Einleitung
Autor: Comarch Preis: Kostenlos
Demo online: https://demo-topaz.comarchesklep.pl/de/ und https://demo.comarch-webshop.de/.

Mit dem Comarch Webshop LayoutAssistenten kann man eine neue Topaz-Grafikvorlage basierend auf der DotLiquid-Engine erstellen und ändern.
Die generierte Vorlage ist auch im Responsive Web Design (RWD) verfügbar, dank der sich die Webshop-Seite automatisch an die Auflösung des Geräts anpasst, auf dem sie angezeigt wird. Deshalb gibt es keine Notwendigkeit gibt, eine separate Vorlage für die mobile Version zu erstellen. Darüber hinaus ist die Vorlage für die Anzeige in der 4K-Auflösung angepasst.
Ab Version 2019.6 unterstützt das Template PWA, also Progressive Web App. Wenn du den Webshop mit der Topas-Vorlage auf einem mobilen Gerät (im Responsive-Modus) öffnest, zeigt der Webshop eine Meldung an, dass die Verknüpfung auf den Startbildschirm des Geräts heruntergeladen werden kann. Infolgedessen wird der über eine solche Verknüpfung gestartete Webshop als native Anwendung angezeigt, die auf einem mobilen Gerät installiert und für die Anzeige darauf angepasst ist.
Dank einer einzigartigen Kombination verschiedener Elemente (verfügbar für die Seiten: Startseite, Artikelverzeichnis und Artikeldetails) sowie Farbthemen, Schriftarten und dem Erscheinungsbild kannst du im Assistenten selbst eine Topas-Vorlage erstellen.
Bearbeitung der Topaz-Vorlage im Admin-Panel
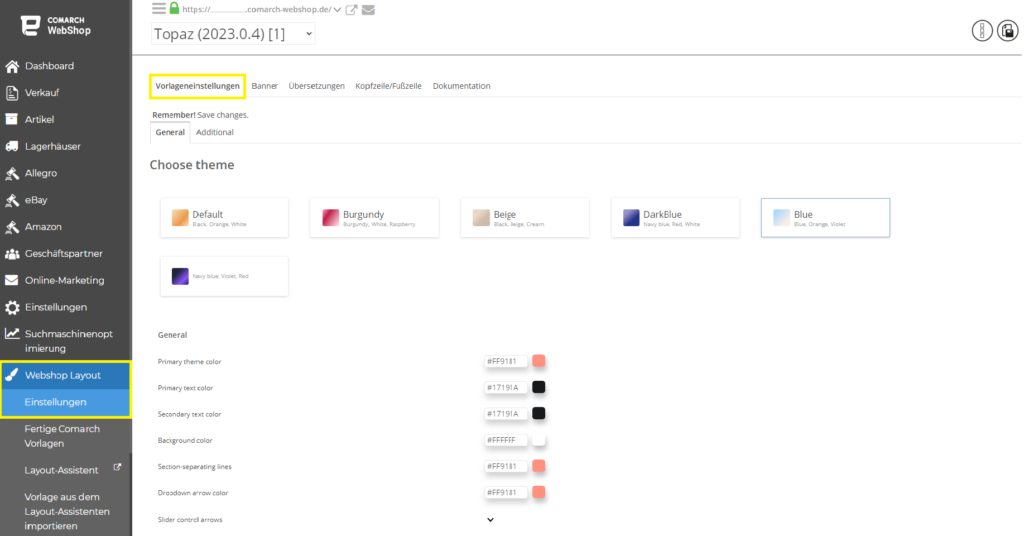
Die generierte Vorlage kann im Administrationspanel zusätzlich bearbeitet werden. Mit einfachen Einstellungen kannst du das Erscheinungsbild des Webshops personalisieren, indem du die folgenden Parameter änderst:
- Farbthema – die Möglichkeit, vordefinierte Themen zu verwenden und zu bearbeiten,
- Farbbandeinstellungen – Ändern der Farbe von Werbeflaggen auf Artikeln,
- Banner – die Möglichkeit, Banner zu bearbeiten (Fotos, Beschreibung, Links),
- Logo und Favicon – die Möglichkeit, dein eigenes Logo und Favicon hochzuladen (Symbol auf der Registerkarte des Browsers sichtbar),
- Objekte – konfigurierbare Objekte, mit denen du beispielsweise die Menge und Sortierung der in Kategorien angezeigten Artikel ändern kannst.

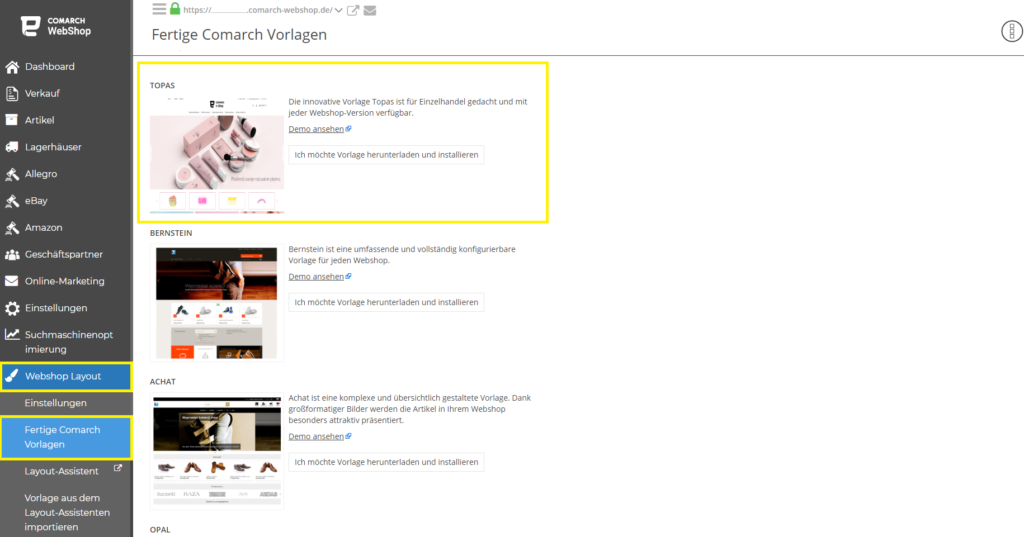
Fertige Comarch Vorlagen
Du kannst auch die Comarch-Vorlagen verwenden, die im Administrationsbereich Layout Webshop ➞ Fertige Comarch Vorlagen verfügbar sind. Von hier aus kannst du die von uns erstellte Topas-Vorlage herunterladen und installieren.

1. Überschriftgröße

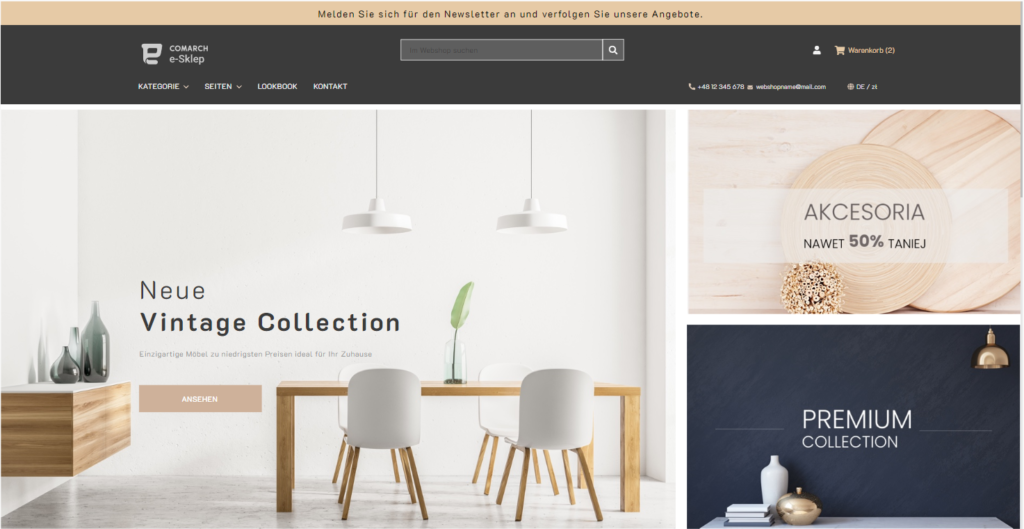
2. Banner
Wenn du das Aussehen der Topaz-Vorlage im Assistenten änderst, hast du die Möglichkeit, sechs Banner-Präsentationen auszuwählen. Die Abmessungen sind in px angegeben.
Banner – 1:

Banner -2:

Banner -3:

Banner -4:

Banner -5:

Banner -6:

Banner – nach der Entwicklung der Kategorie 220px x 295px:

Banner – auf der Registerkarte Sonderangebot im Kundenprofil 1920px x 680px.

3. Bildergröße
Bildgröße auf der Seite Kontakt – 610px x 605px:

Bildgröße für Lookbook – 560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px, 560px x 630 px:

Die Bildgrößen für die Kategorien betragen – 885×400 für das große Bild und 430×400 für das kleine Bild.
Die Größe für das Artikelbild beträgt 660px x 630px.
Neue Möglichkeiten
- Seit der Version 2019. 6 wurde die Möglichkeit hinzugefügt, eine zuvor aufgegebene Bestellung in den Warenkorb zu kopieren und den Kontoverlauf für angemeldete Benutzer zu überprüfen.
- Seit der Version 2020 wurde in der Artikelliste ein anklickbarer Bereich für den ausgewählten Artikel erweitert, über den du zu dessen Details gelangen kannst.
- Seit der Version 2020. 3 bietet die Topaz-Vorlage die Möglichkeit, Marken– und Hersteller-Slider zu der Vorlage hinzuzufügen. In der Version 2020. 3 wurde zudem erweiterte Suchmaschine zur Verfügung gestellt.
- Ab Version 2020. 4 wurde die Möglichkeit hinzugefügt, ein zweites Bild in der Artikelliste für die Topaz-Vorlage zu präsentieren. Informationen über den Liefer– und Zahlungsstatus der einzelnen Dokumente wurden im Kundenprofil in der Bestellliste hinzugefügt.
- Seit der Version 2021. 2. wurde für die Topaz-Vorlage eine neue Art der Artikelfilterung eingeführt. Mit der Version 2021. 2. kannst du deinen Kunden erlauben, einen Liefertermin zu planen, indem du das voraussichtliche Lieferdatum oder das voraussichtliche Lieferdatum und die Uhrzeit angibst. Seit der Version 2021. 2. wurde den Einstellungen der Topaz-Vorlage auch ein Parameter hinzugefügt, mit dem du festlegen kannst, in welcher Reihenfolge die Kategorien im Webshop angezeigt werden sollen.
- Seit Version 2022. 2 wurde eine neue Artikeldetailsansicht hinzugefügt. Ein Objekt namens product-details-3 steht zur Auswahl, wenn du eine neue Vorlage im Comarch Design Wizard erstellst.
- Seit Version 2022. 4 wurde eine neue Artikeldetailsansicht hinzugefügt. Das Objekt namens details-4 Objekt enthält alle vorhandenen Funktionen und unterstützt auch alle Mechanismen, die aus früheren Artikeldetailsansichten bekannt sind. In der neuesten Version der Topaz-Vorlage ist es möglich, Dateien im MP4-Format zu präsentieren und abzuspielen. Auch in der Version 2022. 4 wurden Parameter zur Verwaltung der Präsentation von Attributen zur Verfügung gestellt, die im Admin-Panel unter: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gefunden werden können.
- In Version 2022. 5 wurde ein neues Farbthema für die Topaz-Vorlage hinzugefügt.
Farbdarstellung im Filter auf der Artikelliste
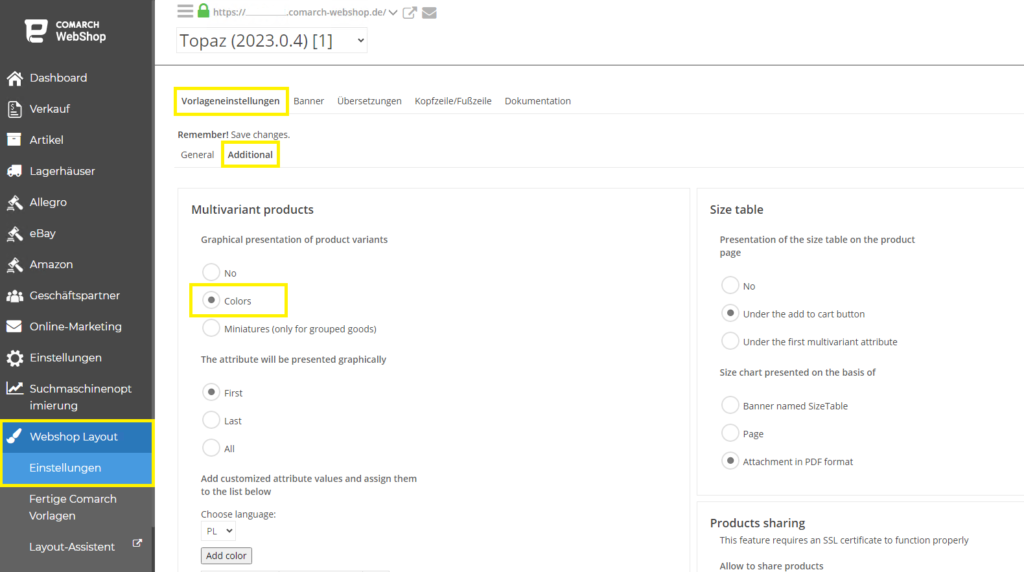
Seit der Vorlage 2023.1.1 haben wir Unterstützung für Farbfilter in grafischer Form hinzugefügt. Die Funktion kann über das Administrationspanel des Webshops unter der Registerkarte Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gestartet werden.

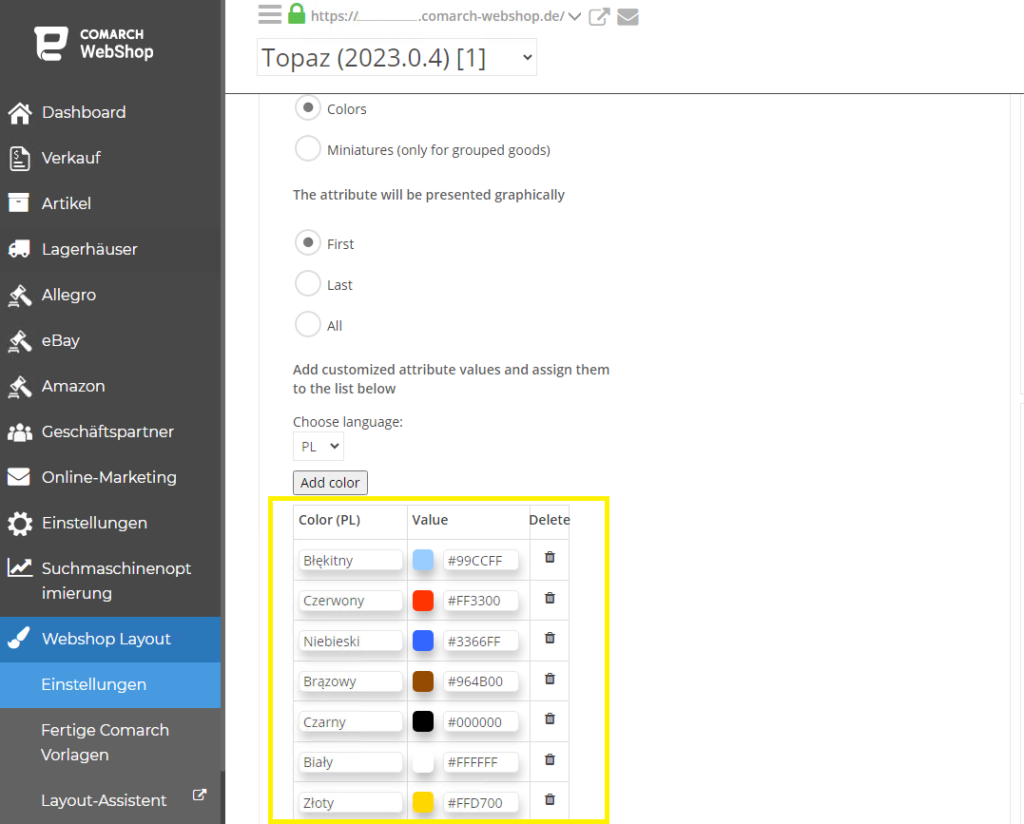
Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.

Mehr Informationen
Anforderungen für die Nutzung der Topaz-Vorlage:
- Comarch Webshop-Version mindestens 2019.2,
- Webshop für B2C-Prozesse,
- Internet-Browser

Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.
