Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
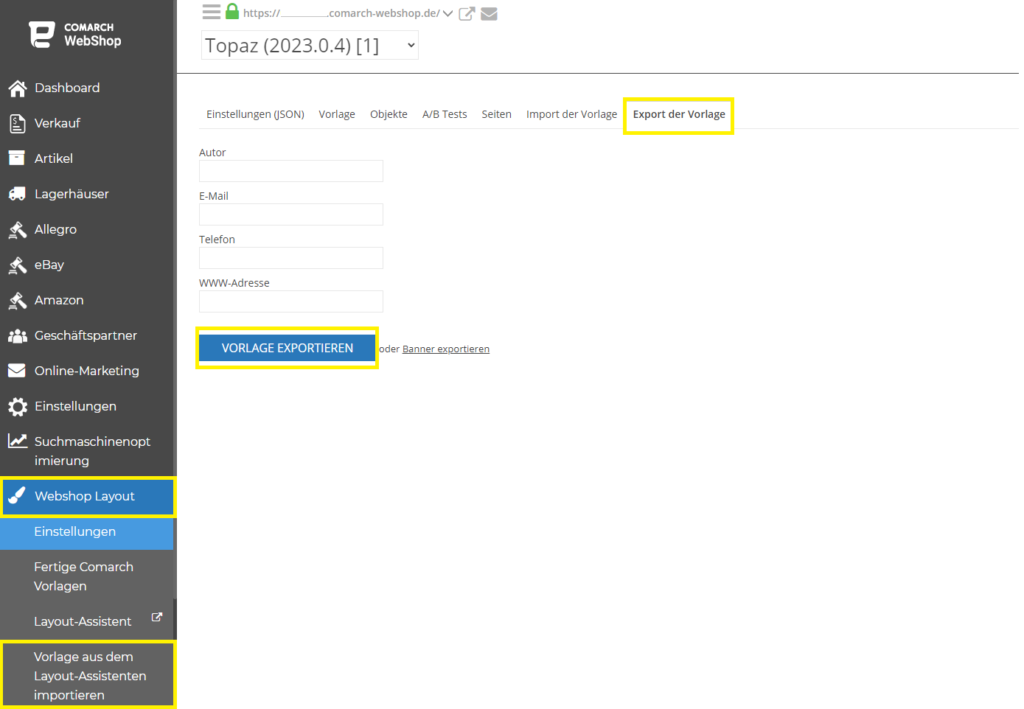
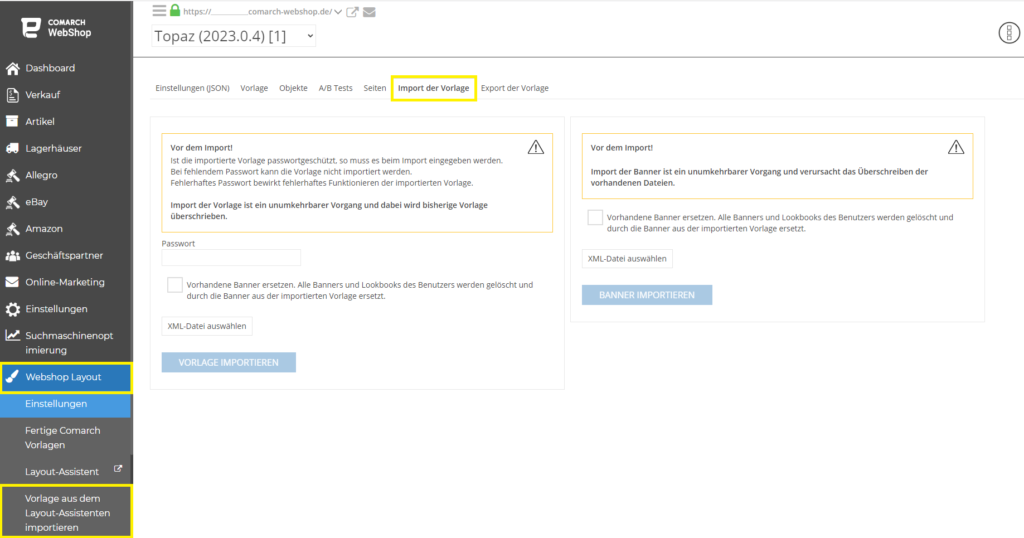
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage. Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Tipp
Von hier aus kannst du auch die Banner, die du im Webshop hast, über die Schaltfläche Banner exportieren exportieren.
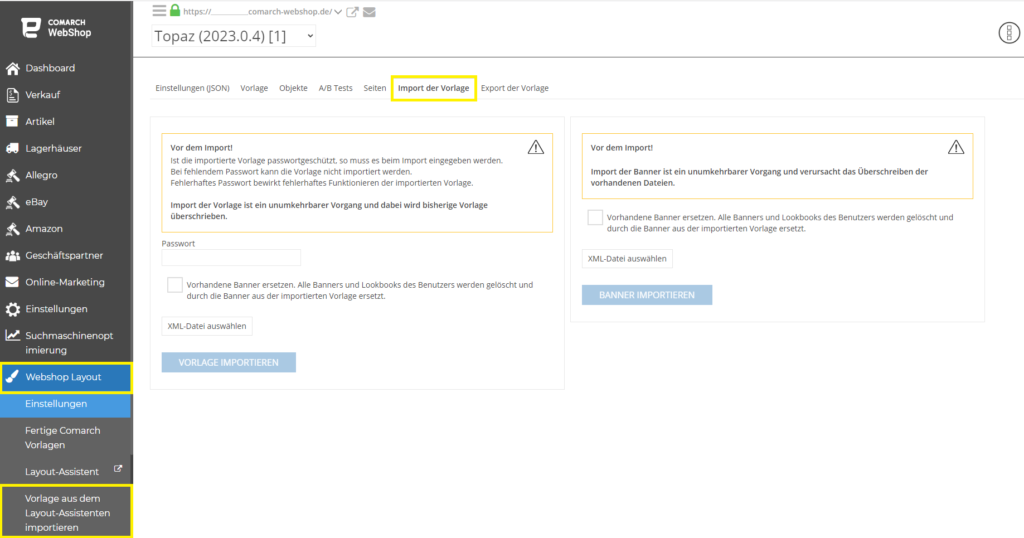
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
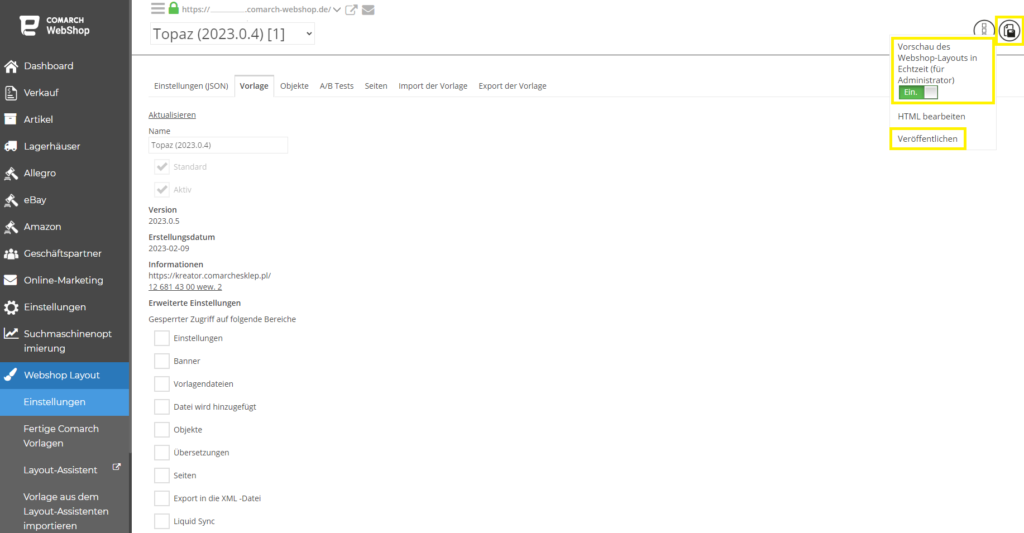
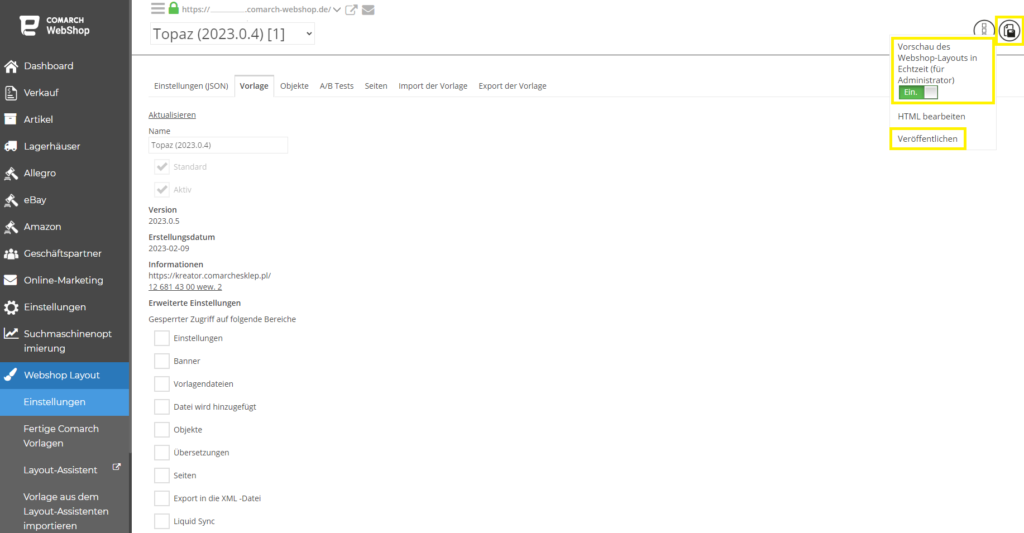
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen? Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten. Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage. Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Tipp
Vergiss nicht, die Vorlage zu speichern und zu veröffentlichen
 Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

Erledigt! Deine Vorlage wurde in den Webshop importiert.
Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.Vorlage im Comarch Webshop
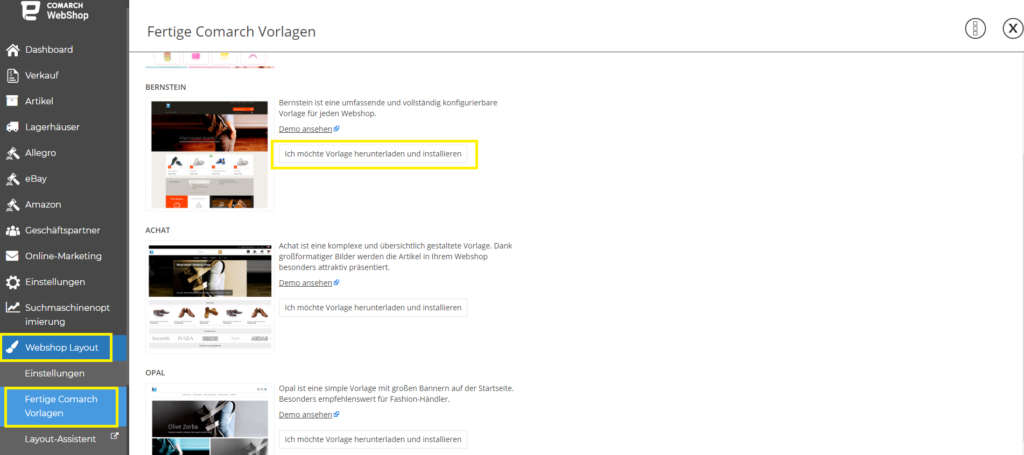
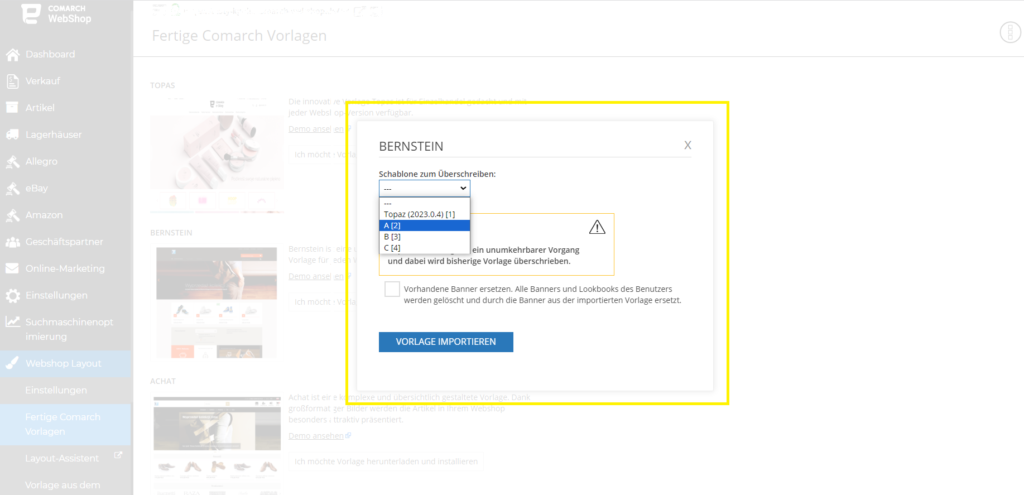
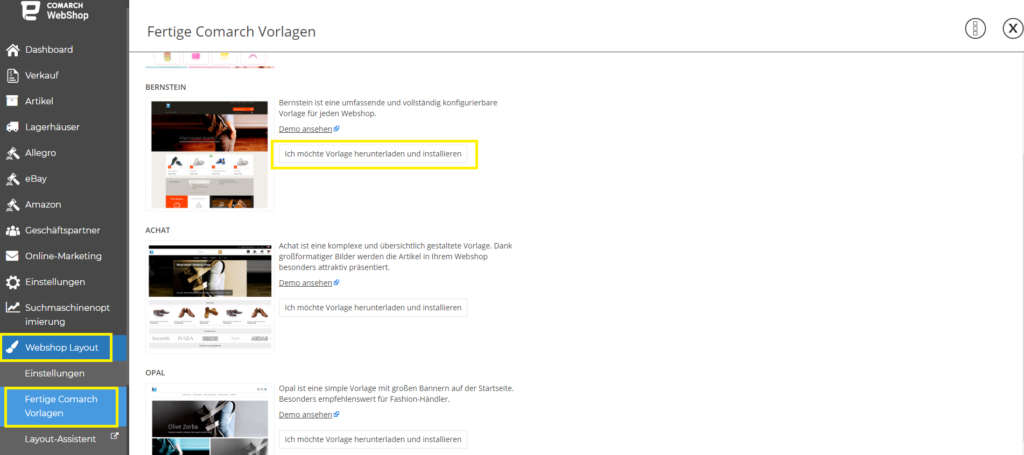
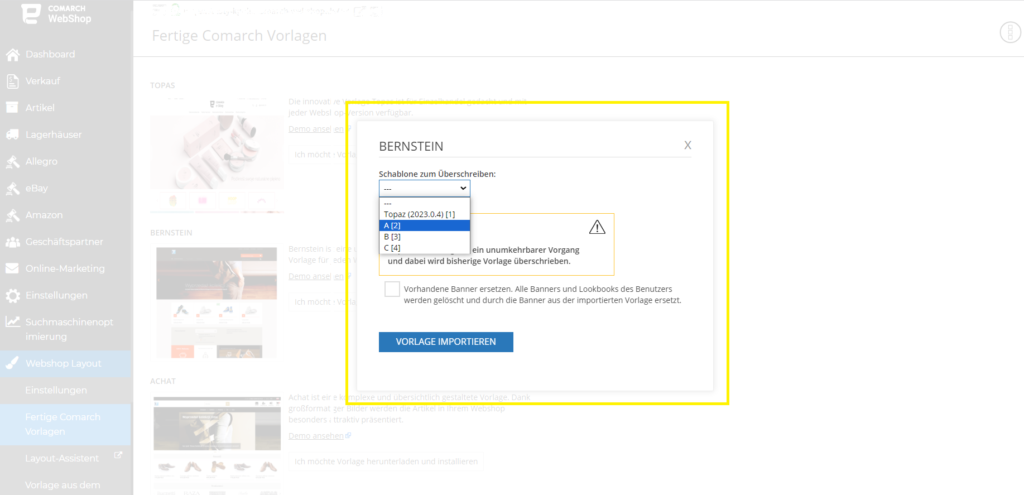
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren. Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

- Wähle den so genannten Slot aus, der mit der neuen (aktuellen) Vorlage überschrieben werden soll. In jedem Webshop stehen 4 Slots für das Hochladen von Vorlagen zur Verfügung, von denen eine Vorlage als aktiv und Standard markiert ist.
- Gib an, ob die hochgeladene Vorlage bestehende Banner ersetzen soll. Wenn dieser Parameter ausgewählt ist, werden alle Banner, die in dem entsprechenden Slot gespeichert sind, gelöscht und durch Banner aus der importierten Vorlage ersetzt. Wenn die zu überschreibende Vorlage Banner und Lookbooks enthält, die weiterhin im Webshop angezeigt werden sollen, lass den Parameter unmarkiert. Wenn der Parameter nicht markiert ist, werden die vorhandenen Banner und Lookbooks nicht gelöscht.
- Importiere die Vorlage in den Webshop.
Tipp
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (Änderungen am HTML-Code), werden die Änderungen beim Aktualisieren nicht übernommen. Es ist ratsam, die vorhandene Vorlage in eine Datei zu exportieren, um die Änderungen zu speichern und zu überprüfen. Falls erforderlich, solltest du die Vorlage selbst noch einmal bearbeiten
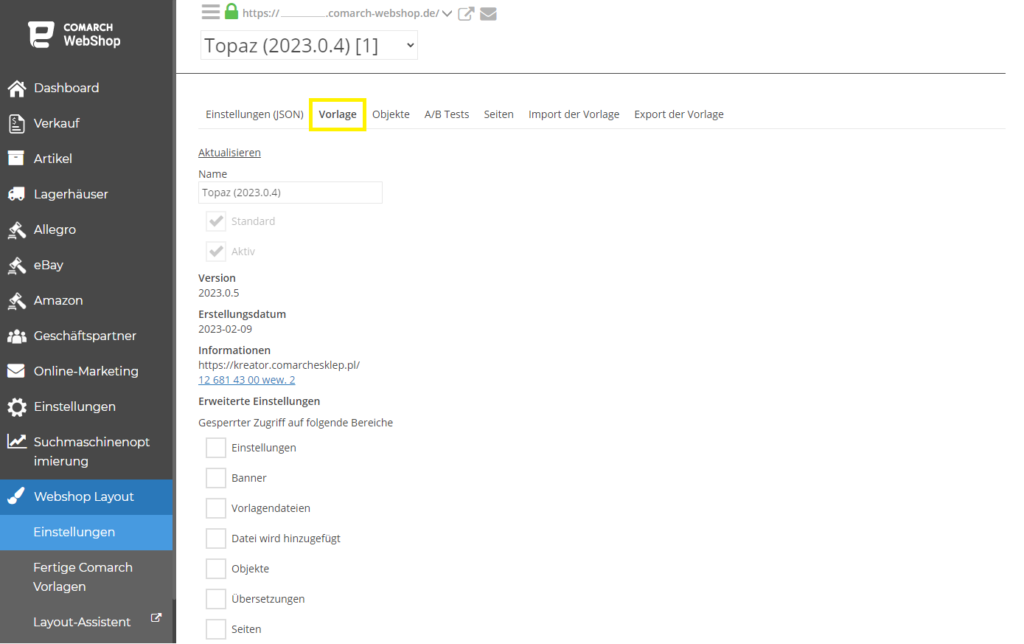
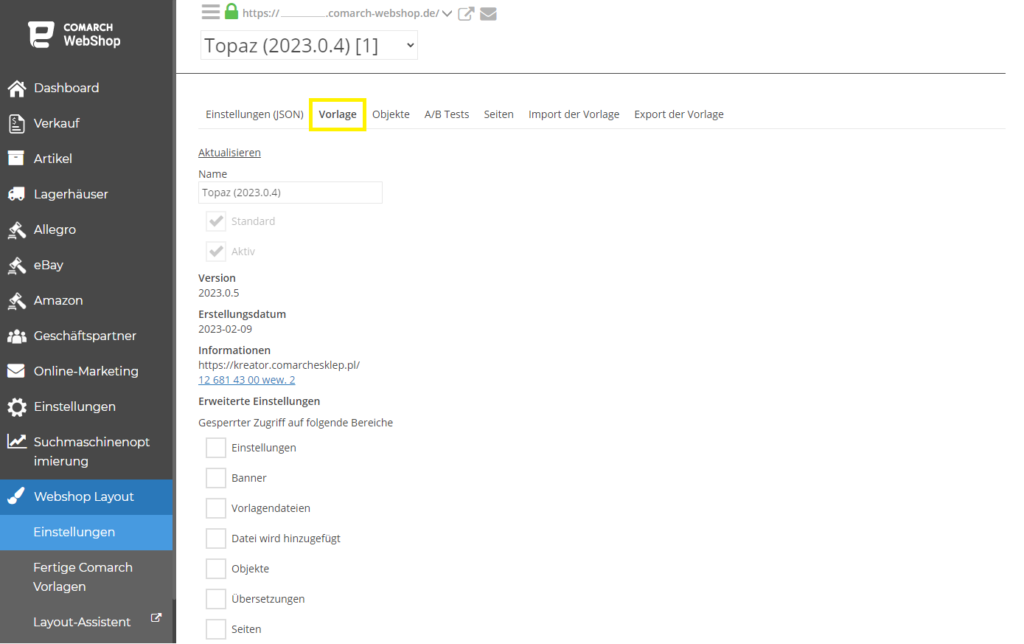
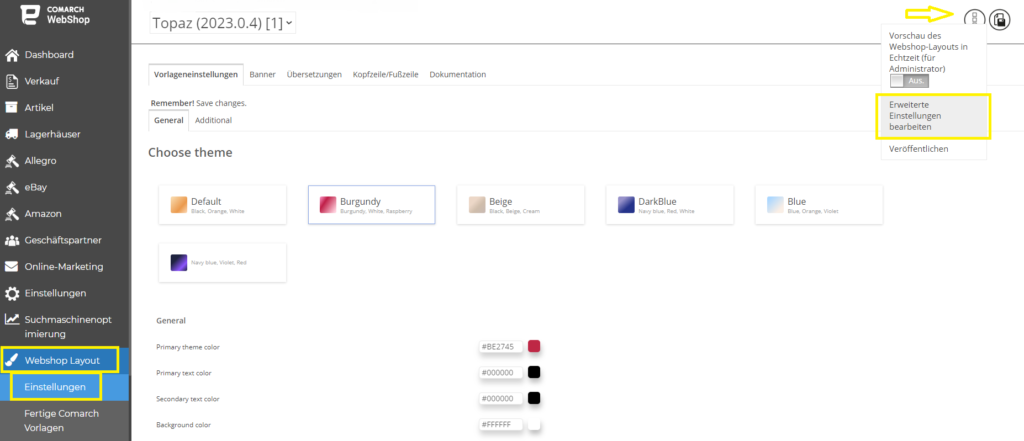
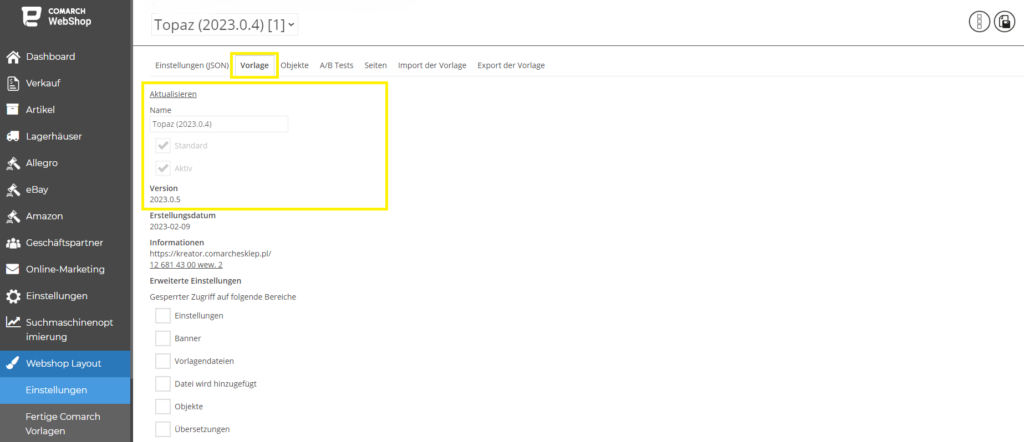
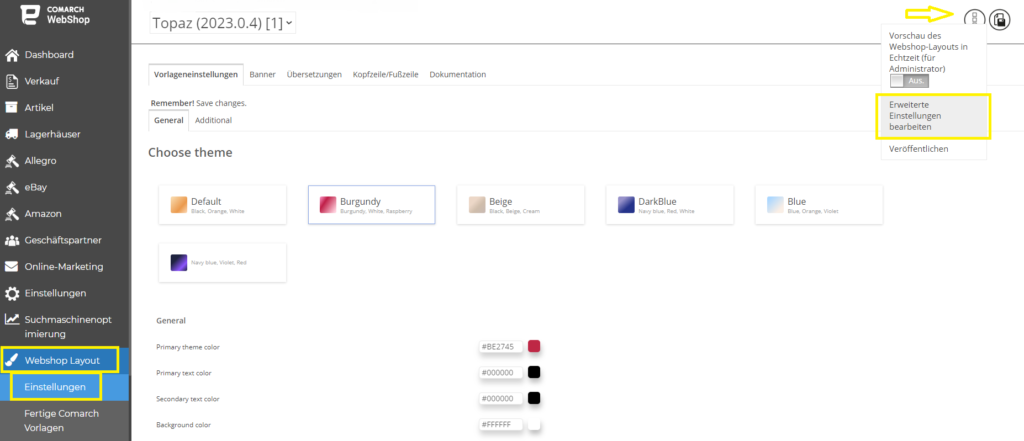
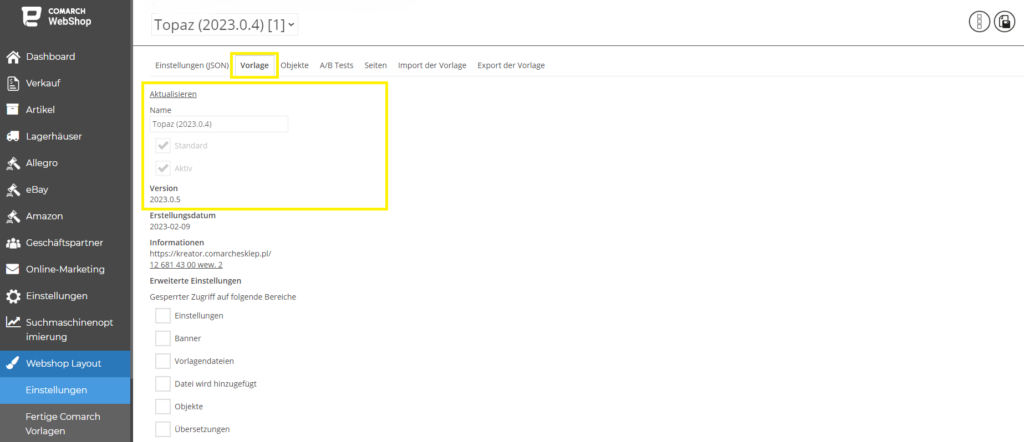
Damit die neue Vorlage im Webshop erscheint, musst du sicherstellen, dass sie aktiv und als Standard eingestellt ist. Im Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten:  der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Tipp
Wenn die Vorlage nicht veröffentlicht wird, erscheint sie auch nicht im Webshop.
 Die aus dem Layout-Assistenten exportierte Vorlage sollte in den Webshop hochgeladen werden. Im Administrationspanel des Webshops gibt es im Bereich Webshop Layout einen direkten Link zum Importieren der Vorlage aus dem Layout-Assistenten. Eine genaue Anleitung liest du in dem Artikel: Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Die aus dem Layout-Assistenten exportierte Vorlage sollte in den Webshop hochgeladen werden. Im Administrationspanel des Webshops gibt es im Bereich Webshop Layout einen direkten Link zum Importieren der Vorlage aus dem Layout-Assistenten. Eine genaue Anleitung liest du in dem Artikel: Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Aktualisierung der Vorlage im Comarch Webshop
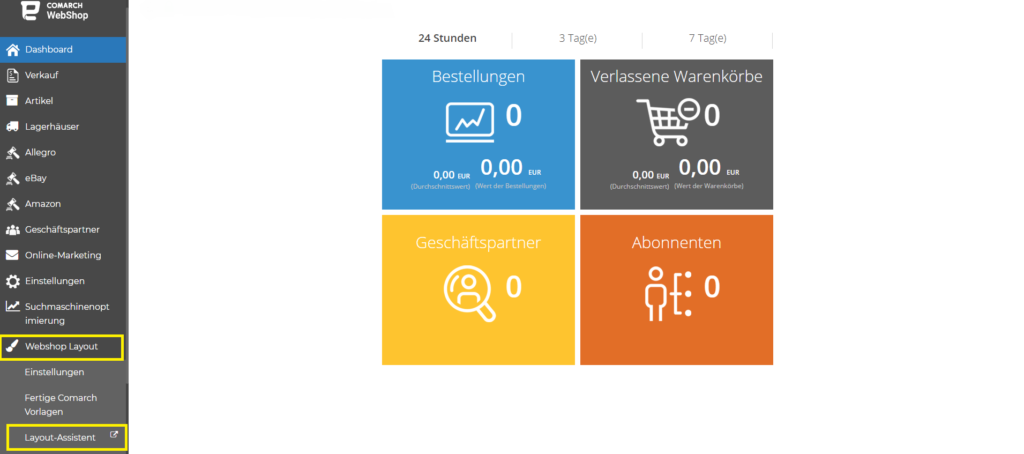
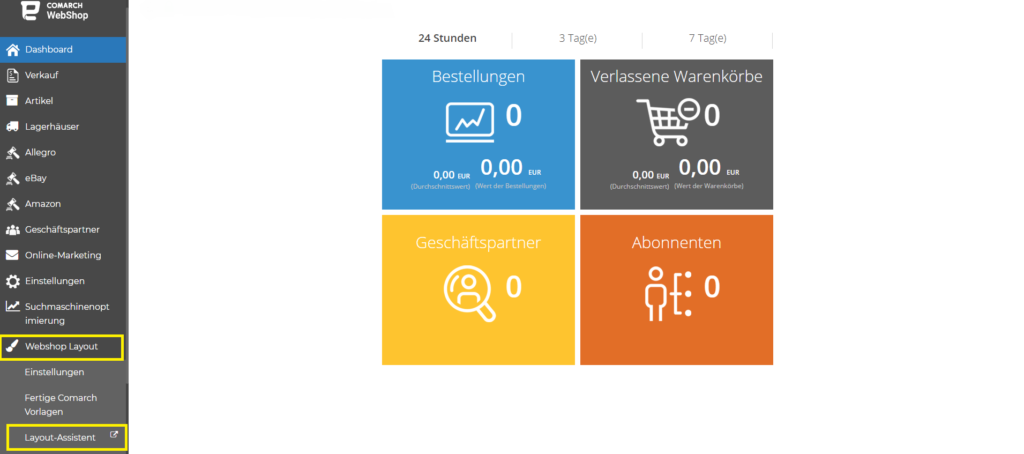
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:
- Erstellung einer neuen Vorlage im Layout-Assistenten und Hochladen in den Webshop.
- Import der vorhandenen Vorlage in den Layout-Assistenten und ihre Generierung in der neuesten Version.
Tipp
Denke daran, die Vorlage zu speichern und sie im Webshop zu veröffentlichen. Änderungen an den Einstellungen werden nach 10 Minuten mit dem Webshop synchronisiert.
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Fertig! Deine Vorlage ist nun passwortgeschützt.
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Fertig! Deine Vorlage ist nun passwortgeschützt.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.

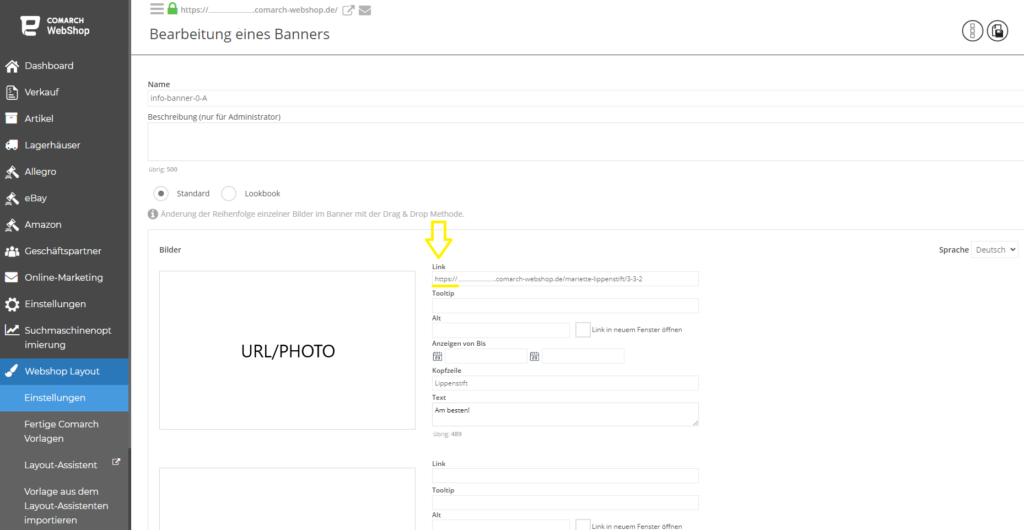
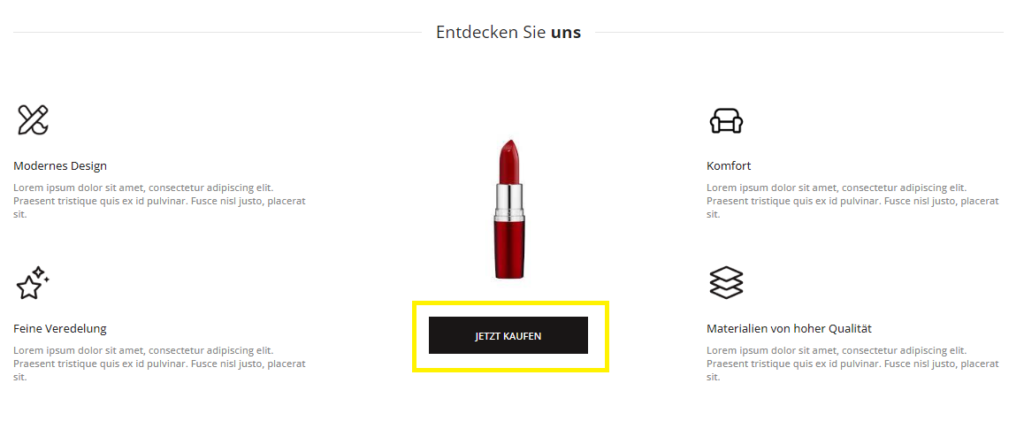
 Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
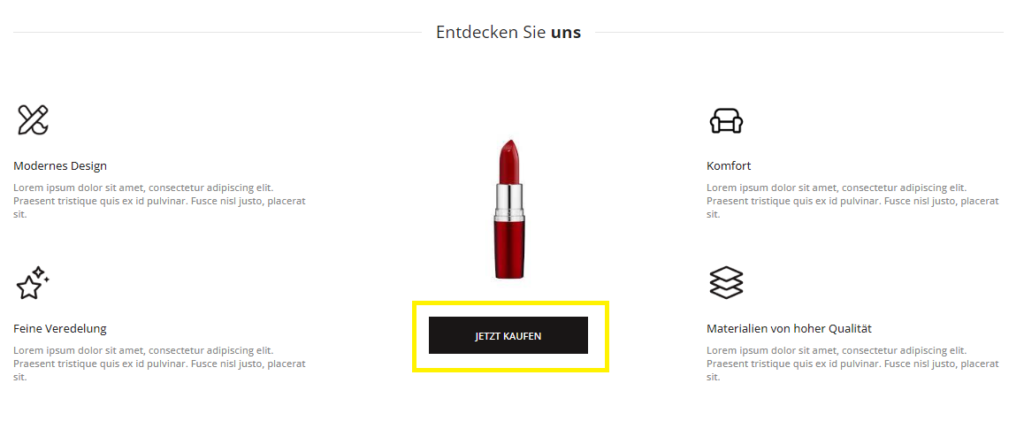
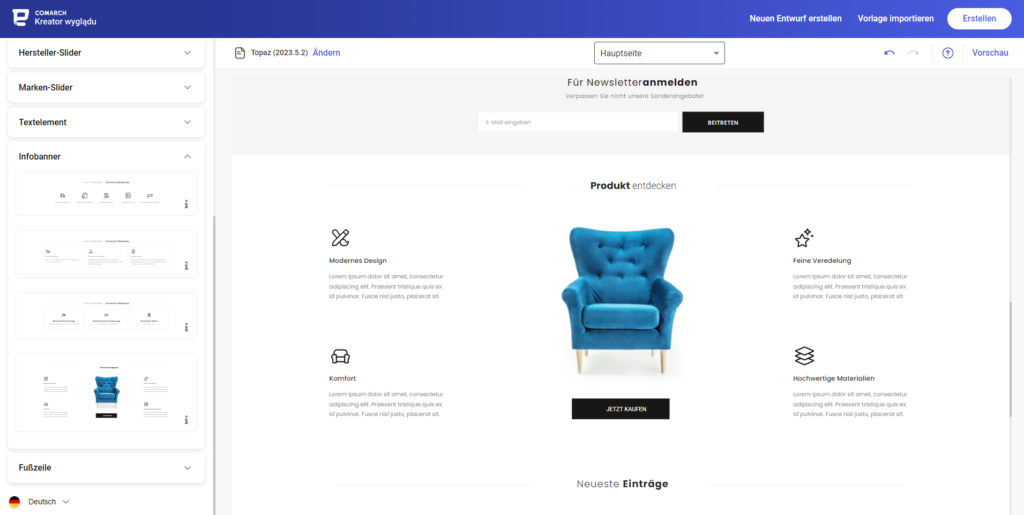
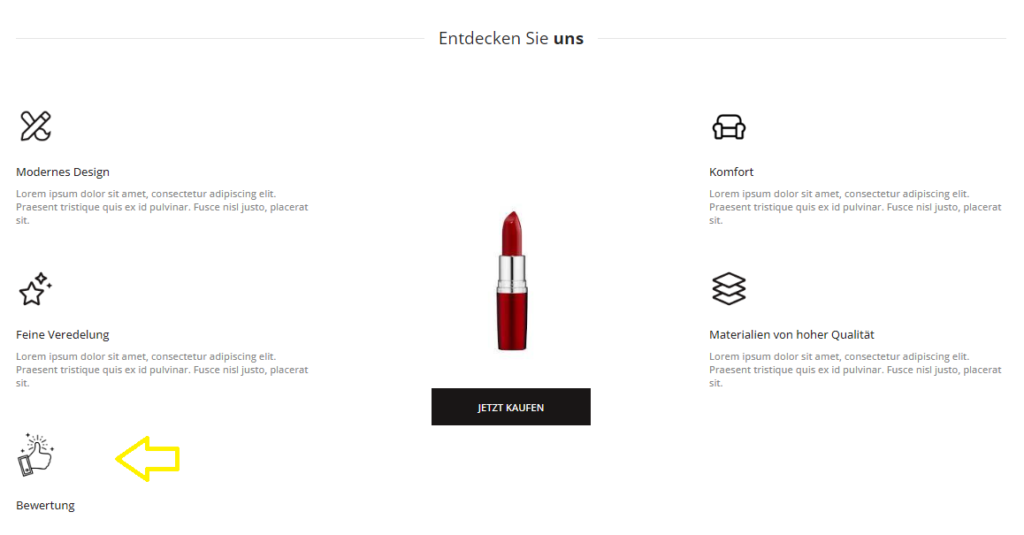
 Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.
Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.


Wenn du in deinem Comarch Webshop eine eigene Vorlage verwendest, d. h. eine andere als die vorgefertigten Comarch-Vorlagen, solltest du die Aktualisierung selbst durchführen oder von der Firma/Person durchführen lassen, die die Vorlage für dich erstellt hat.
Falls du eine vorgefertigte Comarch-Vorlage verwendest aber individuelle Änderungen daran vorgenommen hast (außerhalb des Layout-Assistenten), musst du dich ebenfalls selbst (oder mit der Unterstützung des Autors der Änderungen) um die Aktualisierung deiner Version der Vorlage kümmern.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich ein Infobanner konfigurieren?
Einleitung
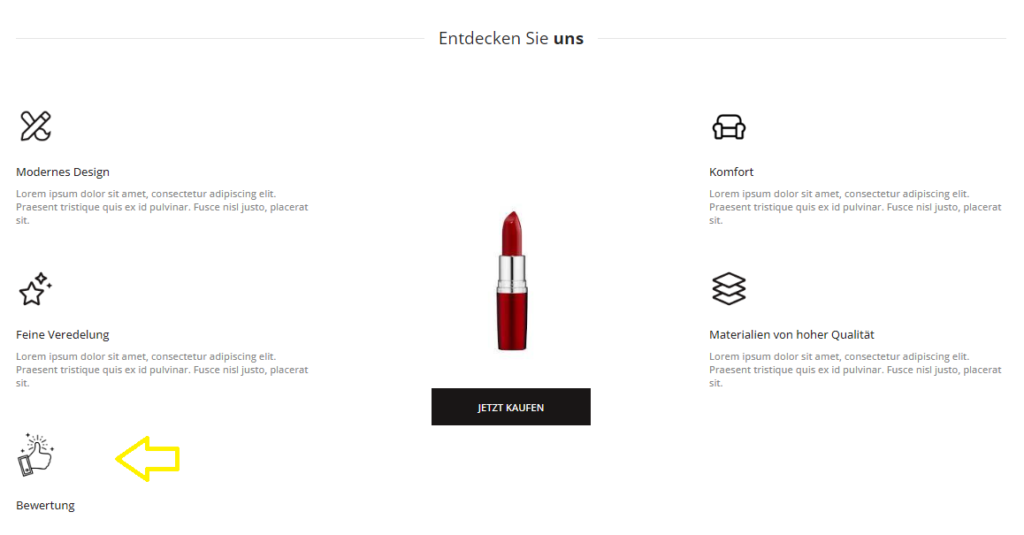
Im Webshop Layout für die Vorlage: Topaz und One Page Shop kannst du ein Infobanner hinzufügen, um einen deiner Artikel im Webshop zu präsentieren. Dank der Verwendung von Infografiken zusammen mit einer Beschreibung kannst du die Kunden deines Webshops mit den Vorteilen eines bestimmten Artikels vertraut machen.
Konfiguration
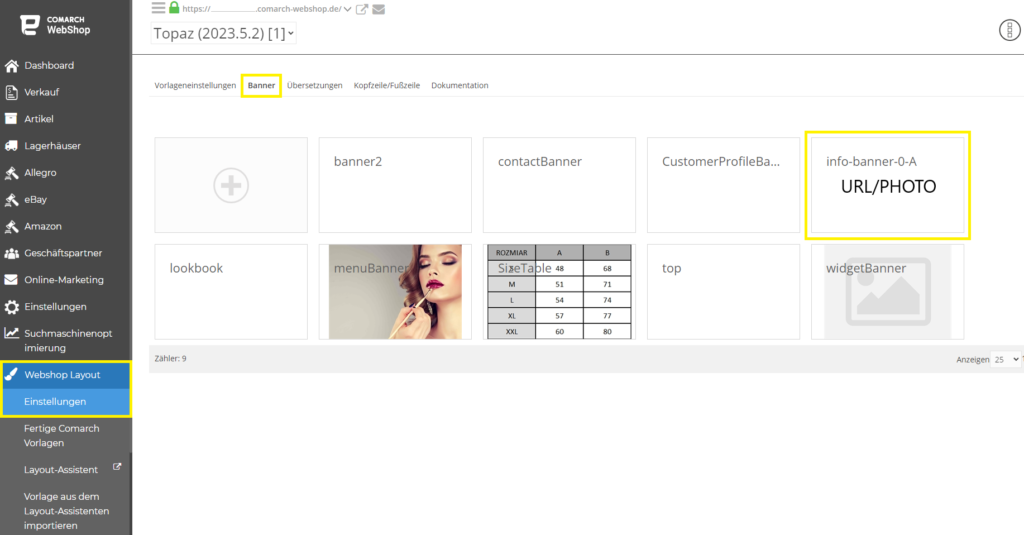
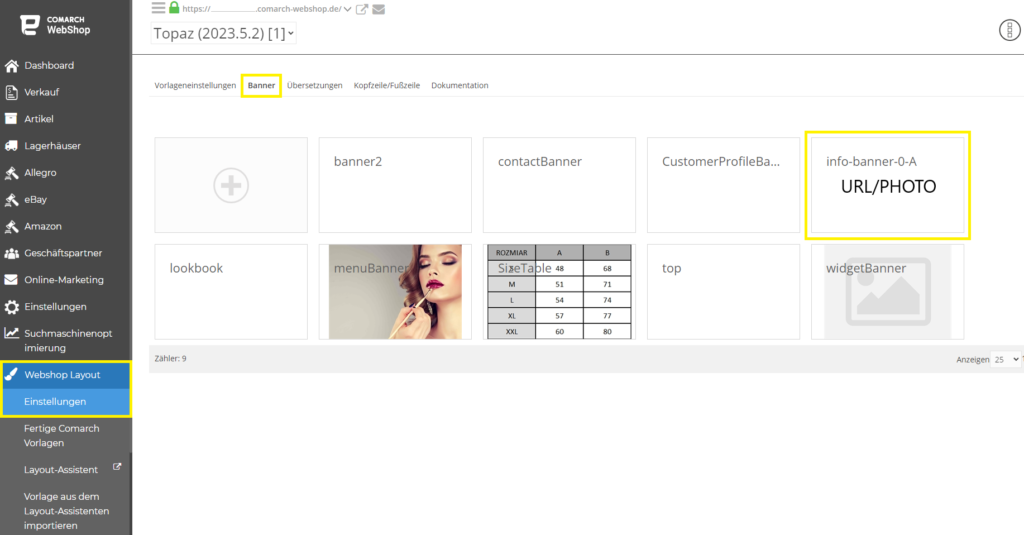
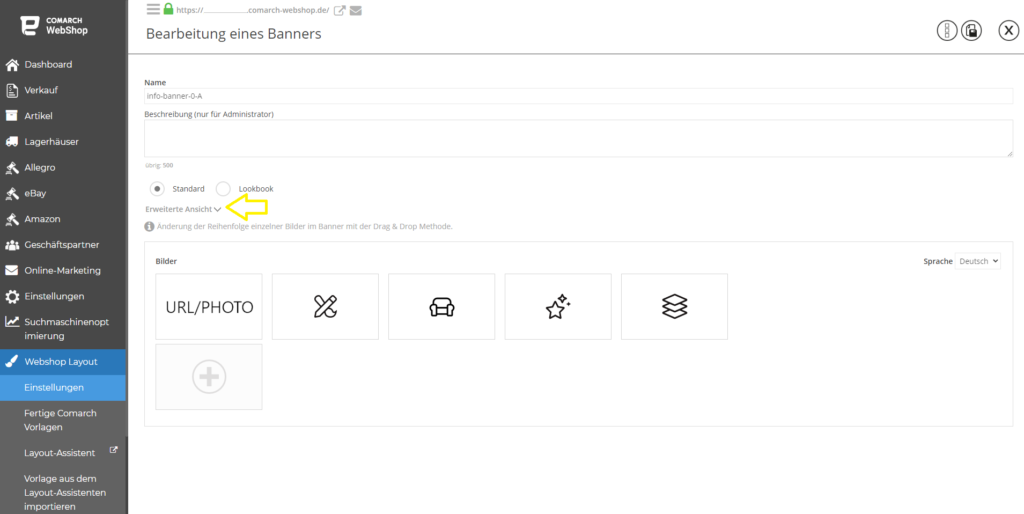
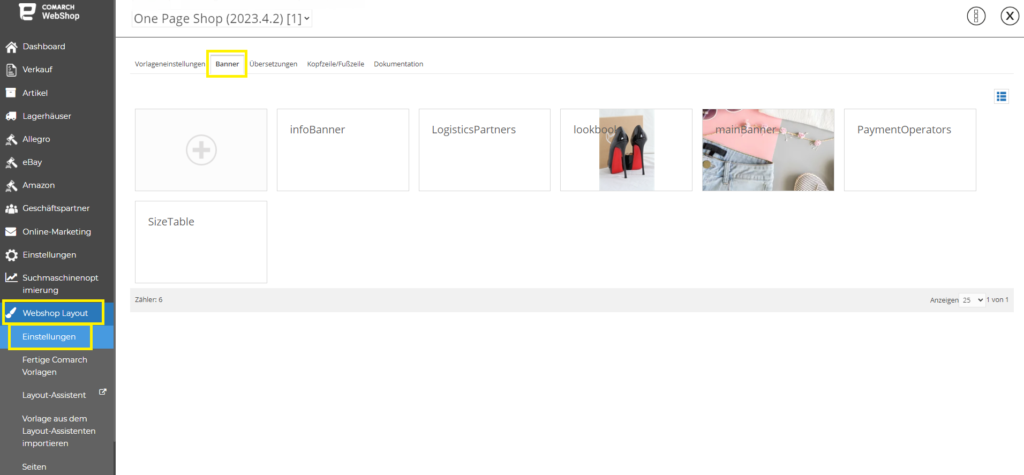
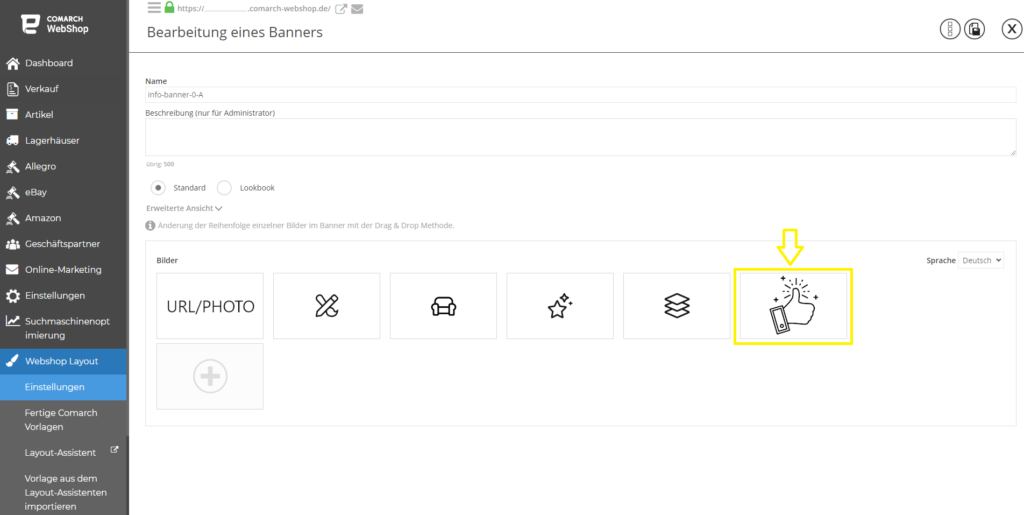
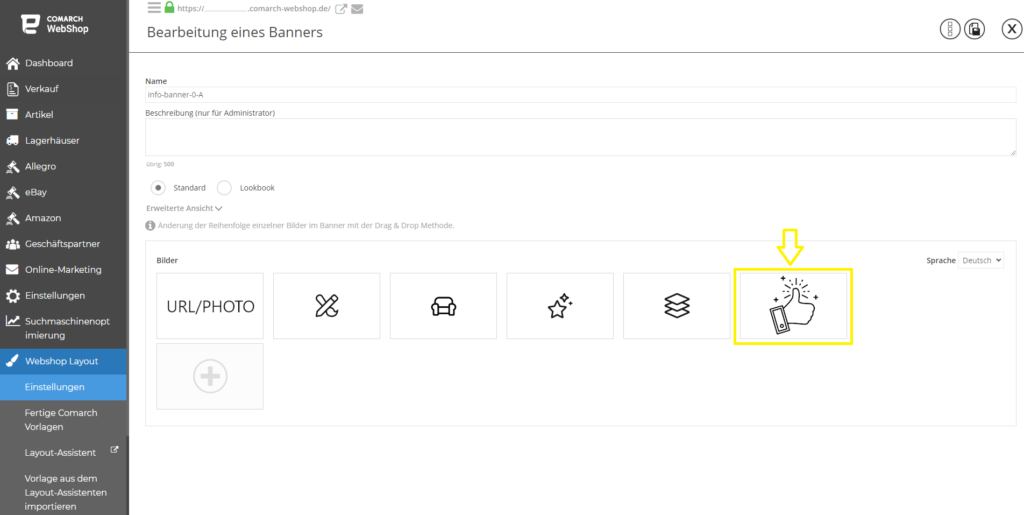
Wenn du das Infobanner konfigurieren möchtest, gehst du im Administrationspanel auf die Registerkarte ➞ Webshop Layout ➞ Einstellungen ➞ Banner ➞ Info-banner-0-A:- das Bild in der ersten Position wird das Bild in der Mitte des Infobanners,
- die anderen Bilder sind Miniaturansichten, denen du eine Beschreibung (Text) hinzufügen kannst,
- es werden maximal 7 Fotos angezeigt,
- mindestens 2 Bilder sollten platziert werden.
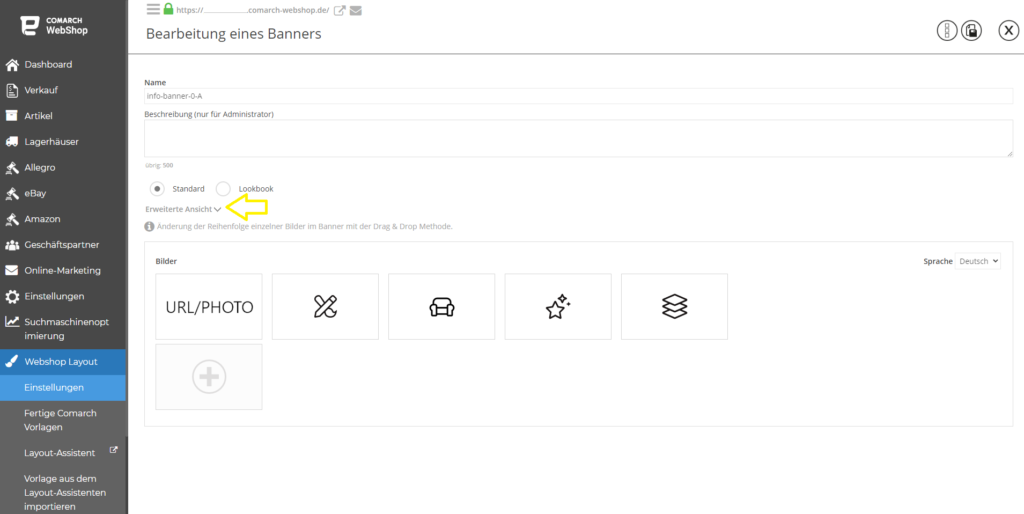
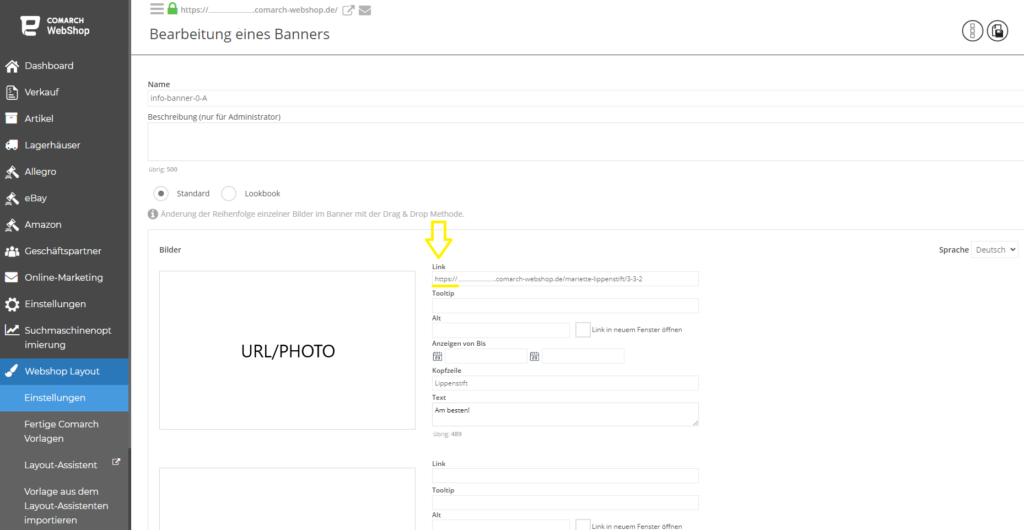
 Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
 Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.
Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.


Tipp
Denke daran, dass der Link zum Artikel die vollständige URL inkl. SSL-Verschlüsselung enthält – Beispieladresse: https://demo.comarchesklep.de-mariette-lippenstift/3-3-2.

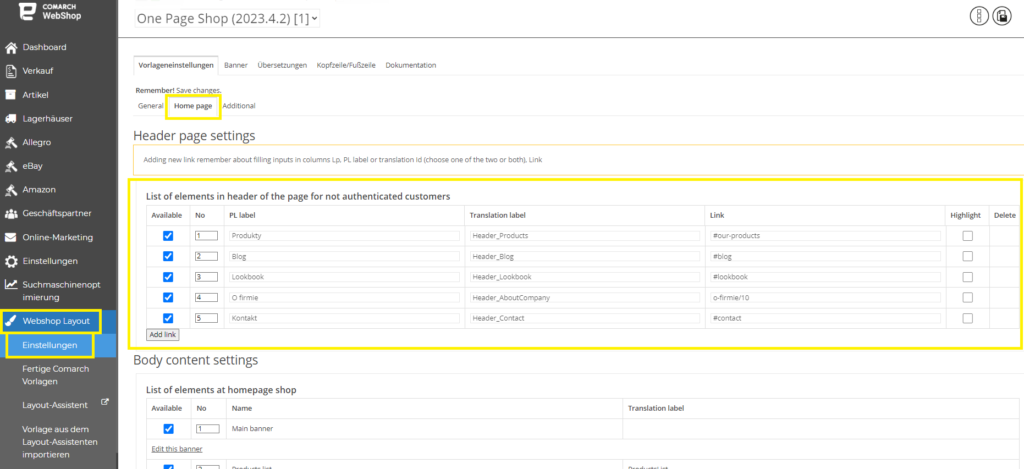
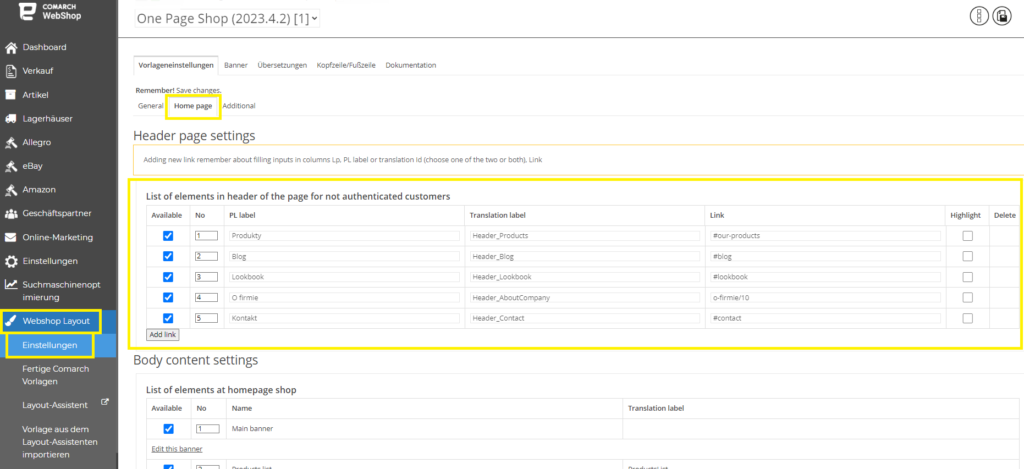
 Hier kannst du nicht nur einen Link zur Kopfzeile hinzufügen, sondern auch bestimmen, ob und welche Seitenlinks sichtbar sein sollen. Es ist auch möglich, die Anzeigereihenfolge der einzelnen Elemente zu ändern.
Hier kannst du nicht nur einen Link zur Kopfzeile hinzufügen, sondern auch bestimmen, ob und welche Seitenlinks sichtbar sein sollen. Es ist auch möglich, die Anzeigereihenfolge der einzelnen Elemente zu ändern.
 Im nächsten Artikel erfährst du, welche Elemente die One Page Shop-Vorlage hat, indem du hier klickst.
Im nächsten Artikel erfährst du, welche Elemente die One Page Shop-Vorlage hat, indem du hier klickst.

Neues Foto
Wenn du das nächste Foto hinzufügst, wird dieses als Miniaturansicht angezeigt. Du kannst Text hinzufügen, der unter dem Bild dargestellt wird.

 Weitere nützliche Informationen erhältst du hier.
Weitere nützliche Informationen erhältst du hier.

 Weitere nützliche Informationen erhältst du hier.
Weitere nützliche Informationen erhältst du hier.Was ist One Page Shop?
Kurzes Vorwort
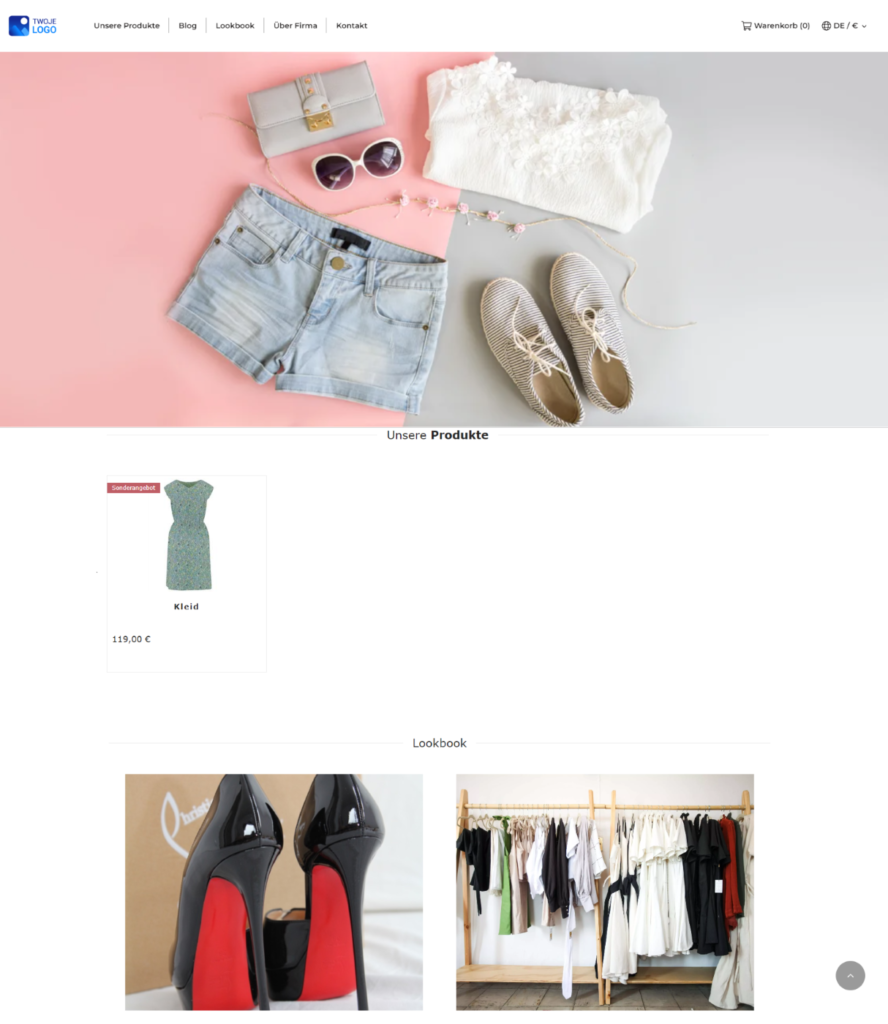
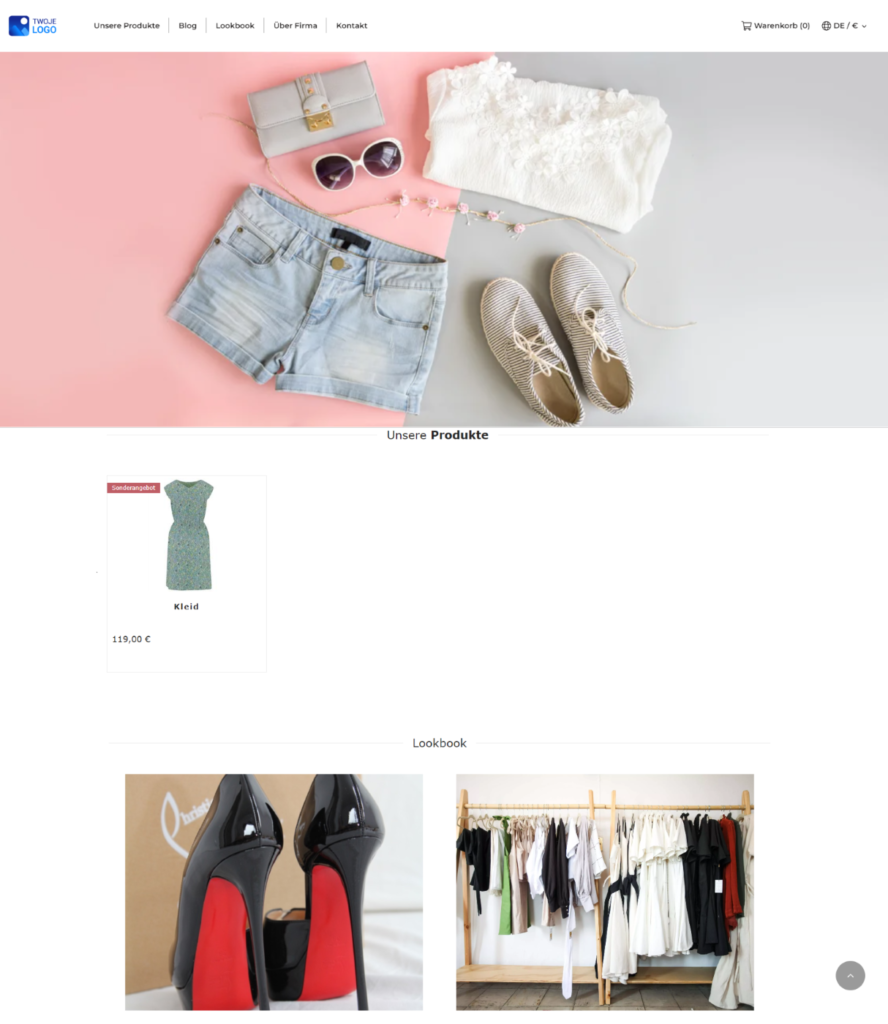
One Page Shop ist eine Vorlage, die für Benutzer entwickelt wurde, die nur wenige Waren im Angebot haben. Es ermöglicht dir, die einzigartigen Produkte, die du anbietest, auf der Homepage zu präsentieren. Die Struktur der Vorlage konzentriert sich auf die Präsentation deines Produktangebots, damit die Kaufentscheidung deiner Kunden schneller getroffen werden kann. Ein potenzieller Kunde findet die wichtigsten Informationen über dein Angebot auf einer einzigen Seite deiner Website. Die One Page Shop Vorlage:-
-
- ist in allen Varianten von Comarch Webshop verfügbar,
- ermöglicht die Präsentation von 20 einfachen Waren,
- ist in zwei Farbthemen verfügbar,
- ist einfach direkt im Administrationspanel zu konfigurieren.
-

Konfiguration von One Page Shop im Administrationspanel
Über das Administrationspanel kannst du jedes Element der Website bearbeiten. Du kannst auch Liefer- und Zahlungsmodalitäten festlegen. Wenn du zum Bereich Webshop Layout ➞ Einstellungen gehst, sind Einstellungen für drei Registerkarten verfügbar: General, Homepage, Additional.-
-
- Auf der Registerkarte General kannst du Änderungen am Farbthema deines Webshops vornehmen. Auf dieser Ebene kannst du auch Änderungen vornehmen, wie z. B. die Darstellung von persönlichen Punkten, die Bearbeitung des Lieferdatums oder die Aktivierung der Darstellung von Informationen über den niedrigsten Preis einer Ware oder Dienstleistung, der in den 30 Tagen vor dem Rabatt in Kraft war.
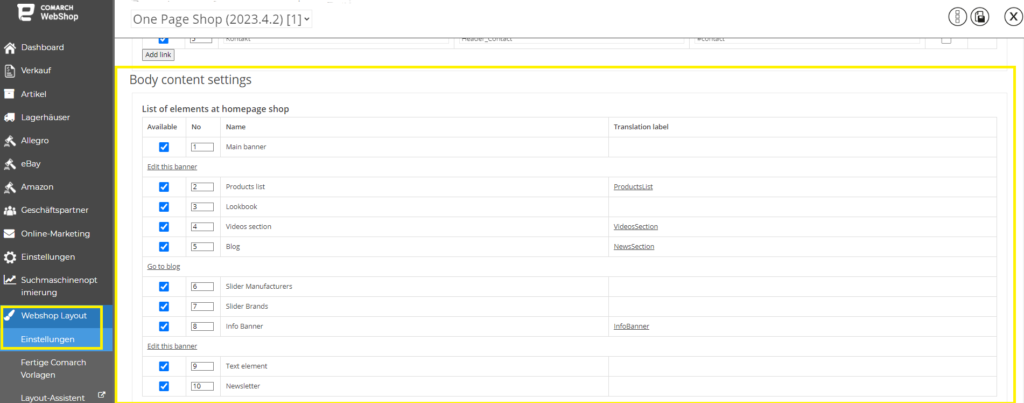
- Unter der Registerkarte Homepage findest du Einstellungen, die dir helfen, die verschiedenen Elemente auf der Startseite “anzuordnen”. Hier kannst du entscheiden, wo Produkte, das Lookbook und Banner angezeigt werden sollen. Du kannst einige der angezeigten Elemente ausblenden.
- Auf der Registerkarte Additional findest du Einstellungen, mit denen du entscheiden kannst, ob du deine Waren auf einzelnen sozialen Medien teilen oder eine Schaltfläche für die Berechnung von Raten oder Leasing bereitstellen möchtest. Darüber hinaus kannst du die Darstellung einer Größentabelle auf der Warenseite aktivieren.
-
Einstellungen der Homepage
Die hier enthaltenen Einstellungen sind für die Elemente verantwortlich, die auf der Homepage angezeigt werden. Du kannst deren Reihenfolge und Namen ändern, sie ausblenden oder hervorheben. Die folgenden Abschnitte werden hier unterschieden:Einstellungen für die Kopfzeile
Die folgenden Elemente sind in der Kopfzeile enthalten:-
-
- Logotyp,
- Ein Link zum Produktverzeichnis (unsere Produkte),
- Blog,
- Lookbook,
- Informationen zum Unternehmen,
- Kontakt,
- Warenkorb,
- Wählbare Sprache und Währung im Webshop.
-
 Hier kannst du nicht nur einen Link zur Kopfzeile hinzufügen, sondern auch bestimmen, ob und welche Seitenlinks sichtbar sein sollen. Es ist auch möglich, die Anzeigereihenfolge der einzelnen Elemente zu ändern.
Hier kannst du nicht nur einen Link zur Kopfzeile hinzufügen, sondern auch bestimmen, ob und welche Seitenlinks sichtbar sein sollen. Es ist auch möglich, die Anzeigereihenfolge der einzelnen Elemente zu ändern.
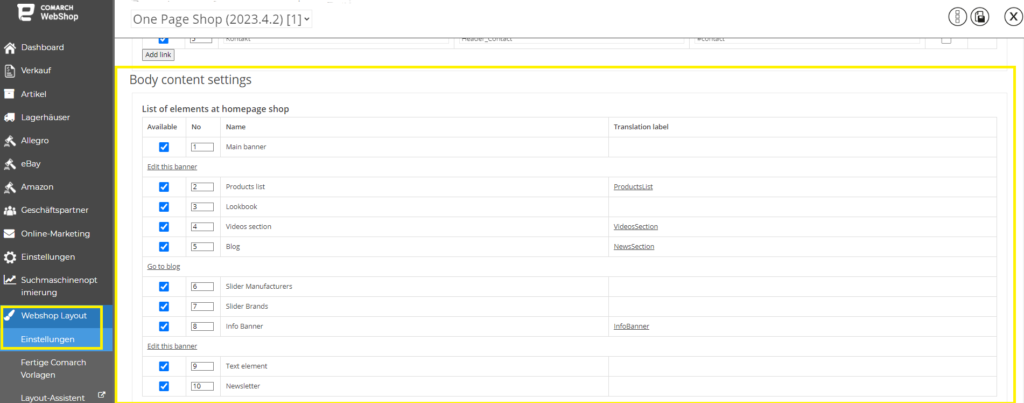
Einstellungen zum Seiteninhalt
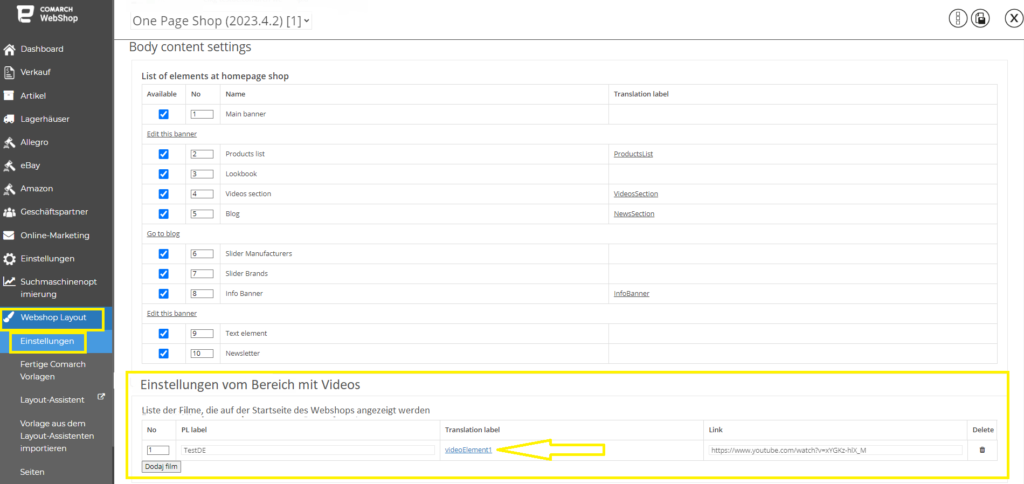
Im Bereich Webshop Layout ➞ Einstellungen ➞ Homepage kannst du die inhaltlichen Einstellungen der Seite ändern. Hier ist es auch möglich, die Anzeigereihenfolge einzelner Elemente auf der Webshop-Startseite zu ändern und ein Element auszublenden. Im nächsten Artikel erfährst du, welche Elemente die One Page Shop-Vorlage hat, indem du hier klickst.
Im nächsten Artikel erfährst du, welche Elemente die One Page Shop-Vorlage hat, indem du hier klickst.Welche Elemente hat die One Page Shop-Vorlage?
Kurz über das Thema
In diesem Artikel erfährst du, welche Elemente eine One Page Shop-Vorlage hat, wie du sie entwickeln und hinzufügen kannst. Es wird dir erklärt, was jedes Element von One Page Shop ausmacht.Bereich mit Videos
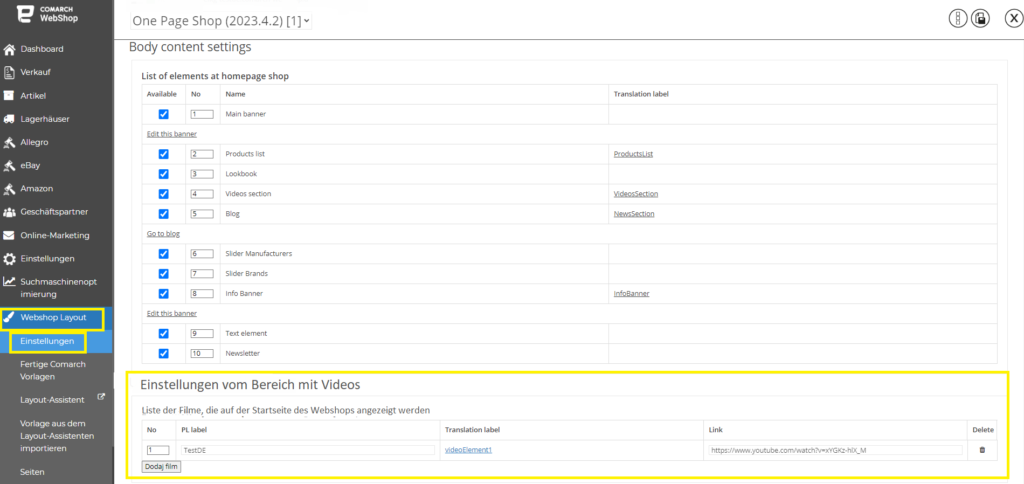
Im One Page Shop hast du die Möglichkeit, Videos hinzuzufügen, die nicht nur Produkte, sondern auch dein Unternehmen, verfügbare Marken oder Hersteller bewerben. Du kannst Videos einfach und schnell über das Administrationspanel hinzufügen. In derm Bereich kannst du Videos präsentieren:- in den Einstellungen ➞ Benutzerdateien zur Verfügung stellen,
- auf YouTube veröffentlichen,
- zu externem Hosting hinzufügen.
Banner
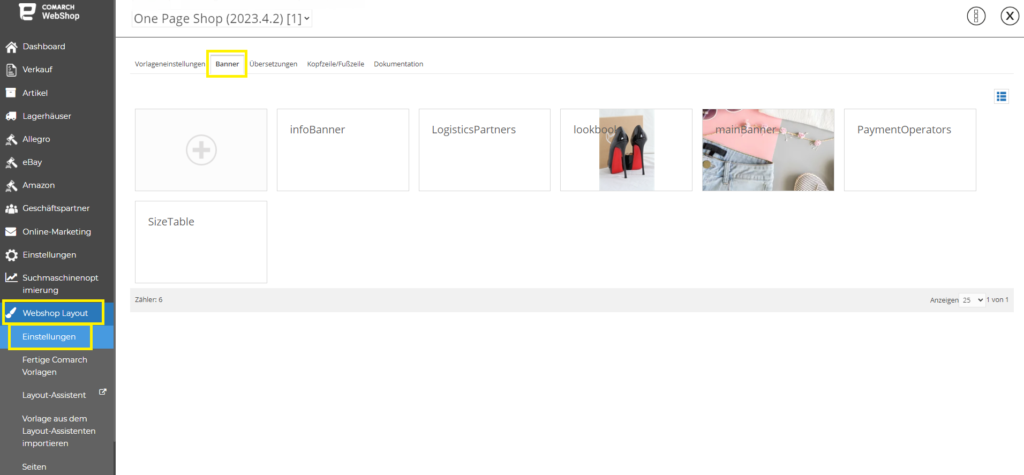
Um dem Banner im Administrationspanel Bilder hinzuzufügen, gehe zu Webshop Layout ➞ Einstellungen ➞ Banner und wähle das gewünschte Bild aus, indem du auf die Kachel mainBanner klickst.
Tipp
Die empfohlene Grafikgröße für das Banner beträgt 1920 x 540 px.

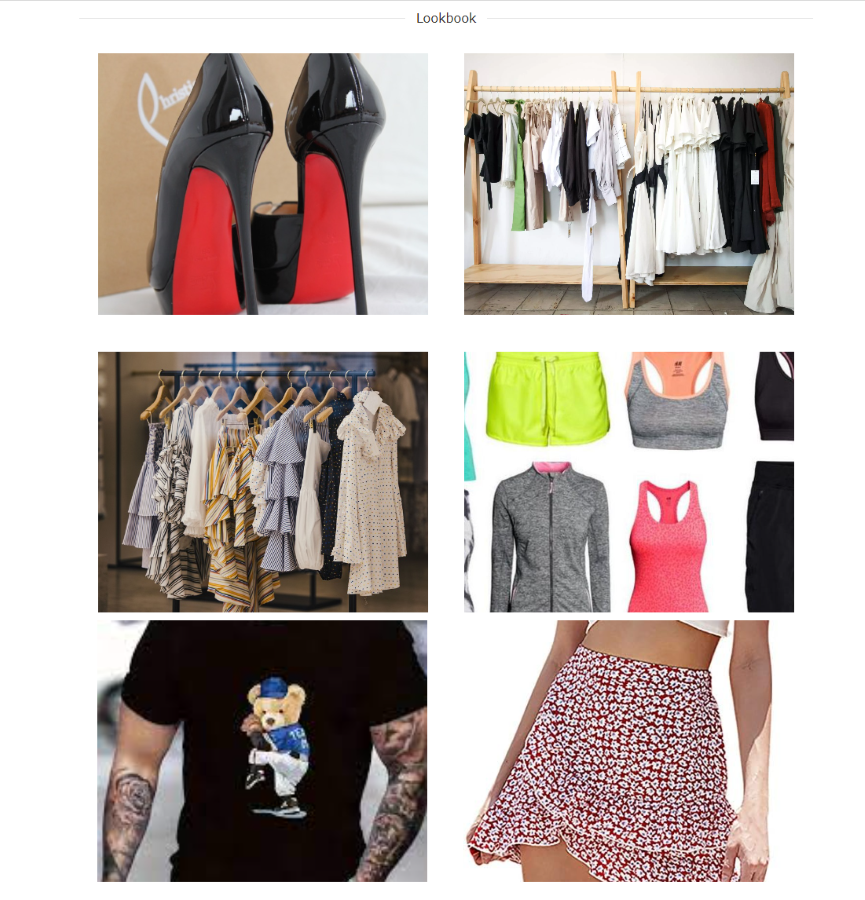
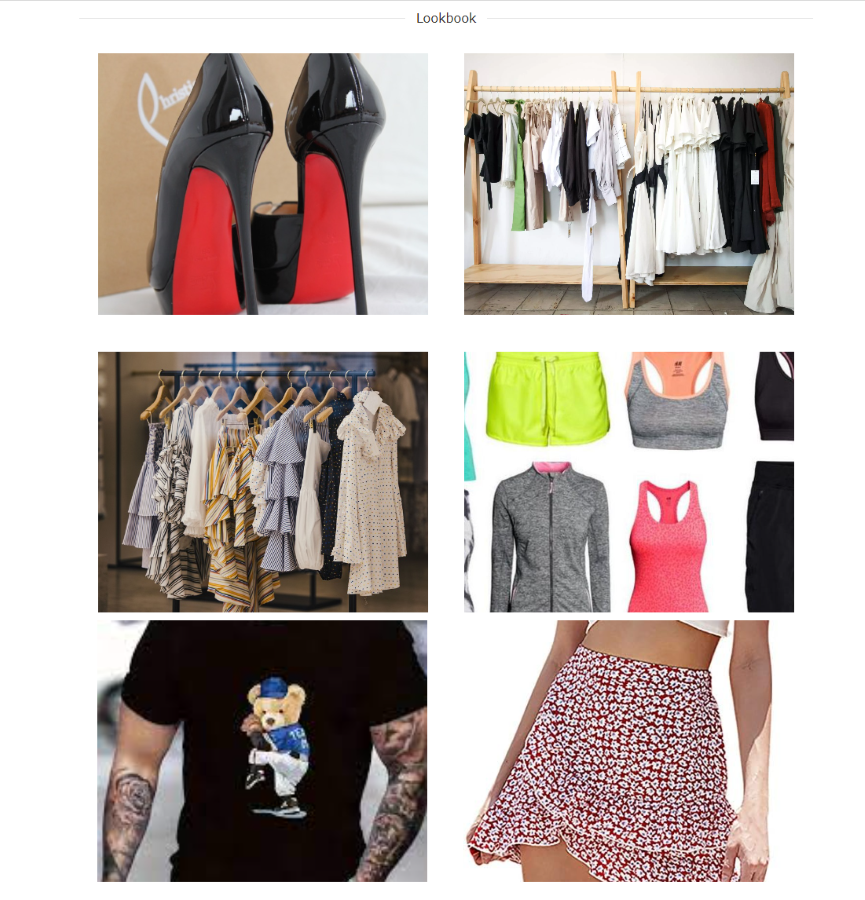
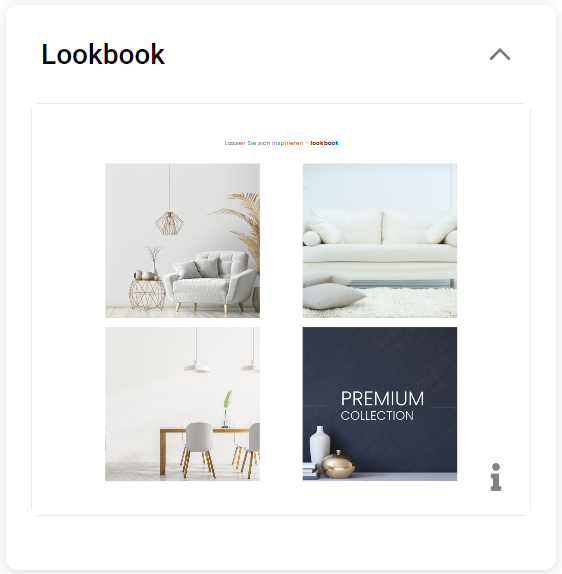
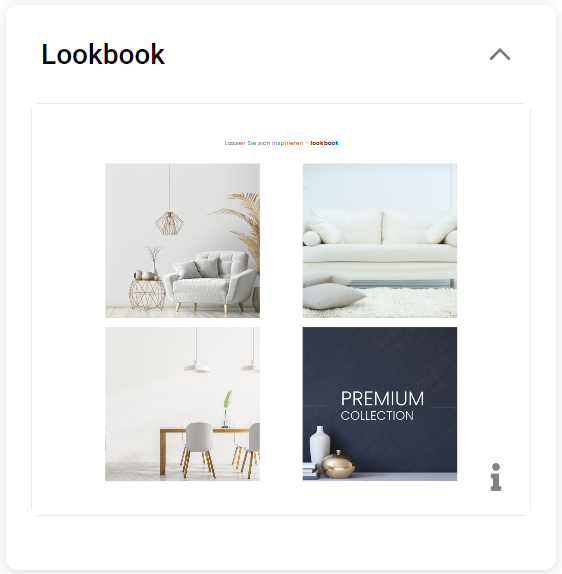
Lookbook
Das Lookbook erstellst du über Banner wie oben auf dem Bild, du musst nur auf die Kachel Lookbook klicken. Die Ansicht zeichnet sich aus die Präsentation der Fotos in Form einer Liste, die genaue Markierung der Waren auf dem Foto sowie die Möglichkeit, markierte Waren zu deinen Favoriten hinzuzufügen. Mit den Markierungen auf den Grafiken können deine Kunden einen Blick auf den Artikel werfen und ihn direkt in den Warenkorb legen. Wenn man auf den Plus-Button klickt, erscheint ein Popup mit den Produktdetails und der Kaufoption.
Tipp
Die empfohlene Größe der Grafiken für das Lookbook beträgt 560 x 500 Pixel.
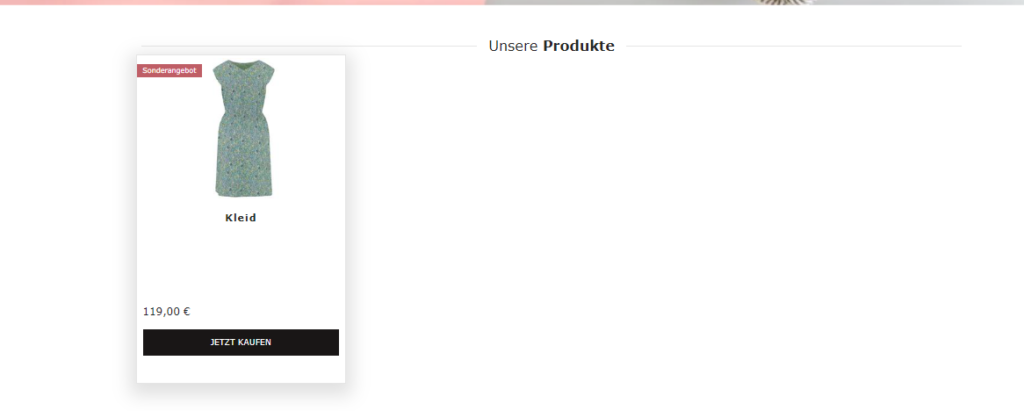
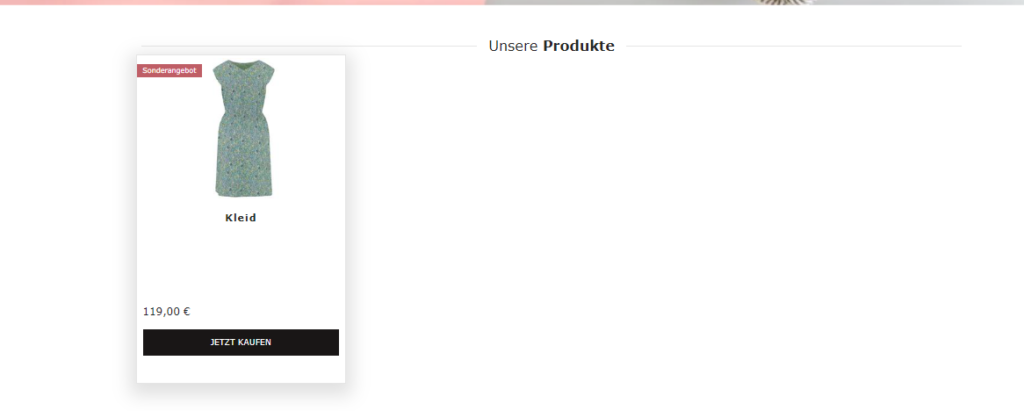
Liste der Artikel
Die One Page Shop-Vorlage wurde für Benutzer entwickelt, die nicht viele Produkte in ihrem Angebot haben. Aus diesem Grund werden auf der Startseite 20 einfache Artikel angezeigt, die der ersten Kategorie im Comarch ERP-System zugeordnet wurden. Aus diesem Grund empfehlen wir dir, eine Kategorie zu erstellen, die in den One Page Shop hochgeladen wird.Beispiel
Im ERP-System hast du die Kategorien A, B und C. In den Kategorien A und B befinden sich jeweils 5 Produkte und in der Kategorie C befinden sich 10 Produkte. Nach der Synchronisierung werden 5 Produkte der Kategorie A angezeigt, da es sich um die erste Kategorie im Comarch ERP-System handelt.
Die Produktliste wird in Form von Kacheln angezeigt:

 Wenn du ein Produkt hast, das keine Varianten hat, kann der Kunde dieses Produkt ohne das Pop-up kaufen, wenn er auf die Schaltfläche Jetzt kaufen klickst. Wenn er auf eine andere Stelle des Artikels klickt, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du auf Webshop Layout ➞ Einstellungen gehst:
Sobald die oben genannten Informationen ausgefüllt sind, kann der Benutzer zur Zusammenfassung übergehen, in der die zuvor eingegebenen Kundendaten angezeigt werden.
Wenn du ein Produkt hast, das keine Varianten hat, kann der Kunde dieses Produkt ohne das Pop-up kaufen, wenn er auf die Schaltfläche Jetzt kaufen klickst. Wenn er auf eine andere Stelle des Artikels klickt, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du auf Webshop Layout ➞ Einstellungen gehst:
Sobald die oben genannten Informationen ausgefüllt sind, kann der Benutzer zur Zusammenfassung übergehen, in der die zuvor eingegebenen Kundendaten angezeigt werden.

 Du kannst diesen Bereich über das Administrationspanel ändern, indem du zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Banner gehst. In den Bannerdetails mit dem Namen Info-Banner kannst du das Element nach deinen Wünschen anpassen. Du kannst die Standardgrafiken verwenden oder eigene Grafiken hinzufügen.
Details zur Konfiguration von Infobannern im Webshop findest du im Artikel: Wie kann ich ein Infobanner konfigurieren?
Du kannst diesen Bereich über das Administrationspanel ändern, indem du zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Banner gehst. In den Bannerdetails mit dem Namen Info-Banner kannst du das Element nach deinen Wünschen anpassen. Du kannst die Standardgrafiken verwenden oder eigene Grafiken hinzufügen.
Details zur Konfiguration von Infobannern im Webshop findest du im Artikel: Wie kann ich ein Infobanner konfigurieren?

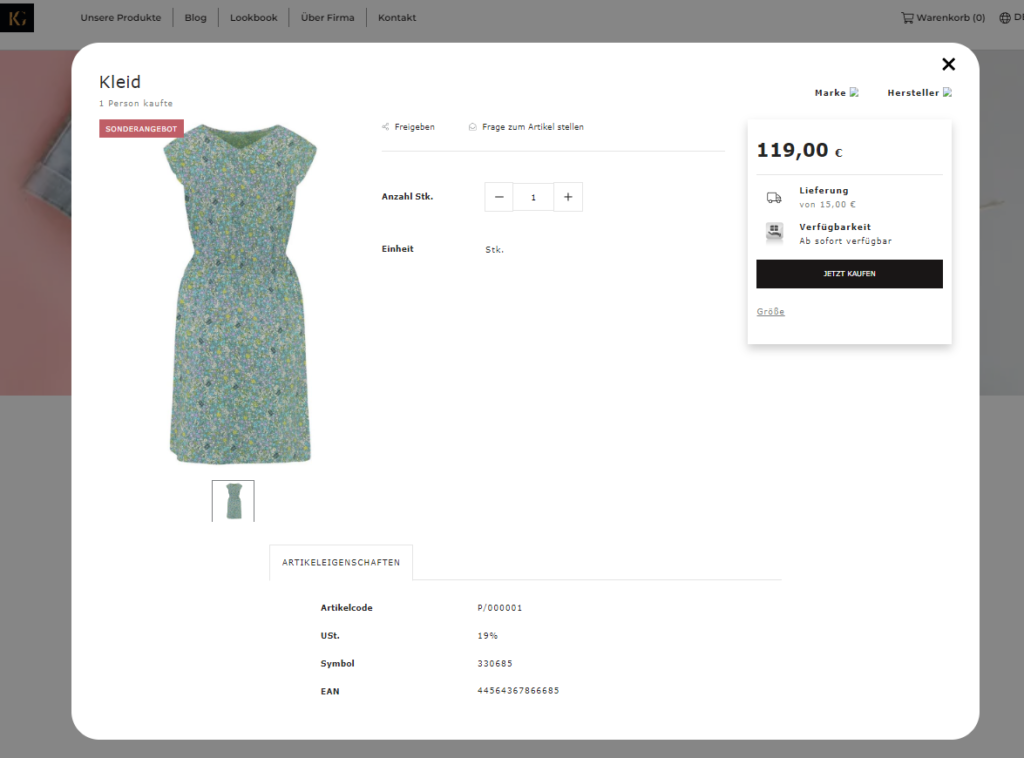
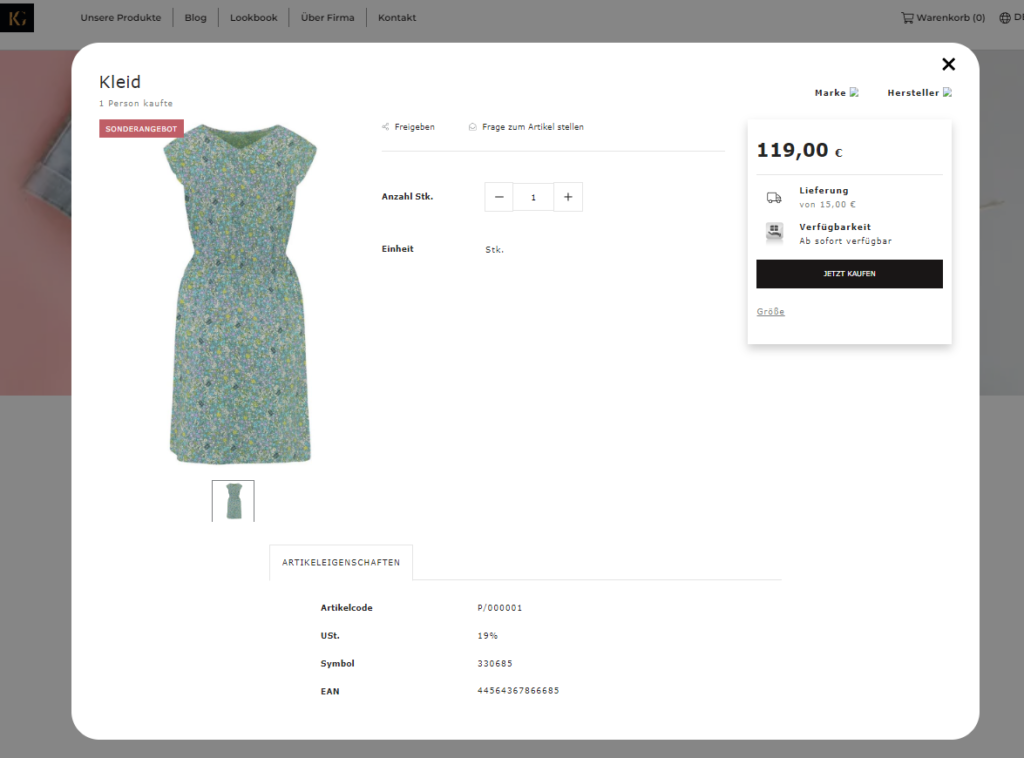
Artikeldetails – Welche Informationen werden im Popup angezeigt?
Mit der One Page Shop-Vorlage kann der Kunde die Details eines bestimmten Artikels sehen, ohne auf eine separate Seite gehen zu müssen. Er klickt einfach auf die Kachel mit dem Artikel, der ihn interessiert, oder klickt auf Jetzt kaufen. Es erscheint ein Pop-up, das eine Reihe von Informationen über das Produkt enthält, einschließlich:- Preis einschließlich Lieferart, Ratenzahlungs- und Leasingrechner,
- Verfügbarkeit des Produkts,
- Produktmerkmale,
- Beschreibung des Produkts,
- Größentabelle,
- Anzahl der Bewertungen und eine Registerkarte mit bereits abgegebenen Kommentaren,
- Informationen über die Anzahl der Personen, die das Produkt gekauft haben,
- Die Möglichkeit, die Ware in den sozialen Medien oder über einen Link zu teilen,
- Die Möglichkeit eine Frage zum Artikel zy stellen,
- Werbesets.
 Wenn du ein Produkt hast, das keine Varianten hat, kann der Kunde dieses Produkt ohne das Pop-up kaufen, wenn er auf die Schaltfläche Jetzt kaufen klickst. Wenn er auf eine andere Stelle des Artikels klickt, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du auf Webshop Layout ➞ Einstellungen gehst:
Wenn du ein Produkt hast, das keine Varianten hat, kann der Kunde dieses Produkt ohne das Pop-up kaufen, wenn er auf die Schaltfläche Jetzt kaufen klickst. Wenn er auf eine andere Stelle des Artikels klickt, wird ein Pop-up mit den Details angezeigt. Wenn du Pop-ups deaktivieren möchtest, kannst du dies in deinem Administrationspanel tun, indem du auf Webshop Layout ➞ Einstellungen gehst:
Warenkorb
Mit der One Page Shop-Vorlage kann der Benutzer schnell und bequem eine Bestellung aufgeben. Der Warenkorb wurde so gestaltet, dass der Benutzer die erforderlichen Daten in einem Schritt ausfüllen kann:- Formular mit Bestelldaten und Rechnungsdaten,
- Lieferart,
- Zahlungsform,
- Platz für die Eingabe eines Rabattcodes.
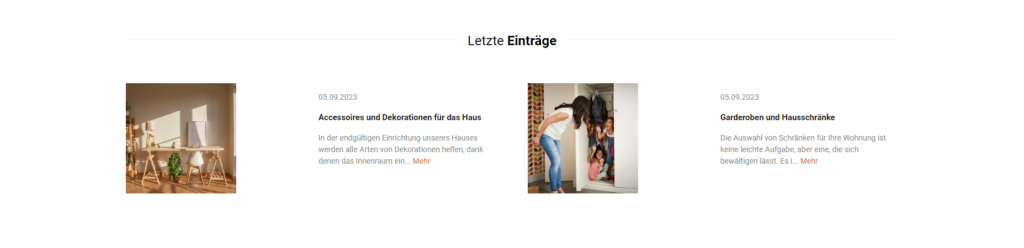
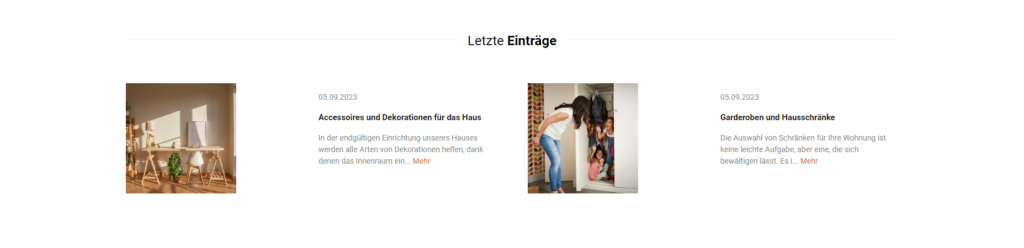
Blog
Das Führen eines Blogs ist ein wesentlicher Bestandteil eines Online-Shops. Er ermöglicht es dem Einzelhändler, sein Wissen und seine Erkenntnisse über die beworbenen Produkte mit anderen zu teilen. Auf diese Weise kann der Händler den Kunden vorschlagen, wie sie die von ihm angebotenen Artikel verwenden können. Ein Blog hat auch einen guten Einfluss auf die Suchmaschinenoptimierung (SEO), da der Inhalt einzigartig ist. So kann dein Webshop häufiger in den Suchergebnissen erscheinen. In der One Page Shop-Vorlage hast du die Möglichkeit, so viele Einträge zu erstellen, wie du möchtest. Die drei aktuellsten werden auf der Startseite angezeigt. Der Benutzer kann die gesamte Liste der Artikel einsehen. Klicke einfach auf das Label Letzte Einträge.
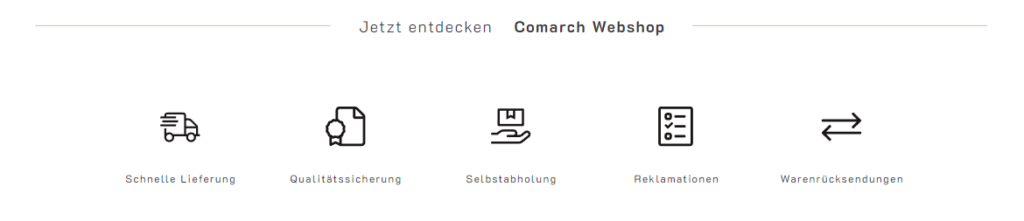
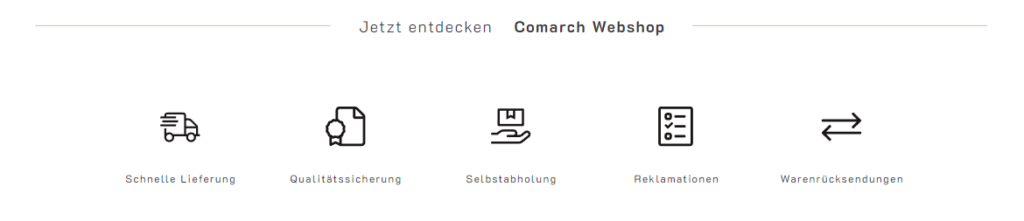
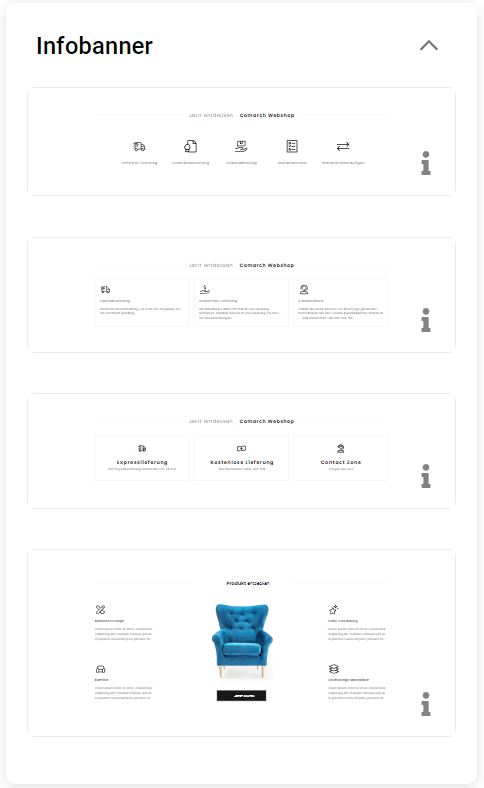
Infobanner
Das Informationsbanner ermöglicht es dir, die Vorteile des Einkaufs in deinem Webshop übersichtlich darzustellen. Du kannst diesen Bereich über das Administrationspanel ändern, indem du zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Banner gehst. In den Bannerdetails mit dem Namen Info-Banner kannst du das Element nach deinen Wünschen anpassen. Du kannst die Standardgrafiken verwenden oder eigene Grafiken hinzufügen.
Details zur Konfiguration von Infobannern im Webshop findest du im Artikel: Wie kann ich ein Infobanner konfigurieren?
Du kannst diesen Bereich über das Administrationspanel ändern, indem du zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Banner gehst. In den Bannerdetails mit dem Namen Info-Banner kannst du das Element nach deinen Wünschen anpassen. Du kannst die Standardgrafiken verwenden oder eigene Grafiken hinzufügen.
Details zur Konfiguration von Infobannern im Webshop findest du im Artikel: Wie kann ich ein Infobanner konfigurieren?
Textelement mit Bild
Das Textelement mit Bild zeichnet sich durch die Möglichkeit aus, eine statische Beschreibung auf der Startseite deines Webshops einzugeben. Du kannst zum Beispiel grundlegende Informationen über dein Unternehmen, dein Produktsortiment oder andere für dich wichtige Inhalte einfügen. Du kannst das Textelement konfigurieren, indem du auf Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Objekte gehst, wo du den Inhalt des Elements konfigurieren kannst.Tipp
Das Objekt text-el-photo-mp-1 ist für die Anzeige eines Textelements in der One Page Shop-Vorlage verantwortlich.
 Schritt 3. Fülle die Filminformationen aus: DE Label beschriften und Link zum Film einfügen.
In diesem Abschnitt kannst du Videos auf verschiedene Weise präsentieren:
Schritt 3. Fülle die Filminformationen aus: DE Label beschriften und Link zum Film einfügen.
In diesem Abschnitt kannst du Videos auf verschiedene Weise präsentieren:
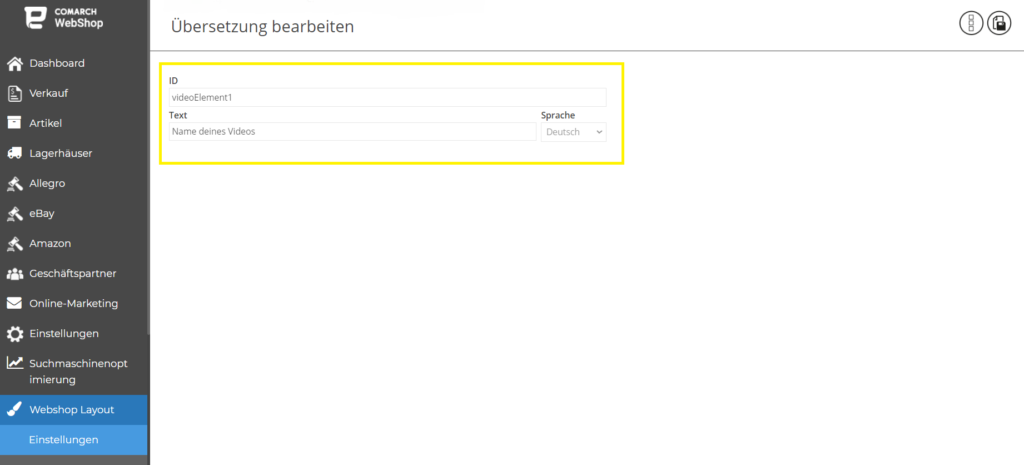
 Gib einen geeigneten Filmnamen in das Textfeld ein und speichere die Änderungen.
Gib einen geeigneten Filmnamen in das Textfeld ein und speichere die Änderungen.
 Schritt 5. Speichere und veröffentliche die Änderungen.
Erledigt! Von nun an sehen Kunden in der Vorlage einen konfigurierten Bereich mit veröffentlichten Videos.
Nach der Erstellung das Gerüst des Webshops, ist es an der Zeit, das visuelle Design der Vorlage zu ändern. Man kann die Farben der Elemente auf der Website, die Icons und die Schriftart frei ändern.
Schritt 5. Speichere und veröffentliche die Änderungen.
Erledigt! Von nun an sehen Kunden in der Vorlage einen konfigurierten Bereich mit veröffentlichten Videos.
Nach der Erstellung das Gerüst des Webshops, ist es an der Zeit, das visuelle Design der Vorlage zu ändern. Man kann die Farben der Elemente auf der Website, die Icons und die Schriftart frei ändern.
Fußzeile
Durch die Anpassung des Bereichs kannst du deinen Webshop weiter personalisieren, indem du die Fußzeile mit einer Reihe von nützlichen Informationen ergänzt. Du kannst dieses Element über den Bereich Webshop Layout ➞ Einstellungen ➞ Kopfzeile und Fußzeile verwalten.Wie füge ich ein Video in den Videoabschnitt der One Page Shop-Vorlage ein?
Kurze Einleitung
Produktvideos sind auf dem E-Commerce-Markt mittlerweile eine gängige Form der Warenpräsentation in Online-Shops. Hersteller oder Webshop-Betreiber wollen ihre Produktpalette differenzieren. Oftmals hilft es auch, die Anwendung des Produkts zu zeigen. Jedes Video zeichnet sich durch die Art der Präsentation aus. In der One Page Shop-Vorlage gibt es einen Bereich, in dem du Videos veröffentlichen kannst, die dir helfen, die von dir angebotenen Waren zu bewerben.Konfiguration des Bereichs mit Videos
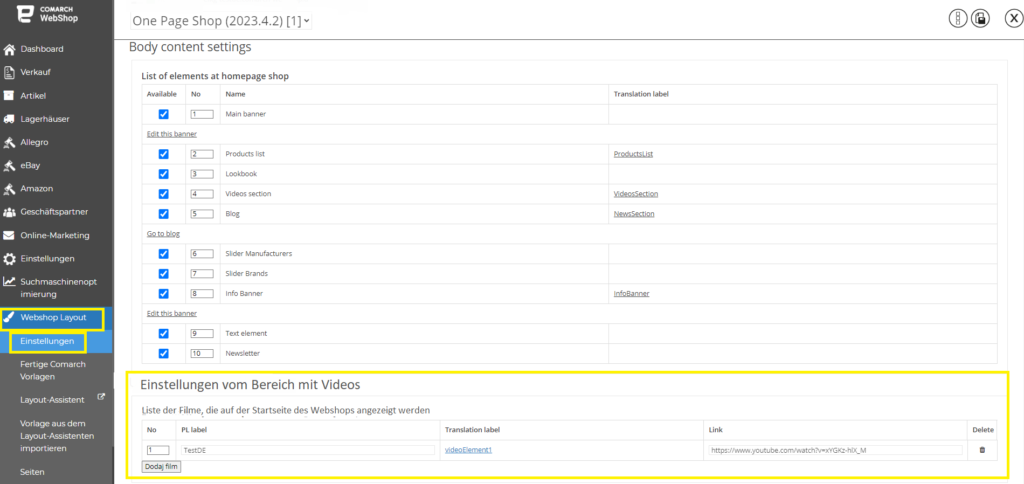
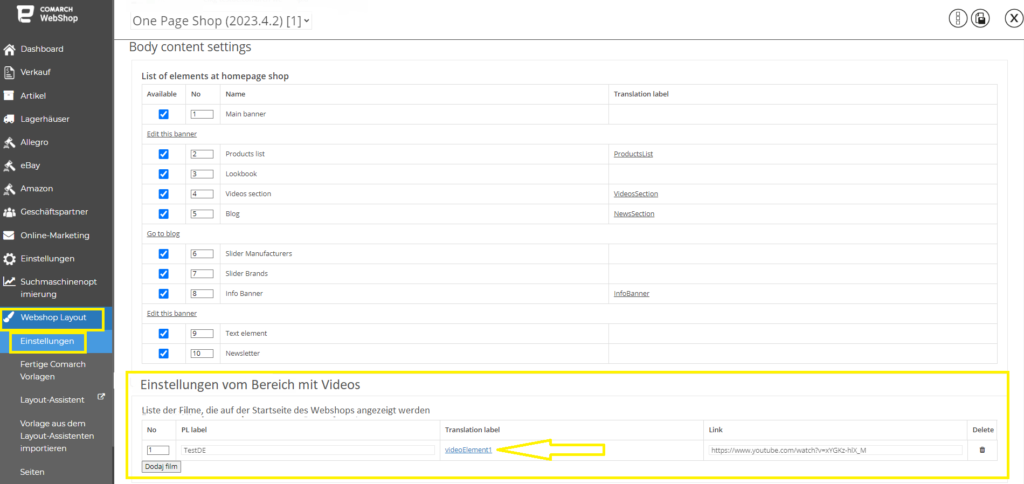
Du kannst ein Video einfach und schnell über das Verwaltungspanel hinzufügen. Folge den nachstehenden Anweisungen. Schritt 1. Melde dich im Administrationspanel an. Schritt 2. Gehe zu Webshop Layout ➞ Einstellungen ➞ Homepage. Unten auf der Seite findest du die Einstellungen vom Bereich Videos. Schritt 3. Fülle die Filminformationen aus: DE Label beschriften und Link zum Film einfügen.
In diesem Abschnitt kannst du Videos auf verschiedene Weise präsentieren:
Schritt 3. Fülle die Filminformationen aus: DE Label beschriften und Link zum Film einfügen.
In diesem Abschnitt kannst du Videos auf verschiedene Weise präsentieren:
- im Abschnitt Einstellungen ➞ Benutzerdateien angezeigt - Beispiellink: usr/film-name.mp4,
- veröffentlicht auf YouTube - Beispiellink: https://www.youtube.com/embed/jq3B5jp8QwI,
- hinzugefügt auf externem Hosting - Beispiellink: https://twojhosting.pl/filmy/nazwafilmu.mp4.
 Gib einen geeigneten Filmnamen in das Textfeld ein und speichere die Änderungen.
Gib einen geeigneten Filmnamen in das Textfeld ein und speichere die Änderungen.
 Schritt 5. Speichere und veröffentliche die Änderungen.
Erledigt! Von nun an sehen Kunden in der Vorlage einen konfigurierten Bereich mit veröffentlichten Videos.
Schritt 5. Speichere und veröffentliche die Änderungen.
Erledigt! Von nun an sehen Kunden in der Vorlage einen konfigurierten Bereich mit veröffentlichten Videos.Was muss ich über den Layout-Assistenten des One Page Shops wissen?
Einleitung
Eines der Schlüsselelemente, das zum Erfolg in der E-Commerce-Branche beiträgt, ist die visuelle Verkleidung des Shops. Sie ist sehr wichtig, weil sie das Gesamterlebnis der Nutzer und deren Kaufprozess maßgeblich beeinflusst. Mit dem Comarch Webshop Layout Assistent kannst du deine eigene, einzigartige Vorlage erstellen, die an deine Vorlieben und die Bedürfnisse der Nutzer angepasst wird. Der Layout Assistent ist unter dem folgenden Link verfügbar: Comarch Webshop Layout Assistent. Der Link befindet sich im Administrationsbereich des Webshops Webshop Layout ➞ Layout AssistentAnwendung
Der Assistent ist ein intuitives Werkzeug zur Erstellung von Vorlagen. Seine Bedienung erfordert keine technischen oder programmiertechnischen Kenntnisse. Alles wird auf der Website erledigt, auf der du das Erscheinungsbild deines Webshops aus vorgefertigten Elementen per Ziehen und Ablegen gestalten kannst. Darüber hinaus wird die erstellte Vorlage für die Anzeige auf verschiedenen Geräten angepasst (RWD). Mit dem Assistenten gestaltest du alle notwendigen Bereiche deines Webshops:-
- Startseite
- Artikelliste
- Artikeldetails
- Warenkorb
Wer kann diese Option nutzen?
Um dieses Tool nutzen zu können, muss man über Folgendes verfügen:- Comarch Webshop muss die B2C-Prozesse unterstützen,
- eine Bildschirmbreite von mehr als 1280 px, wobei 1920 px empfohlen werden,
- einen der Webbrowser in der aktuellen Version.
Tipp
Comarch Webshop Layout Assistent ist nur in der Browserversion verfügbar.
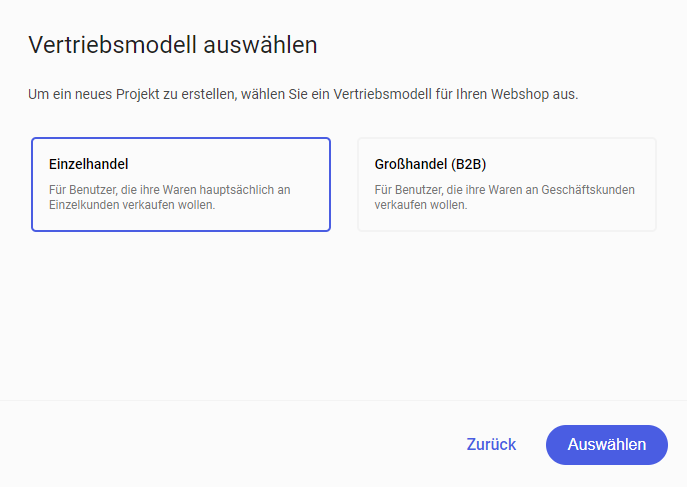
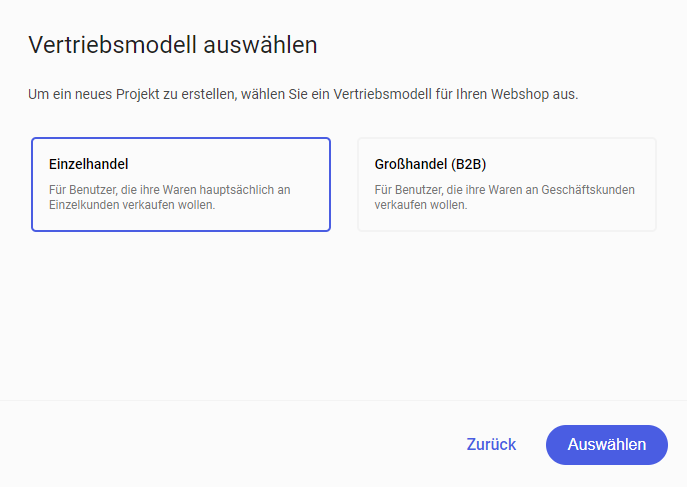
 Am Anfang musst du dich entscheiden, für welches Vertriebsmodell du die Vorlage erstellen möchtest. Zur Auswahl hast du zwei Optionen: Einzelhandel und Großhandel (B2B). Wähle das gewünschte Vertriebsmodell und klicke auf die Schaltfläche Auswählen. Du kannst dann eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.
Am Anfang musst du dich entscheiden, für welches Vertriebsmodell du die Vorlage erstellen möchtest. Zur Auswahl hast du zwei Optionen: Einzelhandel und Großhandel (B2B). Wähle das gewünschte Vertriebsmodell und klicke auf die Schaltfläche Auswählen. Du kannst dann eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.
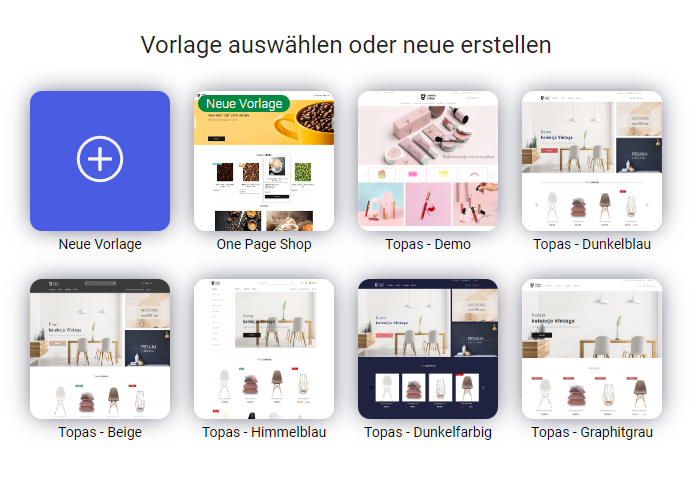
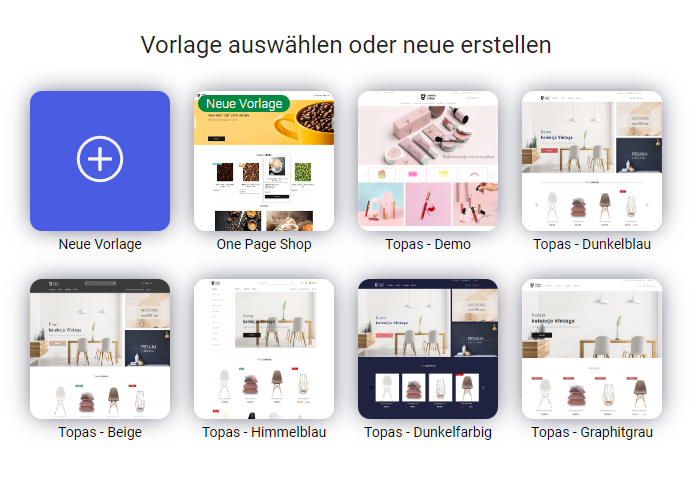
 Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen. Die anderen sechs zur Auswahl stehenden Optionen sind vorgefertigte und bearbeitbare Versionen der Topaz-Vorlage. Das bedeutet, dass man keine neue Vorlage von Grund auf erstellen muss, weil man eine der vorgefertigten Vorlagen auswählen und diese dann leicht an die eigenen Bedürfnisse anpassen kann.
Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen. Die anderen sechs zur Auswahl stehenden Optionen sind vorgefertigte und bearbeitbare Versionen der Topaz-Vorlage. Das bedeutet, dass man keine neue Vorlage von Grund auf erstellen muss, weil man eine der vorgefertigten Vorlagen auswählen und diese dann leicht an die eigenen Bedürfnisse anpassen kann.

Los geht's
Wie gestalte ich ein Vorlagenlayout?
Um mit der Erstellung einer Vorlage zu beginnen, muss man auf die Seite Layout Assistent gehen. Es wird eine Willkommensnachricht angezeigt. Am Anfang musst du dich entscheiden, für welches Vertriebsmodell du die Vorlage erstellen möchtest. Zur Auswahl hast du zwei Optionen: Einzelhandel und Großhandel (B2B). Wähle das gewünschte Vertriebsmodell und klicke auf die Schaltfläche Auswählen. Du kannst dann eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.
Am Anfang musst du dich entscheiden, für welches Vertriebsmodell du die Vorlage erstellen möchtest. Zur Auswahl hast du zwei Optionen: Einzelhandel und Großhandel (B2B). Wähle das gewünschte Vertriebsmodell und klicke auf die Schaltfläche Auswählen. Du kannst dann eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.
 Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen. Die anderen sechs zur Auswahl stehenden Optionen sind vorgefertigte und bearbeitbare Versionen der Topaz-Vorlage. Das bedeutet, dass man keine neue Vorlage von Grund auf erstellen muss, weil man eine der vorgefertigten Vorlagen auswählen und diese dann leicht an die eigenen Bedürfnisse anpassen kann.
Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen. Die anderen sechs zur Auswahl stehenden Optionen sind vorgefertigte und bearbeitbare Versionen der Topaz-Vorlage. Das bedeutet, dass man keine neue Vorlage von Grund auf erstellen muss, weil man eine der vorgefertigten Vorlagen auswählen und diese dann leicht an die eigenen Bedürfnisse anpassen kann.

Tipp
Vorlage Topaz – Demo ist eine vorgefertigte Vorlage, die man direkt aus dem Bereich Webshop Layout➞ Fertige Comarch Vorlage installieren kann.
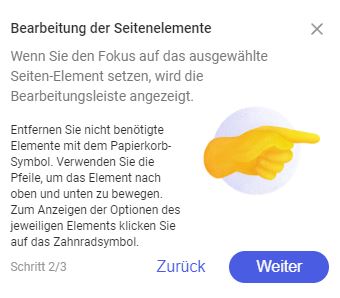
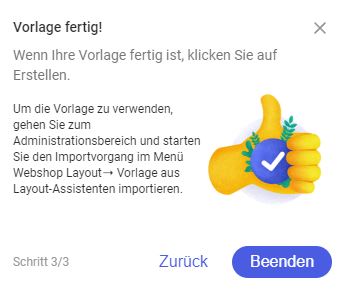
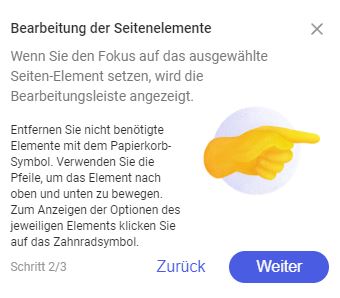
In drei kurzen Schritten wirst du mit den Grundfunktionen des Assistenten vertraut gemacht. Anschließend kannst du weitere Änderungen an der Vorlage vornehmen oder sofort die vorbereitete Version der Topaz-Vorlage erstellen.



 Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch “Topaz (2022.5)” ersetzt. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch “Topaz (2022.5)” ersetzt. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
 Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente.
Mit der Methode “Ziehen und Ablegen” kann man die ausgewählten Elemente in den rechten Bereich verschieben:
Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente.
Mit der Methode “Ziehen und Ablegen” kann man die ausgewählten Elemente in den rechten Bereich verschieben:
 Gehe mit den übrigen Elementen analog vor!
Gehe mit den übrigen Elementen analog vor!


 Widget Banner - 2:
Widget Banner - 2:

 Außerdem hast du auch die Möglichkeit, die Einstellungen dieser Sektion festzulegen:
Außerdem hast du auch die Möglichkeit, die Einstellungen dieser Sektion festzulegen:



 Den Text kannst du eingeben, indem du das Textobjekt in den Vorlageneinstellungen bearbeitest: Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten➞ Objekte:
Nachdem du alle notwendigen Abschnitte ausgewählt hast, sollte deine Homepage fertig sein. Das Ergebnis deiner Arbeit kannst du sehen, indem du auf Vorschau in der oberen rechten Ecke klickst. Die Vorschau ist sowohl für Mobilgeräte als auch für Desktop verfügbar.
Den Text kannst du eingeben, indem du das Textobjekt in den Vorlageneinstellungen bearbeitest: Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten➞ Objekte:
Nachdem du alle notwendigen Abschnitte ausgewählt hast, sollte deine Homepage fertig sein. Das Ergebnis deiner Arbeit kannst du sehen, indem du auf Vorschau in der oberen rechten Ecke klickst. Die Vorschau ist sowohl für Mobilgeräte als auch für Desktop verfügbar.




Wo soll ich anfangen?
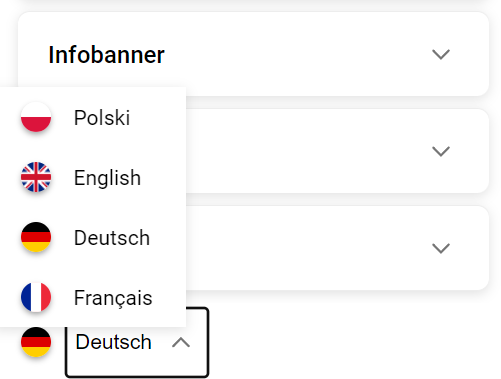
Wähle die Sprachversion des Assistenten und beginne mit der Arbeit an deiner Vorlage. Zur Auswahl stehen folgende Versionen: Polnisch, Englisch, Deutsch und Französisch. Die Sprache wird durch Anklicken der Flagge ausgewählt. Bei der Vorschau deiner Arbeit im Vollbildmodus wird die ausgewählte Sprache beibehalten und die Vorlage wird in der ausgewählten Sprachversion angezeigt. Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch “Topaz (2022.5)” ersetzt. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch “Topaz (2022.5)” ersetzt. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
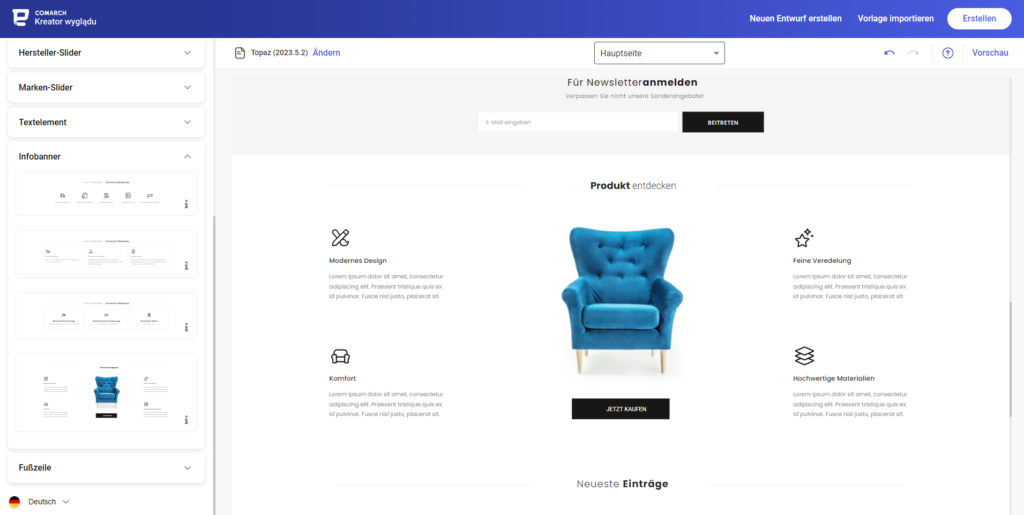
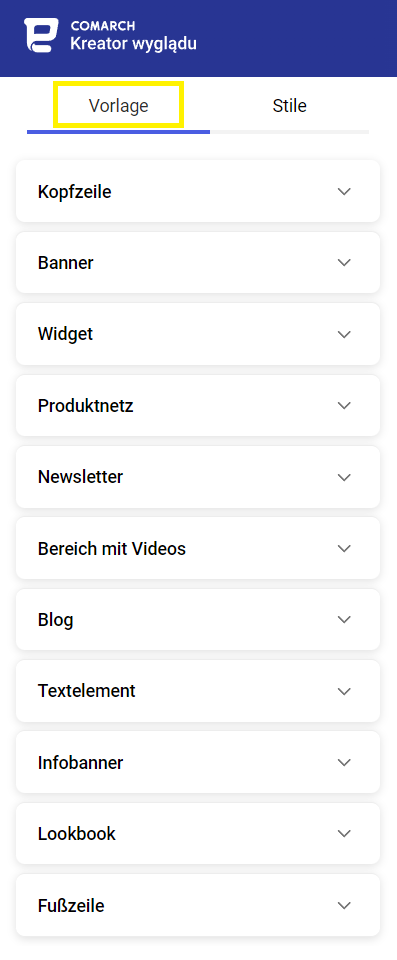
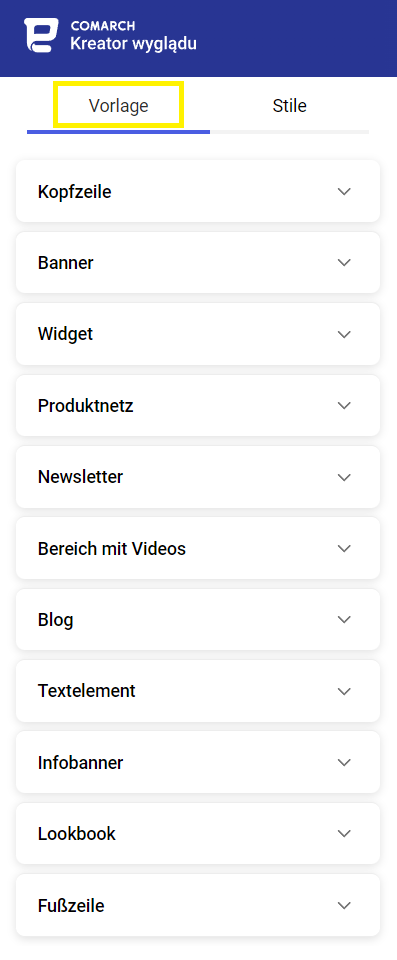
Vorlagenbereich
In diesem Abschnitt kann man das Erscheinungsbild der Startseite des Comarch Webshops gestalten. Die Startseite kann aus den folgenden Elementen bestehen: Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente.
Mit der Methode “Ziehen und Ablegen” kann man die ausgewählten Elemente in den rechten Bereich verschieben:
Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente.
Mit der Methode “Ziehen und Ablegen” kann man die ausgewählten Elemente in den rechten Bereich verschieben:
 Gehe mit den übrigen Elementen analog vor!
Gehe mit den übrigen Elementen analog vor!
Kopfzeile
Der Abschnitt Kopfzeile zeigt folgende Ansicht:
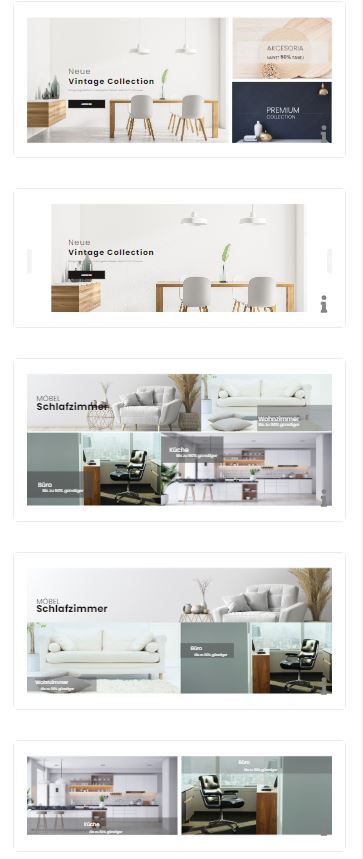
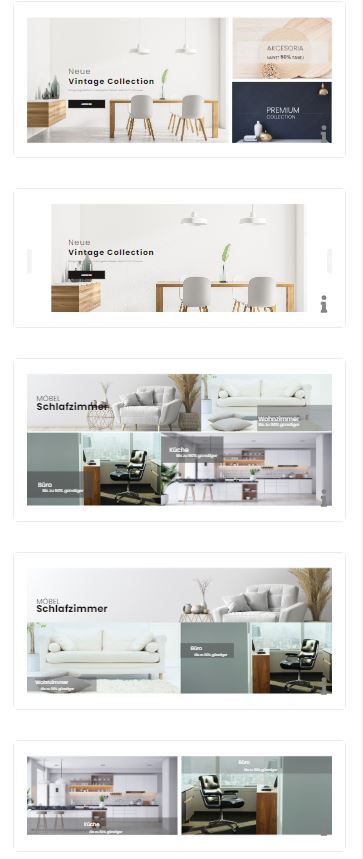
Banner
Im Abschnitt Banner kannst du eine von sechs Banner-Präsentationsoptionen auswählen.

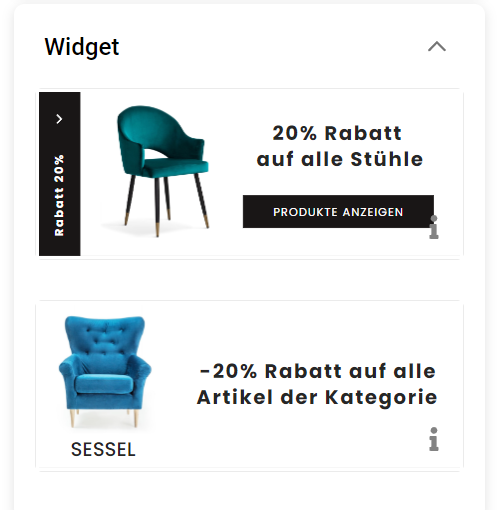
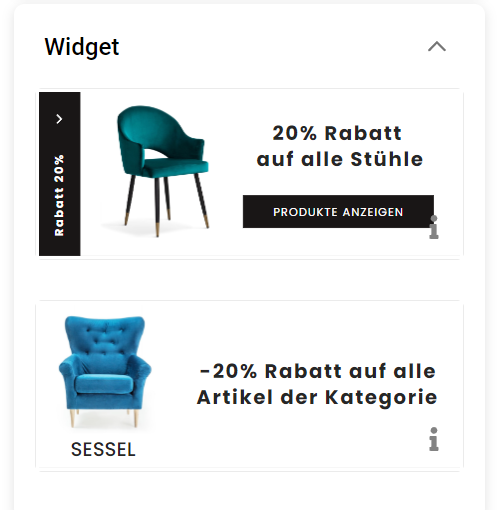
Widget
Im Abschnitt Widget kannst du eine von zwei verfügbaren Optionen hinzufügen, die die folgenden Funktionen darstellen: Widget Banner - 1:- Hinzufügen eines Fotos
- Hinzufügen eines Kopfzeilentexts (vertikaler Text)
- Hinzufügen eines Schaltflächentexts (Tooltip)
- Hinzufügen eines Links zu einer Schaltfläche,
- Text hinzufügen.
- Hinzufügen eines Fotos,
- Hinzufügen eines Kopfzeilentext (Text unter dem Bild),
- Hinzufügen eines Texts,
- Link zum Text hinzufügen.

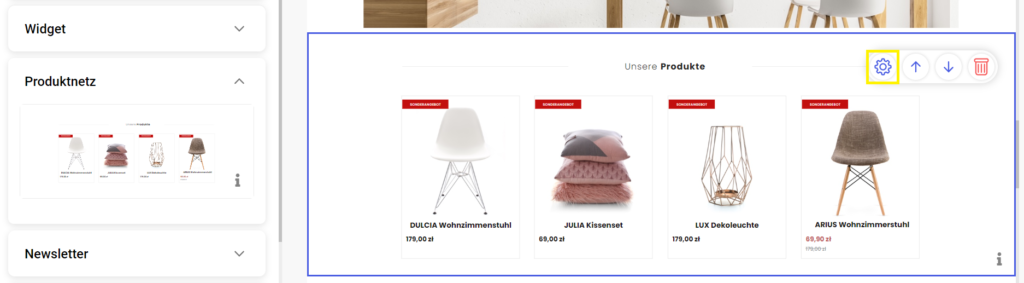
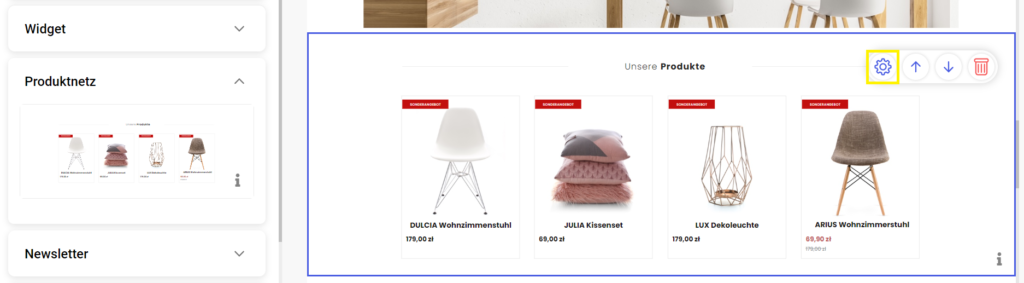
Produktnetz
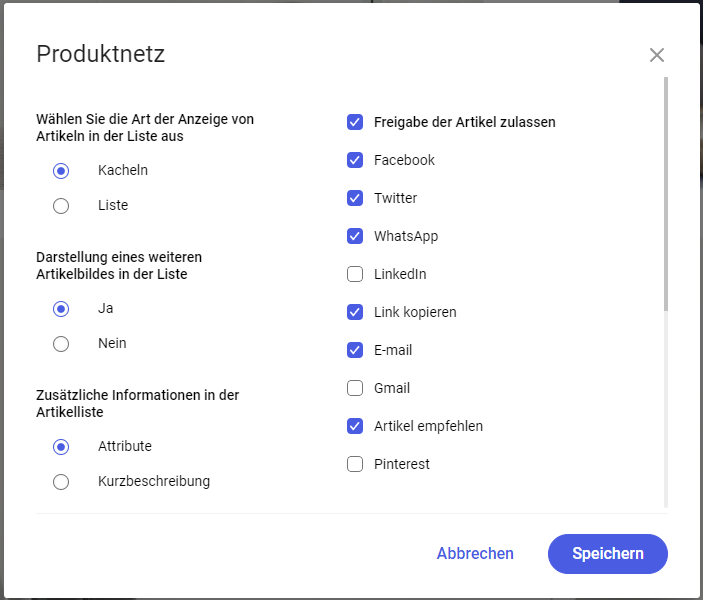
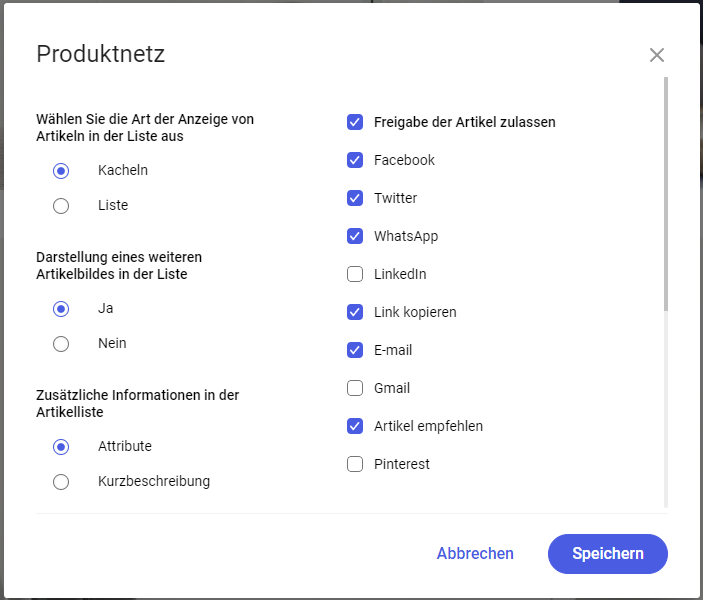
In den Details des ausgewählten Objekts (Produktnetz) legen wir fest, welche Artikel in der Sektion Unsere Produkte präsentiert werden. Außerdem hast du auch die Möglichkeit, die Einstellungen dieser Sektion festzulegen:
Außerdem hast du auch die Möglichkeit, die Einstellungen dieser Sektion festzulegen:
- Wähle, wie die Artikel in der Liste angezeigt werden sollen,
- die Darstellung eines weiteren Bildes der Artikel auf der Liste,
- zusätzliche Angaben in der Liste der Artikel,
- die grafische Darstellung von Artikelvarianten,
- was passiert nachdem Artikel in den Warenkorb hinzugefügt wurden,
- ermögliche die Freigabe von Artikel,n
- Überspringen dieses Popup mit Details, wenn du einfache Artikel kaufst.

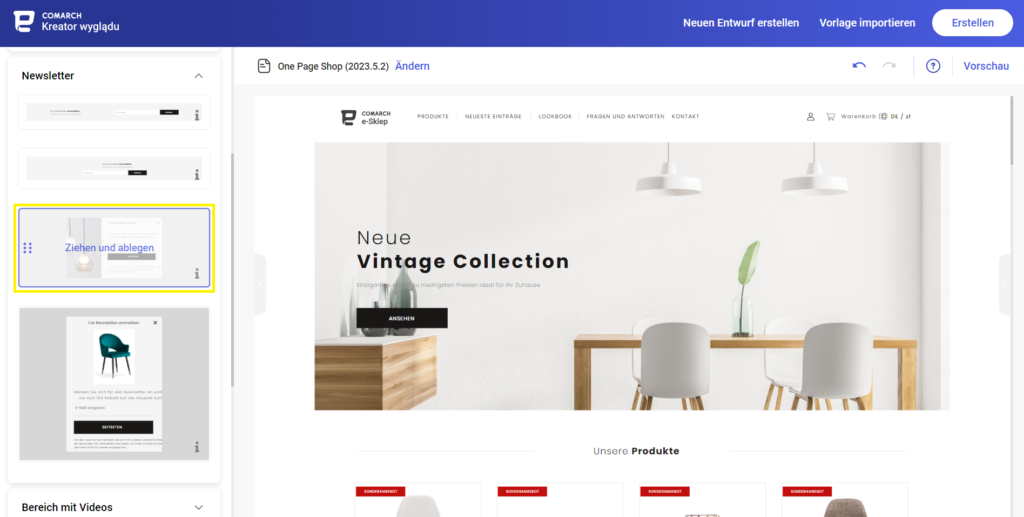
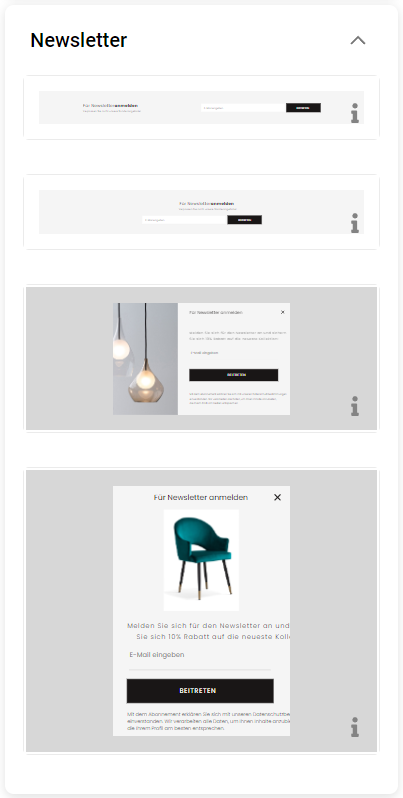
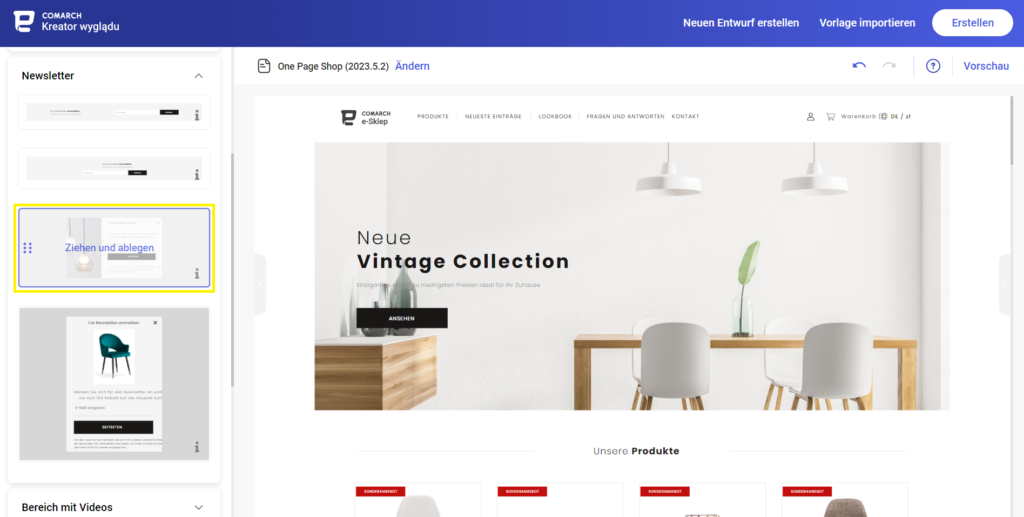
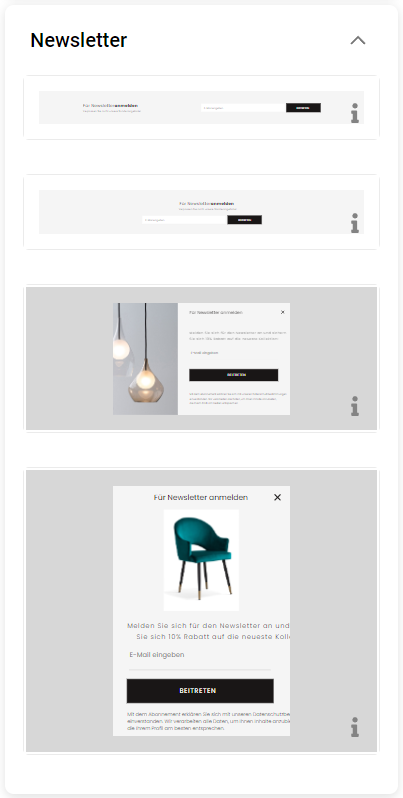
Newsletter
Im Abschnitt Newsletter kannst du eine der vier verfügbaren Optionen für die Kundenregistrierung zu einem Abonnement hinzufügen. Zwei Abschnitte erscheinen als Pop-up-Fenster, die nur auf der Hauptseite des Webshops (newsletter-3, newsletter-4) angezeigt werden. Alle im neuen Newsletter verfügbaren Texte können im Administrationspanel unter Webshop Layout ➞ Einstellungen ➞ Banner ➞ Newsletter-Banner bearbeitet werden.
Bereich mit Videos
Der Abschnitt mit Videos zeigt eine beispielhafte Ansicht. Das Video wird in den Vorlageneinstellungen unter Webshop Layout ➞ Einstellungen ➞ Home Page ➞ Videos
Blog
Im Abschnitt Blog kannst du zwischen zwei verfügbaren Optionen wählen. Blog -1 zeigt nur Bilder, während Blog-2 auch kurze Beschreibungen enthält, die den Rest des Beitrags beschreiben.
Textelement
Mit dem Textelement kannst du eine längere Beschreibung einfügen, die auf der Hauptseite des Comarch Webshops angezeigt wird. Im Comarch Layout-Assistenten stehen zwei Varianten zur Auswahl:- ein Textelement mit dem Text selbst,
- Textelement mit der Möglichkeit, ein Foto hinzuzufügen.
- text-el-no-photo-mp-1 – ein Element ohne Bild,
- text-el-photo-mp-2 – ein Element mit einem Bild.

Tipp
Eine Homepage benötigt zwei grundlegende Elemente: eine Kopfzeile und eine Fußzeile. Andere Elemente sind optional.


 Jede Ansicht enthält statische Seiten, die du unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile und Fußzeile verwalten kannst. Für jeden Abschnitt wird der im Administrationspanel erstellte Name angezeigt. In der Fußzeile findest du auch Informationen über die Art der angezeigten Preise im Webshop (brutto oder netto) und die Mitteilung @Comarch SA 2023. All rights reserved Powered by Comarch e-Sklep.
Zusätzlich gibt es die Möglichkeit, in der Fußzeile Links zu den sozialen Medien und deren Icons zu platzieren. In der dritten Fußzeile können wir Symbole deiner Lieferanten und Zahlungsmethoden hinzufügen werden. Mehr liest du hier.
Jede Ansicht enthält statische Seiten, die du unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile und Fußzeile verwalten kannst. Für jeden Abschnitt wird der im Administrationspanel erstellte Name angezeigt. In der Fußzeile findest du auch Informationen über die Art der angezeigten Preise im Webshop (brutto oder netto) und die Mitteilung @Comarch SA 2023. All rights reserved Powered by Comarch e-Sklep.
Zusätzlich gibt es die Möglichkeit, in der Fußzeile Links zu den sozialen Medien und deren Icons zu platzieren. In der dritten Fußzeile können wir Symbole deiner Lieferanten und Zahlungsmethoden hinzufügen werden. Mehr liest du hier.
 Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
Infobanner
Mit einem Infobanner kannst du die Vorteile des Einkaufs in deinem Webshop transparent darstellen. Infobanner betrifft Bereiche wie Lieferung, Qualität und Kundenkontakt. Du kannst ein Banner nur auf der Startseite oder auf allen Seiten hinzufügen. Mehr Informationen über Infobanner erhältst du hier.
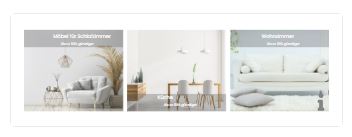
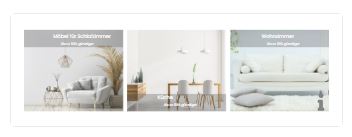
Lookbook
Der Abschnitt Lookbook präsentiert eine Ansicht, die es ermöglicht, viele Artikel in einer sehr attraktiven Form zu bewerben.
Fußzeile
Der Abschnitt Fußzeile enthält folgende Ansicht: Jede Ansicht enthält statische Seiten, die du unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile und Fußzeile verwalten kannst. Für jeden Abschnitt wird der im Administrationspanel erstellte Name angezeigt. In der Fußzeile findest du auch Informationen über die Art der angezeigten Preise im Webshop (brutto oder netto) und die Mitteilung @Comarch SA 2023. All rights reserved Powered by Comarch e-Sklep.
Zusätzlich gibt es die Möglichkeit, in der Fußzeile Links zu den sozialen Medien und deren Icons zu platzieren. In der dritten Fußzeile können wir Symbole deiner Lieferanten und Zahlungsmethoden hinzufügen werden. Mehr liest du hier.
Jede Ansicht enthält statische Seiten, die du unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile und Fußzeile verwalten kannst. Für jeden Abschnitt wird der im Administrationspanel erstellte Name angezeigt. In der Fußzeile findest du auch Informationen über die Art der angezeigten Preise im Webshop (brutto oder netto) und die Mitteilung @Comarch SA 2023. All rights reserved Powered by Comarch e-Sklep.
Zusätzlich gibt es die Möglichkeit, in der Fußzeile Links zu den sozialen Medien und deren Icons zu platzieren. In der dritten Fußzeile können wir Symbole deiner Lieferanten und Zahlungsmethoden hinzufügen werden. Mehr liest du hier.
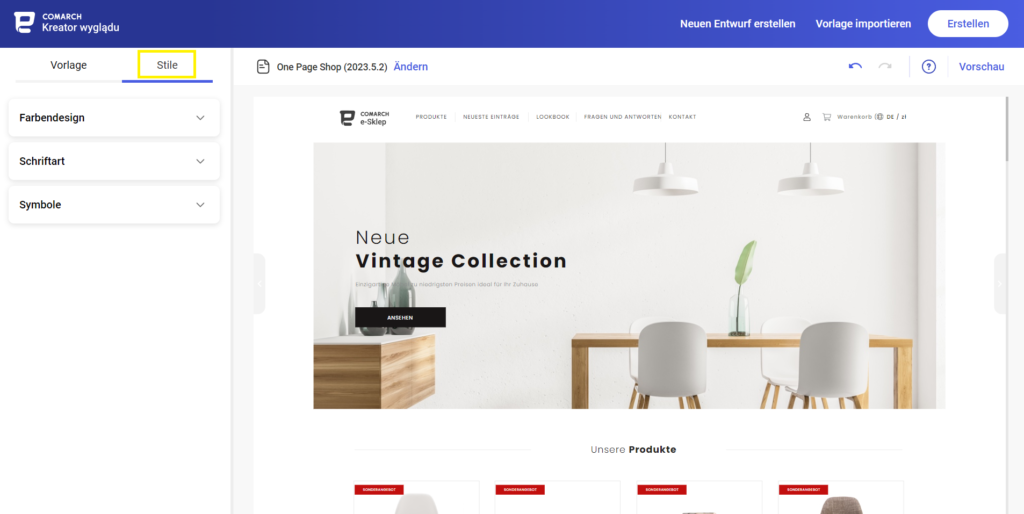
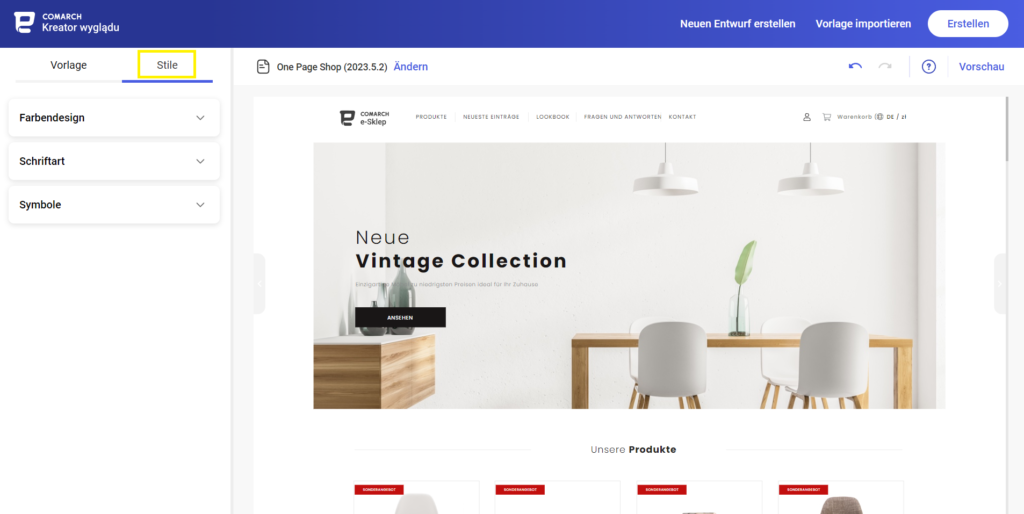
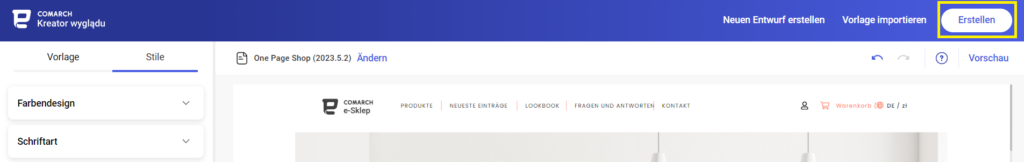
Stile-Bereich
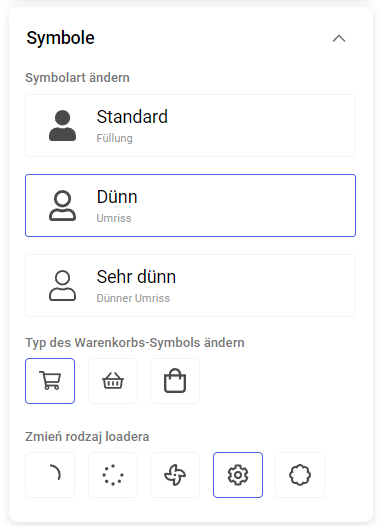
Wie kann ich Farben, Schriftarten und Symbole ändern?
Nach dem Hinzufügen von Seitenelementen kann man sich zusätzlich eine Vorschau der zukünftige Vorlage anzeigen lassen. Gehe dazu auf die Registerkarte Stile. Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
- Farbendesign,
- Schriftart,
- Symbole.
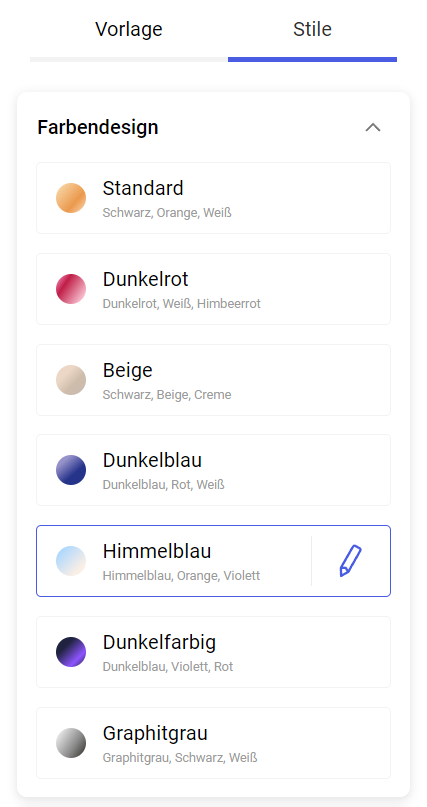
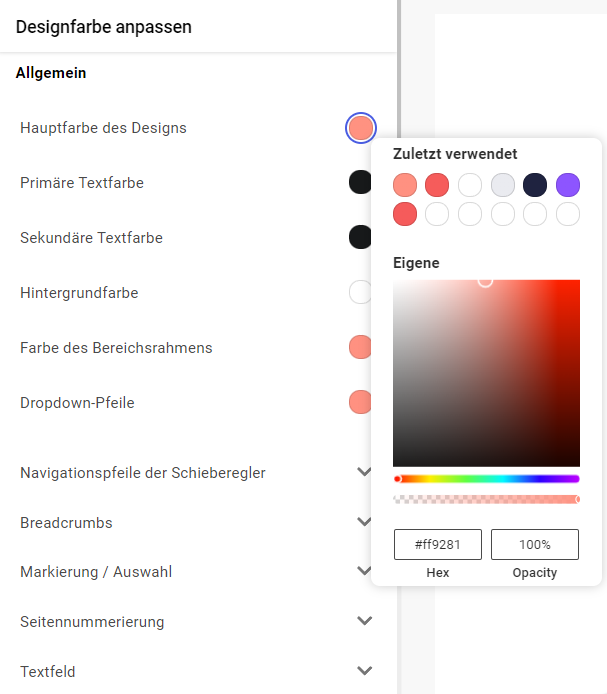
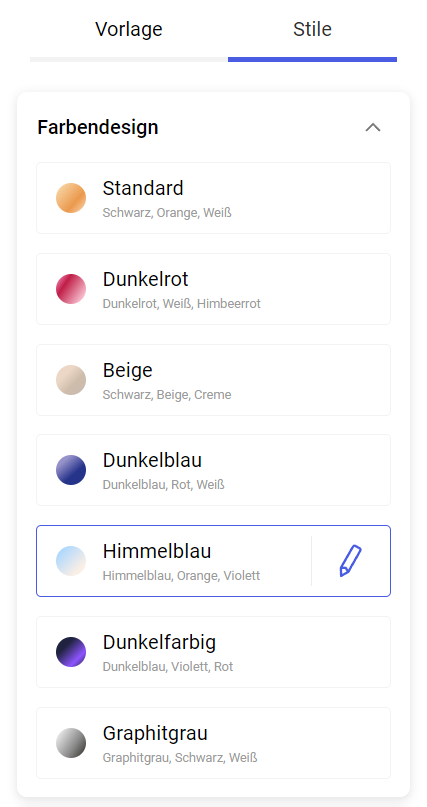
Farbendesign
Um die Farbe der Vorlage zu ändern, gehst du bitte zum Abschnitt Farbendesign, wo 6 vorgefertigte Designs für dich zur Auswahl stehest.Tipp
In der aktuellen Version des Layout Assistent wurde ein neues, dunkles Farbdesign hinzugefügt.
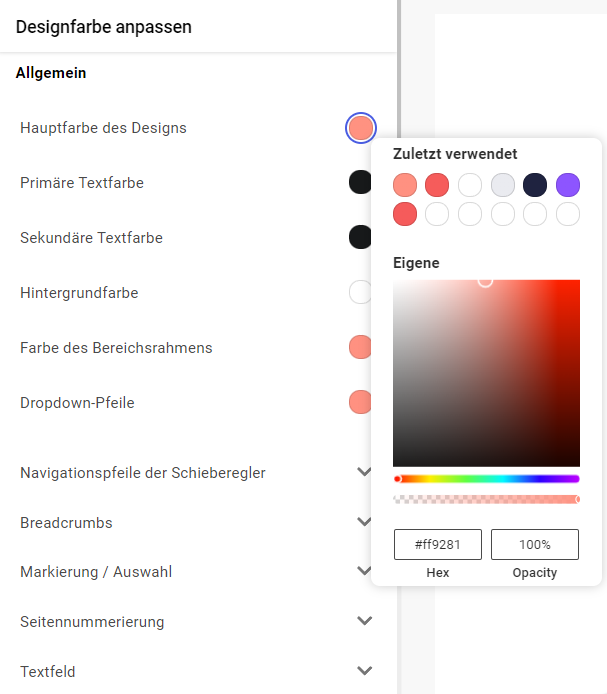
 Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z.B. den Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Die Änderungen werden nach dem Klicken auf Speichern gesichert. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.
Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z.B. den Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Die Änderungen werden nach dem Klicken auf Speichern gesichert. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.



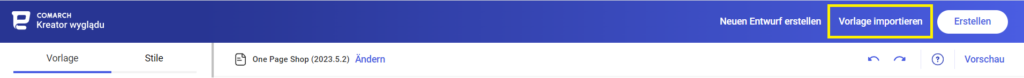
 Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
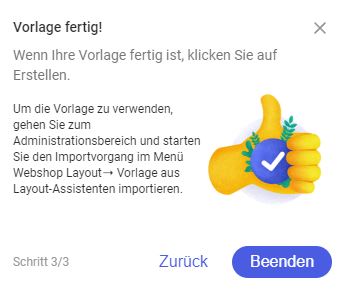
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
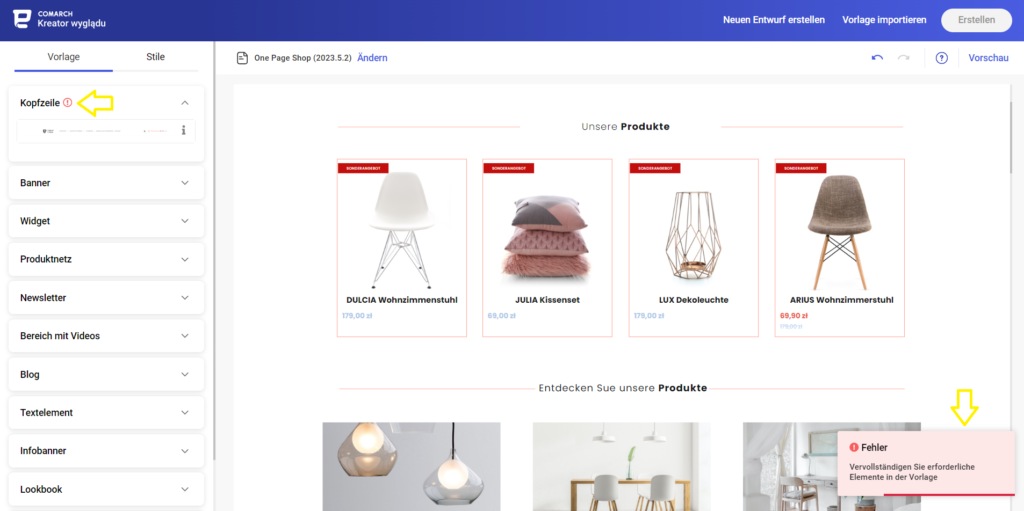
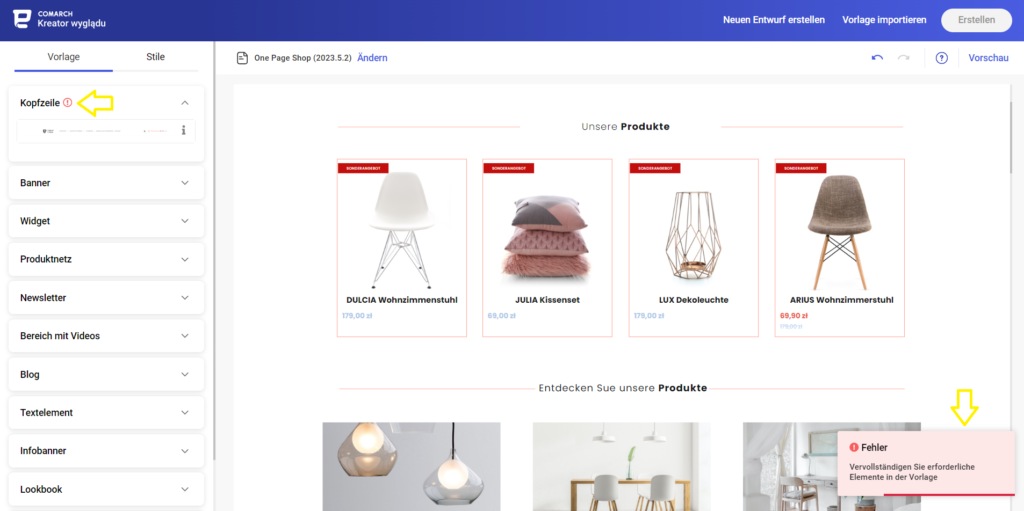
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
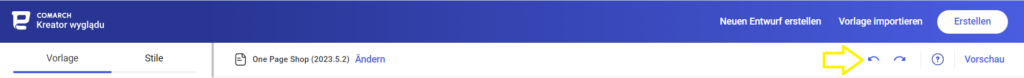
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.


 So lassen sich ältere Vorlagen leicht auf die aktuelle Version aktualisieren.
So lassen sich ältere Vorlagen leicht auf die aktuelle Version aktualisieren.
 Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z.B. den Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Die Änderungen werden nach dem Klicken auf Speichern gesichert. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.
Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z.B. den Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Die Änderungen werden nach dem Klicken auf Speichern gesichert. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.

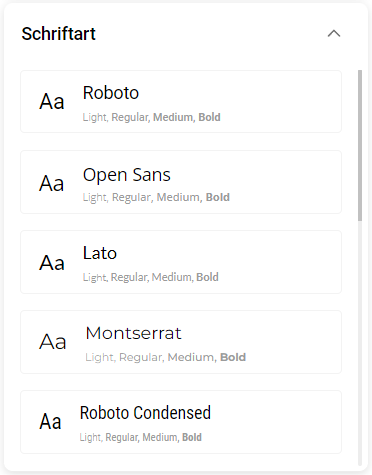
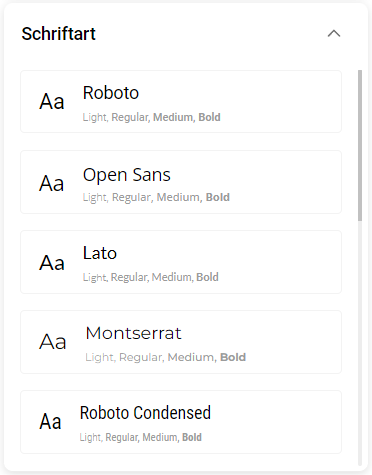
Schriftart
Je nach Bedarf besteht die Möglichkeit vor Auswahl der Schriftart. Wir haben 13 verschiedene Typen für unsere Kunden zur Verfügung gestellt. Unter dem Namen jedes Typs findest du ein Beispiel für sein Aussehen in verschiedenen Formaten.
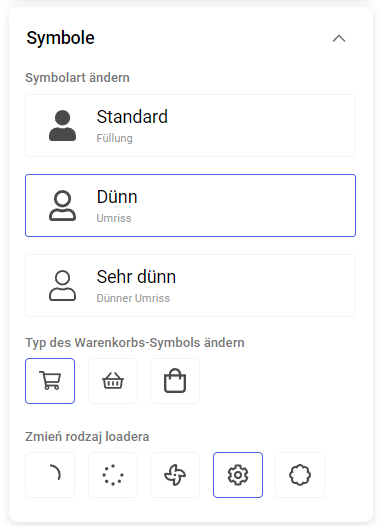
Symbole
Das letzte Element, das man auf der Registerkarte Stile ändern kann, ist das Aussehen der Symbole. Es stehen 3 verschiedene Symbole zur Auswahl. Außerdem kann man wählen, in welcher Form das Korbsymbol angezeigt wird (Tasche, Einkaufswagen oder Warenkorb) und das Lade-Symbol
Tipp
Von nun an kann man den Typ des Lade-Symbols ändern, indem man einen der 5 oben gezeigten Vorschläge auswählst.
Du hast es geschafft! Jetzt kannst du deinen One Page Shop selbst konfigurieren. Mehr Informationen erhältst du hier.
Wie kann ich die Vorlage erstellen und herunterladen?
Erstellung der Vorlage
Nach dem Entwurf der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen: Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert, und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren importiert werden. Mehr darüber liest du hier.
Die Vorlage enthält Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte), wo du ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr➞ HTML bearbeiten wählen solltest. Wähle dann ➞_layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters “Datei bearbeiten”. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.

Aktualisierung der Vorlage
Im Layout Assistent gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der unten stehenden Anweisung:- Wenn die Assistentenseite startet, wähle die Option: Neuen Entwurf erstellen,
- wähle Neue Vorlage,
- wähle in der rechten oberen Ecke die Option Vorlage importieren,

- importiere dann die zu aktualisierende Vorlagendatei. Nach dem korrekten Importieren der Vorlage erhältst du eine Rückmeldung:

- Nach dem Hochladen der Vorlage zur Aktualisierung verwendest du die Option Erstellen.
