1. Ein paar Worte zu den Vorlagen im Webshop
Falls du es noch nicht weißt: Die Comarch-Vorlagen sind für das Aussehen deines Webshops verantwortlich. Es ist die Vorlage, die darüber entscheidet, ob der Kunde deinen Webshop mag, weil er übersichtlich ist, und ob er für weitere Einkäufe wiederkommt. Standardmäßig haben Comarch Webshop-Benutzer Zugang zu vier kostenlosen und vorgefertigten Vorlagen: Bernstein, Opal, Achat und Topas (selbst generiert mit dem Layout-Assistenten).
2. Wo finde ich vorgefertigte Comarch-Vorlagen?
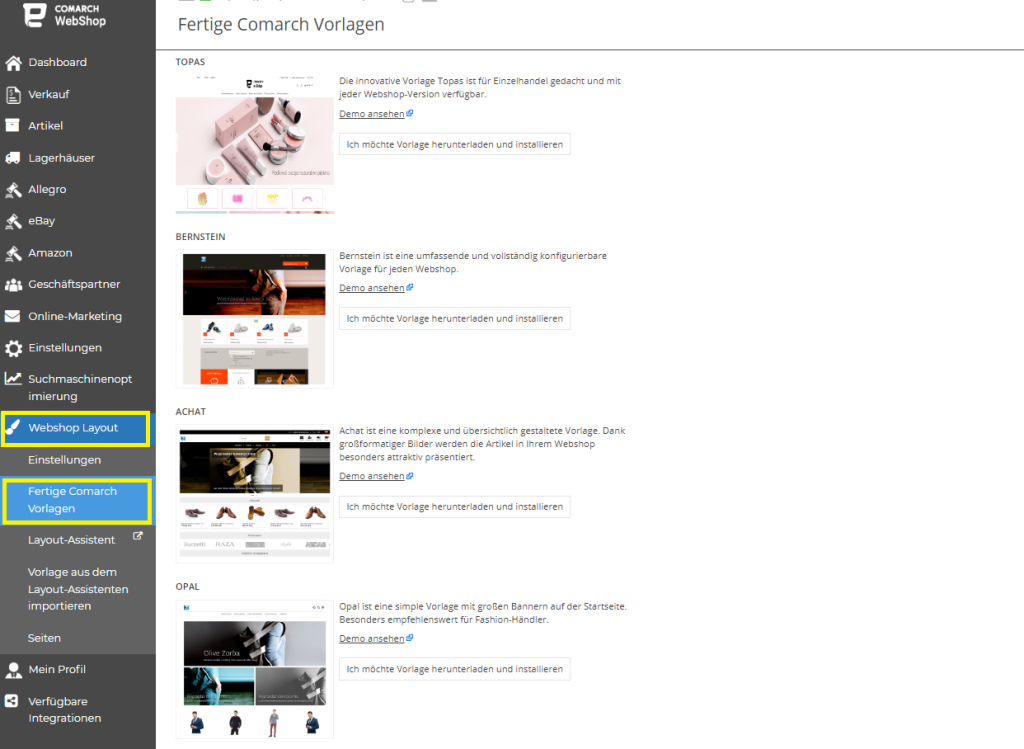
Im Administrationspanel: Webshop-Layout ➞ Fertige Comarch Vorlagen:

Neben den einzelnen Vorlagen gibt es Hinweise für die Art von Artikeln, für welche Arti die jeweilige Vorlage besser geeignet ist. Es gibt auch eine Option, mit der du dir eine Vorschau der Vorlage ansehen kannst – Demo ansehen.
Topas
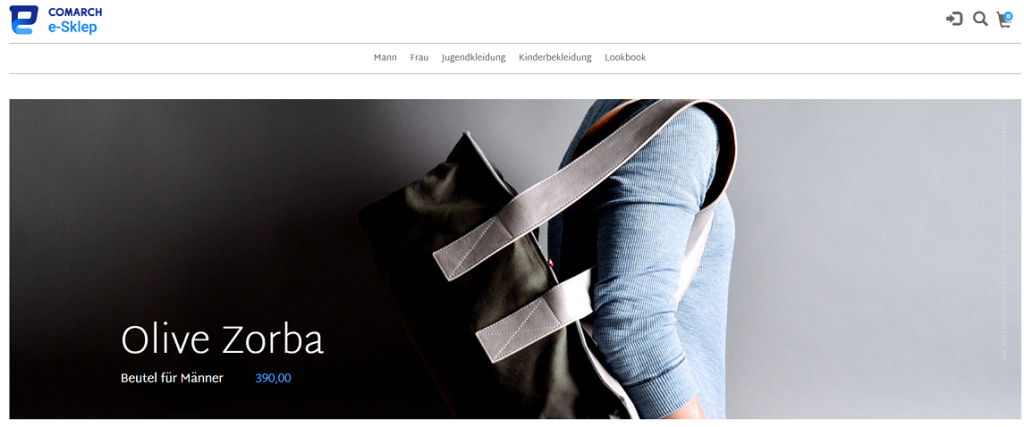
Du kannst die Topas-Vorlage selbst im Layout-Assistenten erstellen (Wie? Klicke hier), dank der einzigartigen Kombination verschiedener Elemente (verfügbar für die folgenden Seiten: Homepage, Warenliste und Warendetails), sowie Farbthemen, Schriftart und Iconofont-Design. Du kannst aber auch die vorgefertigte Topas-Vorlage verwenden, die du herunterladen und installieren kannst.


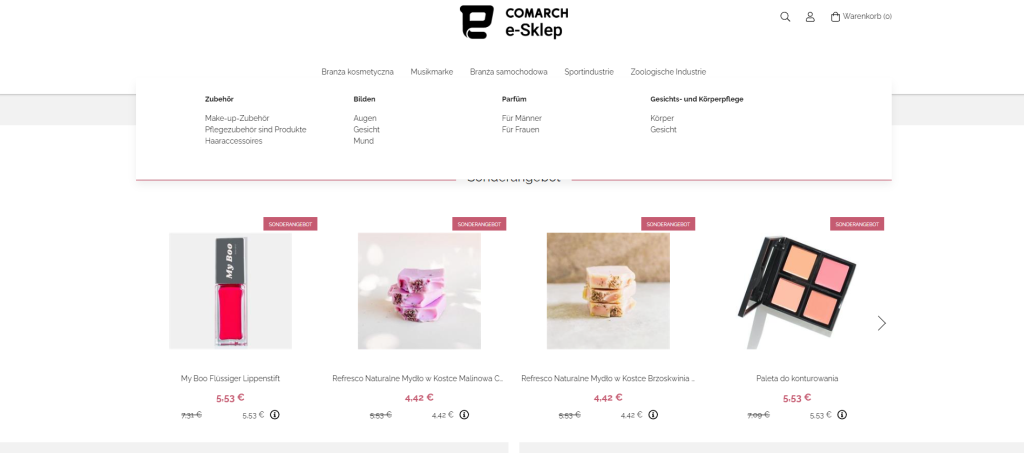
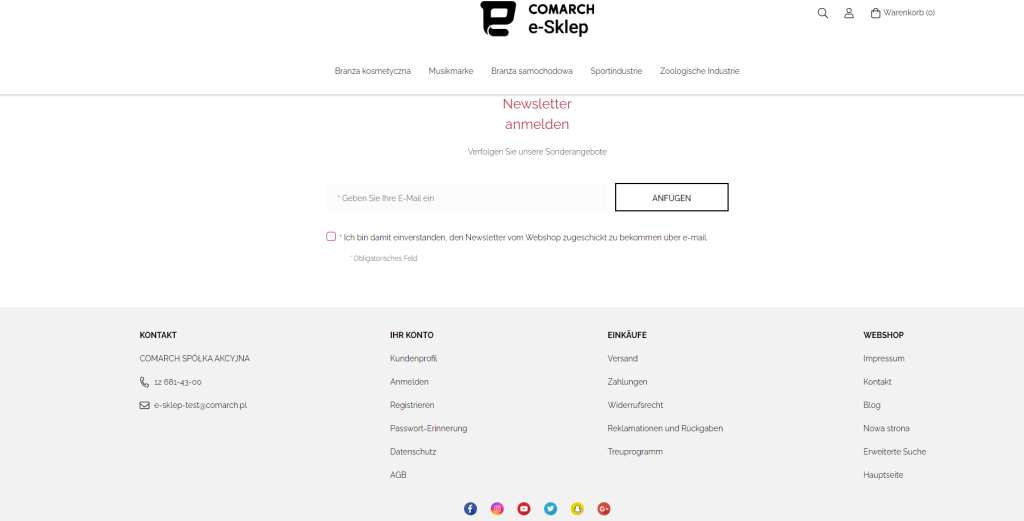
Bernstein
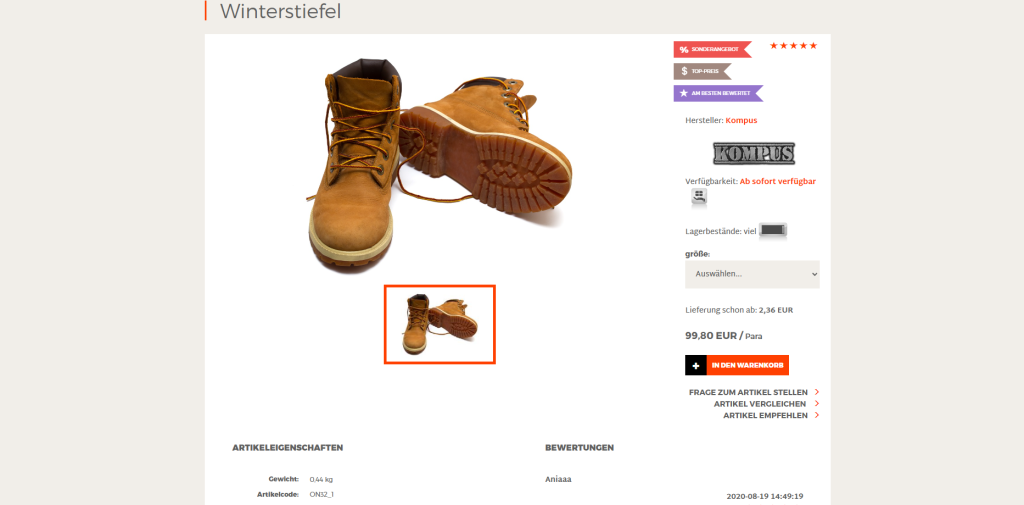
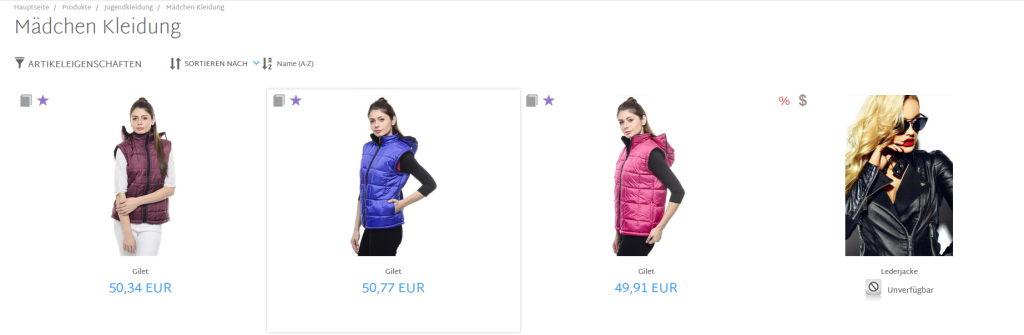
Die Bernstein-Vorlage kann in jedem Webshop verwendet werden. Sie zeichnet sich durch ein großes Banner auf der Startseite in Form eines scrollenden Sliders aus, der die Präsentation aktueller Nachrichten erleichtert, sowie die Auswahl von zwei Arten von Menüs zur Auswahl in Kombination mit Filtern auf der Produktliste, welche eine komfortable und schnelle Navigation ermöglichen. Die Vorlage enthält ein Lookbook, d.h. eine Präsentation von Bildern einer Kollektion oder eines Katalogs mit Links zu den im Webshop erhältlichen Waren, und es gibt auch eine Produktvergleichsfunktion. Im Vergleichsfenster werden die Lagerbestände in beschreibender und bildlicher Form dargestellt. Sieh dir die Beispiel unten an:


Achat
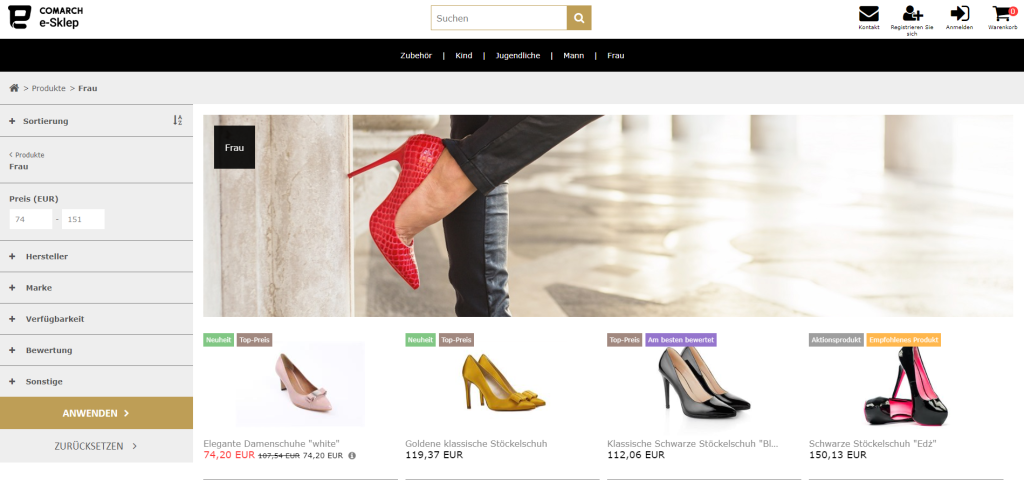
Achat ist eine umfangreiche und übersichtlich gestaltete Vorlage. Dank der großformatigen Bilder werden die Artikel deines Webshops besonders attraktiv präsentiert. Diese Vorlage zeichnet sich durch die Produktliste auf der Startseite aus, die neue Produkte, Aktionen, empfohlene Waren usw. ideal präsentiert, den Lupenmechanismus, mit dem du das Bild auf die Details der Waren vergrößern kannst, und die Ansicht der Details der aufgegebenen Bestellung für nicht eingeloggte Kunden.


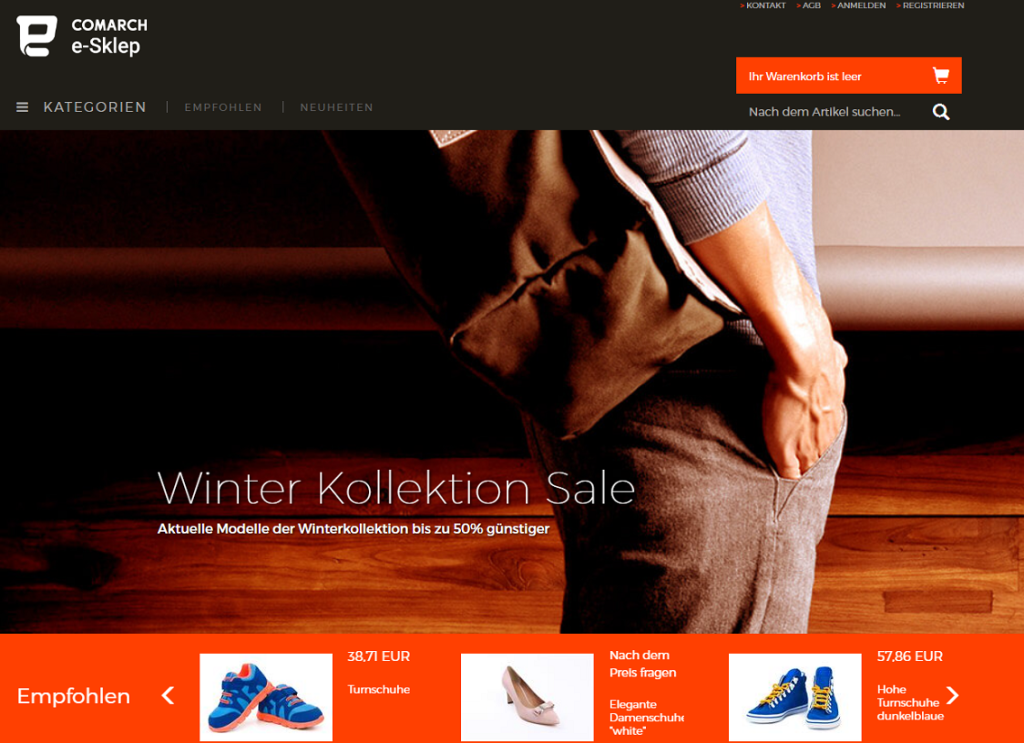
Opal
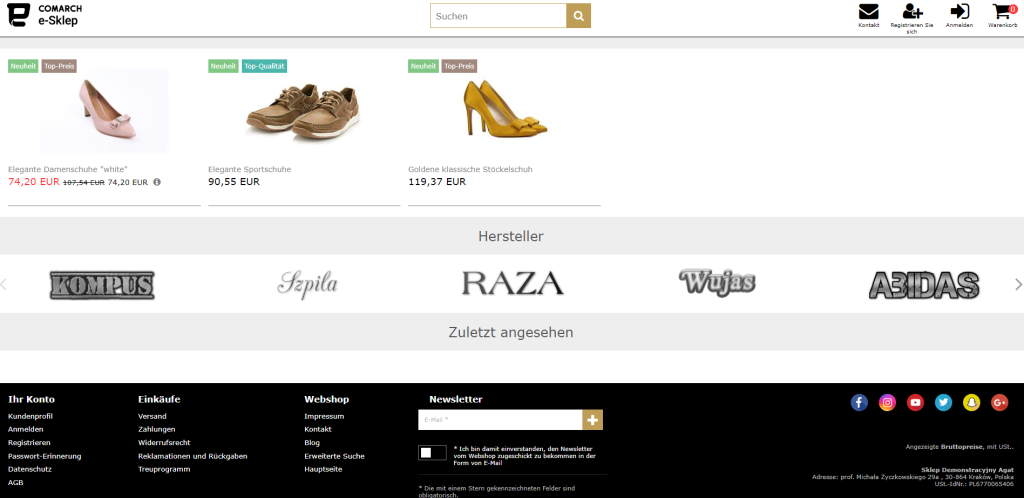
Opal ist eine einfache Vorlage mit großen Bannern auf der Startseite. Besonders empfehlenswert für Modehändler. Diese Vorlage zeichnet sich u. a. durch grundlegende Aktionen im Header (Login, Suche, Warenkorb, Kundenprofil) in Form von Icons, Präsentation des Lagerbestands in Form der Meldung Letzte Stücke übrig und die Möglichkeit der Registrierung auf Bestellung aus. In der Opal-Vorlage kannst du das Ausblenden der Fußzeile deaktivieren. Abhängig von deinen Vorlieben kann sie standardmäßig ein– oder ausgeblendet werden. Dies kann in den Einstellungen der Vorlage im Administrationspanel Webshop-Layout ➞ Einstellungen geändert werden.


3. Änderung eines Details in einer fertigen Vorlage
Aber sicher! Du musst nichts akzeptieren, was dirin den Vorlagen nicht gefällt. Die Vorlagen können bearbeitet werden, um das Aussehen deines Webshops zu personalisieren, dank einfacher Einstellungen im Administrationspanel, in welchen du Parameter ändern kannst wie z. B.:
- Farbthema – eine Reihe von vordefinierten Themen kann verwendet und bearbeitet werden,
- Bandeinstellungen – Änderung der Farben von Werbefahnen auf Waren,
- Farben der Nachrichten – Möglichkeit, die Farben der im Webshop erscheinenden Nachrichten zu ändern,
- Banner – Möglichkeit der Erstellung von benutzerdefinierten Bannern (Fotos, Beschreibung, Links), Änderung der Banneranimation,
- Logo und Favicon – Möglichkeit zum Hochladen eines eigenen Logos und Favicons (auf der Browser-Registerkarte sichtbares Symbol),
- Objekte – konfigurierbare Objekte, die es z. B. ermöglichen, die Art der auf der Startseite angezeigten Waren zu ändern.
4. Import und Export von Vorlagen in den Webshop
Dieser Schritt ist wichtig, wenn du deine benutzerdefinierte Vorlage im Layout-Assistent erstellt hast Wenn du dies bereits getan hast, musst du sie speichern – es ist eine gute Idee, die erstellte Vorlage sofort in eine Datei zu exportieren. Der nächste Schritt besteht darin, deine eigene Vorlage in den Webshop hochzuladen. Natürlich geschieht dies alles im Administrationspanel: Layout Webshop ➞ Vorlage aus dem Layout-Assistenten ➞ Export der Vorlage/Import der Vorlage. Ausführlichere Informationen findest Du hier.
5. Kurzdarstellung der technischen Anforderungen
Bevor du jedoch deine eigene Webshop-Vorlage einrichtest, prüfe bitte die technischen Anforderungen deines Browsers:
- Mozilla Firefox – aktuelle Browserversion, nicht älter als drei Monate,
- Google Chrome – aktuelle Browserversion, nicht älter als drei Monate,
- Microsoft Edge – aktuelle Browserversion, nicht älter als drei Monate.
