Was ist Edrone und wie kann ich es konfigurieren?
Einleitung
Schön, dich hier zu sehen! In diesem Artikel findest du Informationen über System edrone, das dir hilft, Kundenbeziehungen zu verwalten. Viel Spaß beim Lesen!Edrone
Seit der Version 2018.1 besitzt der Comarch Webshop eine Integration mit edrone, die dir die Möglichkeit gibt, Kundenbeziehungen zu verwalten. Dieses System wird verwendet, um das Marketing in Deinem Webshop zu automatisieren. Dank edrone kannst Du Kundenbeziehungen aufbauen, den Kundenstamm vergrößern und den Kommunikationsprozess mit ihnen verbessern. Lern deine Kunden kennen und pass dich Ihren Bedürfnissen an! Um sich in edrone zu integrieren, musst du:- ein Konto bei edrone.me haben,
- über eine aktuelle Comarch-Vorlage verfügen,
- über ein aktives und gültiges SSL-Zertifikat in Deinem Webshop verfügen,
- die aktuelle Version des Webshops (min. 2018.1) haben.
Edrone-Konfiguration
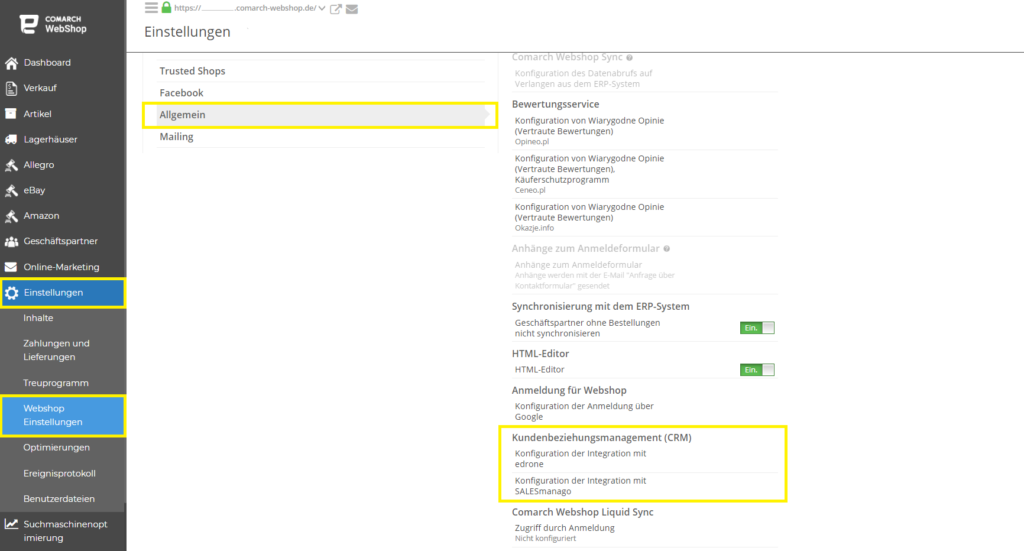
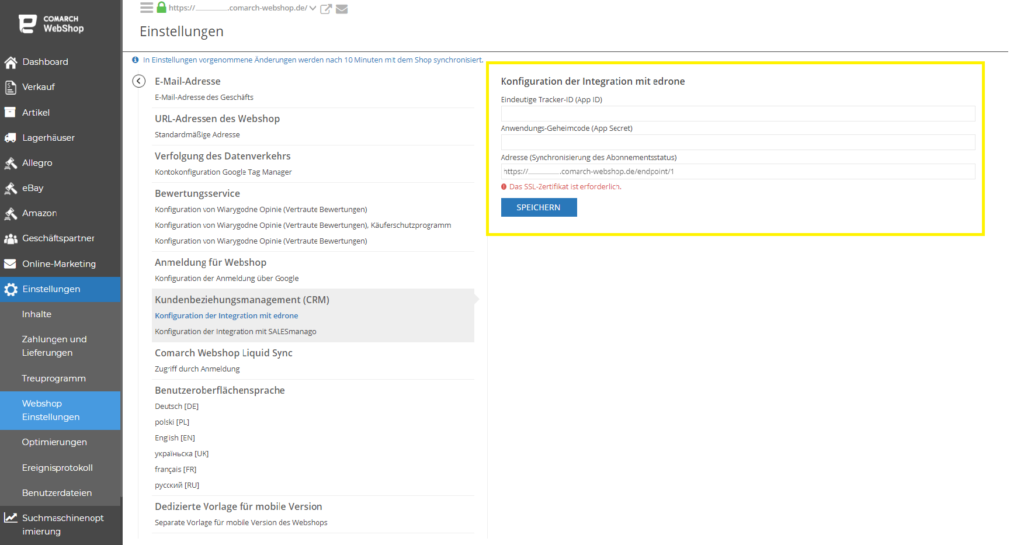
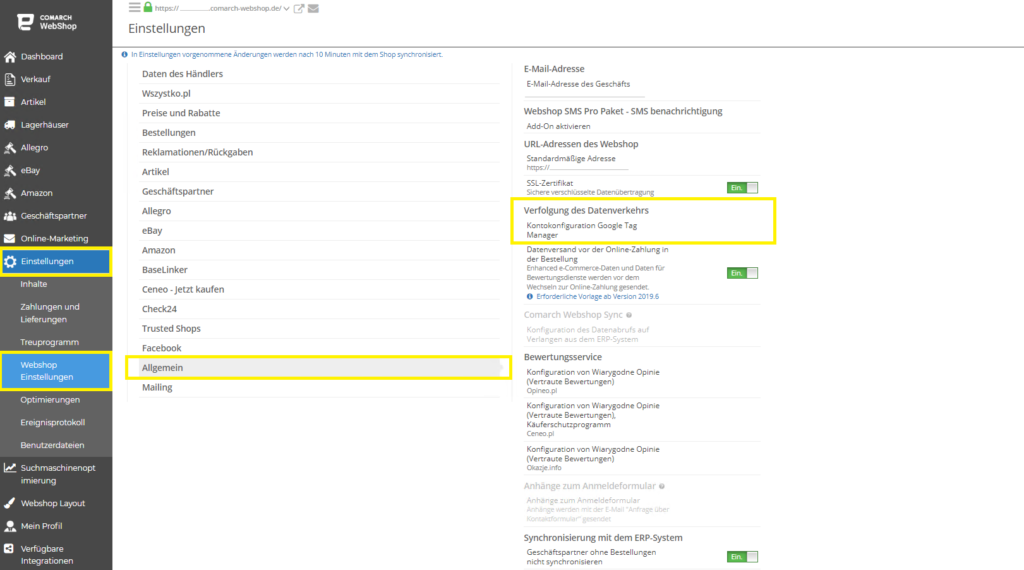
Wenn Du bereits ein Konto bei edrone.me hast und es konfigurieren möchtest, klicke zunächst im Administrationspanel auf: Einstellungen➞ Webshop Einstellungen➞ Allgemein➞ Kundenbeziehungsmanagement (CRM)➞ Konfiguration der Integration mit edrone Nach Klick auf die Schaltfläche Konfiguration der Integration mit edrone erscheint ein Fenster, in dem du die Konfigurationsdaten eingeben musst, die du von edrone erhalten hast. Das heißt: Einmalige Tracker-ID (App ID) und Anwendungs-Geheimcode (App Secret).
Nach Klick auf die Schaltfläche Konfiguration der Integration mit edrone erscheint ein Fenster, in dem du die Konfigurationsdaten eingeben musst, die du von edrone erhalten hast. Das heißt: Einmalige Tracker-ID (App ID) und Anwendungs-Geheimcode (App Secret).
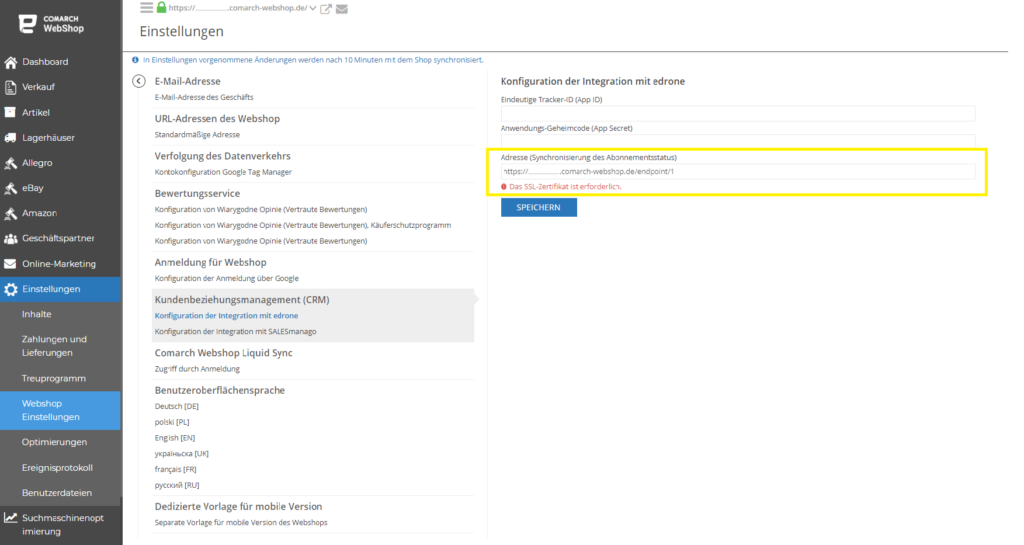
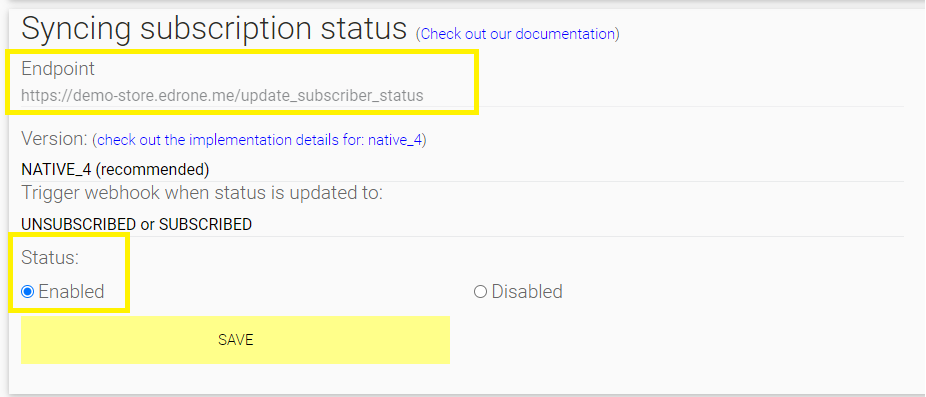
 Im nächsten Schritt kopierst du die URL, die im Feld Adresse (Synchronisierung des Abonnementsstatus) angezeigt wird, und fügst sie dann im Abschnitt Syncing subscription status in edrone ein.
Im nächsten Schritt kopierst du die URL, die im Feld Adresse (Synchronisierung des Abonnementsstatus) angezeigt wird, und fügst sie dann im Abschnitt Syncing subscription status in edrone ein.

 Nach der korrekten Konfiguration kann die Website den Kundenverkehr im Webshop verfolgen.
Fertig! Jetzt hast du schon dein edrone-Konto im Comarch Webshop eingerichtet. Ab sofort kannst du damit beginnen, deine Kunden zu verfolgen und zu analysieren sowie deine Aktivitäten zu automatisieren.
Weitere Informationen über Positionierung und Analytik findest du hier.
Nach der korrekten Konfiguration kann die Website den Kundenverkehr im Webshop verfolgen.
Fertig! Jetzt hast du schon dein edrone-Konto im Comarch Webshop eingerichtet. Ab sofort kannst du damit beginnen, deine Kunden zu verfolgen und zu analysieren sowie deine Aktivitäten zu automatisieren.
Weitere Informationen über Positionierung und Analytik findest du hier.Was ist SALESmanago und wie kann ich es konfigurieren?
Einleitung
SALESmanago ist ein leistungsstarkes Tool zur Durchführung von Marketingaktivitäten in einem Webshop. Wie ein anderes Tool – edrone – ermöglicht es dir, Benutzer zu identifizieren, die auf der Website erscheinen, und zu überprüfen, an welchen Produkten sie interessiert sind. Basierend auf ihrem Verhalten kannst Du entsprechende Profile und Segmente erstellen. Dadurch lernst du deine Website-Besucher besser kennen und bereitest eine effektivere Kommunikation vor. Der Schlüsselaspekt von SALESmanago liegt in der Möglichkeit, personalisierte Nachrichten basierend auf den gesammelten Informationen zu senden. Dies wird dir nicht nur helfen mehr verkaufen, sondern auch die Kundenzufriedenheit verbessern.Integration SALESmanago
Comarch Webshop ist in SALESmanago auf API-Basis integriert, so dass keine Eingriffe in den Code der Website erforderlich sind. Gib einfach die entsprechenden Daten im Administrationspanel und in deinem SALESmanago-Konto ein. Die Integration unterstützt die folgenden Szenarien:- Senden von Benutzern an SALESmanago und Status des Newsletter-Abonnements,
- Senden von Zustimmungsstatus (Opt-in und Opt-out), um den Newsletter von SALESmanago an den Comarch Webshop zu erhalten,
- Senden von Informationen über das Hinzufügen von Waren in den Warenkorb und den Kauf durch einen registrierten Benutzer.
- Comarch Webshop in der aktuellen Version,
- Vorlage des Comarch Webshops in der aktuellen Version,
- Gültiges SSL-Zertifikat,
- Eintragung aller Daten im Administrationspanel im Abschnitt SALESmanago.
SALES-manago Konfiguration
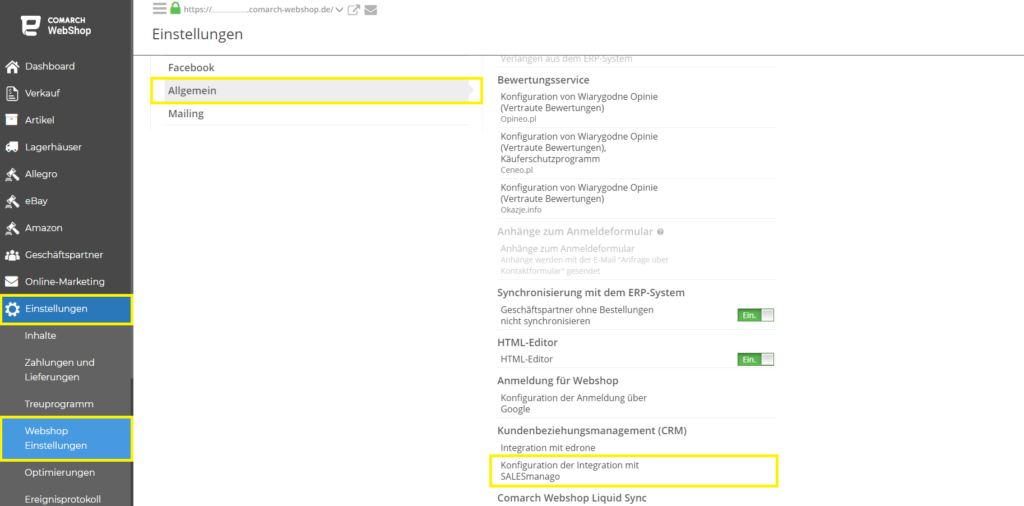
1. Die Installation von SALESmanago auf der Comarch Webshop-Seite erfordert die Eingabe der entsprechenden Daten im Administrationsbereich. Folge den Anweisungen unten und integriere dein SALESmanago-Konto in den Comarch Webshop. Klicke zuerst auf: Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Konfiguration der Integration mit SALESmanago 2. Gib im neuen Fenster die von SALESmanago erhaltenen Konfigurationsdaten ein:
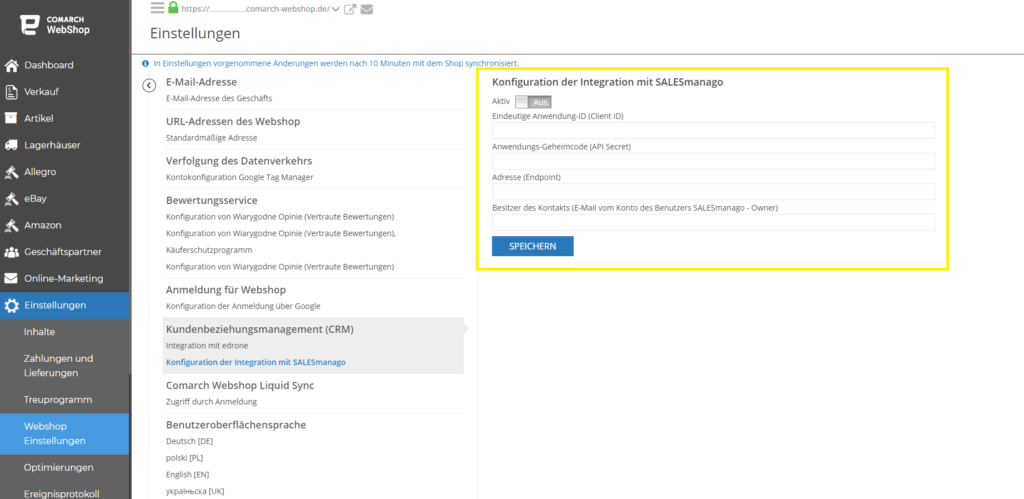
2. Gib im neuen Fenster die von SALESmanago erhaltenen Konfigurationsdaten ein:
- Eindeutiger Bezeichner für die Anwendung(Client ID),
- Versteckter Anwendungscode(API Secret),
- Die Anschrift (Endpoint),
- Besitzer des Kontakts (E-Mail Benutzerkonto SALESmanago – Owner).
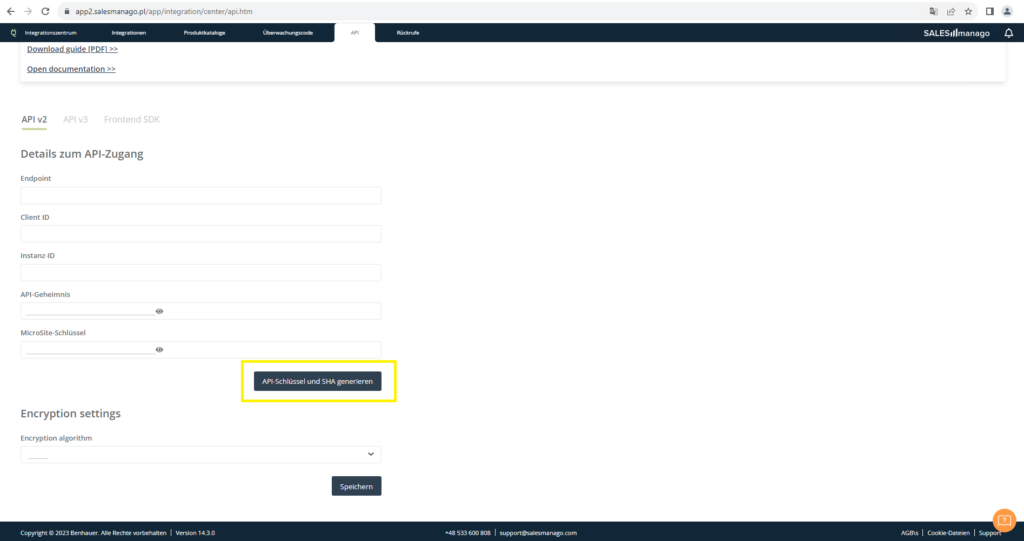
 3. Wenn du ein Konto in SALESmanago erstellst, werden die für die Integration erforderlichen Daten unter Einstellungen ➞ Integrationszentrum ➞ API generiert. In diesem Bereich musst du den API- und SHA-Schlüssel generieren.
3. Wenn du ein Konto in SALESmanago erstellst, werden die für die Integration erforderlichen Daten unter Einstellungen ➞ Integrationszentrum ➞ API generiert. In diesem Bereich musst du den API- und SHA-Schlüssel generieren.
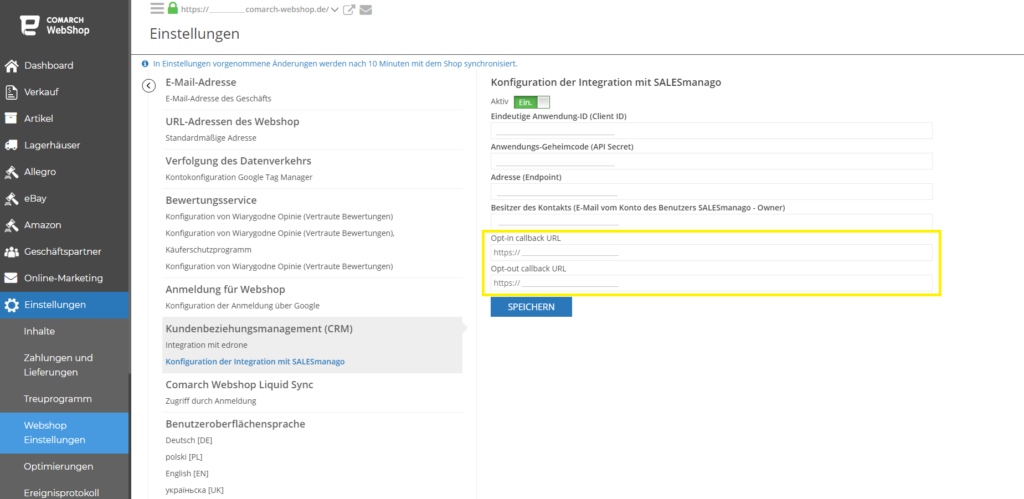
 4. Nach korrekter Konfiguration und Speichern der Einstellungen sollten Opt-in Callback URL und Opt-out Callback URL Links erscheinen, die in SALESmanago im Reiter Integrationszentrum ➞ Rückrufe eingetragen werden sollten. Diese Links werden verwendet, um Abonnentenstatus an den Comarch Webshop zu senden.
4. Nach korrekter Konfiguration und Speichern der Einstellungen sollten Opt-in Callback URL und Opt-out Callback URL Links erscheinen, die in SALESmanago im Reiter Integrationszentrum ➞ Rückrufe eingetragen werden sollten. Diese Links werden verwendet, um Abonnentenstatus an den Comarch Webshop zu senden.
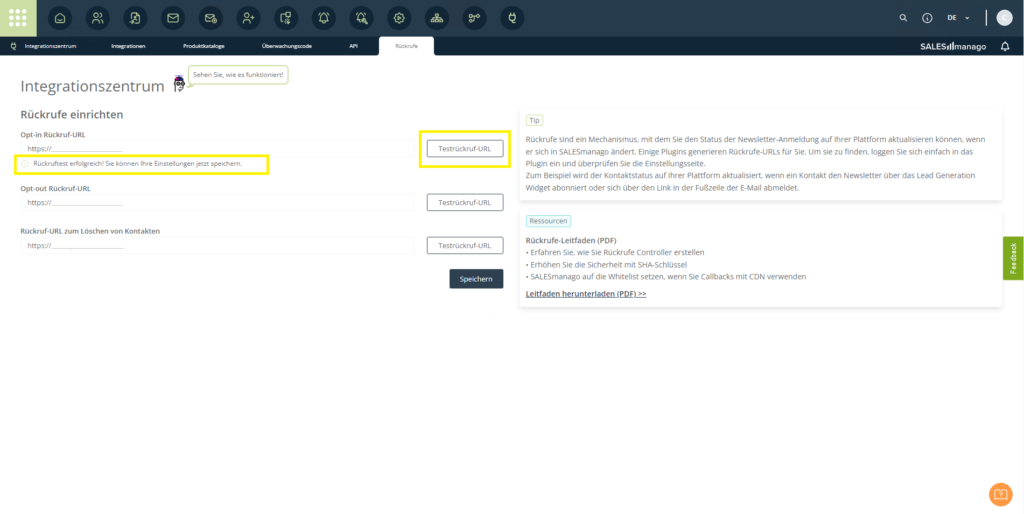
 5. Gib diese Callback URL Links im SALESmanago an. Teste nach Eingabe der Opt-in-Callback-URL und Opt-out-Callback die Korrektheit der Callback-URL, indem du auf die Testrückruf-URL klickst. Du solltest eine Nachricht über die Korrektheit des Tests erhalten. Speichere dann die Änderungen.
5. Gib diese Callback URL Links im SALESmanago an. Teste nach Eingabe der Opt-in-Callback-URL und Opt-out-Callback die Korrektheit der Callback-URL, indem du auf die Testrückruf-URL klickst. Du solltest eine Nachricht über die Korrektheit des Tests erhalten. Speichere dann die Änderungen.

Wie kann ich eine Verkehrsanalyse der Benutzer nutzen?
Einleitung
Das Ziel der Verkehrsanalyse ist es, detaillierte Informationen nicht nur über die Menge an Kundenverkehr auf der Website zu erhalten, sondern vor allem über dessen Qualität und Effektivität. Ein wichtiger Aspekt für den Händler ist die Anzahl der Besucher im Webshop, aber noch wichtiger ist, wie viele Kunden, die den Webshop besuchen, auch einkaufen. Durch die Verkehrsanalyse kannst Du sehen, wie die Kunden zum Webshop gelangt sind. Nicht nur die Quellen des Besucherverkehrs sind wichtig, sondern auch, welche Suchanfragen dein Angebot von anderen unterscheiden und was deine Kunden konkret interessiert.Verkehrstyp
Die Eingabe der Webshop-Adresse in eine Suchmaschine wird als direkter Verkehr bezeichnet, während die Suchmaschinenergebnisse als organischer Verkehr bezeichnet werden. Es ist auch wichtig zu wissen, ob der Verkehr aus bezahlten Quellen stammt (Werbung des Webshops auf anderen Websites) und ob die Zusammenarbeit mit bestimmten Websites für den Webshop von Vorteil ist. Es ist notwendig, die Dauer der Besuche im Webshop zu überprüfen, da dies das Interesse der Besucher an der Website zeigt. Es sollte auch analysiert werden, ob Social-Media-Kampagnen vorteilhafter sind als andere Kampagnen.Zusammenfassung
Diese Aktivitäten ermöglichen es den Administratoren, die Websites an die Bedürfnisse der Nutzer anzupassen und zu verbessern. Weitere Informationen, die dich interessieren könnten, findest du hier.Warum brauche ich Statistiken, Berichte und Analysen im Webshop?
Einleitung
In diesem Artikel erfährst du, was eine Analyse ist und wofür du sie brauchst. Darüber hinaus kannst du hier die Informationen finden, wie die Analyse im Webshop durchgeführt werden kann und worauf du achten musst. Los geht's!Analysen
Analysen sind ein wesentlicher Bestandteil der Unternehmensführung. Ein gut gehendes Geschäft kann nicht auf die Messung von Umsatz, Investitionsrendite oder die Analyse der Wirksamkeit von Marketingaktivitäten verzichten. Dank Analysen weißt du, welche Produkte verkauft werden und welche Aktivitäten so effektiv sind, dass es sich lohnt in sie zu investieren. Des Weiteren lernst du deine Nutzer kennen. Bei Analysen geht es sich nicht nur um Verkaufsberichte, Tabellen und Zahlen, sondern vor allem um einen Ansatz, der dir hilft, deine Geschäftsziele zu erreichen. Deshalb ist die richtige Entwicklung dieses Bereichs im Comarch Webshop so wichtig. Ein funktionierender Webshop hält eine Fülle an wertvollen Informationen bereit. Die Daten im Comarch Webshop sind ein Schlüsselelement. Auf ihrer Grundlage kannst du Dutzende von Entscheidungen über das Produktangebot im Geschäft sowie Preise und Rabatte treffen. Ihre Analyse hilft dir dabei, gezielt richtige Entscheidungen zu treffen und somit die Effizienz und das Wachstum deines Unternehmens zu steigern.Möglichkeiten der Analysen
Es lohnt sich, die Analyse mit der Definition klarer und präziser Ziele zu beginnen, z. ß.:- Was willst du analysieren?
- Willst du herausfinden, welche Produkte sich am besten verkaufen?
- Wer kauft in deinem Webshop?
- Zu welchen Zeiten besuchen Nutzer deine Website?
1. Kaufpräferenzen der Kunden
Wenn du beispielsweise die Kaufpräferenzen deiner Kunden untersuchen willst, sollten die eingehenden Bestellungen analysiert werden. Hierfür musst du dir die Liste der Bestellungen anschauen. Sie gibt Hinweise darauf, welche Waren am beliebtesten sind und welche Versand- und Zahlungsmethoden am häufigsten gewählt werden. In diesem Fall ist es hilfreich, die Daten in eine Excel-Datei zu exportieren. Sie ermöglicht eine genauere Analyse und Berichterstellung.2. Analyse der beliebtesten Waren
Eine gründliche Analyse der beliebtesten Waren hilft dir, das Produktangebot an deine Kunden anzupassen und so den Umsatz in deinem Geschäft zu steigern. Durch die Analyse der am häufigsten gewählten Versandarten/Liefermethoden erfährst du genaueres zu den Lieferpräferenzen deiner Kunden. Anhand dieser Daten kann die Lieferstruktur optimiert werden. Damit passt du dich den Kundenwünschen an und erhöhst die Kaufzufriedenheit.3. Klares Warnsignal
Verlassene Warenkörbe oder fehlende Bestellungen bzw. abgebrochene Kaufvorgänge sind ein klares Warnsignal dafür, dass es Probleme mit der Funktionalität des Webshops gibt. Dies kann z. B. an zu hohen Versandkosten liegen. Manchmal ist es jedoch auch auf eine falsche Konfiguration des Webshops zurückzuführen. Diese verhindert den Abschluss des Kaufvorgangs. Derartige Signale sind nicht zu unterschätzen, denn ihre schnelle Erkennung sorgt für die Minimierung möglicher Verluste. Jetzt kennst du schon einige Möglichkeiten, die Analysen durchzuführen. Es gibt auch Tools für solche Analysen. Um darüber etwas zu lesen, klicke hier. Weitere Informationen zu diesem Thema findest du im Artikel Positionierung und Analytik.Welche Tools stehen für die Analyse des Webshops zur Verfügung?
Kurze Einleitung
Im vorherigen Artikel konntest du erfahren, was eine Analyse ist. Um Daten aus dem Online-Webshop zu analysieren, empfiehlt es sich auch externe Tools zu verwenden. Sie unterstützen dich sowohl bei der Datensammlung als auch bei der detaillierten Analyse. Welche Tools bieten sich an? Schau dir im Folgenden eine Auswahl an!Analysetools
1. Google Analytics
 Durch die Integration eines Tools wie Google Analytics kannst du den Ablauf des Kaufprozesses im Detail nachvollziehen. Google Analytics ist ein umfangreiches Tool, auf das viele Online-Shops nicht verzichten sollten. Mithilfe von Google Analytics kannst du:
Durch die Integration eines Tools wie Google Analytics kannst du den Ablauf des Kaufprozesses im Detail nachvollziehen. Google Analytics ist ein umfangreiches Tool, auf das viele Online-Shops nicht verzichten sollten. Mithilfe von Google Analytics kannst du:
- prüfen, welche Seiten (einschließlich Produkte) am häufigsten besucht werden,
- erfahren, von welchen Seiten deine Nutzer zu dir kommen,
- herausfinden, wer deine Nutzer sind und wie sie sich auf deiner Website verhalten. Du lernst demografische Daten kennen, welche Geräte sie verwenden (Benutzer-ID) und welche Interessen sie haben,
- Schritt für Schritt verfolgen, wie Kunden dank der E-Commerce-Tracking-Funktionalität Bestellungen aufgeben.
2. Facebook Pixel
- mehr über die Interessen und Seiten-Likes deiner Nutzer zu erfahren,
- ähnliche Empfängergruppen zu erstellen,
- Marketingkampagnen auf Facebook durchzuführen, um Kunden zu erreichen, die deine Website bereits besucht haben.
3. Edrone
 Nachdem Du genügend Informationen gesammelt und unsere Nutzer kennengelernt hast, lohnt es sich, eine Marketingkampagne für deinen Comarch Webshop durchzuführen. Ein nützliches Tools kann Edrone, ein umfassendes Marketing-Automatisierungstool. Dank Edrone kannst du
Nachdem Du genügend Informationen gesammelt und unsere Nutzer kennengelernt hast, lohnt es sich, eine Marketingkampagne für deinen Comarch Webshop durchzuführen. Ein nützliches Tools kann Edrone, ein umfassendes Marketing-Automatisierungstool. Dank Edrone kannst du
- in Echtzeit sehen, welche Nutzer Produkte zu ihrem Einkaufswagen hinzugefügt wurden oder ihn verlassen haben;
- eine E-Mail mit einem speziellen Angebot zu einem reduzierten Preis senden, wodurch der aufgegebene Warenkorb gerettet und ein Kunde gewonnen wird.
Fazit
Es lohnt sich, die Daten deines Webshops stets im Blick zu haben und entsprechende Analysen durchzuführen. Nur so können effiziente Entscheidungen getroffen werden, um den Webshop ohne größeren Aufwand und weitere Kosten zu optimieren. Hierbei empfiehlt es sich auch externe Tools wie Google Analytics, Facebook Pixel und Edrone zu verwenden. Sie ermöglichen es dir, eine Vielzahl an Berichten zu erstellen und unzählige Daten zu untersuchen. Kurzum, den Erfolg deines Webshops auf dem E-Commerce-Markt zu steigern. Mehr Informationen dazu findest du hier.Wie kann ich den Google Tag Manager im Webshop konfigurieren?
Kurze Einführung
Google Tag Manager ist ein kostenloses Google-Tool für Online-Marketing. Mit dem Google Tag Manager kannst du Tags aus mehreren Google-Diensten (z. B. Google Analytics, AdRoll, AdWords, Floodlight oder Crazy Egg) an einem Ort verwalten. Er stellt eine Vielzahl von Tools zur Verfügung, mit denen du deine Website verbessern und effektives Online-Marketing betreiben kannst. Der Comarch Webshop wird in den Google Tag Manager integriert, indem du ein Tracking-Skript im Administrationspanel hinzufügst. Sieh dir im Folgenden an, wie das geht!Google Tag Manager-Konfiguration
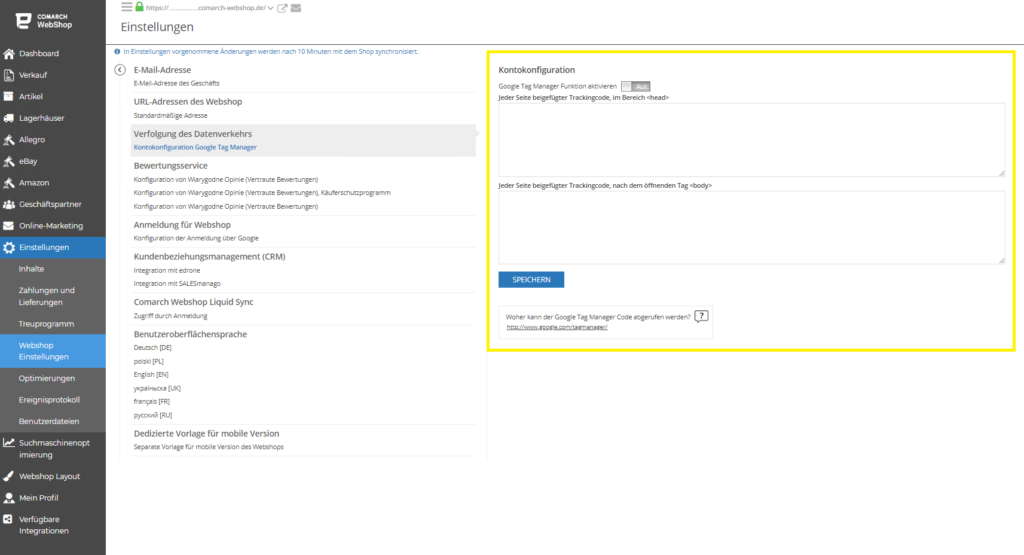
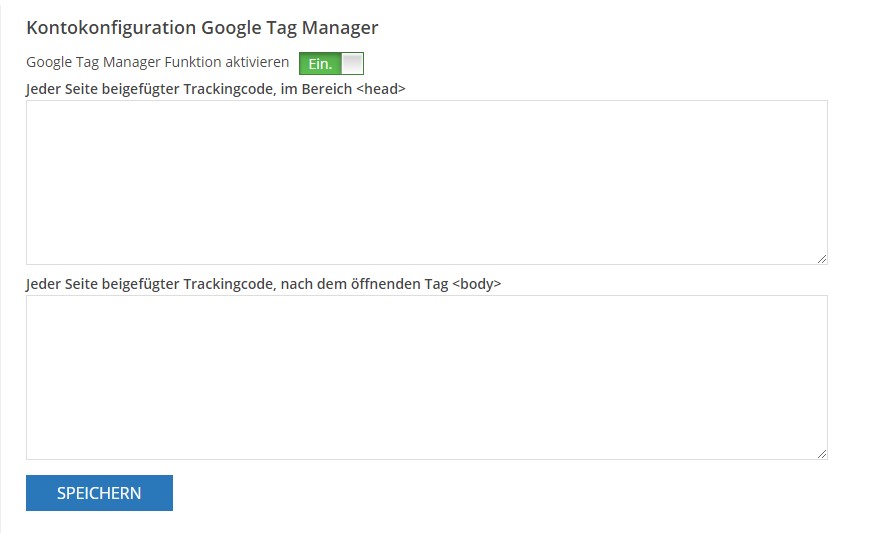
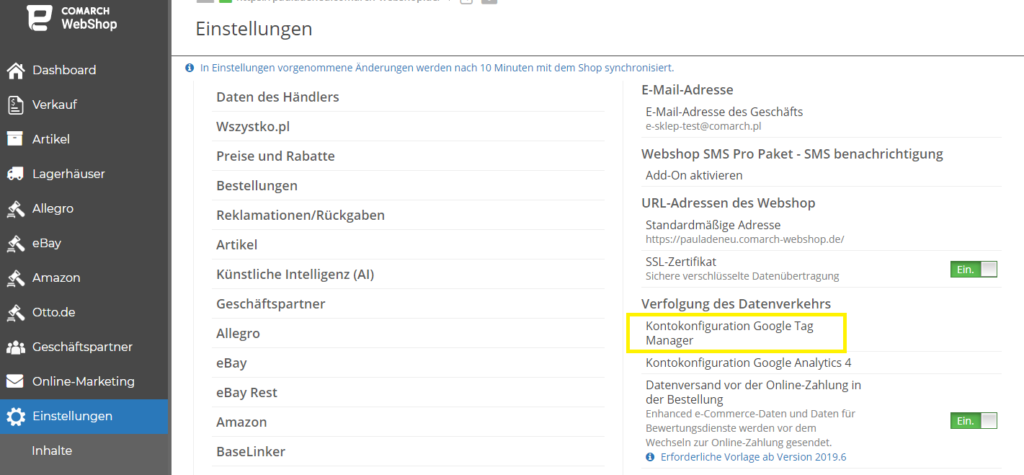
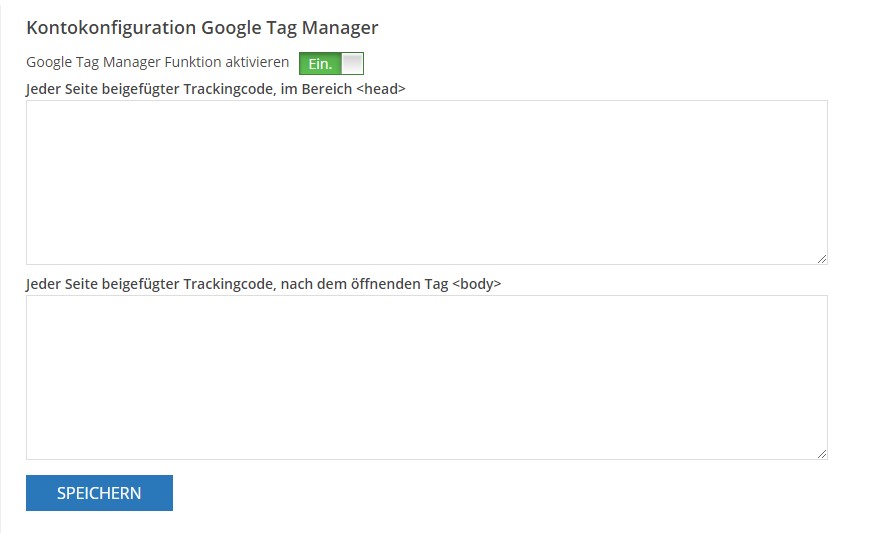
Um den Webshop mit dem Google Tag Manager zu konfigurieren, klicke zunächst im Administrationspanel auf: Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs Jetzt musst du die Funktion aktivieren, indem du auf die Schaltfläche Aus klickst. Sie sollte ihre Farbe zu grün ein ändern. Dann gib den Konfigurationscode des Google Tag Managers in das folgenden Fenster ein.
Jetzt musst du die Funktion aktivieren, indem du auf die Schaltfläche Aus klickst. Sie sollte ihre Farbe zu grün ein ändern. Dann gib den Konfigurationscode des Google Tag Managers in das folgenden Fenster ein.

Nützliche Links
Fertig! Dein Webshop wurde gerade mit deinem Google Tag Manager-Konto verknüpft. Weitere Informationen kannst du hier finden.Facebook Pixel
Kurze Einleitung
Facebook Pixel ist ein Fragment des JavaScript-Codes, der verwendet wird, um Personengruppen (in Bezug auf ihre Interessen, demografischen Daten oder Facebook-Likes) zu analysieren, die deinen Webshop besuchen. Darüber hinaus kannst du durch die Implementierung die Aktionen beobachten, die von den Nutzern in deinem Comarch Webshop durchgeführt werden (z. B. Hinzufügen zum Warenkorb, Ansehen von Inhalten oder Kaufabschluss). Auf diese Weise kannst du effektive Marketingkampagnen für die entsprechende Zielgruppe durchführen.Verwendung
Das Facebook Pixel in seiner Grundform zeichnet Informationen über Personen auf, die den Comarch Webshop besucht haben. Ab Version 2019.6 werden zusätzlich grundlegende Ereignisse zum Nutzerverhalten unterstützt:- Purchase – ein Ereignis, das den Kauf eines Produkts registriert,
- AddtoCart – ein Ereignis, das das Hinzufügen eines Produkts zum Warenkorb registriert,
- Registration – ein Ereignis, das die Registrierung eines Benutzers vermerkt,
- View Content – ein Ereignis, das die Anzeige eines Produkts registriert,
- InitiateCheckout – ein Ereignis, das den Übergang zum Warenkorb vermerkt,
- Search – ein Ereignis, das die Suche nach Produkten registriert,
- VirtualPageView – ein Ereignis, das die Schritte im Warenkorb vermerkt.
Wer kann diese Option nutzen?
Wenn du die aktuelle Version von Comarch Webshop hast, verwende die Basisintegration. Um diese Funktion zu nutzen, musst du auch die aktuelle Topaz-Grafikvorlage haben.Wie kann ich Facebook Pixel integrieren?
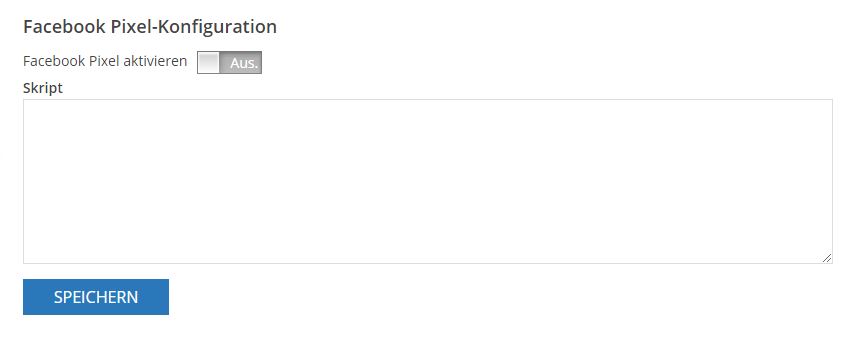
- Generiere das Facebook-Pixel im Facebook Business Manager.
- Gehe dann im Webshop-Administrationspanel zu Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Facebook ➞ Facebook Pixel.

- Füge das generierte Codefragment ein. Aktiviere die Facebook-Pixel-Funktion und speichere die Einstellungen.
Wie kann man Facebook Pixel mittels Google Tag Manager integrieren?
Um Facebook-Pixel zu implementieren, ist es sinnvoll, ein integriertes Google Tag Manager-Konto zu haben. Damit kannst du die Integrationen der Marketing-Tools in Comarch Webshop ordnen.- Generiere das Facebook-Pixel im Facebook Business Manager.
- Gehe zu Google Tag Manager.
- Wähle einen Website-Container und füge ein neues Tag hinzu.
- Wähle Benutzerdefiniertes HTML und gib den Tag-Namen ein.
- Gehe zum Facebook Business Manager und kopiere den Facebook-Pixel-Code (wenn ausgewählt, installiere den Code selbst).
- Füge den Basiscode in Google Tag Manager ein.
- Wähle in den erweiterten Einstellungen unter Tag-Startoptionen die Option Einmal pro Seite.
- Dann wählst du im Bereich Startbedingungen die Option Alle Seiten und Tag veröffentlichen.
Advanced Matching und User Properties
Um das erweiterte Matching oder die Benutzereigenschaften zu verwenden, muss das Facebook Pixel-Skript geändert werden.- Entferne die 2 Zeilen fbq('init', '355236795399673′); fbq('track', 'PageView'); fbq('init', '355236795399673'); fbq('track', 'PageView');
- In layout.html unter {{ globalSettings.FbPixel.Script }} muss man hinzufügen:
Wie kann ich Google Analytics 4 im Comarch Webshop konfigurieren?
Einleitung
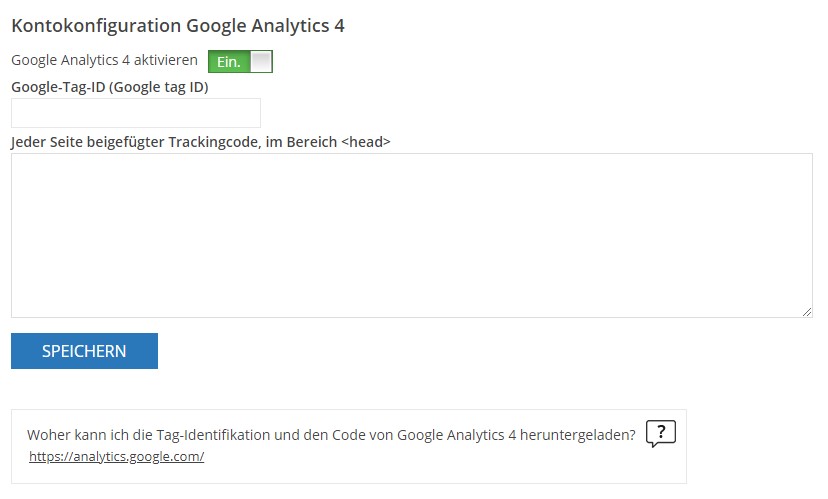
Comarch Webshop ist dank einer einfachen Konfiguration, die das Hinzufügen des Tracking Skripts im Admin-Panel beinhaltet, mit Google Analytics 4 integriert. Dank der im Webshop implementierten Layer-Daten und der in den kostenlosen Comarch-Vorlagen standardmäßig unterstützten Skripte erhältst du Zugang zu vielen Google Analytics-Funktionen, wie z. B. der grundlegenden Verfolgung deines Webshop-Verkehrs und der Verfolgung von E-Commerce-Transaktionen. In dieser Anleitung wird beschrieben, wie du das neue Google Analytics 4 direkt im Comarch Webshop konfigurieren kannst.1.Konfiguration von Google Analytics 4 im Admin-Panel
Schritt 1. Im Admin-Panel des Comarch Webshops gehst du unter Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs und wählst dann Kontokonfiguration Google Analytics 4. Schritt 2. Jetzt aktivierst du die Funktion Google Analytics 4, indem du auf die Schaltfläche Ein klickst. Füge die Google-Tag-ID (Format:G-XXXXXXXXXX) und den Konfigurationscode von Google Analytics 4 (Skripts) ein.
2.Ereignisse zur Verfolgung der E-Commerce-Transaktionen
Wir haben die wichtigsten Ereignisse zur Verfolgung von E-Commerce-Transaktionen in Google Analytics 4 in Übereinstimmung mit den Richtlinien bedient:- add_to_cart – Waren in den Warenkorb hinzufügen,
- view_cart – den Warenkorb anzeigen (gilt für Topaz und One Page Shop),
- remove_from_cart – aus dem Warenkorb entfernen (gilt für Topaz und One Page Shop),
- purchase – Einkaufen (gilt für Topaz),
- add_payment_info – Auswahl der Zahlungsmethode während der Kaufabwicklung (gilt für Topaz),
- login – Anmeldung des Kunden im Webshop,
- register – Registrierung des Kunden im Webshop,
- Virtual Path – hier kannst du alle Schritte des Kunden im Einkaufswagen verfolgen (gilt für Topaz und One Page Shop)
- view_promotion – Anzeige der Details einzelner Sonderangebote im Kundenbereich,
- view_item – einen Artikel ansehen (gilt für Topaz).
Grundlegende Integration von Google Tag Manager + Google Analytics
Einleitung
Der Google Tag Manager ist ein kostenloses Google-Tool für den breiteren Bereich des Online-Marketings. Mit Google Tag Manager hast du die Möglichkeit, Tags von vielen Google-Diensten (Google Analytics, AdRoll, AdWords, Floodlight oder Crazy Egg) an einem Ort zu verwalten. Damit verfügst du über eine breite Auswahl an Tools zur Verbesserung deiner Website und zur Durchführung eines wirksamen Online-Marketings.1. Integration
Comarch Webshop ist dank einer einfachen Konfiguration, die das Hinzufügen eines Tracking-Skripts im Admin-Panel beinhaltet, mit Google Tag Manager integriert. Dank des im Webshop implementierten Data Layers und der Skripte, die standardmäßig in den kostenlosen Vorlagen Bernstein, Agat, Opal und Topaz unterstützt werden, erhältst du Zugang zu vielen Google Analytics-Funktionen, wie z. B. Basis-Tracking deines Webshop Traffics, Tracking von E-Commerce-Transaktionen, UserId-Funktion und Handhabung einzelner Schritte einer Bestellung. Für die Integration benötigst du ein Google Tag Manager- und Google Analytics-Konto, das du erstellst, indem du dich bei deinem Google-Konto unter den folgenden Adressen anmeldest: Google Tag Manager - https://tagmanager.google.com Google Analytics - https://analytics.google.com/2. Konfiguration in Comarch Webshop
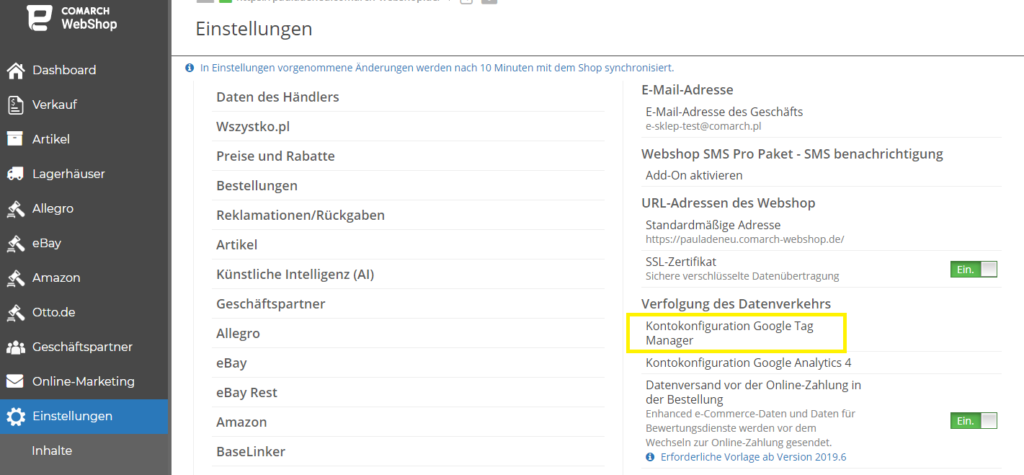
Die Installation des Google Tag Managers auf der Comarch Webshop-Seite erfolgt durch die Eingabe des Installationsskripts im Admin-Panel unter Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs ➞ Kontokonfiguration Google Tag Manager. Das Skript wird generiert, wenn du einen Container in deinem Google Tag-Konto hast bzw. diesen erstellst.
Das Skript wird generiert, wenn du einen Container in deinem Google Tag-Konto hast bzw. diesen erstellst.
a) Ich habe einen Container in meinem Google Tag-Konto
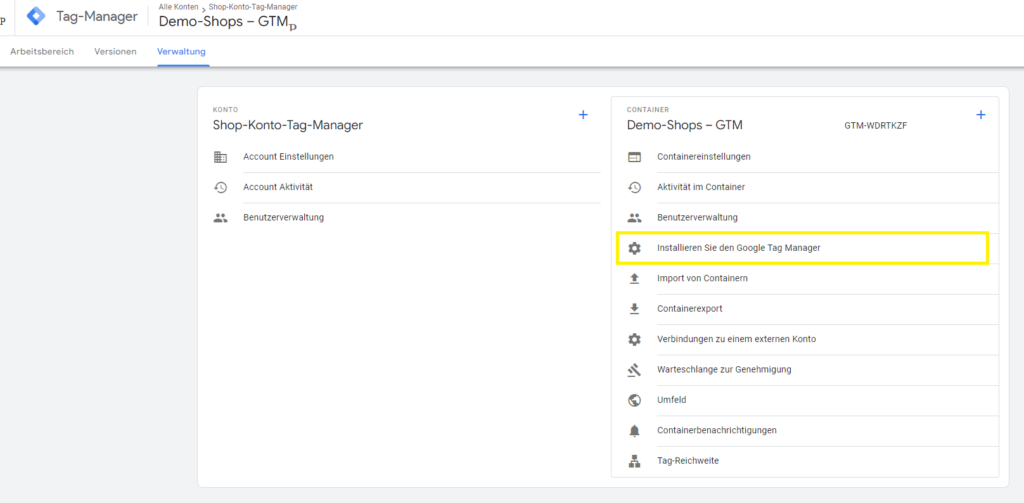
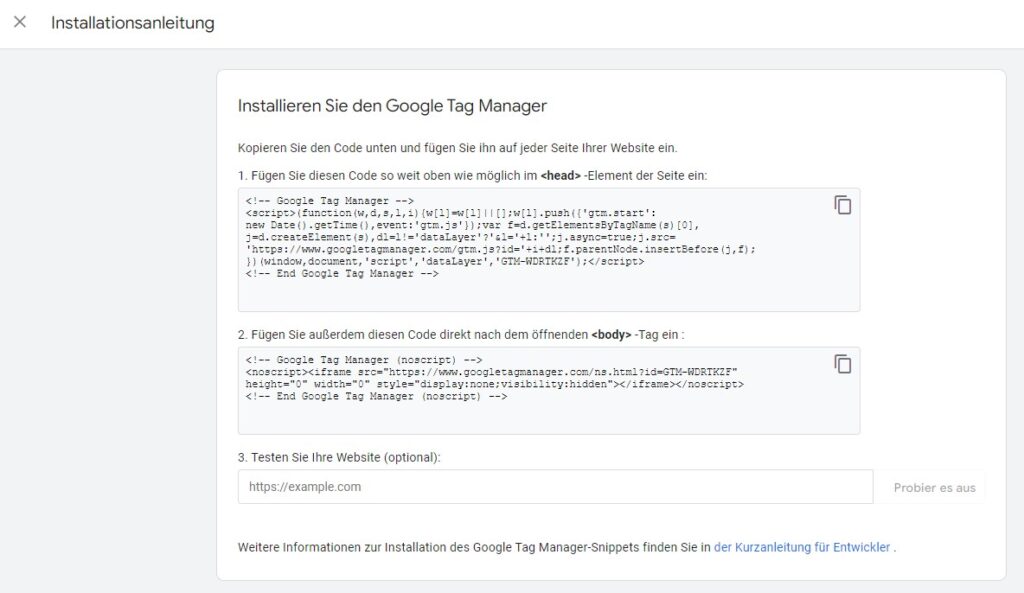
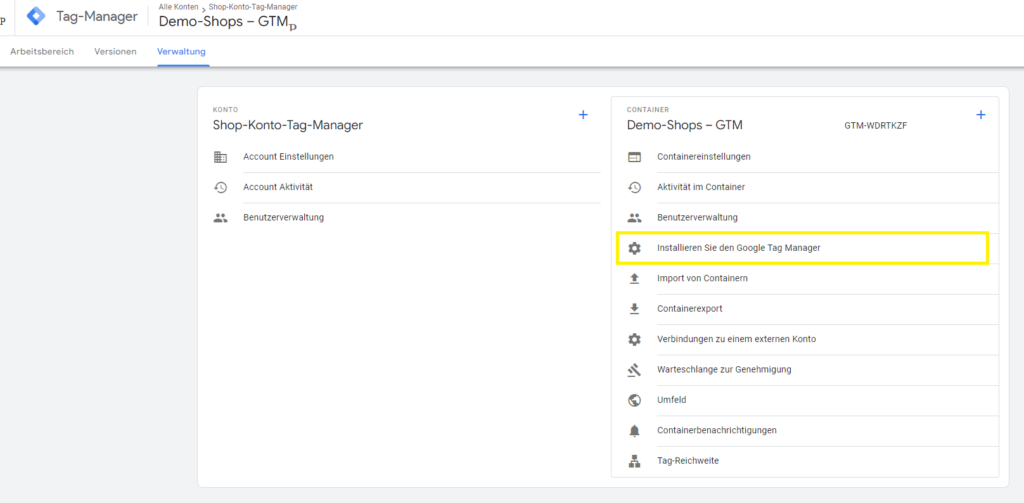
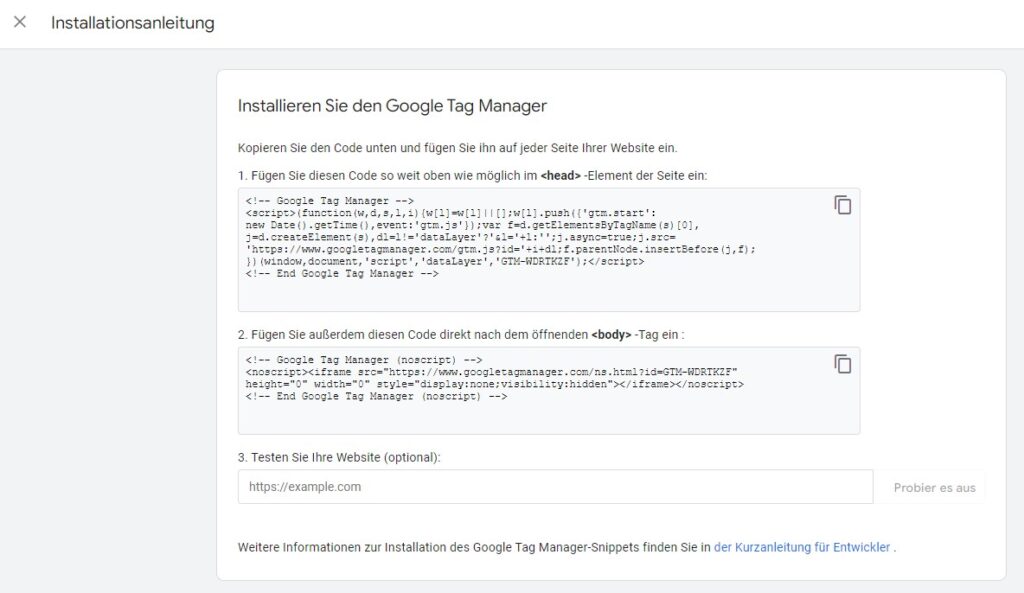
Schritt 1. Wenn du schon einen Conatiner für dein Google Tag-Konto hast, findest du das Skript auf der Registerkarte Verwaltung unter Installieren Sie den Google Tag Manager.
 Schritt 2. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein (siehe Punkt a).
Schritt 2. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein (siehe Punkt a).
b) Ich habe keinen Container für mein Google Tag-Konto
Wenn du noch keinen Container für dein Google Tag-Konto hast, erstellst du einen neuen, indem du die folgenden Anweisungen befolgst.Erstellung eines neuen Container:
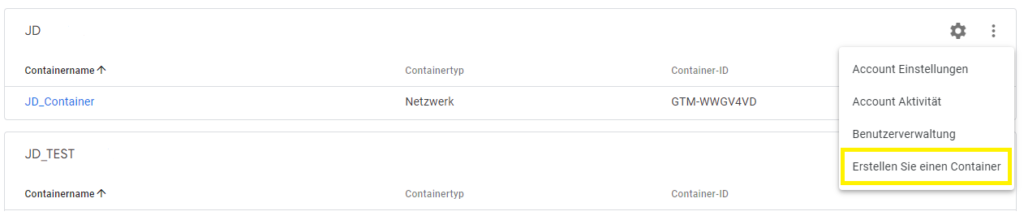
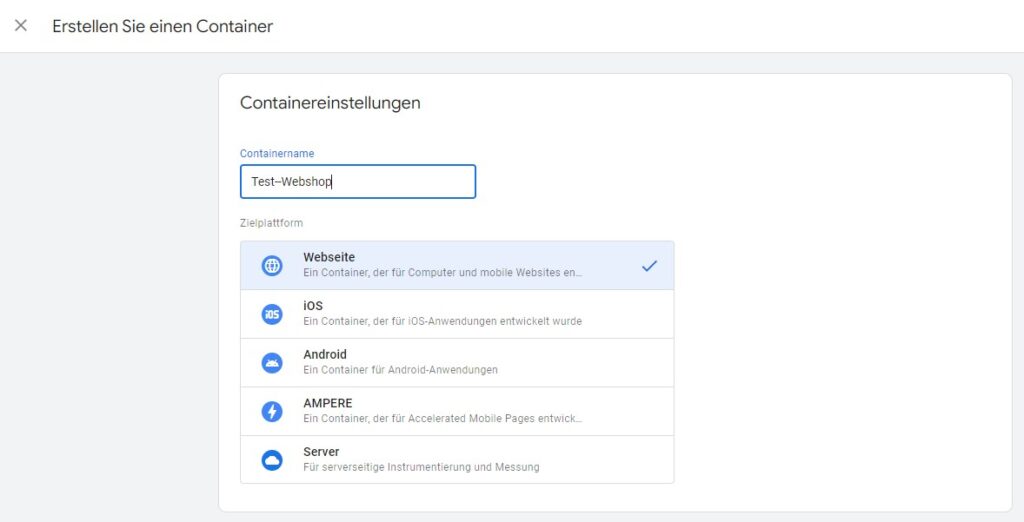
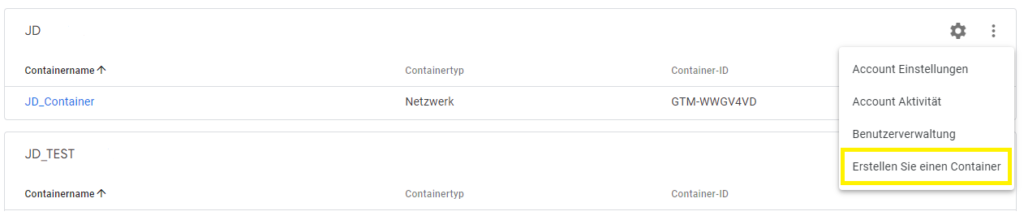
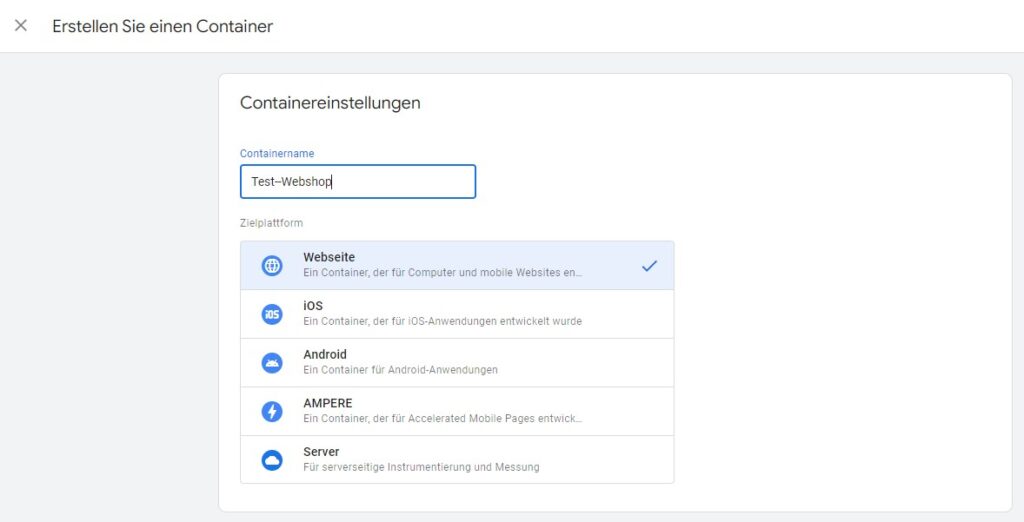
Schritt 1. Klicke auf die Option Erstellen Sie einen Container (Create Container) für dein Konto, für welches du einen neuen Container erstellen möchtest. Schritt 2. Gib einen Namen für den Container an und wähle die Website (Web). Erstelle dann den Container mit der Schaltfläche Erstellen in der oberen rechten Ecke.
Schritt 2. Gib einen Namen für den Container an und wähle die Website (Web). Erstelle dann den Container mit der Schaltfläche Erstellen in der oberen rechten Ecke.
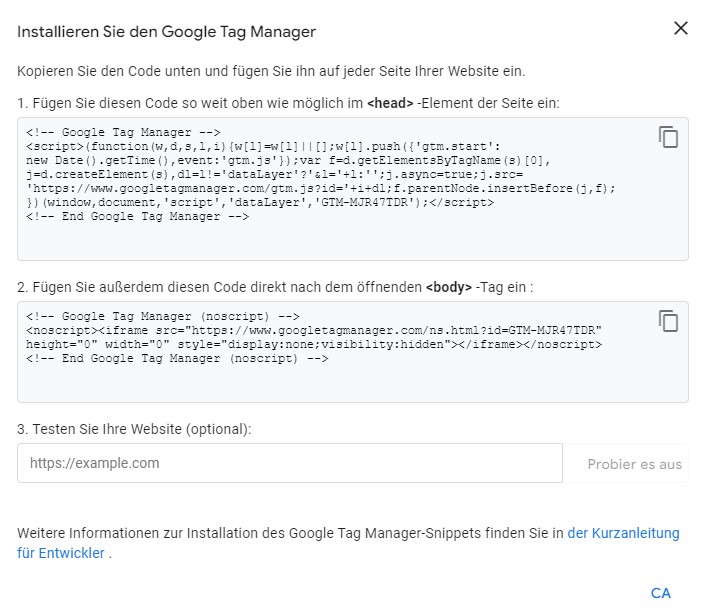
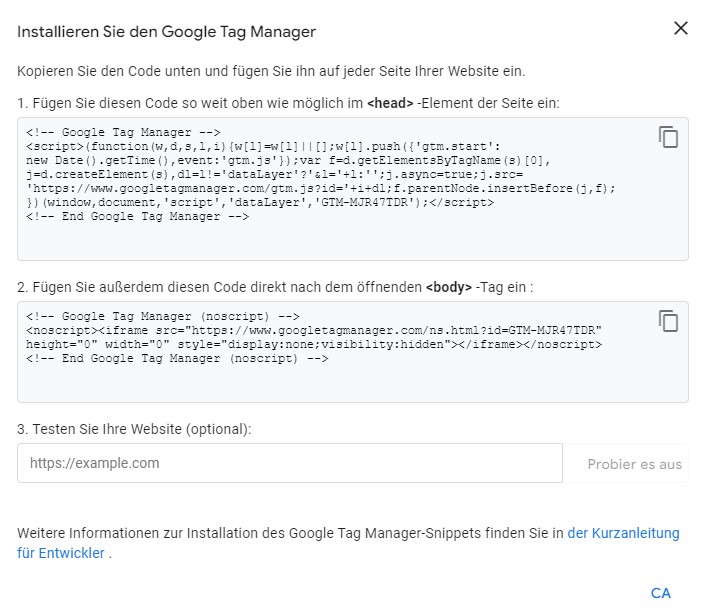
 Schritt 3. Kopiere die erhaltenen Skripte, die in einem neuen Fenster mit dem Inhalt Installieren Sie den Google Tag Manager (Install Google Tag Manager) erscheinen.
Schritt 3. Kopiere die erhaltenen Skripte, die in einem neuen Fenster mit dem Inhalt Installieren Sie den Google Tag Manager (Install Google Tag Manager) erscheinen.
 Schritt 4. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein (siehe Punkt a).
Schritt 4. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein (siehe Punkt a).
c) Installation des Skripts im Admin-Panel des Webshops
Schritt 1. Gehe zum Bereich Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs und klicke auf Kontokonfiguration Google Tag Manager. Schritt 2. Aktiviere die Funktion und füge das Skript ein, das du zuvor kopiert hast. Dann speichere die Änderungen.
Schritt 2. Aktiviere die Funktion und füge das Skript ein, das du zuvor kopiert hast. Dann speichere die Änderungen.

3.Konfiguration in Google Analytics
a) Hinzufügen und Konfigurieren eines Dienstes
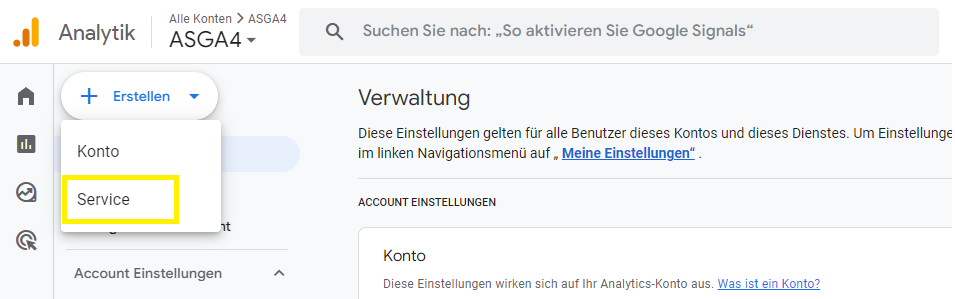
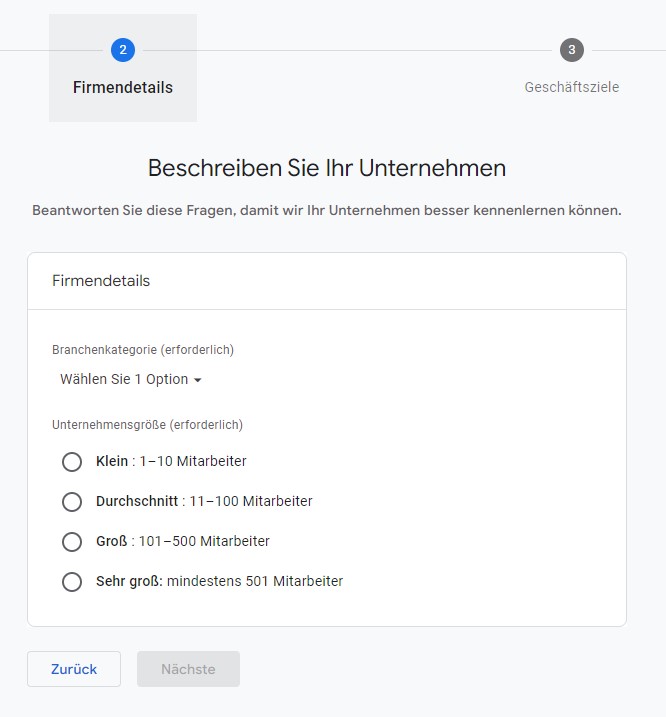
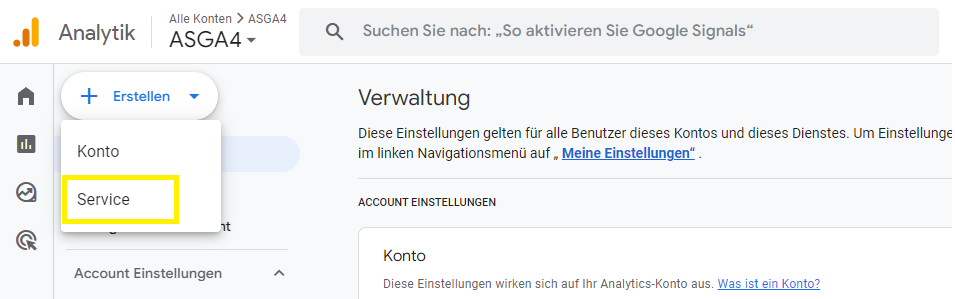
Schritt 1. Gehe in deinem Google Analytics-Konto zum Bereich Verwaltung und wähle Service. Schritt 2. Gib einen Namen für den Service an und wähle Meldezeitzone und Währung aus. Ergänze die Informationen über dein Unternehmen. Hier kannst du die Branchenkategorie, die Größe deines Unternehmens und deine Geschäftsziele angeben.
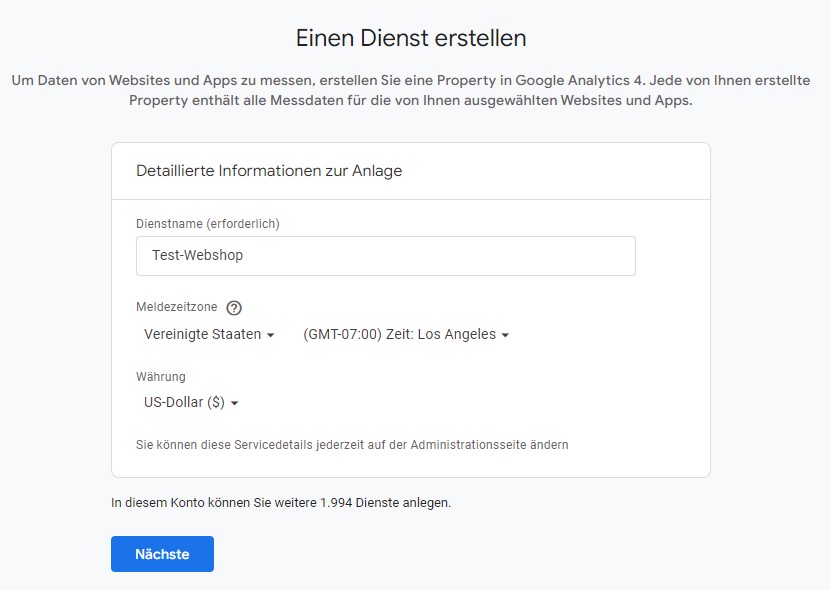
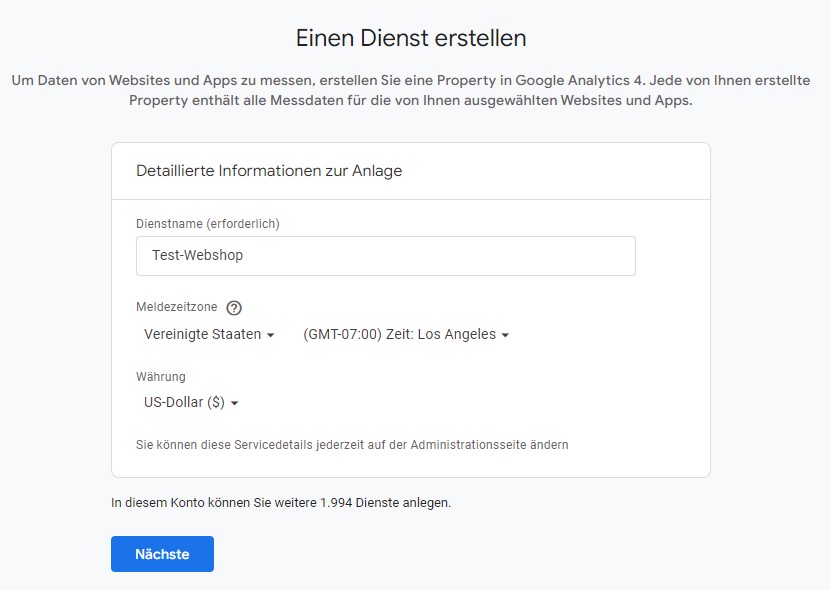
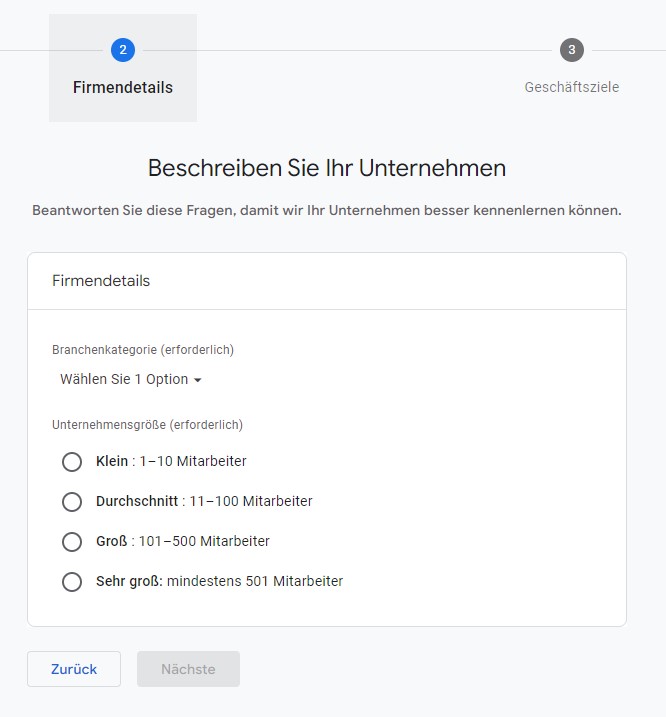
Schritt 2. Gib einen Namen für den Service an und wähle Meldezeitzone und Währung aus. Ergänze die Informationen über dein Unternehmen. Hier kannst du die Branchenkategorie, die Größe deines Unternehmens und deine Geschäftsziele angeben.

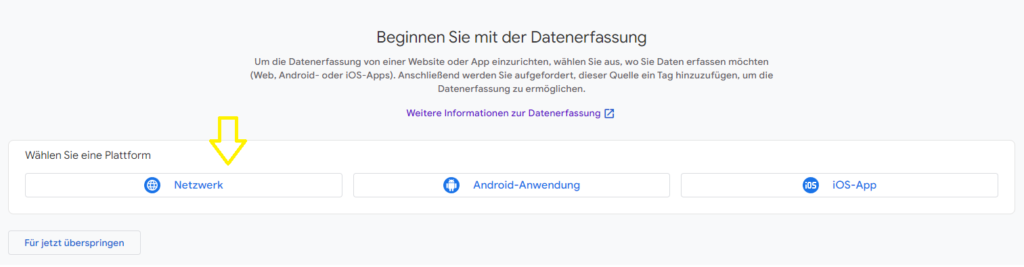
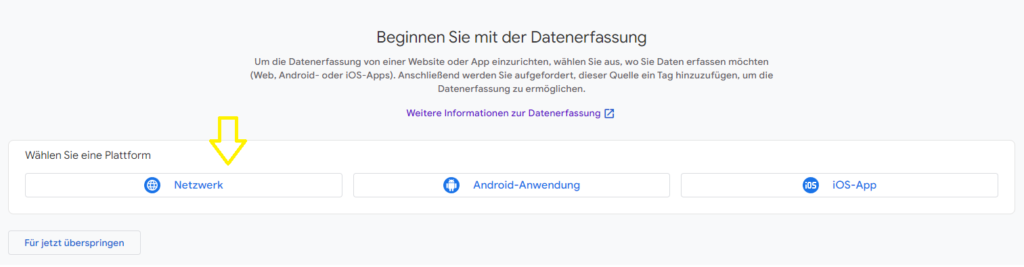
 Schritt 3. Klicke jetzt auf die Schaltfläche Netzwerke und gib die URL deines Webshops ein. Am Ende wähle Erstellen Sie einen Stream aus.
Schritt 3. Klicke jetzt auf die Schaltfläche Netzwerke und gib die URL deines Webshops ein. Am Ende wähle Erstellen Sie einen Stream aus.
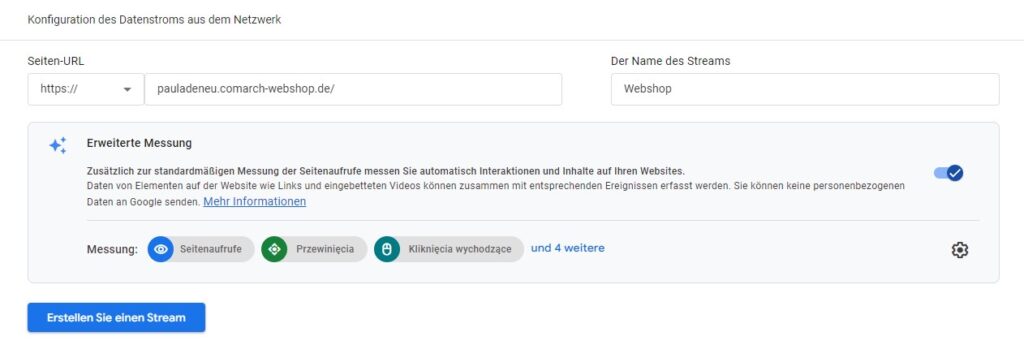
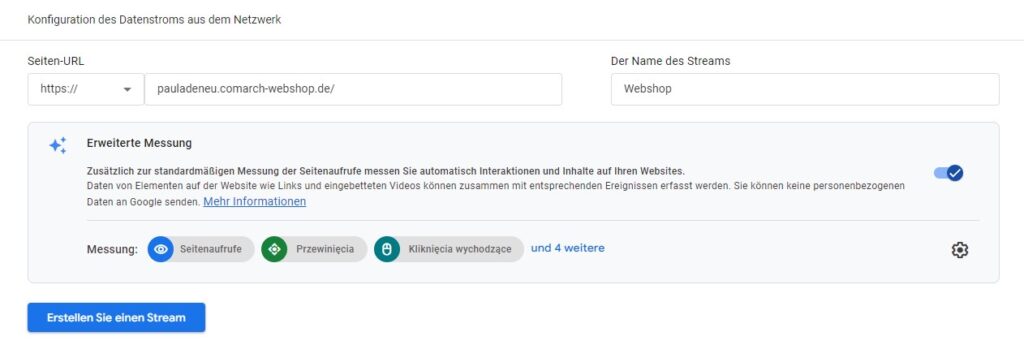
 Schritt 4. Vervollständige die Daten für die Konfiguration des Datenstroms - die URL deines Webshops und den Namen des Streams, den du erstellst.
Schritt 4. Vervollständige die Daten für die Konfiguration des Datenstroms - die URL deines Webshops und den Namen des Streams, den du erstellst.
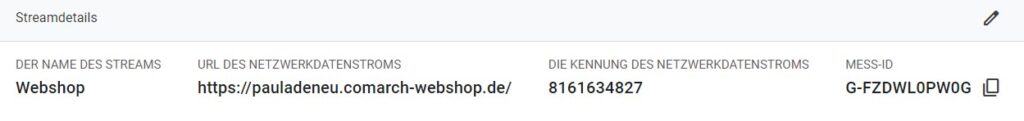
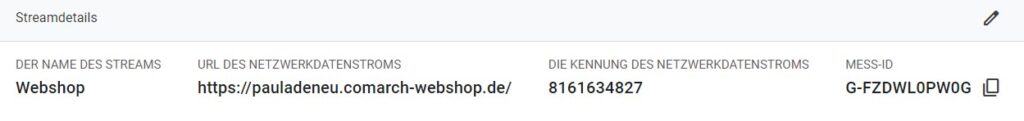
 Erledigt! Du hast nun Google Analytics für deinen Webshop. In der Prozesszusammenfassung siehst du die Details des Datenstroms - und darin u.a. die Messungs-ID, die du für die weitere Konfiguration benötigst. Kopiere diese nun und fahre mit den folgenden Punkten fort.
Erledigt! Du hast nun Google Analytics für deinen Webshop. In der Prozesszusammenfassung siehst du die Details des Datenstroms - und darin u.a. die Messungs-ID, die du für die weitere Konfiguration benötigst. Kopiere diese nun und fahre mit den folgenden Punkten fort.
 Sobald der Dienst eingerichtet ist, erhältst du deine eigene Tracking-ID (in Form UA-XXXXXXX-X)
Sobald der Dienst eingerichtet ist, erhältst du deine eigene Tracking-ID (in Form UA-XXXXXXX-X)
4. Konfiguration in Google Tag Manager
a) Verfolgung der E-Commerce-Transaktionen
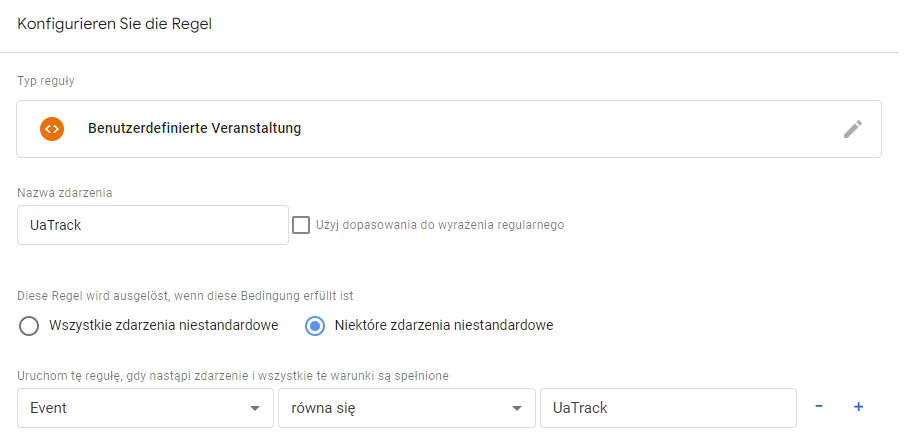
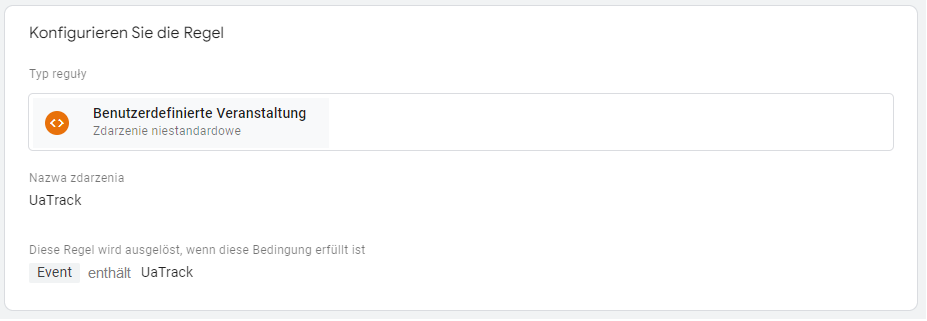
Schritt 1. Um die zuvor aktivierten E-Commerce-Funktionen zu nutzen, gehe zum Bereich Regeln und füge eine Benutzerdefinierte Veranstaltung mit dem Namen UaTrack gemäß dem folgenden Beispiel hinzu. Schritt 2. Speichere die Änderungen.
Schritt 2. Speichere die Änderungen.
b) Erstellen eines Universal Analytics-Tags
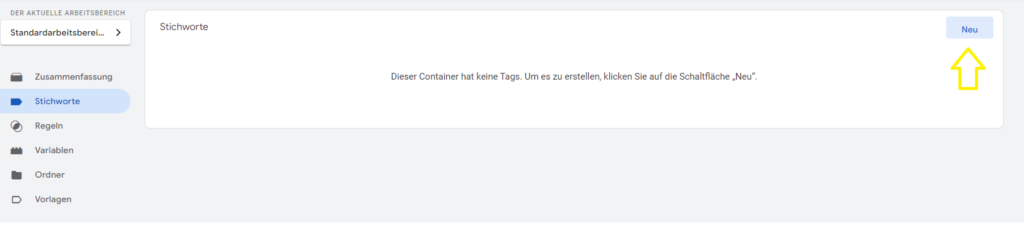
Schritt 1. Gehe zum Bereich Stichworte (Neuer Tag). Schritt 2. Erstelle ein neues Tag. Wähle dann Tag-Konfiguration und Google Analytics - Universal Analytics.
Schritt 2. Erstelle ein neues Tag. Wähle dann Tag-Konfiguration und Google Analytics - Universal Analytics.
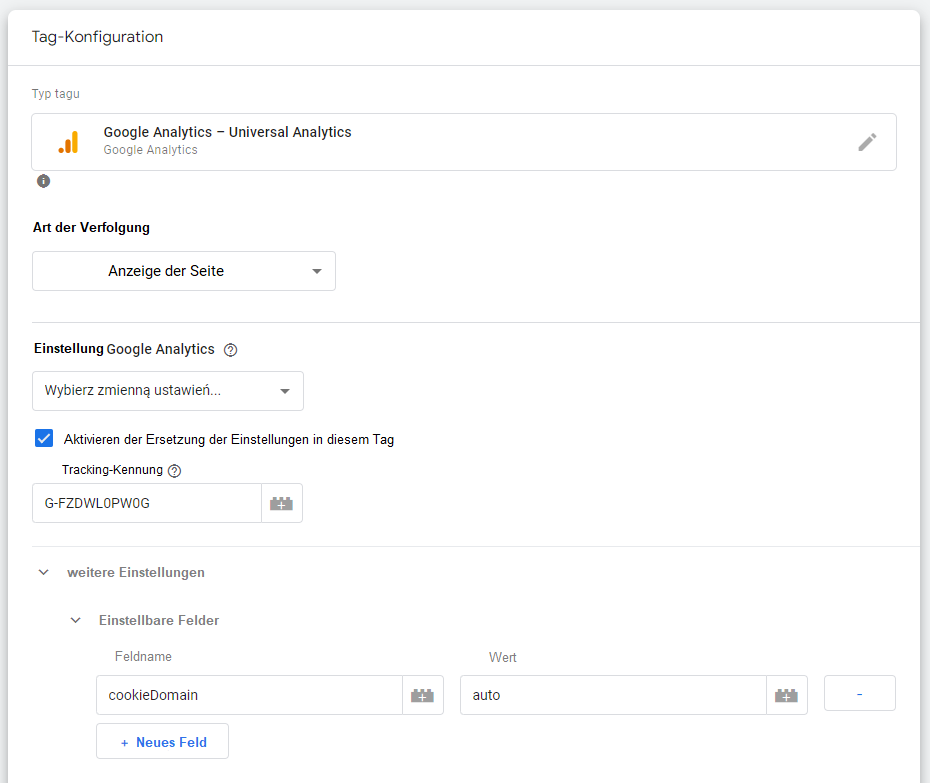
 Schritt 3. Konfiguriere Universal Analytics-Tag entsprechend der unten stehenden Konfiguration.
a) Konfiguration des Tags
Schritt 3. Konfiguriere Universal Analytics-Tag entsprechend der unten stehenden Konfiguration.
a) Konfiguration des Tags
- Tag-Typ: Universal Analytics,
- Art der Verfolgung: Anzeige der Seite,
- Parameter "Aktivieren der Ersetzung der Einstellungen in diesem Tag": aktiviert,
- Tracking-Kennung - zuvor in Google Analytics erstellt Tracking-ID - siehe oben Punkt 3a) - Schritt 5,
- Weitere Einstellungen/Einstellbare Felder:
- Feldname - cookieDomain,
- Wert - auto,
- Weitere Einstellungen/ E-commerce:
- Parameter - Erweiterte E-Commerce-Funktionen aktivieren“ - Wahr,
- Parameter - Datenschicht verwenden - aktiviert.
 b) Regeln
b) Regeln
- Regeln für die Einführung
- All Pages - Anzeige der Seite,
- Benutzerdefinierte Veranstaltung.
5. Zusätzliche Möglichkeiten
Wenn du mehr Daten an Google Analytics senden möchtest, kannst du die Anleitung zur erweiterten Google Tag Manager + Google Analytics-Integration verwenden.6. Nützliche Links
Google Tag Manger: Hilfe Dokumentation zur Programmierung Google Analytics: Service-Seite Dokumentation zur ProgrammierungWie konfiguriere ich Google Analytics 4 über den Google Tag Manager im Comarch Webshop?
Einleitung
Comarch Webshop ist dank einer einfachen Konfiguration, die das Hinzufügen eines Tracking-Skripts im Admin-Panel beinhaltet, mit Google Tag Manager integriert. Dank des im Webshop implementierten Data Layers und der Skripte, die standardmäßig in den kostenlosen Vorlagen Bernstein, Agat, Opal und Topaz unterstützt werden, erhältst du Zugang zu vielen Google Analytics-Funktionen, wie z. B.: Basis-Tracking deines Webshop Traffics, Tracking von E-Commerce-Transaktionen, UserId-Funktion und Handhabung einzelner Schritte einer Bestellung. In dieser Anleitung erfährst du, wie du den neuen Google Analytics 4 Service in Comarch Webshop durch die Integration mit Google Tag Manager unter Verwendung der Datenschicht Version 2 einrichtest.Konfiguration Google Tag Manager-Konto in Comarch Webshop
Die Installation des Google Tag Managers auf der Comarch Webshop Seite erfolgt durch die Eingabe des Installationsskripts im Admin-Panel unter Einstellungen ➞ Wesbhop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs ➞ Kontokonfiguration Google Tag Manager. Schritt 1. Gehe zum Bereich Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs und klicke auf Kontokonfiguration Google Tag Manager.
Schritt 1. Gehe zum Bereich Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Verfolgung des Datenverkehrs und klicke auf Kontokonfiguration Google Tag Manager.
 Schritt 2. Aktiviere die Funktion und füge das Skript ein, das du zuvor kopiert hast. Dann speichere die Änderungen.
Schritt 2. Aktiviere die Funktion und füge das Skript ein, das du zuvor kopiert hast. Dann speichere die Änderungen.

Ich habe einen Container in meinem Google Tag-Konto
Schritt 1. Wenn du schon einen Container für dein Google Tag-Konto hast, findest du das Skript auf der Registerkarte Verwaltung unter Installieren Sie den Google Tag Manager.
 Schritt 2. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein.
Schritt 2. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein.
Ich habe keinen Container für mein Google Tag-Konto
Wenn du noch keinen Container für dein Google Tag-Konto hast, erstellst du einen neuen, indem du die folgenden Anweisungen befolgst.Erstellung eines neuen Containers:
Schritt 1. Klicke die Option Erstellen Sie einen Container (Create Container) für dein Konto, für welches du einen neuen Container erstellen möchtest. Schritt 2. Vergib einen Namen für den Container und wähle die Website (Web). Erstelle dann den Container mit der Schaltfläche Erstellen in der oberen rechten Ecke.
Schritt 2. Vergib einen Namen für den Container und wähle die Website (Web). Erstelle dann den Container mit der Schaltfläche Erstellen in der oberen rechten Ecke.
 Schritt 3. Kopiere die erhaltenen Skripte, die in einem neuen Fenster mit Inhalt Installieren Sie den Google Tag Manager (Install Google Tag Manager) erscheinen.
Schritt 3. Kopiere die erhaltenen Skripte, die in einem neuen Fenster mit Inhalt Installieren Sie den Google Tag Manager (Install Google Tag Manager) erscheinen.
 Schritt 4. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein.
Schritt 4. Kopiere die oben genannten Skripte und füge sie in das Comarch Webshop Admin-Panel ein.
Konfiguration von Google Analytics 4
Der Universal Analytics-Service hat am 1. Juli 2023 die Verarbeitung von Daten eingestellt. Seit diesem Datum gilt nur noch der Google Analytics 4-Service. Wechsel jetzt zum neuen Service und erhalte die Kontinuität der Datenerfassung in deinem Webshop. In dieser Anleitung besprechen wir die Konfiguration von Google Analytics 4 in Comarch Webshop.Hinzufügen und Konfigurieren eines Dienstes
Schritt 1. Gehe in deinem Google Analytics-Konto zum Bereich Verwaltung und wähle Service. Schritt 2. Gib einen Namen für den Service an und wähle Meldezeitzone und Währung aus. Ergänze die Informationen über dein Unternehmen. Hier kannst du die Branchenkategorie, die Größe deines Unternehmens und deine Geschäftsziele angeben.
Schritt 2. Gib einen Namen für den Service an und wähle Meldezeitzone und Währung aus. Ergänze die Informationen über dein Unternehmen. Hier kannst du die Branchenkategorie, die Größe deines Unternehmens und deine Geschäftsziele angeben.

 Schritt 3. Klicke jetzt auf die Schaltfläche Netzwerke und gib die URL deines Webshops ein. Am Ende wähle Erstellen Sie einen Stream aus.
Schritt 3. Klicke jetzt auf die Schaltfläche Netzwerke und gib die URL deines Webshops ein. Am Ende wähle Erstellen Sie einen Stream aus.
 Schritt 4. Vervollständige die Daten für die Konfiguration des Datenstroms - die URL deines Webshops und den Namen des Streams, den du erstellst.
Schritt 4. Vervollständige die Daten für die Konfiguration des Datenstroms - die URL deines Webshops und den Namen des Streams, den du erstellst.
 Erledigt! Du hast nun Google Analytics für deinen Webshop. In der Prozesszusammenfassung siehst du die Details des Datenstroms - und darin u.a. die Messungs-ID, die du für die weitere Konfiguration benötigst. Kopiere diese nun und gehe zu den nächsten Punkten über.
Erledigt! Du hast nun Google Analytics für deinen Webshop. In der Prozesszusammenfassung siehst du die Details des Datenstroms - und darin u.a. die Messungs-ID, die du für die weitere Konfiguration benötigst. Kopiere diese nun und gehe zu den nächsten Punkten über.
 Mit folgenden Schritten wird Google Analytics 4 im Google Tag Manager konfiguriert.
Mit folgenden Schritten wird Google Analytics 4 im Google Tag Manager konfiguriert.
Konfiguration Google Analytics 4-Dienst in Google Tag Manager
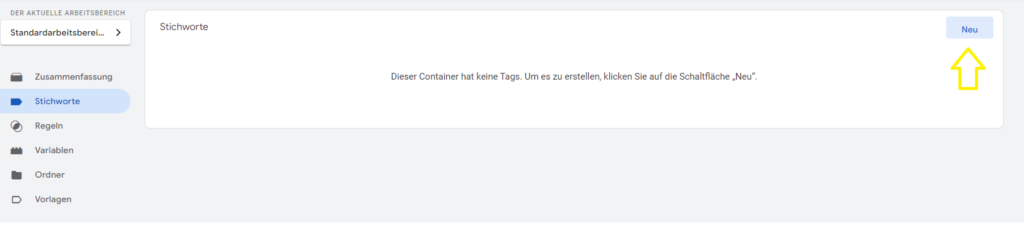
Schritt 1. Gehe zu deinem Google Tag Manager-Konto und füge dort unter der Registerkarte Tags ein neues Tag hinzu. Schritt 2. Gebe im neuen Fenster den Namen deines Tags ein und wähle dann den Tag-Typ: Google Analytics: GA4-Konfiguration. Denke bei der Konfiguration daran, das Feld für deine Messung-ID auszufüllen (im vorherigen Schritt von Google Analytics kopiert).
Schritt 3. Wähle All pages als auslösende Regel.
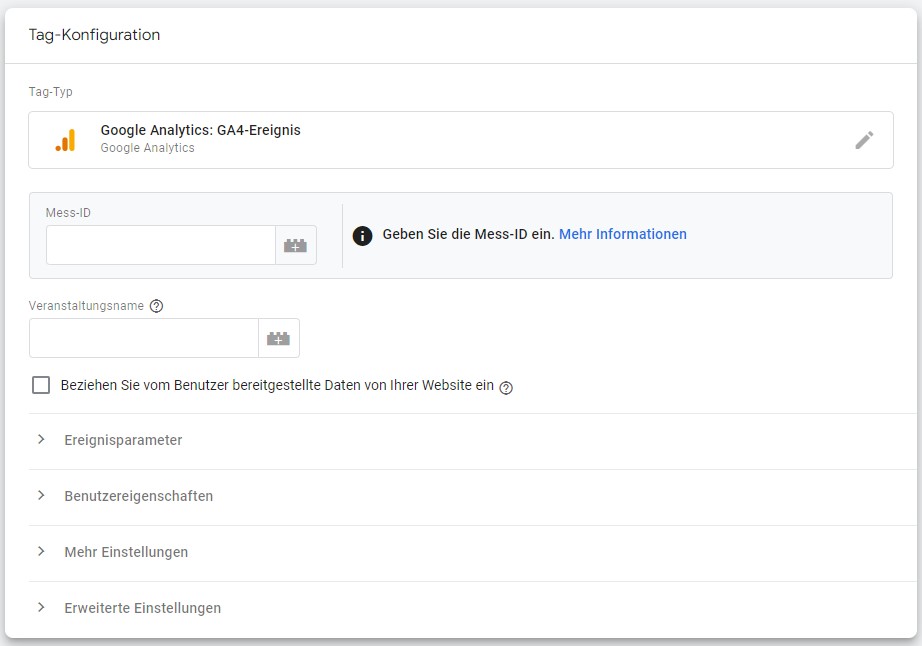
Schritt 2. Gebe im neuen Fenster den Namen deines Tags ein und wähle dann den Tag-Typ: Google Analytics: GA4-Konfiguration. Denke bei der Konfiguration daran, das Feld für deine Messung-ID auszufüllen (im vorherigen Schritt von Google Analytics kopiert).
Schritt 3. Wähle All pages als auslösende Regel.
 Schritt 4. Speichere die Änderungen und du bist fertig! Das Dienstkonfigurations-Tag wurde im Google Tag Manager hinzugefügt.
Schritt 4. Speichere die Änderungen und du bist fertig! Das Dienstkonfigurations-Tag wurde im Google Tag Manager hinzugefügt.
Sammeln der Daten aus deinem Webshop, d.h. Konfigurieren der Tags in Google Tag Manager
Um ein Ereignis mit dem Google Tag Manager einzurichten, musst du das entsprechende Google Analytics-Tag konfigurieren: Ereignis GA4, und dann eine Regel hinzufügen, die bestimmt, wann du das Ereignis senden möchtest. In dem folgenden Anleitung erfährst du, wie du ausgewählte Ereignisse aus deinem Webshop an Google Analytics 4 senden kannst. Dank der im Webshop implementierten Datensicht (Data Layer - Version 3) und der in den kostenlosen Vorlagen wie Bernstein, Agat, Opal standardmäßig unterstützen Skripte erhältst du Zugang zu vielen Google Analytics-Funktionen wie z. B.:- Nutzer ID - Möglichkeit, die Benutzeranmeldungen auf verschiedenen Geräten zu verfolgen,
- Virtual Path - Verfolgen der genauen Schritte, wenn der Benutzer die Bestellung aufgibt,
- Hinzufügen zum Warenkorb - Verfolgen, welche Produkte der Benutzer in den Warenkorb hinzufügt,
- Zahlungsarten - Verfolgen, welche Zahlungsarten der Benutzer auswählt,
- Anmeldung - Verfolgen der Benutzeranmeldungen mit der angegebenen Benutzer-ID,
- Registrierung - Verfolgen der Anzahl der Benutzerregistrierung,
- Einkauf - Verfolgen der Transaktionen im Webshop.
Purchase - Verfolgen der Einkaufstransaktionen
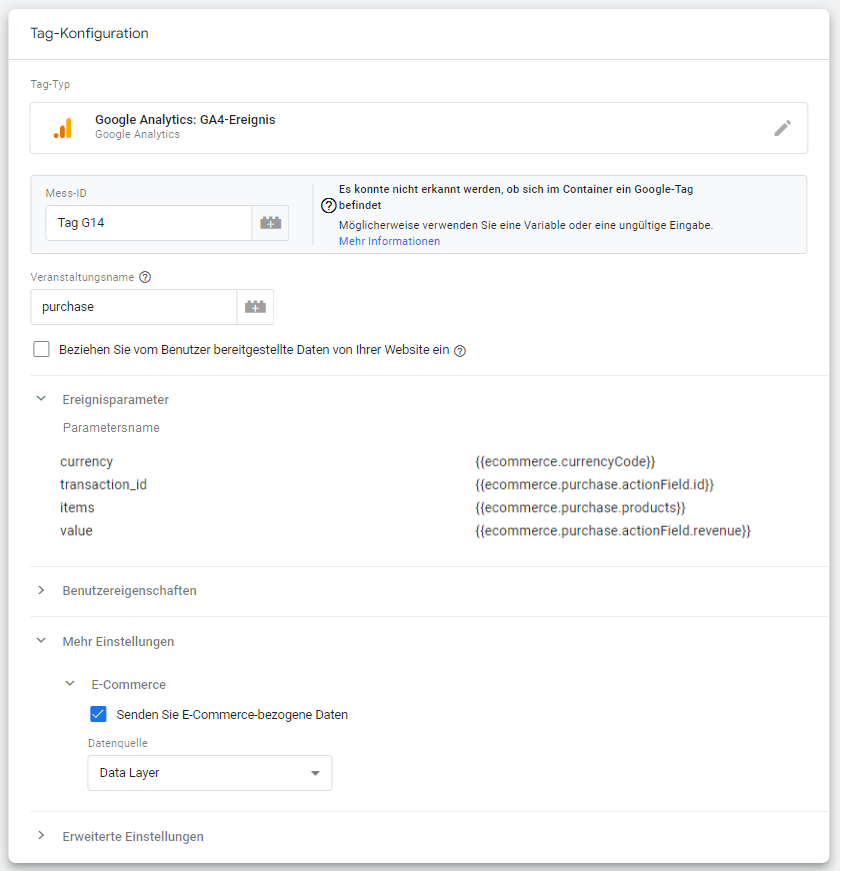
Schritt 1. Mit Google Tag Manager erstellst du ein neues Tag und gibst seinen Namen ein - im vorherigen Beispiel haben wir: Tag Purchase - GA4. Schritt 2. Vervollständige die Daten für den zu konfigurierenden Tag:- Wähle als Tag-Typ: Google Analytics: Ergebniss GA4.
- Im Abschnitt Konfgurations-Tag wählst du dein Google Analytics-Tag GA4.
- In das Feld Ereignisname gibst du den Namen des Ereignissesein: purchase. Dadurch wird ein neues benutzerdefiniertes Ereignis erstellt und dieser Name wird in GA4-Berichten angezeigt.
- Im Abschnitt Ereignisparameter fügst du die erforderlichen Parameter für Purchase-Ereignisse ein: currency, transaction_id, items, value. Du kannst auch andere optionale Parameter hinzufügen – auf diese Weise kannst du mehr Daten erfassen.
 Schritt 5. Speichere die Änderungen.
Schritt 5. Speichere die Änderungen.

Virtueller Patch - Verfolgung der genauen Schritte, wenn der Nutzer eine Bestellung aufgibt
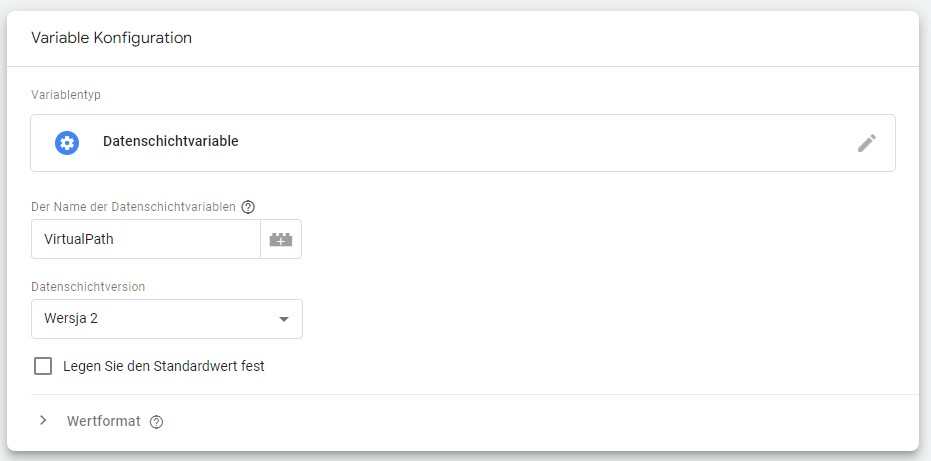
Virtual Path ist eine Variable, mit der wir feststellen können, in welchem Schritt sich der Nutzer während des Bestellvorgangs befindet. Wir konfigurieren sie als Variable im Google Tag Manager. Schritt 1. Erstelle im Abschnitt Variablen eine neue Variable. Gib einen Namen ein, in unserem Beispiel ist das: Variable - Virtueller Pfad. Schritt 2. Gib die Daten für die Variable ein, die du konfigurieren möchtest:- Als Tag-Typ wählst du: Datensichtvariable,
- Als Namen gibst du Virtual Path an,
- Als Datenschicht: Version 2.
 Die auf diese Weise erstellte Variable kann bei der Verfolgung von Kaufereignissen (purchase) verwendet werden.
Die auf diese Weise erstellte Variable kann bei der Verfolgung von Kaufereignissen (purchase) verwendet werden.
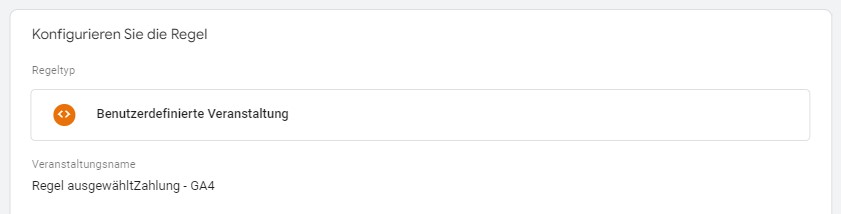
Selected payment - Verfolgung der Auswahl der Zahlungsarten im Warenkorb
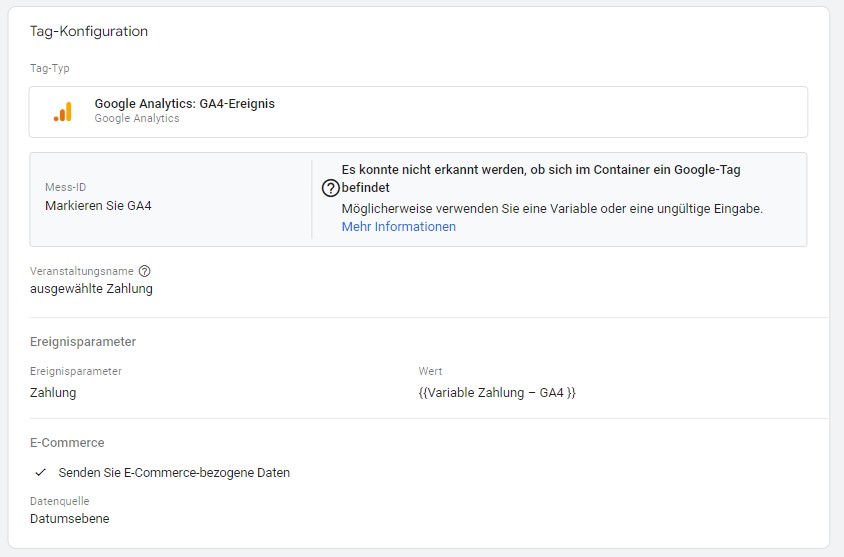
Schritt 1. Erstelle im Google Tag Manager ein neues Tag und gib seinen Namen ein - in unserem Beispiel lautet er: Tag selected payment - GA4. Schritt 2. Gib die Daten für das Tag ein, das du konfigurieren möchtest:- Wähle als Tag-Typ: Google Analytics: GA4 – Ereignis.
- Im Abschnitt Konfigurations-Tag wählst du: Konfigurations-Tag GA4.
- In das Feld Ereignisname gibst du den Namen des Ereignisses ein: selectedPayment. Dadurch wird ein neues benutzerdefiniertes Ereignis erstellt und dieser Name wird in GA4-Berichten angezeigt.
- Im Abschnitt Ereignisparameter fügst du die Parameter mit dem Namen: payment hinzu.

 Schritt 4. Speichere den Tag.
Schritt 4. Speichere den Tag.
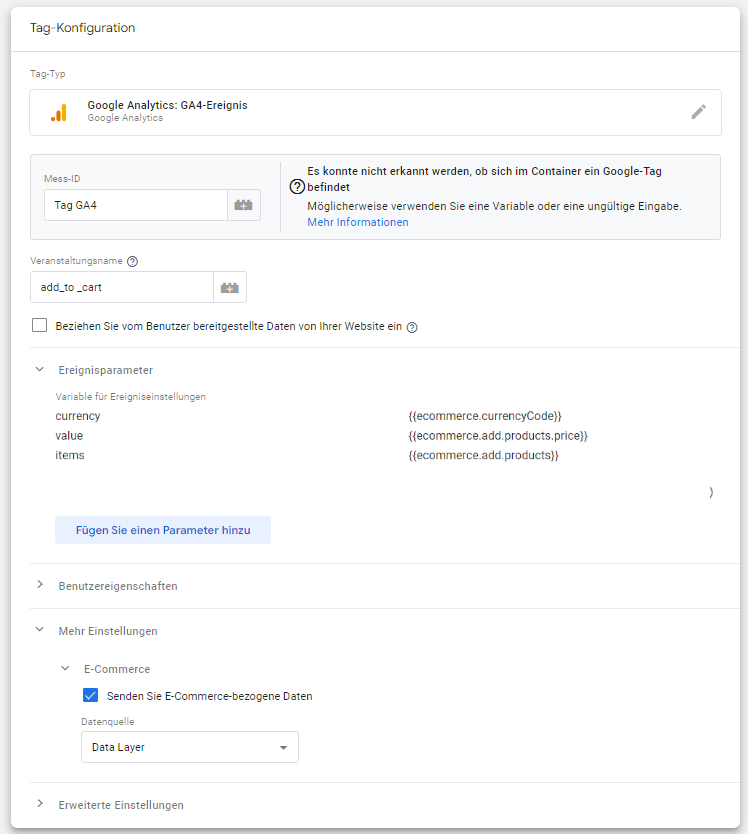
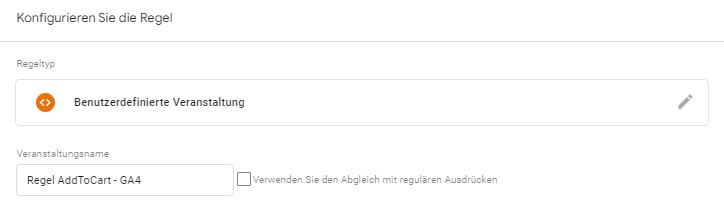
Add to cart - Verfolgen, welche Produkte die Nutzer in den Warenkorb legen
Schritt 1. Erstelle im Google Tag Manager ein neues Tag und gib seinen Namen ein - in unserem Beispiel lautet er: Tag – add_to_cart – GA4. Schritt 2. Gib die Daten für das Tag ein, das du konfigurieren möchtest:- Wähle als Tag-Typ: Google Analytics: GA4 – Ereignis.
- Im Abschnitt Konfigurations-Tag wählst du: Konfiguration-Tag GA4.
- In das Feld Ereignisname gibst du den Namen des Ereignisses ein: add_to_cart. Dadurch wird ein neues benutzerdefiniertes Ereignis erstellt und dieser Name wird in GA4-Berichten angezeigt.
- Im Abschnitt Ereignisparameter fügst du die erforderlichen Parameter mit dem Namen: currency, value, itmes für add_to_cart-Ereignis hinzu.

 Schritt 4. Speichere den Tag.
Schritt 4. Speichere den Tag.
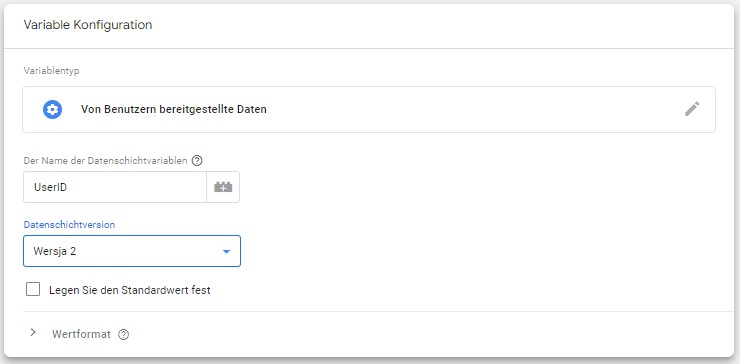
Benutzer-ID - Verfolgung der Benutzeranmeldungen auf verschiedenen Geräten
Die Konfiguration der Benutzer-ID ermöglicht es dir, den Datenverkehr eines angemeldeten Webshop-Nutzers zu verfolgen, auch wenn dieser mehrere Geräte und Browser verwendet und so getrennte Sitzungen erstellt. Dies ist dank der eindeutigen ID möglich, die eingeloggten Webshop-Benutzern zugewiesen und über die DataLayer-Variable an Google Analytics weitergegeben wird. Wir konfigurieren die Nutzer-ID als Variable im Google Tag Manager. Schritt 1. Beginne im Abschnitt Variablen mit der Erstellung einer neuen Variable. Vergib einen Namen, in unserem Beispiel haben wir: Variable - User-ID. Schritt 2. Gib die Daten für das Tag ein, das du konfigurieren möchtest:- Als Tag-Typ wählst du: Datensichtvariable,
- Als Namen gibst du UserID an,
- Als Datenschicht: Version 2.
 Schritt 3. Speichere den Tag.
Wir können die auf diese Weise erstellte Variable verwenden, um z. B. Anmeldungen oder Webshop-Registrierungen zu verfolgen.
Schritt 3. Speichere den Tag.
Wir können die auf diese Weise erstellte Variable verwenden, um z. B. Anmeldungen oder Webshop-Registrierungen zu verfolgen.
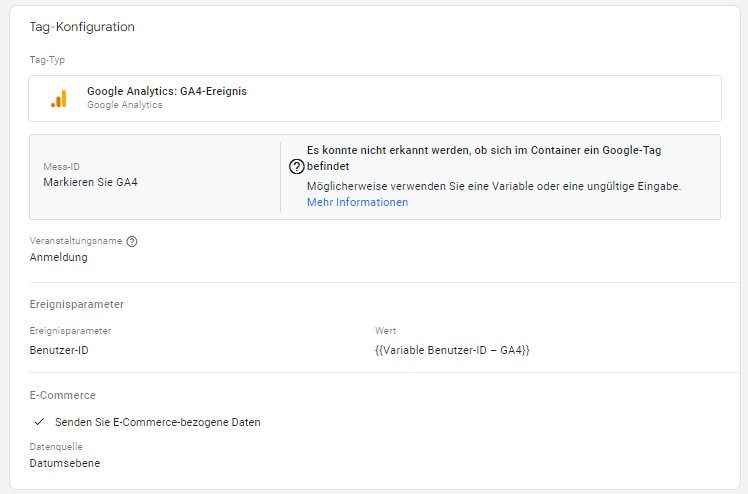
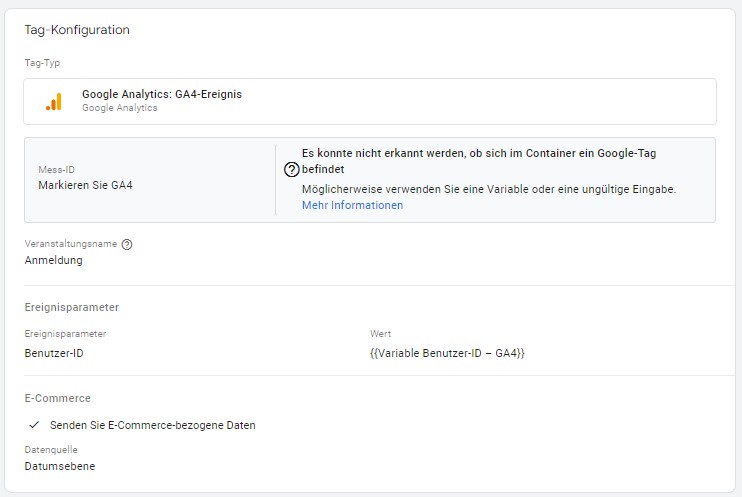
Login – Verfolgung der Anmeldung von Benutzern mit von ihnen eingegebenen User IDs
Schritt 1. Beginne mit der Erstellung einer neuen Variable. Gib einen Namen, in unserem Beispiel haben wir: Tag-login-GA4. Schritt 2. Gib die Daten für das Tag ein, das du konfigurieren möchtest:- Als Tag-Typ wählst du: Google Analytics: Ereignisse GA4.
- Im Abschnitt Konfigurations-Tag wählst du Konfiguration GA4.
- In das Feld Ereignisname gibst du den Namen des Ereignisses ein: login. Dadurch wird ein neues benutzerdefiniertes Ereignis erstellt und dieser Name wird in GA4-Berichten angezeigt.
- Im Abschnitt Ereignisparameter fügst du die Parameter User ID.
 Schritt 3. Speichere den Tag.
Schritt 3. Speichere den Tag.
Register - Verfolgung der Anzahl der Nutzerregistrierungen
Schritt 1. Beginne mit der Erstellung einer neuen Variable. Gib einen Namen, in unserem Beispiel haben wir: Tag-register-GA4. Schritt 2. Gib die Daten für das Tag ein, das du konfigurieren möchtest:- Als Tag-Typ wählst du: Google Analytics: Ereignisse GA4.
- Im Abschnitt Konfigurations-Tag wählst du dein Konfigurations-Tag GA4.
- In das Feld Ereignisname gibst du den Namen des Ereignisses ein: register an. Dadurch wird ein neues benutzerdefiniertes Ereignis erstellt und dieser Name wird in GA4-Berichten angezeigt.
- Im Abschnitt Ereignisparameter fügst du den Parameter User ID ein.
 Schritt 3. Speichere den Tag.
Schritt 3. Speichere den Tag.
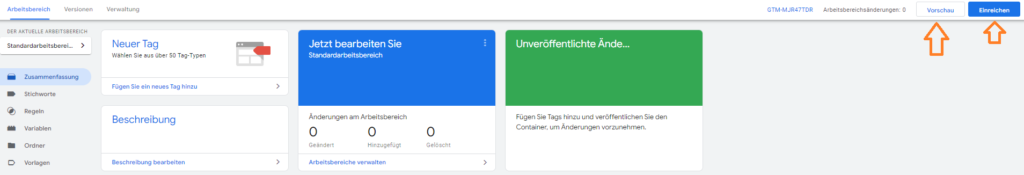
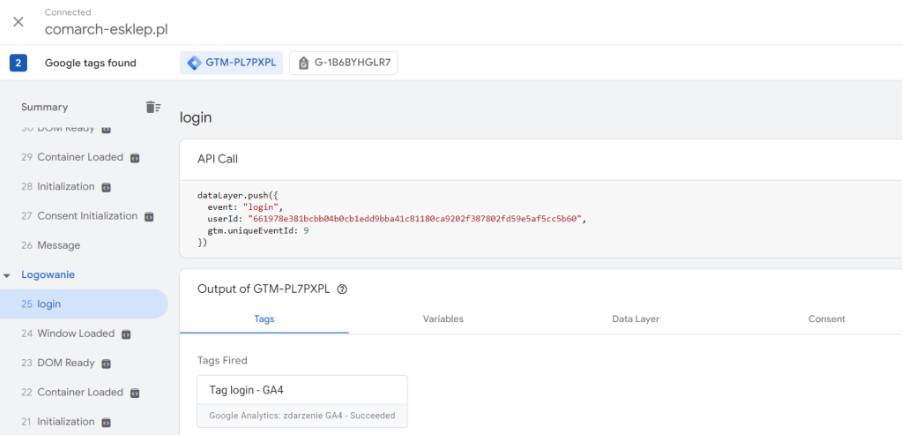
Anzeigen und Veröffentlichen der Änderungen, die im Google Tag Manager vorgenommen wurden
Wir können alle im Google Tag Manager vorgenommenen Änderungen im Voraus testen, bevor wir sie veröffentlichen. Im Arbeitsbereich des Tag Managers haben wir zwei Schaltflächen: Vorschau und Einreichen. Durch die Auswahl von Einrichten veröffentlichen wir die vorgenommenen Änderungen. Auf dieser Grundlage wird die Datenerfassung entsprechend deinen Einstellungen gestartet.
Die Option Vorschau öffnet das Tag Assistant in einem neuen Fenster, das im Vorschaumodus eine Verbindung zu deinem Webshop herstellt, die Datenerfassung startet und die gesammelten Ergebnisse präsentiert. Mit der Vorschau können wir überprüfen, ob und wann das ausgewählte Tag ausgelöst wird und welche Daten es sammelt.
Durch die Auswahl von Einrichten veröffentlichen wir die vorgenommenen Änderungen. Auf dieser Grundlage wird die Datenerfassung entsprechend deinen Einstellungen gestartet.
Die Option Vorschau öffnet das Tag Assistant in einem neuen Fenster, das im Vorschaumodus eine Verbindung zu deinem Webshop herstellt, die Datenerfassung startet und die gesammelten Ergebnisse präsentiert. Mit der Vorschau können wir überprüfen, ob und wann das ausgewählte Tag ausgelöst wird und welche Daten es sammelt.

Nützliche Links
Wie integriere ich Snap Pixel im Comarch Webshop integrieren?
Einleitung
Snap Pixel ist ein spezieller JavaScript-Code, der die wichtigsten Nutzeraktionen überwacht, z.B. das Durchsuchen von Produkten, das Hinzufügen von Produkten zum Warenkorb oder das Abschließen einer Bestellung. So kannst du deine Anzeigen besser auf die richtige Zielgruppe zuschneiden und die Wirksamkeit deiner Kampagnen erhöhen. Der Integrationsprozess ist schnell und intuitiv Nutze die Macht von Snapchat und erreiche neue Kunden mit zielgerichteten Anzeigen!Unterstützte Ereignisse
Im Rahmen der Integration mit Snap Pixel im Comarch Webshop unterstützen wir die folgenden Ereignisse:
- PURCHASE – Ereignis, das den Kauf eines Produkts aufzeichnet,
- ADD_CART – Ereignis, das das Hinzufügen eines Produkts zum Warenkorb aufzeichnet,
- PURCHASE-CANCELED – Ereignis, das eine Bestellung mit nicht abgeschlossener Online-Zahlung aufzeichnet,
- VIEW_CONTENT – Ereignis, das die Ansicht eines Produkts aufzeichnet,
- START_CHECKOUT – Ereignis, das den Übergang zum Warenkorb aufzeichnet,
- SEARCH – Ereignis, das die Suche nach Produkten aufzeichnet,
- VirtualPageView – Ereignis, das einzelne Schritte im Warenkorb aufzeichnet.
Wer kann diese Option nutzen?
Die Integration ist in allen Varianten vom Comarch Webshop verfügbar: Light, Standard, Enterprise und B2B.
Um die Aktivitäten deiner Kunden verfolgen zu können, musst du auch ein aktuelle (nach dem 31.03.2025 veröffentlichte) Comarch-Design-Vorlage besitzen:
- Rubin (B2B),
- Saphir (B2B),
- Topaz,
- oder One Page Shop.
Wie integriere ich Snap Pixel im Comarch Webshop?
Schritt 1: Erstelle ein Snapchat Pixel im Snapchat Ads Manager oder kopiere das bestehende Pixel-Skript von deinem Konto.
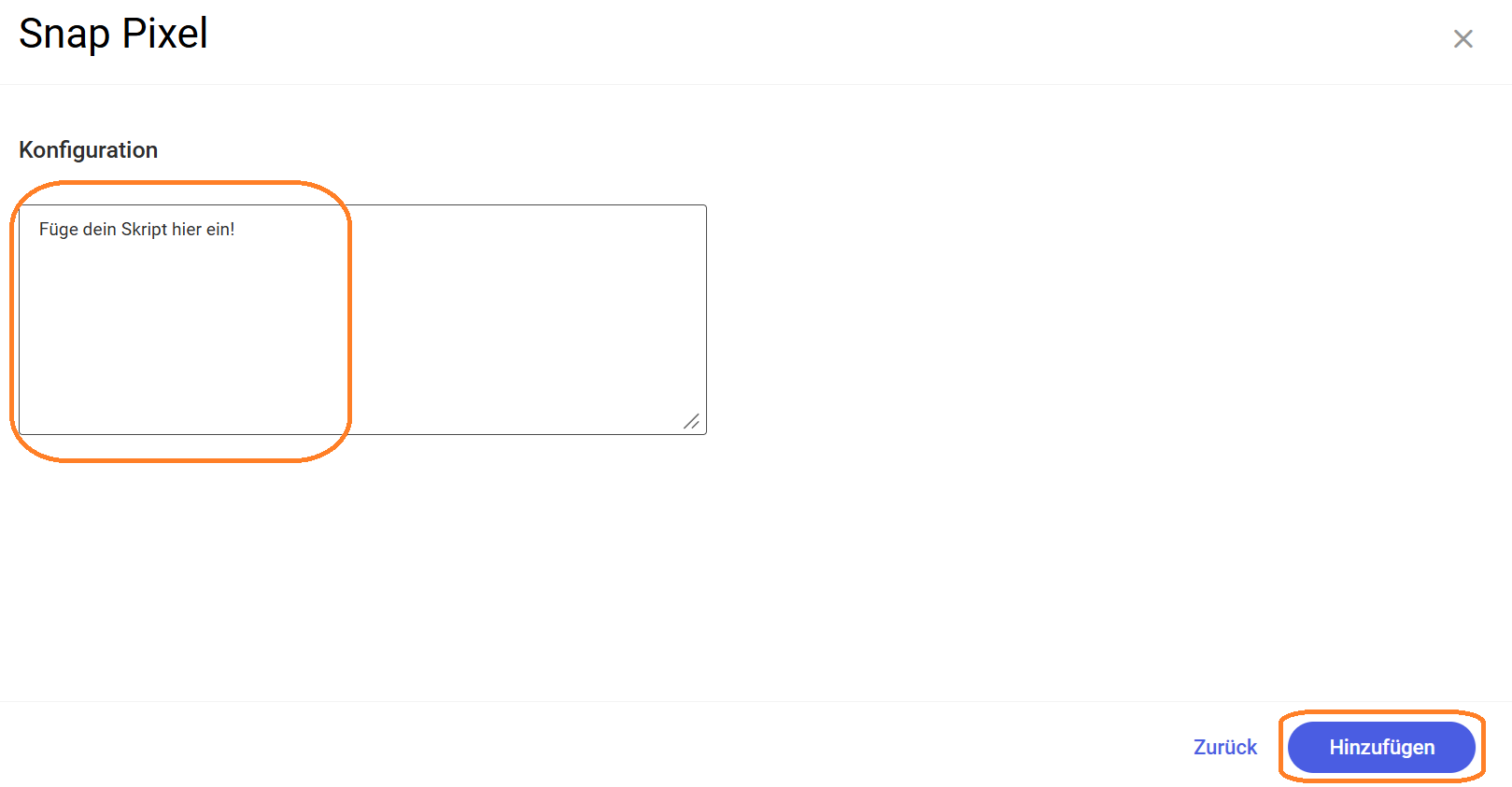
Schritt 2: Gehe im Administrationspanel zum Abschnitt Menü > Integrationen, wähle Snap Pixel und beginne mit der Konfiguration.


Fertig! Du hast gerade die Snap Pixel-Integration in deinem Webshop hinzugefügt. Aber das ist noch nicht das Ende der Konfiguration. Gehe zum nächsten Schritt und passe die robots.txt-Datei an, um das Tracking von Snapchat-Bots zu ermöglichen.
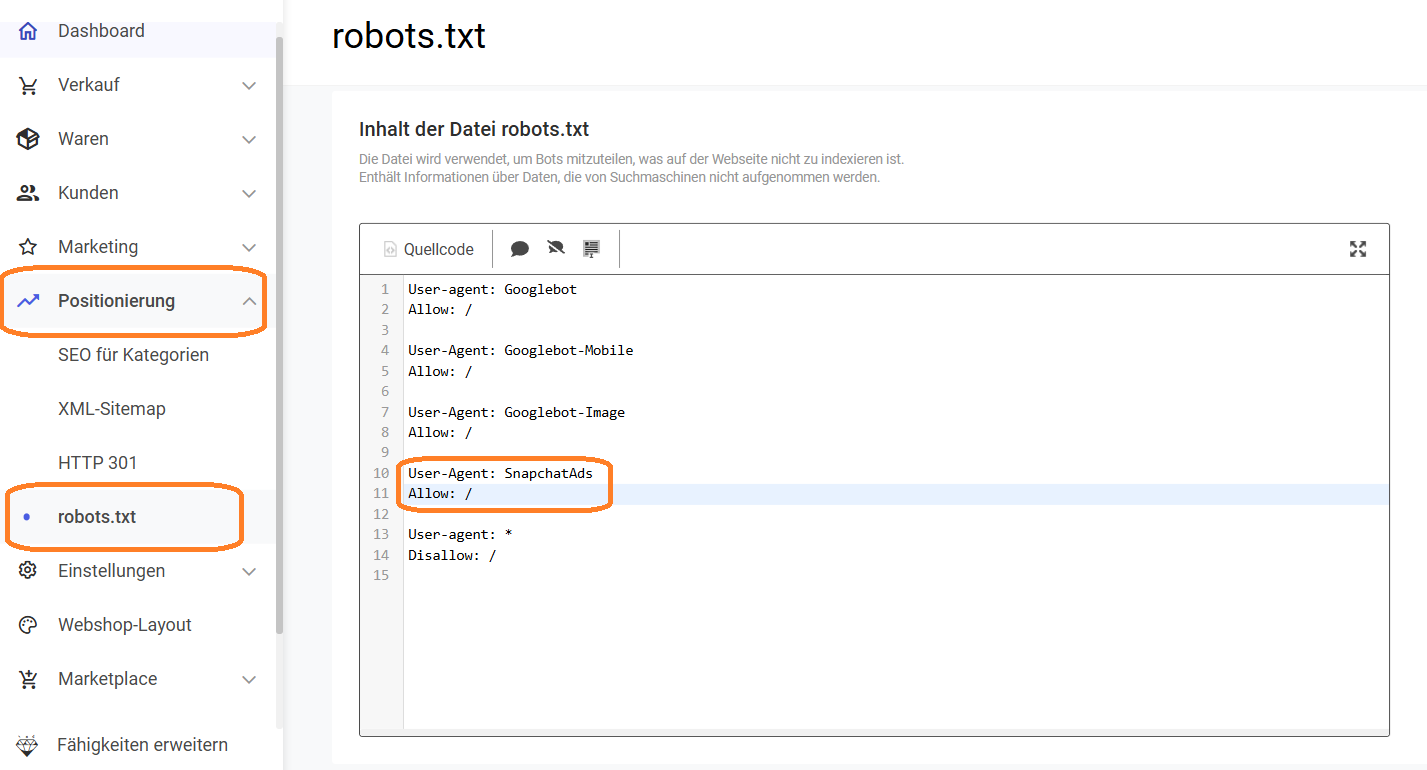
Schritt 4: Gehe im Panel zum Abschnitt SEO > robots.txt und füge den folgenden Eintrag für die Snapchat-Bots hinzu:
und speichere die Änderungen. Fertig! Dein Webshop ist nun korrekt konfiguriert und bereit für die Integration mit Snap Pixel. TikTok Pixel ist ein spezieller JavaScript-Code, der wichtige Benutzeraktionen überwacht, wie das Ansehen von Produkten, das Hinzufügen zum Warenkorb oder das Abschließen einer Bestellung. Dadurch kannst du deine Werbung besser anpassen, die richtigen Zielgruppen erreichen und die Effizienz deiner Kampagnen steigern. Der Integrationsprozess ist schnell und intuitiv. Nutze die Power von TikTok und erreiche neue Kunden mit präzise zielgerichteten Anzeigen! Im Rahmen der Integration mit TikTok Pixel in Comarch e-Sklep unterstützen wir die folgenden Ereignisse: Die Integration ist in allen Varianten von Comarch e-Sklep verfügbar: Light, Standard, Enterprise und B2B. Um die Aktivitäten deiner Kunden verfolgen zu können, musst du auch ein aktuelle (nach dem 31.03.2025 veröffentlichte) Comarch-Design-Vorlage besitzen: Für die Integration benötigst du: Schritt 1: Gehe im Administrationspanel zum Abschnitt Menü > Integrationen, wähle TikTok Pixel und beginne mit der Konfiguration.
Wie integriere ich das TikTok Pixel im Comarch Webshop?
Vorwort
Anwendung
Wer kann diese Option nutzen?
Wie integriere ich TikTok Pixel im Comarch Webshop?
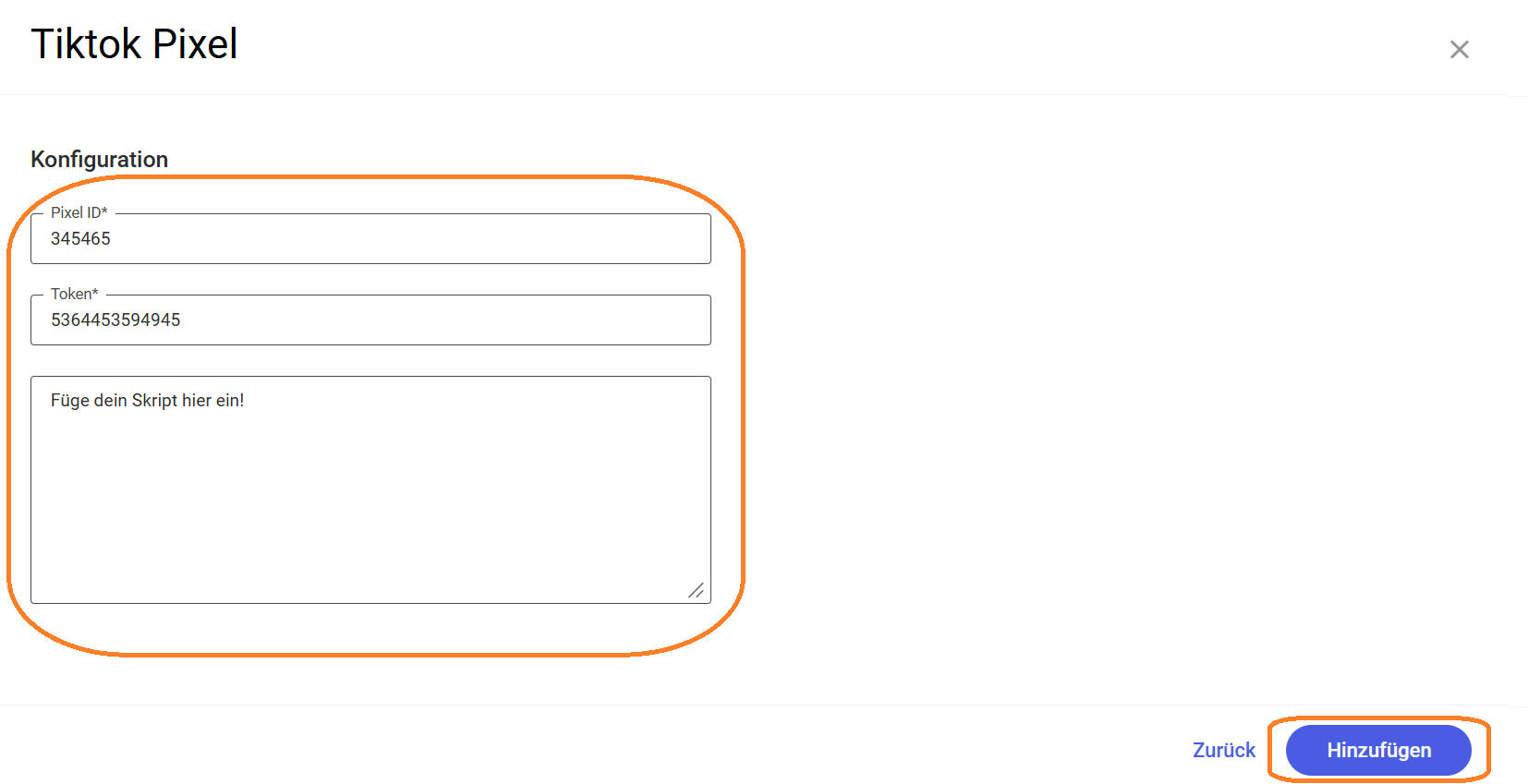
 Schritt 2: Fülle die Pixel-ID, das Token und das Konfigurationsskript aus und klicke anschließend auf Integration hinzufügen.
Schritt 2: Fülle die Pixel-ID, das Token und das Konfigurationsskript aus und klicke anschließend auf Integration hinzufügen.

Konfiguration TikTok Pixel im Comarch Webshop
