Vorwort
In Comarch Webshop ist es möglich, sich über ein Facebook-Konto und über ein Google-Konto in den Webshop einzuloggen.
Die Funktion ist in den neuesten Versionen der Vorlagen verfügbar: Sapphire und Topaz.
Konfiguration des Google-Logins
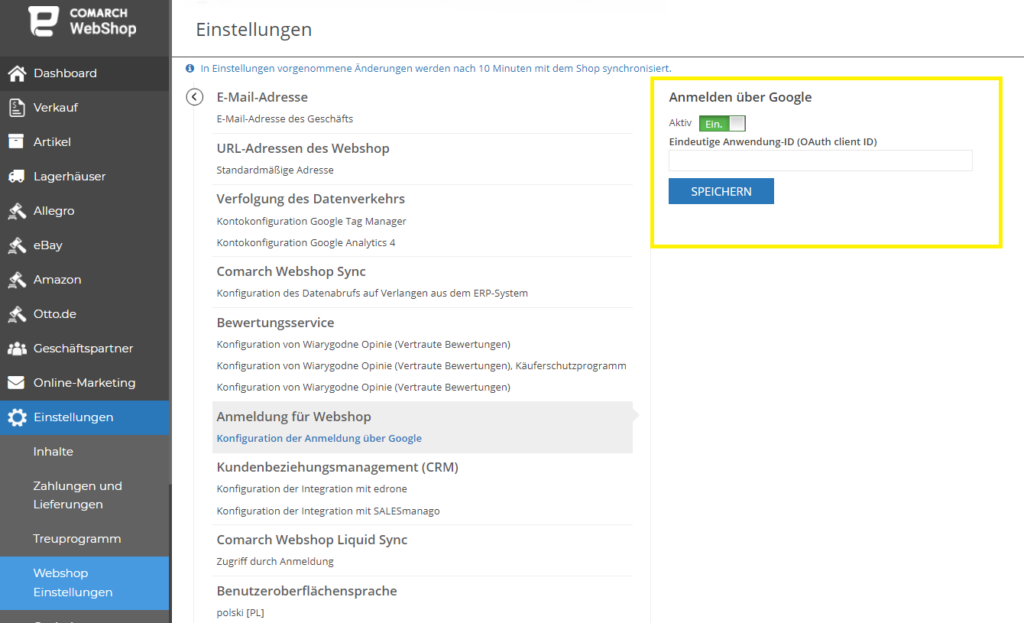
Gehe im Administrationspanel auf Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Anmeldung für Webshop und klicke dann auf Anmelden über Google konfigurieren.

Es öffnet sich ein Fenster, in dem du die eindeutige Anwendung-ID (OAuth-Client-ID) eingeben und dann Google-Login aktivieren musst, indem du den Schieberegler auf “Ein” neben “Aktiv” setzen und speicherst die Änderungen.
Anweisungen zur Erstellung einer eindeutigen Anwendung-ID
Schritt 1: Die eindeutigen Anwendung-ID findest du auf der Seite unter diesem Link.
Schritt 2: Wähle auf dieser Seite ein bereits erstelltes Projekt aus oder erstellen Sie ein neues Projekt (Schaltfläche “New Project” und “Create”).
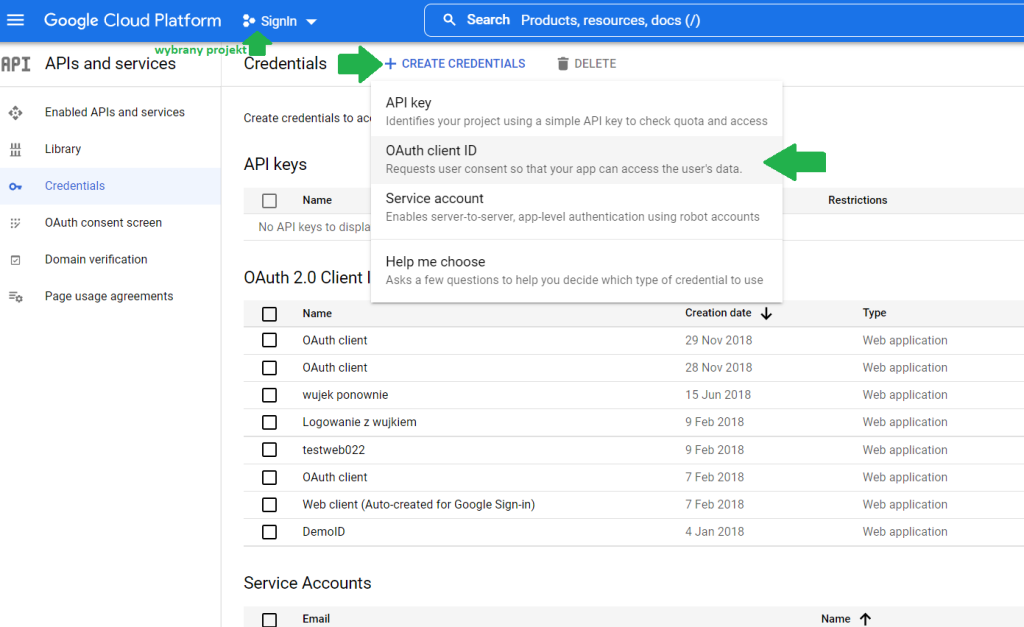
Schritt 3: Wähle “+ CREATE CREDENTIALS” und “OAuth Client ID”:

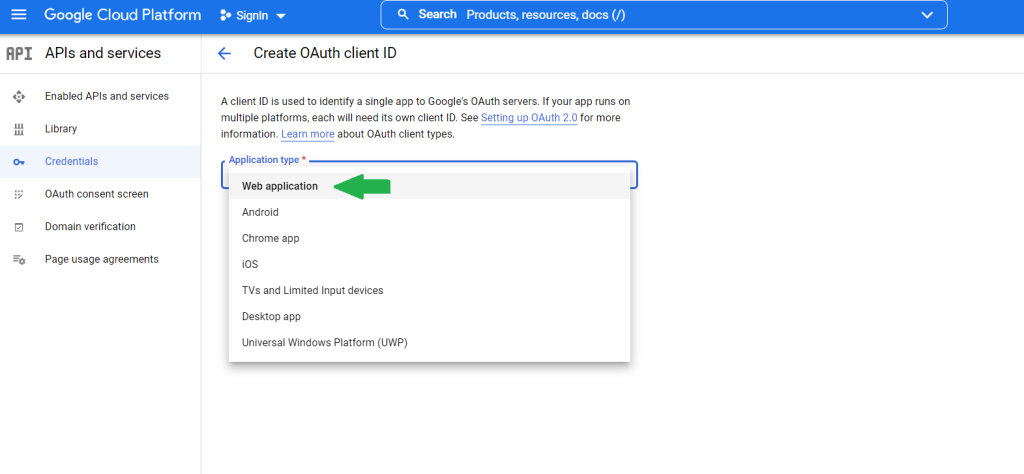
Schritt 4: Die Art der Anwendung sollte als “Web application” angegeben werden:

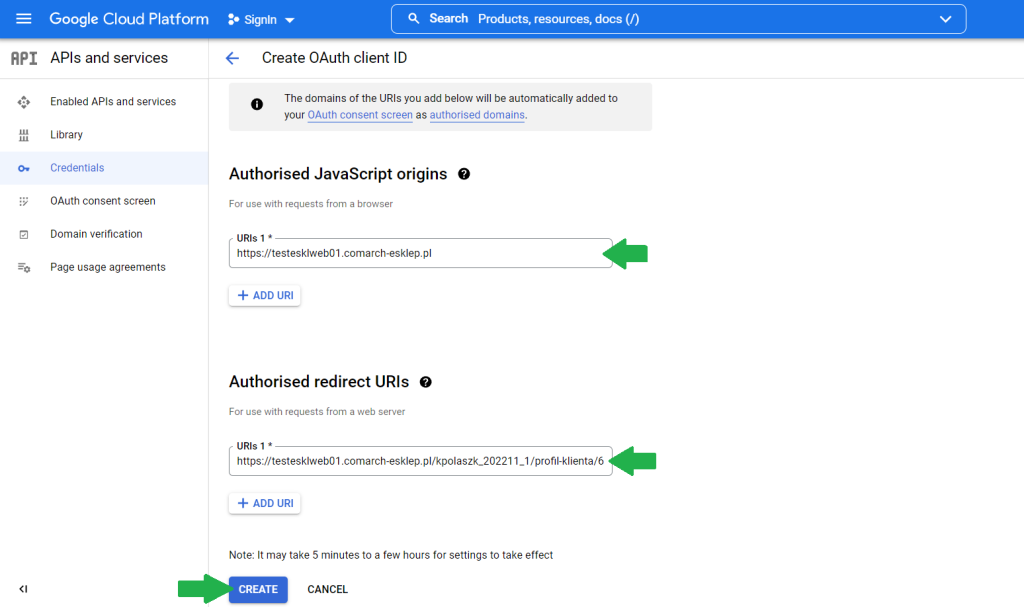
Schritt 5: Gib die Adressen ein, unter denen die Anmeldung korrekt funktioniert.
Als Beispiel verweist die erste Adresse auf die Homepage des Webshops und die zweite auf das Kundenprofil:

Schritt 6: Kopiere die eindeutige Anwendung-ID (OAuth-Client-ID) an die zu Beginn des Kapitels angegebene Stelle im Administrationspanel.
Eine zusätzliche Beschreibung, wo die eindeutige Anwendung-ID zu finden ist, findest du im Hilfecenter von Google
Konfiguration des Facebook-Logins
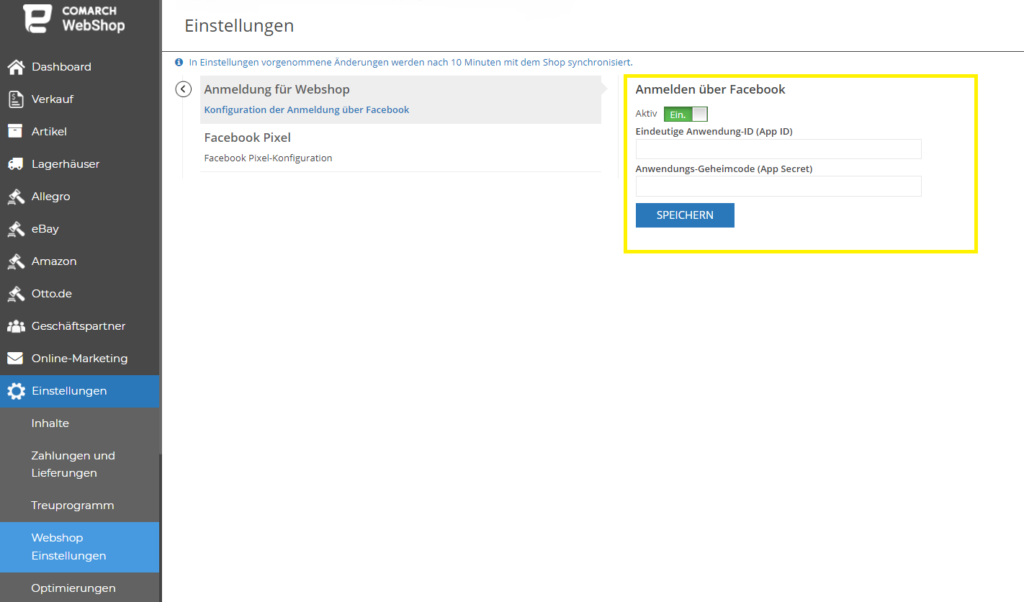
Du gehst im Administrationspanel auf Einstellungen ➞ Webshop Einstellungen ➞ Facebook ➞ Anmeldung für Webshop und klickst dann auf Anmeldung über Facebook konfigurieren.

Es öffnet sich ein Fenster, in dem du die eindeutige Anwendung-ID (App-ID) und Anwendungs-Geheimcode (App-Secret) eingeben musst. Aktiviere dann den Facebook-Login, indem du den Schieberegler auf “Ein” neben “Aktiv” schiebst. und speicherst die Änderungen.
Anweisungen zur Erstellung einer eindeutigen Anwendung-ID und eines Anwendungs-Geheimcodes (App-Secret)
Schritt 1: Die eindeutige Anwendung-ID und den Anwendungs-Geheimcode findest du auf der Seite unter diesem Link.
Schritt 2: Du wählst My Apps und Create App.
Schritt 3: Du definierst die Art der App als Unternehmen.
Schritt 4: Du füllst die Felder Name und E-Mail aus und klickst auf Create App.
Schritt 5: Sobald die App erstellt wurde, navigierst du im Seitenmenü zu Settings ➞ Basic.
Schritt 6: Du gibst im Feld App Domains den Link zum Webshop ein, z.B. demo-szafir.comarchesklep.co.uk
Schritt 7: Du füllst in den übrigen Feldern die erforderlichen Daten aus und speicherst die Änderungen am Ende.
Schritt 8: Du wählst im Menü Dashboard und im Abschnitt Add Products to Your App auf der Registerkarte Facebook Login die Option Set Up.
Schritt 9: Du wählst im Menü Facebook Login ➞ Settings und kreuzt unter Login with the JavaScript die Option YES an.
Schritt 10: Du gibst in das Feld Allowed Domains for the JavaScript SDK die vollständige(n) Adresse(n) mit dem Protokoll ein, z. B. https://demo-szafir.comarchesklep.pl.
Schritt 11: Du wählst App Review ➞ Permissions and Features und kreuzt unter public_profile Get Advanced Access an und bestätigst schließlich mit confirm.
Schritt 12: Du wechselst zu Settings ➞ Basic und kopierst die App-ID und das App-Secret an die zu Beginn des Kapitels angegebene Stelle im Administrationspanel.
Eine zusätzliche Beschreibung, wo du den erforderlichen Code und die ID findest, findest du auf der Facebook-Hilfeseite und in unserem Hilfezentrum im Artikel Facebook – Einen Webshop als Lesezeichen zu deiner Seite hinzufügen.
