Kurze Einleitung
Farbbearbeitung in einer E-Mail-Vorlage
Bevor du die Farben änderst, ist es ratsam, das Layout unseres Webshops zu überprüfen. Informationen über die in unserer Vorlage verwendeten Farbcodes findest du an zwei Stellen:
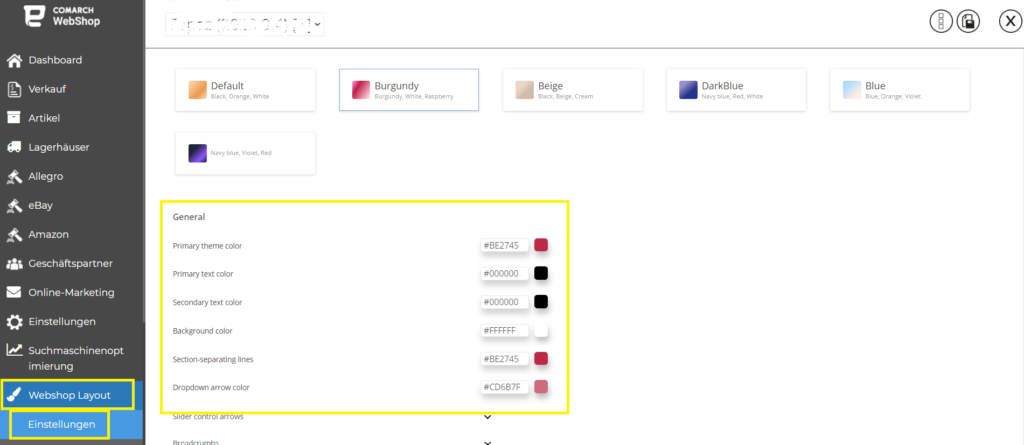
- Im Administrationspanel unter Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen können wir sehen, welche Farbe einer bestimmten Stelle in unserer Vorlage zugewiesen ist. Der Code der verwendeten Farbe befindet sich auf der rechten Seite. Er kann kopiert und frei geändert werden.

- In der Browserkonsole (durch Drücken von F12) können die einzelnen Farben, die in ausgewählten Elementen der Vorlage verwendet werden, überprüft werden. Wenn du ein Symbol auswählst, kannst du ein Objekt und seine Details überprüfen, indem du den Mauszeiger darüber bewegst.
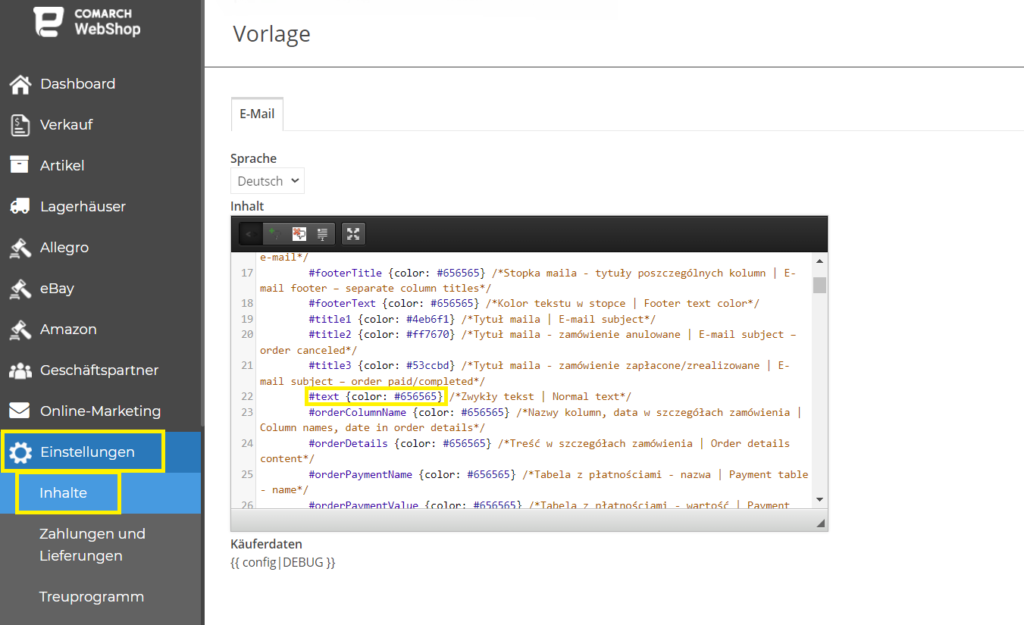
Sobald die Farben fertig sind, können wir sie in unserer E-Mail-Vorlage bearbeiten. Im HTML-Code der Vorlage suchen wir in den Kommentaren nach der Stelle, die wir ändern wollen. Sobald wir die richtige Zeile gefunden haben, ändern wir das Farbsymbol, das nach dem “#”-Symbol kommt (Achtung: Wir entfernen dieses Symbol nicht).

Wenn du deine Änderungen vorgenommen hast, vergiss nicht, diese zu speichern.
Beispiele für Farbdesigns für E-Mail-Vorlagen
Du kannst die E-Mail-Vorlage jederzeit ändern. Nachstehend findest du eine Tabelle mit den entsprechenden Farbwerten für die einzelnen Elemente der Vorlage von E-Mail.
| Das Farbthema der Topaz-Vorlage: | standard | dunkelblau | dunkelrot | himmelblau | beige |
| Name: | |||||
| a | CB6724 | 151B72 | BE2745 | FF9181 | BCAA9C |
| bgcolor1 | ffffff | ffffff | ffffff | ffffff | ffffff |
| bgcolor2 | F0A88D | 9597AD | CD6B7F | BAD4F0 | E6CAA6 |
| shopName | CB6724 | 151B72 | BE2745 | FF9181 | BCAA9C |
| footerTitle | 191616 | 000000 | 000000 | 17191A | 3B3B3B |
| footerText | 191616 | 000000 | 000000 | 17191A | 3B3B3B |
| title1 | 4eb6f1 | 4eb6f1 | 4eb6f1 | 4eb6f1 | 4eb6f1 |
| title2 | ff7670 | ff7670 | ff7670 | ff7670 | ff7670 |
| title3 | 53ccbd | 53ccbd | 53ccbd | 53ccbd | 53ccbd |
| text | 191616 | 000000 | 000000 | 17191A | 3B3B3B |
| orderColumnName | a8a9a9 | 9597ad | a8a9a9 | 9597ad | 909090 |
| orderDetails | 3b3a3a | 000000 | 000000 | 17191A | 3B3B3B |
| orderPaymentName | a8a9a9 | 9597ad | a8a9a9 | 9597ad | 909090 |
| orderPaymentValue | 191616 | 3B3B3B | 000000 | 17191A | 3B3B3B |
| orderPaymentTotal | CB6724 | 151B72 | BE2745 | FF9181 | BCAA9C |
| tableName | CB6724 | 151B72 | BE2745 | FF9181 | BCAA9C |
| rowName | 191616 | 000000 | 000000 | 17191A | 3B3B3B |
| rowContent | a8a9a9 | 9597ad | a8a9a9 | 9597ad | 909090 |
| feedbackButton (background-color) | CB6724 | C85555 | CD6B7F | FF9181 | 3B3B3B |
| feedbackButton (color) | ffffff | ffffff | ffffff | ffffff | ffffff |
| feedbackButton (border) | CB6724 | C85555 | CD6B7F | FF9181 | 3B3B3B |
| feedbackButton-2 (background-color) | 191616 | 151B72 | 000000 | 17191A | BCAA9C |
| feedbackButton-2 (color) | ffffff | ffffff | ffffff | ffffff | ffffff |
| feedbackButton-2 (border) | 191616 | 151B72 | 000000 | 17191A | BCAA9C |
| finishPaymentButton (background-color) | CB6724 | C85555 | CD6B7F | FF9181 | 3B3B3B |
| finishPaymentButton (color) | ffffff | ffffff | ffffff | ffffff | ffffff |
| finishPaymentButton (border) | CB6724 | C85555 | CD6B7F | FF9181 | 3B3B3B |
Änderung der Form von Schaltflächen in E-Mail-Benachrichtigungen
Derzeit können wir zwei Arten von Schaltflächen in der E-Mail-Vorlage verwenden:
- Quadratisch,
- Abgerundet.
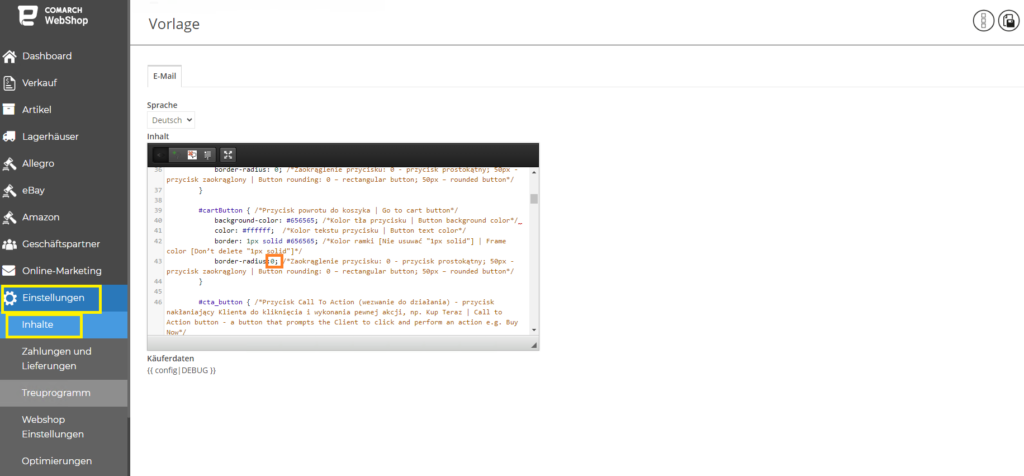
Du kannst ihr Aussehen unter Einstellungen ➞ Inhalt ➞ E-Mail und SMS ändern. Suche im HTML-Code nach der Schaltfläche, die du ändern möchtest.
Die Kommentare liefern detaillierte Informationen zu jeder Codezeile. Auf diese Weise können wir leicht die richtige Schaltfläche finden und wissen, welche Zeile verwendet wird, um z. B. die Farbe der Schaltfläche oder die Farbe des Textes zu ändern. Jede Schaltfläche wird wie folgt beschrieben:

Gib an der orange markierten Stelle den entsprechenden Wert ein, der die Form der Schaltflächen in der Nachricht beeinflusst:
- 0, wenn wir wollen, dass die Knöpfe rechteckig sind,
- 50px, wenn wir wollen, dass die Schaltflächen abgerundet werden.
Es lohnt sich, eine Form und Farbe zu wählen, die dem Aussehen unseres Webshops nahe kommt.
Hinzufügung des Logos zu einer E-Mail-Vorlage
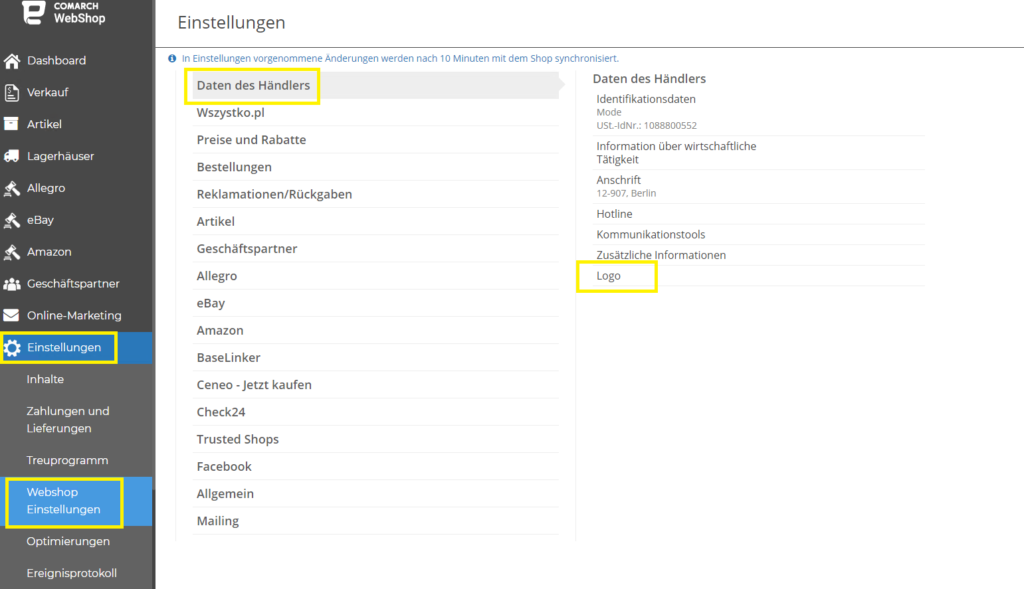
Die Nachrichten, die wir über das Administrationspanel an unseren Kunden senden, enthalten das Logo unseres Webshops.

Wenn du in der E-Mail-Vorlage ein anderes Logo als das voreingestellte verwenden möchtest, musst du das Logo ändern. Wie man es macht? Befolge die folgenden Schritte.
Schritt 1. Lade die Zielprotokolldatei auf deinen Server hoch.
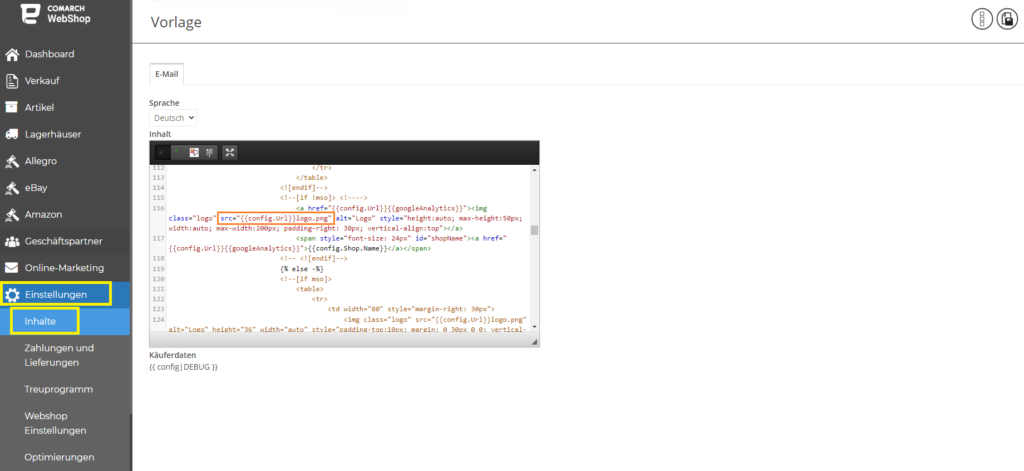
Schritt 2. Gehe im Administrationspanel zum Abschnitt Einstellungen ➞ Inhalt ➞ E-Mail und SMS und beginn mit der Bearbeitung der Vorlage.
Schritt 3. Suche in der Vorlage nach src=”{{config. Url}}logo. png”.
Schritt 4. Füge in jeder gefundenen Phrase (es gibt 4 davon) den Pfad des Servers ein, auf dem die Protokolldatei geteilt wurde.

Schritt 5. Speichere die vorgenommenen Änderungen.
Bearbeitung der Fußzeile von E-Mail
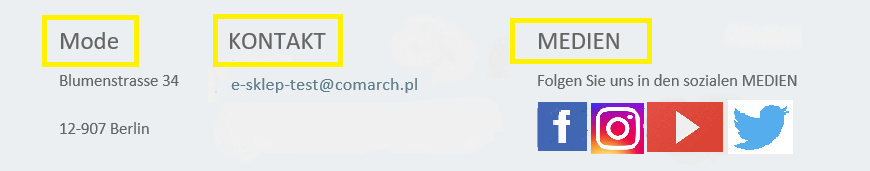
Alle Kontaktinformationen, die in der Fußzeile der E-Mail sind, werden aus den Einstellungen im Administrationspanel heruntergeladen. Alle Sätze, die gelb markiert sind, können einfach in unserer Fußzeile geändert werden.

Schritt 1. Gehe im Administrationspanel zum Abschnitt Einstellungen ➞ Inhalt ➞ E-Mail und SMS und bearbeite die Vorlage.
Schritt 2. Suche die Phrase in der Vorlage und ersetze sie.
Schritt 3. Speichere die vorgenommenen Änderungen.
