Wie kann ich Liquid Sync konfigurieren?
Liquid Sync
Liquid Sync synchronisiert Dateien auf dem Computer des Benutzers mit Liquid-Vorlagendateien. Es achtet auf die Datenkompatibilität, indem es Änderungen an lokalen Dateien oder Liquid-Vorlagendateien erkennt und die veraltete Datei durch die neuere Version ersetzt. Mit Liquid Sync ist es nicht erforderlich, die im Webshop-Administrationspanel verfügbaren Code-Editoren zu verwenden. Jeder Benutzer kann eine beliebige Entwicklungsumgebung verwenden, und Liquid Sync stellt sicher, dass das lokal erstellte Projekt mit den Dateien im Administrationspanel kompatibel ist.Start mit Liquid Sync
- Verzeichnisen – enthält die XML-Datei mit den Einstellungen. Es sollte nicht gelöscht werden.
- Verzeichnis-Logs – enthält die Logs der Operationen.
- COMARCHeShopLiquidSync – Liquid Sync Anwendung.
Konfiguration
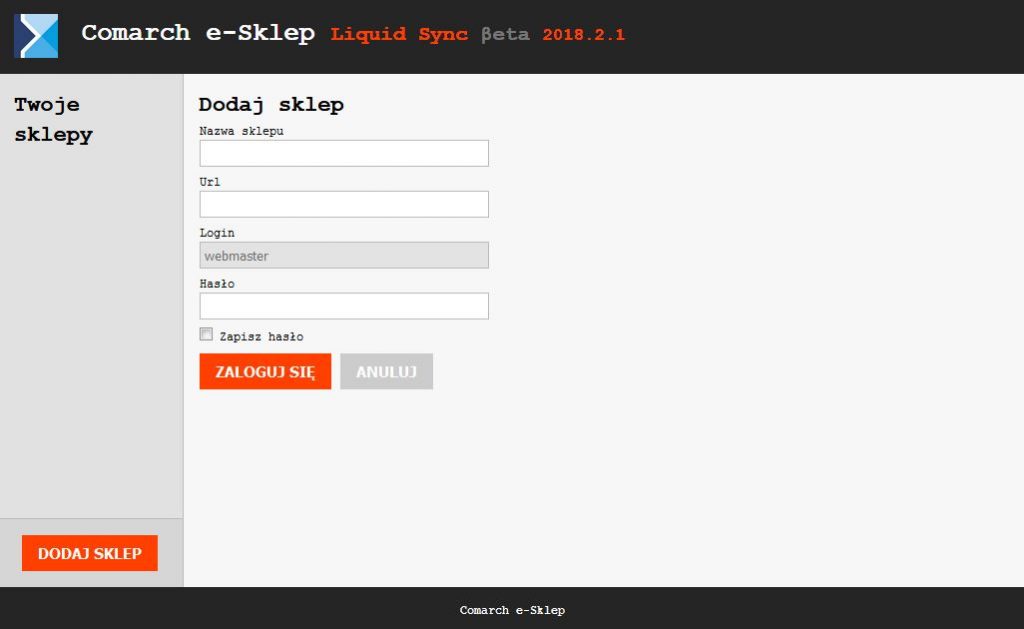
Liquid Sync benötigt deine Anmeldedaten für den Webshop. Wenn du es zum ersten Mal ausführst, wird ein Formular angezeigt, in das du Folgendes eingeben musst:- Webshopname – ein beliebiger Name, unter dem der Webshop in der Liste der Webshops erkannt werden kann
- Url – Url des bestehenden Webshops
- Login – Login des Benutzers für die Anwendung zum Einloggen in das Adminpanel. Es sollte das Webmaster-Login verwendet werden, dessen Konfiguration im Adminpanel im Bereich Einstellungen/ Webshop-Einstellungen/ Allgemein im Abschnitt Comarch Webshop Liquid Sync verfügbar ist
- Passwort – das Passwort des angegebenen Benutzers
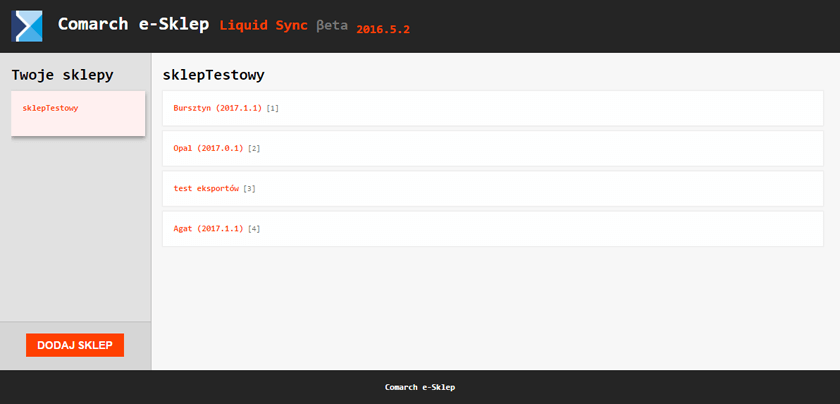
 Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.
Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.
 Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche Webshop hinzufügen klicken.
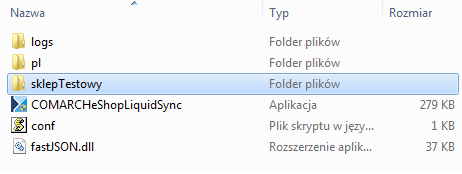
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.
Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche Webshop hinzufügen klicken.
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.
 Das Verzeichnis enthält:
Das Verzeichnis enthält:- Logs-Verzeichnis – enthält die Betriebsprotokolle des jeweiligen Webshops,
- Sync-Verzeichnis – enthält die Einstellungsdatei,
- Templates-Verzeichnis – hier werden Unterverzeichnisse mit Dateien für verfügbare Vorlagen angelegt.
Synchronisation
Arbeit mit Dateien
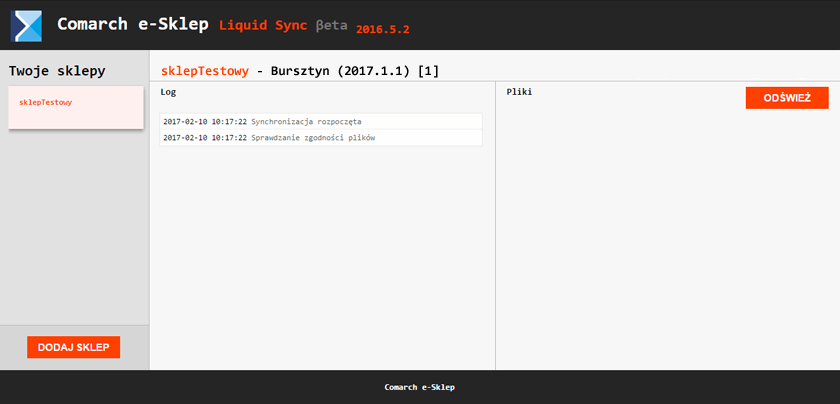
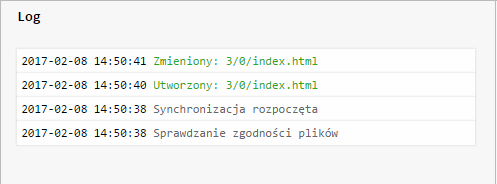
Um auszuwählen, welche Vorlage die Anwendung synchronisieren soll, wählst du einfach das entsprechende Element in der Liste der verfügbaren Vorlagen aus. Wenn die Synchronisierung für eine Vorlage erfolgt, die durch ein Passwort geschützt ist, verlangt Liquid Sync ebenfalls ein Passwort. Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung Files die zu lösenden Konflikte anzeigt.
Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung Files die zu lösenden Konflikte anzeigt.
 Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.
Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.
 Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.
Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.

 In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.
In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.
 Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
Auflösung von Konflikten
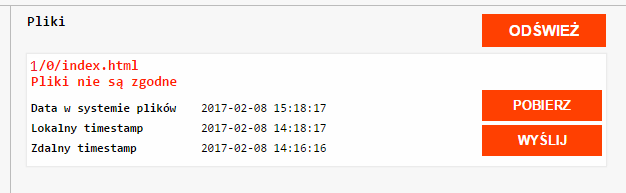
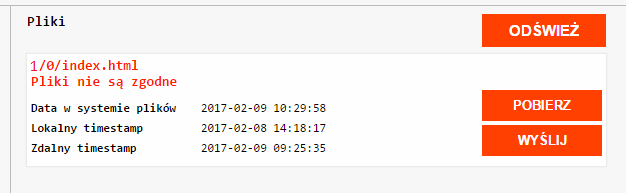
Es kann vorkommen, dass lokale Dateien nicht mit Liquid-Vorlagendateien übereinstimmen. In diesem Fall zeigt Liquid Sync eine entsprechende Meldung in der Spalte Dateien an. In der Meldung wird der Benutzer gefragt, wie die Anwendung den Konflikt auflösen soll. Im Folgenden werden die Ursachen von Konflikten und deren Behebung beschrieben.Ändern einer Datei im Webshop-Administrationspanel
Das Ändern von Dateien auf der Seite des Administrationspanels wird im Gegensatz zum Ändern von lokalen Dateien als Konflikt behandelt. Bei der Änderung bestehender Dateien schlägt die Konfliktmeldung zwei Lösungen vor: Herunterladen der Vorlagendatei in das lokale Projekt oder Senden der lokalen Datei an das Administrationspanel. Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche Aktualisieren, um die Meldung zu sehen.
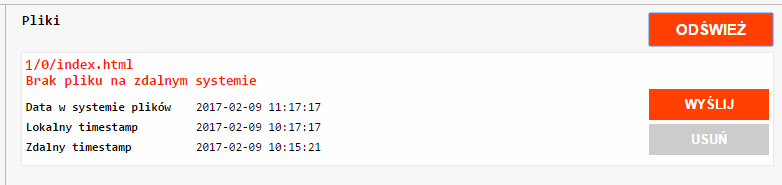
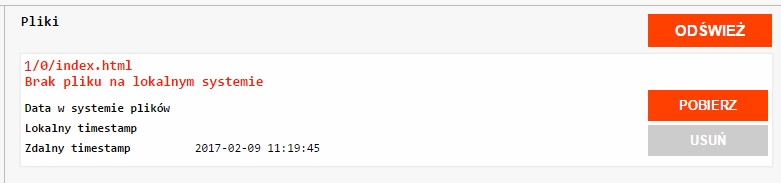
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.
Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche Aktualisieren, um die Meldung zu sehen.
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.
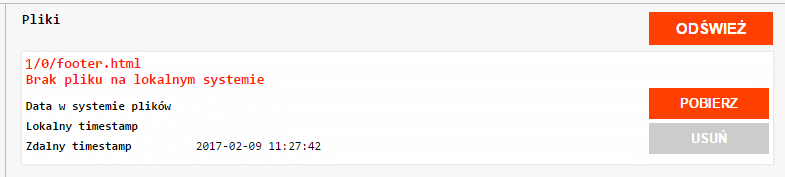
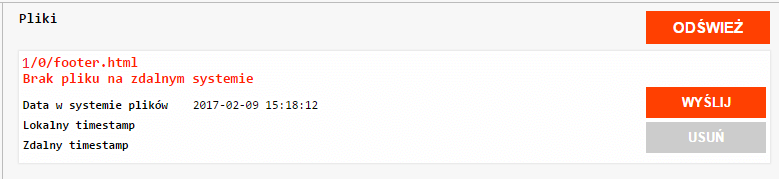
 Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.
Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.

Ändern einer lokalen Datei, wenn Liquid Sync deaktiviert wurde
Liquid Sync hatte nicht die Möglichkeit, die lokale Datei zu aktualisieren, nachdem sie geändert wurde, so dass es zu einer Inkompatibilität kam. Bei vorhandenen Dateien zeigt die Anwendung eine Meldung mit Lösungen an: Lade die Vorlagendatei in das lokale Projekt herunter oder sende die lokale Datei an den Webshop. Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.
Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.
 Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.
Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.

Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
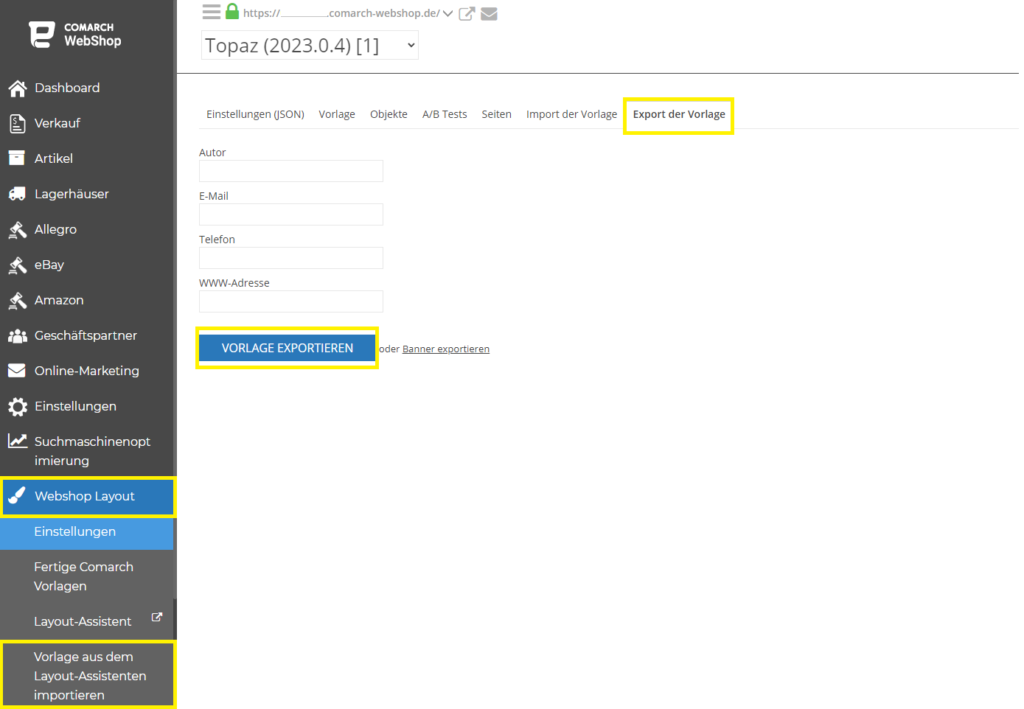
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage. Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
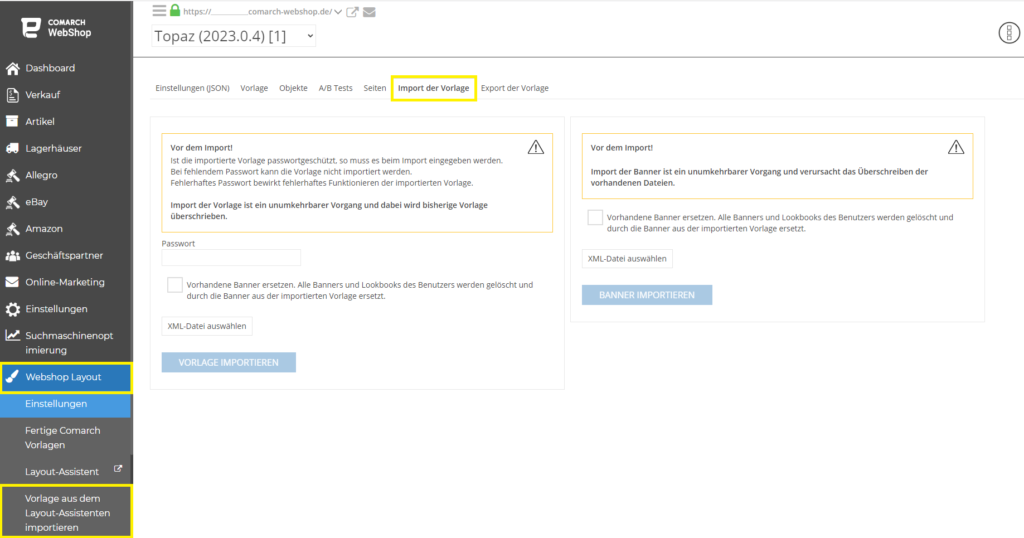
Benutzerdefinierte Vorlage - wie kann ich sie hochladen? Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten. Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage. Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
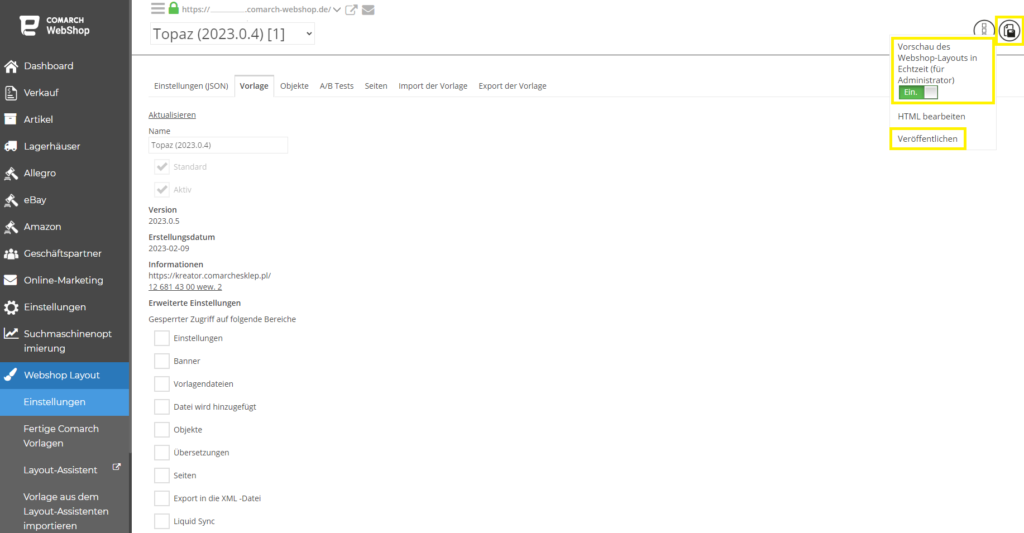
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
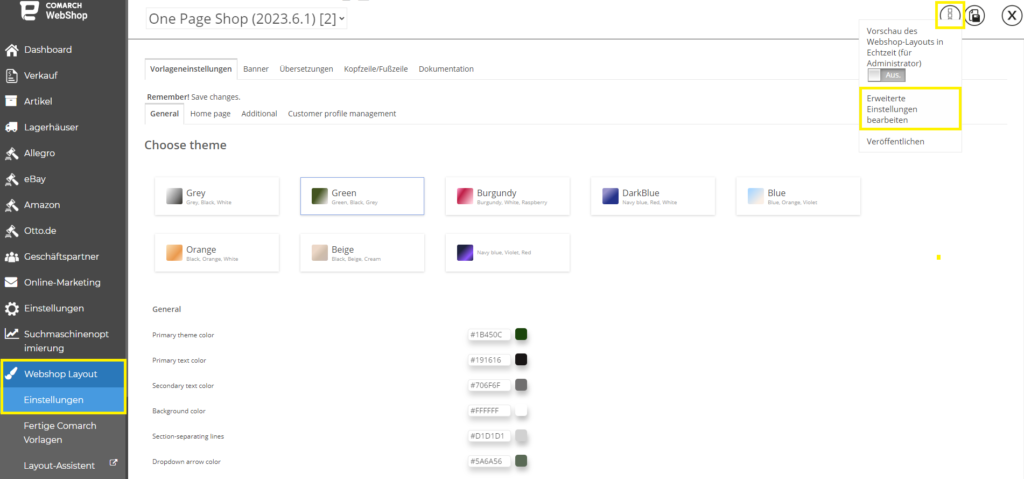
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
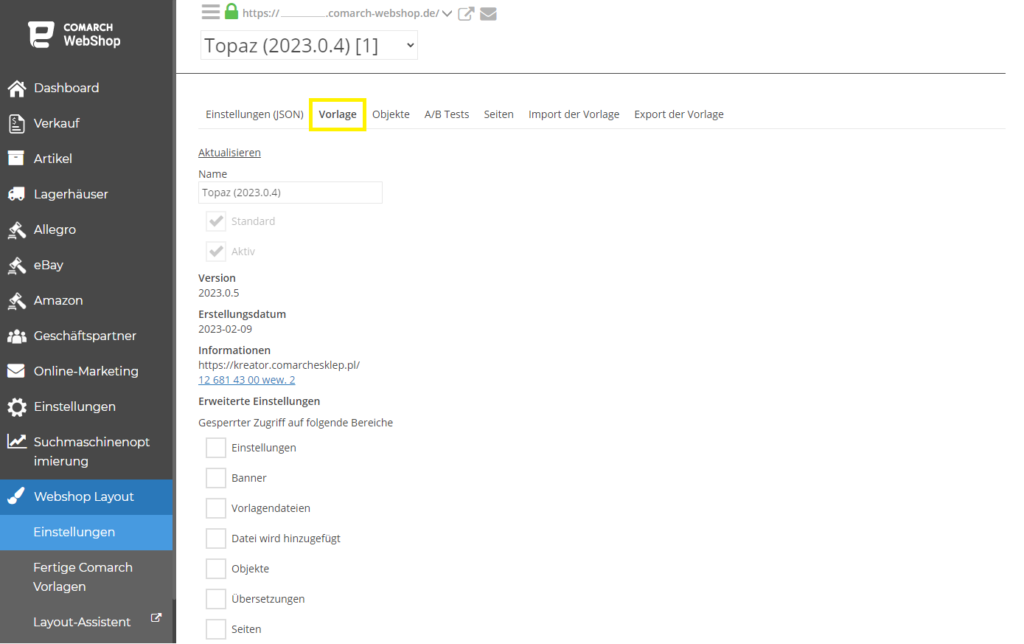
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich die Vorlage erstellen und herunterladen?
Erstellung der Vorlage
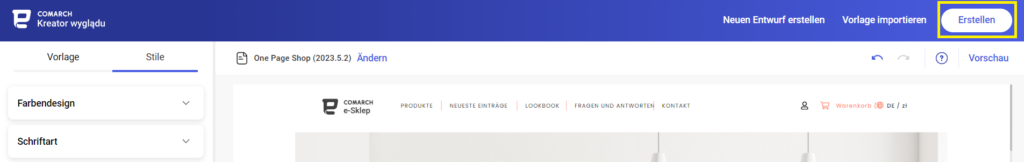
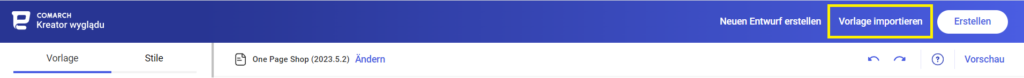
Nach dem Entwurf der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen: Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
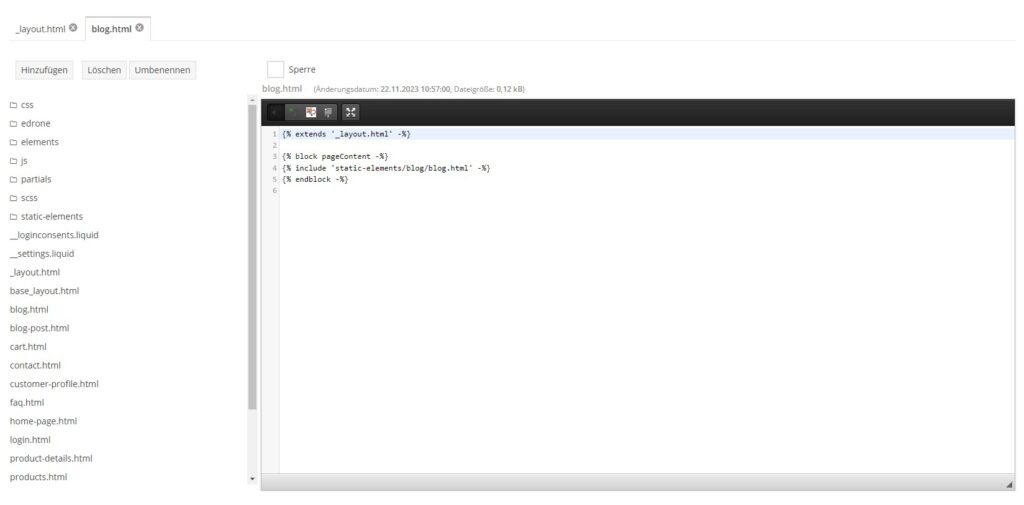
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
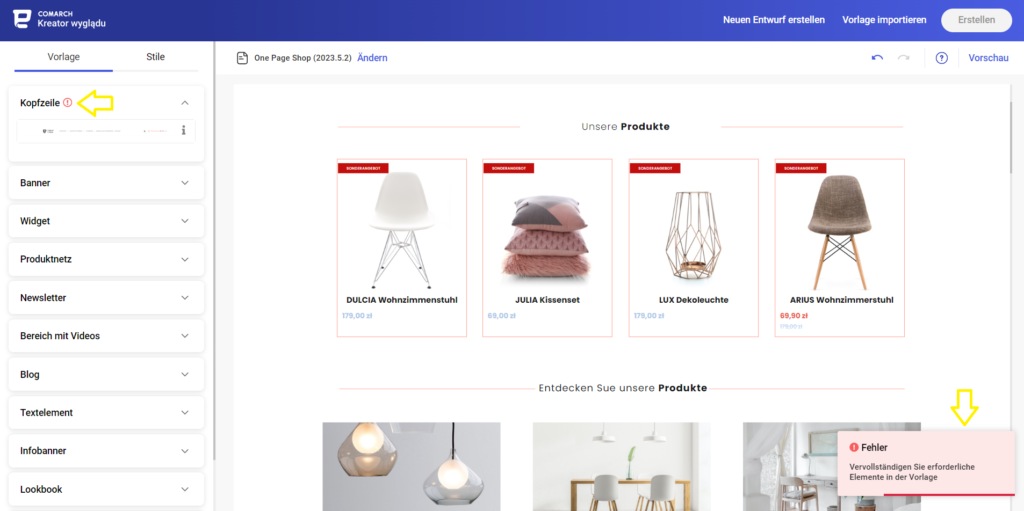
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.

Aktualisierung der Vorlage
Im Layout Assistent gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der unten stehenden Anweisung:- Wenn die Assistentenseite startet, wähle die Option: Neuen Entwurf erstellen,
- wähle Neue Vorlage,
- wähle in der rechten oberen Ecke die Option Vorlage importieren,

- importiere dann die zu aktualisierende Vorlagendatei. Nach dem korrekten Importieren der Vorlage erhältst du eine Rückmeldung:

- Nach dem Hochladen der Vorlage zur Aktualisierung verwendest du die Option Erstellen.
Mehr Informationen
Weitere Informationen erhältst du in diesem Artikel.Wie kann ich ein Lookbook in der Vorlage einfügen?
Einleitung
Das Lookbook ist einfach ein Katalog von Artikelfotos. Es ist eine Sammlung von Fotos, die beispielsweise eine Kleiderkollektion einer bestimmten Marke präsentieren. Die Fotos sollen hauptsächlich die Artikel präsentieren, daher empfiehlt es sich, sie vor einem möglichst neutralen Hintergrund aufzunehmen, der die Aufmerksamkeit nicht ablenkt.Lookbook in der Bernstein-Vorlage
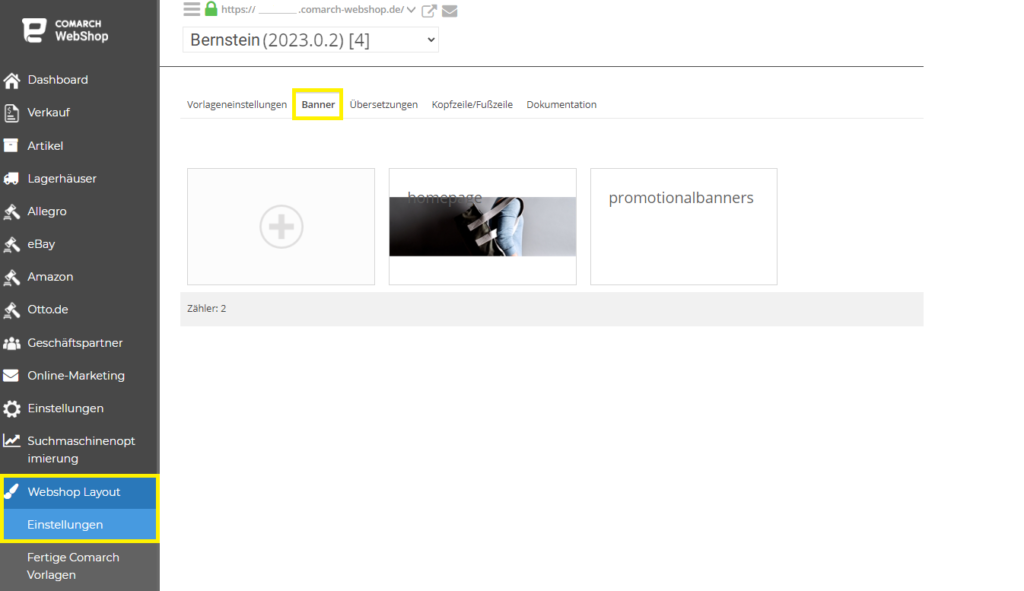
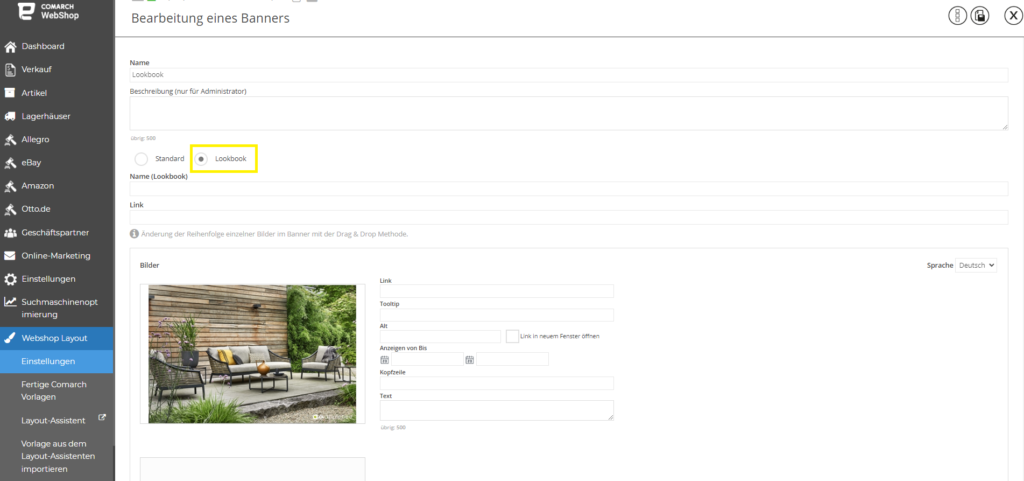
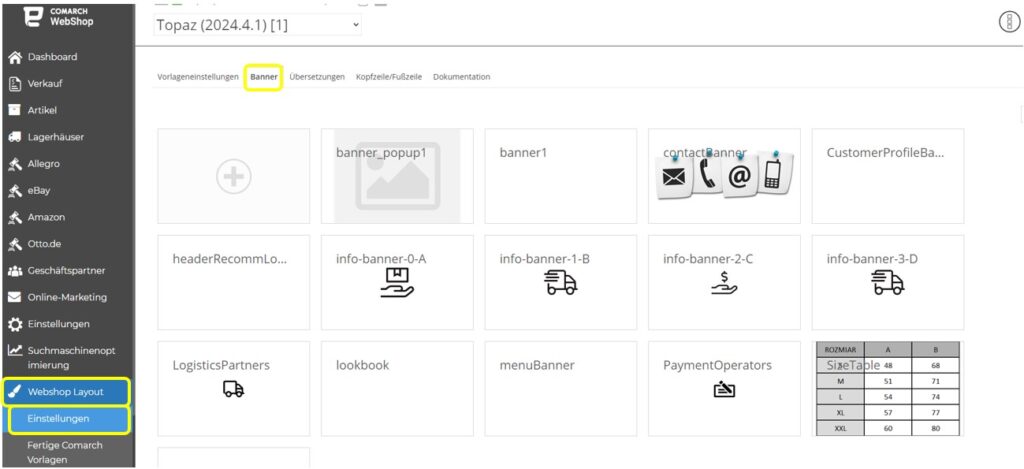
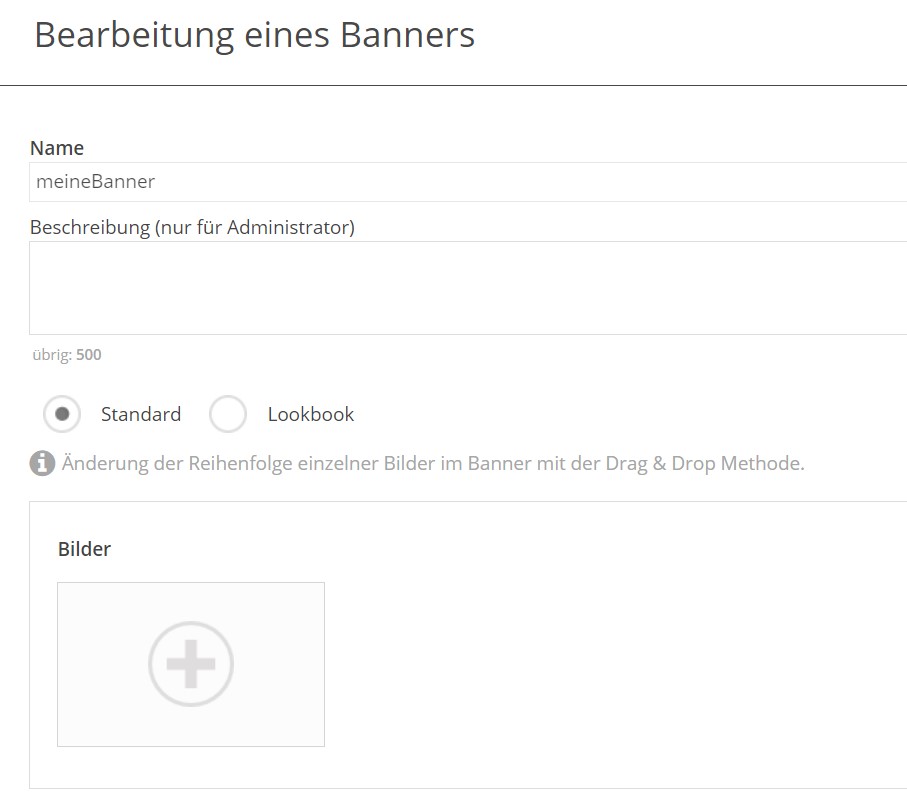
Das Lookbook kannst du in dem Administrationspanel unter Webshop-Layout ➞ Einstellungen ➞ Banner einstellen. Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
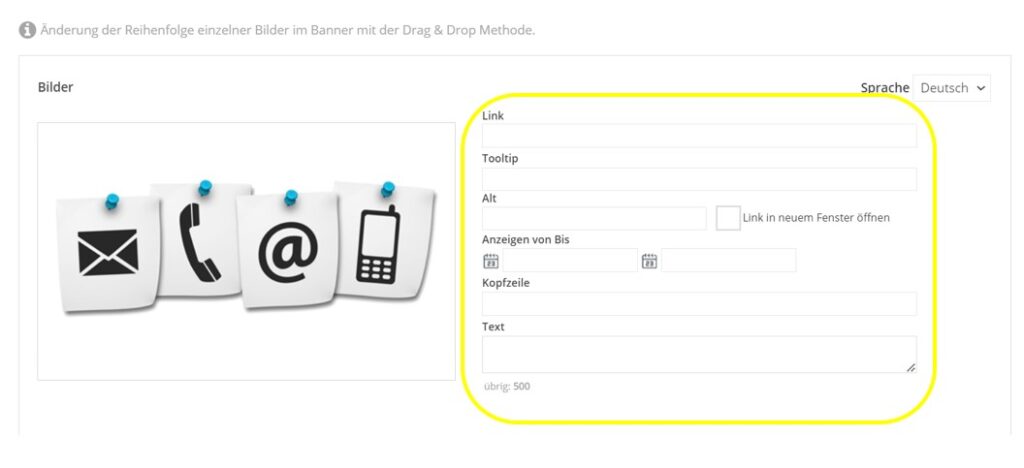
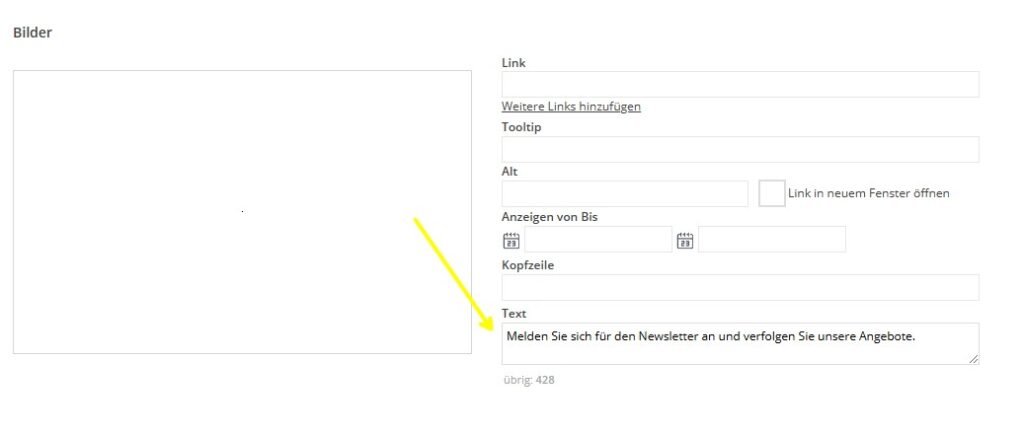
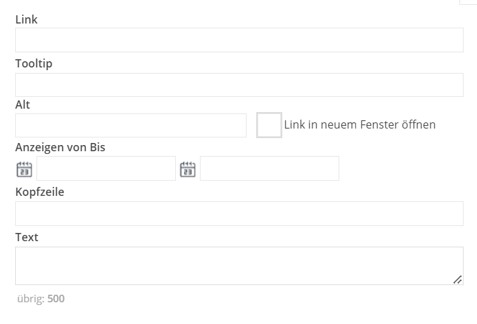
 Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
 Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
 Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.
Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.Was ist Liquid?
Aufbau der Liquid-Sprache
Kurze Einleitung
Was Liquid ist, kannst du hier nachlesen, während du in diesem Artikel lernst, was Liquid-Tags und -Elemente sind.Arten von Markierungen
Die Struktur von Liquid besteht aus zwei Arten von Tags:- Datenausgabetag;
- Steuerungstag.
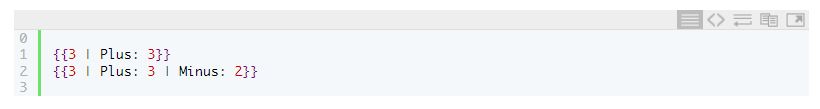
 Filter können Parameter akzeptieren, die innerhalb von Ausgabetags angegeben werden.
Filter können Parameter akzeptieren, die innerhalb von Ausgabetags angegeben werden.
 Der zweite Markertyp wird für Steuervorgänge verwendet, z. B. für bedingte Anweisungen, Schleifen usw.
Der zweite Markertyp wird für Steuervorgänge verwendet, z. B. für bedingte Anweisungen, Schleifen usw.

Operatoren
| = | zuschreiben |
| == | gleich |
| > | größer |
| >= | größer als oder gleich |
| < | kleiner |
| <= | kleiner als oder gleich |
| and | verbinden |
| or | alternativ |
| != | Verschiedenes! |
| <> | verschiedene |
| contains | enthält die Zeichenfolge |
Elemente der Liquid-Sprache
Steuerungsanweisungen
Die Steuerungsanweisungen fügen dem HTML- und CSS-Code eine für Programmiersprachen spezifische Logik hinzu. Sie bereichern den statischen Code der Seite mit Variablen, bedingten Anweisungen, Schleifen und Einfügungen von externen Code-Snippets.Objekte
Die Objekte enthalten alle Daten des Online-Shops. Hier finden Sie Informationen zu Produkten, Kategorien, Shop-Konfiguration und Template sowie Kundendaten des Shops.Filter
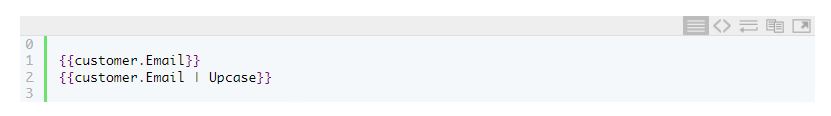
Filter werden zum Formatieren von Daten und für arithmetische Operationen verwendet. Sie werden in Verbindung mit Objekten verwendet, um die Art und Weise zu ändern, wie die empfangenen Daten angezeigt werden.
Aktien
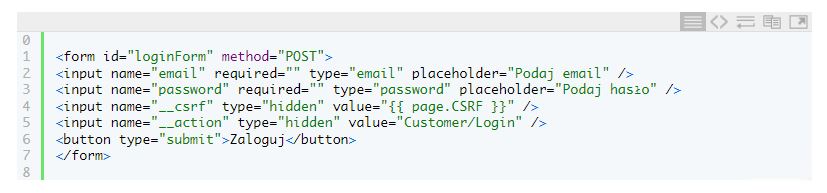
Die Schnittstelle kommuniziert mit dem Shop über Aktionen. Aktionen aktualisieren Datenbankinformationen und Sitzungsdaten. Sie können mithilfe von Formularen oder mithilfe von AJAX-Abfragen implementiert werden. Einfache Anmeldung über ein Formular erstellt. Einfache Anmeldung mit AJAX-Abfrage geschrieben.
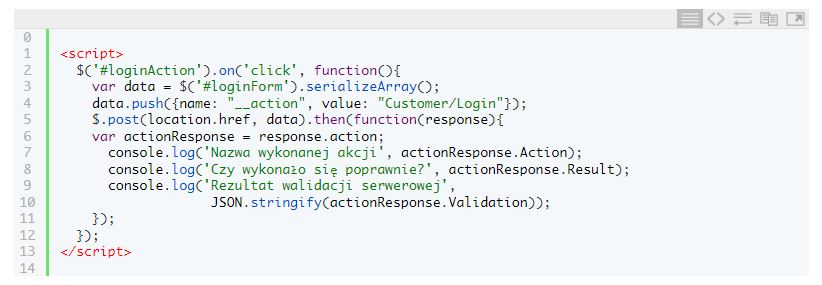
Einfache Anmeldung mit AJAX-Abfrage geschrieben.
 Zusätzlich zu den Feldern, die für die Aktion erforderlich sind, kann jede Serverabfrage folgende Parameter enthalten:
Zusätzlich zu den Feldern, die für die Aktion erforderlich sind, kann jede Serverabfrage folgende Parameter enthalten:
- __collection – Name des Objekts, das vom Server zurückgegeben werden soll;
- __template – der Pfad der HTML-Datei, deren Code wir herunterladen möchten;
- __include – der Wert der Variablen, wenn wir die Variable in den heruntergeladenen HTML-Code einfügen möchten. Nur einfacher Typ erlaubt.
- action – Information über das Ergebnis der Aktion oder null, wenn keine Aktion ausgeführt wurde;
- collection – zurückgegebenes Objekt oder null, wenn kein Objekt zurückgegeben wurde;
- template – HTML-Code oder Null, wenn keine Datei heruntergeladen wurde.
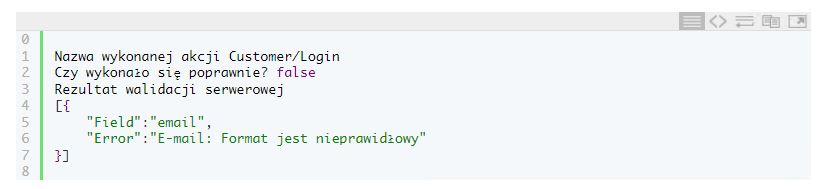
 Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
 Eine Abfrage mit den korrekten Daten hingegen bricht:
Eine Abfrage mit den korrekten Daten hingegen bricht:
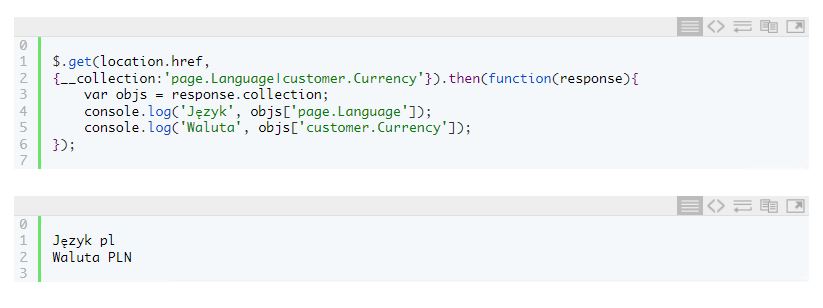
 Man kann mehrere Objekte mit einer einzigen Abfrage abrufen, indem man sie durch | trennt. Es wird nicht empfohlen, Leerzeichen zwischen den Zeichen zu verwenden, da sie sich im Objektnamen befinden, was zu unerwarteten Fehlern führen kann.
Man kann mehrere Objekte mit einer einzigen Abfrage abrufen, indem man sie durch | trennt. Es wird nicht empfohlen, Leerzeichen zwischen den Zeichen zu verwenden, da sie sich im Objektnamen befinden, was zu unerwarteten Fehlern führen kann.
 Mehr Informationen kannst du hier erhalten.
Mehr Informationen kannst du hier erhalten.Liquid in Ausdrucken
Einleitung
Der Comarch Webshop ermöglicht Auftragnehmern, erteilte Bestellungen oder Reklamationen auszudrucken. Druckvorlagen können im Administrationsbereich erstellt werden. Eine ausführliche Beschreibung des Druckbereichs im Webshop-Panel findest du im Artikel Ausdrucke. Im Folgenden besprechen wir jedoch, wie eigenen Druckvorlagen mit HTML, CSS und Liquid-Syntax zu erstellen sind. Der Ausdruck sollte den Aufbau einer typischen HTML-Seite haben, also alle erforderlichen HTML-Tags enthalten. Der CSS-Stil sollte in der Druckdatei platziert werden, ohne externes Laden. In den Ausdrucken kann man auch Steueranweisungen, Filter und ausgewählte Objekte der Liquid-Engine verwenden.Ausdruck der Bestellung
Im Auftragsausdruck stehen zwei Objekte zur Verfügung:- order
- config
Ausdruck der Reklamation und Rückgabe
Im Reklamations- und Rückgabendruck stehen drei Objekte zur Verfügung:- complaint
- customer
- config
Administrationspanel - in E-Mails verfügbare Objekte
Einleitung
Dieser Artikel enthält eine Liste von Objekten, die dem Benutzer in E-Mails zur Verfügung stehen. Diese Objekte ermöglichen es, in E-Mails spezifische Informationen an Kunden zu senden, z.B. über ihre Bestellung. Dieser Artikel enthält eine detaillierte Beschreibung der einzelnen Objekte und ihrer Eigenschaften sowie Informationen darüber, welche Objekte in bestimmten Arten von E-Mails unterstützt werden.config
Das Config-Objekt ist das Basisobjekt in E-Mails. Es enthält Informationen über die Einstellungen des Webshops, seine Kontaktinformationen, Einstellungen usw. 1. TOS - Informationen über Zustimmungen, Vorschriften, enthält:-
- FormalContents - formaler Inhalt, enthält:
- Terms - Geschäftsregeln, enthält
- Id - Id-Nummer,
- Type - Typ,
- Key - Schlüssel,
- Name - Name,
- ContentHtml - Inhalt in HTML,
- ContentPdfUrl - URL zu Anhängen im PDF-Format,
- PublishedDate - Datum der Veröffentlichung,
- PageId - ID-Nummer der Unterseite,
- Files - Anhänge, enthält:
- Name - Name,
- Url - URL des Anhangs,
- FormalContents - formaler Inhalt, enthält:
-
- Privacy - Datenschutzbestimmungen,
- WithdrawalRight - Widerrufsrecht,
- About - Informationen über den Webshop,
- Shipping - Versand,
- Payment - Bezahlung,
- Complaints - Reklamationen und Rückgabe,
- Loyalty - Treueprogramm,
- ISOCode - ISO-Code
- ISOCode3 - ISO-Code
- Name - der Name des Landes
- ZipCodeRegex - Schablone für die Postleitzahlen eines bestimmten Landes,
- ZipCodeFormat - Format für die Postleitzahl eines bestimmten Landes,
- SSNRegex - Schablone für die PESEL-Nummer,
- TINRegex - Schablone für die TIN,
- States - enthält eine Liste von Provinzen,
- RequiredFields - enthält erforderliche Felder mit den Werten true (erforderlich) oder false (nicht erforderlich):
- City - Stadt,
- Street - Straße,
- StreetNo - Hausnummer,
- TIN - Steuerzahler-Identifikationsnummer,
- ZipCode - Postleitzahl,
- Language - Sprachcode,
- Name - der Name der Sprache,
- Id - die Id der Sprache,
- ShowCode - zeigt Codes an,
- DecimalUnits - dezimale Einheiten,
- Enabled - ob aktiviert,
- AuthenticationRequired - ob eine Anmeldung erforderlich ist, um eine Bewertung zu erstellen,
- OnlyPurchasedProducts - ob Bewertungen nur für gekaufte Produkte abgegeben werden können,
- Reviews - Bewertungsskala - jedes Element der Tafel enthält die folgenden Felder:
- Rate - Bewertung (Zahl),
- Text - Bewertung (Text),
- Retail - umfasst:
- AddressVisible - ob die Adresse sichtbar ist,
- AddressRequired - ob die Adresse erforderlich ist,
- PhoneVisible - ob die Rufnummer sichtbar ist,
- PhoneRequired - ob die Telefonnummer erforderlich ist,
- Company - Firmenkonto, enthält:
- AddressVisible - ob die Adresse sichtbar ist,
- AddressRequired - ob die Adresse erforderlich ist,
- PhoneVisible - ob die Rufnummer sichtbar ist,
- PhoneRequired - ob die Telefonnummer erforderlich ist,
- AuthorizationRequired - ob eine Autorisierung erforderlich ist,
- ConfirmationRequired - ob eine Bestätigung erforderlich ist,
- Disabled - ob das Konto deaktiviert ist,
- ValidateTin - ob die TIN validiert wird,
- Name - Name (z.B. "PL - Polen"),
- Value - Wert (z.B. "PL"),
- ISOCode - ISO-Code (z.B. "PL"),
- Home - Hauptseite,
- Terms - Bedingungen und Konditionen,
- Privacy - Datenschutzrichtlinie,
- Registration - Registrierung,
- Contact - Kontakt,
- ProductList - Liste der Produkte, ProductDetails
- ProductDetails - Produkt-Details,
- ProductComparisonTool - Warenvergleichsmaschine,
- Order - Bestellen,
- ContinueShopping - Einkauf fortsetzen,
- AdvancedSearch - ErweiterteSuche,
- CustomerProfile - Kundenprofil,
- nonexistentgroup - nicht existierende Warengruppe,
- nonexistentproduct - nicht existierendes Produkt,
- Login - Anmeldung,
- Shipping - Versand,
- PasswordReminder - Kennworterinnerung,
- UponLogging - Seite, die nach dem Login geöffnet wird,
- Http404 - nicht existierende Seite (404-Fehler),
- Payment - Bezahlung,
- About - über das Unternehmen,
- WithdrawalRight - Rücktrittsrecht,
- Blog - Blog,
- BlogDetails - Blogeintrag,
- Complaints - Reklamationen,
- Loyalty - Treueprogramm,
- Manufacturers - Hersteller,
- Brands - Marken,
- Id - Id-Nummer,
- Name - Name
- Heading - Überschrift,
- Url - die URL der Unterseite,
- Id - Id-Nummer,
- Name - Name,
- Heading - Überschrift,
- Url - Unterseiten-URL,
- JoinUs - Bild und Link "Join us" (soziale Medien),
- Sections - Abschnitte, enthält eine Liste von Abschnitten. Jeder Abschnitt enthält:
- Heading - Kopfzeile,
- Pages - Liste der Seiten, jede Seite enthält:
- Id - Identifikationsnummer,
- Name - Name,
- Heading - Kopfzeile,
- Url - URL,
- BankAccount - Bankkonto, enthält:
- AccountNumber - Kontonummer,
- Bank - der Name der Bank,
- SWIFT - SWIFT-Code,
- Code - Währungscode,
- Enabled - ob die Bestandskontrolle aktiviert ist,
- QuantityControl - ob die Bestandskontrolle aktiviert ist,
- Title - Titel,
- Message - der Inhalt der Nachricht,
- Url - URL zu einer Unterseite,
- Days - Anzahl der Tage, nach denen die Nachricht wieder auftaucht,
- Id - Id-Nummer,
- Type - Typ, die Zahl bestimmt, ob die Nachricht in der Kopfzeile, in der Fußzeile oder im Pop-up erscheint,
- Returns - Rückgaben, jedes Listenelement enthält:
- Id - Id-Nummer,
- Name - Name,
- Defects - Defekte, jedes Listenelement enthält:
- Id - Identifikationsnummer,
- Name - Name,
- Requests - Lösungen, jedes Listenelement enthält:
- Id - Identifikationsnummer,
- Name - Name,
- DaysToReturn - Anzahl der Tage bis zur Rückgabe der Einkäufe,
- ReturnsEnabled - ob Rückgaben möglich sind,
- ComplaintsEnabled - ob Reklamationen möglich sind,
- AttachmentsEnabled - ob Anhänge zu Beschwerden hinzugefügt werden können,
- AttachmentsMaxCount - maximale Anzahl von Anhängen,
- AttachmentExtensions - eine Liste mit den zulässigen Dateiformaten - Attachments,
- AttachmentMaxSize - die maximale Größe des Anhangs,
- Facebook,
- Google,
- Edrone, umfasst das Feld AppId,
- SalesMango,
- Contact - Kontaktinformationen, enthält:
- PhoneNo - Telefonnummer,
- PhoneNo2 - zweite Rufnummer,
- GSM - Mobiltelefon-Nummer,
- Fax - Fax,
- Skype - Name bei Skype,
- GG - Name bei Gadu-Gadu,
- E-Mail - E-Mail Adresse,
- Adresse - Adressdaten, umfasst:
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Hausnummer,
- ZipCode - Postleitzahl,
- City - Ort,
- State - Bundesland,
- Country - Land,
- Latitude - Breitengrad,
- Longitude - Längengrad,
- Name - Name des Webshops,
- ShortName - Kurzname des Webshops,
- TIN - Steueridentifikationsnummer,
- Regon - Identifikationsnummer REGON,
- Registrant - Geschäftsinformationen,
- Description - zusätzliche Informationen,
- ImageUrl - URL-Adresse zum Bild mit dem Logo des Geschäfts,
- Application - Informationen über die Anwendung, beinhaltet:
- Name - der Name der Anwendung,
- Website - die Seite der Anwendung,
- AttributesCart - enthält:
- Header,
- Position,
- AttributesEdit - enthält:
- Header,
- Position,
- AttachmentsEnabled - ob Anhänge erlaubt sind,
- AttachmentsMaxCount - maximale Anzahl von Anhängen,
- AttachmentExtensions - Liste der erlaubten Dateierweiterungen,
- AttachmentMaxSize - maximale Größe des Anhangs,
- Vorlage,
- Auftragserteilung,
- Auftragsbestätigung durch den Kunden,
- Änderung des Auftragsstatus,
- Bestellung abgeschlossen,
- Bestellung storniert,
- Auftrag bezahlt mit Online-Zahlung oder Ratenzahlung,
- Frachtbrief hinzufügen,
- Hinzufügen einer Rechnung,
- Bestellinformationen für die persönliche Abholstelle,
- Bestätigung der Reklamation,
- Änderung des Reklamationsstatus,
- Bestellung aus ERP,
- Bearbeitung starten,
- Freigabe der Bestellung,
- Kauferinnerung,
- Erinnerung zum Abschluss der Online-Zahlung,
- Erinnerung an eine Rückmeldung für gekaufte Waren,
- Aufschlüsselung der Bestellung,
- Bestellung gesendet,
- Erste Erinnerung an den Abschluss der Bestellung,
- Zweite Erinnerung an den Abschluss der Bestellung,
- Anforderung der Lieferkosten, Bestellung ohne Lieferkosten,
- Ermittlung der Lieferkosten,
- Preisanfrage stellen,
- Benachrichtigung über das Angebot,
- Benachrichtigung über die Verfügbarkeit von Waren,
- Rabatt-Coupon,
- Rabatt für Stammkunden,
- Rabattcoupon für kostenlose Lieferung,
- Anlegen eines Kontos durch den Kunden,
- Einrichtung eines Kontos durch den Shop,
- Konto bestätigt,
- Kontostatus aktiv, gesperrt,
- Änderung der E-Mail Adresse,
- Treueprogramm,
- Passwort-Erinnerung,
- Passwort zurücksetzen durch den Shop,
- Anmeldung zum Newsletter,
- Anmeldung zum Newsletter durch den Shop,
- Abbestellung des Newsletters durch den Shop,
- Anfrage über die Kontaktseite,
- Produkt-Anfrage,
- Einen Freund über Waren benachrichtigen,
order
Das Objekt order enthält alle Informationen über den Auftrag. Verfügbare Eigenschaften:- Document - Typ des der Bestellung hinzugefügten Dokuments (Beleg oder Rechnung),
- DocumentText - Name des der Bestellung beigefügten Dokuments,
- OrderTotalValueInWords - der Wert der Bestellung als Text ausgedrückt,
- ProductsTotalValueBeforeDiscount - Bestellwert ohne Rabatte,
- WeightUnit - Einheit des Gewichts,
- PreOrder - ob eine Vorbestellung möglich ist,
- ConfirmationTime - Zeit für die Auftragsbestätigung,
- ConfirmationDueDate - Datum, an dem die Bestellung bestätigt wird,
- ConfirmationUrl - Link zur Bestellbestätigung,
- ThirdPartyConsent - Erlaubnis zur Weitergabe von Daten an Dritte,
- Attachments - Anhänge,
- CanCancel - ob ein Auftrag storniert werden kann,
- CanAccept - ob die Bestellung akzeptiert werden kann,
- CanRestorePayment - ob die Zahlung fortgesetzt werden kann,
- CanCopy - ob ein Auftrag kopiert werden kann,
- CanEdit - ob die Bestellung bearbeitet werden kann,
- EditingAllowed - ob das Bearbeiten der Bestellung erlaubt ist,
- IsEdited - ob der Auftrag bearbeitet wurde,
- RecalculationRequired - ob die Bestellung neu berechnet werden kann,
- ReportUrl - Link zu einem "Bericht" über die Bestellung,
- RelatedOffers - Angebote, die mit der Bestellung zusammenhängen,
- SubtotalPrices - ob es Nettopreise gibt,
- ProductsSubtotalValue - der Nettowert der Bestellung,
- ProductsTotalValue - Bruttowert der Bestellung
- Attributes - Attribute,
- RelatedOrders - verwandte Bestellungen,
- Id - ID Nummer der Bestellnummer,
- Hash - eindeutige Nummer, die die Bestellung bezeichnet,
- Date - Datum, an dem die Bestellung aufgegeben wurde,
- ERPOrderNumber - Auftragsnummer aus dem ERP-System,
- Status - Status der Bestellung (als Zahl),
- StatusText - Bestellungsstatus (als Text),
- Currency - Währung,
- LanguageId - Nummer der Sprachkennung,
- NotDeterminedDeliveryCost - ob die Lieferkosten unbestimmt sind,
- Note - Nachricht an den Verkäufer,
- Discount - Rabatt,
- ProductsValue - Wert der Produkte,
- ProductsValueBeforeDiscount - Wert der Produkte vor dem Rabatt,
- ProductsVatValue - Mehrwertsteuerwert der Bestellung,
- OrderTotalValue - Bruttobestellwert,
- Weight - Gewicht,
- Customer - Informationen über den Käufer, einschließlich:
- VATEU - Vorwahl,
- RegisteredUser - ob der Benutzer bei der Bestellung eingeloggt war,
- Email - E-Mail Adresse,
- SSN - Sozialversicherungsnummer,
- TIN - Steueridentifikationsnummer,
- Invoice - ob der Benutzer den Erhalt einer Rechnung beantragt hat,
- Company - ob es sich um ein Firmenkonto handelt,
- DeliveryAddress - Lieferadresse, enthält:
- Name - Daten des Käufers,
- Name2 - Daten des Käufers,
- Name3 - Daten des Käufers,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Grundstücksnummer,
- ZipCode - Postleitzahl,
- City - Ort,
- State - Provinz,
- Country - Land,
- PhoneNo - Telefonnummer,
- InvoiceAddress - Rechnungsadresse, enthält:
- Email - E-Mail Adresse,
- Name - Daten des Käufers,
- Name2 - Daten des Käufers,
- Name3 - Daten des Käufers,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Grundstücksnummer,
- ZipCode - Postleitzahl,
- City - Ort,
- State - Provinz,
- Country - Land,
- PhoneNo - Telefonnummer,
- Buyer - Daten eines Drittkunden,
- Employee - liefert Informationen über den Angestellten, einschließlich:
- Email - E-Mail Adresse,
- Name - Mitarbeiterdaten,
- Name2 - zweite Daten des Mitarbeiters,
- PhoneNo - Telefonnummer,
- LanguageId - ID Nummer der Sprachkennung,
- SubtotalValue - Nettowert,
- MethodId - ID-Nummer der Zahlungsmethode,
- MethodIdText - Zahlungsmethode (Text),
- MethodType - Zahlugsmethode (Typ),
- Status - Zahlungsstatus (Nummer),
- StatusText - Zahlungsstatus (Text),
- Name - Name des Zahlungsverkehrs,
- Description - zusätzliche Beschreibung des Zahlungsverkehrs,
- DueDateText - Zahlungsdatum (Text),
- TotalValue - Bruttowert,
- OnlineNumber - Transaktionsnummer der Online-Zahlung,
- SubtotalValue - Nettowert,
- MethodId - Id-Nummer der Liefermethode,
- Name - Name der Liefermethode,
- Description - zusätzliche Beschreibung der Zahlungsmethode,
- DateText - Datum der Lieferung (in Worten),
- Status - Lieferstatus,
- StatusText - Lieferstatus (Text),
- Waybill - Frachtbrief,
- Waybills - Frachtbriefe, enthält:
- Name - Kurier,
- Number - Frachtbriefnummer,
- Url - Link zur Verfolgung des Pakets,
- TotalValue - Bruttowert,
- CollectionPointAddress - Daten der Sammelstelle,
- CollectionPointId - Kennung der Sammelstelle,
- CollectionPointTypeId - Bezeichner der Art der Sammelstelle,
- CollectionPoint - Sammelstelle,
- PackageCount - Anzahl der Pakete,
- StatusText - Verfügbarkeitsstatus,
- UnitPriceRatio - Preisumrechnungsrate pro Mengeneinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.),
- CanReturn - ob das Produkt zurückgegeben werden kann,
- CanComplain - ob das Produkt beworben werden kann,
- IsModified - ob es geändert wurde,
- IsDeleted - ob gelöscht,
- IsEdited - ob bearbeitet,
- SubtotalPrice - Nettopreis,
- TotalPrice - Bruttopreis,
- SubtotalValue - Nettowert,
- TotalValue - Bruttowert,
- Attributes - Liste der Attribute,
- No - Nummer,
- Code - Warennummer,
- Description - Wert der Liste der Attributtypen,
- Quantity - Menge,
- Unit - Einheit,
- VAT - Wert der Mehrwertsteuer,
- Price - Preis,
- Value - Wert,
- WasteMgmtCost - Kosten für die Abfallentsorgung,
- ReturnedQuantity - die Menge des zurückgegebenen Artikels,
- IsSetParent - ob der Artikel der Hauptbestandteil eines Sets ist, z.B,
- IsSetElement - ob es zu einem Set gehört,
- SetName - der Name des Sets,
- UPC - der EAN-Code der Ware,
- Image - Bild, enthält:
- Id - Id-Nummer des Bildes,
- Link - Link zur Ware,
- ExternalUrl - externe URL,
- ImageId - Bild-Identifikationsnummer,
- Id - Waren-Identifikationsnummer,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Name ohne HTML-Tags,
- Link - Link zur Produktseite,
- Url - Link auf die Ware,
- Auftragserteilung,
- Vom Kunden bestätigte Bestellung,
- Änderung des Bestellstatus,
- Bestellung abgeschlossen,
- Bestellung storniert,
- Auftrag bezahlt mit Online-Zahlung oder Ratenzahlung,
- Frachtbrief hinzufügen,
- Hinzufügen einer Rechnung,
- Auftragsinformationen für persönliche Sammelstelle,
- Bestellung aus ERP,
- Bearbeitung starten,
- Freigabe der Bestellung,
- Erinnerung zum Abschluss der Online-Zahlung,
- Erinnerung an die Rückmeldung für gekaufte Waren,
- Aufschlüsselung der Bestellung,
- Bestellung gesendet,
- Anfrage nach Lieferkosten, Bestellung ohne Lieferkosten,
- Bestimmung der Lieferkosten,
customer
Das Objekt customer enthält Informationen über den Kunden.- ConfirmationUrl - Url für die Kontobestätigung,
- Discount - Rabatte,
- PasswordReminderUrl - Url für die Passwort-Erinnerung,
- Status - Kundenstatus (Nummer),
- StatusText - Kundenstatus (Text),
- Email - Email-Adresse,
- Name - Kundendaten,
- Name2 - Kundendaten,
- PhoneNo - Telefonnummer,
- OldEmail - frühere E-Mail-Adresse,
- Bestätigung der Beschwerde,
- Änderung des Beschwerdestatus,
- Kauferinnerung,
- Benachrichtigung über die Verfügbarkeit von Waren,
- Rabatt-Coupon,
- Rabatt für Stammkunden,
- Rabattcoupon für kostenlose Lieferung,
- Kontoerstellung durch den Kunden,
- Einrichtung eines Kontos durch den Webshop,
- Konto bestätigt,
- Kontostatus aktiv, gesperrt,
- Änderung der E-Mail Adresse,
- Treueprogramm,
- Passwort-Erinnerung,
- Passwort zurücksetzen durch den Webshop,
- Anfrage von der Kontaktseite,
- Produkt-Anfrage,
- Einen Freund über Waren benachrichtigen,
complaint
Das Objekt complaint wird in E-Mails zu Rückgaben und Reklamationen verwendet. Verfügbare Eigenschaften:- OrderDate - das Datum, an dem die Bestellung aufgegeben wurde,
- OrderDeliveryDate - Datum der Lieferung der Bestellung,
- Code - Code der reklamierten Ware,
- Defect - Grund der Reklamation,
- DefectDescription - Beschreibung des Grundes für die Reklamation,
- Antwort - Antwort,
- DefectDate - Datum des Auftretens des Mangels,
- Request - Lösungsvorschlag für das Problem,
- AccountNumber - Kontonummer
- ReportUrl - Link zur Beschwerde,
- ModifiedDate - Datum der letzten Änderung,
- Attachments - Anhänge,
- ComplaintId - Kennnummer der Beschwerde,
- CreatedDate - Datum, an dem die Beschwerde erstellt wurde,
- Status - Status der Beschwerde (Nummer),
- StatusText - Status der Beschwerde (Text),
- Type - Art der Beschwerde (Nummer),
- TypeText - Art der Beschwerde (Text),
- OrderId - Nummer der Bestellung,
- Quantity - Menge der Waren,
- Unit - Einheit,
- Description - Beschreibung,
- Price - Preis,
- Value - Wert,
- SubtotalPrices - ob es Nettopreise gibt,
- SubtotalPrice - Nettopreis,
- TotalPrice - Bruttopreis,
- SubtotalValue - Nettowert,
- TotalValue - Bruttowert,
- Currency - Währung,
- ImageId - ID-Nummer des Warenbildes,
- Image - Foto, enthält:
- Id - Id des Bildes,
- Link - Link zum Bild,
- ExternalUrl - externer Link,
- Bestätigung der Reklamation,
- Änderung des Status der Reklamation,
product
Das Objekt product wird in Kauferinnerungs-E-Mails und Warenanfragen verwendet. Verfügbare Eigenschaften:- Code - Warennummer,
- UPC - der EAN-Code der Ware,
- Id - Identifikationsnummer der Ware,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Warenname ohne HTML-Tags,
- Link - Link zur Produktseite,
- Url - Link zu dem Produkt,
- Kauferinnerung,
- Benachrichtigung über die Verfügbarkeit der Ware,
- Anfrage nach Waren,
- Benachrichtigung eines Freundes über die Ware,
cart
Das Objekt cart verfügt über Eigenschaften für verlassene Warenkörbe. Verfügbare Eigenschaften:- Url - Link zum verlassenen Warenkorb,
- Id - Id-Nummer des verlassenen Warenkorbs,
- Email - E-Mail-Adresse des Benutzers, zu dem der aufgegebene Warenkorb gehört,
- Name - Kundendaten,
- Name2 - zweite Kundendaten,
- PhoneNo - Telefonnummer des Kunden,
- Currency - Währung,
- Date - Datum, an dem der Warenkorb erstellt wurde,
- Value - der Wert des Warenkorbs,
- Authenticated - ob der Benutzer eingeloggt war,
- Products - Liste der Produkte im Warenkorb, jeder Artikel enthält:
- Code - Produktcode,
- Quantity - Menge,
- SaleUnit - Maßeinheit,
- Price - Preis,
- Value - Wert,
- ImageId - Identifikationsnummer des Produktbildes,
- Image - Informationen über das Bild, enthält:
- Id - Id-Nummer des Bildes,
- Link - Link zum Bild,
- ExternalUrl - externer Link,
- Id - Identifikationsnummer des Produkts,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Produktname ohne HTML-Tags,
- Link - Link auf die Warenseite,
- Url - Link auf das Produkt,
- Erste Erinnerung an den Abschluss der Bestellung,
- Zweite Erinnerung an den Abschluss der Bestellung,
inquiry
Das Objekt inquiry wird für Anfragen verwendet. Verfügbare Eigenschaften:- ConfirmationUrl - Bestätigungslink,
- Name - der Name des Kunden,
- Email - die Email-Adresse des Kunden,
- PhoneNo - Telefonnummer,
- Hash - eindeutige Nummer, die das Angebot kennzeichnet,
- Inquiry - ob das Angebot angefragt wurde,
- ExpirationDate - das Verfallsdatum des Angebots,
- ProcessedDate - Datum der Auftragsabwicklung,
- OneTimeOffer - ob mehrere Bestellungen aus dem Angebot erlaubt sind, oder nicht,
- Message - Nachricht, die angefragt werden soll,
- Answer - Antwort,
- Products - Produkte in der Anfrage, jedes Element enthält:
- Code - Produktcode,
- UPC - der EAN-Code des Produkts,
- Quantity - Menge,
- SaleUnit - Einheit (ausgewählt),
- BasicUnit - Grundeinheit,
- BasicUnitRatio - Einheitenumrechner,
- UnitPriceRatio - Einheitspreis-Umrechner,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.),
- VAT - Mehrwertsteuer,
- SubtotalValue - Nettowert,
- TotalValue - Bruttowert,
- TotalPrice - Bruttopreis,
- SubtotalPrice - Nettopreis,
- Attributes - Attribute, jedes Element enthält:
- Id - Id-Nummer,
- Name - Name des Attributs,
- ValueId - Identifikationsnummer des Wertes,
- Value - Wert des Attributs,
- Description - Beschreibung,
- ExternalUrl - externer Link,
- Id - Id-Nummer,
- DefaultGroup - Standardgruppe,
- NameNoHtml - Warenname ohne HTML-Tags,
- Link - Link zur Produktseite,
- Url - Link auf die Ware,
- Einreichung einer Preisanfrage,
- Angebotsbenachrichtigung,
coupon
Das Objekt coupon gilt für Rabattcoupons. Verfügbare Eigenschaften:- Code - Rabattcode,
- ProductsMinimumTotalValue - Mindestbruttobestellwert,
- DateFrom - das Anfangsdatum der Gültigkeit des Rabattcoupons,
- DateTill - Enddatum der Gültigkeit des Rabattcoupons,
- Type - Typ des Rabattcoupons (Nummer),
- Discount - Wert des Rabatts,
- Currency - Währung,
- Groups - Gruppen von Waren,
- Countries - Länder,
- Rabattcoupon,
- Rabattcoupon für kostenlose Lieferung,
discount
Das Objekt discount ist mit Rabatten verbunden. Es ist in der E-Mail "Rabatt für Stammkunden" verfügbar. Verfügbare Eigenschaften:- Rabatt - Wert des Rabatts (in Prozent),
- DateFrom - Datum des Beginns der Gültigkeit des Rabatts,
- DateTill - Enddatum der Gültigkeit des Rabatts,
- Rabatt für Stammkunden,
loyalty
Loyalty ist ein Objekt, das in einer E-Mail über ein Treueprogramm verwendet wird. Verfügbare Eigenschaften:- Points - Anzahl der Punkte,
- Message - Nachricht,
- Treueprogramm,
subject
Subject ist ein Objekt ohne Eigenschaften. Es wird als Betreff der Nachricht verwendet. Das Objekt wird in den folgenden E-Mails verwendet:- Anfrage von der Kontaktseite,
message
Das Objekt message wird in den E-Mails "Anfrage über Waren", "Anfrage von der Kontaktseite" und "Einen Freund über Waren benachrichtigen" verwendet. Dieses Objekt ist der Inhalt der vom Kunden gesendeten Nachricht. Es hat keine Eigenschaften. Die Verwendung des Objekts ist einfach {{ message }}. Das Objekt wird in den folgenden E-Mails verwendet:- Anfrage von der Kontaktseite,
- Anfrage nach Waren,
- Benachrichtigung eines Freundes über Waren,
userFields
Das Objekt hat nur eine Eigenschaft namens macro_field. Das Objekt wird in den folgenden Emails verwendet:- Anfrage von der Kontaktseite,
friend
Das Objekt friend stellt Informationen über einen "Freund" dar, dem wir in der E-Mail "Benachrichtige einen Freund über die Ware" Informationen über die Ware schicken. Es hat die folgenden Eigenschaften:- Email - die Email-Adresse des Freundes,
- Name - die Daten des Freundes,
- Name2 - zweite Daten des Freundes,
- PhoneNo - die Telefonnummer des Freundes,
- Freund über Waren benachrichtigen,
subscriber
Subscriber ist ein Objekt, das für Newsletter-E-Mails verwendet wird. Verfügbare Eigenschaften:- Email - Email-Adresse,
- ConfirmationUrl - der Link zur Bestätigung des Abonnements,
- Newsletter-Anmeldung,
- Newsletter-Anmeldung durch den Webshop,
- Abbestellung des Newsletters durch den Webshop,
Verzeichnis der E-Mails und der darin verwendeten Objekte
| E-Mail-Name | Genutzte Objekte | |
| Bestellungen | ||
| 1 | Vorlage (in jeder E-Mail verwendet) | config |
| 2 | eine Bestellung aufgeben | config, order |
| 3 | Bestellung durch den Kunden bestätigt | config, order |
| 4 | Bestellstatus ändern | config, order |
| 5 | Bestellung abgeschlossen | config, order |
| 6 | Bestellung storniert | config, order |
| 7 | Bestellung online oder in Raten bezahlt | config, order |
| 8 | Frachtbrief hinzufügen | config, order |
| 9 | Rechnung hinzufügen | config, order |
| 10 | Bestellinformationen für persönliche Abholung | config, order |
| 11 | Bestätigung der Reklamation | config, customer, complaint |
| 12 | Änderung des Reklamationsstatus | config, customer, complaint |
| 13 | Bestellung aus ERP | config, order |
| 14 | Bearbeitung starten | config, order |
| 15 | Bestätigung der Bestellung | config, order |
| 16 | Kauferinnerung | config, customer, product |
| 17 | Erinnerung an den Abschluss der Online-Zahlung | config, order |
| 18 | Erinnerung an die Rückmeldung für gekaufte Waren | config, order |
| 19 | Aufteilung der Bestellung | config, order |
| 20 | Bestellung versendet | config, order |
| 21 | Erste Mahnung zum Abschluss Ihrer Bestellung | config, cart |
| 22 | Zweite Mahnung zum Abschluss Ihrer Bestellung | config, cart |
| Anfrage nach Lieferkosten, Anfrage nach Preisen von Waren | ||
| 1 | Lieferkostenanfrage Bestellung ohne Lieferkosten | config, order |
| 2 | Ermittlung der Lieferkosten | config, order |
| 3 | Übermittlung einer Preisanfrage | config, inquiry |
| 4 | Benachrichtigung über das Angebot | config, inquiry |
| 5 | Benachrichtigung über die Verfügbarkeit vom Artikel | config, customer, product |
| Rabatte | ||
| 1 | Rabattcoupon | config, customer, coupon |
| 2 | Rabattcoupon für Stammkunden | config, customer, discount |
| 3 | Rabattcoupon für kostenlose Lieferung | config, customer, coupon |
| Kunden | ||
| 1 | Einrichtung eines Kontos durch einen Kunden | config, customer |
| 2 | Einrichtung eines Kontos durch ein Webshop | config, customer |
| 3 | Bestätigtes Konto | config, customer |
| 4 | Kontostatus aktiv, gesperrt | config, customer |
| 5 | Änderung der E-Mail Adresse | config, customer |
| 6 | Treueprogramm | config, customer, loyalty |
| 7 | Passwort-Erinnerung | config, customer |
| 8 | Zurücksetzen des Passworts über den Webshop | config, customer |
| Abonnenten (Newsletter) | ||
| 1 | Anmeldung zum Newsletter | config, subscriber |
| 2 | Newsletter-Abonnement über den Webshop | config, subscriber |
| 3 | Abmeldung vom Newsletter über den Webshop | config, subscriber |
| Kontakt | ||
| 1 | Anfrage von der Kontaktseite | config, customer, subject, message, userFields |
| 2 | Anfrage vom Produkt | config, customer, message, product |
| 3 | Einen Freund über das Produkt benachrichtigen | config, customer, message, product, friend |
Vorlagendateien
Vorlagendateien
Vorlagendateien sind im Administrationspanel oder über das Comarch Webshop Liquid Sync-Tool verfügbar. Gehe in das Panel des Webshops zum Abschnitt Webshop Layout ➞ Webshop Einstellungen. Wähle im Menü Mehr die Option Erweiterte Einstellungen bearbeiten. Dann wählst du in diesem Abschnitt das Menü Mehr und die Option HTML bearbeiten. Die Vorlage verwendet Dateien :- mit Stylesheets,
- grafische,
- Skripte,
- andere Dateien
- mit Stylesheets: .css
- grafische: .gif, .jpg, .jpeg, .png, .ico
- skripte : .js
- andere Dateien: .htm, .html, .liquid
- Zahlen : 0-9
- Kleinbuchstaben: a-z (keine diakritischen Zeichen)
- Sonderzeichen: Bindestrich, Unterstrich, Punkt
Die Dateien in der Vorlage müssen ordnungsgemäß codiert sein.UTF-8-Kodierung ohne BOM. Die Dateien dürfen keine Steuerzeichen enthalten.
Datei- und Verzeichnisnamen beginnend mit „__” (zwei Unterstriche) sind für Comarch reserviert. Verzeichnisse und Dateien mit diesem Namen erfüllen spezielle Funktionen in der Vorlage oder den Vorlagenverwaltungswerkzeugen.
Verzeichnisaufbau
Systemkataloge Die Struktur der „System“-Verzeichnisse in der Vorlage Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.
Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.

Vorlagendateien mit Stylesheets, Grafiken und Skripten müssen sich in den oben genannten Verzeichnissen befinden. Andernfalls werden sie von Webbrowsern nicht richtig interpretiert.
Benutzerverzeichnisse Die Benutzerverzeichnisstruktur ist verfügbar. Es ist wichtig, die Anzahl der Verschachtelungsebenen auf ein Minimum zu beschränken. Eine übermäßig komplexe Verzeichnisstruktur wird im Vorlagensynchronisierungstool möglicherweise nicht unterstützt. Zulässige Zeichen in Verzeichnisnamen:- Zahlen: 0-9
- Kleinbuchstaben: a-z (keine diakritischen Zeichen)
- Sonderzeichen: Bindestrich, Unterstrich
Benutzerdateien im Webshop
Benutzerdateien (usr / *-Verzeichnis) können in der Vorlage verwendet werden. Beachte jedoch, dass Benutzerdateien:- werden nicht aus der Seitenvorlagendatei importiert
- werden nicht in die Seitenvorlagendatei exportiert
- Katalog App_Themes/
- Katalog view/
- Katalog scripts/
- Katalog images/
- Katalog t/
- Katalog m/
- Katalog fb/
Plik __settings.liquid
Die Datei __settings.liquid wird verwendet, um eine grafische Oberfläche zum Ändern von Vorlageneinstellungen zu erstellen. Diese Datei wird vom Vorlagenautor erstellt.- Der Dateiname ist __settings.liquid
- Die Datei implementiert die Funktion __SaveLiquidSettings(). Diese Funktion gibt das js-Objekt zurück, aus dem die Einstellungen gespeichert werden. Die Eigenschaften dieses Objekts können nur einfache Typen und Arrays enthalten. Du kannst jedoch keine Objekte enthalten.
Globale Objekte
Globale Objekte
Globale Objekte sind standardmäßig auf allen Webshop-Seiten verfügbar. Sie erfordern keine Aktivierung.Config
Die Einrichtung stellt die Konfiguration des Webshops bereit. Globaler Variablenname: config. Das Objekt hat folgende Eigenschaften:Page
Die Einrichtung bietet Informationen über den aktuellen Standort. Name der globalen Variablen: page. Das Objekt enthält die folgenden Eigenschaften:Usr
Diese Funktion liefert Informationen über den angemeldeten Benutzer. Name der globalen Variablen: usr. Das Objekt enthält die folgenden Eigenschaften:| usr.Authenticated | usr.IsAdmin |
| usr.Email |
Customer
Das Objekt liefert Informationen über den Geschäftspartner im Shop (einmalig oder eingeloggt). Name der globalen Variablen: Kunde. Das Objekt enthält die folgenden Eigenschaften:Currency
Das Objekt liefert Informationen über die aktuell ausgewählte Währung im Webshop (es ist ein Alias der Eigenschaft customer. Currency). Name der globalen Variablen: Währung.Translations
Die Einrichtung stellt Phrasenübersetzungen zur Verfügung, die im Webshop verfügbar sind . Globaler Variablenname: translations.Settings
Das Objekt stellt Einstellungen für eine bestimmte Vorlage im Geschäft bereit. Globaler Variablenname: settings. Die Verwendung dieses Objekts ermöglicht es dir, bestimmte Änderungen im Webshop vorzunehmen, ohne in den Code einzugreifen (z. B. das Ändern von Farben).__action
Das Objekt stellt Informationen bezüglich der durchgeführten Aktion bereit. Globaler Variablenname: __action. Für Aktionen, die in AJAX ausgeführt werden, der Name des Objekts: action.__actionGET
Das Objekt stellt Informationen bezüglich der durchgeführten Aktion basierend auf den im Link bereitgestellten Parametern bereit. Der Link wird per E-Mail an den Webshop-Benutzer gesendet. Gilt für Aktionen wie: Aktivierung, Deaktivierung des Newsletters, Kontoaktivierung, Bestellbestätigung etc. Name der globalen Variable: __actionGET. ______________________________________________________________________________________Beschreibung der verwendeten globalen Objekte:
config.Application
Das Objekt (Object) enthält Informationen über die verwendete Anwendung. Eigenschaften:- Name (string) - Software-Name,
- Website (string) - adresse mit zusätzlichen Informationen.
- Images (Object[]) - ein einzelnes Objekt enthält Informationen über das verwendete Bild.
Eigenschaften:
- Alt (string),
- DateTill (string),
- File (string),
- Heading (string),
- Id (int),
- Link (string),
- TargetBlank (bool),
- Text (string),
- Title (string),
- Url (string).
- Name (string) - Banner-Name,
- TargetBlank (bool) - wenn du auf den Link-Banner klickst, wird die Adresse in einem neuen Fenster geöffnet,
- Type (string) - Typ.
- AttachmentExtensions (string) - erweiterung der angehängten Dateien,
- AttachmentMaxSize (int) - maximale Dateigröße,
- AttachmentEnabled (bool) - Dateianhang,
- AttachmentMaxCount (int) - maximale Anzahl der angehängten Dateien,
- ComplaintsEnabled (bool) - Ablage der Reklamationen,
- DaysToReturn (int) - Anzahl der Tage bis zur Rückkehr,
- Defects (Object[]) - das Objekt enthält Informationen über den vorhandenen Mangel (z. B. einen Baumangel). Eigenschaften:
- Id (int),
- Name (string).
- Requests (Object[]) - ein einzelnes Objekt enthält Informationen über Anforderungen, die sich auf das Objekt beziehen (z. B. Reparatur); analog zu Defects,
- Returns (Object[]) - einzelnes Objekt enthält Informationen über die Rückgabe; analog zu Defects,
- ReturnsEnabled (bool) - Rückgabe der Artikel.
- AttachmentExtensions (string) - erweiterung der angehängten Dateien,
- AttachmentMaxSize (int) - maximale Dateigröße
- AttachmentsEnabled (bool) - Dateianhang,
- AttachmentsMaxCount (int) - maximale Anzahl der angehängten Dateien
- Contacts (Object[]) - ein einzelnes Objekt enthält Informationen über die Abteilung. Eigenschaften:
- Id (int),
- Name (string).
-
- ISOCode (string) - Ländercode,
- ISOCode3 (string) - Ländercode (3 Zeichen),
- Name (string) - Name des Landes,
- RequiredFields (Object) - Dieses Objekt enthält Informationen über die erforderlichen Felder,
-
- City (bool),
- Street (bool),
- StreetNo (bool),
- TIN (bool),
- ZipCode (bool).
- SSNRegex (string) - Regex PESEL-Einstellungen,
- States (string[]) - Liste der Provinzen,
- TINRegex (string) - Regex NIP-Einstellungen,
- ZipCodeFormat (string) - Einstellung für die Postleitzahl,
- ZipCodeRegex (string) - Postleitzahl-Regex-Einstellung.
- BankAccount (Object) - Objekt enthält Informationen über das Bankkonto,
- AccountNumber (string) - Kontonummer,
- Bank (string) - Bank,
- SWIFT (string) - KRS- oder CEIDG-Nummer, Registerbehörde,
- Code (string) - Währungscode (z.B. EUR),
- Symbol (string).
- About (Object),
- AdvancedSearch (Object),
- Blog (Object),
- BlogDetails (Object),
- Brands (Object),
- Complaints (Object),
- Contact (Object),
- ContinueShopping (Object),
- CustomerProfile (Object),
- Home (Object),
- Http404 (Object),
- Login (Object),
- LookBook (Object),
- Loyalty (Object),
- Manufacturers (Object),
- Order (Object),
- PasswordReminder (Object),
- Payment (Object),
- Privacy (Object),
- ProductComparisonTool (Object),
- ProductDetails (Object),
- ProductList (Object),
- Registration (Object),
- Shipping (Object),
- Terms (Object),
- UponLogging (Object),
- WithdrawalRight (Object),
- nonexistentgroup (Object),
- nonexistentproduct (Object).
- Name (string),
- Heading,
- Id (string),
- Url (string).
- Edrone (Object) - enthält Informationen zur Kommunikation mit dem Edrone-System. Eigenschaften:
- AppId (string).
- Facebook (Object) - enthält Kommunikationsinformationen mit dem Facebook-System. Eigenschaften:
- AppID (string).
- Google (Object) - enthält Kommunikationsinformationen mit dem Google-System. Eigenschaften:
- ClientID (string).
- SalesManago.
- JoinUs (string[]) -Links zu sozialen Netzwerken, die im Administrationsbereich festgelegt wurden,
- Sections (Object[]) - ein einzelnes Objekt enthält die Fußzeileninformationen. Eigenschaften:
- Heading (string) - Fußzeile,
- Pages (Object[]) - ein einzelnes Objekt enthält Informationen über den Fußzeilenlink.
- Eigenschaften:
- Heading - Schlagzeile,
- Id (string) - Id,
- Name (string) - Name,
- Url (string) - Url.
- Id (int) - Id,
- Language (string) - Sprache,
- Name (string) - Name.
- Current,
- List (Object[]).Eigenschaften:
- Images (Object[]) - ein einzelnes Objekt enthält Bildinformationen,
- Alt (string),
- DateTill (string),
- File (string),
- Heading (string),
- Id (int),
- JSON (string),
- Link (string),
- TargetBlank (bool),
- Text (string),
- Title (string),
- Url (string).
- Name (string),
- TargetBlank (bool),
- Text (string),
- Type (string),
- Url (string).
- Images (Object[]) - ein einzelnes Objekt enthält Bildinformationen,
- Days (int) - Anzahl der Tage,
- Id (string) - Id,
- Message (string) - Inhalt,
- Title (string) - Titel,
- Type (int) - Typ,
- Url (string) - Adresse Url.
- AttachmentExtensions (string) - Erweiterungen der angehängten Dateien,
- AttachmentMaxSize (int) - maximale Dateigröße,
- AttachmentEnabled (bool) - Anhängen von Dateien,
- AttachmentMaxCount (int) - maximale Anzahl der angehängten Dateien,
- AttributesCart (Object) - Objekt enthält Informationen über die Attribute in der Bestellung,,Eigenschafteni:
- Header (Object[]) - ein einzelnes Objekt enthält Informationen über das Attribut in der Kopfzeile,Eigenschaften:
- Editable (bool) - editierbar,
- Format - Typ des Attributs,
- Id - Id,
- Name (string) - Name,
- Required (bool) - ob erforderlich,
- Values - Werte für das Attribut vom Typ Liste.
- Position (Object[]) - inzelnes Objekt enthält Informationen über das Attribut auf dem Bestelldetail; analog zu Header
- Header (Object[]) - ein einzelnes Objekt enthält Informationen über das Attribut in der Kopfzeile,Eigenschaften:
- AttributesEdit (Object) - Objekt enthält Attributinformationen zum Kundenprofil im Bestelldetail; analog zu AttributesCart
- Heading,
- Id (string),
- Name (string),
- Url (string),
- ShowCode (bool) - Anzeige des Produktcodes,
- DecimalUnits (bool) - Anzeige von nicht-ganzzahligen Werten/Zahlen.
- AuthorizationRequired (bool) - Autorisierung erforderlich,
- Retail (Object) - Objekt enthält Informationen über die Registrierung von Privatkunden,Eigenschaften:
- AddressVisible (bool) - sichtbare Adresse,
- AddressRequired (bool) - Adresse erforderlich,
- PhoneVisible (bool) - sichtbares Telefon,
- PhoneRequired (bool) - Telefon erforderlich.
- Company (Object) - das Objekt enthält Informationen über die Kundenregistrierung des Unternehmens; analog zu Retail,
- ConfirmationRequired (bool) - Bestätigung erforderlich,
- Disabled (bool) - Registrierung,
- ValidateTin (bool) - Validierung bei der Registrierung.
- AuthenticationRequired (bool) - Anmeldung erforderlich,
- Enabled (bool) - Bewertungen,
- OnlyPurchasedProducts (bool) - Rezensionen/Bewertungen nur schreiben, wenn das Produkt zuvor gekauft wurde,
- Reviews (Object[])- einzelnes Objekt enthält Informationen über die Einstellung des Bewertungssystems,Eigenschaften:
- Rate (int) - Bewertung von 1 bis 5,
- Text (string) - verbale Beschreibung der Bewertung.
- Address.Nazwa (Object) - Dieses Objekt enthält Informationen über die Konfiguration der Adressdaten des Webshops. Eigenschaften:
- City (string),
- Country (string),
- Latitude (string),
- Longitude (string),
- State (string),
- Street (string),
- StreetNo (string),
- UnitNo (string),
- ZipCode (string).
- Contact.Nazwa - Dieses Objekt enthält Informationen über die Kontaktinformationen des Geschäfts.Eigenschaften:
- Email (string),
- Fax (string),
- GG (string),
- GSM (string),
- PhoneNo (string),
- PhoneNo2 (string),
- Skype (string),
- Description (string) - Beschreibung des Webshops,
- ImageUrl (string) - der Name des verwendeten Logos,
- Name (string) - der Name des Shops,
- Registrant (string) - die Registrierungsstelle,
- Regon (string) - Regonummer,
- ShortName (string) - Unternehmenscode,
- TIN (string) - Steueridentifikationsnummer.
- Enabled (bool) - Bestandskontrolle,
- QuantityControl (bool) - Mengensteuerung.
- Consents (Object) - Das Objekt enthält Informationen über die für die Aktion erteilten Zustimmungen.Eigenschaften:
- Newsletter (Object[]) - ein einzelnes Objekt enthält Informationen über die Zustimmungen (das Array bezieht sich auf die Akzeptanz der Datenschutzrichtlinie)Eigenschaften:
- Channels (Object[]),Eigenschaften:
- Id (int),
- Key (string),
- Name (string),
- Type (int).
- Contents,
- Id (int),
- PublishedDate (string),
- Required (bool),
- Statement (bool),
- Text (string),
- Type (string),
- Channels (Object[]),Eigenschaften:
- Order (Object[]) - ein einzelnes Objekt enthält Informationen über die Einwilligung (die Tabelle bezieht sich auf den Rücktritt vom Vertrag); analog zum Newsletter,
- Registration (Object[]) - ein einzelnes Objekt enthält Informationen über die Einwilligung (die Tabelle bezieht sich auf den Empfang des Newsletters und die Annahme der Allgemeinen Geschäftsbedingungen); analog zum Newsletter,
- Inquiries (Object[]) - ein einzelnes Objekt enthält Informationen über die Einwilligung (die Tabelle bezieht sich auf Angebotsanfragen); analog zum Newsletter.
- Newsletter (Object[]) - ein einzelnes Objekt enthält Informationen über die Zustimmungen (das Array bezieht sich auf die Akzeptanz der Datenschutzrichtlinie)Eigenschaften:
- FormalContents.Nazwa (Object) - das Objekt enthält Informationen, die auf den Seiten angezeigt werden, z. B. Informationen über das Widerrufsrecht,Eigenschaften:
- About (Object),Eigenschaften:
- ContentHtml (string),
- ContentPdfUrl,
- Files,
- Id (int),
- Key (string),
- Name (string),
- PageId,
- PublishedDate (string),
- Type (int).
- Complaints (Object); analog zu About,
- Loyalty (Object), analog zu About,
- Payment (Object), analog zu About,
- Privacy (Object), analog zu About,
- Shipping (Object), analog zu About,
- Terms (Object), analog zu About,
- WithdrawalRight (Object) analog zu About.
- About (Object),Eigenschaften:
- Pages.
- Blog (Object[]) - ein einzelnes Objekt enthält Informationen über das Blog-Tag,Eigenschaften:
- Text - Name,
- Url - URL für alle Beiträge mit einem bestimmten Tag,
- Weight - Gewicht
- Search (Object[]) - ein einzelnes Objekt enthält Informationen über das Such-Tag.
- ISOCode (string),
- Name (string),
- Value (string).
- Heading - Kopfzeile,
- Id (string) - Id,
- Name (string) - Name,
- Url (string) - Url-Adresse,
- Heading,
- Id (string),
- Name (string),
- Url (string),
- Count (int) - in den Einzelheiten der Ware aufgeführt ist,
- HasChildren (bool) - erscheint in den Produktdetails,
- ImageId (int) - erscheint in den Produktdetails,
- Image (Object) - Das Objekt enthält Informationen über das Foto; es erscheint in den Details der Ware. Eigenschaften:
- ExternalUrl (string),
- Id (int),
- Link (string).
- Count (int),
- HasChildren (bool),
- Heading,
- Id (string),
- Image (Object) - Das Objekt enthält Informationen über das Foto. Eigenschaften:
- ExternalUrl (string),
- Id (int),
- Link (string).
- ImageId (int),
- Name (string),
- Nodes (Object) - analog zu GroupNodes, aber ohne die Nodes-Eigenschaft,
- Url (string).
- Id (string) - ID-Nummer,
- Name (string) - Name,
- Heading - Titel,
- Url (string) - URL-Adresse
- City (string),
- Country (string),
- Email (string),
- Name (string),
- Name2 (string),
- Name3 (string),
- PhoneNo (string),
- State (string),
- StreetNo (string),
- UnitNo (string),
- ZipCode (string),
- CartEmpty (bool) - leerer aktiver Warenkorb des Kunden,,
- Count (int) - Anzahl der Artikel im Warenkorb,
- Currency (string) - Währung,
- CurrencyExt (Object), Eigenschaften:
- Code (string),
- Symbol (string).
- Discount (float) - Ermäßigung,
- EditedOrderId (int) - die ID der Bestellung, die gerade bearbeitet wird (tritt auf, wenn der Warenkorb Produkte enthält),
- Email (string) - E-Mail-Adresse,
- Id (int) - Warenkorb-ID,
- Inquiry (bool) - Angebotsanfrage (tritt auf, wenn der Warenkorb Produkte enthält),
- Products (Object[]), Eigenschaften:
- AskForPrice (bool) - Preisanfrage,,
- AskForPriceId,
- Code (string) - Artikelcode,
- DecimalPlacesPrice (int),
- DecimalUnit (bool) - Ganzzahl für Einheiten,
- DefaultGroup (int) - Standardgruppe,
- Description (string),
- GIdNumber (int),
- Id (int) - Artikel-ID,
- Image (Object) - Das Objekt enthält Informationen über das Foto, Eigenschaften:
- ExternalUrl (string),
- Id (int),
- Link (string).
- ImageId (int) - Bild-ID,
- IsSetElement (bool) - Objekt-Element-Set,
- IsSetParent (bool) - Objekt als Hauptobjekt,
- Link (string) - Produktlink,
- NameNoHtml (string) - Produktname (ohne HTML-Tags),
- No (int) - Artikelnummer im Warenkorb,
- Price (decimal) - Preis,
- Quantity (int) - Menge,
- SaleUnit (string) - Verkaufseinheit (z. B. Paar),
- SubtotalPrice (decimal) - Preis ohne MwSt. ,
- TotalPrice (decimal) - Gesamtpreis,
- Url (string) - Produkt-URL.
- Saved (int) - Einsparungen,
- SubtotalPrices (bool) - Mehrwertsteuersatz im Preis,
- Value (decimal) - Wert,
- ValueBeforeDiscount (decimal) - Wert vor Abzug,
- Count (int) - Menge der Artikel im Warenkorb,
- Current (bool) - aktiv,
- EditedOrderId (int) - ID der bearbeiteten Bestellung,
- Id (int) - Warenkorb-ID,
- Inquiry (bool) - Anfrage,
- Name (string) - Name.
- Default (bool),
- Id (int),
- Name (string),
- Name2 (string).
- Active (bool),
- Flag (int),
- Left (decimal),
- OverdueActive (bool),
- OverdueLeft (decimal),
- OverdueUsed (decimal,
- OverdueValue (int),
- Status (int),
- StatusText (string),
- Used (decimal),
- Value (int).
- Code (string),
- Symbol (string).
- City (string),
- Country (string),
- Name (string),
- Name2 (string),
- Name3 (string),
- PhoneNo (string),
- State (string),
- Street (string),
- StreetNo (string),
- UnitNo (string),
- ZipCode (string).
- Email (string) - E-mail-Adresse,
- LanguageId (int) - Sprache,
- Name (string) - Name,
- Name2 (string) - zusätzliche Namensfeld,
- Owner (bool),
- PhoneNo (string) - Telefonnummer.
- Email (string),
- FirstName (string),
- ImageUrl (string),
- LastName (string),
- PhoneNo (string).
Objekte im Webshop
Einleitung
Im Comarch Webshop hast du die Einstellungen der Objekte zur Verfügung. Es gibt zwei Arten von Objekten: globale Objekte und lokale Objekte. Die Objekte im Comarch Webshop werden im Administrationspanel im Bereich Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte aktiviert.
Globale Objekte
Globale Objekte müssen nicht aktiviert werden. Sie werden zusammen mit der Vorlage importiert. Objekte dieses Typs sind auf jeder Seite des Webshops verfügbar. Zu den globalen Objekten gehören:- config,
- page,
- customer,
- currency,
- usr,
- __action,
- __actionGET,
- settings,
- translations
Lokale Objekte
Lokale Objekte sind standardmäßig nicht im Webshope verfügbar. Das Objekt soll auf ausgewählten Seiten hinzugefügt und aktiviert werden. Lokale Objekte werden mit der Vorlage importiert. Objektreferenzen durch lokale Variablen. Der Name der Variablen, der angegeben wird, wenn das Objekt aktiviert wird. Die Eigenschaft stellt Informationen über die aktuelle Seite bereit. Beispiele für im Comarch Webshop verfügbare lokale Objekte sind:- productnew,
- manufacturersbrands,
- productrecommended,
- productlist,
- cart,
- productdetails,
- blog,
- customerprofile,
- productcomparisontool,
- productuserreviews,
- productlastviewed
Dienst von Aktionen Product/DeliveryCostGet
Dienst von Aktionen Product/DeliveryCostGet
In diesem Artikel erfährst du, wie du deine Vorlage so ändern kannst, dass sie die Aktion Product/DeliveryCostGet verarbeitet, im Austausch für ein Feld namens DeliveryCost auf dem Warendetailobjekt.Für wen ist die folgende Anweisung gedacht und wann lohnt es sich, sie zu verwenden?
Die Aktion Product/DeliveryCostGet informiert über die Mindestlieferkosten für die ausgewählten Waren. In den Standardvorlagen von Comarch wird diese Information in den Warendetails dargestellt. Wenn du Angaben zu den Mindestlieferkosten für deine Waren machen möchtest, aktualisiere deine Vorlage auf die neueste Version (empfohlen) oder verwende die nachstehenden Anweisungen und ändere sie selbst.Topas
Je nach ausgewählter Warendetailansicht variieren die Anweisungen leicht. Für alle Ansichten gilt Folgendes: Schritt 1: Geh im Administrationspanel zum Webshop Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HML bearbeiten. Objekt Produkt-Details-1 Schritt 2: Suche in der Datei elements/productDetails/product-details-1/html.js die Bedingung {% if product.DeliveryCost != null and product.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein: Objekt product-details-2 Schritt 2: Suche in der Datei elements/productDetails/product-details-2/html.js die Bedingung {% if product.DeliveryCost != null and product.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein: Objekt product-details-3 Schritt 2: Suche in der Datei elements/productDetails/product-details-3/html.js die Bedingung {% if product.DeliveryCost != null and product.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein:Achat
Schritt 1: Gehe im Administrationspanel zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HML bearbeiten. Schritt 2: Suche in der Datei partials/product/product-popup.html die Klasse info-container und entferne den Container mit dieser Klasse mitsamt seinem Inhalt und füge den folgenden Code an seiner Stelle ein:Bernstein und Opal
Schritt 1: Gehe im Administrationspanel zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HML bearbeiten. Schritt 2: Suche in der Datei productdetails.html die Bedingung {% if _pd.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein:Wie kann ich automatisch der Templatesprache basierend auf der Browsersprache einstellen?
Automatische Einstellung der Templatesprache basierend auf der Browsersprache
In diesem Artikel erfährst du, wie du eine beliebige Vorlage ändern kannst, damit nach dem Aufrufen des Webshops die im Webbrowser ausgewählte Sprache verwendet wird. Diese Funktion funktioniert nur für mehrsprachige Webshops.
Wie kann ich die Feedback-Erinnerungsfunktionen für einen gekauften Artikel verwalten?
Verwaltung die Feedback-Erinnerungsfunktionen für einen gekauften Artikel
Seit Version 2019.5 des Webshops wurde dem Verwaltungsbereich eine Erinnerungsfunktion hinzugefügt. Comarch Webshop kann jetzt E-Mails an deine Kunden senden und sie um ihre Bewertung zu den gekauften Waren bitten. In dieser E-Mail befindet sich auch ein Link zu den Details der betreffenden Ware. In diesem Artikel erfährst du, wie du deine Vorlage so ändern kannst, dass sich beim Anklicken dieses Links eine Seite mit den Details der betreffenden Ware öffnet und das Feedback-Formular zum Ausfüllen bereitsteht.Achat
In der Datei js/init.js sollst du eine Funktion addReview finden und unter der Variabeln validate folgenden Code einfügen:| if(window.location.hash.includes('#rate')){ var hash = window.location.hash.split('&')[1].split('=')[1]; data.push({ name: 'orderHash', value: hash }); } |
| function autoOpenReviewsForm(){ $('.new-review-label').trigger('click'); $('html, body').animate({ scrollTop: $('.new-review-label').offset().top - 81 }, 500); } $(document).ready(function () { if(window.location.hash.includes('#rate')){ autoOpenReviewsForm(); } }); |
Bernstein
Suche in der Datei js/init.js nach #opinion-form.primary-action. Dies wird ein Trigger für die Funktion zur Abgabe von Bewertungen sein. Füge in dieser Funktion unter der Variablen Datum folgenden Code hinzu:| if(window.location.hash.includes('#rate')){ var hash = window.location.hash.split('&')[1].split('=')[1]; data.push({ name: 'orderHash', value: hash }); } |
| $(document).ready(function () { if(window.location.hash.includes('#rate')){ $('#add-first-review').trigger('click'); } }); |
Opal
Suche in der Datei js/init.js nach #opinion-form .primary-action. Dies wird ein Trigger für die Funktion zur Abgabe von Bewertungen sein. Füge in dieser Funktion unter der Variablen Datum folgenden Code hinzu:| if(window.location.hash.includes('#rate')){ var hash = window.location.hash.split('&')[1].split('=')[1]; data.push({ name: 'orderHash', value: hash }); } |
| $(document).ready(function (){ if(window.location.hash.includes('#rate')){ $('#main-rating > .glyphicon').trigger('click'); } }); |
Lokale Objekte
Einleitung
Dieser Artikel enthält eine Liste der im Webshop verfügbaren lokalen Objekte. Die Objekte können in den Grafikvorlagen des Webshops verwendet werden. Ein Verweis auf ein Objekt in einer Vorlage erfolgt über seinen Variablennamen, der beim Hinzufügen des Objekts zur Vorlage angegeben wurde. Für jedes Objekt wird Folgendes beschrieben:- Einstellmöglichkeiten
- Seiten, auf denen es verwendet werden kann
- Objekteigenschaften
Neuigkeiten und Aktionen
Das Objekt gibt eine Liste von Waren nach Eigenschaften zurück, z. B. Neuigkeiten, Werbeaktionen usw.Warengitter
Das Objekt liefert eine Liste von Waren entsprechend dem ausgewählten Datenquellenkriterium.Liste der Waren
Das Objekt gibt eine Liste von Waren für die ausgewählte Kategorie oder das Suchkriterium zurück.Präsentation der Waren
Das Objekt liefert detaillierte Informationen über die ausgewählten Waren.Kopfzeile
Das Objekt liefert ein Menü mit Kategorien und Seiten.| header.Nodes.Count | header.Nodes.ImageId |
| header.Nodes.Groups | header.Nodes.Name |
| header.Nodes.Heading | header.Nodes.Product |
| header.Nodes.Id | header.Nodes.Url |
| header.Nodes.Image |
Menü der Hersteller und Marke
Das Objekt liefert eine Liste von Herstellern und Marken.| manufacturersbrands.Brands | manufacturersbrands.Manufacturers |
Text
Das Objekt gibt den im Administrationspanel eingegebenen Text zurück.| text.Content |
Opinion
Das Objekt liefert Bewertungen und Rezensionen für die ausgewählte Ware.| productuserreviews.ItemsPerPage | productuserreviews.PageQueryGET |
| productuserreviews.PageCount | productuserreviews.Reviews |
| productuserreviews.PageNo | productuserreviews.TotalItems |
Produktsvergleich
Das Objekt liefert eine Liste der zum Vergleich hinzugefügten Waren.| comparison-tool.Attributes | comparison-tool.Products |
Kundenprofil
Das Objekt gibt detaillierte Informationen über den eingeloggten Kunde zurück.Blog
Das Objekt liefert Einträge aus dem Blog.| blog.LatestPosts | blog.PostList |
| blog.PostDetails |
Bestellung
Das Objekt liefert die Bestelldaten und die für die Bestellung notwendigen Informationen (z.B. Liefer- und Zahlungsarten).Beschreibung der genutzten lokalen Objekte:
- Date – wird verwendet, um Informationen über den Stichtag für eine bestimmte Ware anzuzeigen (z. B. bei der Ankündigung eines Produkts),
- ImageUrl – Url der Bild,
- Status – Id des Verfügbarkeitsstatus,
- Text – Textbeschreibung für den Status,
- Type – zeigt die Art der Verfügbarkeit an,
- Heading – Titel,
- Id – Identifikationsnummer,
- Image - Information über das Bild beinhaltet:
- ExternalUrl - externer Link zum Bild,
- Id - Identifikationsnummer des Bildes,
- Link - Link zum Bild,
- ImageId – Identifikationsnummer des Bildes,
- Name – Name,
- Url – Url-Adresse,
- UrlWithManufacturer – Adresse zu den Produkten des jeweiligen Herstellers.
- ExternalUrl - externer Link zum Foto,
- Id - Identifikationsnummer des Fotos,
- Link - Link zum Foto.
- Date - gibt das Datum zurück, an dem das Produkt verfügbar sein wird (z.B. wenn das Produkt eine Ankündigung ist),
- ImageUrl - die Url für das Bild,
- Status -Status,
- Text - Textwert (z. B. "vorrätig"),
- Type - Typ,
- Id - Identifikationsnummer,
- Image - Information über das Bild beinhaltet:
- ExternalUrl - externer Link zum Bild,
- Id - Identifikationsnummer des Bildes,
- Link - Link zum Bild,
- ImageId - Bild-ID,
- Name - Name,
- Url - Url-Adresse,
- UrlWithManufacturer - URL zur Website des Herstellers.
- ExternalUrl - externer Link zum Foto,
- Id - Identifikationsnummer des Foto,
- Link - Link zum Foto.
- Heading - Titel,
- Id - ID,
- Image - Informationen über das Bild, enthält:
- ExternalUrl - externer Link zum Bild,
- Id - d-Nummer des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Name - Name,
- Url - Url-Adresse,
- Website - Adrese der Seite.
- Filters - verantwortlich für die Filteroptionen, beinhaltet:
- Field - der Name für den gegebenen Filter,
- Heading - Titel für den angegebenen Filter (z.B. Hersteller),
- Values - Werte für bestimmte Filter, enthält:
- Count - die Anzahl der Elemente, die die gegebene Bedingung erfüllen,
- Field - Name (normalerweise identisch mit dem Feld des übergeordneten Elements),
- Selected - ob die Option ausgewählt wurde,
- Text - der Name des angegebenen Feldes,
- TotalCount - die Gesamtzahl der Elemente dieses Typs in der Liste,
- Value - der Wert des Feldes,
TippUm zu den oben genannten Eigenschaften von productlist.FilteringOptions.Filters.[number].Name zu gelangen, musst dudie Produktnummer im Array verwenden. Um zum Beispiel zum ersten Element in den eckigen Klammern zu gelangen, gibst du die richtige Nummer ein. Beachte, dass Arrays von 0 beginnend nummeriert werden.- Groups - verantwortlich für die Filteroptionen nach Kategorien, enthält:
- Group - Beschreibung der Kategorie, enthält:
- Heading - alternativer Kategoriename,
- Id - Id der Kategorie,
- Image - Bildinformationen (enthält ExternalUrl, Id, Link),
- ImageId - Id des Bildes,
- Name - Name der Kategorie,
- Url - Url der Kategorie,
- Nodes - Liste der Unterkategorien, enthält:
- Count - Anzahl der Waren,
- Group - Beschreibung der Kategorie (enthält Überschrift, Id, Image, ImageId, Name, Url),
- Parent - Beschreibung der übergeordneten Kategorie (enthält Überschrift, Id, Image, ImageId, Name, Url),
TippUm zu den oben genannten Eigenschaften productlist.FilteringOptions.Groups.[number].Name zu gelangen, verwendest du die Produktnummer im Array. Um zum Beispiel zum ersten Element in den eckigen Klammern zu gelangen, gib die richtige Nummer ein. Beachte, dass Arrays von 0 beginnend nummeriert werden- MaxPrice - der höchste Preis der Produkte in einer bestimmten Liste,
- MinPrice - der niedrigste Preis der Produkte in der gegebenen Liste,
- PriceFrom - Preis von (durch den Benutzer eingegeben),
- PriceTo - Preis bis (vom Benutzer eingegeben),
- Results - ob es gefilterte Ergebnisse oder eine einfache Liste gibt,
- SearchGroups - Gruppen basierend auf der Filterung.
Informationen über die Überschrift einer Kategorie (z. B. Titel, Beschreibung). Eigenschaften:- Description - Beschreibung,
- Heading - Titel,
- Image - Informationen über das Bild, beinhaltet:
- ExternalUrl - externer Link zum Bild,
- Id - Bild-Identifikationsnummer,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- MetaDescription - Meta-Beschreibung,
- MetaKeywords - Meta-Schlüsselwörter,
- MetaTitle - Meta-Titel,
- ShortDescription - Kurzbeschreibung,
Gibt die Anzahl der Produkte auf der Seite an.
Die Anzahl der Seiten.
Die Nummer der Seite.
Gibt die PageQueryGET-Zeichenkette aus dem Admin Panel zurück (z.B. Pageld).
Informationen zum Produkt. Eigenschaften:- AskForPrice - ob die Preisanfrageoption aktiviert ist,
- AttributesList - Liste der Attribute, enthält:
- Attributes - Attribute, enthält:
- Id - Id-Nummer,
- Format - Zahl, die das Format angibt,
- Name - Name,
- Values - Wert, enthält:
- Object - Objekt,
- Value - Wert,
- ValueId - Id des Wertes,
- AttributesEditable - bearbeitbare Atttribute,
- AttributesPolyvalent - mehrfach bewertete Attribute,
- Clip - zeigt an, ob die Ware ein Phantom ist,
- Attributes - Attribute, enthält:
- Availability – Verfügbarkeit, enthält:
- Date - wird verwendet, um Informationen über das eingestelte Datum für den Artikel anzuzeigen (z. B. bei der Ankündigung des Produkts),
- ImageUrl - Adresse des Bildes,
- Status - ID des Verfügbarkeitsstatus,
- Text - Textbeschreibung für den jeweiligen Status,
- Type - zeigt die Art der Verfügbarkeit an,
- BasicUnitMinQuantity - Informationen über die minimale Abnahmemenge in der Grundheit der Ware:
- Marke - Informationen über die Marke, enthält:
- Heading - Titel,
- Id - ID-Nummer,
- Image - Informationen über das Bild (enthält ExternalUrl, Id, Link),
- ImageId - ID des Bildes,
- Name - Name,
- Url - Url-Adresse,
- UrlWithManufacturer - Adresse zu Produkten eines bestimmten Herstellers,
- Code - Code,
- DecimalPlacesPrice - Anzahl der Dezimalstellen für die Anzeige des Preises,
- DecimalUnit - ob Einheiten nicht-ganzzahlige Zahlen sein können,
- DefaultGroup - Standardgruppe,
- Flags - gibt Flags für das Produkt zurück (z. B. Aktion, neu, usw.),
- GIDNumber - die Produkt-Identifikationsnummer aus der Datenbank des ERP-Systems,
- HasAttributes - ob das Produkt Attribute hat,
- HasOtherUnits - ob der Artikel andere Verkaufeinheiten hat (z. B. Paar, Einzelprodukt),
- Id - Id,
- ImageId - Id des Bildes,
- Image - Infrmationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Bild-Id,
- Link - Link zum Bild,
- Manufacturer – Informationen über den Hersteller, enthält:
- Heading - Titel,
- Id - Id-Nummer,
- Image - Informationen uber das Bild (enthält ExternalUrl, Id, Link),
- ImageId - Id des Bildes,
- Name - Name,
- Url - Url-Adresse,
- Website - Adresse der Website,
- MinPrice - Mindestpreis für die letzten 30 Tage,
- Name - Name,
- NameNoHtml - Name ohne HTML-tags,
- NoDiscount - Information, ob das Produkt rabattiert werden kann,
- PreviousPrice - vorheriger Preis,
- Price - Preis,
- Rating - durchschnittliche Bewertung,
- RatingCount - die Anzahl aller Bewertungen,
- RegularPrice - normaler Preis,
- SaleUnit - Verkaufseinheit (z. B. Paar),
- ShortDescription - Kurzbeschreibung,
- StockLevel -Bestandsinformationen, enthält:
- Control - gibt an, ob die Steuerung aktiviert ist,
- ImageUrl - Adresse der Grafik, die den Bestand abbildet,
- QuantityControl - zeigt an, ob die Mengenkontrolle aktiviert ist,
- Text - Text, der über den Bestand informiert,
- Type - zeigt die Art der Lagerverfügbarkeit an,
- Value - verfügbare Menge des Produkts,
- Type - Art der Ware,
- UPC - EAN-Code aus dem ERP,
- UnitPriceRatio - Preis pro Mengenheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert Null ist, wird der Preis pro Einheit nicht angezeigt,
- Url - Url-Adresse,
- Weight - Gewicht.
TippUm zu den oben genannten Eigenschaften productlist.Products[productnumber].Name zu gelangen, musst du die Produktnummer im Array verwenden. Um zum Beispiel zum ersten Element in den eckigen Klammern zu gelangen, gib die richtige Nummer ein. Beachte, dass Arrays von 0 an nummeriert werden.
Gibt Informationen über das Suchergebnis zurück. Eigenschaften::- Brand - Marke,
- Group - gibt eine Zeichenkette mit dem Namen der Kategorie zurück,,
- GroupId - ID der Gruppe,
- Manufacturer - Hersteller,
- PriceFrom - Preis von,
- PriceTo - Preis bis,
- Search - der Wert des Feldes, das in die Suchmaschine eingegeben wurde,
- SearchAll - der Wert des in die Suchmaschine eingegebenen Feldes,
- SearchAny - Suche nach einer der Phrasen,
- SearchId - Nummer der Such-ID,
- SearchWild - zufällige Suche (gleichbedeutend mit ,,lucky"),
- TotalItems - die Anzahl der Elemente, die das angegebene Kriterium erfüllen,
- Url - Url-Adresse,
Ausgewählte Sortiermethode.
Sortieroptionen. Eigenschaften:- Text - der Textwert der angegebenen Sucheingeschaft,
- Value - Wert,
Ähnlich wie SortingQueryGET, gibt einen String aus dem Admin Panel zurück (z.B. PageId)..
Der Vorgesetze des Artikels.
Die Gesamtzahl der Artikel.
Das Produktzubehör.
Datum, an dem das Produkt hinzugefügt wurde.
Informationen darüber, ob das Produkt ein Archivprodukt ist..
Informationen darüber, ob die Option "Nach dem Preis fragen" aktiviert wurde..
Eine Liste der zum Produkt hinzugefügten Anhänge.
Attribute des Produkts. Eigenschaften:- Format - Format des Attributs: Text, Zahl, Datum, usw.,
- Id - Id der gegebene Eigenschaft,
- Name - der Name der Eigenschaft (z. B. Material),
- Object - das entsprechende Objekt für das Attribut, je nach Format,
- Value - Wert der gegebenen Eigenschaft (z.B. Kunststoff)
Bearbeitbares Feld (z. B. der Inhalt einer Gravur auf Schmuck). .
Liste der Produktattribute.
Diese Eigenschaft besteht aus: Format, Id, Name und Values (Values können Object, ValueId und Value haben).
Informationen über die Verfügbarkeit des Produkts. Eigenschaften:- Date - Angabe des Datums, an dem die Ware verfügbar sein wird,,
- ImageUrl - die URL des Bildes,
- Status - Status,
- Text - Textbeschreibung,
- Type - Typ,
Standard-Verkaufseinheit (z. B. Stück).
Die Mindestmenge an Waren, die in einer Grundeinheit gekauft werden muss..
Der Umrechnungskurs der Produkteinheit..
Eigenschaften der Ware, (gibt true zurück, wenn die Ware eine Konfiguration hat, aber keine eigene Ware ist).
Produktmarke. Eigenschaften:- Heading - Name,
- Id - Id-Nummer,
- Image - Bildinformaionen (enthält ExternalUrl, Id, Link),
- ImageId - ID des Bildes,
- Name - Name,
- Url - Url-Adresse,
- UrlWithManufacturer - Url des Herstellers,
Waren der angegebenen Marke. Eigenschaften:- AskForPrice - ob die Option Preis fragen aktiviert ist,
- Availability - Verfügbarkeit. Die Eigenschaften umfassen: Text, Typ, Status, Datum, ImageUrl,
- BasicUnitMinQuantity - die Mindestmenge eines Artikels, die in einer Grundeinheit gekauft werden muss,
- Brand - Marke. Diese Eigenschaft umfasst: Name, Id, Überschrift, Image, ImageId, Url, UrlWithManufacturer,
- Code - Produktcode,
- DecimalPlacesPrice - die Anzahl der Dezimalstellen für die Anzeige des Preises,
- DecimalUnit - gibt an, ob Einheiten nicht-ganzzahlige Zahlen sein können,
- DefaultGroup - Standardgruppe,
- Flags - gibt Flags zurück (z. B. Neu, Verkauf),,
- GIDNumber - die Produkt-Identifikationsnummer aus der Datenbank des ERP-Systems,,
- HasAttributes - ob es Attribute hat,
- HasOtherUnits - ob der Artikel andere Verkaufseinheiten hat (z. B. Paar, Einzelprodukt),,
- Id - Id-Nummer,
- Image - enthält Informationen über das Bild. Diese Eigenschaft umfasst:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Images - enthält Informationen über das Bild. Diese Eigenschaft umfasst:
- ExternalUrl - externer Link,
- Id - Id des Fotos,
- Link - Link zum Foto,
- Link - Link,
- Manufacturer - Hersteller. Diese Eigenschaft umfasst Name, Id, Heading, Image, ImageId, Url, Website,
- MinPrice - der Mindestpreis in den letzten 30 Tagen,
- Name - Name,
- NameNoHtml - Name ohne HTML-Tags,
- NoDiscount - Information, ob das Produkt rabattiert werden kann,
- PreviousPrice - vorheriger Preis,
- Price - Preis,
- Rating - durschnittliche Bewertung,
- RatingCount - Anzahl der Bewertungen,
- RegularPrice - normaler Preis,
- SaleUnit - Verkaufseinheit,
- Type - Typ,
- UPC - EAN-Code aus dem ERP,
- UnitPriceRatio - Preisumrechnungsrate pro Maßeinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert Null ist, wird der Preis pro Einheit nicht angezeigt,
- Url - URL-Adresse,
- Weight - Gewicht,
Eigenschaft, die angibt, ob es sich um ein Phantom handelt.
Der Code des Produkts.
Zeigt an, ob der Bestand aktiviert wurde.
Anzahl der Dezimalstellen für die Anzeige des Preises.
Gibt an, ob Einheiten nicht-ganzzahlige Zahlen sein können.
Angabe, ob das Produkt eine Standardgruppe hat.
Art der Lieferkosten (z.B. wenn die Ware sehr groß ist).
Informiert über die Abmessungen und enthält die Eigenschaften: Länge (Länge), Breite (Breite) und Höhe (Höhe)).
Zeigt Informationen über die Flags für ein Produkt an (z.B. Promotion, Neuheit) - enthält ein Textfeld (Name, z.B. Reward) und ein Typfeld (Typ, z.B. Reward).
Die Produkt-Identifikationsnummer aus der Datenbank des ERP-Systems.
Information, ob das Produkt Attribute hat.
Informationen darüber, ob das Produkt eine Standardeinheit hat.
Informationen darüber, ob ein Artikel andere Verkaufseinheiten hat (z. B. Paar, Einzelprodukt).
Wie oft ein Artikel angezeigt wurde.
Die ID-Nummer des Produkts.
Informationen über das Produktbild. Eigenschaften:- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
Id des Porduktbildes.
Informationen über die dem Produkt beigefügten Bilder. Eigenschaften:- Alt - alternativer Text, der anstelle des Bildes angezeigt wird,
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link des Bildes,
- Name - Name,
- NoFollow - ob das nofollow-Attribut verwendet wird,
- Title - Titel,
TippUm zu den oben genannten Eigenschaften von productdetails.Product.Images[number].Name zu gelangen, verwenden Sie die Bildnummer im Array. Um zum Beispiel zum ersten Element in den eckigen Klammern zu gelangen, geben Sie die richtige Nummer ein. Beachten Sie, dass Arrays von 0 an nummeriert sind.
Link zum Produkt.
Hersteller. Diese Eigenschaft besteht aus Überschrift, Id, Image, ImageId, Name, Url, Website.
Der Code des Herstellers.
Waren eines bestimmten Herstellers. Die Merkmale dieser Eigenschaft sind die gleichen wie die der oben genannten Eigenschaft BrandProducts.
Der niedrigste Preis einer Ware oder Dienstleistung, der in den letzten 30 Tagen vor der Anwendung des Rabatts gültig war.
Meta-Beschreibung.
Meta-Schlüsselwörter.
Meta-Titel.
Datum der letzten Änderung des Produkts.
Url-Adresse mit weiteren Informationen.
Name des Produkts.
Name des Produkts.
Produktname ohne HTML-Tags.
Nettogewicht des Produkts.
Information, ob für das Produkt ein Rabatt gewährt wird.
Die Anzahl der Personen (eindeutige Kunden), die das Produkt gekauft haben.
Die Id-Nummer des übergeordneten Produkts.
Die Anzahl der Treuepunkte, die der Kunde für den Kauf dieses Artikels erhält.
Der in Treuepunkten angegebene Preis der Ware.
Der vorherige Preis des Produkts.
Der Preis des Produkts.
Die durchschnittliche Bewertung des Produkts.
Anzahl der Produktbewertungen.
Der reguläre Preis des Produkts.
Zeigt die Produkte an, die mit dem aktuell angezeigten Produkt verwandt sind. Eigenschaften:- AskForPrice - ob die Option "Preis fragen" aktiviert ist,
- Availability - diese Eigenschaft umfasst: Text, Typ, Status, Datum, ImageUrl,
- BasicUnitMinQuantity - die Mindestmenge eines Artikels, die in einer Grundeinheit gekauft werden muss,
- Brand - Marke, diese Eigenschaft besteht aus: Name, Id, Überschrift, ImageId, Url, UrlWithManufacturer,
- Code - Produktcode,
- DecimalPlacesPrice - Anzahl der Dezimalstellen für die Anzeige des Preises,,
- DecimalUnit - ob die Einheiten nicht-ganzzahlige Zahlen sein können,
- DefaultGroup - Standardgruppe,
- Flags - gibt Flags zurück (z. B. neu, Verkauf),
- GIDNumber - die Produkt-ID-Nummer aus der Datenbank des ERP-Systems,
- HasAttributes - ob der Artikel Attribute hat,
- HasOtherUnits - ob der Artikel andere Verkaufseinheiten hat (z. B. Paar, Einzelprodukt),
- Id - Id-Nummer,
- Image - Informationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
-
- ImageId - Id des Bildes,
- Images - enthält Informationen über das Bild. Diese Eigenschaft umfasst,
- Link - Link,
- Manufacturer - Hersteller. Diese Eigenschaft umfasst Name, Id, Heading, Image, ImageId, Url, Website,
- MinPrice - der Mindestpreis in den letzten 30 Tagen,
- Name - Name,
- NameNoHtml - Name ohne HTML-Tags,
- NoDiscount - Information, ob das Produkt rabattiert werden kann,
- PreviousPrice - vorheriger Preis,
- Price - Preis,
- Rating - durschnittliche Bewertung,
- RatingCount - Anzahl der Bewertungen,
- RegularPrice - normaler Preis,
- SaleUnit - Verkaufseinheit,
- Type - Typ,
- UPC - EAN-Code aus dem ERP,
- UnitPriceRatio - Preisumrechnungsrate pro Maßeinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert Null ist, wird der Preis pro Einheit nicht angezeigt,
- Url - URL-Adresse,
- Weight - Gewicht,
Zeigt andere Produkte an, die mit dem aktuell angezeigten Produkt verwandt sind (z. B. Zubehör für ein bestimmtes Produkt):- AIProductsRecommendations - ähnliche Produkte wie das angezeigte, empfohlen von der Künstlichen Intelligenz (KI),
- Accessories - Zubehör für ein bestimmtes Produkt,
- Crossselling - Produkte, die mit dem gesuchten Produkt verwandt sind,
- Custom - zusätzlicher Typ, der im ERP-System festgelegt wurde,
- Substitutes - Ersatzprodukte für das gesuchte Produkt,
- Suggested - vorgeschlagene Produkte.
TippDie oben genannten Eigenschaften umfassen:- AskForPrice - ob die Option "Preis fragen" aktiviert wurde,
- Availability - diese Eigenschaft umfasst: Text, Typ, Status, Datum, ImageUrl,
- BasicUnitMinQuantity - die Mindestmenge eines Artikels, die in einer Grundeinheit gekauft werden muss,
- Brand - Marke, diese Eigenschaft umfasst: Name, Id, Überschrift, ImageId, Url, UrlWithManufacturer,
- Code - Produktcode,
- DecimalPlacesPrice - Anzahl der Dezimalstellen für die Anzeige des Preises,
- DecimalUnit - ob Einheiten nicht-ganzzahlige Zahlen sein können,
- DefaultGroup - Standardgruppe,
- Flags - gibt Flags zurück (z. B. Neu, Verkauf),
- GIDNumber - Produkt-Identifikationsnummer aus der ERP-Datenbank,
- HasAttributes - ob es Attribute hat,
- HasOtherUnits - ob der Artikel andere Verkaufseinheiten hat (z. B. Paar, Einzelprodukt),
- Id - Id-Nummer,
- Image - Information zum Bild, enthält:
- ExternalUrl - externer Bild,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Images - enthält Informationen über das Bild. Diese Eigenschaft umfasst,
- Link - Link,
- Manufacturer - Hersteller. Diese Eigenschaft umfasst Name, Id, Heading, Image, ImageId, Url, Website,
- MinPrice - der Mindestpreis in den letzten 30 Tagen,
- Name - Name,
- NameNoHtml - Name ohne HTML-Tags,
- NoDiscount - Information, ob das Produkt rabattiert werden kann,
- PreviousPrice - vorheriger Preis,
- Price - Preis,
- Rating - durschnittliche Bewertung,
- RatingCount - Anzahl der Bewertungen,
- RegularPrice - normaler Preis,
- SaleUnit - Verkaufseinheit,
- Type - Typ,
- UPC - EAN-Code aus dem ERP,
- UnitPriceRatio - Preisumrechnungsrate pro Maßeinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert Null ist, wird der Preis pro Einheit nicht angezeigt,
- Url - URL-Adresse,
- Weight - Gewicht,
Die Verkaufseinheit eines Produkts..
Informationen über Sets. Eigenschaften:- PreviousPrice - vorherige Preis,
- Price - Preis,
- Products - Liste der im Set enthaltenen Produkte,
- SetId - Id des Sets,
- SetName - Name des Sets,
Kurze Produktbeschreibung.
Die Anzahl der verkauften Einheiten des Produkts.
Aufteilung der Zahlungen.
Produktbestandsebenen. Eigenschaften::- Control - ob die Lagerbestände aktiviert sind,
- ImageUrl - die URL des Bildes,
- QuantityControl - Steuerung der Bestandsmenge,
- Text - Beschreibung der Status,
- Type - Typ,
- Value - Wert,
Preis ohne Mehrwertsteuer des Produkts vor Rabattierung.
Preis des Produkts ohne Mehrwertsteuer.
Preis des Produkts ohne Mehrwertsteuer.
Produktbetruer.
Eigenschaften des Phantoms:- AttributeNames - enthält die Namen der einzelnen Phantome (d.h. die Optionen einer bestimmten Ware, wie z.B. Farbe), diese Eigenschaft umfasst Id und Name (den Namen der jeweiligen Option),
- Key - eine Liste von Id's der nachfolgenden Eigenschaften, die zu der übergeordneten Option führen,
- Supplies - Informationen über die Option, einschließlich:
- Format - das Format des Attributs: Text, Zahl, Datum usw.,
- Object - spezifisches Objekt für das Attribut, kompatibel mit Format,
- Supplies - Eigenschaften des Phantoms - analog zu den Eigenschaften in der aktuell beschriebenen,
- Value - der Wert einer bestimmten Wareneigenschaft (z.B. Größe "M"/"L"),
- ValueId - Id des Wertes,
Symbol (in Form einer Zeichenkette).
Der vorherige Bruttopreis der Ware.
Preis einschließlich Mehrwertsteuer.
Der Bruttopreis der Ware.
Art des Produkts.
Gibt den EAN-Code aus dem ERP zurück.
Umrechnung des Preises pro Maßeinheit.
Mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert Null ist, wird kein Einheitspreis angezeigt.
Die Verkaufseinheit des Produkts. Eigenschaften:- Default - ob dies der Standardwert ist,
- Dimensions - Abmessungen, einschließlich Länge, Breite, Höhe,
- Id - Id der angegebenen Einheit,
- Name - der Name der Einheit (z.B. Paar),
- Ratio - Preisumrechnungsfaktor beim Ändern der Einheit,
Produkt Url Adresse.
MwSt.-Satz.
Kosten für das Abfallmanagement.
Gewicht des Produkts.
Angehängte YouTube-Videodateien.
Die Anzahl der verfügbaren Elemente in einer bestimmten Menükategorie.
Wenn es ein Untermenü enthält, zeigt es die in diesem Abschnitt aufgeführten Felder an (Count, Heading, Id, Image, ImageId, Name, Nodes, Url und das zusätzliche Feld HasChildren)
Der Name ist verfügbar, wenn du den Mauszeiger über das Feld bewegst.
Id-Nummer.
Informationen über das Bild. Eigenschaften:- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
Id des Bildes.
Angezeigter Name.
Zeigt Produktinformationen (productdetails) an.
Url-Adresse.
Marken.Eigenschaften:- Heading - Titel,
- Id - Id,
- Image - Informationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Name - Name,
- Url - Url-Adresse,
- UrlWithManufacturer - Url-Adresse,
Hersteller. Eigenschaften:- Brands - eine Karte mit den Marken eines bestimmten Herstellers,
- Heading - Titel,
- Id - Id,
- Image - Informationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Name - Name,
- Url - Url-Adresse,
- UrlWithManufacturer - Url-Adresse
Im Administrationsbereich eingegebener Inhalt.
Die zulässige Anzahl von Bewertungen auf jeder Seite.
Die Anzahl der Seiten.
Die Nummer der Seite, auf der du dich gerade befindest.
Gibt die PageQueryGET-Zeichenkette aus dem Admin Panel zurück (z.B. PageId).
Enthält Bewertungen für ein bestimmtes Produkt. Eigenschaften:- CreatedDate - Datum, an dem die Bewertung geschrieben wurde,
- Rating - die Bewertung (in Form vom grafischen Sternen),
- Author - der Autor der Bewertung,
- Comment - Kommentar/Beschreibung der Bewertung
- RegisteredAuthor - ob der Autor der Rezension angemeldet war.
Die Gesamtzahl der Bewertungen.
Liste der Attribute.
Objekt mit den zu vergleichenden Produkten. Eigenschaften:- AddedDate - das Datum, an dem das Produkt hinzugefügt wurde,
- AskForPrice - Frage nach dem Preis,
- Attributes - Attribute,
- AttributesList - Liste der Attribute,
- Availability - Verfügbarkeit, enthält:
- Date -Datum,
- ImageUrl - Bild-URL,
- Status - Status,
- Text - verbale Beschreibung,
- Type - Nummer, die die Verfügbarkeit angibt,
- BasicUnit - die Standard-Verkaufseinheit (z. B. Stück),
- BasicUnitMinQuantity - Mindestmenge an Waren, die in einer Grundeinheit gekauft werden muss,
- BasicUnitRatio - Einheitenumrechnung,
- Brand - Marke, enthält:
- Heading - Titel,
- Id - ID-Nummer,
- Image - Bildinformation, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Name - Name,
- Url - URL-Adresse,
- UrlWithManufacturer - URL des Herstellers,
- Code - Produktcode,
- ControlStock - zeigt an, ob der Lagerbestand aktiviert wurde,
- DecimalPlacesPrice -Anzahl der Dezimalstellen für die Anzeige des Preises,
- DecimalUnit - ob Einheiten nicht-ganzzahlige Zahlen sein können,
- DefaultGroup - ob es eine Standardgruppe gibt,
- Flags - zeigt Informationen über Flags für das Produkt an, z.B. Promotion, Neuheit. enthält Textfeld - Name und Typ,
- GIDNumber - Produkt-ID-Nummer aus der Datenbank des ERP-Systems,,
- HasAttributes - ob es Attribut hat,
- HasDefaultUnit - ob es eine Standardeinheit hat,
- HasOtherUnits - ob es andere Verkaufseinheiten gibt,
- Hits -wie oft der Artikel angezeigt wurde,
- Id - Identifikationsnummer,,
- Image - Informationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Images - Informationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- Link - Link,
- Manufacturer - Hersteller, enthält:
- Heading - Name,
- Id - ID-Nummer,
- Image - Informationen über das Bild, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- Name - Name,
- Url - URL-Adresse,
- Website - URL-Adresse,
- ManufacturerCode - Code des Herstellers,
- MetaDescription - Beschreibung (Metadaten),
- MetaKeywords - Schlüsselwörter (Metadaten),
- MetaTitle - Titel (Metadaten),
- MinPrice - Mindestpreis in den letzten 30 Tagen,
- ModifiedDate - Daten der Änderung,
- MoreInfoUrl - URL mit weiteren Informationen,
- Name - Name,
- Name1 - Name,
- NameNoHtml - Name ohne HTML-Tags,
- NetWeight - Nettogewicht,
- NoDiscount - Informationen, ob das Produkt rabattiert werden kann,
- OrdersCount - Anzahl der Personen (eindeutige Kunden), die das Produkt gekauft haben,
- ParentId - Nummer der übergeordneten ID,
- Points - Anzahl der Treuepunkte, die für den Kauf dieser Ware vergeben werden,
- PointsPrice - der in Treuepunkten ausgedrückte Preis der Ware,
- PreviousPrice - der vorherige Preis,
- Price - Preis,
- Rating - der Durchschnitt der Bewertungen,
- RatingCount - die Anzahl der Bewertungen,
- RegularPrice - Standardpreis,
- SaleUnit - Verkaufseinheit,
- ShortDescription - Kurzebeschreibung,
- Sold - Informationen über die Anzahl der verkauften Einheiten eines bestimmten Artikels,
- StockLevel - Lagerbestand,
- SubtotalMinPrice - Nettomindestpreis der letzten 30 Tage ab dem Datum der Aktion,
- SubtotalPreviousPrice - vorheriger Preis ohne Mehrwertsteuer,
- SubtotalPrice - Preis ohne Mehrwertsteuer,
- SubtotalRegularPrice - Nettopreis,
- Symbol - Symbol (in Form string),
- TotalMinPrice - Bruttomindestpreis der letzten 30 Tage ab dem Datum der Aktion,
- TotalPreviousPrice - vorherige Bruttopreis,
- TotalPrice - Preis einschließlich Mehrwertsteuer,
- TotalRegularPrice -Bruttopreis des Produkts,
- Type - Art der Ware,
- UPC - gibt den EAN-Code aus dem ERP zurück,
- UnitPriceRatio - Preis pro Mengeneinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert Null ist, wird der Preis pro Einheit nicht angezeigt,
- Url - Produkt-URL,
- VAT - Mehrwertsteuersatz,
- WasteMgmtCost - Kosten für die Abfallentsorgung,
- Weight - Gewicht,
Enthält Details über die Beschwerde.
Gibt die Zeichenkette ComplaintQueryGET aus dem Admin Panel zurück (z.B. PageId).
Eine Liste mit laufenden Reklamationen und Rückgaben. Eigenschaften:- Complaints - enthält Informationen über Reklamationen und Rückgaben. Sie enthält die Eigenschaften:
- ComplaintId - ID der Reklamation/Rückgabe,
- CreatedDate - das Datum, an dem die Reklamation/Rückgabe erstellt wurde,
- Currency - Währung,
- Währungsinformationen. Sie enthält:
- Code - Währung, die aus dem ERP-System hochgeladen wurde,
- Symbol - das im Verwaltungsbereich eingegebene Symbol,
- DecimalPlacesPrice - Anzahl der Dezimalstellen für die Anzeige des Preises,
- DefaultGroup - Standardgruppe des Produkts,
- Description - Beschreibung der Reklamation/Rückgabe,
- Id - Produkt-ID,
- Image - Bildinformationen, enthält:
- ExternalUrl - externer Link,
- Id - Bild-ID,
- Link - Link zum Bild,
- ImageId - ID des Produktsbildes,
- Link - Link zum Produkt,
- NameNoHtml - Name des Produkts,
- OrderId - Bestellnummer,
- Price - Preis,
- Quantity - Menge,
- Status - Zahl, die den aktuellen Status der Reklamation/Rücksendung angibt,
- StatusText - Text, der den aktuellen Status der Reklamation/Rücksendung angibt,
- SubtotalPrice - Nettpreis,
- SubtotalPrices - ob die angezeigten Preise Nettopreise sind,
- SubtotalValue - Nettowert,
- TotalPrice - Bruttopreis,
- TotalValue - Bruttowert,
- Type - Zahl, die den Typ angibt (Forderung oder Rückgabe,
- TypeText - Text, der die Art angibt (Reklamation oder Rückgabe),
- Unit - Einheit,
- Url - Adresse der Produkseite,
- Value - Wert,
- ItemsPerPage - Anzahl der Artikel, die auf der Seite angezeigt werden sollen,
- PageCount - Anzahl der Seiten,
- PageNo - Nummer der Seite,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin Panel festgelegt wurde (z. B. PageId),
- TotalItems - Gesamtzahl der Artikel.
Informationen über erledigte Reklamationen und Rückgaben, enthält Felder analog zu ComplaintsActive.
Informationen über Kundeneinwilligungen. Eigenschaften:- Channels - Kanäle,
- Checked - ob die Einwilligung akzeptiert wurde,
- Contents - Inhalt der Regeln und Vorschriften, die einer bestimmten Zustimmung zugeordnet sind,
- Date - Datum, an dem die Zustimmung erteilt wurde,
- Id - ID-Nummer der Einwilligung,,
- PublishedDate - das Datum, an dem die Einwilligung veröffentlicht wurde,
- Required - ob die Einwilligung erforderlich ist,
- Statement - ob es sich um eine Form der Erklärung handelt,
- Text - der Inhalt der Einwilligung,
- Type - Nummer, die die Art der Einwilligung angibt,
- Updated - wann der Inhalt aktualisiert wurde,
Gibt die Zeichenkette DiscountDetPageQueryGet zurück, die im Admin-Panel gesetzt wurde.
Rabattinformationen aus dem ERP-System.
Gibt die Zeichenfolge DiscountQueryGET zurück, die im Admin-Panel festgelegt wurde.
Informationen über die Rabatte, auf die der Kunde Anspruch hat. Eigenschaften:- CustomerGroups - die bevorzugten Kategorien des jeweiligen Kunden,
- CustomerProducts - die bevorzugten Produkte des jeweiligen Kunden,
- FirstOrder - wenn der Wert true ist, handelt es sich um die erste Bestellung des Kunden und der Rabatt für die ersten Bestellungen ist im Administrationsbereich,
- Groups - Gruppenrabatt (gilt für eine bestimmte Gruppe von Produkten, z.B. Damenschuhe). Sie enthält Currency, DateTill, Discount, DiscountType, Treshold und Group, die Count, HasChildren, Heading, Id, Image, ImageId, Name und Url enthält,
- OrderValue - der Wert der Bestellung (nach Berechnung des Rabatts),
- Products - Produkte, auf die der Kunde einen Rabatt erhält,
- Regular - Standardrabatt (wenn er im Verwaltungsbereich zugewiesen wurde),
Informationen über Rabatte aus dem ERP-System: Eigenschaften:- Discounts - Liste der Produkte mit Rabatten, enthält:
- Code - Code,
- DateFrom - Datum, Beginn der Gültigkeit des Rabatts,
- DateTill - Datum, Ende der Rabattgültigkeit,
- Description - Beschreibung,
- Id - ID-Nummer,
- Name - Name des Produkts, für das der Rabatt gilt,,
- Type - Art des Rabatts,
- ItemsPerPage- Anzahl der Produkte auf der Seite,
- PageCount - Anzahl der Seiten,
- PageNo - Nummer der Seiten,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin-Panel festgelegt wurde,
- TotalItems - Gesamtzahl der rabattierten Waren (entspricht der Anzahl der Produkte in diesem Objekt in der Eigenschaft Rabatte.
Rabatt aus Webshop. Eigenschaften:- FirstOrder - wenn es true zurückgibt, ist dies die erste Bestellung des Kunden und es gibt einen Rabatt für Erstbestellungen im Admin Panel,
- OrderValue - Rabatt auf den Bestellwert,
- Regular - Rabatt für Stammkunden,
Gibt die Zeichenkette DiscountsPageQueryGet zurück, die im Verwaltungsbereich festgelegt wurde.
Eine Liste der Mitarbeiter, die im Webshop beschäftigt sind, zusammen mit ihren Details. Eigenschaften:- Active - ob der Mitarbeiter einen aktiven Status hat,
- Email - die Email-Adresse des Mitarbeiter,
- ExportedToERP - ob der Mitarbeiter in das ERP-System exportiert wurde,
- Id - Id des Mitarbeiters,
- LanguageId - ID der Sprache,
- Name - der Name des Mitarbeiters,
- Name2 - Name des Mitarbeiters,
- Owner - ob er/sie der/die Besitzer/in ist,
- PhoneNo - Telefonnummer des Mitarbeiters,
Enthält Informationen über Kontoaktivitäten, z. B. Anmeldungen (und fehlgeschlagene Anmeldeversuche) oder Datenänderungen. Eigenschaften:- Items - enthält die folgenden Informationen:
- Category - die Art der durchgeführten Aktion (z. B. Anmeldung),
- Date - das Datum, an dem die Aktion durchgeführt wurde,
- Event - eine Beschreibung der Aktion (z. B. erfolgreiche Anmeldung),
- User - wer die Aktion durchgeführt hat,
- UserType - der Typ des Benutzers, der die Aktion ausgeführt hat
- ItemsPerPage - die Anzahl der Aktionen, die auf einer Seite angezeigt werden,,
- PageCount - Die Anzahl der Seiten,
- PageNo - Seitennummer,
- PageQueryGet - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin-Panel festgelegt wurde (z. B. PageId),
- TotalItems - die Gesamtzahl der Anteile,
Enthält Informationen zu Anfragen. Eigenschaften:- ItemsPerPage - maximale Anzahl von Abfragen, die auf einer Seite angezeigt werden,
- List - Liste der Abfragen, enthält :
- Date - das Datum der Abfrage,
- Id - Id der Abfrage,
- Status - Nummer, die den Status der Abfrage angibt,
- StatusText - Text, der den Abfragestatus beschreibt,
- PageCount - Anzahl der Seiten,
- PageNo - Seitennummer,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Verwaltungsbereich festgelegt wurde (z. B. PageId),
- TotalItems - Die Anzahl der Abfragen,
Gibt die Zeichenkette InquiriesPageQueryGet zurück, die im Verwaltungsbereich festgelegt wurde.
Verknüpfte Konten.
Historie der ausgegebenen und verdienten Treuepunkte. Eigenschaften:- Items - Informationen zu Treuepunktzahlungen, beinhaltet:
- Date - Datum,
- Event - Nummer, die das Ereignis bezeichnet,
- EventText - Text zur Beschreibung des Ereignisses,
- Id - Id-Nummer,
- Points - Anzahl der Punkte,
- User - Typ des Benutzers (in Worten),
- UserType - Zahl, die die Art des Benutzers angibt,
- ItemsPerPage - Anzahl der Aktionen, die auf einer Seite angezeigt werden,
- PageCount - Anzahl der Seiten,
- PageNo - Seitennummer,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin-Panel festgelegt wurde (z. B. PageId),
- TotalItems - die Gesamtzahl der Anteile,
Newsletter-Abonnement-Informationen und Sprach-ID. Eigenschaften:- LanguageId - die ID der Sprache, in der der Newsletter angezeigt werden soll,
- Subscriber - ob der Benutzer ein Newsletter-Abonnent ist,
Gibt die Zeichenkette OfferDetPageQueryGET aus dem Admin Panel zurück.
Gibt die Zeichenkette OfferQueryGET zurück, die im Admin-Panel gesetzt wurde.
Liste der Angebote. Eigenschaften:- ItemsPerPage - Anzahl der Angebote pro Seite,
- List - Liste der Angebote, enthält:
-
- Id - die Nummer des Angebots,
- Date - das Datum, an dem das Angebot erstellt wurde,
- Status - Nummer, die den Status des Angebots beschreibt,
- StatusText - Text, der den aktuellen Status des Angebots beschreibt,
- PageCount - Anzahl der Seiten,
- PageNo - die aktuelle Seite,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin Panel festgelegt wurde,
- TotalItems - Anzahl der Angebote,
Gibt die Zeichenkette OffersPageQueryGetzurück, die im Admin-Panel gesetzt wurde.
Enthält Informationen über die aufgegebene Bestellung. Funktionen:- Attachments - Anhänge,
- Attribute - Kopfattribute der Bestellung,
- CanAccept - ob die Bestellung angenommen werden kann,
- CanCancel - ob der Auftrag storniert werden kann,
- CanCopy - ob der Auftrag kopiert werden kann,
- CanEdit - ob die Bestellung bearbeitet werden kann,
- CanRestorePayment - wenn der Wert true ist, kann die Ware erneut bezahlt werden (z.B. bei Bankausfall, fehlgeschlagener Zahlung, etc.),
- Currency- gibt die Währung zurück,
- Customer- gibt Informationen über den Kunden zurück:
- Buyer - Angaben zum Drittkunden,
- Company - ob der Kunde eine Firma ist,
- DeliveryAddress- gibt Informationen über die Lieferadresse zurück:
- City - Stadt,
- Country - Land,
- Name - Daten des Käufers,
- Name2 - Daten des Käufers,
- Name3 - Daten des Käufers,
- PhoneNo - Telefonnummer,
- State- Provinz,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Wohnungsnummer,
- ZipCode - Postleitzahl,
- Date- das Datum, an dem die Bestellung aufgegeben wurde,
- Delivery - gewählte Zustellungsart, beinhaltet:
- CollectionPoint - Abholstelle,
- CollectionPointAddress - Adressdaten der Annahmestelle,
- CollectionPointId - Identifikationsnummer der Sammelstelle,
- CollectionPointTypeId - Identifikationsnummer, die die Art der Annahmestelle angibt,
- DateText - Datum,
- Description - Beschreibung,
- MethodId - Identifikationsnummer der Zustellmethode,
- Name - der Name der Zustellmethode,
- PackageCount - Anzahl der Pakete,
- Status - Zustellstatus (Nummer),
- StatusText - Lieferstatus (Text),
- SubtotalValue - Wert ohne Mehrwertsteuer,
- TotalValue - Wert der Bestellung,
- Waybill - Informationen über Frachtbriefe,
- DeliveryDate - enthält die Anzahl (in der Regel Tage), innerhalb derer die Ware geliefert werden soll,
- Discount - Rabatt,
- Documents - angehängte Dokumente/Dateien,
- ERPOrderNumber - Auftragsnummer aus dem ERP,
- EditingAllowed - wenn true, wird die Bestellung bearbeitet,
- ExpectedDate - Tag der Lieferung,
- ExpirationDate - Datum, bis zu dem die Waren geliefert werden sollen,
- Hash - eindeutige Nummer zur Kennzeichnung der Bestellung,
- Id - Id-Nummer,
- IsEdited - wenn wahr, wurde die Bestellung bearbeitet,
- ItemsPerPage - Anzahl der Waren auf der Seite mit den Bestelldetails,
- LanguageId - Id der Sprache,
- NotDeterminedDeliveryCost - zeigt Informationen an, wenn die Lieferkosten definiert wurden,
- Note - zusätzliche Informationen,
- OrderTotalValue - Gesamtwert der Bestellung,
- PageCount - Anzahl der Seiten mit Waren in den Bestelldetails,
- PageNo - Anzahl der Seiten mit Waren in den Bestellungsdetails,
- Payment - Die Zahlungsinformationen umfassen:
- Description - Beschreibung,
- DueDateText - gibt das Fälligkeitsdatum/den Zeitpunkt der Zahlung an,MethodId - Id der angegebenen
- Methode - Id der Methode,
- MethodIdText - Beschreibung der angegebenen Id,
- MethodType - Typ der Methode,
- Name - Name,
- OnlineNumber - Id der Transaktion aus der Online-Zahlung,
- Status - Zahlungsstatus (Nummer),
- StatusText - Zahlungsstatus (Text),
- SubtotalValue - Kosten der Zahlung ohne Mehrwertsteuer,
- TotalValue - Gesamtkosten der Zahlung,
- Points - Treuepunkte, die Sie für eine Bestellung erhalten haben,
- PointsPaid - Treuepunkte, die für diese Bestellung ausgegeben wurden,
- ProcessedDate - Datum des Versands,
- Products - Informationen über die Produkte in der Bestellung, enthält:
-
- Attribute - Attribute des Bestellelements,
- CanComplain - ob eine Reklamation gemacht werden kann,
- CanReturn - ob eine Rücksendung der Ware möglich ist,
- Code - Produktcode,
- DefaultGroup - Standardgruppe des Produkts,
- Description - Beschreibungsfeld (z.B. Schuhgröße),
- Id - Id-Nummer,
- Image - Bild,
- ImageId - Bild-Id,
- IsDeleted - ob gelöscht,
- IsEdited - ob bearbeitet,
- IsModified - ob geändert,
- IsSetElement - ob es Teil eines Sets ist,
- IsSetParent - ob das Element das übergeordnete Element ist,
- Link - Verknüpfung,
- NameNoHtml - Name ohne HTML-Tags,
- Nein - Nummer,
- Preis - Preis,
- Menge - Menge des gekauften Artikels,
- ReturnedQuantity - Menge der zurückgegebenen Waren,
- SetName - der Name des Sets,
- SubtotalPrice - Preis ohne Mehrwertsteuer,
- SubtotalValue - Gesamtpreis (Preis * Menge) ohne Mehrwertsteuer,
- TotalPrice - Preis einschließlich Mehrwertsteuer,
- TotalValue - Gesamtwert der Bestellung,
- UPC - gibt den EAN-Code aus dem ERP zurück,
- Unit - Verkaufseinheit (z.B. Paar),
- Url - URL-Adresse,
- VAT - Mehrwertsteuerwert
- Value - Bruttowert der Waren,
- WasteMgmtCost - Kosten für die Abfallwirtschaft,
- ProductsSubtotalValue - Preis der Waren ohne Mehrwertsteuer,
- ProductsTotalValue - Gesamtpreis der Waren im Warenkorb,
- ProductsValue - Wert der Waren,
- ProductsValueBeforeDiscount - Wert der Ware vor dem Rabatt,
- ProductsVatValue - Wert der Mehrwertsteuer (in PLN),
- RecalculationRequired - ob eine Neuberechnung der Bestellung erforderlich ist,
- RelatedOffers - verwandte Verkaufsangebote,
- RelatedOrders - verwandte Bestellungen,
- ReportUrl - generierter Link zum Bericht,
- SelectedDeliveryDate - das vom Kunden gewählte Lieferdatum,
- Source - die Quelle,
- SplitPayment - aufgeteilte Zahlung,
- Status - Status,
- StatusText - Textbeschreibung des Status,
- SubtotalPrices - ob die angezeigten Preise Nettopreise sind,
- TotalItems - Menge aller Waren aus der Bestellung,
- Url - URL zur Bestellung, enthält Hash,
- Weight - Gewicht,
Gibt die im Administrationsbereich eingestellte OrderDetPageQueryGET-Zeichenkette zurück.
Gibt den OrderQueryGET-String zurück, der im Admin-Panel gesetzt wurde (z.B. PageId).
Eine Kombination von Daten aus customerprofile.Active und customerprofile.Executed. Eigenschaften:- ItemsPerPage - maximale Anzahl pro Seite,
- Orders - enthält Informationen über Bestellungen, hat Eigenschaften:
-
- Currency - Währung,
- CurrencyExt - Informationen über die Währung. Enthält Code und Symbol,
- Date - das Datum, an dem die Bestellung aufgegeben wurde,
- DeliveryStatus - Status der Bestellung (Zahl),
- DeliveryStatusText - Bestellungsstatus (Text),
- Email - Email-Adresse,
- OrderId - Nummer der Bestellnummer,
- PaymentStatus - Zahlungsstatus (Nummer),
- PaymentStatusText - Zahlungsstatus (Text),
- Status - Bestellstatus (Nummer),
- StatusText - Bestellstatus (Text),
- SubtotalValue - Bestellwert ohne Mehrwertsteuer,
- TotalValue - Bestellwert inklusive Mehrwertsteuer,
- Value - Bestellwert,
- PageCount - Anzahl der Seiten,
- PageNo - die aktuelle Seitennummer,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin Panel festgelegt wurde,
- TotalItems - die Gesamtzahl der Bestellungen,
Informationen über aktive Bestellungen - Eigenschaften:- ItemsPerPage - Anzahl der Artikel, die auf einer Seite angezeigt werden,
- Aufträge - die Liste der aktiven Aufträge enthält die folgenden Informationen:
-
- Currency - Währung,
- CurrencyExt - Informationen über die Währung. Enthält Code und Symbol,
- Date - das Datum, an dem die Bestellung aufgegeben wurde,
- DeliveryStatus - Bestellungsstatus (Nummer),
- DeliveryStatusText - Bestellungsstatus (Text),
- Email - Email-Adresse,
- OrderId - Nummer der Bestellnummer,
- PaymentStatus - Zahlungsstatus (Nummer),
- PaymentStatusText - Zahlungsstatus (Text),
- Status - Bestellstatus (Nummer),StatusText - Bestellstatus (Text),
- SubtotalValue - Bestellwert ohne Mehrwertsteuer,
- TotalValue - Bestellwert inklusive Mehrwertsteuer,
- Value - Auftragswert,
- PageCount - Anzahl der Seiten,
- PageNo - die aktuelle Seitennummer,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin Panel festgelegt wurde,
- TotalItems - die Gesamtzahl der Bestellungen,
Die Bestellungen werden ausgeführt. Eigenschaften:- ItemsPerPage - Anzahl der Artikel, die auf einer Seite angezeigt werden,
- Aufträge - die Liste der aktiven Aufträge enthält die folgenden Informationen:
-
- Currency - Währung,
- CurrencyExt - Währungsinformationen. Enthält Code und Symbol,
- Date - das Datum, an dem die Bestellung aufgegeben wurde,
- DeliveryStatus - Bestellungsstatus (Nummer),
- DeliveryStatusText - Bestellungsstatus (Text),
- Email - Email-Adresse,
- OrderId - Nummer der Bestellnummer,
- PaymentStatus - Zahlungsstatus (Nummer),
- PaymentStatusText - Zahlungsstatus (Text),
- Status - Bestellstatus (Nummer),
- StatusText - Bestellstatus (Text),
- SubtotalValue - Bestellwert ohne Mehrwertsteuer,
- TotalValue - Bestellwert inklusive Mehrwertsteuer,
- Value - Auftragswert,
- PageCount - Anzahl der Seiten,
- PageNo - die aktuelle Seitennummer,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin Panel festgelegt wurde,
- TotalItems - die Gesamtzahl der Bestellungen,
Gekaufte, aber noch nicht bewertete Produkte - Eigenschaften:- ItemsPerPage - maximale Anzahl von Artikeln pro Seite,
- PageCount - Anzahl der Seiten,
- PageNo - Seitennummer,
- PageQueryGet - gibt die PageQueryGET-Zeichenkette zurück, die im Admin Panel festgelegt wurde,
- Products - Produktinformation, enthält:
-
- OrderDate - das Datum, an dem die Bestellung aufgegeben wurde,
- OrderId - Bestellungsnummer,
- Product - Produktinformation, enthält:
-
-
- DefaultGroup - Standardgruppe,
- Id - Produkt-ID,
- Image - Bildinformationen, enthält:
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
-
-
-
- ImageId - Kennung des Bildes,
- Link - Link auf das Produkt,
- NameNoHtml - Produktname ohne HTML-Tags,
- Url - die URL des Produkts,
-
- TotalItems - Gesamtzahl der zu bewertenden Produkte,
Enthält Informationen über die von den Nutzern geschriebenen Rezensionen. Eigenschaften:- AverageRating - durchschnittliche Bewertung,
- ItemsPerPage - die Anzahl der Artikel auf der Seite,
- PageCount - Anzahl der Seiten,
- PageNo - Seitennummer,
- PageQueryGET - gibt die PageQueryGET-Zeichenfolge zurück, die im Admin-Panel festgelegt wurde,
- Reviews - Bewertungen. Enthält:
-
- Active - ob die Rezension aktiv ist,
- Comment - der Inhalt der Bewertung,
- CreatedDate - das Datum der Erstellung,
- OrderId - Auftragsnummer,
- Product - Produktinformation. Enthält:
-
-
- DefaultGroup - Standardgruppe,
- Id - Produkt-ID,
- Image - Bildinformationen, enthält:
-
-
-
-
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
-
-
-
-
- ImageId - Kennung des Bildes,
- Link - Verknüpfung,
- NameNoHtml - Name (ohne html-Tags),
- Url - Adresse der Produktseite,
- Rating - Bewertung,
-
- TotalItems - Gesamtzahl der Bewertungen,
Liste der Waren, die in der Wunschliste/Lagerung. Eigenschaften enthalten sind:- Note - Kommentare,
- Notify - Benachrichtigung,
- NofifyDate - Datum der Benachrichtigung,
- Product - Produktinformation, enthält:
-
- AskForPrice - Frage nach dem Preis,
- Availability - Verfügbarkeit, enthält:
-
-
- Date - Datum,
- ImageUrl - Bild-URL,
- Status - Verfügbarkeitsstatus (Zahl),
- Text - Verfügbarkeitsstatus (Text),
- Typ - Typ,
-
-
- BasicUnitMinQuantity - Informationen über die Mindestabnahmemenge in der Grundeinheit der Ware,
- Brand - Marke, enthält:
-
-
- Heading - Titel,
- Id - Kennung der Marke,
- Image - Informationen über das Bild, enthält:
-
-
-
-
- ExternalUrl - externer Link,
- Id - Id des Bildes,
- Link - Link zum Bild,
- ImageId - Id-Nummer des Bildes,
- Name - Markenname,
- Url - Url der Marke,
- UrlWithManufacturer - Adresse zu den Produkten eines bestimmten Herstellers,
-
-
-
- Code - Code,
- DecimalPlacesPrice - Anzahl der Dezimalstellen für die Anzeige des Preises,
- DecimalUnit - ob Einheiten nicht-ganzzahlige Zahlen sein können,
- DefaultGroup - Standardgruppe,
- Flags - Flags (z. B. Neu, Verkauf),
- GIDNumber - Produkt-Identifikationsnummer aus der Datenbank des ERP-Systems,
- HasAttributes - ob es Attribute hat,
- HasOtherUnits - ob es andere Verkaufseinheiten gibt,
- Id - Id-Nummer,
- Image - Bild, enthält:
-
-
- ExternalUrl - externer Link,
- Id - Id-Nummer des Bildes,
- Link - Link zum Bild,
-
-
- ImageId - Id des Bildes,
- Images - Bilder, enthält:
-
-
- ExternalUrl - externer Link,
- Id - Bild-Identifikationsnummer,
- Link - Link zum Bild,
-
-
- Link - Link auf das Produkt,
- Manufacturer - Hersteller, enthält:
-
-
- Überschrift - Titel,
- Id - Identifikationsnummer des Herstellers,
- Image - Bild, enthält:
-
-
-
-
- ExternalUrl - externer Link,
- Id - Id-Nummer des Bildes,
- Link - Link zum Bild,
-
-
-
-
- ImageId - Kennung des Bildes,
- Name - Name,
- Url - URL,
- Website - Website des Herstellers,
-
-
- MinPreis - der Mindestpreis in den letzten 30 Tagen,
- Name - der Name des Produkts,
- NameNoHtml - Produktname ohne HTML-Tags,
- NoDiscount - Information, ob das Produkt rabattiert werden kann, PreviousPrice - vorheriger Preis,
- Price - Preis,
- Rating - durchschnittliche Bewertung,
- RatingCount - Anzahl der Bewertungen,
- RegularPrice - normaler Preis,
- SaleUnit - Verkaufseinheit (z. B. Paar),
- Typ - Typ,
- UPC - EAN-Code aus dem ERP,
- UnitPriceRatio - Preisumrechnungsrate pro Maßeinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.),
- Url - Url,
- Weigth - Gewicht,
- Quantity - Menge,
Gibt Informationen über die letzten Beiträge zurück. Eigenschaften:- Content - der Inhalt des Beitrags (sein Inhalt),
- Heading - der Titel,
- Id - die Nummer der Id,
- ImageUrl - Bild-URL,
- PublishedDate - Datum der Veröffentlichung,
- Url - URL-Adresse,
- Tags - Tags, enthält Eigenschaften:
-
- Text - Text,
- Url - URL,
- Weight- Gewicht,
Details zum Beitrag. Eigenschaften:- Content - Inhalt,
- Heading - die Überschrift,
- Id - Id,
- ImageUrl - Bild-Url,
- MetaDescription - Meta-Beschreibung,
- MetaKeywords - Meta-Schlüsselwörter,
- MetaTitle - Meta-Titel,
- Next - Informationen über den nächsten Beitrag, enthält:
-
- Heading - Überschrift,
- Id - Id,
- PublishedDate - Datum der Veröffentlichung,
- Url - url,
- Previous - Informationen über den vorherigen Beitrag (analog zu Next),
- PublishedDate - Datum der Veröffentlichung,
- Tags - Tag-Informationen, enthält:
-
- Text - Tag-Name,
- Url - Url zur Liste der Beiträge mit dem angegebenen Tag,
- Gewicht - Gewicht,
- Url - Url,
Informationen über die Liste der Beiträge. Eigenschaften:- ItemsPerPage - Anzahl der Beiträge, die pro Seite angezeigt werden,
- PageCount - die Anzahl der Seiten,
- PageNo - Seitennummer,
- PageQueryGET - gibt den PageQueryGET-String aus dem Admin Panel zurück (z.B. PageId),
- TotalItems - die Gesamtzahl der Beiträge,
- Posts - enthält Informationen über die Beiträge auf der Seite. Diese Eigenschaft enthält genau die gleichen Elemente wie LatestPosts,
- Search - Informationen zur Suche. Sie enthält das Element Url,
Der Bestellung hinzugefügte Anhänge.
Kopfattribute der Bestellung.
Information, ob der Benutzer angemeldet sein muss.
Informationen darüber, ob der Einkaufswagen leer ist.
Gibt true zurück, wenn eine Änderung am Warenkorb vorgenommen wurde (z. B. Hinzufügen eines Produkts als angemeldeter Benutzer, Abmelden und erneutes Hinzufügen des Produkts als angemeldeter Benutzer).
Link zur Karte mit den Abholstellen.
Wenn true, kann die Bestellung nur als Firma aufgegeben werden.
Gibt den verwendeten Rabattcode zurück.
Währung im Warenkorb.
Informationen über die Währung im Warenkorb. Enthält Code und Symbol).
Kundeninformation: Eigenschaften:- Buyer - Details zum Drittkunden,
- Company - ob der Kunde eine Firma ist,
- CustomerDetailsEditable - ob die Daten bearbeitet werden können,
- DeliveryAddress- Eigenschaft ist verantwortlich für die Fähigkeit, die Lieferadresse zu ändern, besteht aus:
-
- City - Stadt,
- Country - Land,
- Name - die Daten des Empfängers,
- Name2 - Daten des Empfängers,
- Name3 - Daten des Empfängers,
- PhoneNo - Telefonnummer,
- State - Woiwodschaft,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Wohnungsnummer,
- ZipCode - Postleitzahl,
- E-Mail - E-Mail Adresse,
- Id - Identifikationsnummer,
- Invoice - ob der Kunde die Ausstellung einer Rechnung wünscht,
- InvoiceAddress - die Eigenschaft ist dafür verantwortlich, dass die Daten für die Rechnung ausgewählt werden können, wie zum Beispiel:
-
- City - Stadt,
- Country - Land,
- Name - Angaben zum Rechnungsempfänger,
- Name2 - Angaben zum Rechnungsempfänger,
- Name3 - Angaben zum Rechnungsempfänger,
- PhoneNo. - Telefonnummer,
- State - Provinz,
- Street - Straße,
- StreetNo - Hausnummer,
- UnitNo - Wohnungsnummer,
- ZipCode - Postleitzahl,
- SSN - Nummer PESEL,
- TIN - Zahl NIP,
- VATEU - Zahl VATEU,
Informationen über Liefermethoden.Eigenschaften:- CalculationId - ID der Berechnung,
- CollectionPointTypeId - ID-Nummer, die die Art der Annahmestelle angibt,
- DateText - Beschreibung der Liefermethode,
- Description - Beschreibung,
- FastDelivery - ob die Option der schnellen Lieferung unterstützt wird,
- FreeDeliveryFrom - Option der kostenlosen Lieferung ab dem angegebenen Betrag,
- ImageUrl - Url zum Bild,
- Name - Name,
- NotDeterminedDeliveryCost - gibt true zurück, wenn die Lieferkosten vom Personal des Shops festgelegt wurden,
- Payments - Informationen über die verfügbare Zahlungsmethode für die ausgewählte Liefermethode. Enthält:
-
- AdditionalDataHTML - zusätzlich übergebenes HTML,
- COD - Nachnahme - Zahlung per Nachnahme,
- Channels - Zahlungskanäle,
- Beschreibung - Beschreibung,
- DueDateText - gibt das Datum der Zahlung an,
- FreePaymentFrom - freie Zahlung von (Betrag),
- Id - Id-Nummer,
- ImageUrl - Bild-URL,
- MethodId - Identifikationsnummer der Zahlungsmethode,
- Name - Name,
- TotalValue - Betrag,
- TotalValue - Wert der Liefermethode (Preis),
Wenn true, können keine Bestellungen aufgegeben werden.
Der Wert des Rabatts, ausgedrückt in Prozent.
Die ID der bearbeiteten Bestellung.
Zeigt an, welche Werbeartikel verfügbar sind. Eigenschaften:- Attribute - Produktattribute, einschließlich:
-
- Format - Format des Attributs: Text, Zahl, Datum, usw,
- Id - Id des Attributs,
- Name - Name der Eigenschaft (z.B. Material),
- Objekt - das entsprechende Objekt für das Attribut, je nach Format,
- Value - Wert der angegebenen Eigenschaft (z. B. Kunststoff)
- AttributeEditable - Feld mit editierbaren Attributen (z. B. der Inhalt einer Gravur auf Schmuck),
- AttributePolyvalent - Liste der Produktattribute,
- DiscountId - Rabatt-Identifikationsnummer,
- DiscountType - Art des gewährten Rabatts,
- DiscountValue - Wert des gewährten Rabatts,
- ElementId - Id-Nummer des Werbeprodukts,
- HasAttributes - Information, ob das Produkt Attribute hat,
- Image - Informationen über das Produktbild, enthält:
-
- ExternalUrl - externer Link,
- Id - Id-Nummer des Bildes,
- Link - Link zum Bild,
- IsNetPrice - Information, ob der Preis netto ist,
- Name - Name des Rabatts,
- NameNoHtml - Produktname,
- ProductGroupId - die Id-Nummer der Rabattgruppe, zu der das Produkt gehört,
- ProductId - die Identifikationsnummer des Produkts,
- Quantity - Menge des gegebenen Artikels, für den die Ware zum Aktionspreis berechnet wird,
- SaleUnit - Verkaufseinheit,
- Url - URL-Adresse,
- Value - der Wert des Aktionsprodukts,
Gibt true zurück, wenn die Lieferkosten vom Personal des Shops festgelegt wurden.
Vom Kunden eingegebene Informationen/zusätzliche Notizen.
Informationen über die Handhabung des speziellen Mehrwertsteuerabrechnungsverfahrens für e-Commerce.
Der Name des Schritts in der Bestellung.
Der zu zahlende Gesamtwert.
Der Gesamtwert der Rabatte.
Alle Daten für eine bestimmte Bestellung.
Treuepunkte, die der Kunde für diese Bestellung erhält.
Die Anzahl der Treuepunkte für den Wert der Bestellung.
Treuepunkte, die bei dieser Bestellung ausgegeben wurden.
Bestellpreis (netto oder brutto, je nach Kundentyp - Privat oder Unternehmen) unter Verwendung von Treuepunkten.
Bruttobestellpreis unter Verwendung von Treuepunkten.
Information, ob ein Produkt eine Vorbestellung ist (noch nicht verfügbar).
Produkt-/Produktinformationen im Einkaufswagen - Eigenschaften:- AskForPrice - ob die Preisanfrageoption aktiviert ist,
- AskForPriceId - die Identifikationsnummer der Preisabfrage,
- Attributes - Attribute,
- BasicUnit - Grundeinheit,
- BasicUnitRatio - Umrechnungssatz der Einheit,
- CanChangeQuantity - ob die Menge geändert werden kann,
- CanDelete - ob sie gelöscht werden kann,
- Changed - wenn der Wert true ist, sollte der Warenkorb neu berechnet werden,
- Code - Produktcode,
- DecimalPlacesPrice - Anzahl der Dezimalstellen für die Anzeige des Preises,
- DecimalUnit - ob die Einheit eine nicht-ganzzahlige Zahl sein kann,
- DefaultGroup - zu welcher Standardgruppe der Artikel gehört,
- Description - Beschreibung des Artikels (z. B. Schuhgröße),
- Rabatt - Rabatt,
- GIDNumber - Produkt-Identifikationsnummer aus der Datenbank des ERP-Systems,
- Id - Id-Nummer,
- Image - Bild, enthält:
-
- ExternalUrl - externer Link,
- Id - Id-Nummer des Bildes,
- Link - Link zum Bild,
- ImageId - Id des Bildes,
- IsSetElement - ob es zu einem Set gehört,
- IsSetParent - ob das Element der Hauptbestandteil eines Sets ist, zum Beispiel,
- Link - Verknüpfung,
- MinPrice - der Mindestpreis der letzten 30 Tage,
- NameNoHtml - Name ohne HTML-Tags,
- No - die Nummer des Artikels im Warenkorb,
- NoDiscount - ob es keinen Rabatt gibt,
- Punkte - Punkte,
- PointsForValue - Anzahl der Treuepunkte für den Produktwert,
- PointsPrice - der Preis des Artikels nach der Verwendung von Treuepunkten,
- Price - Preis,
- Quanity - die Menge eines bestimmten Artikels im Einkaufswagen,
- SaleUnit - Verkaufseinheit,
- SetName - der Name des Sets,
- SplitPayment - aufgeteilte Zahlung,
- Status - enthält:
-
- Date - wenn das Produkt eine Ankündigung ist, enthält dies das Datum, an dem es verfügbar sein wird,
- ImageUrl - die URL des Bildes,
- Status - Status,
- Text - Textbeschreibung,
- Typ - Typ,
- SubtotalPrice - Preis ohne Mehrwertsteuer,
- SubtotalValue - Wert ohne Mehrwertsteuer (Produkt * Menge),
- SubtotalValueBeforeDiscount - Wert ohne MwSt. (Produkt * Menge) vor Rabatt,
- TotalPrice - Preis einschließlich Mehrwertsteuer,
- TotalValue - Preis für Waren (Preis * Menge),
- TotalValueBeforeDiscount - Preis für die Ware vor dem Rabatt,
- UPC - EAN-Code für die Ware,
- UnitPriceRatio - Preis pro Mengeneinheit,
- UnitPriceUnit - mögliche Umrechnungseinheit (z.B. Liter in Milliliter, Gramm in Kilogramm, etc.). Wenn der Wert
- Null ist, wird der Preis pro Einheit nicht angezeigt,
- Url - URL-Adresse,
- VAT - Mehrwertsteuersatz,
- Wert - Bruttobestellsumme,
- ValueBeforeDiscount (Wert vor Rabatt) - Wert vor Rabatt,
- WasteMgmCost - Kosten für die Abfallentsorgung,
- Weight - Gewicht,
Mindesbestellpreis.
Warenpreis (Produkt * Menge) ohne MwSt.
Warenpreis (Produkt * Menge) ohne MwSt vor Rabatt.
Gesamtpreis der Waren im Warenkorb.
Gesamtpreis der Waren im Warenkorb ohne Rabatt.
Wert der Waren.
Warenpreis vor Rabatt.
Die gewählte Versandart. Eigenschaften:- CalculationId - id der Berechnung,
- CollectionPoint – Daten des ausgewählten Abholpunkts, die in das Admin-Panel eingegeben werden (z. B. Adresse, Name, Öffnungszeiten),
- CollectionPointId – ID-Nummer der Lieferstelle,
- CollectionPointMapData - Informationen über Lieferpunkte,
- CollectionPointMapUrl - Adresse für die Karte der Anlieferungsstellen,
- CollectionPointTypeId — ID-Nummer des Lieferortes,
- CollectionPointTypeText – Textbeschreibung für den Typ des Empfangspunkts (z. B. "Personal"),
- DateText – Beschreibung,
- Description – Beschreibung der jeweiligen Liefermethode (wenn die Beschreibung im Admin-Panel hinzugefügt wurde),
- FastDelivery - unterstützt es die schnelle Lieferoption,
- FreeDeliveryFrom – kostenlose Lieferung (ab einem bestimmten Betrag),
- ImageUrl - die URL des Fotos,
- MethodId — ID-Nummer der Liefermethode,
- Name - Name der Versandart,
- NotDeterminedDeliveryCost - keine festen Versandkosten,
- Payment - Zahlungsinformationen, beinhaltet:
-
- AdditionalDataHTML – zusätzlich übergebenes HTML,
- COD - Zahlung per Nachnahme,
- Channel,
- Description – Beschreibung der jeweiligen Zahlungsmethode (wenn die Beschreibung im Admin-Panel hinzugefügt wurde),
- DueDateText – Beschreibung (z. B. in Form von Text oder Zahlen) der Zahlungsfrist,
- Id — Id-Nummer,
- ImageUrl – Bild-URL,
- MethodId — ID der Methode,
- MethodIdText - Name für die angegebene ID,
- MethodType — Art der Liefermethode,
- Name — Name,
- SubtotalValue — Nettogesamtkosten der Zahlung,
- TotalValue – die Gesamtkosten der Zahlung (z. B. zusätzliche Vorauszahlungsgebühr),
- VAT - Mehrwertsteuersatz,
- PhoneRequired – ob die Angabe einer Telefonnummer erforderlich ist,
- SelectedDate – das vom Kunden gewählte Lieferdatum,
- SubtotalValue — Nettogesamtpreis zu Lieferkosten,
- Time – Die Anzahl der Tage, die zum heutigen Datum addiert werden müssen, um den frühestmöglichen Liefertermin zu erhalten.
- TotalValue – Preise Gesamtkosten der Lieferung,
- VAT - Mehrwertsteuersatz,
Ausgewählter Zahlungskanal.
Die ID der gewählten Zahlungsmethode.
Aufteilung der Zahlungen.
Informationen darüber, ob die Preise im Warenkorb inklusive Mehrwertsteuer angezeigt werden.
Enthält den Code des aufgerufenen Skripts, wenn du die entsprechende Konfiguration im Admin-Panel bezüglich der Bedienung von Vertrauenswürdigen Bewertungen - Opineo. de, Vertrauenswürdigen Bewertungen, Käuferschutzprogramm - Ceneo. de oder Vertrauenswürdigen Bewertungen - Okazje. info eingegeben hast.
Enthält den Code des aufgerufenen Skripts, wenn du die entsprechende Konfiguration im Admin-Panel bezüglich der Bedienung von Vertrauenswürdigen Bewertungen - Opineo. de, Vertrauenswürdigen Bewertungen, Käuferschutzprogramm - Ceneo. de oder Vertrauenswürdigen Bewertungen - Okazje. info eingegeben hast.
Mehrwertsteuerwert in Ihrem Warenkorb.
Wie kann ich iLeasing- und iRaty-Buttons auf Produktdetails platzieren?
Platzierung von iLeasing- und iRaty-Knöpfen auf Produktdetails
In diesem Artikel erfährst du, wie du einfach iLeasing- und iRaty-Buttons zu Produktdetails im Webshop hinzufügen kannst.TippDieses Handbuch gilt für unveränderte Standardvorlagen in Version 2019.3 oder höher.TippIn den Beispielen wird die Grafik 09.png verwendet. Wenn du eine andere bevorzugst, reicht es aus, die Zahl 9 in den folgenden Beispielen durch eine Zahl aus dem Bereich 1-8 zu ersetzen. Im Ratenzahlungspartnerpanel (hier kannst du dich anmelden), Im Abschnitt „Integrationen“ kann man alle Optionen sehen und diejenige auswählen, die am besten zu dir passt.1. Agat
In der Datei partials/product/product-popup.html suchsy du nach einem Satz Pro_addToCart. Dies ist die Bezeichnung für die Schaltfläche „In den Einkaufswagen“ im Agat-Design. Die Zeile darunter ist die Schließung der Schaltfläche, d.h. (/span). Füge ein Code-Snippet mit Schaltflächen unter diesem Verschluss ein (die erste Schaltfläche ist iRaty, die zweite ist iLeasing): Light- oder Standard-Webshop:

{% if customer.Authenticated and customer.Company -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign totalPrice = _pd.Price | Times: tempVat -%} {% assign subtotalPrice = _pd.Price -%} {% else -%} {% assign totalPrice = _pd.Price -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign subtotalPrice = _pd.Price | DividedBy: tempVat -%} {% endif -%} TippErsetze XXXX durch deine Partner-ID.TippDer Code enthält beide Schaltflächen (iLeasing und iRaty). Wenn du nur einen davon benötigst, kopiere nur den Teil, der du interessierst. Vergesse nicht die Bedingung am Anfang des Codes.2. Bernstein oder Opal
In der Datei productdetails.html suchst du nach einem Satz Com_AskForPrice. Dies ist die Beschriftung für den Preisanfrage-Button. Die folgende Zeile ist der Abschluss der Schaltfläche: (/div). Füge ein Code-Snippet mit Schaltflächen unter diesem Verschluss ein (die erste Schaltfläche ist iRaty, die zweite ist iLeasing): Light- oder Standard-Webshop:

{% if customer.Authenticated and customer.Company -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign totalPrice = _pd.Price | Times: tempVat -%} {% assign subtotalPrice = _pd.Price -%} {% else -%} {% assign totalPrice = _pd.Price -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign subtotalPrice = _pd.Price | DividedBy: tempVat -%} {% endif -%} TippErsetze XXXX durch Ihre Partner-ID.TippDer Code enthält beide Schaltflächen (iLeasing und iRaty). Wenn du nur einen davon benötigst, kopiere nur den Teil, der du interessierst. Vergesse nicht die Bedingung am Anfang des Codes.3. Topaz
TippUm zu überprüfen, welche Version des Erscheinungsbildes des Artikels mit den Details der Waren du hast, gehe zum Verzeichnis der Elemente und dann zum Produkt. Der Name der Datei im Katalog entspricht der Version. Bitte befolge je nach Version die nachstehenden Anweisungen.product-details-1-Version
In der Datei elements/product/product-details-1.html suchst du nach einem Satz {% include 'partials/common/after-adding-to-cart-popup.html’ %}. Füge ein Code-Snippet mit Schaltflächen unter diesem Verschluss ein (die erste Schaltfläche ist iRaty, die zweite ist iLeasing):

{% if customer.Authenticated and customer.Company -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign totalPrice = _pd.Price | Times: tempVat -%} {% assign subtotalPrice = _pd.Price -%} {% else -%} {% assign totalPrice = _pd.Price -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign subtotalPrice = _pd.Price | DividedBy: tempVat -%} {% endif -%} TippErsetze XXXX durch Ihre Partner-ID.TippDer Code enthält beide Schaltflächen (iLeasing und iRaty). Wenn du nur einen davon benötigst, kopiere nur den Teil, der du interessierst. Vergesse nicht die Bedingung am Anfang des Codes.product-details-2-Version
In der Datei elements/product/product-details-2.html suchst du nach einem Satz {% include 'partials/common/after-adding-to-cart-popup.html’ %}. Füge ein Code-Snippet mit Schaltflächen unter diesem Verschluss ein (die erste Schaltfläche ist iRaty, die zweite ist iLeasing): Light- oder Standard-Webshop:

{% if customer.Authenticated and customer.Company -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign totalPrice = _pd.Price | Times: tempVat -%} {% assign subtotalPrice = _pd.Price -%} {% else -%} {% assign totalPrice = _pd.Price -%} {% assign tempVat = 100 | Plus: _pd.VAT | DividedBy: 100 -%} {% assign subtotalPrice = _pd.Price | DividedBy: tempVat -%} {% endif -%} TippErsetze XXXX durch Ihre Partner-ID.TippDer Code enthält beide Schaltflächen (iLeasing und iRaty). Wenn du nur einen davon benötigst, kopiere nur den Teil, der du interessierst. Vergesse nicht die Bedingung am Anfang des Codes.Wie kann ich Facebook-Pixel in Vorlagen bedienen?
Einleitung
In diesem Artikel erfährst du, wie du deine Vorlage ändern kannst, um Facebook Pixel zu unterstützen.TippFür diesen Artikel müss man Änderungen an den Dateien vornehmen js eingeben.Topaz
Am Anfang der Datei base_layout.html gibt es einen Artikel head. Füge in diesem Element ganz am Ende den folgenden Code ein:
Dann am Ende der Datei staticElements/cart/cart.html suchst du nach einer Phrase {% endcase %} und füge den folgenden Code darunter ein: Jetzt in der Datei js/layout.js findest du eine Funktion post, und darin eine Zeile mit einer Phrase } else if (result.action.Action === 'Customer/Register') {. Suche in diesem Zustand die Zeile mit der Phrase $.get('', {__collection: 'customer.UserId32'}, function (result) {. Dies ist einen Request, bei der der folgende Code eingefügt werden sollte:{{ globalSettings.FbPixel.Script }} {% if cart.CartEmpty == true and cart.OrderStep != 'ThankYou' and page.PageId == config.DefinedPages.Order.Id -%} {% assign fbInCartNeeded = true -%} {% endif -%} {% if fbInCartNeeded or page.PageId != config.DefinedPages.Order.Id -%} {% endif -%}
Wenn dieser Request in dieser Bedingung nicht vorhanden ist, füge den folgenden Code am Ende der Bedingung hinzu:var userId = result.collection; if(typeof fbq !== 'undefined') { fbq('track', 'CompleteRegistration', {status: true, content_name: userId}); }
Weiter in derselben Datei (js/layout.js) suchst du nach der Zeile mit der Phrase document.body.appendChild(formElement); und füge den folgenden Code darüber ein:$.get('', {__collection: 'customer.UserId32'}, function (result) { var userId = result.collection; if(typeof fbq !== 'undefined') { fbq('track', 'CompleteRegistration', {status: true, content_name: userId}); } });
Dann in der gleichen Datei (js/layout.js) suchst du eine Funktion addToCart, und darin eine Zeile mit einer Phrase if (result.action.Result) {. Füge ganz am Anfang dieser Bedingung den folgenden Code ein:var k,fbDLC=JSON.parse(result.collection['page.FbDL']); for(k in fbDLC){ if(fbDLC[k][1] != 'InitiateCheckout' || (fbDLC[k][1] == 'InitiateCheckout' && window.InitiateCheckout != true)){ fbq.push(fbDLC[k]); if(fbDLC[k][1] == 'InitiateCheckout'){ window.InitiateCheckout = true; }}}
Die ganze Zeit in derselben Datei findest du (js/layout.js) und dann die Funktion addSetToCart, und darin eine Zeile mit einer Phrase if (result.action.Result) {. Füge am Anfang dieser Bedingung den folgenden Code hinzu:if(typeof fbq !== 'undefined') { fbq('track', 'AddToCart', { content_ids: $('[name=productId]').eq(0).val(), content_name: $('.js-product-details__name').text(), value: Number($('[name=price]').val().replace(',','.')), currency: __curr, quantity: $('.quantity__field-js').val(), content_type: 'product' } ); } var setProducts = form.find('.js-product-set__item'); var setProductsForFBPixel = []; setProducts.each(function () { var setProductFBP = { id: $(this).data('id').toString(), content_name: $(this).data('name'), value: Number($(this).data('price').replace(',','.')), currency: __curr, quantity: $(this).data('quantity') } setProductsForFBPixel.push(setProductFBP); }); if(typeof fbq !== 'undefined') { fbq('track', 'AddToCart', { contents: setProductsForFBPixel, content_type: 'product' } ); } Facebook Pixel
Kurze Einleitung
Facebook Pixel ist ein Fragment des JavaScript-Codes, der verwendet wird, um Personengruppen (in Bezug auf ihre Interessen, demografischen Daten oder Facebook-Likes) zu analysieren, die deinen Webshop besuchen. Darüber hinaus kannst du durch die Implementierung die Aktionen beobachten, die von den Nutzern in deinem Comarch Webshop durchgeführt werden (z. B. Hinzufügen zum Warenkorb, Ansehen von Inhalten oder Kaufabschluss). Auf diese Weise kannst du effektive Marketingkampagnen für die entsprechende Zielgruppe durchführen.Verwendung
Das Facebook Pixel in seiner Grundform zeichnet Informationen über Personen auf, die den Comarch Webshop besucht haben. Ab Version 2019.6 werden zusätzlich grundlegende Ereignisse zum Nutzerverhalten unterstützt:Zusätzlich gilt hier eine Möglichkeit, Erweiterter Abgleich für das Web und User Properties zu aktivieren.- Purchase – ein Ereignis, das den Kauf eines Produkts registriert,
- AddtoCart – ein Ereignis, das das Hinzufügen eines Produkts zum Warenkorb registriert,
- Registration – ein Ereignis, das die Registrierung eines Benutzers vermerkt,
- View Content – ein Ereignis, das die Anzeige eines Produkts registriert,
- InitiateCheckout – ein Ereignis, das den Übergang zum Warenkorb vermerkt,
- Search – ein Ereignis, das die Suche nach Produkten registriert,
- VirtualPageView – ein Ereignis, das die Schritte im Warenkorb vermerkt.
Wer kann diese Option nutzen?
Wenn du die aktuelle Version von Comarch Webshop hast, verwende die Basisintegration. Um diese Funktion zu nutzen, musst du auch die aktuelle Topaz-Grafikvorlage haben.Wie kann ich Facebook Pixel integrieren?
- Generiere das Facebook-Pixel im Facebook Business Manager.
- Gehe dann im Webshop-Administrationspanel zu Einstellungen ➞ Webshop Einstellungen ➞ Allgemein ➞ Facebook ➞ Facebook Pixel.

- Füge das generierte Codefragment ein. Aktiviere die Facebook-Pixel-Funktion und speichere die Einstellungen.
TippDu kannst die korrekte Implementierung überprüfen, indem du Testdaten sendest (über die Pixel-Konfiguration im Facebook Business Manager) oder das kostenlose Browser-Plugin Facebook Pixel Helper verwendest.Wie kann man Facebook Pixel mittels Google Tag Manager integrieren?
Um Facebook-Pixel zu implementieren, ist es sinnvoll, ein integriertes Google Tag Manager-Konto zu haben. Damit kannst du die Integrationen der Marketing-Tools in Comarch Webshop ordnen.- Generiere das Facebook-Pixel im Facebook Business Manager.
- Gehe zu Google Tag Manager.
- Wähle einen Website-Container und füge ein neues Tag hinzu.
- Wähle Benutzerdefiniertes HTML und gib den Tag-Namen ein.
- Gehe zum Facebook Business Manager und kopiere den Facebook-Pixel-Code (wenn ausgewählt, installiere den Code selbst).
- Füge den Basiscode in Google Tag Manager ein.
- Wähle in den erweiterten Einstellungen unter Tag-Startoptionen die Option Einmal pro Seite.
- Dann wählst du im Bereich Startbedingungen die Option Alle Seiten und Tag veröffentlichen.
TippDu kannst die Korrektheit der Implementierung überprüfen, indem du Testdaten sendest (über die Pixel-Konfiguration im Facebook Business Manager) oder das kostenlose Browser-Plug-in Facebook Pixel Helper verwendest.TippDaten zu Comarch Webshop-Besuchern (benutzerdefinierte Zielgruppen) werden erst dann im Facebook-Manager angezeigt, wenn 1000 Besucher gesammelt wurden.Advanced Matching und User Properties
Um das erweiterte Matching oder die Benutzereigenschaften zu verwenden, muss das Facebook Pixel-Skript geändert werden.- Entferne die 2 Zeilen fbq('init', '355236795399673′); fbq('track', 'PageView'); fbq('init', '355236795399673'); fbq('track', 'PageView');
- In layout.html unter {{ globalSettings.FbPixel.Script }} muss man hinzufügen:
Beispiel<script> {% if customer.Authenticated -%} fbq('init', '355236795399673', {em:'{{ customer.Email }}', uid:'{{ customer.UserId32 }}'}); {% else -%} fbq('init', '355236795399673'); {% endif -%} fbq('track', 'PageView'); </script>Die Parameter, die verwendet werden können, sind auf dieser Seite zu finden. Um die URL im Facebook-Pixel zu standardisieren, sollte das Fragment fbq('track', 'PageView'); ersetzt werden durchBeispielfbq('track', 'VirtualPageView', {url: location.pathname+location.search});Wie kann ich eine Vorlage im Admin-Panel auswählen?
Einleitung
Bevor du mit der Konfiguration deines Webshops beginnst, musst du das Design festlegen. In diesem Artikel erfährst du mehr über die erweiterten Verwaltungsfunktionen der Vorlagen.Wie kann ich eine Vorlage auswählen?
Du kannst eine fertige Webshop-Vorlage auswählen oder deine eigene erstellen. Im Bereich Administrationspanel Webshop Layout ➞ Fertige Comarch Vorlagen ist es möglich, eine Vorlage aus den verfügbaren Standardvorlagen auszuwählen. Wenn du wissen möchtest, wie eine bestimmte Vorlage aussieht, klicke auf den Demo ansehen anzeigen, um zu einer Seite mit einer Demoversion der Vorlage zu gelangen.
Du kannst den Namen der Vorlage bearbeiten, indem du in den erweiterten Einstellungen die Registerkarte Vorlage aufrufen: Webshop Layout ➞ Einstellungen ➞ Mehr (3 Punkte) ➞ Erweiterte Einstellungen bearbeiten ➞ Vorlage
Wenn du wissen möchtest, wie eine bestimmte Vorlage aussieht, klicke auf den Demo ansehen anzeigen, um zu einer Seite mit einer Demoversion der Vorlage zu gelangen.
Du kannst den Namen der Vorlage bearbeiten, indem du in den erweiterten Einstellungen die Registerkarte Vorlage aufrufen: Webshop Layout ➞ Einstellungen ➞ Mehr (3 Punkte) ➞ Erweiterte Einstellungen bearbeiten ➞ Vorlage
 Die Aktivierung der Vorschau des Webshops-Layout Echtzeit (für den Administrator) ermöglicht es dem Administrator, die an den Vorlagen vorgenommenen Änderungen in Echtzeit zu überprüfen (einfach die Seite aktualisieren).
TippBitte beachte, dass Änderungen an den Vorlagen im Webshop sichtbar werden, sobald sie veröffentlicht wurden.
Die Aktivierung der Vorschau des Webshops-Layout Echtzeit (für den Administrator) ermöglicht es dem Administrator, die an den Vorlagen vorgenommenen Änderungen in Echtzeit zu überprüfen (einfach die Seite aktualisieren).
TippBitte beachte, dass Änderungen an den Vorlagen im Webshop sichtbar werden, sobald sie veröffentlicht wurden.Was sind A/B- Tests im Webshop?
Der Administrator hat die Möglichkeit, A/B-Tests durchzuführen. Um sie zu aktivieren, gehe zu: Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und wähle dann die Registerkarte A/B-Tests. Wenn die Funktion A/B-Tests ausgewählt ist, müssen mindestens zwei der hochgeladenen Vorlagen aktiviert sein.
Wenn die Funktion A/B-Tests ausgewählt ist, müssen mindestens zwei der hochgeladenen Vorlagen aktiviert sein.
Wie kann ich dem Panel Einstellungen hinzufügen?
Das Hinzufügen von Einstellungen für eine Vorlage ist im Administrationspanel des Webshops unter Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Einstellungen (JSON) möglich. Die Einstellungen für die Vorlage sind im JSON-Format verfügbar.
Die definierten Einstellungen für ein Objekt sind in der Vorlage über das globale Objekt settings verfügbar. Das globale Objekt settings ist auch in Stylesheet-Dateien (css) verfügbar.
Die Einstellungen für die Vorlage sind im JSON-Format verfügbar.
Die definierten Einstellungen für ein Objekt sind in der Vorlage über das globale Objekt settings verfügbar. Das globale Objekt settings ist auch in Stylesheet-Dateien (css) verfügbar.
Wo füge ich Banner zu Vorlagen hinzu?
Das Hinzufügen der Bannern zu den Liquid-Vorlagen erfolgt im Bereich Webshop Layout ➞ Einstellungen ➞ Banner. Die erstellten Banner werden einer bestimmten Vorlage zugewiesen. Weitere Informationen zu Bannern findest du hier.Hinzufügen einer Vorlage
Wo ist die Liste der Vorlagendateien verfügbar?Die Liste der Vorlagendateien findest du im Administrationsbereich des Webshops im Bereich Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ HTML bearbeiten.
Wie kann ich eine Vorlagendatei hinzufügen?
Eine Vorlagendatei kann im Administrationsbereich im Menü Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ HTML bearbeiten über die Schaltfläche Hinzufügen hinzugefügt werden: Bevor du eine Vorlagendatei hinzufügst, musst du auswählen, für welche Vorlage und welche Art von Schnittstelle du eine Vorlage hinzufügen möchtest. Die verfügbaren Typen sind:
Bevor du eine Vorlagendatei hinzufügst, musst du auswählen, für welche Vorlage und welche Art von Schnittstelle du eine Vorlage hinzufügen möchtest. Die verfügbaren Typen sind:
- die im Shop verwendete Vorlage,
- die Vorlage, die in der mobilen Version des Webshops verwendet wird,
- die Vorlage, die im Facebook-Shop verwendet wird.
Bearbeiten von Vorlagendateien
Vorlagendateien können direkt in der Liste der Vorlagendateien bearbeitet werden. Klicke einfach auf die gewünschte Datei, und ein Bearbeitungsfenster wird angezeigt. Das Speichern von Änderungen ist auch mit dem Tastaturkürzel Strg + S möglich.
TippAb der Version 2020 enthält die Topaz-Vorlage im Assistenten Informationen über den Zeitpunkt der Erstellung der Vorlage. Wähle _layout.html aus der Dateiliste. Die Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Dateibearbeitungsfensters. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.TippAb der Version 2022 haben wir auf der Grundlage des von der iCEA Group durchgeführten Audits optimierte Ansichten der einzelnen Seiten in den Standardvorlagen von Comarch eingeführt. Darüber hinaus haben wir Verbesserungen für die Durchführung effektiver Positionierungsaktivitäten mit dem Comarch Webshop-Panel eingeführt, so dass es jetzt ein relativ bequemes Werkzeug für die Verwaltung des Inhalts eines Online-Webshops sowie für die effektive Positionierung ist.Weitere nützliche Informationen kannst du hier erhalten.
Das Speichern von Änderungen ist auch mit dem Tastaturkürzel Strg + S möglich.
TippAb der Version 2020 enthält die Topaz-Vorlage im Assistenten Informationen über den Zeitpunkt der Erstellung der Vorlage. Wähle _layout.html aus der Dateiliste. Die Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Dateibearbeitungsfensters. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.TippAb der Version 2022 haben wir auf der Grundlage des von der iCEA Group durchgeführten Audits optimierte Ansichten der einzelnen Seiten in den Standardvorlagen von Comarch eingeführt. Darüber hinaus haben wir Verbesserungen für die Durchführung effektiver Positionierungsaktivitäten mit dem Comarch Webshop-Panel eingeführt, so dass es jetzt ein relativ bequemes Werkzeug für die Verwaltung des Inhalts eines Online-Webshops sowie für die effektive Positionierung ist.Weitere nützliche Informationen kannst du hier erhalten.Was sind lokale Objekte und wie kann man sie hinzufügen?
Einleitung
Objekte geben Daten zurück, die z.B. im Webshop verfügbar sind:Das Objekt sollte in den Vorlagen verwendet werden, um diese Informationen im Webshop anzuzeigen. Weitere Informationen zu Objekten und ihren Untergliederungen findest du im Artikel Objekte im Webshop.- Informationen über Waren,
- Informationen über die eingeloggte Geschäftspartner,
- Bestellinformationen,
- Warenkorb.
Liste der Lokale Objekte
Die Liste der lokalen Objekte erhältst du in der Administrationspanel des Webshops unter Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Spalten in der Liste:
Spalten in der Liste:
- Name – Name des betreffenden Objekts
- Typ – Typ des Objekts
Hinzufüge der Objekte
Das Hinzufügen eines Objekts erfolgt über die Schaltfläche Hinzufügen. Wähle auf dem Hinzufügungsformular die Art des Objekts aus, gib seinen Namen ein und drücke dann auf die Schaltfläche Hinzufügen. Es wird ein Objekt mit einer Standardkonfiguration hinzugefügt. Der Objektname wird in der Vorlage verwendet, um auf dieses Objekt zu verweisen. Eine Änderung des Namens ist nicht möglich.Konfiguration des Objekts
Es ist möglich, ein Objekt zu konfigurieren, indem du auf den JSON-Link klickst. Du wirst auf eine Seite weitergeleitet, auf der du:
Änderungen über die Schaltfläche Speichern in der oberen rechten Ecke speichern.
Du wirst auf eine Seite weitergeleitet, auf der du:
Änderungen über die Schaltfläche Speichern in der oberen rechten Ecke speichern.- Konfigurationsoptionen für das Objekt festlegen kannst
- die Seiten auswählen kannst, auf denen das Objekt aktiv sein soll
 Objekte sollten nur auf den Seiten aktiviert werden, auf denen sie verwendet werden sollen. Jedes aktivierte Objekt beeinflusst die Lade- und Anzeigegeschwindigkeit der Seiten im Webshop.
Objekte sollten nur auf den Seiten aktiviert werden, auf denen sie verwendet werden sollen. Jedes aktivierte Objekt beeinflusst die Lade- und Anzeigegeschwindigkeit der Seiten im Webshop.
Übersetzungen in der Vorlage
Änderungen an Phrasen und deren Übersetzung werden im Bereich Webshop Layout ➞ Einstellungen ➞ Übersetzungen vorgenommen. Um eine neue Übersetzung hinzuzufügen, klicke auf die Schaltfläche Hinzufügen. Es ist möglich, Übersetzungen für verschiedene Sprachen hinzuzufügen.
Um eine neue Übersetzung hinzuzufügen, klicke auf die Schaltfläche Hinzufügen. Es ist möglich, Übersetzungen für verschiedene Sprachen hinzuzufügen.
 Du kannst auch eine Liste von Übersetzungen aus einer XML-Datei importieren. Dies geschieht über die Schaltfläche Aus XML-Datei importieren, die sich im Dropdown-Menü in der oberen rechten Ecke befindet.
Du kannst auch eine Liste von Übersetzungen aus einer XML-Datei importieren. Dies geschieht über die Schaltfläche Aus XML-Datei importieren, die sich im Dropdown-Menü in der oberen rechten Ecke befindet.

Verknüpfung der Seiten mit der Vorlage und Objekten
Die Verbindung von Seiten zu den Vorlagendateien und den auf diesen Seiten aktiven Objekten ist im Administrationspanel des Webshops im Bereich Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Seiten verfügbar. Vor der Verknüpfung von Seiten muss ausgewählt werden, für welche Art von Schnittstelle die Verknüpfung vorgenommen werden soll.
Für jede Seite musst du Folgendes festlegen:
Einstellen der Vorlagendatei. Gib den Dateinamen in das Feld Vorlage ein und speichere die Änderungen mit der Schaltfläche Speichern. Die Auswahl der Objekte für die angegebene Seite ist durch Drücken der Schaltfläche Objekte möglich. Wähle die Objekte aus, die auf der Seite verfügbar sein sollen, und speichere die Änderungen mit der Schaltfläche Speichern. Zusätzlich kann für jede Seite eine Vorlage-Einfügung gesetzt werden, das über das Seitenobjekt page in die Vorlagendatei aufgenommen wird (property TemplateInclude). Gib den Dateinamen in das Feld Include ein und speichere die Änderungen mit der Schaltfläche Speichern. Die Objekte sollten nur auf den Seiten aktiviert werden, auf denen sie verwendet werden sollen. Jedes aktivierte Objekt wirkt sich auf die Lade- und Anzeigegeschwindigkeit der Seiten im Webshop aus. Weitere nützliche Informationen kannst du hier erhalten.
Vor der Verknüpfung von Seiten muss ausgewählt werden, für welche Art von Schnittstelle die Verknüpfung vorgenommen werden soll.
Für jede Seite musst du Folgendes festlegen:
Einstellen der Vorlagendatei. Gib den Dateinamen in das Feld Vorlage ein und speichere die Änderungen mit der Schaltfläche Speichern. Die Auswahl der Objekte für die angegebene Seite ist durch Drücken der Schaltfläche Objekte möglich. Wähle die Objekte aus, die auf der Seite verfügbar sein sollen, und speichere die Änderungen mit der Schaltfläche Speichern. Zusätzlich kann für jede Seite eine Vorlage-Einfügung gesetzt werden, das über das Seitenobjekt page in die Vorlagendatei aufgenommen wird (property TemplateInclude). Gib den Dateinamen in das Feld Include ein und speichere die Änderungen mit der Schaltfläche Speichern. Die Objekte sollten nur auf den Seiten aktiviert werden, auf denen sie verwendet werden sollen. Jedes aktivierte Objekt wirkt sich auf die Lade- und Anzeigegeschwindigkeit der Seiten im Webshop aus. Weitere nützliche Informationen kannst du hier erhalten.- Die Vorlagendatei, die für die Seite verwendet werden soll,
- Die Objekte, die auf der Seite verfügbar sein sollen.
Unterstützung für das Hinzufügen von Anhängen zu Reklamationen und Rücksendungen
Einleitung
In diesem Artikel erfährst du, wie du die Vorlage änderst, damit du bei der Einreichung von Reklamationen und Rücksendungen Anhänge anhängen kannst.TippBasierend auf diesem Artikel musst du Änderungen an den js und scss Dateien vornehmen. Denke daran, dass diese Dateien minifiziert werden müssen. Wie du js und scss Dateien kompilieren und minifizieren kannst, erfährst du im Artikel über das Kompilieren und Minifizieren von Dateien.Topaz
Gehe zum Administrationspanel auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Übersetzungen und füge dort die drei Phrasen hinzu:Suche in der Datei partials/customer/order-content.html nach der Phrase popupDialog__complain. Ersetze den Container mit der abgerufenen Klasse (einschließlich des Inhalts) durch den folgenden Code:- ReportDetails – Details des Berichts,
- ReportSuccessInfo – Es wurde eine Bestätigung an deine E-Mail-Adresse gesendet. Erwarte weitere E-Mails über Änderungen am Status deines Berichts,
- AttachementsNotAdded – Es wurden nicht alle Anhänge hinzugefügt.
<div class="popupDialog popupDialog__complain popupDialog-js"><div class="popupDialog__wrapper"><span class="popupDialog__closeBtn closePopupBtn-js"><svg class="svgIcon"><use xlink:href="css/img/icons-sprite.svg#times-light"></use></svg></span><span class="popupDialog__title">{{ translations.SendComplaintOrReturn }}</span><div class="complain__product"><figure><img class="productImage-js" src="" alt=""><svg class="svgIcon svgIcon--emptyImage"><use xlink:href="css/img/icons-sprite.svg#image-regular"></use></svg></figure><p><span class="complain__productTitle productName-js"></span><span class="complain__lightText productAmount-js"></span></p></div><div class="form complain__form inputs-container-js" data-success-info="{{ translations.ReportSuccessInfo }}"><div class="form__checkBox checkBoxes__container checkBoxes__container--radio radioContainer-js"><div class="radioComplaint-js"><input id="radio-complaint" class="checkbox-input" type="radio" name="__action" data-name="complaint" value="Order/ComplaintAdd"/><label for="radio-complaint"><span class="checkBoxes__checkIcon"><svg><circle cx="7" cy="8" r="2"/></svg></span>{{ translations.Prf_OrderComplaint }}</label></div><div class="radioReturn-js"><input id="radio-return" class="checkbox-input" type="radio" name="__action" data-name="return" value="Order/ReturnAdd"/><label for="radio-return"><span class="checkBoxes__checkIcon"><svg><circle cx="7" cy="8" r="2"/></svg></span>{{ translations.Prf_OrderReturn }}</label></div></div><strong>{{ translations.ReportDetails }}</strong><div class="form__input-wrapper complaintInputWrapper-js">{% if config.Complaints.Defects <> null -%}{% assign defectsSize = config.Complaints.Defects | Size -%}<select name="defectId" class="form__input-value form__input-value-js" required>{% if defectsSize > 1 -%}<option value="-1">{% if defectsSize > 1 -%}* {% endif -%} {{translations.ChooseComplaintCause}}</option>{% endif -%}{% for def in config.Complaints.Defects -%}<option value="{{def.Id}}">{{def.Name}}</option>{% endfor -%}</select>{% endif -%}<p class="form__invalid-input form__validation-required-js" style="display: none">{{ translations.Com_FieldIsMandatory }}</p></div><div class="form__input-wrapper complaintInputWrapper-js"><span class="form__icons"><svg class="svgIcon"><use xlink:href="css/img/icons-sprite.svg#calendar-regular"></use></svg></span><input type="date"name="defectDate"id="defectDate"class="form__input-value form__icon_padding form__input-value-js"placeholder="yyyy-MM-dd"value="{{config.Now | Date: 'yyyy-MM-dd'}}"max="{{config.Now | Date: 'yyyy-MM-dd'}}"min="{{order.Date | Date: 'yyyy-MM-dd'}}"/><label for="defectDate" class="form__input-info">* {{translations.Prf_DefectDate}}</label></div><div class="form__input-wrapper complaintInputWrapper-js">{% if config.Complaints.Requests <> null -%}{% assign requestsSize = config.Complaints.Requests | Size -%}<select name="requestId" class="form__input-value form__input-value-js" required>{% if requestsSize > 1 -%}<option value="-1">{% if requestsSize > 1 -%}* {% endif %} {{translations.Prf_ComplainRequest}}</option>{% endif %}{% for req in config.Complaints.Requests -%}<option value="{{req.Id}}">{{req.Name}}</option>{% endfor -%}</select>{% endif -%}<p class="form__invalid-input form__validation-required-js" style="display: none">{{ translations.Com_FieldIsMandatory }}</p></div>{% assign returnTypes = config.Complaints.Returns | Size -%}{% if returnTypes > 1 -%}<div class="form__input-wrapper returnInputWrapper-js"><select name="returnId" class="form__input-value form__input-value-js" required><option value="-1">{% if returnTypes > 1 -%}* {% endif %} {{translations.ChooseReturn}}</option>{% for return in config.Complaints.Returns -%}<option value="{{return.Id}}">{{return.Name}}</option>{% endfor -%}</select><p class="form__invalid-input form__validation-required-js" style="display: none">{{ translations.Com_FieldIsMandatory }}</p></div>{% endif %}<div class="form__input-wrapper min-js"><label class="quantityField__label">{{translations.Com_Quantity}}</label><button type="button" class="button-minus-add-product" data-field="quantity"><svg class="svgIcon"><use xlink:href="css/img/icons-sprite.svg#minus-light"></use></svg></button><input class="quantity-field quantity__field-js" name="quantity" data-decimal="false" type="number" min="1" max="" value="1"><button type="button" class="button-plus-add-product" data-field="quantity"><svg class="svgIcon"><use xlink:href="css/img/icons-sprite.svg#plus-light"></use></svg></button></div><div class="form__input-wrapper"><input class="form__input-value form__input-value-js"id="accountNumber"type="text"name="accountNumber"maxlength="50" /><label for="accountNumber" class="form__input-info form__input-info-js">{{translations.Crt_BankAccountNumber}}</label></div><div class="form__input-wrapper">{{translations.Prf_AdditionalInfo}}<textarea class="form__input-value" name="message"></textarea></div><div class="form__input-wrapper"><span class="form__requiredFields--info">* {{ translations.Com_RequiredFields }}</span></div>{% if config.Complaints.AttachmentsEnabled -%}<div class="form__input-wrapper attachementsInputWrapper" data-not-added-info="{{translations.AttachementsNotAdded}}"><div class="form__attachementsLabel"><svg class="svgIcon"><use href="css/img/icons-sprite.svg#paperclip-{{settings.iconStyle}}"></use></svg>{{ translations.AddAttachment }}</div>{% capture maxSize -%}{{config.Complaints.AttachmentMaxSize}}B{% endcapture -%}{% for i in (1..config.Complaints.AttachmentsMaxCount) -%}<div class="form__attachement-input-container"><input class="addAttachementInComplaint-js" type="file" name="file" accept="{{ config.Complaints.AttachmentExtensions }}" data-file-size="{{ config.Complaints.AttachmentMaxSize }}" data-size-exceeded="{{ translations.Com_FileSizeExceeded | Format: maxSize }}" data-invalid-file="{{ translations.Com_InvalidFile | Format: config.Complaints.AttachmentExtensions }}" /><span class="form__clear-attachement-input clearFileInput-js" style="display: none"><svg class="svgIcon"><use xlink:href="css/img/icons-sprite.svg#times-light"></use></svg></span></div>{% endfor -%}</div>{% endif -%}<input class="productId-js" type="hidden" name="no" value=""/><input type="hidden" name="orderId" value="{{order.Id}}"/><button type="button" data-id="{{order.Id}}" class="primary-action-button orderComplaintOrReturnAdd-js">{{translations.Report}}</button></div></div></div>Suche nun in der Datei js/layout1.js (oder layout0.js, wenn du layout1.js nicht hast, oder layout.js, wenn du die beiden vorherigen nicht hast) die Variable var customerProfile und darin die Funktion events. Füge unmittelbar davor den folgenden Code ein:
Füge dann den folgenden Code in die events-funktion ein:addAttachementInComplaint: function(e) {window.attachementsInComplaint = [];var filesArr = $(e.currentTarget).parents('.inputs-container-js').find('.addAttachementInComplaint-js');filesArr.each(function () {if(this.files.length > 0){var maxSize = $(this).data('file-size');if(this.files[0].size > maxSize){var message = $('[data-not-added-info]').data('not-added-info') + '. <strong>' + this.files[0].name + '</strong>: ' + $(this).data('size-exceeded');app.showTemporaryPopup(message, 'error', '', 8000);$(this).val('');$(this).next().hide();} else {window.attachementsInComplaint.push(this.files[0]);$(this).next().show();}}});},sendComplaint: function(e) {if(app.validationBeforePost(e) != 'error'){var form = $(e.currentTarget).parents('.inputs-container-js');var dataFromHTML = form.find('input:not([disabled]), select:not([disabled]), textarea:not([disabled])').serializeArray();var fileList = window.attachementsInComplaint;if(fileList != undefined){var filesSize = fileList.length;}var fd = new FormData();fd.append('__csrf', __CSRF);for(var i=0; i<dataFromHTML.length; i++){fd.append(dataFromHTML[i].name,dataFromHTML[i].value);}if (filesSize > 0) {window.AttachementsErrors = 0;function addAttachementError(file, message) {if(window.AttachementsNotAdded == undefined){window.AttachementsNotAdded = [];}var attachement = '<div style="padding: 20px;"><strong>'+file.name+'</strong>: '+message+'</div>';window.AttachementsNotAdded.push(attachement);window.AttachementsErrors += 1;};var input = form.find('[name=file]').eq(0);var extensions = input.attr('accept').split(', ');var fileSize = input.data('file-size');for (var i=0; i<filesSize; i++) {var file = fileList.pop();if(file.size < fileSize){var extensionArr = file.name.split('.');var extension = '.' + extensionArr[extensionArr.length - 1].toLowerCase();var wrongExtension = true;for(var j=0; j<extensions.length; j++){if(extension == extensions[j]){fd.append('file'+i, file);var wrongExtension = false;}}if(wrongExtension){var message = input.data('invalid-file');addAttachementError(file, message);}} else {var message = input.data('size-exceeded');addAttachementError(file, message);}}if(window.AttachementsNotAdded){var message = $('[data-not-added-info]').data('not-added-info') + window.AttachementsNotAdded.join('');app.showTemporaryPopup(message, 'error', '', 8000);window.AttachementsNotAdded = undefined;window.AttachementsErrors = undefined;}}$.ajax({data: fd, processData: false, contentType: false, type: 'POST',success: function (data) {$('.addAttachementInComplaint-js').val('');if (data.action.Result) {var message = form.data('success-info');app.showTemporaryPopup(message, 'success', '', 8000);$('.clearFileInput-js').hide();app.hidePopup(e);sessionStorage.removeItem('complains');sessionStorage.removeItem('order' + (e.currentTarget).dataset.id);$('.order' + (e.currentTarget).dataset.id).remove();customerProfile.showOrderDetails(e);} else {app.showTemporaryPopup(result.action.Description, 'error', '', 8000);}}});}},
Suche nun nach der Funktion orderComplaintOrReturnAdd und lösche sie. Suche dann nach dem Aufruf dieser Funktion (in der events-funktion) und entfernen Sie sie ebenfalls. Füge dann den folgenden Code in die Datei css/layout.css ein:mainSection.on('change', '.addAttachementInComplaint-js', function (e) {customerProfile.addAttachementInComplaint(e);});mainSection.on('click', '.orderComplaintOrReturnAdd-js', function(e) {customerProfile.sendComplaint(e);});mainSection.on('click', '.clearFileInput-js', function(e) {var index = $(e.currentTarget).parent().index();$(e.currentTarget).prev().val('');window.attachementsInComplaint.splice(index - 1, 1);$(e.currentTarget).hide();});
Füge nun den folgenden Code in die Datei css/layout-m.css ein:.customer .popupDialog__complain .popupDialog__wrapper{max-width:700px;padding-bottom:0}.customer .complain__product{width:40%;padding:0;margin:40px 0;vertical-align:top;display:inline-block;border:none}.customer .complain__product figure{width:100%;height:auto;margin:0 0 20px}.customer .complain__form{width:calc(60% - 84px);display:inline-block;margin:40px}.customer .complain__form>strong{display:block;margin-bottom:20px}.customer .complain__form textarea{margin-top:10px;padding:10px}.customer .customer__orderContent .checkBoxes__container--radio{margin-top:0}.customer .form__attachement-input-container{position:relative}.customer .form__clear-attachement-input{position:absolute;top:11px;cursor:pointer} .customer .complain__product{width:100%;margin:20px 0}.customer .complain__form{width:100%;margin:20px 0} Verfügbare Filter
Array
Diese Filter umfassen:First Randomize Last Join Skip Map Take Size Sort Uniq Reverse Text
Diese Filter umfassen:Format Size Append Slice Prepend Split Capitalize StripHtml Downcase StripNewlines Upcase NewlineToBr Remove Truncate RemoveFirst TruncateWords Replace Times ReplaceFirst Numerisch, mathematisch
Diese Filter umfassen:Plus Normalize Minus Floor Times Ceil DividedBy Abs Modulo Round Datum und Uhrzeit
Diese Filter umfassen:Date Preis
Diese Filter umfassen:ToPrice HTML
Filter, die, wenn sie angewendet werden, vorgefertigte HTML-Code-Schnipsel zur Verwendung auf der Seite zurückgeben. Diese Filter umfassen:A Img2 Img Andere
Diese Filter umfassen:H ToInt Escape ToNum EscapeUri ToTimeSpan UnEscapeUri DEBUG ToString
Beschreibung der verfügbaren Filter:
Ruft das erste Element aus einem Array ab; Rückgabetyp: abhängig davon, was den Array speichert.{{ product-details.Product.Images |First |Img }}
Ruft das erste Element aus einem Array ab; Rückgabetyp: abhängig davon, was den Array speichert.{{ product-details.Product.Images |Last |Img }}
Gibt einen Arrayl zurück, das nicht die Anfangselemente aus dem Eingabe-Array enthält. Überspringt die angegebene Anzahl von Elementen. Die Anzahl der zu überspringenden Elemente wird im Parameter übergeben. Parameter: int. Zurückgegebener Typ: ein Array mit Elementen des in dem Eingabe-Array definierten Typs.{% assign FarbeText = 'weiß, schwarz, grün, rot, blau, gelb' %} {% assign kolory = koloryTekst |Split: ',' %} Alle Elemente {% for Farbe in Farbe -%} {{ Farbe }} {% endfor -%}Überspringe die ersten 3 Elemente{% assign Farben = Farben |Skip: 3 %} {% for Farbe in Farbe -%} {{ Farbe }} {% endfor -%} Das obige Beispiel ergibt:Alle Elemente weiß schwarz grün rot blau gelbÜberspringe die ersten 3 Elemente rot blau gelb
Gibt einen Array zurück, das nur die angegebene Anzahl von Anfangselementen aus dem Eingabe-Array enthält. Parameter: int. Zurückgegebener Typ: ein Array mit Elementen des im Eingabe-Array definierten Typs.{% assign FarbenText = 'weiß, schwarz, grün, rot, blau, gelb' %} {% assign Farben = FarbenText |Split: ',' %}Alle Elemente {% for Farbe in Farben -%} {{ Farbe }} {% endfor -%}Lade nur die ersten 3 Elemente herunter {% assign Farben = Farben |Take: 3 %} {% for Farbe in Farben -%} {{ Farbe }} {% endfor -%} Das obige Beispiel wird zurückgegeben:Alle Elemente weiß schwarz grün rot blau gelbLade nur die ersten 3 Elemente herunter weiß schwarz grün
Sortiert die Elemente im Array entsprechend dem übergebenen Argument. Das Argument sollte eine Eigenschaft der Element-Sammlung des Eingabe-Arrays sein.Parameter: string. Zurückgegebener Typ: ein Array mit Elementen des im Eingabe-Array definierten Typs.{% assign sortedFlags = product-details.Product.Flags |Sort: 'Text' %} {% for flag in sortedFlags -%} Name: {{ flag.Text}} {% endfor -%}
Rückgabetyp: ein Array mit Elementen des im Eingabe-Array definierten Typs.{% assign koloryTekst = 'weiß, schwarz, grün, rot, blau, gelb' %} {% assign Farben = FarbenText |Split: ', ' %} {% assign Farben = Farben |Reverse %} Alle Elemente in umgekehrter Reihenfolge {% for Farbe in Farben -%} {{ Farbe }} {% endfor -%} Das obige Beispiel wird zurückgegeben: Alle Elemente in umgekehrter Reihenfolgegelb blau rot grün schwarz weiß
Gibt ein Array zurück, in dem die Reihenfolge der Elemente zufällig festgelegt ist. zurückgegebener Typ: ein Array mit Elementen des Typs, der im Eingabe-Array definiert ist.
Das obige Beispiel kann zurückgegeben werden:{% assign FarbenText = 'weiß, schwary, grün, rot, blau, gelb' %} {% assign Farben = FarbenText |Split: ', ' %} {% assign Farben = Farben |Randomize %} Alle Elemente in zufälliger Reihenfolge {% for Farbe in Farben -%} {{ Farbe }} {% endfor -%}
Ein weiteres Beispiel:rot blau weiß gelb schwarz grün {% assign randomBild = productdetails.Product.Images |Randomize %} Erstes Zufallsbild auf der Ware {{randomBild |First |Img }}
Verkettet die Elemente eines Arrays zu einer Zeichenkette, indem der übergebene Parameter zwischen den Elementen eingefügt wird.Parameter: string. Zurückgegebener Typ: string.
Das obige Beispiel wird zurückgegeben:{% assign FarbenText = 'weiß, schwarz, grün, rot, blau, gelb' %} {% assign arrayFarben = FarbenText |Split: ', ' %} {{arrayFarben |Join: '. ' }} weiß. schwarz. grün. rot. blau. gelb
Gibt ein Array zurück, das aus den Werten der Elemente der Eingabesammlung für die angegebene Eigenschaft des übergebenen Arguments besteht.Parameter: string. Zurückgegebener Typ: ein Array von Elementen des Typs der angegebenen Eigenschaft.{% assign typyFlag = product-details.Product.Flags |Map: 'Text' %} {% for typFlagi in typyFlag -%} {{typFlagi}} {% endfor -%} Das obige Beispiel kann zu einem Ergebnis führen:
Ein weiteres Beispiel:Promotion Top-Bewertung
Das obige Beispiel kann zu einem Ergebnis führen:{{ config.Languages |Map: 'Name' |Join: ', ' }} polisch, deutsch, französisch
Gibt die Anzahl der Elemente in einem Array zurück - Rückgabetyp: int.Anzahl der Bilder für eine Ware {{ product-details.Product.Images |Size }}
Gibt ein Array mit eindeutigen Elementen zurück. Zurückgegebener Typ: ein Array mit Elementen des im Eingabe-Array definierten Typs.
Das obige Beispiel wird zurückgegeben:{% assign Farben = "schwarz,weiß,blau,schwarz,blau" | Split: ',' -%} {% assign einzigartigeFarben = Farben | Uniq -%} {% for Farben in einzigartigeFarben -%} {{Farbe}} {% endfor -%} schwarz weiß blau
Formatiert den Text entsprechend den in den einzelnen Parametern übergebenen Werten.Parameter: Objekt p1, Objekt p2 = null, Objekt p3 = null, Objekt p4 = null, Objekt p5 = null, Objekt p6 = null, Objekt p7 = null, Objekt p8 = null, Objekt p9 = null, Objekt p10 = null. Zurückgegebener Typ: string.{% assign PreisWährung = 'Preis: {0}, Währung {1}' -%}{{ PreisWährung | Format:'25.00', 'PLN' }}Das obige Beispiel wird zurückgegeben:Preis: 25.00, Währung PLN
Fügt den mit dem Argument übergebenen Text an das Ende des Eingabetextes an. Wenn der Eingabetext == null ist, gibt der Filter null zurück.Parameter: string. Zurückgegebener Typ: string.
Das obige Beispiel wird zurückgegeben:{% assign text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. ' %} {% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {{ text1 |Append: text2 }} Lorem ipsum dolor sit amet, consectetur adipiscing elit. Litauen, mein Heimatland! Du bist wie Gesundheit.
Fügt den mit dem Argument übergebenen Text an den Anfang des Eingabetextes an. Wenn der Eingabetext == null ist, gibt der Filter null zurück.Parameter: string. Zurückgegebener Typ: string.
Das obige Beispiel wird zurückgegeben:{% assign text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit. ' %} {{ text1 |Prepend: text2 }} Litauen, mein Heimatland! Du bist wie Gesundheit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Wandelt Text so um, dass jedes Wort im Text mit einem Großbuchstaben beginnt. Zurückgegebener Typ: String.{% assign tekst1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {{ text1 |Capitalize }}
Wandelt Text so um, dass der gesamte Text (jeder Buchstabe) klein geschrieben wird. Zurückgegebener Typ: String.{% assign tekst1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {{ text1 | Downcase }}
Wandelt Text so um, dass der gesamte Text (jeder Buchstabe) in Großbuchstaben geschrieben wird. Zurückgegebener Typ: String.{% assign tekst1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {{ text1 |Upcase}}
Entfernt einen durch einen Parameter übergebenen Text aus dem Eingabetext.Parameter: string. Zurückgegebener Typ: string.{% assign tekst1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {{ text1 |Remove: 'ip' }}
Entfernt das erste Vorkommen des mit dem Parameter übergebenen Textfragments aus dem Eingabetext.Parameter: string. Zurückgegebener Typ: string.{% assign text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {{ text1 |RemoveFirst: 'ip' }}
Ersetzt ein Textfragment im Eingabetext durch einen anderen Text (Ersetzungstext). Der Suchtext und der Ersetzungstext werden über Parameter übergeben. Die Parameter akzeptieren reguläre Ausdrücke. Wenn du nach einem Sonderzeichen suchen und es wie ein Zeichen und nicht als Teil eines regulären Ausdrucks verwenden willst, stellst du ihm einen Schrägstrich voran. Parameter: string, string = "". Zurückgegebener Typ: string.{% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {{ text2 |Replace:'!','.' }} {% assign Gewicht = '31.53kg' %} {{ Gewicht |Replace:'\.',',' }} {% assign spacje = ' Litauen, mein Heimatland! Du bist wie Gesundheit. ' %} {{ spacje |Replace:'^\s+|\s+$','' }}
Ersetzt das erste Vorkommen des Suchtextes im Eingabetext durch einen anderen Text (Ersatztext). Das gesuchte Textfragment und der Ersetzungstext werden über Parameter übergeben. Die Parameter akzeptieren reguläre Ausdrücke. Wenn du nach einem Sonderzeichen suchen und es wie ein Zeichen und nicht als Teil eines regulären Ausdrucks verwenden wullst, stellst du ihm einen Schrägstrich voran. Parameter: string, string = "". Zurückgegebener Typ: string.{% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {{ text2 |ReplaceFirst:'!','.' }}
Gibt die Länge des Textes zurück - die Anzahl der Zeichen im Text. Rückgabetyp: int.
Ein weiteres Beispiel:Länge der Warenbeschreibung {{ productdetails.Product.Description |Size }} Anzahl der Zeichen im Warenpreis {{ productdetails.Product.Price |ToString |Size }}
Gibt ein Fragment des Eingabetextes für die angegebene Startposition und Länge zurück. Die Startposition und die Länge werden als Parameter übergeben. Wenn der Parameter Startposition negativ ist, wird die Startposition vom Ende des Textes aus gezählt.TippDie Zeichen im Text werden von 0 an nummeriert, was bei der Bestimmung der Startposition berücksichtigt werden sollte.Parameter: int, int = 1. Rückgabetyp: string.
Ein weiteres Beispiel:{% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {{ text2 |Slice:0 }} {{ text2 |Slice:1 }} {{ text2 |Slice:0,20 }} {{ text2 |Slice: - 1 }} {{ text2 |Slice: - 20,10 }} L i Litauen! mein Heimatland . Du bist wie
Erzeugt ein Array aus dem Eingabetext, wobei jedes Element ein durch das angegebene Muster getrennter Textabschnitt ist. Das Muster wird durch den Parameter übergeben. Parameter: string. Zurückgegebener Typ: string[].{% assign koloryTekst = 'weiß, schwarz, grün, rot, blau, gelb' %} {% assign Farben = FarbenText |Split: ', ' %} Erstes Element {{ Farben[0] }} Alle Elemente {% for Farbe in Farben - %} {{ Farbe }} {% endfor - %} Das obige Beispiel wird zurückgegeben:Erstes Element weißAlle Elemente weiß schwarz grün rot blau gelb
Entfernt alle HTML-Tags aus dem Eingabetext. Zurückgegebener Typ: String.{{ productdetails.Product.Description |StripHtml }}
Entfernt alle Zeilenumbruchzeichen (Zeilentrennungen) aus dem Eingabetext. Rückgabetyp: String.{{ productdetails.Product.Description |StripNewlines }}
Fügt vor jedem Zeilenumbruch im Eingabetext ein HTML-Tag ein. Rückgabetyp: String.{{ productdetails.Product.Description |NewlineToBr }}
Schneidet den Eingabetext auf die angegebene Anzahl von Zeichen ab, indem ein Abschneidetext am Ende hinzugefügt wird. Die Anzahl der Zeichen und der Abschneidetext werden als Parameter übergeben. Der Kürzungstext ist in der Anzahl der Zeichen enthalten.Parameter: int = 50, string = "...". Rückgabetyp: string.{% assign text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {{ text1 |Truncate }} {{ text2 |Truncate: 25, '(...)' }} Das obige Beispiel wird zurückgegeben:Lorem ipsum dolor sit amet, consectetur adipisc... Litauen, mein Heimatland!(...)
Kürzt den Eingabetext auf die angegebene Anzahl von Wörtern, indem am Ende ein Kürzungstext hinzugefügt wird. Die Anzahl der Wörter und der Abschneidetext werden als Parameter übergeben.Parameter: int 15, string = "...". Rückgabetyp: string.{% assign text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.' %} {% assign text2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {{ text1 |TruncateWords }} {{ text2 |TruncateWords: 3,'(...)' }} Das obige Beispiel wird zurückgegeben:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Litauen, mein Heimatland!(...)
Wiederholt den Text mehrere Male. Anzahl der Wiederholungen wird durch den Parameter übergeben.Parameter: int. Zurückgegebener Typ: string{% assign Punkt = '.' %} {% assign AnzahlderWiederholungen = 3 %} Beispiel für Text, der mit Punkten endet {{ Punkt|Times: AnzahlderWiederholungen }}
Parameter: int/decimal. Zurückgegebener Typ: derselbe wie das Eingabeelement, für das der Filter aufgerufen wird.{% assign Zahl1 = 9 %} {% assign Zahl2 = 2 %} Ergebnis:{{ Zahl1 | Plus: Zahl2 }} TippWird der Plus-Filter für ein Eingabeelement vom Typ String aufgerufen, so ist die Aktion ähnlich wie bei der Verwendung des Append.-Filters.
Subtraktion. Parameter: int/decimal. Rückgabetyp: derselbe wie das Eingabeelement, für das der Filter aufgerufen wird.{% assign Zahl1 = 9 %} {% assign Zahl2 = 3 %} Ergebnis: {{ Zahl1 |Minus: Zahl2 }}
Multiplikation. Parameter: int/decimal. Zurückgegebener Typ: derselbe wie das Eingabeelement, für das der Filter aufgerufen wird.{% assign Zahl1 = 9.01 %} {% assign Zahl2 = 2 %} Ergebnis: {{ Zahl1 |Times: Zahl2 }}
Dividieren. Parameter: int/decimal. Rückgabetyp: derselbe wie das Eingabeelement, für das der Filter aufgerufen wird.{% assign Zahl1 = 9 %} {% assign Zahl2 = 3 %} Ergebnis:{{ Zahl1 |DividedBy: Zahl2 }}
Rest der Division. Parameter: int/decimal. Zurückgegebener Typ: derselbe wie das Eingabeelement, für das der Filter aufgerufen wird.{% assign Zahl1 = 9.01 %} {% assign Zahl2 = 2 %} Ergebnis:{{ Zahl1 |Modulo: Zahl2 }}
Formatiert eine eingegebene Zahl, indem es die "unnötigen" Nullen im Bruchteil der Zahl entfernt. Zurückgegebener Typ: Dezimal.
Das obige Beispiel kann zu einem Ergebnis führen:Preis: {{ productdetails.Product.Price }} Preis: {{ productdetails.Product.Price |Normalize }} Preis: 10,00 Preis: 10
Gibt die größte ganze Zahl zurück, die kleiner oder gleich der eingegebenen Zahl ist. Zurückgegebener Typ: int.
Das obige Beispiel wird zurückgegeben:{% assign Zahl = 6.05 %} Ergebnis:{{ Zahl |Floor }} Ergebnis:6
Gibt die kleinste ganze Zahl zurück, die größer oder gleich der eingegebenen Zahl ist. Zurückgegebener Typ: int.{% assign Zahl = 6.05 %} Ergebnis:{{ Zahl |Ceil }} Das obige Beispiel wird zurückgegeben:Ergebnis:7
Gibt den absoluten Wert einer Zahl zurück.
Das obige Beispiel kann zu einem Ergebnis führen:{% assign Zahl = -6.05 %} Ergebnis:{{ Zahl |Abs }} Ergebnis:6.05
Rundet die eingegebene Zahl auf die angegebene Anzahl von Dezimalstellen; Rückgabetyp: derselbe wie das Eingabeelement, für das der Filter aufgerufen wird.
Das obige Beispiel wird zurückgegeben:{% assign Zahl = 6.05687 %} Ergebnis:{{ Zahl |Round: 4 }} Ergebnis:6.0569
Formatiert das Datum und die Uhrzeit. Gibt das Datum und die Uhrzeit entsprechend dem im Parameter übergebenen Format zurück. Der Datumsfilter im Shop verwendet die Standardeinstellungen von DotLiquid. Verwendest du das Datumsformat der .NET-Konvention, das unter dem Link: https://msdn.microsoft.com/en-us/library/8kb3ddd4(v=vs.100).aspx [/indicator]Parameter: string. Zurückgegebener Typ: string.Datum und Uhrzeit "jetzt" {{ config.Now }} Datum {{ config.Now |Date:'yyyy-MM-dd' }} Uhrzeit {{ config.Now |Date:'HH:mm:ss' }} Das obige Beispiel kann zu einem Ergebnis führen:Datum und Uhrzeit "jetzt" 13.10.2022 10:32:39 Datum 2022-10-13 Uhrzeit 10:32:39
Formatiert den Preis in ein kulturkompatibles Anzeigeformat für den eingestellten Webshop-Standort (Gruppierung Tausender, Punkt oder Komma usw.). Der Webshop-Standort gibt an, ob der Webshop standardmäßig für den polnischen, deutschen usw. Markt installiert wurde. Rückgabetyp: String.
Das obige Beispiel kann zu einem Ergebnis führen:Preis: {{ product-details.Product.Price }} Preis: {{ product-details.Product.Price |ToPrice }} Preis: 2348,68 Preis: 2 348,68 (Lokalisierung für den polnischen Markt)
Erzeugt ein <a>Tag mit Attributen. Die Werte für die Attribute des Tags werden dem Eingabeelement entnommen, Typ des Eingabeelements: Objekt Liquid. Zurückgegebener Typ: StringDer Filter gilt für Objekte:- Seite
- Warengruppe
- Ware
- Blog
- Schlagwörter
Das obige Beispiel kann zu einem Ergebnis führen:Webseiten {{ config.DefinedPages.Home |A |H }} {{ config.Pages['6'] |A |H }} {% comment %} Webseite o id = 6 {% endcomment %} {{ page.CurrentSiteNode |A |H }} {{ page.GroupNodes[0] |A |H }} {{ page.Breadcrumbs[0] |A |H }}
Beispiel für die Verwendung von Filter A für Objekte: ArtikelWebseiten <a href="./">Startseite</a> <a href="Kundenprofil,6">Kundenprofil</a> <a href="Produkte/Früchte-1/Bananen-555,2,1024703">Bananen</a> <a href="Produkte/Früchte-1,2,76">Früchte</a> <a href="./">Startseite</a>
Das obige Beispiel kann zu einem Ergebnis führen:Artikel {{ product-new.Products[0] |A |H }} {{ product-list.Products[1] |A |H }} {{ product-details.Product |A |H }}
Ein Beispiel für die Verwendung des A-Filters für Objekte: Blog, TagsArtikel <a href="Bananen,3,1024703,81">Bananen</a> <a href="Minibananen-ein-bisschen-reicht-schon ,3,1024703,82">Minibananen ein bisschen reicht schon </a> <a href="Minibananen-ein-bisschen-reicht-schon,3,1024703,82">Minibananen ein bisschen reicht schon</a>
Das obige Beispiel kann zu einem Ergebnis führen:Blog {{ blog.PostList.Posts[0] |A |H }} {{ blog.PostDetails |A |H }} Tags {{ config.Tags.Blog[0] |A |H }} Blog <a href="blog-Grundeintrag,24,1">Blog Grundeintrag</a> <a href="blog-Grundeintrag,24,1">Blog Grundeintrag</a> Tags <a rel="tag" href="blog,23?seaBlog=Informationen">Informationen</a>
Erzeugt ein <img>-Tag mit Attributen. Werte für Tag-Attribute werden aus dem Eingabeelement übernommen oder können über Parameter übergeben werden.TippDer Tag <img> hat standardmäßig einen Link zum Bild im data-src-Attribut. Eine Skriptfunktion sollte verwendet werden, um den Wert aus dem data-src-Attribut in das src-Attribut umzuschreiben (Lazy Load).Eingabetyp: Liquid-Objekt, string. Parameter: string size = "small", string alt = null, string title = null. Rückgabetyp: String. Verfügbare Werte für den Parameter Größe:
Der Filter ist auf Objekte anwendbar:Parametr size Bildgröße (längere Kante) in px img 0 pico 16 icon 32 thumb 50 small 100 compact 160 medium 240 large 480 grande 600 master 1920 - Ware
- Warenbilder (auf Warendetails)
- Hersteller
- Marke
- Blog (im Blog-Objekt wird der Parameter Größe weggelassen. Die Bilder werden immer in der tatsächlichen Größe zurückgegeben).
Das obige Beispiel kann zu einem Ergebnis führen:Artikelliste {{ product-list.Products[1] |Img |H }} {{ produc-tlist.Products[1] |Img: 'medium','frische Bananen, Krakau' |H }} Artikel (Details) {{ product-details.Product |Img:'large' |H }} {{ product-details.Product.StockLevel.ImageUrl |Img |H }} { % comment % } Text mit Link {% endcomment %} {{ product-details.Product.Images[0] |Img |H }}
Beispiel für die Verwendung des Img-Filters für Objekte: Hersteller, MarkeArtikelliste <img alt="Minibananen ein bisschen reicht schon" src="usr/alo.gif" data-src="img/small/59/Minibananen.jpg"/> <img alt="frische Bananen, Krakau" src="usr/alo.gif" data-src="img/medium/59/Minibananen.jpg"/> Artikel (Details) <img alt="Minibananen ein bisschen reicht schon" src="usr/alo.gif" data-src="img/large/59/Minibananen.jpg"/> <img src="usr/alo.gif" data-src="Ima.ashx?t=wrs&Id=1"/> <img alt="" src="usr/alo.gif" data-src="img/small/59/.jpg"/>
Das obige Beispiel kann zu einem Ergebnis führen:Hersteller, Marke {{ manufacturers-brands.Manufacturers[2] |Img |H }} {{ manufacturers-brands.Manufacturers[2] |Img: 'thumb','Comarch globaler IT-Anbieter.' |H }} {{ manufacturers-brands.Brands[3] |Img |H }}
Ein Beispiel für die Verwendung des Img-Filters für Objekte: BlogHersteller, Marke <img alt="Comarch" src="usr/alo.gif" data-src="img/small/160/Comarch.jpg"/> <img alt="Comarch globaler IT-Anbieter." src="usr/alo.gif" data-src="img/thumb/160/Comarch.jpg"/> <img alt="Comarch ALTUM" src="usr/alo.gif" data-src="img/small/92/Comarch%20ALTUM.jpg"/>
Das obige Beispiel kann zu einem Ergebnis führen:Blog {{ blog.LatestPosts[0] |Img |H }} {{ blog.PostList.Posts[0] |Img: 'compact','Blog für Partner','Informationen für Partner im Blog des Webshops' |H }} {{ blog.PostDetails |Img |H }}
Beispiel für die Verwendung des Filters Img für Text mit einem Link zu einem BildBlog <img alt="Blog Grundeintrag" src="usr/alo.gif" data-src="Ima.ashx?t=blg&id=1"/> <img alt="Blog für Partner" title="Blog für Partner,'Informationen für Partner im Blog des Webshops" src="usr/alo.gif" data-src="Ima.ashx?t=blg&id=1"/> <img alt="Blog Grundeintrag" src="usr/alo.gif" data-src="Ima.ashx?t=blg&id=1"/>
Das obige Beispiel kann Folgendes ergebenText mit Link zum Bild {{ productdetails.Product.StockLevel.ImageUrl |Img |H }} { % comment % } Text mit Link {% endcomment %} {{ 'https://www.domena.pl/file/banner.jpg' |Img:'','Attribut alt','Attribut title' |H }} Text mit Link zum Bild <img src="usr/alo.gif" data-src="Ima.ashx?t=wrs&Id=1"/> <img alt="Attribut alt" title="Attribut title"src="usr/alo.gif" data-src="https://www.domena.pl/file/banner.jpg"/>
Der Img2-Filter verhält sich ähnlich wie der oben beschriebene Img-Filter. Der Unterschied besteht darin, dass der erstellte <img>-Tag einen Link zum Bild nicht im Attribut data-src, sondern im Attribut data-lazy enthält. Darüber hinaus ermöglicht der Img2-Filter das Hinzufügen eines vierten Rohparameters, in den Sie irgendetwas eingeben können, z. B. class="example_class", das sich dann innerhalb des <img>-Tags befindet. input element type: object Liquid, string. Parameter: string size = "small", string raw = null, string alt = null, string title = null. Zurückgegebener Typ: string. Beispiel für die Verwendung des Filters Img2 für ein Artikeldetail:
Das obige Beispiel kann zu einem Ergebnis führen:{{product.Images[0] |Img2 :'large', '', 'Streifen', 'Bild' }} {{product.Images[0] |Img2: 'large', 'class="open-gallery"', 'Streifen', 'Bild' }} <img src="img/large/27/.jpg" alt="Streifen" title="obrazek" style="opacity: 1;"> <img src="img/large/27/.jpg" alt="Streifen" title="obrazek" class="open-gallery" style="opacity: 1;">
Konvertiert Sonderzeichen in HTML-Entities (HTMLEncode) Rückgabetyp: String.
Das obige Beispiel wird zurückgegeben:{% assign tekst2HTML = '<p>Litauen! <b>mein Heimatland!</b> Du bist wie Gesundheit.</p>' %} Text mit Entitäten HTML {{ text2HTML |H }} Text mit Entitäten HTML <p>Litauen! <b>mein Heimatland!</b> Du bist wie Gesundheit.</p>
Alias für Filter.
Konvertiert Zeichen außerhalb des ASCII-Bereichs in ein ASCII-konformes Format. Zurückgegebener Typ: String.
Das obige Beispiel wird zurückgegeben:{% assign tekst2 = 'Litauen, mein Heimatland! Du bist wie Gesundheit.' %} Benutzer-Link {{ '<'|H }}a href="/?text={{ text2 | EscapeUri }}" (...) Benutzer-Link <a href="/?tekst=Litauen!%20mein%20Heimatland!%20Du%20bist%C5%9B%20wie%20Gesundheit." (...)
Der umgekehrte Filter zum EscapeUri-Filter. Zurückgegebener Typ: string.
Konvertiert ein Eingabeelement in einen Stringtyp. Zurückgegebener Typ: string.
Das obige Beispiel wird zurückgegeben:{% assign text2 = ' Litauen, mein Heimatland! Du bist wie Gesundheit.' %} {% assign Zahl = 3 %} Zahl und Text: {{ Zahl |ToString |Append: text2 }} Zahl und Text: 3 Litauen, mein Heimatland! Du bist wie Gesundheit.
Konvertiert das Eingabeelement in einen int-Typ. Rückgabetyp: int.
Das obige Beispiel wird zurückgegeben:{% assign TextZahl1 = '9' %} {% assign Zahl1 = TextZahl1 |ToInt %} ToInt: {{ Zahl1 }} | {{ Zahl1 |Minus: 4 }} ToInt: 9 | 5
Konvertiert das Eingabeelement entsprechend dem Format für die Kultur Invariant (liefert immer das gleiche Format). Zahlen und Datumsangaben werden entsprechend der Kultur für den Ladenstandort angezeigt. Zurückgegebener Typ: String.
Das obige Beispiel kann zu einem Ergebnis führen:Zahl: {{ 1239,01 }} Zahl (Invariant) : {{ 1239,01 |ToNum }} Datum: {{config.Now }} Datum (Invariant) {{config.Now |ToNum }} Zahl: 1239,01 Zahl (Invariant) : 1239.01 Datum: 29.04.2016 14:45:24 Datum (Invariant) 04/29/2016 14:45:24
Konvertiert Text in den Typ TimeSpan gemäß dem Format für Invariant culture. Zurückgegebener Typ: TimeSpan.TimeSpan: {{ '509.07:01:01' |ToTimeSpan }}
Zeigt globale und lokale Objekte mit ihren Eigenschaften und entsprechenden Werten an. Beispiel für die Anzeige eines Kundenobjekts mit dem DEBUG-Filter
Das obige Beispiel kann zu einem Ergebnis führen:<fieldset> <legend>DEBUG customer</legend> <pre>{{ customer | DEBUG }}</pre> </fieldset> </fieldset> { "NewsletterSubscriber" : false, "Authenticated" : false, "CustomerDetailsEditable" : true, "Currency" : "PLN", "CurrencyExt" : { "Code" : "PLN", "Symbol" : "zł" },(...) TippDer Debug-Modus für Objekte ist nur verfügbar, wenn der Parameter Echtzeit-Seitenansicht aktiviert ist.Aktionen
Einleitung
Im Comarch Webshop haben wir Aktionen verfügbar gemacht.Aktionen sind Aktivitäten auf der Website im Zusammenhang mit der Interaktion des Benutzers (des Käufers und des Geschäftsleiters), wie z. B. Einkäufe tätigen, Produkte in den Warenkorb legen oder die Währung ändern.Die Liste der verfügbaren Aktionen findest du im Webshop-Admin-Panel unter folgendem Pfad: Administrationspanel ➞ Webshop Layout ➞ Einstellungen ➞ Dokumentation.
Kundenbezogen
Wir können diese Aktionen in Bezug auf den Kunden und seine Aktionen auf der Website definieren. Diese Aktionen umfassen:Gilt für eine Bestellung
Aktionen in dieser Gruppe betreffen aufgegebene Bestellungen. Diese Aktonen umfassen:Newsletter
Die Aktion ist für die mit dem Newsletter verbundene Aktivität verantwortlich. Diese Aktonen umfassen:GET Aktionen
Mit dieser Aktion kann man Daten zur Erstellung vom Server herunterladen z.ß. breadcrumbs. Diese Aktonen umfassen:CollectionPointCities SearchAdvanced CollectionPoints SearchAutocomplete Groups SearchFilters Search ProductId Produkte
Diese Aktion ist für die Aktivitäten im Zusammenhang mit den Produkten verantwortlich, z. B. die Möglichkeit, Ihre Meinung zum Produkt hinzuzufügen. Diese Aktonen umfassen:Warenkorb
Diese Aktion ist für die Aktion im Zusammenhang mit dem Warenkorb verantwortlich, z. B. das Hinzufügen eines Produkts zum Warenkorb. Diese Aktonen umfassen:Add NameSet AttributesSet PositionDelete Change QuantityChange Create Recalculate Delete SetAdd ExternalAdd SetExtAdd ImportCSV Kontakt
Diese Aktion ist für die Kontaktaufnahme zuständig, z.B. um sich nach einem bestimmten Produkt zu erkundigen.Diese Aktonen umfassen:Bearbeitung der Bestellung
Diese Aktionen beziehen sich auf die Bearbeitung der Aufträgen. Diese Aktonen umfassen:Accept PositionAttributesSet AttributesSet PositionDelete Cancel PositionQuantityChange CartCreate PositionUndo CartMerge Recalculate Edit Undo External
Diese Aktionen sind dafür verantwortlich, dass man sich über Facebook oder Google anmelden kann. Diese Aktonen umfassen:Sync
Diese Aktionen sind für Tätigkeiten im Zusammenhang mit dem Abruf von Daten aus den Datenbanken der Systeme zuständig. Diese Aktonen umfassen:Exec Anfragen
Diese Aktionen sind für die Anfrageaktivitäten zuständig.Diese Aktonen umfassen:Diese Aktionen sind für die Pflege von Benutzersitzungen zuständig.Diese Aktonen umfassen:
Beschreibung der verwendeten Aktionen
CompanyChange Diese Aktion ist für die Änderung des Unternehmens zuständig. Parameter:- id (int, Pflichtfeld).
<form action="{{ page.Url }}{{ page.QueryString | H }}" method="post"> <input type="hidden" name="__action" value="Customer/CompanyChange"/> <input type="hidden" name="id" value=""/> </form>
CompanyDefaultUpdateDie Aktion ist für das Laden der standardmäßigen Unternehmenseinstellungen verantwortlich.Parameter:<form action="{{ page.Url }}{{ page.QueryString | H }}" method="post"> <input type="hidden" name="__action" value="Customer/CompanyDefaultUpdate"/> <input type="hidden" name="id" value=""/> </form>- id (int, Pflichtfeld).
ConsentAccept Aktion, die für das Akzeptieren der Zustimmung verantwortlich ist. Zum Beispiel bei einer Bestellung. Parameter:{% for tos in customer-profile.Consents -%} {% if tos.Checked == false -%} <div class="form-lq tos-ui"> <div class="tos-name-ui">{{ tos.Text }}</div> {% assign channelsSize = tos.Channels | Size -%} {% if channelsSize > 0 -%} {% for channel in tos.Channels -%} <div class="channel-ui"> <button class="agreements-in-profile-lq" data-action="Customer/ConsentAccept" data-key="{{ channel.Key }}">{{translations.Accept}}</button> <span class="channel-name-ui">{{channel.Name}}</span> </div> {% endfor -%} {% else -%} <div class="date-container-ui"> <button class="agreements-in-profile-lq tos-lq" data-action="Customer/ConsentAccept" data-key="{{ tos.Id }}">{{translations.AcceptAgreement}}</button> </div> {% endif -%} </div> {% endif -%} {% endfor -%}-
- tos - (int oder null),
- channelKey – (String).
ConsentsLoginAcceptDie Aktion, die für das Akzeptieren der obligatorischen Zustimmung beim Anmelden verantwortlich ist. Parameter:<form method="POST"> <input type="hidden" name="__action" value="Customer/ConsentsLoginAccept"/> {% for tos in __consents -%} {% if tos.Required and tos.Statement == false -%} {% assign requiredExists = true -%} {% break -%} {% endif -%} {% endfor -%} </form>- tos - nimmt den Wert int [] – ein bestimmtes Feld kann mehrmals innerhalb einer Aktion übertragen werden, Wert int,
- channelKey Feldtyp string[] – ein bestimmtes Feld kann innerhalb einer Aktion viele Male übertragen werden.
ConsentWithdrawDie Aktion ist für den Widerruf der Einwilligung verantwortlich. Parameter:- tos - (int oder null),
- channelKey – (string).
{% for tos in customer-profile.Consents -%} {% if tos.Checked -%} <div class="form-lq tos-ui"> <div class="tos-name-ui">{{ tos.Text }}</div> {% assign channelsSize = tos.Channels | Size -%} {% if channelsSize > 0 -%} {% for channel in tos.Channels -%} <div class="channel-ui"> {% if channel.Checked -%} <button class="agreements-in-profile-js btn-pure-ui f-left-ui" data-action="Customer/ConsentWithdraw" data-key="{{ channel.Key }}">{{translations.Withdraw}}</button> <span class="channel-name-with-date-ui">{{channel.Name}}</span> <span class="date-label-ui">{{translations.AcceptanceDate}}: </span> <span class="date-ui"> <strong>{{channel.Date | Date:dateFormat}}</strong></span> {% assign checkedChannelsSize = checkedChannelsSize | Plus:1 -%} {% endif -%} </div> {% endfor -%} {% else -%} <div class="date-container-ui"> <button class="agreements-in-profile-js tos-js btn-pure-ui" data-action="Customer/ConsentWithDraw" data-key="{{ tos.Id }}">{{translations.WithdrawAgreement}}</button> <span class="date-label-ui">{{translations.AgreementAccepted}}: </span> <span class="date-ui"> <strong>{{tos.Date | Date:dateFormat}}</strong></span> {% if tos.Required -%} <div class="withdraw-required-info-ui error-ui">{{translations.WithdrawRequiredInfo}}!</div> {% endif -%} </div> {% endif -%} </div> {% endif -%} {% endfor -%}
Die Aktion ist für die Änderung der Währung zuständig. Es enthält ein Feld - Währung. Dies isParameter:- Currency - (string, Pflichtfeld).
<form method="post"> <select name="currency" required> {% for currency in config.Currencies -%} <option value="{{ currency.Code }}">{{ currency.Code }}</option> {% endfor -%} </select> <button type="submit">Zmień</button> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" required /> <input type="hidden" name="__action" value="Customer/CurrencyChange" required /> </form>
Die Aktion ist für das Hinzufügen der Adresse zur Lieferung zuständig. Parameter:- addressId - Dieses Feld kann int sein oder leer bleiben,
- default - Dieses Feld wird auf bool gesetzt (true/false),
- name – Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen,
- name2 – Die maximale Länge dieses Feldes beträgt 50 Zeichen,
- street – Die maximale Länge dieses Feldes beträgt 50 Zeichen,
- streetNo – Die maximale Länge dieses Feldes beträgt 20 Zeichen,
- unitNo – Die maximale Länge dieses Feldes beträgt 20 Zeichen,
- zipCode – Pflichtfeld, die maximale Länge dieses Feldes beträgt 20 Zeichen,
- city – Die maximale Länge dieses Feldes beträgt 50 Zeichen,
- countryCode – Pflichtfeld, die maximale Länge beträgt 2 Zeichen,
- state – Die maximale Länge dieses Feldes beträgt 50 Zeichen,
- phoneNo – Die maximale Länge dieses Feldes beträgt 50 Zeichen.
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/DeliveryAddressAdd" /> <input type="hidden" name="__template" value="customer/profile-data.html" /> {% include 'customer/profile-data-address.html' %} <button>Zatwierdź</button> </form>
Die Aktion ist für das Löschen der Lieferadresse.Parameter:- addressId - (int, Pflichtfeld).
{% assign address = customer.DeliveryAddresses[0] -%} <form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/DeliveryAddressDelete" /> <input type="hidden" name="addressId" value="{{ address.Id }}" /> </form>
Ermöglicht, die Adresse zu bearbeiten. Diese Aktion hat die folgenden Felder:- addressId - das Feld kann int sein oder leer bleiben,
- default - Feld nimmt den Wert bool an (true/false),
- name - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen,
- name2 -die maximale Länge dieses Feldes beträgt 50 Zeichen,
- countryCode - Pflichtfeld, die maximale Länge beträgt 2 Zeichen,
- zipCode - die maximale Länge dieses Feldes beträgt 20 Zeichen,
- city - die maximale Länge dieses Feldes beträgt 50 Zeichen,
- street - die maximale Länge dieses Feldes beträgt 50 Zeichen,
- streetNo - die maximale Länge dieses Feldes beträgt 20 Zeichen,
- unitNo - die maximale Länge dieses Feldes beträgt 20 Zeichen,
- state - die maximale Länge dieses Feldes beträgt 50 Zeichen,
- phoneNo - die maximale Länge dieses Feldes beträgt 50 Zeichen.
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/DeliveryAddressUpdate" /> <input type="hidden" name="__template" value="customer/profile-data.html" /> <input type="hidden" name="addressId" value="{{ address.Id }}" /> {% if address.Default %} <input type="hidden" name="default" value="1" /> {% endif %} <div> {% if address.Street == "" %} {% include 'customer/profile-data-address.html' with -1 %} {% else %} {% include 'customer/profile-data-address-pr.html' with address.Id %} {% endif %} </div> <button>Zatwierdź</button> {% if address.Default == false %} <button data-id="{{ address.Id }}">{{ translations.Cst_RemoveDeliveryAddress}}</button> {% endif %} {% if address.Default == false %} <button>Zatwierdź</button> {% endif %} </form>Die Aktion, die der Änderung der E-Mail-Adresse entspricht. Parameter:EmailChange
- email - (string, Pflichtfeld) - ein regulärer Ausdruck, maximale Länge 192 Zeichen,
- emailRepeat - (string, Pflichtfeld) - regulärer Ausdruck, maximale Länge 192 Zeichen,
- password - (string, Pflichtfeld),
- doNotChangeCompanyEmail-Feld (bool) - bei der Enterprise-Version.
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/EmailChange" /> <input type="hidden" name="__template" value="customer/profile-account.html" /> <input type="email" name="email" placeholder="* {{ translations.Prf_NewEmail }}" required /> <input type="email" name="emailRepeat" placeholder="* {{ translations.Prf_RepeatEmail }}" required /> <input type="password" name="password" placeholder="* {{ translations.Com_Password }}" required /> <button>Zmień</button> </form>EmployeeUpdate Diese Aktion ist für die Aktualisierung der Mitarbeiterdaten im Profil verantwortlich. Parameter:- name - (string) - die maximale Länge dieses Feldes beträgt 50 Zeichen,
- name2 - (string) - die maximale Länge dieses Feldes beträgt 50 Zeichen,
- phoneNo - (string) - die maximale Länge dieses Feldes beträgt 50 Zeichen,
- languageId - (string) - short oder null
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}"/> <input type="hidden" name="__action" value="Customer/EmployeeUpdate" /> <input type="text" name="name" placeholder=" "/> <input type="text" name="name2" placeholder=" " /> <input type="tel" name="phoneNo" placeholder=" " /> <button>Zatwierdź</button> </form>Verantwortlich für die Auswahl und Änderung der Sprache im Webshop.Parameter:- languageId - (short, Pflichtfeld).
{% assign lngCount = config.Languages | Size -%} {% if lngCount > 1 -%} <form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/LanguageChange" /> <select name="languageId"> {% for lng in config.Languages -%} <option value="{{ lng.Id }}" {% if page.LanguageId == lng.Id -%} selected {% endif -%}>{{ lng.Name }}</option> {% endfor -%} </select> {% endif -%} </form>Verantwortlich für die Einstellung der Standardsprache.Parameter:- languageId - (short, Pflichtfeld).
{% assign lngCount = config.Languages | Size -%} {% if lngCount > 1 -%} <form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/LanguageDefaultUpdate" /> <select name="languageId"> {% for lng in config.Languages -%} <option value="{{ lng.Id }}" {% if page.LanguageId == lng.Id -%} selected {% endif -%}>{{ lng.Name }}</option> {% endfor -%} </select> {% endif -%} </form>Aktion, die für die Anmeldung verantwortlich ist. Parameter:- email - (string, Pflichtfeld) - regulärer Ausdruck, die maximale Länge dieses Feldes beträgt 192 Zeichen,
- password - (string, Pflichtfeld),
- remember - (bool).
<form method="POST"> <input type="hidden" name="__action" value="Customer/Login" /> <input type="email" name="email" value="{{ customer.Email }}" {% if customer.Email == blank %} placeholder="* {{ translations.Com_EmailAddress }} " {% endif %} required autofocus /> <input type="password" name="password" placeholder="* {{ translations.Com_Password }}" required /> <a href="{{ config.DefinedPages.PasswordReminder.Url }}" class="remind">{{ translations.Lgn_DontRememberPassword }}</a> <button>Login</button> </form>Diese Aktion ist für das Abmelden des angemeldeten Benutzers (Client) verantwortlich.<form action="{{ page.Url }}{{ page.QueryString | H}}" method="post"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/Logout" /> <button>Wyloguj</button> </form>Die Aktion ist für das Ändern des Passworts verantwortlich. Parameter:- oldPassword - (string, Pflichtfeld),
- password - (string, Pflichtfeld),
- passwordRepeat - (string, Pflichtfeld).
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/PasswordChange" /> <input type="hidden" name="hash" value="{{ page.GET['hash'] }}" > <input type="password" name="password" value="" required/> <input type="password" name="passwordRepeat" value="" required/> <button>Zatwierdź</button> </form>Die Aktion, die für die Änderung des Passworts verantwortlich ist (z. B. über das Formular „Ich habe das Passwort vergessen“). Parameter:- password - (string, Pflichtfeld),
- passwordRepeat - (string, Pflichtfeld),
- hash - (string, Pflichtfeld).
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/PasswordChange" /> <input type="hidden" name="hash" value="{{ page.GET['hash'] }}" > <input type="password" name="password" value="" required/> <input type="password" name="passwordRepeat" value="" required/> <button>Zatwierdź</button> </form>Aktion, deren Aufgabe es ist, das Passwort wiederherzustellen. Parameter:- email - (string, Pflichtfeld) erforderlich, regulärer Ausdruck, maximale Länge beträgt 192 Zeichen.
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Customer/PasswordRecover" /> <input type="email" name="email" value="{{ customer.Email }}" required/> <button>Zatwierdź</button> </form>Diese Aktion ist für die Benutzerregistrierung verantwortlich. Parameter:- company (bool),
- email - (string, Pflichtfeld), regulärer Ausdruck, maximale Länge 192 Zeichen,
- password - (string, Pflichtfeld),
- passwordRepeat - (string),
- phoneNo - die maximale Länge beträgt 50 Zeichen,
- name - (string) die maximale Länge beträgt 64 Zeichen,
- name2 - (string) die maximale Länge beträgt 64Zeichen,
- name3 - (string) die maximale Länge beträgt 250 Zeichen,
- countryCode - (string) die maximale Länge beträgt 2 Zeichen,
- zipCode - (string) die maximale Länge beträgt 20 Zeichen,
- city - (string) die maximale Länge beträgt 50 Zeichen,
- street - (string) die maximale Länge beträgt 150 Zeichen,
- streetNo - (string) die maximale Länge beträgt 20 Zeichen,
- unitNo - (string) die maximale Länge beträgt 20 Zeichen,
- state - (string) die maximale Länge beträgt 50 Zeichen,
- tin - (string) die maximale Länge beträgt 20 Zeichen,
- ssn - (string) die maximale Länge beträgt 20 Zeichen,
- tos - (int[]) ein bestimmtes Feld kann mehrmals innerhalb einer Aktion übertragen werden,
- channelKey - (string[]) ein bestimmtes Feld kann innerhalb einer Aktion viele Male übertragen werden,
- vateu - (string) bei der Enterprise-Version, die maximale Länge dieses Feldes beträgt 2 Zeichen.
TippBei Benutzern, die keine Unternehmen sind, sind die einzigen Pflichtfelder E-Mail und Passwort, sodass der Beispielcode für eine solche Lösung nur diese beiden Felder enthalten würde.Verantwortlich für das Hinzufügen eines Spitznamens für den Benutzer, der Meinungen zum Produkt hinzufügt. Diese Aktion enthält ein Feld - author. Dies ist ein Pflichtfeld, seine maximale Länge beträgt 50 Zeichen.Aktion, die für das Ändern von Kontodetails verantwortlich ist. Es enthält die folgenden Felder:- email - Regulärer Ausdruck, die maximale Länge des Feldes beträgt 192 Zeichen
- company - nimmt den Wert von bool an (true/false)
- name -Pflichtfeld, maximale Länge bis zu 50 Zeichen
- name2 - die maximale Länge beträgt 50 Zeichen
- countryCode - Pflichtfeld, maximal zwei Zeichen lang
- zipCode - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- city - die maximale Länge beträgt 50 Zeichen
- street -die maximale Länge beträgt 50 Zeichen
- streetNo -Die maximale Länge dieses Feldes beträgt 20 Zeichen
- unitNo -Die maximale Länge dieses Feldes beträgt 20 Zeichen
- state - die maximale Länge beträgt 50 Zeichen
- phoneNo - die maximale Länge beträgt 50 Zeichen
- tin - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- ssn - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- invoice - nimmt den Wert von bool an (true/false)
Zusätzlich sind für die Enterprise-Version folgende Felder vorgesehen:- vateu - Die maximale Länge für dieses Feld beträgt 2 Zeichen
- subtotalPrices - Bool-Wert-Feld (true/false)
Gilt für eine Bestellung
Die Aktion ist für das Setzen/Ändern des Datums auf der Wunschliste zuständig. Es enthält die folgenden Felder: productId - int-Feld note - Die maximale Länge dieses Feldes beträgt 500 Zeichen notifyDate – Zeichenfolgenfeld, regulärer AusdruckAktionen in dieser Gruppe betreffen aufgegebene Bestellungen.Es ermöglicht die Annahme einer Bestellung in einer Situation, in der wir es beispielsweise mit verhandelbaren Transportkosten zu tun haben. Es enthält die folgenden Felder:- id - Feldtyp int, nimmt den Wert von id an
- hash - String-Feld
Verantwortlich für das Hinzufügen einer Bestellung. Es enthält die folgenden Felder:- tos - nimmt den Wert int[] – Ein bestimmtes Feld kann mehrmals innerhalb einer Aktion übertragen werden, Wert int
- channelKey - String-Feld [] – Ein bestimmtes Feld kann innerhalb einer Aktion viele Male übertragen werden
Diese Aktion ist für die Stornierung der Bestellung verantwortlich. Es enthält die folgenden Felder:- id - erforderliches Feld, Feldtyp int, nimmt den Wert id an
- hash - String-Feld
Die Aktion ist dafür verantwortlich, der Bestellung einen Anhang hinzuzufügen. Es enthält ein Feld file – Feld für hochgeladene Dateien.Die Aktion ist für das Entfernen des Anhangs zur Bestellung verantwortlich. Es enthält ein Feld id – Pflichtfeld.Die Aktion ist für das Setzen der Auftragsattribute zuständig. Es enthält ein Feld attribute - typu string[] – Ein bestimmtes Feld darf innerhalb einer Aktion mehrmals übertragen werden, die maximale Länge beträgt 1000 Zeichen.Die Aktion ist für das Hinzufügen einer Beschwerde verantwortlich. Diese Aktion hat die folgenden Felder:- orderId - Pflichtfeld, Feldtyp int
- no - Pflichtfeld, gebeFeld ein int
- quanity - das Feld kann einen Wert zwischen annehmen 0.01 und 99999, das Typfeld decimal
- message -die maximale Zeichenanzahl für dieses Feld ist 1000
- accountNumber - Die maximale Zeichenanzahl für dieses Feld beträgt 50 Zeichen
- defectId - Dieses Feld kann int sein oder leer bleiben
- requestId - Dieses Feld kann int sein oder leer bleiben
- defectDate -Pflichtfeld, regulärer Ausdruck
- files - Feld für hochgeladene Dateien
Diese Aktion ist für die Stornierung der Beschwerde verantwortlich. Es hat einen Feld complaintId - dies ist ein Pflichtfeld, typu int.Aktion, die für das Kopieren der Bestellung verantwortlich ist. Es enthält die folgenden Felder:- orderId – Pflichtfeld, gebe Feld ein int
- hash - String-Feld.
Aktion zum Hinzufügen eines Gutscheins. Es enthält die folgenden Felder:- code - Pflichtfeld, die maximale Länge dieses Feldes beträgt 40 Zeichen
- email - Regulärer Ausdruck, die maximale Länge dieses Feldes beträgt 192 Zeichen
Aktion, mit der du den Gutschein entfernen kannst.Die Aktion ist für die Aktualisierung der Lieferadresse zuständig. Es hat folgende Felder:- email - Pflichtfeld, regulärer Ausdruck, maximale Länge 192 Zeichen
- name - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- name2 - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- zipCode - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- city - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- street - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- streetNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- unitNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- state - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- phoneNo - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
Aktion, die für die Änderung der Versandart der Ware verantwortlich ist. Es enthält die folgenden Felder:- id - Pflichtfeld, Feldtyp int
- channel - String-Feld
Hier kann man den Abholort des Pakets auswählen (z. B. bei der Verwendung von Paketautomaten). Es enthält die folgenden Felder:- id - erforderliches Feld, Feld vom Typ Zeichenfolge
- data - String-Feld
Aktion, die für die Änderung des Lieferlandes verantwortlich ist. Es hat ein Feld- countryCode.Die Aktion ist für die Änderung des Lieferdatums verantwortlich. Es enthält ein Feld date – Regulärer Ausdruck vom Typ String.Die Aktion ist für das Setzen der E-Mail-Adresse zuständig. Es enthält ein Feld email</strong – Pflichtfeld, regulärer Ausdruck, maximale Länge 192 Zeichen.Diese Aktion ist für die Änderung der Rechnungsdaten verantwortlich. Es enthält die folgenden Felder:- name - Pflichtfeld, die maximale Länge für dieses Feld beträgt 50 Zeichen
- name2 - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- countryCode - Pflichtfeld, die maximale Länge dieses Feldes beträgt zwei Zeichen
- zipCode - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- city - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- street - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- streetNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- unitNo - maksymalna długość tego pola wynosi 20 znaków
- state - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- phoneNo - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- tin - String-Feld
- ssn - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- invoice - Feld nimmt den Wert bool an (true/false)
- company - Feld nimmt den Wert bool an (true/false)
Zusätzlich ist es für die Enterprise-Version vorhanden pole vateu - die Länge dieses Feldes beträgt bis zu 2 Zeichen
Die Aktion ist für die Auswahl der Option zum Ausstellen einer Rechnung verantwortlich. Es hat ein Feldinvoice - Der Typ dieses Felds ist bool (true/false).Die Aktion ist dafür verantwortlich, der Bestellung eine Nachricht hinzuzufügen. Es hat ein Feld note - die maximale Länge beträgt 500 ZeichenDie Aktion ist für die Durchführung von Zahlungen zuständig. Es enthält die folgenden Felder:- id – Pflichtfeld, Feldtyp int
- hash - Pflichtfeld, gebe Feld ein string.
Die Aktion ist für die Bezahlung mit Punkten zuständig.Die Aktion ist verantwortlich für die Möglichkeit, die Bestellung zu bezahlen, wenn dies zuvor nicht möglich war (z. B. aufgrund eines Internetausfalls). Es enthält die folgenden Felder:- id -Pflichtfeld vom Typ int
- hash - String-Feld
Für die Rücksendung verantwortliche Aktion. Es hat folgende Felder:- orderID -Pflichtfeld, gebe int ein
- no - Pflichtfeld, Typ int
- quniaty - das Feld darf Werte annehmen von 0.01 bis 99999, typ int
- message - Die maximale Länge dieses Feldes beträgt 1000 Zeichen
- accountNumber - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- returnId - pDieses Feld kann leer gelassen oder akzeptiert werden typ int
- files - Feld Laden von Dateien
Aktion, die für das Abrufen des Bestellstatus basierend auf der ID und der E-Mail-Adresse verantwortlich ist. Es hat die Felder:- id - Pflichtfeld, Typ int
- email- Dies ist ein Pflichtfeld, ein regulärer Ausdruck, seine maximale Länge beträgt 192 Zeichen
Aktion, die für den nächsten Schritt bei der Bestellung verantwortlich ist.Aktion, die für die Rückkehr zum vorherigen Schritt beim Aufgeben einer Bestellung verantwortlich istNewsletter
Die Aktion ist für die mit dem Newsletter verbundene Aktivität verantwortlich.Code, der für das Abonnieren des Newsletters verantwortlich ist. Es hat folgende Felder:- email - Pflichtfeld, regulärer Ausdruck, die maximale Länge für dieses Feld beträgt 192 Zeichen
- tos - przyjmuje wartość int[] -Ein bestimmtes Feld kann mehrmals innerhalb einer Aktion übertragen werden, Wert int
- channelKey - String-Feld [] - Ein bestimmtes Feld kann innerhalb einer Aktion viele Male übertragen werden
Der Code, der für die Abmeldung vom E-Mail-Abonnement verantwortlich ist.<form id="NewsletterUnsubscribeForm" action="{{ page.Url }}{{ page.QueryString | H}}" method="post"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Newsletter/Unsubscribe" /> <input type="hidden" name="__template" value="customer/profile-account.html" /> <p>{{ customer.Email }}</p> <button>Anuluj subskrypcję</button> </form>GET Aktionen
Mit dieser Aktion kann man Daten zur Erstellung vom Server herunterladen np. breadcrumbs.Die Aktion ist zuständig für die Erhebung der Städte mit Sammelstellen. Es enthält die folgenden Felder:- country – Zeichenfolgenfeld, die maximale Länge dieses Felds beträgt 2 Zeichen
- typeId - Feld eingeben int
- all - Feld nimmt den Wert bool an (true/false)
- stockLevels - Feld nimmt den Wert bool an (true/false)
Die Aktion ist für Sammelgutannahmestellen zuständig. Es enthält die folgenden Felder:- country – Die maximale Länge dieses Feldes beträgt 2 Zeichen
- city – Die maximale Länge dieses Feldes beträgt 50 Zeichen
- typeId - int-Feld
- all - Feld nimmt den Wert bool an(true/false)
- stockLevels -Feld nimmt den Wert bool an (true/false)
<div class="box-ui clear-after-ui"/> {% if order.SelectedDelivery.CollectionPoint -%} <div class="f-left-ui cart-option-ui address-ui half-ui-with-space-ui collection-point-info-lq"/> <p/> {% if order.SelectedDelivery.CollectionPointTypeId == 2 -%} {{ translations.ChoosenInpostMachine }} {% else -%} {{ translations.ChoosenCollectionPoint }} {% endif -%} <p/> <div class="right-corner-ui"> <button class="btn-pure-ui other-address-ui show-map-in-order-lq"> <i class="va-mid-ui ti-pencil"></i> <span class="va-mid-ui line-height-1-ui"/<{{translations.Change}}</span> </button> </div > <div class="box-ui clear-after-ui"> {% assign cp = order.SelectedDelivery.CollectionPoint -%} {% assign name = cp.Address | Split:',' | Last | Split:'(' | First -%} {% if name == '' or name == ' ' or name == ' ' -%} {% assign name = cp.Address | Split:'(' | Last | Remove:')' -%} {% capture name -%}{{name}}{% endcapture -%} {% endif -%} <p><strong>{{name}}</strong></p> <p>{{cp.Street}} {{cp.StreetNo}}{% if cp.UnitNo != null and cp.UnitNo != '' -%}/{{cp.UnitNo}}{% endif -%}</p> <p>{{cp.ZipCode}} {{cp.City}}</p> <p>{{cp.Country}}</p>Ruft die untergeordneten Gruppen für die angegebene Gruppe ab. Mit dieser Aktion kann man ein dynamisches Menü oder Breadcrumbs erstellen. Es enthält die folgenden Felder:- groupId - int-Feld.
- languageId - int-Feld.
- levels - int-Feld.
<script type="text/javascript"> (function () { $(function () { $('nav.breadcrumbs>ol>li').hover( function () { var t = $(this), gId = ('' + t.data('id')).split(',')[1]; if (gId && t.find('ol').length == 0) { $.get(null, { __action: 'Get/Groups', groupId: gId, languageId: __lngId }, function (d) { var obj = d.action.Object; if (obj.length) { var ol = $('<ol></ol>'); t.append(ol); $.each(obj, function (i, el) { var a = $('<a></a>').attr('href', el.Url).text(el.Title); ol.append(a); a.wrap('<li></li>') }); } }); } else t.find('ol').show(); }, function () { $(this).find('ol').hide(); } ); }); })(jQuery); </script>Die Aktion ist für die Suchmaschine verantwortlich.Es hat ein Feldsearch -es ist ein Pflichtfeld, die maximale Länge beträgt 100 Zeichen.<form action="{{ page.Url }}{{ page.QueryString | H}}" method="post"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Get/Search" /> <input type="search" name="search" placeholder="{{ translations.Sea_SearchProduct }}" maxlength="50" required /> <button>Szukaj</button> </form>Die Aktion ist für die erweiterte Suchmaschine zuständig und enthält folgende Felder:- search - Die maximale Länge für dieses Feld beträgt 100 Zeichen.
- searchAll - Die maximale Länge für dieses Feld beträgt 100 Zeichen.
- searchAny - Die maximale Länge für dieses Feld beträgt 100 Zeichen.
- searchWild - Die maximale Länge für dieses Feld beträgt 100 Zeichen.
- fields - int-Feld.
- flags - int-Feld.
- priceFrom - dieses Feld kann leer bleiben oder den Typ int annehmen.
- priceTo - dieses Feld kann leer bleiben oder den Typ int annehmen.
- groupId - dieses Feld kann leer bleiben oder den Typ int annehmen.
- manufactureId - dieses Feld kann leer bleiben oder den Typ int annehmen.
- brandId - dieses Feld kann leer bleiben oder den Typ int annehmen.
<form> <input type="hidden" name="__action" value="Get/SearchAdvanced" /> <input type="hidden" name="__action" value="Get/SearchFilters" /> <ul class="switches"> <input name="$minPrice" type="hidden" /> <input name="$maxPrice" type="hidden" /> {% for filter in filters -%} <li> {{ filter.Heading }}<br> <ul> {% for value in filter.Values -%} {% assign long = value.Text | Size %} {% if long < 40 -%} <li> <input id="flt_{{ value.Field }}_{{ value.Value }}" name="{{ value.Field }}" type="checkbox" {%if value.Selected%}checked{%endif%} value="{{ value.Value }}"/> </li> {% else -%} <li> <input id="flt_{{ value.Field }}_{{ value.Value }}" name="{{ value.Field }}" type="checkbox" {%if value.Selected%}checked{%endif%} value="{{ value.Value }}"/> </li> {% endif -%} {% endfor -%} </ul> </li> {% endfor -%} </ul> <button>Zatwierdź</button> </form>Die Aktion ist dafür verantwortlich, dass während der Suche Hinweise auf 5 Produkte angezeigt werden. Die Aktion hat ein Suchfeld. Dies ist ein Pflichtfeld, seine maximale Länge beträgt 100 Zeichen.<script type="text/javascript"> function autocomplete(e) { var phrase = $(e.currentTarget).val().replace(/[!@#$%^&*()+={}\[\]:;"'<,>.?\~`\\|]*/gi, ''); if (phrase != '' && phrase.length > 1) { $.get(location.pathname, { __action: 'Get/SearchAutocomplete', search: phrase }).then(function (res) { if($(window).width() > 1279){ var right = 'right: 50px'; } else if($(window).width() > 680){ var right = ''; } else { var right = 'right: 61px'; } var loader = ''; $('.quick-search-form-lq.autocomplete-form-lq').append(loader); var url = res.action.Redirect302; $.get(url, {__collection:'products.Products|page.BaseHref|currency|config.Products.ShowCode'}, function(res) { $('.autocomplete-lq').remove(); var list = res.collection['products.Products']; var showCode = res.collection['config.Products.ShowCode']; if (list.length > 0){ if (list.length > 5) { var size = 5; } else { var size = list.length; } var baseHref = res.collection['page.BaseHref']; var currency = res.collection['currency'];Die Aktion ist für die Anwendung von Suchfiltern verantwortlich. Es hat ein Feld __skipParameter. Feldtyp string[] – Ein bestimmtes Feld kann innerhalb einer Aktion viele Male übertragen werden.<form> <input type="hidden" name="__action" value="Get/SearchAdvanced" /> <input type="hidden" name="__action" value="Get/SearchFilters" /> <div> <!-- W tym divie znaleźć się mogą przykładowe filtry, np. minimalna/maksymalna cena --> </div> <ul class="switches"> <input name="$minPrice" type="hidden" /> <input name="$maxPrice" type="hidden" /> {% for filter in filters -%} <li> <span class="fa fa-plus"></span> {{ filter.Heading }}<br> <ul class="switch-group undercategories hidden mCustomScrollbar"> {% for value in filter.Values -%} {% assign long = value.Text | Size %} {% if long < 40 -%} <li> <span class="switch-name">{{ value.Text }}</span> <input id="flt_{{ value.Field }}_{{ value.Value }}" class="switch-input" name="{{ value.Field }}" type="checkbox" {%if value.Selected%}checked{%endif%} value="{{ value.Value }}"/> <span class="switch-label"></span> <span class="switch-handle"></span> </li> {% else -%} <!-- If filter name string longer than 40 then make higher li --> <li class="long"> <span class="switch-name">{{ value.Text }}</span> <input id="flt_{{ value.Field }}_{{ value.Value }}" class="switch-input" name="{{ value.Field }}" type="checkbox" {%if value.Selected%}checked{%endif%} value="{{ value.Value }}"/> <span class="switch-label"></span> <span class="switch-handle"></span> </li> {% endif -%} {% endfor -%} </ul> </li> {% endfor -%} </ul> <button>Zatwierdź</button> </form>Produkte
Diese Aktion ist für die Aktivitäten im Zusammenhang mit den Produkten verantwortlich, z. B. die Möglichkeit, Ihre Meinung zum Produkt hinzuzufügen.Diese Aktion ist für die Aktivitäten im Zusammenhang mit den Produkten verantwortlich, z. B. die Möglichkeit, Ihre Meinung zum Produkt hinzuzufügen.- productId -Pflichtfeld, Feldtyp ist int
- email - Pflichtfeld, regulärer Ausdruck, die maximale Länge für dieses Feld beträgt 192 Zeichen
- phoneNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- quantity - Pflichtfeld, das Feld nimmt einen Wert zwischen 1 und 99999 an
- unitId - dieses Feld kann leer bleiben oder den Typ int annehmen
- message -Die maximale Länge für dieses Feld beträgt 500 Zeichen
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Product/AskForPrice" /> <input type="hidden" name="productId" value="{{ product.Id }}" /> <input type="email" name="email" value="{{ customer.Email }}" required /> <input type="tel" name="phoneNo" value="{{ customer.Address.PhoneNo }}"/> <input type="button" value="-" /> <input type="text" name="quantity" value="1"/> <input type="button" value="+" field='quantity'/> {% if product.Units[1] -%} {% for unit in product.Units -%} <input type="button" value="{{ unit.Name }}"/> <input type="hidden" value="{{ unit.Id }}" data-ratio="{{ unit.Ratio }}"/> {% endfor -%} {% endif -%} {% for unit in product.Units -%} {% if unit.Default == true or unit.Id == null -%} <input name="unitId" type="hidden" value="{{ unit.Id }}"/> {% endif -%} {% endfor -%} <textarea type="text" name="message" required></textarea> <button>Zatwierdź</button> </form>Die Aktion ist für das Sammeln von Inventar in den Filialen eines bestimmten Produkts verantwortlich. Es enthält die folgenden Felder:- product - Pflichtfeld
- country -Die maximale Länge dieses Feldes beträgt 2 Zeichen
- city -Die maximale Länge dieses Feldes beträgt 50 Zeichen
- pointTypeId – int-Feld
function showShopsInfos(e) { var city = $(e.currentTarget).val(); if(city != ''){ var productType = $('[name=productType]').val(); if (productType == 'batch'){ var productId = $('[data-product-id]').data('product-id'); var supplyId = $('[data-supply-id].active-lq').data('supply-id'); } else if (productType == 'clip'){ var productId = $('[data-supply-id].active-lq').data('supply-id'); } else { var productId = $('[data-product-id]').data('product-id'); } var downloaded = false; var index = ''; if(window.productsWithPOO){ var size = window.productsWithPOO.length; for(i=0; i<size; i++){ index = i; if(window.productsWithPOO[i].name == city+'-'+productId+'-'+supplyId){ downloaded = true; index = i; break; } } if(!downloaded){ window.productsWithPOO.push({name: city+'-'+productId+'-'+supplyId}); index = index + 1; } } else { window.productsWithPOO = []; window.productsWithPOO.push({name: city+'-'+productId+'-'+supplyId}); index = 0; } if(!downloaded){ $('.during-ajax-modal-lq').removeClass('hidden-lq'); $.post(null, {__csrf:__CSRF, __action:'Product/CollectionPointsStockLevelsGet',city:city ,products:JSON.stringify([{ProductId:productId, SupplyId:supplyId}])},function(res){ if(window.productsWithPOO[index].name == city+'-'+productId+'-'+supplyId){ window.productsWithPOO[index].shops = res.action.Object; appendShopsInfos(window.productsWithPOO[index].shops); $('.during-ajax-modal-lq').addClass('hidden-lq'); } }); } else { appendShopsInfos(window.productsWithPOO[index].shops); } } };Aktion, die für das Hinzufügen eines Produkts zum Vergleich mit einem anderen Produkt verantwortlich ist. Die Aktion hat ein Produkt-ID-Feld – ein erforderliches Feld, gebe int ein.<form action="{{ page.Url }}{{ page.QueryString | H }}" method="post"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}"/> <input type="hidden" name="__action" value="Product/ComparisonToolAdd" /> <input type="hidden" name="productId" value="{{ productD.Id }}"/> <input type="hidden" name="url" value="{{ page.BaseHref }}{{ config.DefinedPages.ProductComparisonTool.Url }}"/> </form>Die Aktion ist dafür verantwortlich, das Element aus dem Vergleich zu entfernen. Die Aktion hat ein Produkt-ID-Feld – ein erforderliches Feld, geben Sie int ein.{% for product in comparer.Products -%} <form action="{{ page.Url }}{{ page.QueryString | H }}" method="post"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}"/> <input type="hidden" name="__action" value="Product/ComparisonToolDelete" /> <input type="hidden" name="productId" value="{{ product.Id }}"/> <button>Zatwierdź</button> </form> {% endfor -%}Die Aktion, die für das Senden einer Anfrage verantwortlich ist, um den Benutzer zu informieren, wenn das Produkt wieder verfügbar ist. Es enthält die folgenden Felder:- productId - Pflichtfeld vom Typ int
- name - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- email - Pflichtfeld, regulärer Ausdruck, die maximale Länge dieses Feldes beträgt 192 Zeichen
- phoneNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Product/NotifyAboutProductAvailability" /> <input type="hidden" name="productId" value="{{ product.Id }}" /> <input type="email" name="email" value="{{ customer.Email }}" required /> <input type="text" name="name" value="{{ customer.Address.Name }}" required /> <input type="tel" name="phoneNo" value="{{ customer.Address.PhoneNo }}"/> <button>Zatwierdź</button> </form>Aktion, die für das Hinzufügen einer Meinung zu einem Produkt verantwortlich ist. Es enthält die folgenden Felder:- rating - Pflichtfeld, maximale Länge von 1 bis 5 Zeichen (die Länge des Feldes ist eine Bewertung), Byte-Typ
- comment - Pflichtfeld, die maximale Länge dieses Feldes beträgt 4000 Zeichen
- author - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- productId - Pflichtfeld, gebe int ein
- orderHash - String-Feld
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}"/> <input type="hidden" name="__action" value="Product/ReviewAdd" /> <input type="text" name="author" {% if customer.Authenticated == true -%}{% if customer.ReviewAuthor != "" -%} value="{{ customer.ReviewAuthor | H }}" {% else -%} value="{{ customer.Address.Name | H }}" {% endif -%}{% endif -%} required /> <textarea type="text" name="comment" required></textarea> <input type="hidden" name="rating" value=""/> <input type="hidden" name="productId" value="{{ productD.Id }}"/> <button>Zatwierdź</button> </form>Aktion, die für das Hinzufügen eines Produkts zur Wunschliste verantwortlich ist. Es enthält die folgenden Felder:- productId - Pflichtfeld, gebe int ein
- quanity - ein Feld, das Werte im Bereich annimmt 1 - 99999, typ decimal
- note - Die maximale Länge dieses Feldes beträgt 500 Zeichen
Aktion, die für das Entfernen eines Artikels von der Wunschliste verantwortlich ist. Es enthält ein productId-Feld - dieses Feld kann den Wert int annehmen oder leer sein.Warenkorb
Diese Aktion ist für die Aktion im Zusammenhang mit dem Warenkorb verantwortlich, z. B. das Hinzufügen eines Produkts zum Warenkorb.Verantwortlich für das Hinzufügen von Produkten zum Warenkorb. Die Aktion enthält die folgenden Felder:- productId -Pflichtfeld, gebe int ein
- quantity-das Feld kann einen Wert im Bereich annehmen 0.01 - 99999, typ decimal
- unitId - pole typu int -Das Feld kann int oder leer sein
- attributeId -nimmt den Wert int [ ] - ein bestimmtes Feld kann mehrmals innerhalb einer Aktion übertragen werden, Wert int
- attributeEditable - Feldtyp string[] - Ein bestimmtes Feld kann innerhalb einer Aktion viele Male übertragen werden
- supplyId - das Feld kann int sein oder leer bleiben
Die Aktion ist für das Setzen der Attribute für den Korb verantwortlich. Es enthält die folgenden Felder:- no - Dieses Feld kann int sein oder leer bleiben
- attribute – Feldtyp string[] – ein bestimmtes Feld kann mehrmals innerhalb einer Aktion übertragen werden, die maximale Länge beträgt 1000 Zeichen.
Die Aktion ist für den Korbwechsel zuständig. Es enthält ein Feld - Id - es ist ein Pflichtfeld vom Typ int.Mit dieser Aktion kann man alle Produkte aus dem Warenkorb entfernen.Aktion für den Produktkonfigurator . Fügt von der Synchronisierung zurückgegebene Inhalte zum Warenkorb hinzu. Es enthält die folgenden Felder:- id –Pflichtfeld, die maximale Zeichenlänge beträgt 40
- type –int-Feld
Die Aktion ist für das Importieren des Warenkorbs aus der Datei verantwortlich. Es enthält die folgenden Felder:- file – Feld Laden von Dateien
- separator – dieses Feld kann leer bleiben oder den Typ int annehmen
- decimalSeparator – dieses Feld kann leer bleiben oder den Typ int annehmen
Die Aktion ist für das Setzen des Namens des ausgewählten Warenkorbs verantwortlich. Es enthält die folgenden Felder:- id – Pflichtfeld, gebe int ein
- name – Die maximale Zeichenlänge für dieses Feld beträgt 30
Verantwortlich für das Entfernen eines bestimmten Artikels aus dem Warenkorb. Die Aktion enthält ein Feld - no. Dies ist ein Pflichtfeld vom Typ int.Die Aktion ändert die Menge des Artikels im Warenkorb.Es hat folgende Felder:- quanity -Pflichtfeld, übernimmt den Wert aus 0.01 do 99999. Der Feldtyp ist dezimal.
- no - Pflichtfeld, gebe int ein
Verantwortlich für die Neuberechnung des Korbes.Die Aktion unterstützt das Hinzufügen eines Produktsets. Es hat folgende Felder:- productId - erforderlich, Feldtyp int
- setId = erforderlich, Feldtyp int
- quantity - Feldtyp int, nimmt Werte im Bereich an 1-99
- attributeId - Feldtyp int []
- supplyId - Feldtyp int []
Kontakt
Diese Aktion ist für die Kontaktaufnahme zuständig, z.B. um sich nach einem bestimmten Produkt zu erkundigen.Aktion, mit der du eine Anfrage für ein Produkt stellen kannst. Klappe:- productId - Pflichtfeld, gebe int ein
- email - Pflichtfeld, regulärer Ausdruck, die maximale Länge des Feldes beträgt 192 Zeichen
- phoneNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- name - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- message - ist ein Pflichtfeld, die maximale Länge dieses Feldes beträgt 500 Zeichen
- copy - bool-Feld (true/false)
Aktion, die für das Senden des Inhalts des Kontaktformulars verantwortlich ist. Es enthält die folgenden Felder:- email - Pflichtfeld, regulärer Ausdruck, die maximale Länge dieses Feldes beträgt 192 Zeichen
- name - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- phoneNo - Die maximale Länge dieses Feldes beträgt 20 Zeichen
- subject - Pflichtfeld, die maximale Länge dieses Feldes beträgt 50 Zeichen
- message -Pflichtfeld, die maximale Länge dieses Feldes beträgt 500 Zeichen
- copy - Feld eingeben bool (true/false)
- contactId - Feld typ int
Die Aktion Kontakt / Senden kann benutzerdefinierte Felder akzeptieren. Der Feldname muss das Präfix macro_ enthalten, z.B. macro_Pole1, und der Feldtyp sollte Text sein. Ein Beispiel für Änderungen in der Amber-Vorlage: Damit die Benutzerfelder in der E-Mail von der Kontaktseite sichtbar sind, sollten definierte Felder in deren Inhalt hinzugefügt werden. Ein Beispiel für das Hinzufügen solcher Felder unten:Aktion, die dafür verantwortlich ist, eine Benachrichtigung über ein bestimmtes Produkt per E-Mail an eine andere Person zu senden. Die Aktion umfasst:- productId - Pflichtfeld, typ int
- email - Pflichtfeld, Regulärer Ausdruck, die maximale Länge dieses Feldes beträgt 192 Zeichen
- name - Die maximale Länge dieses Feldes beträgt 50 Zeichen
- message - Pflichtfeld, maximale Länge 500 Zeichen
- copy - typ bool (true/false)
- friendEmail - Pflichtfeld, regulärer Ausdruck, maximale Länge 192 Zeichen
- friendName - Die maximale Länge dieses Feldes beträgt 50 Zeichen
<form method="POST"> <input type="hidden" name="__csrf" value="{{ page.CSRF }}" /> <input type="hidden" name="__action" value="Contact/TellFriendAboutProduct" /> <input type="hidden" name="productId" value="{{ product.Id }}" /> <input type="email" name="email" value="{{ customer.Email }}" required /> <input type="text" name="name" value="{{ customer.Address.Name }}" /> <input type="email" name="friendEmail" required /> <input type="text" name="friendName" /> <textarea type="text" name="message" required></textarea> <button>Zatwierdź</button> </form>
Aktion, die für das Senden einer Anfrage zur Übernahme aller Änderungen zuständig ist. Parameter:- orderId (int, Pflichtfeld).
this.accept = function (aditionalRequestData) { var data = { __action: 'OrderEdit/Accept', __csrf: __CSRF, orderId: this.orderId, __template: this.orderTemplateUrl, }; if (aditionalRequestData) { data = $.extend(data, aditionalRequestData); } var thisRef = this; return window.UIFeatures.makePostRequest(data, thisRef.orderRequestUrl, function (res) { window.UIFeatures.pureReplaceTemplate(thisRef.orderTemplateContainer, null, null, res.template, thisRef.orderRequestUrl); if (!res.action.Result) { $('.during-ajax-modal-lq').addClass('hidden-lq'); var messagesContainer = $(messagesContainerSelector); window.app.temporaryMessage(messagesContainer, window.UIFeatures.makeMessageHtml(res.action, 'warning')); } thisRef.recalculationRequired = false; window.app.setCookie('lastCartId', -1); }); }
Parameter:- orderId (int, Pflichtfeld),
- attribute (string[]) - kann mehrfach innerhalb einer Aktion übergeben werden (string), maximale Länge 1000 Zeichen.
<div class="remarks-ui"> <div class="form-js header-attributes-set-form-js"> <input type="hidden" name="__action" value="OrderEdit/AttributesSet" /> <input type="hidden" name="orderId" value="{{ order.Id }}" /> {% assign i = 0 -%} {% for headerAttr in config.Orders.AttributesEdit.Header -%} {% assign intId = headerAttr.Id | ToInt -%} {% unless headerAttr.Editable == false and order.Attributes[intId].Value == null -%} {% assign i = i | Plus: 1 -%} {% assign modulo = i | Modulo: 3 -%} {% if modulo == 1 -%} <div class="order-info-row-ui"> {% endif -%} <div class="order-info-item-ui"> <div class="name-ui"> {{ headerAttr.Name }} {% if headerAttr.Required -%} <span class="required-ui">*</span> {% endif -%} </div> <div class="content-ui"> {% if headerAttr.Editable -%} {% case headerAttr.Format -%} {% when 1 -%} <input type="text" name="attribute" value="{{ order.Attributes[intId].Value }}" maxlength="50" {% if headerAttr.Required -%} required {% endif -%} /> {% when 2 -%} <input type="number" name="attribute" value="{{ order.Attributes[intId].Value }}" maxlength="50" {% if headerAttr.Required -%} required {% endif -%} /> {% when 3 -%} <span class="select-background-ui"> <select name="attribute"> {% for val in headerAttr.Values %} <option {% if val.ValueId == headerAttr.Values[0].ValueId or val.ValueId == order.Attributes[intId].ValueId -%} selected="selected" {% endif -%} value="{{ val.ValueId }}">{{ val.Value }}</option> {% endfor -%} </select> </span> <i class="ti-angle-down select-arrow-ui"></i> {% when 4 -%} <input type="date" name="attribute" value="{{ order.Attributes[intId].Value | Date:dateFormat }}" {% if headerAttr.Required -%} required {% endif -%} /> {% endcase -%} <div class="error-ui validation-info-js validation-required-js hidden-js"> {{ translations.FillAttributeValue }} </div> {% else -%} {{ order.Attributes[intId].Value }} {% endif -%} </div> </div> {% if modulo == 0 or i == ordAttrSize -%} </div> {% endif -%} {% endunless -%} {% endfor -%} </div> <div class="mt20-ui small-text-ui"><span class="required-ui">*</span> {{ translations.RequiredFields }}</div> </div>
Aktion, die für das Senden eines Antrags auf Stornierung aller Änderungen verantwortlich ist. Parameter:- orderId (int, Pflichtfeld).
this.cancel = function (aditionalRequestData) { var data = { __action: 'OrderEdit/Cancel', __csrf: __CSRF, orderId: this.orderId, __template: this.orderTemplateUrl, }; if (aditionalRequestData) { data = $.extend(data, aditionalRequestData); } var thisRef = this; return window.UIFeatures.makePostRequest(data, thisRef.orderRequestUrl, function (res) { window.UIFeatures.pureReplaceTemplate(thisRef.orderTemplateContainer, null, null, res.template, thisRef.orderRequestUrl); if (!res.action.Result) { var messagesContainer = $(messagesContainerSelector); window.app.temporaryMessage(messagesContainer, window.UIFeatures.makeMessageHtml(res.action, 'warning')); } thisRef.recalculationRequired = false; window.app.setCookie('lastCartId', -1); if($('.escape-editing-lq').length > 0 ){ $('.escape-editing-lq').trigger('click'); } }); }
Aktion, die für das Senden einer Anfrage zur Erstellung eines Warenkorbs verantwortlich ist, um die Bestellung zu bearbeiten.- orderId (int, Pflichtfeld).
this.cartCreate = function (aditionalRequestData) { var data = { __action: 'OrderEdit/CartCreate', __csrf: __CSRF, orderId: this.orderId, __template: this.orderTemplateUrl, __collection: 'config.DefinedPages.Home.Url|customer-profile.OrderQueryGET' }; if (aditionalRequestData) { data = $.extend(data, aditionalRequestData); } var thisRef = this; return window.UIFeatures.makePostRequest(data, thisRef.orderRequestUrl, function (res) { // check if cartId avalible, and put in cookies if (!res.action.Result) { var messagesContainer = $(messagesContainerSelector); window.app.temporaryMessage(messagesContainer, window.UIFeatures.makeMessageHtml(res.action, 'warning')); } else { window.app.setCookie('OrderQueryGET', res.collection['customer-profile.OrderQueryGET']); window.app.newUrl(res.collection['config.DefinedPages.Home.Url']); } }); }
Die Aktion, die für das Senden einer Anfrage zur Verknüpfung des Warenkorbs mit der bearbeiteten Bestellung verantwortlich ist. Parameter:- orderId (int lub null).
this.cartMerge = function (messagesContainerSelector, aditionalRequestData) { var data = { __action: 'OrderEdit/CartMerge', __csrf: __CSRF, __collection: 'config.DefinedPages.CustomerProfile.Url' }; if (aditionalRequestData) { data = $.extend(data, aditionalRequestData); } var thisRef = this; return window.UIFeatures.makePostRequest(data, null, function (res) { if (res.action.Result) { //temp order url - to change in future (when profile routing will be implemented) var orderQueryGET = window.app.getCookie('OrderQueryGET'); window.app.setCookie('OrderQueryGET', '', -1); if(orderQueryGET.indexOf('&tab=order-details') === -1){ window.app.newUrl(res.collection + '?' + orderQueryGET + '=' + thisRef.orderId + '&tab=order-details'); } else { window.app.newUrl(res.collection + '?' + orderQueryGET + '=' + thisRef.orderId); } } else { var messagesContainer = $(messagesContainerSelector); window.app.temporaryMessage(messagesContainer, window.UIFeatures.makeMessageHtml(res.action)); } }); }
Kompilierung und Minifizierung von Dateien
Einleitung
In Standardvorlagen werden die Stile mit dem CSS-Präprozessor Sass geschrieben. Folglich werden die Stile in .scss. Dateien gespeichert. Leider können die Browser diese nicht lesen, so dass sie in .css-Dateien umkompiliert werden müssen, die sie bereits erkennen können. Die Minifizierung von Dateien ist eine weitere Möglichkeit, eine Datei zu komprimieren und so ihr Gewicht zu verringern. Durch die Minifizierung kann eine Website schneller ausgeführt werden. Die Minifizierung kann manuell durchgeführt werden, ist aber eine langwierige und ineffiziente Arbeit. In diesem Artikel erfährst du, wie du Dateien automatisch kompilieren und minifizieren kannst. Während dieser Vorgänge arbeitest du mit lokalen Dateien. Dabei hilft dir das Tool - Liquid Sync.Konfiguration in Schritten
1. Node.js
Am Anfang musst du Node.js. installieren. Der Installateur ist hier verfügbar. Als Ergebnis erhältst du eine Umgebung für die weitere Arbeit mit Dateien.2. Folder nodejs
Nachdem du Node.js installiert hast, fügst du in der Vorlagendatei einen speziellen Folder mit dem Namen nodejs hinzu. Dieser Folder enthält alle Dateien, die zur Durchführung der Minifizierung benötigt werden.TippArbeite an lokalen Dateien auf deinem Computer, anstatt an die Dateien im Administrationspanel.3. Gulp
Gulp ist ein Tool, das die automatische Kompilierung und Minifizierung der Dateien für dich übernimmt. Füge in dem neuen Folder (nodejs) die Datei gulpfile.js mit folgendem Inhalt hinzu:var gulp = require('gulp'); var sass = require('gulp-sass'); var uglify = require('gulp-uglify-es').default; var rename = require('gulp-rename'); var minify = require('gulp-minify'); var chokidar = require('chokidar');gulp.task('sass', function() { return gulp.src('../scss/**/*.scss') .pipe(sass()) .pipe(gulp.dest('../css')) });gulp.task('watch', function(){ gulp.watch('../scss/**/*.scss', ['sass']); });gulp.task('css', function(){ return gulp.src('../scss/**/*.scss') .pipe(rename({suffix: '.min'})) .pipe(sass({outputStyle: 'compressed'})) .pipe(gulp.dest('../css')) });gulp.task('js', function(){ return gulp.src('../js/**/*.js') .pipe(rename({suffix: '.min'})) .pipe(uglify()) .pipe(gulp.dest('../js')) });gulp.task('minify', ['js', 'css']); gulp.task('watchTopazRelease', function() { chokidar.watch('../scss/**/*.scss').on('change', (path) => { console.log(`File '${path}' changed.`) return gulp.src('../scss/layout*.scss') .pipe(sass({outputStyle: 'compressed'})) .pipe(gulp.dest('../css/')) });chokidar.watch('../js/layout!(*.min).js').on('change', (path) => { console.log(`File '${path}' changed.`) return gulp.src(path) .pipe(minify({ mangle: false, compress: false, noSource: true, ext: { min: ".min.js" } })) .pipe(gulp.dest('../js/')) }); }); const watchSapphireScssFilesDependencies = { "_collection-points.scss": "../scss/collection-points.scss", "_globals1.scss": "../scss/desktop1.scss", "_header.scss": "../scss/desktop1.scss", "_country-flags.scss": "../scss/desktop1.scss", "_tooltip.scss": "../scss/desktop1.scss", "_stepper.scss": "../scss/desktop1.scss", "_pagination.scss": "../scss/desktop1.scss", "_sliders.scss": "../scss/desktop1.scss", "_categories-navigation.scss": "../scss/desktop1.scss", "_home.scss": "../scss/desktop1.scss", "_product-list.scss": "../scss/desktop1.scss", "_categories-map.scss": "../scss/desktop1.scss", "_order.scss": "../scss/desktop1.scss", "_globals2.scss": "../scss/desktop2.scss", "_globals-m.scss": "../scss/mobile.scss", "_offline.scss": "../scss/offline.scss" }; const watchSapphireJsFiles = ['../js/init.js', '../js/init-ui1.js', '../js/init-ui2.js', '../js/js.js']; gulp.task('watchSapphireRelease', function() { chokidar.watch(['../js/layout!(*.min).js', ...watchSapphireJsFiles]).on('change', (path) => { console.log(`File '${path}' changed.`) return gulp.src(path) .pipe(minify({ mangle: false, compress: false, noSource: true, ext: { min: ".min.js" } })) .pipe(gulp.dest('../js/')) }); chokidar.watch('../scss/**/*.scss').on('change', (path) => { console.log(`File '${path}' changed.`) let stringsOfRelativePathParts = []; if(path.includes('/')) stringsOfRelativePathParts = path.split("/"); else stringsOfRelativePathParts = path.split("\\"); let fileName = stringsOfRelativePathParts[stringsOfRelativePathParts.length-1]; if(watchSapphireScssFilesDependencies[fileName] !== undefined) { path = watchSapphireScssFilesDependencies[fileName]; stringsOfRelativePathParts = watchSapphireScssFilesDependencies[fileName].split("/"); return gulp.src(path) .pipe(sass({outputStyle: 'compressed'})) .pipe(gulp.dest('../css/')); } else if (path.includes('static-elements') || path.includes('elements') || path.includes('partials')) { return gulp.src('../scss/layout*.scss') .pipe(sass({outputStyle: 'compressed'})) .pipe(gulp.dest('../css/')) } else if(!fileName.includes('global-variables') ) { return gulp.src(path) .pipe(sass({outputStyle: 'compressed'})) .pipe(gulp.dest('../css/')) } }); }); 4. NPM
Der letzte Schritt besteht darin, NPMa (Node Package Manager) hinzuzufügen. Für diesen Vorgang benötigst du ein Terminal. Wenn du kein Codebearbeitungsprogramm hast, das ein solches Terminal bereitstellt, ist das kein Problem. Starte einfach das Terminal, das auf deinem System verfügbar ist, wie folgt:TippWenn du das Liquid Sync-Toll verwendest, stellst du sicher, dass es ausgeschaltet ist, bevor du den nächsten Schritt ausführen.- Öffne den Folder nodejs, drücke und halte linke Shift-taste auf Tastatur und klicke dann mit dem rechten Maustaste in ein beliebiges Feld dieses geöffeneten Folder,
- Es erscheint jetzt eine Liste mit Optionen, in der du auswählst: Hier ein Befehlsfenster öffnen (in Windows 10 heißt diese Option: PowerShell-Fenster hier öffnen),
- Jetzt kannst du NPM in deinem Projekt installieren. Gib einfach den Befehl npm init ein und dann bestätige ihn mit der Schältflache ENTER.
- Während der Installation werden die Felder mit Informationen angezeigt, die ausgefüllt werden können. Es geht dabei u.a. um package name, version, description und eine Frage nach der Richtigkeit der eingegebenen Daten. Diese Informationen müssen nicht ausgefült werden. Du kannst sie mit dem ENTER-Taste überspringen.
- Wenn der Vorgang abgeschlossen ist, gib einen weiteren Befehl ein – vor “save” stehen zwei Bindestriche, keine Leerzeichen! -> npm install – -save-dev gulp@3.9.1 gulp-sass gulp-uglify-es gulp-rename
TippWenn du das Liquid Sync-Tool verwendest, sollst du den Folder jetzt von nodejs in .nodejs. umbenennen. Durch Hinzufügen dieses Punktes am Anfang des Foldernamens wird dieser beim Synchronisieren von Dateien übersprungen.Befehle zur Kompilierung und Minifizierung
Wenn du die oben genannten Schritte abgeschlossen hast, kannst du nun mit der Kompilierung und Minifizierung fortfahren. Es gibt mehrere Funktionen, die in der Datei gulpfile.js definiert sind. Im Folgenden findest du eine kurze Beschreibung der Funktionen und wie du sie aufrufst:- Kompilierung der Dateien .scss do .css:
- Automatische Kompilierung der Dateien .scss do .css:
- Minifizierung der Dateien .css:
- Minifizierung der Dateien .js:
- Minifizierung der Dateien:
Wie füge ich Zustimmungen zu Online-Zahlungen in Vorlagen hinzu?
Zustimmungen zu Online-Zahlungen in Vorlagen hinzufügen
In diesem Artikel erfährst du, wie du deine Online-Zahlungen eine Zustimmung hinzufügen kannst.1. Bernstein oder Opal
In der Datei order/thank-you.html suchst du nach einem Wort Fields. Es wird Teil einer Schleife wie dieser sein: {% for f in cart.PlacedOrder.ExternalPayment.Fields -%} {% endfor -%} Füge den folgenden Code darunter ein:{% for c in cart.PlacedOrder.ExternalPayment.Consents -%} {% if c.Statement -%} {% else -%}{% endif -%} {% endfor %}Achat
In der Datei partials/cart/summary.html suchst du nach einem Wort online-payment-step. Dies ist eine Artikelklasse form, dem das Attribut hinzugefügt werden soll data-tos-invalid="{{translations.TosRequired}}" so dass es letztendlich wie der folgende Code aussieht: Während du immer noch in derselben Datei bleibst (partials/cart/summary.html) suchst du nach einem Wort Fields. Es wird Teil einer Schleife wie dieser sein: {% for f in cart.PlacedOrder.ExternalPayment.Fields -%} {% endfor -%} Füge den folgenden Code darunter ein: {% endfor %} Am Ende der Datei js/order.js fügst du diesen Code ein: $('body').on('click', '.external-payment-lq', function (e) { e.preventDefault(); var validate = application.uiValidateForm($('.online-payment-step')); if (validate) { $('.online-payment-step').submit(); } }); In der Datei js/init.js suchst du nach der Funktion uiSetSwitchNameWidthInNewsletter und fügst am ihren Ende den folgenden Code hinzu: $('#main-section').find('.online-payment-step .switch-name').each(function () { var width = $('.online-payment-info').width(); $('.online-payment-consents').css('width', width); $(this).css('width', width - 65); }); Am Ende der Datei scss/main2.scss fügst du diesen Code ein: .online-payment-consents{ display: inline-block; list-style-type: none; padding: 0; text-align: left; .switches:after{ content: ''; display: block; clear: both; } }TippDenke daran, dass Dateien js i scss sollte minimiert werden. Informationen zum Kompilieren und Minimieren von Dateien js i scss erfährst du aus dem Artikel über Kompilierung und Minimierung von Dateien.Handhabung von Bestelldetails für einen nicht eingeloggten Kunden
Handhabung von Bestelldetails für einen nicht eingeloggten Kunden
In diesem Artikel erfährst du, wie du die Vorlage so änderst, dass Kunden, die nicht angemeldet sind, die Details der Bestellung sehen können, zu der sie einen Link im Kundenprofil haben.Bernstein oder Opal
Ersetze in der Datei customerprofile.html die Bedingung so, dass sie folgendermaßen aussieht: {% if customer.Authenticated and page.PageId == config.DefinedPages.CustomerProfile.Id %}{% include 'customer/profile.html' %}{% elseif customer.Authenticated == false and page.PageId == config.DefinedPages.CustomerProfile.Id and customerprofile.Order != null %}{% include 'customer/profile.html' %}{% else %}{% include 'customer/login.html' %}{% endif %} Suche in der Datei customer/profile-orders.html nach Order/RestorePayment. Dies ist der Name einer der Aktionen, an denen wir interessiert sind. Etwas weiter entfernt befinden sich die anderen beiden (Order/Cancel und Order/Accept). Füge unter jedem von ihnen ein: <input name="hash" type="hidden" value="{{ order.Hash }}" /> Suche in derselben Datei (customer/profile-orders.html) nach copy-to-cart. Dies ist die Klasse der Schaltfläche, die für das Kopieren der Bestellung in den Warenkorb verantwortlich ist. Man muss es so ändern, dass es so aussieht:<span class="f-right copy-to-cart" data-id="{{order.Id}}" data-hash="{{order.Hash}}" data-url="{{config.DefinedPages.Order.Url}}" data-added="{{translations.Com_AddedToCart}}" data-copy="{{ translations.CopyToCart }}" data-not-copied="{{translations.NotCopiedProducts}}">Dann in der Datei js/profile.js Funktion finden copyToCart und ändere seinen Anfang so, dass er so aussieht: var id = $(e.currentTarget).data('id'); var hash = $(e.currentTarget).data('hash'); var newLocation = $(e.currentTarget).data('url'); var added = $(e.currentTarget).data('added'); var copy = $(e.currentTarget).data('copy'); var notCopied = $(e.currentTarget).data('not-copied'); var data = [ { name: '__action', value: 'Order/Copy' }, { name: 'orderId', value: id }, { name: 'hash', value: hash }, { name: '__csrf', value: __CSRF } ];TippDenke daran, dass js-Dateien minimiert werden müssen. Informationen zum Kompilieren und Minimieren von js-Dateien findest du im Artikel über Kompilierung und Minimierung von Dateien.Achat
Ersetze in der Datei customer-profile.html die Bedingung so, dass sie folgendermaßen aussieht: {% if page.PageId == config.DefinedPages.CustomerProfile.Id and customer-profile.Order != null %} {% include 'partials/customer/order-details.html' -%} {% elseif customer.Authenticated and page.PageId == config.DefinedPages.CustomerProfile.Id %} Suche in partials/customer /order-details.html nach Order/Accept. Dies ist der Name einer der Aktionen, an denen wir interessiert sind. Etwas weiter entfernt befinden sich die anderen beiden (Order/RestorePayment und Order/Cancel). Füge unter jedem von ihnen ein: <input name="hash" type="hidden" value="{{ order.Hash }}" /> Füge bei der Aktion Order/Cancel der Eingabe eine Bedingung mit einer Vorlage hinzu, sodass sie so aussieht: {% if customer.Authenticated == false and page.PageId == config.DefinedPages.CustomerProfile.Id and customer-profile.Order != null -%} {% else -%} {% endif -%} Ändere während dieser Aktion (Order/Cancel) die Schaltfläche, die für die Stornierung der Bestellung verantwortlich ist, so, dass sie wie folgt aussieht: <span class="cancel-order-button {% if customer.Authenticated == false and page.PageId == config.DefinedPages.CustomerProfile.Id and customer-profile.Order != null -%} not-authenticated {% endif -%}" data-info="{{ translations.Prf_OrderCanceled }}"> Suche in derselben Datei (partials/customer/order-details.html) nach copy-to-cart. Dies ist die Klasse der Schaltfläche, die für das Kopieren der Bestellung in den Warenkorb verantwortlich ist. Du musst das Attribut data-hash = "{{order.Hash}}" hinzufügen, damit die endgültige Schaltfläche so aussieht: <span class="copy-to-cart" data-id="{{customer-profile.Order.Id}}" data-hash="{{customer-profile.Order.Hash}}"> Suche dann in der Datei js/init2.js die Funktion copyToCart und ändere ihren Anfang so, dass er folgendermaßen aussieht: var copyButton = $(e.currentTarget); var copySection = copyButton.parents('.copy-section'); var id = copyButton.data('id'); var hash = copyButton.data('hash'); var data = [ { name: '__action', value: 'Order/Copy' }, { name: 'orderId', value: id }, { name: 'hash', value: hash }, { name: '__csrf', value: __CSRF } ]; Suche in js/init.js die Funktion cancelOrder und ersetze post darin, sodass er so aussieht: $.post(url, data, function (result) { if (result.action.Result) { if($(e.currentTarget).hasClass('not-authenticated')){ application.createMessage(message); $('#main-section').html(result.template); application.loadImages(); } else { window.templateChanged['under-execution'] = true; application.createMessage(message); if (parent.index() != -1) { $('.under-execution').eq(1).replaceWith(result.template); } application.uiPreventScrolling(); } } else if (result.action.Code != 100) { application.createMessage(result.action); } }); Füge in partials/customer/order-details-products.html dem Container mit der Klasse cart-items eine Bedingung hinzu, sodass der endgültige Container so aussieht: Füge am Ende der Datei scss/main2.scss den folgenden Code hinzu: @media only screen and (min-width: 481px) { .cart-items.not-authenticated .cart-item { width: calc(50% - 40px); display: inline-block; } } @media only screen and (min-width: 769px) { .cart-items.not-authenticated .cart-item { width: calc(50% - 25px); } } @media only screen and (min-width: 1025px) { .cart-items.not-authenticated { width: 66%; } } Füge am Ende der Datei scss/mobile2.scss den folgenden Code hinzu: .cart-items.not-authenticated{ text-align: center; margin: 20px auto; }TippDenke daran, dass die js- und scss-Dateien minimiert werden müssen. Wie du js- und scss-Dateien kompilierst und minimierst, erfährst du im Artikel über Kompilierung und Minimierung von Dateien.Was sollte ich über Banner wissen?
Einleitung
Banner sind eines der wirksamsten Medien für Werbezwecke. Du benötigst dafür lediglich ein Bild, das deinen Kunden und Kundinnen ins Auge fällt sowie einen passenden Werbeslogan.Wie bearbeite ich ein Banner?
Die Änderung der in den Comarch-Vorlagen verfügbaren Standardbanner ist im Admin-Panel unter dem Menüpunkt Webshop Layout ➞ Einstellungen in der Registerkarte Banner möglich. Wähle einfach das Banner aus, das du bearbeiten möchtest, indem du darauf klickst. Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
 Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen: - Text auf dem Banner
- Kopfzeile
- Anzeigezeit
- Link, zu dem das Bild verweist
- Tooltip
- Alternativtext.
 Tipp
TippEmpfohlene Bannergrößen für Comarch-Vorlagen:
- Saphir
-
- Banner 1: Empfohlenes Bildseitenverhältnis 3:1 (1500 px x 500 px). Um eine gute Bildqualität auf hochauflösenden Bildschirmen zu erhalten, empfehlen wir, Bilder in gleicher Größe hinzuzufügen. Banner, die über der Fußzeile platziert werden, sollten die gleiche Größe haben, z. B. 100×100 und 200×200 oder 400×200 und 800×400 usw.Banner 2: 1255px x780px, 2x 620px x 380px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px,
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
- Topaz
-
- Banner 1: 1255px x 780px, 2x 620px x 380px,
- Banner 2: 1920px x 680px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
 Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
 Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Banner Bild für PC Bild für Tablet Bild für Telefon Banner 1 1255px x 780px, 2x 620px x 380px 840px x 520px, 2 x 420px x 255px 3x 770px x 475px Banner 2 1920px x 680px 1280px x 455px 3x 770px x 275px Banner 3 635px x 290px, 2x 840px x 290px 545px x 255px, 2x 720px x 255px 770px x 360px, 2x 770px x 275px Banner 4 1270px x 580px, 2x 635px x 290px 845px x 385px, 2x 425px x 195px 3x 770px x 230px Banner 5 2x 735px x 390px 2 x 630px x 365px 3x 375px x 200px Banner 6 3x 480px x 385px 3x 415px x 330px 3x 770px x 615px - Die empfohlene Größe des Banners, das nach der Erweiterung der Kategorie (menuBanner) angezeigt wird, ist wie folgt:
-
- header1: 220×295 px,
- header2: 220×295 px,
- header3: 1118×534 px;
-
-
- Die empfohlene Größe des Banners, der auf der Kontaktseite angezeigt wird, ist: 610px x 605px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kontaktbanner,
- Die empfohlenen Größen für Banner, die auf der Lookbook-Seite angezeigt werden, sind: 2x 560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Lookbook,
- Die empfohlene Größe des Banners, das auf der Registerkarte Promotions angezeigt wird, wenn der Abschnitt Kundenprofil geöffnet wird, ist: 1920px x 680px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kundenprofilbanner;
- Die empfohlene Größe des Warenbildes ist: 660px x 630px;
- Bernstein: 1920 px x 608 px
- Opal: Hauptbanner 1840 px x 578 px, kleinere Fotos unter dem Hauptbanner 904 px x 487 px
- Achat: Beliebige Bildgröße unter Beibehaltung des Seitenverhältnisses 2:1, z. B. 1200 px x 600 pxUm eine gute Bildqualität auf Bildschirmen mit hoher Bildschirmauflösung zu erhalten, empfehlen wir Fotos mit einer Auflösung von mindestens 1140 px x 570 px.
TippAlle Änderungen an den Bannern müssen mit der Option Veröffentlichen bestätigt werden, die im Dropdown-Menü Mehr in der Bannerliste verfügbar ist.Bannertypen für die Topaz und Saphir-Vorlage
Ein neues Banner mit dem Namen Top wird im Administrationsbereich hinzugefügt und sein Inhalt wird aus dem Feld Text übernommen. Das Banner erscheint als schmaler Streifen am oberen Rand der Seite. Wenn du die Adresse einer Seite, eines Produkts, einer Werbeaktion oder einer anderen Weiterleitung in das Feld Link eingibst, öffnet sich beim Anklicken des Banners die entsprechende Seite, die diesem Banner zugeordnet ist. Denke daran, deine Änderungen zu speichern und zu veröffentlichen. Im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Farbthema gibt es drei Felder, in denen du die Farben unseres Banners leicht ändern kannst. Die Felder heißen:- Hintergrundfarbe des Banners “Top”,
- Farbe der Schrift im “Top”-Banner,
- Farbe der Schrift im ‘Top’-Banner, wenn der Mauszeiger darüber schwebt.
TippDas Banner "Oben" ist im Webshop erst sichtbar, nachdem das Bild hinzugefügt wurde. Die Farbe und der Typ der Datei haben keinen Einfluss auf die Farbe oder das Aussehen des Banners.Darüber hinaus wurde der Saphir-Vorlage ein weiteres Banner hinzugefügt, das auf der Startseite angezeigt wird. Wenn eingeloggte Geschäftspartner auf den Webshop zugreifen können, wird nur dieses Banner angezeigt. Falls es nicht konfigurieren wird, ist das Standard-Hauptbanner standardmäßig sichtbar.

Wie kann ich Banner hinzufügen?
Ein neues Banner kann aus der Bannerliste hinzugefügt werden, indem du in der Kachelansicht auf die Kachel mit dem Plus-Symbol klickst oder in der Listenansicht auf die Schaltfläche Hinzufügen klickst. Gib in dem daraufhin angezeigten Fenster den Namen und die Beschreibung des Banners sowie die Bilder ein, die im Webshop sichtbar sein sollen. Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
 TippWenn die Link-Zelle für ein Banner in der Topaz-Vorlage (in der erweiterten Ansicht) ausgefüllt ist, wird das gesamte Banner anklickbar, d.h. wenn du auf das Banner klickst, wird eine Weiterleitung zu dem vordefinierten Link hergestellt. Wenn die Zelle ausgefüllt ist: Link und Text - wird auf dem Banner eine Schaltfläche Prüfen angezeigt.Das Banner, das auf der Homepage angezeigt werden soll, muss den Namen Homepage tragen. Wenn du alle erforderlichen Informationen eingegeben hast, bestätige diese mit der Schaltfläche Hinzufügen. Das vorbereitete Banner sollte dann in den Code der Vorlage implementiert werden. Neu hinzugefügte Banner, die nicht im Vorlagencode implementiert sind, werden im Webshop nicht sichtbar sein, da im Vorlagencode Verweise auf Standardbanner wie Homepage oder Werbebanner vorhanden sind.
TippWenn die Link-Zelle für ein Banner in der Topaz-Vorlage (in der erweiterten Ansicht) ausgefüllt ist, wird das gesamte Banner anklickbar, d.h. wenn du auf das Banner klickst, wird eine Weiterleitung zu dem vordefinierten Link hergestellt. Wenn die Zelle ausgefüllt ist: Link und Text - wird auf dem Banner eine Schaltfläche Prüfen angezeigt.Das Banner, das auf der Homepage angezeigt werden soll, muss den Namen Homepage tragen. Wenn du alle erforderlichen Informationen eingegeben hast, bestätige diese mit der Schaltfläche Hinzufügen. Das vorbereitete Banner sollte dann in den Code der Vorlage implementiert werden. Neu hinzugefügte Banner, die nicht im Vorlagencode implementiert sind, werden im Webshop nicht sichtbar sein, da im Vorlagencode Verweise auf Standardbanner wie Homepage oder Werbebanner vorhanden sind.Wie kann ich die Bannern importieren und exportieren?
Im Webshop ist es möglich, Banner zu importieren und zu exportieren, ohne die Datengrenze zu überprüfen. So kannst du eine große Anzahl von Bannern übertragen, ohne die Vorlage zu überlasten.Import der Vorlage
Um eine Vorlage zu importieren, gehe im Admin-Panel zu Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Import der Vorlage. Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Export der Vorlage
Der Export von Bannern erfolgt im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Export der Vorlage. Klicke auf Banner exportieren und eine XML-Datei wird heruntergeladen. TippWeitere Informationen über Bannern erhältst du in den Artikeln:
TippWeitere Informationen über Bannern erhältst du in den Artikeln:
