Einleitung
Ein Werbe-Countdown-Banner wird auf der Startseite deines Webshops präsentiert und zeigt die Zeit bis zum Ende des beschriebenen Angebots an. Diese Art von Banner hilft dir, die Aufmerksamkeit der Kunden auf die zeitlich begrenzten Angebote in deinem Webshop zu lenken.
Wie präsentiere ich einen Countdown-Banner auf der Startseite?
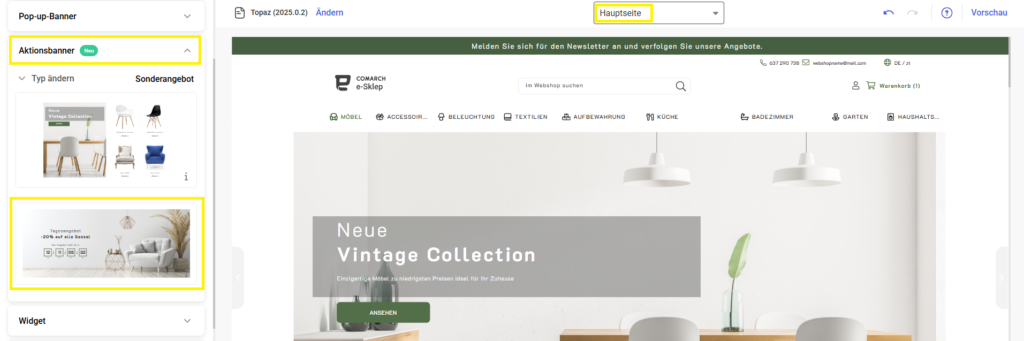
Schritt 1. Du kannst das Banner über den B2C-Layout-Assistenten hinzufügen (alternativ: Weshop-Admin-Panel: Webshop Layout ➞ Layout-Assistent). Ziehe das Aktionsbanner per Drag & Drop an die gewünschte Stelle in der Vorlage:

Schritt 2. Erstelle eine Vorlage mit dem auf diese Weise vorbereiteten Banner. Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der weiteren Konfiguration des Countdowns fortfahren.
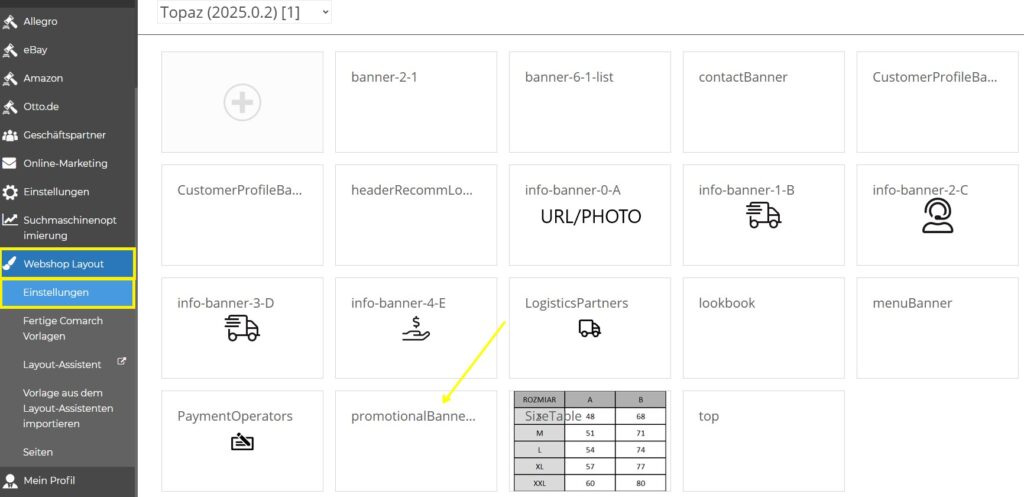
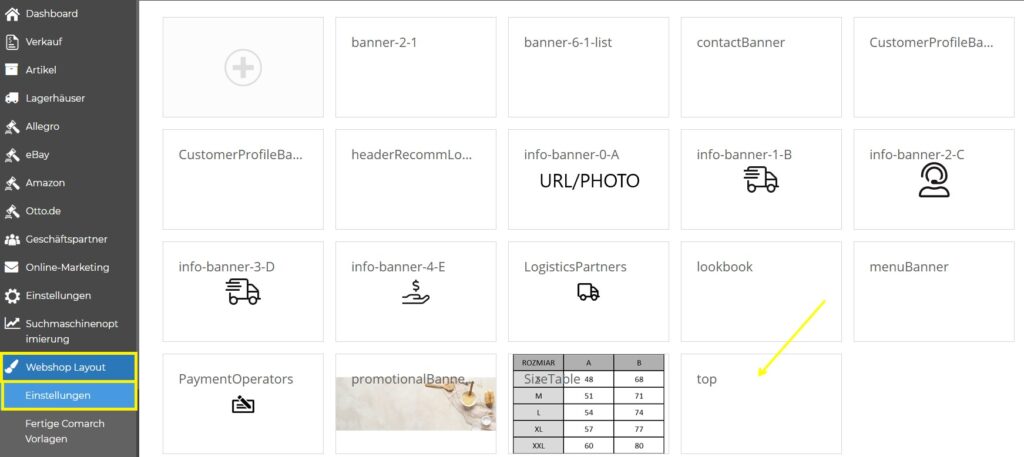
Schritt 3. Gehe zu den Einstellungen Webshop Layout ➞ Einstellungen ➞ Banner. Suche in diesem Abschnitt das Banner mit dem Namen promotionalBanner und bearbeite es anschließend.

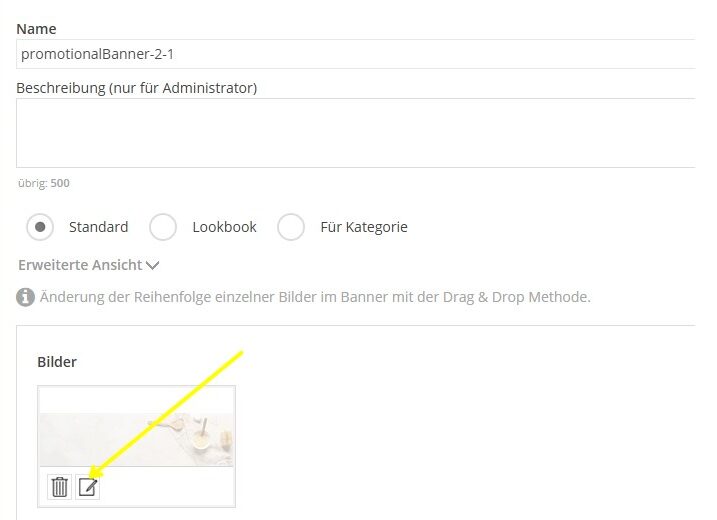
Schritt 4. Verwende das Plus-Symbol, um dem Banner ein Bild im Format 1920 x 680 Pixel hinzuzufügen. Sobald du das richtige Bild hochgeladen hast, klicke darauf, um es zu bearbeiten.

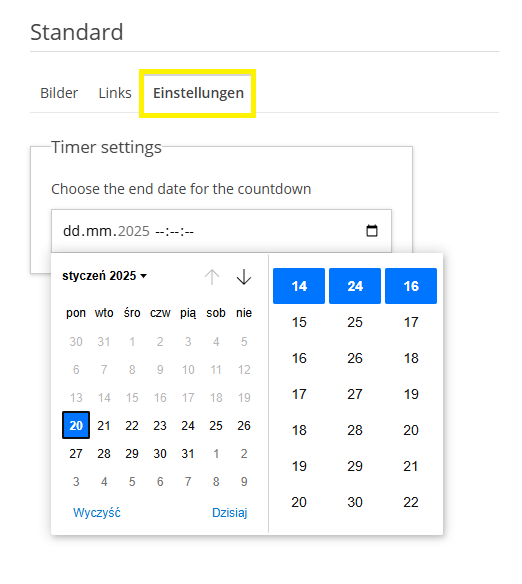
Schritt 5. Wähle die Registerkarte Einstellungen. Hier hast du die Möglichkeit, festzulegen, bis wann der Countdown dauern soll:

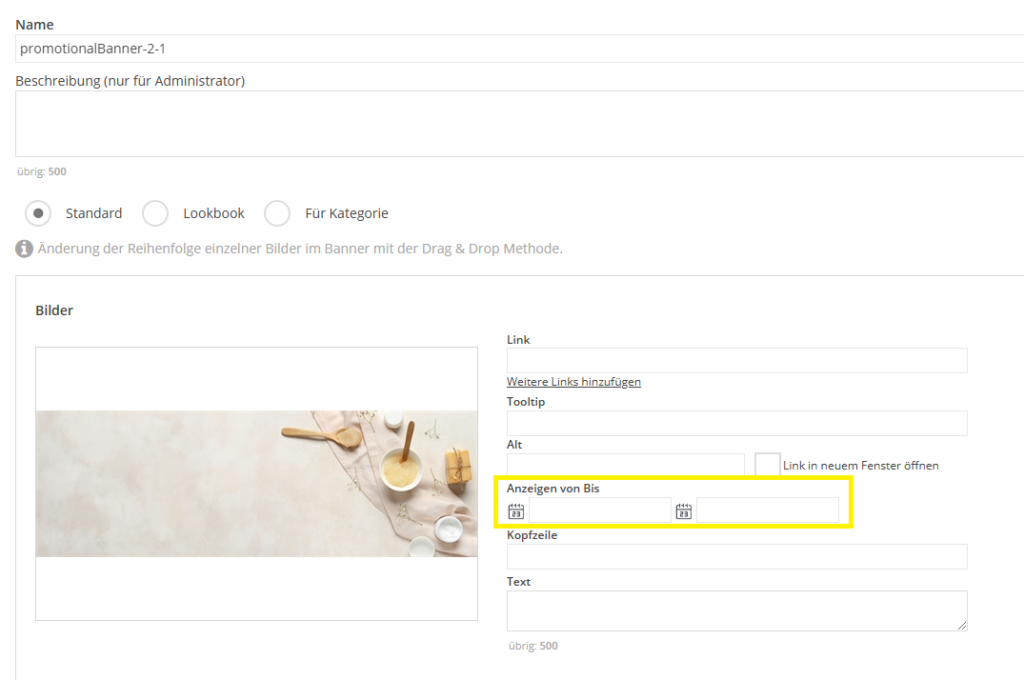
Wenn der Countdown abgelaufen ist, bleibt das Banner im Webshop sichtbar, um auf das Ende des Angebots hinzuweisen. Wenn du möchtest, dass das Banner nach Ablauf des Countdowns nicht mehr sichtbar ist, gehe in den Bereich Erweiterte Ansicht. Hier findest du zusätzlich die Einstellungen, wie lange der Banner im Webshop angezeigt wird:

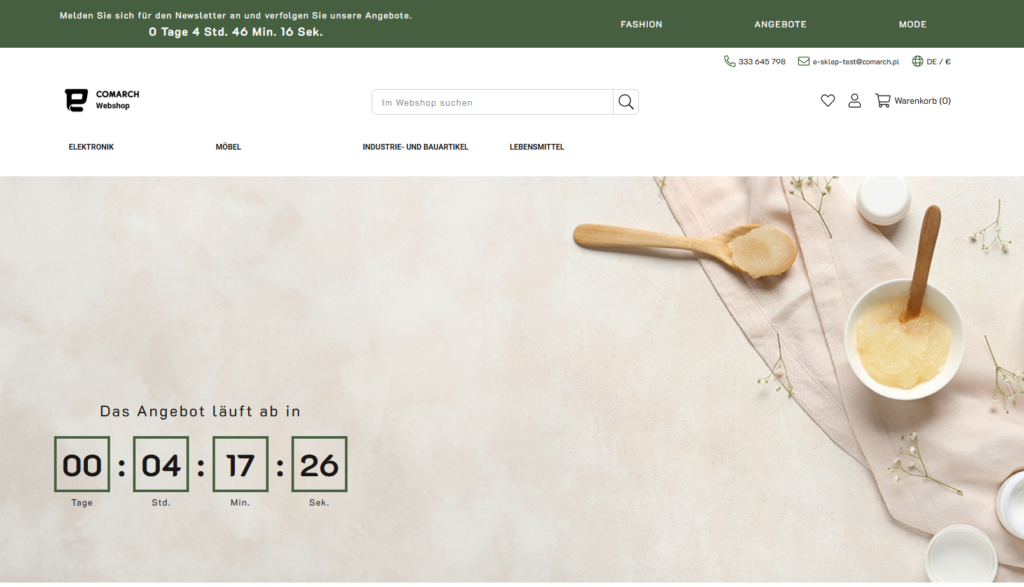
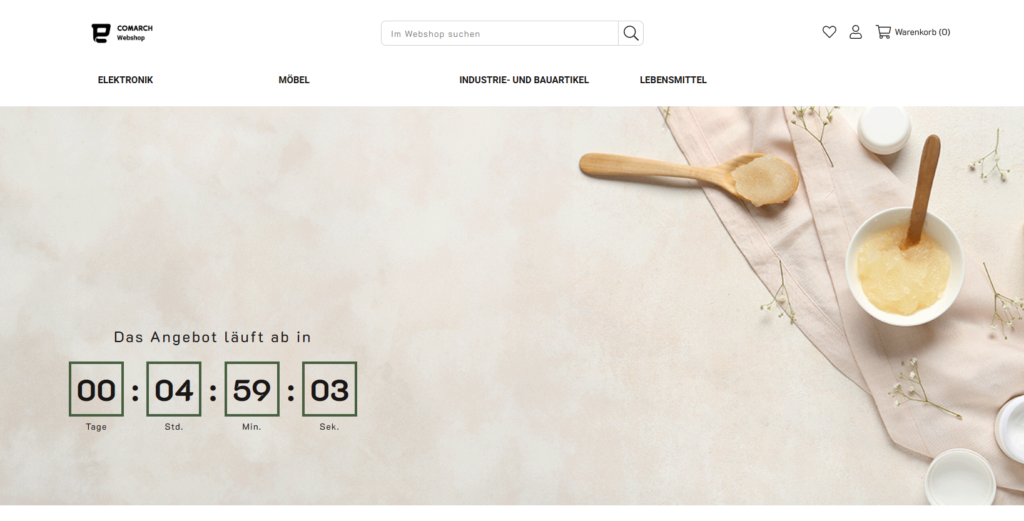
Schritt 6. Geschafft! Dein Banner wird im Webshop wie folgt aussehen:

Wie präsentiere ich einen Countdown-Timer im oberen Banner?
Der Countdown-Timer ist auch über das obere Banner verfügbar. Dies ist das Banner, das sich ganz oben auf der Website befindet. Indem du hier den Countdown-Timer einstellst, kannst du die Aufmerksamkeit der Kunden sofort auf die verfügbaren Angebote lenken. Befolge dazu die nachstehenden Anweisungen.
Schritt 1. Gehe zu Webshop Layout ➞ Einstellungen ➞ Banner und wähle das Banner mit dem Namen top.

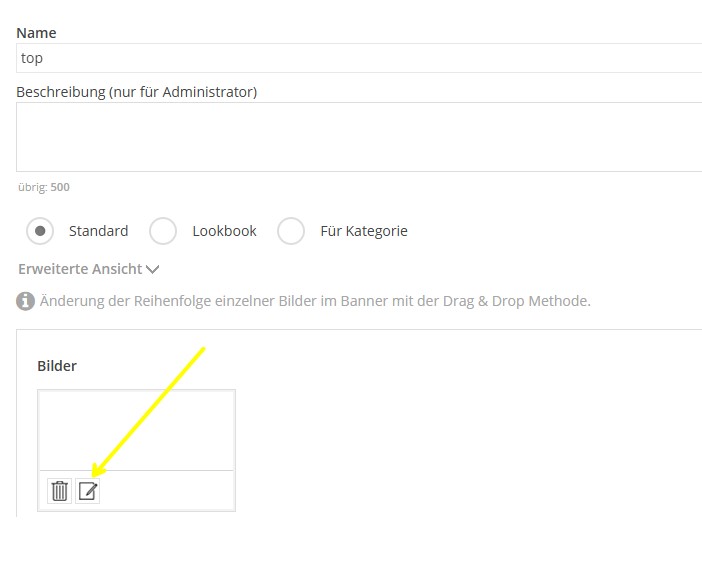
Schritt 2. Klicke auf Bearbeiten.

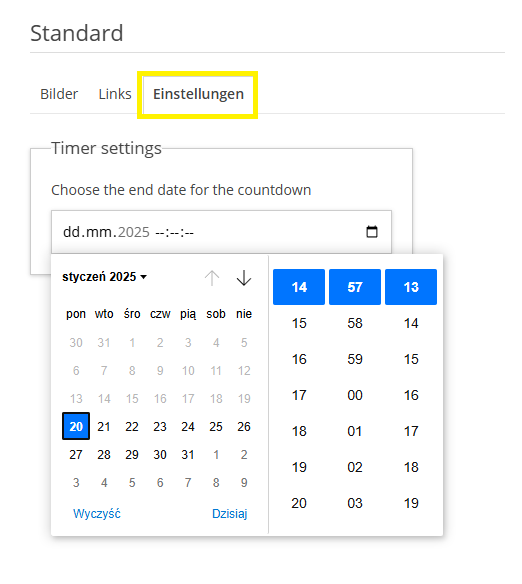
Schritt 3. Lege auf der Registerkarte Einstellungen die Countdown-Zeit fest:.

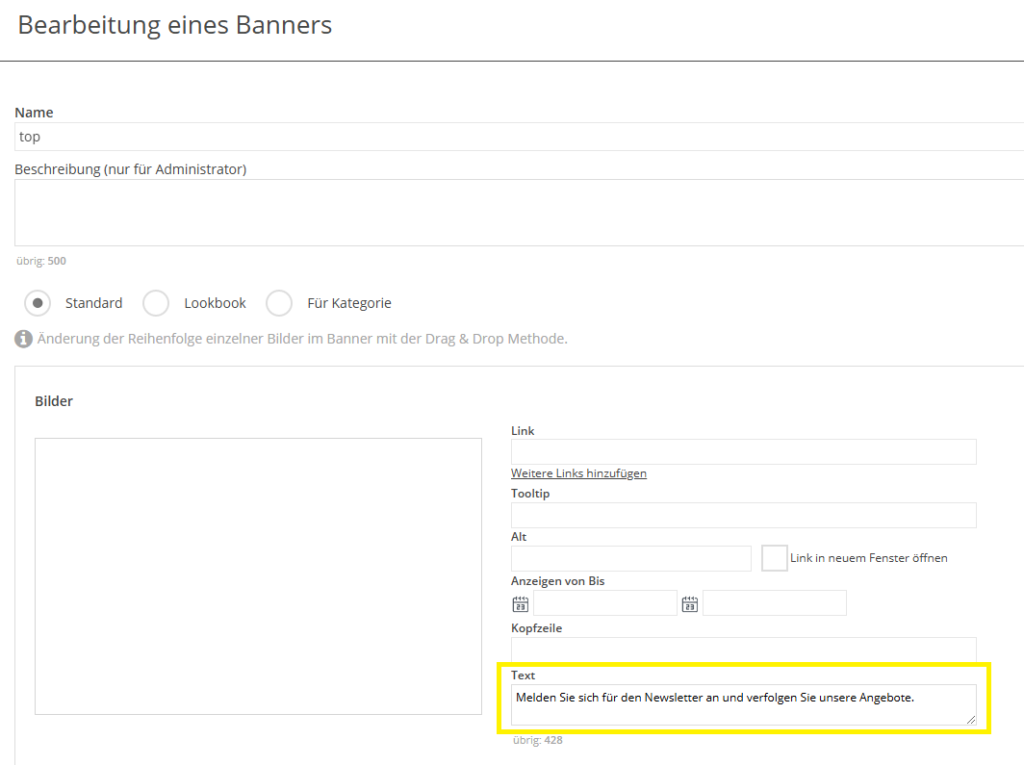
Damit die Countdown-Zeit im oberen Banner angezeigt werden kann, muss das Feld Text in der erweiterten Ansicht ausgefüllt werden:

Der Text wird als informative Kopfzeile für den Countdown behandelt.
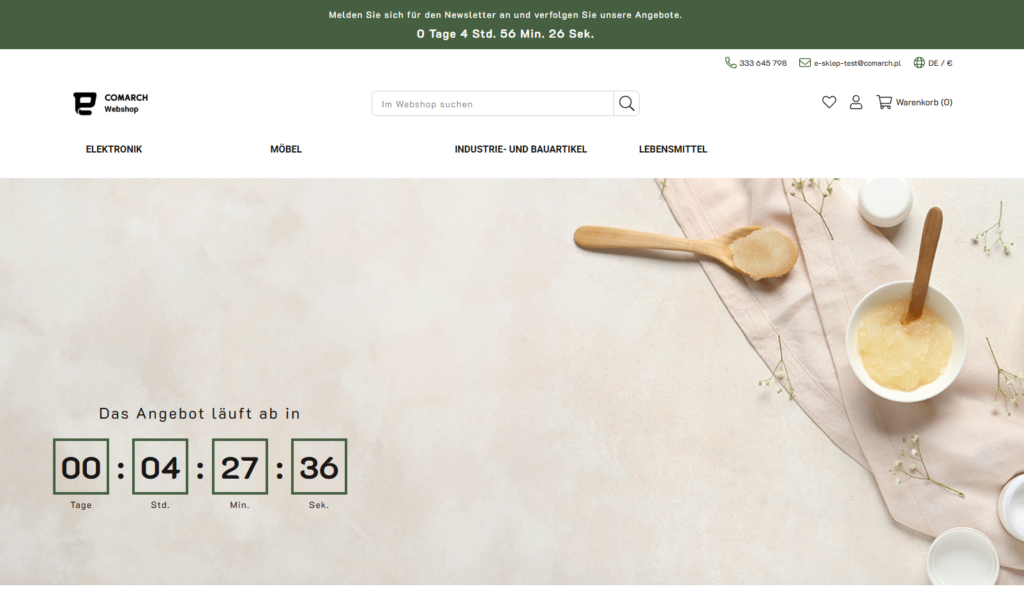
Schritt 4. Geschafft! Dein Top-Banner wird im Webshop wie folgt aussehen:

Die Countdown-Option im Banner oben ist zusammen mit den Links konfigurierbar. Informationen über die Konfiguration eines Top-Banners mit mehreren Links findest du im Artikel: Wie kann ich dem Top-Banner mehrere Links hinzufügen?
In diesem Fall musst du die Link-Konfiguration vervollständigen, die Countdown-Timer-Option einstellen und das Feld Text ausfüllen. Dadurch erhält das Banner oben das folgende Aussehen: