Einleitung
In diesem Artikel erfährst du, wie du in deine Topaz– und Saphir-Vorlage ein Pop-up-Banner einfügen kannst. Das Banner wird in Form eines Pop-ups angezeigt, in dem du ein Foto, den Inhalt und den gewünschten Artikel präsentieren kannst.
Konfiguration des Pop-Banners
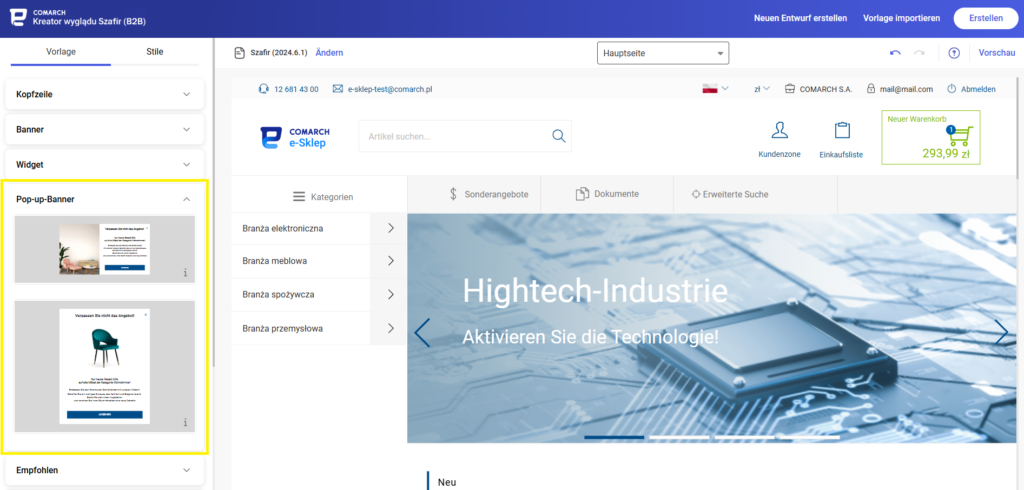
Schritt 1. Füge eine von alle verfügbare Pop-up-Banner in Layout-Assistent hinzu.

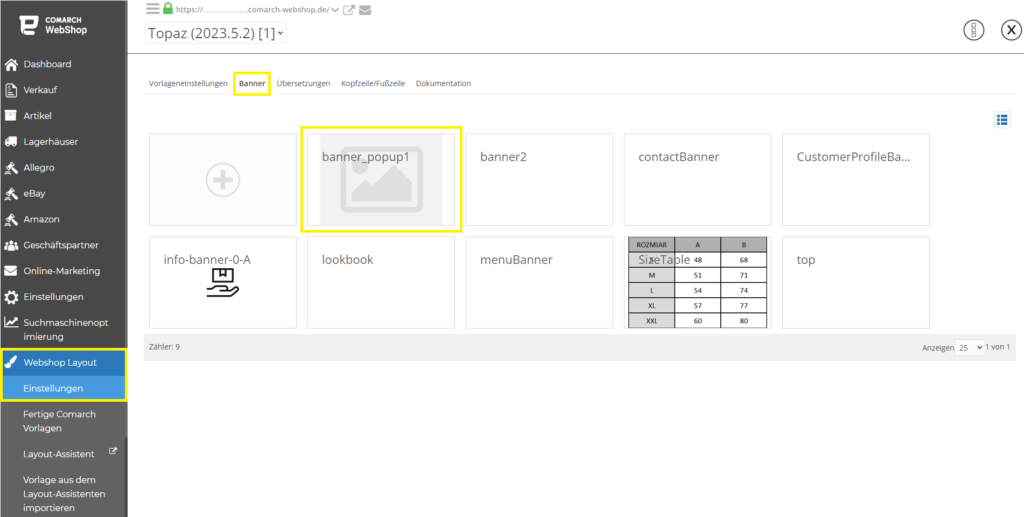
Schritt 2. Im Admin-Panel gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Banner
Wähle banner_popup1 oder 2 aus der Liste der verfügbaren Banner:

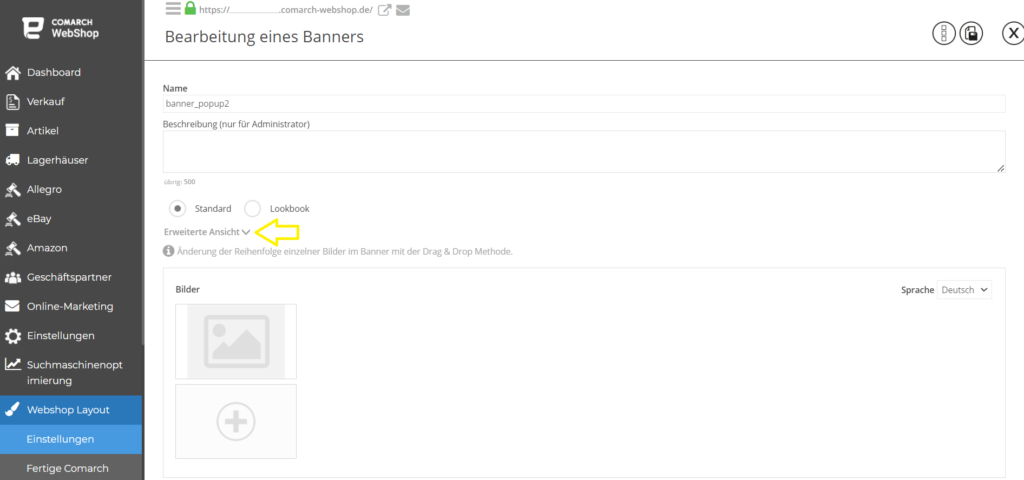
Schritt 3. Wenn du den Namen eines neuen Banners eingibst, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für den Katalog hinzuzufügen.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen eines Bildes fortfahren. Nach dem Hinzufügen der Bilder kannst du auch die Details für ein bestimmtes Bild vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu ➞ Erweiterte Ansicht.

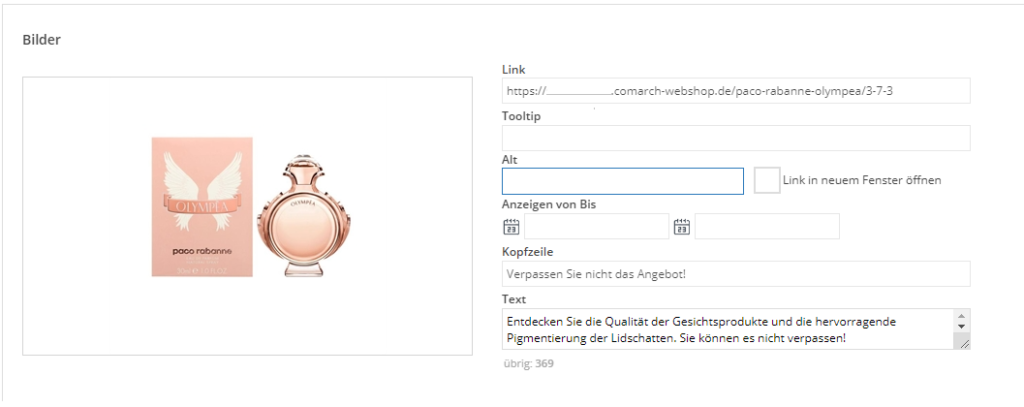
Es erscheint nun ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

Schritt 4. Speichere und veröffentliche, die auf diese Weise vorgenommenen Änderungen.
Geschafft! Das Pop-up-Banner wurde hinzugefügt und sieht in der Topaz-Vorlage wie folgt aus.
 Nach einem Klick auf die Schaltfläche ÜBERPRÜFEN werden deine Kunden zur Artikelkarte weitergeleitet, wo sie die Artikel in ihren Warenkorb legen können.
Nach einem Klick auf die Schaltfläche ÜBERPRÜFEN werden deine Kunden zur Artikelkarte weitergeleitet, wo sie die Artikel in ihren Warenkorb legen können.
Weitere Informationen kannst du hier erhalten.
