Einleitung
Eines der Schlüsselelemente, das zum Erfolg in der E-Commerce-Branche beiträgt, ist die visuelle Verkleidung des Shops. Sie ist sehr wichtig, weil sie das Gesamterlebnis der Nutzer und deren Kaufprozess maßgeblich beeinflusst. Mit dem Comarch Webshop Layout Assistent kannst du deine eigene, einzigartige Vorlage erstellen, die an deine Vorlieben und die Bedürfnisse der Nutzer angepasst wird.
Der Layout Assistent ist unter dem folgenden Link verfügbar: Comarch Webshop Layout Assistent. Der Link befindet sich im Administrationsbereich des Webshops Webshop Layout ➞ Layout Assistent
Anwendung
Der Assistent ist ein intuitives Werkzeug zur Erstellung von Vorlagen. Seine Bedienung erfordert keine technischen oder programmiertechnischen Kenntnisse. Alles wird auf der Website erledigt, auf der du das Erscheinungsbild deines Webshops aus vorgefertigten Elementen per Ziehen und Ablegen gestalten kannst. Darüber hinaus wird die erstellte Vorlage für die Anzeige auf verschiedenen Geräten angepasst (RWD).
Mit dem Assistenten gestaltest du alle notwendigen Bereiche deines Webshops:
-
- Startseite
- Artikelliste
- Artikeldetails
- Warenkorb
Nach der Erstellung das Gerüst des Webshops, ist es an der Zeit, das visuelle Design der Vorlage zu ändern. Man kann die Farben der Elemente auf der Website, die Icons und die Schriftart frei ändern.
Wer kann diese Option nutzen?
Um dieses Tool nutzen zu können, muss man über Folgendes verfügen:
- Comarch Webshop muss die B2C-Prozesse unterstützen,
- eine Bildschirmbreite von mehr als 1280 px, wobei 1920 px empfohlen werden,
- einen der Webbrowser in der aktuellen Version.
Los geht’s
Wie gestalte ich ein Vorlagenlayout?
Um mit der Erstellung einer Vorlage zu beginnen, muss man auf die Seite Layout Assistent gehen. Es wird eine Willkommensnachricht angezeigt.

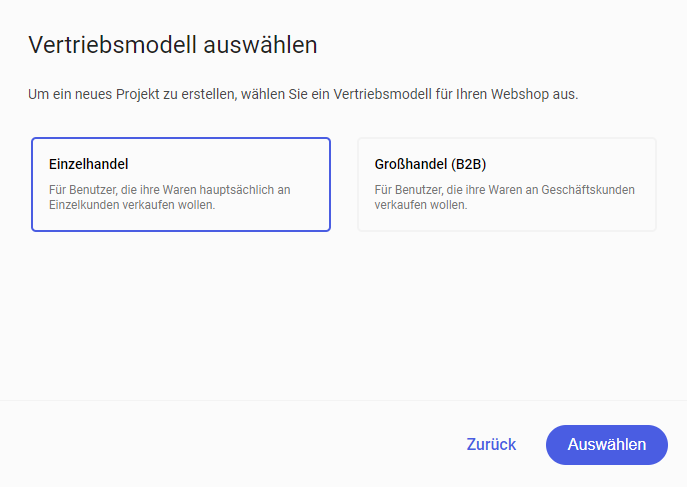
Am Anfang musst du dich entscheiden, für welches Vertriebsmodell du die Vorlage erstellen möchtest. Zur Auswahl hast du zwei Optionen: Einzelhandel und Großhandel (B2B). Wähle das gewünschte Vertriebsmodell und klicke auf die Schaltfläche Auswählen. Du kannst dann eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.

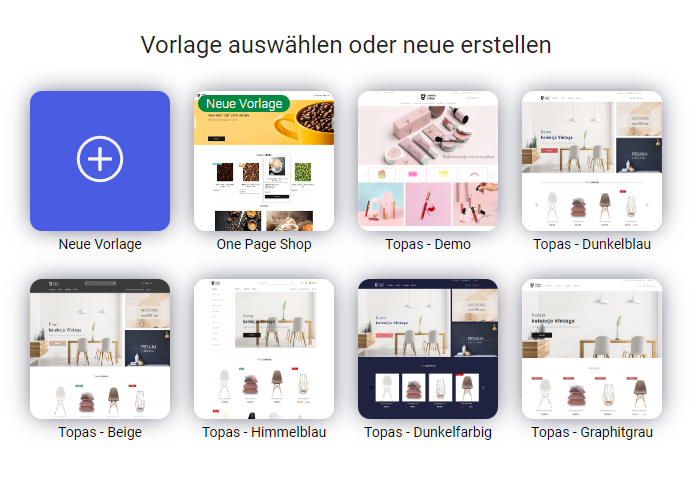
Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen. Die anderen sechs zur Auswahl stehenden Optionen sind vorgefertigte und bearbeitbare Versionen der Topaz-Vorlage. Das bedeutet, dass man keine neue Vorlage von Grund auf erstellen muss, weil man eine der vorgefertigten Vorlagen auswählen und diese dann leicht an die eigenen Bedürfnisse anpassen kann.

In drei kurzen Schritten wirst du mit den Grundfunktionen des Assistenten vertraut gemacht. Anschließend kannst du weitere Änderungen an der Vorlage vornehmen oder sofort die vorbereitete Version der Topaz-Vorlage erstellen.



Wo soll ich anfangen?
Wähle die Sprachversion des Assistenten und beginne mit der Arbeit an deiner Vorlage. Zur Auswahl stehen folgende Versionen: Polnisch, Englisch, Deutsch und Französisch. Die Sprache wird durch Anklicken der Flagge ausgewählt. Bei der Vorschau deiner Arbeit im Vollbildmodus wird die ausgewählte Sprache beibehalten und die Vorlage wird in der ausgewählten Sprachversion angezeigt.

Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch “Topaz (2022.5)” ersetzt. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
Vorlagenbereich
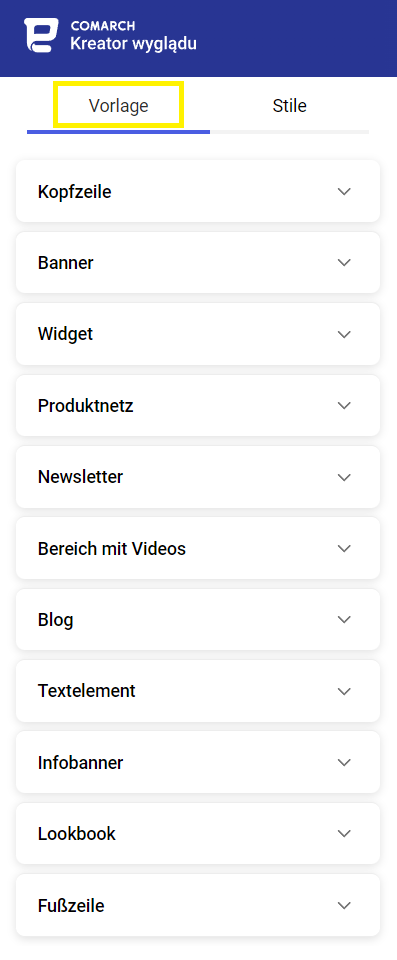
In diesem Abschnitt kann man das Erscheinungsbild der Startseite des Comarch Webshops gestalten. Die Startseite kann aus den folgenden Elementen bestehen:

Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente.
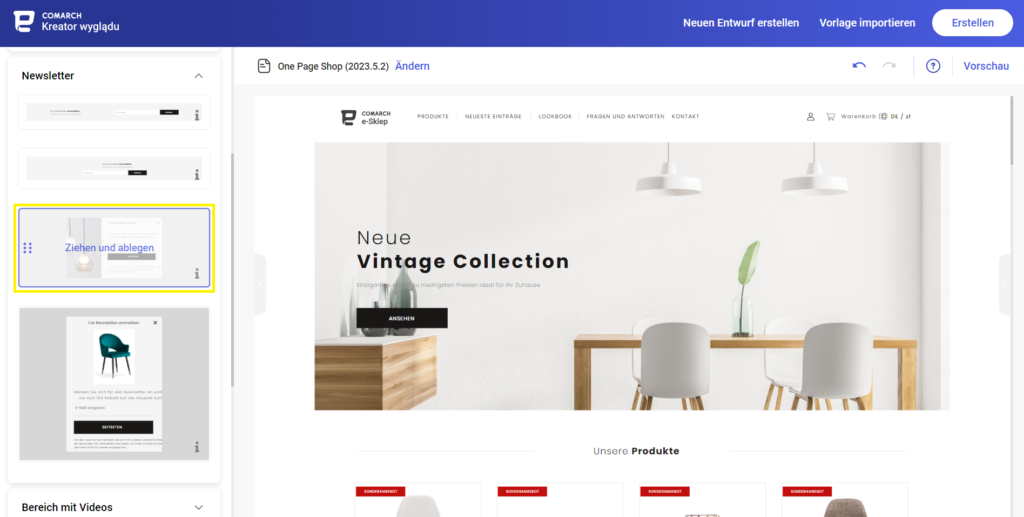
Mit der Methode “Ziehen und Ablegen” kann man die ausgewählten Elemente in den rechten Bereich verschieben:

Gehe mit den übrigen Elementen analog vor!
Kopfzeile
Der Abschnitt Kopfzeile zeigt folgende Ansicht:

Banner
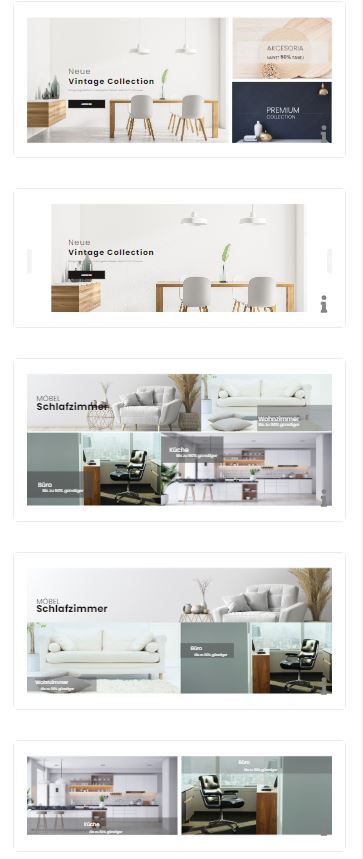
Im Abschnitt Banner kannst du eine von sechs Banner-Präsentationsoptionen auswählen.


Widget
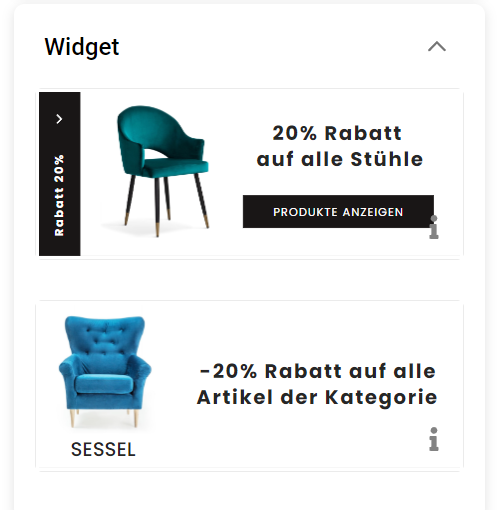
Im Abschnitt Widget kannst du eine von zwei verfügbaren Optionen hinzufügen, die die folgenden Funktionen darstellen:
Widget Banner – 1:
- Hinzufügen eines Fotos
- Hinzufügen eines Kopfzeilentexts (vertikaler Text)
- Hinzufügen eines Schaltflächentexts (Tooltip)
- Hinzufügen eines Links zu einer Schaltfläche,
- Text hinzufügen.
Widget Banner – 2:
- Hinzufügen eines Fotos,
- Hinzufügen eines Kopfzeilentext (Text unter dem Bild),
- Hinzufügen eines Texts,
- Link zum Text hinzufügen.

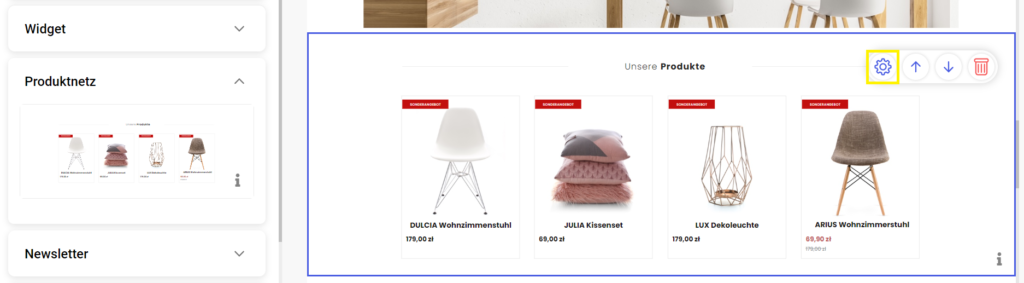
Produktnetz
In den Details des ausgewählten Objekts (Produktnetz) legen wir fest, welche Artikel in der Sektion Unsere Produkte präsentiert werden.

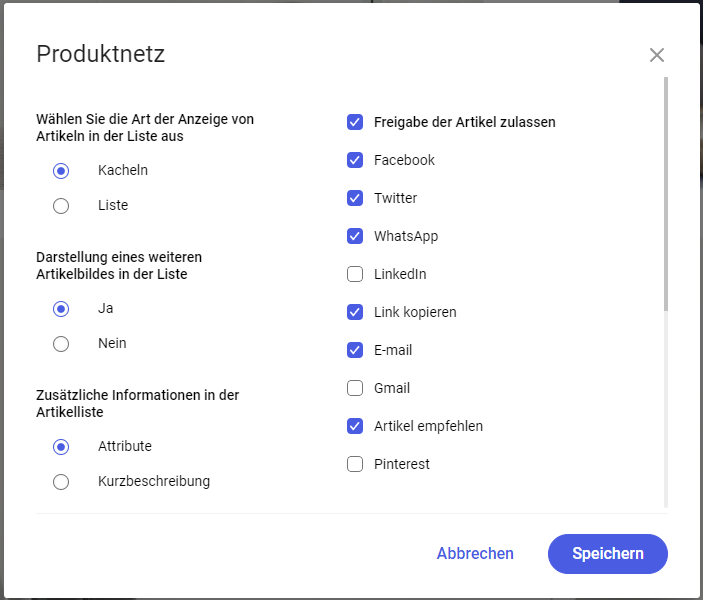
Außerdem hast du auch die Möglichkeit, die Einstellungen dieser Sektion festzulegen:
- Wähle, wie die Artikel in der Liste angezeigt werden sollen,
- die Darstellung eines weiteren Bildes der Artikel auf der Liste,
- zusätzliche Angaben in der Liste der Artikel,
- die grafische Darstellung von Artikelvarianten,
- was passiert nachdem Artikel in den Warenkorb hinzugefügt wurden,
- ermögliche die Freigabe von Artikel,n
- Überspringen dieses Popup mit Details, wenn du einfache Artikel kaufst.

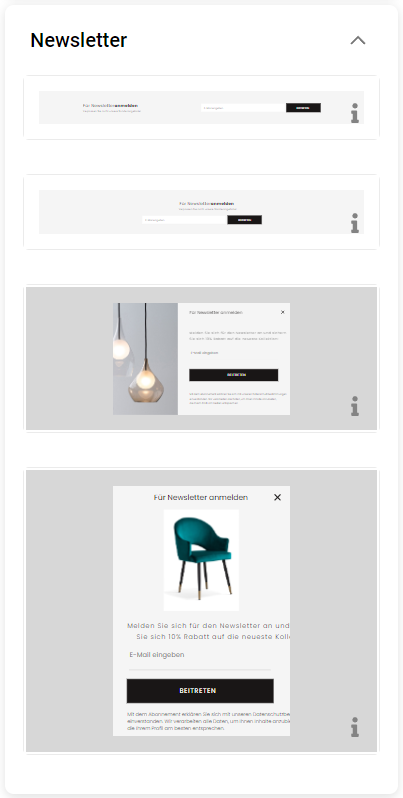
Newsletter
Im Abschnitt Newsletter kannst du eine der vier verfügbaren Optionen für die Kundenregistrierung zu einem Abonnement hinzufügen. Zwei Abschnitte erscheinen als Pop-up-Fenster, die nur auf der Hauptseite des Webshops (newsletter-3, newsletter-4) angezeigt werden. Alle im neuen Newsletter verfügbaren Texte können im Administrationspanel unter Webshop Layout ➞ Einstellungen ➞ Banner ➞ Newsletter-Banner bearbeitet werden.

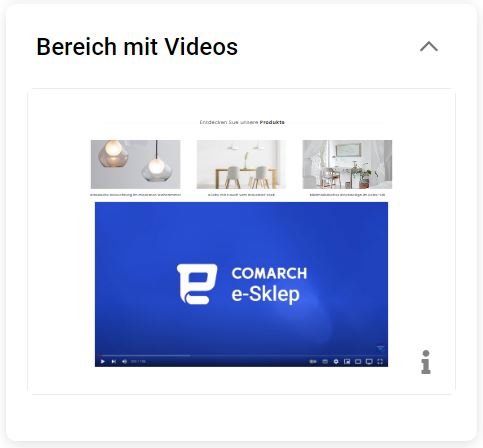
Bereich mit Videos
Der Abschnitt mit Videos zeigt eine beispielhafte Ansicht. Das Video wird in den Vorlageneinstellungen unter Webshop Layout ➞ Einstellungen ➞ Home Page ➞ Videos

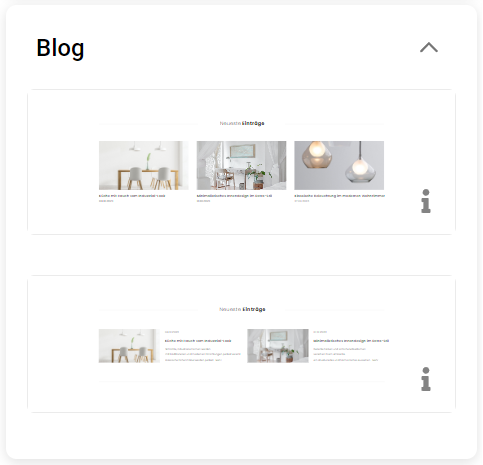
Blog
Im Abschnitt Blog kannst du zwischen zwei verfügbaren Optionen wählen. Blog -1 zeigt nur Bilder, während Blog-2 auch kurze Beschreibungen enthält, die den Rest des Beitrags beschreiben.

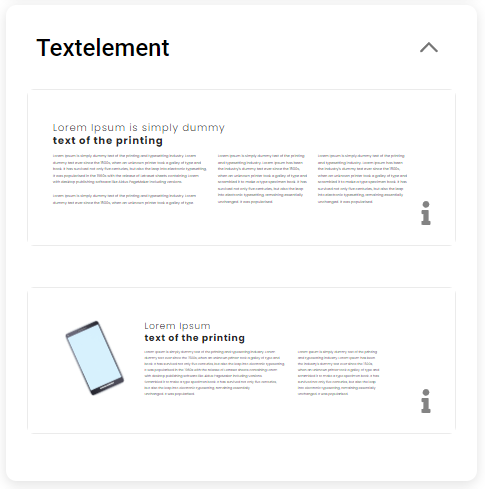
Textelement
Mit dem Textelement kannst du eine längere Beschreibung einfügen, die auf der Hauptseite des Comarch Webshops angezeigt wird. Im Comarch Layout-Assistenten stehen zwei Varianten zur Auswahl:
- ein Textelement mit dem Text selbst,
- Textelement mit der Möglichkeit, ein Foto hinzuzufügen.
Den Text kannst du eingeben, indem du das Textobjekt in den Vorlageneinstellungen bearbeitest: Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten➞ Objekte:
- text-el-no-photo-mp-1 – ein Element ohne Bild,
- text-el-photo-mp-2 – ein Element mit einem Bild.
Nachdem du alle notwendigen Abschnitte ausgewählt hast, sollte deine Homepage fertig sein. Das Ergebnis deiner Arbeit kannst du sehen, indem du auf Vorschau in der oberen rechten Ecke klickst. Die Vorschau ist sowohl für Mobilgeräte als auch für Desktop verfügbar.

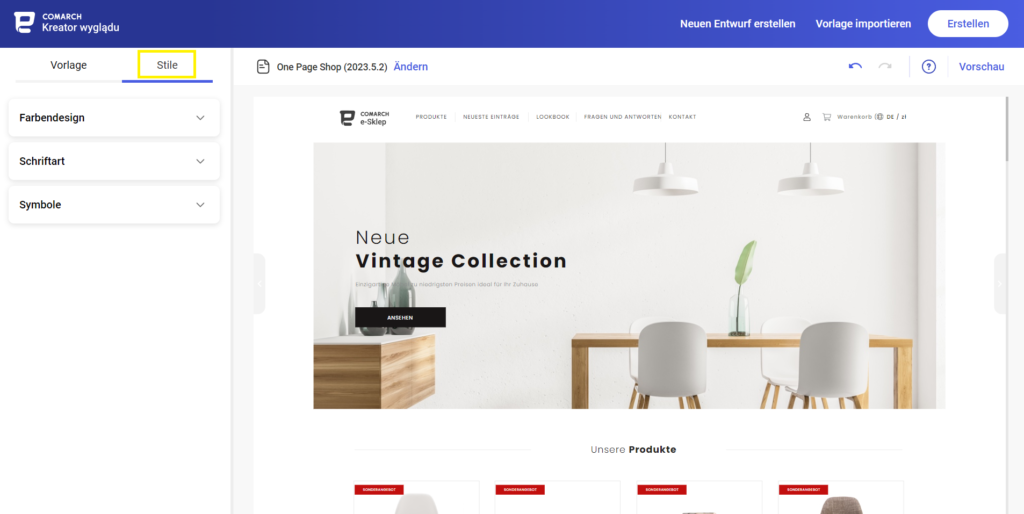
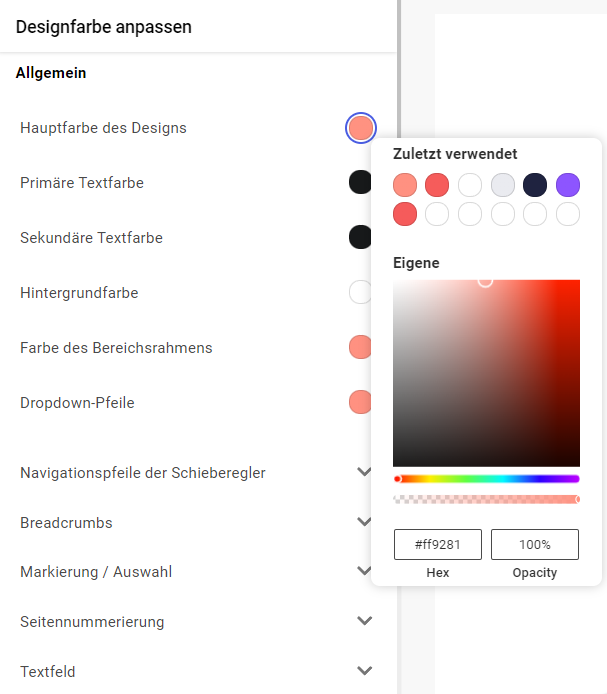
Mit einem Infobanner kannst du die Vorteile des Einkaufs in deinem Webshop transparent darstellen. Infobanner betrifft Bereiche wie Lieferung, Qualität und Kundenkontakt. Du kannst ein Banner nur auf der Startseite oder auf allen Seiten hinzufügen. Mehr Informationen über Infobanner erhältst du hier. Der Abschnitt Lookbook präsentiert eine Ansicht, die es ermöglicht, viele Artikel in einer sehr attraktiven Form zu bewerben. Der Abschnitt Fußzeile enthält folgende Ansicht: Jede Ansicht enthält statische Seiten, die du unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile und Fußzeile verwalten kannst. Für jeden Abschnitt wird der im Administrationspanel erstellte Name angezeigt. In der Fußzeile findest du auch Informationen über die Art der angezeigten Preise im Webshop (brutto oder netto) und die Mitteilung @Comarch SA 2023. All rights reserved Powered by Comarch e-Sklep. Zusätzlich gibt es die Möglichkeit, in der Fußzeile Links zu den sozialen Medien und deren Icons zu platzieren. In der dritten Fußzeile können wir Symbole deiner Lieferanten und Zahlungsmethoden hinzufügen werden. Mehr liest du hier. Nach dem Hinzufügen von Seitenelementen kann man sich zusätzlich eine Vorschau der zukünftige Vorlage anzeigen lassen. Gehe dazu auf die Registerkarte Stile. Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden: Um die Farbe der Vorlage zu ändern, gehst du bitte zum Abschnitt Farbendesign, wo 6 vorgefertigte Designs für dich zur Auswahl stehest. Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z.B. den Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Die Änderungen werden nach dem Klicken auf Speichern gesichert. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst. Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar. Je nach Bedarf besteht die Möglichkeit vor Auswahl der Schriftart. Wir haben 13 verschiedene Typen für unsere Kunden zur Verfügung gestellt. Unter dem Namen jedes Typs findest du ein Beispiel für sein Aussehen in verschiedenen Formaten. Das letzte Element, das man auf der Registerkarte Stile ändern kann, ist das Aussehen der Symbole. Es stehen 3 verschiedene Symbole zur Auswahl. Außerdem kann man wählen, in welcher Form das Korbsymbol angezeigt wird (Tasche, Einkaufswagen oder Warenkorb) und das Lade-Symbol Du hast es geschafft! Jetzt kannst du deinen One Page Shop selbst konfigurieren. Mehr Informationen erhältst du hier.Infobanner

Lookbook

Fußzeile

Stile-Bereich
Wie kann ich Farben, Schriftarten und Symbole ändern?

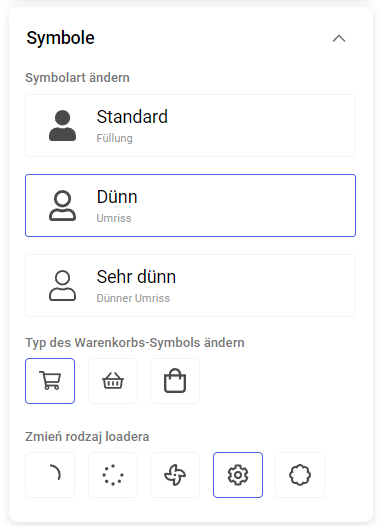
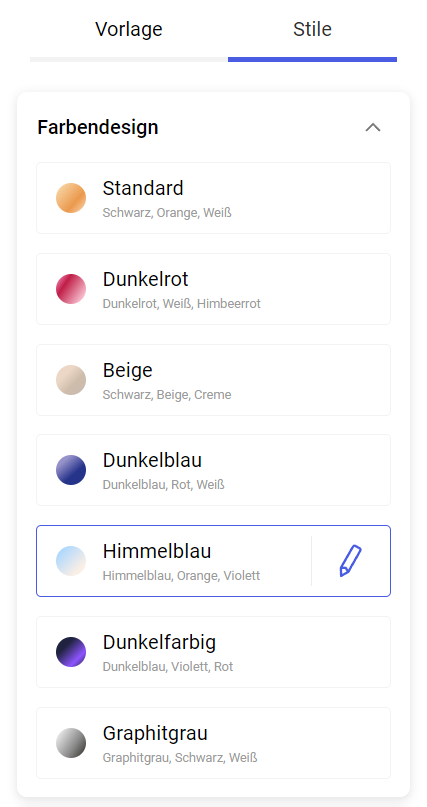
Farbendesign


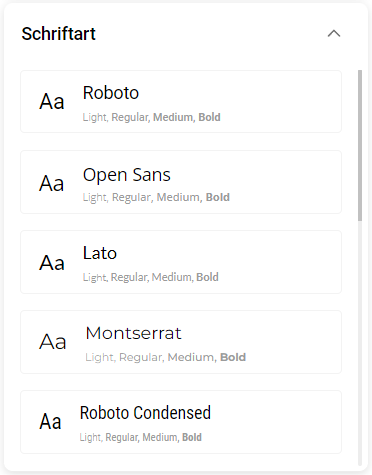
Schriftart

Symbole