Wie kann ich dem Top-Banner mehrere Links hinzufügen?
Einleitung
Ein Top-Banner ist ein Banner, das ganz oben auf deiner Website angezeigt wird. Es dient dazu, die Informationen hervorzuheben, die du deinen Kunden mitteilen möchtest. Daher kannst du im Banner oben sowohl Inhalte als auch Links einfügen, die zu relevanten Bereichen führen. Auf diese Weise kannst du deinen Kunden Informationen über das Angebot in deinem Webshop präsentieren. Die angezeigte Darstellung von mehreren Links ist in der Topaz-Vorlage möglich.Wie präsentiere ich mehrere Links in einem Top-Banner?
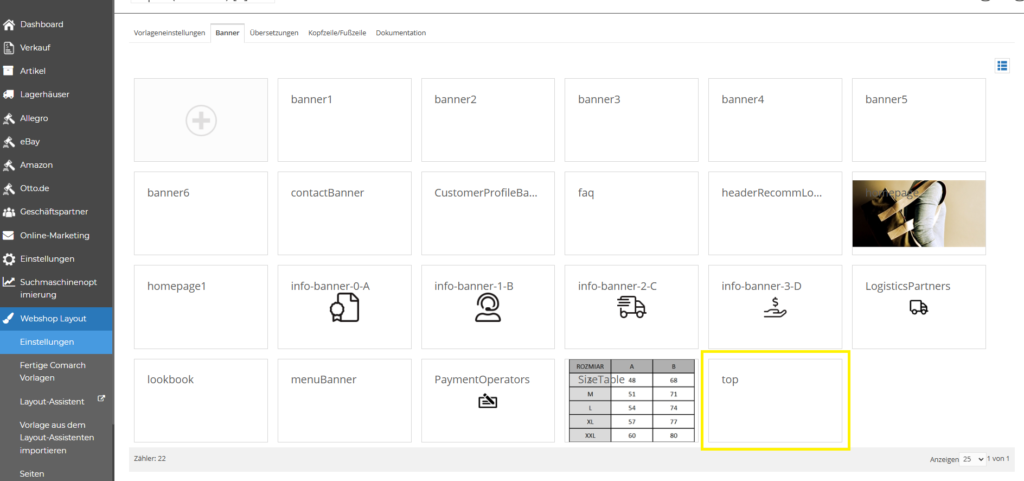
Schritt 1: Um das angezeigte Banner nach deinen Bedürfnissen einzurichten, gehe zu Webshop Layout ➞ Einstellungen ➞ Banner. Hier solltest du das Banner mit dem Namen Top sehen: Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt Erweiterte Ansicht:
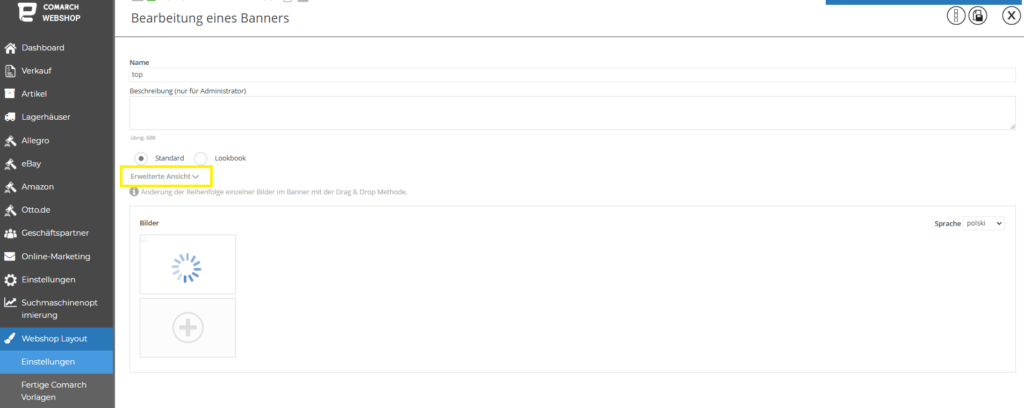
Schritt 2: Gehe in die Bannerbearbeitung zum Abschnitt Erweiterte Ansicht:
 Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.
Schritt 3: Sobald du die angezeigte Ansicht geöffnet hast, hast du mehrere Möglichkeiten, den Banner oben zu konfigurieren - in den Standardeinstellungen für den Banner ist der Inhalt selbst ausgefüllt. Du kannst dem Banner auch einen Link hinzufügen.
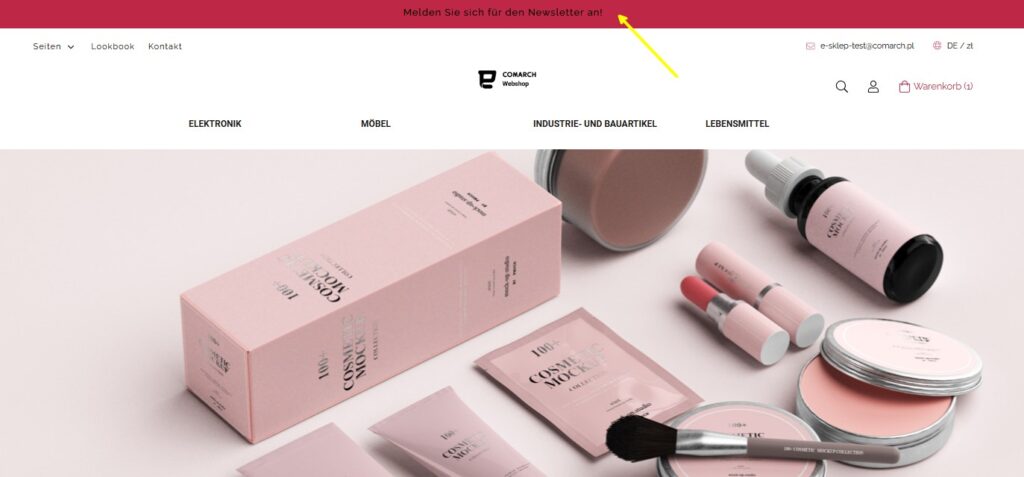
 In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
In diesem Fall ist das gesamte obere Banner anklickbar und der vollständige Text wird in der Mitte des Banners angezeigt:
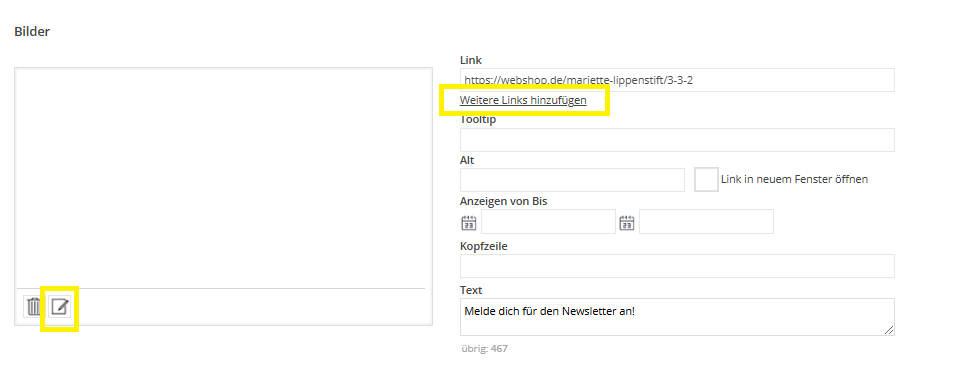
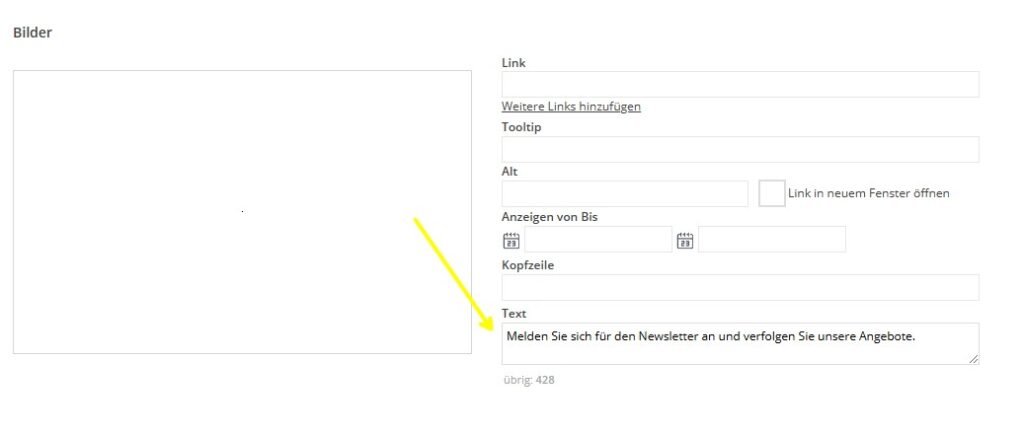
 Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option Weitere Links hinzufügen:
Schritt 4: Zusätzliche Links können zum oberen Banner hinzugefügt werden. Dies geschieht durch Bearbeiten des Banners oder über die Option Weitere Links hinzufügen:
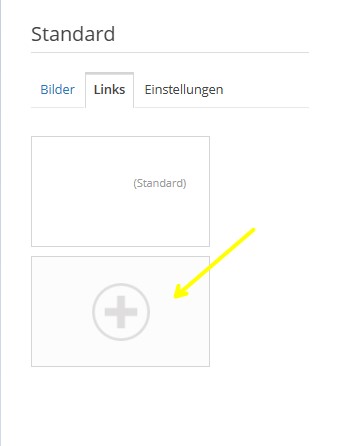
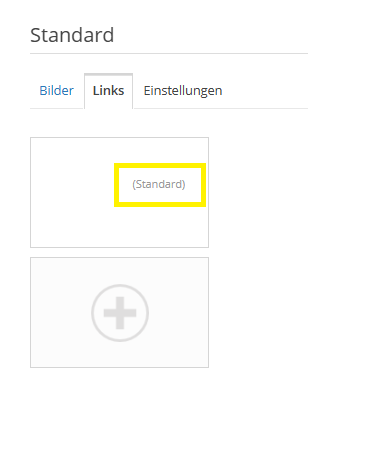
 Schritt 5: Auf der Registerkarte Links hast du die Möglichkeit, über die Plus-Schaltfläche einen Link hinzuzufügen:
Schritt 5: Auf der Registerkarte Links hast du die Möglichkeit, über die Plus-Schaltfläche einen Link hinzuzufügen:
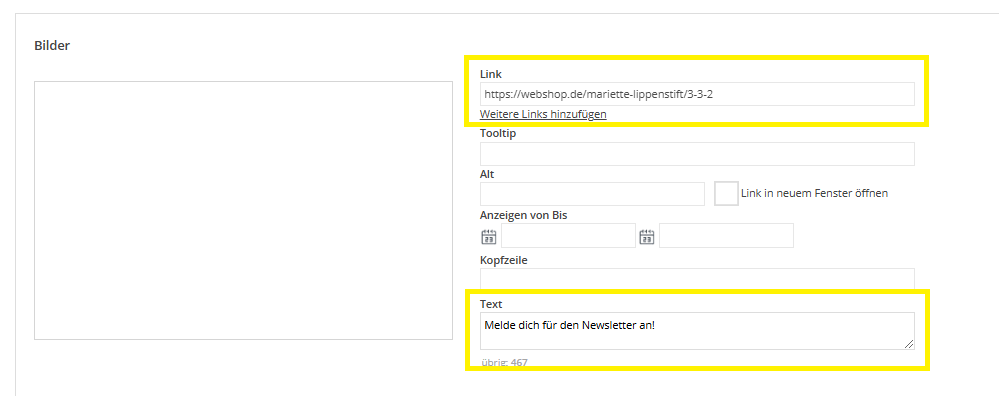
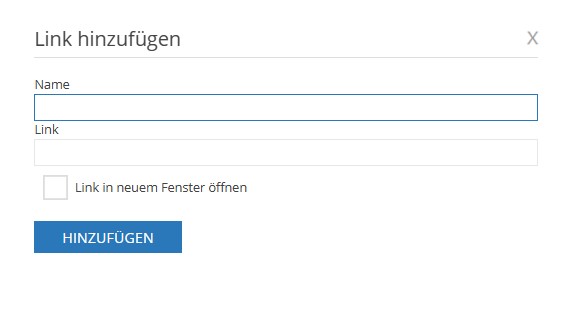
 Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:
Du kannst dann einen Namen eingeben, einen Link hinzufügen und entscheiden, ob er in einem neuen Fenster geöffnet werden soll:


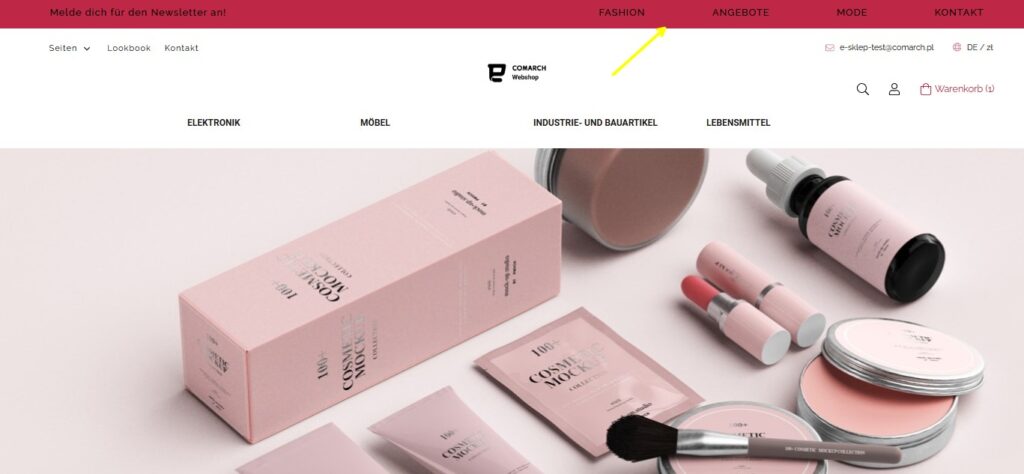
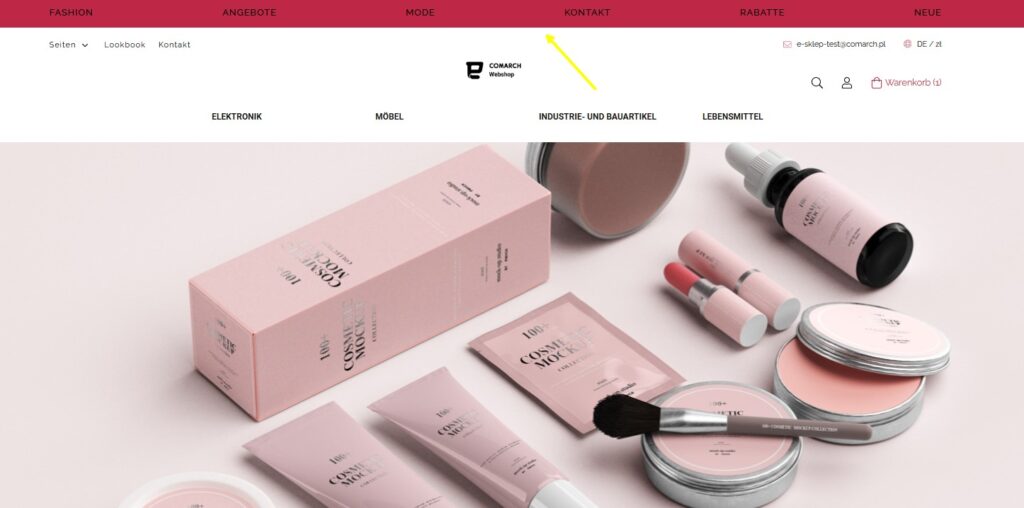
- Wenn oben im Banner Text angezeigt wird, wird dieser nach links verschoben und bis zu 4 Links werden bei dieser Option auf der rechten Seite angezeigt:

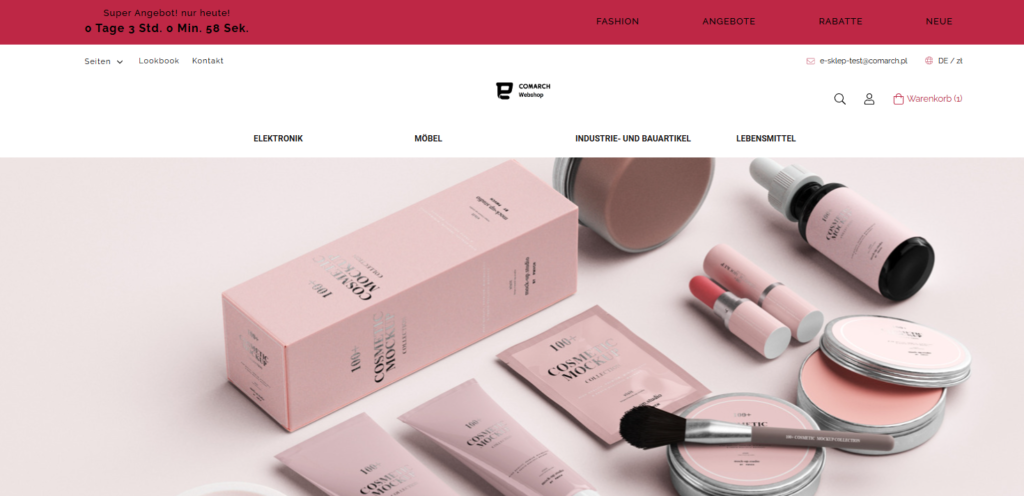
- Falls du mehr Links benötigst, kannst du auf den vorausgefüllten Text verzichten – so kanst du bis zu 6 Links in das obere Banner einfügen:


Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.Verwaltung der Elemente in der Warenliste
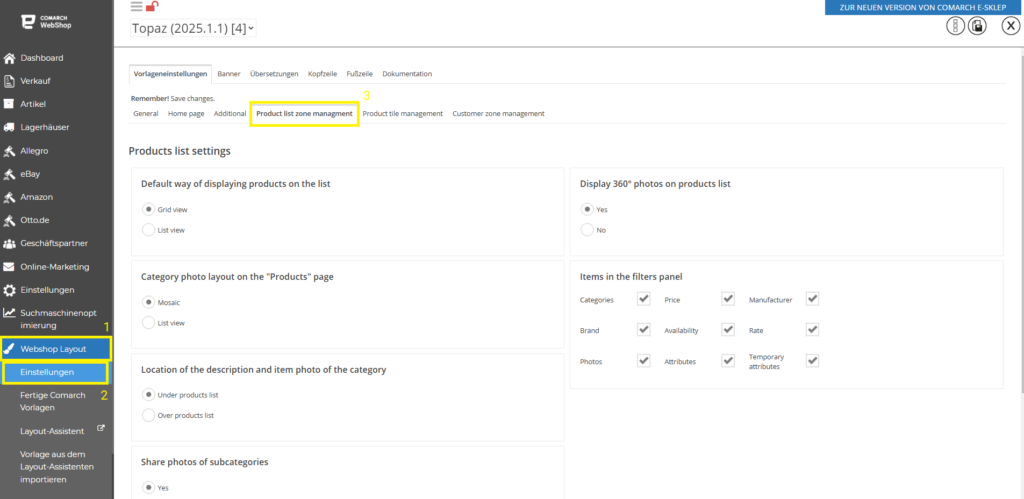
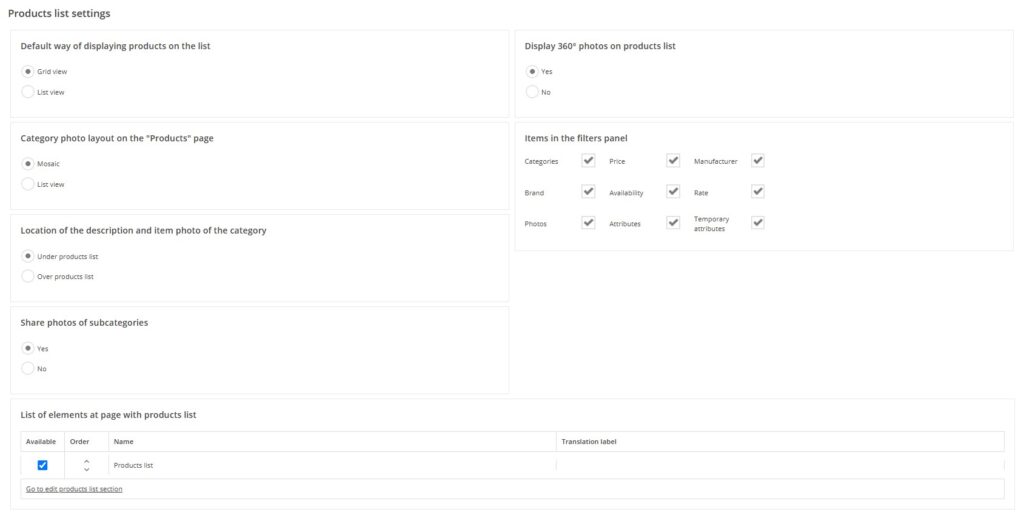
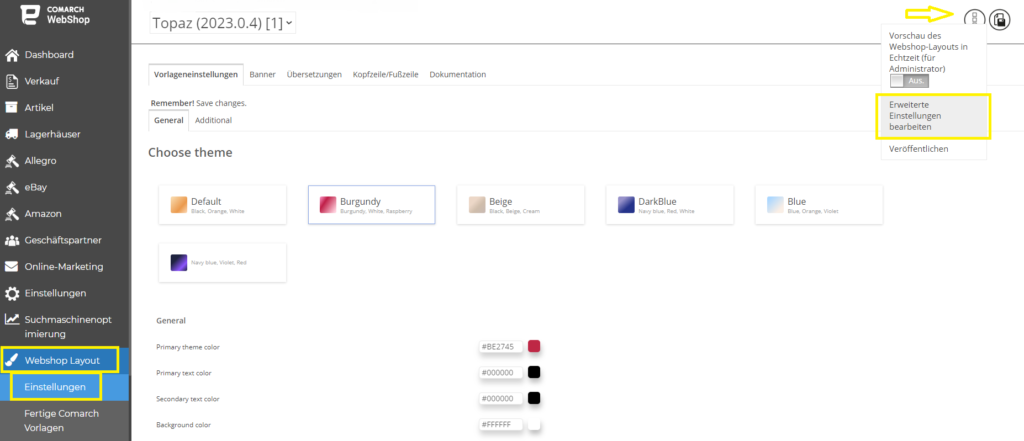
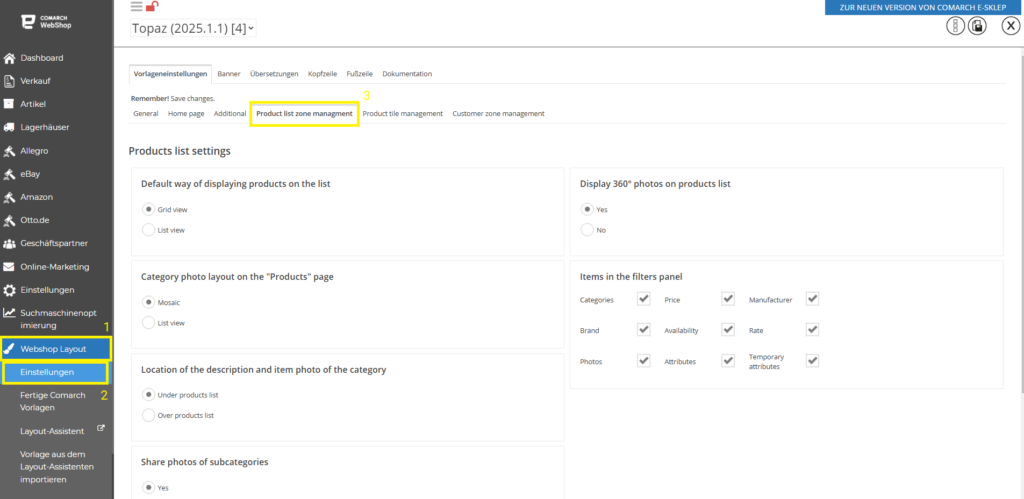
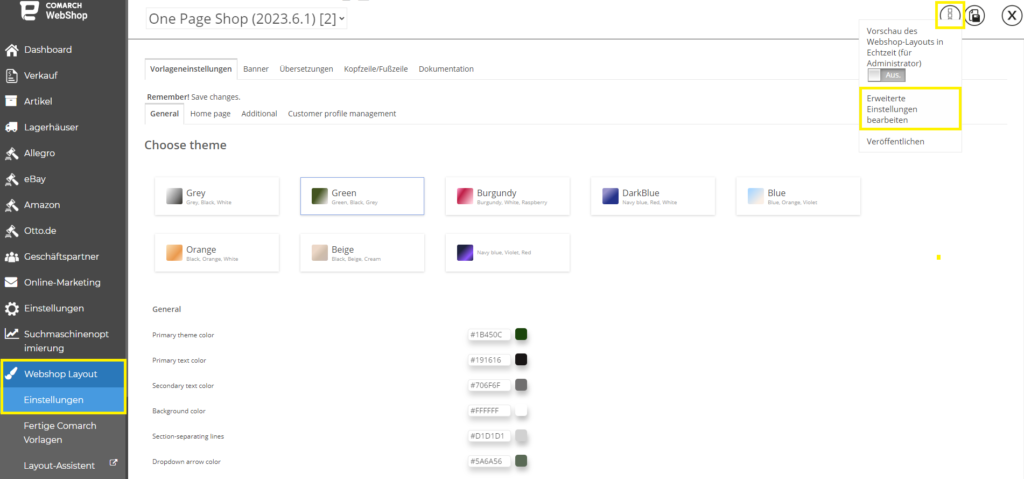
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt. Um dies zu tun, gehe im Admin-Panel zum Bereich Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:
Welche Bereiche können geändert werden?
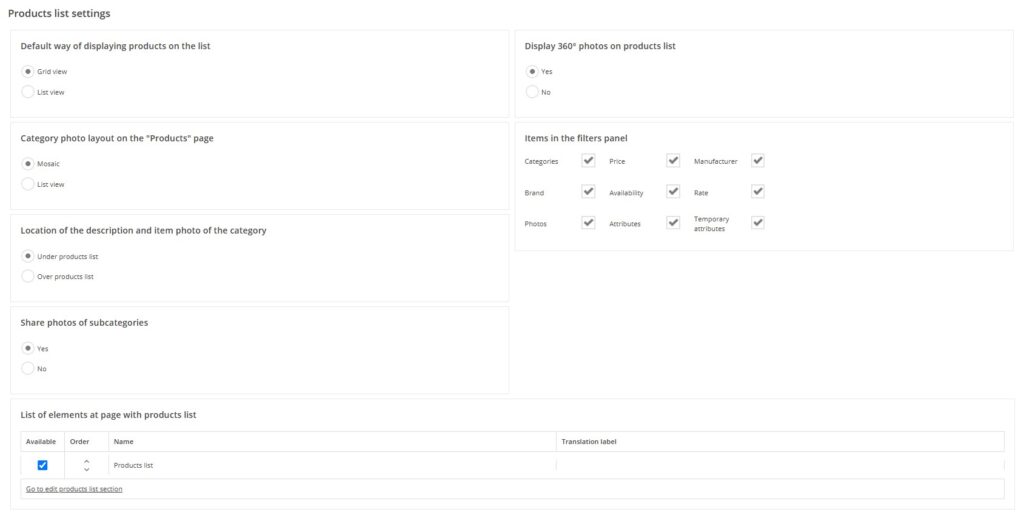
- Standardanzeige der Artikel in der Liste – Du kannst entscheiden, wie die Artikel in deinem Webshop präsentiert werden. Die Standardansicht ist Kacheln.
- 360°-Bilder in der Warenliste anzeigen – Der Standardwert: Ja.
- Anordnung der Kategoriebilder auf der Seite „Produkte“ – Du kannst das Layout der Bilder auf der Seite Produkte auswählen. Das Standardlayout ist eine Liste.
- Elemente im Filterpanel (Kategorie, Preis, Hersteller, Marke, Verfügbarkeit, Bewertung, Bilder, Attribute, zeitlich begrenzte Attribute) – Du kannst angeben, welche im Filterpanel sichtbar sein sollen.
- Unterkategoriebilder freigeben – Du kannst entscheiden, ob Unterkategoriebilder freigegeben werden sollen. Der Standardwert: Ja.
- Liste der Elemente auf der Seite der Warenliste – In diesem Bereich kannst du die Reihenfolge der Anzeige der einzelnen Elemente auf der Hauptseite des Webshops ändern und ausgewählte Elemente ausblenden. Die Reihenfolge änderst du, indem du auf die Pfeile in der Spalte Order klickst. Um ein Element auszublenden, deaktiviere einfach das Kontrollkästchen in der Spalte Available. Du kannst auch schnell zur Bearbeitung einzelner Elemente gelangen, indem du die Option Go to edit products list section auswählst und auch die Übersetzungsbezeichnung bearbeitest.

B2B - Vorlage
Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.Vorlage im Comarch Webshop
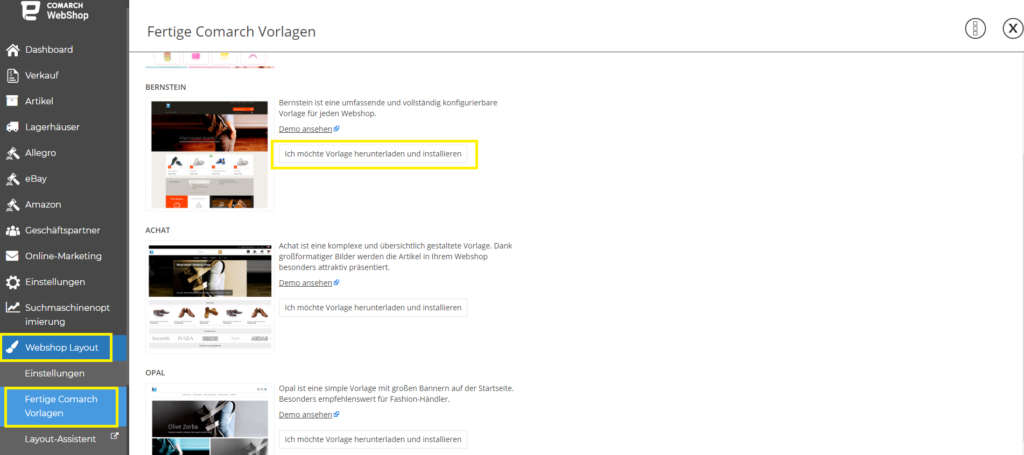
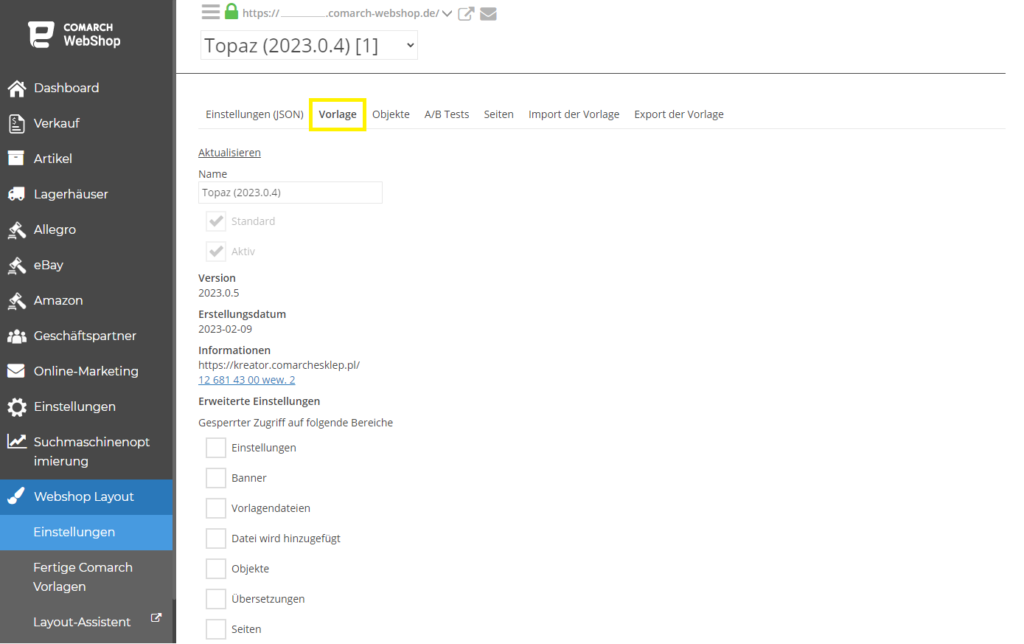
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren. Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
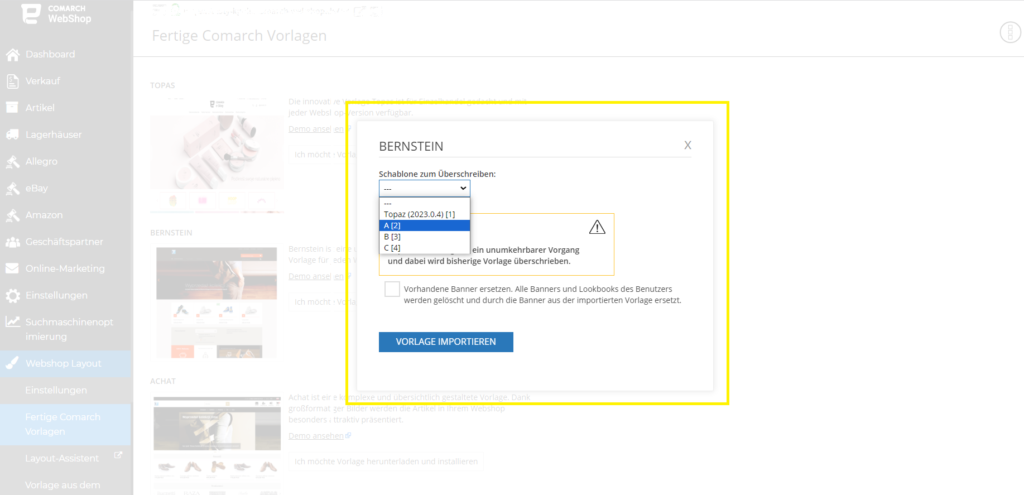
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

- Wähle den so genannten Slot aus, der mit der neuen (aktuellen) Vorlage überschrieben werden soll. In jedem Webshop stehen 4 Slots für das Hochladen von Vorlagen zur Verfügung, von denen eine Vorlage als aktiv und Standard markiert ist.
- Gib an, ob die hochgeladene Vorlage bestehende Banner ersetzen soll. Wenn dieser Parameter ausgewählt ist, werden alle Banner, die in dem entsprechenden Slot gespeichert sind, gelöscht und durch Banner aus der importierten Vorlage ersetzt. Wenn die zu überschreibende Vorlage Banner und Lookbooks enthält, die weiterhin im Webshop angezeigt werden sollen, lass den Parameter unmarkiert. Wenn der Parameter nicht markiert ist, werden die vorhandenen Banner und Lookbooks nicht gelöscht.
- Importiere die Vorlage in den Webshop.
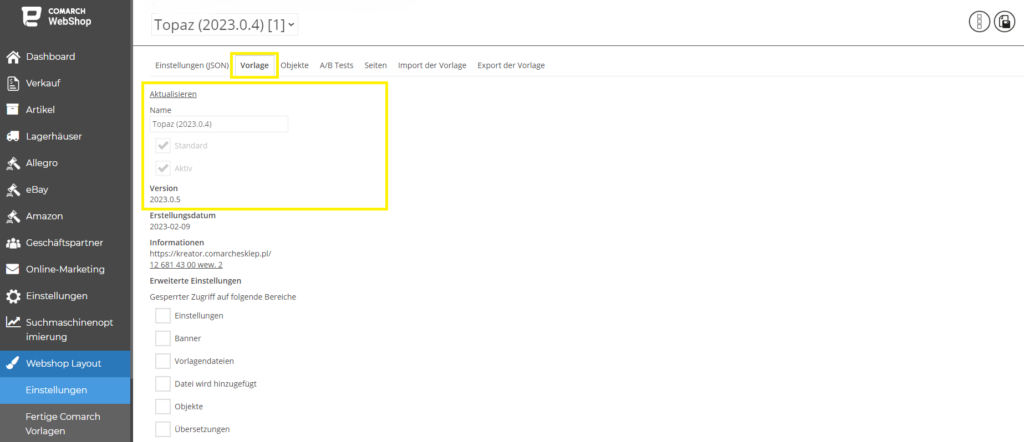
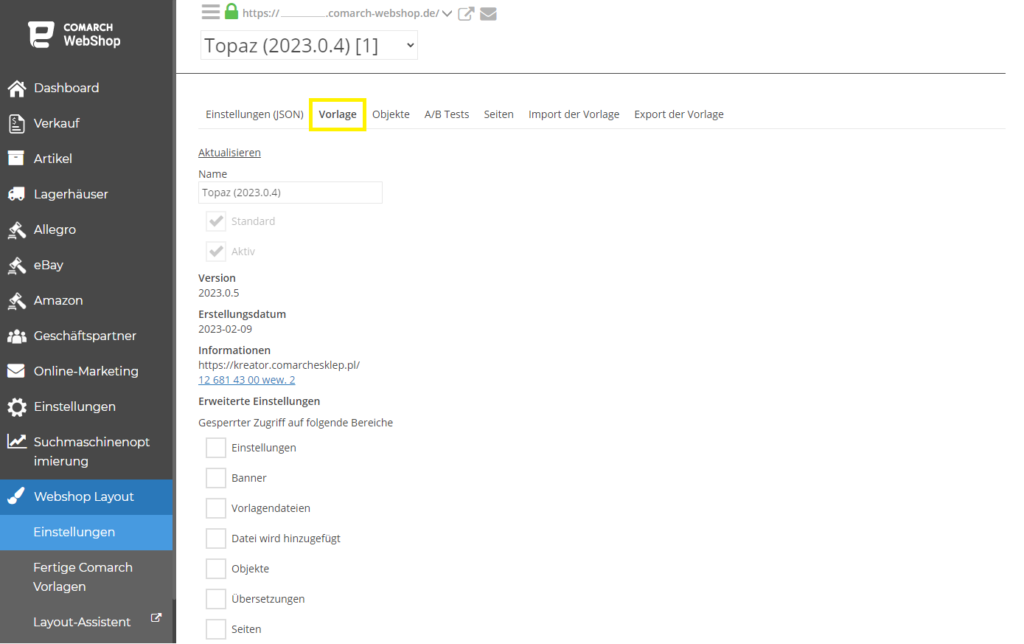
 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
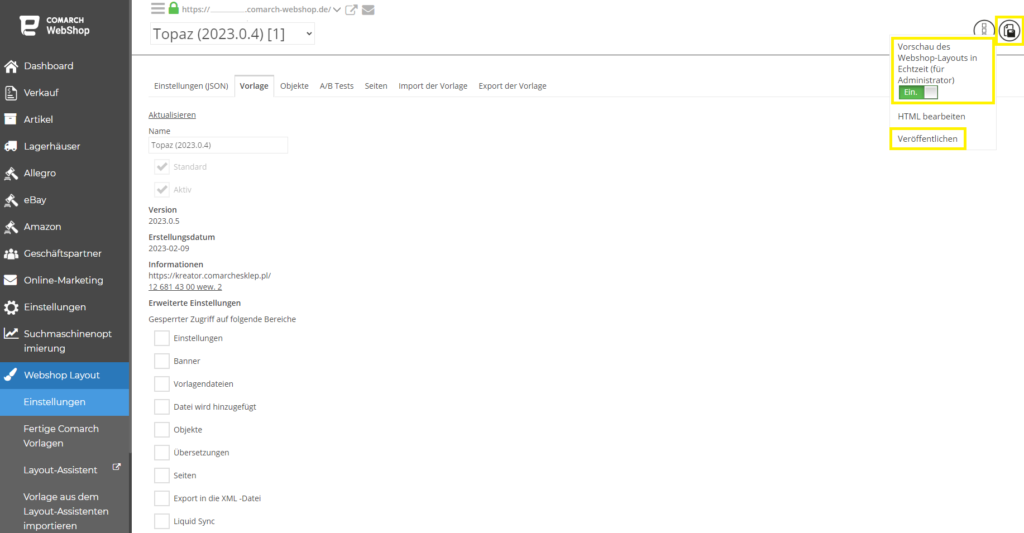
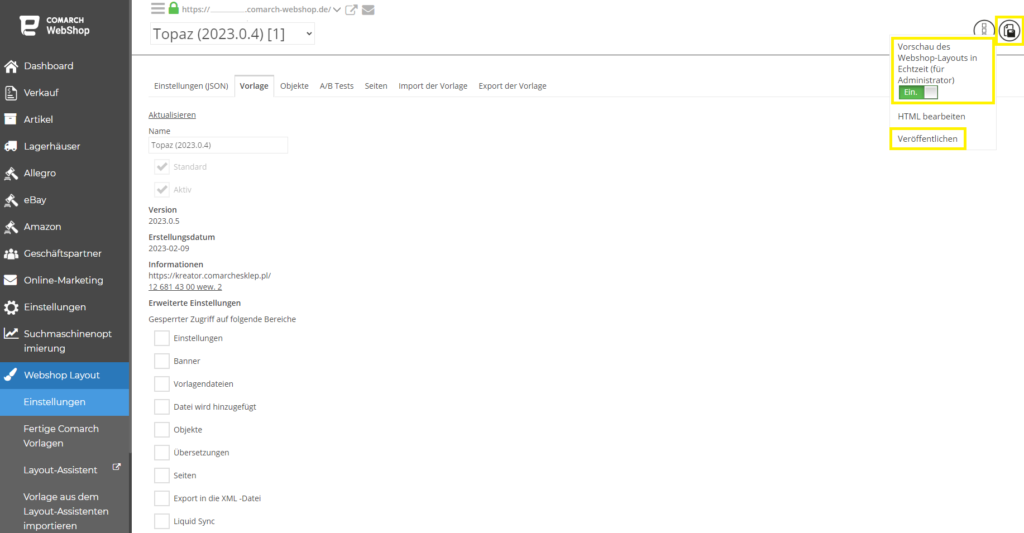
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Aktualisierung der Vorlage im Comarch Webshop
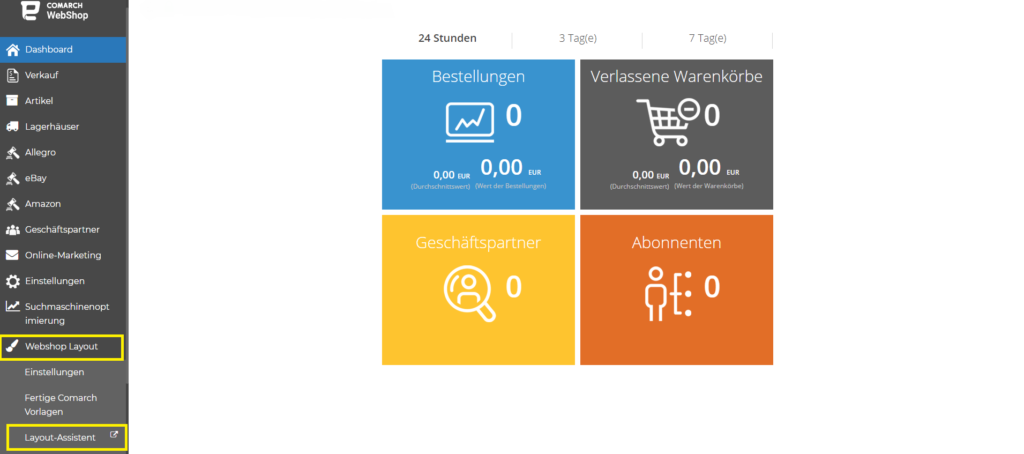
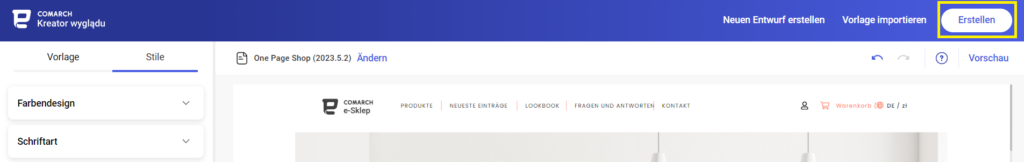
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:
- Erstellung einer neuen Vorlage im Layout-Assistenten und Hochladen in den Webshop.
- Import der vorhandenen Vorlage in den Layout-Assistenten und ihre Generierung in der neuesten Version.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
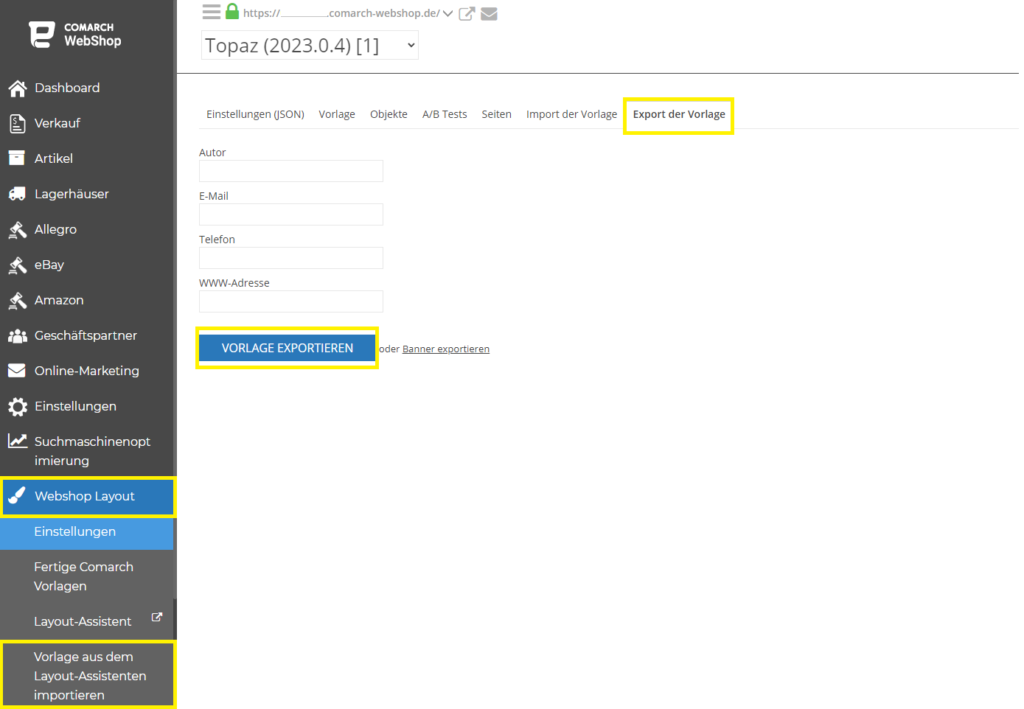
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Grafische Darstellung von Farben - Saphir-Vorlage
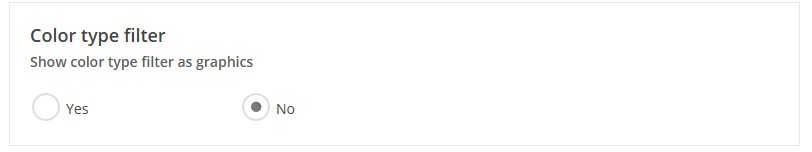
 Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.
Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.
 Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
Hervorhebung der Navigationsleiste in der Saphir-Vorlage
Einleitung
Im Webshop möchtest du als Verkäufer die Aufmerksamkeit deiner Kunden auf ein bestimmtes Element der Seite lenken. Ein solches Element kann zum Beispiel ein hervorgehobenes Kachel im Navigationsleiste sein, das auf ein laufendes Angebot oder einen Ausverkauf hinweist. Durch diese Hervorhebung und die Weiterleitung können Kunden schneller zur Seite mit den für sie interessanten Artikel gelangen.Konfiguration
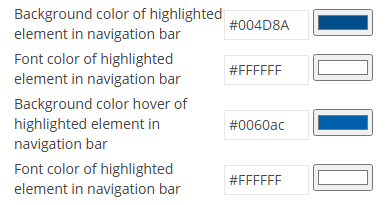
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements im Navigationsleiste anpassen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu Webshop Layout ➞ Einstellungen. In der Registerkarte Allgemein findest du den Abschnitt Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe, bevor und nachdem der Mauszeiger über die Kachel bewegt wird. Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.
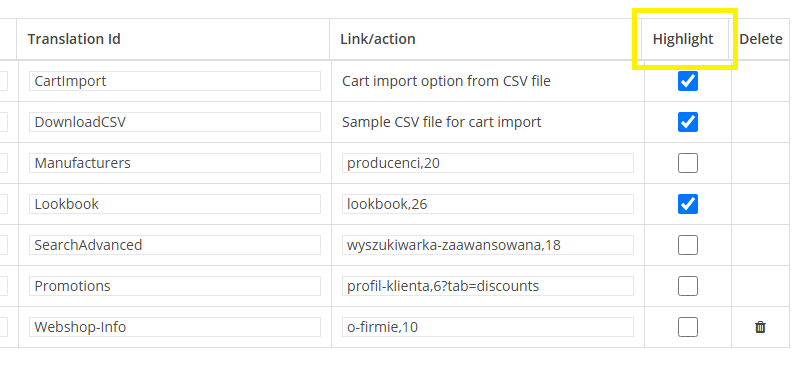
Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.
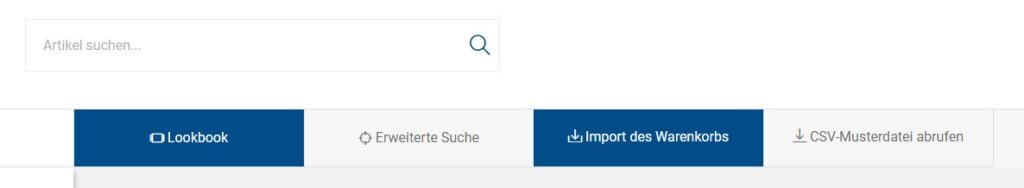
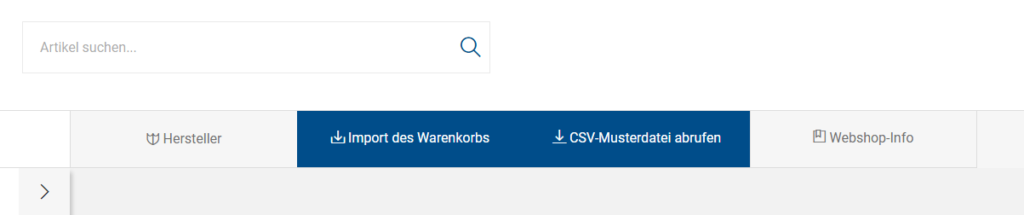
 Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.
Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.

Navigationsleiste - Saphir-Vorlage
Einleitung
In der Saphir-Vorlage wurde ein Bereich für die Bearbeitung der Navigationseinstellungen auf der Startseite hinzugefügt. In diesem Artikel erfährst du, wie du die Navigationsleiste konfigurieren kannst, um deinen Webshop anzupassen, indem du eigene Elemente hinzufügst, die auf bestimmte Seiten weiterleiten.Konfiguration
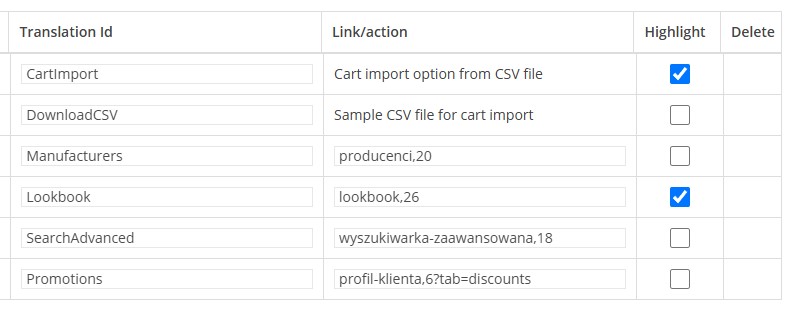
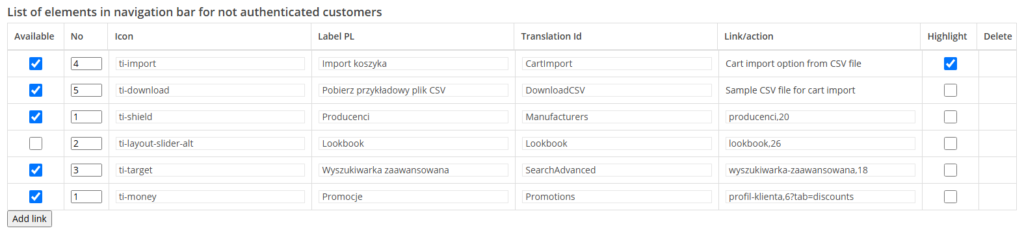
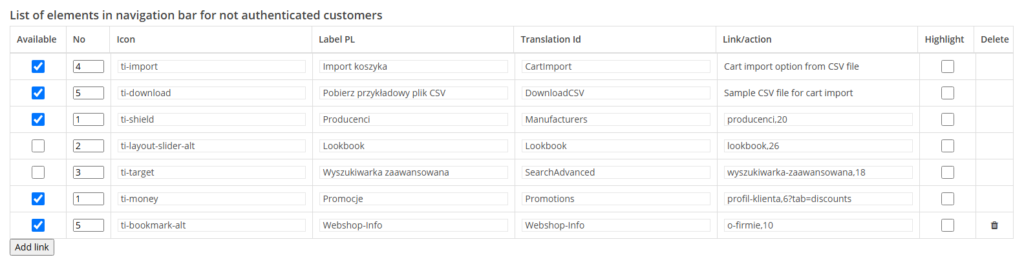
Die Navigationseinstellungen findest du im Admin-Panel unter: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page. Auf dieser Seite siehst du drei Listen der Elemente, die im Webshop sichtbar sind: für nicht angemeldete Kunden, für angemeldete Kunden und für die Startseite. In der Standardversion der Vorlage sind auf der Liste für nicht angemeldete Kunden die folgenden Elemente enthalten:- CartImport
- DownloadCSV
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
- Promotions
- CartImport
- DownloadCSV
- Promotions
- Documents
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
- Verfügbar (Available) – Diese Einstellung steuert, ob ein Element auf der Seite angezeigt wird. Wenn dieses Feld markiert ist (es wird grau hervorgehoben), wird das Element auf der Seite angezeigt.
- Nr. (No) – Hier muss eine Zahl eingegeben werden, die die Reihenfolge des angezeigten Elements bestimmt. Ein Element mit Nr. = 0 erscheint vor den Elementen mit Nr. = 1, 2 oder 3.
- Icon – Hier muss der Name des Icons eingegeben werden, das für das hinzugefügte Element angezeigt wird. Weitere Informationen zu Icons findest du weiter unten im Artikel.
- Etikette DE (Label DE) – Der Name des Elements, der in der Seite angezeigt wird.
- Übersetzungs-ID (Translation Id) – Die ID, von der die Übersetzungen des Elements für die fremdsprachige Version der Seite geladen werden. Übersetzungen können im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Übersetzungen hinzugefügt werden.
- Link/Aktion – Hier kannst du den Link zur gewünschten Seite des Webshops oder zu einer externen Seite eingeben. Hier befindet sich auch die Beschreibung der Aktion für Standard-Elemente auf der Seite.
- Hervorhebung (Highlight) – Parameter zur Hervorhebung eines bestimmten Elements in der Navigationsleiste. Wenn es ausgewählt ist, wird das Element auf der Seite in einer anderen Farbe dargestellt.
- Löschen – Parameter zum Entfernen der Elementen aus der Liste. Dieser Parameter ist nur für manuell hinzugefügte Elemente verfügbar.
- Link hinzufügen (Add link) – Schaltfläche zum Hinzufügen eines weiteren Elements zur Liste.

Hinzufügen eines Icons
Die Icons, die in der Saphir-Vorlage verfügbar sind, stammen von der Seite Themify. Auf dieser Seite findest du eine Liste der verfügbaren Icons. Wenn du ein Icon zu einem Element in deinem Webshop hinzufügen möchtest, gibst du einfach den Namen des Icons im Feld Icon ein, z.B. ti-link. Falls du eigene Icons verwenden möchtest, musst du diese selbst im Code des Templates in der Datei _layout.html implementieren.Hinzufügen der Übersetzungen
Die Etikettenbezeichnung kann auf zwei Arten eingegeben werden:- Im Feld Etikette DE – wenn im Webshop nur die deutsche Sprache aktiviert ist.
- Im Feld Übersetzungs-ID – wenn im Webshop mehrere Sprachen aktiviert sind, gib die entsprechende Übersetzungs-ID ein.
Aussehen im Webshop – Beispiele für die Anwendung
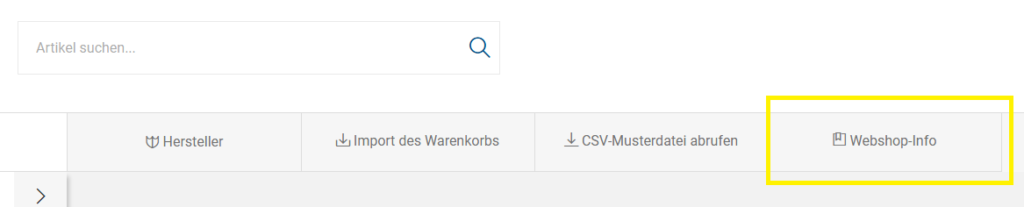
In diesem Abschnitt des Artikels werden Beispiele für das Hinzufügen von Elementen zur Navigationsleiste gezeigt. Hinzufügen eines Elements für nicht angemeldete Kunden Im Admin-Panel: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page klicke unter der Sektion Liste der Elemente in der Navigationsleiste für nicht angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das nicht angemeldete Kunden zur Seite Webshop-Info führt. Ich markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird. Dann gibst du in der Spalte Nr. (No) den Wert 5 ein, weil du möchtest, dass das neu hinzugefügte Element am Ende der Leiste angezeigt wird. Gib den Namen des Icons ein, z.B. ti-bookmark-alt. Dann füllst du das Etikett DE aus, z. B. Webshop-Info. Am Ende fügst du den Link zur Seite ein, auf die der Kunde beim Klicken auf das Element weitergeleitet wird. Da die Seite bereits im Webshop verfügbar ist, gibst du nur ihre Nummer ein, z.B. 10. Speichere und veröffentliche alle vorgenommenen Änderungen. Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.
Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.
 Hinzufügen eines Elements für angemeldete Kunden
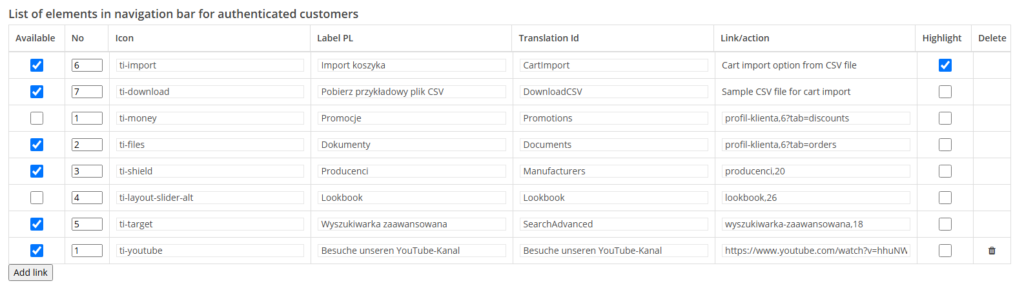
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.
Hinzufügen eines Elements für angemeldete Kunden
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.
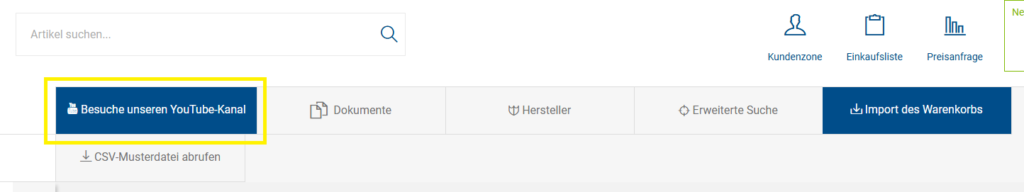
 Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.
Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.
 Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
Hervorhebung eines Navigationsleisten-Elements
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements in der Navigationsleiste einstellen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu Webshop Layout ➞ Einstellungen. Unter der Registerkarte General findest du die Sektion Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe für das Element vor und nach dem Überfahren mit der Maus. Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.
Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.
 Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.
Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.

Größentabelle in der Saphir-Vorlage
Kurze Einleitung
Im Webshop, insbesondere bei Bekleidung, ist eine Größentabelle sehr häufig zu sehen. Es ist wichtig zu beachten, dass die Größentabelle eine Funktion ist, die an die Branche angepasst werden kann, um beliebige Daten darzustellen. In dieser Form werden unter anderem die Produktmaße, charakteristische Merkmale sowie Gebrauchsempfehlungen präsentiert. Um die Funktion der Größentabelle, die wir vorbereitet haben, in deinem Webshop nutzen zu können, benötigst du:- die aktuelle Version der Saphir-Vorlage,
- sowie die aktuelle Version des Webshops.
Aktivierung der Größentabelle in der Saphir-Vorlage
Die Größentabelle kann auf 3 verschiedene Arten dargestellt werden, je nach dem gewünschten Effekt:- wenn du eine gemeinsame Tabelle für das gesamte Sortiment hast und die Menge der Informationen ist gering. Du kannst die Tabelle als Popup anzeigen, indem du die Konfiguration über den Bannerbereich namens SizeTable verwendest,
- wenn du eine große Anzahl von Tabellen hast, weil du ein vielfältiges Sortiment hast, verwendest du die Darstellung über eine separate Seite namens SizeTable,
- wenn du die Größentabelle für jedes Produkt individuell anzeigen möchtest, wählst du die Konfiguration der Tabelle als Anhang im PDF-Format, der im Comarch ERP-System bereitgestellt wird.
- Für alle Produkte,
- Nur für Produkte mit Varianten.

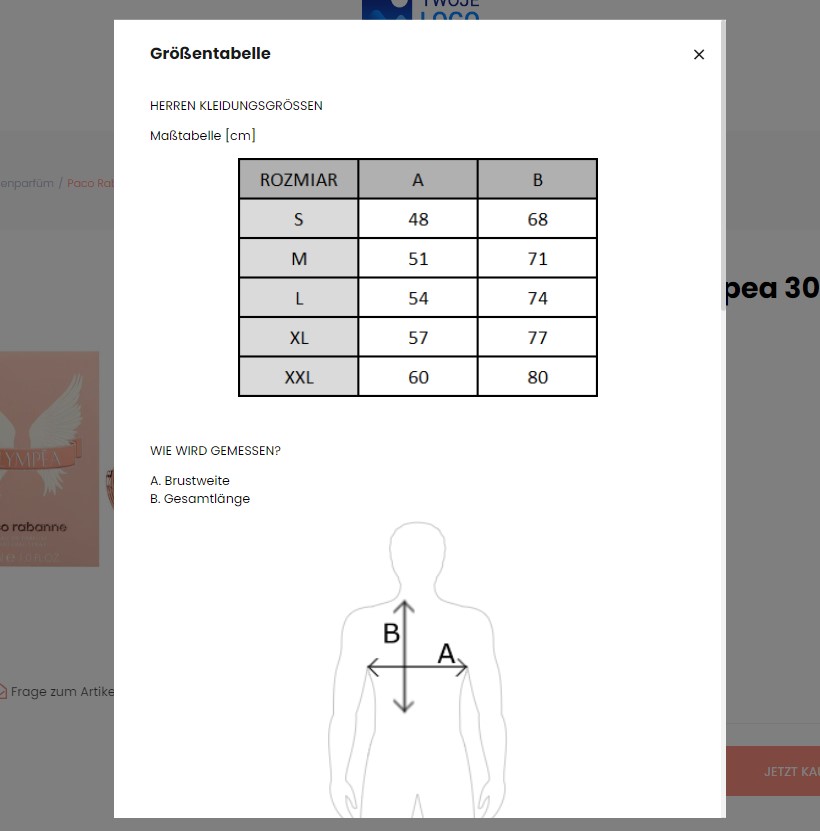
Konfiguration der Größentabelle über ein Banner namens SizeTable
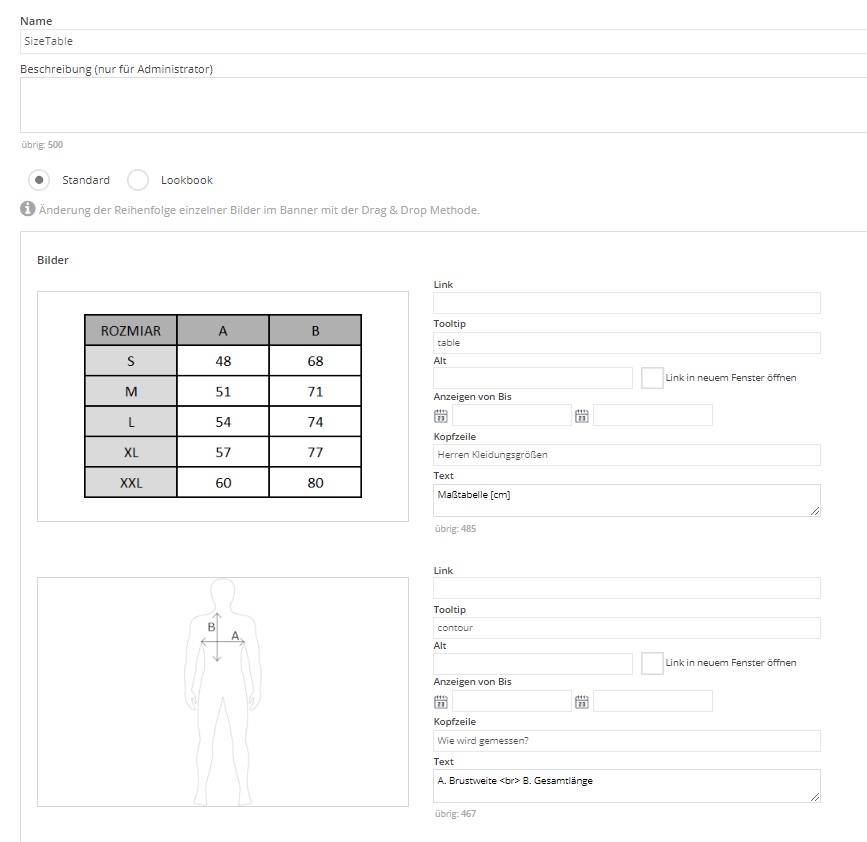
Um eine Größentabelle über ein Banner namens SizeTable hinzuzufügen, folge den Anweisungen: Schritt 1: Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Registerkarte Additional. Wähle unter dem Parameter SizeTabel die Option "Banner named SizeTable". Schritt 2: Jetzt gehst du auf die Registerkarte: Webshop Layout ➞ Einstellungen und dann auf die Registerkarte Banner. Schritt 3: Dann gehst du zu den Details der Bannersektion namens SizeTable und füge die entsprechenden Bilder hinzu. Schritt 4: Speichere deine Änderungen. Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:
Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:

Präsentation der Größentabelle über ein Banner namens SizeTable
Konfiguration der Größentabelle in der Seite-Form
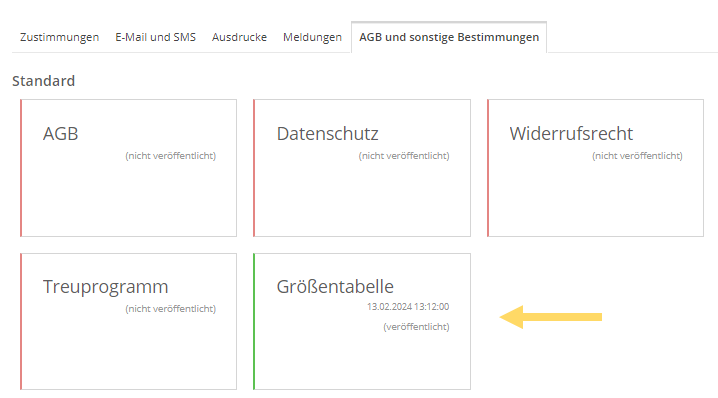
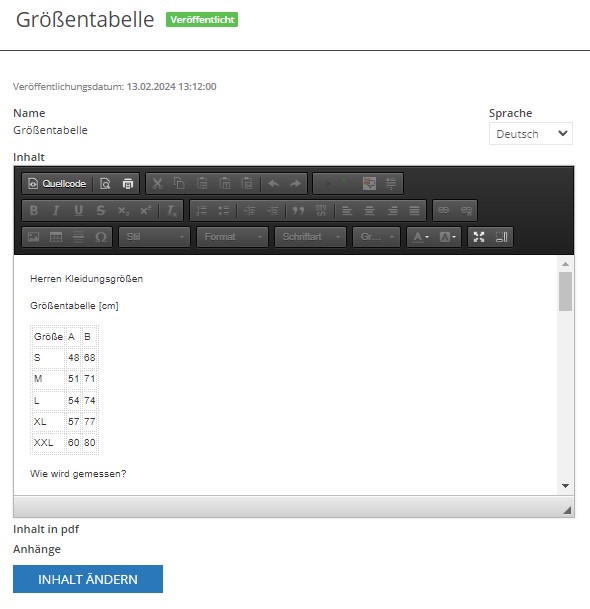
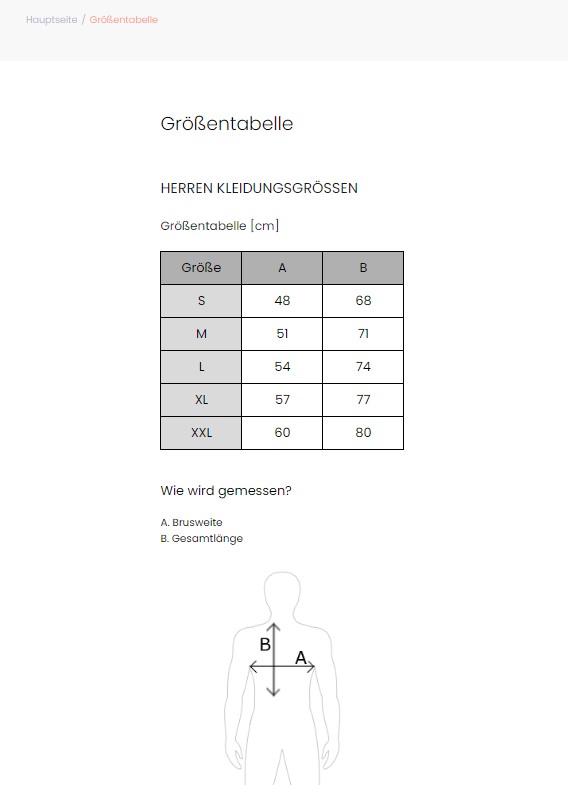
Es ist auch möglich, eine Größentabelle über die vorgefertigten Seiten im Administrationsbereich hinzuzufügen, wo wir eine spezielle Seite und einen Inhalt namens Größentabelle vorbereitet haben. Folge den Anweisungen, um die Tabelle über die vorgefertigte Seite einzurichten: Schritt 1: Gehe in der Administrationsbereich auf Webshop Layout ➞ Einstellungen ➞ Registerkarte Additional. Wähle unter dem Parameter: Size table die Option Page. Schritt 2: Klicke dann zum Abschnitt: Einstellungen ➞ Inhalt ➞ Registerkarte AGB und sonstige Bestimmungen. Schritt 3: Jetzt musst du in der Liste der verfügbaren Inhalte zur Bearbeitung des Inhalts Größentabelle gehen. Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.
Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.


Präsentation der Größentabelle in Seite-Form
Wie kann ich Rabattcoupons in der Topaz- und Saphir-Vorlage präsentieren?
Einleitung
Ein Rabattcoupon ist ein generierter Code, mit dem Kunden einen prozentualen oder wertmäßigen Rabatt sowie eine kostenlose Lieferoption erhalten. Wenn der Kunde den Rabattcoupon im Warenkorb anwendet, wird die entsprechende Aktion als Teil der Bestellung berechnet. So kann ein Rabattgutschein eine Gelegenheit sein, den Umsatz zu steigern - Kunden, die die Möglichkeit eines Rabatts sehen, sind eher bereit, den Kauf von Waren zu nutzen. Es ist jetzt möglich, Gutscheine in den Vorlagen Topaz und Saphir zu präsentieren.Wie zeige ich Kunden die verfügbaren Rabattcoupons an?
Im Webshop ist es möglich, für alle oder eingeloggte Vertragspartner eingestellte Rabattcoupons anzuzeigen. Die Darstellung der Coupons erfolgt innerhalb der für den Coupon angegebenen Produktgruppe.
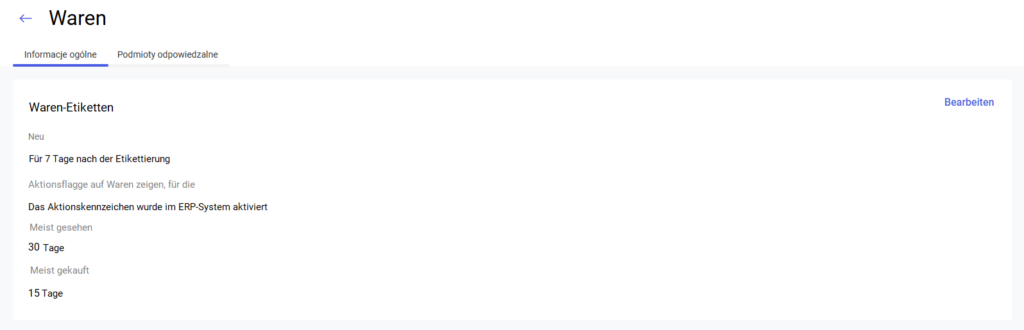
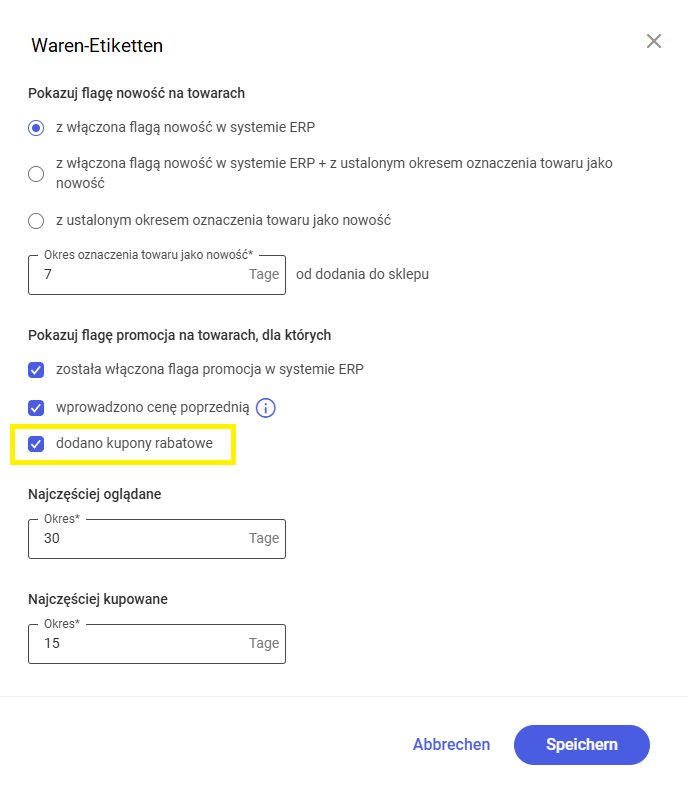
 Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
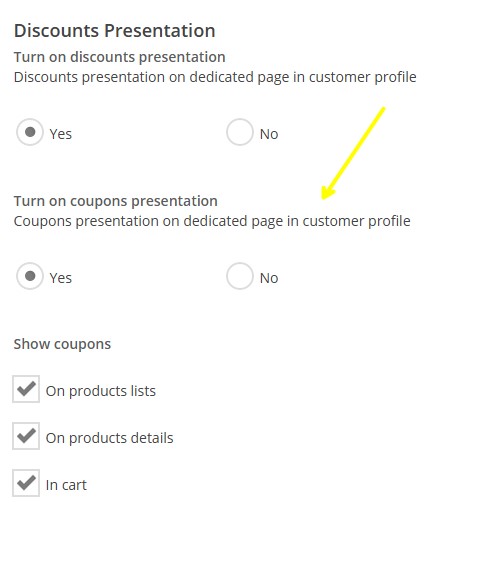
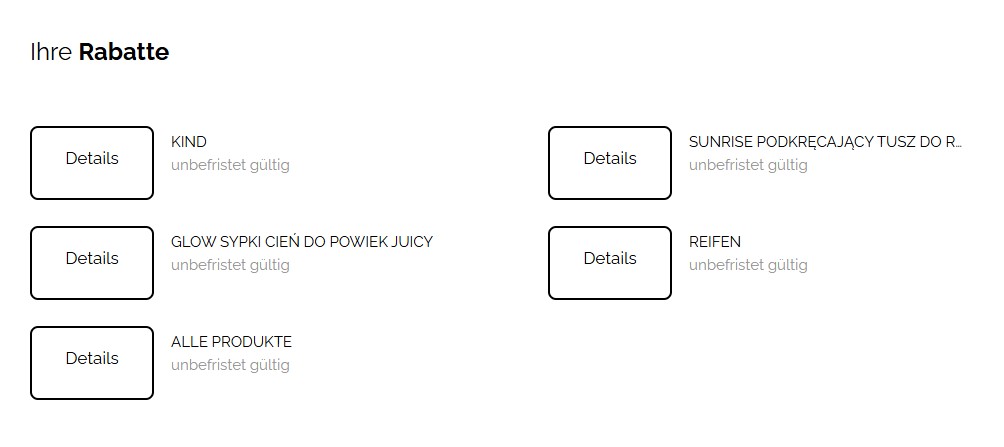
 Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:
Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:

Kundenprofilseite mit Details zu den Rabattcodes in der Saphir-Vorlage

Kundenprofilseite mit Details zu den Rabattcodes in der Topaz-Vorlage
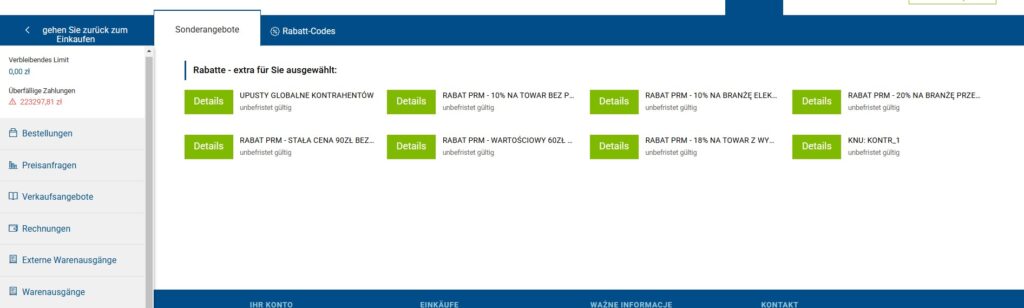
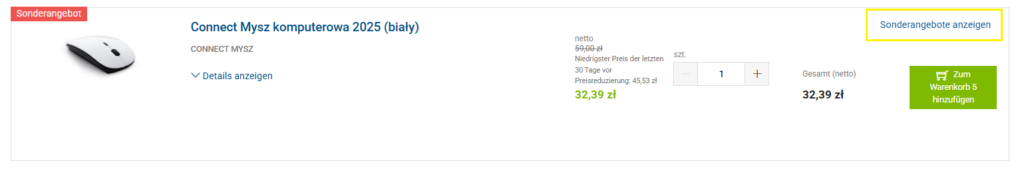
Schritt 3. Sobald du die Darstellung von Rabattcoupons in der Liste, den Artikeldetails und im Warenkorb aktiviert hast, wird die Schaltfläche Sonderangebote anzeigen auf den Waren verfügbar sein:
Darstellung der Rabattcodes auf Listen in der Saphir-Vorlage
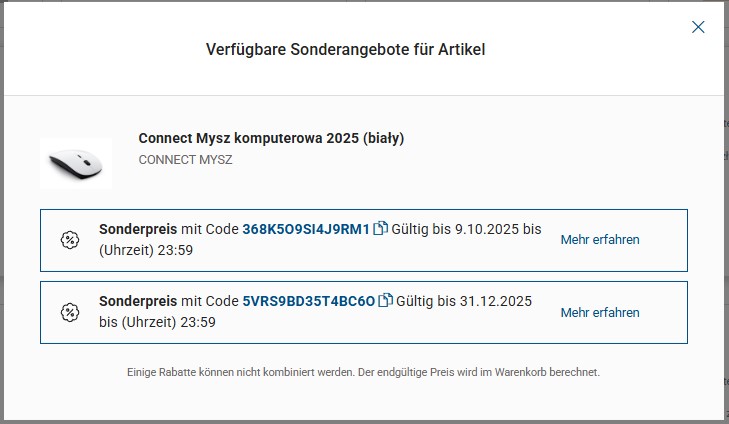
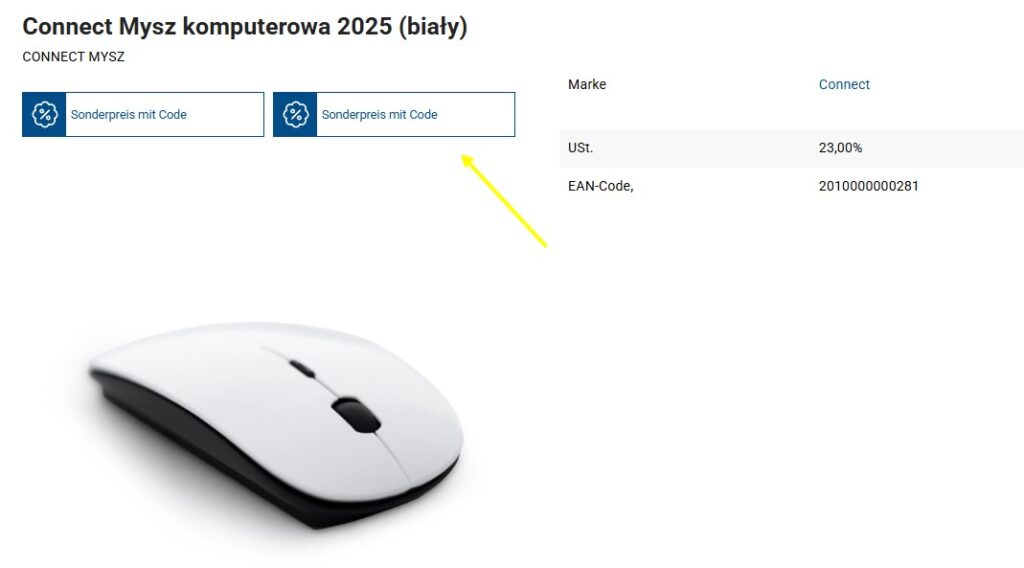
Wenn du darauf klickst, erhalte Informationen über die Gutscheine, die für einen bestimmten Artikel gelten: Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:
Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:
 Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.
Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.Mehrere Einkaufslisten in der Saphir-Vorlage
Einleitung
Im Saphir-Vorlage ist es möglich, mehrere Einkaufslists zu haben. Diese Funktion ist nur für eingeloggte Kunden verfügbar. Sie ermöglicht es, Einkäufe im Voraus auf organisierte Weise zu planen, indem man Listen für verschiedene Anlässe erstellt und für diese ein Erinnerungsdatum festlegt.
Mehrere Einkaufslists sind ab der Webshop-Version 2024.5 und der Saphir-Vorlage-Version 2024.5 verfügbar.
Wie kann ich Waren zu einer Einkaufsliste hinzufügen?
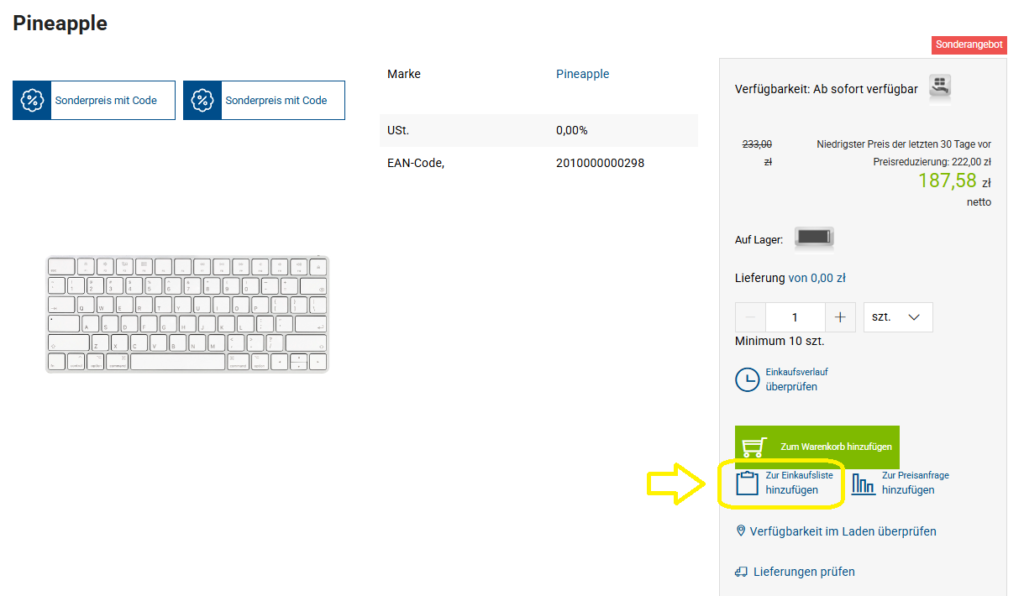
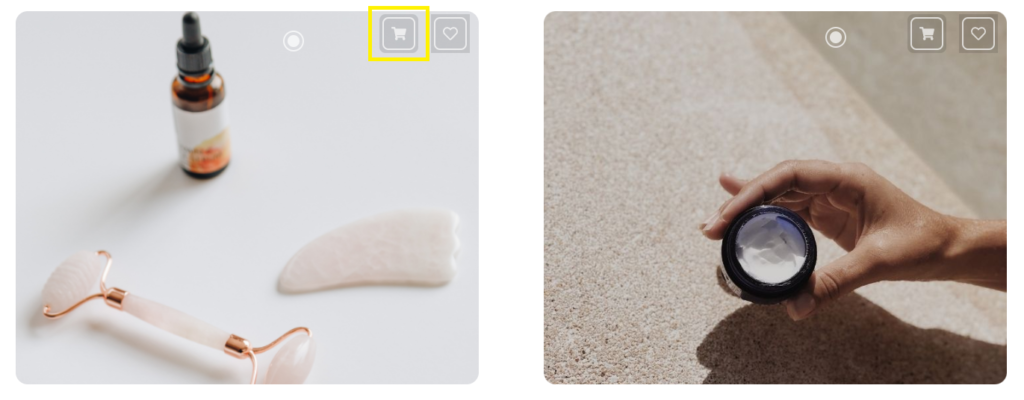
Das Hinzufügen von Artikeln zur Einkaufsliste ist möglich, indem du auf der Produktkarte auf die Schaltfläche "Zur Einkaufsliste hinzufügen klickst.
Wenn der Kunde noch keine Einkaufsliste erstellt hat
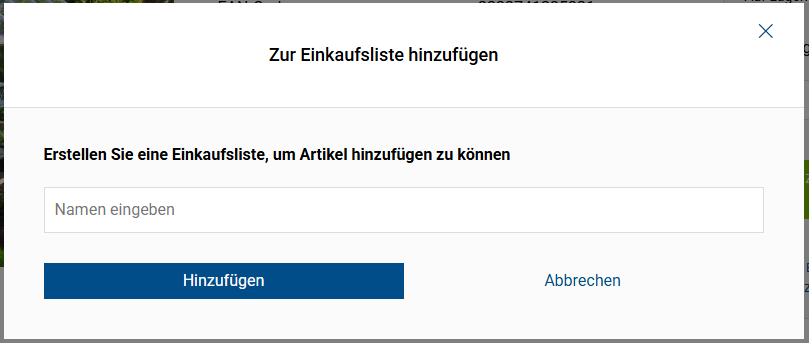
Wenn du auf die Schaltfläche zur Einkaufsliste hinzufügen klickst, wenn noch keine Einkaufsliste erstellt wurde, erscheint ein Fenster, in dem du aufgefordert werden, die Einkaufsliste zu benennen: Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
Wenn der Kunde bereits eine Einkaufsliste erstellt hat
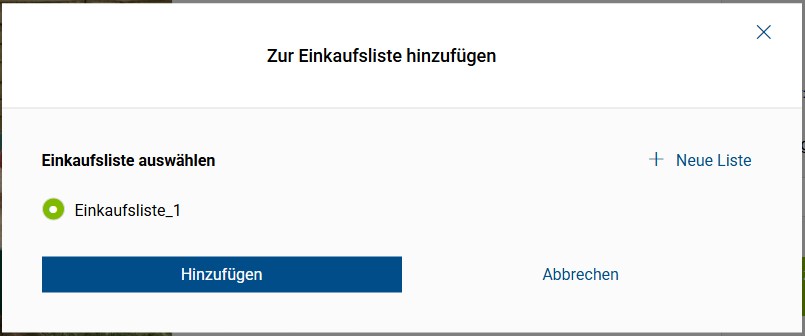
Wenn bereits eine Einkaufsliste existiert, erscheint nach Anklicken der Schaltfläche Zur Einkaufsliste hinzufügen ein Fenster, in dem der Kunde aufgefordert wird, die Liste auszuwählen, zu der die Waren hinzugefügt werden sollen. Der Kunde hat weiterhin die Möglichkeit, eine neue Liste zu erstellen, indem er auf die Schaltfläche + Neue Liste klickt: Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.
Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.
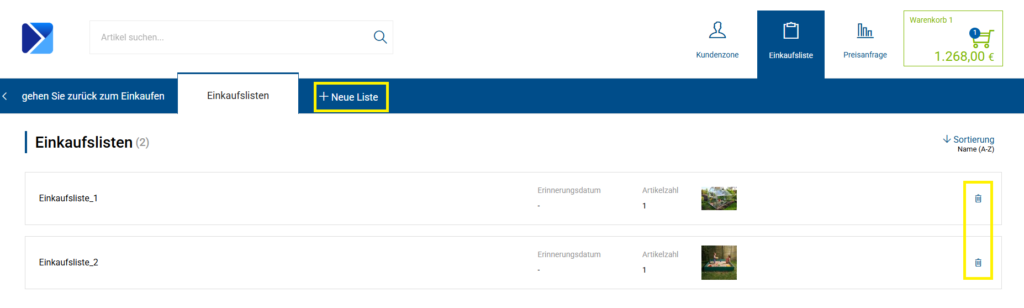
Was kann man in der Liste aller Einkaufslisten tun?
In der Ansicht aller Einkaufslisten hat der Kunde die Möglichkeit,:- eine Einkaufsliste hinzufügen, indem er auf die Schaltfläche + Neue Liste klickt,
- eine Einkaufsliste zu löschen, indem er auf das Papierkorbsymbol neben der jeweiligen Liste klickt.

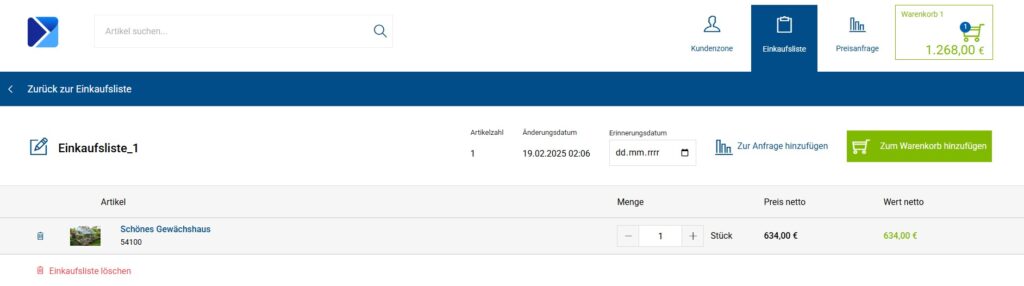
Was kann man in den Details der Einkaufsliste tun?
In den Details einer bestimmten Einkaufsliste hat der Kunde die Möglichkeit,:- den Namen der Einkaufsliste zu ändern, indem er auf das Stiftsymbol neben dem Namen der Liste klickt,
- das Datum zu ändern, an dem eine E-Mail-Erinnerung an den Kauf von Waren aus der Einkaufsliste gesendet wird,
- alle Waren aus der Einkaufsliste zur Anfrage hinzufügen, indem er auf die Schaltfläche Zur Anfrage hinzufügen klickt,
- alle Waren aus der Einkaufsliste in den Warenkorb zu legen, indem er auf die Schaltfläche Zum Warenkorb hinzufügen klickt,
- eine einzelne Ware durch Anklicken des Warenkorbsymbols zu entfernen,
- die Stückzahl der hinzugefügten Ware zu ändern,
- die gesamte Einkaufsliste zu löschen, indem er auf die Schaltfläche Einkaufsliste löschen klickt.

E-Mail-Erinnerung für den Kauf von Waren aus einer Einkaufsliste
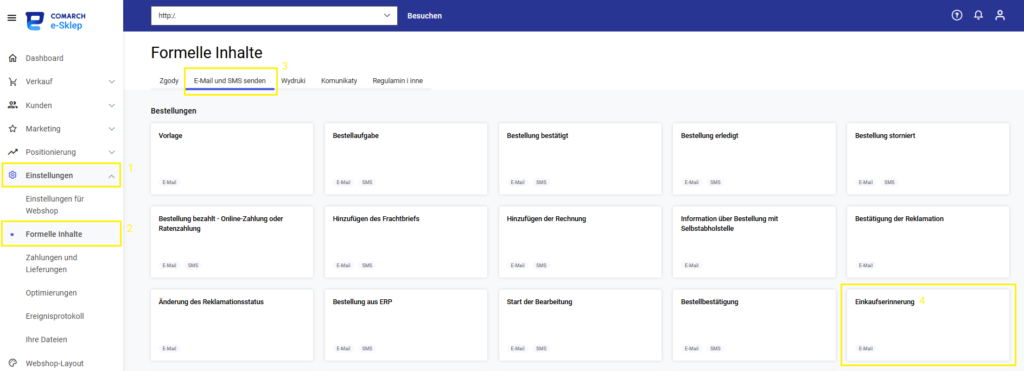
In der Admin-Panel gibt es einen Bereich, in dem du als Administrator den Inhalt der E-Mail-Erinnerung für den Kauf von Waren aus der Einkaufsliste ändern kannst. Du kannst dies unter: Einstellungen (1) ➞ Formeller Inhalt (2) ➞ E-Mail- und SMS-Versand (3) ➞ Einkauferinnerung (4) tun. Nachdem du auf Einkauferinnerung geklickt hast, wähle die Option Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel: Wie kann ich E-Mail-Nachrichten verwalten?
Nachdem du auf Einkauferinnerung geklickt hast, wähle die Option Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel: Wie kann ich E-Mail-Nachrichten verwalten?Rubin-Vorlage - grundlegende Informationen
Einleitung
Die Rubin-Vorlage ist für B2B-Webshops gedacht. Es zeichnet sich durch ein modernes Design im Einklang mit den neuesten Trends und eine intuitive Navigation aus, die ein schnelles und komfortables Einkaufserlebnis ermöglicht. Es bietet Funktionen für das B2B-Modell, einschließlich der Möglichkeit, Comarch Webshop Sync zu nutzen, um Bestellungen, Rechnungen und externe Freigaben aus dem ERP-System anzuzeigen. Mit Hilfe des Layout-Assistenten kann das Layout der Elemente der Vorlage an die individuellen Erwartungen angepasst werden. Die Flexibilität der Konfiguration der Vorlage macht sie ideal für verschiedene Geschäftsanforderungen. Die wichtigsten Merkmale der Vorlage:- Vertriebsunterstützung für Unternehmen und Privatkunden,
- Intuitive Seitennavigation, die einen schnellen Überblick über die in den Warenkorb gelegten Waren oder die Angebotsanfragen ermöglicht,
- drei Warenlistenansichten, darunter eine Liste, die es ermöglicht, mehrere Waren gleichzeitig in den Warenkorb und die Einkaufsliste zu legen,
- Warendetails mit einer im Kopfbereich angebrachten Navigationsleiste, die bei der Ansicht der Details eines Angebots sofortigen Zugriff auf die wichtigsten Bereiche und Funktionen ermöglicht – einschließlich der Möglichkeit, einen Artikel schnell in den Warenkorb zu legen,
- ein Warenkorb mit Produktempfehlungen und einseitigem Abschluss zur Erleichterung des Kaufs,
- ein Kundenprofil, das eine einfache Identifizierung des Bestellstatus und den Zugriff auf Rechnungen und externe Freigaben aus dem ERP-System ermöglicht,
- Unterstützung für mehrere Einkaufslisten,
- Möglichkeit, ein Angebot für Produkte anzufordern.
Verkaufsunterstützung für Firmenkunden
Da die Rubin-Vorlage für den Verkauf an Geschäftskunden konzipiert ist, unterstützt sie Funktionen, die auf das B2B-Modell zugeschnitten sind. Die Vorlage bietet beispielsweise folgende Funktionen:- Unterstützung von Einzelhandels- und Firmenkunden – Kombination von B2B- und B2C-Modellen,
- die Möglichkeit, nur Nettopreise anzugeben,
- Unterstützung für mehrere Warenkörbe (mit der Möglichkeit, den Namen des Warenkorbs zu bearbeiten und den gesamten Korb mit einer einzigen Taste zu löschen),
- Unterstützung für mehrere Einkaufslisten, die den wiederholten Kauf derselben Waren erleichtern.
- Anzeige von Bestellungen, Rechnungen und externen Auszahlungen aus dem ERP-System im Kundenprofil durch den Einsatz von Comarch Webshop Sync,
- Möglichkeit der Aktivierung von Kreditlimits,
- Möglichkeit des Zugriffs auf den Webshop nur für eingeloggte Benutzer,
- Möglichkeit, Mitarbeiter im Kundenprofil hinzuzufügen,
- Gewerbeschutz für den Auftragnehmer.
Konfigurieren der Rubin-Vorlage im Administrationspanel
Über das Administrationspanel kannst du die Optionen für das Erscheinungsbild der Vorlage konfigurieren. Wenn du zu Webshop Webshop-Layout > Einstellungen gehen, gibt es Einstellungen für vier Registerkarten:- Auf der Registerkarte Allgemein kannst du Änderungen am Farbthema deines Webshops vornehmen. Optionen wie Nettopreiseinstellungen, die Darstellung von Werbeaktionen, Schwellenrabatte oder Zusatzeinheiten sind ebenfalls auf dieser Ebene konfigurierbar.
- Auf der Registerkarte Homepage findest du Einstellungen, mit denen du die Reihenfolge der einzelnen Elemente auf der Startseite bestimmen kannst. Darüber hinaus kannst du Animationen auf einzelnen Bannern und Schiebern verwalten.
- Der Reiter Warenliste enthält Einstellungen für Filter oder die Anzeige der Beschreibung der jeweiligen Warengruppe. Von hier aus kannst du die Darstellung der Informationen auf den Kacheln innerhalb der Liste verwalten.
- Unter Kundenzonenverwaltung findest du Einstellungen für Artikel, die sichtbar sein sollen, wenn du in der Kundenzone angemeldet bist.
Startseite
Die Startseite eines Online-Webshops dient als Einführung in das Angebot des Webshops. Ihr Hauptzweck ist es, die Aufmerksamkeit des Besuchers zu wecken, die wichtigsten Produkte oder aktuelle Aktionen vorzustellen. Daher können auf der Homepage Elemente wie die folgenden konfiguriert werden:- Slider-Banner – die Einstellungen für das Banner findest du im Bereich Webshop-Layout > Einstellungen > Banners, nachdem du zum Bereich mainBanner navigiert hast. Die Standardgröße für das Bild im angegebenen Banner ist: 1574px x 425px. Du kannst mehr über die Einstellungen im Artikel Bannerkonfiguration lesen.
- Banner mit Infografik – ermöglicht es dir, die Vorteile des Einkaufs in deinem Webshop zu präsentieren. Standard-Bildgröße ist: 48px x 48px. Das Banner kann unter Webshop-Layout > Einstellungen > Banners bearbeitet werden, nachdem du zum Abschnitt homepage-small navigiert hast.
- Banner Popup – ermöglicht es dir, Kunden über aktuelle Angebote oder Rabatte zu informieren. Die Standardgröße der Bannergrafik ist: 330px x 418px. Die Bearbeitung des Banners ist über das Webshop-Layout > Einstellungen > Banners möglich, nachdem du den Abschnitt banner_popup1 aufgerufen hast.
- Newsletter-Anmeldung – ein Newsletter ist eines der Schlüsselelemente einer jeden Website, um mit den Nutzern in Kontakt zu bleiben und einen Abonnentenstamm aufzubauen. Im Fall der Rubin-Vorlage kann die Newsletter-Anmeldung als fester Bereich auf der Homepage eingerichtet werden.
- Empfohlene Waren – ein Schieberegler mit ausgewählten Waren. Dies können z.B. Waren mit einer ausgewählten Flagge sein, die am häufigsten im Shop gekauft werden oder manuell über das Administrationspanel eingestellt werden. Diese Elemente können unter Webshop-Layout > Einstellungen > Erweiterte Einstellungen bearbeiten > Objekte bearbeitet werden, nachdem du zum Objekt new-product-mp-x navigiert hast. Weitere Informationen findest du in dem Artikel über die Anzeige von empfohlenen Waren in Vorlagen.
- SEO-Text – das angegebene Element bietet die Möglichkeit, eine statische Beschreibung auf der Startseite im Webshop einzugeben. Um den Inhalt einzustellen, gehe zu Webshop-Layout > Einstellungen > Erweiterte Einstellungen bearbeiten > Objekte Suche hier das Objekt text-element-1-mp-1 und bearbeite das Textelement.
- News – in diesem Bereich findest du die neuesten Artikel aus dem Blog in Form eines Sliders. Jeder Eintrag enthält ein Bild, einen Titel, einen kurzen Inhalt, sowie Schlagwörter und das Datum der letzten Aktualisierung.
- Marken-Slider und Hersteller-Slider – innerhalb der angegebenen Slider werden Logos von Marken und Herstellern angezeigt, die auf der Seite von Comarch ERP Systemen ergänzt werden.
Warenliste
1. Ansichten von Warenlisten
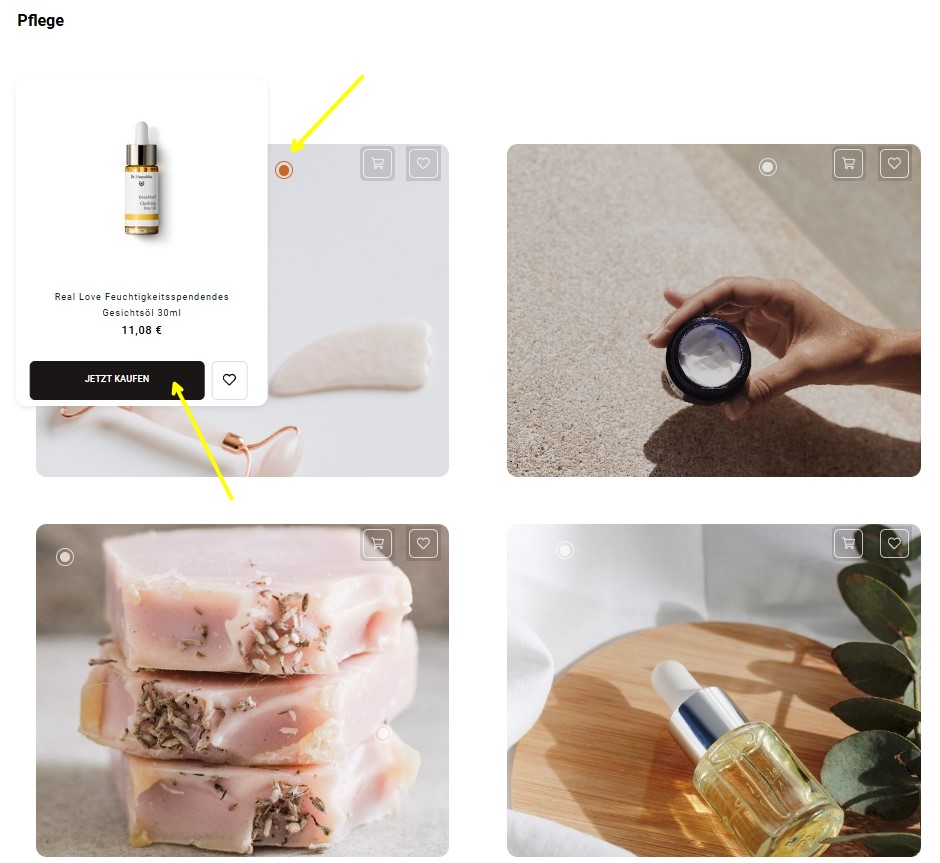
Die Warenliste enthält drei verschiedene Ansichten. Unter Webshop-Layout > Einstellungen > Warenliste ist es möglich, eine Standardansicht zu wählen: Jede dieser Ansichten hat unterschiedliche Verwendungszwecke und Eigenschaften:- In der Kachelansicht können Benutzer schnell einen einzelnen Artikel hinzufügen:
- Bei einer erweiterten Kachelliste kannst du je nach Einstellung eine Beschreibung der Waren oder ihrer Eigenschaften präsentieren:
- Die Schnellliste zeichnet sich durch die Möglichkeit aus, mehrere Waren gleichzeitig hinzuzufügen. In der angezeigten Liste ist es möglich, mehrere Waren gleichzeitig sowohl in die Einkaufsliste als auch in den Einkaufskorb zu legen:
2. Grafische Darstellung von Varianten
Innerhalb der Kacheln kannst du eine grafische Darstellung der Varianten einrichten - wenn du den Mauszeiger über eine Kachel bewegst, werden die Attribute in Form von:- Miniaturbildern,
- Farbvarianten,
- Textwerte.
3. Beschreibung der Kategorie
In der Warenliste kann auch die Beschreibung der jeweiligen Kategorie angezeigt werden, die auf der Seite des Comarch ERP-Systems hinzugefügt wurde. Sie wird in der Vorlage in der folgenden Form dargestellt: Wenn sie ausgefüllt wurde, kannst du entscheiden, ob sie standardmäßig ein- oder ausgeklappt werden soll:4. Filter-Panel
Innerhalb der Einstellungen der anpassbaren Warenliste sind auch Filter möglich. Auf dieser Ebene sind die folgenden Optionen zur Konfiguration verfügbar:- Anzahl der angezeigten Werte, die angibt, wie viele Artikel des jeweiligen Filters standardmäßig vor dem „Mehr anzeigen“-Button angezeigt werden sollen:
- Filter nach Verwendung der Schaltfläche „Anwenden“:
- Voreinstellung der Filter als zugeklappt oder aufgeklappt:
- Angabe der Artikel, die im Filterpanel angezeigt werden sollen:
- Grafische Darstellung des Farbtypfilters, der sowohl im Administrationspanel als auch im Comarch ERP System gemäß den Anweisungen konfiguriert werden muss. Nachdem du die entsprechenden Schritte ausgeführt hast, werden die Farben wie folgt dargestellt:
Warendetails
1. Warenbereich
Innerhalb der Warendetails können wir die Warenabschnitte hervorheben. Es zeigt Bilder der Waren und Wareninformationen wie z.B.:- Preise, einschließlich der Darstellung von:
- dem Nettopreis,
- den niedrigsten Preis der Ware,
- empfohlener Verkaufspreis nach Aktivierung der Einstellung im Menü Erscheinungsbild des Shops > Einstellungen für den Parameter Vorherigen Preis als empfohlenen Verkaufspreis anzeigen.
- Preise innerhalb der Rabattschwellen, nachdem die Schwellenrabatte entsprechend eingestellt worden sind.
- Maßeinheiten und Umrechnungen in Basis- oder Standardeinheiten.
- Lagerbestand.
- Produktverfügbarkeit.
- Produktmerkmale.
- Informationen über den Lieferwert der Ware.
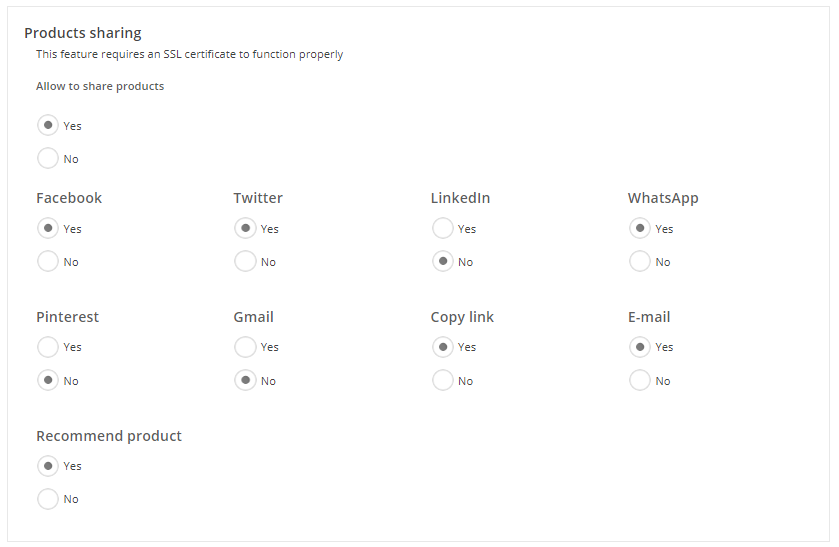
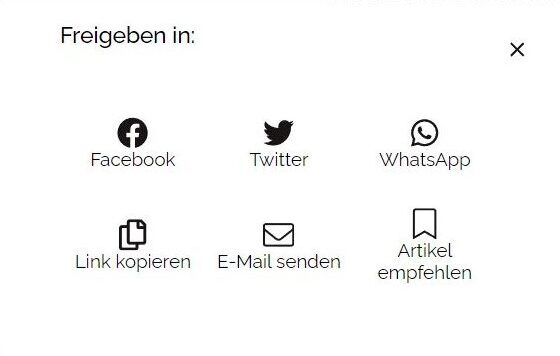
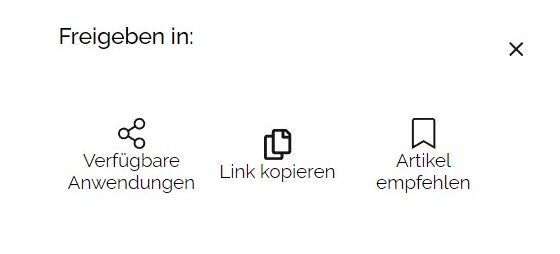
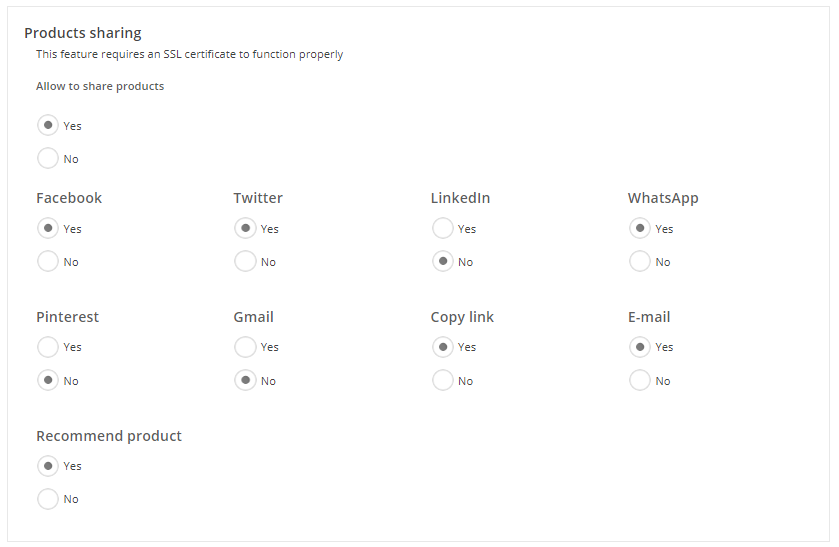
- Option zum Teilen der Ware auf sozialen Medien oder über einen Link.
- Die Möglichkeit, je nach Konfiguration „die Ware zu fragen“ oder „den Verwahrer zu fragen“.
- Größentabelle – einstellbar über die Einstellungen Erscheinungsbild des Shops > Einstellungen > Allgemein. Die Größentabelle ist als Seite, pdf-Datei oder Popup konfigurierbar.
- Verfügbarkeit prüfen – dank des angezeigten Elements haben potenzielle Kunden die Möglichkeit zu prüfen, ob ein bestimmtes Produkt im stationären Geschäft (Showroom) verfügbar ist. Die Funktion ist verfügbar, wenn die im Artikel beschriebenen Konfigurationsanforderungen erfüllt sind: Verfügbarkeit von Waren im Showroom prüfen.
- Kaufhistorie – für Webshops in der B2B-Version, die mit dem Comarch ERP XL System und dem aktiven e-Store Sync Service verbunden sind, ist es möglich, die angegebene Einstellung in den Optionen Erscheinungsbild des Shops > Einstellungen > Allgemein zu aktivieren:Hier kannst du die Kaufhistorie der letzten 6 Monate anzeigen lassen.
- Lieferplan – Mit dieser Funktion kannst du überprüfen, ob die Waren beim Lieferanten bestellt wurden, und Informationen über die bestellte Menge und die geplante Lieferung erhalten. Du kannst mehr darüber in dem Artikel in der Hilfsseite lesen.
2. Beschreibung und Spezifikation
An erster Stelle werden die Beschreibung und die Spezifikation der gegebenen Ware angegeben. Die angezeigten Elemente wie Beschreibung oder Attribute der Ware können auf der Seite des Comarch ERP-Systems hinzugefügt werden.3. Verantwortliche Stelle
In Übereinstimmung mit der GPSR-Verordnung ist es möglich, die verantwortlichen Stellen in der Vorlage darzustellen. Die Konfiguration im Rahmen der Anzeige der angegebenen Informationen in der Vorlage wird in diesem Artikel beschrieben: Wie kann der Webshop an die Anforderungen der GPSR-Verordnung angepasst werden?4. Produktbewertungen
In den Warendetails ist es möglich, Meinungen über die Ware anzuzeigen. Der Bereich wird durch Balken ergänzt, die die Anzahl der einzelnen Bewertungen anzeigen. Die Meldung von Bewertungen gemäß dem DSA-Gesetz für digitale Dienste wurde ebenfalls unterstützt.5. Dateien zum Herunterladen
Der Abschnitt mit den herunterzuladenden Dateien enthält die Dateien, die der Produktkarte auf der Seite des Comarch ERP-Systems beigefügt sind:6. Kits
Bei der Verwendung des Systems Comarch ERP Optima können Sets auf der Warendetailseite präsentiert werden: Dank der angezeigten Präsentation kann sich der Kunde über ein Sonderangebot informieren, um mehrere Waren gleichzeitig zu einem günstigeren Preis zu kaufen.7. Ähnliche Waren und Zubehör
Für in Comarch ERP XL konfigurierte Waren ist es möglich, ähnliche Waren oder Zubehör zu definieren. Damit der angegebene Bereich im Webshop verfügbar ist, muss er auf der Seite von Comarch ERP XL gemäß dem Abschnitt des Handbuchs konfiguriert werden, in dem die Handhabung von ähnlichen Waren oder Zubehör für Waren beschrieben wird. Im Falle von Ersetzungen ist es auch möglich, diese in Comarch ERP Optima zu konfigurieren.Warenkorb
Beim Aufruf der Warenkorbseite wird eine Zusammenfassung der in den Warenkorb gelegten Waren angezeigt. Der angezeigte Abschnitt ist so gestaltet, dass die Waren als Teil einer Einkaufsempfehlung präsentiert werden, um den Kunden zu weiteren Einkäufen zu bewegen. In der Rubin-Vorlage ist der Bestellvorgang so gestaltet, dass der Nutzer die notwendigen Daten in einem Schritt ausfüllen kann:- Formular mit Bestelldaten und Rechnungsangaben.
- Art der Lieferung.
- Zahlungsform.
Angebotsanfrage
Im B2B-Verkaufsmodell ist eine personalisierte Preisgestaltung für verschiedene Vertragspartner üblich. Die Preisgestaltung wird von Faktoren wie den sich ändernden Rohstoffpreisen, der Menge der bestellten Produkte, der Marktsituation und den in den Verträgen zwischen Verkäufer und Kunde vereinbarten spezifischen Bedingungen beeinflusst. Daher ist es in der Rubin-Vorlage möglich, der Angebotsanfrage je nach Einstellung Waren hinzuzufügen: Du kannst die Angebotsanfrage über die Kopfzeile aufrufen, indem du auf das Symbol „Angebotsanfrage“ klickst. Sobald du darauf klickst, wird in der Vorlage ein Seitenbereich mit den der Anfrage hinzugefügten Waren angezeigt: Sobald die Details eingegeben sind, steht ein Formular zur Verfügung: Die Bearbeitung der Anfrage wird auf der Seite des Administrationspanels weiterverarbeitet. Anschließend stehen dem Kunden sowohl die Angebotsanfrage als auch das daraus erstellte Verkaufsangebot im Kundenprofil zur Verfügung.Kundenprofil
1. Einstellungen des Kundenprofils
Für Kundenprofileinstellungen unter: Webshop-Layout > Einstellungen > Kundenprofilsverwaltung, ist die Liste der im Webshop enthaltenen Artikel sichtbar. Die Liste besteht aus den folgenden Einstellungen:- Verfügbar – Einstellung der Anzeige des Artikels auf der Seite. Wenn der Parameter aktiviert ist (er ist grau unterlegt), wird das Element auf der Seite sichtbar sein.
- Reihenfolge – in diesem Feld kann man die Pfeile benutzen, um die Reihenfolge der Schaltflächen zu ändern.
- Icon – gib hier den Namen des Icons ein, das auf dem hinzugefügten Element angezeigt werden soll.
- Label DE – der Name des Elements, der in der deutschen Version der Seite angezeigt wird.
- Übersetzungs-ID – ID, von der die Übersetzungen des Elements, die in der fremdsprachigen Version der Seite angezeigt werden, übernommen werden. Die Übersetzungen werden in der Administrationsoberfläche hinzugefügt: Webshop-Layout > Einstellungen > Übersetzungen.
2. Dokumente verfügbar unter Kundenprofil
Innerhalb des Kundenprofils sind Dokumente im Zusammenhang mit dem Bestellvorgang im Webshop verfügbar. Von dieser Ebene aus hat der Kunde Zugriff auf Registerkarten, die Folgendes präsentieren:- Bestellungen
- Rechnungen,
- Freigaben,
- Lagerfreigaben.
3. Angebotsanfragen und Verkaufsangebote
Von dieser Ebene aus hat der Kunde auch Zugriff auf eine Liste der ausgeführten Angebotsanfragen. Sobald ein Angebot für eine bestimmte Anfrage erstellt wurde, erscheint auf der Registerkarte Verkaufsangebot ein Angebot zur Annahme durch den Kunden: Weitere Informationen zu Anfragen und Verkaufsangeboten findest du in den Artikeln: Angebot und Wie erstellt man ein Verkaufsangebot und eine Anfrage?4. Reklamationen und Rückgaben
5. Meine Daten
Im Reiter Meine Daten hat der Kunde die Möglichkeit, die eingegebenen Daten als Firma oder Privatperson zu überprüfen. An dieser Stelle werden auch die hinterlegten Lieferadressen angezeigt – einschließlich der als Standard festgelegten Adresse.6. Mitarbeiter
Im angegebenen Reiter besteht die Möglichkeit, einen Mitarbeiter hinzuzufügen oder ihn zu sperren. Zusätzlich kann, wenn ein Mitarbeiter mehreren Firmen zugeordnet ist, der Firmenwechsel direkt über den Webshop-Header erfolgen. Mehr über Mitarbeiter im Webshop erfährst du im Artikel: Mehrere Mitarbeiter eines Geschäftspartners.7. Dein Konto
Im angegebenen Reiter befinden sich die Kontaktdaten des Kunden sowie die Login-Daten – E-Mail und Passwort. Von dieser Ansicht aus ist auch der Kontoverlauf einsehbar.8. Zustimmungen
9. Zum Herunterladen
Durch das Hinzufügen von Anhängen zur Kundenkarte im System Comarch ERP XL in der Rubin-Vorlage ist es möglich, eine Liste von Dateien zum Herunterladen für eingeloggte Benutzer anzuzeigen. Diese sind im Kundenprofil im angegebenen Reiter sichtbar und stehen zum Download zur Verfügung.
Die Konfiguration der genannten Dateien wird im Artikel Dateiliste des Kunden – Zum Herunterladen beschrieben.
10. Aktionen
Dank des angegebenen Reiters können Kunden überprüfen, welche Rabatte ihnen aktuell zur Verfügung stehen. Die in diesem Reiter angezeigten Rabatte werden sowohl aus dem ERP-System übermittelt als auch im Administrationspanel von Comarch Webshop festgelegt. Unterstützte Rabatte:
-
- Rabatt für Neukunden,
- Rabatt abhängig vom Bestellwert,
- Rabatt für Stammkunden,
- Rabatte aus Comarch ERP,
- Festpreis aus Comarch ERP.
Informationen zur Konfiguration der Rabatte findest du im Artikel: Rabatte – Arten und Berechnungsregeln.
Einkaufslisten
In der Rubin-Vorlage für die B2B-Webshopversion ist es möglich, mehrere Einkaufslisten zu erstellen. Diese Funktion steht nur eingeloggten Kunden zur Verfügung. Sie ermöglicht eine strukturierte Einkaufsplanung im Voraus, indem Listen für verschiedene Anlässe erstellt und Erinnerungsdaten festgelegt werden können.
Nach dem Aufrufen der Listen besteht die Möglichkeit, eine neue Liste zu erstellen.
Im Rahmen der Liste kann ein Erinnerungsdatum festgelegt werden.
Zusätzlich hat der Kunde von dieser Ansicht aus die Möglichkeit, der Liste einen Namen zu geben, sie in eine Angebotsanfrage zu übertragen und Artikel aus der Liste in den Warenkorb zu legen.
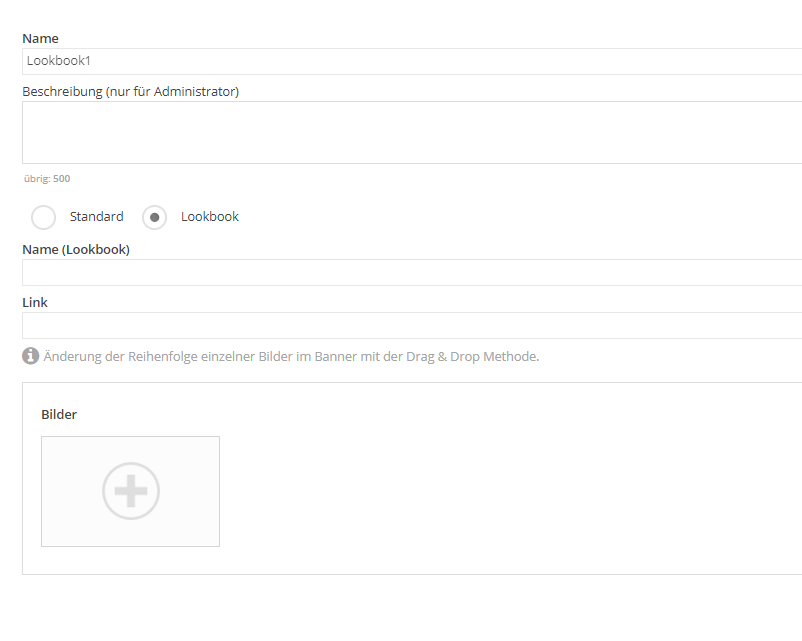
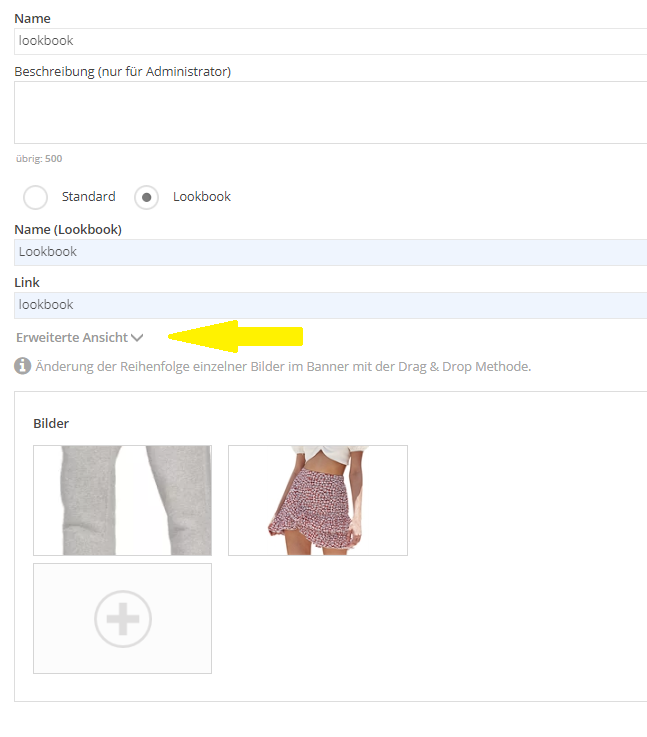
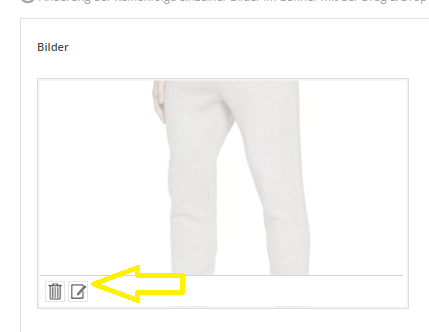
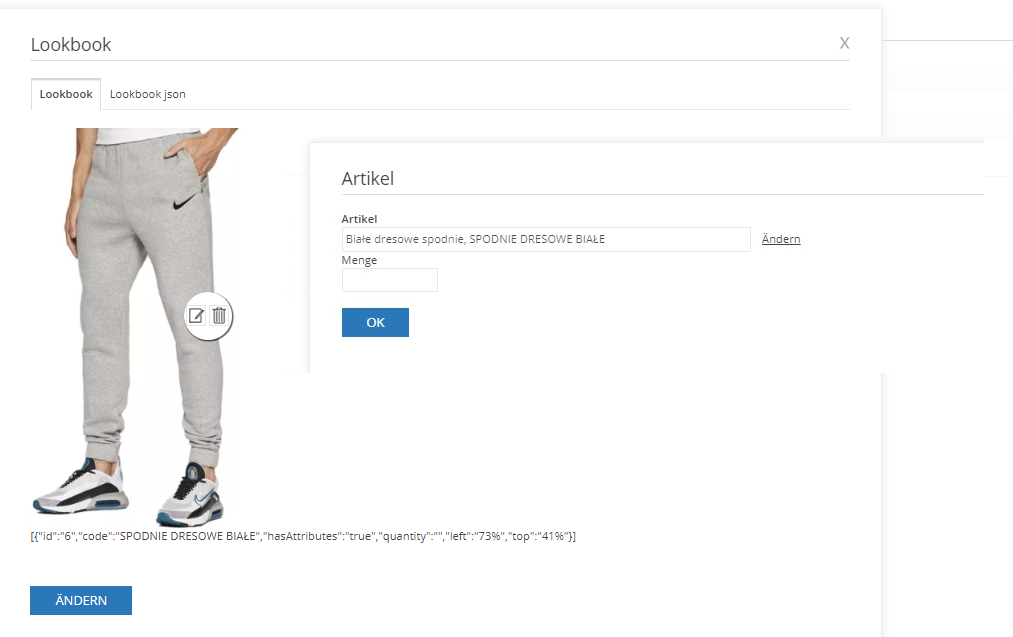
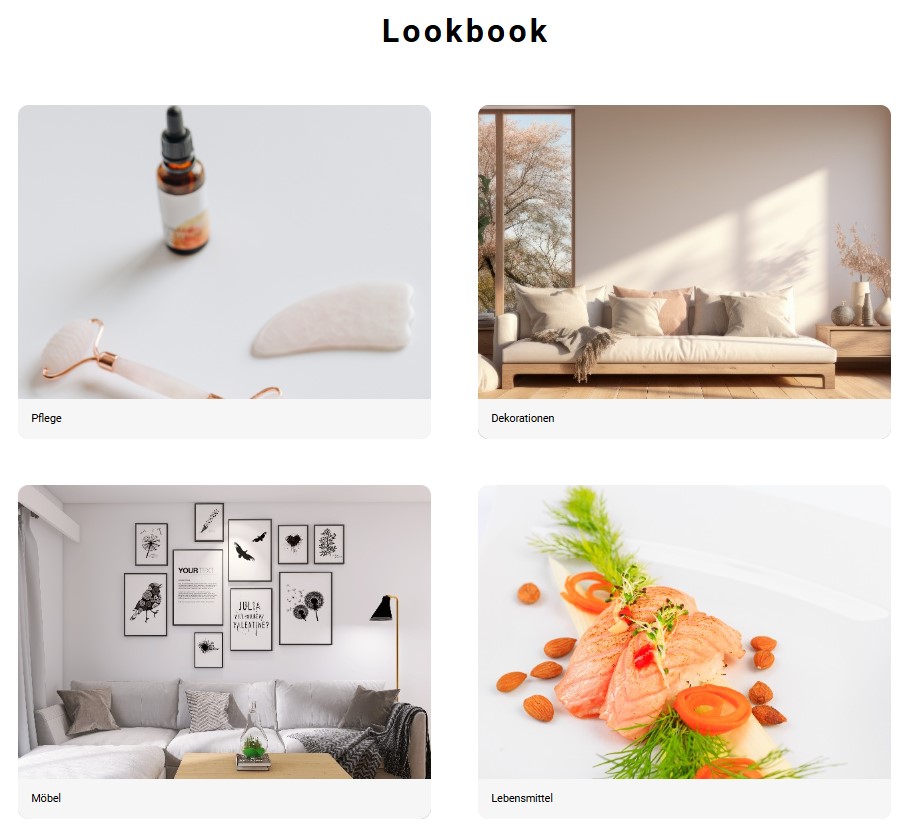
Lookbook
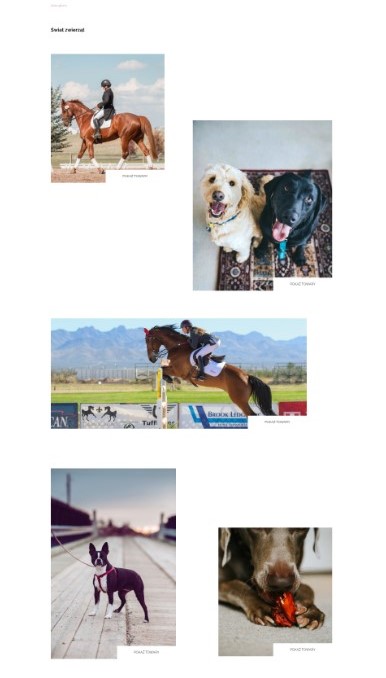
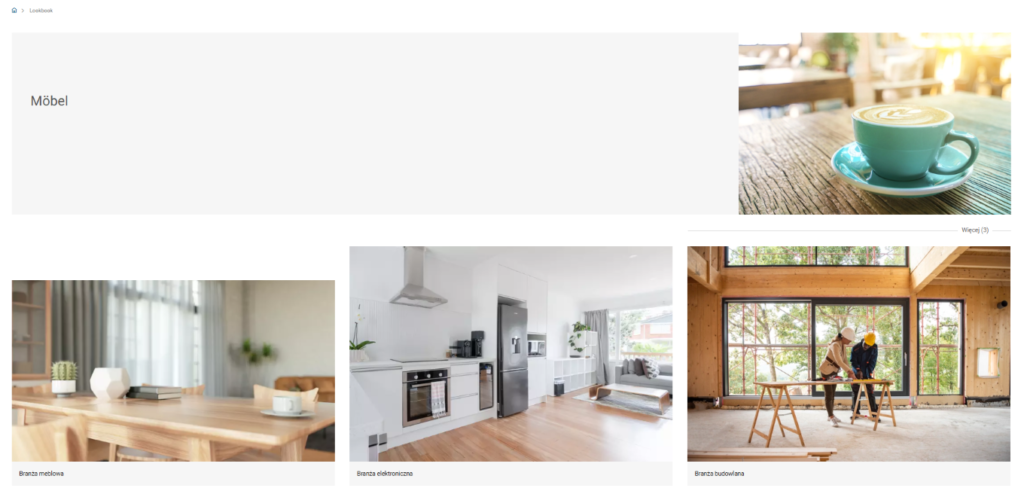
Das Lookbook bietet die Möglichkeit, Produkte direkt auf einem Bild in Form von markierten Pins darzustellen. In der Rubin-Vorlage ist es möglich, mehrere Lookbooks zu erstellen. Diese werden dann in Form einer Liste angezeigt.
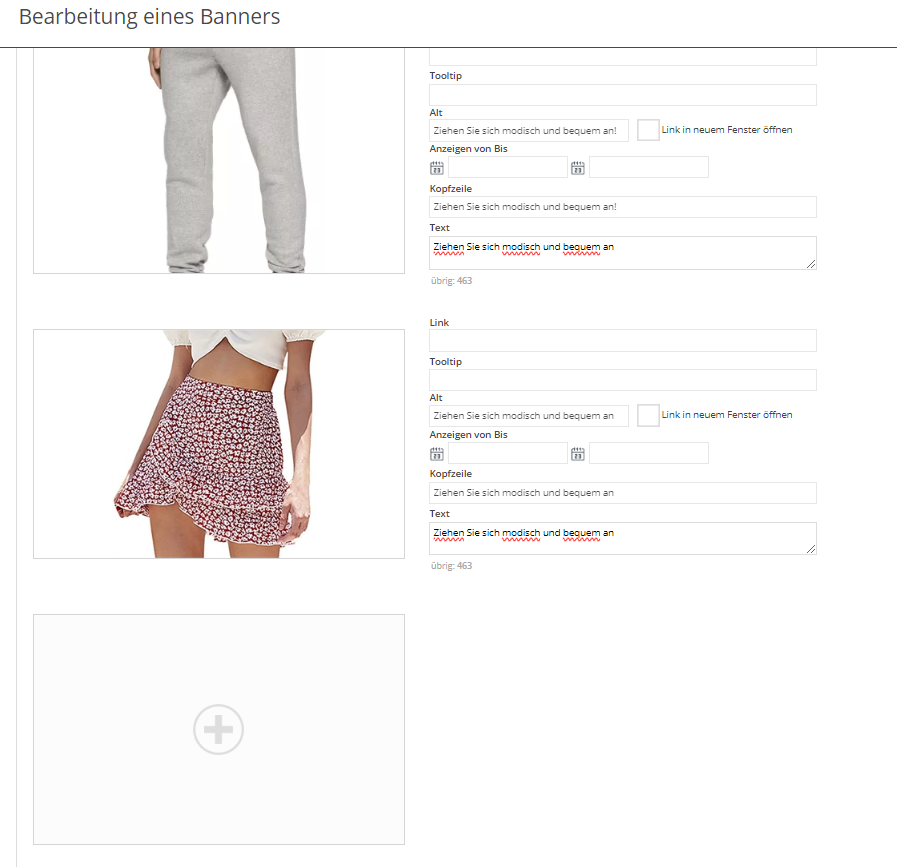
Die Details des Lookbooks zeichnen sich durch eine präzise Markierung der Produkte auf dem Bild aus. Dank der auf der Grafik platzierten Markierungen können deine Kunden die Produkte einsehen und sie direkt in den Warenkorb oder die Einkaufsliste legen. Beim Klicken auf den Plus-Button erscheint ein Popup mit den Produktdetails und der Kaufoption.
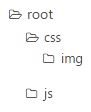
Um das Lookbook korrekt zu konfigurieren, nutze unsere Anleitung im Artikel: Wie man das Lookbook im Comarch Webshop konfiguriert. Der Blog ist ein wichtiger Bestandteil der Strategie jedes Online-Shops. Er ermöglicht es dem Verkäufer, Wissen und Erfahrungen zu den angebotenen Produkten zu teilen. Über den Blog kann der Webshop den Kunden Tipps geben, wie sie die verfügbaren Artikel am besten nutzen können. Darüber hinaus hat das regelmäßige Veröffentlichen wertvoller Inhalte einen positiven Einfluss auf die Suchmaschinenoptimierung (SEO), da einzigartige Materialien erstellt werden. Dies trägt dazu bei, dass dein Shop häufiger in den Suchergebnissen angezeigt wird. In der Blog-Sektion werden aktuell hinzugefügte Artikel angezeigt, die im Administrationspanel konfiguriert werden können. Für jeden Beitrag werden das Bild, der Inhalt, Tags sowie die voraussichtliche Lesezeit angezeigt. Detaillierte Informationen zur Konfiguration des Blogs im Webshop findest du im Artikel: Wie man einen Blog konfiguriert. Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren. Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren. Die Dateien in der Vorlage müssen ordnungsgemäß codiert sein.UTF-8-Kodierung ohne BOM. Die Dateien dürfen keine Steuerzeichen enthalten. Datei- und Verzeichnisnamen beginnend mit „__” (zwei Unterstriche) sind für Comarch reserviert. Verzeichnisse und Dateien mit diesem Namen erfüllen spezielle Funktionen in der Vorlage oder den Vorlagenverwaltungswerkzeugen. Vorlagendateien mit Stylesheets, Grafiken und Skripten müssen sich in den oben genannten Verzeichnissen befinden. Andernfalls werden sie von Webbrowsern nicht richtig interpretiert.Blog
B2B - Anpassung des Webshop-Aussehens
Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Export der Vorlage aus Comarch Webshop
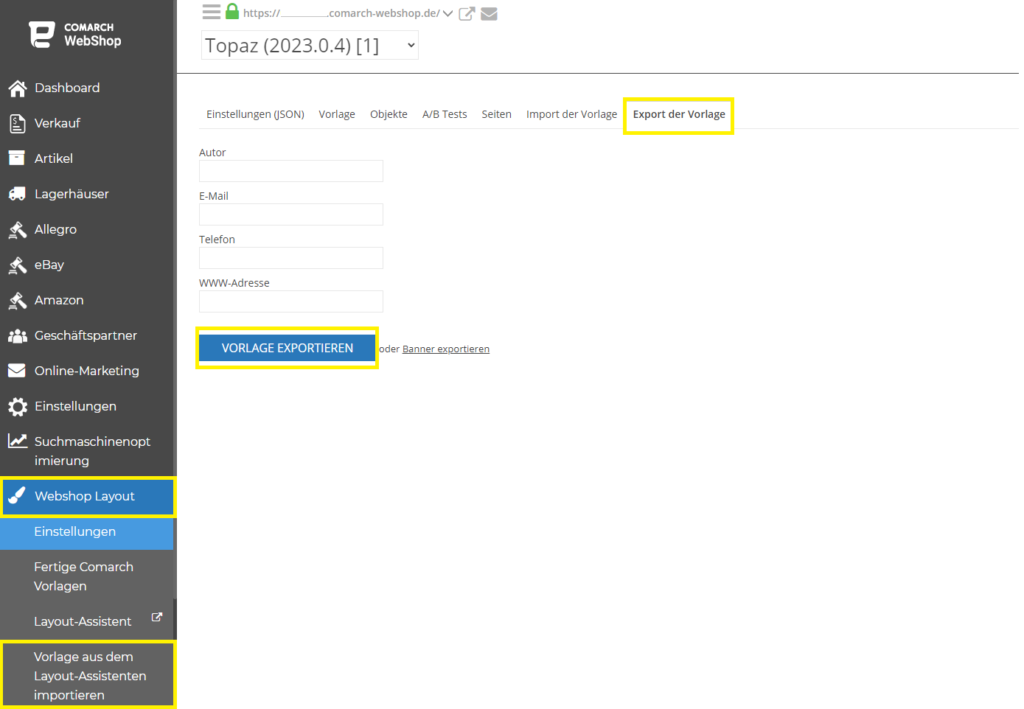
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
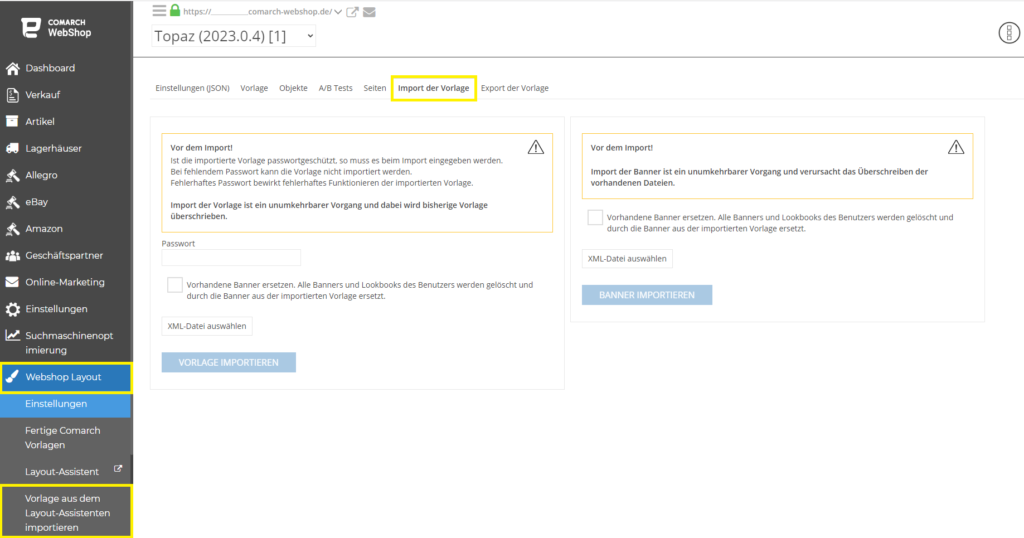
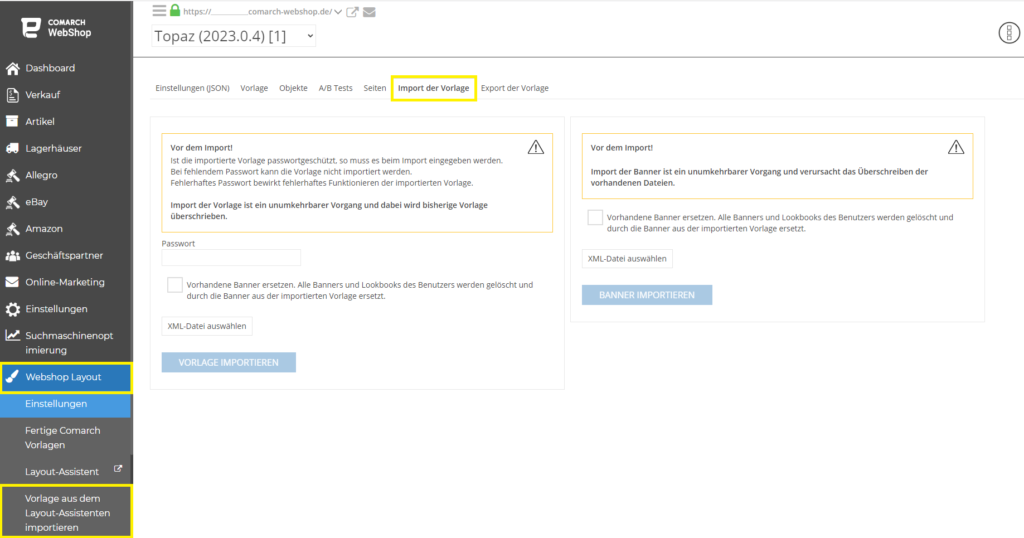
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
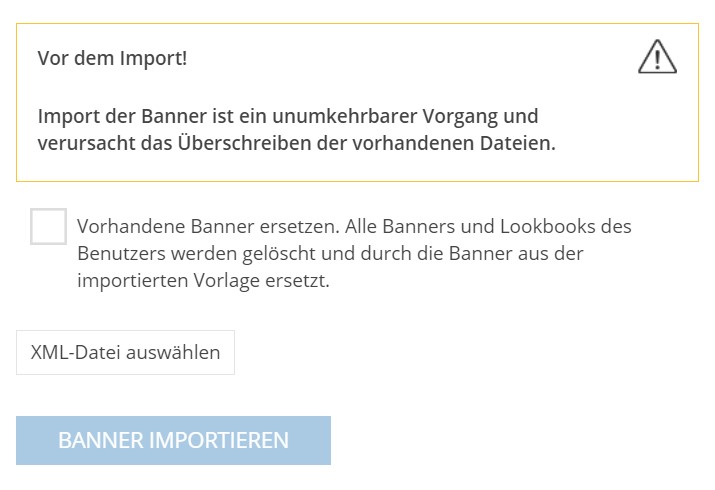
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage.
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich Seiten im Webshop bearbeiten?
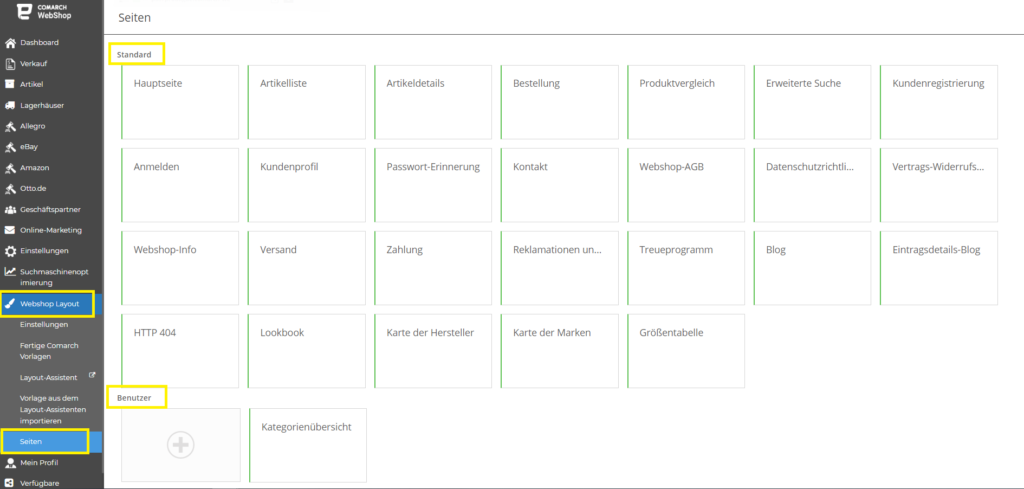
 In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:

Wie kann ich neue Seiten und Inhalte zur Vorlage hinzufügen?
Einleitung
Im Comarch Webshop hat der Nutzer die Möglichkeit, eigene Seiten und Inhalte zu erstellen. Zu letzteren gehören z. B. E-Mail- und SMS-Nachrichten, formale Zustimmungen oder zusätzliche Benutzerinhalte, z. B. Webshop-Regeln. Im Administrationsbereich gibt es Standardinhalte und -seiten, die in einer bestimmten Weise aufeinander abgestimmt sind und an ausgewählten Stellen angezeigt werden.
Hinzufügen eines neuen Inhalts
Erstellung des Inhalts
Um neue Inhalte im Webshop zu erstellen, gehe zum Verwaltungsbereich unter:
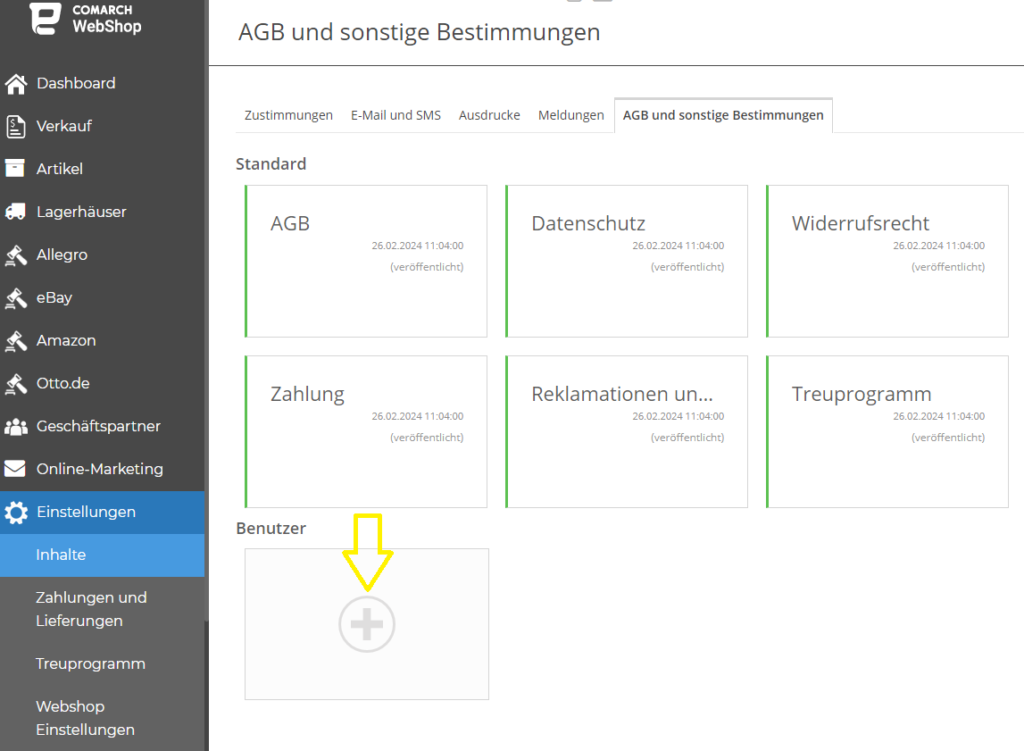
Einstellungen ➞ Inhalt ➞ AGB und sonstige Bestimmungen und füge dann neue Benutzerinhalte hinzu.
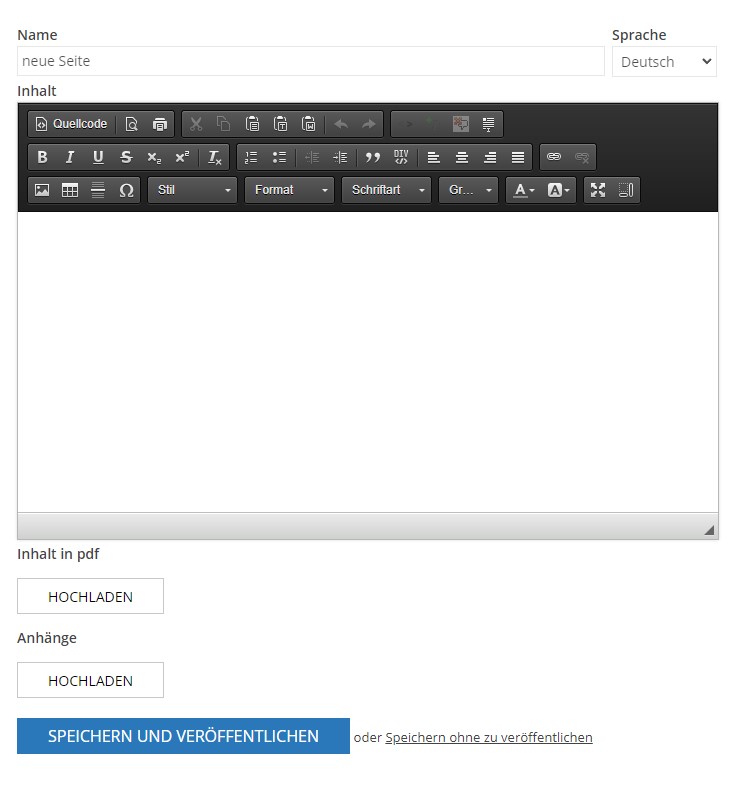
 Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
 Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Hinzufügen einer neuen Seite
Hinzufügen einer Seite
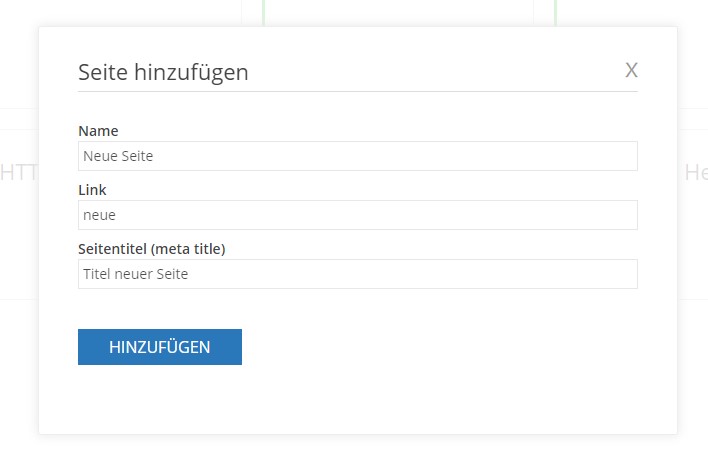
Eine neue Seite wird in der Administrationsoberfläche im Bereich: Webshop Layout ➞ Seiten erstellt. Verwende im Bereich Benutzer die Schaltfläche Hinzufügen. Fülle die Felder mit dem Namen, Link und Titel der Seite aus und bestätige mit der Schaltfläche Hinzufügen.
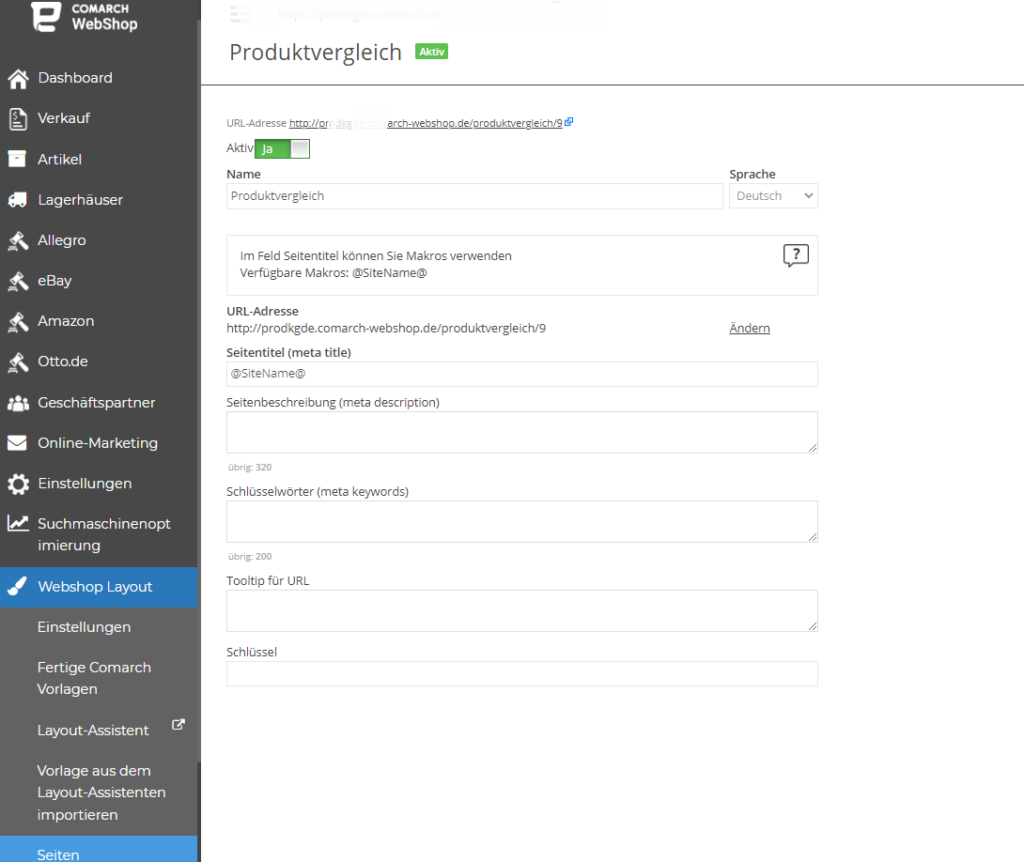
 Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Zuweisung einer Seite zu einem Objekt
Gehe zu Webshop-Layout ➞ Einstellungen, verwende dann die Schaltfläche Mehr und wähle Erweiterte Einstellungen bearbeiten. Gehe zur Registerkarte Seiten. Gebe für eine neu hinzugefügte Seite in der Spalte Datei den Namen regulations.html. ein.
Speichere die vorgenommenen Änderungen mit der Schaltfläche Speichern.

Verknüpfung einer neuen Seite mit Benutzerinhalten
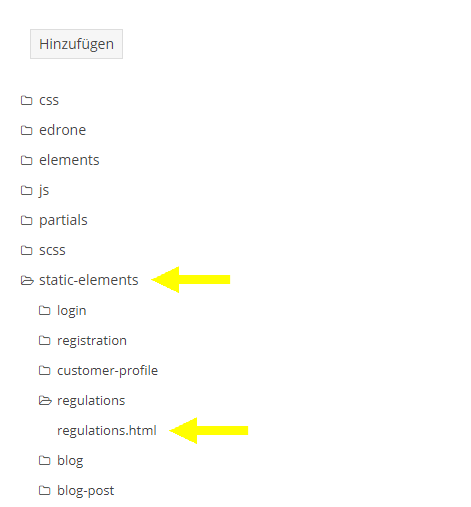
Damit vom Benutzer erstellte Inhalte auf einer neuen Seite angezeigt werden können, müssen die betreffenden Dateien entsprechend verknüpft werden. Um den Inhalt mit der Seite zu verknüpfen, gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten, wähle dann Seiten und HTML bearbeiten aus. Von den verfügbaren Dateien gehe zu static-elements und dann zu regulations.html.
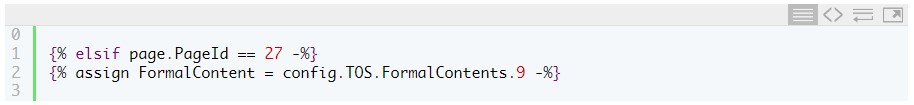
 Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:
Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

Einfügen einer Seite in die Fußzeile des Webshops
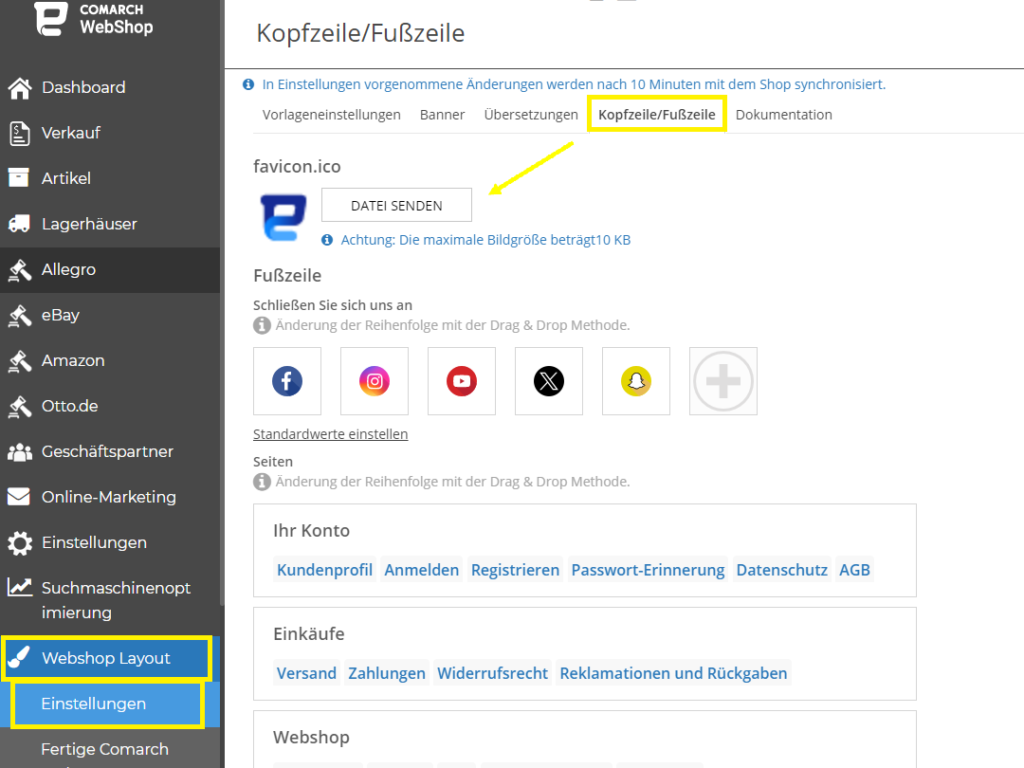
Wähle unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile den entsprechenden Abschnitt und füge die neue Seite hinzu.Änderung der Farbkombination
 In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
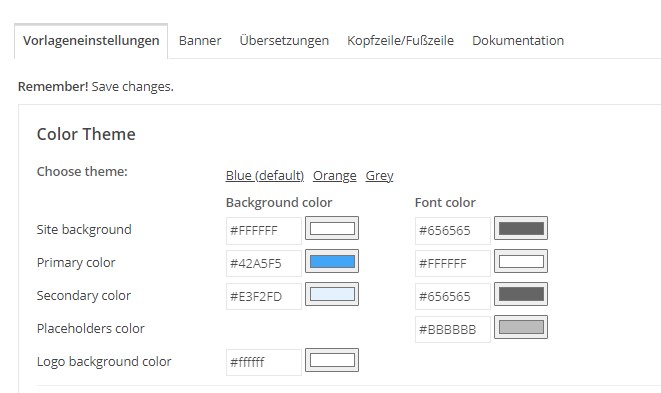
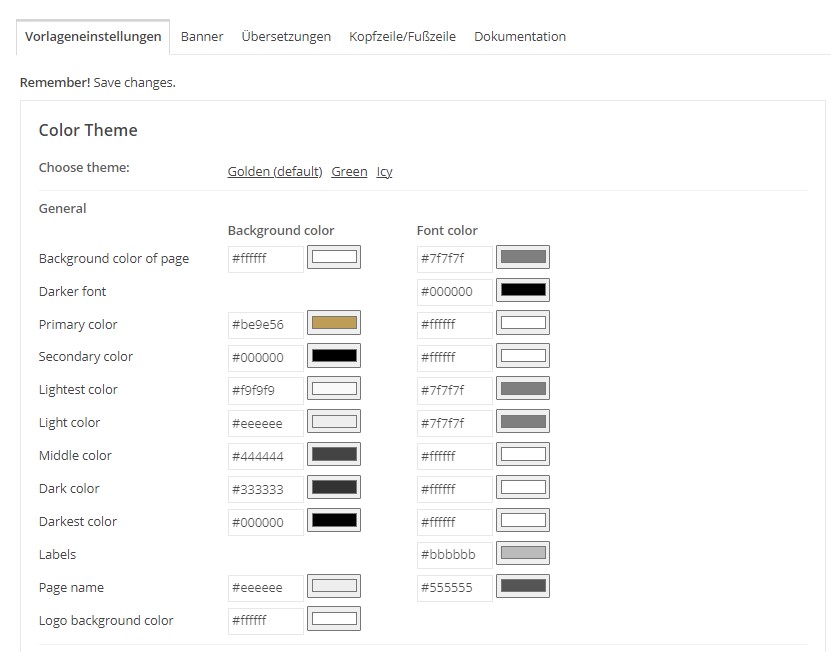
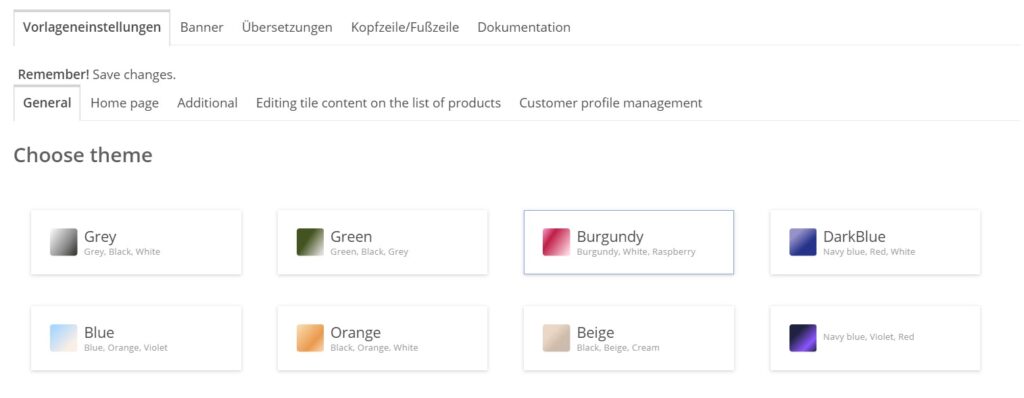
 Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
 Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Logotype und Favicon im Comarch Webshop
Wie lade ich mein eigenes Logo in den Webshop hoch?
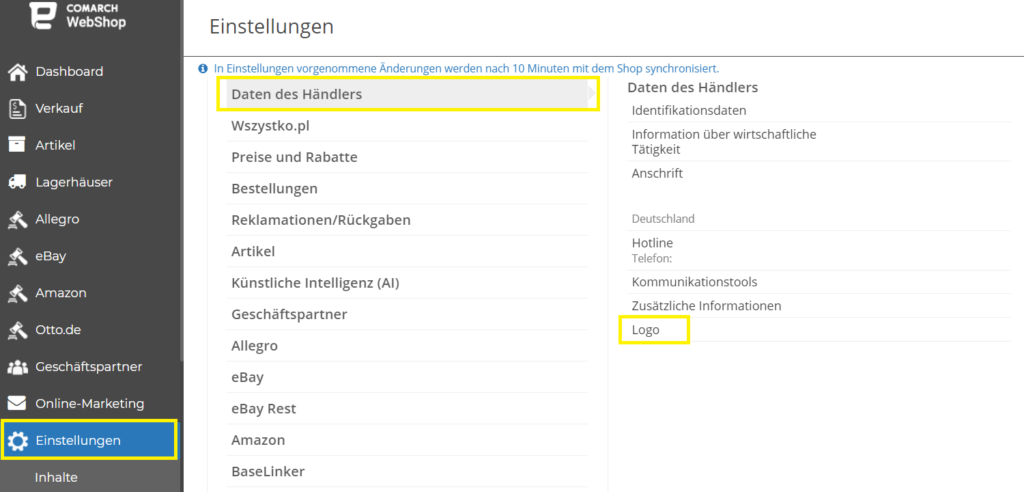
Schritt 1. Gehe im Admin-Panel zu Einstellungen ➞ Webshop Einstellungen ➞ Daten des Händlers ➞ Logo.
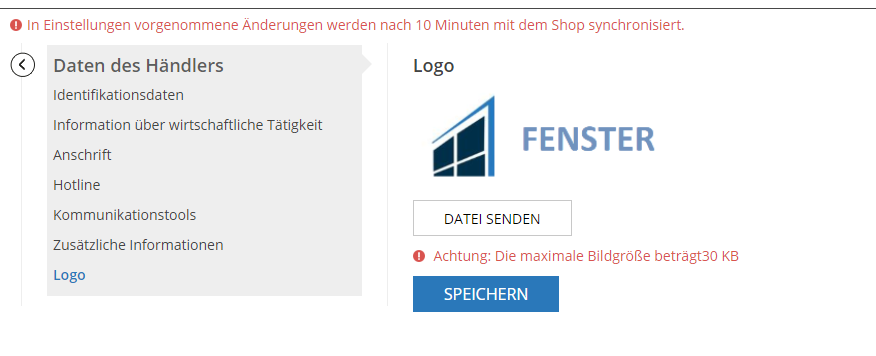
 Schritt 2. Wähle die Datei aus und speichere die Änderungen.
Schritt 2. Wähle die Datei aus und speichere die Änderungen.

Wie kann ich ein Favicon hochladen?
Du kannst das Logo deines Webshops auch in das Website-Symbol einfügen. Es erscheint in der Kopfzeile des Browsers, in den Suchergebnissen neben dem Seitentitel und in der Favoritenleiste. Es wird Favicon genannt.
Schritt 1. Das Favicon kann im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile hinterlegt werden.
 Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.
Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.

Wie erstelle ich Filter in der Kategorieliste im Webshop?
Einleitung
Gut konfigurierte Filter vereinfachen und verkürzen den Suchprozess nach einzelnen Artikeln erheblich, was sich sicherlich in einer positiven Wahrnehmung und häufigeren Käufen in deinem Webshop bemerkbar machen wird. Das Hinzufügen eines neuen Filters erfolgt durch das Erstellen eines neuen Attributs im ERP-System und die entsprechende Zuordnung zu einer Artikelgruppe.
Wie kann ich Filter in der Kategorieliste erstellen?
Im Folgenden erhältst du eine Anleitung, mit der du schnell und einfach neue Kategoriefilter in deinem Webshop erstellen kannst.
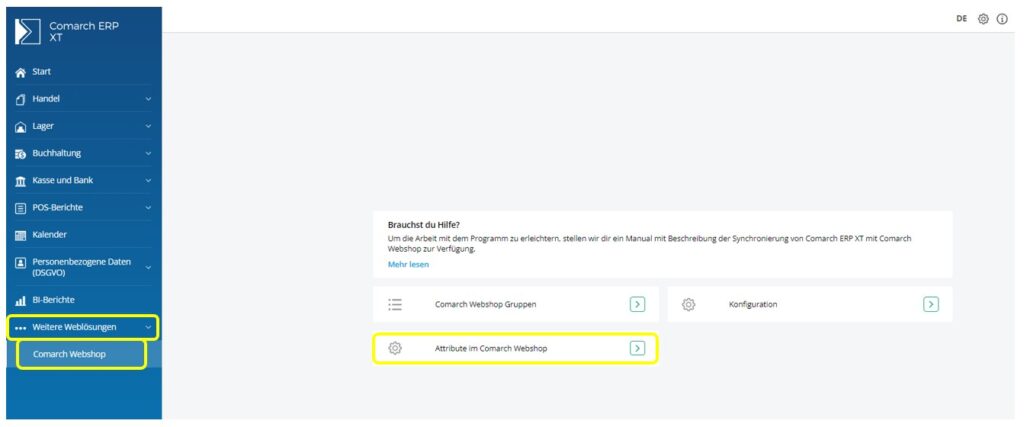
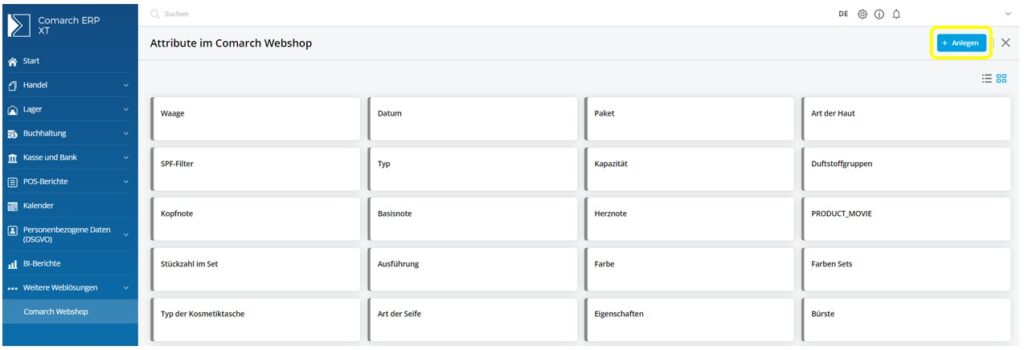
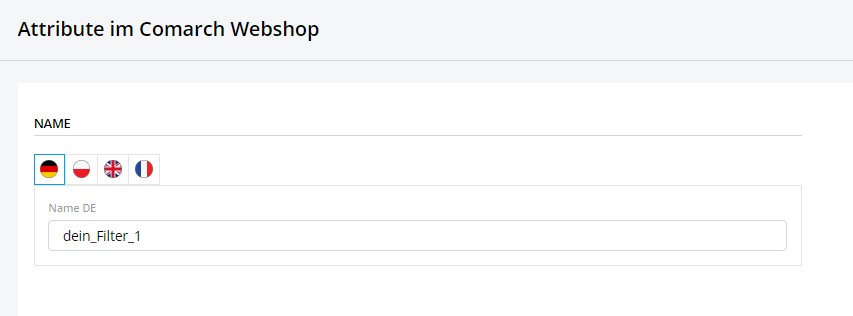
Schritt 1. Am Anfang musst du die Attribute erstellen, die in deiner Filterliste sichtbar sein sollen. Melde dich im Admin-Panel deines Comarch ERP XT-Systems an. Erweitere die Registerkarte Weitere Weblösungen und klicke auf Comarch Webshop. In der neuen Ansicht wählst du Attribute im Comarch Webshop aus.
 Füge ein neues Attribut mit der Plus-Taste hinzu.
Füge ein neues Attribut mit der Plus-Taste hinzu.
 Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
 Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
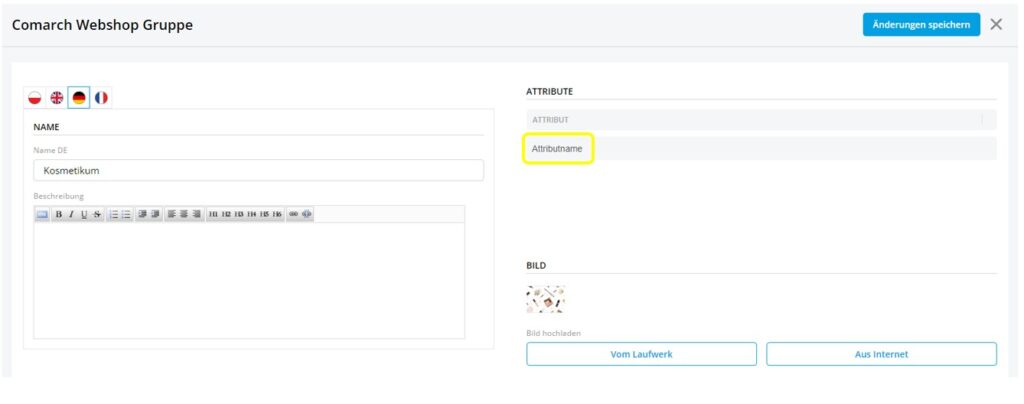
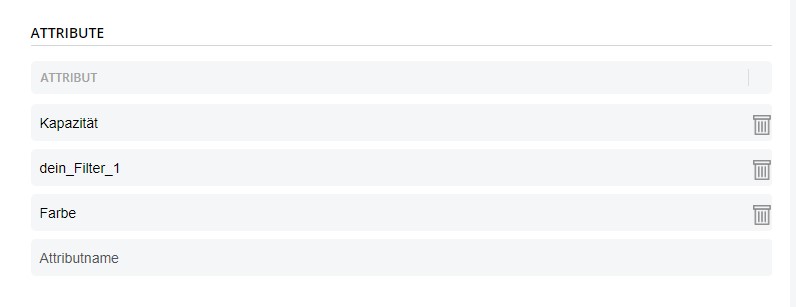
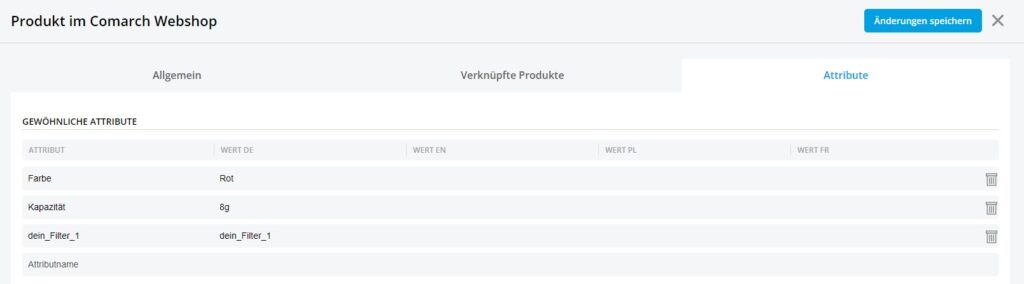
 Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.
Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.

 Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
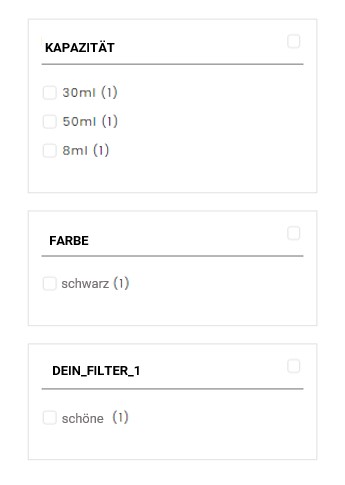
 Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:
Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:

Was sollte ich über Banner wissen?
Einleitung
Banner sind eines der wirksamsten Medien für Werbezwecke. Du benötigst dafür lediglich ein Bild, das deinen Kunden und Kundinnen ins Auge fällt sowie einen passenden Werbeslogan.
Wie bearbeite ich ein Banner?
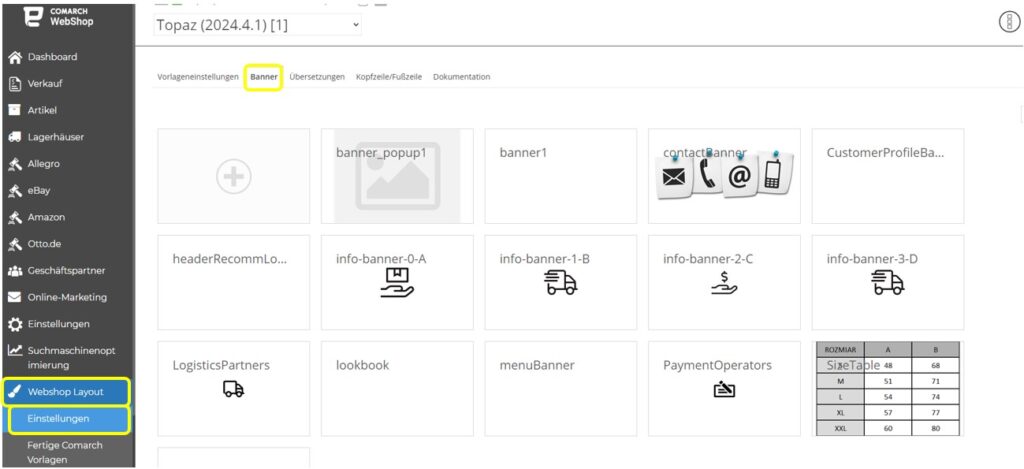
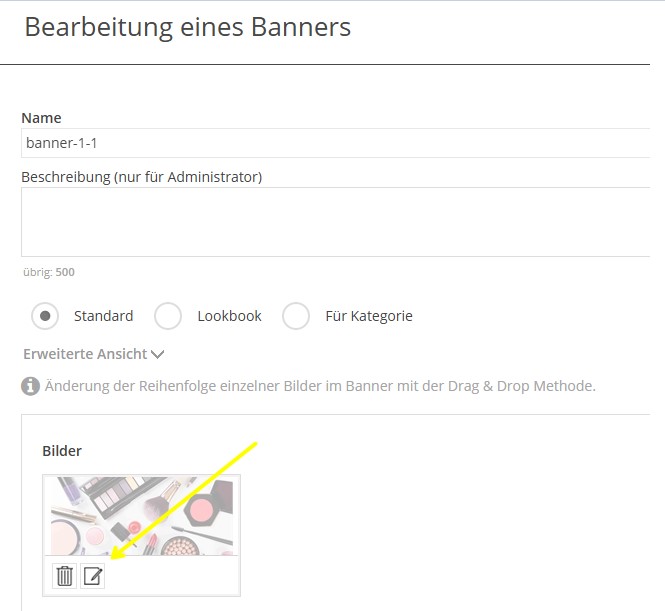
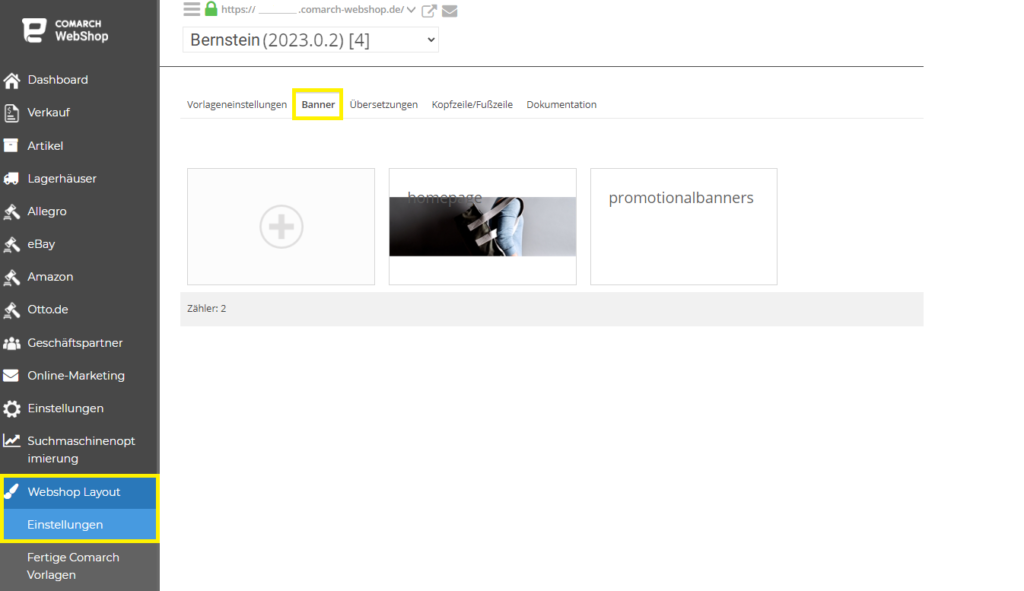
Die Änderung der in den Comarch-Vorlagen verfügbaren Standardbanner ist im Admin-Panel unter dem Menüpunkt Webshop Layout ➞ Einstellungen in der Registerkarte Banner möglich.
Wähle einfach das Banner aus, das du bearbeiten möchtest, indem du darauf klickst.
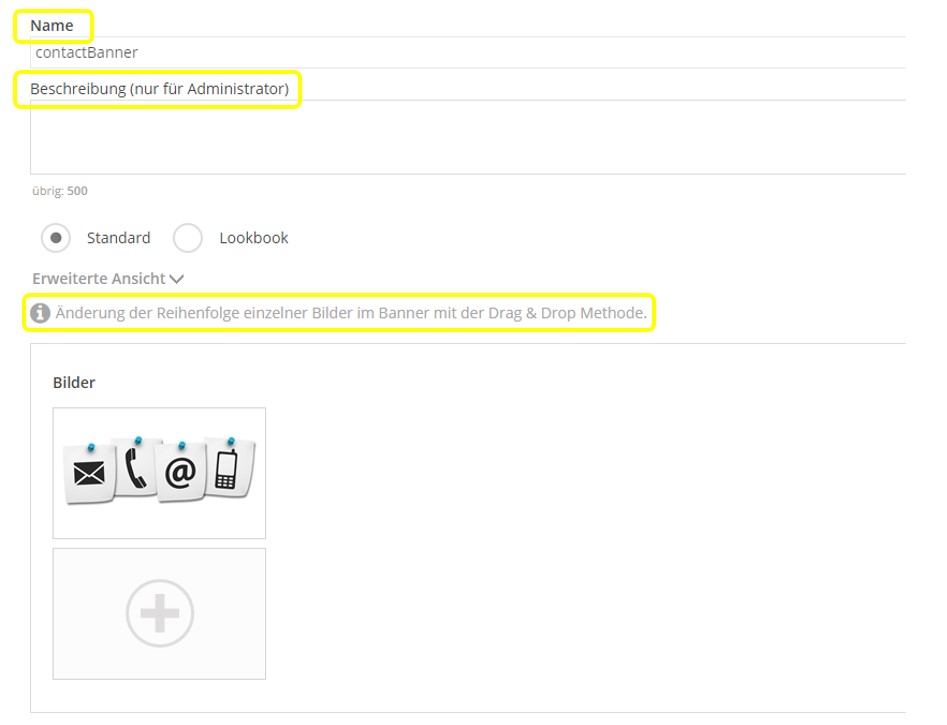
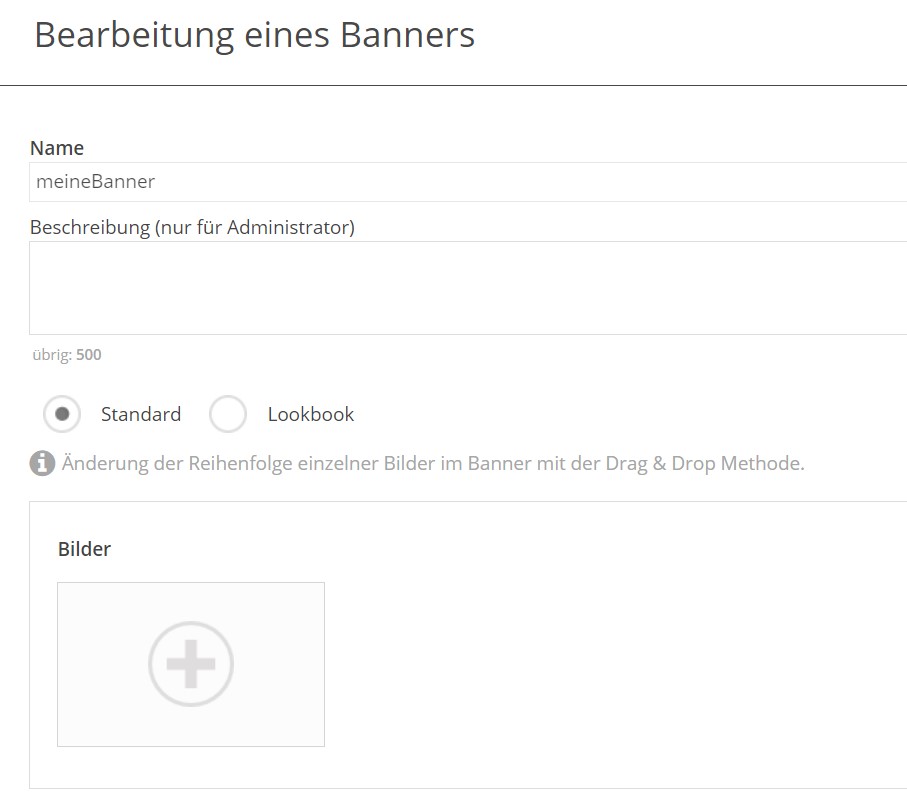
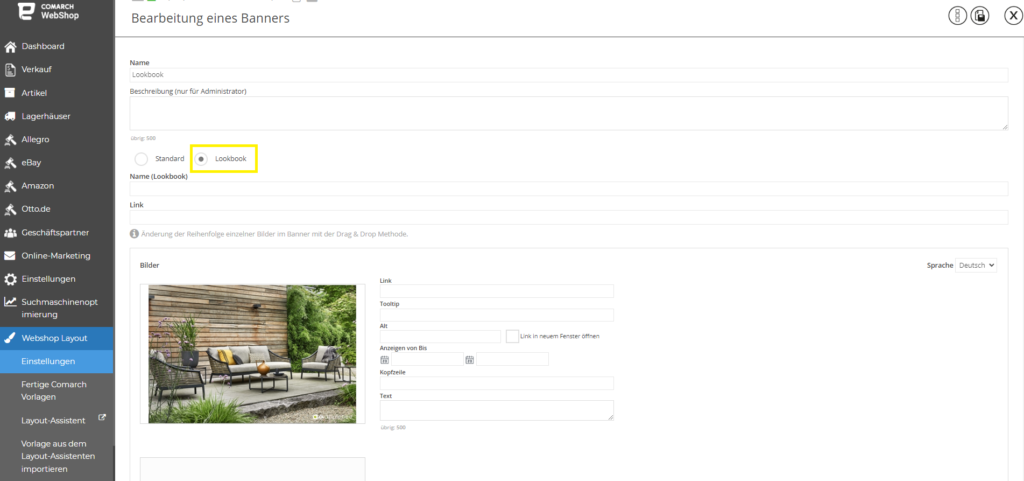
 Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
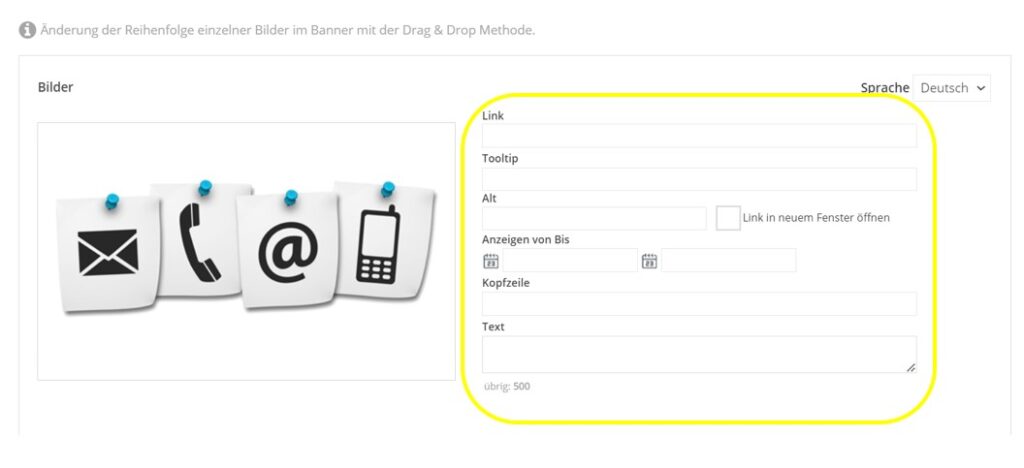
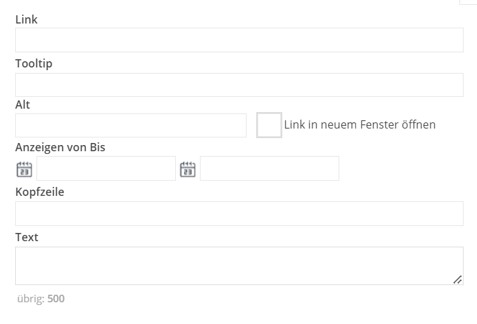
 Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:

Empfohlene Bannergrößen für Comarch-Vorlagen:
Banner – wenn du das Aussehen der Saphir-Vorlage im Webshop-Assistenten erstellst, wählst du die Banneranordnung aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ Homepage-Banner
Banner – beim Erstellen das Aussehen der Topaz-Vorlage im Webshop-Assistenten wählst du die Anordnung der Banner aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner ➞ Homepage
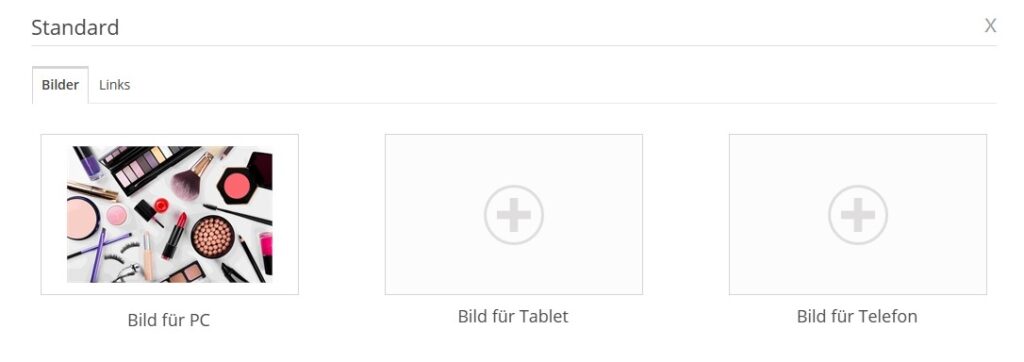
Darüber hinaus ist es möglich, Bilder für verschiedene Geräte zu konfigurieren. Zusätzliche Konfiguration der Grafiken für Tablet- und Handy-Bildschirme ist möglich, indem man bei der Bearbeitung eines bestimmten Banners auf das Bild klickt.
 Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
 Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Banner
Bild für PC
Bild für Tablet
Bild für Telefon
Banner 1
1255px x 780px,
2x 620px x 380px
840px x 520px,
2 x 420px x 255px
3x 770px x 475px
Banner 2
1920px x 680px
1280px x 455px
3x 770px x 275px
Banner 3
635px x 290px,
2x 840px x 290px
545px x 255px,
2x 720px x 255px
770px x 360px,
2x 770px x 275px
Banner 4
1270px x 580px,
2x 635px x 290px
845px x 385px,
2x 425px x 195px
3x 770px x 230px
Banner 5
2x 735px x 390px
2 x 630px x 365px
3x 375px x 200px
Banner 6
3x 480px x 385px
3x 415px x 330px
3x 770px x 615px
Die Konfiguration kann von der Ebene aus vorgenommen werden: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner
Bannertypen für die Topaz und Saphir-Vorlage
Ein neues Banner mit dem Namen Top wird im Administrationsbereich hinzugefügt und sein Inhalt wird aus dem Feld Text übernommen. Das Banner erscheint als schmaler Streifen am oberen Rand der Seite. Wenn du die Adresse einer Seite, eines Produkts, einer Werbeaktion oder einer anderen Weiterleitung in das Feld Link eingibst, öffnet sich beim Anklicken des Banners die entsprechende Seite, die diesem Banner zugeordnet ist.
Denke daran, deine Änderungen zu speichern und zu veröffentlichen.
Im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Farbthema gibt es drei Felder, in denen du die Farben unseres Banners leicht ändern kannst. Die Felder heißen:


Wie kann ich Banner hinzufügen?
Ein neues Banner kann aus der Bannerliste hinzugefügt werden, indem du in der Kachelansicht auf die Kachel mit dem Plus-Symbol klickst oder in der Listenansicht auf die Schaltfläche Hinzufügen klickst. Gib in dem daraufhin angezeigten Fenster den Namen und die Beschreibung des Banners sowie die Bilder ein, die im Webshop sichtbar sein sollen.
 Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.

Wie kann ich die Bannern importieren und exportieren?
Im Webshop ist es möglich, Banner zu importieren und zu exportieren, ohne die Datengrenze zu überprüfen. So kannst du eine große Anzahl von Bannern übertragen, ohne die Vorlage zu überlasten.
Import der Vorlage
Um eine Vorlage zu importieren, gehe im Admin-Panel zu Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Import der Vorlage.
 Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Export der Vorlage
Der Export von Bannern erfolgt im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Export der Vorlage. Klicke auf Banner exportieren und eine XML-Datei wird heruntergeladen.

Wie kann ich meine Artikel in den sozialen Medien verbreiten?
Einleitung
Mit der Funktion "Products sharing" haben Kunden die Möglichkeit, ein ausgewähltes Artikelsortiment auf sozialen Medien oder per Instant Messaging zu teilen. Dies ist eine der am häufigsten genutzten Optionen in Webshops.
In Comarch Webshop kannst du Artikel auf den folgenden Plattformen zur Verfügung stellen:
Konfiguration des Teilens von Artikeln in der Topaz-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen:
Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen.
Schritt 2. Suche in der Registerkarte Additional den Abschnitt Products sharing.
Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können.
Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.

 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Konfiguration in der Saphir-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen:
Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen.
Schritt 2. Suche in er Registerkarte Allgemein den Abschnitt Products sharing.
Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können.
Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.

 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Wie kann ich ein Lookbook im Comarch Webshop konfigurieren?
Lookbook - was ist das und wie benutzt man es?
Obwohl das Lookbook in erster Linie für die Modewelt entwickelt wurde, kann es Waren aus jeder Kategorie präsentieren. Dies kann von einer Reihe von Fotos einer Kleidungskollektion bis hin zu einem Foto einer Werkstattwand reichen, das die im Webshop verfügbaren Werkzeuge hervorhebt. Darüber hinaus ist es möglich, auf den Fotos Links zu bestimmten Produkten einzubauen, die im Webshop verkauft werden. Im Falle des Webshops kann ein Lookbook als eine Sammlung von Fotos bezeichnet werden, die eine bestimmte Produktkategorie präsentieren. Die auf den Fotos präsentierten Waren sollten angemessen belichtet sein. Damit das Produkt die Aufmerksamkeit auf sich zieht, empfiehlt es sich, die Fotos vor einem neutralen Hintergrund zu machen, der gut zur Webshop-Seite passt. Mit einem Lookbook kannst du dem Kunden z. B. eine passende Anwendung deines Produktes präsentieren und ihn so inspirieren. Außerdem kannst du mit dieser Funktion viele Waren in einer sehr attraktiven Form bewerben.
Lookbook-Konfiguration im Administrationspanel
Bei einigen Vorlagen, wie Opal oder Topaz, ist ein Banner standardmäßig als Lookbook konfiguriert. Das bedeutet, dass du nicht extra einen neuen Abschnitt erstellen musst.
Bei anderen Vorlagen muss für das Lookbook möglicherweise ein neues Banner hinzugefügt werden. Um deiner Website ein Lookbook hinzuzufügen, logge dich ins Administrationspanel ein und folge den unten stehenden Anweisungen:
Schritt 1: Gehe zu Webshop Layout ➞ Einstellungen ➞ Banner.
Wenn du keinen Bannerbereich namens Lookbook hast, drücke die Plustaste, um ein neues Banner hinzuzufügen.
 Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
 Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
 Fülle alle Felder aus und markiere die Option Lookbook.
Fülle alle Felder aus und markiere die Option Lookbook.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen von Bildern fortfahren. Nach dem Hinzufügen der Bilder hast du auch die Möglichkeit, die Details für ein bestimmtes Bild zu vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu Erweiterte Ansicht.
 Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

Wie kennzeichne ich Waren auf dem Lookbook-Foto?
Schritt 1: Füge ein Foto für dein Lookbook hinzu.
Schritt 2: Gehe zu den Details.
 Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
 Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.
Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.

Lookbook in der Topaz-Vorlage
Die Topaz-Vorlage für den Einzelhandel bietet zwei Lookbook-Ansichten zur Auswahl: Mosaik oder Liste.
Um zu entscheiden, welche Ansicht für dich die richtige ist, gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen und wählst du im Abschnitt Lookbook-Einstellungen eine der verfügbaren Ansichten:

Diese Ansicht zeichnet sich durch die Darstellung der Bilder untereinander in zwei parallelen Spalten aus. In dieser Ansicht hast du die Möglichkeit, die Waren auf dem Banner genau zu markieren und so ihren Kauf direkt aus dem Lookbook-Bereich zu ermöglichen. Dies geschieht über Tags, die du bei der Einrichtung an beliebiger Stelle auf dem Bild hinzufügst. Darüber hinaus können deine Kunden die markierten Waren in ihrem Profil frei zu ihren Favoriten hinzufügen.
 Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
 Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.
Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.

 Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:
Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:



Lookbook in der Saphir-Vorlage
Damit der Bereich "Lookbook" auf der Startseite deines Webshops sichtbar wird, musst du ihn zunächst in der Navigationsleiste aktivieren. Gehe dazu auf Webshop Layout ➞ Einstellungen ➞ Homepage und wähle den Bereich Lookbook aus.

Lookbook in der Opal-Vorlage
Die Lookbook-Ansicht in der Opal-Vorlage zeichnet sich durch eine mosaikartige Anordnung der Bilder aus. In den Grafiken können Artikel präzise beschriftet werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Lookbook in der Bernstein-Vorlage
Die Lookbook-Ansicht in der Bernstein-Vorlage zeichnet sich durch die Präsentation von Bildern nebeneinander aus. Auf den Bannern können Artikel und Mengen genau markiert werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.
Verwaltung der Elemente in der Warenliste
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt.
Um dies zu tun, gehe im Admin-Panel zum Bereich Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:

Welche Bereiche können geändert werden?

B2B - Vorlage für Fortgeschrittene
Wie kann ich Liquid Sync konfigurieren?
Liquid Sync
Liquid Sync synchronisiert Dateien auf dem Computer des Benutzers mit Liquid-Vorlagendateien. Es achtet auf die Datenkompatibilität, indem es Änderungen an lokalen Dateien oder Liquid-Vorlagendateien erkennt und die veraltete Datei durch die neuere Version ersetzt.
Mit Liquid Sync ist es nicht erforderlich, die im Webshop-Administrationspanel verfügbaren Code-Editoren zu verwenden. Jeder Benutzer kann eine beliebige Entwicklungsumgebung verwenden, und Liquid Sync stellt sicher, dass das lokal erstellte Projekt mit den Dateien im Administrationspanel kompatibel ist.
Start mit Liquid Sync
Konfiguration
Liquid Sync benötigt deine Anmeldedaten für den Webshop. Wenn du es zum ersten Mal ausführst, wird ein Formular angezeigt, in das du Folgendes eingeben musst:
 Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.
Nachdem du auf Anmelden geklickt hast, wird der Webshop in die Liste auf der linken Seite aufgenommen. Im rechten Fenster wird eine Liste der verfügbaren Vorlagen angezeigt.
 Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche Webshop hinzufügen klicken.
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.
Von nun an wird dies der Startbildschirm der Anwendung sein. Um einen weiteren Webshop hinzuzufügen, musst du auf die Schaltfläche Webshop hinzufügen klicken.
Nach dem Einloggen wird im entpackten COMARCHeShopLiquidSync-Verzeichnis ein Verzeichnis mit dem von dir im Formular angegebenen Namen erstellt.
 Das Verzeichnis enthält:
Das Verzeichnis enthält:
Synchronisation
Arbeit mit Dateien
Um auszuwählen, welche Vorlage die Anwendung synchronisieren soll, wählst du einfach das entsprechende Element in der Liste der verfügbaren Vorlagen aus. Wenn die Synchronisierung für eine Vorlage erfolgt, die durch ein Passwort geschützt ist, verlangt Liquid Sync ebenfalls ein Passwort.
 Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung Files die zu lösenden Konflikte anzeigt.
Sobald die Vorlage ausgewählt ist, öffnet sich das Synchronisationsfenster. Die linke Spalte mit der Bezeichnung Log enthält die Synchronisierungsprotokolle, während die rechte Spalte mit der Bezeichnung Files die zu lösenden Konflikte anzeigt.
 Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.
Wenn eine Vorlage zum ersten Mal synchronisiert wird, wird ein entsprechendes Verzeichnis im Verzeichnis templates erstellt. Die Verzeichnisnamen sind die IDs der Vorlagen.
 Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.
Wenn du zuvor keine Dateien für eine bestimmte Vorlage im Administrationspanel hinzugefügt hast, solltest du selbst ein Verzeichnis mit dem Namen 0 (Null) innerhalb des oben genannten Ordners erstellen. Alle Dateien, die synchronisiert werden müssen, sollten im Verzeichnis 0 abgelegt werden. Wenn die Vorlage bereits Dateien enthielt, wird das Verzeichnis automatisch erstellt, und darin befinden sich die vom Panel heruntergeladenen Dateien. Jede neue Datei, die im Verzeichnis 0 abgelegt wird, erscheint automatisch in den Liquid-Vorlagendateien im Administrationspanel.

 In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.
In der Liquid Sync-App wird auch das entsprechende Protokoll angezeigt.
 Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
Die lokale Datei wird nach jedem Speichern ebenfalls an den Webshop gesendet, und beim Löschen der Datei wird die entsprechende Datei aus der Liquid-Vorlage entfernt.
Auflösung von Konflikten
Es kann vorkommen, dass lokale Dateien nicht mit Liquid-Vorlagendateien übereinstimmen. In diesem Fall zeigt Liquid Sync eine entsprechende Meldung in der Spalte Dateien an. In der Meldung wird der Benutzer gefragt, wie die Anwendung den Konflikt auflösen soll. Im Folgenden werden die Ursachen von Konflikten und deren Behebung beschrieben.
Ändern einer Datei im Webshop-Administrationspanel
Das Ändern von Dateien auf der Seite des Administrationspanels wird im Gegensatz zum Ändern von lokalen Dateien als Konflikt behandelt. Bei der Änderung bestehender Dateien schlägt die Konfliktmeldung zwei Lösungen vor: Herunterladen der Vorlagendatei in das lokale Projekt oder Senden der lokalen Datei an das Administrationspanel.
 Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche Aktualisieren, um die Meldung zu sehen.
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.
Wenn die Änderung während einer aktiven Synchronisierung vorgenommen wird, klicke auf die Schaltfläche Aktualisieren, um die Meldung zu sehen.
Das Löschen der Datei auf der Seite des Administrationspanels erfordert eine Entscheidung: Löschen der Datei aus dem lokalen Dateisystem oder Senden der lokal vorhandenen Datei an das Administrationspanel.
 Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.
Beim Hinzufügen einer neuen Datei im Administrationspanel wird ebenfalls eine entsprechende Meldung angezeigt. Liquid Sync schlägt dann vor, die neue Datei aus dem Panel in das lokale Projekt herunterzuladen oder die neue Datei aus der Liquid-Vorlage zu entfernen.

Ändern einer lokalen Datei, wenn Liquid Sync deaktiviert wurde
Liquid Sync hatte nicht die Möglichkeit, die lokale Datei zu aktualisieren, nachdem sie geändert wurde, so dass es zu einer Inkompatibilität kam. Bei vorhandenen Dateien zeigt die Anwendung eine Meldung mit Lösungen an: Lade die Vorlagendatei in das lokale Projekt herunter oder sende die lokale Datei an den Webshop.
 Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.
Wenn eine lokale Datei gelöscht wird, enthält die Meldung die Option, die entsprechende Datei aus dem Webshop herunterzuladen oder zu löschen.
 Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.
Wenn eine neue Datei hinzugefügt wird, kann der Konflikt gelöst werden, indem die neue Datei an den Webshop gesendet oder gelöscht wird.

Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Export der Vorlage aus Comarch Webshop
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage.
 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen?
Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten.
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage.
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten.
Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.
Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden.
Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage.
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich die Vorlage erstellen und herunterladen?
Erstellung der Vorlage
Nach dem Entwurf der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen:
 Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.

Aktualisierung der Vorlage
Im Layout Assistent gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der unten stehenden Anweisung:


Mehr Informationen
Weitere Informationen erhältst du in diesem Artikel.Wie kann ich ein Lookbook in der Vorlage einfügen?
Einleitung
Das Lookbook ist einfach ein Katalog von Artikelfotos. Es ist eine Sammlung von Fotos, die beispielsweise eine Kleiderkollektion einer bestimmten Marke präsentieren. Die Fotos sollen hauptsächlich die Artikel präsentieren, daher empfiehlt es sich, sie vor einem möglichst neutralen Hintergrund aufzunehmen, der die Aufmerksamkeit nicht ablenkt.
Lookbook in der Bernstein-Vorlage
Das Lookbook kannst du in dem Administrationspanel unter Webshop-Layout ➞ Einstellungen ➞ Banner einstellen.
 Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
Klicke auf das Plus und füge ein neues Banner hinzu, indem du deinen Namen angibst.
 Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
Wähle dann in der Bannerbearbeitung den Bannertyp ➞ Lookbook aus, gib den Namen des Lookbooks ein, verlinke und füge Fotos hinzu.
 Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
Wenn du Foto-Tags auf dem Bild hinzufügen möchtest, klicke auf das Foto und dann auf eine beliebige Stelle, an der du das Tag haben möchtest. Auf diese Weise befestigst du die Artikel und du kannst dort die Anzahl der Artikel angeben, die in den Warenkorb gelegt werden sollen. Wenn es um die Artikel geht, die ein Phantom ist, fällt es nicht in den Warenkorb, sondern der Kunde wird auf die Produktseite weitergeleitet.
 Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.
Das so vorbereitete Banner soll gespeichert und veröffentlicht werden.
Weitere Informationen über die Webshop-Vorlagen erhältst du hier.Was ist Liquid?
Aufbau der Liquid-Sprache
Kurze Einleitung
Was Liquid ist, kannst du hier nachlesen, während du in diesem Artikel lernst, was Liquid-Tags und -Elemente sind.
Arten von Markierungen
Die Struktur von Liquid besteht aus zwei Arten von Tags:
 Filter können Parameter akzeptieren, die innerhalb von Ausgabetags angegeben werden.
Filter können Parameter akzeptieren, die innerhalb von Ausgabetags angegeben werden.
 Der zweite Markertyp wird für Steuervorgänge verwendet, z. B. für bedingte Anweisungen, Schleifen usw.
Der zweite Markertyp wird für Steuervorgänge verwendet, z. B. für bedingte Anweisungen, Schleifen usw.

Operatoren
=
zuschreiben
==
gleich
>
größer
>=
größer als oder gleich
<
kleiner
<=
kleiner als oder gleich
and
verbinden
or
alternativ
!=
Verschiedenes!
<>
verschiedene
contains
enthält die Zeichenfolge
Elemente der Liquid-Sprache
Steuerungsanweisungen
Die Steuerungsanweisungen fügen dem HTML- und CSS-Code eine für Programmiersprachen spezifische Logik hinzu. Sie bereichern den statischen Code der Seite mit Variablen, bedingten Anweisungen, Schleifen und Einfügungen von externen Code-Snippets.
Objekte
Die Objekte enthalten alle Daten des Online-Shops. Hier finden Sie Informationen zu Produkten, Kategorien, Shop-Konfiguration und Template sowie Kundendaten des Shops.
Filter
Filter werden zum Formatieren von Daten und für arithmetische Operationen verwendet. Sie werden in Verbindung mit Objekten verwendet, um die Art und Weise zu ändern, wie die empfangenen Daten angezeigt werden.

Aktien
Die Schnittstelle kommuniziert mit dem Shop über Aktionen. Aktionen aktualisieren Datenbankinformationen und Sitzungsdaten. Sie können mithilfe von Formularen oder mithilfe von AJAX-Abfragen implementiert werden.
Einfache Anmeldung über ein Formular erstellt.
 Einfache Anmeldung mit AJAX-Abfrage geschrieben.
Einfache Anmeldung mit AJAX-Abfrage geschrieben.
 Zusätzlich zu den Feldern, die für die Aktion erforderlich sind, kann jede Serverabfrage folgende Parameter enthalten:
Zusätzlich zu den Feldern, die für die Aktion erforderlich sind, kann jede Serverabfrage folgende Parameter enthalten:
 Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
Das Ergebnis für fehlerhafte Daten sieht wie folgt aus:
 Eine Abfrage mit den korrekten Daten hingegen bricht:
Eine Abfrage mit den korrekten Daten hingegen bricht:
 Man kann mehrere Objekte mit einer einzigen Abfrage abrufen, indem man sie durch | trennt. Es wird nicht empfohlen, Leerzeichen zwischen den Zeichen zu verwenden, da sie sich im Objektnamen befinden, was zu unerwarteten Fehlern führen kann.
Man kann mehrere Objekte mit einer einzigen Abfrage abrufen, indem man sie durch | trennt. Es wird nicht empfohlen, Leerzeichen zwischen den Zeichen zu verwenden, da sie sich im Objektnamen befinden, was zu unerwarteten Fehlern führen kann.
 Mehr Informationen kannst du hier erhalten.
Mehr Informationen kannst du hier erhalten.Liquid in Ausdrucken
Einleitung
Der Comarch Webshop ermöglicht Auftragnehmern, erteilte Bestellungen oder Reklamationen auszudrucken. Druckvorlagen können im Administrationsbereich erstellt werden. Eine ausführliche Beschreibung des Druckbereichs im Webshop-Panel findest du im Artikel Ausdrucke. Im Folgenden besprechen wir jedoch, wie eigenen Druckvorlagen mit HTML, CSS und Liquid-Syntax zu erstellen sind.
Der Ausdruck sollte den Aufbau einer typischen HTML-Seite haben, also alle erforderlichen HTML-Tags enthalten. Der CSS-Stil sollte in der Druckdatei platziert werden, ohne externes Laden. In den Ausdrucken kann man auch Steueranweisungen, Filter und ausgewählte Objekte der Liquid-Engine verwenden.
Ausdruck der Bestellung
Im Auftragsausdruck stehen zwei Objekte zur Verfügung:
Ausdruck der Reklamation und Rückgabe
Im Reklamations- und Rückgabendruck stehen drei Objekte zur Verfügung:
Administrationspanel - in E-Mails verfügbare Objekte
Einleitung
Dieser Artikel enthält eine Liste von Objekten, die dem Benutzer in E-Mails zur Verfügung stehen. Diese Objekte ermöglichen es, in E-Mails spezifische Informationen an Kunden zu senden, z.B. über ihre Bestellung.
Dieser Artikel enthält eine detaillierte Beschreibung der einzelnen Objekte und ihrer Eigenschaften sowie Informationen darüber, welche Objekte in bestimmten Arten von E-Mails unterstützt werden.
config
Das Config-Objekt ist das Basisobjekt in E-Mails. Es enthält Informationen über die Einstellungen des Webshops, seine
Kontaktinformationen, Einstellungen usw.
1. TOS - Informationen über Zustimmungen, Vorschriften, enthält:
14. Sprachen - eine Tafel von Sprachen. Jedes Feld der Tafel enthält:
15. Produkte - enthält Produkteinstellungen mit Werten von true (aktiviert) oder false (deaktiviert):
16. Reviews - Bewertungen, einschließlich:
17. Registration - Informationen zur Registrierung, einschließlich:
18. VATEU - eine Tafel von Präfixen, jedes Element enthält:
19. DefinedPages - enthält eine Liste der definierten Seiten:
Jede der definierten Seiten enthält die folgenden Eigenschaften:
20. Pages - enthält eine Liste von Seiten, wobei jede Seite die folgenden Felder enthält:
21. Fußzeile - Fußzeile, enthält:
22. Currencies - Währungen. Eine Liste, in der jedes Element Folgendes enthält:
23. Stock - Lagerbestände, einschließlich:
24. Tags - Tags, enthält eine Liste von Tags für die Suchmaschine und den Blog,
25. Messages - Nachrichten (Meldungen). Liste, deren einzelne Elemente Folgendes enthalten:
26. GTM - Google Tag Manager,
27. GTMHead,
28. Complaints - Reklamationen, enthält:
29. External - externe Anmeldung, umfasst:
30. Contact- enthält das Feld Contacts
31. Now - aktuelles Datum,
32. Shop - Webshop-Informationen, enthält:
33. Orders - Bestellungseinstellungen, enthält:
Objekt, das in den folgenden E-Mails verwendet wird:
order
Das Objekt order enthält alle Informationen über den Auftrag.
Verfügbare Eigenschaften:
44. Payment - Zahlung, beinhaltet:
45. Delivery - Lieferung, enthält:
46. Products - Informationen über die Produkte in der Bestellung. Jedes Element enthält:
47. ItemsPerPage - Anzahl der Waren auf der Seite,
48. PageCount - Anzahl der Seiten,
49. PageNo - Seitennummer,
50. TotalItems - Anzahl der Produkte,
51. Documents - Liste der Dokumente,
52. DeliveryDate - enthält die Anzahl (normalerweise Tage), innerhalb derer die Waren geliefert werden sollen,
53. SelectedDeliveryDate - das vom Kunden gewählte Lieferdatum,
54. ExpectedDate - der Tag, an dem die Ware geliefert werden soll,
55. ProcessedDate - das Datum des Versands,
56. ExpirationDate - der Tag, bis zu dem die Waren geliefert werden sollen,
57. Points - die Anzahl der Treuepunkte, die der Kunde für den Kauf der Ware erhält,
58. PointsPaid - Treuepunkte, die für diese Bestellung ausgegeben wurden,
59. SplitPayment - geteilte Zahlung,
60. Source - Quelle,
61. Url - die URL der Bestellung im Profil des Kunden,
Objekt, das in den folgenden E-Mails verwendet wird:
customer
Das Objekt customer enthält Informationen über den Kunden.
Das Objekt wird in den folgenden E-Mails verwendet:
complaint
Das Objekt complaint wird in E-Mails zu Rückgaben und Reklamationen verwendet.
Verfügbare Eigenschaften:
33. Id - Id-Nummer der Ware,
34. DefaultGroup - Nummer der Standardgruppe,
35. NameNoHtml - Warenname ohne HTML-Tags,
36. Link - Link zur Produktseite,
37. Url - Link zur Ware,
Das Objekt wird in den folgenden E-Mails verwendet:
product
Das Objekt product wird in Kauferinnerungs-E-Mails und Warenanfragen verwendet.
Verfügbare Eigenschaften:
Das Objekt, das in den folgenden E-Mails verwendet wird:
cart
Das Objekt cart verfügt über Eigenschaften für verlassene Warenkörbe.
Verfügbare Eigenschaften:
Das Objekt, das in den folgenden E-Mails verwendet wird:
inquiry
Das Objekt inquiry wird für Anfragen verwendet.
Verfügbare Eigenschaften:
13. ItemsPerPage - maximale Anzahl von Elementen pro Seite,
14. PageCount - Anzahl der Seiten,
15. PageNo - Nummer der aktuellen Seite,
16. TotalItems - Anzahl der Artikel,
17. SubtotalValue - Nettogebotswert,
18. TotalValue - Nettogebotswert,
19. VatValue - Wert der Mehrwertsteuer,
20. Currency - Währung,
21. Attachments - Anhänge,
22. RelatedOrders - verwandte Aufträge,
23. RelatedOffers - verwandte Angebote/Anfragen,
24. DeliveryTotalValue - Lieferkosten,
25. SelectedCountry - ausgewähltes Land,
26. SelectedDelivery - die gewählte Liefermethode,
27. SelectedPayment - die gewählte Zahlungsmethode,
28. Id - Angebots-ID-Nummer,
29. Date - das Datum, an dem das Angebot abgegeben wurde,
30. Status - Status des Angebots (Zahl),
31. StatusText - Status des Angebots (Text),
Dieses Objekt wird in den folgenden E-Mails verwendet:
coupon
Das Objekt coupon gilt für Rabattcoupons.
Verfügbare Eigenschaften:
Das Objekt wird in den folgenden E-Mails verwendet:
discount
Das Objekt discount ist mit Rabatten verbunden. Es ist in der E-Mail "Rabatt für Stammkunden" verfügbar.
Verfügbare Eigenschaften:
Dieses Objekt wird in den folgenden E-Mails verwendet:
loyalty
Loyalty ist ein Objekt, das in einer E-Mail über ein Treueprogramm verwendet wird.
Verfügbare Eigenschaften:
Das Objekt wird in den folgenden E-Mails verwendet:
subject
Subject ist ein Objekt ohne Eigenschaften. Es wird als Betreff der Nachricht verwendet.
Das Objekt wird in den folgenden E-Mails verwendet:
message
Das Objekt message wird in den E-Mails "Anfrage über Waren", "Anfrage von der Kontaktseite" und "Einen Freund über Waren benachrichtigen" verwendet. Dieses Objekt ist der Inhalt der vom Kunden gesendeten Nachricht.
Es hat keine Eigenschaften. Die Verwendung des Objekts ist einfach {{ message }}.
Das Objekt wird in den folgenden E-Mails verwendet:
userFields
Das Objekt hat nur eine Eigenschaft namens macro_field.
Das Objekt wird in den folgenden Emails verwendet:
friend
Das Objekt friend stellt Informationen über einen "Freund" dar, dem wir in der E-Mail "Benachrichtige einen Freund über die Ware" Informationen über die Ware schicken. Es hat die folgenden Eigenschaften:
Das Objekt wird in den folgenden E-Mails verwendet:
subscriber
Subscriber ist ein Objekt, das für Newsletter-E-Mails verwendet wird.
Verfügbare Eigenschaften:
Dieses Objekt wird in den folgenden E-Mails verwendet:
Verzeichnis der E-Mails und der darin verwendeten Objekte
E-Mail-Name
Genutzte Objekte
Bestellungen
1
Vorlage (in jeder E-Mail verwendet)
config
2
eine Bestellung aufgeben
config, order
3
Bestellung durch den Kunden bestätigt
config, order
4
Bestellstatus ändern
config, order
5
Bestellung abgeschlossen
config, order
6
Bestellung storniert
config, order
7
Bestellung online oder in Raten bezahlt
config, order
8
Frachtbrief hinzufügen
config, order
9
Rechnung hinzufügen
config, order
10
Bestellinformationen für persönliche Abholung
config, order
11
Bestätigung der Reklamation
config, customer, complaint
12
Änderung des Reklamationsstatus
config, customer, complaint
13
Bestellung aus ERP
config, order
14
Bearbeitung starten
config, order
15
Bestätigung der Bestellung
config, order
16
Kauferinnerung
config, customer, product
17
Erinnerung an den Abschluss der Online-Zahlung
config, order
18
Erinnerung an die Rückmeldung für gekaufte Waren
config, order
19
Aufteilung der Bestellung
config, order
20
Bestellung versendet
config, order
21
Erste Mahnung zum Abschluss Ihrer Bestellung
config, cart
22
Zweite Mahnung zum Abschluss Ihrer Bestellung
config, cart
Anfrage nach Lieferkosten, Anfrage nach Preisen von Waren
1
Lieferkostenanfrage Bestellung ohne Lieferkosten
config, order
2
Ermittlung der Lieferkosten
config, order
3
Übermittlung einer Preisanfrage
config, inquiry
4
Benachrichtigung über das Angebot
config, inquiry
5
Benachrichtigung über die Verfügbarkeit vom Artikel
config, customer, product
Rabatte
1
Rabattcoupon
config, customer, coupon
2
Rabattcoupon für Stammkunden
config, customer, discount
3
Rabattcoupon für kostenlose Lieferung
config, customer, coupon
Kunden
1
Einrichtung eines Kontos durch einen Kunden
config, customer
2
Einrichtung eines Kontos durch ein Webshop
config, customer
3
Bestätigtes Konto
config, customer
4
Kontostatus aktiv, gesperrt
config, customer
5
Änderung der E-Mail Adresse
config, customer
6
Treueprogramm
config, customer, loyalty
7
Passwort-Erinnerung
config, customer
8
Zurücksetzen des Passworts über den Webshop
config, customer
Abonnenten (Newsletter)
1
Anmeldung zum Newsletter
config, subscriber
2
Newsletter-Abonnement über den Webshop
config, subscriber
3
Abmeldung vom Newsletter über den Webshop
config, subscriber
Kontakt
1
Anfrage von der Kontaktseite
config, customer, subject, message, userFields
2
Anfrage vom Produkt
config, customer, message, product
3
Einen Freund über das Produkt benachrichtigen
config, customer, message, product, friend
Vorlagendateien
Vorlagendateien
Vorlagendateien sind im Administrationspanel oder über das Comarch Webshop Liquid Sync-Tool verfügbar. Gehe in das Panel des Webshops zum Abschnitt Webshop Layout ➞ Webshop Einstellungen. Wähle im Menü Mehr die Option Erweiterte Einstellungen bearbeiten. Dann wählst du in diesem Abschnitt das Menü Mehr und die Option HTML bearbeiten.
Die Vorlage verwendet Dateien :
Verzeichnisaufbau
Systemkataloge
Die Struktur der „System“-Verzeichnisse in der Vorlage
 Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.
Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.

Benutzerdateien im Webshop
Benutzerdateien (usr / *-Verzeichnis) können in der Vorlage verwendet werden. Beachte jedoch, dass Benutzerdateien:
Plik __settings.liquid
Die Datei __settings.liquid wird verwendet, um eine grafische Oberfläche zum Ändern von Vorlageneinstellungen zu erstellen. Diese Datei wird vom Vorlagenautor erstellt.
![]() .
Die Funktion besteht darin, alle Einstellungen zurückzugeben, sowohl die geänderten als auch die vom Benutzer unveränderten.
.
Die Funktion besteht darin, alle Einstellungen zurückzugeben, sowohl die geänderten als auch die vom Benutzer unveränderten.Globale Objekte
Globale Objekte
Globale Objekte sind standardmäßig auf allen Webshop-Seiten verfügbar. Sie erfordern keine Aktivierung.
Config
Die Einrichtung stellt die Konfiguration des Webshops bereit. Globaler Variablenname: config.
Das Objekt hat folgende Eigenschaften:
Page
Die Einrichtung bietet Informationen über den aktuellen Standort. Name der globalen Variablen: page.
Das Objekt enthält die folgenden Eigenschaften:
Usr
Diese Funktion liefert Informationen über den angemeldeten Benutzer. Name der globalen Variablen: usr.
Das Objekt enthält die folgenden Eigenschaften:
usr.Authenticated
usr.IsAdmin
usr.Email
Customer
Das Objekt liefert Informationen über den Geschäftspartner im Shop (einmalig oder eingeloggt). Name der globalen Variablen: Kunde.
Das Objekt enthält die folgenden Eigenschaften:
Currency
Das Objekt liefert Informationen über die aktuell ausgewählte Währung im Webshop (es ist ein Alias der Eigenschaft customer. Currency). Name der globalen Variablen: Währung.
Translations
Die Einrichtung stellt Phrasenübersetzungen zur Verfügung, die im Webshop verfügbar sind . Globaler Variablenname: translations.
Settings
Das Objekt stellt Einstellungen für eine bestimmte Vorlage im Geschäft bereit. Globaler Variablenname: settings.
Die Verwendung dieses Objekts ermöglicht es dir, bestimmte Änderungen im Webshop vorzunehmen, ohne in den Code einzugreifen (z. B. das Ändern von Farben).
__action
Das Objekt stellt Informationen bezüglich der durchgeführten Aktion bereit. Globaler Variablenname: __action.
Für Aktionen, die in AJAX ausgeführt werden, der Name des Objekts: action.
__actionGET
Das Objekt stellt Informationen bezüglich der durchgeführten Aktion basierend auf den im Link bereitgestellten Parametern bereit. Der Link wird per E-Mail an den Webshop-Benutzer gesendet. Gilt für Aktionen wie: Aktivierung, Deaktivierung des Newsletters, Kontoaktivierung, Bestellbestätigung etc. Name der globalen Variable: __actionGET.
______________________________________________________________________________________
Beschreibung der verwendeten globalen Objekte:
config.Application
Das Objekt (Object) enthält Informationen über die verwendete Anwendung.
Eigenschaften:
Eigenschaften:
Jeder Standort hat Eigenschaften:
Eigenschaften:
Objekte im Webshop
Einleitung
Im Comarch Webshop hast du die Einstellungen der Objekte zur Verfügung. Es gibt zwei Arten von Objekten: globale Objekte und lokale Objekte.
Die Objekte im Comarch Webshop werden im Administrationspanel im Bereich Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte aktiviert.

Globale Objekte
Globale Objekte müssen nicht aktiviert werden. Sie werden zusammen mit der Vorlage importiert. Objekte dieses Typs sind auf jeder Seite des Webshops verfügbar.
Zu den globalen Objekten gehören:
Lokale Objekte
Lokale Objekte sind standardmäßig nicht im Webshope verfügbar. Das Objekt soll auf ausgewählten Seiten hinzugefügt und aktiviert werden. Lokale Objekte werden mit der Vorlage importiert. Objektreferenzen durch lokale Variablen. Der Name der Variablen, der angegeben wird, wenn das Objekt aktiviert wird. Die Eigenschaft stellt Informationen über die aktuelle Seite bereit.
Beispiele für im Comarch Webshop verfügbare lokale Objekte sind:
Dies ist ein Beispiel für eine Liste von Einrichtungen.
Mehr zu diesem Thema kannst du hier lesen. Dienst von Aktionen Product/DeliveryCostGet
Dienst von Aktionen Product/DeliveryCostGet
In diesem Artikel erfährst du, wie du deine Vorlage so ändern kannst, dass sie die Aktion Product/DeliveryCostGet verarbeitet, im Austausch für ein Feld namens DeliveryCost auf dem Warendetailobjekt.
Für wen ist die folgende Anweisung gedacht und wann lohnt es sich, sie zu verwenden?
Die Aktion Product/DeliveryCostGet informiert über die Mindestlieferkosten für die ausgewählten Waren. In den Standardvorlagen von Comarch wird diese Information in den Warendetails dargestellt.
Wenn du Angaben zu den Mindestlieferkosten für deine Waren machen möchtest, aktualisiere deine Vorlage auf die neueste Version (empfohlen) oder verwende die nachstehenden Anweisungen und ändere sie selbst.
Topas
Je nach ausgewählter Warendetailansicht variieren die Anweisungen leicht. Für alle Ansichten gilt Folgendes:
Schritt 1: Geh im Administrationspanel zum Webshop Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HML bearbeiten.
Objekt Produkt-Details-1
Schritt 2: Suche in der Datei elements/productDetails/product-details-1/html.js die Bedingung {% if product.DeliveryCost != null and product.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein:
Objekt product-details-2
Schritt 2: Suche in der Datei elements/productDetails/product-details-2/html.js die Bedingung {% if product.DeliveryCost != null and product.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein:
Objekt product-details-3
Schritt 2: Suche in der Datei elements/productDetails/product-details-3/html.js die Bedingung {% if product.DeliveryCost != null and product.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein:
Achat
Schritt 1: Gehe im Administrationspanel zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HML bearbeiten.
Schritt 2: Suche in der Datei partials/product/product-popup.html die Klasse info-container und entferne den Container mit dieser Klasse mitsamt seinem Inhalt und füge den folgenden Code an seiner Stelle ein:
Bernstein und Opal
Schritt 1: Gehe im Administrationspanel zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HML bearbeiten.
Schritt 2: Suche in der Datei productdetails.html die Bedingung {% if _pd.DeliveryCost > 0 -%}, lösche sie mitsamt ihrem Inhalt und füge den folgenden Code an ihrer Stelle ein:
Wie kann ich automatisch der Templatesprache basierend auf der Browsersprache einstellen?
Automatische Einstellung der Templatesprache basierend auf der Browsersprache
In diesem Artikel erfährst du, wie du eine beliebige Vorlage ändern kannst, damit nach dem Aufrufen des Webshops die im Webbrowser ausgewählte Sprache verwendet wird. Diese Funktion funktioniert nur für mehrsprachige Webshops.

Wie kann ich die Feedback-Erinnerungsfunktionen für einen gekauften Artikel verwalten?
Verwaltung die Feedback-Erinnerungsfunktionen für einen gekauften Artikel
Seit Version 2019.5 des Webshops wurde dem Verwaltungsbereich eine Erinnerungsfunktion hinzugefügt. Comarch Webshop kann jetzt E-Mails an deine Kunden senden und sie um ihre Bewertung zu den gekauften Waren bitten. In dieser E-Mail befindet sich auch ein Link zu den Details der betreffenden Ware. In diesem Artikel erfährst du, wie du deine Vorlage so ändern kannst, dass sich beim Anklicken dieses Links eine Seite mit den Details der betreffenden Ware öffnet und das Feedback-Formular zum Ausfüllen bereitsteht.
Achat
In der Datei js/init.js sollst du eine Funktion addReview finden und unter der Variabeln validate folgenden Code einfügen:
Nächstens füge am Ende der Datei js/init2.js folgenden Code ein:
if(window.location.hash.includes('#rate')){
var hash = window.location.hash.split('&')[1].split('=')[1];
data.push({ name: 'orderHash', value: hash });
}
function autoOpenReviewsForm(){
$('.new-review-label').trigger('click');
$('html, body').animate({
scrollTop: $('.new-review-label').offset().top - 81
}, 500);
}
$(document).ready(function () {
if(window.location.hash.includes('#rate')){
autoOpenReviewsForm();
}
});
Bernstein
Suche in der Datei js/init.js nach #opinion-form.primary-action. Dies wird ein Trigger für die Funktion zur Abgabe von Bewertungen sein. Füge in dieser Funktion unter der Variablen Datum folgenden Code hinzu:
Nächstens füge am Ende der Datei js/details.js folgenden Code ein:
if(window.location.hash.includes('#rate')){
var hash = window.location.hash.split('&')[1].split('=')[1];
data.push({ name: 'orderHash', value: hash });
}
$(document).ready(function () {
if(window.location.hash.includes('#rate')){
$('#add-first-review').trigger('click');
}
});
Opal
Suche in der Datei js/init.js nach #opinion-form .primary-action. Dies wird ein Trigger für die Funktion zur Abgabe von Bewertungen sein. Füge in dieser Funktion unter der Variablen Datum folgenden Code hinzu:
Nächstens füge am Ende der Datei js/details.js folgenden Code ein:
if(window.location.hash.includes('#rate')){
var hash = window.location.hash.split('&')[1].split('=')[1];
data.push({ name: 'orderHash', value: hash });
}
$(document).ready(function (){
if(window.location.hash.includes('#rate')){
$('#main-rating > .glyphicon').trigger('click');
}
});
Lokale Objekte
Einleitung
Dieser Artikel enthält eine Liste der im Webshop verfügbaren lokalen Objekte. Die Objekte können in den Grafikvorlagen des Webshops verwendet werden.
Ein Verweis auf ein Objekt in einer Vorlage erfolgt über seinen Variablennamen, der beim Hinzufügen des Objekts zur Vorlage angegeben wurde.
Für jedes Objekt wird Folgendes beschrieben:
Neuigkeiten und Aktionen
Das Objekt gibt eine Liste von Waren nach Eigenschaften zurück, z. B. Neuigkeiten, Werbeaktionen usw.
Warengitter
Das Objekt liefert eine Liste von Waren entsprechend dem ausgewählten Datenquellenkriterium.
Liste der Waren
Das Objekt gibt eine Liste von Waren für die ausgewählte Kategorie oder das Suchkriterium zurück.
Präsentation der Waren
Das Objekt liefert detaillierte Informationen über die ausgewählten Waren.
Kopfzeile
Das Objekt liefert ein Menü mit Kategorien und Seiten.
header.Nodes.Count
header.Nodes.ImageId
header.Nodes.Groups
header.Nodes.Name
header.Nodes.Heading
header.Nodes.Product
header.Nodes.Id
header.Nodes.Url
header.Nodes.Image
Menü der Hersteller und Marke
Das Objekt liefert eine Liste von Herstellern und Marken.
manufacturersbrands.Brands
manufacturersbrands.Manufacturers
Text
Das Objekt gibt den im Administrationspanel eingegebenen Text zurück.
text.Content
Opinion
Das Objekt liefert Bewertungen und Rezensionen für die ausgewählte Ware.
productuserreviews.ItemsPerPage
productuserreviews.PageQueryGET
productuserreviews.PageCount
productuserreviews.Reviews
productuserreviews.PageNo
productuserreviews.TotalItems
Produktsvergleich
Das Objekt liefert eine Liste der zum Vergleich hinzugefügten Waren.
comparison-tool.Attributes
comparison-tool.Products
Kundenprofil
Das Objekt gibt detaillierte Informationen über den eingeloggten Kunde zurück.
Blog
Das Objekt liefert Einträge aus dem Blog.
Das Objekt gibt immer die Eigenschaft LatestPosts zurück.
Die Eigenschaft PostList wird auf der Seite aktiviert, die als Liste oder Details von Blogbeiträgen fungiert, auf anderen Seiten gibt die Eigenschaft null zurück.
blog.LatestPosts
blog.PostList
blog.PostDetails
Bestellung
Das Objekt liefert die Bestelldaten und die für die Bestellung notwendigen Informationen (z.B. Liefer- und Zahlungsarten).
Beschreibung der genutzten lokalen Objekte:
