Wie kann ich neue Seiten und Inhalte zur Vorlage hinzufügen?
Einleitung
Im Comarch Webshop hat der Nutzer die Möglichkeit, eigene Seiten und Inhalte zu erstellen. Zu letzteren gehören z. B. E-Mail- und SMS-Nachrichten, formale Zustimmungen oder zusätzliche Benutzerinhalte, z. B. Webshop-Regeln. Im Administrationsbereich gibt es Standardinhalte und -seiten, die in einer bestimmten Weise aufeinander abgestimmt sind und an ausgewählten Stellen angezeigt werden.Hinzufügen eines neuen Inhalts
Erstellung des Inhalts
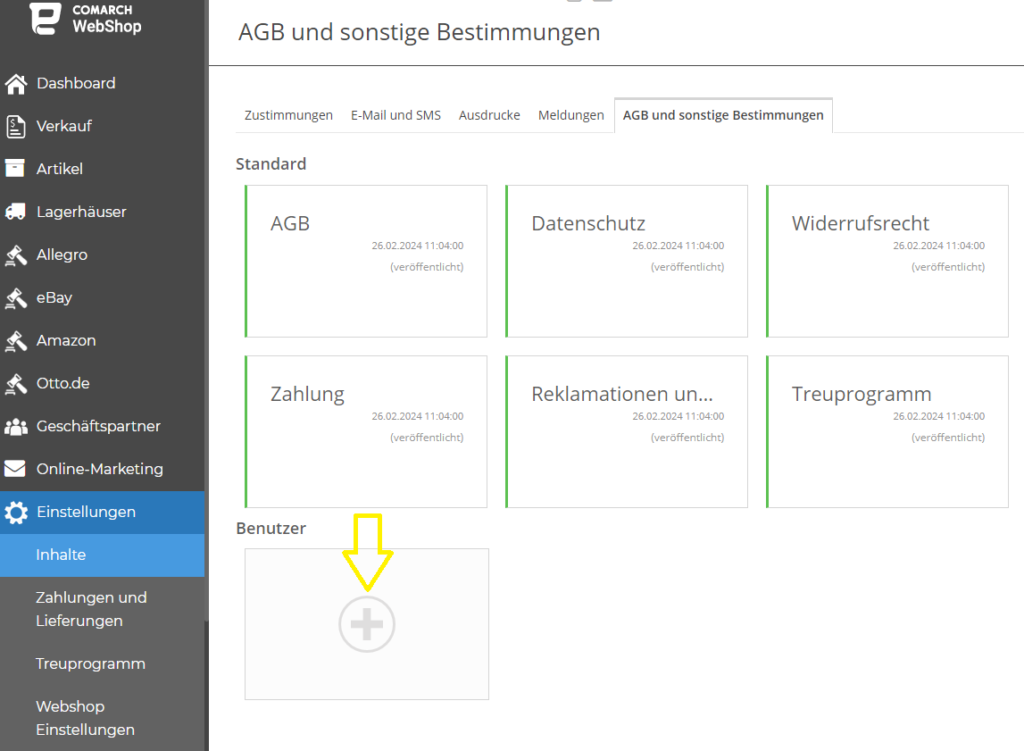
Um neue Inhalte im Webshop zu erstellen, gehe zum Verwaltungsbereich unter: Einstellungen ➞ Inhalt ➞ AGB und sonstige Bestimmungen und füge dann neue Benutzerinhalte hinzu. Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
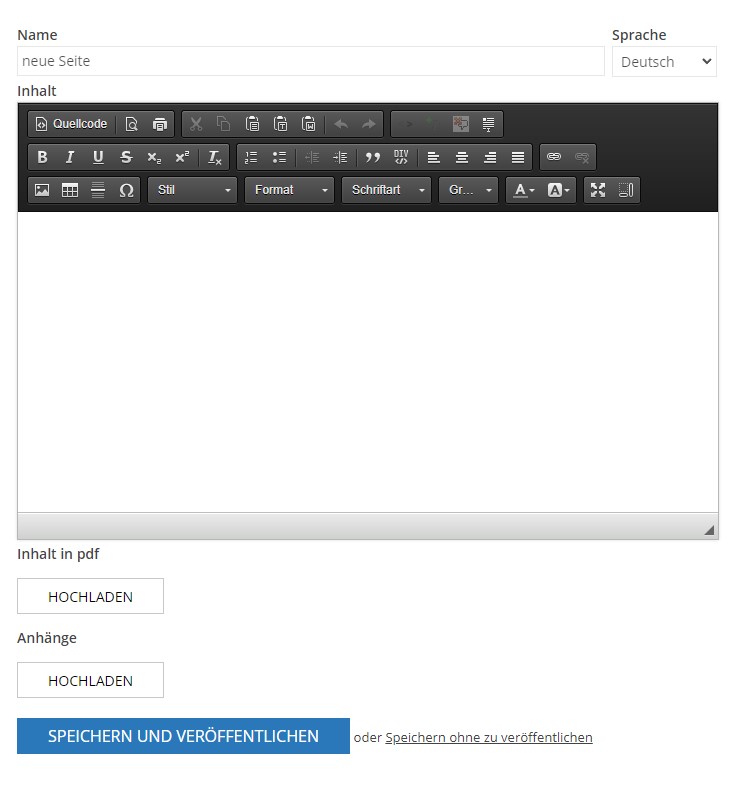
Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
 Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Hinzufügen einer neuen Seite
Hinzufügen einer Seite
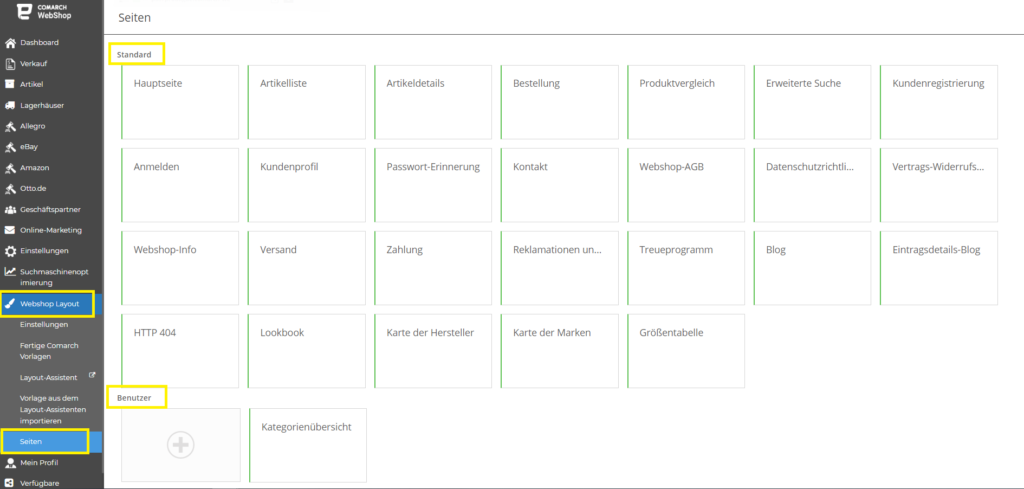
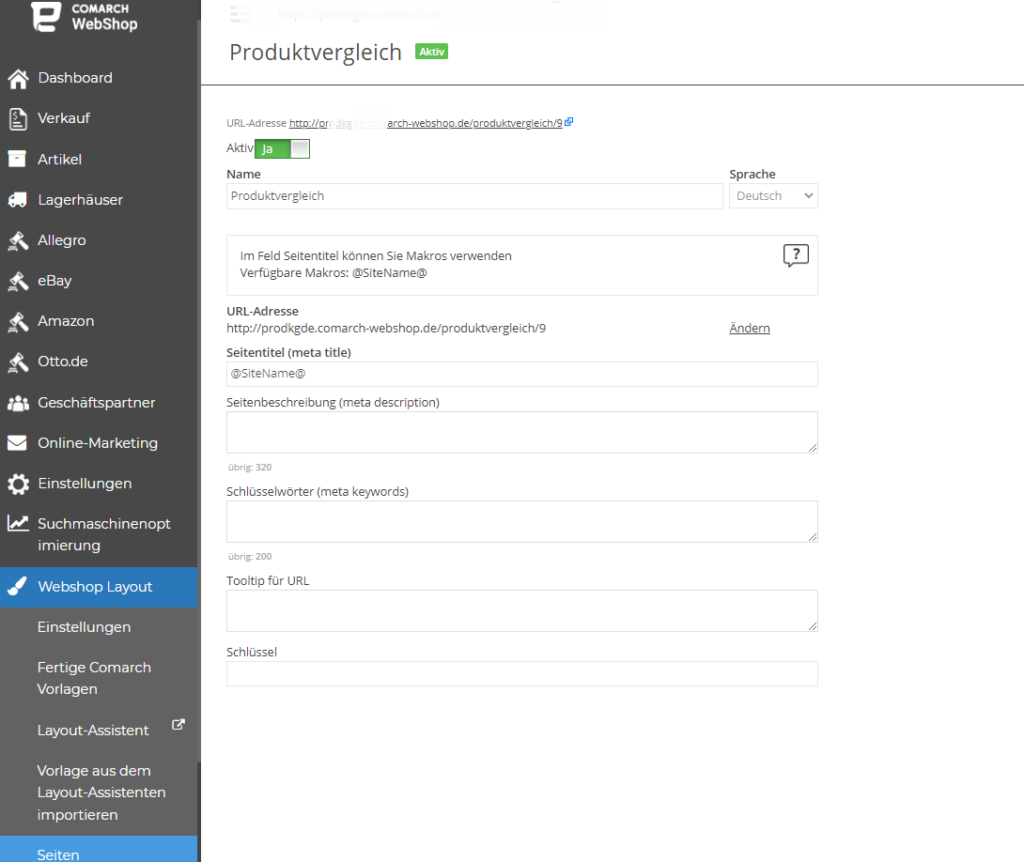
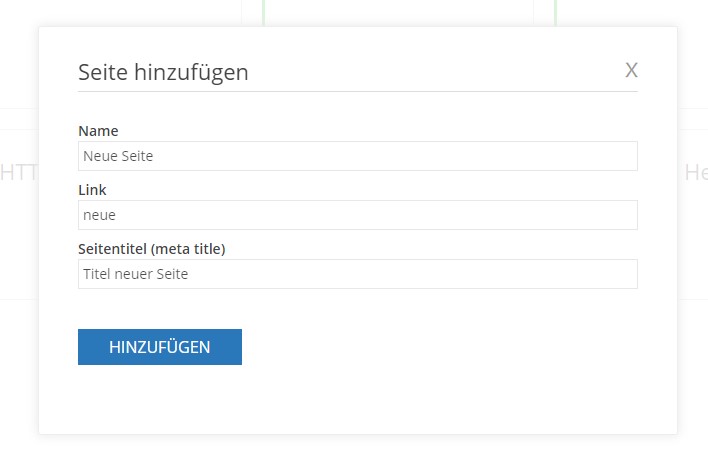
Eine neue Seite wird in der Administrationsoberfläche im Bereich: Webshop Layout ➞ Seiten erstellt. Verwende im Bereich Benutzer die Schaltfläche Hinzufügen. Fülle die Felder mit dem Namen, Link und Titel der Seite aus und bestätige mit der Schaltfläche Hinzufügen. Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Zuweisung einer Seite zu einem Objekt
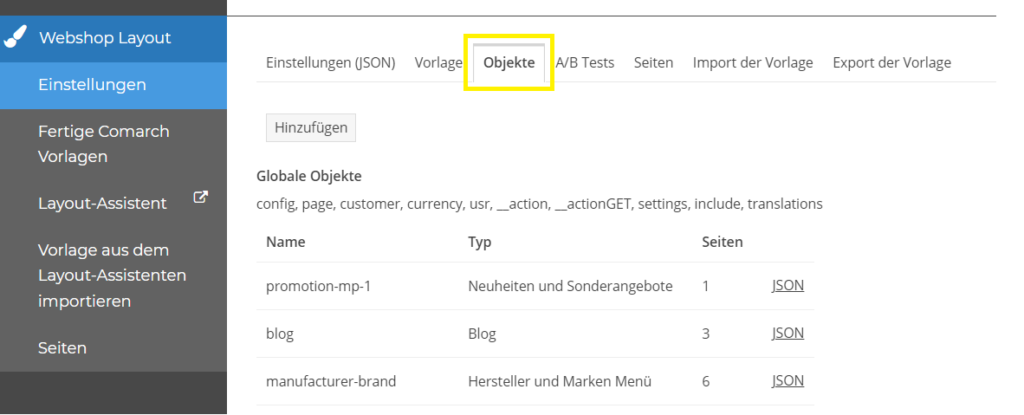
Gehe zu Webshop-Layout ➞ Einstellungen, verwende dann die Schaltfläche Mehr und wähle Erweiterte Einstellungen bearbeiten. Gehe zur Registerkarte Seiten. Gebe für eine neu hinzugefügte Seite in der Spalte Datei den Namen regulations.html. ein. Speichere die vorgenommenen Änderungen mit der Schaltfläche Speichern.
Verknüpfung einer neuen Seite mit Benutzerinhalten
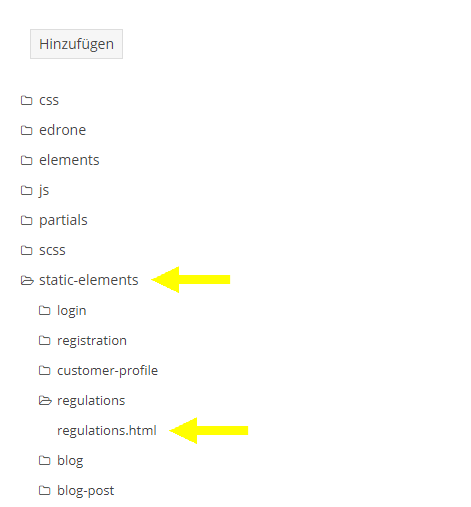
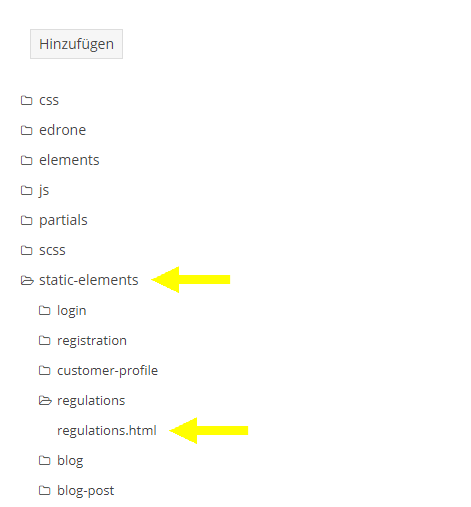
Damit vom Benutzer erstellte Inhalte auf einer neuen Seite angezeigt werden können, müssen die betreffenden Dateien entsprechend verknüpft werden. Um den Inhalt mit der Seite zu verknüpfen, gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten, wähle dann Seiten und HTML bearbeiten aus. Von den verfügbaren Dateien gehe zu static-elements und dann zu regulations.html. Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:
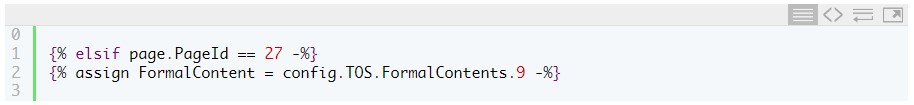
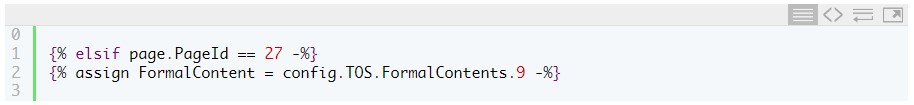
Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

Einfügen einer Seite in die Fußzeile des Webshops
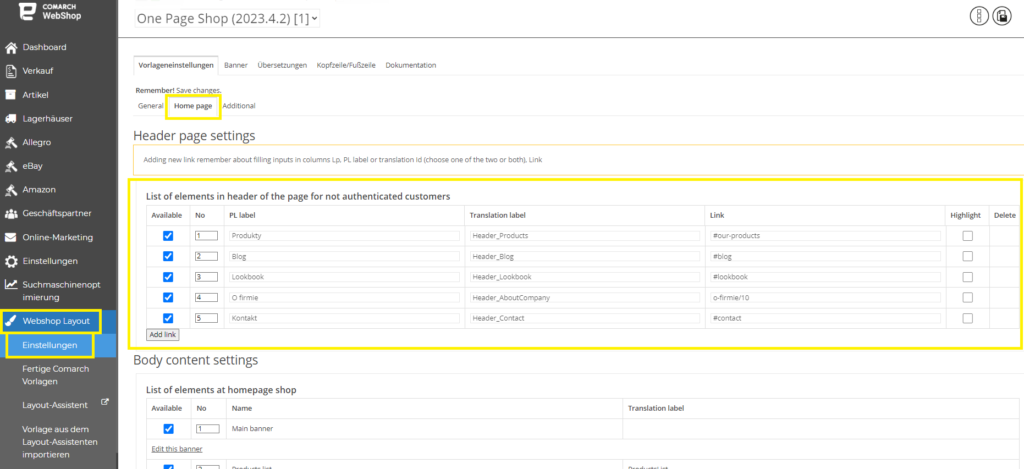
Wähle unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile den entsprechenden Abschnitt und füge die neue Seite hinzu.Empfohlene Artikel, Kategorien und Banner für die Suchmaschine
Einleitung
Suchparameter ist ein wichtiges Element für den Funktionieren des Online-Webshops. Eine bequeme und effiziente Suche nach Artikeln regt die Kunden dazu an, weiter einzukaufen. Mit einem Klick auf das Suchfeld erhält der Kunde sofort Zugang zu empfohlenen Artikeln, Kategorien und ausgewählten Marken. Eine neue Funktion ermöglicht nicht nur ein effizientes Browsing, sondern ist auch ein wirksames Tool zur Förderung des Sortiments. Mit dem einfachen Zugriff auf Empfohlungen erhöhst du die Attraktivität deines Webshops, indem du deinen Kunden die Möglichkeit geben, interessante Artikel intuitiv zu entdecken.Konfiguration
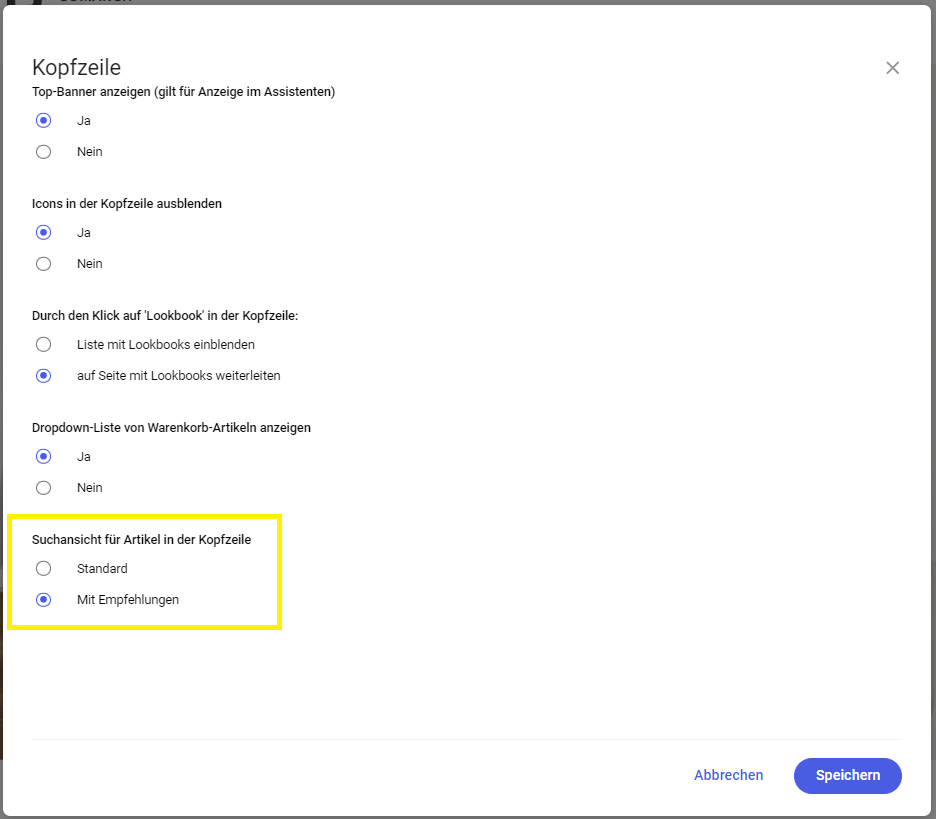
Die oben beschriebene Funktionalität kannst du an 2 Stellen aktivieren:- Bei der Kopfeinstellungen im Layout-Assistent:

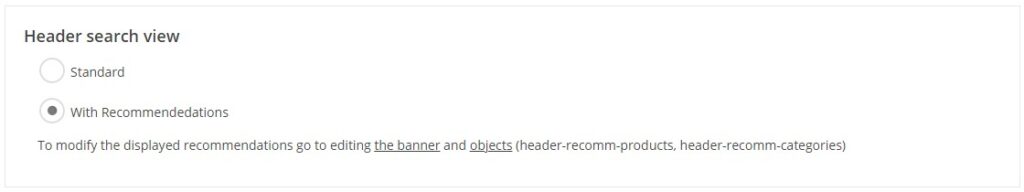
- Im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Additional. Wähle hier in der Rubrik Header search view die Option With Recommendedations.
 Das erscheinende Empfehlungs-Popup besteht aus drei separaten Elementen, die sind:
Das erscheinende Empfehlungs-Popup besteht aus drei separaten Elementen, die sind:
- header-recomm-products,
- header-recomm-categories,
- header-recomm-logos.
- Zuletzt angesehen,
- Manuell,
- Artikelgruppe,
- Hersteller,
- Marke.
- Oberste Gruppen,
- Untergruppen beginnend mit,
- Ausgewählt,
- Menü auf die ausgewählte Gruppe einengen.

Wie kann ich dem Top-Banner mehrere Links hinzufügen?
Einleitung
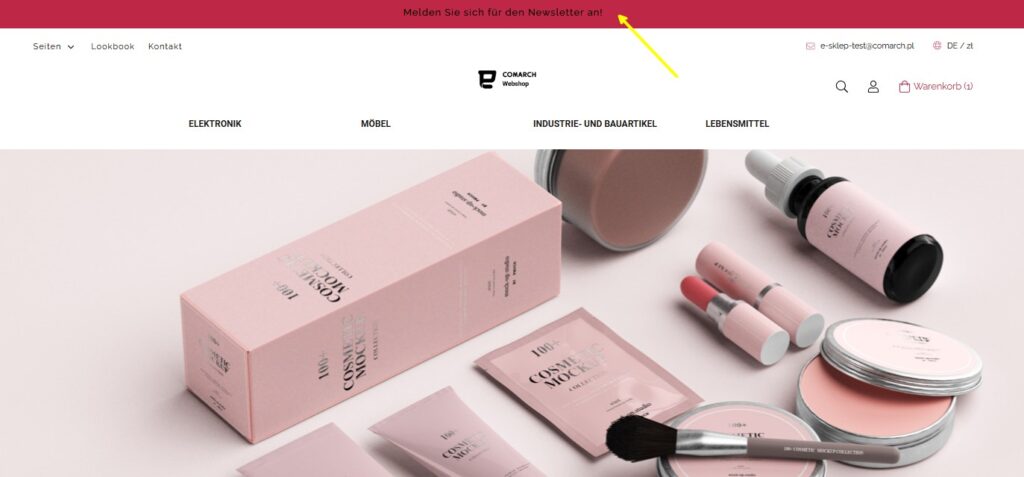
Ein Top-Banner ist ein Banner, das ganz oben auf deiner Website angezeigt wird. Es dient dazu, die Informationen hervorzuheben, die du deinen Kunden mitteilen möchtest. Daher kannst du im Banner oben sowohl Inhalte als auch Links einfügen, die zu relevanten Bereichen führen. Auf diese Weise kannst du deinen Kunden Informationen über das Angebot in deinem Webshop präsentieren. Die angezeigte Darstellung von mehreren Links ist in der Topaz-Vorlage möglich.Wie präsentiere ich mehrere Links in einem Top-Banner?
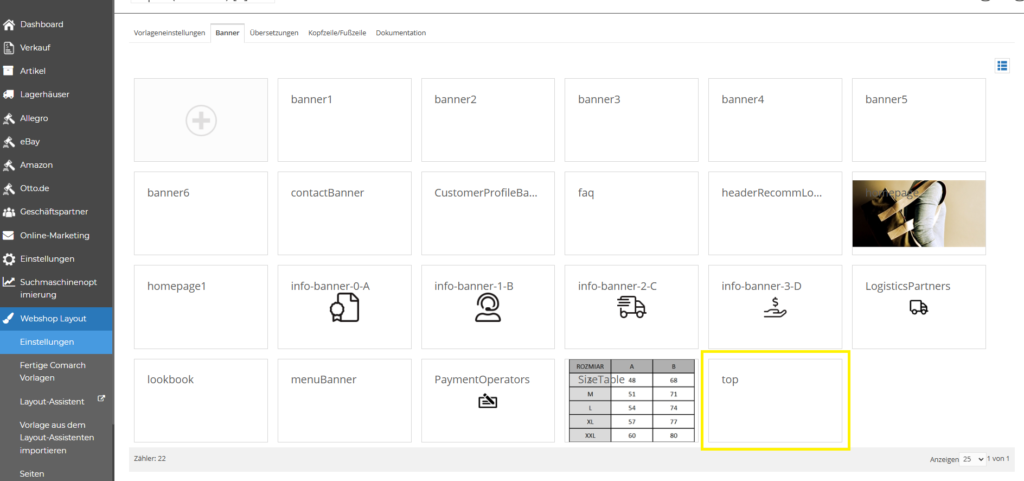
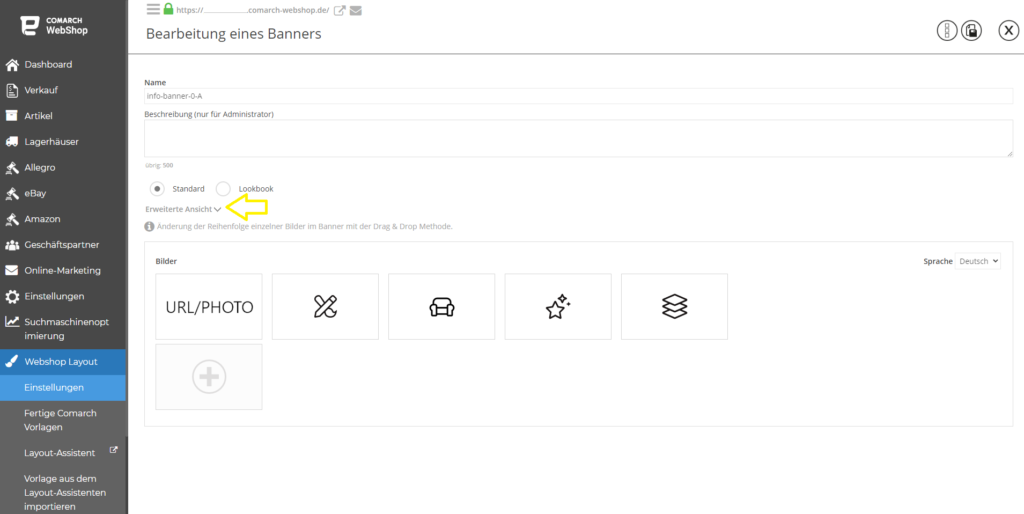
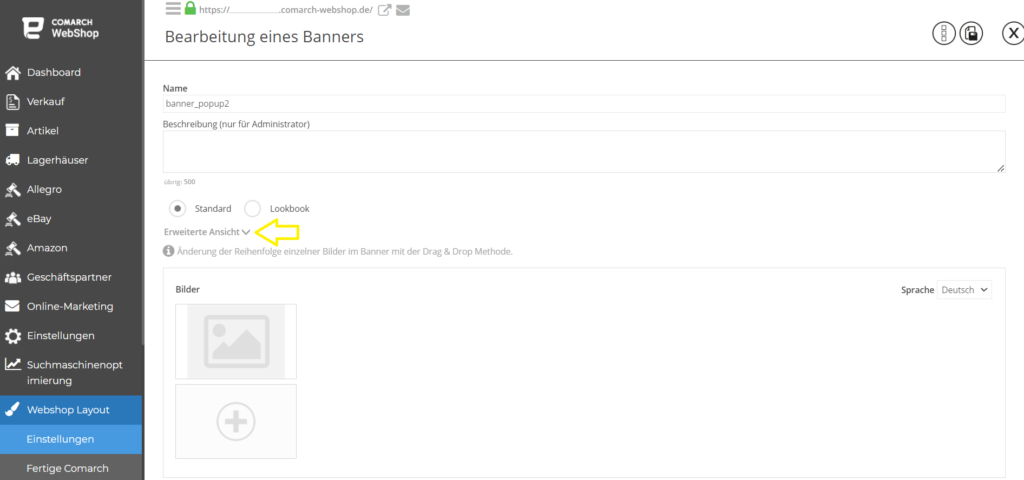
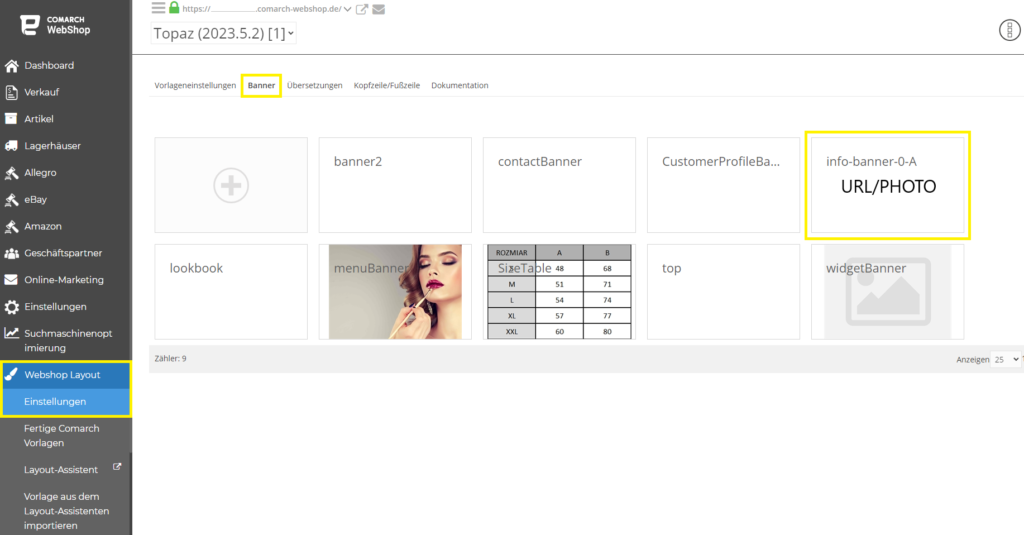
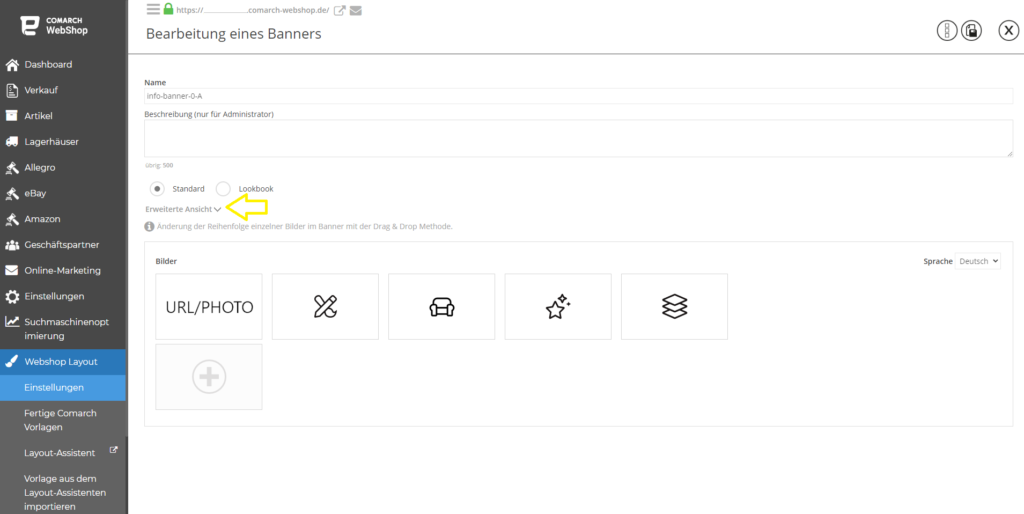
Schritt 1: Um das angezeigte Banner nach deinen Bedürfnissen einzurichten, gehe zu Webshop Layout ➞ Einstellungen ➞ Banner. Hier solltest du das Banner mit dem Namen Top sehen: Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt Erweiterte Ansicht:
Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt Erweiterte Ansicht:
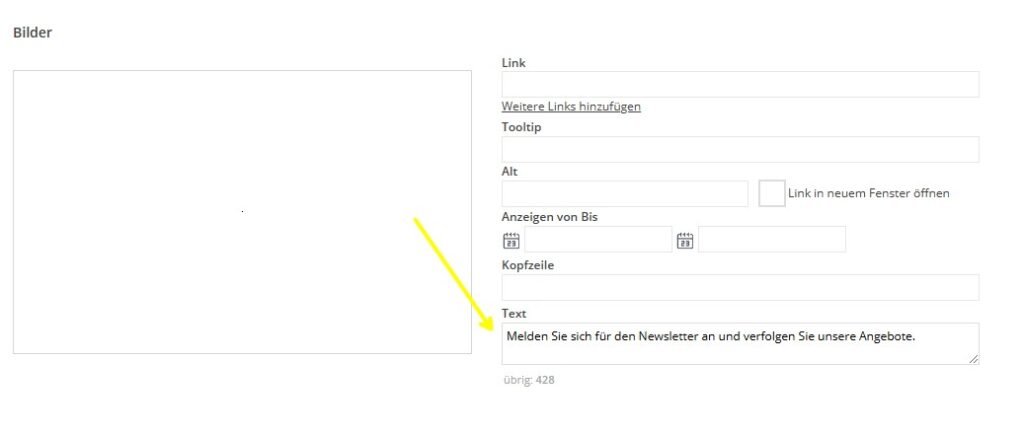
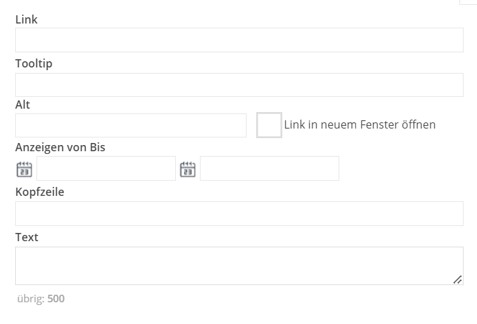
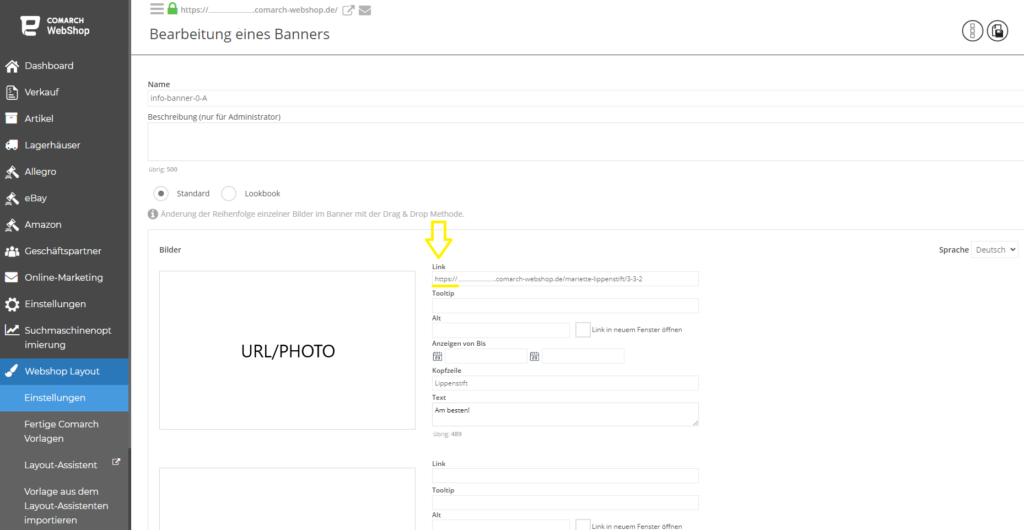
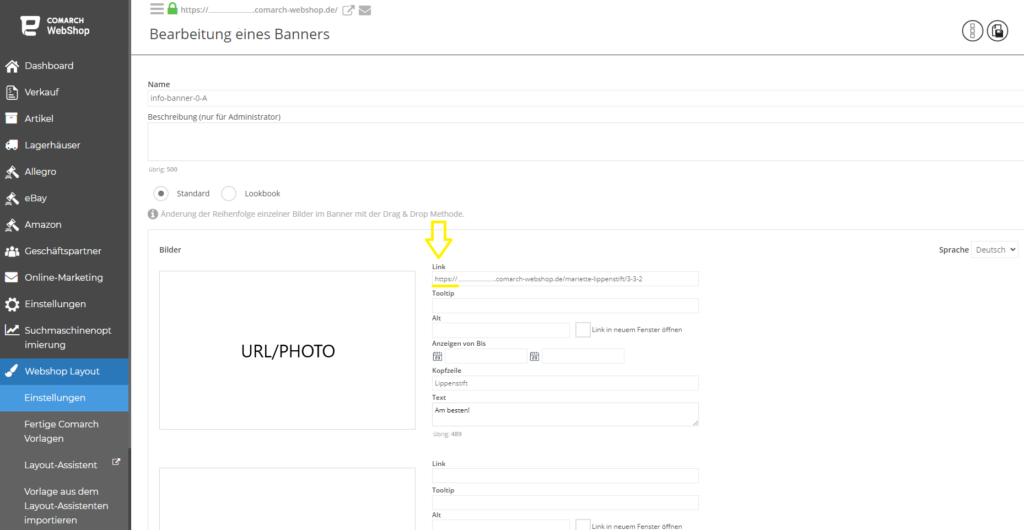
 Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.
Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.
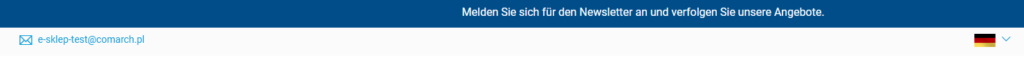
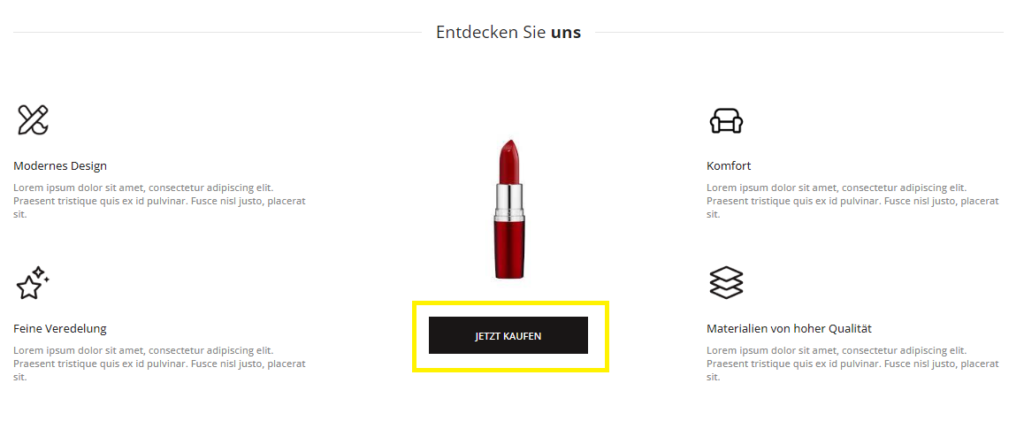
 In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
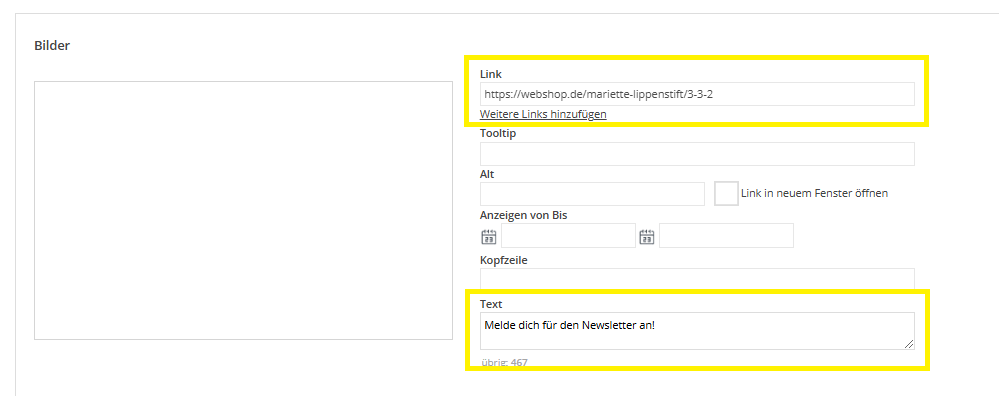
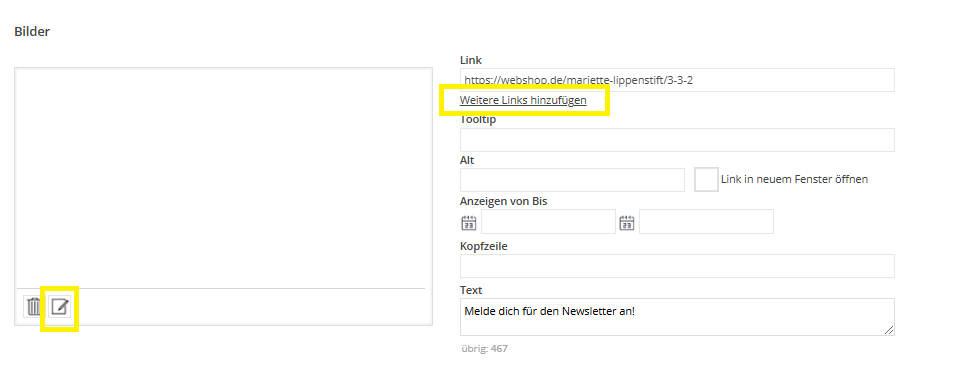
 Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option Weitere Links hinzufügen:
Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option Weitere Links hinzufügen:
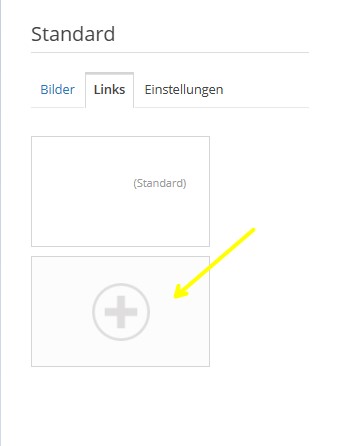
 Schritt 5: Auf der Registerkarte Links hast du die Möglichkeit, über die Plus-Schaltfläche einen Link hinzuzufügen:
Schritt 5: Auf der Registerkarte Links hast du die Möglichkeit, über die Plus-Schaltfläche einen Link hinzuzufügen:
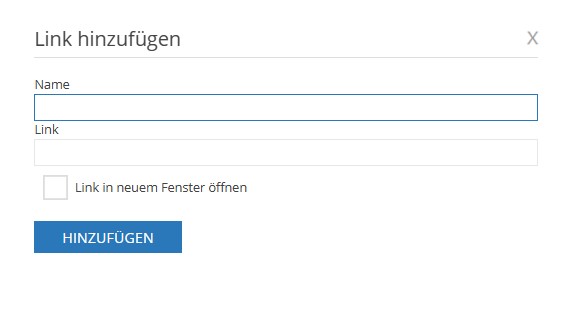
 Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:
Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:


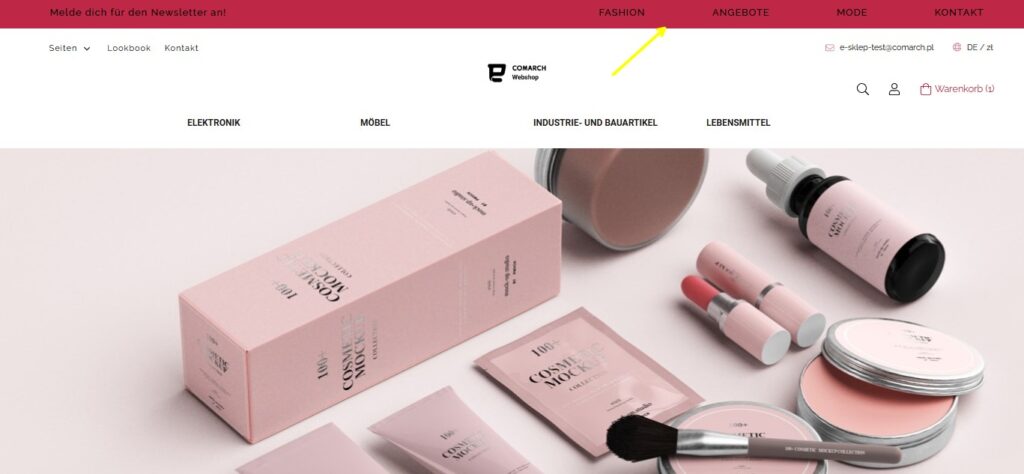
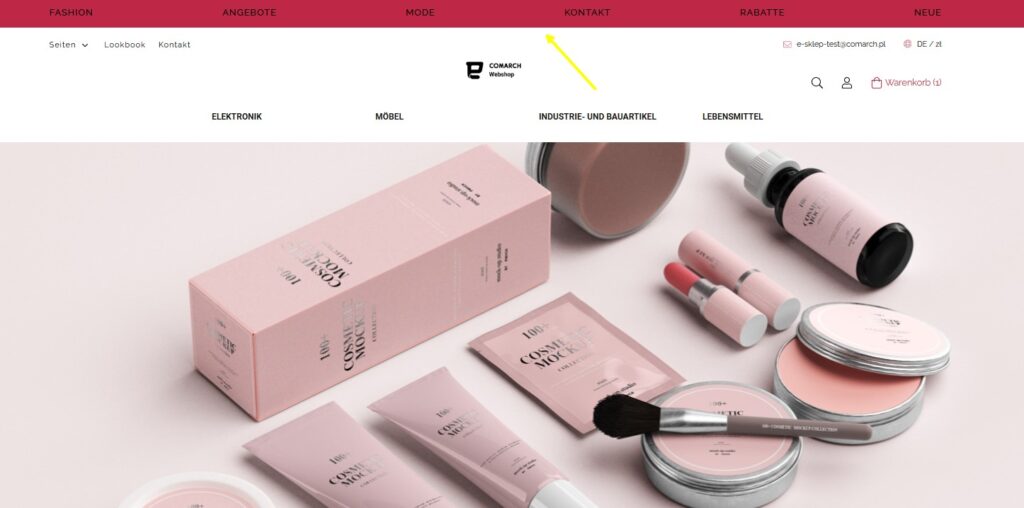
- Wenn oben im Banner Text angezeigt wird, wird dieser nach links verschoben und bis zu 4 Links werden bei dieser Option auf der rechten Seite angezeigt:

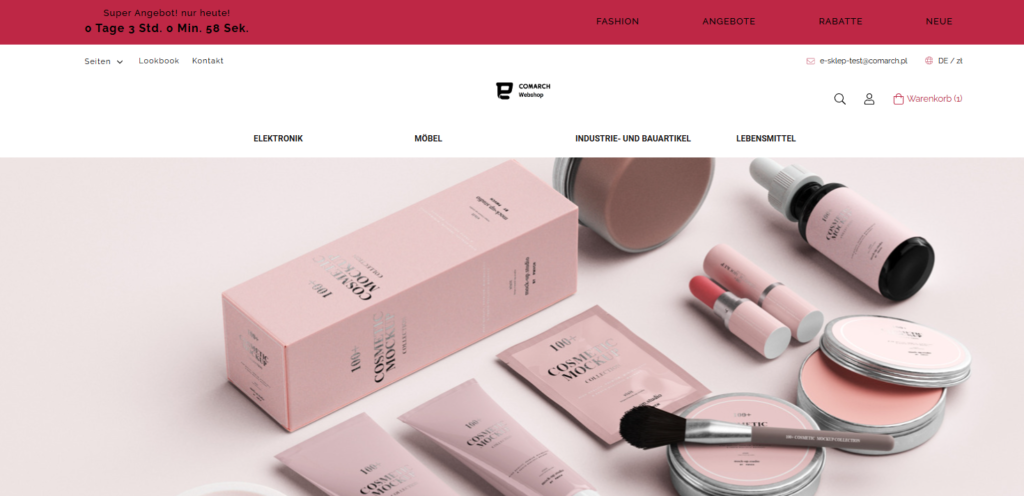
- Falls du mehr Links benötigst, kannst du auf den vorausgefüllten Text verzichten – so kanst du bis zu 6 Links in das obere Banner einfügen:


Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.Verwaltung der Elemente in der Warenliste
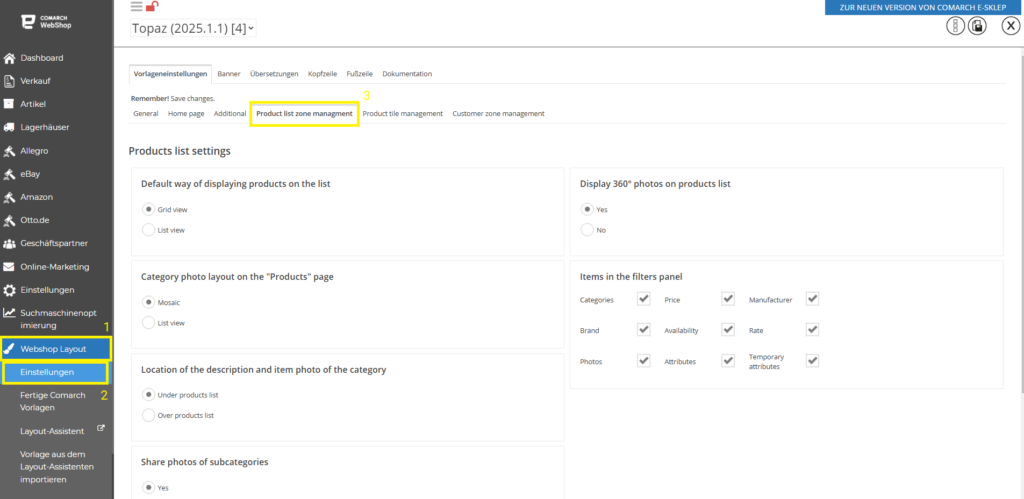
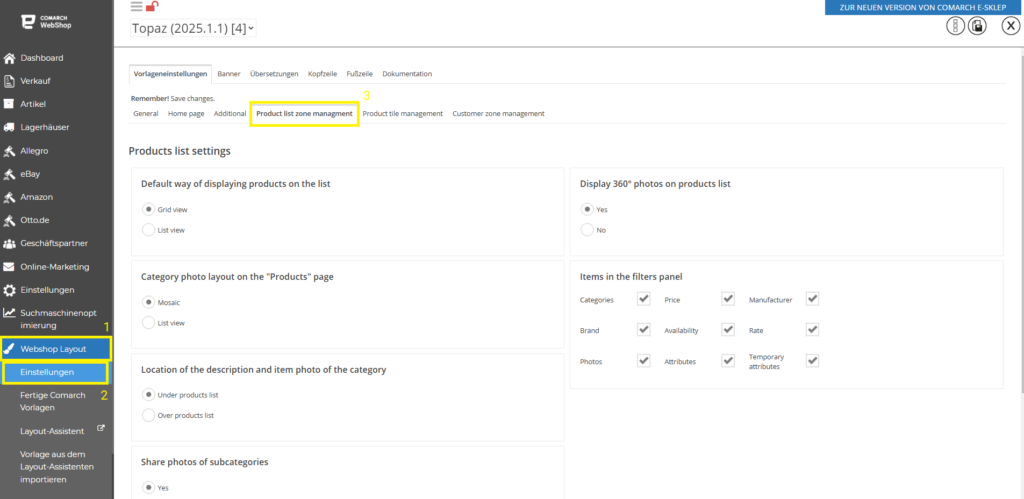
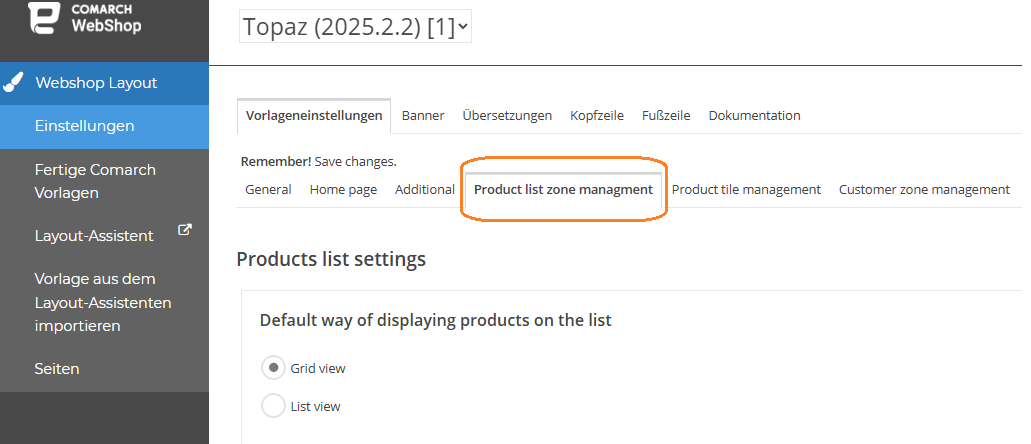
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt. Um dies zu tun, gehe im Admin-Panel zum Bereich Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:
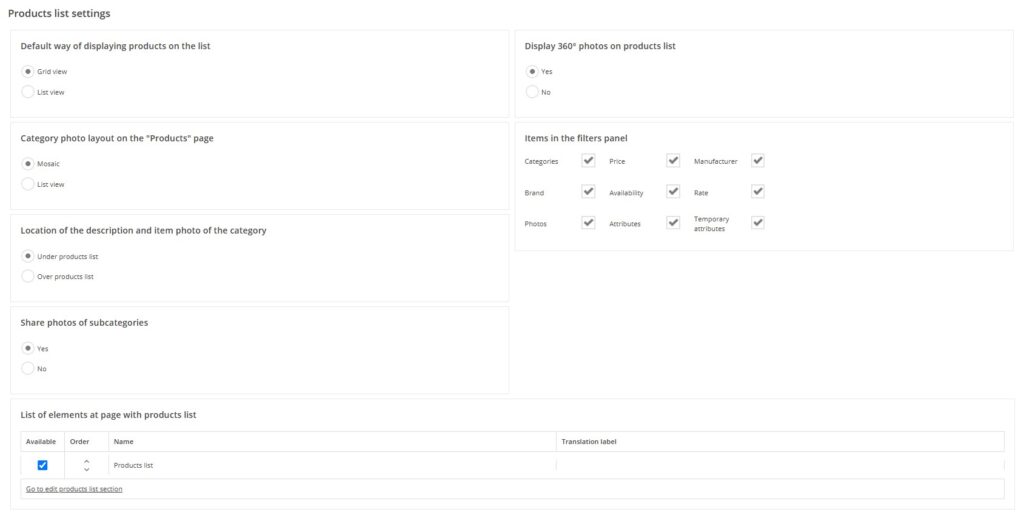
Welche Bereiche können geändert werden?
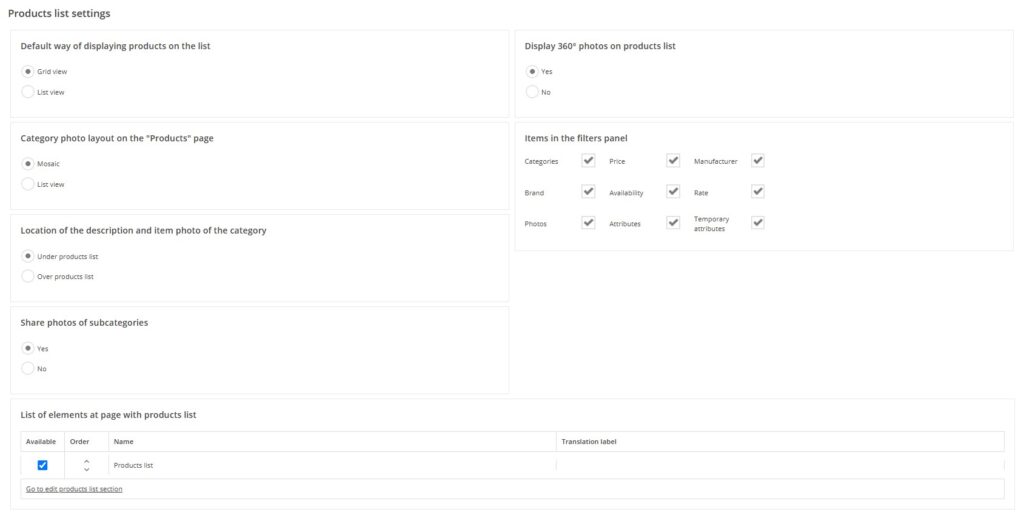
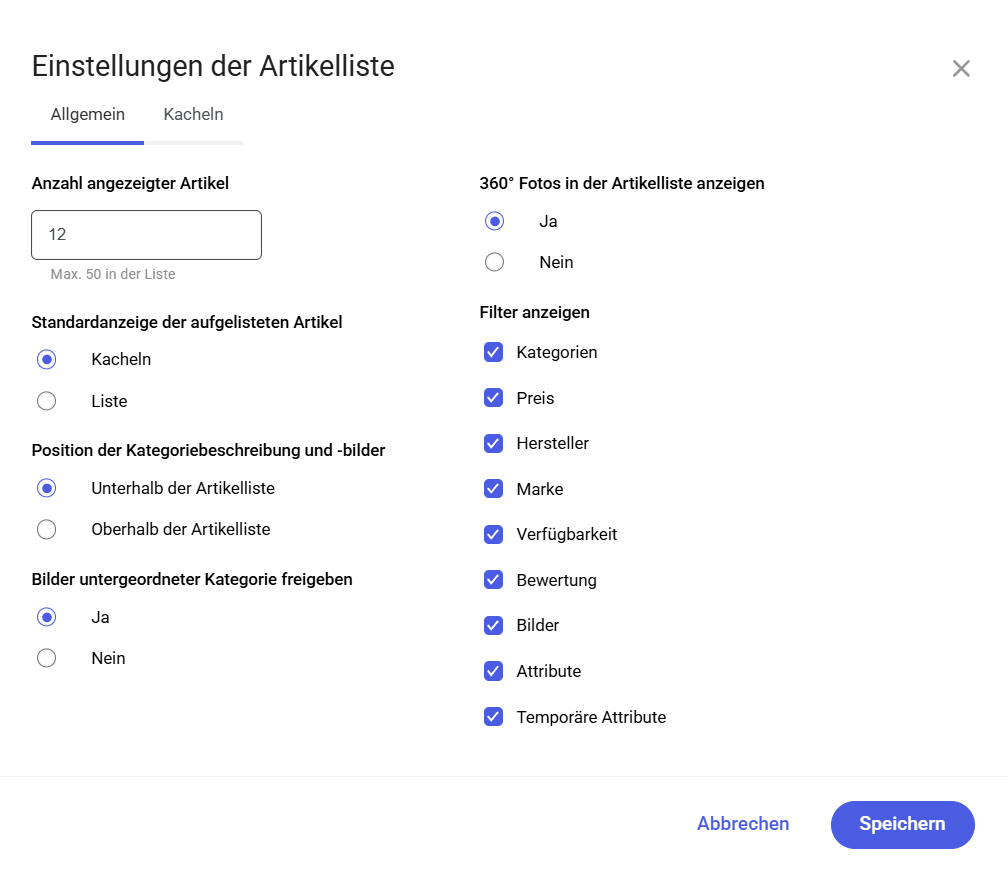
- Standardanzeige der Artikel in der Liste – Du kannst entscheiden, wie die Artikel in deinem Webshop präsentiert werden. Die Standardansicht ist Kacheln.
- 360°-Bilder in der Warenliste anzeigen – Der Standardwert: Ja.
- Anordnung der Kategoriebilder auf der Seite „Produkte“ – Du kannst das Layout der Bilder auf der Seite Produkte auswählen. Das Standardlayout ist eine Liste.
- Elemente im Filterpanel (Kategorie, Preis, Hersteller, Marke, Verfügbarkeit, Bewertung, Bilder, Attribute, zeitlich begrenzte Attribute) – Du kannst angeben, welche im Filterpanel sichtbar sein sollen.
- Unterkategoriebilder freigeben – Du kannst entscheiden, ob Unterkategoriebilder freigegeben werden sollen. Der Standardwert: Ja.
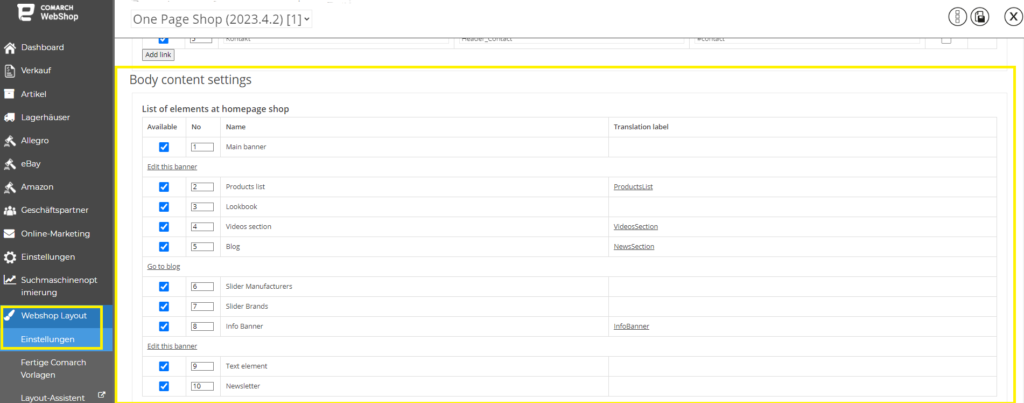
- Liste der Elemente auf der Seite der Warenliste – In diesem Bereich kannst du die Reihenfolge der Anzeige der einzelnen Elemente auf der Hauptseite des Webshops ändern und ausgewählte Elemente ausblenden. Die Reihenfolge änderst du, indem du auf die Pfeile in der Spalte Order klickst. Um ein Element auszublenden, deaktiviere einfach das Kontrollkästchen in der Spalte Available. Du kannst auch schnell zur Bearbeitung einzelner Elemente gelangen, indem du die Option Go to edit products list section auswählst und auch die Übersetzungsbezeichnung bearbeitest.

Wie füge ich ein Aktionsbanner in die Topaz- und One Page Shop-Vorlage ein?
Aktionsbanner - wie funktioniert das?
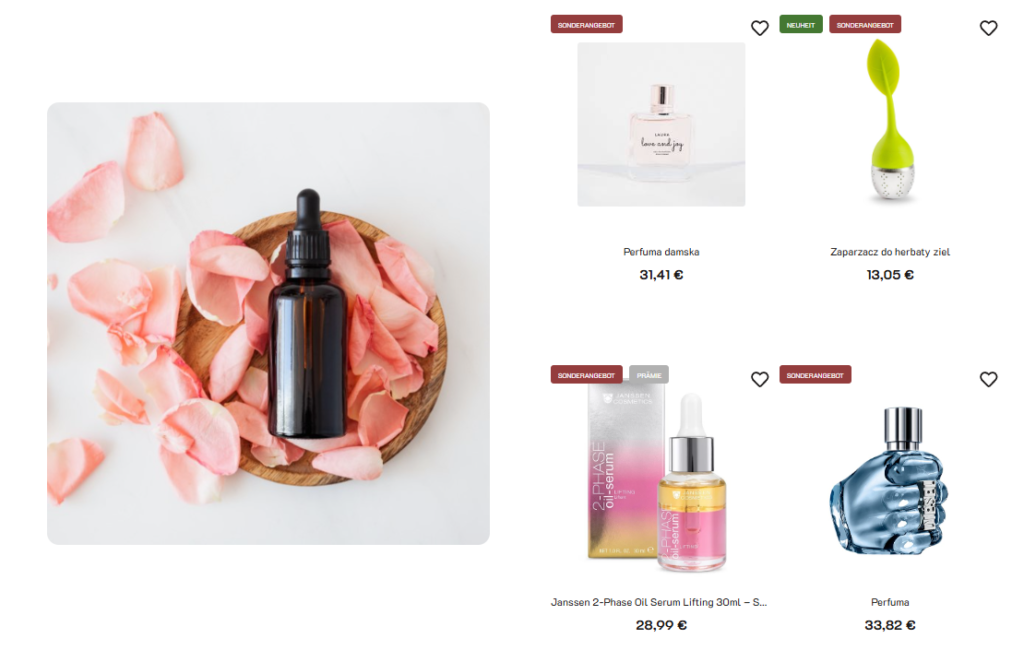
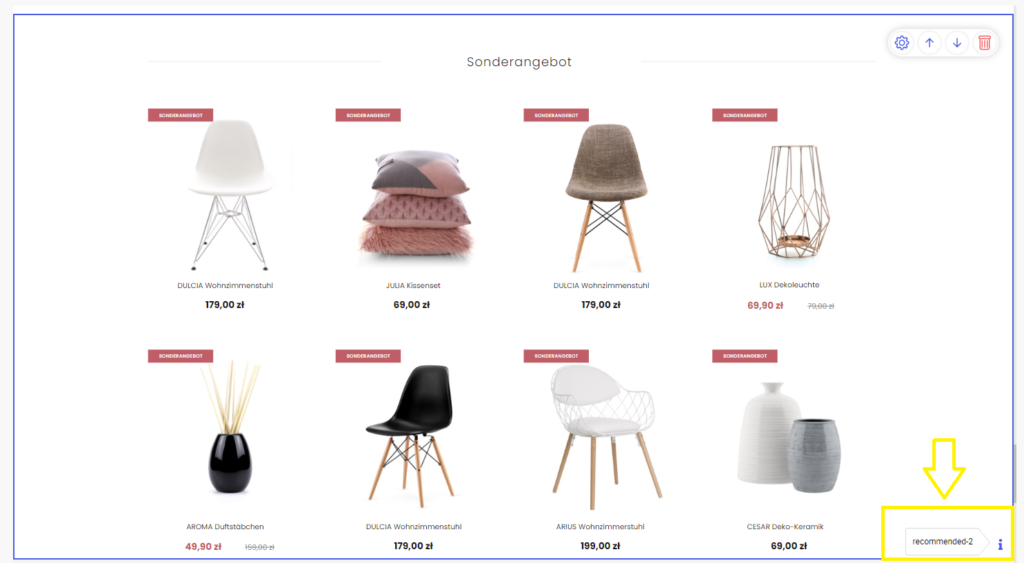
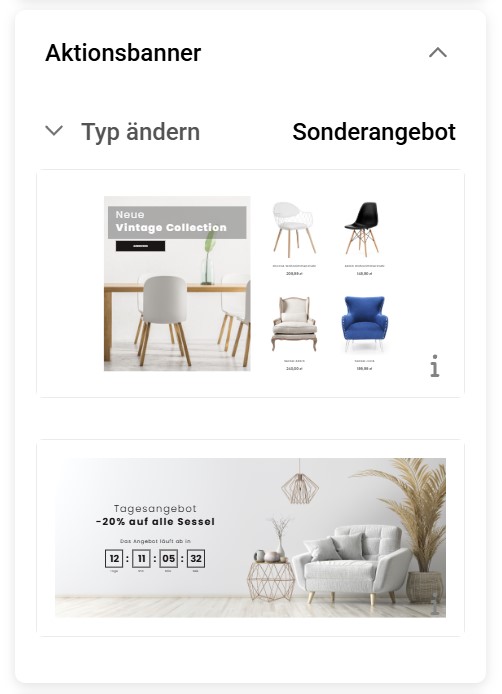
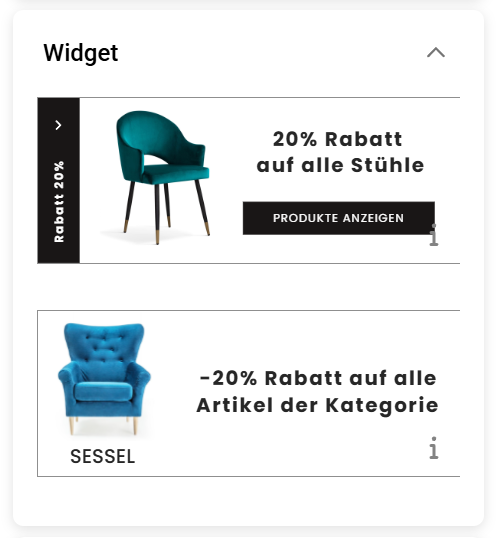
Das Aktionsbanner wird auf der Startseite deines Webshops angezeigt und präsentiert die von dir angegebene Warenart an. Diese Art von Banner hilft dir, die Aufmerksamkeit der Kunden auf Waren zu lenken, die zum Beispiel in einem Sonderangebot enthalten sind.Wie kann ich ein Aktionsbanner hinzufügen?
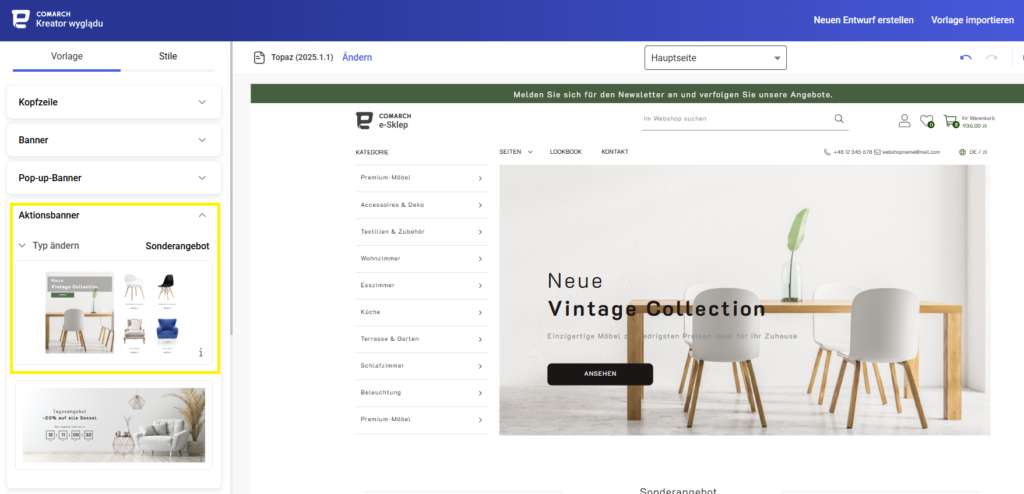
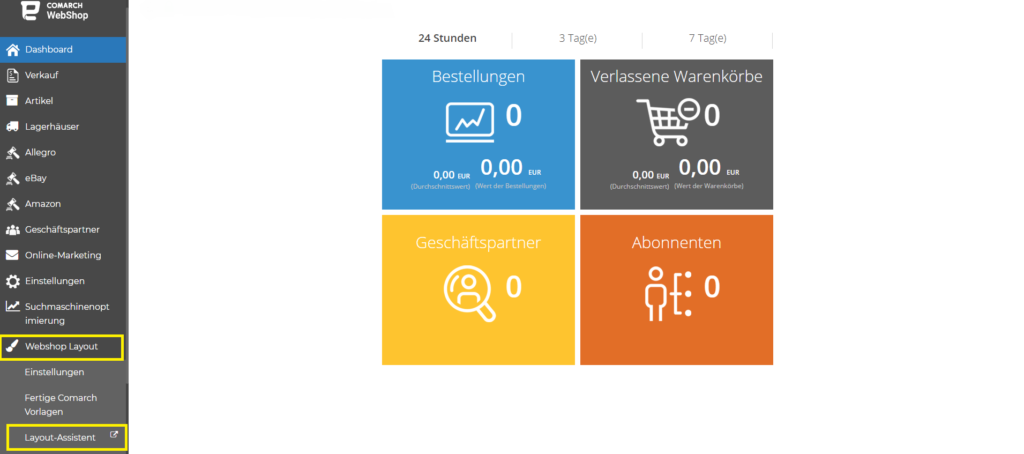
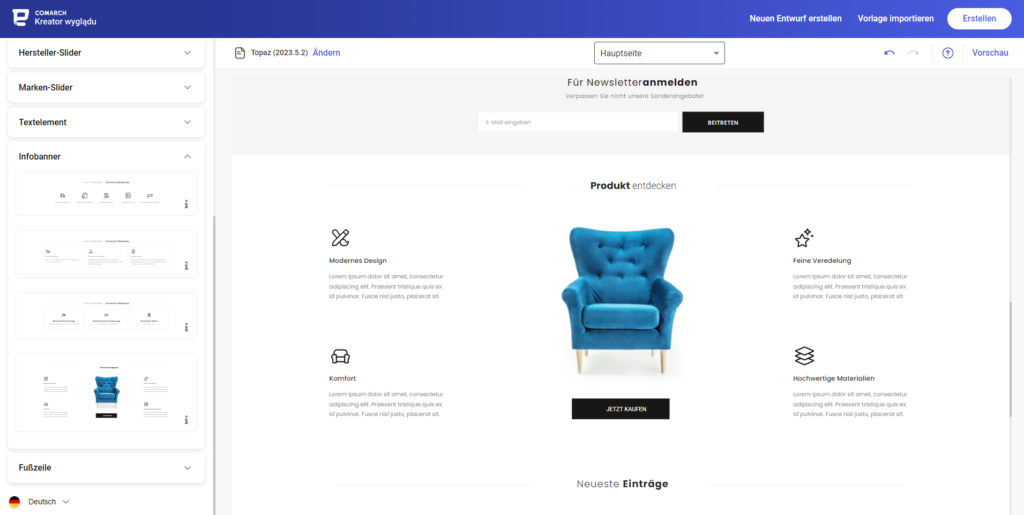
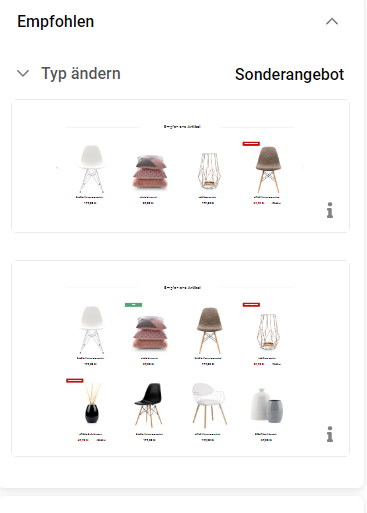
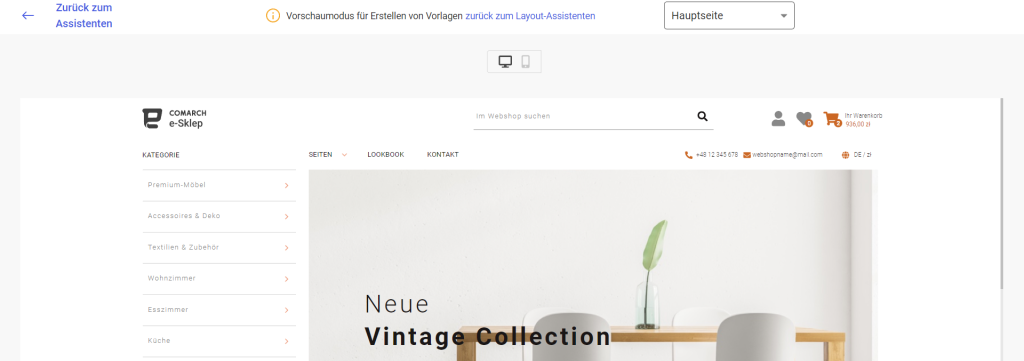
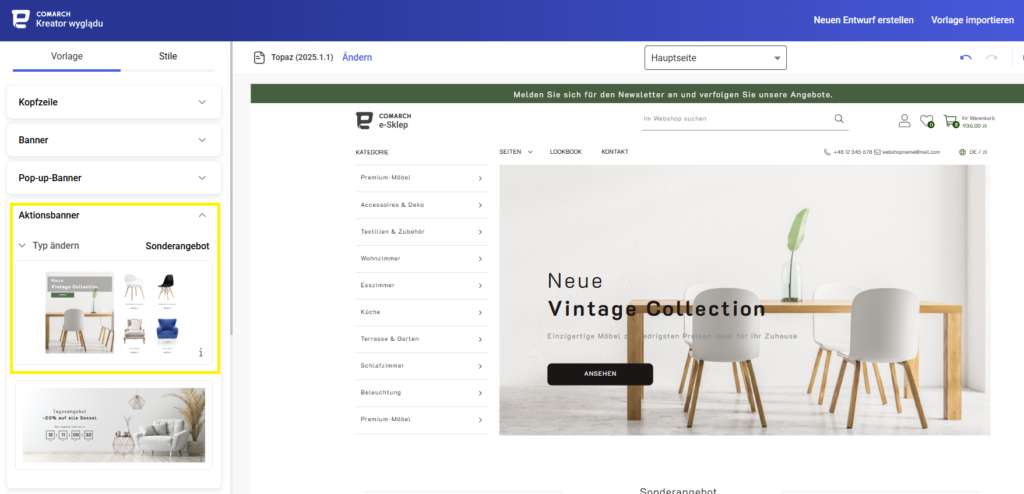
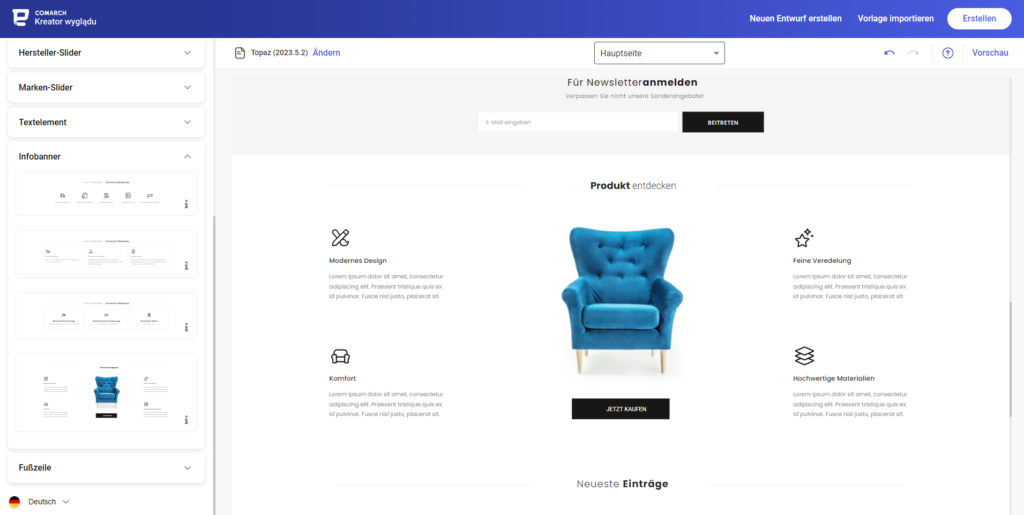
Du kannst ein Aktionsbanner über den B2C-Layout-Assistenten hinzufügen (alternativ: Admin Panel - Webshop Layout ➞ Layout Assisenten). Um ein Aktionsbanner zu deiner Vorlage hinzuzufügen, gehe zur Hauptseite, wähle Aktionsbanner und ziehe es an die gewünschte Stelle. Wenn du in der Vorschau des Vorlagenlayouts mit dem Mauszeiger über den Bereich mit dem Aktionsbanner ziehst, siehst du die Option, diesen zu bearbeiten.
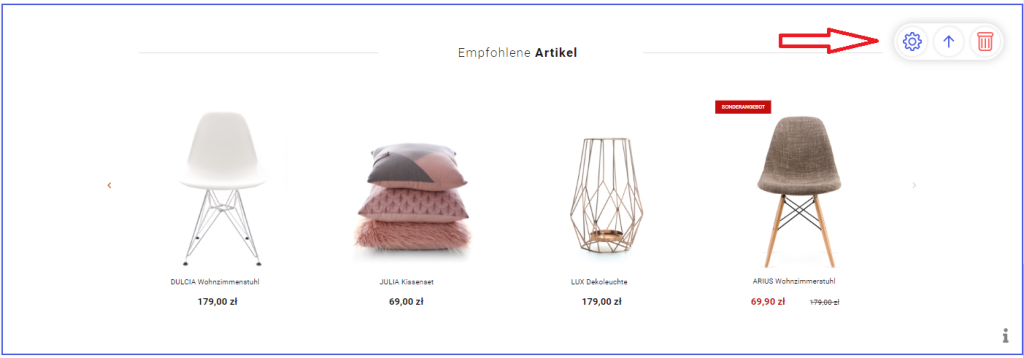
Wenn du in der Vorschau des Vorlagenlayouts mit dem Mauszeiger über den Bereich mit dem Aktionsbanner ziehst, siehst du die Option, diesen zu bearbeiten.
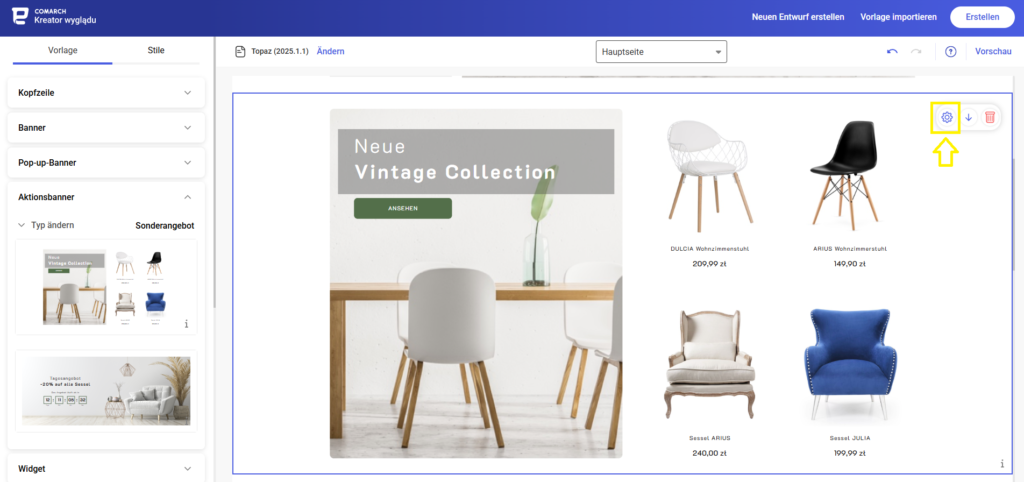
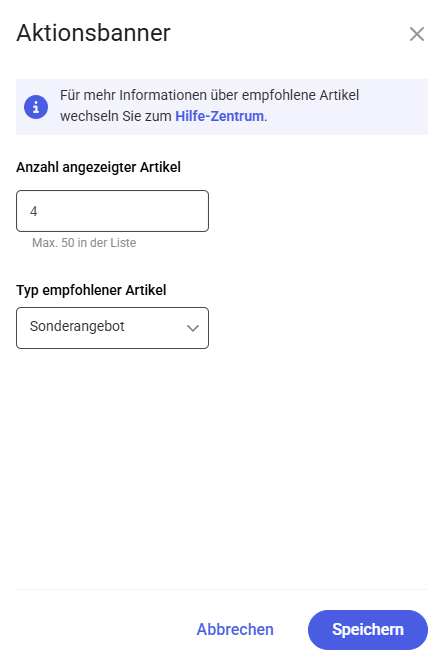
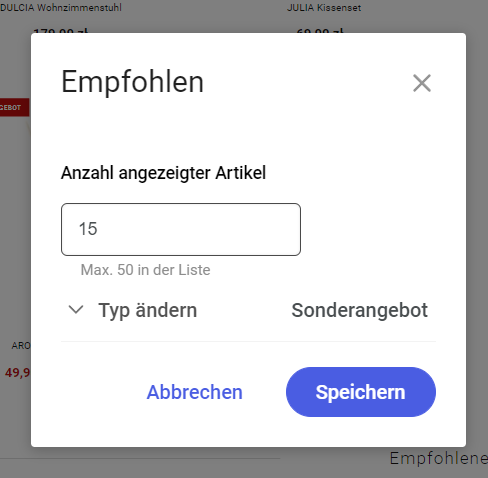
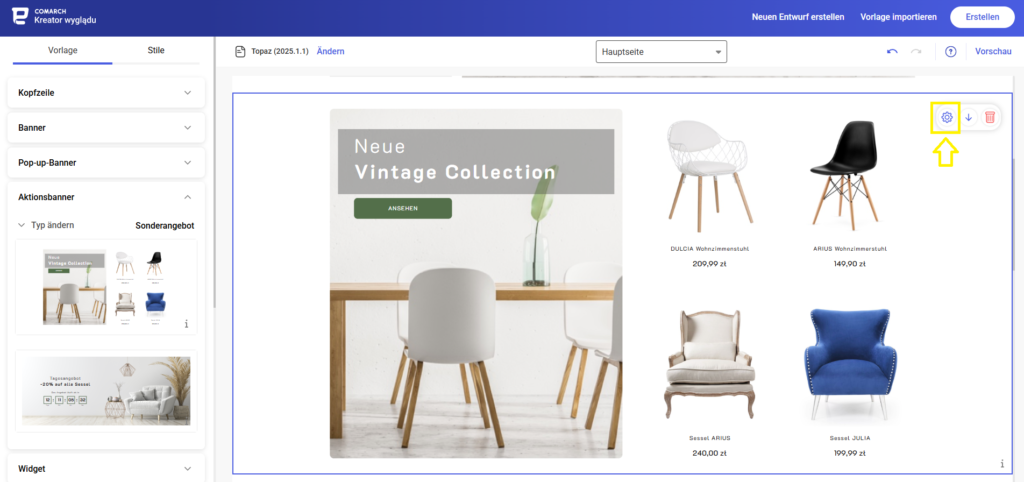
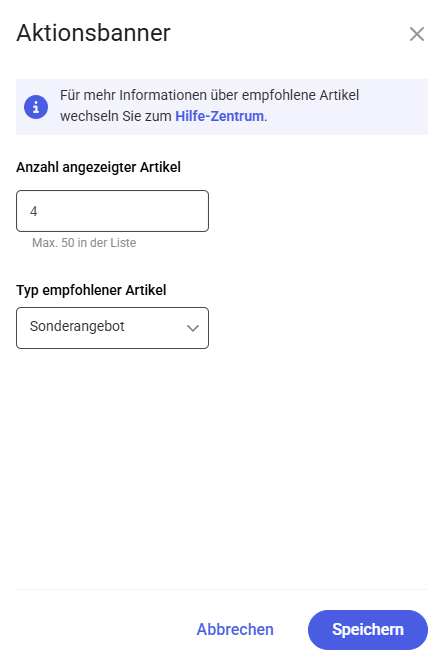
 Wähle das Zahnrad-Symbol, um die Anzahl der angezeigten Artikel und den Typ empfohlener Artikel zu bearbeiten und festzulegen.
Wähle das Zahnrad-Symbol, um die Anzahl der angezeigten Artikel und den Typ empfohlener Artikel zu bearbeiten und festzulegen.
 Speichere deine Änderungen. Wenn die anderen Seiten der Vorlage fertig und konfiguriert sind, kannst du die Vorlage generieren. Weitere Informationen über den Layout-Assistenten und die verschiedenen Abschnitte erhältst du in diesem Artikel: Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der Bearbeitung des Banners fortfahren. Folge den unten stehenden Anweisungen.
Speichere deine Änderungen. Wenn die anderen Seiten der Vorlage fertig und konfiguriert sind, kannst du die Vorlage generieren. Weitere Informationen über den Layout-Assistenten und die verschiedenen Abschnitte erhältst du in diesem Artikel: Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der Bearbeitung des Banners fortfahren. Folge den unten stehenden Anweisungen.
Wie kann ich ein Aktionsbanner bearbeiten?
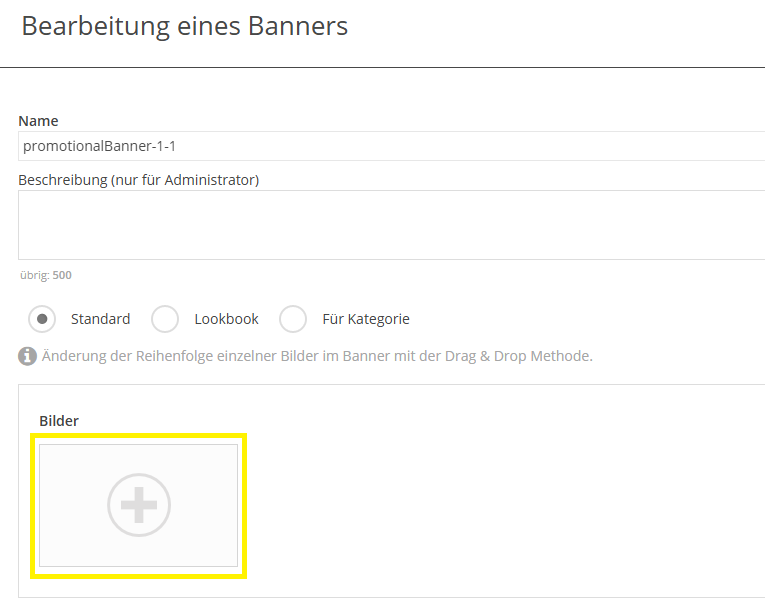
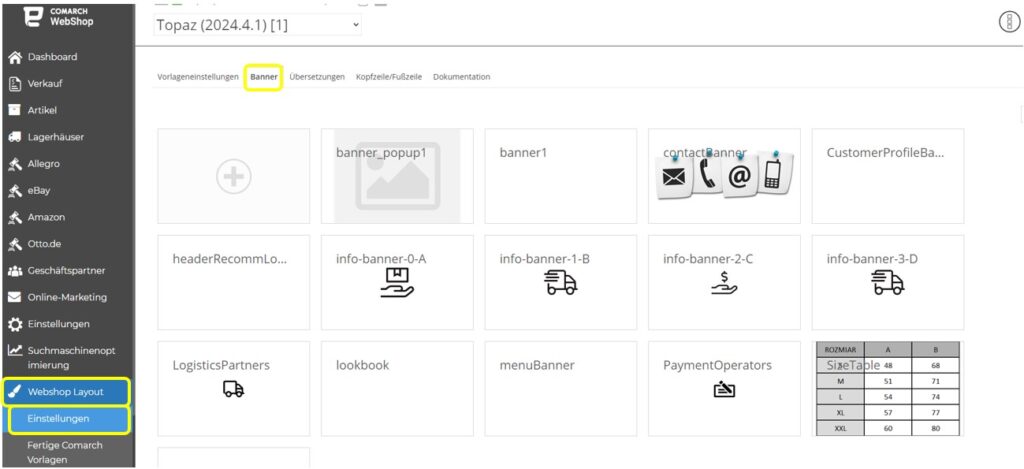
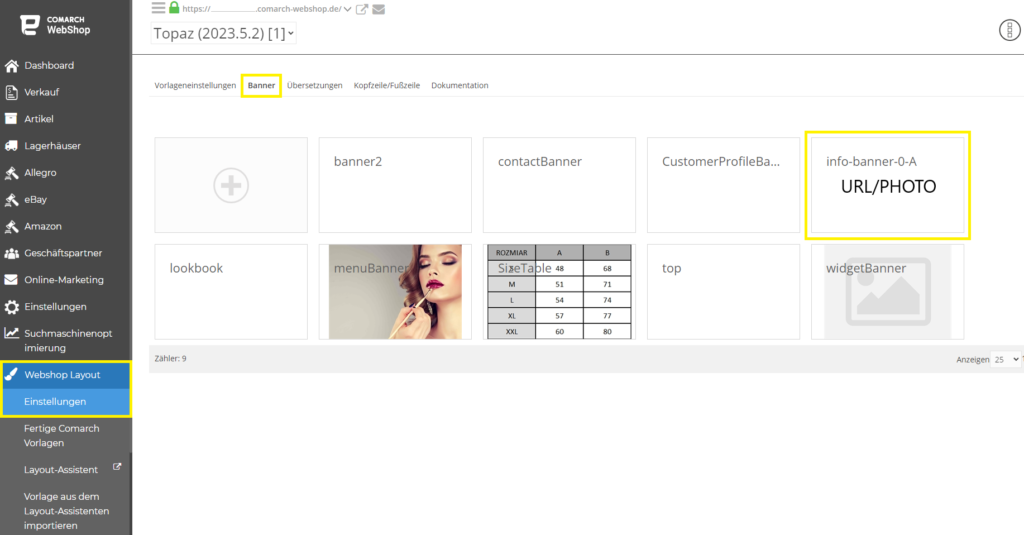
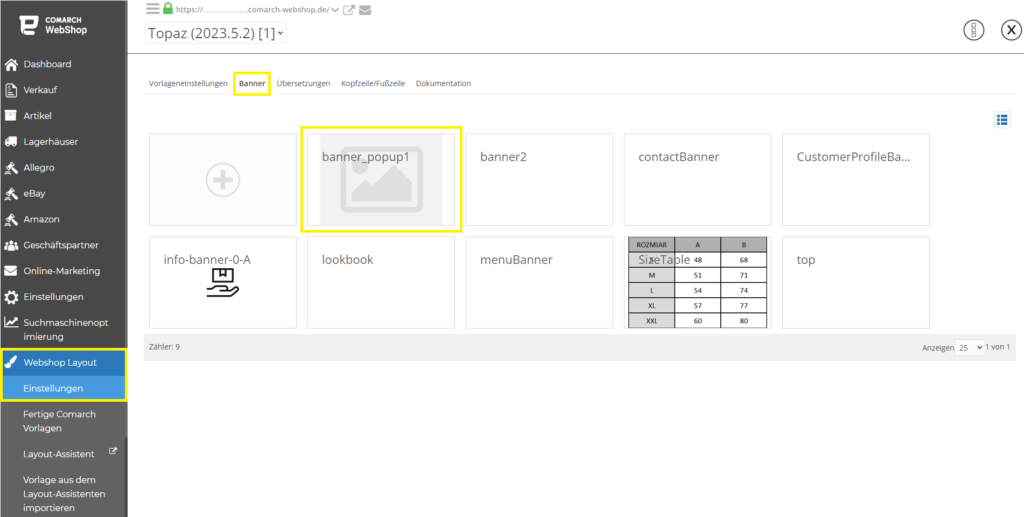
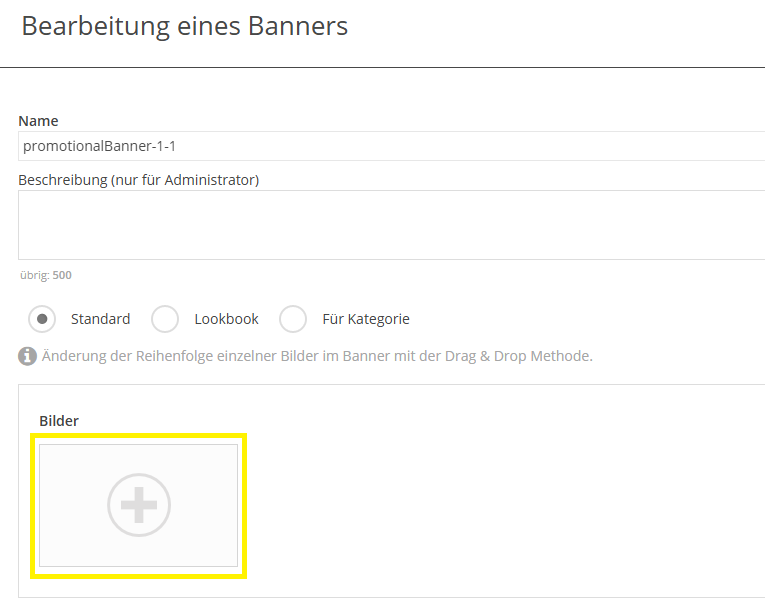
Die Änderung aller in den Comarch-Vorlagen verfügbaren Banner ist im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Banner möglich. Informationen über die standardmäßige, traditionelle Änderung der Banner erhältst du im Artikel: Banner. Suche das Aktionsbanner in der Liste mit dem Namen promotionalBanner und wähle es aus. Füge ein Foto hinzu. Vergiss nicht, die Änderungen zu speichern und zu veröffentlichen.
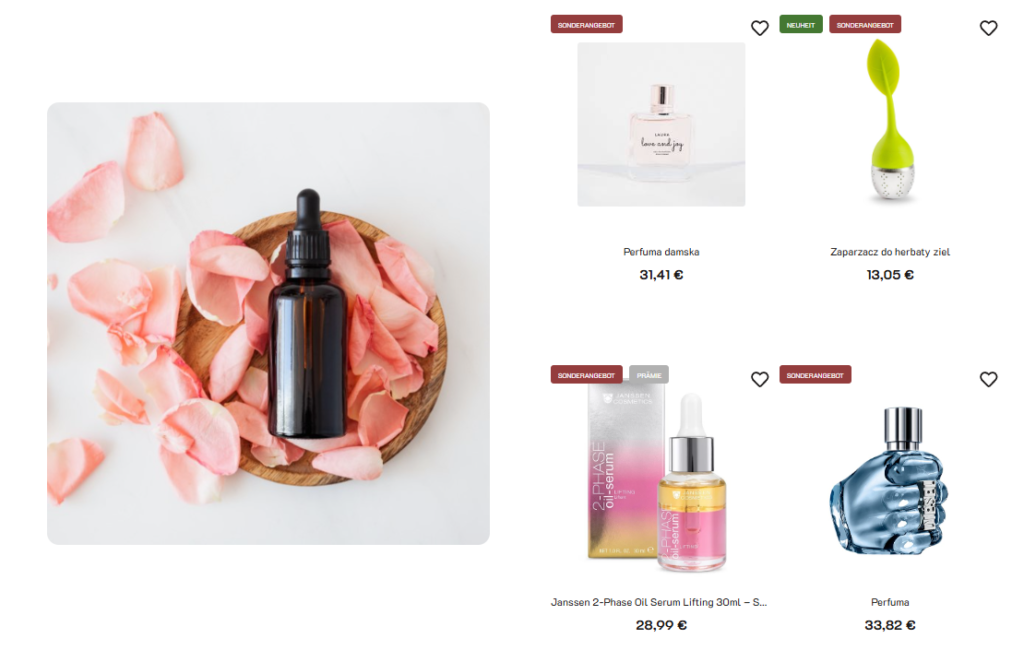
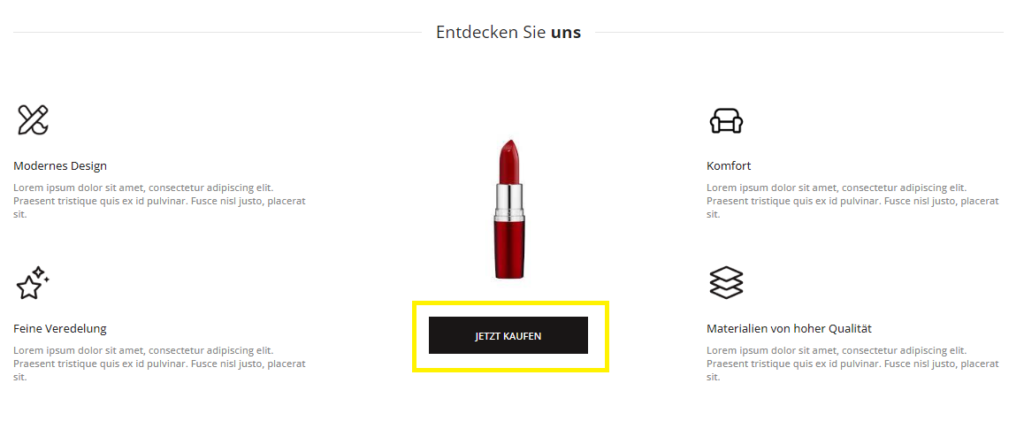
Geschafft! Jetzt wird dein Aktionsbanner auf der Startseite angezeigt.
Vergiss nicht, die Änderungen zu speichern und zu veröffentlichen.
Geschafft! Jetzt wird dein Aktionsbanner auf der Startseite angezeigt.

Wie konfiguriere ich ein Favicon, damit es in Suchmaschinen sichtbar ist?
Einleitung
Ein Favicon ist ein kleines Symbol, das eine Website repräsentiert – sichtbar in Browser-Tabs, Suchergebnissen, im Browserverlauf oder in der Adressleiste. Auch wenn es die Position in den Suchergebnissen nicht direkt beeinflusst, ist es wichtig für die Markenwahrnehmung, Benutzerfreundlichkeit und die Klickrate in den Suchmaschinen.
Wie konfiguriert man das Favicon richtig?
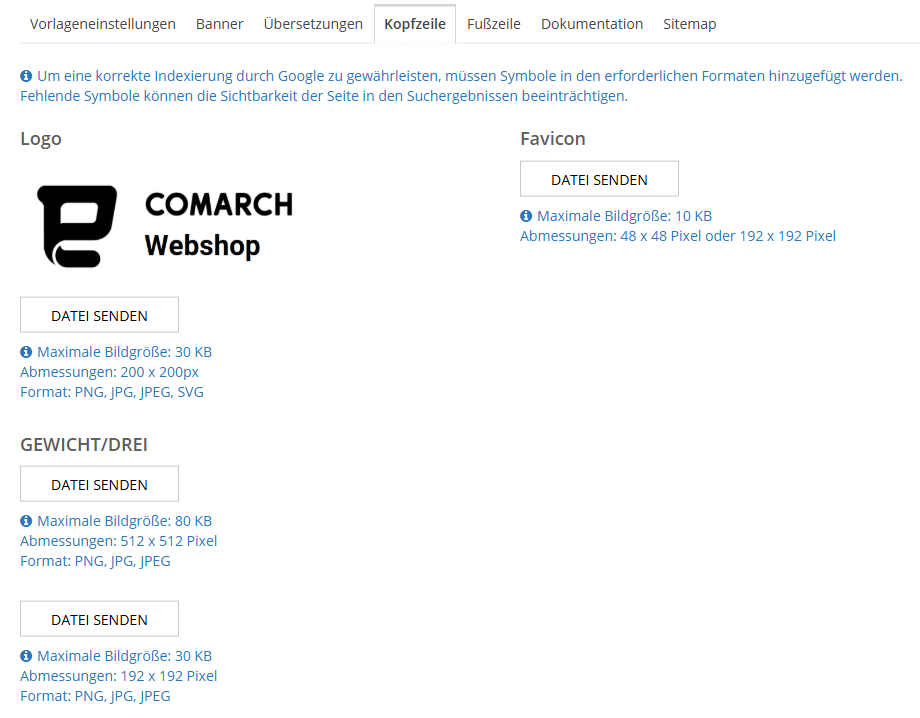
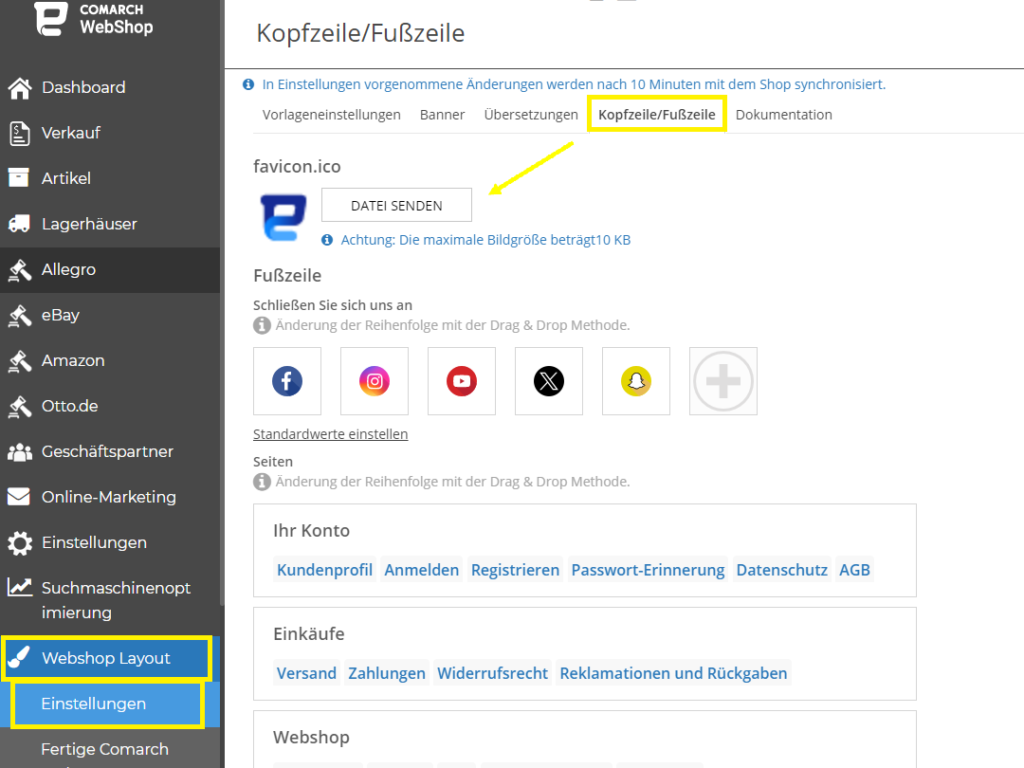
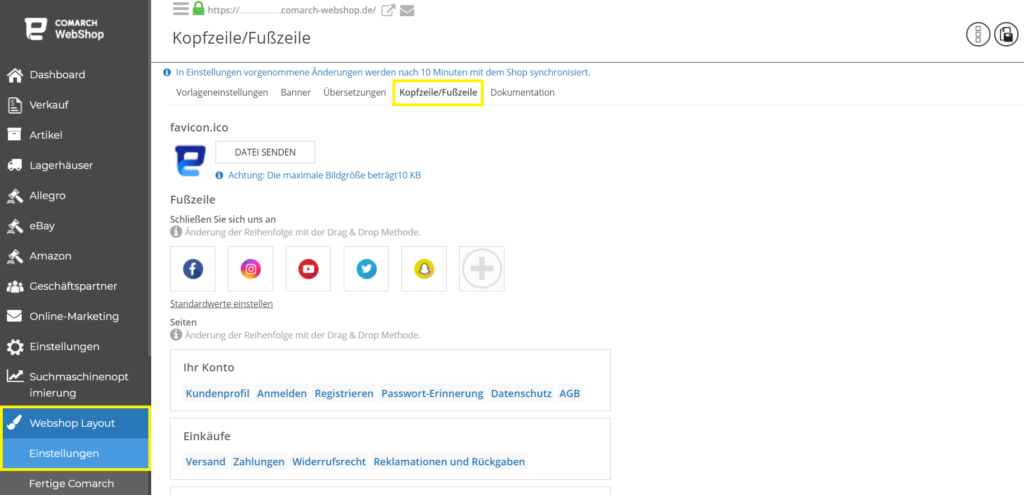
Wechsle im Administrationspanel von Comarch Webshop in den Bereich Webshop-Layout > Einstellungen. Öffne anschließend den Reiter Kopfzeile. Dort findest du den Bereich, in dem du:
- das Logo, Favicon und die Icons für PWA/TWA festlegen kannst,
- die Anzeige von Social-Media-Icons aktivieren kannst,
- Seiten oder Seitengruppen hinzufügen kannst,
- und das Kategorienmenü konfigurieren kannst.
Beim ersten Aufruf sind die Bilder für Favicon sowie PWA/TWA noch nicht vorhanden. Du musst sie manuell hochladen – beachte dabei die Vorgaben, die im Administrationspanel angegeben sind.

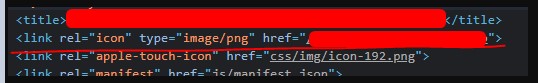
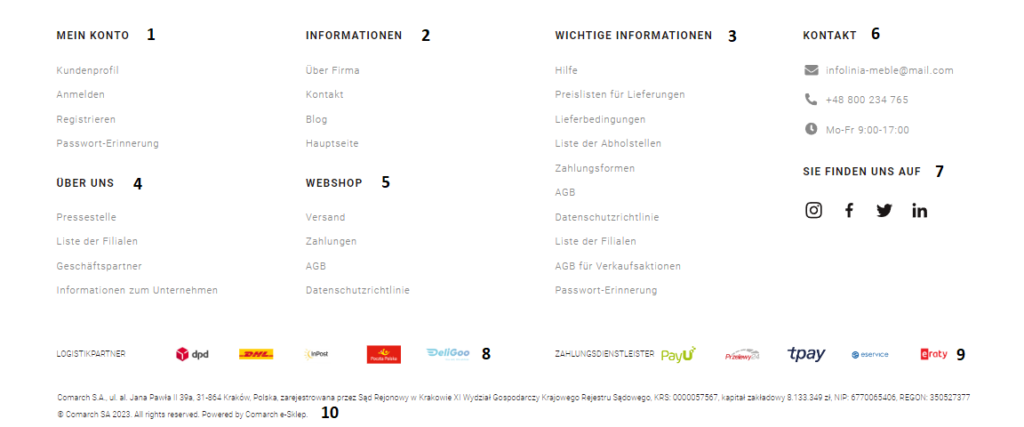
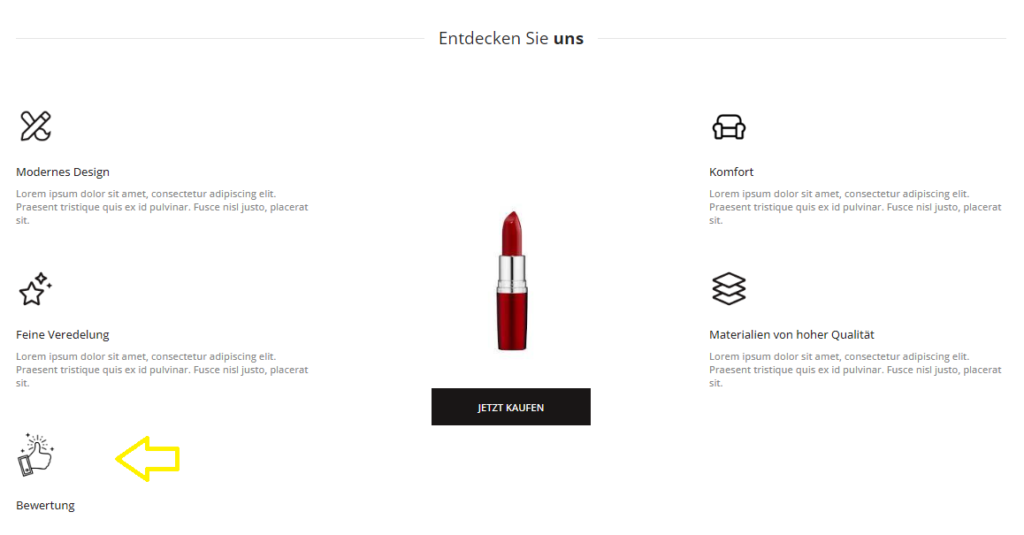
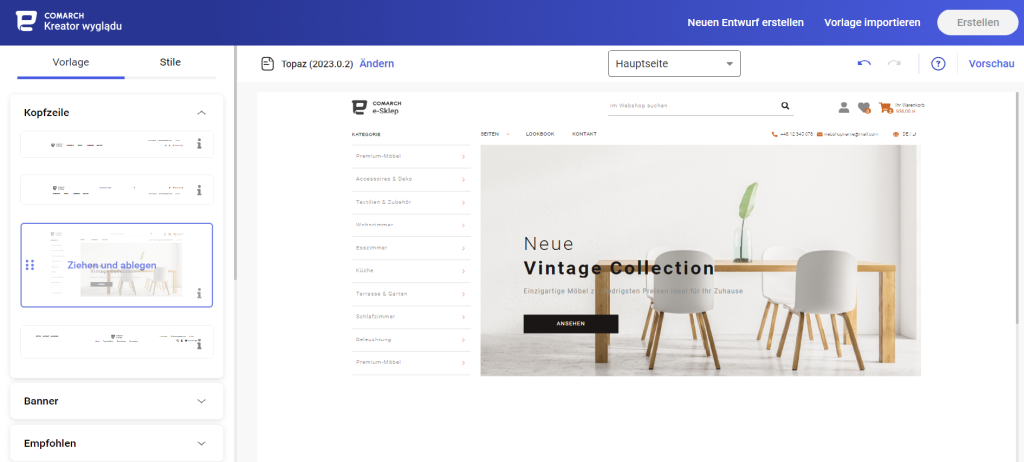
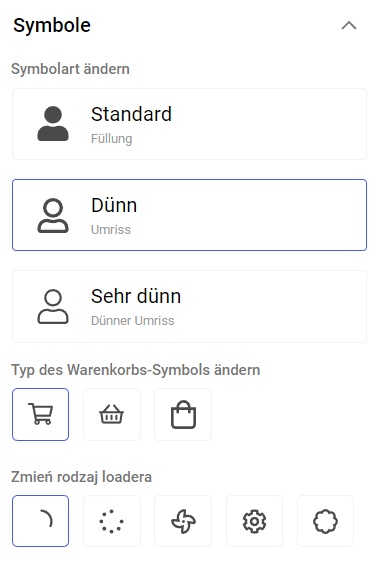
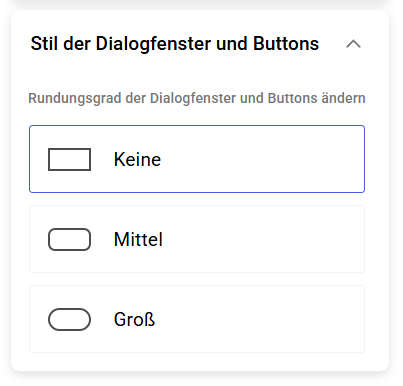
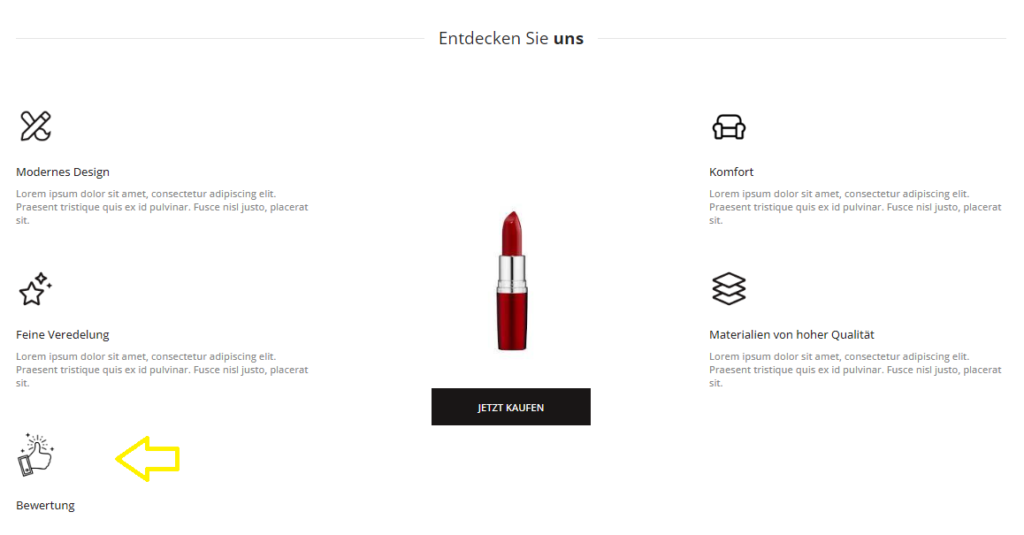
Empfohlene Bildgrößen: Favicon: PWA/TWA: Nach dem Hinzufügen der korrekten Bilder speichere die Änderungen und veröffentliche sie. Selbst wenn alle Anforderungen erfüllt sind, kann es einige Tage oder Wochen dauern, bis Google das Favicon in den Suchergebnissen anzeigt. Du kannst den Indexierungsprozess beschleunigen, indem du die Seite in der Google Search Console zur erneuten Verarbeitung einreichst. Detaillierte Anforderungen zu Favicons findest du in der Google-Dokumentation. Du kannst auch spezielle Testtools für Icons nutzen oder die Sichtbarkeit des Favicons direkt im Browser überprüfen. Wenn der Favicon im Quellcode der Seite sichtbar ist und den Anforderungen von Google entspricht – also eine korrekte URL zum Favicon enthält, wie im unten stehenden Beispiel – sollte der Nutzer den Anweisungen auf der Seite developers.google.com folgen. Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren. Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren. Mit dem Comarch Webshop LayoutAssistenten kann man eine neue Topaz-Grafikvorlage basierend auf der DotLiquid-Engine erstellen und ändern. Die generierte Vorlage ist auch im Responsive Web Design (RWD) verfügbar, dank der sich die Webshop-Seite automatisch an die Auflösung des Geräts anpasst, auf dem sie angezeigt wird. Deshalb gibt es keine Notwendigkeit gibt, eine separate Vorlage für die mobile Version zu erstellen. Darüber hinaus ist die Vorlage für die Anzeige in der 4K-Auflösung angepasst. Ab Version 2019.6 unterstützt das Template PWA, also Progressive Web App. Wenn du den Webshop mit der Topas-Vorlage auf einem mobilen Gerät (im Responsive-Modus) öffnest, zeigt der Webshop eine Meldung an, dass die Verknüpfung auf den Startbildschirm des Geräts heruntergeladen werden kann. Infolgedessen wird der über eine solche Verknüpfung gestartete Webshop als native Anwendung angezeigt, die auf einem mobilen Gerät installiert und für die Anzeige darauf angepasst ist. Dank einer einzigartigen Kombination verschiedener Elemente (verfügbar für die Seiten: Startseite, Artikelverzeichnis und Artikeldetails) sowie Farbthemen, Schriftarten und dem Erscheinungsbild kannst du im Assistenten selbst eine Topas-Vorlage erstellen. Die generierte Vorlage kann im Administrationspanel zusätzlich bearbeitet werden. Mit einfachen Einstellungen kannst du das Erscheinungsbild des Webshops personalisieren, indem du die folgenden Parameter änderst: Beispielansicht eines erweiterten Fußes in der Topaz-Vorlage Eines der Schlüsselelemente, die zum Erfolg in der E-Commerce-Branche beitragen, ist die visuelle Gestaltung des Webshops. Sie beeinflusst in hohem Maße den Gesamteindruck der Benutzer und ihren Kaufprozess. Mit Hilfe des Comarch Webshops - Layout Assistent können Webshop-Inhaber von Webshop ihre eigene, einzigartige Vorlage erstellen, die an ihre Vorlieben und die Bedürfnisse der Benutzer angepasst wird. Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente: Mit der Methode "Ziehen und ablegen" kann man die ausgewählten Elemente in den rechten Bereich verschieben: Der Bereich Entdecke Comarch Webshop unterscheidet sich in der Präsentation und den Elementen zwischen den Bannern und enthält:
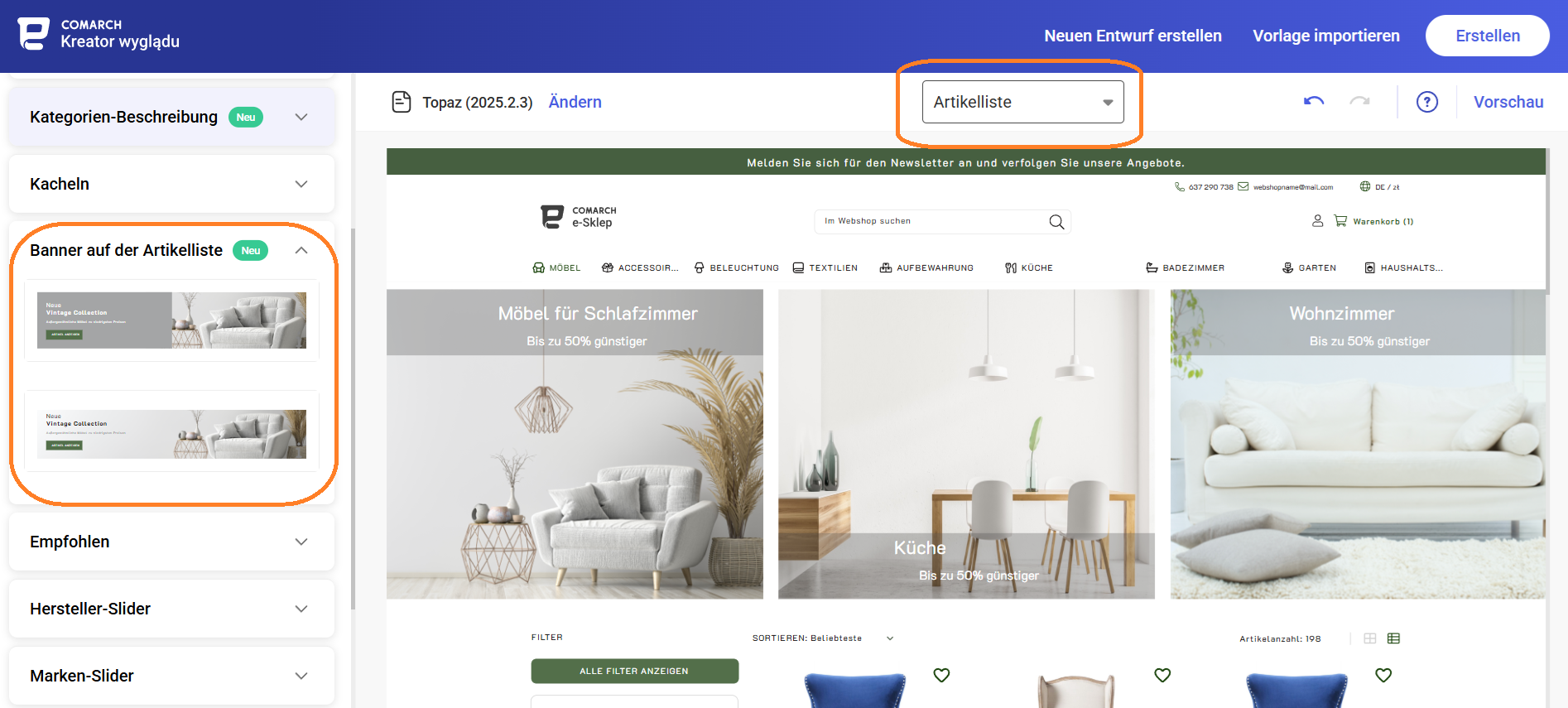
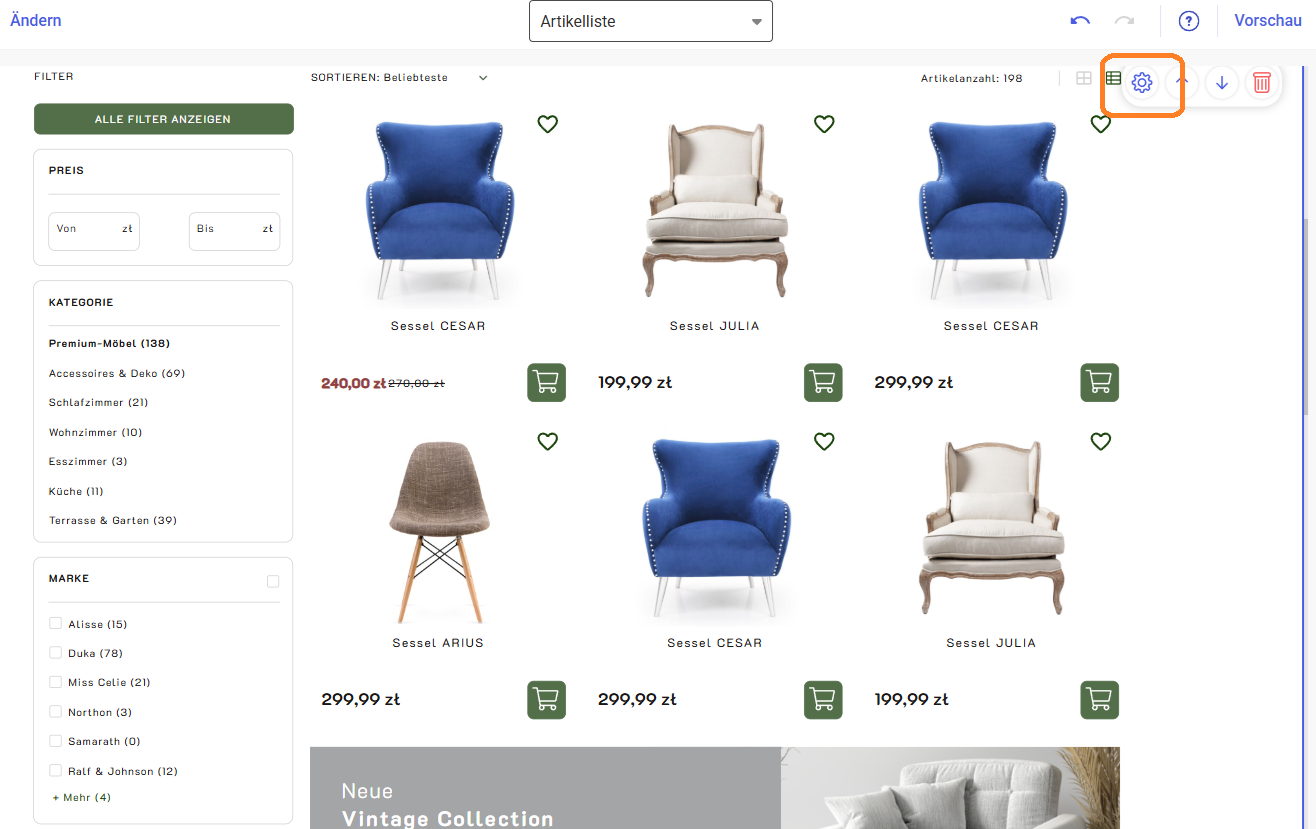
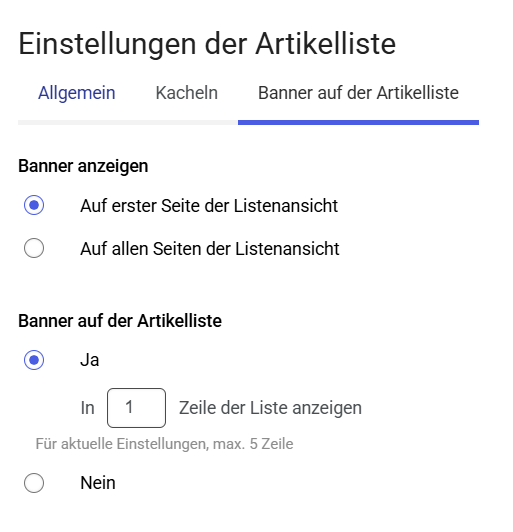
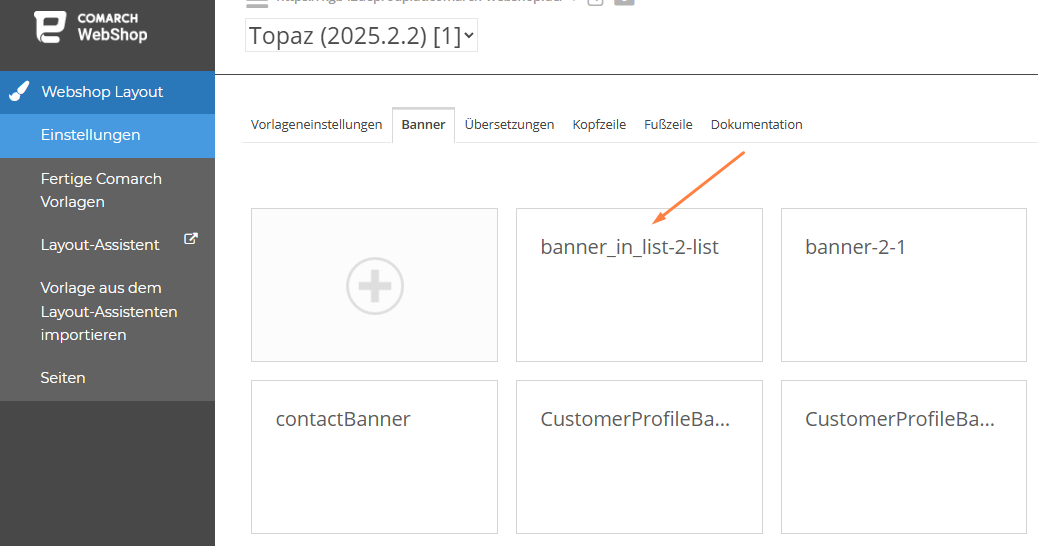
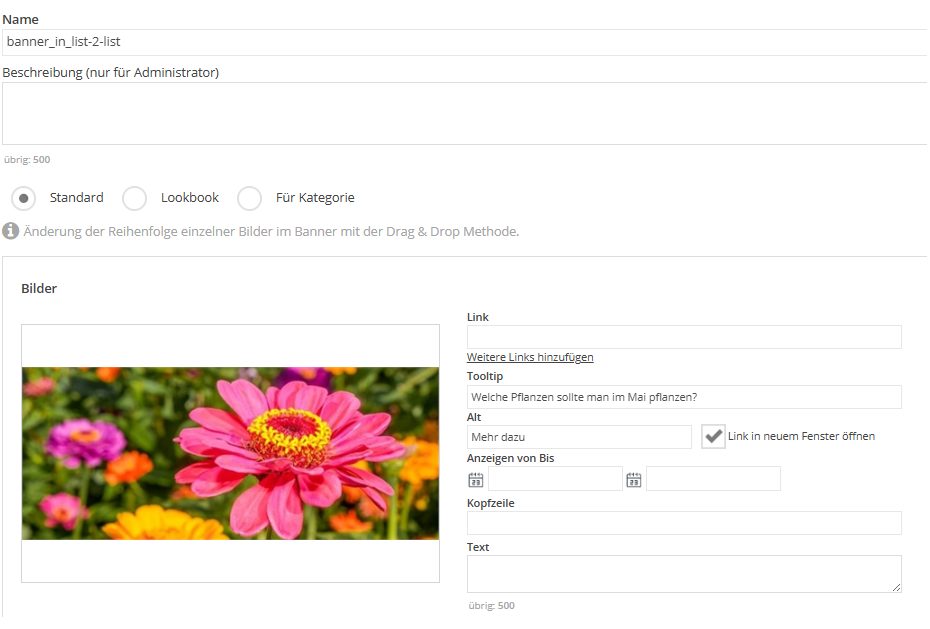
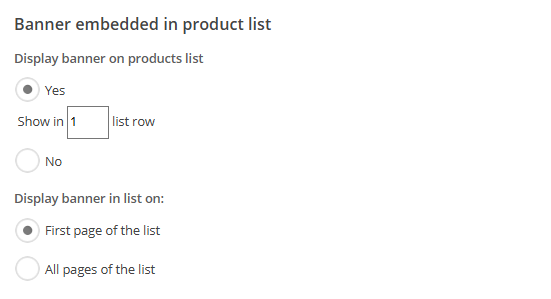
Weitere Informationen erhältst du im Artikel Anpassungen des Layouts. Schritt 2: Du kannst die Banner-Einstellungen sowohl über den Layout-Assistenten als auch das Administrationspanel konfigurieren. Im Layout-Assistent klicke nach dem Hinzufügen des Banners zur Produktliste auf das Einstellungssymbol und gehe dann zum Tab Banner in der Produktliste: Schritt 3: Die Vorlage mit dem vorbereiteten Banner muss generiert werden. Nachdem du die Vorlage ins Administrationspanel importiert hast, kannst du mit der weiteren Konfiguration fortfahren. Schritt 4: Gehe zu den Einstellungen Webshop-Layout > Einstellungen > Banner. In diesem Abschnitt findest du den Banner mit dem Namen banner-in-list-2 oder, wenn du die erste Option gewählt hast, banner-in-list-1, und gehe dann zur Bearbeitung. Schritt 5: Füge mit dem Plus-Symbol ein Bild in der Größe 720x300 für banner-in-list-2 oder 1400x300 für den Banner banner-in-list-2 hinzu. Nachdem du das richtige Bild hochgeladen hast, klicke auf Erweiterte Ansicht, um mit der Bearbeitung der anderen Elemente fortzufahren. Schritt 6: Fertig! Dein Banner wird im Webshop wie folgt angezeigt: Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
48×48 px oder 192×192 px, maximale Dateigröße: 10 KB
512×512 px, maximale Bildgröße: 80 KB sowie 192×192 px, maximale Bildgröße: 30 KBWarum wird mein Favicon nicht in den Google-Suchergebnissen angezeigt?

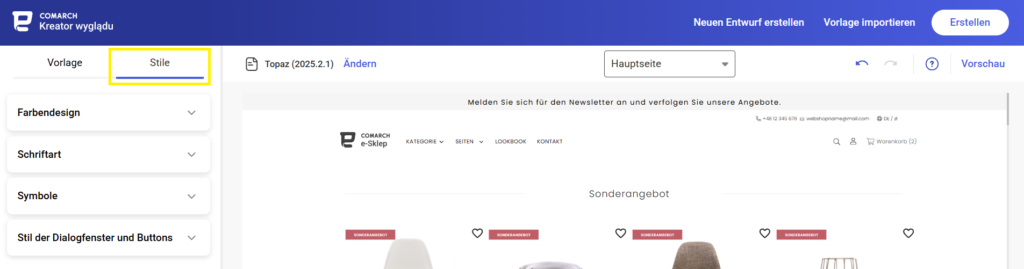
Anpassung des Webshop-Aussehens
Wie kann ich eine Kopie der Datenbank in Comarch Webshop erstellen?
Einleitung
Die Sicherheit deiner Daten ist sehr wichtig. Es lohnt sich, regelmäßig eine Kopie deiner Datenbank zu erstellen, um deine Daten zu schützen.
Kopie der Datenbank
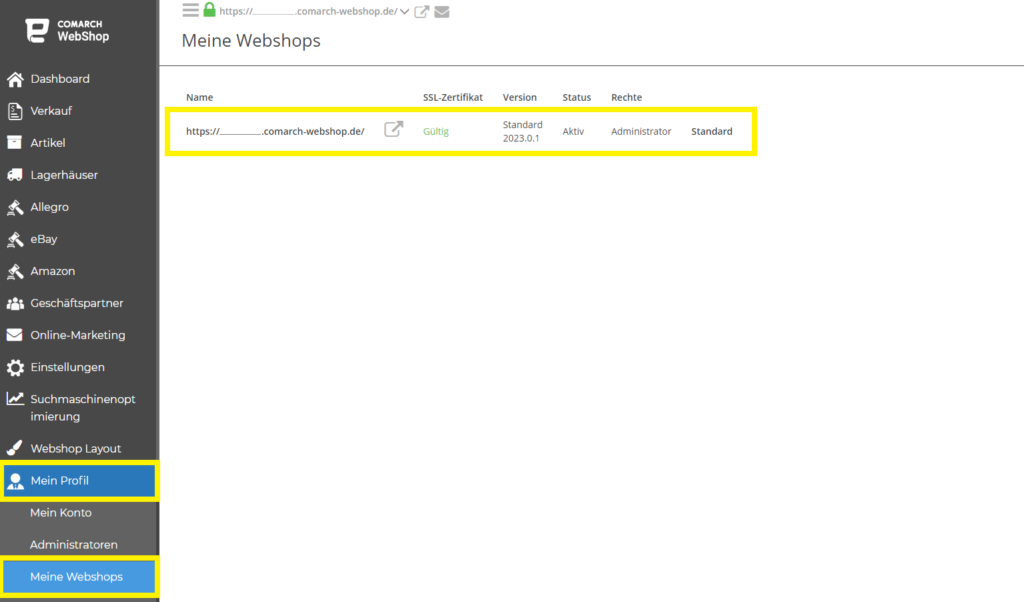
Um eine Kopie deiner Datenbank in Comarch Webshop zu erstellen, gehe im Administrationspanel zu Mein Profil ➞ Meine Webshops und dann zu den Details deines Webshops.
 Wenn Du mehr als einen Webshop hast, erstellst Du eine separate Kopie für jeden dieser Webshops.
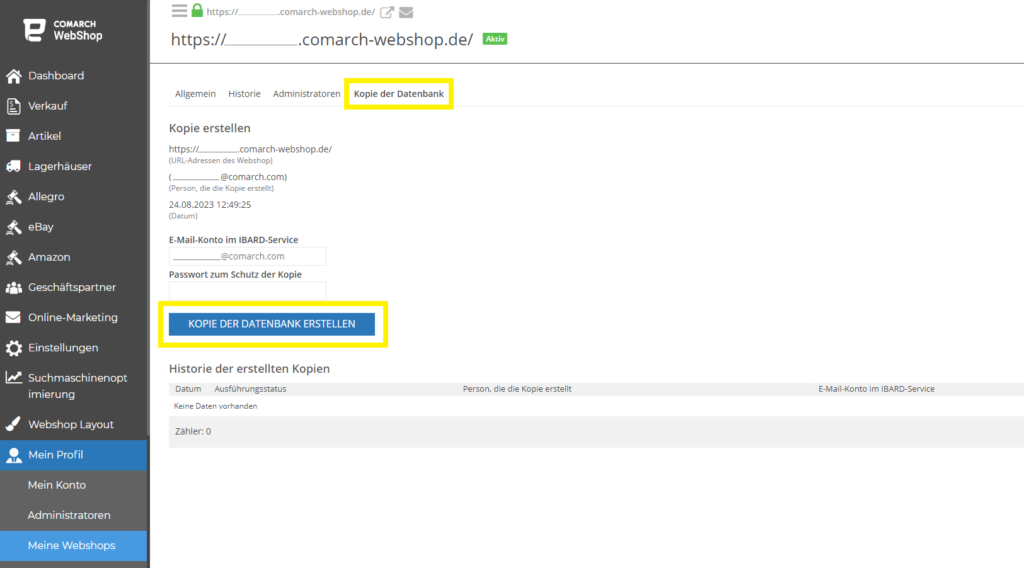
Nachdem Du die Details des ausgewählten Comarch Webshops aufgerufen hast, gehe auf die Registerkarte ➞ Kopie der Datenbank, wo Du ein Passwort für die zu erstellende Kopie festlegen kannst - es ist obligatorisch.
Wenn Du mehr als einen Webshop hast, erstellst Du eine separate Kopie für jeden dieser Webshops.
Nachdem Du die Details des ausgewählten Comarch Webshops aufgerufen hast, gehe auf die Registerkarte ➞ Kopie der Datenbank, wo Du ein Passwort für die zu erstellende Kopie festlegen kannst - es ist obligatorisch.
 Wenn Du fertig bist, erstelle eine Kopie deiner Datenbank mit der Schaltfläche KOPIE DER DATENBANK ERSTELLEN. Diese Kopie wird im IBARD-Dienst erscheinen, zu dem Du jederzeit zurückkehren kannst.
Im Abschnitt Historie wird bei jeder Kopie der Datenbank ein entsprechender Eintrag erscheinen.
Weitere Informationen findest Du hier.
Wenn Du fertig bist, erstelle eine Kopie deiner Datenbank mit der Schaltfläche KOPIE DER DATENBANK ERSTELLEN. Diese Kopie wird im IBARD-Dienst erscheinen, zu dem Du jederzeit zurückkehren kannst.
Im Abschnitt Historie wird bei jeder Kopie der Datenbank ein entsprechender Eintrag erscheinen.
Weitere Informationen findest Du hier.Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Export der Vorlage aus Comarch Webshop
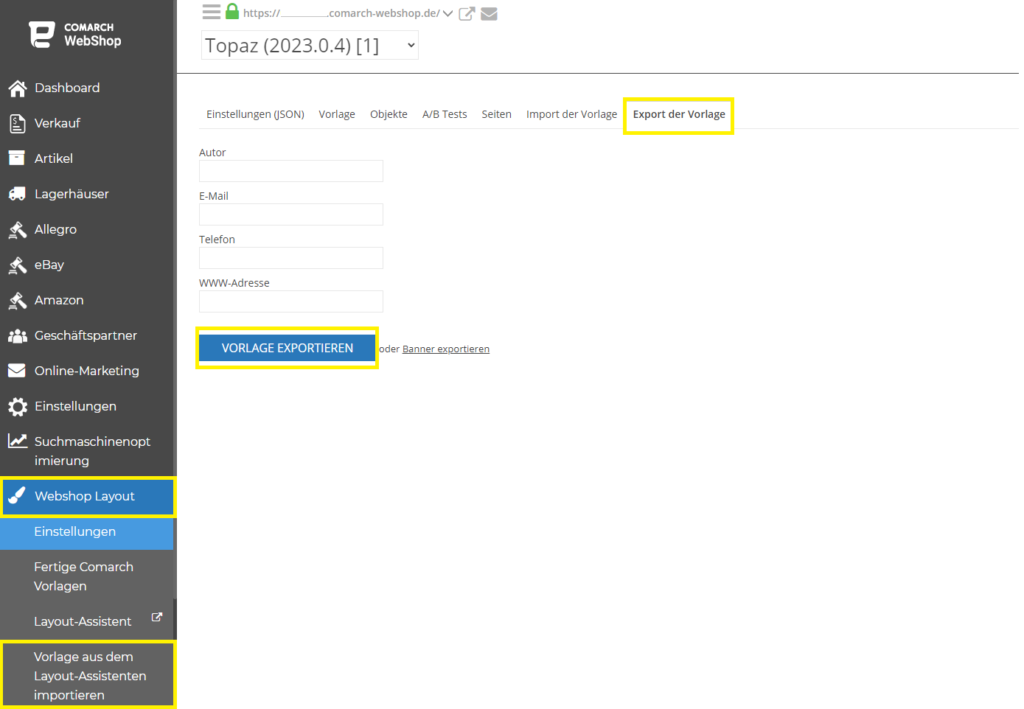
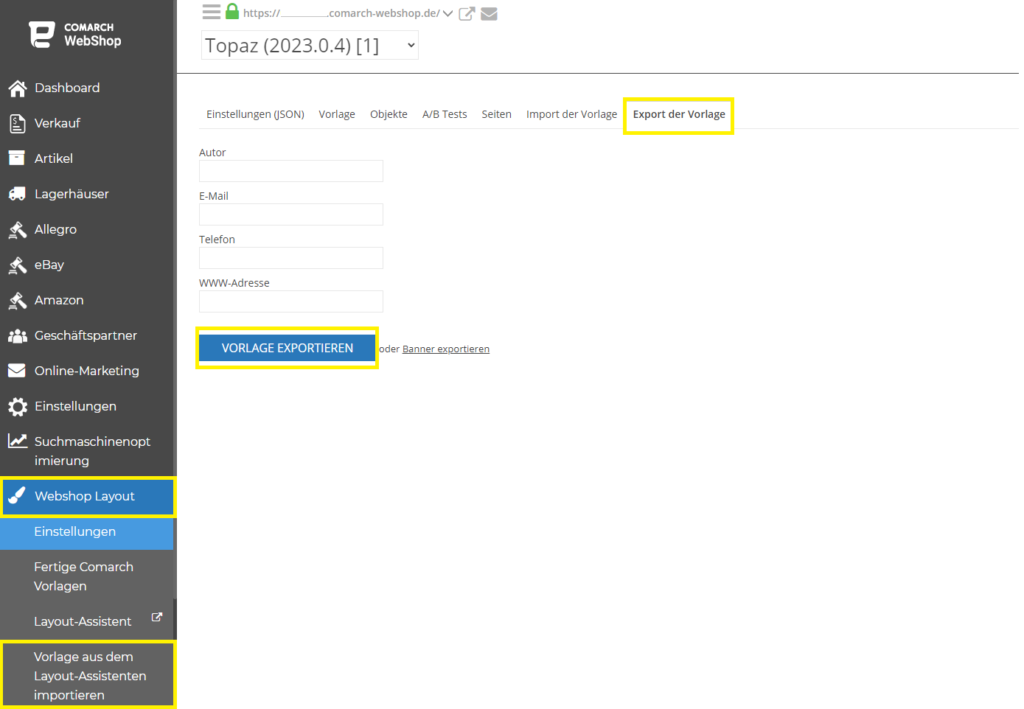
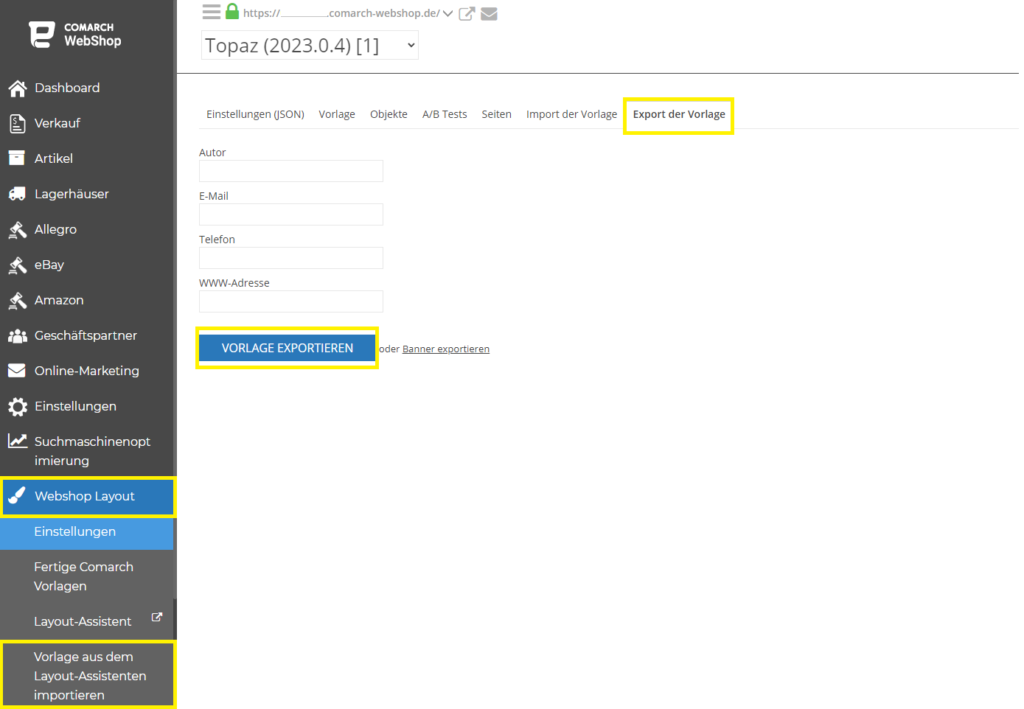
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
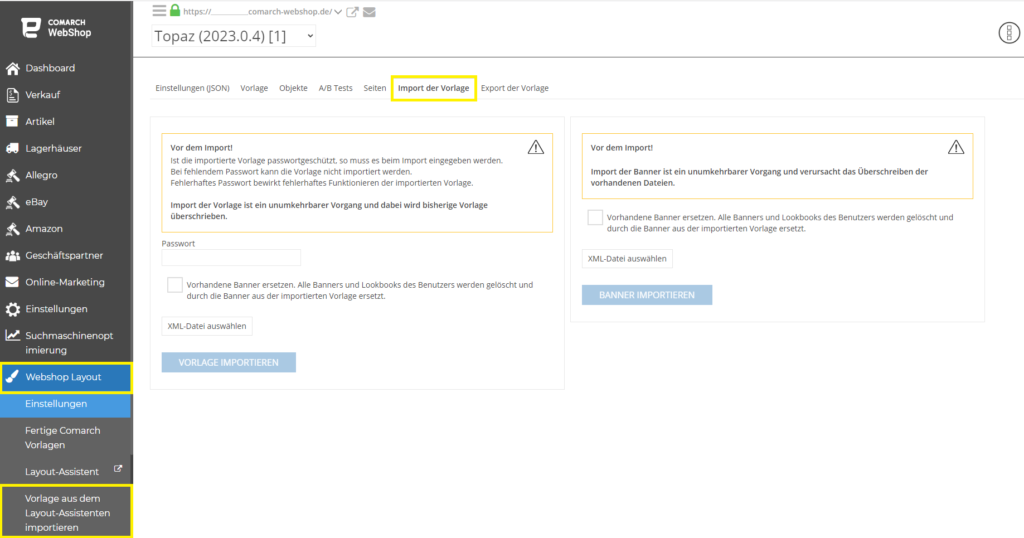
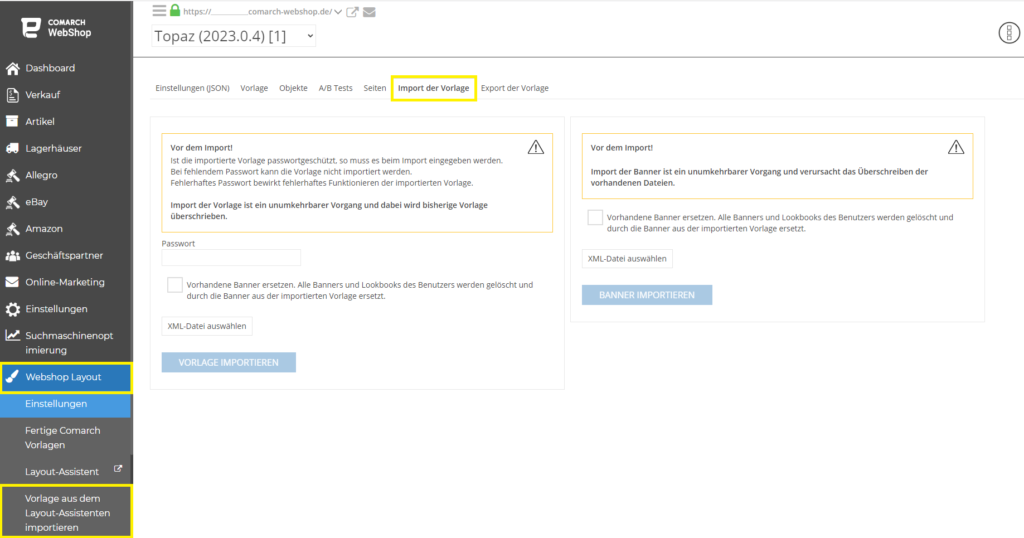
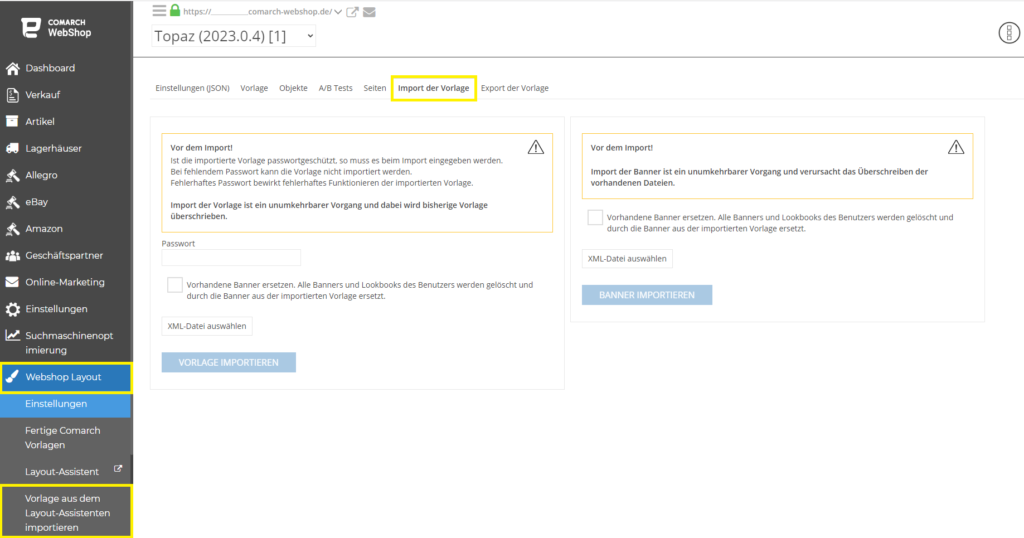
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
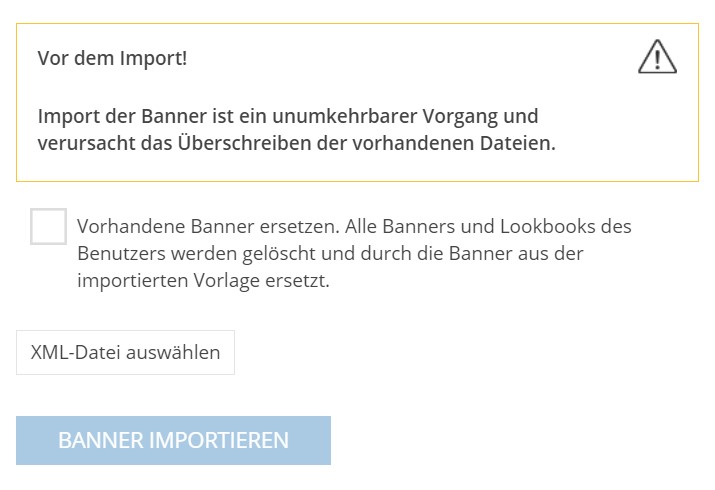
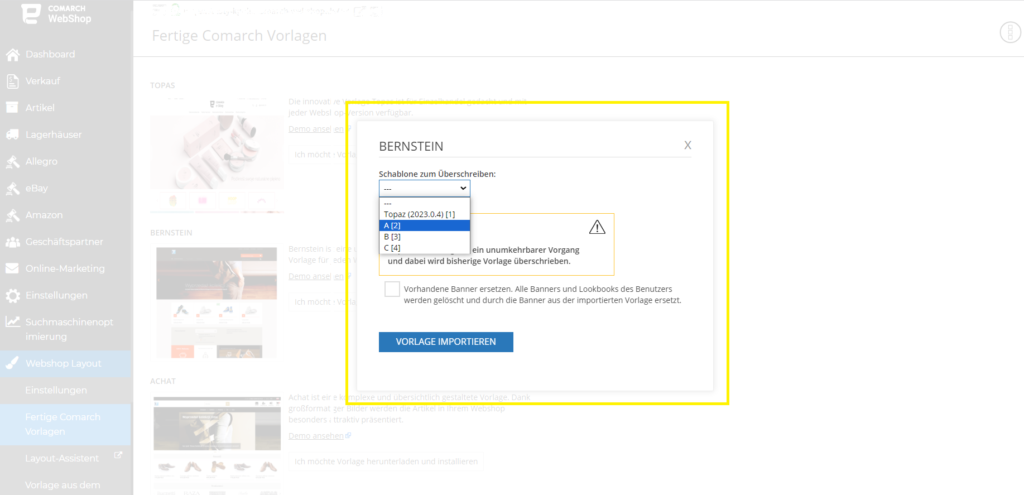
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
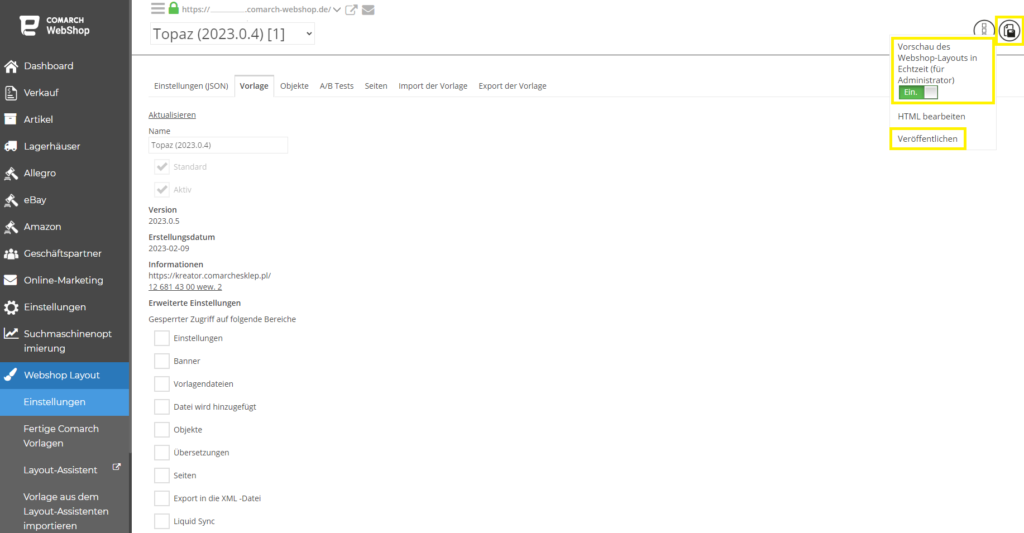
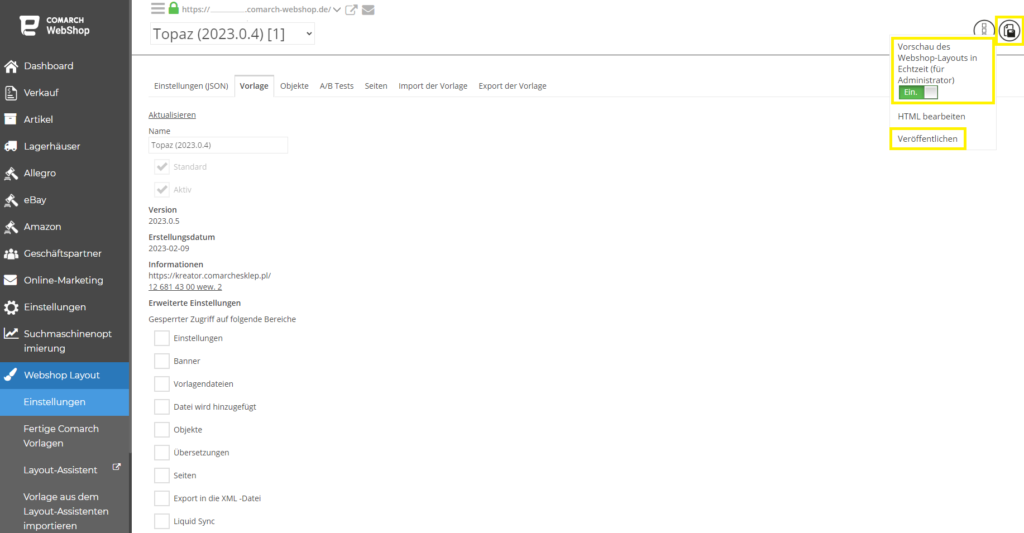
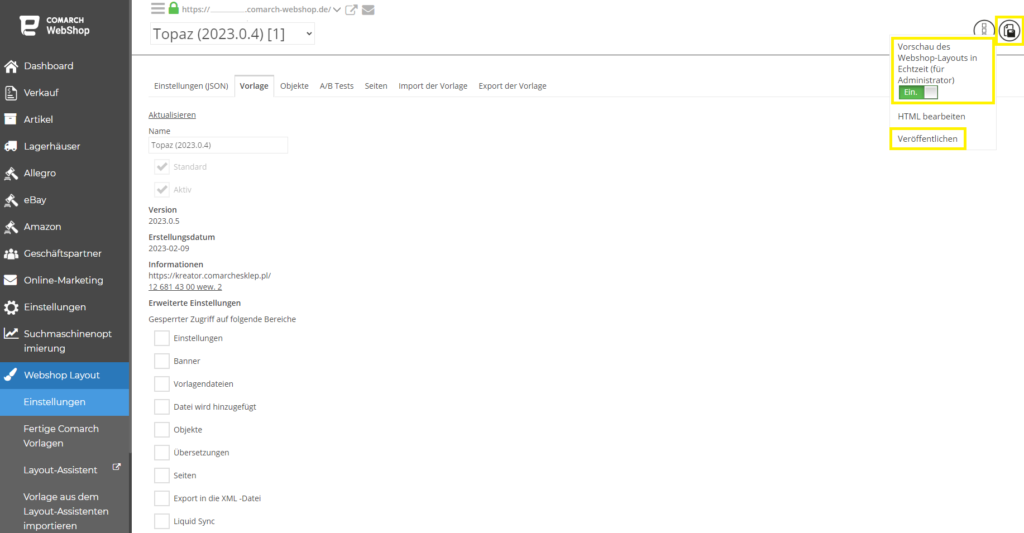
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage.
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
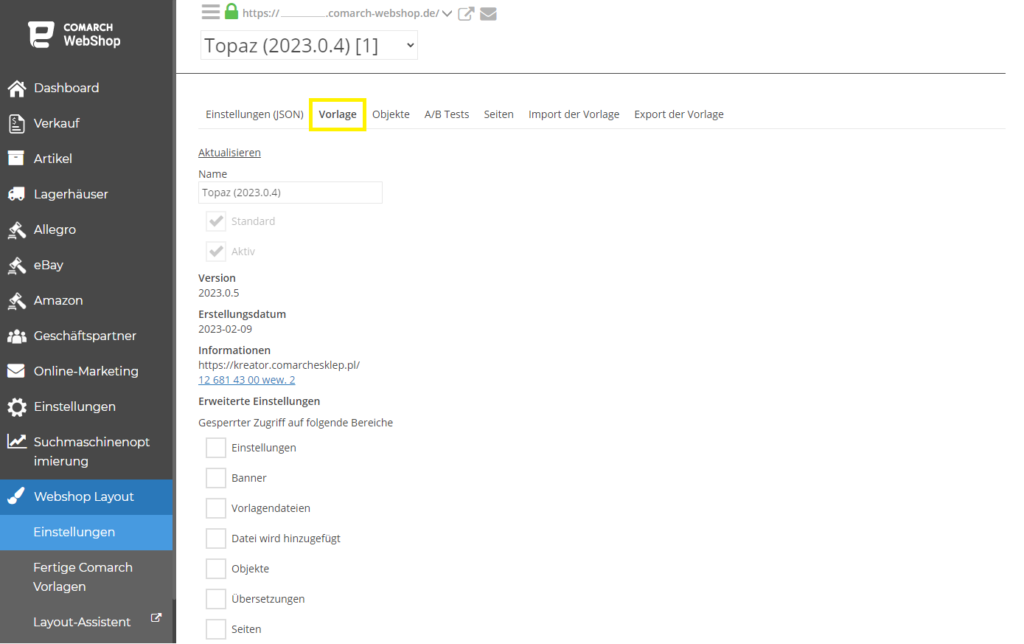
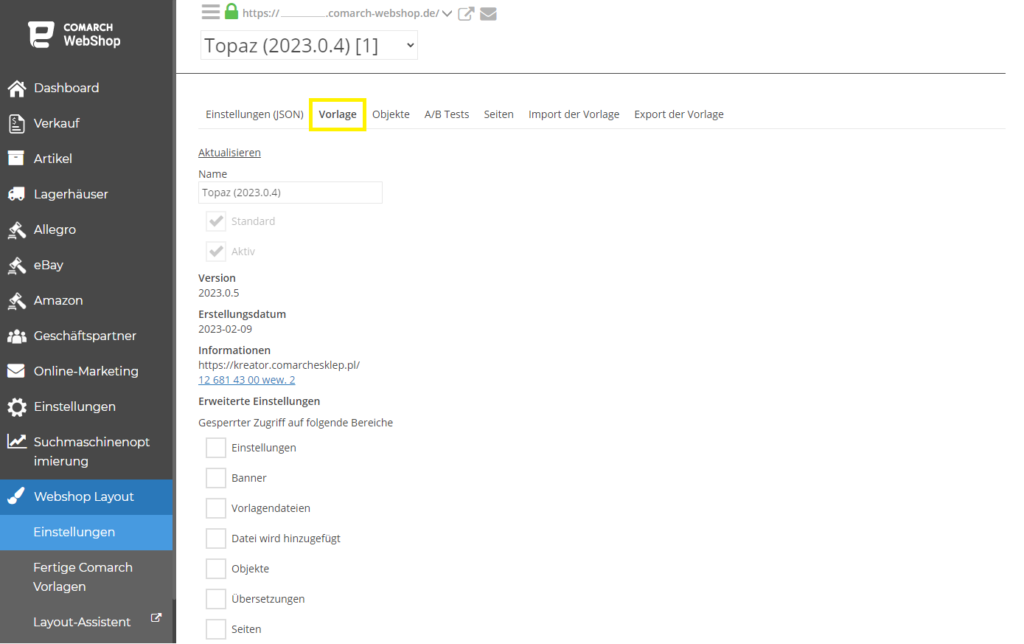
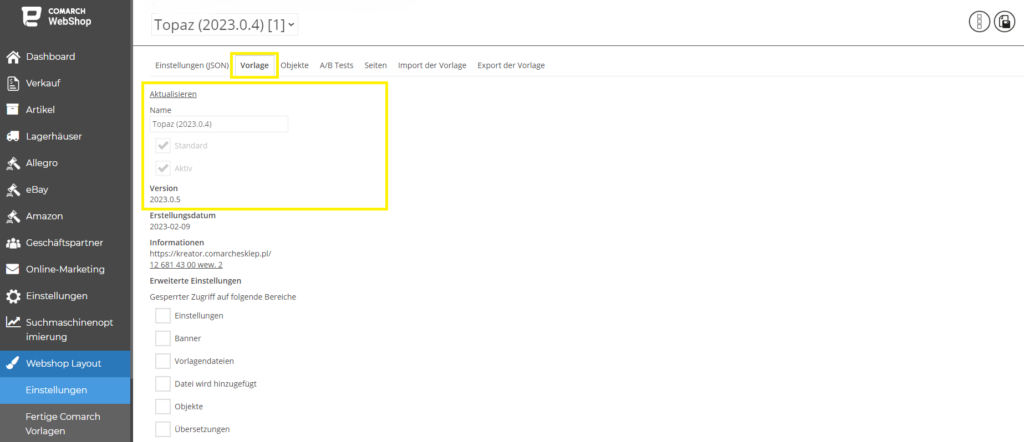
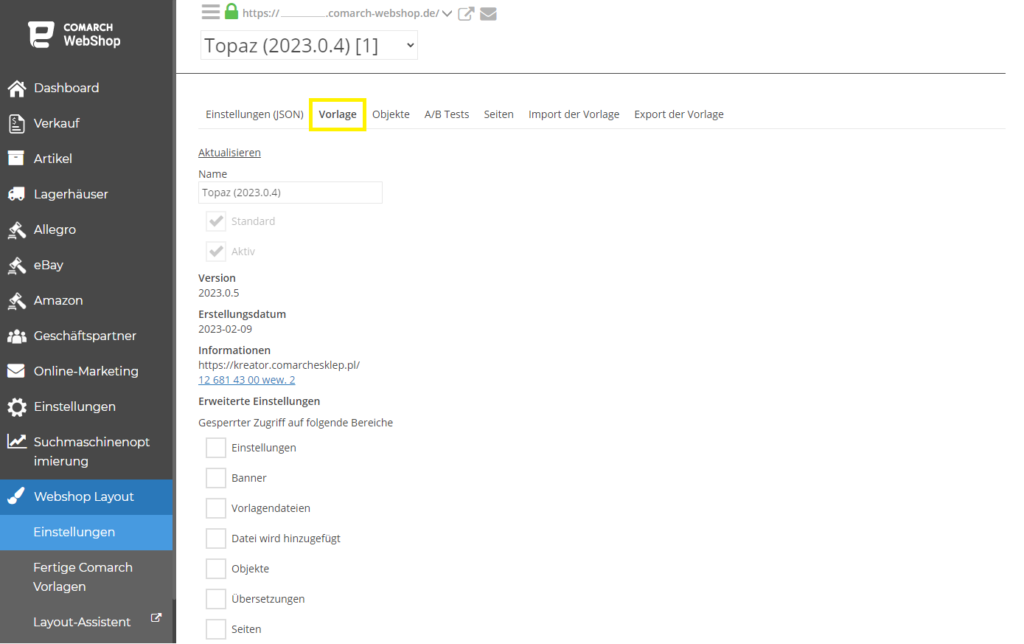
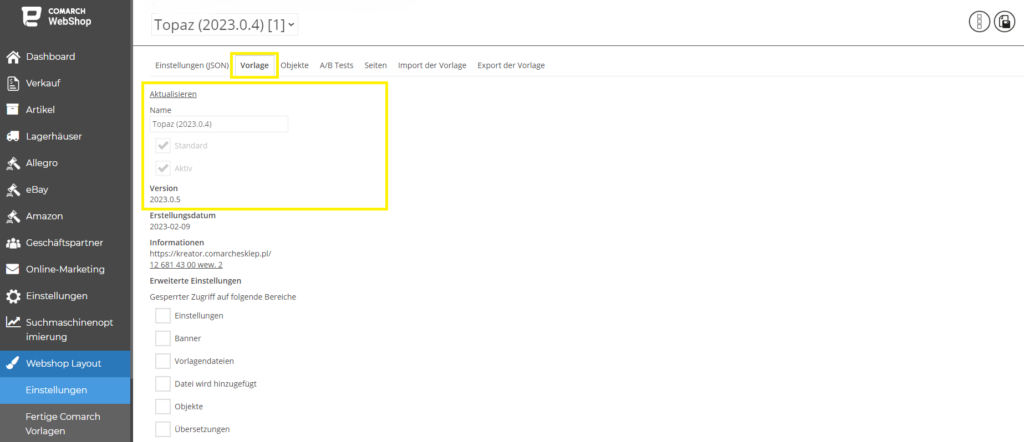
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich Seiten im Webshop bearbeiten?
 In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:

Wie kann ich neue Seiten und Inhalte zur Vorlage hinzufügen?
Einleitung
Im Comarch Webshop hat der Nutzer die Möglichkeit, eigene Seiten und Inhalte zu erstellen. Zu letzteren gehören z. B. E-Mail- und SMS-Nachrichten, formale Zustimmungen oder zusätzliche Benutzerinhalte, z. B. Webshop-Regeln. Im Administrationsbereich gibt es Standardinhalte und -seiten, die in einer bestimmten Weise aufeinander abgestimmt sind und an ausgewählten Stellen angezeigt werden.
Hinzufügen eines neuen Inhalts
Erstellung des Inhalts
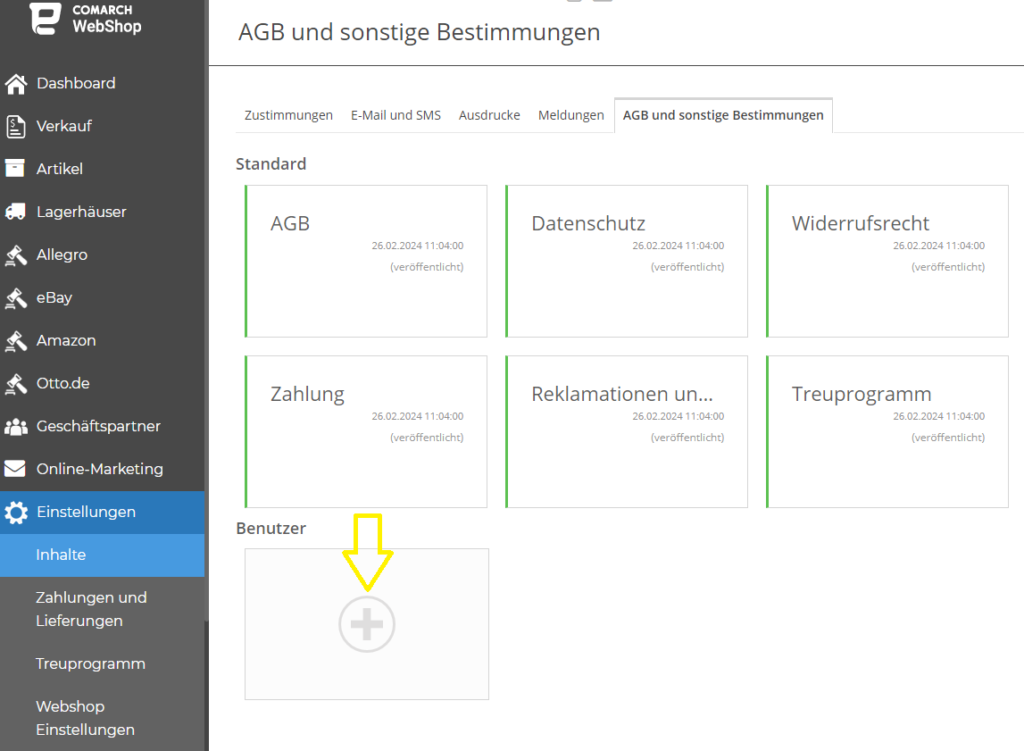
Um neue Inhalte im Webshop zu erstellen, gehe zum Verwaltungsbereich unter:
Einstellungen ➞ Inhalt ➞ AGB und sonstige Bestimmungen und füge dann neue Benutzerinhalte hinzu.
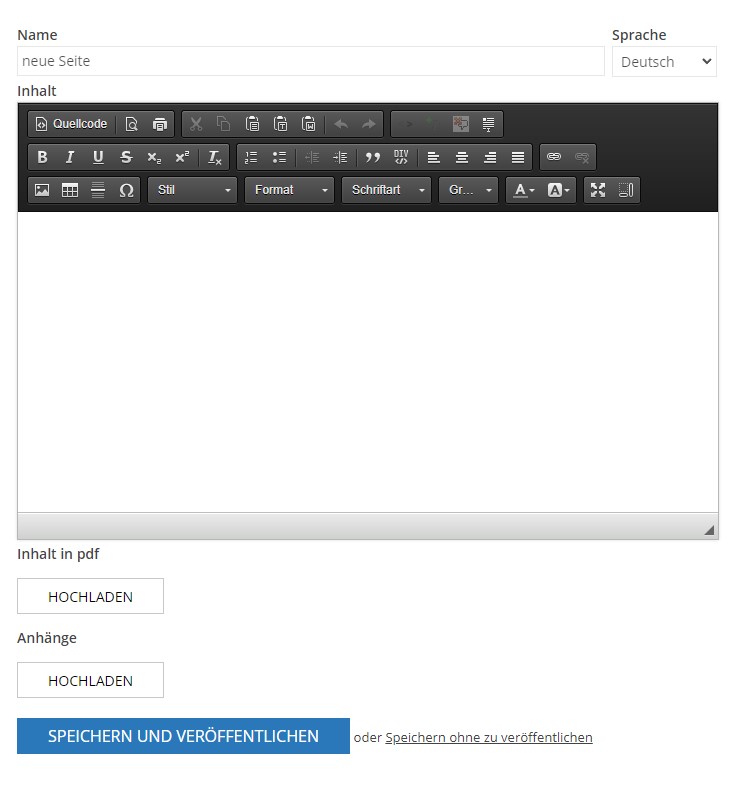
 Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
 Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Hinzufügen einer neuen Seite
Hinzufügen einer Seite
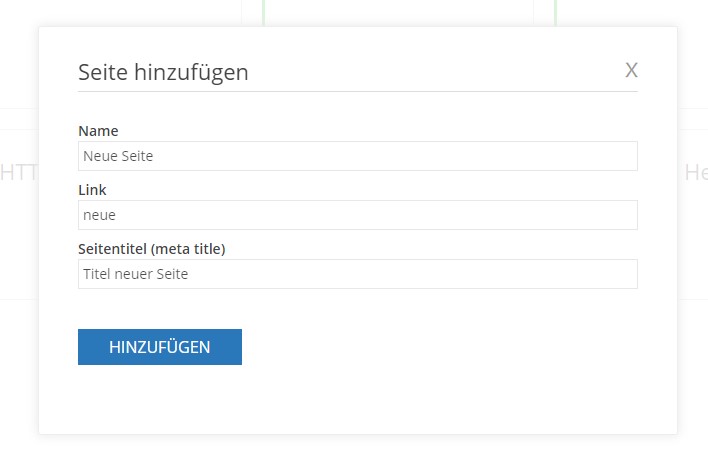
Eine neue Seite wird in der Administrationsoberfläche im Bereich: Webshop Layout ➞ Seiten erstellt. Verwende im Bereich Benutzer die Schaltfläche Hinzufügen. Fülle die Felder mit dem Namen, Link und Titel der Seite aus und bestätige mit der Schaltfläche Hinzufügen.
 Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Zuweisung einer Seite zu einem Objekt
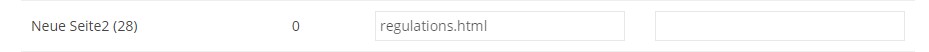
Gehe zu Webshop-Layout ➞ Einstellungen, verwende dann die Schaltfläche Mehr und wähle Erweiterte Einstellungen bearbeiten. Gehe zur Registerkarte Seiten. Gebe für eine neu hinzugefügte Seite in der Spalte Datei den Namen regulations.html. ein.
Speichere die vorgenommenen Änderungen mit der Schaltfläche Speichern.

Verknüpfung einer neuen Seite mit Benutzerinhalten
Damit vom Benutzer erstellte Inhalte auf einer neuen Seite angezeigt werden können, müssen die betreffenden Dateien entsprechend verknüpft werden. Um den Inhalt mit der Seite zu verknüpfen, gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten, wähle dann Seiten und HTML bearbeiten aus. Von den verfügbaren Dateien gehe zu static-elements und dann zu regulations.html.
 Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:
Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

Einfügen einer Seite in die Fußzeile des Webshops
Wähle unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile den entsprechenden Abschnitt und füge die neue Seite hinzu.Änderung der Farbkombination
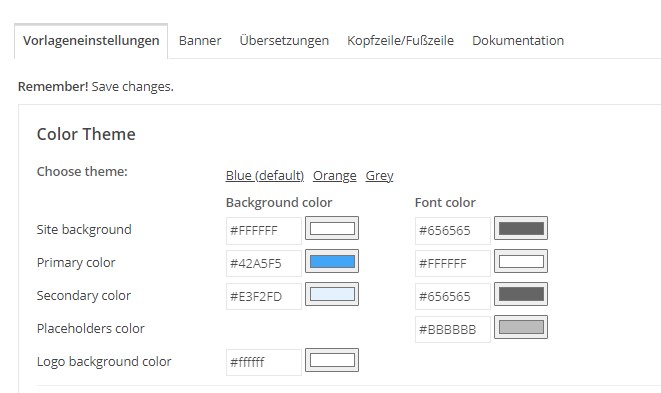
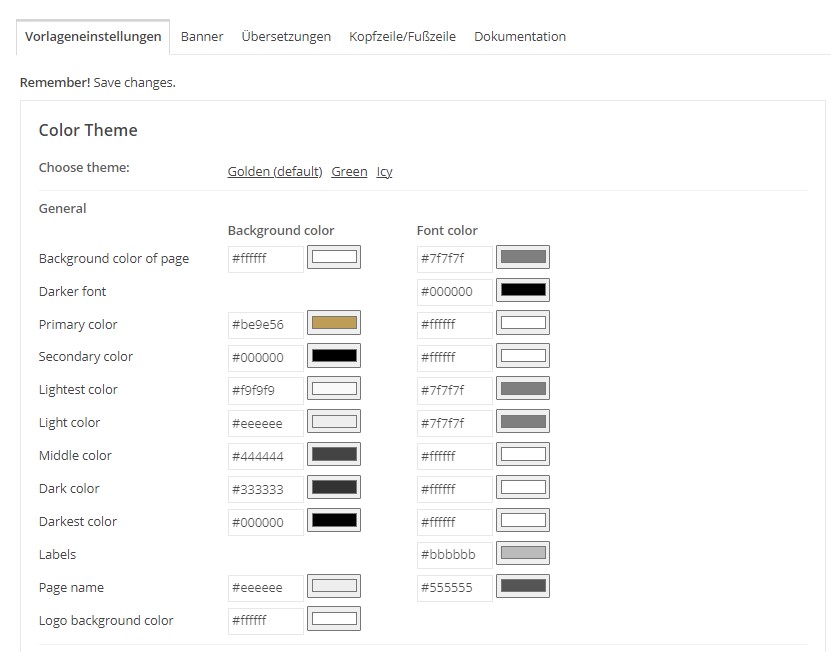
 In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
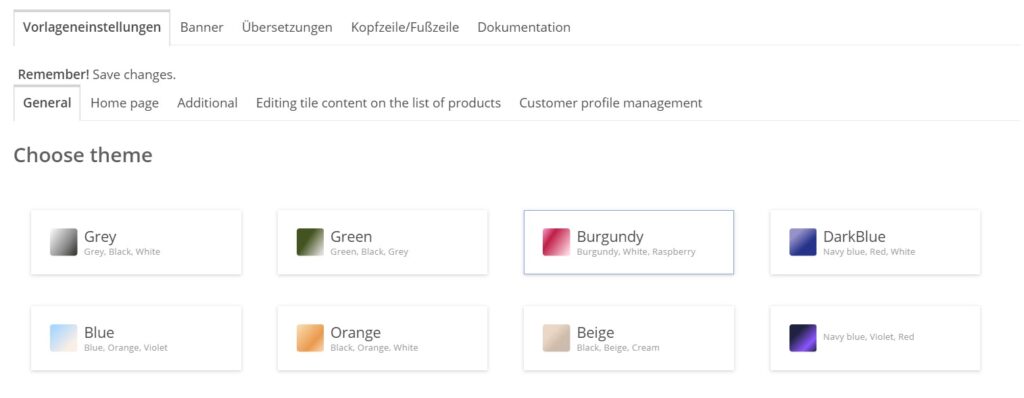
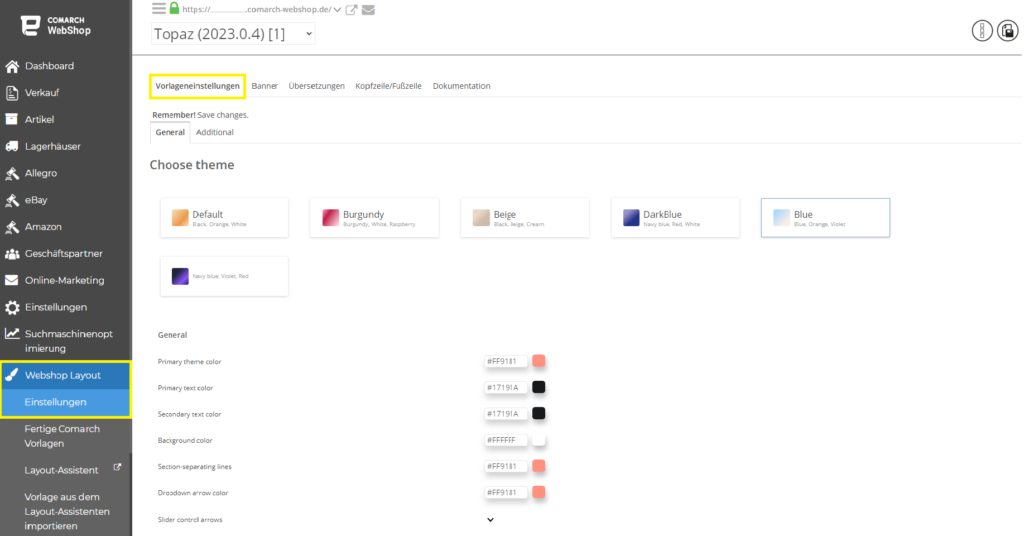
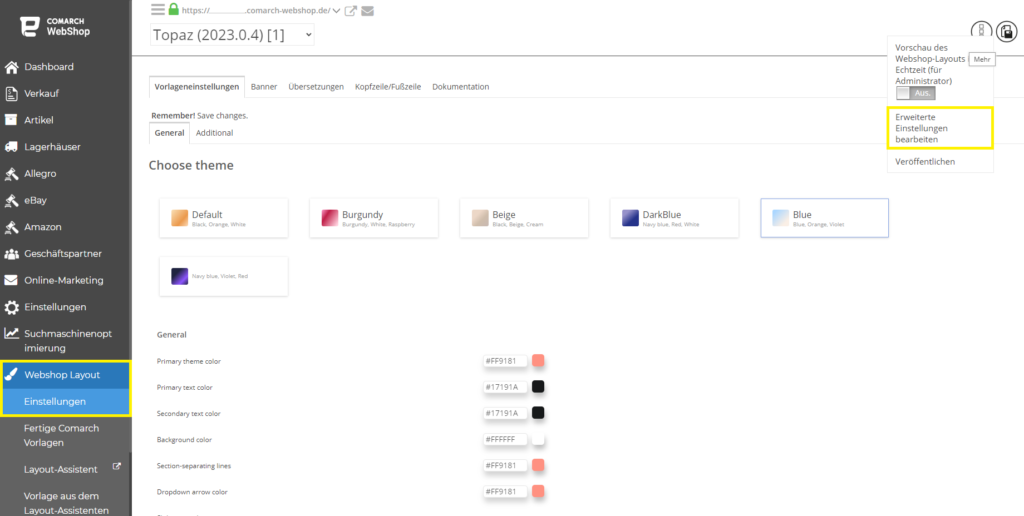
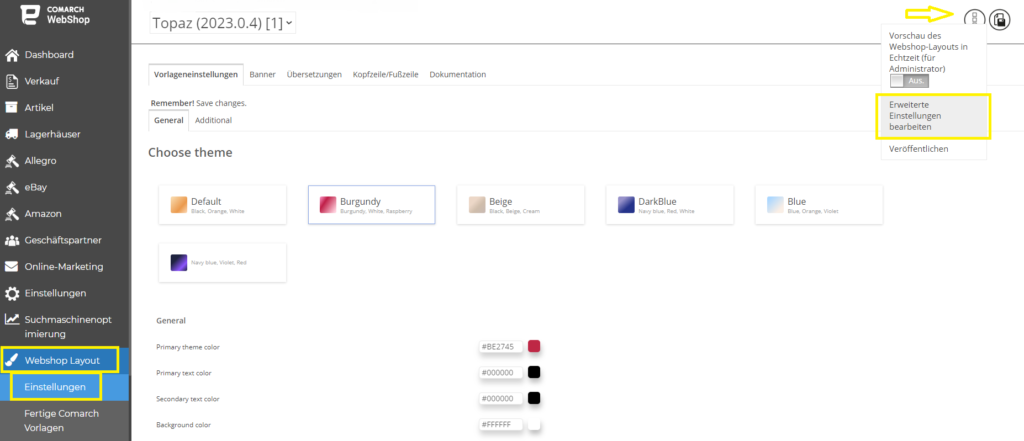
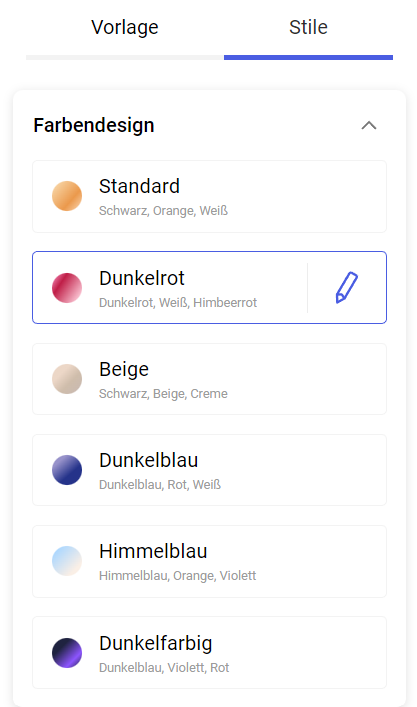
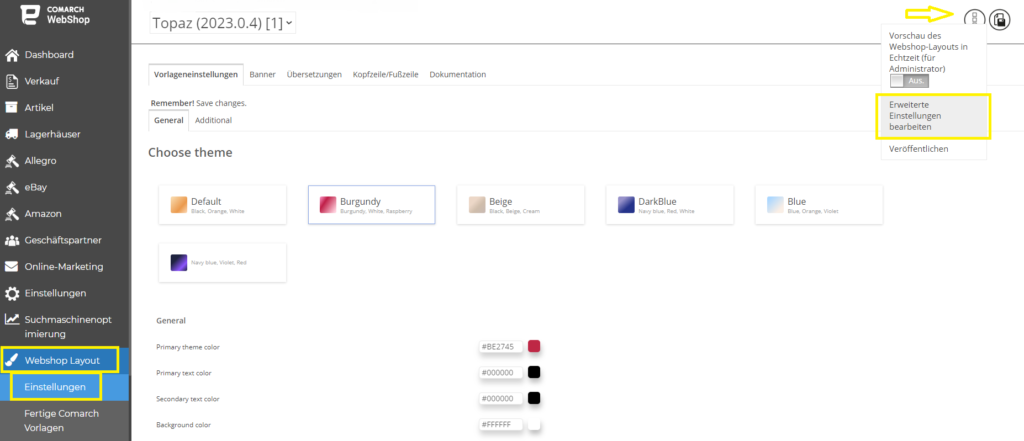
 Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
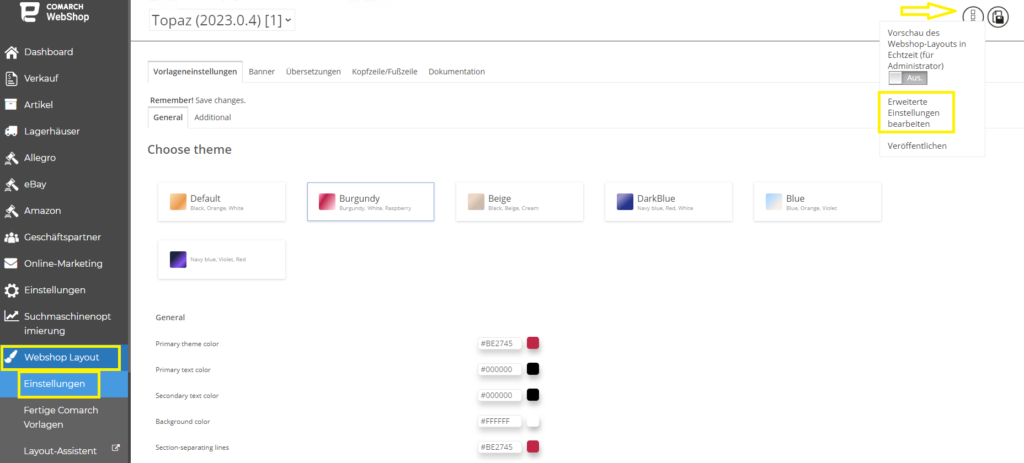
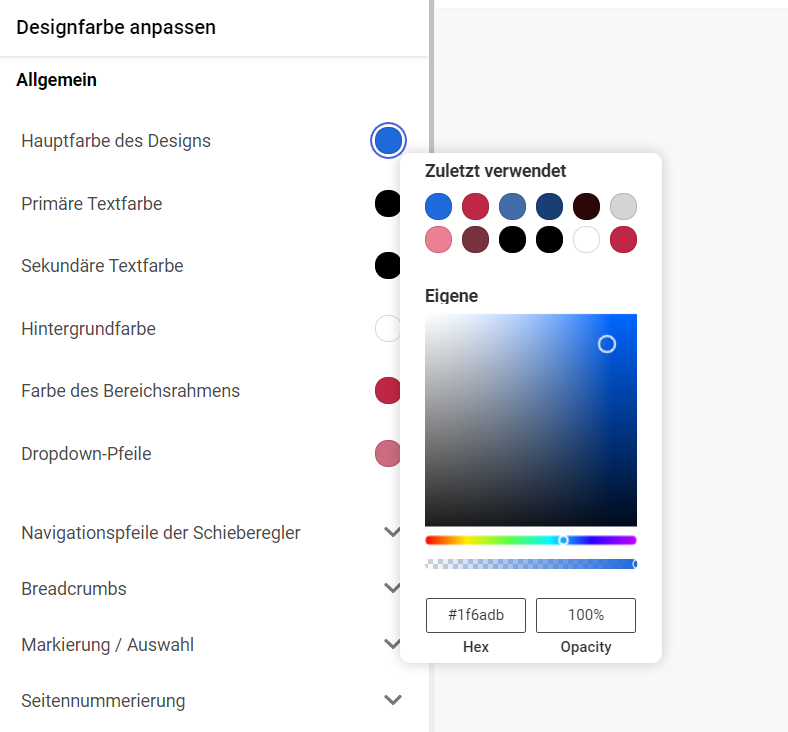
 Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Logotype und Favicon im Comarch Webshop
Wie lade ich mein eigenes Logo in den Webshop hoch?
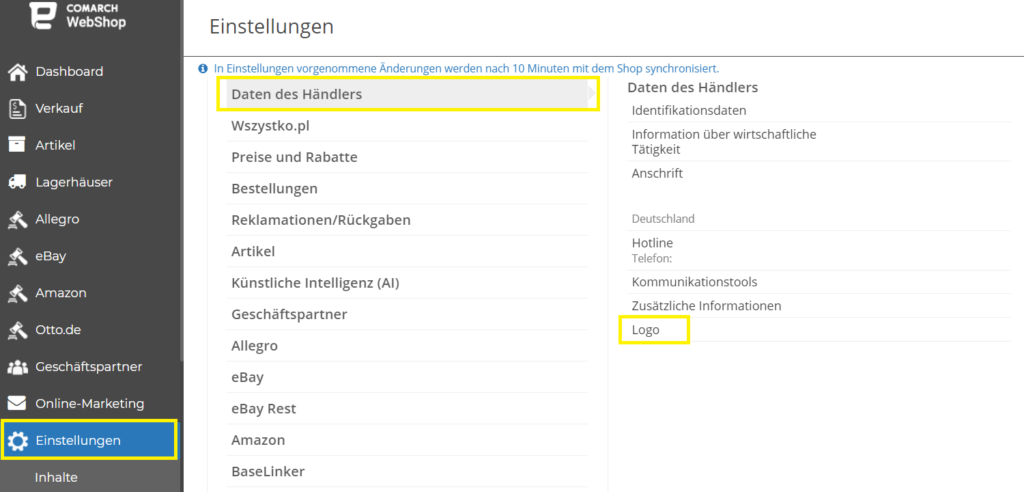
Schritt 1. Gehe im Admin-Panel zu Einstellungen ➞ Webshop Einstellungen ➞ Daten des Händlers ➞ Logo.
 Schritt 2. Wähle die Datei aus und speichere die Änderungen.
Schritt 2. Wähle die Datei aus und speichere die Änderungen.

Wie kann ich ein Favicon hochladen?
Du kannst das Logo deines Webshops auch in das Website-Symbol einfügen. Es erscheint in der Kopfzeile des Browsers, in den Suchergebnissen neben dem Seitentitel und in der Favoritenleiste. Es wird Favicon genannt.
Schritt 1. Das Favicon kann im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile hinterlegt werden.
 Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.
Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.

Wie erstelle ich Filter in der Kategorieliste im Webshop?
Einleitung
Gut konfigurierte Filter vereinfachen und verkürzen den Suchprozess nach einzelnen Artikeln erheblich, was sich sicherlich in einer positiven Wahrnehmung und häufigeren Käufen in deinem Webshop bemerkbar machen wird. Das Hinzufügen eines neuen Filters erfolgt durch das Erstellen eines neuen Attributs im ERP-System und die entsprechende Zuordnung zu einer Artikelgruppe.
Wie kann ich Filter in der Kategorieliste erstellen?
Im Folgenden erhältst du eine Anleitung, mit der du schnell und einfach neue Kategoriefilter in deinem Webshop erstellen kannst.
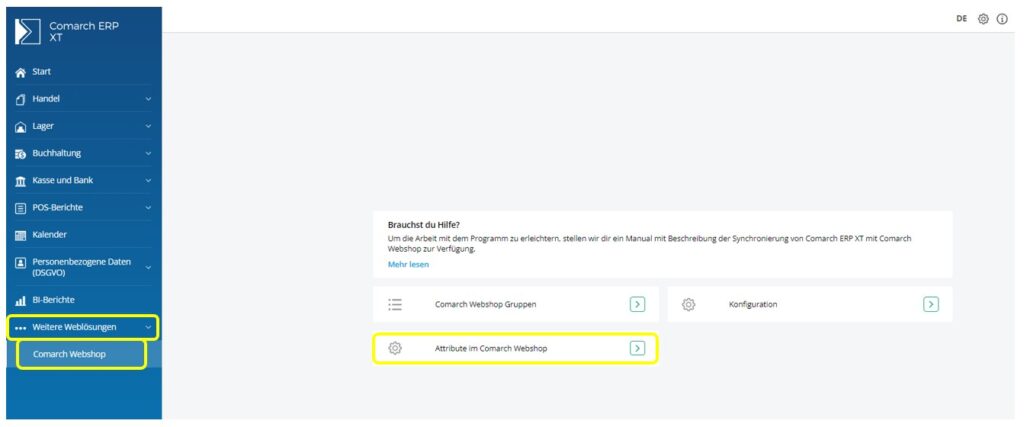
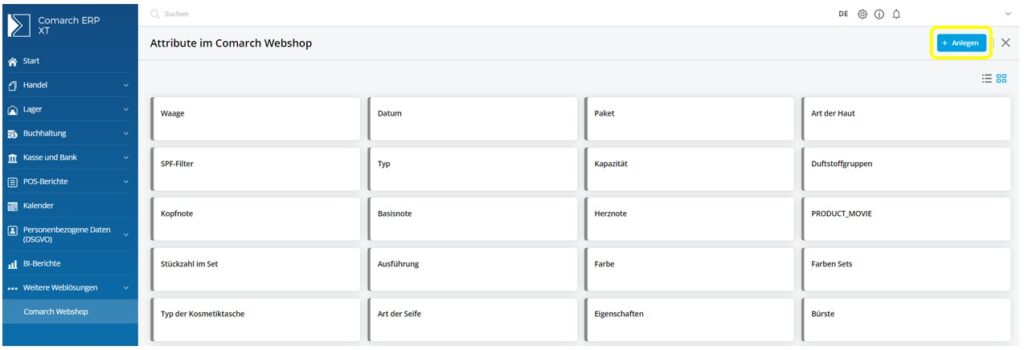
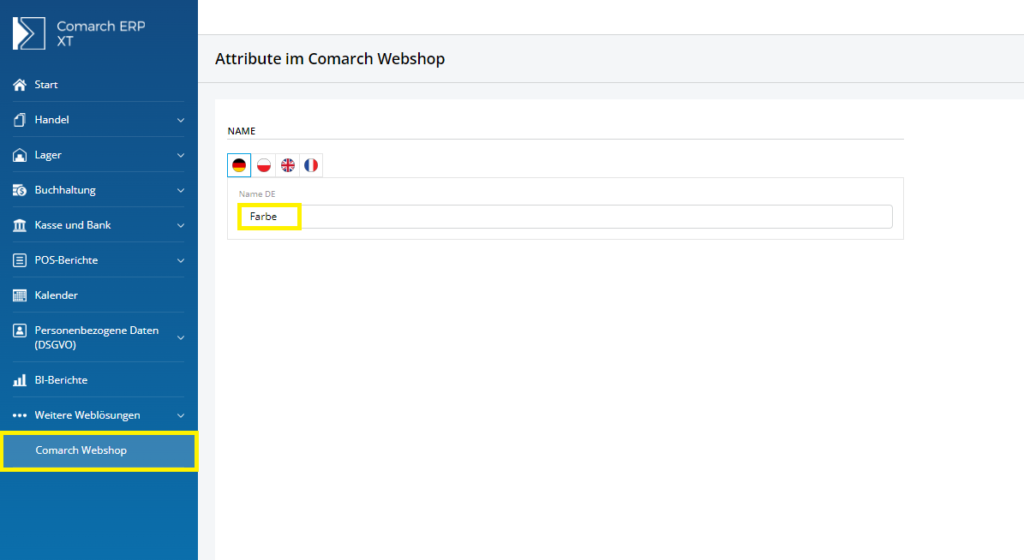
Schritt 1. Am Anfang musst du die Attribute erstellen, die in deiner Filterliste sichtbar sein sollen. Melde dich im Admin-Panel deines Comarch ERP XT-Systems an. Erweitere die Registerkarte Weitere Weblösungen und klicke auf Comarch Webshop. In der neuen Ansicht wählst du Attribute im Comarch Webshop aus.
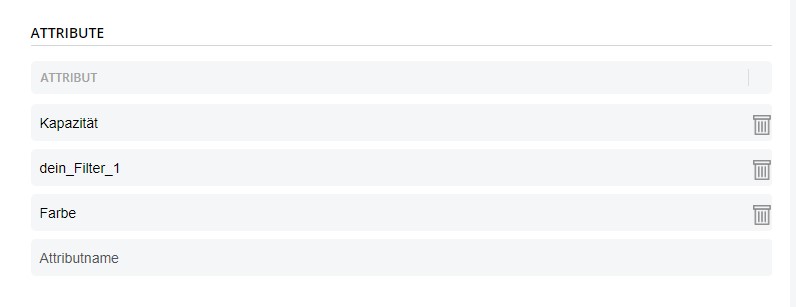
 Füge ein neues Attribut mit der Plus-Taste hinzu.
Füge ein neues Attribut mit der Plus-Taste hinzu.
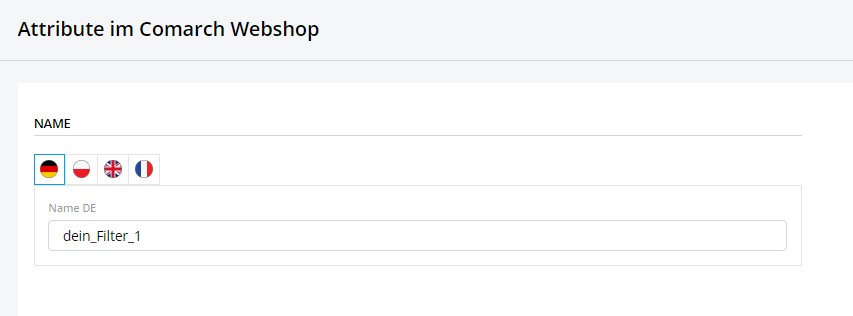
 Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
 Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
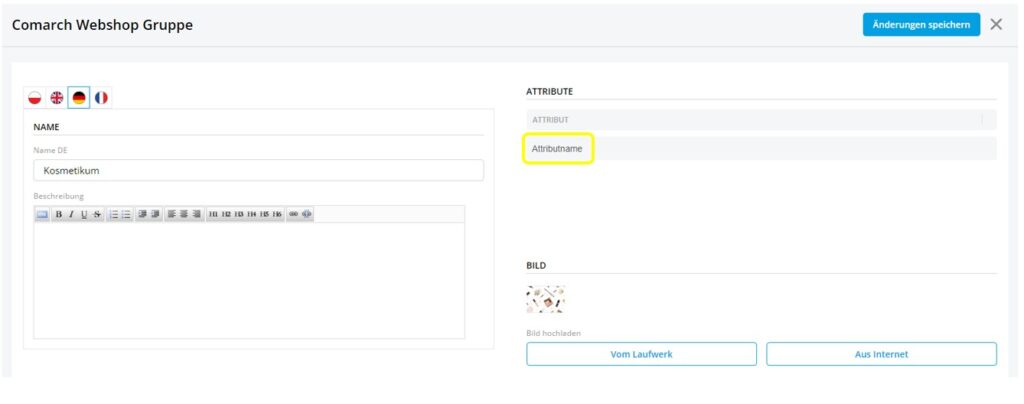
 Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.
Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.

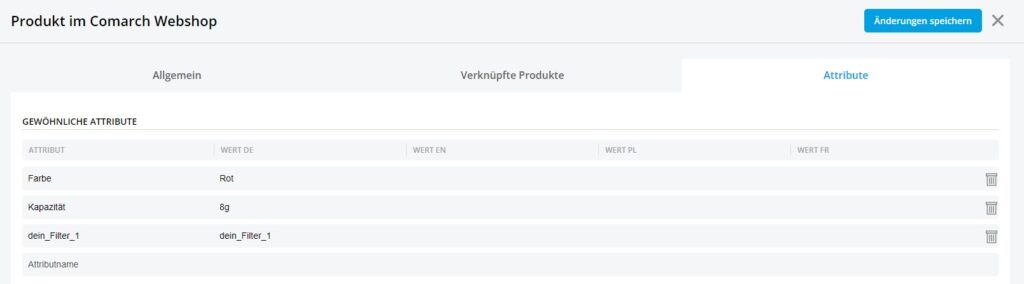
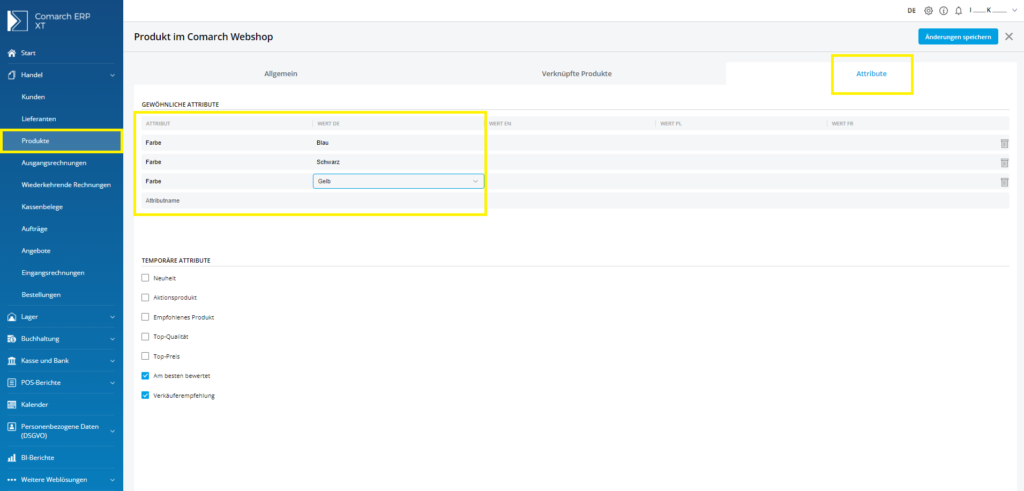
 Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
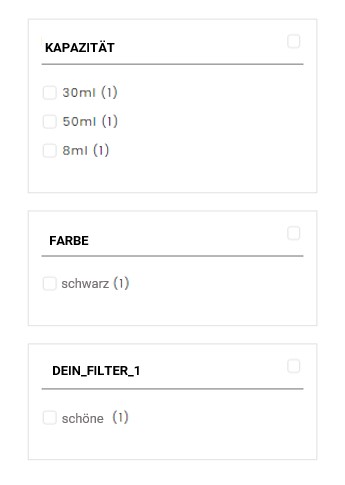
 Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:
Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:

Was sollte ich über Banner wissen?
Einleitung
Banner sind eines der wirksamsten Medien für Werbezwecke. Du benötigst dafür lediglich ein Bild, das deinen Kunden und Kundinnen ins Auge fällt sowie einen passenden Werbeslogan.
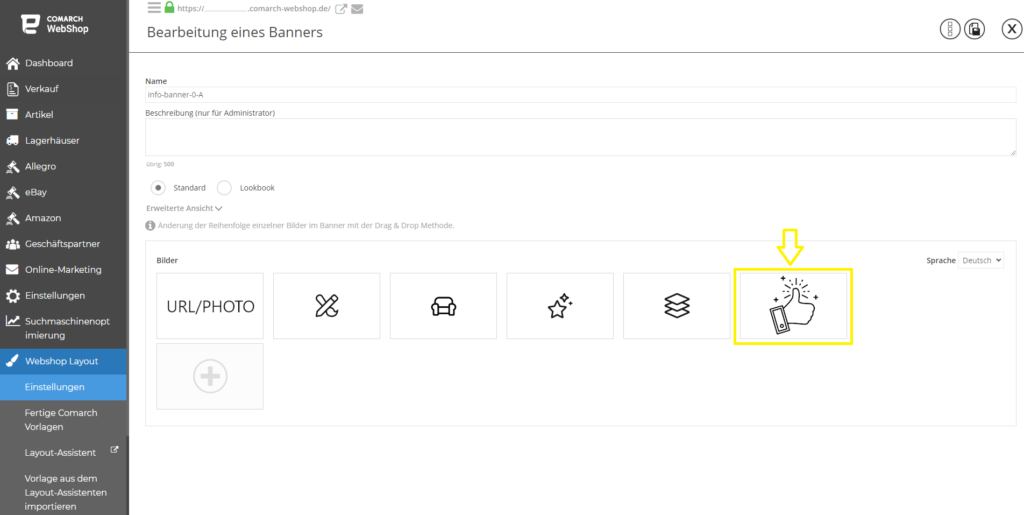
Wie bearbeite ich ein Banner?
Die Änderung der in den Comarch-Vorlagen verfügbaren Standardbanner ist im Admin-Panel unter dem Menüpunkt Webshop Layout ➞ Einstellungen in der Registerkarte Banner möglich.
Wähle einfach das Banner aus, das du bearbeiten möchtest, indem du darauf klickst.
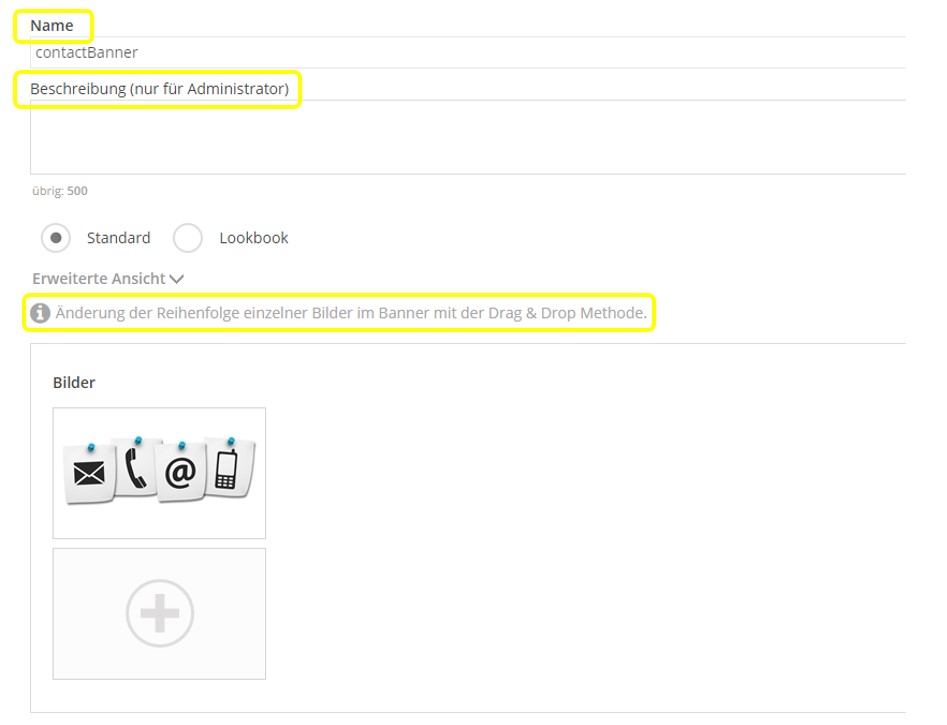
 Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
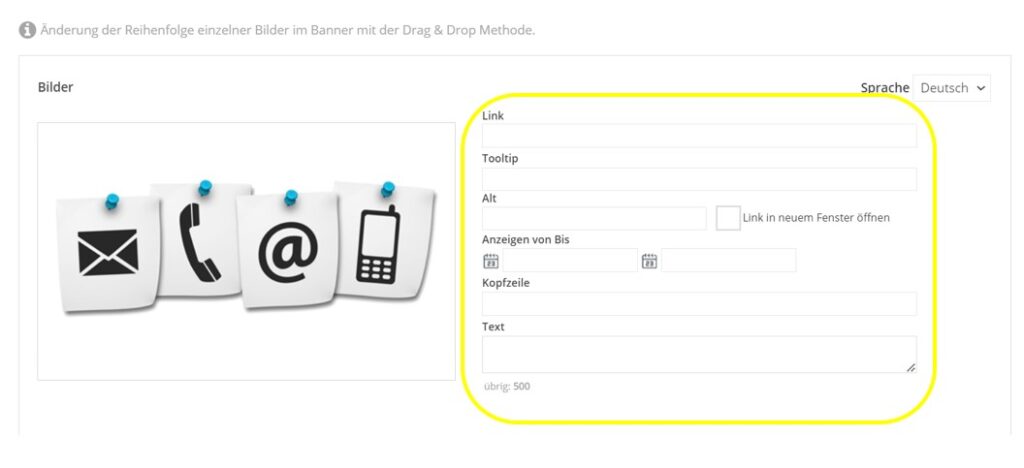
 Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:

Empfohlene Bannergrößen für Comarch-Vorlagen:
Banner – wenn du das Aussehen der Saphir-Vorlage im Webshop-Assistenten erstellst, wählst du die Banneranordnung aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ Homepage-Banner
Banner – beim Erstellen das Aussehen der Topaz-Vorlage im Webshop-Assistenten wählst du die Anordnung der Banner aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner ➞ Homepage
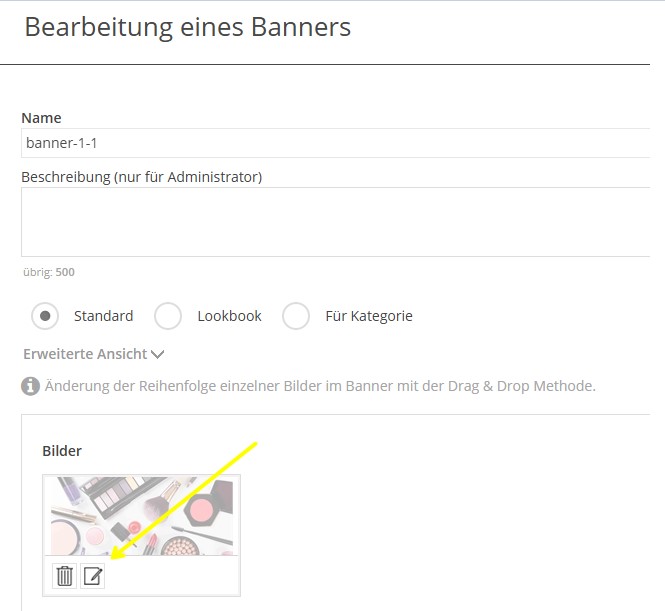
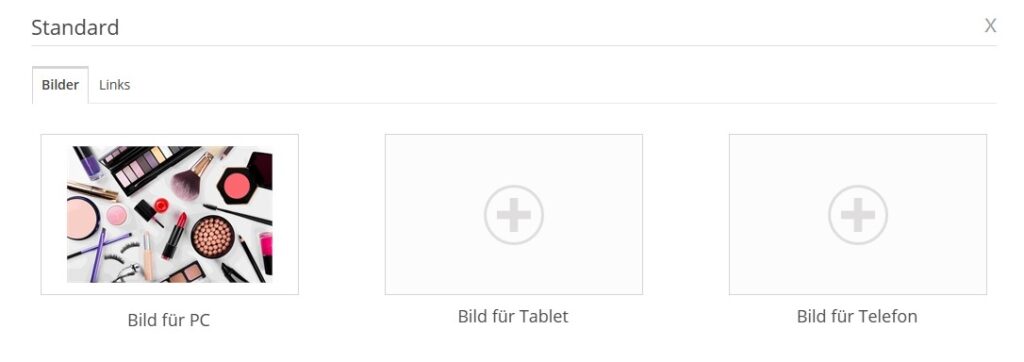
Darüber hinaus ist es möglich, Bilder für verschiedene Geräte zu konfigurieren. Zusätzliche Konfiguration der Grafiken für Tablet- und Handy-Bildschirme ist möglich, indem man bei der Bearbeitung eines bestimmten Banners auf das Bild klickt.
 Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
 Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Banner
Bild für PC
Bild für Tablet
Bild für Telefon
Banner 1
1255px x 780px,
2x 620px x 380px
840px x 520px,
2 x 420px x 255px
3x 770px x 475px
Banner 2
1920px x 680px
1280px x 455px
3x 770px x 275px
Banner 3
635px x 290px,
2x 840px x 290px
545px x 255px,
2x 720px x 255px
770px x 360px,
2x 770px x 275px
Banner 4
1270px x 580px,
2x 635px x 290px
845px x 385px,
2x 425px x 195px
3x 770px x 230px
Banner 5
2x 735px x 390px
2 x 630px x 365px
3x 375px x 200px
Banner 6
3x 480px x 385px
3x 415px x 330px
3x 770px x 615px
Die Konfiguration kann von der Ebene aus vorgenommen werden: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner
Bannertypen für die Topaz und Saphir-Vorlage
Ein neues Banner mit dem Namen Top wird im Administrationsbereich hinzugefügt und sein Inhalt wird aus dem Feld Text übernommen. Das Banner erscheint als schmaler Streifen am oberen Rand der Seite. Wenn du die Adresse einer Seite, eines Produkts, einer Werbeaktion oder einer anderen Weiterleitung in das Feld Link eingibst, öffnet sich beim Anklicken des Banners die entsprechende Seite, die diesem Banner zugeordnet ist.
Denke daran, deine Änderungen zu speichern und zu veröffentlichen.
Im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Farbthema gibt es drei Felder, in denen du die Farben unseres Banners leicht ändern kannst. Die Felder heißen:


Wie kann ich Banner hinzufügen?
Ein neues Banner kann aus der Bannerliste hinzugefügt werden, indem du in der Kachelansicht auf die Kachel mit dem Plus-Symbol klickst oder in der Listenansicht auf die Schaltfläche Hinzufügen klickst. Gib in dem daraufhin angezeigten Fenster den Namen und die Beschreibung des Banners sowie die Bilder ein, die im Webshop sichtbar sein sollen.
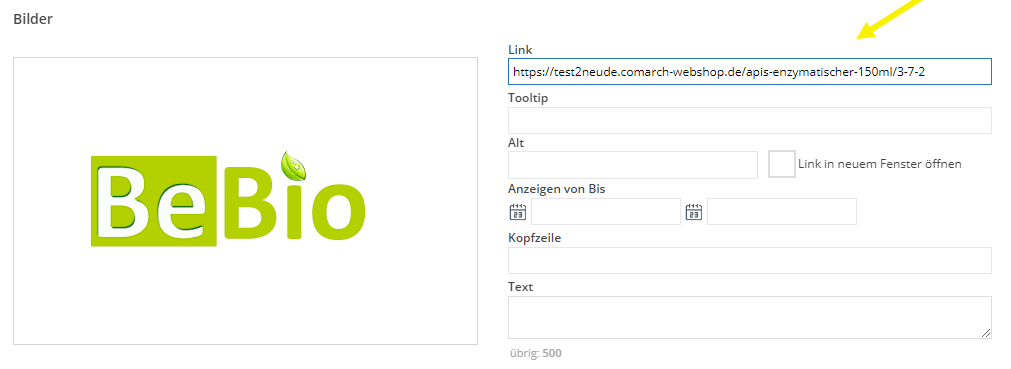
 Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.

Wie kann ich die Bannern importieren und exportieren?
Im Webshop ist es möglich, Banner zu importieren und zu exportieren, ohne die Datengrenze zu überprüfen. So kannst du eine große Anzahl von Bannern übertragen, ohne die Vorlage zu überlasten.
Import der Vorlage
Um eine Vorlage zu importieren, gehe im Admin-Panel zu Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Import der Vorlage.
 Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Export der Vorlage
Der Export von Bannern erfolgt im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Export der Vorlage. Klicke auf Banner exportieren und eine XML-Datei wird heruntergeladen.

Wie kann ich meine Artikel in den sozialen Medien verbreiten?
Einleitung
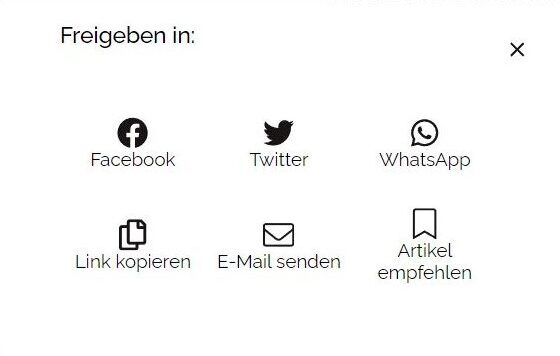
Mit der Funktion "Products sharing" haben Kunden die Möglichkeit, ein ausgewähltes Artikelsortiment auf sozialen Medien oder per Instant Messaging zu teilen. Dies ist eine der am häufigsten genutzten Optionen in Webshops.
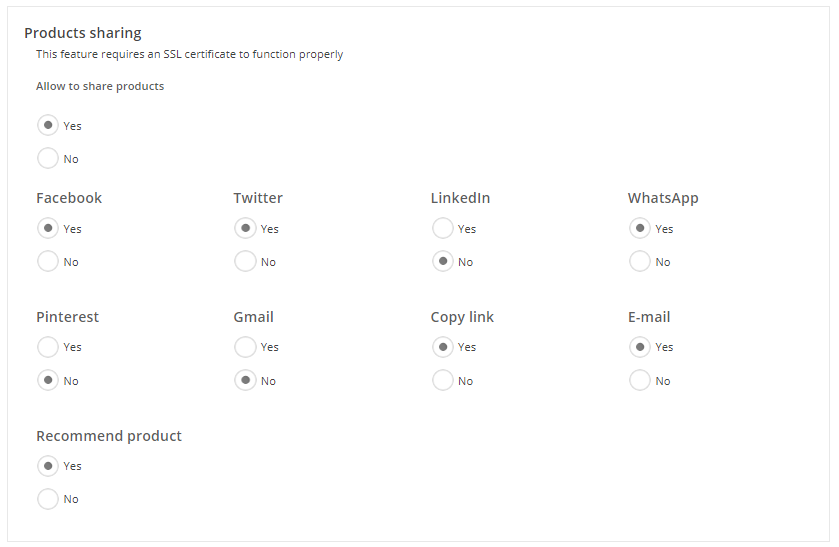
In Comarch Webshop kannst du Artikel auf den folgenden Plattformen zur Verfügung stellen:
Konfiguration des Teilens von Artikeln in der Topaz-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen:
Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen.
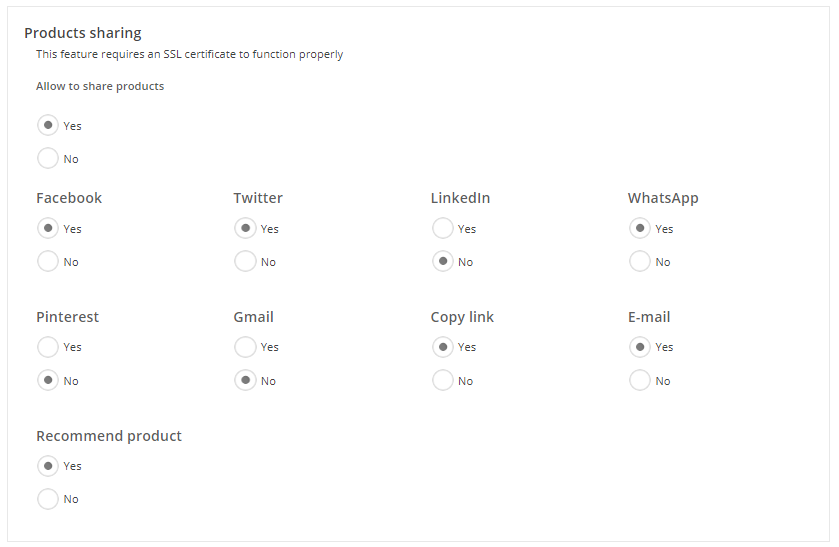
Schritt 2. Suche in der Registerkarte Additional den Abschnitt Products sharing.
Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können.
Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.

 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Konfiguration in der Saphir-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen:
Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen.
Schritt 2. Suche in er Registerkarte Allgemein den Abschnitt Products sharing.
Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können.
Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.

 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Wie kann ich ein Lookbook im Comarch Webshop konfigurieren?
Lookbook - was ist das und wie benutzt man es?
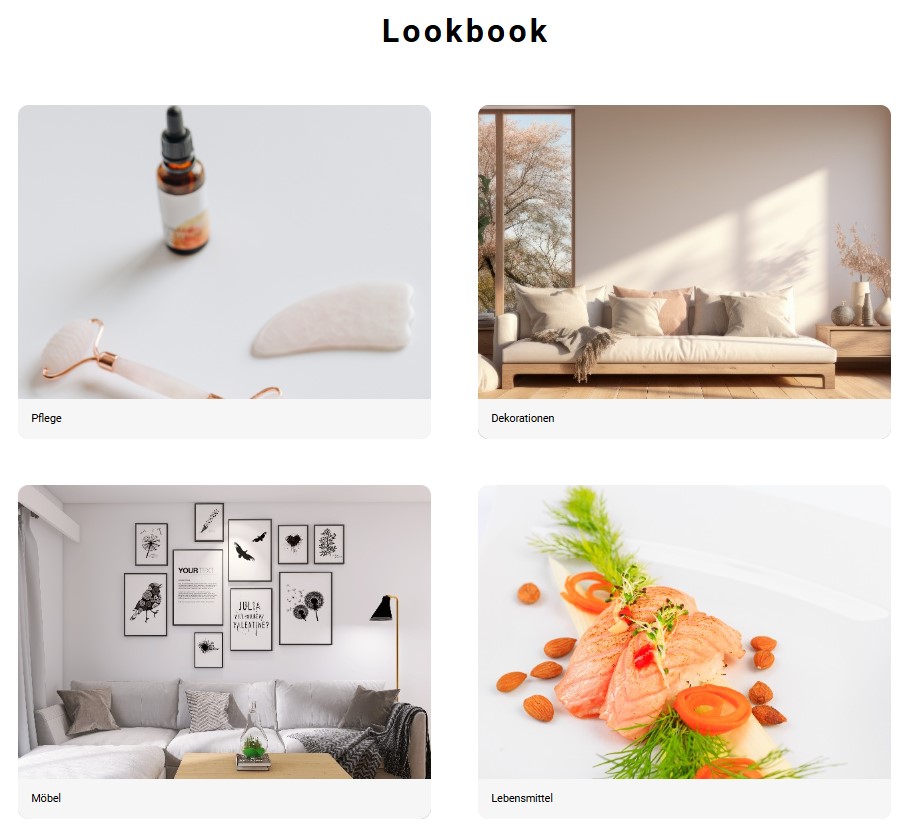
Obwohl das Lookbook in erster Linie für die Modewelt entwickelt wurde, kann es Waren aus jeder Kategorie präsentieren. Dies kann von einer Reihe von Fotos einer Kleidungskollektion bis hin zu einem Foto einer Werkstattwand reichen, das die im Webshop verfügbaren Werkzeuge hervorhebt. Darüber hinaus ist es möglich, auf den Fotos Links zu bestimmten Produkten einzubauen, die im Webshop verkauft werden. Im Falle des Webshops kann ein Lookbook als eine Sammlung von Fotos bezeichnet werden, die eine bestimmte Produktkategorie präsentieren. Die auf den Fotos präsentierten Waren sollten angemessen belichtet sein. Damit das Produkt die Aufmerksamkeit auf sich zieht, empfiehlt es sich, die Fotos vor einem neutralen Hintergrund zu machen, der gut zur Webshop-Seite passt. Mit einem Lookbook kannst du dem Kunden z. B. eine passende Anwendung deines Produktes präsentieren und ihn so inspirieren. Außerdem kannst du mit dieser Funktion viele Waren in einer sehr attraktiven Form bewerben.
Lookbook-Konfiguration im Administrationspanel
Bei einigen Vorlagen, wie Opal oder Topaz, ist ein Banner standardmäßig als Lookbook konfiguriert. Das bedeutet, dass du nicht extra einen neuen Abschnitt erstellen musst.
Bei anderen Vorlagen muss für das Lookbook möglicherweise ein neues Banner hinzugefügt werden. Um deiner Website ein Lookbook hinzuzufügen, logge dich ins Administrationspanel ein und folge den unten stehenden Anweisungen:
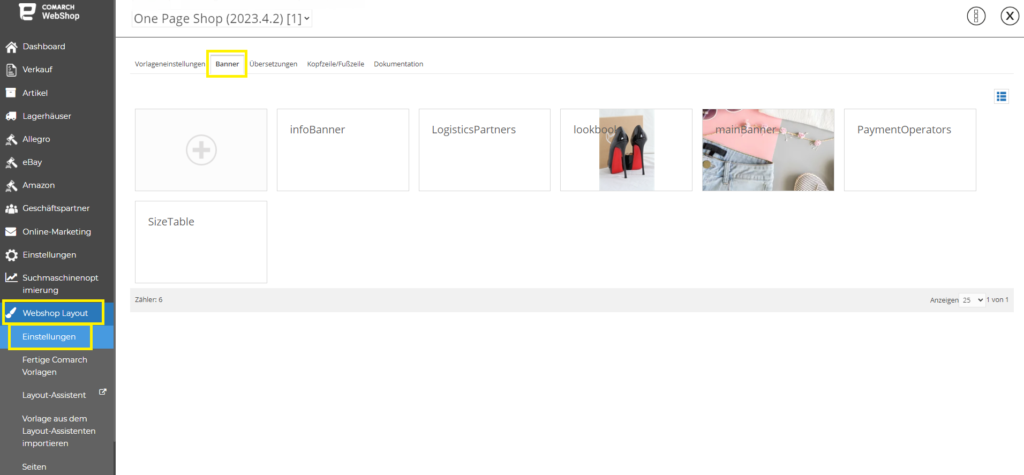
Schritt 1: Gehe zu Webshop Layout ➞ Einstellungen ➞ Banner.
Wenn du keinen Bannerbereich namens Lookbook hast, drücke die Plustaste, um ein neues Banner hinzuzufügen.
 Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
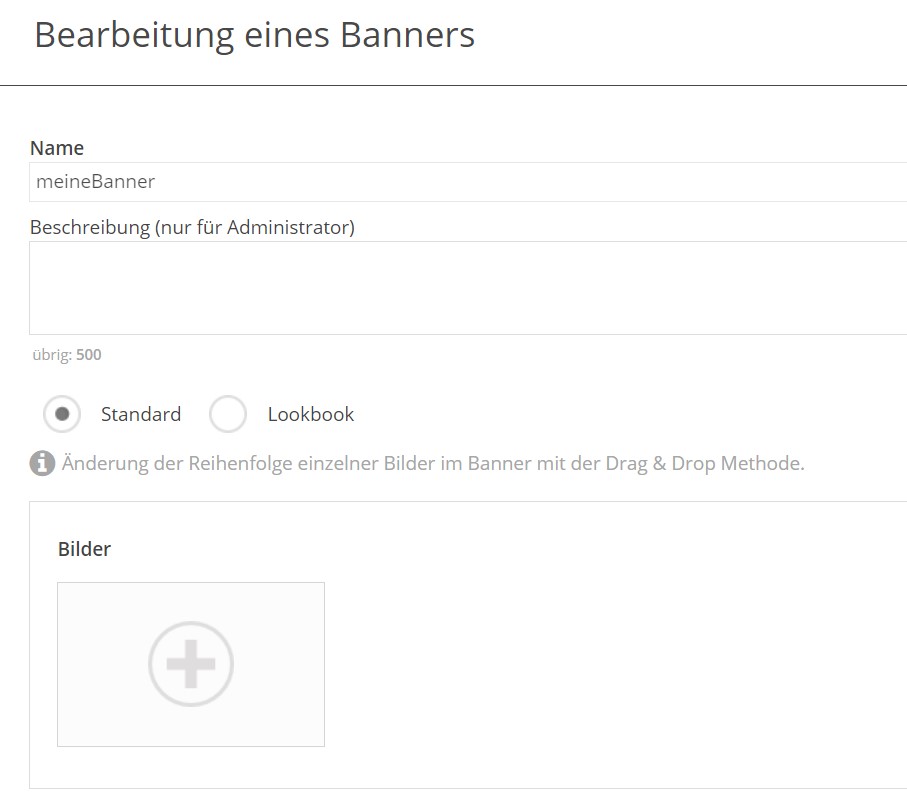
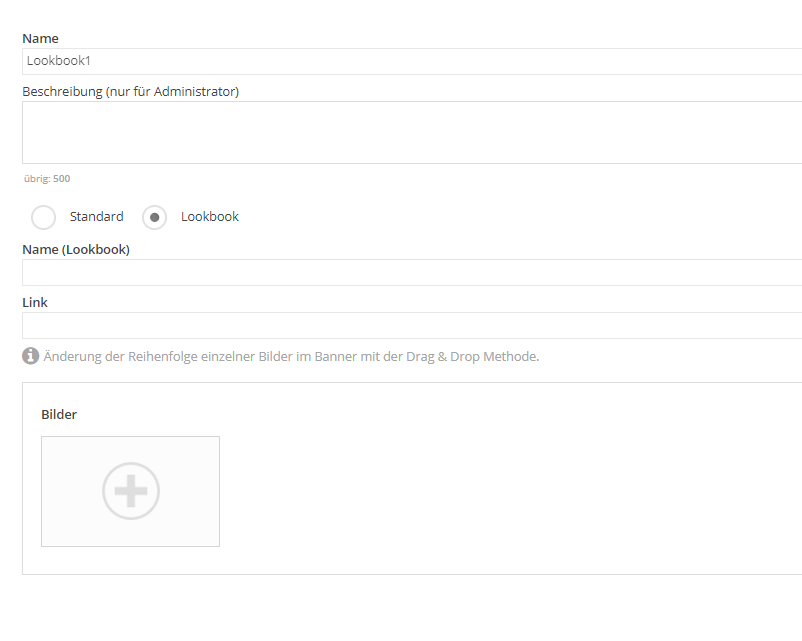
 Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
 Fülle alle Felder aus und markiere die Option Lookbook.
Fülle alle Felder aus und markiere die Option Lookbook.
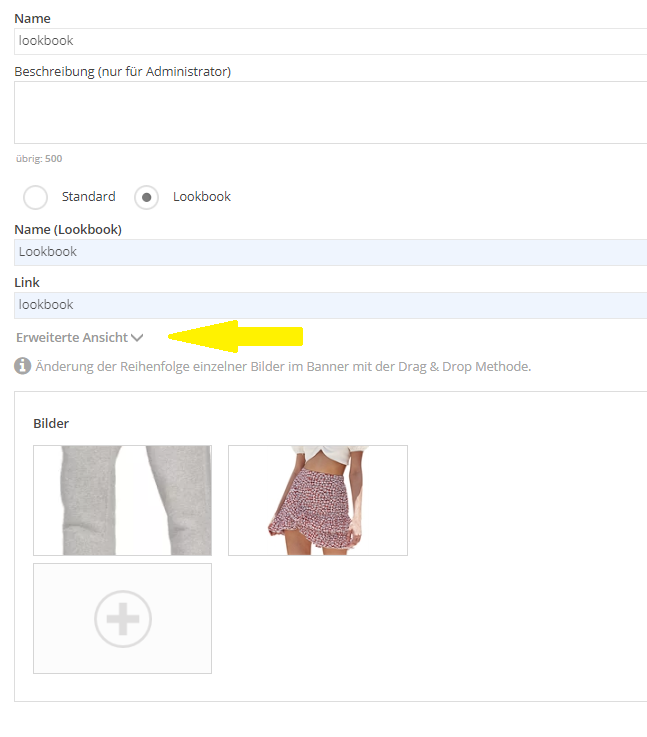
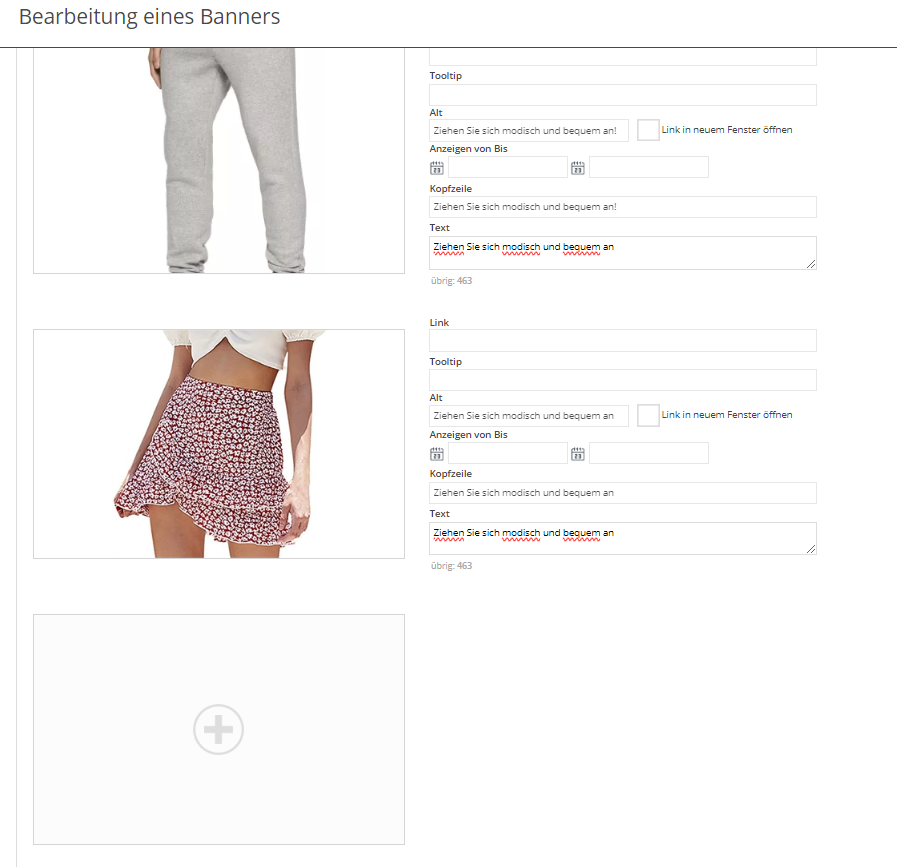
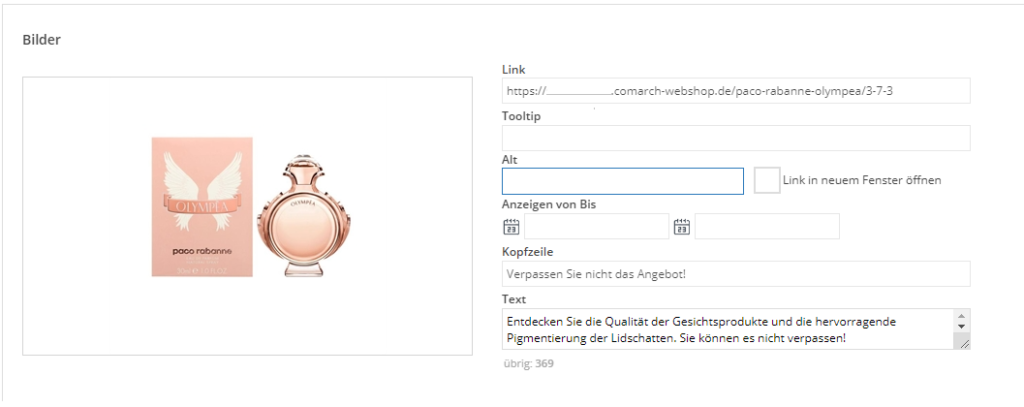
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen von Bildern fortfahren. Nach dem Hinzufügen der Bilder hast du auch die Möglichkeit, die Details für ein bestimmtes Bild zu vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu Erweiterte Ansicht.
 Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

Wie kennzeichne ich Waren auf dem Lookbook-Foto?
Schritt 1: Füge ein Foto für dein Lookbook hinzu.
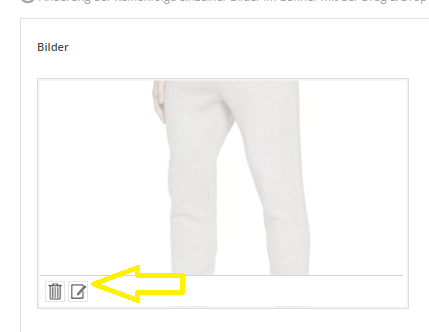
Schritt 2: Gehe zu den Details.
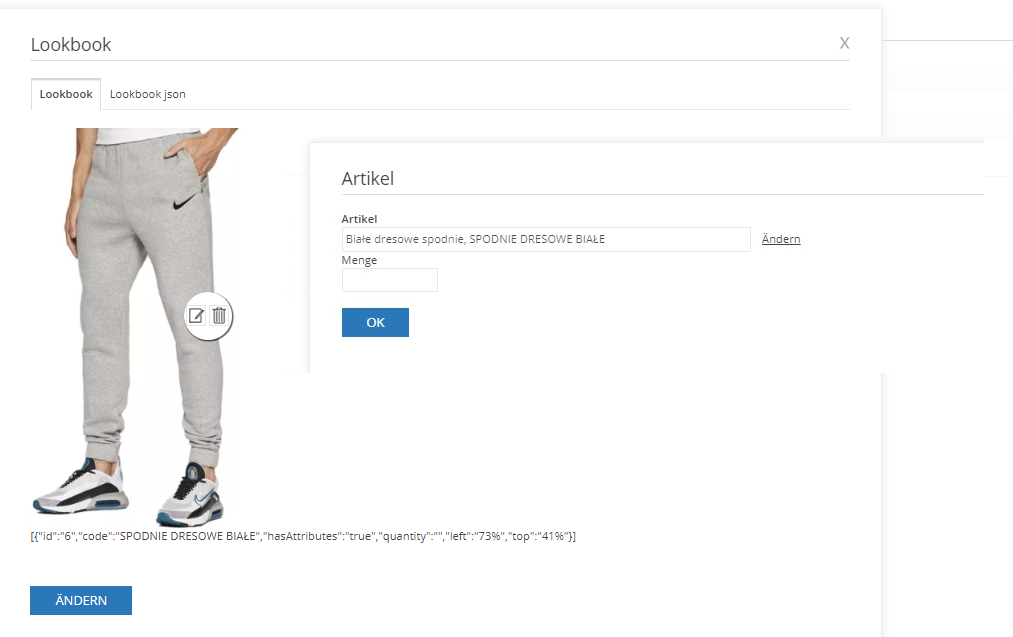
 Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
 Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
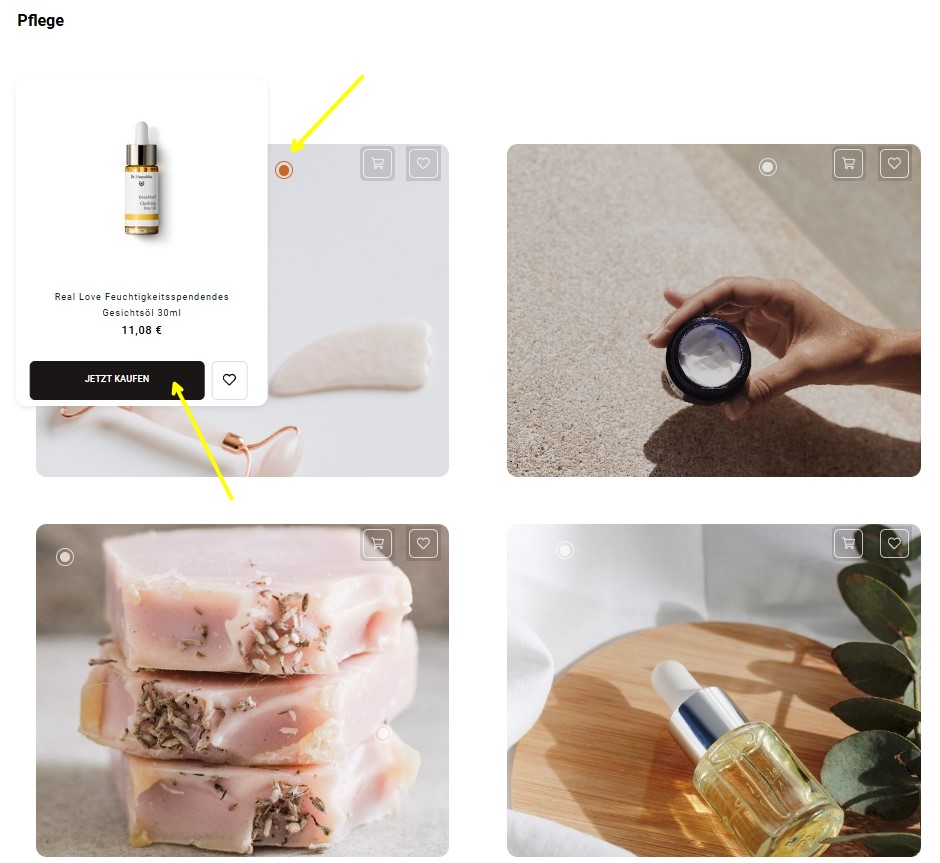
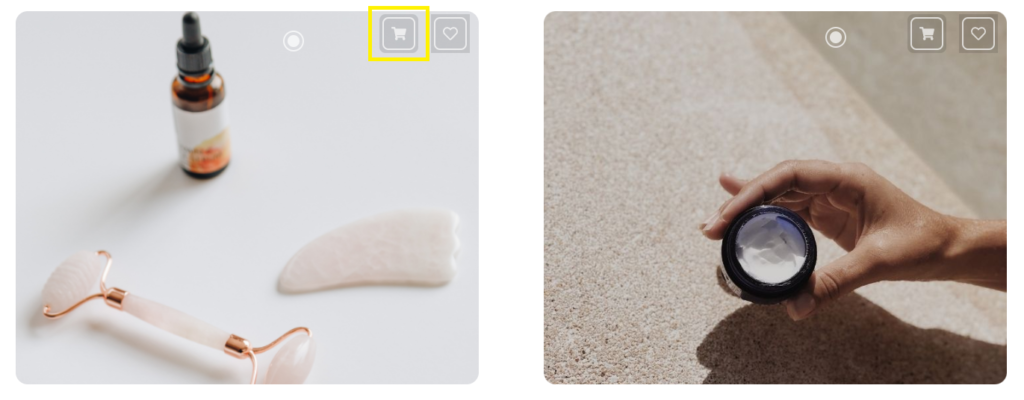
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.
Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.

Lookbook in der Topaz-Vorlage
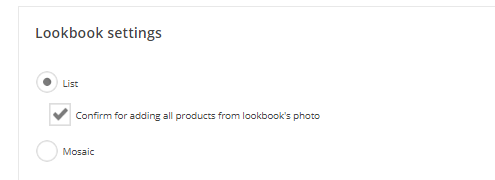
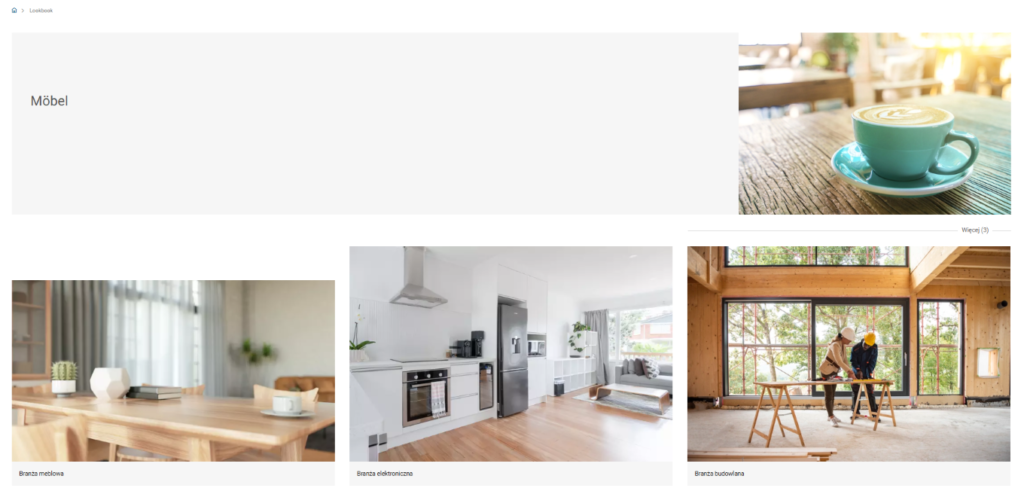
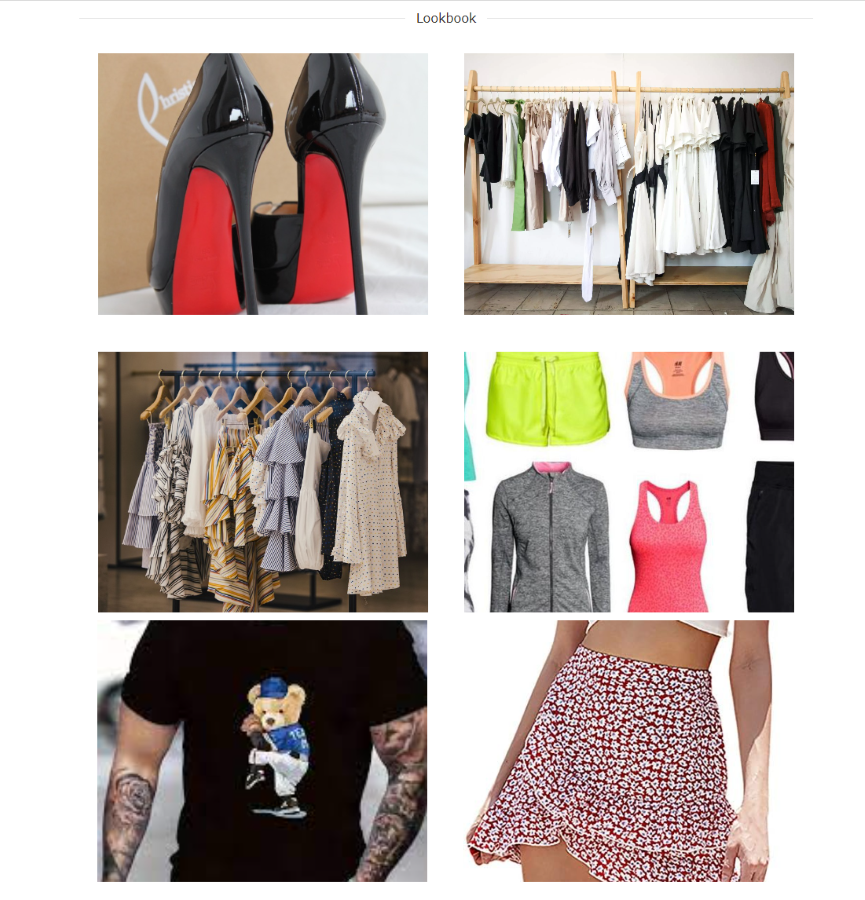
Die Topaz-Vorlage für den Einzelhandel bietet zwei Lookbook-Ansichten zur Auswahl: Mosaik oder Liste.
Um zu entscheiden, welche Ansicht für dich die richtige ist, gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen und wählst du im Abschnitt Lookbook-Einstellungen eine der verfügbaren Ansichten:

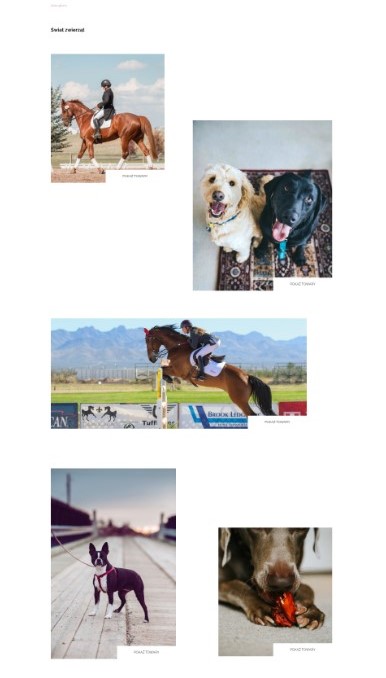
Diese Ansicht zeichnet sich durch die Darstellung der Bilder untereinander in zwei parallelen Spalten aus. In dieser Ansicht hast du die Möglichkeit, die Waren auf dem Banner genau zu markieren und so ihren Kauf direkt aus dem Lookbook-Bereich zu ermöglichen. Dies geschieht über Tags, die du bei der Einrichtung an beliebiger Stelle auf dem Bild hinzufügst. Darüber hinaus können deine Kunden die markierten Waren in ihrem Profil frei zu ihren Favoriten hinzufügen.
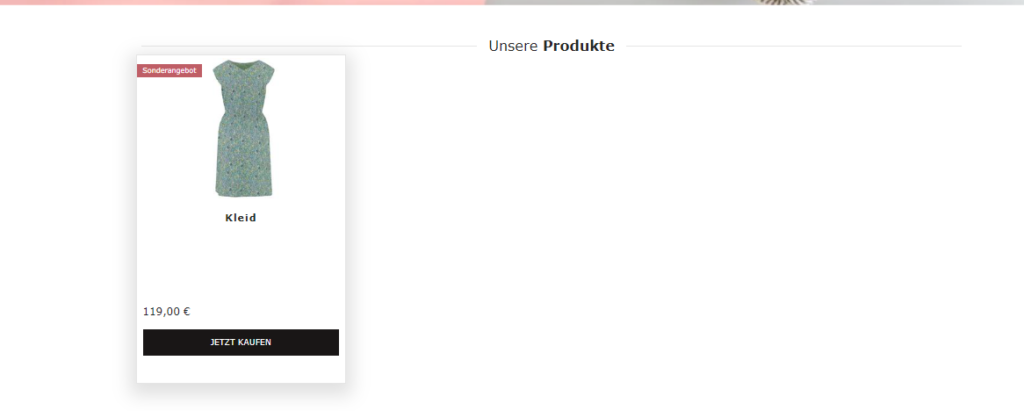
 Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
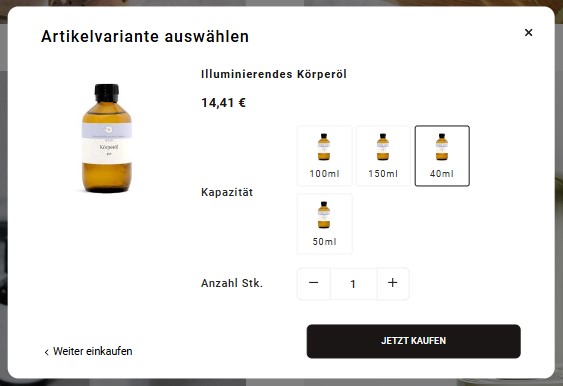
 Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.
Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.

 Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:
Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:



Lookbook in der Saphir-Vorlage
Damit der Bereich "Lookbook" auf der Startseite deines Webshops sichtbar wird, musst du ihn zunächst in der Navigationsleiste aktivieren. Gehe dazu auf Webshop Layout ➞ Einstellungen ➞ Homepage und wähle den Bereich Lookbook aus.

Lookbook in der Opal-Vorlage
Die Lookbook-Ansicht in der Opal-Vorlage zeichnet sich durch eine mosaikartige Anordnung der Bilder aus. In den Grafiken können Artikel präzise beschriftet werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Lookbook in der Bernstein-Vorlage
Die Lookbook-Ansicht in der Bernstein-Vorlage zeichnet sich durch die Präsentation von Bildern nebeneinander aus. Auf den Bannern können Artikel und Mengen genau markiert werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.
Verwaltung der Elemente in der Warenliste
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt.
Um dies zu tun, gehe im Admin-Panel zum Bereich Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:

Welche Bereiche können geändert werden?

Layout-Assistent
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Export der Vorlage aus Comarch Webshop
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Topaz-Vorlage
Einleitung
Autor: Comarch Preis: Kostenlos
Demo online: https://demo-topaz.comarchesklep.pl/de/ und https://demo.comarch-webshop.de/.

Bearbeitung der Topaz-Vorlage im Admin-Panel

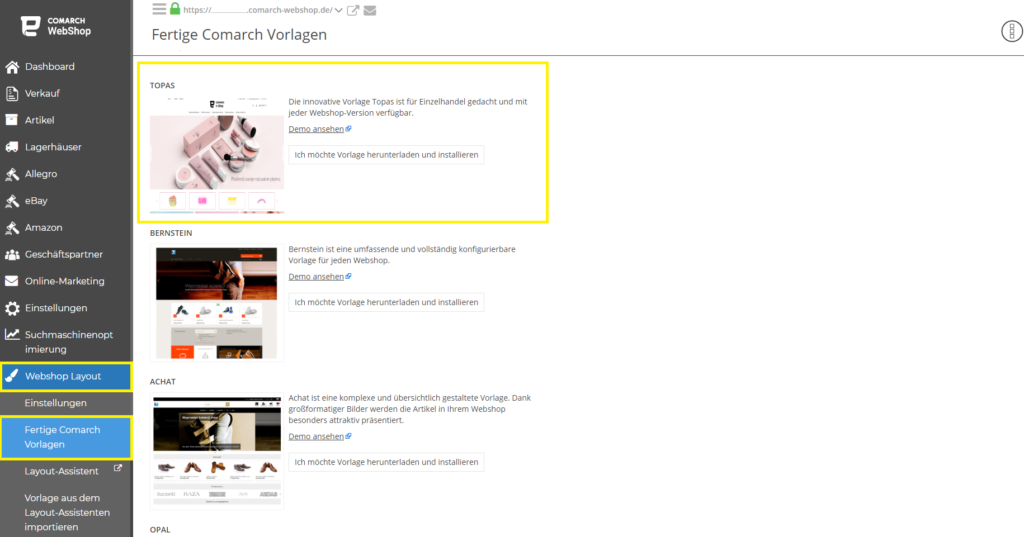
Fertige Comarch Vorlagen
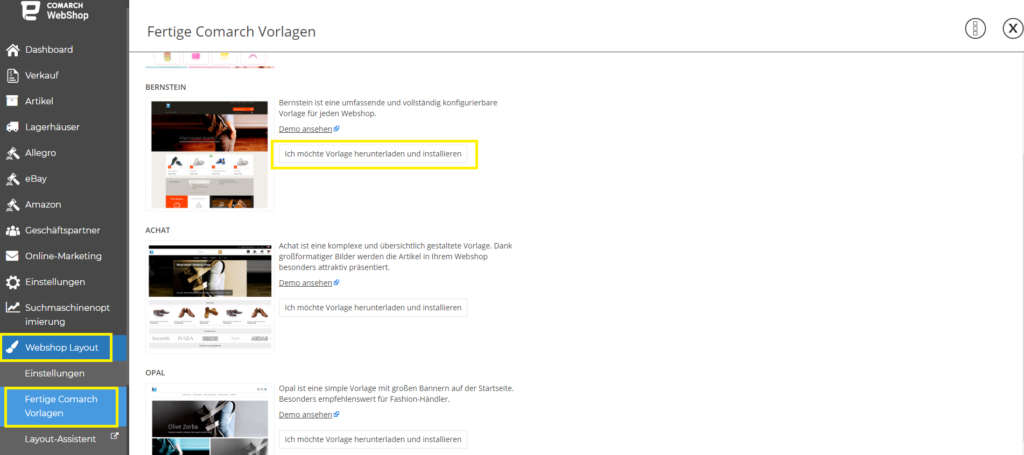
Du kannst auch die Comarch-Vorlagen verwenden, die im Administrationsbereich Layout Webshop ➞ Fertige Comarch Vorlagen verfügbar sind. Von hier aus kannst du die von uns erstellte Topas-Vorlage herunterladen und installieren.

1. Überschriftgröße

2. Banner
Wenn du das Aussehen der Topaz-Vorlage im Assistenten änderst, hast du die Möglichkeit, sechs Banner-Präsentationen auszuwählen. Die Abmessungen sind in px angegeben.
Banner - 1:
 Banner -2:
Banner -2:
 Banner -3:
Banner -3:
 Banner -4:
Banner -4:
 Banner -5:
Banner -5:
 Banner -6:
Banner -6:



3. Bildergröße
Bildgröße auf der Seite Kontakt - 610px x 605px:


Neue Möglichkeiten
Farbdarstellung im Filter auf der Artikelliste
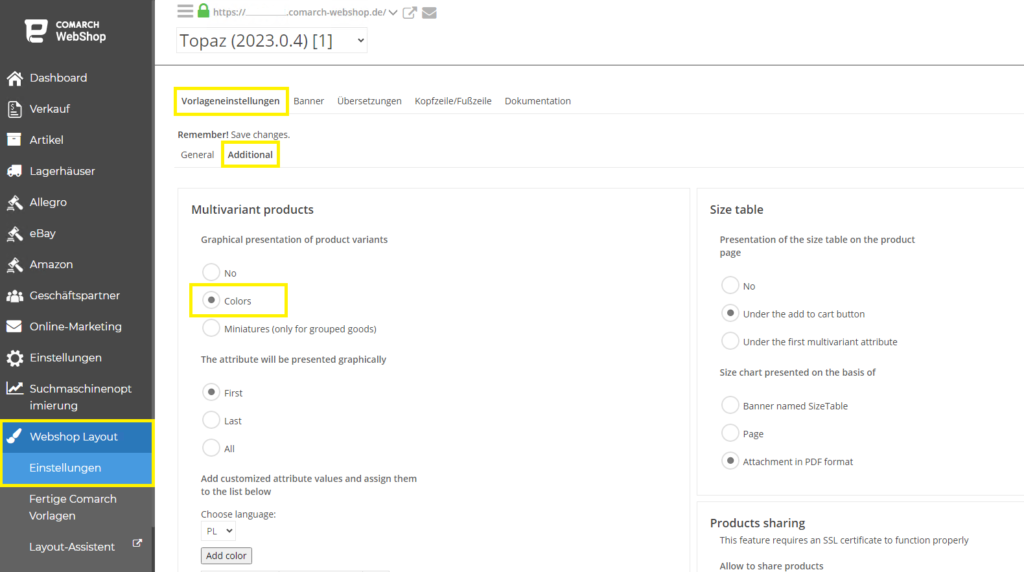
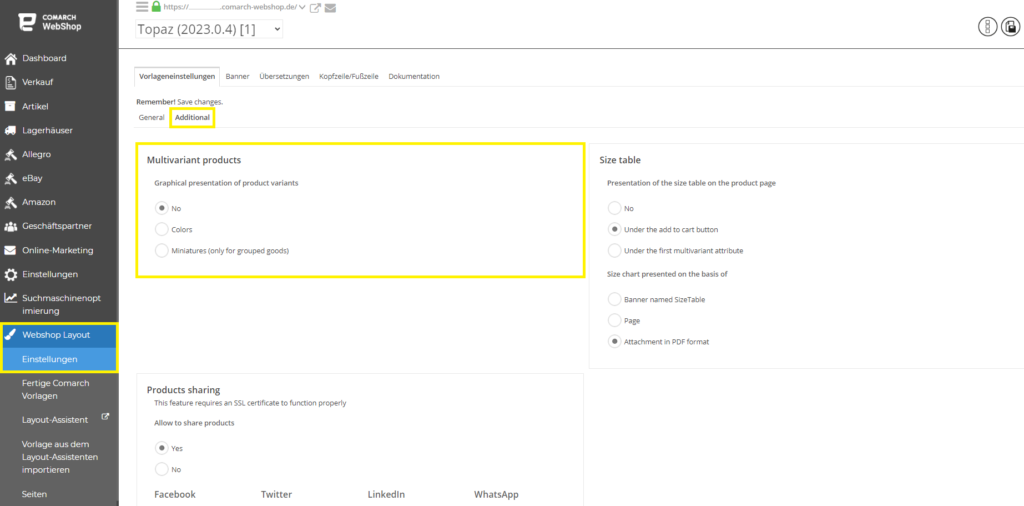
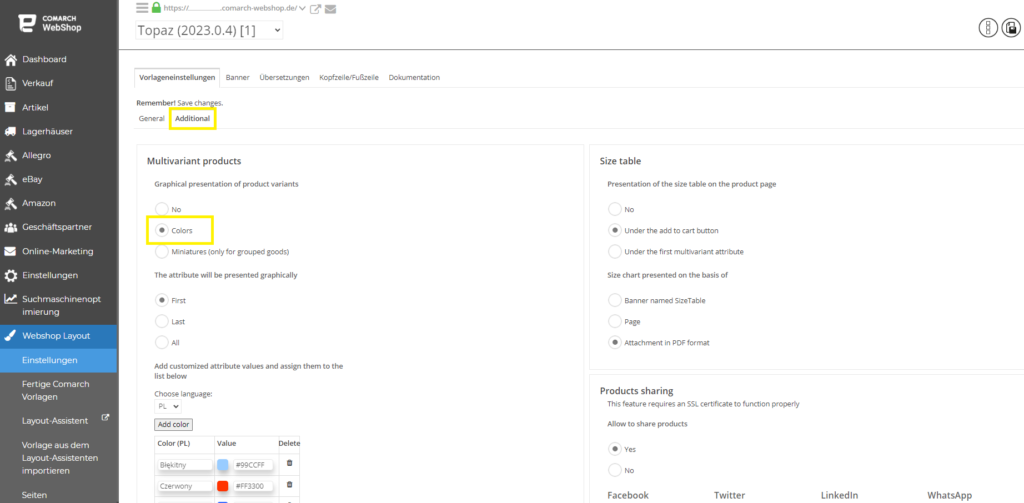
Seit der Vorlage 2023.1.1 haben wir Unterstützung für Farbfilter in grafischer Form hinzugefügt. Die Funktion kann über das Administrationspanel des Webshops unter der Registerkarte Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gestartet werden.
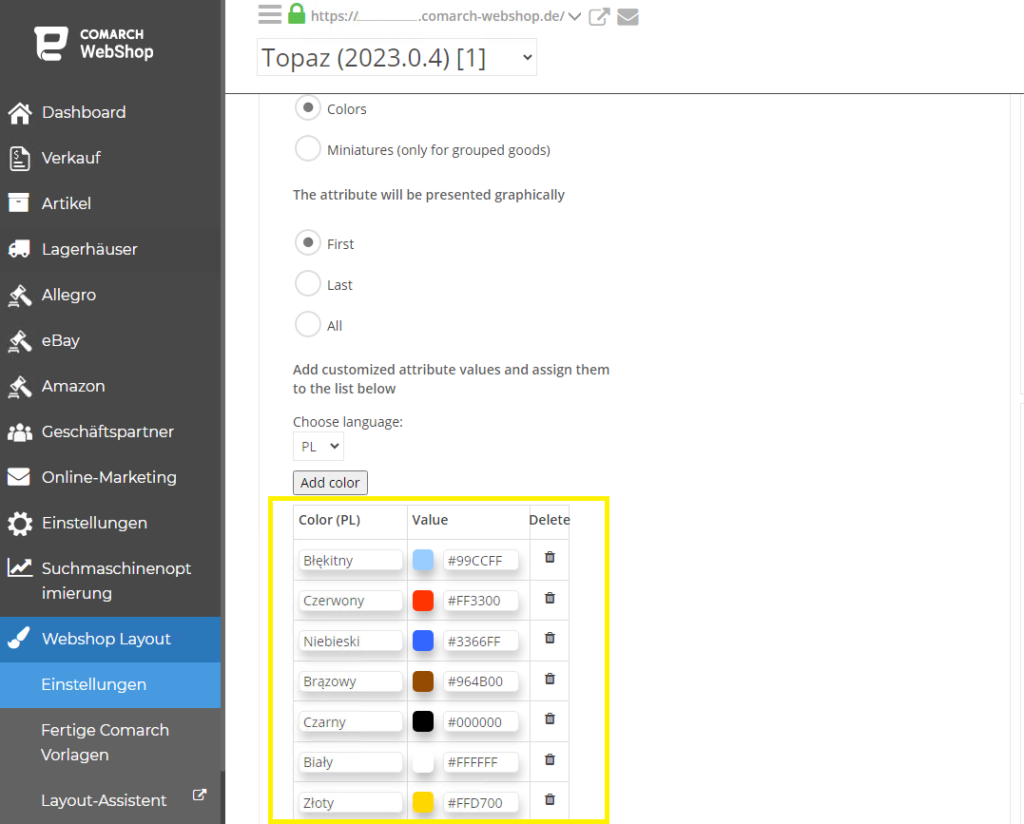
 Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.
Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.

Mehr Informationen
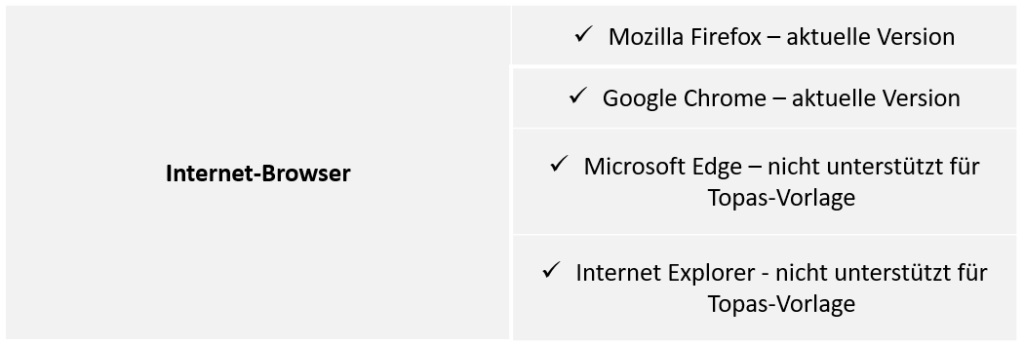
Anforderungen für die Nutzung der Topaz-Vorlage:
 Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.
Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.Wie füge ich ein zusätzliches Plugin (Widget) hinzu?
Einleitung
In diesem Artikel erhältst du die Informationen über ein zusätzliches Widget z.B. Ceneo Trusted Reviews, Facebook Messenger oder andere. Du kannst selbst es im Template-Code implementiert werden. Es sind nur ein paar einfache Schritte, mit denen du deinen Kunden ein zusätzliches Widget auf jeder Seite im Webshop anzeigen kannst. Alle Plugins verfügen über ein individuelles Skript, das an der entsprechenden Stelle im Template-Code eingefügt werden muss.
Konfiguration in der Topas-Vorlage
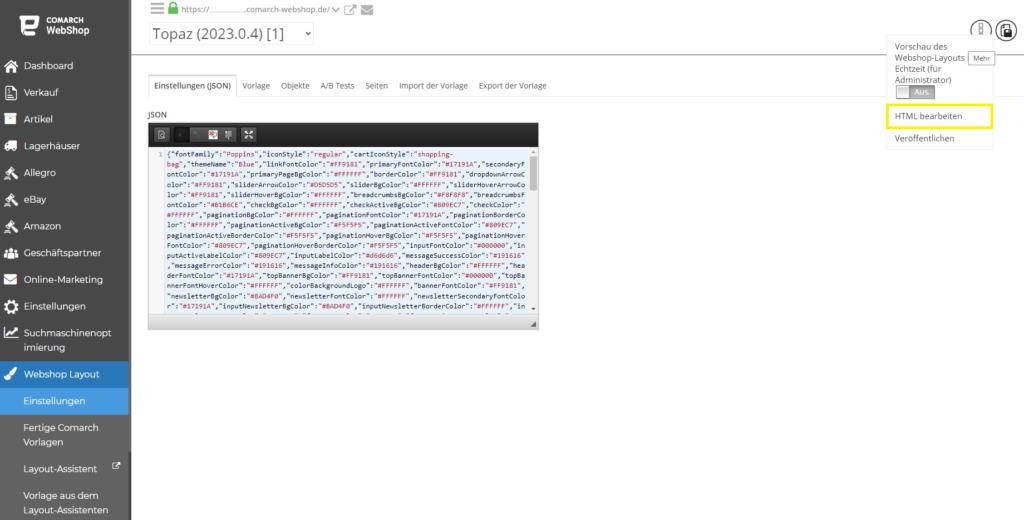
Schriit 1. Im Administrationspanel des Webshops klickst du auf Webshop Layout ➞ Einstellungen ➞ drei Punkten in der rechten Ecke ➞ Erweiterte Einstellungen bearbeiten
 Schritt 2. Jetzt klicke auf die oben rechte Schaltfläche drei Punkte erneut und wähle HTML bearbeiten.
Schritt 2. Jetzt klicke auf die oben rechte Schaltfläche drei Punkte erneut und wähle HTML bearbeiten.
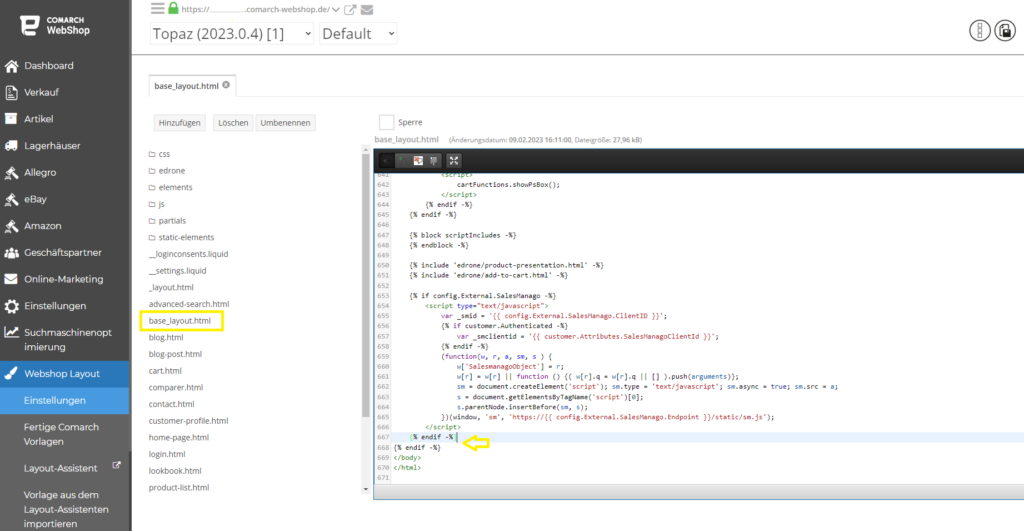
 Schritt 3. Suche die Datei base_layout.html und bearbeite sie. Kopiere das Skript des Widgets und füge es in den entsprechenden Abschnitt am Ende der Datei ein.
Schritt 3. Suche die Datei base_layout.html und bearbeite sie. Kopiere das Skript des Widgets und füge es in den entsprechenden Abschnitt am Ende der Datei ein.
 Unterhalb des eingefügten Skripts sollten nur Zeilen verbleiben, die das Ende des html-Tags, das Ende des body-Tags und das Ende ( {%endif -%} ) einer Bedingung enthalten. Über dem eingefügten Code sollte sich die {%endif -%} -Bedingung {% if config.External.SalesManago -%}.
Schritt 4. Speichere und Veröffentliche alle Änderungen mi der oben rechte Diskette.
Unterhalb des eingefügten Skripts sollten nur Zeilen verbleiben, die das Ende des html-Tags, das Ende des body-Tags und das Ende ( {%endif -%} ) einer Bedingung enthalten. Über dem eingefügten Code sollte sich die {%endif -%} -Bedingung {% if config.External.SalesManago -%}.
Schritt 4. Speichere und Veröffentliche alle Änderungen mi der oben rechte Diskette.
Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.
Vorlage im Comarch Webshop
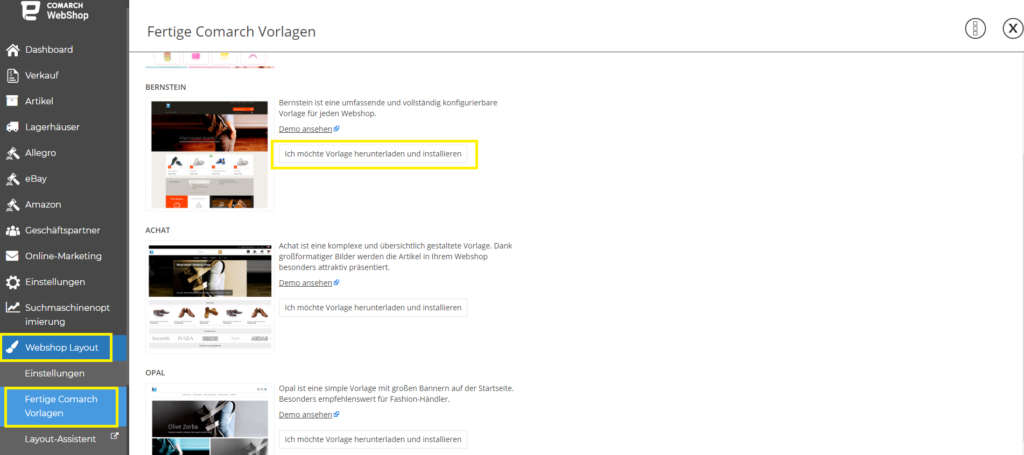
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren.
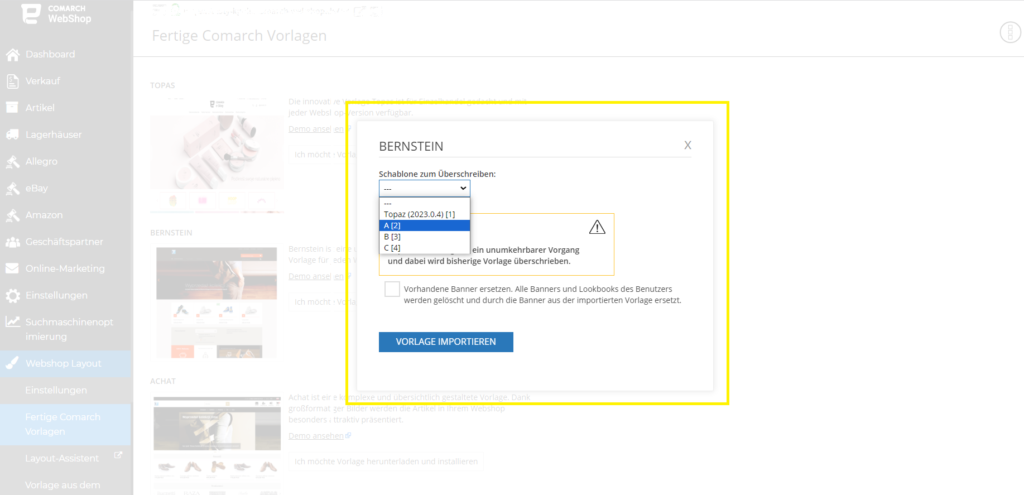
 Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Aktualisierung der Vorlage im Comarch Webshop
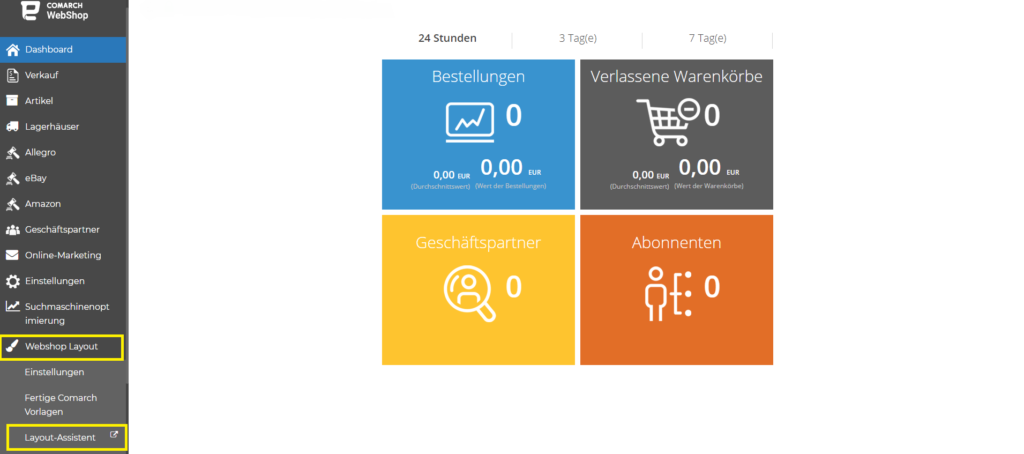
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:

Wie konfiguriere ich eine erweiterte Fußzeile in der Vorlage?
Einleitung
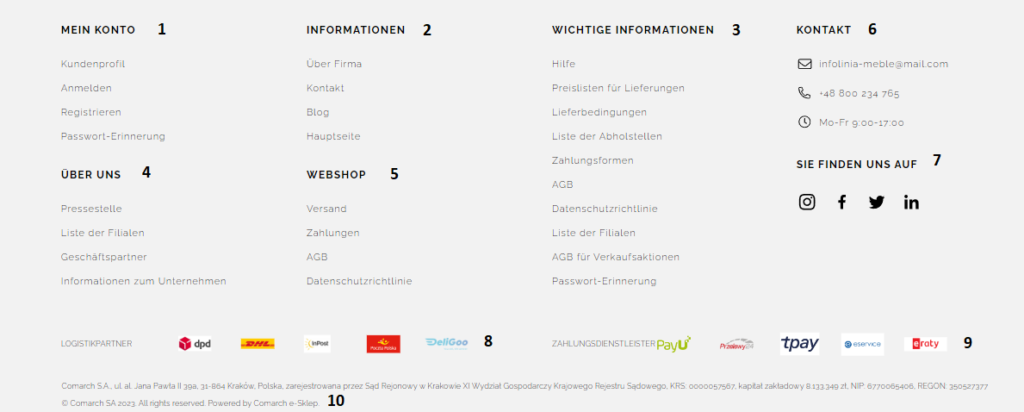
Die Fußzeile ist eines der Grundelemente eines jeden Online-Shops. Zusätzlich zu den erforderlichen Informationen, die darin enthalten sein müssen, kann es eine Reihe weiterer Verweise auf bestimmte Bereiche deines Webshops, deines Blogs oder deiner Social-Media-Profile enthalten. Links können das Image deines Webshops positiv beeinflussen, den Verkauf fördern und mehr Traffic generieren. Neben den Standardansichten gibt es im Webshop Layout eine weitere, die umfangreicher ist. Bei der Topas-Vorlage ist dies die dritte Ansicht (footer-3). Mit der Änderung des Bereichs kannst du deinen Webshop noch persönlicher gestalten, indem du die Fußzeile mit weiteren nützlichen Informationen ergänzt
Bearbeitung der Fußzeile
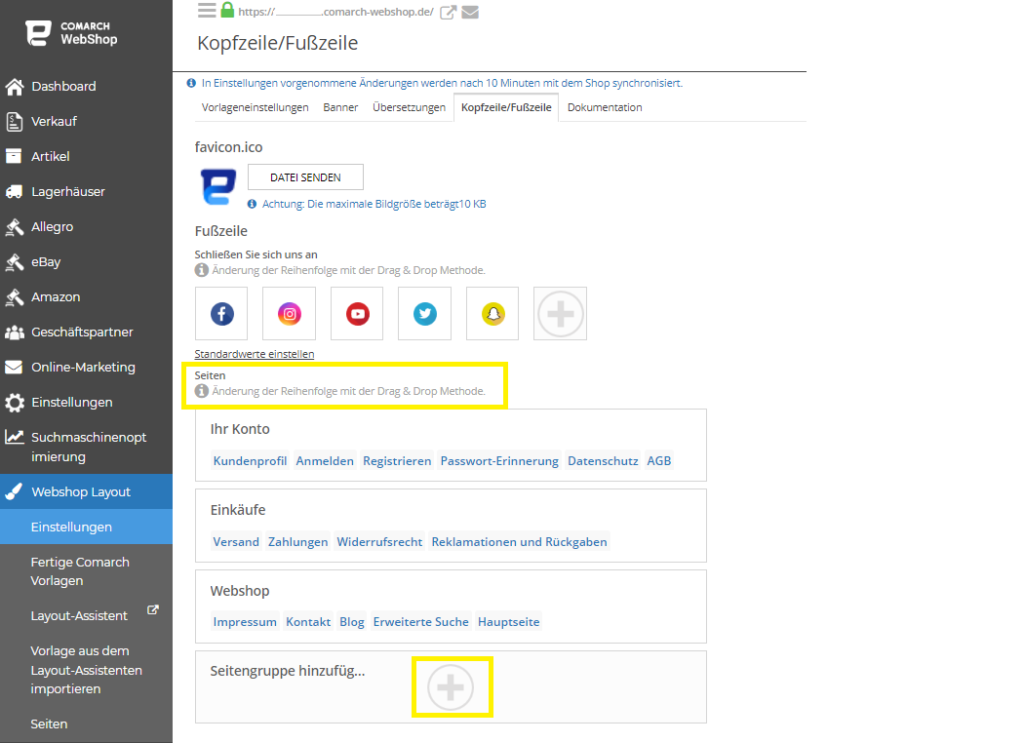
Nach dem Import aus dem Webshop-Layout wird die Fußzeile in einem eingeschränkten Bereich angezeigt. Du kannst es immer aus der Perspektive der Lesezeichen bearbeiten: Webshop Layout ➞ Einstellungen und dann im Abschnitt ➞ Kopfzeile/Fußzeile. Hier entscheidest du über die Anzahl der Seitengruppen, bestimmte Elemente innerhalb dieser Gruppen und dann über die Reihenfolge, in der sie im Webshop angezeigt werden. Auch von dieser Ebene aus kannst du Links zu deinen Social-Media-Profilen hinzufügen und ein Favicon für deinen Webshop festlegen

Mehr Möglichkeiten
Die erweiterte Fußzeile in der Topas-Vorlage ermöglicht es dir, mehr Seitengruppen als bisher hinzuzufügen. Auf diese Weise kannst du alles, was du brauchst, einfach hineinlegen. Zusätzlich wurde die Sektion um Grafiken von Logistikpartnern und unterstützten Zahlungsdienstleistern ergänzt.


Konfiguration der Elemente
Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile ➞ Seitengruppe hinzufügen

Um diese Daten zu bearbeiten, sollst du im Administrationspanel auf Einstellungen Webshop Einstellungen gehen. Die Daten über E-Mail-Adresse sollten automatisch aus der Registerkarte Allgemein ➞ E-Mail-Adresse des Geschäfts abgerufen werden. Wenn du Telefon hinzufügen oder ändern kannst, wählst du die Registerkarte Allgemein ➞ Daten des Händlers ➞ Hotline aus.
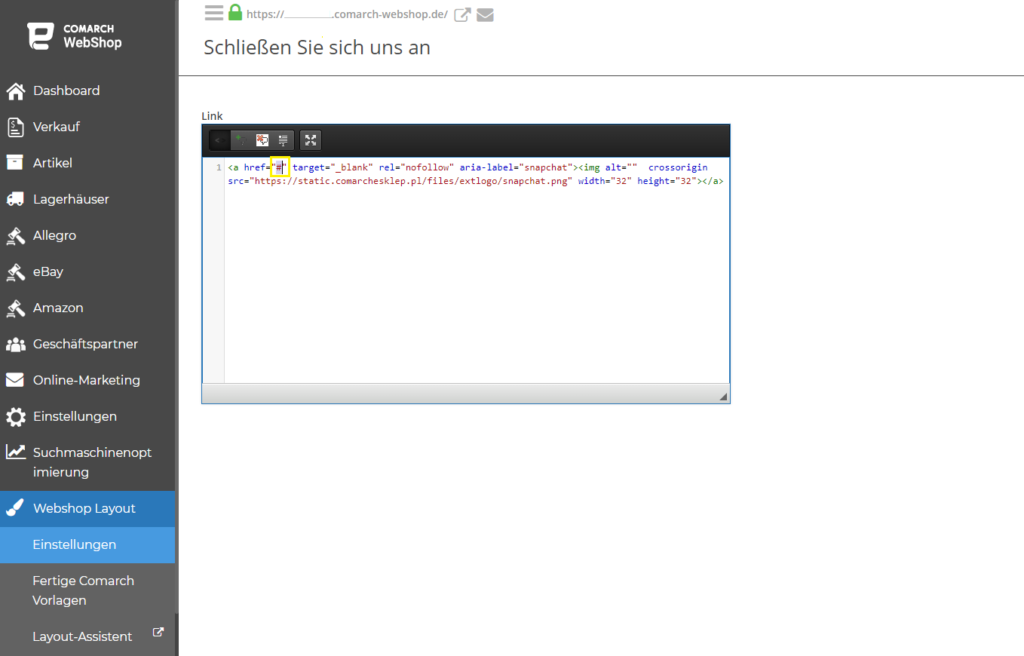
Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile ➞ gewünschte Logo
Klicke auf das gewünschte Logo und dann in diesem Feld ➞ "#" fügst du einen Link zu deinem Portal ein. Speichere alle Änderungen.

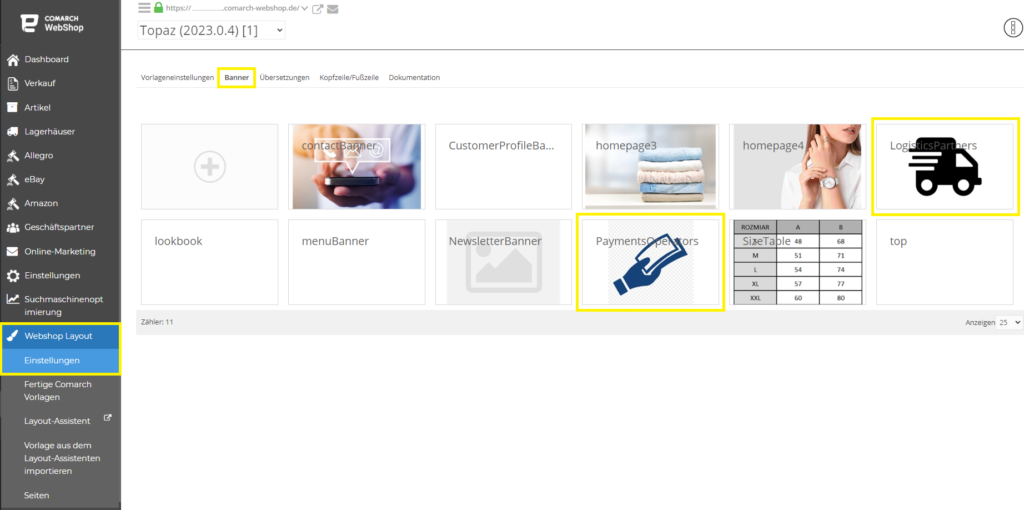
Webshop Layout ➞ Einstellungen ➞ Banner ➞ gewünschte Kacheln (Logistics Partners und Payment Operators
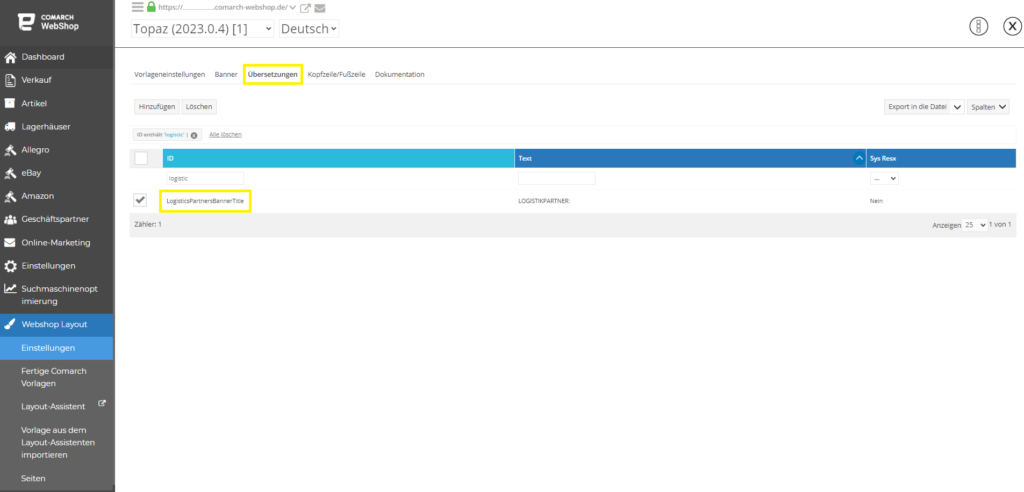
 Du kannst den Namen der Kacheln ändern, indem du die Registerkarte ➞ Übersetzungen auswählst und dann das Fenster Text bearbeiten wirst.
Du kannst den Namen der Kacheln ändern, indem du die Registerkarte ➞ Übersetzungen auswählst und dann das Fenster Text bearbeiten wirst.

Einstellungen ➞ Webshop Einstellungen ➞ Daten des Händlers ➞ Identifikationsdaten
Das war's! Weitere Informationen erhältst du mit diesem Link: Aussehen des Webshops Wie kann ich das Textelement in der Topaz-Vorlage verwalten?
über die Topas-Vorlage
Du kannst die Topaz-Vorlage selbst mit dem Layout-Assistenten erstellen. Dank einer einzigartigen Kombination verschiedener Elemente laesst sie sich auf deine Bedürfnisse zuschneiden. Eines davon ist das Textelement, das in Versionen ohne und mit einem Bild erhältlich ist. Es zeichnet sich durch die Möglichkeit aus, eine statische Beschreibung auf der Startseite des Webshops einzugeben. Du kannst z.B. grundlegende Informationen über dein Unternehmen, dein Webshop-Angebot oder andere für dich wichtige Inhalte einfügen.
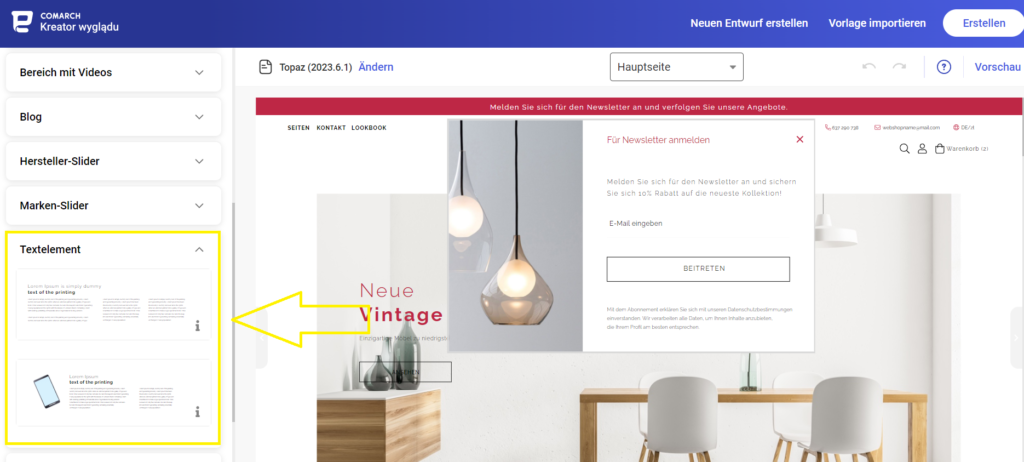
Textelement im Layout-Assistenten
Im Layout-Assistenten hast du die Wahl zwischen zwei Arten von Textelementen:

Konfiguration des Textelements im Administrationspanel
Sobald die Vorlage erstellt wurde, lade sie im Administrationspanel auf der Registerkarte Webshop-Layout ➞ Vorlage aus dem Layout-Assistenten importieren gemäß den Anweisungen hoch.
Element ohne Bild
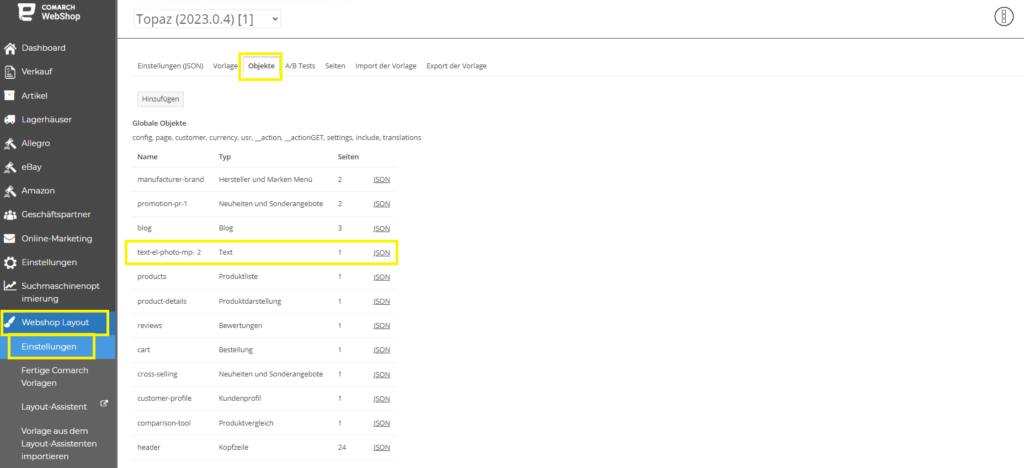
Wenn du im Layout-Assistenten ein Textelement ohne Bild (mit der Bezeichnung textElement-1) ausgewählt hast, gehe zur Registerkarte Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte.
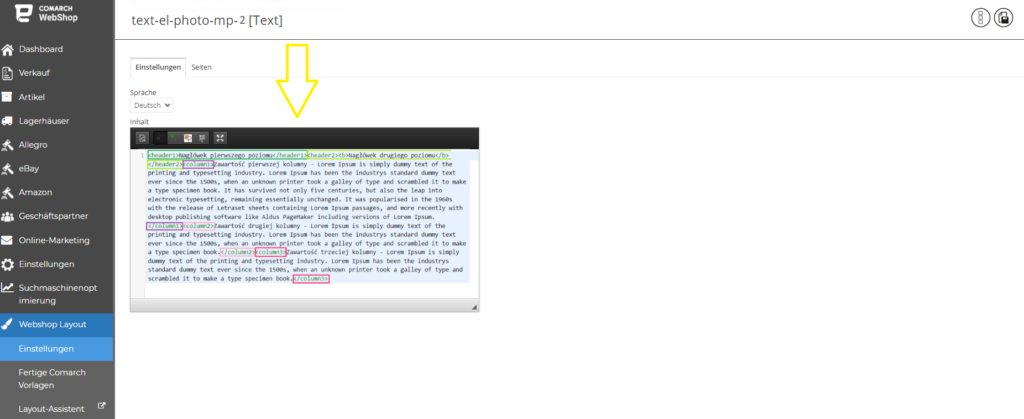
 Suche das Objekt text-el-no-photo-mp-2 (Texttyp) in der Liste und gehe zu den Details, indem du auf den Objektnamen klickst.
Suche das Objekt text-el-no-photo-mp-2 (Texttyp) in der Liste und gehe zu den Details, indem du auf den Objektnamen klickst.
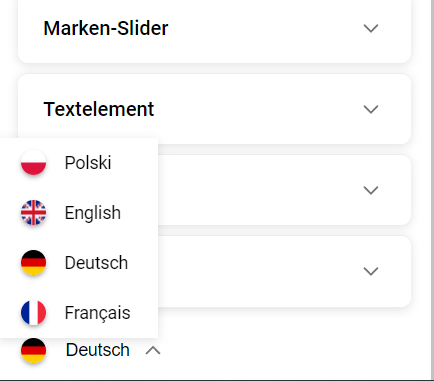
 Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene sowie Text in drei Spalten. Du hast die Möglichkeit, den Inhalt mit HTML-Tags zu bearbeiten. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene sowie Text in drei Spalten. Du hast die Möglichkeit, den Inhalt mit HTML-Tags zu bearbeiten. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.

Element mit Bild
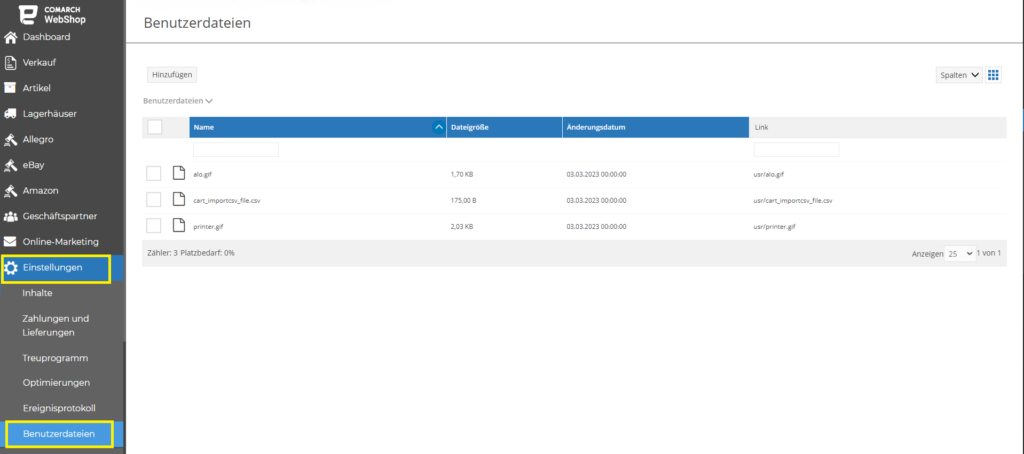
Wenn du im Layout-Assistenten ein Element mit einem Bild ausgewählt hast (Name:textElement-2), beginn die Konfiguration des Elements, indem du in den Benutzerdateien ein Bild für das Element hinzufügst. Gehe dazu auf Einstellungen ➞ Benutzerdateien und lade über das Plus-Symbol das Foto hoch, das du dem Textelement hinzufügen möchtest.
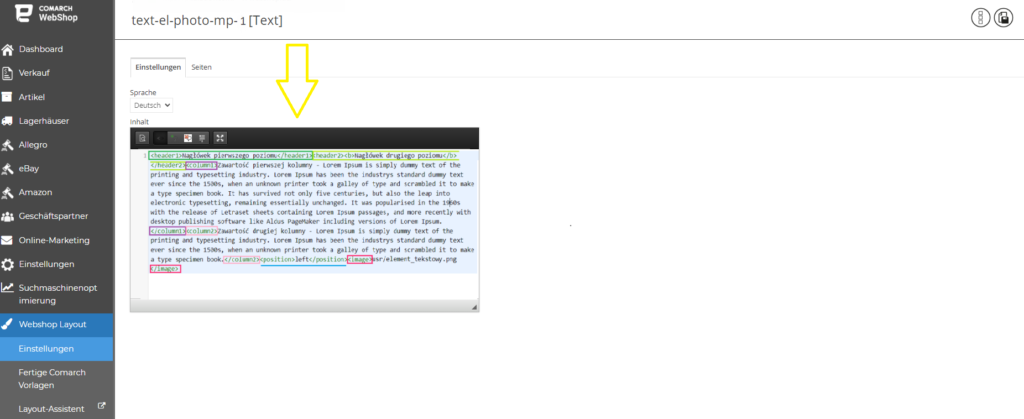
 Gehe dann zu Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Suche das Objekt text-el-photo-mp-1(text type) in der Liste und gehe zu den Details.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene, Platz für ein Foto und einen in zwei Spalten unterteilten Text. Du hast die Möglichkeit, den Inhalt zu bearbeiten und das Bild mithilfe von HTML-Tags neu zu positionieren. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
Gehe dann zu Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Suche das Objekt text-el-photo-mp-1(text type) in der Liste und gehe zu den Details.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene, Platz für ein Foto und einen in zwei Spalten unterteilten Text. Du hast die Möglichkeit, den Inhalt zu bearbeiten und das Bild mithilfe von HTML-Tags neu zu positionieren. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
 In der mobilen Version des Webshops hast du die Möglichkeit, das Textelement in einer eingeklappten oder erweiterten Version anzuzeigen. Ein Teil des Inhalts ist zunächst ausgeblendet, aber der Besucher kann den vollständigen Text sehen, indem er auf die Schaltfläche Mehr klickt. Mit der Schalt kann dann mit der Schaltfläche Weniger eingeklappt werden.
In der mobilen Version des Webshops hast du die Möglichkeit, das Textelement in einer eingeklappten oder erweiterten Version anzuzeigen. Ein Teil des Inhalts ist zunächst ausgeblendet, aber der Besucher kann den vollständigen Text sehen, indem er auf die Schaltfläche Mehr klickt. Mit der Schalt kann dann mit der Schaltfläche Weniger eingeklappt werden.Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage.
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich die Attribute auf der Artikelkarte und in der Artikelliste in der Topaz-Vorlage grafisch darstellen?
Einleitung
Diese Funktion ermöglicht dir die Darstelung von Attributen in Farb- und Miniaturvarianten. Sie gilt für die gruppierten Artikel (Phantoms). In diesem Artikel erhältst du die Information, wie du die Einstellungen richtig konfigurieren kannst, um die grafische Darstellung von Attributen in deinem Webshop zu verwenden.
Grafische Konfiguration der Attribute
Um die grafischen Attribute zu konfigurieren, gehe im Administrationspanel zur Registerkarte Webshop Layout ➞ Einstellungen ➞ Additional. In diesem Bereich kannst du eine Entscheidung treffen, auf welcher Weise die Attribute präsentiert werden sollen: als Farb oder Miniaturvarianten. Wenn du dann das gewünschte Artikel-Bild auswählst, das sich in Artikelliste befindet, wird die bestimmte grafische Version von Attribute dargestellt.
 Die Funktionalität der beschriebenen Varianten hängt von der gewählten Version der Artikelliste und den Artikeldetails ab, die du im Comarch Webshop unter Webshop Layout bearbeiten kannst. Um zu sehen, welche Variante deine Vorlage besitzt, solltest du während der Erstellung auf das Informationssymbol i klicken, das auf den Kacheln des jeweiligen Artikels, der Artikelliste usw. ist.
Die Funktionalität der beschriebenen Varianten hängt von der gewählten Version der Artikelliste und den Artikeldetails ab, die du im Comarch Webshop unter Webshop Layout bearbeiten kannst. Um zu sehen, welche Variante deine Vorlage besitzt, solltest du während der Erstellung auf das Informationssymbol i klicken, das auf den Kacheln des jeweiligen Artikels, der Artikelliste usw. ist.
 Recommended-2 bedeutet 2 Variante der Artikelliste, das heißt der Name einer bestimmten Kachel und ihrer Nummer präseniert Variante des entsprechenden Abschnitts.
Webshop Layout im Comarch Webshop
Recommended-2 bedeutet 2 Variante der Artikelliste, das heißt der Name einer bestimmten Kachel und ihrer Nummer präseniert Variante des entsprechenden Abschnitts.
Webshop Layout im Comarch Webshop
Variante - Farben
 Wenn du die Option Colors (Farben) auswählst, erscheint automatisch ein neues Fenster im Administrationsbereich mit Farbnamen und ihren grafischen Entsprechungen in hexadezimaler Schreibweise. Dies hängt mit der Konfiguration dieser Funktion und der Farbzuordnung zusammen. Diese Funktion funktioniert auf der Grundlage von Attributen, die auf Artikel im ERP-System festgelegt sind.
Standardmäßig werden Farbwerte wie z. B. Rot, Grün, etc. automatisch zugeordnet, und du musst das folgende Feld nicht ausfüllen. Wenn du eine andere Farbe auswählen willst z.B. Pfirsich, mehrfarbig, dann musst du in diesem Fall das folgende Feld verwenden und dem Attribut Werte die gewünschte Farbe zuweisen.
Wenn du die Option Colors (Farben) auswählst, erscheint automatisch ein neues Fenster im Administrationsbereich mit Farbnamen und ihren grafischen Entsprechungen in hexadezimaler Schreibweise. Dies hängt mit der Konfiguration dieser Funktion und der Farbzuordnung zusammen. Diese Funktion funktioniert auf der Grundlage von Attributen, die auf Artikel im ERP-System festgelegt sind.
Standardmäßig werden Farbwerte wie z. B. Rot, Grün, etc. automatisch zugeordnet, und du musst das folgende Feld nicht ausfüllen. Wenn du eine andere Farbe auswählen willst z.B. Pfirsich, mehrfarbig, dann musst du in diesem Fall das folgende Feld verwenden und dem Attribut Werte die gewünschte Farbe zuweisen.
Beispielweise Konfiguration - Farbe
Im ERP-System fügst du die Attribut mit dem Name Farbe hinzu und dann teilst du es mit Comarch Webshop.
 Fülle die Listeneinträge mit Farben wie Rot, Grün, Blau usw. aus. Weise dann dieses Attribut dem entsprechenden Artikel zu, der an den Webshop gesendet wird.
Fülle die Listeneinträge mit Farben wie Rot, Grün, Blau usw. aus. Weise dann dieses Attribut dem entsprechenden Artikel zu, der an den Webshop gesendet wird.
 Schließlich sollst du Synchroniesierung mit dem Webshop durchfuehren.
Darstellung der Variante - Farbe im Comarch Webshop
Artikelliste:
Schließlich sollst du Synchroniesierung mit dem Webshop durchfuehren.
Darstellung der Variante - Farbe im Comarch Webshop
Artikelliste:
 Artikeldetails:
Artikeldetails:

Variante - Miniaturen
Du kannst dies im Administrationspanel auf der Registerkarte Webshop Layout ➞ Einstellungen ➞ Additonal ➞ Miniatures festlegen.

Beispielweise Konfiguration - Miniaturen
Wenn du noch nicht weiß, was ein Phantom ist und wie du es erstellen kannst, klicke hier.
Darstellung im Comarch Webshop der Variante - Miniaturen
Artikeldetails
 Wenn du weitere Informationen erhalten möchtest, klicke hier.
Wenn du weitere Informationen erhalten möchtest, klicke hier.Wie stelle ich die Funktion über die Anzahl der Käufer und die Menge der gekauften Artikel in der Topaz-Vorlage ein?
Einleitung
Diese Funktion zeigt die Anzahl der Personen an, die einen Artikel gekauft haben. Es wird auch die Menge des gekauften Artikels zu einem bestimmten Zeitpunkt angezeigt. Diese Information wird auf den Artikeldetails in der Topaz-Vorlage dargestellt. Wenn du mit dem Mauszeiger über die Anzahl der Personen faehrst, wird ein Tooltip angezeigt, der dich darüber informiert, wie viele Artikel verkauft wurden.

Konfiguration
Gehe im Administrationspanel auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Allgemein. Suche nach den Abschnitten Information about amount of commodity sold der gekauften Artikel. Du hast drei Optionen zur Auswahl:
 Nachdem du Änderungen vorgenommen habst, musst du die Änderungen speichern und veröffentlichen.
Weitere Informationen kannst du hier erhalten.
Nachdem du Änderungen vorgenommen habst, musst du die Änderungen speichern und veröffentlichen.
Weitere Informationen kannst du hier erhalten.Wie kann ich ein Infobanner konfigurieren?
Einleitung
Im Webshop Layout für die Vorlage: Topaz und One Page Shop kannst du ein Infobanner hinzufügen, um einen deiner Artikel im Webshop zu präsentieren. Dank der Verwendung von Infografiken zusammen mit einer Beschreibung kannst du die Kunden deines Webshops mit den Vorteilen eines bestimmten Artikels vertraut machen.

Konfiguration
Wenn du das Infobanner konfigurieren möchtest, gehst du im Administrationspanel auf die Registerkarte ➞ Webshop Layout ➞ Einstellungen ➞ Banner ➞ Info-banner-0-A:
 Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
 Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.
Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.



 Weitere nützliche Informationen erhältst du hier.
Weitere nützliche Informationen erhältst du hier.Wie konfiguriere ich Pop-Banner in der Topaz- und Saphir-Vorlage?
Einleitung
In diesem Artikel erfährst du, wie du in deine Topaz- und Saphir-Vorlage ein Pop-up-Banner einfügen kannst. Das Banner wird in Form eines Pop-ups angezeigt, in dem du ein Foto, den Inhalt und den gewünschten Artikel präsentieren kannst.
Konfiguration des Pop-Banners
Schritt 1. Füge eine von alle verfügbare Pop-up-Banner in Layout-Assistent hinzu.
 Schritt 2. Im Admin-Panel gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Banner
Wähle banner_popup1 oder 2 aus der Liste der verfügbaren Banner:
Schritt 2. Im Admin-Panel gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Banner
Wähle banner_popup1 oder 2 aus der Liste der verfügbaren Banner:
 Schritt 3. Wenn du den Namen eines neuen Banners eingibst, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für den Katalog hinzuzufügen.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen eines Bildes fortfahren. Nach dem Hinzufügen der Bilder kannst du auch die Details für ein bestimmtes Bild vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu ➞ Erweiterte Ansicht.
Schritt 3. Wenn du den Namen eines neuen Banners eingibst, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für den Katalog hinzuzufügen.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen eines Bildes fortfahren. Nach dem Hinzufügen der Bilder kannst du auch die Details für ein bestimmtes Bild vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu ➞ Erweiterte Ansicht.
 Es erscheint nun ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Es erscheint nun ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
 Schritt 4. Speichere und veröffentliche, die auf diese Weise vorgenommenen Änderungen.
Geschafft! Das Pop-up-Banner wurde hinzugefügt und sieht in der Topaz-Vorlage wie folgt aus.
Schritt 4. Speichere und veröffentliche, die auf diese Weise vorgenommenen Änderungen.
Geschafft! Das Pop-up-Banner wurde hinzugefügt und sieht in der Topaz-Vorlage wie folgt aus.
 Nach einem Klick auf die Schaltfläche ÜBERPRÜFEN werden deine Kunden zur Artikelkarte weitergeleitet, wo sie die Artikel in ihren Warenkorb legen können.
Weitere Informationen kannst du hier erhalten.
Nach einem Klick auf die Schaltfläche ÜBERPRÜFEN werden deine Kunden zur Artikelkarte weitergeleitet, wo sie die Artikel in ihren Warenkorb legen können.
Weitere Informationen kannst du hier erhalten.Wie füge ich dem Kategorienamen in der Kopfzeile der Topaz-Vorlage ein Bild hinzu?
Kurze Einleitung
In der Topaz-Vorlage ist es möglich, Bilder hinzuzufügen, die neben dem Kategorienamen in deinem Webshop angezeigt werden. Diese Funktion unterstützt Kopfzeile-1, Kopfzeile-2, Kopfzeile-3 und Kopfzeile-5.

Wie füge ich ein Bild zu einer Kategorie hinzu?
Die Bilder, die neben dem Kategorienamen erscheinen, stammen aus dem ERP-System. Es handelt sich um Gruppenbilder, die auf eine Größe von 24×24 px reduziert wurden. Wie du einer Kategorie in deinem Webshop ein Bild hinzufügen kannst, erfährst du hier.
Wie kann ich die Anzeige von Bildern neben einem Kategorienamen konfigurieren?
Wenn du die neben dem Kategorienamen angezeigten Bilder aus- oder einblenden möchtest, hast du zwei Möglichkeiten, diese Funktion zu konfigurieren:
Wenn du Kopfzeile: header-1,2,3 oder 5 hinzufügst, gehe zur Bearbeitung und markiere den Parameter entsprechend deiner Präferenz:
 Speichere die Änderungen und generiere dann die Vorlage.
Speichere die Änderungen und generiere dann die Vorlage.
Wenn du die generierte Vorlage bereits in deinen Webshop hochgeladen hast und Änderungen an der Anzeige von Bildern neben dem Kategorienamen vornehmen möchtest, gehe zu Webshop Layout ➞ Einstellungen ➞ Additional und markiere den Parameter nach deinen Wünschen:
 Speichere und veröffentliche die vorgenommenen Änderungen.
Speichere und veröffentliche die vorgenommenen Änderungen.
Was ist mit den Fotos auf der Seite - Produkte?
Bisher wurden die Kategoriebilder auf der Seite "Produkte" angezeigt, und daran hat sich nichts geändert. Bitte beachte jedoch, dass, wenn du ein Kategoriebild als Symbol im ERP-System hinzufügst, dasselbe Bild auf der Seite "Produkte" angezeigt wird. Es ist nicht möglich, zwei getrennte Bilder für die Kopfzeile und die Seite "Produkte" hinzuzufügen.Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Einleitung
Anwendung
Der Assistent ist ein intuitives Werkzeug zur Erstellung von Vorlagen. Seine Bedienung erfordert keine technischen oder programmiertechnischen Kenntnisse. Alles wird über die Website erledigt, wo du das Erscheinungsbild deines Webshops aus vorgefertigten Elementen per Ziehen und Ablegen (Drag und Drop) gestalten kannst. Darüber hinaus wird die erstellte Vorlage für die Anzeige auf verschiedenen Geräten angepasst (RWD).
Mit dem Assistenten gestaltest du alle notwendigen Bereiche deines Webshops:
Wer kann diese Option nutzen?
Um dieses Tool nutzen zu können, muss man über Folgendes verfügen:
Los geht's!
Wie gestalte ich ein Vorlagenlayout?
Um mit der Erstellung einer Vorlage zu beginnen, sollte man auf die Seite des Layout Assistenten gehen. Es wird eine Willkommensnachricht angezeigt. Nach dem Klicken auf "Weiter", kann man eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.
Wurde hingegen bereits ein Projekt erstellt, wird eine Schaltfläche angezeigt, mit der man die Vorlage vervollständigen oder ein neues Projekt starten kann.
 Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen.
Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen.




Womit soll man anfangen?
Wähle die passende Sprachversion des Assistenten und beginne mit der Arbeit an deiner Vorlage. Zur Auswahl stehen folgende Versionen: Polnisch, Englisch, Deutsch und Französisch. Die Sprache wird durch Anklicken des Pfeils neben der Flagge und der Sprachbezeichnung in der unteren linken Ecke ausgewählt. Bei der Vorschau deiner Arbeit im Vollbildmodus wird die ausgewählte Sprache beibehalten und die Vorlage wird in der ausgewählten Sprachversion angezeigt.
 Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch Topaz (2022.5) (Beispiel) ersetzst. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch Topaz (2022.5) (Beispiel) ersetzst. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.

Schritt 1 - Startseite
In diesem Abschnitt kann man das Erscheinungsbild der Startseite unseres Comarch Webshops gestalten. Die Startseite kann aus den folgenden Elementen bestehen:



 Gehe mit den übrigen Elementen analog vor!
Gehe mit den übrigen Elementen analog vor!
Kopfzeile
Der Abschnitt Kopfzeile enthält fünf Ansichten. Der dritte Bereich enthält ein vertikales Menü, das standardmäßig drei Ebenen von Produktkategorien anzeigt. Die erste Ebene ist in Bezug auf die Anzahl der angezeigten Kategorien weiter konfigurierbar. Zu diesem Zweck wurde im Menü Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ein neuer Parameter hinzugefügt: Ansicht der ersten Ebene des Hauptmenüs (für die dritte Kopfzeilenart) mit den folgenden Optionen:
Banner
Im Bereich Banner kannst du eine von sechs Optionen für die Darstellung von Bannern auswählen.


Pop-up-Banner
Im Abschnitt Banner-Popup kannst du eine von zwei Optionen für die Darstellung von Bannern auswählen. Die Banner können nur auf der Startseite des Webshops angezeigt werden.

Aktionsbanner
Ein Aktionsbanner ist ein Banner, das auf der Startseite deines Webshops angezeigt wird. Es präsentiert die Art von Waren, die du angibst. Mit dieser Art von Banner kannst du z. B. Waren präsentieren, die Gegenstand einer Werbeaktion sind.

Widget
Im Abschnitt Widget kannst du eine der beiden verfügbaren Optionen hinzufügen, um die folgenden Funktionen zu präsentieren.

Empfohlen
Der Abschnitt Empfohlen enthält zusätzliche Optionen zur Einstellung. In der Menüliste unter der Schaltfläche "Typ ändern" kannst du auswählen, welche Art von Produkten du in diesem Bereich anzeigen möchtest (einschließlich Neu, Meist angezeigt, Ausverkauf, Empfohlen). Nach der Änderung des Abschnittstyps wird er entsprechend benannt, wenn die Vorlage in deinen Webshop hochgeladen wird:
 Wenn du den Mauszeiger über diesen Bereich bewegst und Optionen wählst, kannst du außerdem die Anzahl der angezeigten Artikel festlegen (maximal 50).
Wenn du den Mauszeiger über diesen Bereich bewegst und Optionen wählst, kannst du außerdem die Anzahl der angezeigten Artikel festlegen (maximal 50).

 Bei der Erstellung der Topaz-Vorlage im Comarch Layout-Assistenten kann nach dem Hinzufügen des Bereichs empfohlene Artikel der Typ der angezeigten Produkte festgelegt werden. Der Name des Abschnitts hängt vom angegebenen Typ ab und bezieht sich auf diesen. Der angegebene Name kann in den Vorlagenübersetzungen geändert werden. Darüber hinaus ist jeder ausgewählte Typ mit allen Produkten des angegebenen Typs verknüpft.
Bei der Erstellung der Topaz-Vorlage im Comarch Layout-Assistenten kann nach dem Hinzufügen des Bereichs empfohlene Artikel der Typ der angezeigten Produkte festgelegt werden. Der Name des Abschnitts hängt vom angegebenen Typ ab und bezieht sich auf diesen. Der angegebene Name kann in den Vorlagenübersetzungen geändert werden. Darüber hinaus ist jeder ausgewählte Typ mit allen Produkten des angegebenen Typs verknüpft.



Newsletter
Im Abschnitt Newsletter kannst du eine ausgewählte Option für die Abonnenten hinzufügen.
Eine davon hat die Form eines Einblendfensters (Pop-up), das ausschließlich auf der Startseite des Webshops (Newsletter-3) angezeigt wird. Zusätzlich ist in der Browserversion der Vorlage ein 275px x 475px großes Banner (in der mobilen Version nicht verfügbar) im Newsletter in Popup-Form sichtbar. Alle im neuen Newsletter verfügbaren Texte sind in den Einstellungen der Vorlage im Menü Webshop Layout ➞ Einstellungen ➞ Banner ➞ Newsletter-Banner editierbar. Dieser Newsletter-Typ kann gleichzeitig mit den anderen in der Topaz-Vorlage verfügbaren Newsletter-Versionen verwendet werden.
Bereich mit Videos
Der Bereich Videos bietet dir die Möglichkeit, Videos hinzuzufügen, die nicht nur deine Produkte, sondern auch dein Unternehmen, deine Hersteller und Marken bewerben. Du kannst Videos über das Admin-Panel hinzufügen, indem du auf Erscheinungsbild des Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Homepage gehst. In diesem Bereich kannst du Videos präsentieren, die du im Bereich Einstellungen ➞ Ihre Dateien freigegeben hast, die auf Youtube veröffentlicht wurden oder die du auf einem externen Server gespeichert hast.
Hersteller-Slider
Der Abschnitt Hersteller-Slider ermöglicht es dir, zwei Ansichten des Hersteller-Sliders in die Vorlage einzufügen. Unter der Schaltfläche Optionen kann man eine von drei Anzeigearten wählen: kein Verblassen (das hinzugefügte Logo behält die ursprünglichen Farben bei), Verblassen (das hinzugefügte Logo ist grau, die Farbe erscheint, wenn der Mauszeiger über das Logo bewegt wird), Leuchten (wenn der Mauszeiger über das Logo bewegt wird, erscheint eine Lichtanimation). Die Logos der Hersteller, die aus dem ERP-System importiert wurden, werden auf den Slidern angezeigt. Nach dem Klicken auf das ausgewählte Logo wird eine Liste aller Waren angezeigt, für die ein bestimmter Hersteller eingetragen ist. Die Abschnitte können in der Vorlage überall auf der Startseite, den Warenlisten- und Warendetailseiten hinzugefügt werden.
Marken-Slider
Der Abschnitt Marken-Slider ermöglicht es dir, zwei Ansichten des Marken-Sliders in die Vorlage einzufügen. Unter der Schaltfläche Optionen kann man eine von drei Anzeigearten wählen: kein Verblassen (das hinzugefügte Logo behält die ursprünglichen Farben bei), Verblassen (das hinzugefügte Logo ist grau, die Farbe erscheint, wenn der Mauszeiger über das Logo bewegt wird), Leuchten (wenn der Mauszeiger über das Logo bewegt wird, erscheint eine Lichtanimation).Die Logos der Marken, die aus dem ERP-System importiert wurden, werden auf den Schiebereglern angezeigt. Nach dem Klicken auf das ausgewählte Logo wird eine Liste aller Waren angezeigt, für die eine bestimmte Marke eingetragen ist. Abschnitte können in der Vorlage überall auf der Startseite, den Warenlisten- und Warendetailseiten hinzugefügt werden.
Textelement
Mit dem Textelement kannst du eine längere Beschreibung einfügen, die auf der Startseite des Comarch Webshops angezeigt wird. Im Comarch Layout-Assistenten stehen zwei Optionen zur Auswahl:
 Die Startseite benötigt zwei grundlegende Elemente: eine Kopfzeile und eine Fußzeile. Die anderen Elemente sind nicht obligatorisch.
Die Startseite benötigt zwei grundlegende Elemente: eine Kopfzeile und eine Fußzeile. Die anderen Elemente sind nicht obligatorisch.
Infobanner
Mit dem Infobanner kannst du die Vorteile eines Einkaufs in deinem Webshop übersichtlich darstellen. Diese beziehen sich auf die Bereiche Lieferung, Qualität und Kundenkontakt. Du kannst das Banner nur auf der Startseite oder auf allen Seiten einfügen.



Fußzeile
Der Abschnitt Fußzeile enthält drei Ansichten zur Auswahl.
Jede Ansicht zeigt statische Seiten, die im Bereich Webshop Webshop Layout ➞ Einstellungen ➞ Kopf- und Fußzeile verwaltet werden können. Für jeden Abschnitt wird der Name angezeigt, der im Panel erstellt wurde. Die Fußzeile enthält auch Informationen über die Art der im Webshop präsentierten Preise (Brutto oder Netto) und den Text Comarch 2024. All rights reserved Powered by Comarch Webshop. Außerdem ist es möglich, Links zu sozialen Medien und deren Icons in der Fußzeile zu platzieren. In der dritten Fußzeile kann man Icons der Lieferanten und der im Webshop verwendeten Zahlungsformen hinzufügen.
Schritt 2 - Artikelliste
Der nächste Schritt ist die Erstellung einer Liste der Waren. Um das zu tun, sollte man das Auswahlfeld aufklappen und dann Artikelliste auswählen, wie auf dem Bild unten angezeigt:
 Wie bei der Startseite kann man das Aussehen der Artikelliste konfigurieren. Außerdem kann man die Anzahl der Waren angeben, die in der Liste angezeigt werden sollen (maximal 50):
Wie bei der Startseite kann man das Aussehen der Artikelliste konfigurieren. Außerdem kann man die Anzahl der Waren angeben, die in der Liste angezeigt werden sollen (maximal 50):
 Auf der Registerkarte Kacheln kannst du das Aussehen der Kacheln nach unseren Wünschen anpassen:
Auf der Registerkarte Kacheln kannst du das Aussehen der Kacheln nach unseren Wünschen anpassen:
 Im Assistenten sind fünf Ansichten der Warenliste verfügbar:
Im Assistenten sind fünf Ansichten der Warenliste verfügbar:
 Neben der Warenlistenebene kann auch das Aussehen der Kachel angepasst werden. Es stehen drei Varianten zur Verfügung:
Neben der Warenlistenebene kann auch das Aussehen der Kachel angepasst werden. Es stehen drei Varianten zur Verfügung:

Schritt 3 - Artikeldetails
Nach der Erstellung der Warenliste geht es an die Erstellung der Warendetails.

Schritt 4 - Warenkorb
Nach der Erstellung der Artikeldetails kann man zur Auswahl der Warenkorbversion übergehen, die im Webshop verfügbar ist.
Im Layout-Assistenten gibt es drei Versionen des Warenkorbs:
 Anschließend kann man das Aussehen der Vorlage ändern. Zu diesem Zweck sollte man auf die Registerkarte Stile gehen.
Anschließend kann man das Aussehen der Vorlage ändern. Zu diesem Zweck sollte man auf die Registerkarte Stile gehen.
Stile
Wie kann ich Farben, Schriftarten und Symbole ändern?
Nach dem Hinzufügen von Seitenelementen kann man zusätzlich eine Vorschau anzeigen lassen, die zeigt, wie die zukünftige Vorlage aussehen wird. Gehe dazu auf die Registerkarte Stile.
 Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
Farbendesign
Um die Farbe der Vorlage zu ändern, gehst du bitte zum Abschnitt Farbendesign, wo 6 vorgefertigte Designs für dich zur Auswahl stehen.
 Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z. B. der Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Deine Änderungen werden gespeichert, nach dem Klicken auf Speichern. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.
Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z. B. der Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Deine Änderungen werden gespeichert, nach dem Klicken auf Speichern. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.

Schriftart
Je nach Bedarf besteht die Möglichkeit der Auswahl der Schriftart. Wir haben 13 verschiedene Schriftarten für unsere Kunden zur Verfügung gestellt. Unter dem Namen jedes Schriftart findest du ein Beispiel für ihr Aussehen in verschiedenen Formaten.

Icons
Das letzte Element, das man auf der Registerkarte Stile ändern kann, ist das Aussehen der Symbole. Es stehen 3 verschiedene Symbolarten zur Auswahl. Außerdem kann man wählen, in welcher Form das Waren-symbol angezeigt wird (Tasche, Einkaufswagen oder Warenkorb) und der Lader.

Felder und Schaltflächenstille
Das letzte Element, das du auf der Registerkarte Stile ändern kannst, ist der Stil der Felder und Schaltflächen. Du hast die Wahl zwischen 3 verschiedenen Rundungsoptionen.

Vorlage erstellen und herunterladen
Nach dem Erstellen der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen:
 Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout/ Vorlage aus Layout Assistent importieren importiert werden.
Die Topaz-Vorlage enthält die Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Erscheinungsbild des Webshops ➞ Einstellungen ➞ Mehr (drei Punkte), wo du Erweiterte Einstellungen bearbeiten und dann wieder Mehr ➞ HTML bearbeiten wählen solltest. Wähle dann _layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters Datei bearbeiten. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout/ Vorlage aus Layout Assistent importieren importiert werden.
Die Topaz-Vorlage enthält die Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Erscheinungsbild des Webshops ➞ Einstellungen ➞ Mehr (drei Punkte), wo du Erweiterte Einstellungen bearbeiten und dann wieder Mehr ➞ HTML bearbeiten wählen solltest. Wähle dann _layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters Datei bearbeiten. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
![]()
Aktualisierung der Vorlage
Im Layout-Assistenten gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der untenstehenden Anweisung beschrieben:


Wiederherstellung des Warenkorbs für nicht eingeloggte Kunden
Die Topaz-Vorlage stellt den Warenkorb für nicht eingeloggte Kunden wieder her. Nach dem Verlassen der Seite oder dem Ausschalten des Browsers sieht ein nicht eingeloggter Kunde, der in den Webshop zurückkehrt, die zuvor in den Warenkorb gelegten Waren. Dieser Prozess funktioniert durch die Speicherung von Informationen in Cookies.
Mehr Informationen
Wie füge ich ein Aktionsbanner in die Topaz- und One Page Shop-Vorlage ein?
Aktionsbanner - wie funktioniert das?
Das Aktionsbanner wird auf der Startseite deines Webshops angezeigt und präsentiert die von dir angegebene Warenart an. Diese Art von Banner hilft dir, die Aufmerksamkeit der Kunden auf Waren zu lenken, die zum Beispiel in einem Sonderangebot enthalten sind.
Wie kann ich ein Aktionsbanner hinzufügen?
Du kannst ein Aktionsbanner über den B2C-Layout-Assistenten hinzufügen (alternativ: Admin Panel - Webshop Layout ➞ Layout Assisenten).
Um ein Aktionsbanner zu deiner Vorlage hinzuzufügen, gehe zur Hauptseite, wähle Aktionsbanner und ziehe es an die gewünschte Stelle.
 Wenn du in der Vorschau des Vorlagenlayouts mit dem Mauszeiger über den Bereich mit dem Aktionsbanner ziehst, siehst du die Option, diesen zu bearbeiten.
Wenn du in der Vorschau des Vorlagenlayouts mit dem Mauszeiger über den Bereich mit dem Aktionsbanner ziehst, siehst du die Option, diesen zu bearbeiten.
 Wähle das Zahnrad-Symbol, um die Anzahl der angezeigten Artikel und den Typ empfohlener Artikel zu bearbeiten und festzulegen.
Wähle das Zahnrad-Symbol, um die Anzahl der angezeigten Artikel und den Typ empfohlener Artikel zu bearbeiten und festzulegen.
 Speichere deine Änderungen. Wenn die anderen Seiten der Vorlage fertig und konfiguriert sind, kannst du die Vorlage generieren. Weitere Informationen über den Layout-Assistenten und die verschiedenen Abschnitte erhältst du in diesem Artikel: Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der Bearbeitung des Banners fortfahren. Folge den unten stehenden Anweisungen.
Speichere deine Änderungen. Wenn die anderen Seiten der Vorlage fertig und konfiguriert sind, kannst du die Vorlage generieren. Weitere Informationen über den Layout-Assistenten und die verschiedenen Abschnitte erhältst du in diesem Artikel: Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der Bearbeitung des Banners fortfahren. Folge den unten stehenden Anweisungen.
Wie kann ich ein Aktionsbanner bearbeiten?
Die Änderung aller in den Comarch-Vorlagen verfügbaren Banner ist im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Banner möglich. Informationen über die standardmäßige, traditionelle Änderung der Banner erhältst du im Artikel: Banner.
Suche das Aktionsbanner in der Liste mit dem Namen promotionalBanner und wähle es aus. Füge ein Foto hinzu.
 Vergiss nicht, die Änderungen zu speichern und zu veröffentlichen.
Geschafft! Jetzt wird dein Aktionsbanner auf der Startseite angezeigt.
Vergiss nicht, die Änderungen zu speichern und zu veröffentlichen.
Geschafft! Jetzt wird dein Aktionsbanner auf der Startseite angezeigt.

Wie präsentiere ich ein Banner in der Produktliste für die Vorlage Topaz?
Einleitung
Banner, der auf den Produktlisten deines Webshops angezeigt wird, wird die Aufmerksamkeit der Kunden auf sich ziehen und dazu beitragen, den Umsatz zu steigern. Mit auffälligen Grafiken und attraktiven Botschaften kannst du bestimmte Produkte, saisonale Aktionen oder Neuheiten bewerben und sie von anderen Angeboten abheben. Sieh dir an, wie einfach es ist, einen Banner hinzuzufügen und zu konfigurieren, der auf den Produktlisten in deinem Webshop angezeigt wird.
Wie füge ich ein Banner zur Produktliste hinzu?
Schritt 1: Du kannst den Banner über den B2C Layout-Assistenten hinzufügen (alternativ: Administrationspanel des Webshops: Webshop Layout > Layout-Assistent). Im Layout- Assistent befindet sich der Banner im Abschnitt Produktliste > Banner in der Produktliste. Um den Banner hinzuzufügen, klicke einfach darauf:







One Page Shop
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Export der Vorlage aus Comarch Webshop
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.
Vorlage im Comarch Webshop
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren.
 Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Aktualisierung der Vorlage im Comarch Webshop
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:

Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage.
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich ein Infobanner konfigurieren?
Einleitung
Im Webshop Layout für die Vorlage: Topaz und One Page Shop kannst du ein Infobanner hinzufügen, um einen deiner Artikel im Webshop zu präsentieren. Dank der Verwendung von Infografiken zusammen mit einer Beschreibung kannst du die Kunden deines Webshops mit den Vorteilen eines bestimmten Artikels vertraut machen.

Konfiguration
Wenn du das Infobanner konfigurieren möchtest, gehst du im Administrationspanel auf die Registerkarte ➞ Webshop Layout ➞ Einstellungen ➞ Banner ➞ Info-banner-0-A:
 Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
 Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.
Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.



 Weitere nützliche Informationen erhältst du hier.
Weitere nützliche Informationen erhältst du hier.Was ist One Page Shop?
Kurzes Vorwort
One Page Shop ist eine Vorlage, die für Benutzer entwickelt wurde, die nur wenige Waren im Angebot haben. Es ermöglicht dir, die einzigartigen Produkte, die du anbietest, auf der Homepage zu präsentieren. Die Struktur der Vorlage konzentriert sich auf die Präsentation deines Produktangebots, damit die Kaufentscheidung deiner Kunden schneller getroffen werden kann. Ein potenzieller Kunde findet die wichtigsten Informationen über dein Angebot auf einer einzigen Seite deiner Website.
Die One Page Shop Vorlage:

Konfiguration von One Page Shop im Administrationspanel
Über das Administrationspanel kannst du jedes Element der Website bearbeiten. Du kannst auch Liefer- und Zahlungsmodalitäten festlegen.
Wenn du zum Bereich Webshop Layout ➞ Einstellungen gehst, sind Einstellungen für drei Registerkarten verfügbar: General, Homepage, Additional.
Einstellungen der Homepage
Die hier enthaltenen Einstellungen sind für die Elemente verantwortlich, die auf der Homepage angezeigt werden. Du kannst deren Reihenfolge und Namen ändern, sie ausblenden oder hervorheben. Die folgenden Abschnitte werden hier unterschieden:
Einstellungen für die Kopfzeile
Die folgenden Elemente sind in der Kopfzeile enthalten:
 Hier kannst du nicht nur einen Link zur Kopfzeile hinzufügen, sondern auch bestimmen, ob und welche Seitenlinks sichtbar sein sollen. Es ist auch möglich, die Anzeigereihenfolge der einzelnen Elemente zu ändern.
Hier kannst du nicht nur einen Link zur Kopfzeile hinzufügen, sondern auch bestimmen, ob und welche Seitenlinks sichtbar sein sollen. Es ist auch möglich, die Anzeigereihenfolge der einzelnen Elemente zu ändern.
Einstellungen zum Seiteninhalt
Im Bereich Webshop Layout ➞ Einstellungen ➞ Homepage kannst du die inhaltlichen Einstellungen der Seite ändern. Hier ist es auch möglich, die Anzeigereihenfolge einzelner Elemente auf der Webshop-Startseite zu ändern und ein Element auszublenden.
 Im nächsten Artikel erfährst du, welche Elemente die One Page Shop-Vorlage hat, indem du hier klickst.
Im nächsten Artikel erfährst du, welche Elemente die One Page Shop-Vorlage hat, indem du hier klickst.Welche Elemente hat die One Page Shop-Vorlage?
Kurz über das Thema
In diesem Artikel erfährst du, welche Elemente eine One Page Shop-Vorlage hat, wie du sie entwickeln und hinzufügen kannst. Es wird dir erklärt, was jedes Element von One Page Shop ausmacht.
Bereich mit Videos
Im One Page Shop hast du die Möglichkeit, Videos hinzuzufügen, die nicht nur Produkte, sondern auch dein Unternehmen, verfügbare Marken oder Hersteller bewerben. Du kannst Videos einfach und schnell über das Administrationspanel hinzufügen. In derm Bereich kannst du Videos präsentieren:
Banner
Um dem Banner im Administrationspanel Bilder hinzuzufügen, gehe zu Webshop Layout ➞ Einstellungen ➞ Banner und wähle das gewünschte Bild aus, indem du auf die Kachel mainBanner klickst.

Lookbook
Das Lookbook erstellst du über Banner wie oben auf dem Bild, du musst nur auf die Kachel Lookbook klicken.
Die Ansicht zeichnet sich aus die Präsentation der Fotos in Form einer Liste, die genaue Markierung der Waren auf dem Foto sowie die Möglichkeit, markierte Waren zu deinen Favoriten hinzuzufügen. Mit den Markierungen auf den Grafiken können deine Kunden einen Blick auf den Artikel werfen und ihn direkt in den Warenkorb legen. Wenn man auf den Plus-Button klickt, erscheint ein Popup mit den Produktdetails und der Kaufoption.

Liste der Artikel
Die One Page Shop-Vorlage wurde für Benutzer entwickelt, die nicht viele Produkte in ihrem Angebot haben. Aus diesem Grund werden auf der Startseite 20 einfache Artikel angezeigt, die der ersten Kategorie im Comarch ERP-System zugeordnet wurden. Aus diesem Grund empfehlen wir dir, eine Kategorie zu erstellen, die in den One Page Shop hochgeladen wird.

Artikeldetails – Welche Informationen werden im Popup angezeigt?
Mit der One Page Shop-Vorlage kann der Kunde die Details eines bestimmten Artikels sehen, ohne auf eine separate Seite gehen zu müssen. Er klickt einfach auf die Kachel mit dem Artikel, der ihn interessiert, oder klickt auf Jetzt kaufen. Es erscheint ein Pop-up, das eine Reihe von Informationen über das Produkt enthält, einschließlich:
 Wenn du ein Produkt hast, das keine Varianten hat, kann der Kunde dieses Produkt ohne das Pop-up kaufen, wenn er auf die Schaltfläche Jetzt kaufen klickst. Wenn er auf eine andere Stelle des Artikels klickt, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du auf Webshop Layout
Wenn du ein Produkt hast, das keine Varianten hat, kann der Kunde dieses Produkt ohne das Pop-up kaufen, wenn er auf die Schaltfläche Jetzt kaufen klickst. Wenn er auf eine andere Stelle des Artikels klickt, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du auf Webshop Layout
