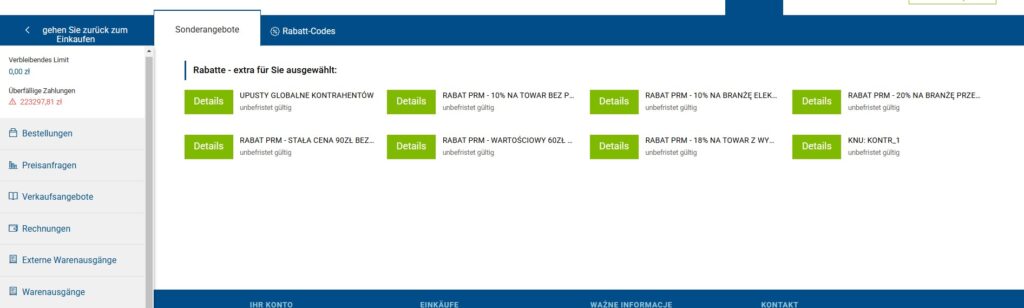
Kundenprofilseite mit Details zu den Rabattcodes in der Saphir-Vorlage

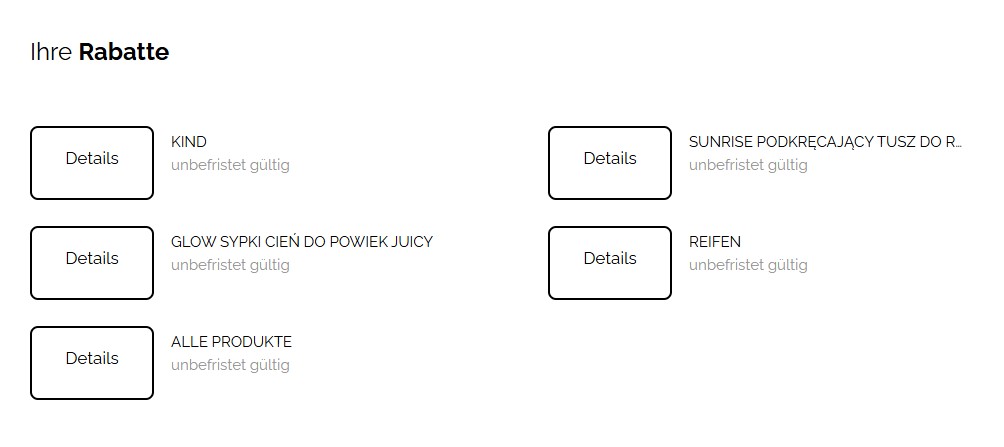
Kundenprofilseite mit Details zu den Rabattcodes in der Topaz-Vorlage
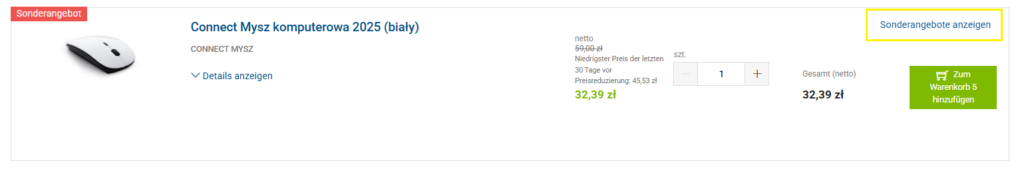
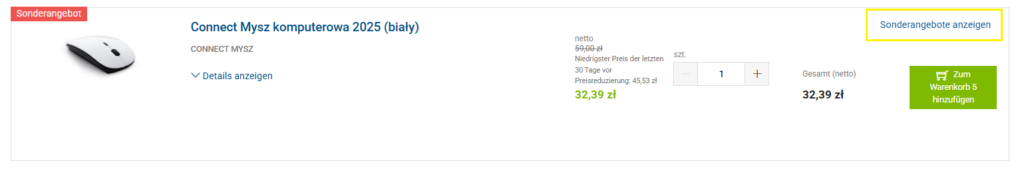
Schritt 3. Sobald du die Darstellung von Rabattcoupons in der Liste, den Artikeldetails und im Warenkorb aktiviert hast, wird die Schaltfläche
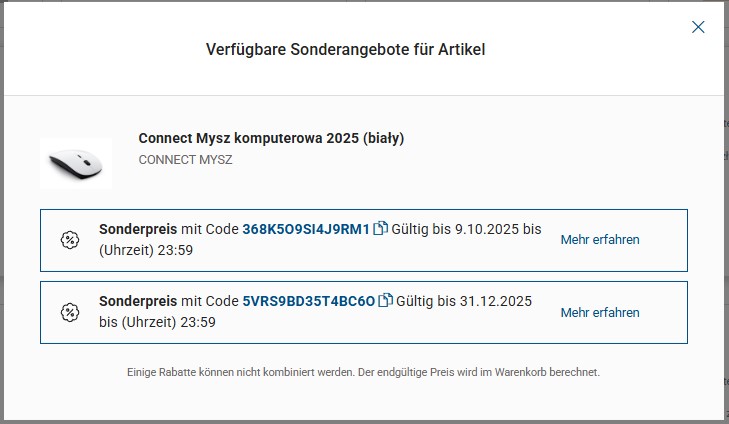
Sonderangebote anzeigen auf den Waren verfügbar sein:

Darstellung der Rabattcodes auf Listen in der Saphir-Vorlage
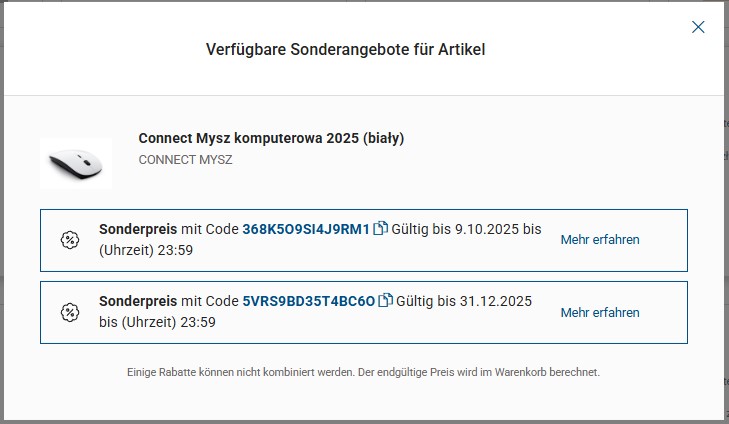
Wenn du darauf klickst, erhalte Informationen über die Gutscheine, die für einen bestimmten Artikel gelten:

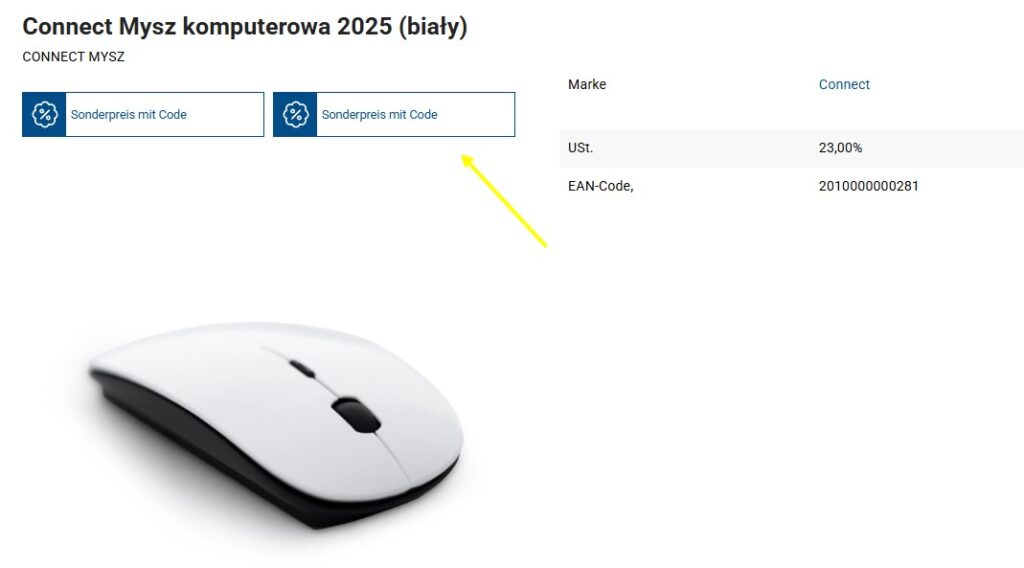
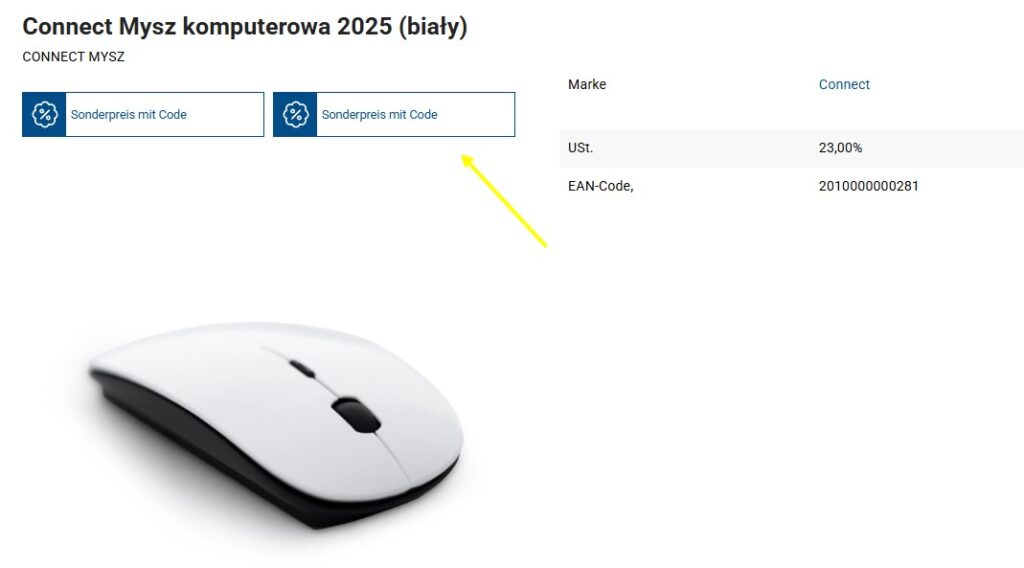
Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:

Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.
Mehrere Einkaufslisten in der Saphir-Vorlage
Einleitung
Im Saphir-Vorlage ist es möglich, mehrere Einkaufslists zu haben. Diese Funktion ist nur für eingeloggte Kunden verfügbar. Sie ermöglicht es, Einkäufe im Voraus auf organisierte Weise zu planen, indem man Listen für verschiedene Anlässe erstellt und für diese ein Erinnerungsdatum festlegt.
Mehrere Einkaufslists sind ab der Webshop-Version 2024.5 und der Saphir-Vorlage-Version 2024.5 verfügbar.
Wie kann ich Waren zu einer Einkaufsliste hinzufügen?
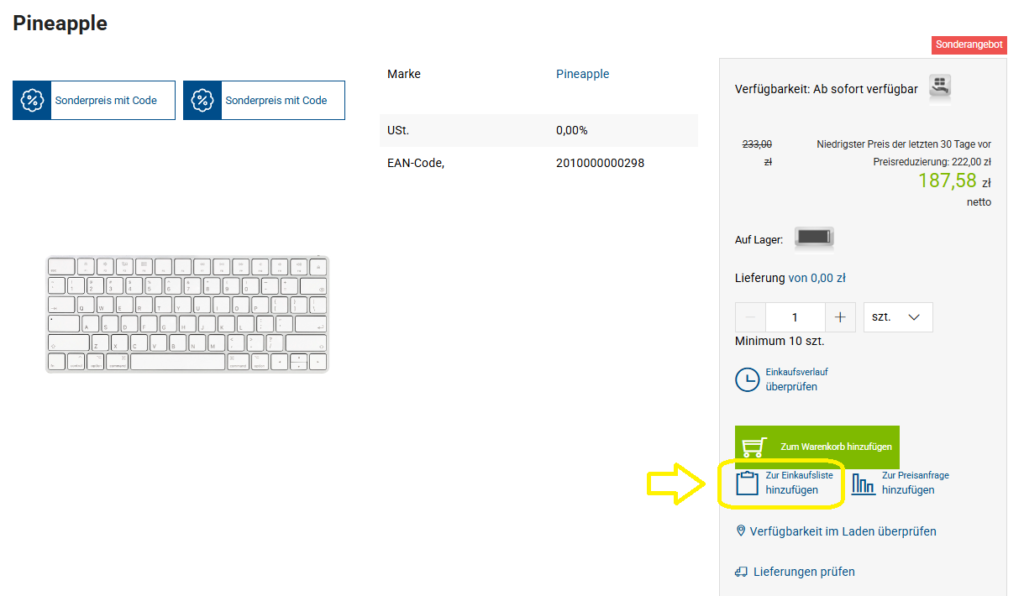
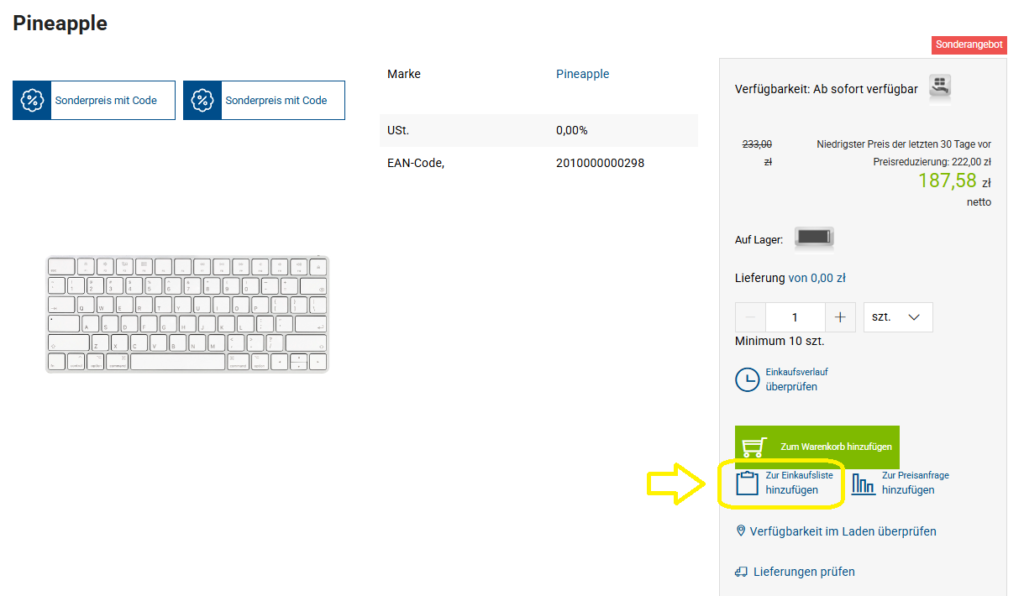
Das Hinzufügen von Artikeln zur Einkaufsliste ist möglich, indem du auf der Produktkarte auf die Schaltfläche
"Zur Einkaufsliste hinzufügen klickst.

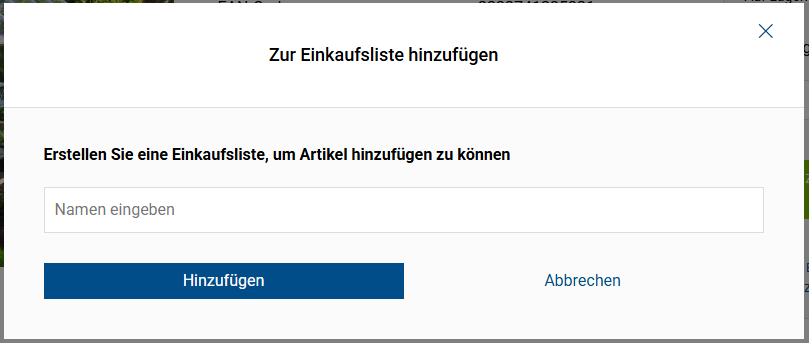
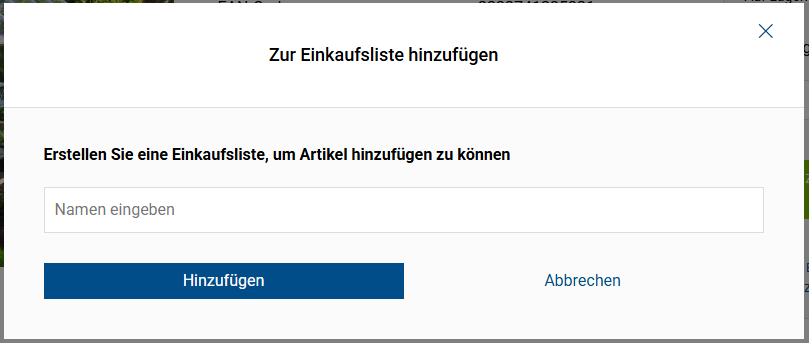
Wenn der Kunde noch keine Einkaufsliste erstellt hat
Wenn du auf die Schaltfläche
zur Einkaufsliste hinzufügen klickst, wenn noch keine Einkaufsliste erstellt wurde, erscheint ein Fenster, in dem du aufgefordert werden, die Einkaufsliste zu benennen:

Mit einem Klick auf die Schaltfläche
Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
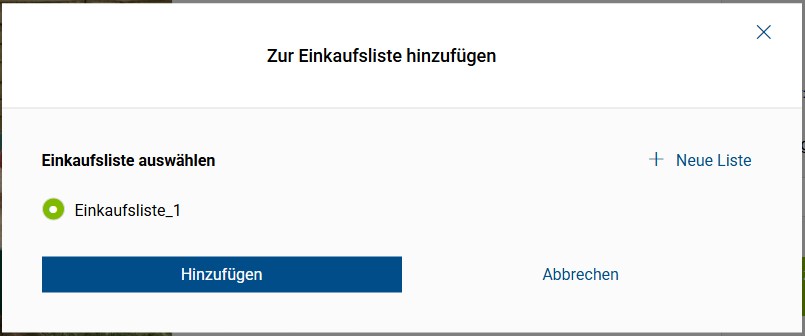
Wenn der Kunde bereits eine Einkaufsliste erstellt hat
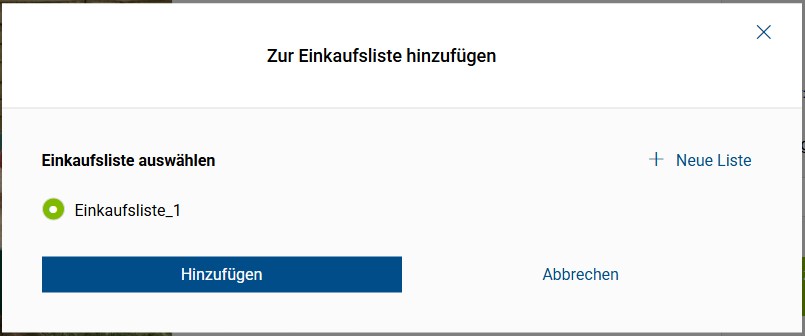
Wenn bereits eine Einkaufsliste existiert, erscheint nach Anklicken der Schaltfläche
Zur Einkaufsliste hinzufügen ein Fenster, in dem der Kunde aufgefordert wird, die Liste auszuwählen, zu der die Waren hinzugefügt werden sollen. Der Kunde hat weiterhin die Möglichkeit, eine neue Liste zu erstellen, indem er auf die Schaltfläche
+ Neue Liste klickt:

Mit einem Klick auf die Schaltfläche
Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.
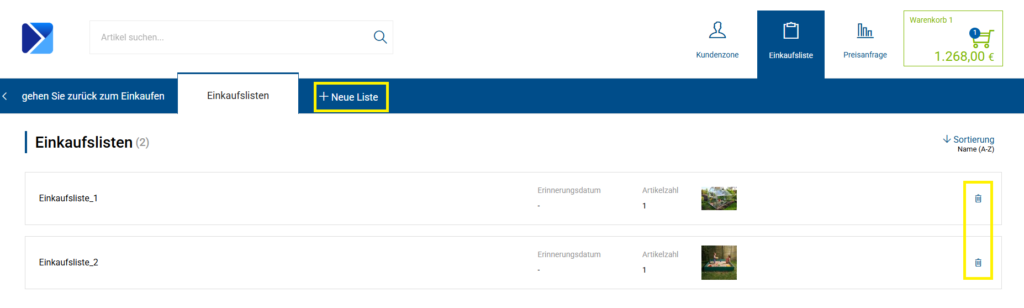
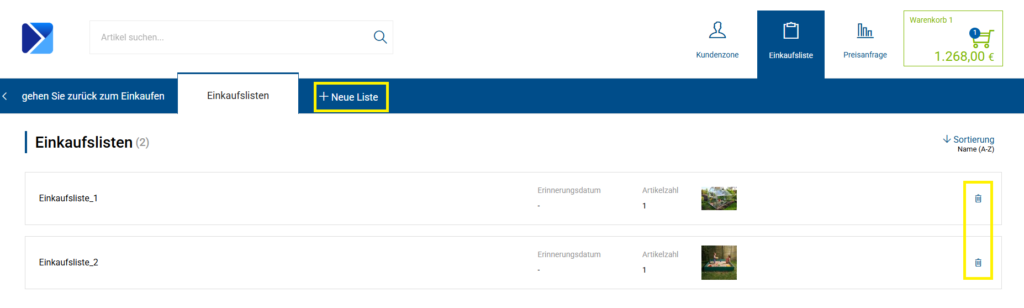
Was kann man in der Liste aller Einkaufslisten tun?
In der Ansicht aller Einkaufslisten hat der Kunde die Möglichkeit,:
- eine Einkaufsliste hinzufügen, indem er auf die Schaltfläche + Neue Liste klickt,
- eine Einkaufsliste zu löschen, indem er auf das Papierkorbsymbol neben der jeweiligen Liste klickt.

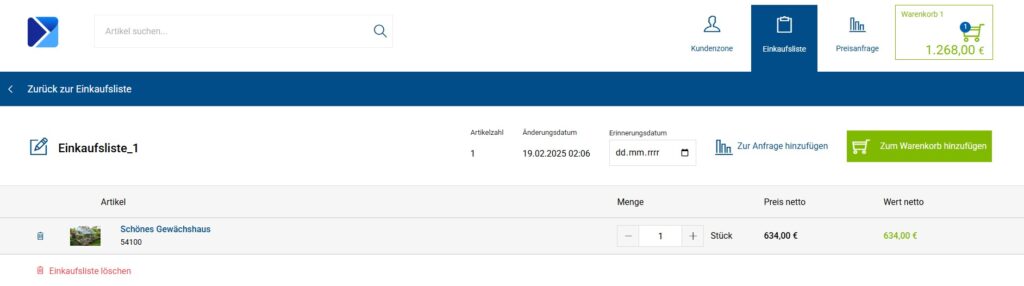
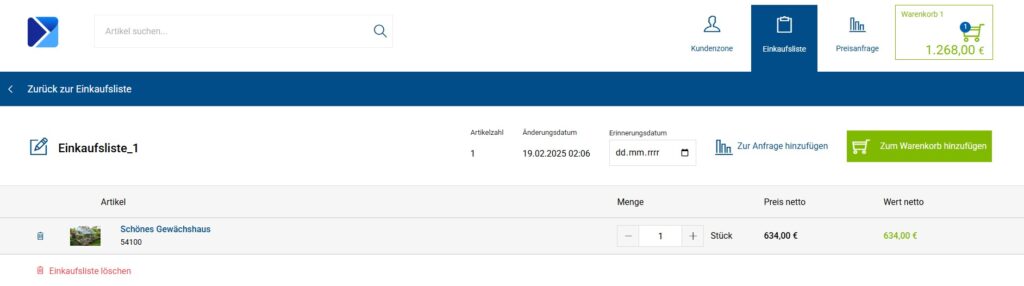
Was kann man in den Details der Einkaufsliste tun?
In den Details einer bestimmten Einkaufsliste hat der Kunde die Möglichkeit,:
- den Namen der Einkaufsliste zu ändern, indem er auf das Stiftsymbol neben dem Namen der Liste klickt,
- das Datum zu ändern, an dem eine E-Mail-Erinnerung an den Kauf von Waren aus der Einkaufsliste gesendet wird,
- alle Waren aus der Einkaufsliste zur Anfrage hinzufügen, indem er auf die Schaltfläche Zur Anfrage hinzufügen klickt,
- alle Waren aus der Einkaufsliste in den Warenkorb zu legen, indem er auf die Schaltfläche Zum Warenkorb hinzufügen klickt,
- eine einzelne Ware durch Anklicken des Warenkorbsymbols zu entfernen,
- die Stückzahl der hinzugefügten Ware zu ändern,
- die gesamte Einkaufsliste zu löschen, indem er auf die Schaltfläche Einkaufsliste löschen klickt.

E-Mail-Erinnerung für den Kauf von Waren aus einer Einkaufsliste
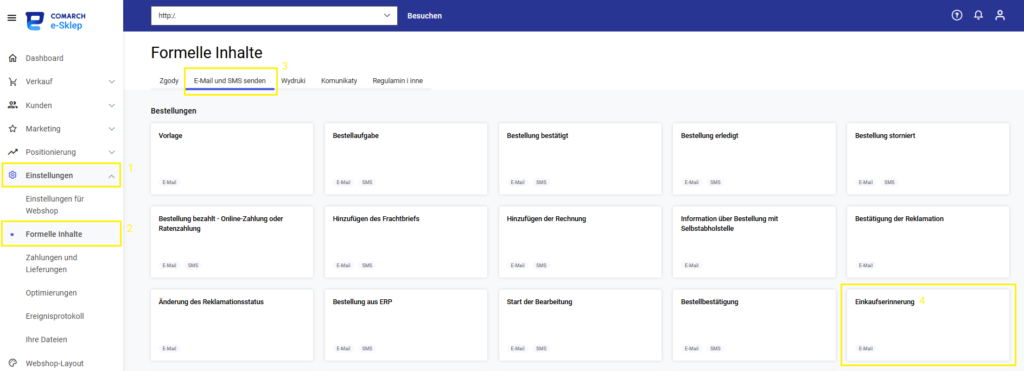
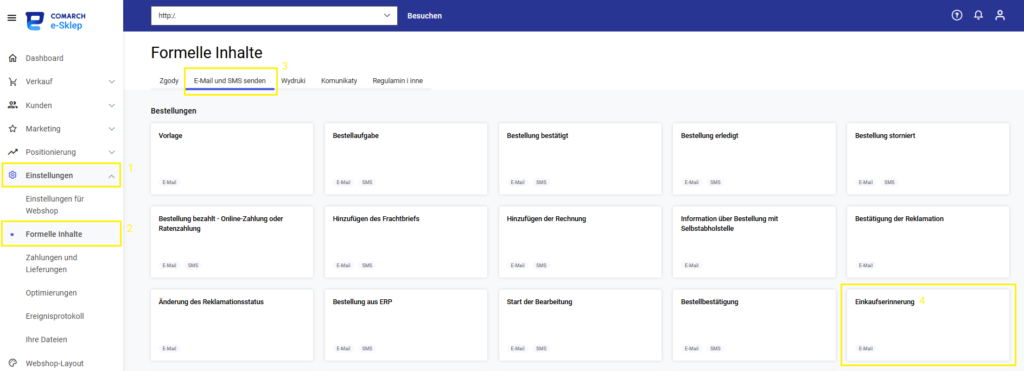
In der Admin-Panel gibt es einen Bereich, in dem du als Administrator den Inhalt der E-Mail-Erinnerung für den Kauf von Waren aus der Einkaufsliste ändern kannst.
Du kannst dies unter:
Einstellungen (1) ➞ Formeller Inhalt (2) ➞ E-Mail- und SMS-Versand (3) ➞ Einkauferinnerung (4) tun.

Nachdem du auf
Einkauferinnerung geklickt hast, wähle die Option
Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel:
Wie kann ich E-Mail-Nachrichten verwalten? Rubin-Vorlage - grundlegende Informationen
Einleitung
Die Rubin-Vorlage ist für B2B-Webshops gedacht. Es zeichnet sich durch ein modernes Design im Einklang mit den neuesten Trends und eine intuitive Navigation aus, die ein schnelles und komfortables Einkaufserlebnis ermöglicht. Es bietet Funktionen für das B2B-Modell, einschließlich der Möglichkeit, Comarch Webshop Sync zu nutzen, um Bestellungen, Rechnungen und externe Freigaben aus dem ERP-System anzuzeigen. Mit Hilfe des Layout-Assistenten kann das Layout der Elemente der Vorlage an die individuellen Erwartungen angepasst werden. Die Flexibilität der Konfiguration der Vorlage macht sie ideal für verschiedene Geschäftsanforderungen.
Die wichtigsten Merkmale der Vorlage:
- Vertriebsunterstützung für Unternehmen und Privatkunden,
- Intuitive Seitennavigation, die einen schnellen Überblick über die in den Warenkorb gelegten Waren oder die Angebotsanfragen ermöglicht,
- drei Warenlistenansichten, darunter eine Liste, die es ermöglicht, mehrere Waren gleichzeitig in den Warenkorb und die Einkaufsliste zu legen,
- Warendetails mit einer im Kopfbereich angebrachten Navigationsleiste, die bei der Ansicht der Details eines Angebots sofortigen Zugriff auf die wichtigsten Bereiche und Funktionen ermöglicht – einschließlich der Möglichkeit, einen Artikel schnell in den Warenkorb zu legen,
- ein Warenkorb mit Produktempfehlungen und einseitigem Abschluss zur Erleichterung des Kaufs,
- ein Kundenprofil, das eine einfache Identifizierung des Bestellstatus und den Zugriff auf Rechnungen und externe Freigaben aus dem ERP-System ermöglicht,
- Unterstützung für mehrere Einkaufslisten,
- Möglichkeit, ein Angebot für Produkte anzufordern.
Besuche unseren Demo-Webshop und siehe, wie die Rubin-Vorlage in Comarch Webshop aussieht!
In diesem Artikel haben wir grundlegende Informationen über die Funktionen der Vorlage zusammengestellt. Dank der konfigurierbaren Elemente der Vorlage kannst du deinen Webshop leicht personalisieren.
Verkaufsunterstützung für Firmenkunden
Da die Rubin-Vorlage für den Verkauf an Geschäftskunden konzipiert ist, unterstützt sie Funktionen, die auf das B2B-Modell zugeschnitten sind. Die Vorlage bietet beispielsweise folgende Funktionen:
- Unterstützung von Einzelhandels- und Firmenkunden – Kombination von B2B- und B2C-Modellen,
- die Möglichkeit, nur Nettopreise anzugeben,
- Unterstützung für mehrere Warenkörbe (mit der Möglichkeit, den Namen des Warenkorbs zu bearbeiten und den gesamten Korb mit einer einzigen Taste zu löschen),
- Unterstützung für mehrere Einkaufslisten, die den wiederholten Kauf derselben Waren erleichtern.
- Anzeige von Bestellungen, Rechnungen und externen Auszahlungen aus dem ERP-System im Kundenprofil durch den Einsatz von Comarch Webshop Sync,
- Möglichkeit der Aktivierung von Kreditlimits,
- Möglichkeit des Zugriffs auf den Webshop nur für eingeloggte Benutzer,
- Möglichkeit, Mitarbeiter im Kundenprofil hinzuzufügen,
- Gewerbeschutz für den Auftragnehmer.
Konfigurieren der Rubin-Vorlage im Administrationspanel
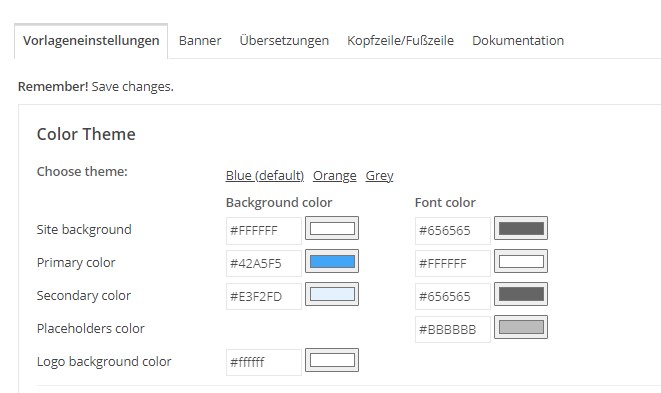
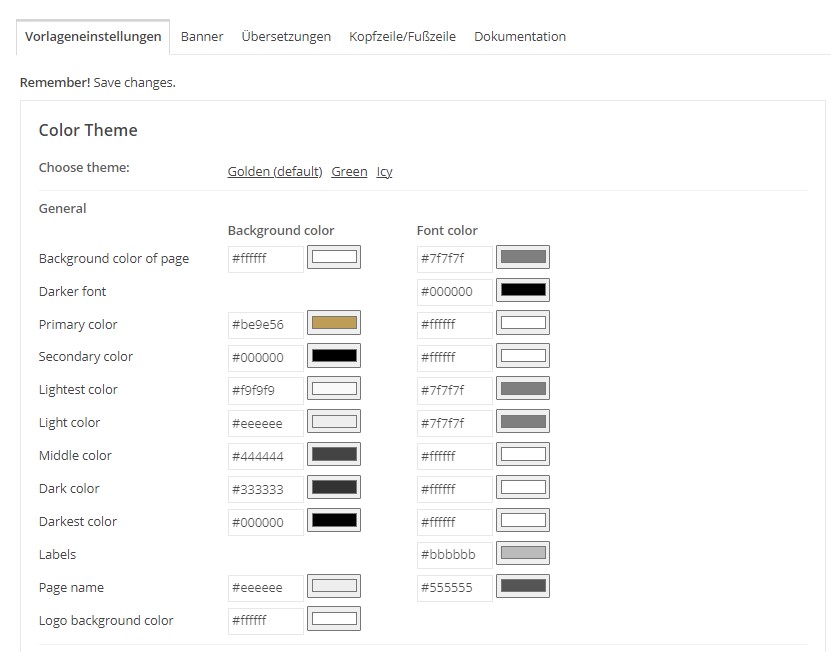
Über das Administrationspanel kannst du die Optionen für das Erscheinungsbild der Vorlage konfigurieren. Wenn du zu Webshop
Webshop-Layout > Einstellungen gehen, gibt es Einstellungen für vier Registerkarten:
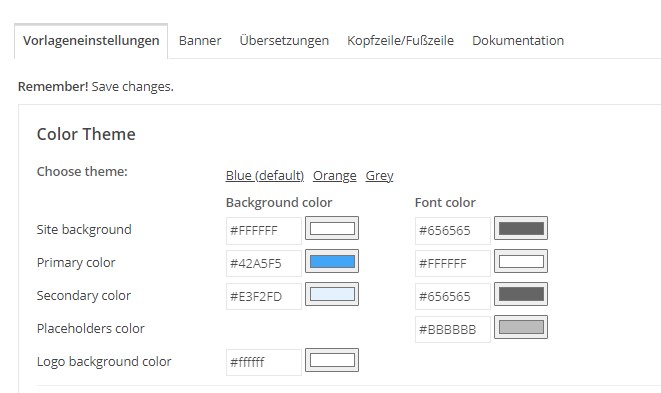
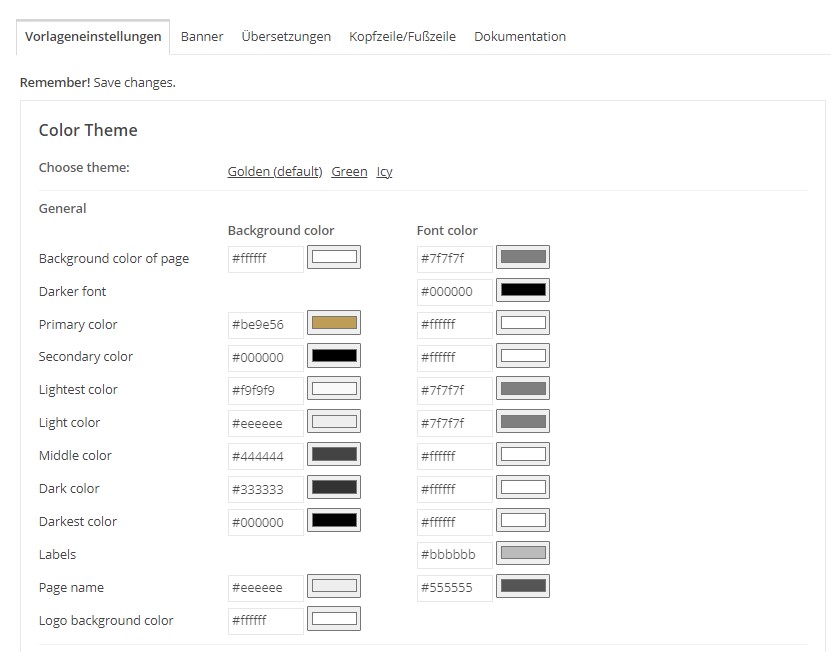
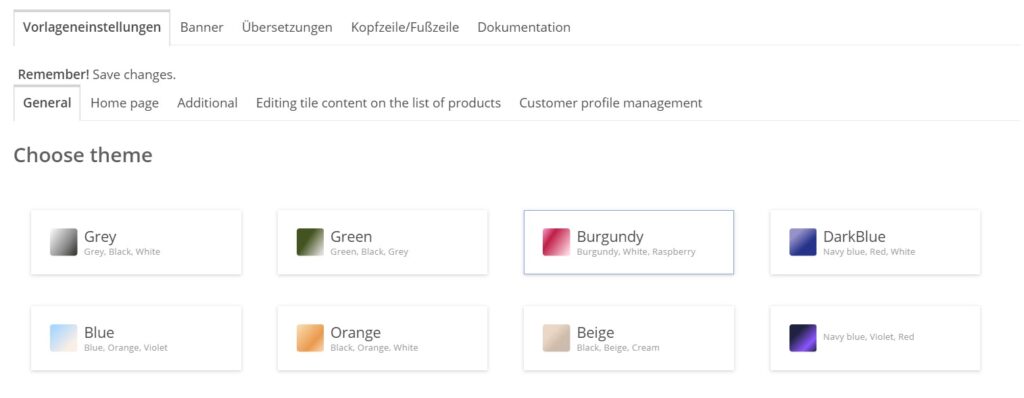
- Auf der Registerkarte Allgemein kannst du Änderungen am Farbthema deines Webshops vornehmen. Optionen wie Nettopreiseinstellungen, die Darstellung von Werbeaktionen, Schwellenrabatte oder Zusatzeinheiten sind ebenfalls auf dieser Ebene konfigurierbar.
- Auf der Registerkarte Homepage findest du Einstellungen, mit denen du die Reihenfolge der einzelnen Elemente auf der Startseite bestimmen kannst. Darüber hinaus kannst du Animationen auf einzelnen Bannern und Schiebern verwalten.
- Der Reiter Warenliste enthält Einstellungen für Filter oder die Anzeige der Beschreibung der jeweiligen Warengruppe. Von hier aus kannst du die Darstellung der Informationen auf den Kacheln innerhalb der Liste verwalten.
- Unter Kundenzonenverwaltung findest du Einstellungen für Artikel, die sichtbar sein sollen, wenn du in der Kundenzone angemeldet bist.
Startseite
Die Startseite eines Online-Webshops dient als Einführung in das Angebot des Webshops. Ihr Hauptzweck ist es, die Aufmerksamkeit des Besuchers zu wecken, die wichtigsten Produkte oder aktuelle Aktionen vorzustellen. Daher können auf der Homepage Elemente wie die folgenden konfiguriert werden:
- Slider-Banner – die Einstellungen für das Banner findest du im Bereich Webshop-Layout > Einstellungen > Banners, nachdem du zum Bereich mainBanner navigiert hast. Die Standardgröße für das Bild im angegebenen Banner ist: 1574px x 425px. Du kannst mehr über die Einstellungen im Artikel Bannerkonfiguration lesen.
- Banner mit Infografik – ermöglicht es dir, die Vorteile des Einkaufs in deinem Webshop zu präsentieren. Standard-Bildgröße ist: 48px x 48px. Das Banner kann unter Webshop-Layout > Einstellungen > Banners bearbeitet werden, nachdem du zum Abschnitt homepage-small navigiert hast.
- Banner Popup – ermöglicht es dir, Kunden über aktuelle Angebote oder Rabatte zu informieren. Die Standardgröße der Bannergrafik ist: 330px x 418px. Die Bearbeitung des Banners ist über das Webshop-Layout > Einstellungen > Banners möglich, nachdem du den Abschnitt banner_popup1 aufgerufen hast.
- Newsletter-Anmeldung – ein Newsletter ist eines der Schlüsselelemente einer jeden Website, um mit den Nutzern in Kontakt zu bleiben und einen Abonnentenstamm aufzubauen. Im Fall der Rubin-Vorlage kann die Newsletter-Anmeldung als fester Bereich auf der Homepage eingerichtet werden.
Es ist auch möglich, das Newsletter-Abonnement in Form eines Banners zu präsentieren:
- Empfohlene Waren – ein Schieberegler mit ausgewählten Waren. Dies können z.B. Waren mit einer ausgewählten Flagge sein, die am häufigsten im Shop gekauft werden oder manuell über das Administrationspanel eingestellt werden. Diese Elemente können unter Webshop-Layout > Einstellungen > Erweiterte Einstellungen bearbeiten > Objekte bearbeitet werden, nachdem du zum Objekt new-product-mp-x navigiert hast. Weitere Informationen findest du in dem Artikel über die Anzeige von empfohlenen Waren in Vorlagen.
- SEO-Text – das angegebene Element bietet die Möglichkeit, eine statische Beschreibung auf der Startseite im Webshop einzugeben. Um den Inhalt einzustellen, gehe zu Webshop-Layout > Einstellungen > Erweiterte Einstellungen bearbeiten > Objekte Suche hier das Objekt text-element-1-mp-1 und bearbeite das Textelement.
- News – in diesem Bereich findest du die neuesten Artikel aus dem Blog in Form eines Sliders. Jeder Eintrag enthält ein Bild, einen Titel, einen kurzen Inhalt, sowie Schlagwörter und das Datum der letzten Aktualisierung.
- Marken-Slider und Hersteller-Slider – innerhalb der angegebenen Slider werden Logos von Marken und Herstellern angezeigt, die auf der Seite von Comarch ERP Systemen ergänzt werden.
Warenliste
1. Ansichten von Warenlisten
Die Warenliste enthält drei verschiedene Ansichten. Unter
Webshop-Layout > Einstellungen > Warenliste ist es möglich, eine Standardansicht zu wählen:
Jede dieser Ansichten hat unterschiedliche Verwendungszwecke und Eigenschaften:
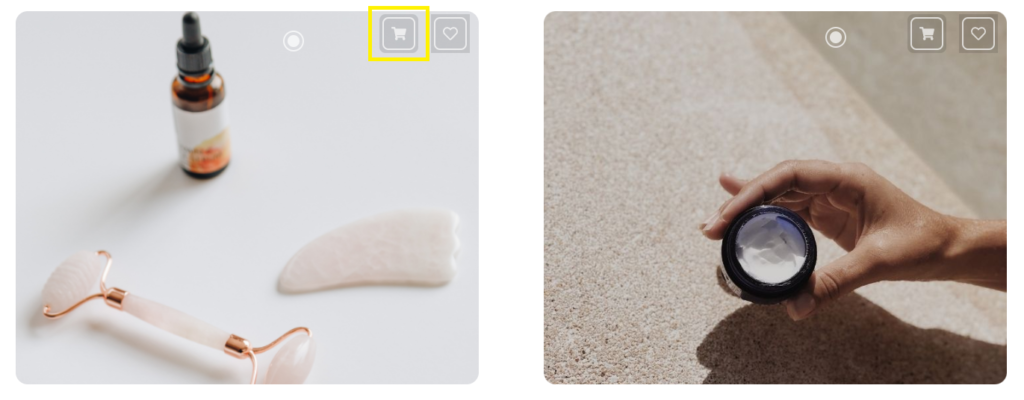
- In der Kachelansicht können Benutzer schnell einen einzelnen Artikel hinzufügen:
- Bei einer erweiterten Kachelliste kannst du je nach Einstellung eine Beschreibung der Waren oder ihrer Eigenschaften präsentieren:
Von der Kachelebene aus sind zusätzliche Aktionen möglich, wie z.B. das Hinzufügen zur Angebotsanfrage, zu Einkaufslisten oder zum Vergleich. Außerdem wurde für die angegebene Liste die Option hinzugefügt, die Warennummer zu kopieren.
- Die Schnellliste zeichnet sich durch die Möglichkeit aus, mehrere Waren gleichzeitig hinzuzufügen. In der angezeigten Liste ist es möglich, mehrere Waren gleichzeitig sowohl in die Einkaufsliste als auch in den Einkaufskorb zu legen:
Bei den Einstellungen für Schnelllistenansichten und erweiterte Kacheln kann die Anzahl der angezeigten Attribute festgelegt werden:
2. Grafische Darstellung von Varianten
Innerhalb der Kacheln kannst du eine grafische Darstellung der Varianten einrichten - wenn du den Mauszeiger über eine Kachel bewegst, werden die Attribute in Form von:
- Miniaturbildern,
- Farbvarianten,
- Textwerte.
Die angegebene Darstellung kann über
Webshop-Layout > Einstellungen > Warenliste aktiviert werden. Hier kannst du auswählen, wie die Varianten dargestellt werden sollen:
3. Beschreibung der Kategorie
In der Warenliste kann auch die Beschreibung der jeweiligen Kategorie angezeigt werden, die auf der Seite des Comarch ERP-Systems hinzugefügt wurde. Sie wird in der Vorlage in der folgenden Form dargestellt:
Wenn sie ausgefüllt wurde, kannst du entscheiden, ob sie standardmäßig ein- oder ausgeklappt werden soll:
4. Filter-Panel
Innerhalb der Einstellungen der anpassbaren Warenliste sind auch Filter möglich. Auf dieser Ebene sind die folgenden Optionen zur Konfiguration verfügbar:
- Anzahl der angezeigten Werte, die angibt, wie viele Artikel des jeweiligen Filters standardmäßig vor dem „Mehr anzeigen“-Button angezeigt werden sollen:
Bei dieser Einstellung werden fünf Filterwerte vor der angezeigten Schaltfläche dargestellt – der Rest wird nach der Erweiterung dargestellt:
- Filter nach Verwendung der Schaltfläche „Anwenden“:
Wie eingestellt, werden die Filter nur wirksam, wenn die angegebene Schaltfläche angeklickt wird. Wenn der Parameter auf „Nein“ gesetzt ist, wird die Liste dynamisch gefiltert, wenn der Filter ausgewählt wird.
- Voreinstellung der Filter als zugeklappt oder aufgeklappt:
Die angegebene Einstellung beeinflusst, ob die Filterwerte bei der Eingabe der Warenliste angezeigt werden oder ob sie erst nach dem Aufklappen dargestellt werden:
- Angabe der Artikel, die im Filterpanel angezeigt werden sollen:
- Grafische Darstellung des Farbtypfilters, der sowohl im Administrationspanel als auch im Comarch ERP System gemäß den Anweisungen konfiguriert werden muss. Nachdem du die entsprechenden Schritte ausgeführt hast, werden die Farben wie folgt dargestellt:
Warendetails
1. Warenbereich
Innerhalb der Warendetails können wir die Warenabschnitte hervorheben.
Es zeigt Bilder der Waren und Wareninformationen wie z.B.:
- Preise, einschließlich der Darstellung von:
- dem Nettopreis,
- den niedrigsten Preis der Ware,
- empfohlener Verkaufspreis nach Aktivierung der Einstellung im Menü Erscheinungsbild des Shops > Einstellungen für den Parameter Vorherigen Preis als empfohlenen Verkaufspreis anzeigen.
- Preise innerhalb der Rabattschwellen, nachdem die Schwellenrabatte entsprechend eingestellt worden sind.
- Maßeinheiten und Umrechnungen in Basis- oder Standardeinheiten.
- Lagerbestand.
- Produktverfügbarkeit.
- Produktmerkmale.
- Informationen über den Lieferwert der Ware.
- Option zum Teilen der Ware auf sozialen Medien oder über einen Link.
- Die Möglichkeit, je nach Konfiguration „die Ware zu fragen“ oder „den Verwahrer zu fragen“.
Hier haben die Kunden auch Zugang zu zusätzlichen Optionen, wie zum Beispiel:
- Größentabelle – einstellbar über die Einstellungen Erscheinungsbild des Shops > Einstellungen > Allgemein. Die Größentabelle ist als Seite, pdf-Datei oder Popup konfigurierbar.
- Verfügbarkeit prüfen – dank des angezeigten Elements haben potenzielle Kunden die Möglichkeit zu prüfen, ob ein bestimmtes Produkt im stationären Geschäft (Showroom) verfügbar ist. Die Funktion ist verfügbar, wenn die im Artikel beschriebenen Konfigurationsanforderungen erfüllt sind: Verfügbarkeit von Waren im Showroom prüfen.
- Kaufhistorie – für Webshops in der B2B-Version, die mit dem Comarch ERP XL System und dem aktiven e-Store Sync Service verbunden sind, ist es möglich, die angegebene Einstellung in den Optionen Erscheinungsbild des Shops > Einstellungen > Allgemein zu aktivieren:Hier kannst du die Kaufhistorie der letzten 6 Monate anzeigen lassen.
- Lieferplan – Mit dieser Funktion kannst du überprüfen, ob die Waren beim Lieferanten bestellt wurden, und Informationen über die bestellte Menge und die geplante Lieferung erhalten. Du kannst mehr darüber in dem Artikel in der Hilfsseite lesen.
Unterhalb der angezeigten Wareninformationen befinden sich weitere Abschnitte. Wenn du durch die Seite blätterst, siehst du in der Kopfzeile eine Sticky-Navigation, mit der du schnell Waren in deinen Warenkorb legen kannst.
2. Beschreibung und Spezifikation
An erster Stelle werden die Beschreibung und die Spezifikation der gegebenen Ware angegeben. Die angezeigten Elemente wie Beschreibung oder Attribute der Ware können auf der Seite des Comarch ERP-Systems hinzugefügt werden.
3. Verantwortliche Stelle
In Übereinstimmung mit der GPSR-Verordnung ist es möglich, die verantwortlichen Stellen in der Vorlage darzustellen. Die Konfiguration im Rahmen der Anzeige der angegebenen Informationen in der Vorlage wird in diesem Artikel beschrieben: Wie kann der Webshop an die Anforderungen der GPSR-Verordnung angepasst werden?
4. Produktbewertungen
In den Warendetails ist es möglich, Meinungen über die Ware anzuzeigen. Der Bereich wird durch Balken ergänzt, die die Anzahl der einzelnen Bewertungen anzeigen. Die Meldung von Bewertungen gemäß dem DSA-Gesetz für digitale Dienste wurde ebenfalls unterstützt.
5. Dateien zum Herunterladen
Der Abschnitt mit den herunterzuladenden Dateien enthält die Dateien, die der Produktkarte auf der Seite des Comarch ERP-Systems beigefügt sind:
6. Kits
Bei der Verwendung des Systems Comarch ERP Optima können Sets auf der Warendetailseite präsentiert werden:
Dank der angezeigten Präsentation kann sich der Kunde über ein Sonderangebot informieren, um mehrere Waren gleichzeitig zu einem günstigeren Preis zu kaufen.
7. Ähnliche Waren und Zubehör
Für in Comarch ERP XL konfigurierte Waren ist es möglich, ähnliche Waren oder Zubehör zu definieren. Damit der angegebene Bereich im Webshop verfügbar ist, muss er auf der Seite von Comarch ERP XL gemäß dem Abschnitt des Handbuchs konfiguriert werden, in dem die Handhabung von ähnlichen Waren oder Zubehör für Waren beschrieben wird. Im Falle von Ersetzungen ist es auch möglich, diese in Comarch ERP Optima zu konfigurieren.
Warenkorb
Beim Aufruf der Warenkorbseite wird eine Zusammenfassung der in den Warenkorb gelegten Waren angezeigt. Der angezeigte Abschnitt ist so gestaltet, dass die Waren als Teil einer Einkaufsempfehlung präsentiert werden, um den Kunden zu weiteren Einkäufen zu bewegen.
In der Rubin-Vorlage ist der Bestellvorgang so gestaltet, dass der Nutzer die notwendigen Daten in einem Schritt ausfüllen kann:
- Formular mit Bestelldaten und Rechnungsangaben.
- Art der Lieferung.
- Zahlungsform.
Nachdem die oben genannten Angaben gemacht und die Ware gekauft wurde, kann man zur Zusammenfassung übergehen, in der unter anderem die zuvor eingegebenen Kundendaten angezeigt werden.
Innerhalb des Warenkorbs ist es möglich, je nach Einstellung, die Darstellung der Rabattwerte für die Bestellung zu aktivieren:
Dadurch wird die Aktion im Warenkorb wie folgt dargestellt:
Darüber hinaus ist es möglich, bei Lieferungen die Bearbeitung des Liefertermins zu ermöglichen:
Die angezeigte Einstellung stellt sich wie folgt dar:
Angebotsanfrage
Im B2B-Verkaufsmodell ist eine personalisierte Preisgestaltung für verschiedene Vertragspartner üblich. Die Preisgestaltung wird von Faktoren wie den sich ändernden Rohstoffpreisen, der Menge der bestellten Produkte, der Marktsituation und den in den Verträgen zwischen Verkäufer und Kunde vereinbarten spezifischen Bedingungen beeinflusst. Daher ist es in der Rubin-Vorlage möglich, der Angebotsanfrage je nach Einstellung Waren hinzuzufügen:
Du kannst die Angebotsanfrage über die Kopfzeile aufrufen, indem du auf das Symbol „Angebotsanfrage“ klickst. Sobald du darauf klickst, wird in der Vorlage ein Seitenbereich mit den der Anfrage hinzugefügten Waren angezeigt:
Sobald die Details eingegeben sind, steht ein Formular zur Verfügung:
Die Bearbeitung der Anfrage wird auf der Seite des Administrationspanels weiterverarbeitet. Anschließend stehen dem Kunden sowohl die Angebotsanfrage als auch das daraus erstellte Verkaufsangebot im Kundenprofil zur Verfügung.
Kundenprofil
1. Einstellungen des Kundenprofils
Für Kundenprofileinstellungen unter:
Webshop-Layout > Einstellungen > Kundenprofilsverwaltung, ist die Liste der im Webshop enthaltenen Artikel sichtbar. Die Liste besteht aus den folgenden Einstellungen:
- Verfügbar – Einstellung der Anzeige des Artikels auf der Seite. Wenn der Parameter aktiviert ist (er ist grau unterlegt), wird das Element auf der Seite sichtbar sein.
- Reihenfolge – in diesem Feld kann man die Pfeile benutzen, um die Reihenfolge der Schaltflächen zu ändern.
- Icon – gib hier den Namen des Icons ein, das auf dem hinzugefügten Element angezeigt werden soll.
- Label DE – der Name des Elements, der in der deutschen Version der Seite angezeigt wird.
- Übersetzungs-ID – ID, von der die Übersetzungen des Elements, die in der fremdsprachigen Version der Seite angezeigt werden, übernommen werden. Die Übersetzungen werden in der Administrationsoberfläche hinzugefügt: Webshop-Layout > Einstellungen > Übersetzungen.
2. Dokumente verfügbar unter Kundenprofil
Innerhalb des Kundenprofils sind Dokumente im Zusammenhang mit dem Bestellvorgang im Webshop verfügbar.
Von dieser Ebene aus hat der Kunde Zugriff auf Registerkarten, die Folgendes präsentieren:
- Bestellungen
- Rechnungen,
- Freigaben,
- Lagerfreigaben.
Um Dokumente aus dem Comarch ERP-System verarbeiten zu können, muss der Comarch Webshop Sync-Dienst konfiguriert werden. Dadurch werden die von diesem Tool zur Verfügung gestellten Dokumente für die Kunden sichtbar. Die Dokumente, für die der angegebene Dienst erforderlich ist, werden im Artikel Von Comarch Webshop Sync zur Verfügung gestellte Dokumente beschrieben.
Dank der entsprechenden Farbkodierung kann sich der Kunde leicht mit dem Status der angegebenen Dokumente vertraut machen:
3. Angebotsanfragen und Verkaufsangebote
Von dieser Ebene aus hat der Kunde auch Zugriff auf eine Liste der ausgeführten Angebotsanfragen.
Sobald ein Angebot für eine bestimmte Anfrage erstellt wurde, erscheint auf der Registerkarte Verkaufsangebot ein Angebot zur Annahme durch den Kunden:
Weitere Informationen zu Anfragen und Verkaufsangeboten findest du in den Artikeln: Angebot und Wie erstellt man ein Verkaufsangebot und eine Anfrage?
4. Reklamationen und Rückgaben
Der Kunde hat die Möglichkeit, eine Reklamation für die Ware einzureichen, nachdem er zu den Bestelldetails gewechselt hat. Von dieser Ansicht aus kann die Reklamationsoption für die Ware ausgewählt werden.
Informationen zu Reklamationen findest du im Reiter Reklamationen/Rücksendungen.
5. Meine Daten
Im Reiter Meine Daten hat der Kunde die Möglichkeit, die eingegebenen Daten als Firma oder Privatperson zu überprüfen. An dieser Stelle werden auch die hinterlegten Lieferadressen angezeigt – einschließlich der als Standard festgelegten Adresse.
6. Mitarbeiter
Im angegebenen Reiter besteht die Möglichkeit, einen Mitarbeiter hinzuzufügen oder ihn zu sperren.
Zusätzlich kann, wenn ein Mitarbeiter mehreren Firmen zugeordnet ist, der Firmenwechsel direkt über den Webshop-Header erfolgen.
Mehr über Mitarbeiter im Webshop erfährst du im Artikel:
Mehrere Mitarbeiter eines Geschäftspartners.
7. Dein Konto
Im angegebenen Reiter befinden sich die Kontaktdaten des Kunden sowie die Login-Daten – E-Mail und Passwort. Von dieser Ansicht aus ist auch der Kontoverlauf einsehbar.
8. Zustimmungen
An dieser Stelle wird dem Kunden eine Liste der akzeptierten Einwilligungen angezeigt.
9. Zum Herunterladen
Durch das Hinzufügen von Anhängen zur Kundenkarte im System Comarch ERP XL in der Rubin-Vorlage ist es möglich, eine Liste von Dateien zum Herunterladen für eingeloggte Benutzer anzuzeigen. Diese sind im Kundenprofil im angegebenen Reiter sichtbar und stehen zum Download zur Verfügung.
Die Konfiguration der genannten Dateien wird im Artikel Dateiliste des Kunden – Zum Herunterladen beschrieben.
10. Aktionen
Dank des angegebenen Reiters können Kunden überprüfen, welche Rabatte ihnen aktuell zur Verfügung stehen. Die in diesem Reiter angezeigten Rabatte werden sowohl aus dem ERP-System übermittelt als auch im Administrationspanel von Comarch Webshop festgelegt. Unterstützte Rabatte:
-
- Rabatt für Neukunden,
- Rabatt abhängig vom Bestellwert,
- Rabatt für Stammkunden,
- Rabatte aus Comarch ERP,
- Festpreis aus Comarch ERP.
Damit die angegebenen Aktionen im Kundenprofil angezeigt werden, muss die Einstellung unter
Webshop-Layout > Einstellungen > Allgemein aktiviert werden.
Informationen zur Konfiguration der Rabatte findest du im Artikel:
Rabatte – Arten und Berechnungsregeln.
Einkaufslisten
In der Rubin-Vorlage für die B2B-Webshopversion ist es möglich, mehrere Einkaufslisten zu erstellen. Diese Funktion steht nur eingeloggten Kunden zur Verfügung. Sie ermöglicht eine strukturierte Einkaufsplanung im Voraus, indem Listen für verschiedene Anlässe erstellt und Erinnerungsdaten festgelegt werden können.
Nach dem Aufrufen der Listen besteht die Möglichkeit, eine neue Liste zu erstellen.
Im Rahmen der Liste kann ein Erinnerungsdatum festgelegt werden.
Zusätzlich hat der Kunde von dieser Ansicht aus die Möglichkeit, der Liste einen Namen zu geben, sie in eine Angebotsanfrage zu übertragen und Artikel aus der Liste in den Warenkorb zu legen.
Lookbook
Das Lookbook bietet die Möglichkeit, Produkte direkt auf einem Bild in Form von markierten Pins darzustellen. In der Rubin-Vorlage ist es möglich, mehrere Lookbooks zu erstellen. Diese werden dann in Form einer Liste angezeigt.
Die Details des Lookbooks zeichnen sich durch eine präzise Markierung der Produkte auf dem Bild aus. Dank der auf der Grafik platzierten Markierungen können deine Kunden die Produkte einsehen und sie direkt in den Warenkorb oder die Einkaufsliste legen. Beim Klicken auf den Plus-Button erscheint ein Popup mit den Produktdetails und der Kaufoption.
Tipp
Die empfohlene Bildgröße für das Lookbook beträgt 578 x 578 px.
Um das Lookbook korrekt zu konfigurieren, nutze unsere Anleitung im Artikel: Wie man das Lookbook im Comarch Webshop konfiguriert.
Blog
Der Blog ist ein wichtiger Bestandteil der Strategie jedes Online-Shops. Er ermöglicht es dem Verkäufer, Wissen und Erfahrungen zu den angebotenen Produkten zu teilen. Über den Blog kann der Webshop den Kunden Tipps geben, wie sie die verfügbaren Artikel am besten nutzen können. Darüber hinaus hat das regelmäßige Veröffentlichen wertvoller Inhalte einen positiven Einfluss auf die Suchmaschinenoptimierung (SEO), da einzigartige Materialien erstellt werden. Dies trägt dazu bei, dass dein Shop häufiger in den Suchergebnissen angezeigt wird.
In der Blog-Sektion werden aktuell hinzugefügte Artikel angezeigt, die im Administrationspanel konfiguriert werden können. Für jeden Beitrag werden das Bild, der Inhalt, Tags sowie die voraussichtliche Lesezeit angezeigt.
Detaillierte Informationen zur Konfiguration des Blogs im Webshop findest du im Artikel: Wie man einen Blog konfiguriert.
B2B - Anpassung des Webshop-Aussehens
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
Schritt 1. Gehe zum Administrationspanel:
Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche
Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Tipp
Von hier aus kannst du auch die Banner, die du im Webshop hast, über die Schaltfläche
Banner exportieren exportieren.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
Schritt 1. Gehe zum Administrationspanel:
Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
 Schritt 2.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf
Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Tipp
Vergiss nicht, die Vorlage zu speichern und zu veröffentlichen
Erledigt! Deine Vorlage wurde in den Webshop importiert.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf
Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte
Export der Vorlage.

In den leeren Feldern auf der Registerkarte
Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf
Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf
Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte
Export der Vorlage gehen.

Neben der Schaltfläche
Vorlage exportieren befindet sich die Schaltfläche
Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte
Vorlage.

Gib hier
ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
Fertig!
Deine Vorlage ist nun passwortgeschützt.
 Wenn du eine passwortgeschützte Vorlage exportierst
Wenn du eine passwortgeschützte Vorlage exportierst,
musst du beim Importieren der Vorlage das zuvor erstellte
Passwort eingeben.
Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu,
dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wie kann ich Seiten im Webshop bearbeiten?
Der Bereich zur Verwaltung der Seiten, der sich im Administrationspanel unter
Webshop Layout ➞ Seiten befindet, enthält eine Liste aller vom Webshop unterstützten Seiten in Form von Kacheln, die in zwei Kategorien unterteilt sind: Standardseiten und Benutzerseiten.

In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
- Aktivität
- Name
- Sprache
- URL/ Link
- Seitentitel (Metatitel)
- Seitenbeschreibung (meta description)
- Schlüsselwörter (meta keywords)
- Tooltip für URL
- Schlüssel.
Tipp
Die Option zum Löschen von Seiten ist nur für Benutzerseiten im Menü
Mehr verfügbar, nachdem die ausgewählte Seite bearbeitet wurde.

Tipp
Man
kann alle Benutzerseiten und die folgenden Standardseiten deaktivieren:
- Produktvergleich
- Erweiterte Suche
- Kontakt
- Webshop-Bestimmungen
- Datenschutz-Bestimmungen
- Das Recht, vom Vertrag zurückzutreten
- Webshop-Informationen
- Lieferung
- Zahlung
- Reklamationen und Rücksendungen
- Treueprogramm
- Bloggen
- Details zum Blogeintrag
- HTTP 404.
Wie kann ich neue Seiten und Inhalte zur Vorlage hinzufügen?
Einleitung
Im Comarch Webshop hat der Nutzer die Möglichkeit, eigene Seiten und Inhalte zu erstellen. Zu letzteren gehören z. B. E-Mail- und SMS-Nachrichten, formale Zustimmungen oder zusätzliche Benutzerinhalte, z. B. Webshop-Regeln. Im Administrationsbereich gibt es Standardinhalte und -seiten, die in einer bestimmten Weise aufeinander abgestimmt sind und an ausgewählten Stellen angezeigt werden.
Hinzufügen eines neuen Inhalts
Erstellung des Inhalts
Um neue Inhalte im Webshop zu erstellen, gehe zum Verwaltungsbereich unter:
Einstellungen ➞ Inhalt ➞ AGB und sonstige Bestimmungen und füge dann neue Benutzerinhalte hinzu.

Nachdem du auf die Schaltfläche
Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.

Durch Auswahl der Schaltfläche
Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Tipp
Der ID-Wert wird bei der weiteren Konfiguration benötigt.
Sobald du die Änderungen vorgenommen hast, wählst du
SPEICHERN UND VERÖFFENTLICHEN, um den Inhalt auf der Seite sichtbar zu machen. Du kannst auch
Speichern ohne zu veröffentlichen auswählen.
Hinzufügen einer neuen Seite
Hinzufügen einer Seite
Eine neue Seite wird in der Administrationsoberfläche im Bereich:
Webshop Layout ➞ Seiten erstellt. Verwende im Bereich
Benutzer die Schaltfläche
Hinzufügen. Fülle die Felder mit dem Namen, Link und Titel der Seite aus und bestätige mit der Schaltfläche
Hinzufügen.
 Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Tipp
Die Seitenzahl erscheint in Klammern neben dem Seitennamen. Du kannst dies überprüfen, indem du zum Abschnitt:
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Seiten gehst.
Zuweisung einer Seite zu einem Objekt
Gehe zu Webshop-Layout ➞ Einstellungen, v
erwende dann die Schaltfläche Mehr und wähle Erweiterte Einstellungen bearbeiten. Gehe zur Registerkarte Seiten. Gebe für eine neu hinzugefügte Seite in der Spalte Datei den Namen regulations.html. ein.
Speichere die vorgenommenen Änderungen mit der Schaltfläche Speichern.

Verknüpfung einer neuen Seite mit Benutzerinhalten
Damit vom Benutzer erstellte Inhalte auf einer neuen Seite angezeigt werden können, müssen die betreffenden Dateien entsprechend verknüpft werden. Um den Inhalt mit der Seite zu verknüpfen, gehe im Administrationspanel auf
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten, wähle dann
Seiten und
HTML bearbeiten aus. Von den verfügbaren Dateien gehe zu
static-elements und dann zu
regulations.html.

Suche in der Datei
regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

Tipp
Dabei steht 27 für die Seitenzahl und 9 für den Inhaltsbezeichner.
Speichere und
veröffentliche die Änderungen.
Einfügen einer Seite in die Fußzeile des Webshops
Wähle unter
Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile den entsprechenden Abschnitt und füge die neue Seite hinzu.
Änderung der Farbkombination
Im Webshop ist es möglich, die Farben in jeder Vorlage zu ändern. Du kannst die
vorgefertigten Vorlagen von Comarch wählen oder mit dem
Layout-Assistenten deine eigenen erstellen und dann einige der Einstellungen bearbeiten. Um die Farbkombination zu ändern, gehst du zu
Webshop Layout ➞ Einstellungen und wählst du dann die Registerkarte
Vorlageneinstellungen.
In den
Bernstein und
Opal-Vorlagen kannst du 3 Farbkombinationen auswählen:

In der
Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:

Im Admin-Panel kannst du auch die
Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:

Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das
Diskettensymbol in der rechten oberen Ecke, wähle
Mehr und dann
Veröffentlichen.
Tipp
Vergiss nicht, die Vorlage als
Standard und
aktiv einzustellen!
Logotype und Favicon im Comarch Webshop
Das Webshop-Logo ist eines der Elemente der Corporate Identity und gleichzeitig ihr wichtigster Bestandteil. Dank des Logos wird ein Unternehmen oder ein Produkt vom Kunden leichter identifiziert.
Wie lade ich mein eigenes Logo in den Webshop hoch?
Schritt 1. Gehe im Admin-Panel zu
Einstellungen ➞ Webshop Einstellungen ➞ Daten des Händlers ➞ Logo.
 Schritt 2.
Schritt 2. Wähle die Datei aus und speichere die Änderungen.

Tipp
Die maximale Bildgröße beträgt 30 KB, die Größe ist 200 x 200 px und es muss im Format *.PNG, *.JPG, *.JPEG, *.SVG sein.
Wie kann ich ein Favicon hochladen?
Du kannst das Logo deines Webshops auch in das Website-Symbol einfügen. Es erscheint in der Kopfzeile des Browsers, in den Suchergebnissen neben dem Seitentitel und in der Favoritenleiste. Es wird Favicon genannt.
Schritt 1. Das Favicon kann im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile hinterlegt werden.
 Schritt 2.
Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.

Tipp
Bitte beachte, dass die maximale Bildgröße 10 KB beträgt.
Wie erstelle ich Filter in der Kategorieliste im Webshop?
Einleitung
Gut konfigurierte Filter vereinfachen und verkürzen den Suchprozess nach einzelnen Artikeln erheblich, was sich sicherlich in einer positiven Wahrnehmung und häufigeren Käufen in deinem Webshop bemerkbar machen wird. Das Hinzufügen eines neuen Filters erfolgt durch das Erstellen eines neuen Attributs im ERP-System und die entsprechende Zuordnung zu einer Artikelgruppe.
Wie kann ich Filter in der Kategorieliste erstellen?
Im Folgenden erhältst du eine Anleitung, mit der du schnell und einfach neue Kategoriefilter in deinem Webshop erstellen kannst.
Schritt 1. Am Anfang musst du die Attribute erstellen, die in deiner Filterliste sichtbar sein sollen. Melde dich im Admin-Panel deines Comarch ERP XT-Systems an. Erweitere die Registerkarte
Weitere Weblösungen und klicke auf
Comarch Webshop. In der neuen Ansicht wählst du
Attribute im Comarch Webshop aus.

Füge ein neues
Attribut mit der Plus-Taste hinzu.
 Schritt 2.
Schritt 2. Gib im Abschnitt
Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf
Änderungen speichern.
 Schritt 3.
Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu
Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die
Gruppe, für die du zusätzliche Filter anzeigen möchtest.
 Schritt 4.
Schritt 4. Klicke im Abschnitt
Attributname in das Feld
Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.

 Schritt 5.
Schritt 5. Die nächsten Änderungen werden bereits auf der
Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik
Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop:
Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Beispiel
Wenn du die Attribute hinzufügst, wird der Artikel in allen drei Filtern sichtbar sein.

Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:

Schritt 6. Wenn du die oben genannten Schritte abgeschlossen hast, führst du eine Datensynchronisation durch und überprüfst, wie die neuen Filter in deinem Webshop aussehen.
Was sollte ich über Banner wissen?
Einleitung
Banner sind eines der wirksamsten Medien für Werbezwecke. Du benötigst dafür lediglich
ein Bild,
das deinen
Kunden und Kundinnen
ins Auge fällt sowie einen passenden Werbeslogan.
Wie bearbeite ich ein Banner?
Die Änderung der in den Comarch-Vorlagen verfügbaren Standardbanner ist im Admin-Panel unter dem Menüpunkt Webshop Layout ➞ Einstellungen in der Registerkarte Banner möglich.
Wähle einfach das
Banner aus, das du bearbeiten möchtest, indem du darauf klickst.
 Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.

Außerdem kannst du in der
erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
- Text auf dem Banner
- Kopfzeile
- Anzeigezeit
- Link, zu dem das Bild verweist
- Tooltip
- Alternativtext.

Tipp
Empfohlene Bannergrößen für Comarch-Vorlagen:
Banner – wenn du das Aussehen der Saphir-Vorlage im Webshop-Assistenten erstellst, wählst du die Banneranordnung aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ Homepage-Banner
-
- Banner 1: Empfohlenes Bildseitenverhältnis 3:1 (1500 px x 500 px). Um eine gute Bildqualität auf hochauflösenden Bildschirmen zu erhalten, empfehlen wir, Bilder in gleicher Größe hinzuzufügen. Banner, die über der Fußzeile platziert werden, sollten die gleiche Größe haben, z. B. 100×100 und 200×200 oder 400×200 und 800×400 usw.Banner 2: 1255px x780px, 2x 620px x 380px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px,
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
- Topaz
Banner – beim Erstellen das Aussehen der Topaz-Vorlage im Webshop-Assistenten wählst du die Anordnung der Banner aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner ➞ Homepage
-
- Banner 1: 1255px x 780px, 2x 620px x 380px,
- Banner 2: 1920px x 680px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
Darüber hinaus ist es möglich, Bilder für verschiedene Geräte zu konfigurieren. Zusätzliche Konfiguration der Grafiken für Tablet- und Handy-Bildschirme ist möglich, indem man bei der Bearbeitung eines bestimmten Banners auf das Bild klickt.

Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:

Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
| Banner |
Bild für PC |
Bild für Tablet |
Bild für Telefon |
| Banner 1 |
1255px x 780px,
2x 620px x 380px |
840px x 520px,
2 x 420px x 255px |
3x 770px x 475px |
| Banner 2 |
1920px x 680px |
1280px x 455px |
3x 770px x 275px |
| Banner 3 |
635px x 290px,
2x 840px x 290px |
545px x 255px,
2x 720px x 255px |
770px x 360px,
2x 770px x 275px |
| Banner 4 |
1270px x 580px,
2x 635px x 290px |
845px x 385px,
2x 425px x 195px |
3x 770px x 230px |
| Banner 5 |
2x 735px x 390px |
2 x 630px x 365px |
3x 375px x 200px |
| Banner 6 |
3x 480px x 385px |
3x 415px x 330px |
3x 770px x 615px |
- Die empfohlene Größe des Banners, das nach der Erweiterung der Kategorie (menuBanner) angezeigt wird, ist wie folgt:
-
- header1: 220×295 px,
- header2: 220×295 px,
- header3: 1118×534 px;
Die Konfiguration kann von der Ebene aus vorgenommen werden:
Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner
-
- Die empfohlene Größe des Banners, der auf der Kontaktseite angezeigt wird, ist: 610px x 605px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kontaktbanner,
- Die empfohlenen Größen für Banner, die auf der Lookbook-Seite angezeigt werden, sind: 2x 560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Lookbook,
- Die empfohlene Größe des Banners, das auf der Registerkarte Promotions angezeigt wird, wenn der Abschnitt Kundenprofil geöffnet wird, ist: 1920px x 680px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kundenprofilbanner;
- Die empfohlene Größe des Warenbildes ist: 660px x 630px;
- Bernstein: 1920 px x 608 px
- Opal: Hauptbanner 1840 px x 578 px, kleinere Fotos unter dem Hauptbanner 904 px x 487 px
- Achat: Beliebige Bildgröße unter Beibehaltung des Seitenverhältnisses 2:1, z. B. 1200 px x 600 pxUm eine gute Bildqualität auf Bildschirmen mit hoher Bildschirmauflösung zu erhalten, empfehlen wir Fotos mit einer Auflösung von mindestens 1140 px x 570 px.
Tipp
Alle Änderungen an den Bannern müssen mit der Option
Veröffentlichen bestätigt werden, die im Dropdown-Menü
Mehr in der Bannerliste verfügbar ist.
Bannertypen für die Topaz und Saphir-Vorlage
Ein neues Banner mit dem Namen
Top wird im Administrationsbereich hinzugefügt und sein Inhalt wird aus dem Feld
Text übernommen. Das Banner erscheint als schmaler Streifen am oberen Rand der Seite. Wenn du die Adresse einer Seite, eines Produkts, einer Werbeaktion oder einer anderen Weiterleitung in das Feld Link eingibst, öffnet sich beim Anklicken des Banners die entsprechende Seite, die diesem Banner zugeordnet ist.
Denke daran, deine Änderungen zu speichern und zu veröffentlichen.
Im Admin-Panel unter
Webshop Layout ➞ Einstellungen ➞ Farbthema gibt es drei Felder, in denen du die Farben unseres Banners leicht ändern kannst. Die Felder heißen:
- Hintergrundfarbe des Banners “Top”,
- Farbe der Schrift im “Top”-Banner,
- Farbe der Schrift im ‘Top’-Banner, wenn der Mauszeiger darüber schwebt.
Tipp
Das Banner "Oben" ist im Webshop erst sichtbar, nachdem das Bild hinzugefügt wurde. Die Farbe und der Typ der Datei haben keinen Einfluss auf die Farbe oder das Aussehen des Banners.
Darüber hinaus wurde der Saphir-Vorlage ein weiteres Banner hinzugefügt, das auf der Startseite angezeigt wird. Wenn eingeloggte Geschäftspartner auf den Webshop zugreifen können, wird nur dieses Banner angezeigt. Falls es nicht konfigurieren wird, ist das Standard-Hauptbanner standardmäßig sichtbar.


Wie kann ich Banner hinzufügen?
Ein neues Banner kann aus der Bannerliste hinzugefügt werden, indem du in der Kachelansicht auf die Kachel mit dem Plus-Symbol klickst oder in der Listenansicht auf die Schaltfläche Hinzufügen klickst. Gib in dem daraufhin angezeigten Fenster den Namen und die Beschreibung des Banners sowie die Bilder ein, die im Webshop sichtbar sein sollen.

Sobald du ein Bild hinzugefügt hast, erh
ältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.

Tipp
Wenn die Link-Zelle für ein Banner in der Topaz-Vorlage (in der erweiterten Ansicht) ausgefüllt ist, wird das gesamte Banner
anklickbar, d.h. wenn du auf das Banner klickst, wird eine Weiterleitung zu dem vordefinierten Link hergestellt. Wenn die Zelle ausgefüllt ist: Link und Text - wird auf dem Banner eine Schaltfläche
Prüfen angezeigt.
Das Banner, das auf der Homepage angezeigt werden soll, muss den Namen Homepage tragen. Wenn du alle erforderlichen Informationen eingegeben hast, bestätige diese mit der Schaltfläche
Hinzufügen. Das vorbereitete Banner sollte dann in den Code der Vorlage implementiert werden. Neu hinzugefügte Banner, die nicht im Vorlagencode implementiert sind, werden im Webshop nicht sichtbar sein, da im Vorlagencode Verweise auf Standardbanner wie Homepage oder Werbebanner vorhanden sind.
Wie kann ich die Bannern importieren und exportieren?
Im Webshop ist es möglich, Banner zu importieren und zu exportieren, ohne die Datengrenze zu überprüfen. So kannst du eine große Anzahl von Bannern übertragen, ohne die Vorlage zu überlasten.
Import der Vorlage
Um eine Vorlage zu importieren, gehe im Admin-Panel zu
Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Import der Vorlage.

Du importierst die Vorlage, indem du auf die Schaltfläche
XML-Datei auswählen klickst. Um die Banner zu ändern, wähle
Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option
Veröffentlichen, die im Dropdown-Menü
Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter
Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Export der Vorlage
Der Export von Bannern erfolgt im Admin-Panel unter
Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Export der Vorlage. Klicke auf
Banner exportieren und eine XML-Datei wird heruntergeladen.

Tipp
Weitere Informationen über Bannern erhältst du in den Artikeln:
Wie kann ich meine Artikel in den sozialen Medien verbreiten?
Einleitung
Mit der Funktion "Products sharing" haben Kunden die Möglichkeit, ein ausgewähltes Artikelsortiment auf sozialen Medien oder per Instant Messaging zu teilen. Dies ist eine der am häufigsten genutzten Optionen in Webshops.
In Comarch Webshop kannst du Artikel auf den folgenden Plattformen zur Verfügung stellen:
- Facebook
- Twitter
- Linkedin
- WhatsApp
- Printerest
- Gmail
- E-mail
Um den von uns vorbereiteten Mechanismus "Products sharing" zu nutzen, müsst du über Folgendes verfügen:
- aktuelle Version der Topaz-Vorlage (min. 2023.0) – überprüfe die Version der Vorlage
- die aktuelle Version des Webshops (min. 2023.0)
- SSL-Zertifikat
Konfiguration des Teilens von Artikeln in der Topaz-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen:
Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte
Webshop Layout ➞ Einstellungen.
Schritt 2. Suche in der Registerkarte
Additional den Abschnitt
Products sharing.
Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können.
Schritt 4. Nachdem du deine Änderungen vorgenommen hast,
speichere und
veröffentliche sie.

Tipp
Wenn du die Freigabe von Artikeln nicht erlaubst, wird die Ansicht der Artikeldetails nicht geändert. Du kannst Artikel teilen, indem du auf die Schaltfläche
Artikel empfehlen klickst.

In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche
Verfügbare Anwendungen geöffnet.

Konfiguration in der Saphir-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen:
Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte
Webshop Layout ➞ Einstellungen.
Schritt 2. Suche in er Registerkarte
Allgemein den Abschnitt
Products sharing.
Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können.
Schritt 4. Nachdem du deine Änderungen vorgenommen hast,
speichere und
veröffentliche sie.

Tipp
Wenn du die Freigabe von Artikeln nicht erlaubst, wird die Ansicht der Artikeldetails nicht geändert. Du kannst Artikel teilen, indem du auf die Schaltfläche
Artikel empfehlen klickst.

In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche
Verfügbare Anwendungen geöffnet.

Wie kann ich ein Lookbook im Comarch Webshop konfigurieren?
Lookbook - was ist das und wie benutzt man es?
Obwohl das Lookbook in erster Linie für die Modewelt entwickelt wurde, kann es Waren aus jeder Kategorie präsentieren. Dies kann von einer Reihe von Fotos einer Kleidungskollektion bis hin zu einem Foto einer Werkstattwand reichen, das die im Webshop verfügbaren Werkzeuge hervorhebt. Darüber hinaus ist es möglich, auf den Fotos Links zu bestimmten Produkten einzubauen, die im Webshop verkauft werden. Im Falle des Webshops kann ein Lookbook als eine Sammlung von Fotos bezeichnet werden, die eine bestimmte Produktkategorie präsentieren. Die auf den Fotos präsentierten Waren sollten angemessen belichtet sein. Damit das Produkt die Aufmerksamkeit auf sich zieht, empfiehlt es sich, die Fotos vor einem neutralen Hintergrund zu machen, der gut zur Webshop-Seite passt. Mit einem Lookbook kannst du dem Kunden z. B. eine passende Anwendung deines Produktes präsentieren und ihn so inspirieren. Außerdem kannst du mit dieser Funktion viele Waren in einer sehr attraktiven Form bewerben.
Lookbook-Konfiguration im Administrationspanel
Bei einigen Vorlagen, wie
Opal oder Topaz, ist ein Banner standardmäßig als Lookbook konfiguriert. Das bedeutet, dass du nicht extra einen neuen Abschnitt erstellen musst.
Bei anderen Vorlagen muss für das Lookbook möglicherweise ein neues Banner hinzugefügt werden. Um deiner Website ein Lookbook hinzuzufügen, logge dich ins Administrationspanel ein und folge den unten stehenden Anweisungen:
Schritt 1: Gehe zu
Webshop Layout ➞ Einstellungen ➞ Banner.
Wenn du keinen Bannerbereich namens
Lookbook hast, drücke die Plustaste, um ein neues Banner hinzuzufügen.

Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf
Hinzufügen.
 Schritt 3:
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.

Fülle alle Felder aus und markiere die Option
Lookbook.
- Name – gib hier eine Überschrift für dein Lookbook ein,
- Link – gib einen passenden Inhalt in den Link für das Lookbook ein – dieser wird angezeigt, wenn du mehr als ein Lookbook zu deinem Webshop hinzufügst.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen von Bildern fortfahren. Nach dem Hinzufügen der Bilder hast du auch die Möglichkeit, die Details für ein bestimmtes Bild zu vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu
Erweiterte Ansicht.

Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

Wie kennzeichne ich Waren auf dem Lookbook-Foto?
Schritt 1: Füge ein Foto für dein Lookbook hinzu.
Schritt 2: Gehe zu den Details.
 Schritt 3:
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
 Erledigt!
Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.

Tipp
Die Konfiguration des Lookbooks ist für alle Comarch-Vorlagen gleich. Allerdings hat jede von ihnen eine andere Ansicht und Art der Kennzeichnung der Waren. Unten siehst du, wie die Lookbooks in den verschiedenen Comarch-Vorlagen aussehen.
Lookbook in der Topaz-Vorlage
Die Topaz-Vorlage für den Einzelhandel bietet zwei Lookbook-Ansichten zur Auswahl:
Mosaik oder Liste.
Um zu entscheiden, welche Ansicht für dich die richtige ist, gehst du auf die Registerkarte
Webshop Layout ➞ Einstellungen und wählst du im Abschnitt
Lookbook-Einstellungen eine der verfügbaren Ansichten:

Diese Ansicht zeichnet sich durch die Darstellung der Bilder untereinander in zwei parallelen Spalten aus. In dieser Ansicht hast du die Möglichkeit, die Waren auf dem Banner genau zu markieren und so ihren Kauf direkt aus dem Lookbook-Bereich zu ermöglichen. Dies geschieht über Tags, die du bei der Einrichtung an beliebiger Stelle auf dem Bild hinzufügst. Darüber hinaus können deine Kunden die markierten Waren in ihrem Profil frei zu ihren Favoriten hinzufügen.
Tipp
Die empfohlene Größe von Bannern für das Loobook in der Listenansicht sind: 620px x 620px. Bitte beachte, dass jedes Bild nicht größer als 500 KB sein sollte. Die Anzahl der Tags, die du hinzufügen kannst, hängt vom Lookbook-Json-Feld ab, das maximal 3.000 Zeichen aufnehmen kann.

Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.

Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.

Die Mosaikansicht zeichnet sich durch verschiedene Anordnungen von Grafiken in unterschiedlichen Größen aus - so entsteht ein Titelmosaik. Auf jeder Grafik kannst du die Waren markieren, die in deinem Webshop zum Kauf angeboten werden. Von dieser Ebene aus kann der Kunde schnell zu den Details der Waren gelangen und mehr über sie erfahren.
Tipp
Die empfohlene Größe der Banner im Lookbook für die Mosaikansicht ist wiederum:
560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px, 560px x 630 px. Denke daran, dass jedes Bild nicht größer als 500 KB sein sollte.

Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in
Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:

Tipp
Die angegebene Funktionalität steht in Kopfzeile 5 nicht zur Verfügung, da es in der Kopfzeile keine Registerkarte Lookbook gibt.
Wenn du möchtest, dass deine Kunden alle Waren aus dem Lookbook in den Warenkorb legen können, dann erlaubst du dies unter
Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General.


Tipp
Das Warenkorb-Symbol wird im Lookbook erscheinen, wenn alle hinzugefügten Waren im Webshop verfügbar sind. Einfache Waren, die unter
Webshop Layout ➞ Einstellungen ➞ Banner ➞ Lookbook hinzugefügt werden, haben den Parameter hasAttributes: false
Lookbook in der Saphir-Vorlage
Damit der Bereich "Lookbook" auf der Startseite deines Webshops sichtbar wird, musst du ihn zunächst in der Navigationsleiste aktivieren. Gehe dazu auf
Webshop Layout ➞ Einstellungen ➞ Homepage und wähle den Bereich
Lookbook aus.

Lookbook in der Opal-Vorlage
Die Lookbook-Ansicht in der Opal-Vorlage zeichnet sich durch eine mosaikartige Anordnung der Bilder aus. In den Grafiken können Artikel präzise beschriftet werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Lookbook in der Bernstein-Vorlage
Die Lookbook-Ansicht in der Bernstein-Vorlage zeichnet sich durch die Präsentation von Bildern nebeneinander aus. Auf den Bannern können Artikel und Mengen genau markiert werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.
Verwaltung der Elemente in der Warenliste
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt.
Um dies zu tun, gehe im Admin-Panel zum Bereich
Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte
Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:

Welche Bereiche können geändert werden?
- Standardanzeige der Artikel in der Liste – Du kannst entscheiden, wie die Artikel in deinem Webshop präsentiert werden. Die Standardansicht ist Kacheln.
- 360°-Bilder in der Warenliste anzeigen – Der Standardwert: Ja.
- Anordnung der Kategoriebilder auf der Seite „Produkte“ – Du kannst das Layout der Bilder auf der Seite Produkte auswählen. Das Standardlayout ist eine Liste.
- Elemente im Filterpanel (Kategorie, Preis, Hersteller, Marke, Verfügbarkeit, Bewertung, Bilder, Attribute, zeitlich begrenzte Attribute) – Du kannst angeben, welche im Filterpanel sichtbar sein sollen.
- Unterkategoriebilder freigeben – Du kannst entscheiden, ob Unterkategoriebilder freigegeben werden sollen. Der Standardwert: Ja.
- Liste der Elemente auf der Seite der Warenliste – In diesem Bereich kannst du die Reihenfolge der Anzeige der einzelnen Elemente auf der Hauptseite des Webshops ändern und ausgewählte Elemente ausblenden. Die Reihenfolge änderst du, indem du auf die Pfeile in der Spalte Order klickst. Um ein Element auszublenden, deaktiviere einfach das Kontrollkästchen in der Spalte Available. Du kannst auch schnell zur Bearbeitung einzelner Elemente gelangen, indem du die Option Go to edit products list section auswählst und auch die Übersetzungsbezeichnung bearbeitest.

B2B - Vorlage für Fortgeschrittene
Wie kann ich Liquid Sync konfigurieren?
Liquid Sync
Liquid Sync synchronisiert Dateien auf dem Computer des Benutzers mit Liquid-Vorlagendateien. Es achtet auf die Datenkompatibilität, indem es Änderungen an lokalen Dateien oder Liquid-Vorlagendateien erkennt und die veraltete Datei durch die neuere Version ersetzt.
Mit Liquid Sync ist es nicht erforderlich, die im Webshop-Administrationspanel verfügbaren Code-Editoren zu verwenden. Jeder Benutzer kann eine beliebige Entwicklungsumgebung verwenden, und Liquid Sync stellt sicher, dass das lokal erstellte Projekt mit den Dateien im Administrationspanel kompatibel ist.
Start mit Liquid Sync
Anwendung verfügbar für Comarch Webshops.
Liquid Sync kann von
hier heruntergeladen werden.
Der entpackte Ordner enthält u.a.:
- Verzeichnisen – enthält die XML-Datei mit den Einstellungen. Es sollte nicht gelöscht werden.
- Verzeichnis-Logs – enthält die Logs der Operationen.
- COMARCHeShopLiquidSync – Liquid Sync Anwendung.
Die Anwendung sollte mit Administratorrechten gestartet werden. Beim Start werden zwei Fenster geöffnet: ein Konsolenfenster und ein Browserfenster mit der Anwendungsoberfläche. Beide Fenster sollten aktiviert bleiben.
Konfiguration
Liquid Sync benötigt deine Anmeldedaten für den Webshop. Wenn du es zum ersten Mal ausführst, wird ein Formular angezeigt, in das du Folgendes eingeben musst:
- Webshopname – ein beliebiger Name, unter dem der Webshop in der Liste der Webshops erkannt werden kann
- Url – Url des bestehenden Webshops
- Login – Login des Benutzers für die Anwendung zum Einloggen in das Adminpanel. Es sollte das Webmaster-Login verwendet werden, dessen Konfiguration im Adminpanel im Bereich Einstellungen/ Webshop-Einstellungen/ Allgemein im Abschnitt Comarch Webshop Liquid Sync verfügbar ist
- Passwort – das Passwort des angegebenen Benutzers
.
Tipp
Comarch Webshop Liquid Sync erfordert SSL für die Verbindung.

Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.

Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche
Webshop hinzufügen klicken.
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.

Das Verzeichnis enthält:
- Logs-Verzeichnis – enthält die Betriebsprotokolle des jeweiligen Webshops,
- Sync-Verzeichnis – enthält die Einstellungsdatei,
- Templates-Verzeichnis – hier werden Unterverzeichnisse mit Dateien für verfügbare Vorlagen angelegt.
Verzeichnisse mit Vorlagendateien können nicht verschoben werden.
Synchronisation
Arbeit mit Dateien
Um auszuwählen, welche Vorlage die Anwendung synchronisieren soll, wählst du einfach das entsprechende Element in der Liste der verfügbaren Vorlagen aus. Wenn die Synchronisierung für eine Vorlage erfolgt, die durch ein Passwort geschützt ist, verlangt Liquid Sync ebenfalls ein Passwort.

Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung
Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung
Files die zu lösenden Konflikte anzeigt.

Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis
templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.

Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.


In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.

Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
Auflösung von Konflikten
Es kann vorkommen, dass lokale Dateien nicht mit Liquid-Vorlagendateien übereinstimmen. In diesem Fall zeigt Liquid Sync eine entsprechende Meldung in der Spalte
Dateien an. In der Meldung wird der Benutzer gefragt, wie die Anwendung den Konflikt auflösen soll. Im Folgenden werden die Ursachen von Konflikten und deren Behebung beschrieben.
Ändern einer Datei im Webshop-Administrationspanel
Das Ändern von Dateien auf der Seite des Administrationspanels wird im Gegensatz zum Ändern von lokalen Dateien als Konflikt behandelt. Bei der Änderung bestehender Dateien schlägt die Konfliktmeldung zwei Lösungen vor: Herunterladen der Vorlagendatei in das lokale Projekt oder Senden der lokalen Datei an das Administrationspanel.

Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche
Aktualisieren, um die Meldung zu sehen.
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.

Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.

Ändern einer lokalen Datei, wenn Liquid Sync deaktiviert wurde
Liquid Sync hatte nicht die Möglichkeit, die lokale Datei zu aktualisieren, nachdem sie geändert wurde, so dass es zu einer Inkompatibilität kam. Bei vorhandenen Dateien zeigt die Anwendung eine Meldung mit Lösungen an: Lade die Vorlagendatei in das lokale Projekt herunter oder sende die lokale Datei an den Webshop.

Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.

Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.

Tipp
Vergewissere dich, dass die Echtzeitvorschau der Änderungen im Administrationspanel aktiviert ist.
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
Schritt 1. Gehe zum Administrationspanel:
Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche
Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Tipp
Von hier aus kannst du auch die Banner, die du im Webshop hast, über die Schaltfläche
Banner exportieren exportieren.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
Schritt 1. Gehe zum Administrationspanel:
Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
 Schritt 2.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf
Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Tipp
Vergiss nicht, die Vorlage zu speichern und zu veröffentlichen
Erledigt! Deine Vorlage wurde in den Webshop importiert.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf
Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte
Export der Vorlage.

In den leeren Feldern auf der Registerkarte
Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf
Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf
Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte
Export der Vorlage gehen.

Neben der Schaltfläche
Vorlage exportieren befindet sich die Schaltfläche
Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt
Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte
Vorlage.

Gib hier
ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
Fertig!
Deine Vorlage ist nun passwortgeschützt.
 Wenn du eine passwortgeschützte Vorlage exportierst
Wenn du eine passwortgeschützte Vorlage exportierst,
musst du beim Importieren der Vorlage das zuvor erstellte
Passwort eingeben.
Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu,
dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wie kann ich die Vorlage erstellen und herunterladen?
Erstellung der Vorlage
Nach dem Entwurf der Vorlage kann man sie über die Schaltfläche
Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen:

Neben der Schaltfläche
Erstellen ist auch die Option
Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.

Die heruntergeladene Vorlage sollte im Comarch Webshop unter
Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du
hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden:
Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du
➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann
➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche
Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung
Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.

Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.

Aktualisierung der Vorlage
Im Layout Assistent gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den
Layout Assistenten hochladen wie in der unten stehenden Anweisung:
- Wenn die Assistentenseite startet, wähle die Option: Neuen Entwurf erstellen,
- wähle Neue Vorlage,
- wähle in der rechten oberen Ecke die Option Vorlage importieren,

- importiere dann die zu aktualisierende Vorlagendatei. Nach dem korrekten Importieren der Vorlage erhältst du eine Rückmeldung:

- Nach dem Hochladen der Vorlage zur Aktualisierung verwendest du die Option Erstellen.
So lassen sich ältere Vorlagen leicht auf die aktuelle Version aktualisieren.
Mehr Informationen
Weitere Informationen erhältst du in diesem
Artikel.
Wie kann ich ein Lookbook in der Vorlage einfügen?
Einleitung
Das Lookbook ist einfach ein Katalog von Artikelfotos. Es ist eine Sammlung von Fotos, die beispielsweise eine Kleiderkollektion einer bestimmten Marke präsentieren. Die Fotos sollen hauptsächlich die Artikel präsentieren, daher empfiehlt es sich, sie vor einem möglichst neutralen Hintergrund aufzunehmen, der die Aufmerksamkeit nicht ablenkt.
Lookbook in der Bernstein-Vorlage
Das Lookbook kannst du in dem Administrationspanel unter Webshop-Layout ➞ Einstellungen ➞ Banner einstellen.
 Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
 Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
 Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
 Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du
hier.
Was ist Liquid?
Liquid ist eine grafische Template-Engine,
die im Comarch Webshop verwendet wird.
Mit Liquid-Grafikvorlagen kannst
du das Erscheinungsbild deines Webs
hops frei verändern.
Änderungen können im Administrationspanel in den Vorlage-Einstellungen selbst vorgenommen werden. Das macht es einfach,
neue Banner hochzuladen oder die Farbgebung anzupassen.
Mit mehr Kenntnissen über HTML,
JS,
CSS und Liquid kannst du
tiefer in das Erscheinungsbild deines Webs
hops eingreifen.
Tipp
Wenn du
nicht über ausreichende Kenntnisse verfügst, kannst du
einen Partner oder eine Implementierungsfirma mit der Erstellung der Vorlage beauftragen.
Aufbau der Liquid-Sprache
Kurze Einleitung
Was Liquid ist,
kannst du hier nachlesen,
während du in diesem Artikel lernst,
was Liquid-Tags und -
Elemente sind.
Arten von Markierungen
Die Struktur von Liquid besteht aus zwei Arten von Tags:
- Datenausgabetag;
- Steuerungstag.
Ein Datenausgabetag wird verwendet,
um Werte von Variablen oder Ausdrücken,
auch mit Filtern,
anzuzeigen.
 Filter können Parameter akzeptieren
Filter können Parameter akzeptieren,
die innerhalb von Ausgabetags angegeben werden.
 Der zweite Markertyp wird für Steuervorgänge verwendet
Der zweite Markertyp wird für Steuervorgänge verwendet,
z. B. für bedingte Anweisungen,
Schleifen usw.

Tipp
HINWEIS - In diesem Fall kann man feststellen,
dass die Markierung auf zwei verschiedene Arten geschlossen wird:
mit oder ohne Bindestrich.
Es wird empfohlen,
das Tag mit einem Bindestrich zu schließen,
da die Anweisung dann keine Zeilenumbrüche zum HTML-Code hinzufügt.
Dies ist besonders wichtig für Schleifen mit hoher Iteration.
Operatoren
| = |
zuschreiben |
| == |
gleich |
| > |
größer |
| >= |
größer als oder gleich |
| < |
kleiner |
| <= |
kleiner als oder gleich |
| and |
verbinden |
| or |
alternativ |
| != |
Verschiedenes! |
| <> |
verschiedene |
| contains |
enthält die Zeichenfolge |
Tipp
Liquid hat keinen Negationsoperator. Man kann
stattdessen die unless-Anweisung oder den Ausdruck == false verwenden.
Liquid hat keine arithmetischen Operatoren.
Stattdessen bietet es Filter:
Plus,
Minus,
Times,
DividedBy und Modulo.
Elemente der Liquid-Sprache
Steuerungsanweisungen
Die Steuerungsanweisungen fügen dem HTML-
und CSS-Code eine für Programmiersprachen spezifische Logik hinzu.
Sie bereichern den statischen Code der Seite mit Variablen,
bedingten Anweisungen,
Schleifen und Einfügungen von externen Code-Snippets.
Objekte
Die Objekte enthalten alle Daten des Online-Shops.
Hier finden Sie Informationen zu Produkten,
Kategorien,
Shop-Konfiguration und Template sowie Kundendaten des Shops.
Filter
Filter werden zum Formatieren von Daten und für arithmetische Operationen verwendet.
Sie werden in Verbindung mit Objekten verwendet,
um die Art und Weise zu ändern,
wie die empfangenen Daten angezeigt werden.

Aktien
Die Schnittstelle kommuniziert mit dem Shop über Aktionen.
Aktionen aktualisieren Datenbankinformationen und Sitzungsdaten.
Sie können mithilfe von Formularen oder mithilfe von AJAX-Abfragen implementiert werden.
Einfache Anmeldung über ein Formular erstellt.
 Einfache Anmeldung mit AJAX-Abfrage geschrieben.
Einfache Anmeldung mit AJAX-Abfrage geschrieben.
 Zusätzlich zu den Feldern
Zusätzlich zu den Feldern,
die für die Aktion erforderlich sind,
kann jede Serverabfrage folgende Parameter enthalten:
- __collection – Name des Objekts, das vom Server zurückgegeben werden soll;
- __template – der Pfad der HTML-Datei, deren Code wir herunterladen möchten;
- __include – der Wert der Variablen, wenn wir die Variable in den heruntergeladenen HTML-Code einfügen möchten. Nur einfacher Typ erlaubt.
Keiner der Parameter ist obligatorisch,
es sei denn,
er ist für die ausgeführte Aktion erforderlich.
Nichts hindert Sie daran,
das Objekt selbst herunterzuladen oder nur den HTML-Code zurückzugeben.
Als Antwort erhalten wir ein Objekt mit folgenden Parametern:
- action – Information über das Ergebnis der Aktion oder null, wenn keine Aktion ausgeführt wurde;
- collection – zurückgegebenes Objekt oder null, wenn kein Objekt zurückgegeben wurde;
- template – HTML-Code oder Null, wenn keine Datei heruntergeladen wurde.
Der action-Parameter kann Informationen über den Erfolg der Aktion,
eine mögliche Weiterleitung und das Ergebnis der serverseitigen Validierung enthalten.
Man kann
z.B. das Skript,
das für die Anmeldung zuständig ist,
wie folgt ändern:
 Das Ergebnis für fehlerhafte Daten sieht wie folgt aus
Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
 Eine Abfrage mit den korrekten Daten hingegen bricht
Eine Abfrage mit den korrekten Daten hingegen bricht:
 Man kann mehrere Objekte mit einer einzigen Abfrage abrufen
Man kann mehrere Objekte mit einer einzigen Abfrage abrufen,
indem man
sie durch | trennt.
Es wird nicht empfohlen,
Leerzeichen zwischen den Zeichen zu verwenden,
da sie sich im Objektnamen befinden,
was zu unerwarteten Fehlern führen kann.

Mehr Informationen kannst du
hier erhalten.
Liquid in Ausdrucken
Einleitung
Der Comarch Webshop ermöglicht Auftragnehmern, erteilte Bestellungen oder Reklamationen auszudrucken. Druckvorlagen können im Administrationsbereich erstellt werden. Eine ausführliche Beschreibung des Druckbereichs im Webshop-Panel findest du im Artikel Ausdrucke. Im Folgenden besprechen wir jedoch, wie eigenen Druckvorlagen mit HTML, CSS und Liquid-Syntax zu erstellen sind.
Der Ausdruck sollte den Aufbau einer typischen HTML-Seite haben, also alle erforderlichen HTML-Tags enthalten. Der CSS-Stil sollte in der Druckdatei platziert werden, ohne externes Laden. In den Ausdrucken kann man auch Steueranweisungen, Filter und ausgewählte Objekte der Liquid-Engine verwenden.
Ausdruck der Bestellung
Im Auftragsausdruck stehen zwei Objekte zur Verfügung:
Das Objekt mit dem Namen order entspricht dem lokalen customerprofile.Order, das heißt Objekt, das die Bestellung im Kundenprofil speichert. Eine ausführliche Objektbeschreibung findest du im Artikel Lokale Objekte. Das Objekt config wird im Artikel Globale Objekte beschrieben. Die Objekte stellen die Bestell-, Kunden- und Webshopdaten zum Drucken bereit.
Ausdruck der Reklamation und Rückgabe
Im Reklamations- und Rückgabendruck stehen drei Objekte zur Verfügung:
- complaint
- customer
- config
Erste Objekt complaint ist das Gegenstück zum lokalen customerprofile.Complaint, das die Rückgabe oder Reklamation im Kundenprofil speichert. Die Struktur dieses Objekts ist im Artikel Lokale Objekte zu sehen. Beschreibung der Objekte wie customer und config findest du im Artikel Globale Objekte.
Diese Objekte enthalten Reklamations- oder Rückgabendaten, Webshop-Daten und die Daten des Benutzers, der die Reklamation oder Rückgabe einreicht. Administrationspanel - in E-Mails verfügbare Objekte
Einleitung
Dieser Artikel enthält eine Liste von Objekten, die dem Benutzer in E-Mails zur Verfügung stehen. Diese Objekte ermöglichen es, in E-Mails spezifische Informationen an Kunden zu senden, z.B. über ihre Bestellung.
Dieser Artikel enthält eine detaillierte Beschreibung der einzelnen Objekte und ihrer Eigenschaften sowie Informationen darüber, welche Objekte in bestimmten Arten von E-Mails unterstützt werden.
Tipp
Eine Liste der E-Mails mit unterstützten Objekten findest du am Ende des Artikels.
config
Das Config-Objekt ist das Basisobjekt in E-Mails. Es enthält Informationen über die Einstellungen des Webshops, seine
Kontaktinformationen, Einstellungen usw.
1. TOS - Informationen über Zustimmungen, Vorschriften, enthält:
-
- FormalContents - formaler Inhalt, enthält:
- Terms - Geschäftsregeln, enthält
- Id - Id-Nummer,
- Type - Typ,
- Key - Schlüssel,
- Name - Name,
- ContentHtml - Inhalt in HTML,
- ContentPdfUrl - URL zu Anhängen im PDF-Format,
- PublishedDate - Datum der Veröffentlichung,
- PageId - ID-Nummer der Unterseite,
- Files - Anhänge, enthält:
- Name - Name,
- Url - URL des Anhangs,
Tipp
Die anderen Eigenschaften des TOS-Feldes enthalten die gleichen Felder wie das obige Feld config.TOS.FormalContents.
-
- Privacy - Datenschutzbestimmungen,
- WithdrawalRight - Widerrufsrecht,
- About - Informationen über den Webshop,
- Shipping - Versand,
- Payment - Bezahlung,
- Complaints - Reklamationen und Rückgabe,
- Loyalty - Treueprogramm,
Tipp
Zusätzlich zu den oben genannten Informationen findest du auch die Informationen, die im Administrationspanel unter
Einstellungen ➞ Inhalt ➞ Allgemeine Geschäftsbedingungen und andere ➞ Benutzer. Sie enthalten die gleichen Felder wie die oben genannten.
2. DecimalSeparator - Trennzeichen für Dezimalzahlen,
3. DecimalPlacesPrice - Anzahl der Ziffern nach dem Dezimalpunkt,
4. DecimalThousandsSeparator - das Tausender-Trennzeichen - wie die nächsten 3 Ziffern vor dem Dezimalpunkt getrennt werden,
5. B2B - ob der Webshop in der B2B-Version ist,
6. ENTERPRISE - ob der Webshop in der Enterprise-Version ist,
7. UniqueId - eindeutige Identifikationsnummer,
8. Url - die URL - Adresse des Webshops,
9. Version - die aktuelle Version des Webshops,
10. CompanyOnly - wenn true, dann kann die Bestellung nur als Unternehmen aufgegeben werden,
11. AuthenticatedOnly - ob der Webshop nur für eingeloggte Benutzer verfügbar ist,
12. DefaultCountry - Standardland,
13. Countries - Liste der Länder, enthält
- ISOCode - ISO-Code
- ISOCode3 - ISO-Code
- Name - der Name des Landes
- ZipCodeRegex - Schablone für die Postleitzahlen eines bestimmten Landes,
- ZipCodeFormat - Format für die Postleitzahl eines bestimmten Landes,
- SSNRegex - Schablone für die PESEL-Nummer,
- TINRegex - Schablone für die TIN,
- States - enthält eine Liste von Provinzen,
- RequiredFields - enthält erforderliche Felder mit den Werten true (erforderlich) oder false (nicht erforderlich):
- City - Stadt,
- Street - Straße,
- StreetNo - Hausnummer,
- TIN - Steuerzahler-Identifikationsnummer,
- ZipCode - Postleitzahl,
14. Sprachen - eine Tafel von Sprachen. Jedes Feld der Tafel enthält:
- Language - Sprachcode,
- Name - der Name der Sprache,
- Id - die Id der Sprache,
15. Produkte - enthält Produkteinstellungen mit Werten von true (aktiviert) oder false (deaktiviert):
- ShowCode - zeigt Codes an,
- DecimalUnits - dezimale Einheiten,
16. Reviews - Bewertungen, einschließlich:
- Enabled - ob aktiviert,
- AuthenticationRequired - ob eine Anmeldung erforderlich ist, um eine Bewertung zu erstellen,
- OnlyPurchasedProducts - ob Bewertungen nur für gekaufte Produkte abgegeben werden können,
- Reviews - Bewertungsskala - jedes Element der Tafel enthält die folgenden Felder:
- Rate - Bewertung (Zahl),
- Text - Bewertung (Text),
17. Registration - Informationen zur Registrierung, einschließlich:
- Retail - umfasst:
- AddressVisible - ob die Adresse sichtbar ist,
- AddressRequired - ob die Adresse erforderlich ist,
- PhoneVisible - ob die Rufnummer sichtbar ist,
- PhoneRequired - ob die Telefonnummer erforderlich ist,
- Company - Firmenkonto, enthält:
- AddressVisible - ob die Adresse sichtbar ist,
- AddressRequired - ob die Adresse erforderlich ist,
- PhoneVisible - ob die Rufnummer sichtbar ist,
- PhoneRequired - ob die Telefonnummer erforderlich ist,
- AuthorizationRequired - ob eine Autorisierung erforderlich ist,
- ConfirmationRequired - ob eine Bestätigung erforderlich ist,
- Disabled - ob das Konto deaktiviert ist,
- ValidateTin - ob die TIN validiert wird,
18. VATEU - eine Tafel von Präfixen, jedes Element enthält:
- Name - Name (z.B. "PL - Polen"),
- Value - Wert (z.B. "PL"),
- ISOCode - ISO-Code (z.B. "PL"),
19. DefinedPages - enthält eine Liste der definierten Seiten:
- Home - Hauptseite,
- Terms - Bedingungen und Konditionen,
- Privacy - Datenschutzrichtlinie,
- Registration - Registrierung,
- Contact - Kontakt,
- ProductList - Liste der Produkte, ProductDetails
- ProductDetails - Produkt-Details,
- ProductComparisonTool - Warenvergleichsmaschine,
- Order - Bestellen,
- ContinueShopping - Einkauf fortsetzen,
- AdvancedSearch - ErweiterteSuche,
- CustomerProfile - Kundenprofil,
- nonexistentgroup - nicht existierende Warengruppe,
- nonexistentproduct - nicht existierendes Produkt,
- Login - Anmeldung,
- Shipping - Versand,
- PasswordReminder - Kennworterinnerung,
- UponLogging - Seite, die nach dem Login geöffnet wird,
- Http404 - nicht existierende Seite (404-Fehler),
- Payment - Bezahlung,
- About - über das Unternehmen,
- WithdrawalRight - Rücktrittsrecht,
- Blog - Blog,
- BlogDetails - Blogeintrag,
- Complaints - Reklamationen,
- Loyalty - Treueprogramm,
- Manufacturers - Hersteller,
- Brands - Marken,
Jede der definierten Seiten enthält die folgenden Eigenschaften:
- Id - Id-Nummer,
- Name - Name
- Heading - Überschrift,
- Url - die URL der Unterseite,
20. Pages - enthält eine Liste von Seiten, wobei jede Seite die folgenden Felder enthält:
- Id - Id-Nummer,
- Name - Name,
- Heading - Überschrift,
- Url - Unterseiten-URL,
21. Fußzeile - Fußzeile, enthält:
- JoinUs - Bild und Link "Join us" (soziale Medien),
- Sections - Abschnitte, enthält eine Liste von Abschnitten. Jeder Abschnitt enthält:
- Heading - Kopfzeile,
- Pages - Liste der Seiten, jede Seite enthält:
- Id - Identifikationsnummer,
- Name - Name,
- Heading - Kopfzeile,
- Url - URL,
22. Currencies - Währungen. Eine Liste, in der jedes Element Folgendes enthält:
- BankAccount - Bankkonto, enthält:
- AccountNumber - Kontonummer,
- Bank - der Name der Bank,
- SWIFT - SWIFT-Code,
- Code - Währungscode,
23. Stock - Lagerbestände, einschließlich:
- Enabled - ob die Bestandskontrolle aktiviert ist,
- QuantityControl - ob die Bestandskontrolle aktiviert ist,
24. Tags - Tags, enthält eine Liste von Tags für die Suchmaschine und den Blog,
25. Messages - Nachrichten (Meldungen). Liste, deren einzelne Elemente Folgendes enthalten:
- Title - Titel,
- Message - der Inhalt der Nachricht,
- Url - URL zu einer Unterseite,
- Days - Anzahl der Tage, nach denen die Nachricht wieder auftaucht,
- Id - Id-Nummer,
- Type - Typ, die Zahl bestimmt, ob die Nachricht in der Kopfzeile, in der Fußzeile oder im Pop-up erscheint,
26. GTM - Google Tag Manager,
27. GTMHead,
28. Complaints - Reklamationen, enthält:
- Returns - Rückgaben, jedes Listenelement enthält:
- Id - Id-Nummer,
- Name - Name,
- Defects - Defekte, jedes Listenelement enthält:
- Id - Identifikationsnummer,
- Name - Name,
- Requests - Lösungen, jedes Listenelement enthält:
- Id - Identifikationsnummer,
- Name - Name,
- DaysToReturn - Anzahl der Tage bis zur Rückgabe der Einkäufe,
- ReturnsEnabled - ob Rückgaben möglich sind,
- ComplaintsEnabled - ob Reklamationen möglich sind,
- AttachmentsEnabled - ob Anhänge zu Beschwerden hinzugefügt werden können,
- AttachmentsMaxCount - maximale Anzahl von Anhängen,
- AttachmentExtensions - eine Liste mit den zulässigen Dateiformaten - Attachments,
- AttachmentMaxSize - die maximale Größe des Anhangs,
29. External - externe Anmeldung, umfasst:
- Facebook,
- Google,
- Edrone, umfasst das Feld AppId,
- SalesMango,
30. Contact- enthält das Feld Contacts
31. Now - aktuelles Datum,
32. Shop - Webshop-Informationen, enthält:
- Contact - Kontaktinformationen, enthält:
- PhoneNo - Telefonnummer,
- PhoneNo2 - zweite Rufnummer,
- GSM - Mobiltelefon-Nummer,
- Fax - Fax,
- Skype - Name bei Skype,
- GG - Name bei Gadu-Gadu,
- E-Mail - E-Mail Adresse,
- Adresse - Adressdaten, umfasst:
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Hausnummer,
- ZipCode - Postleitzahl,
- City - Ort,
- State - Bundesland,
- Country - Land,
- Latitude - Breitengrad,
- Longitude - Längengrad,
- Name - Name des Webshops,
- ShortName - Kurzname des Webshops,
- TIN - Steueridentifikationsnummer,
- Regon - Identifikationsnummer REGON,
- Registrant - Geschäftsinformationen,
- Description - zusätzliche Informationen,
- ImageUrl - URL-Adresse zum Bild mit dem Logo des Geschäfts,
- Application - Informationen über die Anwendung, beinhaltet:
- Name - der Name der Anwendung,
- Website - die Seite der Anwendung,
33. Orders - Bestellungseinstellungen, enthält:
- AttributesCart - enthält:
- AttributesEdit - enthält:
- AttachmentsEnabled - ob Anhänge erlaubt sind,
- AttachmentsMaxCount - maximale Anzahl von Anhängen,
- AttachmentExtensions - Liste der erlaubten Dateierweiterungen,
- AttachmentMaxSize - maximale Größe des Anhangs,
Objekt, das in den folgenden E-Mails verwendet wird:
- Vorlage,
- Auftragserteilung,
- Auftragsbestätigung durch den Kunden,
- Änderung des Auftragsstatus,
- Bestellung abgeschlossen,
- Bestellung storniert,
- Auftrag bezahlt mit Online-Zahlung oder Ratenzahlung,
- Frachtbrief hinzufügen,
- Hinzufügen einer Rechnung,
- Bestellinformationen für die persönliche Abholstelle,
- Bestätigung der Reklamation,
- Änderung des Reklamationsstatus,
- Bestellung aus ERP,
- Bearbeitung starten,
- Freigabe der Bestellung,
- Kauferinnerung,
- Erinnerung zum Abschluss der Online-Zahlung,
- Erinnerung an eine Rückmeldung für gekaufte Waren,
- Aufschlüsselung der Bestellung,
- Bestellung gesendet,
- Erste Erinnerung an den Abschluss der Bestellung,
- Zweite Erinnerung an den Abschluss der Bestellung,
- Anforderung der Lieferkosten, Bestellung ohne Lieferkosten,
- Ermittlung der Lieferkosten,
- Preisanfrage stellen,
- Benachrichtigung über das Angebot,
- Benachrichtigung über die Verfügbarkeit von Waren,
- Rabatt-Coupon,
- Rabatt für Stammkunden,
- Rabattcoupon für kostenlose Lieferung,
- Anlegen eines Kontos durch den Kunden,
- Einrichtung eines Kontos durch den Shop,
- Konto bestätigt,
- Kontostatus aktiv, gesperrt,
- Änderung der E-Mail Adresse,
- Treueprogramm,
- Passwort-Erinnerung,
- Passwort zurücksetzen durch den Shop,
- Anmeldung zum Newsletter,
- Anmeldung zum Newsletter durch den Shop,
- Abbestellung des Newsletters durch den Shop,
- Anfrage über die Kontaktseite,
- Produkt-Anfrage,
- Einen Freund über Waren benachrichtigen,
order
Das Objekt order enthält alle Informationen über den Auftrag.
Verfügbare Eigenschaften:
- Document - Typ des der Bestellung hinzugefügten Dokuments (Beleg oder Rechnung),
- DocumentText - Name des der Bestellung beigefügten Dokuments,
- OrderTotalValueInWords - der Wert der Bestellung als Text ausgedrückt,
- ProductsTotalValueBeforeDiscount - Bestellwert ohne Rabatte,
- WeightUnit - Einheit des Gewichts,
- PreOrder - ob eine Vorbestellung möglich ist,
- ConfirmationTime - Zeit für die Auftragsbestätigung,
- ConfirmationDueDate - Datum, an dem die Bestellung bestätigt wird,
- ConfirmationUrl - Link zur Bestellbestätigung,
- ThirdPartyConsent - Erlaubnis zur Weitergabe von Daten an Dritte,
- Attachments - Anhänge,
- CanCancel - ob ein Auftrag storniert werden kann,
- CanAccept - ob die Bestellung akzeptiert werden kann,
- CanRestorePayment - ob die Zahlung fortgesetzt werden kann,
- CanCopy - ob ein Auftrag kopiert werden kann,
- CanEdit - ob die Bestellung bearbeitet werden kann,
- EditingAllowed - ob das Bearbeiten der Bestellung erlaubt ist,
- IsEdited - ob der Auftrag bearbeitet wurde,
- RecalculationRequired - ob die Bestellung neu berechnet werden kann,
- ReportUrl - Link zu einem "Bericht" über die Bestellung,
- RelatedOffers - Angebote, die mit der Bestellung zusammenhängen,
- SubtotalPrices - ob es Nettopreise gibt,
- ProductsSubtotalValue - der Nettowert der Bestellung,
- ProductsTotalValue - Bruttowert der Bestellung
- Attributes - Attribute,
- RelatedOrders - verwandte Bestellungen,
- Id - ID Nummer der Bestellnummer,
- Hash - eindeutige Nummer, die die Bestellung bezeichnet,
- Date - Datum, an dem die Bestellung aufgegeben wurde,
- ERPOrderNumber - Auftragsnummer aus dem ERP-System,
- Status - Status der Bestellung (als Zahl),
- StatusText - Bestellungsstatus (als Text),
- Currency - Währung,
- LanguageId - Nummer der Sprachkennung,
- NotDeterminedDeliveryCost - ob die Lieferkosten unbestimmt sind,
- Note - Nachricht an den Verkäufer,
- Discount - Rabatt,
- ProductsValue - Wert der Produkte,
- ProductsValueBeforeDiscount - Wert der Produkte vor dem Rabatt,
- ProductsVatValue - Mehrwertsteuerwert der Bestellung,
- OrderTotalValue - Bruttobestellwert,
- Weight - Gewicht,
- Customer - Informationen über den Käufer, einschließlich:
- VATEU - Vorwahl,
- RegisteredUser - ob der Benutzer bei der Bestellung eingeloggt war,
- Email - E-Mail Adresse,
- SSN - Sozialversicherungsnummer,
- TIN - Steueridentifikationsnummer,
- Invoice - ob der Benutzer den Erhalt einer Rechnung beantragt hat,
- Company - ob es sich um ein Firmenkonto handelt,
- DeliveryAddress - Lieferadresse, enthält:
- Name - Daten des Käufers,
- Name2 - Daten des Käufers,
- Name3 - Daten des Käufers,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Grundstücksnummer,
- ZipCode - Postleitzahl,
- City - Ort,
- State - Provinz,
- Country - Land,
- PhoneNo - Telefonnummer,
- InvoiceAddress - Rechnungsadresse, enthält:
- Email - E-Mail Adresse,
- Name - Daten des Käufers,
- Name2 - Daten des Käufers,
- Name3 - Daten des Käufers,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Grundstücksnummer,
- ZipCode - Postleitzahl,
- City - Ort,
- State - Provinz,
- Country - Land,
- PhoneNo - Telefonnummer,
- Buyer - Daten eines Drittkunden,
- Employee - liefert Informationen über den Angestellten, einschließlich:
- Email - E-Mail Adresse,
- Name - Mitarbeiterdaten,
- Name2 - zweite Daten des Mitarbeiters,
- PhoneNo - Telefonnummer,
- LanguageId - ID Nummer der Sprachkennung,
44. Payment - Zahlung, beinhaltet:
- SubtotalValue - Nettowert,
- MethodId - ID-Nummer der Zahlungsmethode,
- MethodIdText - Zahlungsmethode (Text),
- MethodType - Zahlugsmethode (Typ),
- Status - Zahlungsstatus (Nummer),
- StatusText - Zahlungsstatus (Text),
- Name - Name des Zahlungsverkehrs,
- Description - zusätzliche Beschreibung des Zahlungsverkehrs,
- DueDateText - Zahlungsdatum (Text),
- TotalValue - Bruttowert,
- OnlineNumber - Transaktionsnummer der Online-Zahlung,
45. Delivery - Lieferung, enthält:
- SubtotalValue - Nettowert,
- MethodId - Id-Nummer der Liefermethode,
- Name - Name der Liefermethode,
- Description - zusätzliche Beschreibung der Zahlungsmethode,
- DateText - Datum der Lieferung (in Worten),
- Status - Lieferstatus,
- StatusText - Lieferstatus (Text),
- Waybill - Frachtbrief,
- Waybills - Frachtbriefe, enthält:
- Name - Kurier,
- Number - Frachtbriefnummer,
- Url - Link zur Verfolgung des Pakets,
- TotalValue - Bruttowert,
- CollectionPointAddress - Daten der Sammelstelle,
- CollectionPointId - Kennung der Sammelstelle,
- CollectionPointTypeId - Bezeichner der Art der Sammelstelle,
- CollectionPoint - Sammelstelle,
- PackageCount - Anzahl der Pakete,
46. Products - Informationen über die Produkte in der Bestellung. Jedes Element enthält:
- StatusText - Verfügbarkeitsstatus,
- UnitPriceRatio - Preisumrechnungsrate pro Mengeneinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.),
- CanReturn - ob das Produkt zurückgegeben werden kann,
- CanComplain - ob das Produkt beworben werden kann,
- IsModified - ob es geändert wurde,
- IsDeleted - ob gelöscht,
- IsEdited - ob bearbeitet,
- SubtotalPrice - Nettopreis,
- TotalPrice - Bruttopreis,
- SubtotalValue - Nettowert,
- TotalValue - Bruttowert,
- Attributes - Liste der Attribute,
- No - Nummer,
- Code - Warennummer,
- Description - Wert der Liste der Attributtypen,
- Quantity - Menge,
- Unit - Einheit,
- VAT - Wert der Mehrwertsteuer,
- Price - Preis,
- Value - Wert,
- WasteMgmtCost - Kosten für die Abfallentsorgung,
- ReturnedQuantity - die Menge des zurückgegebenen Artikels,
- IsSetParent - ob der Artikel der Hauptbestandteil eines Sets ist, z.B,
- IsSetElement - ob es zu einem Set gehört,
- SetName - der Name des Sets,
- UPC - der EAN-Code der Ware,
- Image - Bild, enthält:
- Id - Id-Nummer des Bildes,
- Link - Link zur Ware,
- ExternalUrl - externe URL,
- ImageId - Bild-Identifikationsnummer,
- Id - Waren-Identifikationsnummer,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Name ohne HTML-Tags,
- Link - Link zur Produktseite,
- Url - Link auf die Ware,
47. ItemsPerPage - Anzahl der Waren auf der Seite,
48. PageCount - Anzahl der Seiten,
49. PageNo - Seitennummer,
50. TotalItems - Anzahl der Produkte,
51. Documents - Liste der Dokumente,
52. DeliveryDate - enthält die Anzahl (normalerweise Tage), innerhalb derer die Waren geliefert werden sollen,
53. SelectedDeliveryDate - das vom Kunden gewählte Lieferdatum,
54. ExpectedDate - der Tag, an dem die Ware geliefert werden soll,
55. ProcessedDate - das Datum des Versands,
56. ExpirationDate - der Tag, bis zu dem die Waren geliefert werden sollen,
57. Points - die Anzahl der Treuepunkte, die der Kunde für den Kauf der Ware erhält,
58. PointsPaid - Treuepunkte, die für diese Bestellung ausgegeben wurden,
59. SplitPayment - geteilte Zahlung,
60. Source - Quelle,
61. Url - die URL der Bestellung im Profil des Kunden,
Objekt, das in den folgenden E-Mails verwendet wird:
- Auftragserteilung,
- Vom Kunden bestätigte Bestellung,
- Änderung des Bestellstatus,
- Bestellung abgeschlossen,
- Bestellung storniert,
- Auftrag bezahlt mit Online-Zahlung oder Ratenzahlung,
- Frachtbrief hinzufügen,
- Hinzufügen einer Rechnung,
- Auftragsinformationen für persönliche Sammelstelle,
- Bestellung aus ERP,
- Bearbeitung starten,
- Freigabe der Bestellung,
- Erinnerung zum Abschluss der Online-Zahlung,
- Erinnerung an die Rückmeldung für gekaufte Waren,
- Aufschlüsselung der Bestellung,
- Bestellung gesendet,
- Anfrage nach Lieferkosten, Bestellung ohne Lieferkosten,
- Bestimmung der Lieferkosten,
customer
Das Objekt customer enthält Informationen über den Kunden.
Tipp
Einige Felder im Kundenobjekt sind nur für einzelne E-Mails verfügbar. Zum Beispiel ist das Feld
OldEmail in einer Nachricht über eine Änderung der E-Mail-Adresse verfügbar, aber nicht in einer Nachricht mit einem Registrierungsstatus.
Verfügbare Eigenschaften:
- ConfirmationUrl - Url für die Kontobestätigung,
- Discount - Rabatte,
- PasswordReminderUrl - Url für die Passwort-Erinnerung,
- Status - Kundenstatus (Nummer),
- StatusText - Kundenstatus (Text),
- Email - Email-Adresse,
- Name - Kundendaten,
- Name2 - Kundendaten,
- PhoneNo - Telefonnummer,
- OldEmail - frühere E-Mail-Adresse,
Das Objekt wird in den folgenden E-Mails verwendet:
- Bestätigung der Beschwerde,
- Änderung des Beschwerdestatus,
- Kauferinnerung,
- Benachrichtigung über die Verfügbarkeit von Waren,
- Rabatt-Coupon,
- Rabatt für Stammkunden,
- Rabattcoupon für kostenlose Lieferung,
- Kontoerstellung durch den Kunden,
- Einrichtung eines Kontos durch den Webshop,
- Konto bestätigt,
- Kontostatus aktiv, gesperrt,
- Änderung der E-Mail Adresse,
- Treueprogramm,
- Passwort-Erinnerung,
- Passwort zurücksetzen durch den Webshop,
- Anfrage von der Kontaktseite,
- Produkt-Anfrage,
- Einen Freund über Waren benachrichtigen,
complaint
Das Objekt complaint wird in E-Mails zu Rückgaben und Reklamationen verwendet.
Verfügbare Eigenschaften:
- OrderDate - das Datum, an dem die Bestellung aufgegeben wurde,
- OrderDeliveryDate - Datum der Lieferung der Bestellung,
- Code - Code der reklamierten Ware,
- Defect - Grund der Reklamation,
- DefectDescription - Beschreibung des Grundes für die Reklamation,
- Antwort - Antwort,
- DefectDate - Datum des Auftretens des Mangels,
- Request - Lösungsvorschlag für das Problem,
- AccountNumber - Kontonummer
- ReportUrl - Link zur Beschwerde,
- ModifiedDate - Datum der letzten Änderung,
- Attachments - Anhänge,
- ComplaintId - Kennnummer der Beschwerde,
- CreatedDate - Datum, an dem die Beschwerde erstellt wurde,
- Status - Status der Beschwerde (Nummer),
- StatusText - Status der Beschwerde (Text),
- Type - Art der Beschwerde (Nummer),
- TypeText - Art der Beschwerde (Text),
- OrderId - Nummer der Bestellung,
- Quantity - Menge der Waren,
- Unit - Einheit,
- Description - Beschreibung,
- Price - Preis,
- Value - Wert,
- SubtotalPrices - ob es Nettopreise gibt,
- SubtotalPrice - Nettopreis,
- TotalPrice - Bruttopreis,
- SubtotalValue - Nettowert,
- TotalValue - Bruttowert,
- Currency - Währung,
- ImageId - ID-Nummer des Warenbildes,
- Image - Foto, enthält:
- Id - Id des Bildes,
- Link - Link zum Bild,
- ExternalUrl - externer Link,
33. Id - Id-Nummer der Ware,
34. DefaultGroup - Nummer der Standardgruppe,
35. NameNoHtml - Warenname ohne HTML-Tags,
36. Link - Link zur Produktseite,
37. Url - Link zur Ware,
Das Objekt wird in den folgenden E-Mails verwendet:
- Bestätigung der Reklamation,
- Änderung des Status der Reklamation,
product
Das Objekt product wird in Kauferinnerungs-E-Mails und Warenanfragen verwendet.
Verfügbare Eigenschaften:
- Code - Warennummer,
- UPC - der EAN-Code der Ware,
- Id - Identifikationsnummer der Ware,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Warenname ohne HTML-Tags,
- Link - Link zur Produktseite,
- Url - Link zu dem Produkt,
Das Objekt, das in den folgenden E-Mails verwendet wird:
- Kauferinnerung,
- Benachrichtigung über die Verfügbarkeit der Ware,
- Anfrage nach Waren,
- Benachrichtigung eines Freundes über die Ware,
cart
Das Objekt cart verfügt über Eigenschaften für verlassene Warenkörbe.
Verfügbare Eigenschaften:
- Url - Link zum verlassenen Warenkorb,
- Id - Id-Nummer des verlassenen Warenkorbs,
- Email - E-Mail-Adresse des Benutzers, zu dem der aufgegebene Warenkorb gehört,
- Name - Kundendaten,
- Name2 - zweite Kundendaten,
- PhoneNo - Telefonnummer des Kunden,
- Currency - Währung,
- Date - Datum, an dem der Warenkorb erstellt wurde,
- Value - der Wert des Warenkorbs,
- Authenticated - ob der Benutzer eingeloggt war,
- Products - Liste der Produkte im Warenkorb, jeder Artikel enthält:
- Code - Produktcode,
- Quantity - Menge,
- SaleUnit - Maßeinheit,
- Price - Preis,
- Value - Wert,
- ImageId - Identifikationsnummer des Produktbildes,
- Image - Informationen über das Bild, enthält:
- Id - Id-Nummer des Bildes,
- Link - Link zum Bild,
- ExternalUrl - externer Link,
- Id - Identifikationsnummer des Produkts,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Produktname ohne HTML-Tags,
- Link - Link auf die Warenseite,
- Url - Link auf das Produkt,
Das Objekt, das in den folgenden E-Mails verwendet wird:
- Erste Erinnerung an den Abschluss der Bestellung,
- Zweite Erinnerung an den Abschluss der Bestellung,
inquiry
Das Objekt inquiry wird für Anfragen verwendet.
Verfügbare Eigenschaften:
- ConfirmationUrl - Bestätigungslink,
- Name - der Name des Kunden,
- Email - die Email-Adresse des Kunden,
- PhoneNo - Telefonnummer,
- Hash - eindeutige Nummer, die das Angebot kennzeichnet,
- Inquiry - ob das Angebot angefragt wurde,
- ExpirationDate - das Verfallsdatum des Angebots,
- ProcessedDate - Datum der Auftragsabwicklung,
- OneTimeOffer - ob mehrere Bestellungen aus dem Angebot erlaubt sind, oder nicht,
- Message - Nachricht, die angefragt werden soll,
- Answer - Antwort,
- Products - Produkte in der Anfrage, jedes Element enthält:
- Code - Produktcode,
- UPC - der EAN-Code des Produkts,
- Quantity - Menge,
- SaleUnit - Einheit (ausgewählt),
- BasicUnit - Grundeinheit,
- BasicUnitRatio - Einheitenumrechner,
- UnitPriceRatio - Einheitspreis-Umrechner,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.),
- VAT - Mehrwertsteuer,
- SubtotalValue - Nettowert,
- TotalValue - Bruttowert,
- TotalPrice - Bruttopreis,
- SubtotalPrice - Nettopreis,
- Attributes - Attribute, jedes Element enthält:
- Id - Id-Nummer,
- Name - Name des Attributs,
- ValueId - Identifikationsnummer des Wertes,
- Value - Wert des Attributs,
- Description - Beschreibung,
- ExternalUrl - externer Link,
- Id - Id-Nummer,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Warenname ohne HTML-Tags,
- Link - Link zur Produktseite,
- Url - Link auf die Ware,
13. ItemsPerPage - maximale Anzahl von Elementen pro Seite,
14. PageCount - Anzahl der Seiten,
15. PageNo - Nummer der aktuellen Seite,
16. TotalItems - Anzahl der Artikel,
17. SubtotalValue - Nettogebotswert,
18. TotalValue - Nettogebotswert,
19. VatValue - Wert der Mehrwertsteuer,
20. Currency - Währung,
21. Attachments - Anhänge,
22. RelatedOrders - verwandte Aufträge,
23. RelatedOffers - verwandte Angebote/Anfragen,
24. DeliveryTotalValue - Lieferkosten,
25. SelectedCountry - ausgewähltes Land,
26. SelectedDelivery - die gewählte Liefermethode,
27. SelectedPayment - die gewählte Zahlungsmethode,
28. Id - Angebots-ID-Nummer,
29. Date - das Datum, an dem das Angebot abgegeben wurde,
30. Status - Status des Angebots (Zahl),
31. StatusText - Status des Angebots (Text),
Dieses Objekt wird in den folgenden E-Mails verwendet:
- Einreichung einer Preisanfrage,
- Angebotsbenachrichtigung,
coupon
Das Objekt coupon gilt für Rabattcoupons.
Verfügbare Eigenschaften:
- Code - Rabattcode,
- ProductsMinimumTotalValue - Mindestbruttobestellwert,
- DateFrom - das Anfangsdatum der Gültigkeit des Rabattcoupons,
- DateTill - Enddatum der Gültigkeit des Rabattcoupons,
- Type - Typ des Rabattcoupons (Nummer),
- Discount - Wert des Rabatts,
- Currency - Währung,
- Groups - Gruppen von Waren,
- Countries - Länder,
Das Objekt wird in den folgenden E-Mails verwendet:
- Rabattcoupon,
- Rabattcoupon für kostenlose Lieferung,
discount
Das Objekt discount ist mit Rabatten verbunden. Es ist in der E-Mail "Rabatt für Stammkunden" verfügbar.
Verfügbare Eigenschaften:
- Rabatt - Wert des Rabatts (in Prozent),
- DateFrom - Datum des Beginns der Gültigkeit des Rabatts,
- DateTill - Enddatum der Gültigkeit des Rabatts,
Dieses Objekt wird in den folgenden E-Mails verwendet:
- Rabatt für Stammkunden,
loyalty
Loyalty ist ein Objekt, das in einer E-Mail über ein Treueprogramm verwendet wird.
Verfügbare Eigenschaften:
- Points - Anzahl der Punkte,
- Message - Nachricht,
Das Objekt wird in den folgenden E-Mails verwendet:
- Treueprogramm,
subject
Subject ist ein Objekt ohne Eigenschaften. Es wird als Betreff der Nachricht verwendet.
Das Objekt wird in den folgenden E-Mails verwendet:
- Anfrage von der Kontaktseite,
message
Das Objekt message wird in den E-Mails "Anfrage über Waren", "Anfrage von der Kontaktseite" und "Einen Freund über Waren benachrichtigen" verwendet. Dieses Objekt ist der Inhalt der vom Kunden gesendeten Nachricht.
Es hat keine Eigenschaften. Die Verwendung des Objekts ist einfach {{ message }}.
Das Objekt wird in den folgenden E-Mails verwendet:
- Anfrage von der Kontaktseite,
- Anfrage nach Waren,
- Benachrichtigung eines Freundes über Waren,
userFields
Das Objekt hat nur eine Eigenschaft namens macro_field.
Das Objekt wird in den folgenden Emails verwendet:
- Anfrage von der Kontaktseite,
friend
Das Objekt friend stellt Informationen über einen "Freund" dar, dem wir in der E-Mail "Benachrichtige einen Freund über die Ware" Informationen über die Ware schicken. Es hat die folgenden Eigenschaften:
- Email - die Email-Adresse des Freundes,
- Name - die Daten des Freundes,
- Name2 - zweite Daten des Freundes,
- PhoneNo - die Telefonnummer des Freundes,
Das Objekt wird in den folgenden E-Mails verwendet:
- Freund über Waren benachrichtigen,
subscriber
Subscriber ist ein Objekt, das für Newsletter-E-Mails verwendet wird.
Verfügbare Eigenschaften:
- Email - Email-Adresse,
- ConfirmationUrl - der Link zur Bestätigung des Abonnements,
Dieses Objekt wird in den folgenden E-Mails verwendet:
- Newsletter-Anmeldung,
- Newsletter-Anmeldung durch den Webshop,
- Abbestellung des Newsletters durch den Webshop,
Verzeichnis der E-Mails und der darin verwendeten Objekte
|
E-Mail-Name |
Genutzte Objekte |
| Bestellungen |
| 1 |
Vorlage (in jeder E-Mail verwendet) |
config |
| 2 |
eine Bestellung aufgeben |
config, order |
| 3 |
Bestellung durch den Kunden bestätigt |
config, order |
| 4 |
Bestellstatus ändern |
config, order |
| 5 |
Bestellung abgeschlossen |
config, order |
| 6 |
Bestellung storniert |
config, order |
| 7 |
Bestellung online oder in Raten bezahlt |
config, order |
| 8 |
Frachtbrief hinzufügen |
config, order |
| 9 |
Rechnung hinzufügen |
config, order |
| 10 |
Bestellinformationen für persönliche Abholung |
config, order |
| 11 |
Bestätigung der Reklamation |
config, customer, complaint |
| 12 |
Änderung des Reklamationsstatus |
config, customer, complaint |
| 13 |
Bestellung aus ERP |
config, order |
| 14 |
Bearbeitung starten |
config, order |
| 15 |
Bestätigung der Bestellung |
config, order |
| 16 |
Kauferinnerung |
config, customer, product |
| 17 |
Erinnerung an den Abschluss der Online-Zahlung |
config, order |
| 18 |
Erinnerung an die Rückmeldung für gekaufte Waren |
config, order |
| 19 |
Aufteilung der Bestellung |
config, order |
| 20 |
Bestellung versendet |
config, order |
| 21 |
Erste Mahnung zum Abschluss Ihrer Bestellung |
config, cart |
| 22 |
Zweite Mahnung zum Abschluss Ihrer Bestellung |
config, cart |
| Anfrage nach Lieferkosten, Anfrage nach Preisen von Waren |
| 1 |
Lieferkostenanfrage Bestellung ohne Lieferkosten |
config, order |
| 2 |
Ermittlung der Lieferkosten |
config, order |
| 3 |
Übermittlung einer Preisanfrage |
config, inquiry |
| 4 |
Benachrichtigung über das Angebot |
config, inquiry |
| 5 |
Benachrichtigung über die Verfügbarkeit vom Artikel |
config, customer, product |
| Rabatte |
| 1 |
Rabattcoupon |
config, customer, coupon |
| 2 |
Rabattcoupon für Stammkunden |
config, customer, discount |
| 3 |
Rabattcoupon für kostenlose Lieferung |
config, customer, coupon |
| Kunden |
| 1 |
Einrichtung eines Kontos durch einen Kunden |
config, customer |
| 2 |
Einrichtung eines Kontos durch ein Webshop |
config, customer |
| 3 |
Bestätigtes Konto |
config, customer |
| 4 |
Kontostatus aktiv, gesperrt |
config, customer |
| 5 |
Änderung der E-Mail Adresse |
config, customer |
| 6 |
Treueprogramm |
config, customer, loyalty |
| 7 |
Passwort-Erinnerung |
config, customer |
| 8 |
Zurücksetzen des Passworts über den Webshop |
config, customer |
| Abonnenten (Newsletter) |
| 1 |
Anmeldung zum Newsletter |
config, subscriber |
| 2 |
Newsletter-Abonnement über den Webshop |
config, subscriber |
| 3 |
Abmeldung vom Newsletter über den Webshop |
config, subscriber |
| Kontakt |
| 1 |
Anfrage von der Kontaktseite |
config, customer, subject, message, userFields |
| 2 |
Anfrage vom Produkt |
config, customer, message, product |
| 3 |
Einen Freund über das Produkt benachrichtigen |
config, customer, message, product, friend |
Vorlagendateien
Vorlagendateien
Vorlagendateien sind im Administrationspanel oder über das Comarch Webshop Liquid Sync-Tool verfügbar. Gehe in das Panel des Webshops zum Abschnitt
Webshop Layout ➞ Webshop Einstellungen. Wähle im Menü
Mehr die Option
Erweiterte Einstellungen bearbeiten. Dann wählst du in diesem Abschnitt das Menü
Mehr und die Option
HTML bearbeiten.
Die Vorlage verwendet Dateien :
- mit Stylesheets,
- grafische,
- Skripte,
- andere Dateien
Vorlagendateien werden in Systemverzeichnisse und Benutzerverzeichnisse gruppiert. Zulässige Dateierweiterungen:
- mit Stylesheets: .css
- grafische: .gif, .jpg, .jpeg, .png, .ico
- skripte : .js
- andere Dateien: .htm, .html, .liquid
Zulässige Zeichen in Dateinamen:
- Zahlen : 0-9
- Kleinbuchstaben: a-z (keine diakritischen Zeichen)
- Sonderzeichen: Bindestrich, Unterstrich, Punkt
Beim Hochladen einer Datei von der Festplatte werden Großbuchstaben in Dateinamen (und Verzeichnissen) automatisch in Kleinbuchstaben geändert. Andere als die angegebenen Sonderzeichen werden durch einen Unterstrich ersetzt.
Die Dateien in der Vorlage müssen ordnungsgemäß codiert sein.UTF-8-Kodierung ohne BOM. Die Dateien dürfen keine Steuerzeichen enthalten.
Datei- und Verzeichnisnamen beginnend mit „__” (zwei Unterstriche) sind für Comarch reserviert. Verzeichnisse und Dateien mit diesem Namen erfüllen spezielle Funktionen in der Vorlage oder den Vorlagenverwaltungswerkzeugen.
Verzeichnisaufbau
Systemkataloge
Die Struktur der „System“-Verzeichnisse in der Vorlage
 Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.
Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.

Vorlagendateien mit Stylesheets, Grafiken und Skripten müssen sich in den oben genannten Verzeichnissen befinden. Andernfalls werden sie von Webbrowsern nicht richtig interpretiert.
Benutzerverzeichnisse
Die Benutzerverzeichnisstruktur ist verfügbar. Es ist wichtig, die Anzahl der Verschachtelungsebenen auf ein Minimum zu beschränken.
Eine übermäßig komplexe Verzeichnisstruktur wird im Vorlagensynchronisierungstool möglicherweise nicht unterstützt.
Zulässige Zeichen in Verzeichnisnamen:
- Zahlen: 0-9
- Kleinbuchstaben: a-z (keine diakritischen Zeichen)
- Sonderzeichen: Bindestrich, Unterstrich
Benutzerdateien im Webshop
Benutzerdateien (usr / *-Verzeichnis) können in der Vorlage verwendet werden. Beachte jedoch, dass Benutzerdateien:
- werden nicht aus der Seitenvorlagendatei importiert
- werden nicht in die Seitenvorlagendatei exportiert
In der Vorlage darf keine Dateien aus Verzeichnissen verwenden:
- Katalog App_Themes/
- Katalog view/
- Katalog scripts/
- Katalog images/
- Katalog t/
- Katalog m/
- Katalog fb/
Diese Verzeichnisse enthalten das Erscheinungsbild der vorhandenen Vorlagen (ohne die Liquid-Technologie).
Plik __settings.liquid
Die Datei __settings.liquid wird verwendet, um eine grafische Oberfläche zum Ändern von Vorlageneinstellungen zu erstellen. Diese Datei wird vom Vorlagenautor erstellt.
Anforderungen für die Einstellungsüberlagerung:
- Der Dateiname ist __settings.liquid
- Die Datei implementiert die Funktion __SaveLiquidSettings(). Diese Funktion gibt das js-Objekt zurück, aus dem die Einstellungen gespeichert werden. Die Eigenschaften dieses Objekts können nur einfache Typen und Arrays enthalten. Du kannst jedoch keine Objekte enthalten.
__SaveLiquidSettings()
Die Funktion gibt das js-Objekt zurück, aus dem die Einstellungen für die Vorlage gespeichert werden.
Die Funktion wird automatisch beim Speichern der Einstellungen im Administrationsbereich aufgerufen.
Das Panel wird durch Drücken der Schaltfläche Speichern abgeschlossen 
.
Die Funktion besteht darin, alle Einstellungen zurückzugeben, sowohl die geänderten als auch die vom Benutzer unveränderten. Globale Objekte
Globale Objekte
Globale Objekte sind standardmäßig auf allen Webshop-Seiten verfügbar. Sie erfordern keine Aktivierung.
Config
Die Einrichtung stellt die Konfiguration des Webshops bereit. Globaler Variablenname: config.
Das Objekt hat folgende Eigenschaften:
Page
Die Einrichtung bietet Informationen über den aktuellen Standort.
Name der globalen Variablen:
page.
Das Objekt enthält die folgenden Eigenschaften:
Usr
Diese Funktion liefert Informationen über den angemeldeten Benutzer.
Name der globalen Variablen:
usr.
Das Objekt enthält die folgenden Eigenschaften:
Customer
Das Objekt liefert Informationen über den Geschäftspartner im Shop (
einmalig oder eingeloggt).
Name der globalen Variablen:
Kunde.
Das Objekt enthält die folgenden Eigenschaften:
Currency
Das Objekt liefert Informationen über die aktuell ausgewählte Währung im Webs
hop (
es ist ein Alias der Eigenschaft customer.
Currency).
Name der globalen Variablen:
Währung.
Tipp
Dieses Objekt hat keine Eigenschaften - es gibt immer die verwendete Währung zurück.
Translations
Die Einrichtung stellt Phrasenübersetzungen zur Verfügung, die im Webshop verfügbar sind .
Globaler Variablenname: translations.
Tipp
Jede Vorlage enthält Standardübersetzungen.
 Die in der Liste angezeigten Informationen sind von der Auswahl der Spalten durch den Administrator abhängig. Diese Auswahl kann durch Klicken auf die Schaltfläche Spalten getroffen werden. Daraufhin wird eine vollständige Liste der an diesem Ort verfügbaren Spalten angezeigt, die für die Darstellung in der Liste ausgewählt werden können.
Die in der Liste angezeigten Informationen sind von der Auswahl der Spalten durch den Administrator abhängig. Diese Auswahl kann durch Klicken auf die Schaltfläche Spalten getroffen werden. Daraufhin wird eine vollständige Liste der an diesem Ort verfügbaren Spalten angezeigt, die für die Darstellung in der Liste ausgewählt werden können.
 Es ist auch möglich, die Standardeinstellungen für eine bestimmte Liste wiederherzustellen, indem du auf die Schaltfläche Standardeinstellungen wiederherstellen klickst.
In einigen Fällen ist es möglich, über eine Schaltfläche von der Kachelansicht zur Listenansicht zu
Es ist auch möglich, die Standardeinstellungen für eine bestimmte Liste wiederherzustellen, indem du auf die Schaltfläche Standardeinstellungen wiederherstellen klickst.
In einigen Fällen ist es möglich, über eine Schaltfläche von der Kachelansicht zur Listenansicht zu 
 Nachdem du auf die Schaltfläche geklickt hast, wird ein Fenster angezeigt, in dem die heruntergeladene Datei gespeichert werden soll.
Nachdem du auf die Schaltfläche geklickt hast, wird ein Fenster angezeigt, in dem die heruntergeladene Datei gespeichert werden soll.
 Nach Auswahl der Schaltfläche erscheint ein Fenster, in dem die Datendatei im XML-Format (gespeichert wie im Download-Link Download sample XML file) über die Schaltfläche Select XML file hinzugefügt werden muss.
Nach Auswahl der Schaltfläche erscheint ein Fenster, in dem die Datendatei im XML-Format (gespeichert wie im Download-Link Download sample XML file) über die Schaltfläche Select XML file hinzugefügt werden muss.
 Bestatige dann die Datei mit der Schaltfläche Importieren
Bestatige dann die Datei mit der Schaltfläche Importieren Durch Klicken auf Webshopdaten öffnet sich eine Registerkarte mit den vier Hauptkategorien:
Durch Klicken auf Webshopdaten öffnet sich eine Registerkarte mit den vier Hauptkategorien:





 Gib deine E-Mail-Adresse und das Passwort ein, das du bei der Registrierung für das Panel in Schritt 2 eingegeben hast. Nachdem du dich angemeldet und auf STARTEN geklickt hast, erscheint ein Assistent, welcher dir beim weiteren Vorgehen behilflich ist.
Gib deine E-Mail-Adresse und das Passwort ein, das du bei der Registrierung für das Panel in Schritt 2 eingegeben hast. Nachdem du dich angemeldet und auf STARTEN geklickt hast, erscheint ein Assistent, welcher dir beim weiteren Vorgehen behilflich ist.


![]()


 Um eine neue Webadresse hinzuzufügen, klicke auf die Option Hinzufügen. Denke an dieser Stelle daran, eine benutzerfreundliche URL zu erstellen. Dein Webshop ist leichter zu finden, wenn der Name kurz ist und mit einem bestimmten Produkt oder einer bestimmten Tätigkeit in Verbindung gebracht wird. Außerdem erleichtert eine benutzerfreundliche Webadresse die Positionierung, sodass du im Internet leichter gefunden werden kannst. Im Comarch Webshop darf der in der URL enthaltene Pfad zur Ressource maximal 255 Zeichen lang sein.
Um eine neue Webadresse hinzuzufügen, klicke auf die Option Hinzufügen. Denke an dieser Stelle daran, eine benutzerfreundliche URL zu erstellen. Dein Webshop ist leichter zu finden, wenn der Name kurz ist und mit einem bestimmten Produkt oder einer bestimmten Tätigkeit in Verbindung gebracht wird. Außerdem erleichtert eine benutzerfreundliche Webadresse die Positionierung, sodass du im Internet leichter gefunden werden kannst. Im Comarch Webshop darf der in der URL enthaltene Pfad zur Ressource maximal 255 Zeichen lang sein.

 CAA-Records sollten ergänzt werden durch:
CAA-Records sollten ergänzt werden durch:

 Nach dem Klicken auf E-Mail-Adresse des Geschäfts öffnet sich ein neues Untermenü:
Nach dem Klicken auf E-Mail-Adresse des Geschäfts öffnet sich ein neues Untermenü:
 Die Daten im Abschnitt Absender werden im E-Mail-Header (der Kopfzeile) einer E-Mail vom Webshop angezeigt. Bei den Daten im Bereich Server, Anmelden handelt es sich um die Zugriffsdaten zum SMTP-Server. Wenn du auf Erweitert klickst, werden weitere Felder angezeigt. Hier kann der Port für ausgehende Post (Mail-Port) angegeben und die Verschlüsselungsverbindung aktiviert werden. Des Weiteren kannst du zusätzliche Angaben machen:
Die Daten im Abschnitt Absender werden im E-Mail-Header (der Kopfzeile) einer E-Mail vom Webshop angezeigt. Bei den Daten im Bereich Server, Anmelden handelt es sich um die Zugriffsdaten zum SMTP-Server. Wenn du auf Erweitert klickst, werden weitere Felder angezeigt. Hier kann der Port für ausgehende Post (Mail-Port) angegeben und die Verschlüsselungsverbindung aktiviert werden. Des Weiteren kannst du zusätzliche Angaben machen:  Unter der der Registerkarte AGB und sonstige Bestimmungen kannst du den Inhalt von Bestimmungen festlegen, die deinen Kunden und Kundinnen angezeigt werden.
Unter der der Registerkarte AGB und sonstige Bestimmungen kannst du den Inhalt von Bestimmungen festlegen, die deinen Kunden und Kundinnen angezeigt werden.
 Nach dem Anklicken erscheint ein Fenster, in dem du zunächst den Namen der Bestimmung eingeben musst. Fülle dann alle erforderlichen Daten in das Formular ein, um die Meldung korrekt hinzuzufügen.
Nach dem Anklicken erscheint ein Fenster, in dem du zunächst den Namen der Bestimmung eingeben musst. Fülle dann alle erforderlichen Daten in das Formular ein, um die Meldung korrekt hinzuzufügen.
 Du kannst auch PDF-Inhalte und Anhänge hinzufügen. Wenn du auf die Schaltfläche in der oberen rechten Ecke klickst (drei Quadrate in einem Kreis), kannst du die ID sowie die E-Mail-Anhänge überprüfen.
Du kannst auch PDF-Inhalte und Anhänge hinzufügen. Wenn du auf die Schaltfläche in der oberen rechten Ecke klickst (drei Quadrate in einem Kreis), kannst du die ID sowie die E-Mail-Anhänge überprüfen.

 Wenn du die Änderungen vorgenommen hast, bestätige sie mit der Schaltfläche Speichern und Veröffentlichen, wenn der Inhalt auf der Website sichtbar sein soll, oder mit der Schaltfläche Speichern ohne zu veröffentlichen, wenn er nicht sofort auf der Website veröffentlicht werden soll.
Wenn du die Änderungen vorgenommen hast, bestätige sie mit der Schaltfläche Speichern und Veröffentlichen, wenn der Inhalt auf der Website sichtbar sein soll, oder mit der Schaltfläche Speichern ohne zu veröffentlichen, wenn er nicht sofort auf der Website veröffentlicht werden soll. In der Standardansicht werden 7 grundlegende Spalten ausgewählt, aber diese Anzahl kann frei geändert werden, indem du die für dich wichtigsten Spalten auswählst und auf das Symbol in der Screenshot-Ansicht unten klickst. Die Anzahl der zur Auswahl stehenden Spalten ist nicht begrenzt.
In der Standardansicht werden 7 grundlegende Spalten ausgewählt, aber diese Anzahl kann frei geändert werden, indem du die für dich wichtigsten Spalten auswählst und auf das Symbol in der Screenshot-Ansicht unten klickst. Die Anzahl der zur Auswahl stehenden Spalten ist nicht begrenzt.
 Die in der Liste verfügbaren Standardspalten sind:
Die in der Liste verfügbaren Standardspalten sind:






 Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt Erweiterte Ansicht:
Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt Erweiterte Ansicht:
 Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.
Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.
 In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
 Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option Weitere Links hinzufügen:
Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option Weitere Links hinzufügen:
 Schritt 5: Auf der Registerkarte Links hast du die Möglichkeit, über die Plus-Schaltfläche einen Link hinzuzufügen:
Schritt 5: Auf der Registerkarte Links hast du die Möglichkeit, über die Plus-Schaltfläche einen Link hinzuzufügen:
 Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:
Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:







 Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.

 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort: Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert. Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.
Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.
 Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
 Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.
Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.
 Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.
Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.


 Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.
Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.
 Hinzufügen eines Elements für angemeldete Kunden
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.
Hinzufügen eines Elements für angemeldete Kunden
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.
 Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.
Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.
 Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
 Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.
Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.
 Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.
Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.


 Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:
Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:

 Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.
Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.



 Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
 Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:
Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:



 Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:
Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:
 Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.
Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.
 Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
 Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.
Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.


 Nachdem du auf Einkauferinnerung geklickt hast, wähle die Option Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel: Wie kann ich E-Mail-Nachrichten verwalten?
Nachdem du auf Einkauferinnerung geklickt hast, wähle die Option Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel: Wie kann ich E-Mail-Nachrichten verwalten? Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort: Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert. In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel: 
 Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
 Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
 Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.

 Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:
Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

 In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:  Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
 Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
 Schritt 2. Wähle die Datei aus und speichere die Änderungen.
Schritt 2. Wähle die Datei aus und speichere die Änderungen.

 Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.
Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.

 Füge ein neues Attribut mit der Plus-Taste hinzu.
Füge ein neues Attribut mit der Plus-Taste hinzu.
 Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
 Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
 Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.
Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.

 Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
 Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:
Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:

 Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
 Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen: 
 Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
 Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:


 Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.

 Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.


 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.


 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

 Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
 Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
 Fülle alle Felder aus und markiere die Option Lookbook.
Fülle alle Felder aus und markiere die Option Lookbook. Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

 Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
 Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.
Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.


 Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
 Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.
Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.

 Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:
Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:








 Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.
Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.
 Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche Webshop hinzufügen klicken.
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.
Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche Webshop hinzufügen klicken.
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.
 Das Verzeichnis enthält:
Das Verzeichnis enthält: Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung Files die zu lösenden Konflikte anzeigt.
Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung Files die zu lösenden Konflikte anzeigt.
 Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.
Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.
 Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.
Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.

 In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.
In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.
 Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
 Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche Aktualisieren, um die Meldung zu sehen.
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.
Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche Aktualisieren, um die Meldung zu sehen.
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.
 Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.
Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.

 Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.
Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.
 Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.
Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.

 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort: Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert. Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.



 Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
 Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
 Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
 Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.
Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier. Filter können Parameter akzeptieren, die innerhalb von Ausgabetags angegeben werden.
Filter können Parameter akzeptieren, die innerhalb von Ausgabetags angegeben werden.
 Der zweite Markertyp wird für Steuervorgänge verwendet, z. B. für bedingte Anweisungen, Schleifen usw.
Der zweite Markertyp wird für Steuervorgänge verwendet, z. B. für bedingte Anweisungen, Schleifen usw.


 Einfache Anmeldung mit AJAX-Abfrage geschrieben.
Einfache Anmeldung mit AJAX-Abfrage geschrieben.
 Zusätzlich zu den Feldern, die für die Aktion erforderlich sind, kann jede Serverabfrage folgende Parameter enthalten:
Zusätzlich zu den Feldern, die für die Aktion erforderlich sind, kann jede Serverabfrage folgende Parameter enthalten:
 Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
 Eine Abfrage mit den korrekten Daten hingegen bricht:
Eine Abfrage mit den korrekten Daten hingegen bricht:
 Man kann mehrere Objekte mit einer einzigen Abfrage abrufen, indem man sie durch | trennt. Es wird nicht empfohlen, Leerzeichen zwischen den Zeichen zu verwenden, da sie sich im Objektnamen befinden, was zu unerwarteten Fehlern führen kann.
Man kann mehrere Objekte mit einer einzigen Abfrage abrufen, indem man sie durch | trennt. Es wird nicht empfohlen, Leerzeichen zwischen den Zeichen zu verwenden, da sie sich im Objektnamen befinden, was zu unerwarteten Fehlern führen kann.
 Mehr Informationen kannst du hier erhalten.
Mehr Informationen kannst du hier erhalten. Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.
Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.

![]() .
Die Funktion besteht darin, alle Einstellungen zurückzugeben, sowohl die geänderten als auch die vom Benutzer unveränderten.
.
Die Funktion besteht darin, alle Einstellungen zurückzugeben, sowohl die geänderten als auch die vom Benutzer unveränderten.