Comarch-Vorlagen - und wie weiter?
1. Ein paar Worte zu den Vorlagen im Webshop
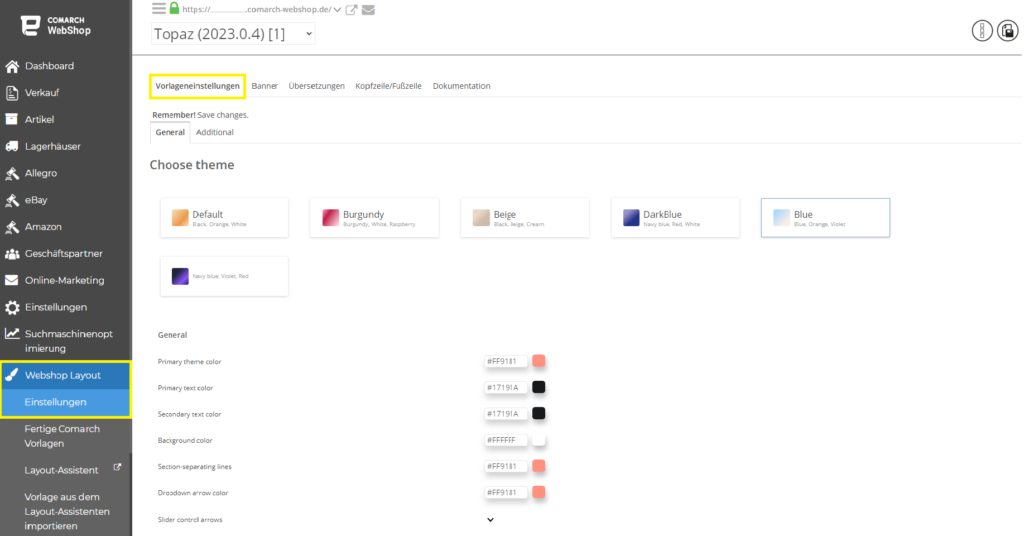
Falls du es noch nicht weißt: Die Comarch-Vorlagen sind für das Aussehen deines Webshops verantwortlich. Es ist die Vorlage, die darüber entscheidet, ob der Kunde deinen Webshop mag, weil er übersichtlich ist, und ob er für weitere Einkäufe wiederkommt. Standardmäßig haben Comarch Webshop-Benutzer Zugang zu vier kostenlosen und vorgefertigten Vorlagen: Bernstein, Opal, Achat und Topas (selbst generiert mit dem Layout-Assistenten).2. Wo finde ich vorgefertigte Comarch-Vorlagen?
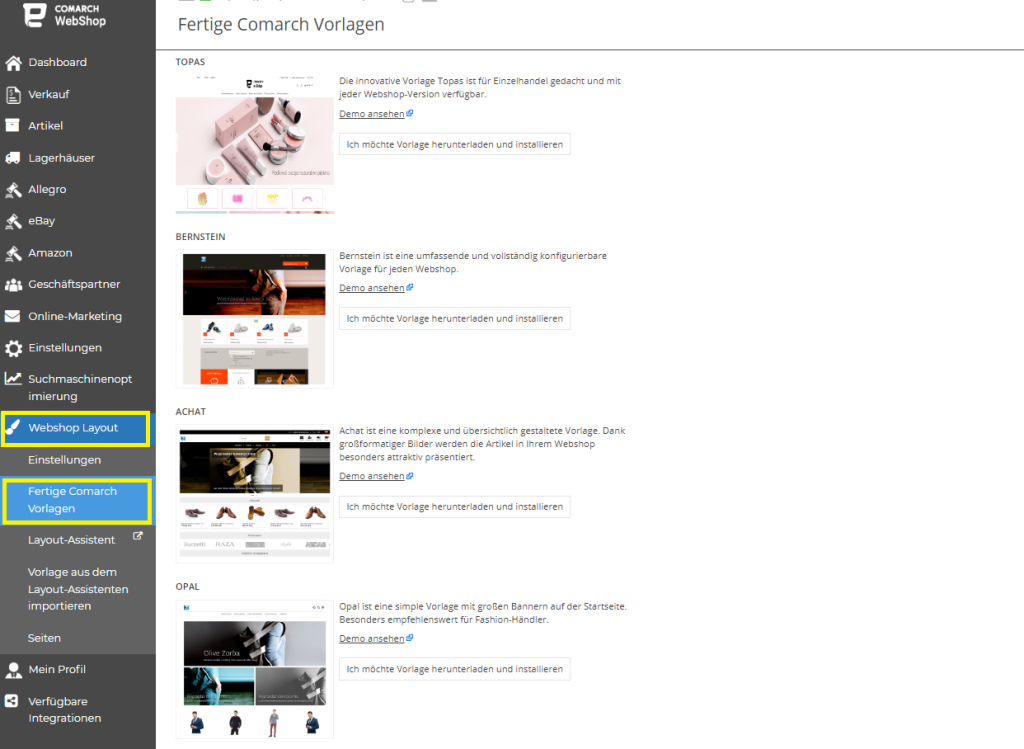
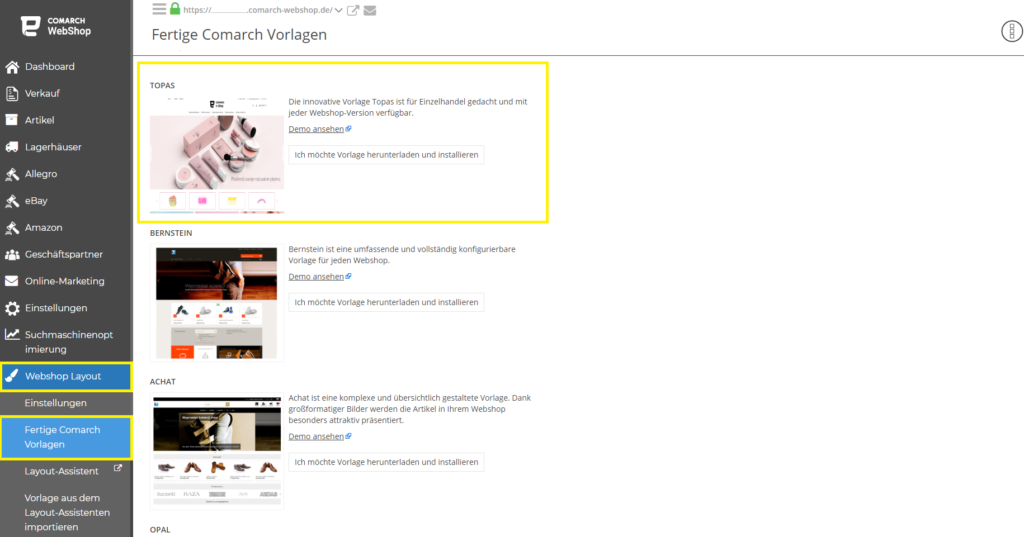
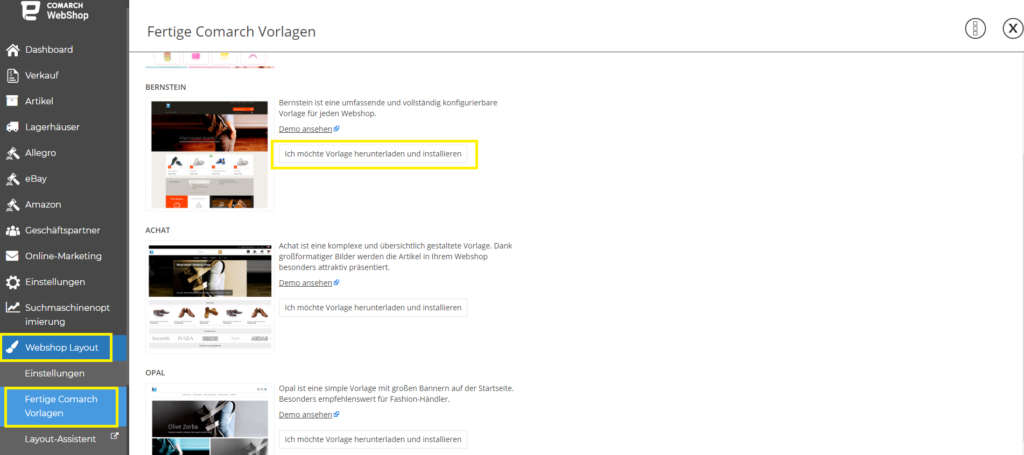
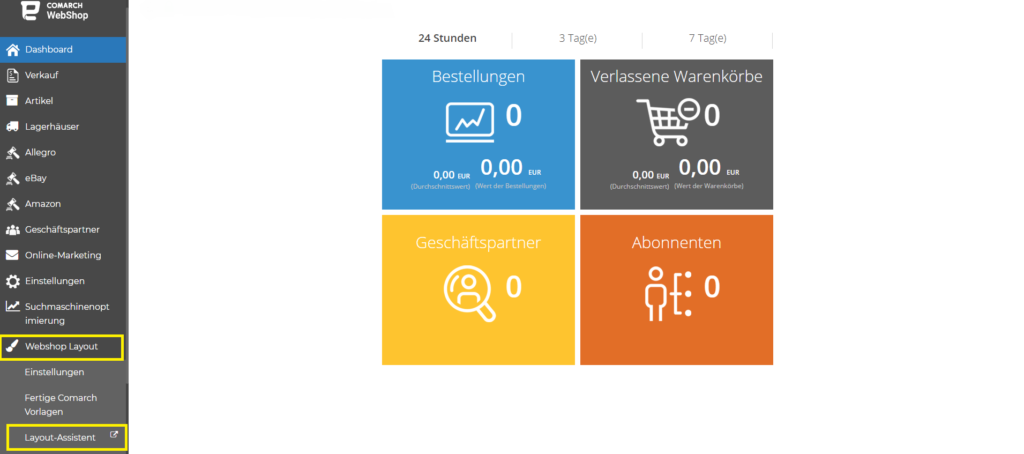
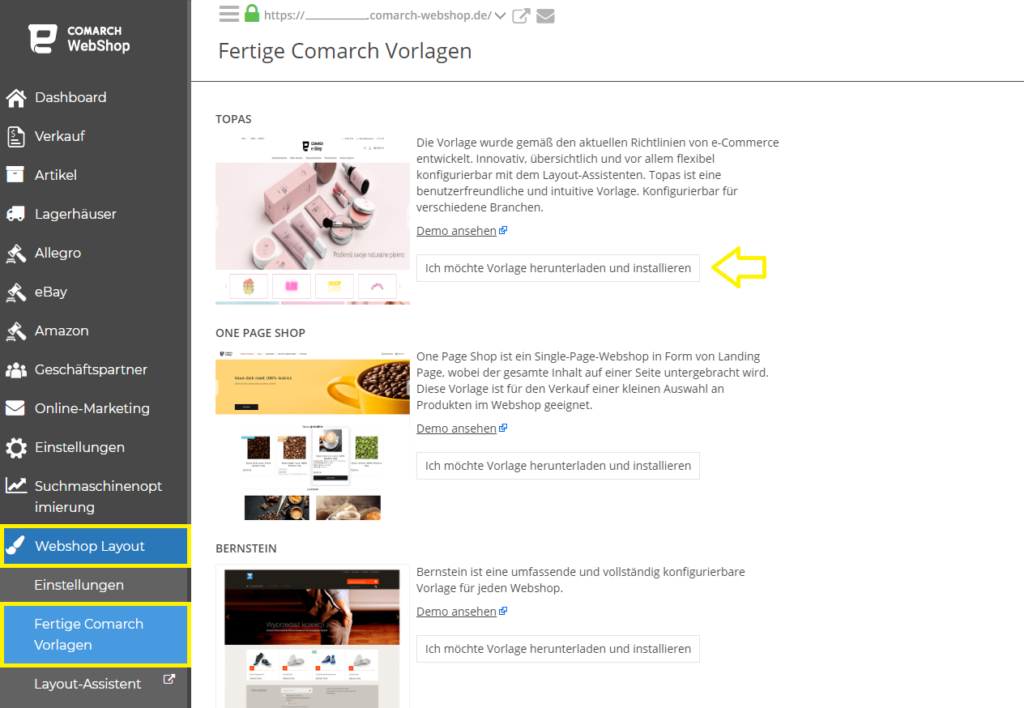
Im Administrationspanel: Webshop-Layout ➞ Fertige Comarch Vorlagen: Neben den einzelnen Vorlagen gibt es Hinweise für die Art von Artikeln, für welche Arti die jeweilige Vorlage besser geeignet ist. Es gibt auch eine Option, mit der du dir eine Vorschau der Vorlage ansehen kannst - Demo ansehen.
Neben den einzelnen Vorlagen gibt es Hinweise für die Art von Artikeln, für welche Arti die jeweilige Vorlage besser geeignet ist. Es gibt auch eine Option, mit der du dir eine Vorschau der Vorlage ansehen kannst - Demo ansehen.
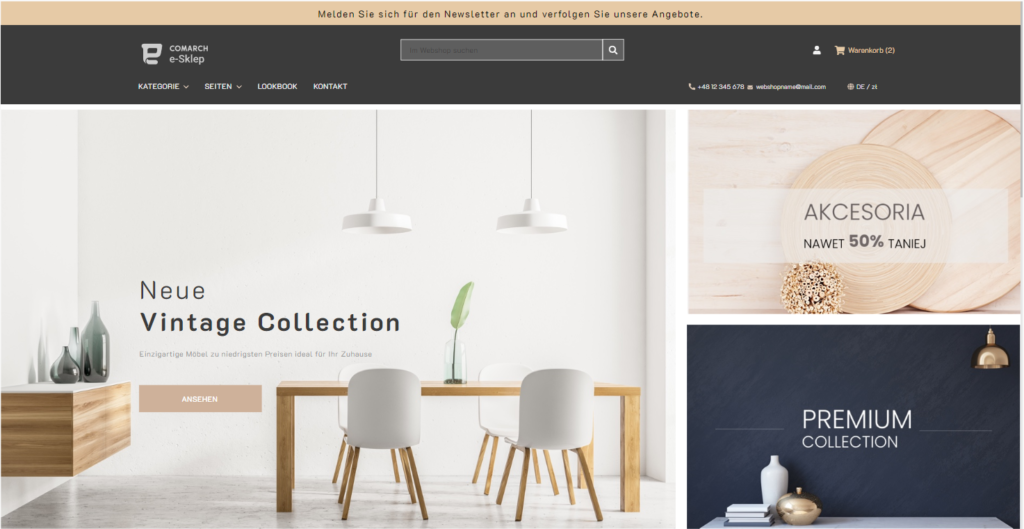
Topas
Du kannst die Topas-Vorlage selbst im Layout-Assistenten erstellen (Wie? Klicke hier), dank der einzigartigen Kombination verschiedener Elemente (verfügbar für die folgenden Seiten: Homepage, Warenliste und Warendetails), sowie Farbthemen, Schriftart und Iconofont-Design. Du kannst aber auch die vorgefertigte Topas-Vorlage verwenden, die du herunterladen und installieren kannst.

Bernstein
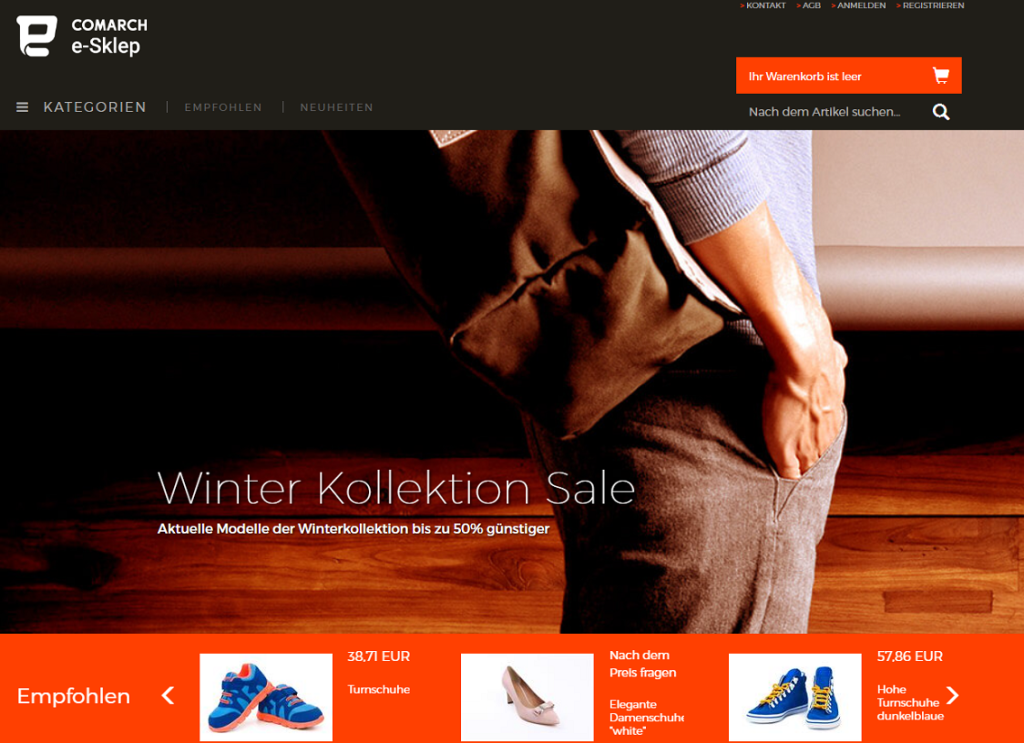
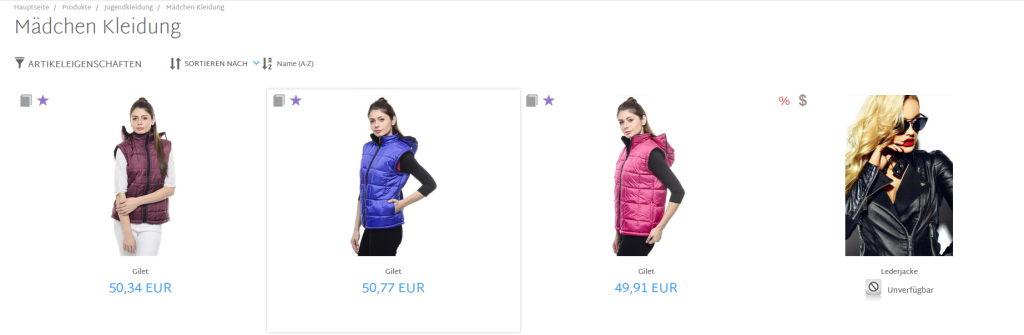
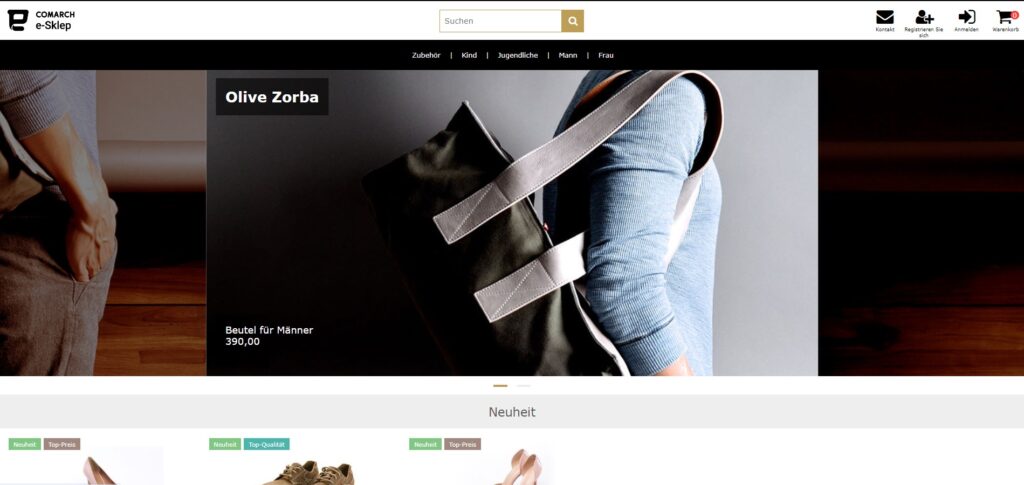
Die Bernstein-Vorlage kann in jedem Webshop verwendet werden. Sie zeichnet sich durch ein großes Banner auf der Startseite in Form eines scrollenden Sliders aus, der die Präsentation aktueller Nachrichten erleichtert, sowie die Auswahl von zwei Arten von Menüs zur Auswahl in Kombination mit Filtern auf der Produktliste, welche eine komfortable und schnelle Navigation ermöglichen. Die Vorlage enthält ein Lookbook, d.h. eine Präsentation von Bildern einer Kollektion oder eines Katalogs mit Links zu den im Webshop erhältlichen Waren, und es gibt auch eine Produktvergleichsfunktion. Im Vergleichsfenster werden die Lagerbestände in beschreibender und bildlicher Form dargestellt. Sieh dir die Beispiel unten an:

Achat
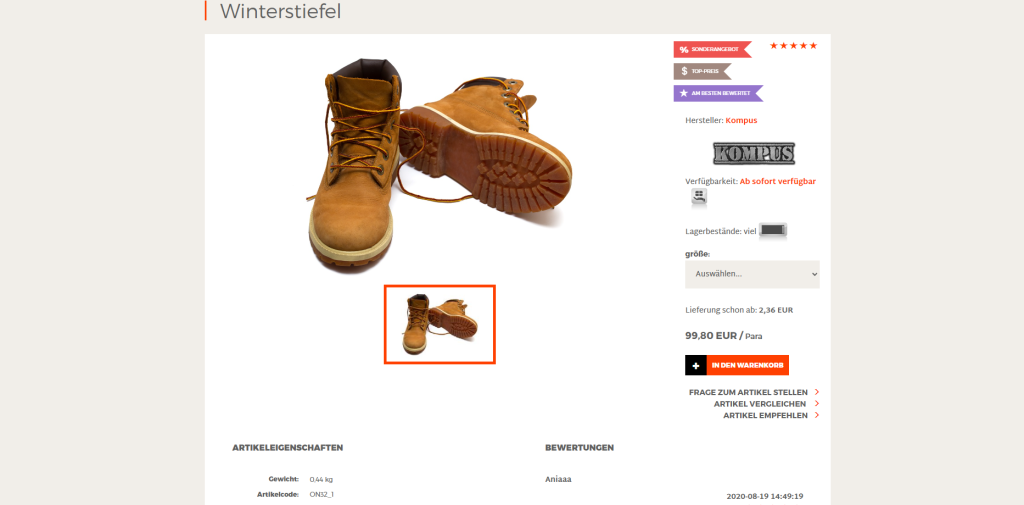
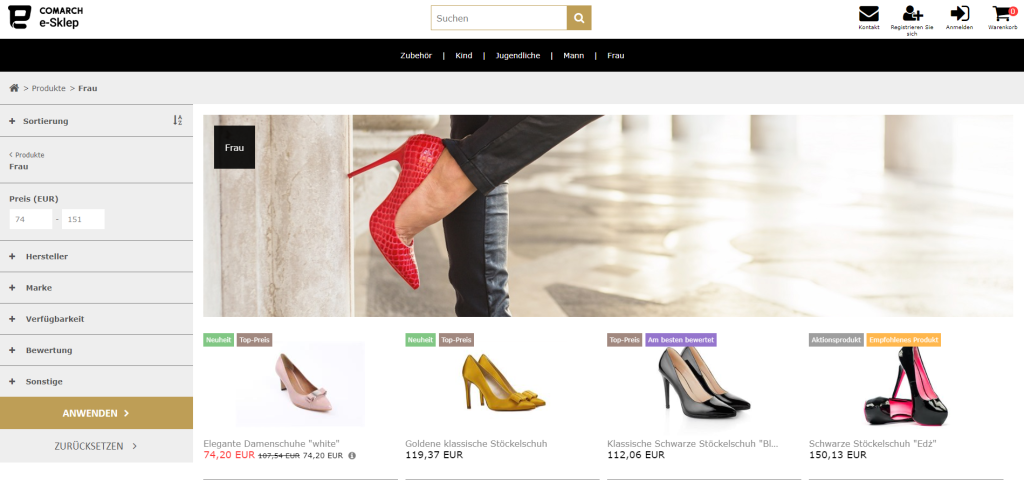
Achat ist eine umfangreiche und übersichtlich gestaltete Vorlage. Dank der großformatigen Bilder werden die Artikel deines Webshops besonders attraktiv präsentiert. Diese Vorlage zeichnet sich durch die Produktliste auf der Startseite aus, die neue Produkte, Aktionen, empfohlene Waren usw. ideal präsentiert, den Lupenmechanismus, mit dem du das Bild auf die Details der Waren vergrößern kannst, und die Ansicht der Details der aufgegebenen Bestellung für nicht eingeloggte Kunden.

Opal
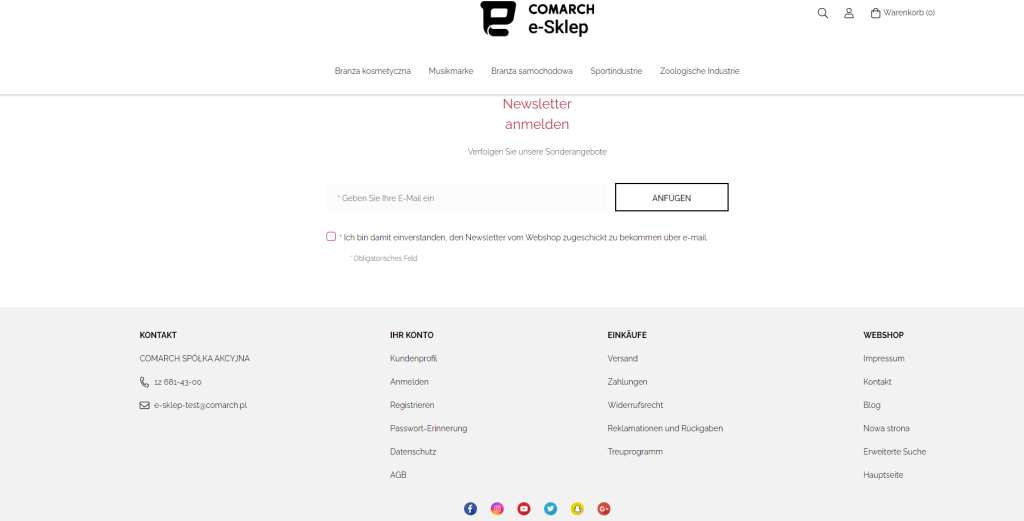
Opal ist eine einfache Vorlage mit großen Bannern auf der Startseite. Besonders empfehlenswert für Modehändler. Diese Vorlage zeichnet sich u. a. durch grundlegende Aktionen im Header (Login, Suche, Warenkorb, Kundenprofil) in Form von Icons, Präsentation des Lagerbestands in Form der Meldung Letzte Stücke übrig und die Möglichkeit der Registrierung auf Bestellung aus. In der Opal-Vorlage kannst du das Ausblenden der Fußzeile deaktivieren. Abhängig von deinen Vorlieben kann sie standardmäßig ein- oder ausgeblendet werden. Dies kann in den Einstellungen der Vorlage im Administrationspanel Webshop-Layout ➞ Einstellungen geändert werden.

3. Änderung eines Details in einer fertigen Vorlage
Aber sicher! Du musst nichts akzeptieren, was dirin den Vorlagen nicht gefällt. Die Vorlagen können bearbeitet werden, um das Aussehen deines Webshops zu personalisieren, dank einfacher Einstellungen im Administrationspanel, in welchen du Parameter ändern kannst wie z. B.:- Farbthema – eine Reihe von vordefinierten Themen kann verwendet und bearbeitet werden,
- Bandeinstellungen – Änderung der Farben von Werbefahnen auf Waren,
- Farben der Nachrichten – Möglichkeit, die Farben der im Webshop erscheinenden Nachrichten zu ändern,
- Banner – Möglichkeit der Erstellung von benutzerdefinierten Bannern (Fotos, Beschreibung, Links), Änderung der Banneranimation,
- Logo und Favicon – Möglichkeit zum Hochladen eines eigenen Logos und Favicons (auf der Browser-Registerkarte sichtbares Symbol),
- Objekte – konfigurierbare Objekte, die es z. B. ermöglichen, die Art der auf der Startseite angezeigten Waren zu ändern.
4. Import und Export von Vorlagen in den Webshop
Dieser Schritt ist wichtig, wenn du deine benutzerdefinierte Vorlage im Layout-Assistent erstellt hast Wenn du dies bereits getan hast, musst du sie speichern - es ist eine gute Idee, die erstellte Vorlage sofort in eine Datei zu exportieren. Der nächste Schritt besteht darin, deine eigene Vorlage in den Webshop hochzuladen. Natürlich geschieht dies alles im Administrationspanel: Layout Webshop ➞ Vorlage aus dem Layout-Assistenten ➞ Export der Vorlage/Import der Vorlage. Ausführlichere Informationen findest Du hier.5. Kurzdarstellung der technischen Anforderungen
Bevor du jedoch deine eigene Webshop-Vorlage einrichtest, prüfe bitte die technischen Anforderungen deines Browsers:- Mozilla Firefox – aktuelle Browserversion, nicht älter als drei Monate,
- Google Chrome – aktuelle Browserversion, nicht älter als drei Monate,
- Microsoft Edge – aktuelle Browserversion, nicht älter als drei Monate.
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
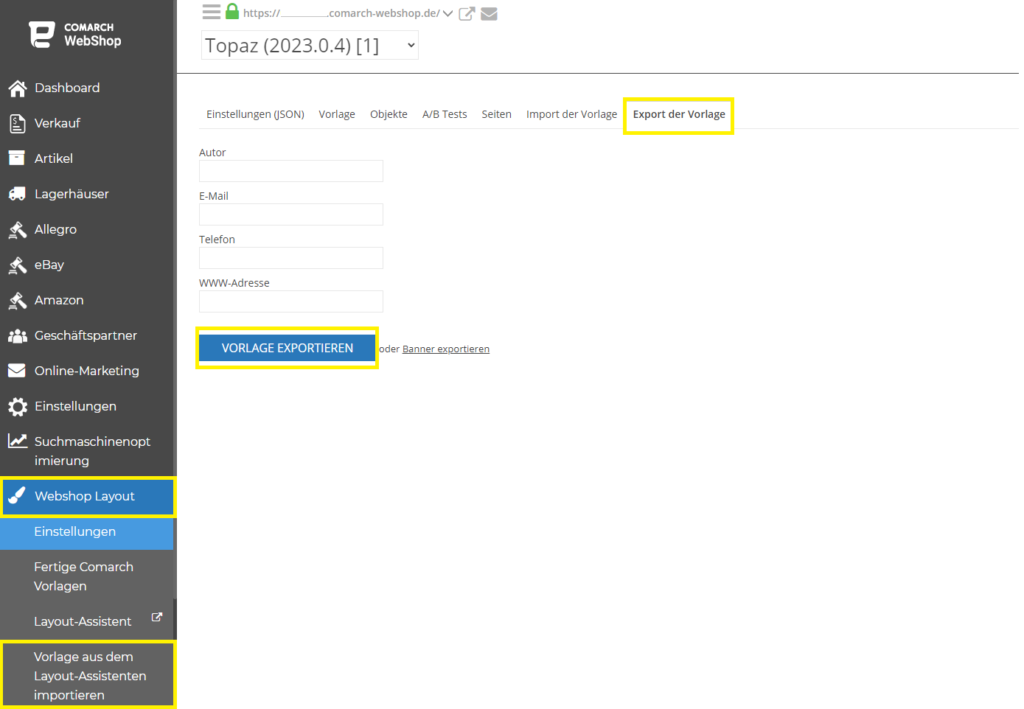
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage. Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
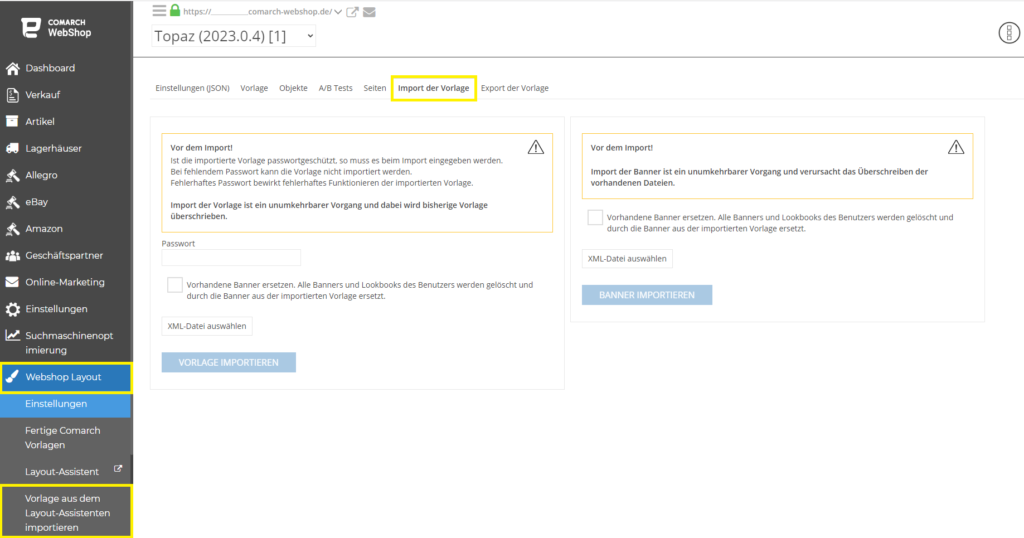
Benutzerdefinierte Vorlage - wie kann ich sie hochladen? Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten. Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage. Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
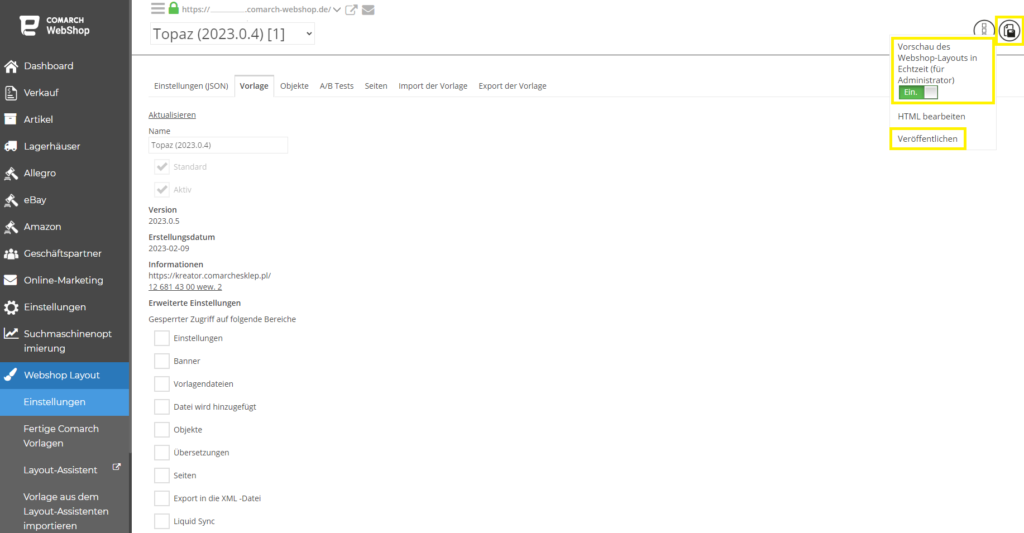
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Topaz-Vorlage
Einleitung
Autor: Comarch Preis: Kostenlos Demo online: https://demo-topaz.comarchesklep.pl/de/ und https://demo.comarch-webshop.de/.
Mit dem Comarch Webshop LayoutAssistenten kann man eine neue Topaz-Grafikvorlage basierend auf der DotLiquid-Engine erstellen und ändern.
Die generierte Vorlage ist auch im Responsive Web Design (RWD) verfügbar, dank der sich die Webshop-Seite automatisch an die Auflösung des Geräts anpasst, auf dem sie angezeigt wird. Deshalb gibt es keine Notwendigkeit gibt, eine separate Vorlage für die mobile Version zu erstellen. Darüber hinaus ist die Vorlage für die Anzeige in der 4K-Auflösung angepasst.
Ab Version 2019.6 unterstützt das Template PWA, also Progressive Web App. Wenn du den Webshop mit der Topas-Vorlage auf einem mobilen Gerät (im Responsive-Modus) öffnest, zeigt der Webshop eine Meldung an, dass die Verknüpfung auf den Startbildschirm des Geräts heruntergeladen werden kann. Infolgedessen wird der über eine solche Verknüpfung gestartete Webshop als native Anwendung angezeigt, die auf einem mobilen Gerät installiert und für die Anzeige darauf angepasst ist.
Dank einer einzigartigen Kombination verschiedener Elemente (verfügbar für die Seiten: Startseite, Artikelverzeichnis und Artikeldetails) sowie Farbthemen, Schriftarten und dem Erscheinungsbild kannst du im Assistenten selbst eine Topas-Vorlage erstellen.
Bearbeitung der Topaz-Vorlage im Admin-Panel
Die generierte Vorlage kann im Administrationspanel zusätzlich bearbeitet werden. Mit einfachen Einstellungen kannst du das Erscheinungsbild des Webshops personalisieren, indem du die folgenden Parameter änderst:
- Farbthema – die Möglichkeit, vordefinierte Themen zu verwenden und zu bearbeiten,
- Farbbandeinstellungen – Ändern der Farbe von Werbeflaggen auf Artikeln,
- Banner – die Möglichkeit, Banner zu bearbeiten (Fotos, Beschreibung, Links),
- Logo und Favicon – die Möglichkeit, dein eigenes Logo und Favicon hochzuladen (Symbol auf der Registerkarte des Browsers sichtbar),
- Objekte – konfigurierbare Objekte, mit denen du beispielsweise die Menge und Sortierung der in Kategorien angezeigten Artikel ändern kannst.

Fertige Comarch Vorlagen
Du kannst auch die Comarch-Vorlagen verwenden, die im Administrationsbereich Layout Webshop ➞ Fertige Comarch Vorlagen verfügbar sind. Von hier aus kannst du die von uns erstellte Topas-Vorlage herunterladen und installieren.
1. Überschriftgröße

2. Banner
Wenn du das Aussehen der Topaz-Vorlage im Assistenten änderst, hast du die Möglichkeit, sechs Banner-Präsentationen auszuwählen. Die Abmessungen sind in px angegeben. Banner - 1: Banner -2:
Banner -2:
 Banner -3:
Banner -3:
 Banner -4:
Banner -4:
 Banner -5:
Banner -5:
 Banner -6:
Banner -6:



3. Bildergröße
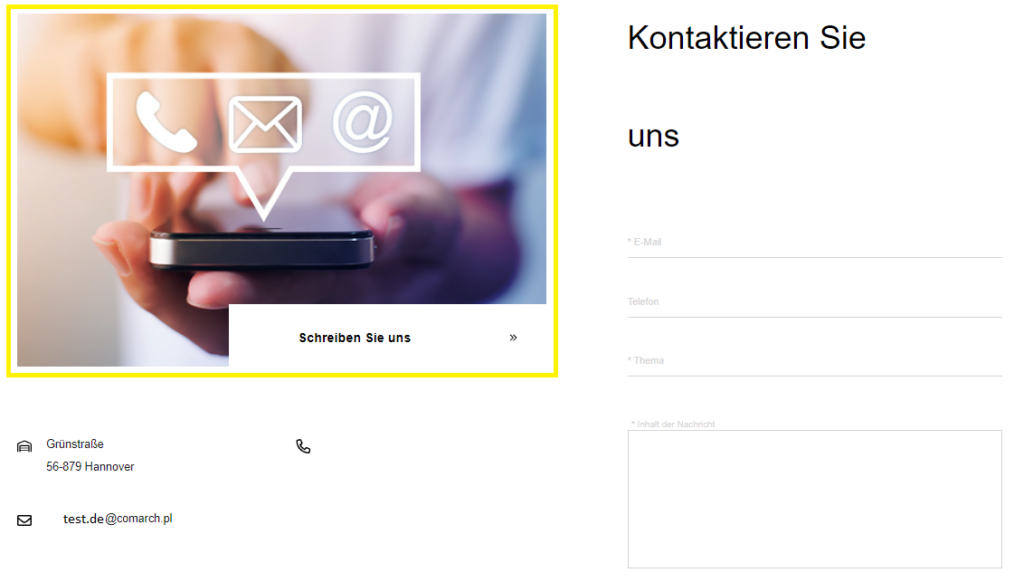
Bildgröße auf der Seite Kontakt - 610px x 605px:

Neue Möglichkeiten
- Seit der Version 2019. 6 wurde die Möglichkeit hinzugefügt, eine zuvor aufgegebene Bestellung in den Warenkorb zu kopieren und den Kontoverlauf für angemeldete Benutzer zu überprüfen.
- Seit der Version 2020 wurde in der Artikelliste ein anklickbarer Bereich für den ausgewählten Artikel erweitert, über den du zu dessen Details gelangen kannst.
- Seit der Version 2020. 3 bietet die Topaz-Vorlage die Möglichkeit, Marken– und Hersteller-Slider zu der Vorlage hinzuzufügen. In der Version 2020. 3 wurde zudem erweiterte Suchmaschine zur Verfügung gestellt.
- Ab Version 2020. 4 wurde die Möglichkeit hinzugefügt, ein zweites Bild in der Artikelliste für die Topaz-Vorlage zu präsentieren. Informationen über den Liefer– und Zahlungsstatus der einzelnen Dokumente wurden im Kundenprofil in der Bestellliste hinzugefügt.
- Seit der Version 2021. 2. wurde für die Topaz-Vorlage eine neue Art der Artikelfilterung eingeführt. Mit der Version 2021. 2. kannst du deinen Kunden erlauben, einen Liefertermin zu planen, indem du das voraussichtliche Lieferdatum oder das voraussichtliche Lieferdatum und die Uhrzeit angibst. Seit der Version 2021. 2. wurde den Einstellungen der Topaz-Vorlage auch ein Parameter hinzugefügt, mit dem du festlegen kannst, in welcher Reihenfolge die Kategorien im Webshop angezeigt werden sollen.
- Seit Version 2022. 2 wurde eine neue Artikeldetailsansicht hinzugefügt. Ein Objekt namens product-details-3 steht zur Auswahl, wenn du eine neue Vorlage im Comarch Design Wizard erstellst.
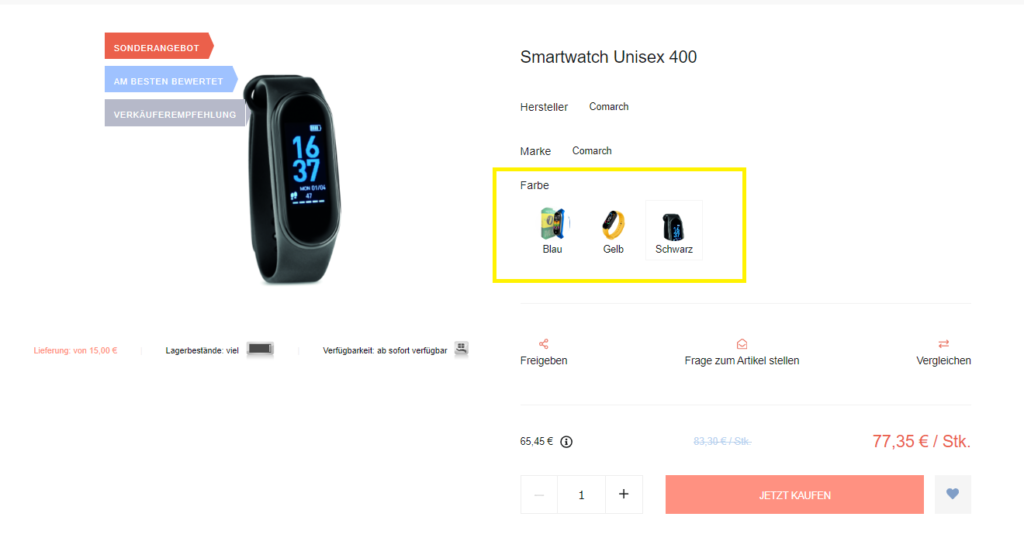
- Seit Version 2022. 4 wurde eine neue Artikeldetailsansicht hinzugefügt. Das Objekt namens details-4 Objekt enthält alle vorhandenen Funktionen und unterstützt auch alle Mechanismen, die aus früheren Artikeldetailsansichten bekannt sind. In der neuesten Version der Topaz-Vorlage ist es möglich, Dateien im MP4-Format zu präsentieren und abzuspielen. Auch in der Version 2022. 4 wurden Parameter zur Verwaltung der Präsentation von Attributen zur Verfügung gestellt, die im Admin-Panel unter: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gefunden werden können.
- In Version 2022. 5 wurde ein neues Farbthema für die Topaz-Vorlage hinzugefügt.
Farbdarstellung im Filter auf der Artikelliste
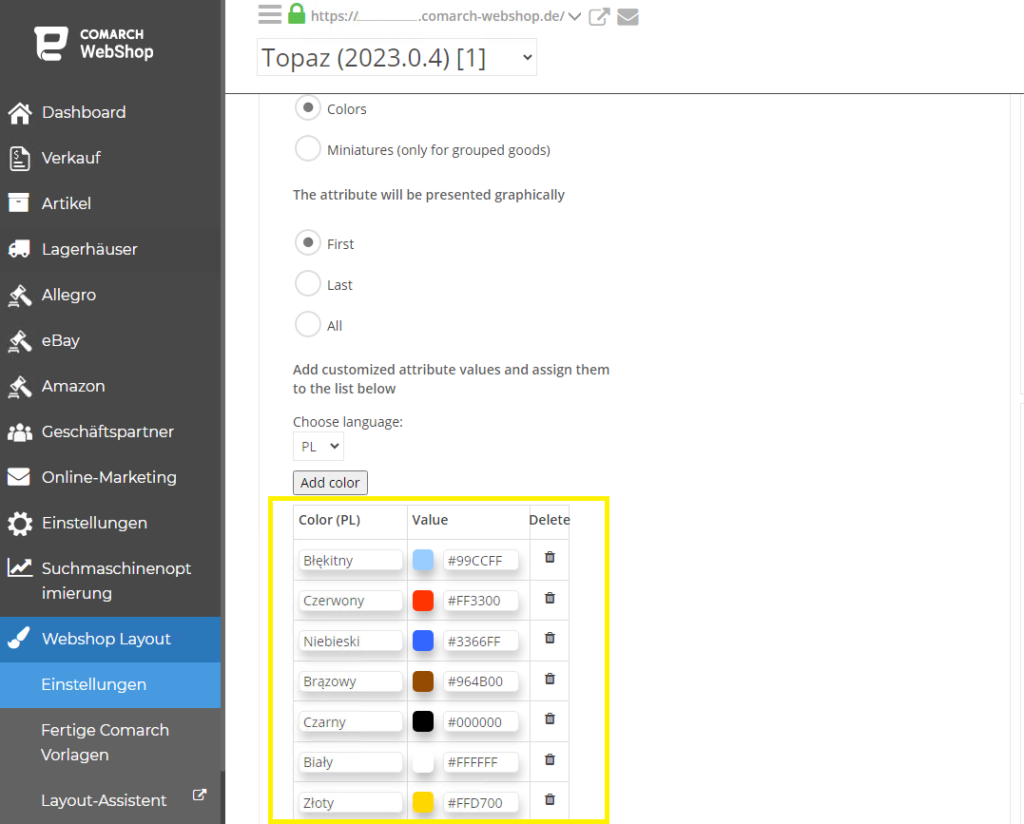
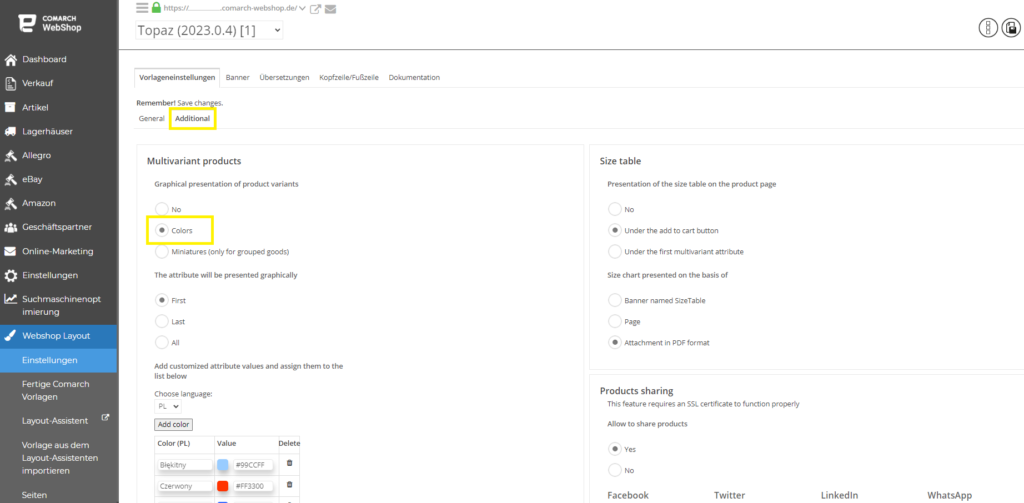
Seit der Vorlage 2023.1.1 haben wir Unterstützung für Farbfilter in grafischer Form hinzugefügt. Die Funktion kann über das Administrationspanel des Webshops unter der Registerkarte Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gestartet werden. Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
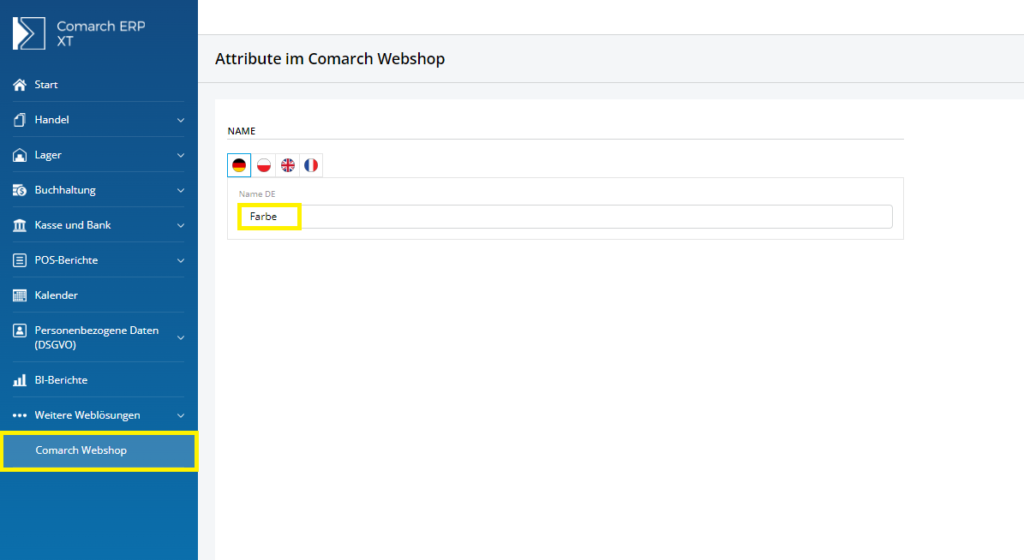
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.
Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.

Mehr Informationen
Anforderungen für die Nutzung der Topaz-Vorlage:- Comarch Webshop-Version mindestens 2019.2,
- Webshop für B2C-Prozesse,
- Internet-Browser
 Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.
Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
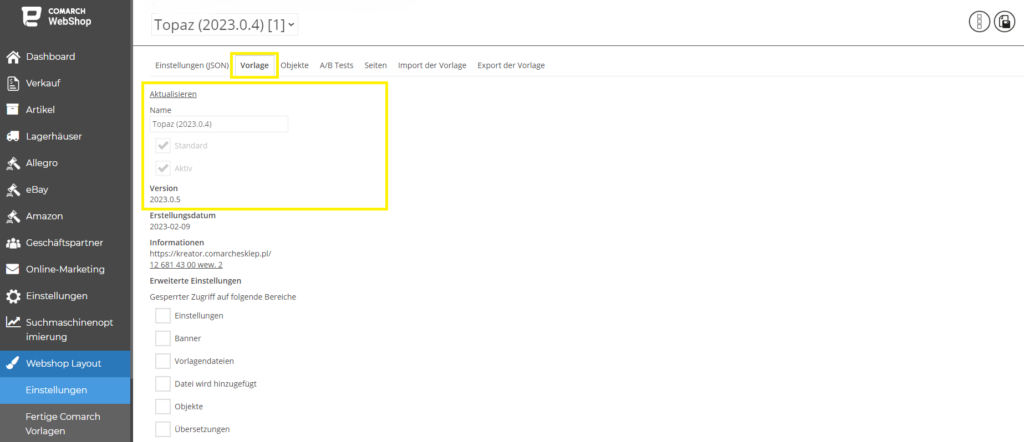
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.Vorlage im Comarch Webshop
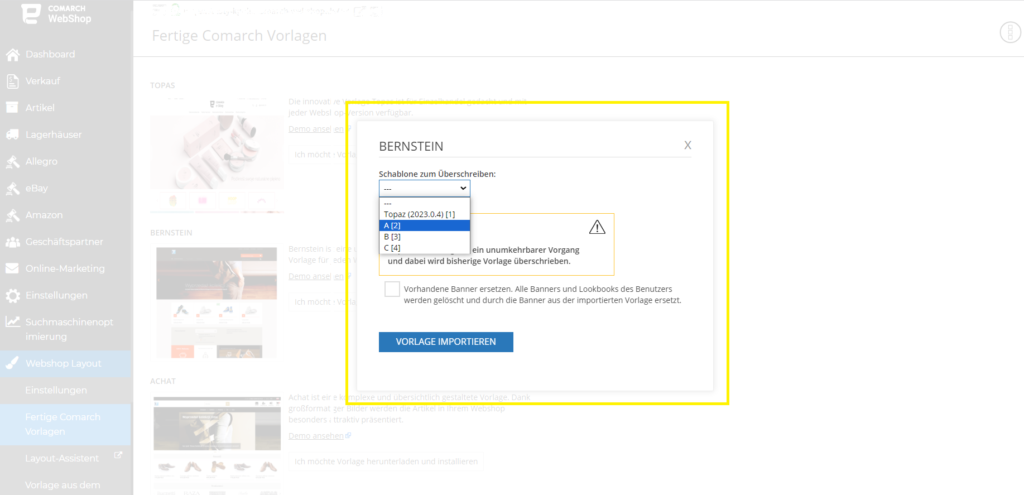
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren. Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

- Wähle den so genannten Slot aus, der mit der neuen (aktuellen) Vorlage überschrieben werden soll. In jedem Webshop stehen 4 Slots für das Hochladen von Vorlagen zur Verfügung, von denen eine Vorlage als aktiv und Standard markiert ist.
- Gib an, ob die hochgeladene Vorlage bestehende Banner ersetzen soll. Wenn dieser Parameter ausgewählt ist, werden alle Banner, die in dem entsprechenden Slot gespeichert sind, gelöscht und durch Banner aus der importierten Vorlage ersetzt. Wenn die zu überschreibende Vorlage Banner und Lookbooks enthält, die weiterhin im Webshop angezeigt werden sollen, lass den Parameter unmarkiert. Wenn der Parameter nicht markiert ist, werden die vorhandenen Banner und Lookbooks nicht gelöscht.
- Importiere die Vorlage in den Webshop.
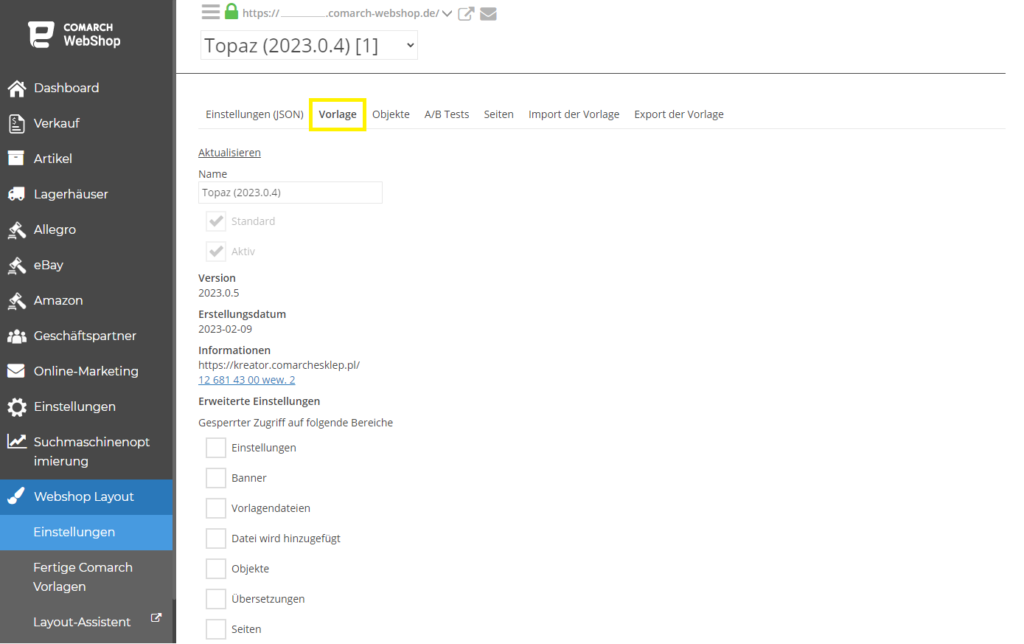
 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Aktualisierung der Vorlage im Comarch Webshop
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:
- Erstellung einer neuen Vorlage im Layout-Assistenten und Hochladen in den Webshop.
- Import der vorhandenen Vorlage in den Layout-Assistenten und ihre Generierung in der neuesten Version.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
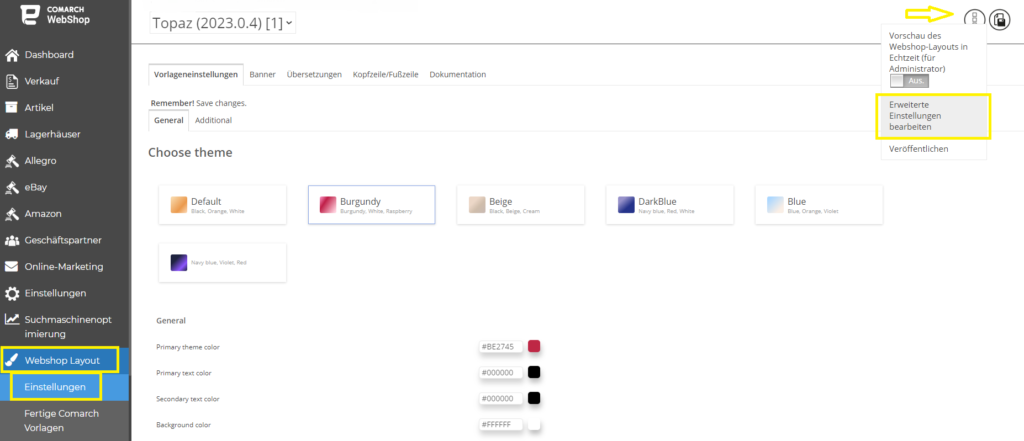
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich die Attribute auf der Artikelkarte und in der Artikelliste in der Topaz-Vorlage grafisch darstellen?
Einleitung
Diese Funktion ermöglicht dir die Darstelung von Attributen in Farb- und Miniaturvarianten. Sie gilt für die gruppierten Artikel (Phantoms). In diesem Artikel erhältst du die Information, wie du die Einstellungen richtig konfigurieren kannst, um die grafische Darstellung von Attributen in deinem Webshop zu verwenden.Grafische Konfiguration der Attribute
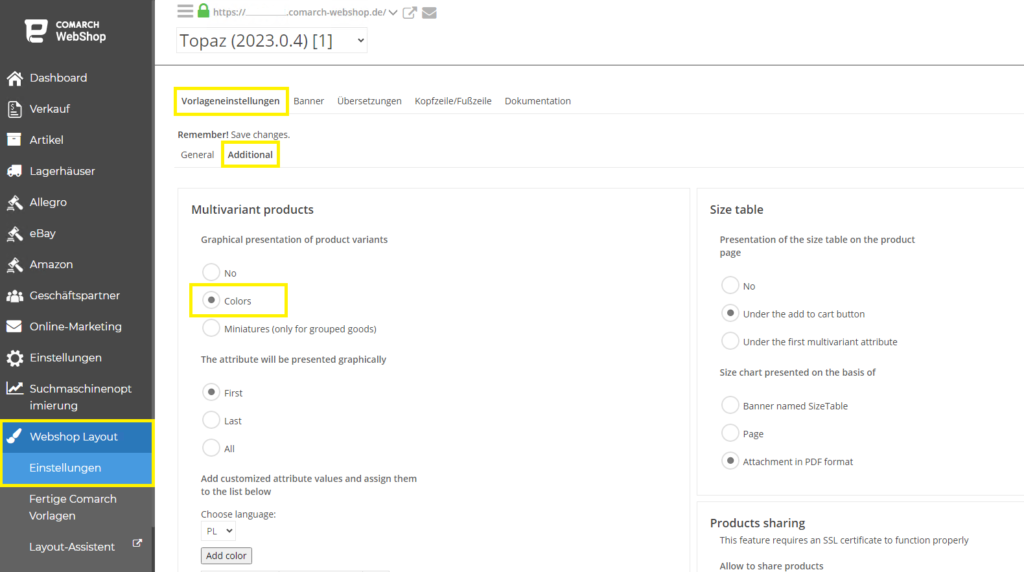
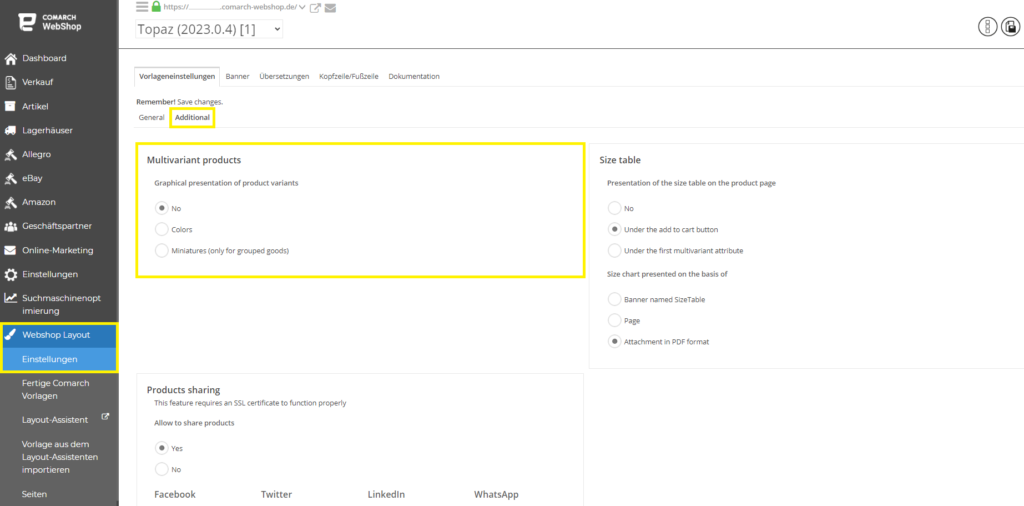
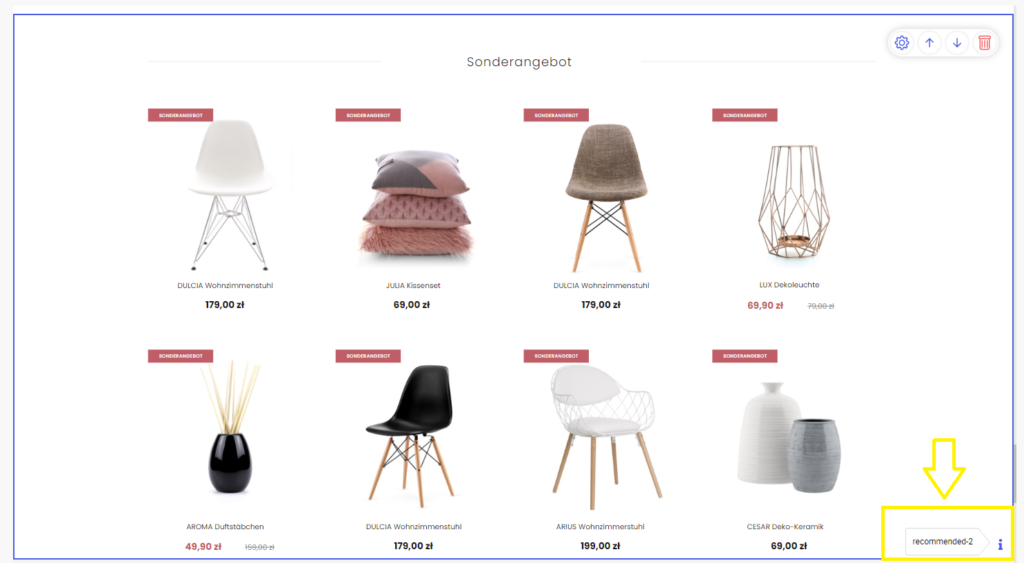
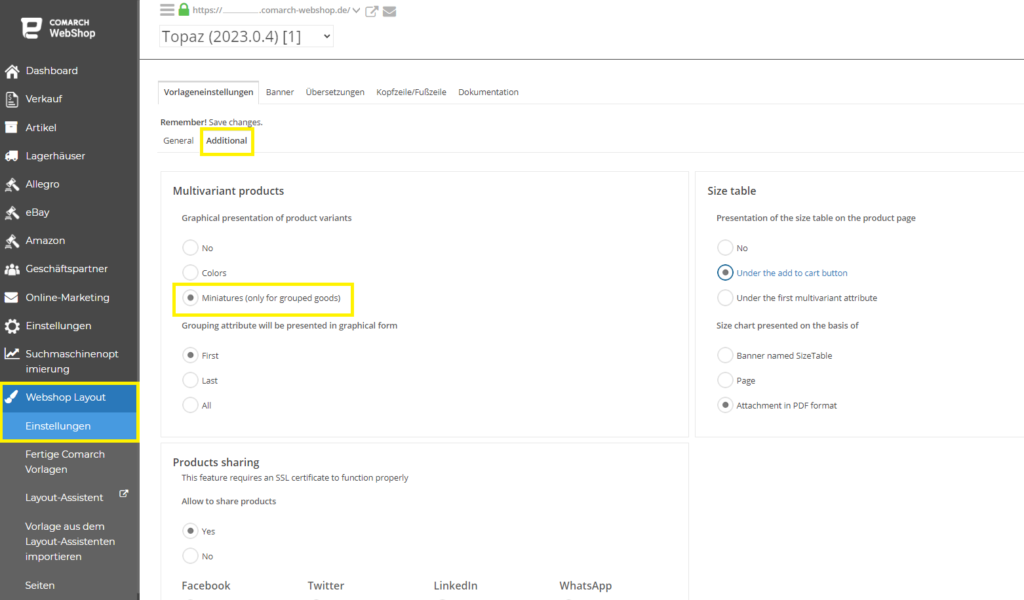
Um die grafischen Attribute zu konfigurieren, gehe im Administrationspanel zur Registerkarte Webshop Layout ➞ Einstellungen ➞ Additional. In diesem Bereich kannst du eine Entscheidung treffen, auf welcher Weise die Attribute präsentiert werden sollen: als Farb oder Miniaturvarianten. Wenn du dann das gewünschte Artikel-Bild auswählst, das sich in Artikelliste befindet, wird die bestimmte grafische Version von Attribute dargestellt. Die Funktionalität der beschriebenen Varianten hängt von der gewählten Version der Artikelliste und den Artikeldetails ab, die du im Comarch Webshop unter Webshop Layout bearbeiten kannst. Um zu sehen, welche Variante deine Vorlage besitzt, solltest du während der Erstellung auf das Informationssymbol i klicken, das auf den Kacheln des jeweiligen Artikels, der Artikelliste usw. ist.
Die Funktionalität der beschriebenen Varianten hängt von der gewählten Version der Artikelliste und den Artikeldetails ab, die du im Comarch Webshop unter Webshop Layout bearbeiten kannst. Um zu sehen, welche Variante deine Vorlage besitzt, solltest du während der Erstellung auf das Informationssymbol i klicken, das auf den Kacheln des jeweiligen Artikels, der Artikelliste usw. ist.
 Recommended-2 bedeutet 2 Variante der Artikelliste, das heißt der Name einer bestimmten Kachel und ihrer Nummer präseniert Variante des entsprechenden Abschnitts.
Webshop Layout im Comarch Webshop
Recommended-2 bedeutet 2 Variante der Artikelliste, das heißt der Name einer bestimmten Kachel und ihrer Nummer präseniert Variante des entsprechenden Abschnitts.
Webshop Layout im Comarch Webshop
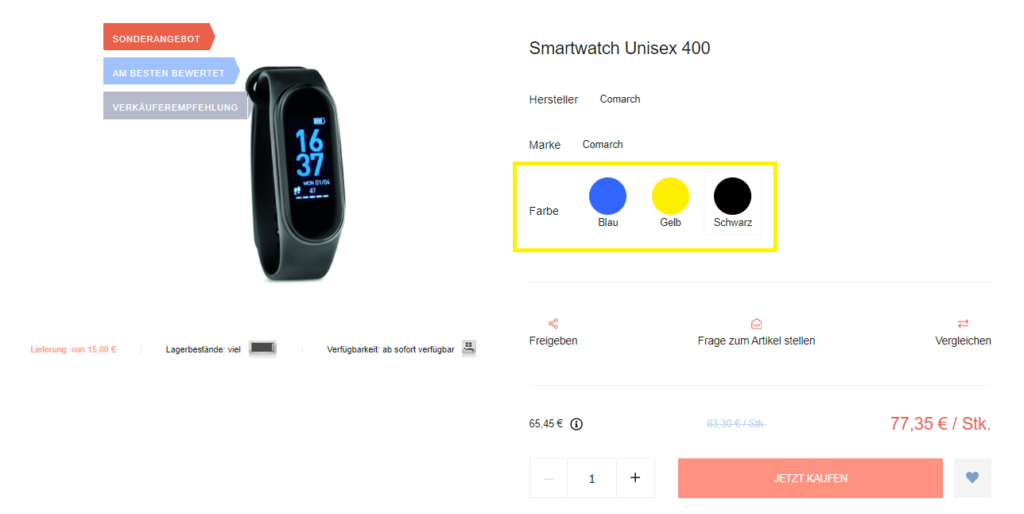
Variante - Farben
 Wenn du die Option Colors (Farben) auswählst, erscheint automatisch ein neues Fenster im Administrationsbereich mit Farbnamen und ihren grafischen Entsprechungen in hexadezimaler Schreibweise. Dies hängt mit der Konfiguration dieser Funktion und der Farbzuordnung zusammen. Diese Funktion funktioniert auf der Grundlage von Attributen, die auf Artikel im ERP-System festgelegt sind.
Standardmäßig werden Farbwerte wie z. B. Rot, Grün, etc. automatisch zugeordnet, und du musst das folgende Feld nicht ausfüllen. Wenn du eine andere Farbe auswählen willst z.B. Pfirsich, mehrfarbig, dann musst du in diesem Fall das folgende Feld verwenden und dem Attribut Werte die gewünschte Farbe zuweisen.
Wenn du die Option Colors (Farben) auswählst, erscheint automatisch ein neues Fenster im Administrationsbereich mit Farbnamen und ihren grafischen Entsprechungen in hexadezimaler Schreibweise. Dies hängt mit der Konfiguration dieser Funktion und der Farbzuordnung zusammen. Diese Funktion funktioniert auf der Grundlage von Attributen, die auf Artikel im ERP-System festgelegt sind.
Standardmäßig werden Farbwerte wie z. B. Rot, Grün, etc. automatisch zugeordnet, und du musst das folgende Feld nicht ausfüllen. Wenn du eine andere Farbe auswählen willst z.B. Pfirsich, mehrfarbig, dann musst du in diesem Fall das folgende Feld verwenden und dem Attribut Werte die gewünschte Farbe zuweisen.
Beispielweise Konfiguration - Farbe
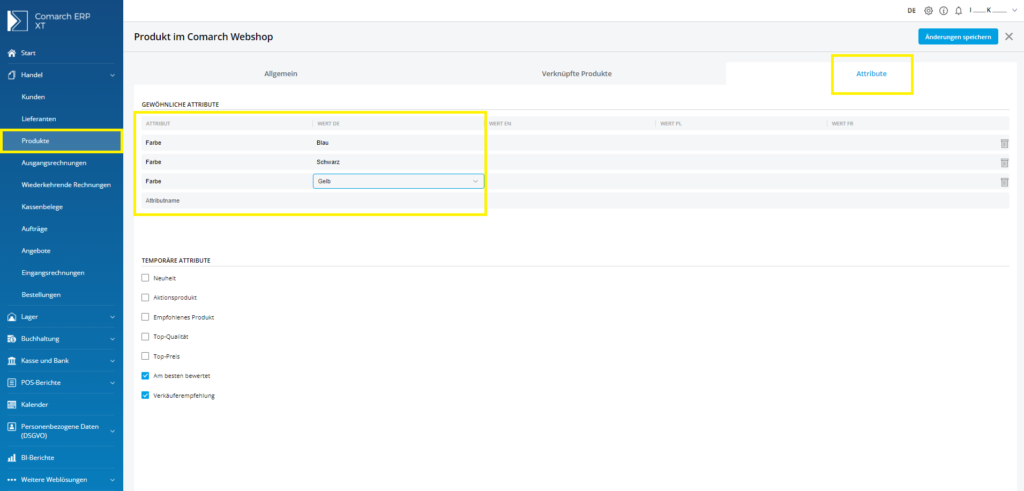
Im ERP-System fügst du die Attribut mit dem Name Farbe hinzu und dann teilst du es mit Comarch Webshop. Fülle die Listeneinträge mit Farben wie Rot, Grün, Blau usw. aus. Weise dann dieses Attribut dem entsprechenden Artikel zu, der an den Webshop gesendet wird.
Fülle die Listeneinträge mit Farben wie Rot, Grün, Blau usw. aus. Weise dann dieses Attribut dem entsprechenden Artikel zu, der an den Webshop gesendet wird.
 Schließlich sollst du Synchroniesierung mit dem Webshop durchfuehren.
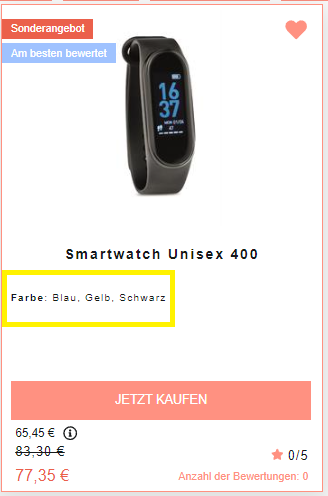
Darstellung der Variante - Farbe im Comarch Webshop
Artikelliste:
Schließlich sollst du Synchroniesierung mit dem Webshop durchfuehren.
Darstellung der Variante - Farbe im Comarch Webshop
Artikelliste:
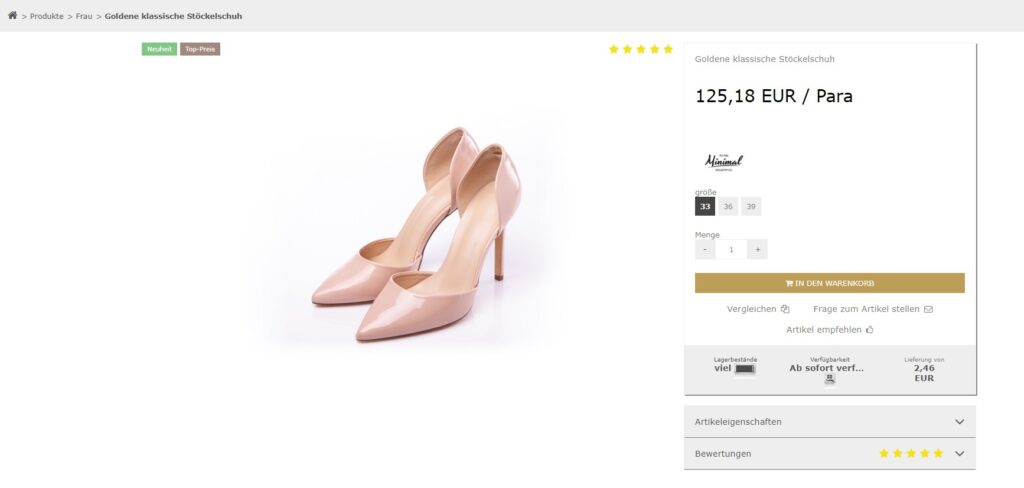
 Artikeldetails:
Artikeldetails:

Variante - Miniaturen
Du kannst dies im Administrationspanel auf der Registerkarte Webshop Layout ➞ Einstellungen ➞ Additonal ➞ Miniatures festlegen.
Beispielweise Konfiguration - Miniaturen
Wenn du noch nicht weiß, was ein Phantom ist und wie du es erstellen kannst, klicke hier. Darstellung im Comarch Webshop der Variante - Miniaturen Artikeldetails Wenn du weitere Informationen erhalten möchtest, klicke hier.
Wenn du weitere Informationen erhalten möchtest, klicke hier.Wie stelle ich die Funktion über die Anzahl der Käufer und die Menge der gekauften Artikel in der Topaz-Vorlage ein?
Einleitung
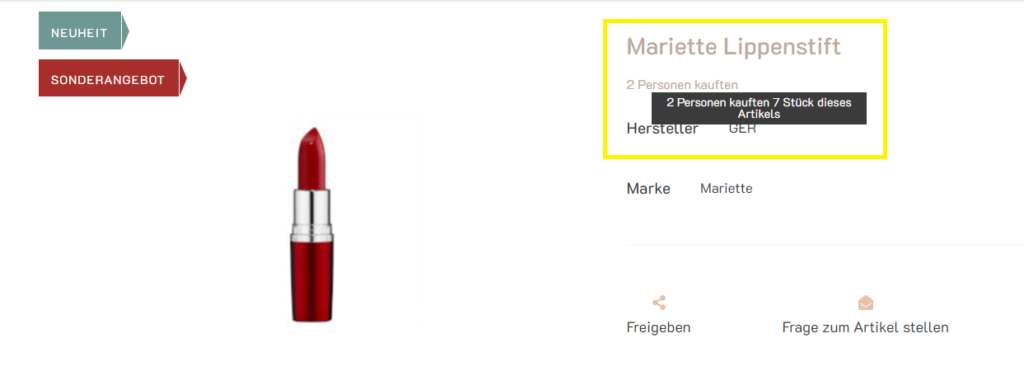
Diese Funktion zeigt die Anzahl der Personen an, die einen Artikel gekauft haben. Es wird auch die Menge des gekauften Artikels zu einem bestimmten Zeitpunkt angezeigt. Diese Information wird auf den Artikeldetails in der Topaz-Vorlage dargestellt. Wenn du mit dem Mauszeiger über die Anzahl der Personen faehrst, wird ein Tooltip angezeigt, der dich darüber informiert, wie viele Artikel verkauft wurden.
Konfiguration
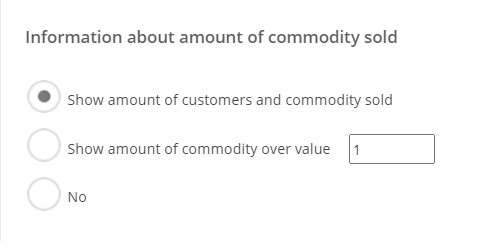
Gehe im Administrationspanel auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Allgemein. Suche nach den Abschnitten Information about amount of commodity sold der gekauften Artikel. Du hast drei Optionen zur Auswahl:- Ja, zeig mir immer den Wert der gekauften Stücke und Kunden an – wenn du diesen Parameter auswählst, wird der Kunde immer die Möglichkeit haben, die Menge der gekauften Artikel und die Anzahl der Personen, die etwas gekauft haben, anzusehen,
- Ja, oberhalb der verkauften Stückzahl – in diesem Fall kann der Kunde nach der Auswahl der Option die Menge der gekauften Artikel und die Anzahl der Personen, die die Artikel gekauft haben, anzusehen, aber nur, wenn die Artikel in einer Menge von mehr als X Stück verkauft wurden,
- Nein – Informationen über die Menge der gekauften Artikel und die Käufer werden nicht angezeigt.
 Nachdem du Änderungen vorgenommen habst, musst du die Änderungen speichern und veröffentlichen.
Weitere Informationen kannst du hier erhalten.
Nachdem du Änderungen vorgenommen habst, musst du die Änderungen speichern und veröffentlichen.
Weitere Informationen kannst du hier erhalten.Wie kann ich die Vorlage erstellen und herunterladen?
Erstellung der Vorlage
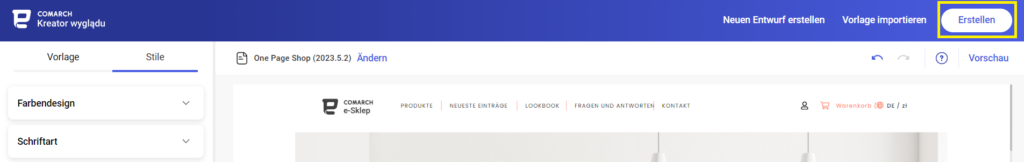
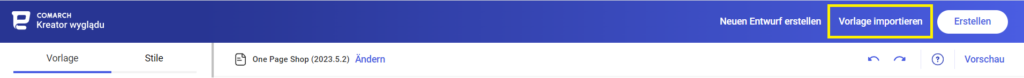
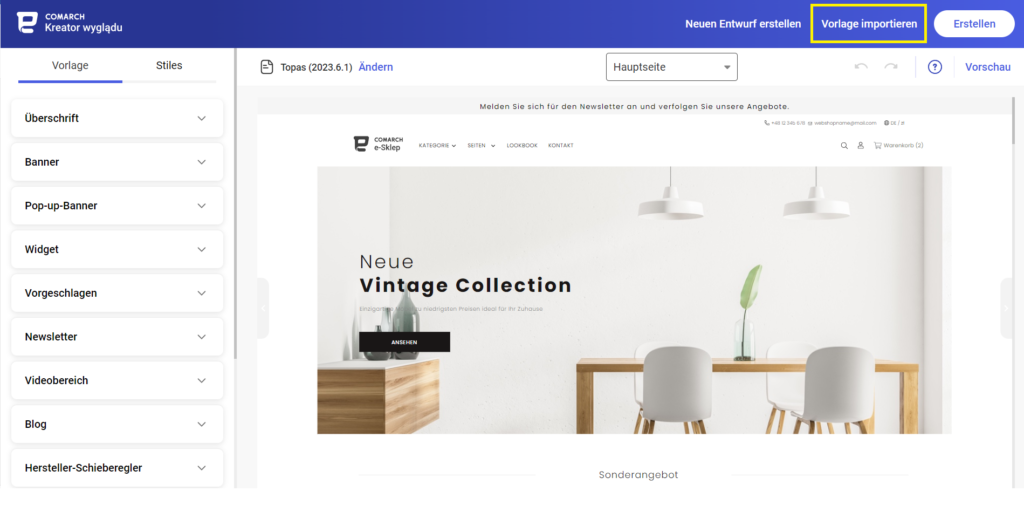
Nach dem Entwurf der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen: Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
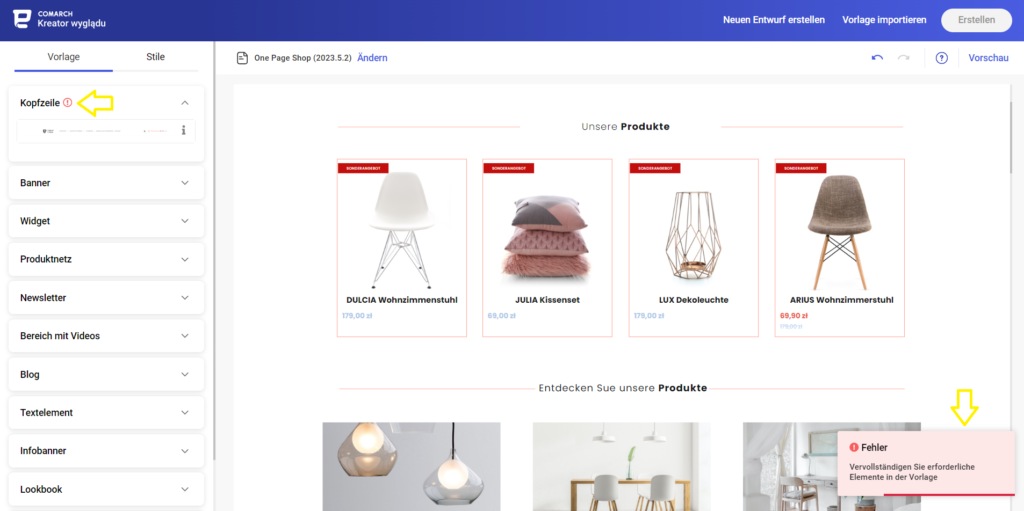
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
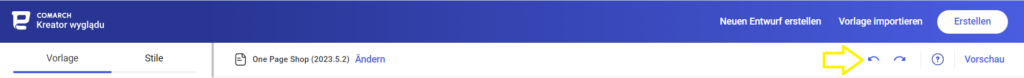
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.

Aktualisierung der Vorlage
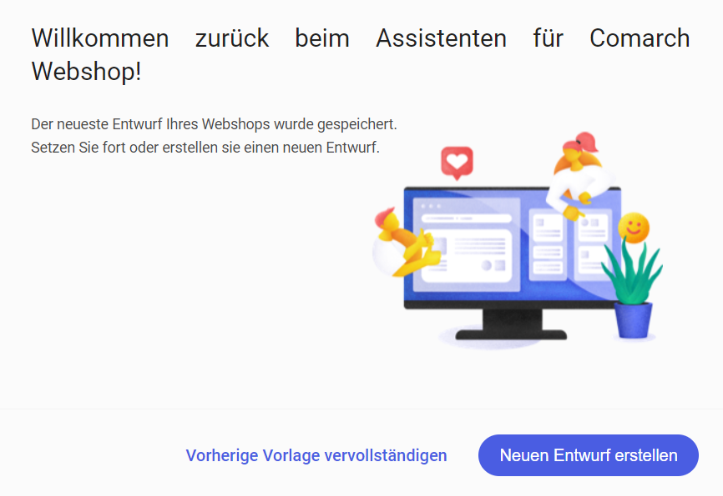
Im Layout Assistent gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der unten stehenden Anweisung:- Wenn die Assistentenseite startet, wähle die Option: Neuen Entwurf erstellen,
- wähle Neue Vorlage,
- wähle in der rechten oberen Ecke die Option Vorlage importieren,

- importiere dann die zu aktualisierende Vorlagendatei. Nach dem korrekten Importieren der Vorlage erhältst du eine Rückmeldung:

- Nach dem Hochladen der Vorlage zur Aktualisierung verwendest du die Option Erstellen.
Mehr Informationen
Weitere Informationen erhältst du in diesem Artikel.Was ist die Passwortsicherheitspolitik?
Einleitung
Aus Sicherheitsgründen wurden in allen Standardvorlagen die Passwortanforderungen für Kunden im Comarch Webshop geändert.Aussehen des Passworts
Das neue Passwort sollte aus den folgenden Elementen bestehen:- mindestens 8 Zeichen,
- Großbuchstabe,
- Kleinbuschstabe,
- eine Ziffer von 0 bis 9,
- ein Sonderzeichen : ‘ ! @ # $ ^ & * ( ) + = , – : [ ] ; { } . _
Welche Startvorlage kann ich auswählen?
Einleitung
Wenn du beginnst, mit dem Comarch Webshop zu arbeiten, wird bei der ersten Eingabe deiner Webshop-Adresse eine Seite mit einer Auswahl einer Grafikvorlage geöffnet. Du hast dort eine Möglichkeit, eigene Vorlage im Layout-Assistent zu erstellen oder eine von 4 verfügbaren Vorlagen auszuwählen:- Vorlage Topas (verfügbar im Layout-Assistent)
- One Page Shop (verfügbar im Layout-Assistent)
- Vorlage Bernstein
- Vorlage Opal
- Vorlage Agat
- Vorlage Saphir
Topas und One Page Shop-Vorlage
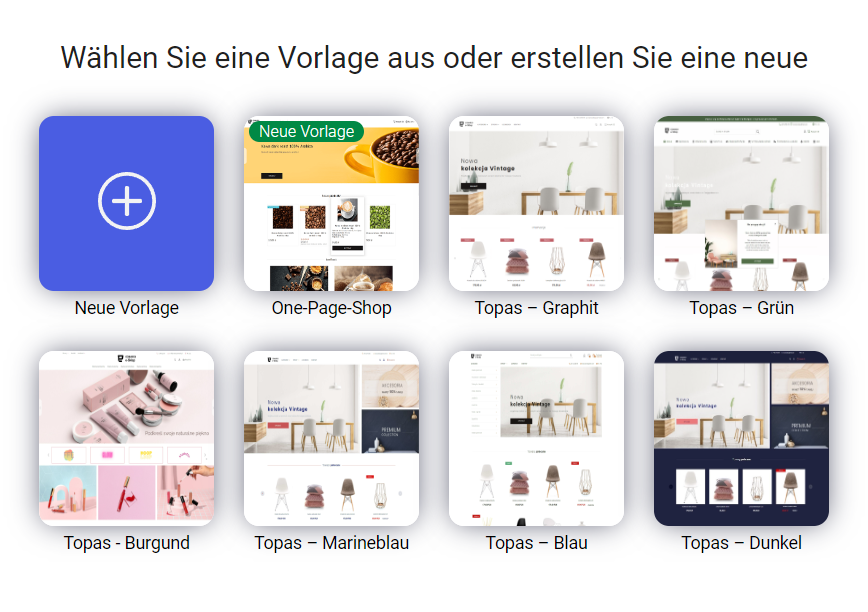
Im Webshop-Administrationsbereich wirst du auf der Registerkarte Webshop Layout ➞ Layout-Assistent zur Assistentenseite weitergeleitet und wähle dann eine der Optionen Neue Vorlage erstellen oder Neue Vorlage bearbeiten aus. Wenn du die Option zum Erstellen einer neuen Vorlage auswählst, wirst du zu einem leeren Assistenten weitergeleitet. Jetzt kannst du eine aus sieben vorgefertigten Vorlagenvarianten wählen: One Page Shop, Topas - Graphit, Topas -Grün, Topas - Burgund, Topas - Marineblau, Topas - Blau und Topas - Dunkel, mit der Möglichkeit von weiter bearbeiten.
Wenn du die Option zum Erstellen einer neuen Vorlage auswählst, wirst du zu einem leeren Assistenten weitergeleitet. Jetzt kannst du eine aus sieben vorgefertigten Vorlagenvarianten wählen: One Page Shop, Topas - Graphit, Topas -Grün, Topas - Burgund, Topas - Marineblau, Topas - Blau und Topas - Dunkel, mit der Möglichkeit von weiter bearbeiten.

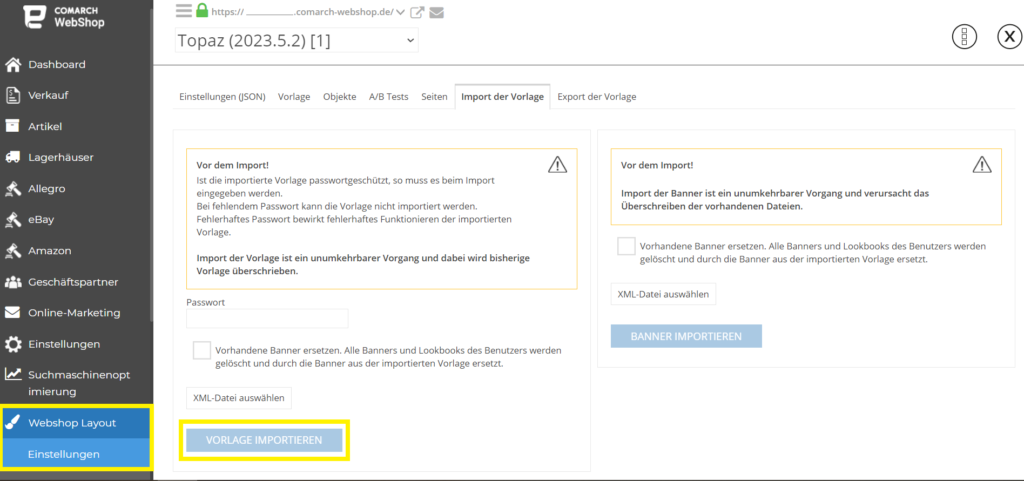
 Die fertige Vorlage kann im Comarch Webshop-Panel auf der Registerkarte Webshop Layout ➞ Einstellungen ➞ Import der Vorlage ➞ Vorlage aus dem Layout-Assistent importieren eingeführt werden.
Lade die heruntergeladene Vorlage hoch, indem du auf XML-Datei auswählen klickst. Klicke dann nach dem Hochladen der Vorlage auf die Schaltfläche Vorlage importieren.
Die fertige Vorlage kann im Comarch Webshop-Panel auf der Registerkarte Webshop Layout ➞ Einstellungen ➞ Import der Vorlage ➞ Vorlage aus dem Layout-Assistent importieren eingeführt werden.
Lade die heruntergeladene Vorlage hoch, indem du auf XML-Datei auswählen klickst. Klicke dann nach dem Hochladen der Vorlage auf die Schaltfläche Vorlage importieren.

Fertige Comarch Vorlagen
Fertige Comarch Vorlagen können beim ersten Start des Webshops auf zwei Arten hochgeladen werden:1. Beim ersten Betreten deines Webshops
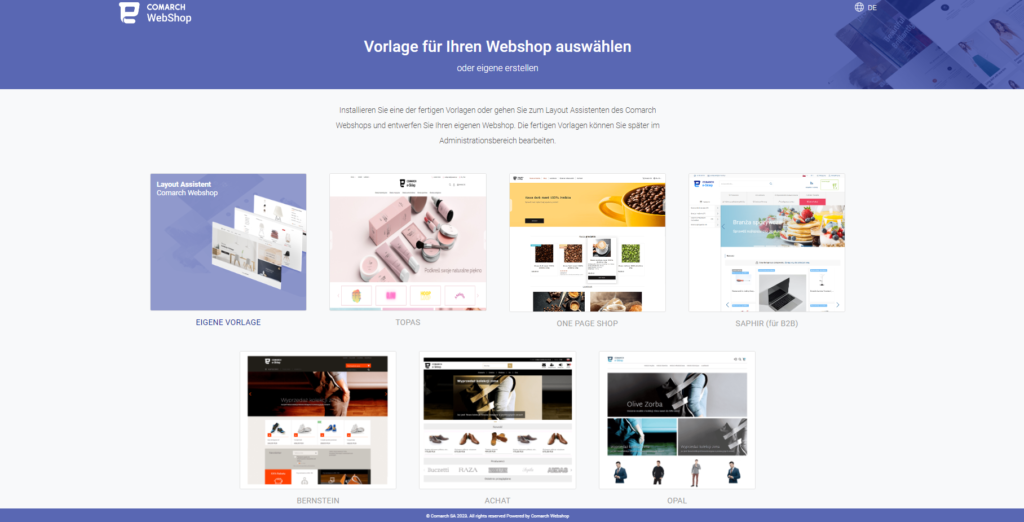
Eine Seite mit vorgefertigten Vorlagen wird angezeigt: Nachdem du auf eine der vorgefertigten Comarch-Vorlagen geklickt hast, kannst du deine Auswahl bestätigen oder einen Blick darauf werfen, wie sie in unserem Demo-Webshop aussieht.
Nachdem du auf eine der vorgefertigten Comarch-Vorlagen geklickt hast, kannst du deine Auswahl bestätigen oder einen Blick darauf werfen, wie sie in unserem Demo-Webshop aussieht.

2. Auswahl einer Vorlage aus dem Admin-Panel Comarch Webshop
Fertige Comarch Vorlagen sind im Comarch Webshop-Panel auf der Registerkarte Webshop Layout ➞ Fertige Comarch Vorlagen. Wenn du auf die Schaltfläche Ich möchte eine Vorlage herunterladen und installieren klickst, wird die Vorlage gespeichert. Es wird eine Meldung angezeigt, dass die Änderungen erfolgreich durchgeführt wurden.
Die ausgewählte Vorlage kann jederzeit im Administrationsbereich des Webshops geändert werden. Grundlegende Informationen zu unseren kostenlosen Vorlagen findest du unter Comarch-Vorlagen. Installieren von Vorlagen über das Admin-Panel kannst du hier lesen.
Wenn du auf die Schaltfläche Ich möchte eine Vorlage herunterladen und installieren klickst, wird die Vorlage gespeichert. Es wird eine Meldung angezeigt, dass die Änderungen erfolgreich durchgeführt wurden.
Die ausgewählte Vorlage kann jederzeit im Administrationsbereich des Webshops geändert werden. Grundlegende Informationen zu unseren kostenlosen Vorlagen findest du unter Comarch-Vorlagen. Installieren von Vorlagen über das Admin-Panel kannst du hier lesen.
3. Eigene Vorlage in den Comarch Webshop hochladen
Im Webshop kannst du auch deine eigene Vorlage hochladen. Wenn es bereits von dir erstellt wurde, lädst du es einfach in deinen Webshop hoch, um das einzigartige Aussehen zu genießen. Folge den Anweisungen, die wir vorbereitet haben: Wie kann ich meine Vorlage in den Webshop exportieren und importieren. Wenn du weitere Informationen erhalten kannst, klickst du hier.Achat-Vorlage
Einleitung
Autor: Comarch Kontakt: webshop@comarch.com Preis: kostenlos Demo online: demo-agat.comarchesklep.com| Anmeldedaten für den Demo-Webshop | panel.comarchesklep.com |
| Login | demo@comarch.com |
| Passwort | demo |


Vorlagemerkmale
1. Navigation in der Achat-Vorlage
- grundlegende Aktionen in der Kopfzeile (Login, Registrierung, Warenkorb, Kundenprofil) in Form von beschriebenen Icons
- die Artikelliste auf der Hauptseite, die perfekt Neuheiten, Promotions und Produktempfehlungen präsentiert
- ein großes Banner in Form eines Karussells mit sichtbaren Rändern benachbarter Fotos
- tiefes mehrstufiges Menü in der Artikelliste und 3-stufiges Hauptmenü
- grafisches Kategoriemenü auf der Seite “Produkte”
- große Bilder der Kategorien in der Artikelliste
- kürzlich angesehene Artikelauf der Startseite
2. Artikel
- sehr große Fotos auf den Artikeldetails, die das Sortiment perfekt präsentieren
- Darstellung der Lagerbestände in numerischer und grafischer Form
- Gruppieren von Attributen, die als Kacheln angezeigt werden
- Darstellung verschiedener Sets, die den denselben Artikel enthalten, in Form eines Sliders
- Anzegie Bereiche für ähnliche Artikel (Ersatz), Zubehör und empfohlene Artikel
- Mechanismus in Form einer Lupe, mit der du das Foto mit Fokus auf die Details der Artikel vergrößern kannst
3. Bestellungen
- Auswahl der Aktionen beim Hinzufügen zum Warenkorb
- Möglichkeit der Registrierung auf Anfrage
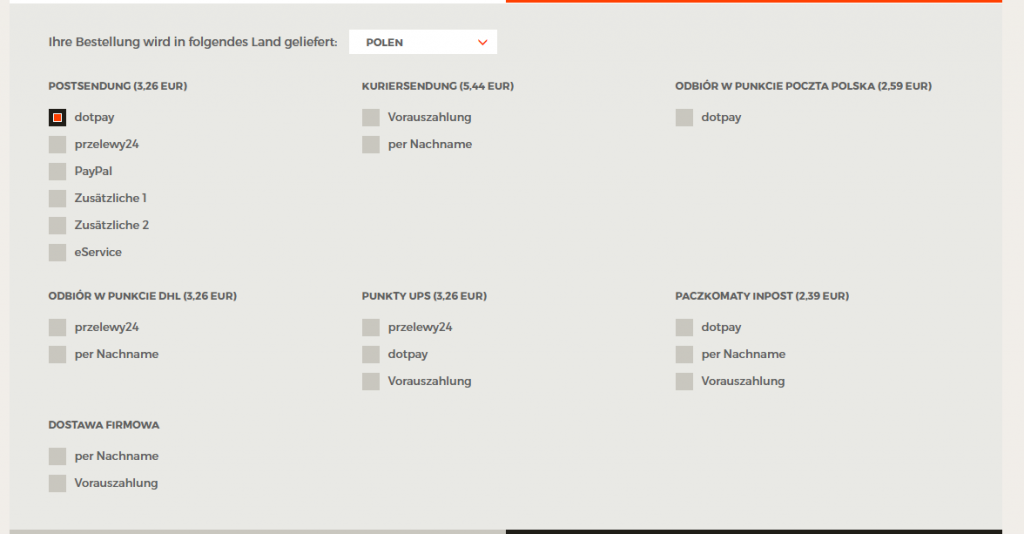
- Liefermatrix in Form von Kacheln in zwei Spalten (Lieferung und Zahlung)
- Auswahl von Paketfächern und persönlichen Abholstellen aus der Karte
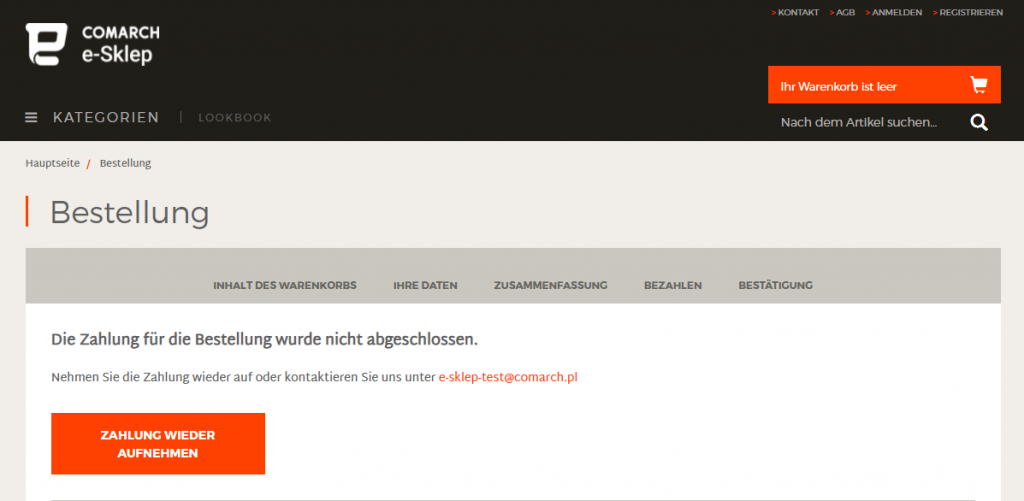
- Fehlgeschlagene Zahlungswiederholung sowohl für registrierte als auch für einmalige Kunden verfügbar
- Ansicht der Details der getätigten Bestellung für nicht eingeloggte Kunden
Wie kann ich Google Übersetzer in Vorlagen bedienen?
Kurze Einleitung
Im Comarch Webshop kannst du deinen Kunden das Einkaufen erleichtern, indem du die Möglichkeit bietest, Seiten mit Hilfe von Google Translate zu übersetzen. Diese Option gilt für alle Comarch-Vorlagen.Wie aktiviere ich Google Übersetzer in einer Vorlage?
1. Vorlagen: Bernstein, Achat, Opal
Am Anfang gehst du im Administrationspanel in der Registerkarte Webshop Layout/ Einstellungen und dann in dem Bereiche Vorlageneinstellungen markierst du eine Option "Allow translation of the page by Google Translator". Alle Änderungen sollen gespeichert und veröffentlicht werden.
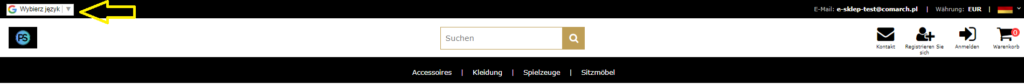
Nachdem du deine Änderungen gespeichert und veröffentlicht hast, wird oben auf deiner Webshopseite Google Übersetzer angezeigt. Es sieht wie folgt aus:
Alle Änderungen sollen gespeichert und veröffentlicht werden.
Nachdem du deine Änderungen gespeichert und veröffentlicht hast, wird oben auf deiner Webshopseite Google Übersetzer angezeigt. Es sieht wie folgt aus:

2. Vorlagen: Topas, One Page Shop
Hier klickst du zuerst im Adminpanel in der Registerkarte Webshop Layout/ Einstellungen/ Additional und dann mach einen Parametr "Allow translation of the page by Google Translator" an. Alle Änderungen sollen gespeichert und veröffentlicht werden.
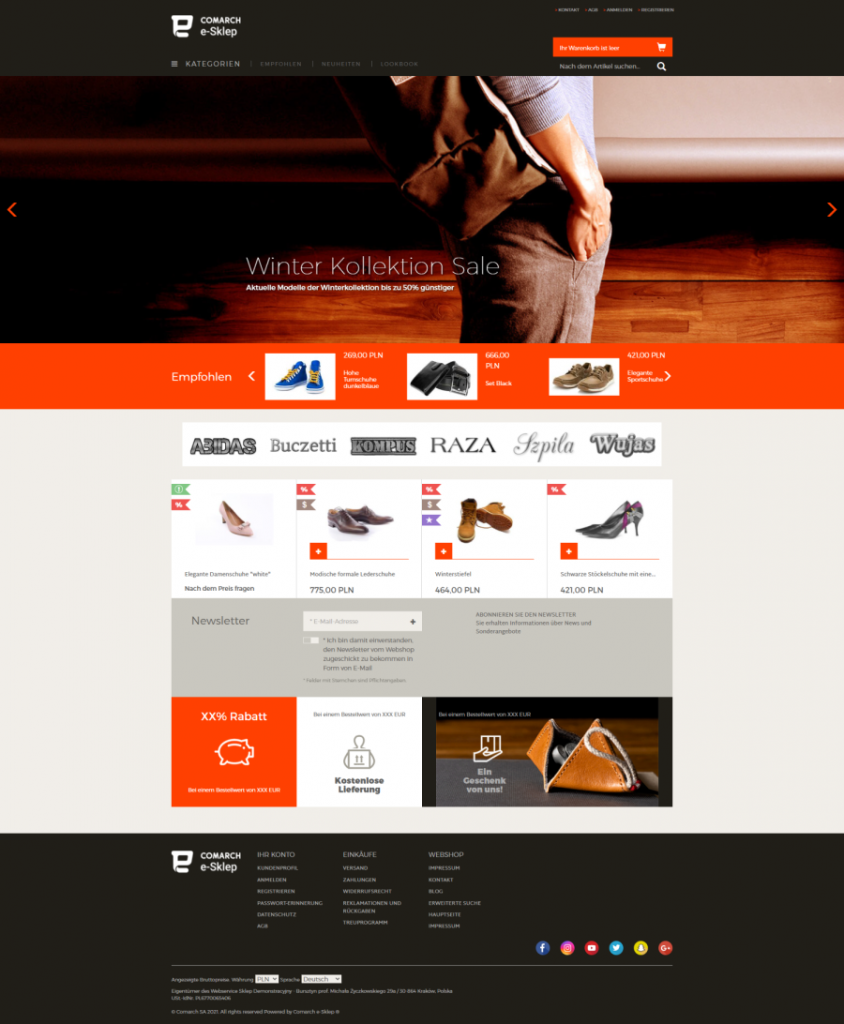
Du kannst deine Änderungen in deinem Webshop ansehen. In One Page Shop-Vorlage sieht es so aus:
Alle Änderungen sollen gespeichert und veröffentlicht werden.
Du kannst deine Änderungen in deinem Webshop ansehen. In One Page Shop-Vorlage sieht es so aus:
Bernstein-Vorlage
Kurzes Vorwort
Die Vorlage Bernstein ist eine von fünf vorgefertigten Vorlagen für den Webshop. Es handelt sich um eine umfangreiche und vollständig anpassbare Vorlage im Administrationspanel. Bevor du dich für eine Vorlage entscheidest, kannst du sie dir im Demoshop anzeigen lassen. Autor: Comarch Kontakt : e-sklep@comarch.pl Preis: frei URL Online-Demo : demo-bursztyn.comarchesklep.pl| Adminpanel des Demoshops | panel.comarchesklep.pl |
| demo@comarch.pl | |
| Passwort | demo |
Was ist charakteristisch für die Bernstein-Vorlage?
Die wichtigsten Eigenschaften der Vorlage: 1. Webseitennavigation-
- großer Banner in Form eines scrollbaren Sliders auf der Startseite erleichtert die Darstellung aktueller Aktionen oder Angebot,
- Produktliste auf der Startseite, die Neuheiten, Aktionen, Produktempfehlungen usw. präsentiert,
- grafisches Menü der Hersteller in Form eines Schiebereglers,
- empfohlene Produkte auf der Startseite,

-
- Zwei Arten von Menüs zur Auswahl in Kombination mit Filtern in der Produktliste ermöglichen eine komfortable und schnelle Navigation:
- horizontales Menü auf zwei Ebenen
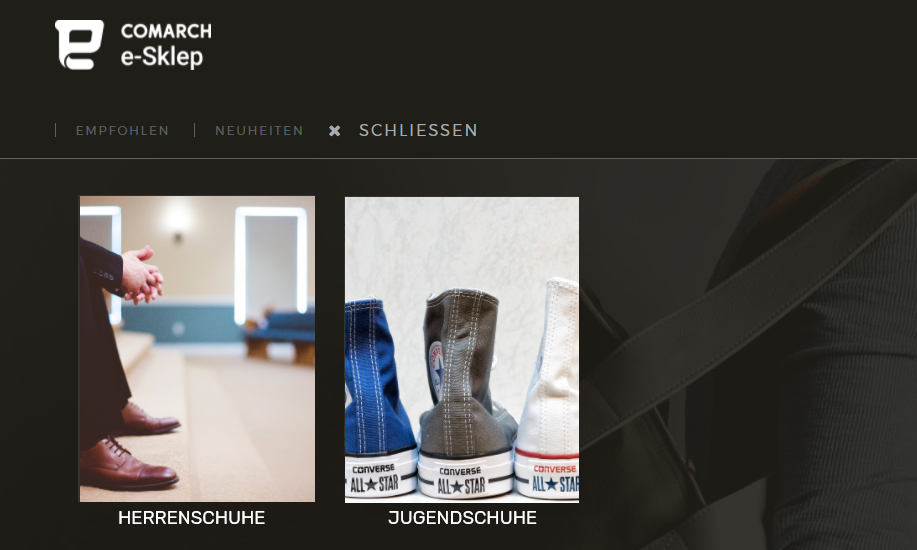
- mehrstufiges vertikales Menü mit der Option, Kategoriefotos anzuzeigen
- Zwei Arten von Menüs zur Auswahl in Kombination mit Filtern in der Produktliste ermöglichen eine komfortable und schnelle Navigation:
 2. Artikel
2. Artikel -
- Lookbook: Sammlung von Fotos einer Kollektion oder eines Katalogs mit Hinweisen zur Verfügbarkeit von Waren im Webshop


-
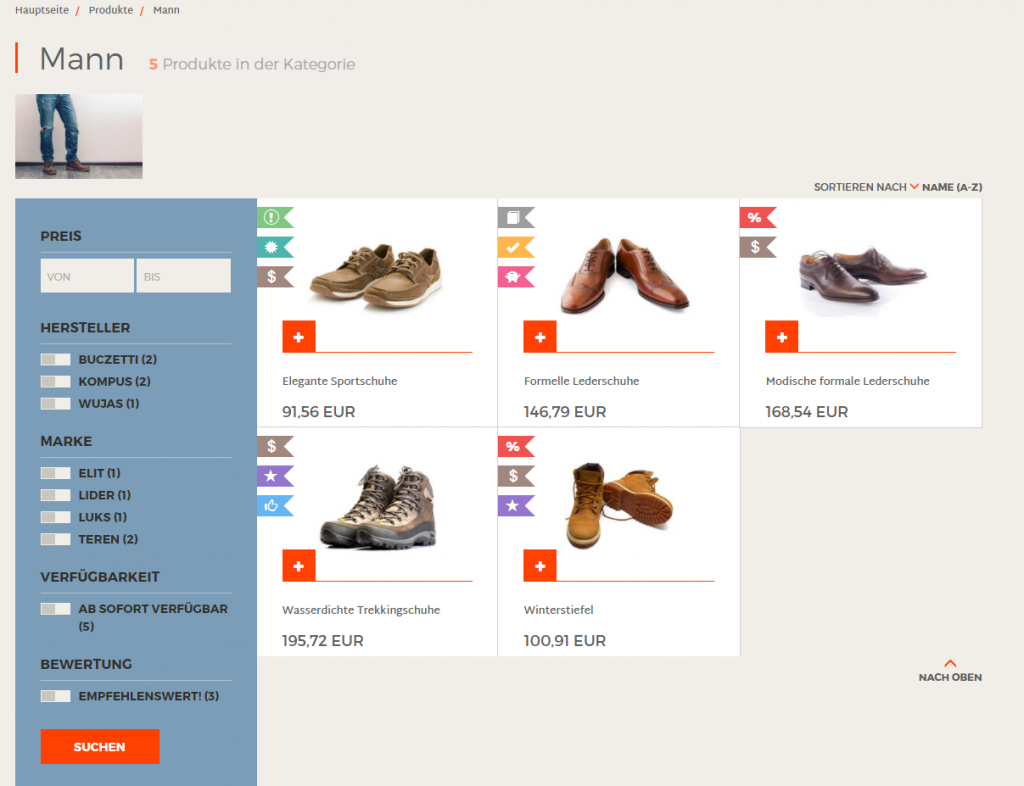
- Darstellung von Produkten einer bestimmten Kategorie in Form von Kacheln und Möglichkeit, diese direkt in den Warenkorb zu legen
- Gruppierungsattribute, die als Dropdown-Listen angezeigt werden
- Werbekits, die auf der Warenkarte dargestellt werden
- Abschnitt „Empfohlen“, in dem die Alternativartikel vorgestellt werden
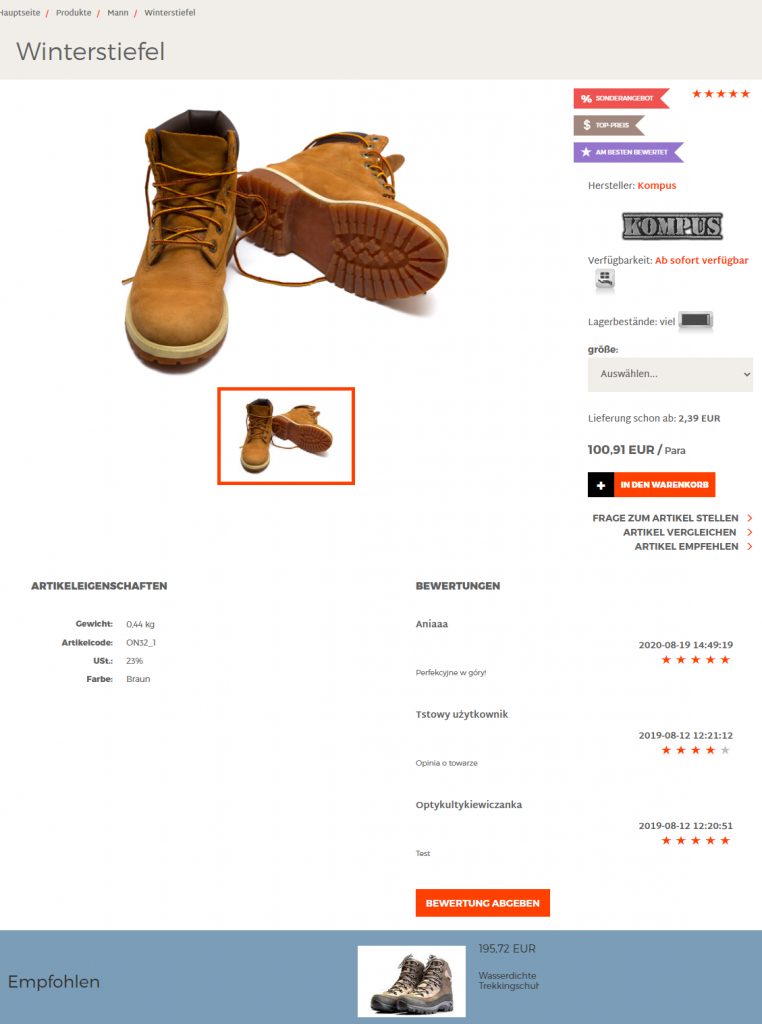
- Verfügbarkeitsstatus in den Produktdetails
- Funktion „Benachrichtigungen über die Verfügbarkeit“
- Produktvergleichsfunktion: Lagerbestände im Fenster „Vergleichen“ werden in beschreibender und bildlicher Form angezeigt

 3. Bestellung
3. Bestellung -
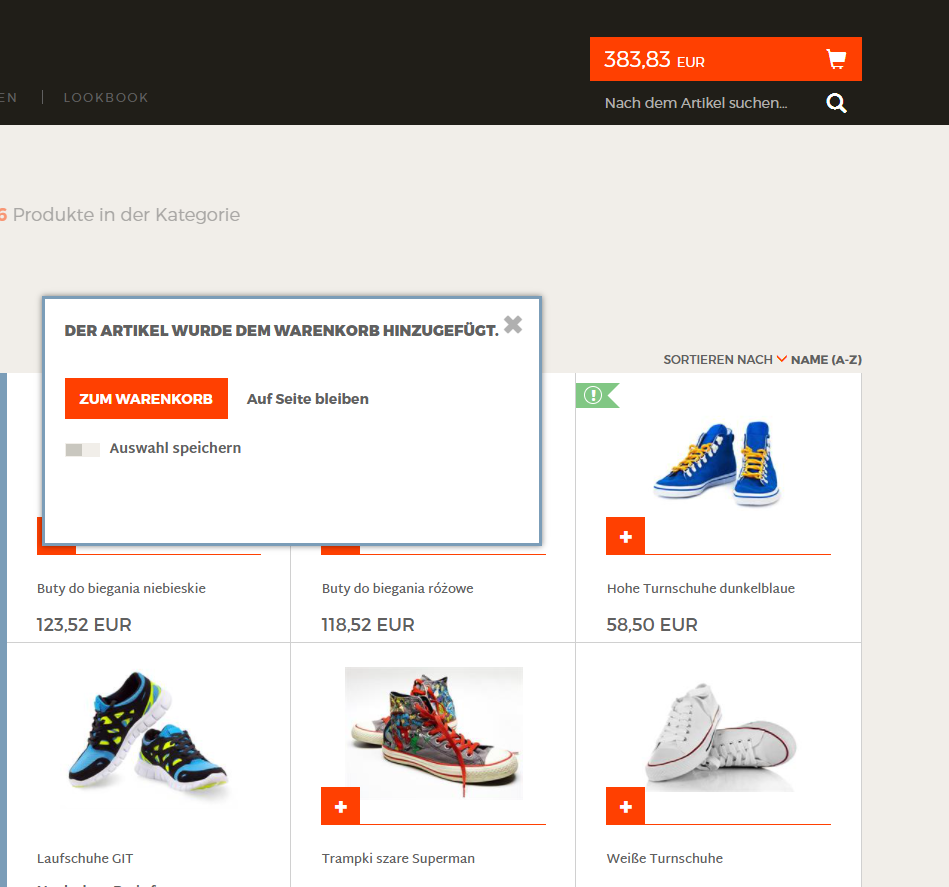
- Auswählen einer Aktion (Zum Warenkorb, Auf Seite bleiben, Auswahl speichern) nach dem Hinzufügen eines Artikels zum Warenkorb

-
- Darstellung der Liefermatrix in Form einer übersichtlichen Liste von Lieferformen und dazugehörigen Zahlungsarten
- Auswahl der Inpost-Paketautomaten

-
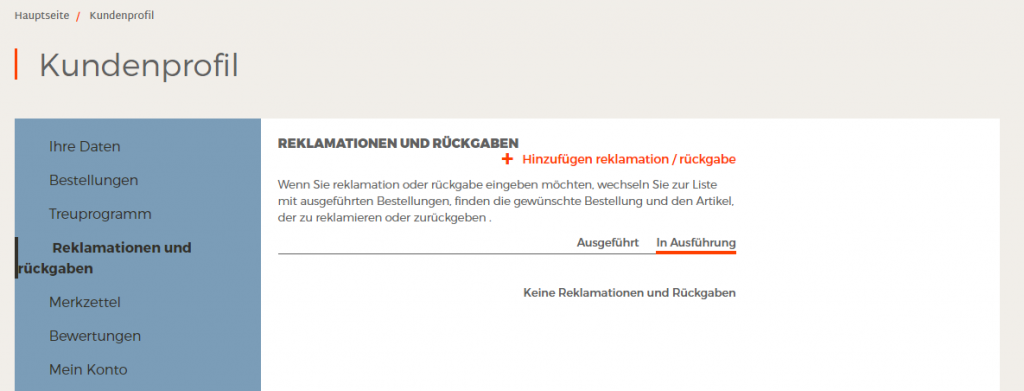
- Reklamationen und Rückgabe für abgeschlossene Bestellungen können im Kundenprofil aufgerufen werden

-
- Erneuerung einer fehlgeschlagenen Zahlung ist sowohl für registrierte als auch für Gastkunden möglich

-
- Ansicht der Bestelldetails für nicht eingeloggte Kunden
Wie kann ich ein Lookbook in der Vorlage einfügen?
Einleitung
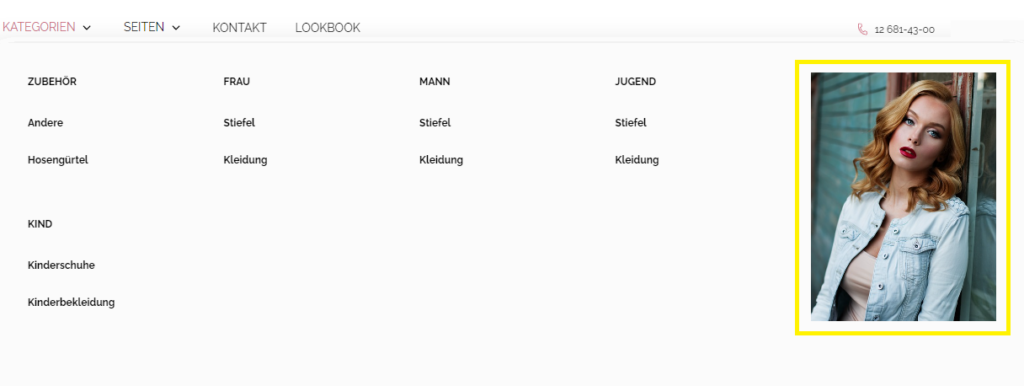
Das Lookbook ist einfach ein Katalog von Artikelfotos. Es ist eine Sammlung von Fotos, die beispielsweise eine Kleiderkollektion einer bestimmten Marke präsentieren. Die Fotos sollen hauptsächlich die Artikel präsentieren, daher empfiehlt es sich, sie vor einem möglichst neutralen Hintergrund aufzunehmen, der die Aufmerksamkeit nicht ablenkt.Lookbook in der Bernstein-Vorlage
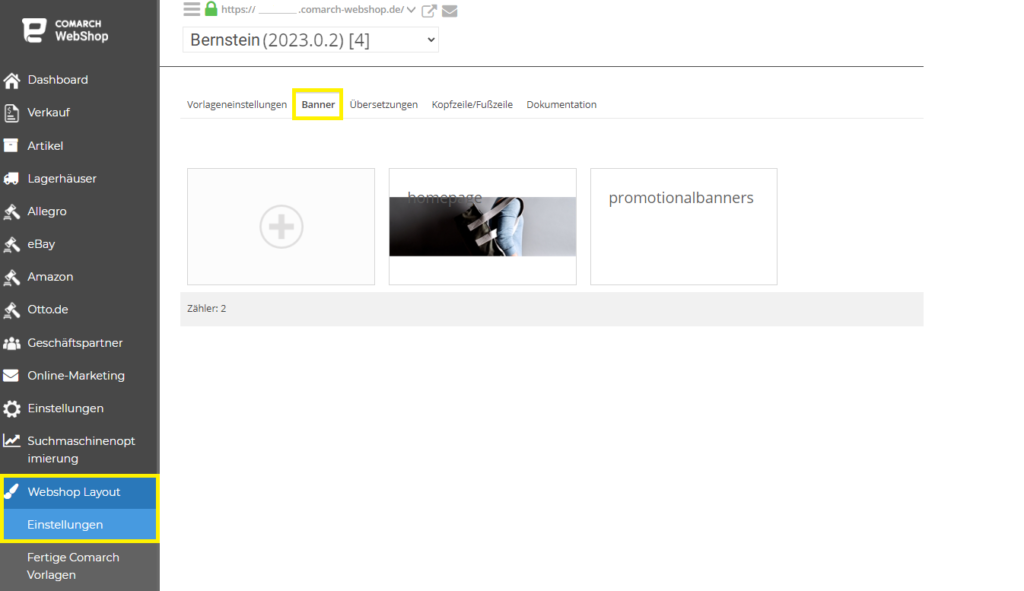
Das Lookbook kannst du in dem Administrationspanel unter Webshop-Layout ➞ Einstellungen ➞ Banner einstellen. Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
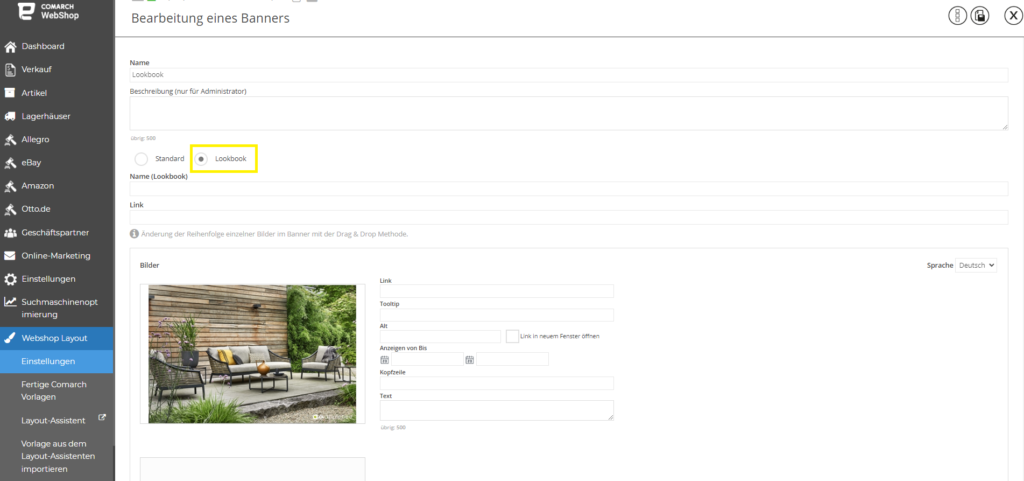
 Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
 Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
 Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.
Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.Fertige Comarch-Vorlagen
Anforderungen:
| Unterstützte Browser (Mindestversion ) |
|
Wie kann ich meine Artikel in den sozialen Medien verbreiten?
Einleitung
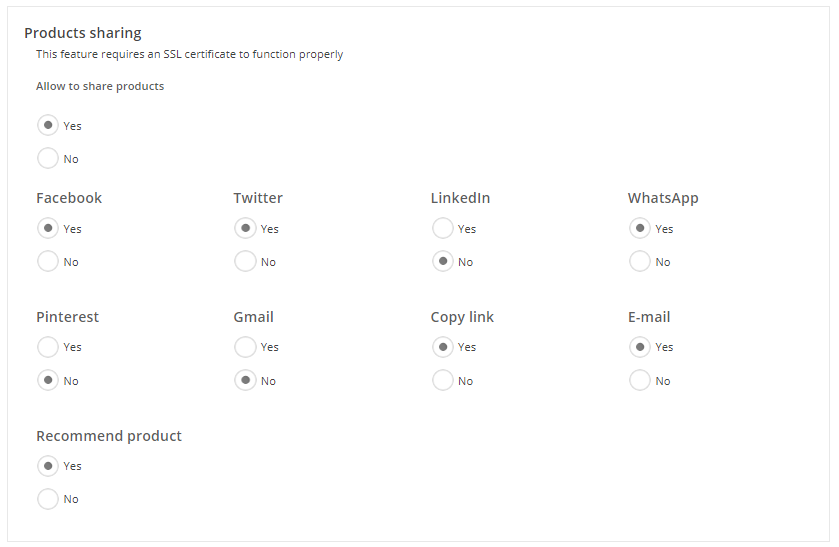
Mit der Funktion "Products sharing" haben Kunden die Möglichkeit, ein ausgewähltes Artikelsortiment auf sozialen Medien oder per Instant Messaging zu teilen. Dies ist eine der am häufigsten genutzten Optionen in Webshops. In Comarch Webshop kannst du Artikel auf den folgenden Plattformen zur Verfügung stellen:- Printerest
- Gmail
- aktuelle Version der Topaz-Vorlage (min. 2023.0) – überprüfe die Version der Vorlage
- die aktuelle Version des Webshops (min. 2023.0)
- SSL-Zertifikat
Konfiguration des Teilens von Artikeln in der Topaz-Vorlage
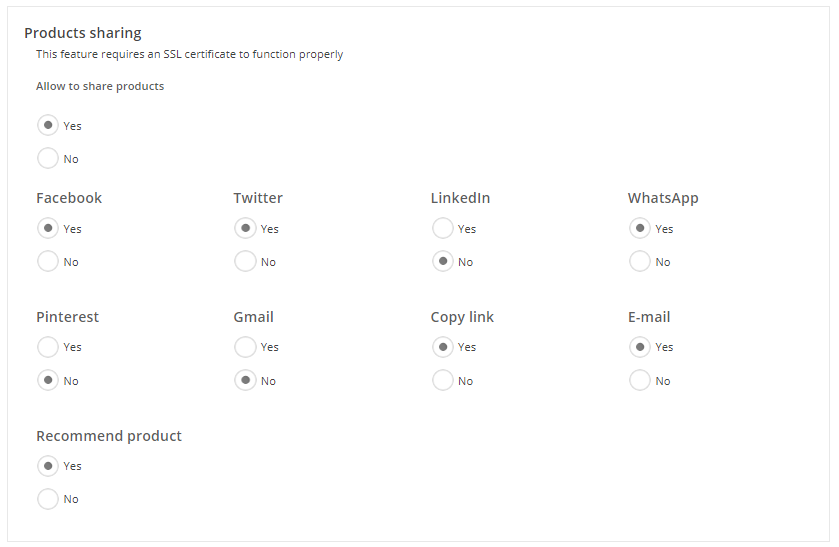
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen: Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen. Schritt 2. Suche in der Registerkarte Additional den Abschnitt Products sharing. Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können. Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.
 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Konfiguration in der Saphir-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen: Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen. Schritt 2. Suche in er Registerkarte Allgemein den Abschnitt Products sharing. Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können. Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.
 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Wie kann ich ein Countdown-Banner in B2C-Vorlagen präsentieren?
Einleitung
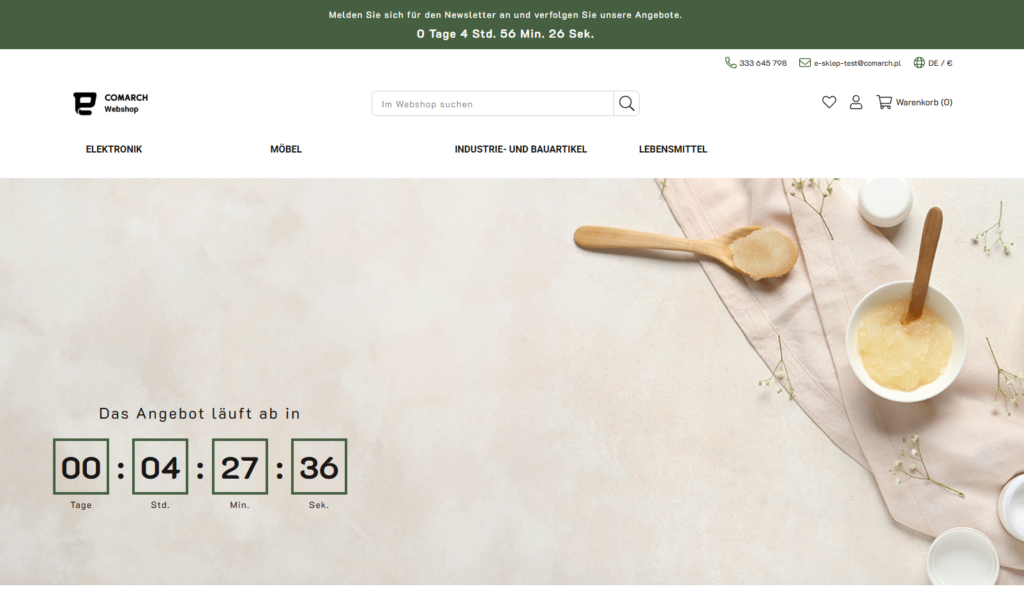
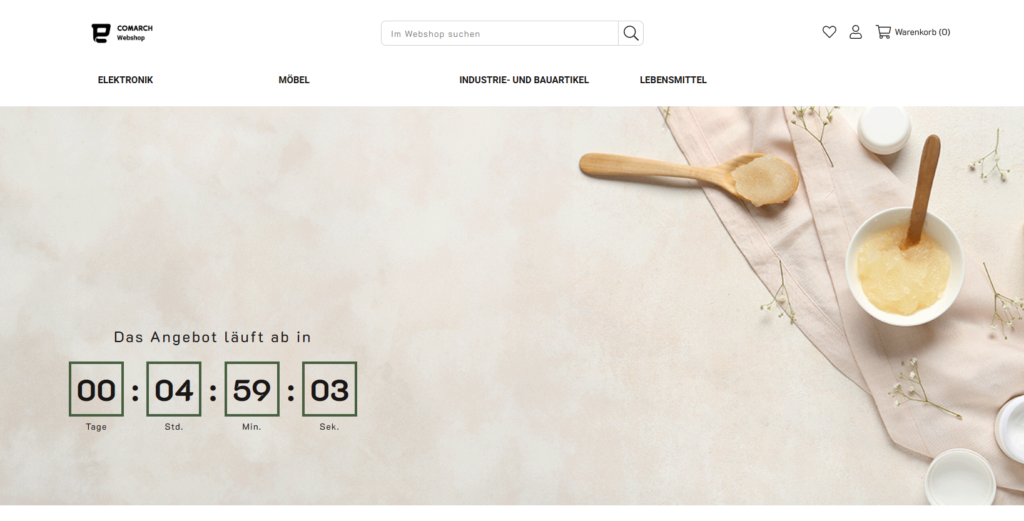
Ein Werbe-Countdown-Banner wird auf der Startseite deines Webshops präsentiert und zeigt die Zeit bis zum Ende des beschriebenen Angebots an. Diese Art von Banner hilft dir, die Aufmerksamkeit der Kunden auf die zeitlich begrenzten Angebote in deinem Webshop zu lenken.Wie präsentiere ich einen Countdown-Banner auf der Startseite?
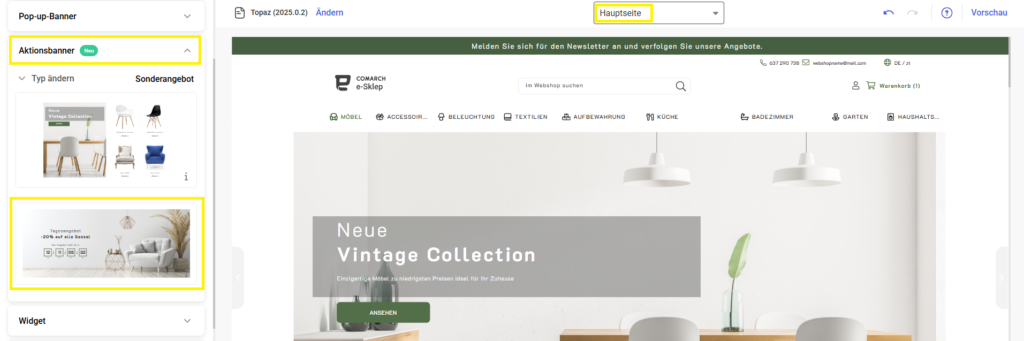
Schritt 1. Du kannst das Banner über den B2C-Layout-Assistenten hinzufügen (alternativ: Weshop-Admin-Panel: Webshop Layout ➞ Layout-Assistent). Ziehe das Aktionsbanner per Drag & Drop an die gewünschte Stelle in der Vorlage: Schritt 2. Erstelle eine Vorlage mit dem auf diese Weise vorbereiteten Banner. Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der weiteren Konfiguration des Countdowns fortfahren.
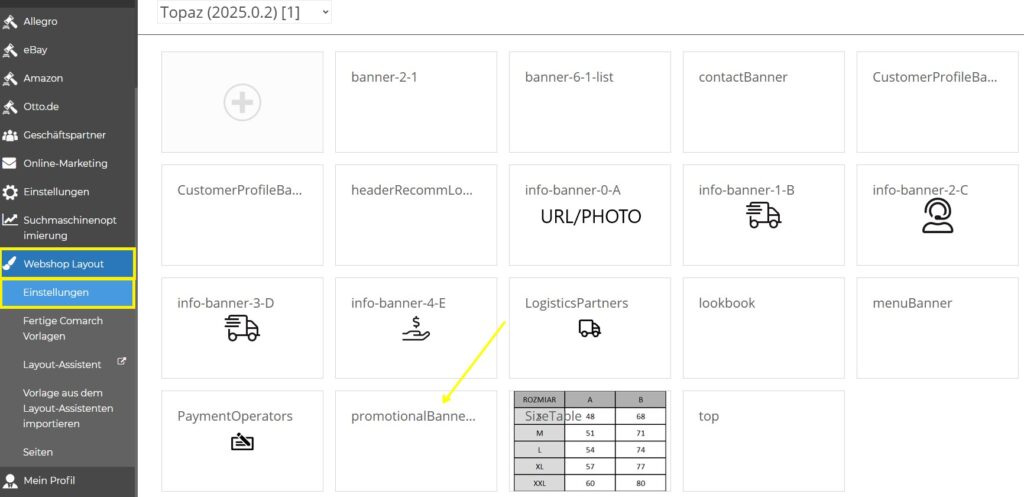
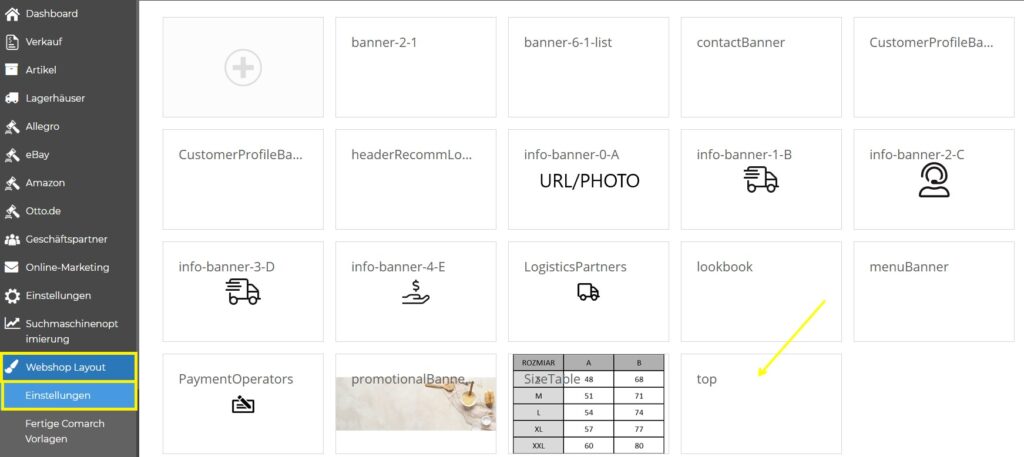
Schritt 3. Gehe zu den Einstellungen Webshop Layout ➞ Einstellungen ➞ Banner. Suche in diesem Abschnitt das Banner mit dem Namen promotionalBanner und bearbeite es anschließend.
Schritt 2. Erstelle eine Vorlage mit dem auf diese Weise vorbereiteten Banner. Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der weiteren Konfiguration des Countdowns fortfahren.
Schritt 3. Gehe zu den Einstellungen Webshop Layout ➞ Einstellungen ➞ Banner. Suche in diesem Abschnitt das Banner mit dem Namen promotionalBanner und bearbeite es anschließend.
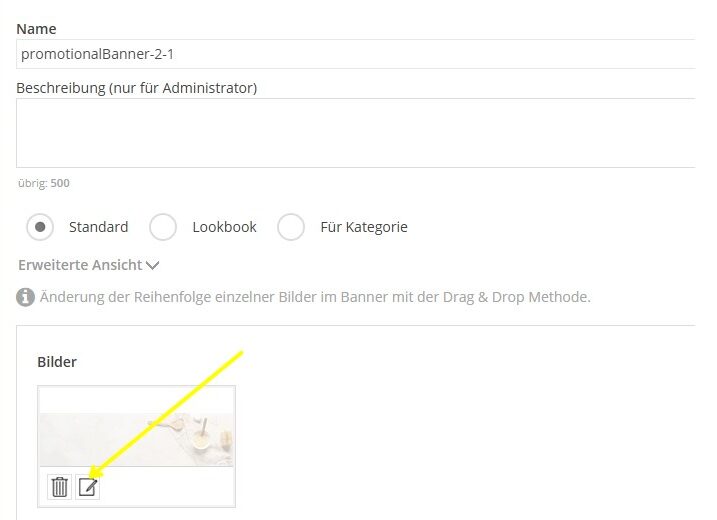
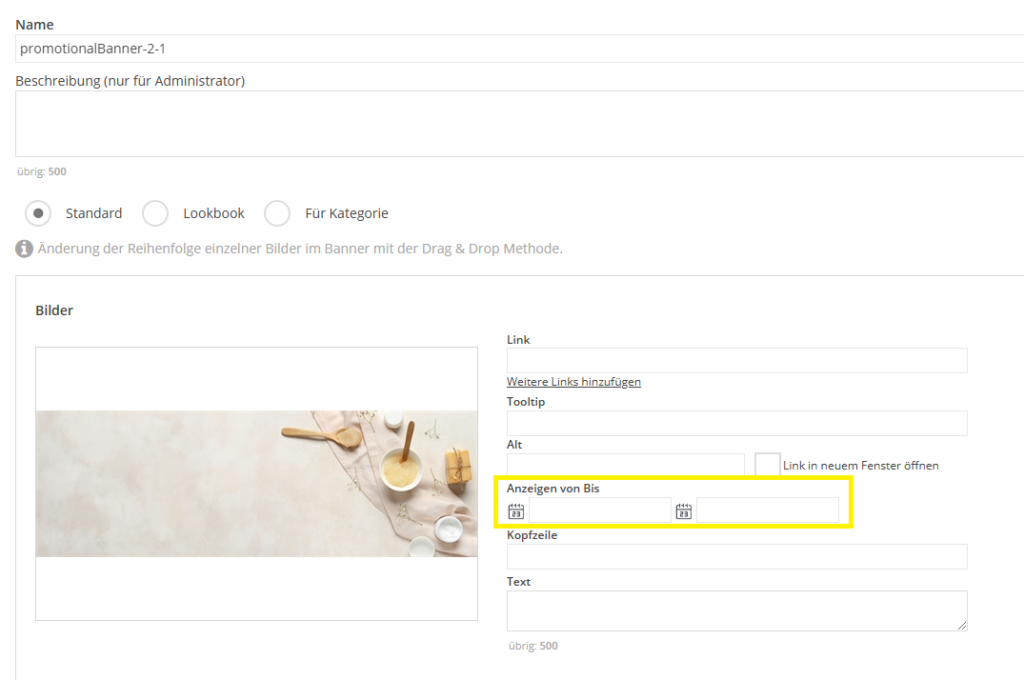
 Schritt 4. Verwende das Plus-Symbol, um dem Banner ein Bild im Format 1920 x 680 Pixel hinzuzufügen. Sobald du das richtige Bild hochgeladen hast, klicke darauf, um es zu bearbeiten.
Schritt 4. Verwende das Plus-Symbol, um dem Banner ein Bild im Format 1920 x 680 Pixel hinzuzufügen. Sobald du das richtige Bild hochgeladen hast, klicke darauf, um es zu bearbeiten.
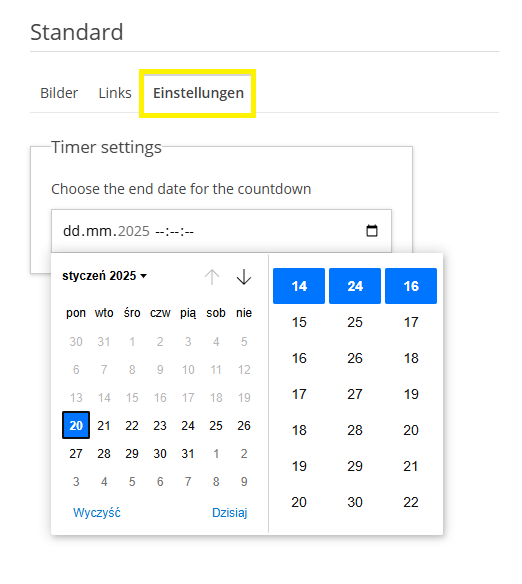
 Schritt 5. Wähle die Registerkarte Einstellungen. Hier hast du die Möglichkeit, festzulegen, bis wann der Countdown dauern soll:
Schritt 5. Wähle die Registerkarte Einstellungen. Hier hast du die Möglichkeit, festzulegen, bis wann der Countdown dauern soll:



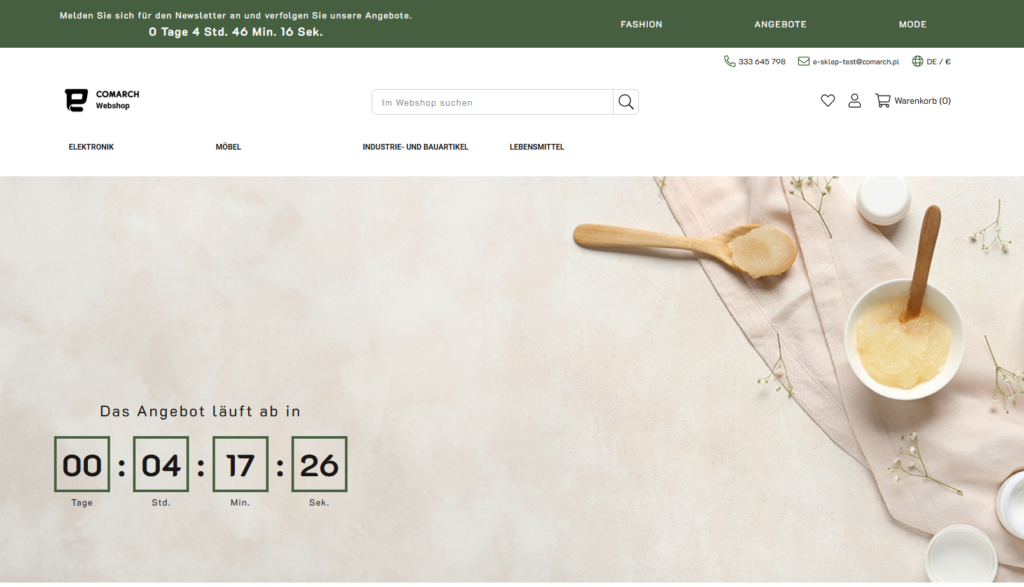
Wie präsentiere ich einen Countdown-Timer im oberen Banner?
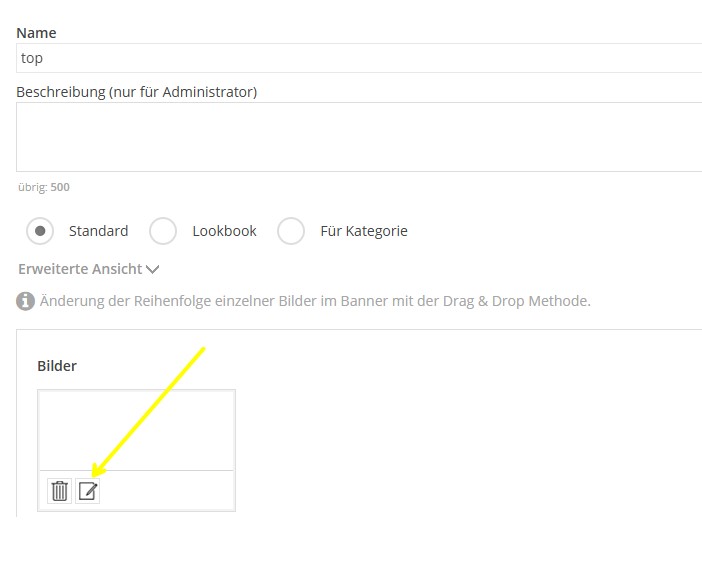
Der Countdown-Timer ist auch über das obere Banner verfügbar. Dies ist das Banner, das sich ganz oben auf der Website befindet. Indem du hier den Countdown-Timer einstellst, kannst du die Aufmerksamkeit der Kunden sofort auf die verfügbaren Angebote lenken. Befolge dazu die nachstehenden Anweisungen. Schritt 1. Gehe zu Webshop Layout ➞ Einstellungen ➞ Banner und wähle das Banner mit dem Namen top. Schritt 2. Klicke auf Bearbeiten.
Schritt 2. Klicke auf Bearbeiten.
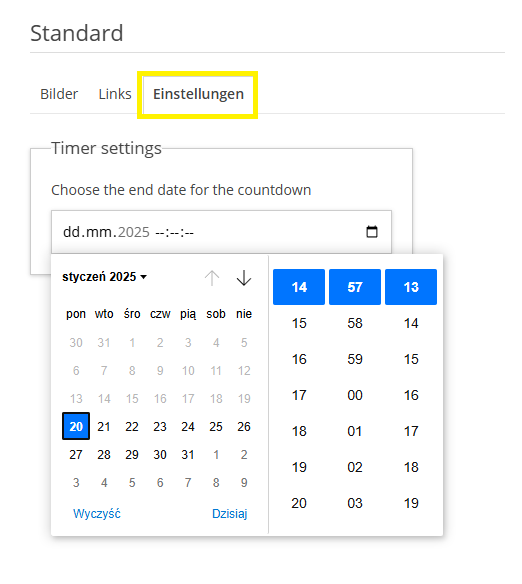
 Schritt 3. Lege auf der Registerkarte Einstellungen die Countdown-Zeit fest:.
Schritt 3. Lege auf der Registerkarte Einstellungen die Countdown-Zeit fest:.

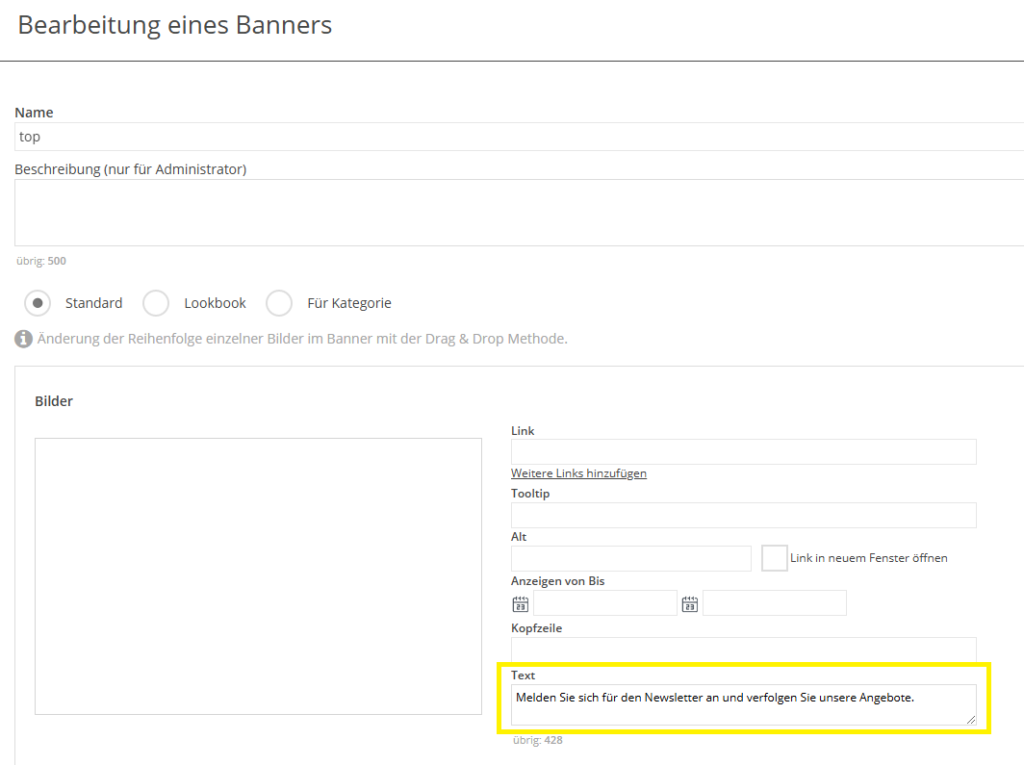
 Der Text wird als informative Kopfzeile für den Countdown behandelt.
Der Text wird als informative Kopfzeile für den Countdown behandelt.