Einleitung
Eines der Schlüsselelemente, die zum Erfolg in der E-Commerce-Branche beitragen, ist die visuelle Gestaltung des Webshops. Sie beeinflusst in hohem Maße den Gesamteindruck der Benutzer und ihren Kaufprozess. Mit Hilfe des Comarch Webshops – Layout Assistent können Webshop-Inhaber von Webshop ihre eigene, einzigartige Vorlage erstellen, die an ihre Vorlieben und die Bedürfnisse der Benutzer angepasst wird.
Der Link befindet sich im Verwaltungsbereich unter Webshop Layout ➞ Layout-Assistent.
Anwendung
Der Assistent ist ein intuitives Werkzeug zur Erstellung von Vorlagen. Seine Bedienung erfordert keine technischen oder programmiertechnischen Kenntnisse. Alles wird über die Website erledigt, wo du das Erscheinungsbild deines Webshops aus vorgefertigten Elementen per Ziehen und Ablegen (Drag und Drop) gestalten kannst. Darüber hinaus wird die erstellte Vorlage für die Anzeige auf verschiedenen Geräten angepasst (RWD).
Mit dem Assistenten gestaltest du alle notwendigen Bereiche deines Webshops:
Nach der Erstellung des Webshops-Gerüsts, ist es an der Zeit, das visuelle Design der Vorlage zu ändern. Man kann die Farben der Elemente auf der Website, die Symbole und die Schriftart frei ändern.
Wer kann diese Option nutzen?
Um dieses Tool nutzen zu können, muss man über Folgendes verfügen:
Los geht’s!
Wie gestalte ich ein Vorlagenlayout?
Um mit der Erstellung einer Vorlage zu beginnen, sollte man auf die Seite des Layout Assistenten gehen. Es wird eine Willkommensnachricht angezeigt. Nach dem Klicken auf “Weiter”, kann man eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten.
Wurde hingegen bereits ein Projekt erstellt, wird eine Schaltfläche angezeigt, mit der man die Vorlage vervollständigen oder ein neues Projekt starten kann.

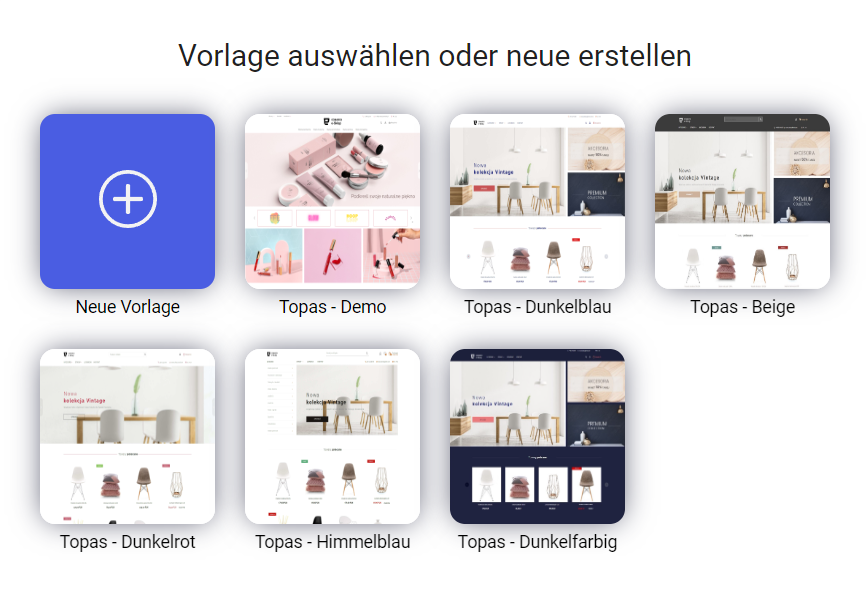
Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen.

Die anderen sechs zur Auswahl stehenden Optionen sind vorgefertigte und bearbeitbare Versionen der Topaz-Vorlage. Das bedeutet, dass man keine neue Vorlage von Grund auf neu erstellen muss, weil man eine der vorgefertigten Vorlagen auswählen und diese dann leicht an seine Bedürfnisse anpassen kann. Doppelklicke auf die ausgewählte Kachel, um weiterzugehen.
In drei kurzen Schritten wirst du mit den Grundfunktionen des Assistenten vertraut gemacht. Anschließend kannst du weitere Änderungen an der Vorlage vornehmen oder sofort die vorbereitete Version der Topaz-Vorlage erstellen.



Womit soll man anfangen?
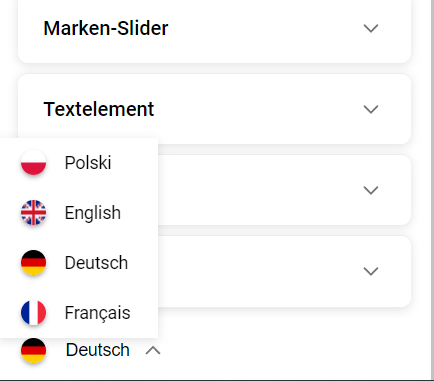
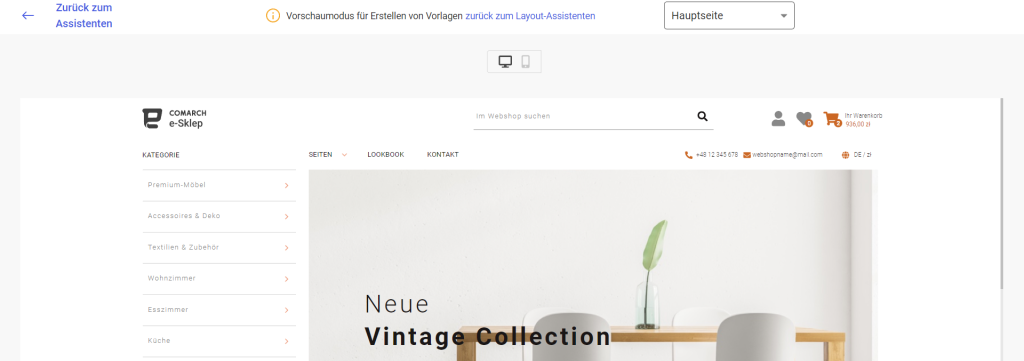
Wähle die passende Sprachversion des Assistenten und beginne mit der Arbeit an deiner Vorlage. Zur Auswahl stehen folgende Versionen: Polnisch, Englisch, Deutsch und Französisch. Die Sprache wird durch Anklicken des Pfeils neben der Flagge und der Sprachbezeichnung in der unteren linken Ecke ausgewählt. Bei der Vorschau deiner Arbeit im Vollbildmodus wird die ausgewählte Sprache beibehalten und die Vorlage wird in der ausgewählten Sprachversion angezeigt.

Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch Topaz (2022.5) (Beispiel) ersetzst. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.

Schritt 1 – Startseite
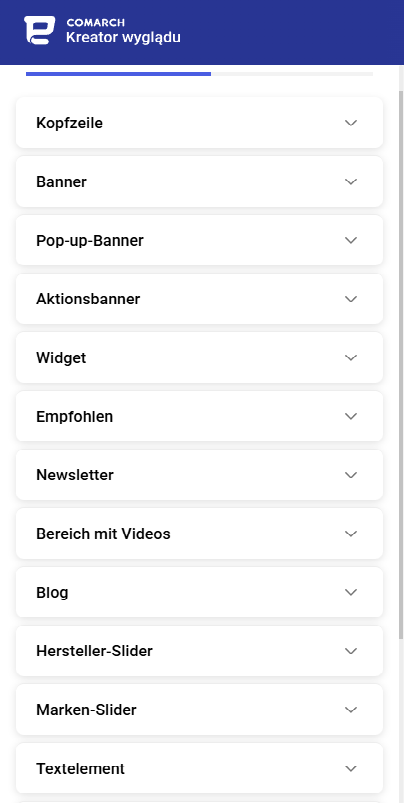
In diesem Abschnitt kann man das Erscheinungsbild der Startseite unseres Comarch Webshops gestalten. Die Startseite kann aus den folgenden Elementen bestehen:


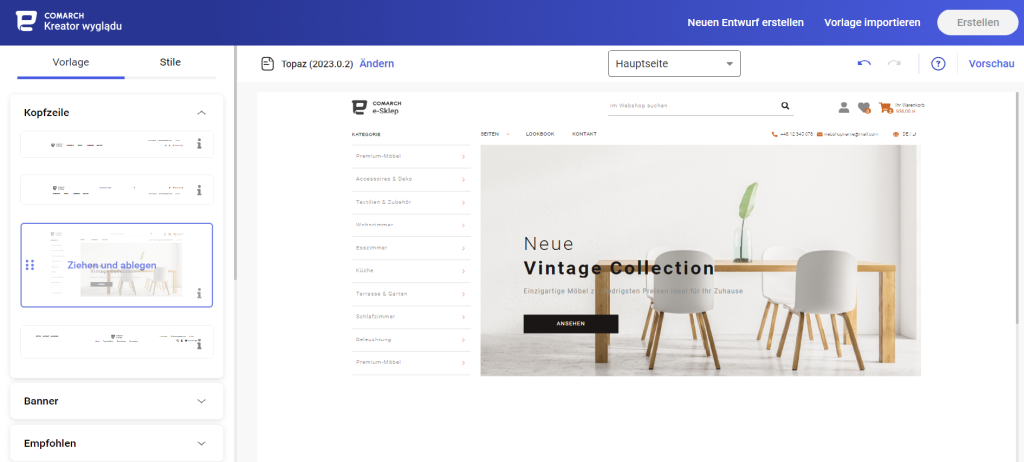
Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente:
Mit der Methode “Ziehen und ablegen” kann man die ausgewählten Elemente in den rechten Bereich verschieben:


Gehe mit den übrigen Elementen analog vor!
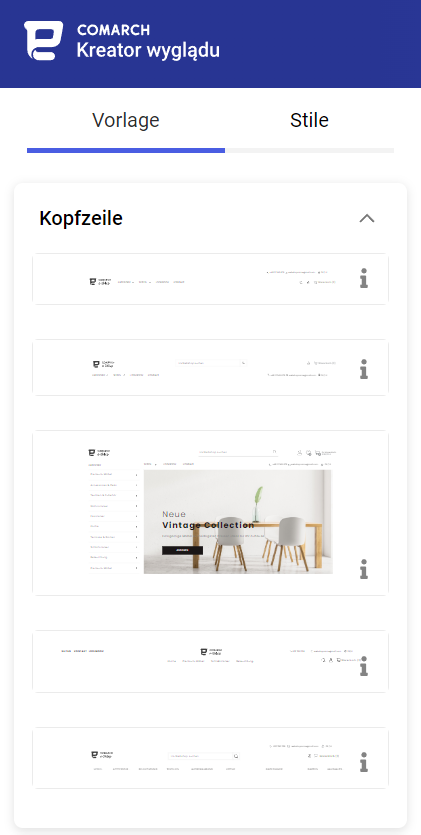
Kopfzeile
Der Abschnitt Kopfzeile enthält fünf Ansichten. Der dritte Bereich enthält ein vertikales Menü, das standardmäßig drei Ebenen von Produktkategorien anzeigt. Die erste Ebene ist in Bezug auf die Anzahl der angezeigten Kategorien weiter konfigurierbar. Zu diesem Zweck wurde im Menü Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ein neuer Parameter hinzugefügt: Ansicht der ersten Ebene des Hauptmenüs (für die dritte Kopfzeilenart) mit den folgenden Optionen:
Alle im Layout Assistent verfügbaren Kopfzeilenarten verfügen über diese Funktion, den so genannten fixierte Kopfzeile. Wenn du auf der Webshop-Seite nach unten scrollst, ist am oberen Rand des Bildschirms immer eine Leiste mit einigen Elementen der Kopfzeile (z. B. Kategoriemenü und Suchmaschine) sichtbar. Auf diese Weise kann die Person, die das Angebot des Webshop durchsucht, überall auf der Seite auf eine verkürzte Version der Kopfzeile zugreifen.
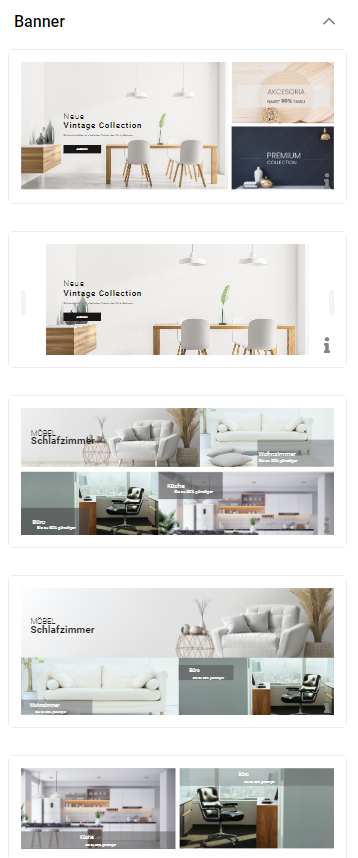
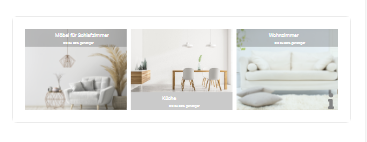
Banner
Im Bereich Banner kannst du eine von sechs Optionen für die Darstellung von Bannern auswählen.


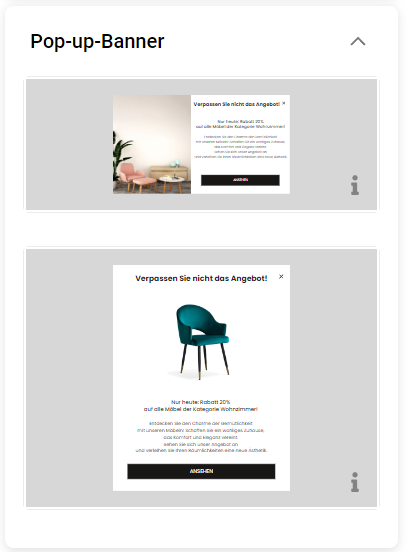
Pop-up-Banner
Im Abschnitt Banner-Popup kannst du eine von zwei Optionen für die Darstellung von Bannern auswählen. Die Banner können nur auf der Startseite des Webshops angezeigt werden.

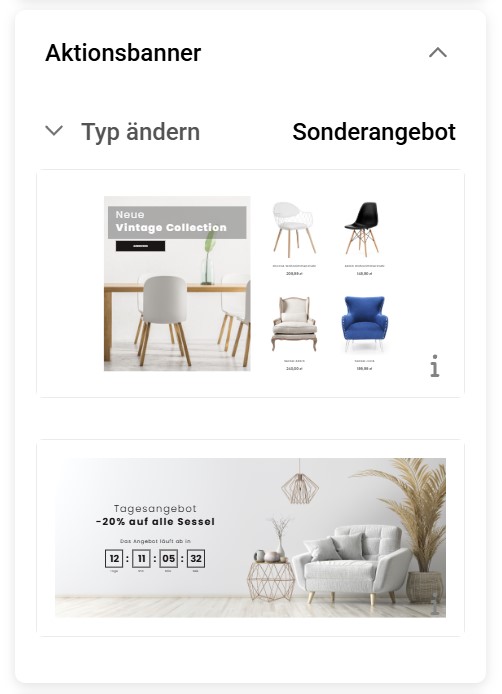
Aktionsbanner
Ein Aktionsbanner ist ein Banner, das auf der Startseite deines Webshops angezeigt wird. Es präsentiert die Art von Waren, die du angibst. Mit dieser Art von Banner kannst du z. B. Waren präsentieren, die Gegenstand einer Werbeaktion sind.

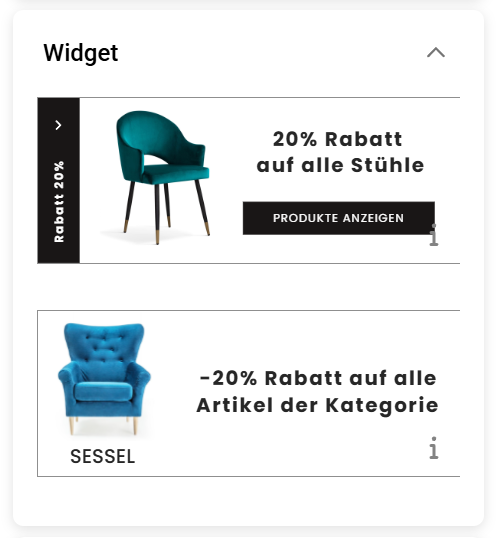
Widget
Im Abschnitt Widget kannst du eine der beiden verfügbaren Optionen hinzufügen, um die folgenden Funktionen zu präsentieren.

Empfohlen
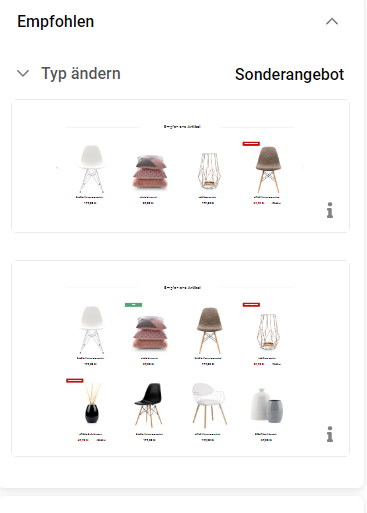
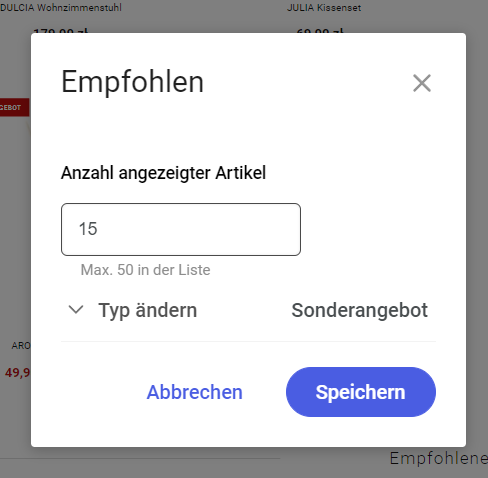
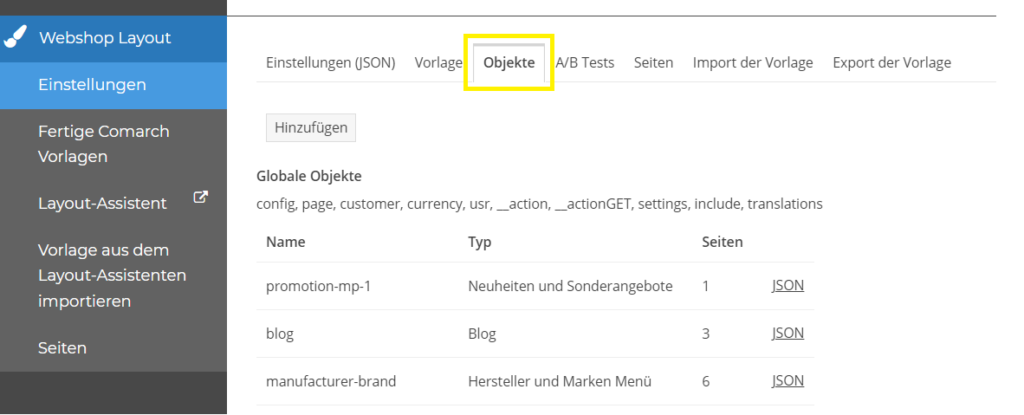
Der Abschnitt Empfohlen enthält zusätzliche Optionen zur Einstellung. In der Menüliste unter der Schaltfläche “Typ ändern” kannst du auswählen, welche Art von Produkten du in diesem Bereich anzeigen möchtest (einschließlich Neu, Meist angezeigt, Ausverkauf, Empfohlen). Nach der Änderung des Abschnittstyps wird er entsprechend benannt, wenn die Vorlage in deinen Webshop hochgeladen wird:

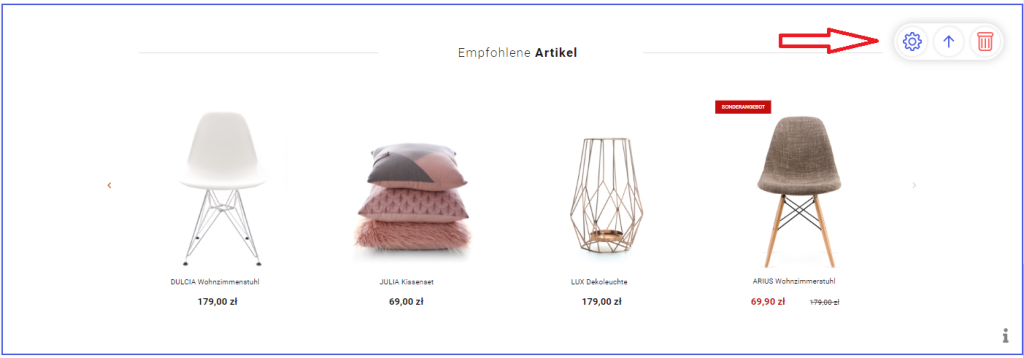
Wenn du den Mauszeiger über diesen Bereich bewegst und Optionen wählst, kannst du außerdem die Anzahl der angezeigten Artikel festlegen (maximal 50).


Bei der Erstellung der Topaz-Vorlage im Comarch Layout-Assistenten kann nach dem Hinzufügen des Bereichs empfohlene Artikel der Typ der angezeigten Produkte festgelegt werden. Der Name des Abschnitts hängt vom angegebenen Typ ab und bezieht sich auf diesen. Der angegebene Name kann in den Vorlagenübersetzungen geändert werden. Darüber hinaus ist jeder ausgewählte Typ mit allen Produkten des angegebenen Typs verknüpft.
- Sonderangebot,
- Meist angezeigt,
- Neu,
- Cross-Selling – Angebot von Produkten zusätzlich zu früheren Käufen,
- Hersteller,
- Marke,
- Manuell ausgewählt,
- Kategorie,
- Zuletzt gesehen.

Hersteller, Marke, manuell ausgewählt, Kategorie und zuletzt angesehen werden innerhalb des lokalen Objekts Warengitter unterstützt. Nach der Auswahl eines der oben genannten Typen sollten die Einstellungen über das Administrationspanel geändert werden, indem man in den Bereich: Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen und die Registerkarte Objekte ➞ main-rec navigiert. In den Details des ausgewählten Objekts liegst du genau fest, welche Waren im Bereich Empfohlen präsentiert werden. Wenn Hersteller oder Marke ausgewählt ist, musst du den Hersteller oder die Marke selbst angeben.

- Neuheit,
- Zeitungsprodukt,
- Empfohlenes Produkt,
- Auserkauf,
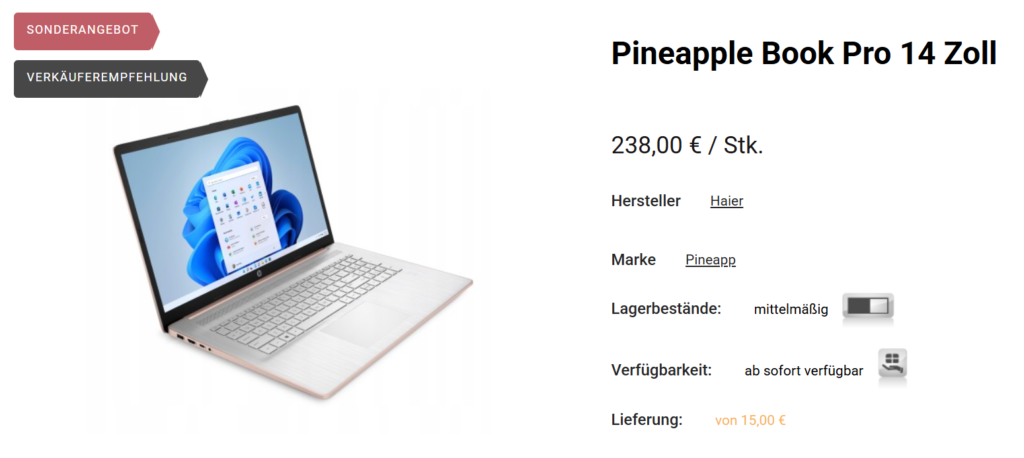
- Sonderangebot,
- Neu,
- Top-Qualität,
- Top-Preis,
- Am besten bewertet,
- Verkäuferempfehlung.

Newsletter
Im Abschnitt Newsletter kannst du eine ausgewählte Option für die Abonnenten hinzufügen.
Eine davon hat die Form eines Einblendfensters (Pop-up), das ausschließlich auf der Startseite des Webshops (Newsletter-3) angezeigt wird. Zusätzlich ist in der Browserversion der Vorlage ein 275px x 475px großes Banner (in der mobilen Version nicht verfügbar) im Newsletter in Popup-Form sichtbar. Alle im neuen Newsletter verfügbaren Texte sind in den Einstellungen der Vorlage im Menü Webshop Layout ➞ Einstellungen ➞ Banner ➞ Newsletter-Banner editierbar. Dieser Newsletter-Typ kann gleichzeitig mit den anderen in der Topaz-Vorlage verfügbaren Newsletter-Versionen verwendet werden.
Bereich mit Videos
Der Bereich Videos bietet dir die Möglichkeit, Videos hinzuzufügen, die nicht nur deine Produkte, sondern auch dein Unternehmen, deine Hersteller und Marken bewerben. Du kannst Videos über das Admin-Panel hinzufügen, indem du auf Erscheinungsbild des Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Homepage gehst. In diesem Bereich kannst du Videos präsentieren, die du im Bereich Einstellungen ➞ Ihre Dateien freigegeben hast, die auf Youtube veröffentlicht wurden oder die du auf einem externen Server gespeichert hast.
Hersteller-Slider
Der Abschnitt Hersteller-Slider ermöglicht es dir, zwei Ansichten des Hersteller-Sliders in die Vorlage einzufügen. Unter der Schaltfläche Optionen kann man eine von drei Anzeigearten wählen: kein Verblassen (das hinzugefügte Logo behält die ursprünglichen Farben bei), Verblassen (das hinzugefügte Logo ist grau, die Farbe erscheint, wenn der Mauszeiger über das Logo bewegt wird), Leuchten (wenn der Mauszeiger über das Logo bewegt wird, erscheint eine Lichtanimation). Die Logos der Hersteller, die aus dem ERP-System importiert wurden, werden auf den Slidern angezeigt. Nach dem Klicken auf das ausgewählte Logo wird eine Liste aller Waren angezeigt, für die ein bestimmter Hersteller eingetragen ist. Die Abschnitte können in der Vorlage überall auf der Startseite, den Warenlisten- und Warendetailseiten hinzugefügt werden.
Marken-Slider
Der Abschnitt Marken-Slider ermöglicht es dir, zwei Ansichten des Marken-Sliders in die Vorlage einzufügen. Unter der Schaltfläche Optionen kann man eine von drei Anzeigearten wählen: kein Verblassen (das hinzugefügte Logo behält die ursprünglichen Farben bei), Verblassen (das hinzugefügte Logo ist grau, die Farbe erscheint, wenn der Mauszeiger über das Logo bewegt wird), Leuchten (wenn der Mauszeiger über das Logo bewegt wird, erscheint eine Lichtanimation).Die Logos der Marken, die aus dem ERP-System importiert wurden, werden auf den Schiebereglern angezeigt. Nach dem Klicken auf das ausgewählte Logo wird eine Liste aller Waren angezeigt, für die eine bestimmte Marke eingetragen ist. Abschnitte können in der Vorlage überall auf der Startseite, den Warenlisten- und Warendetailseiten hinzugefügt werden.
Textelement
Mit dem Textelement kannst du eine längere Beschreibung einfügen, die auf der Startseite des Comarch Webshops angezeigt wird. Im Comarch Layout-Assistenten stehen zwei Optionen zur Auswahl:
Der Text wird durch Bearbeiten des Textobjekts in den Vorlageneinstellungen eingegeben: Ansicht des Webshops/ Einstellungen/ Erweiterte Einstellungen bearbeiten/ Objekte:
Nach der Auswahl aller erforderlichen Abschnitte sollte die Startseite fertig sein. Man kann das Ergebnis der Arbeit ansehen, indem man oben rechts auf Vorschau klickt. Eine mobile und eine Desktop-Vorschau sind verfügbar.

Die Startseite benötigt zwei grundlegende Elemente: eine Kopfzeile und eine Fußzeile. Die anderen Elemente sind nicht obligatorisch.
Infobanner
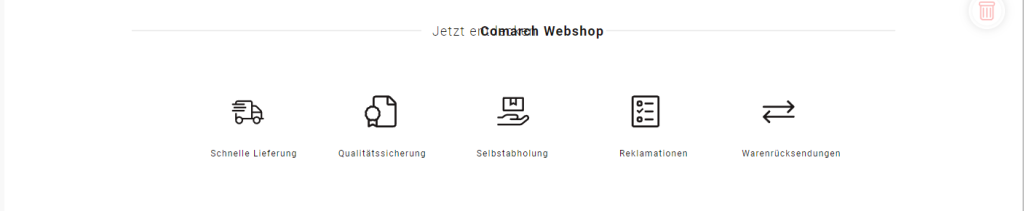
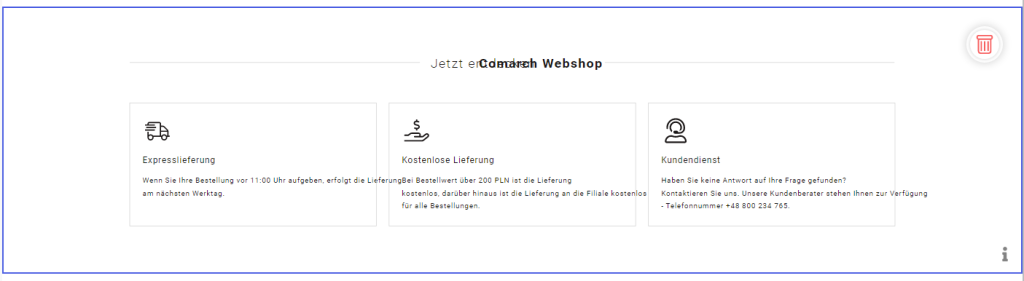
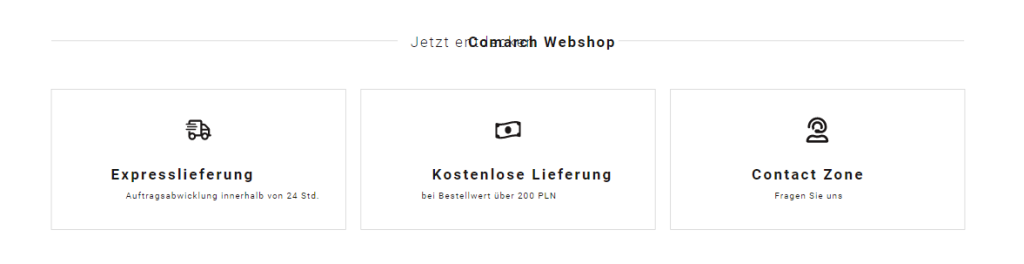
Mit dem Infobanner kannst du die Vorteile eines Einkaufs in deinem Webshop übersichtlich darstellen. Diese beziehen sich auf die Bereiche Lieferung, Qualität und Kundenkontakt. Du kannst das Banner nur auf der Startseite oder auf allen Seiten einfügen.
Der Bereich Entdecke Comarch Webshop unterscheidet sich in der Präsentation und den Elementen zwischen den Bannern und enthält:



Fußzeile
Der Abschnitt Fußzeile enthält drei Ansichten zur Auswahl.
Jede Ansicht zeigt statische Seiten, die im Bereich Webshop Webshop Layout ➞ Einstellungen ➞ Kopf- und Fußzeile verwaltet werden können. Für jeden Abschnitt wird der Name angezeigt, der im Panel erstellt wurde. Die Fußzeile enthält auch Informationen über die Art der im Webshop präsentierten Preise (Brutto oder Netto) und den Text Comarch 2024. All rights reserved Powered by Comarch Webshop. Außerdem ist es möglich, Links zu sozialen Medien und deren Icons in der Fußzeile zu platzieren. In der dritten Fußzeile kann man Icons der Lieferanten und der im Webshop verwendeten Zahlungsformen hinzufügen.
Schritt 2 – Artikelliste
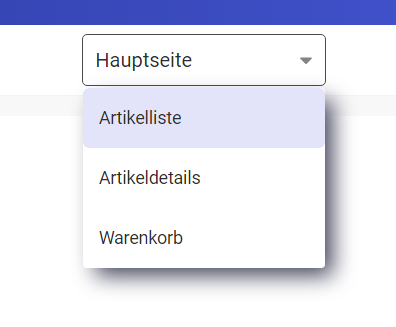
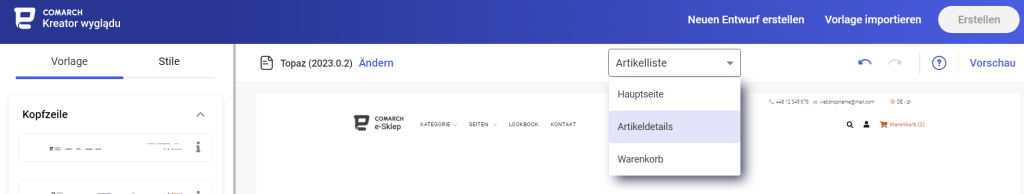
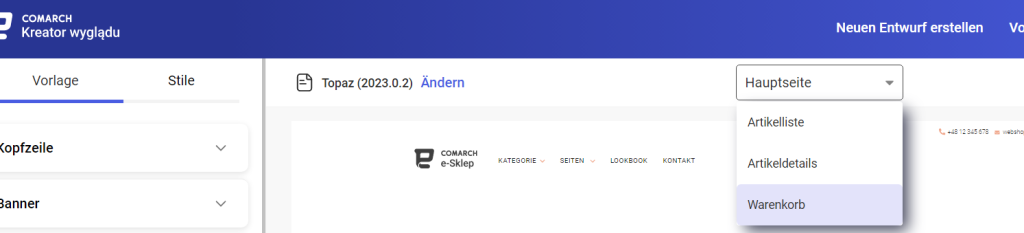
Der nächste Schritt ist die Erstellung einer Liste der Waren. Um das zu tun, sollte man das Auswahlfeld aufklappen und dann Artikelliste auswählen, wie auf dem Bild unten angezeigt:

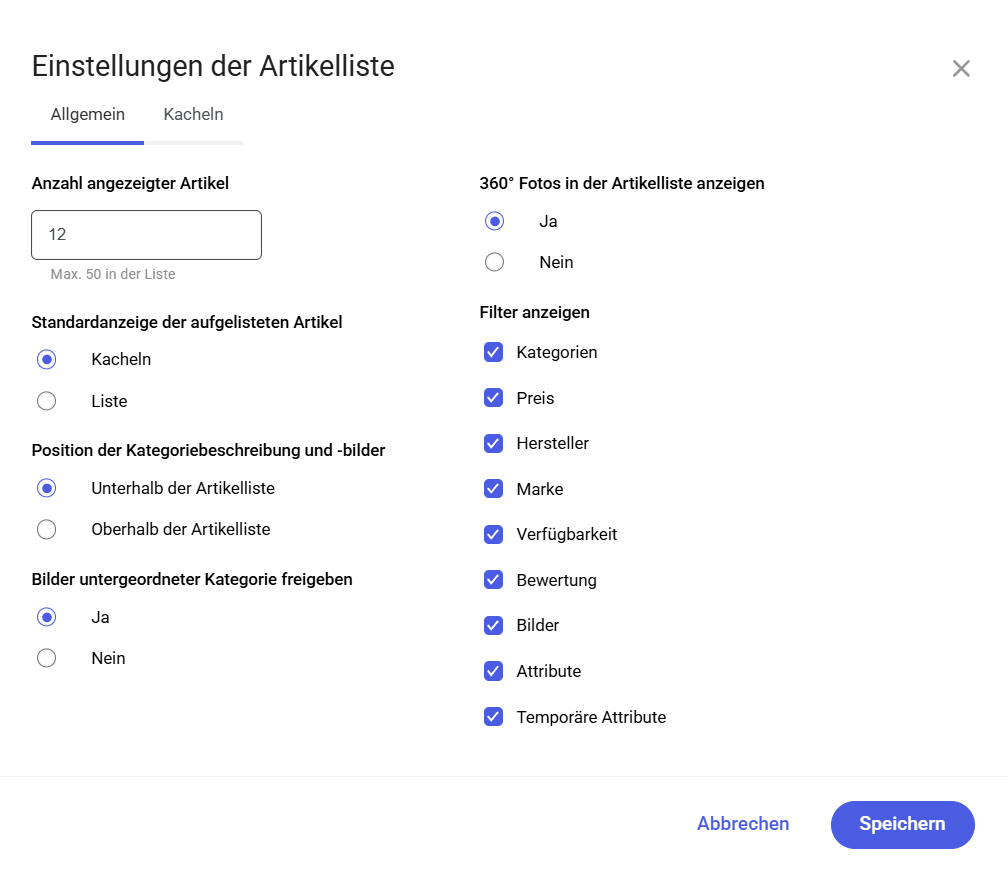
Wie bei der Startseite kann man das Aussehen der Artikelliste konfigurieren. Außerdem kann man die Anzahl der Waren angeben, die in der Liste angezeigt werden sollen (maximal 50):

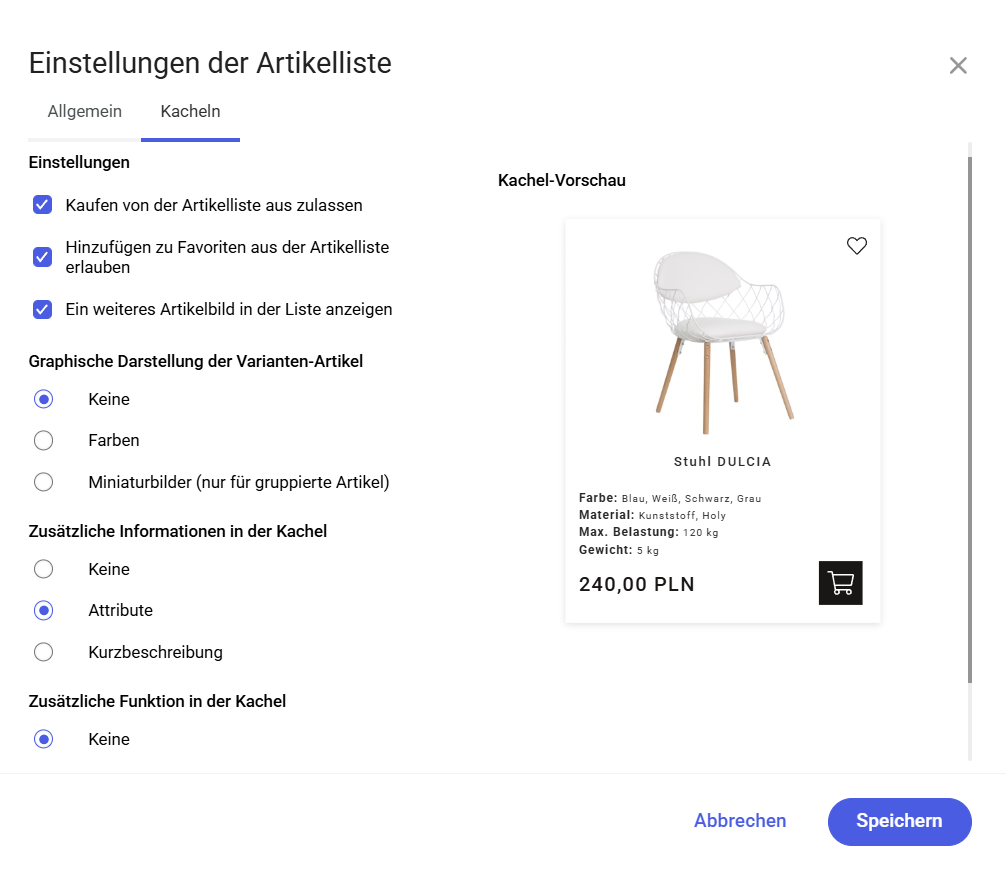
Auf der Registerkarte Kacheln kannst du das Aussehen der Kacheln nach unseren Wünschen anpassen:

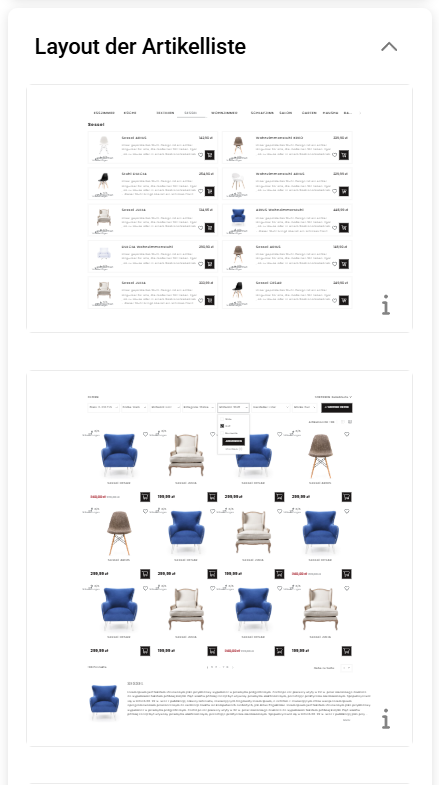
Im Assistenten sind fünf Ansichten der Warenliste verfügbar:

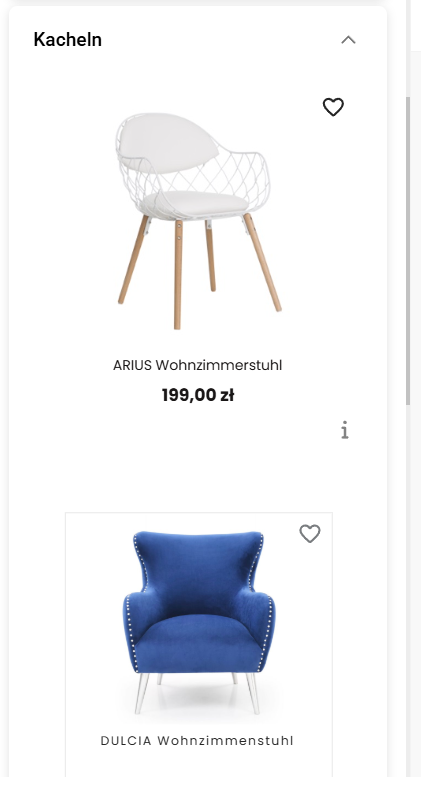
Neben der Warenlistenebene kann auch das Aussehen der Kachel angepasst werden. Es stehen drei Varianten zur Verfügung:

In der Artikelliste wird außerdem ein Tooltip neben dem Produktnamen eingefügt, der, wenn der Mauszeiger über den Produktnamen bewegt wird, den vollständigen Inhalt anzeigt (im Falle langer Namen).
Schritt 3 – Artikeldetails
Nach der Erstellung der Warenliste geht es an die Erstellung der Warendetails.

Schritt 4 – Warenkorb
Nach der Erstellung der Artikeldetails kann man zur Auswahl der Warenkorbversion übergehen, die im Webshop verfügbar ist.
Im Layout-Assistenten gibt es drei Versionen des Warenkorbs:

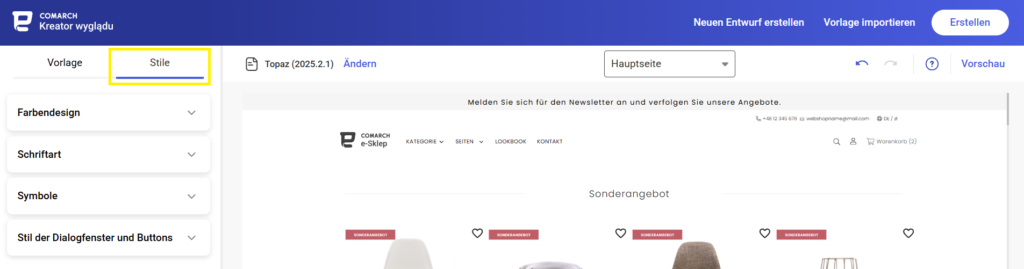
Anschließend kann man das Aussehen der Vorlage ändern. Zu diesem Zweck sollte man auf die Registerkarte Stile gehen.
Stile
Wie kann ich Farben, Schriftarten und Symbole ändern?
Nach dem Hinzufügen von Seitenelementen kann man zusätzlich eine Vorschau anzeigen lassen, die zeigt, wie die zukünftige Vorlage aussehen wird. Gehe dazu auf die Registerkarte Stile.

Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
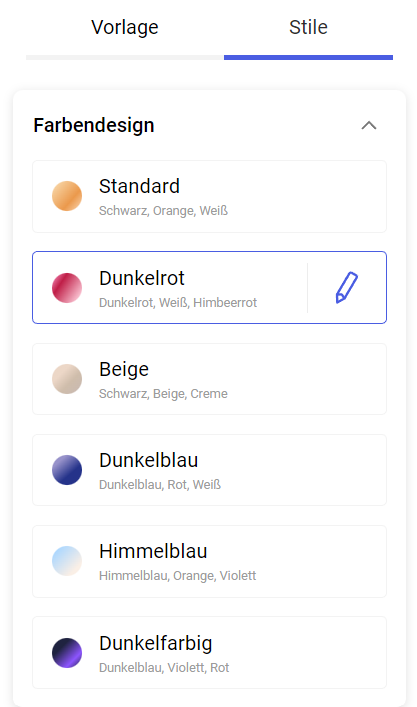
Farbendesign
Um die Farbe der Vorlage zu ändern, gehst du bitte zum Abschnitt Farbendesign, wo 6 vorgefertigte Designs für dich zur Auswahl stehen.

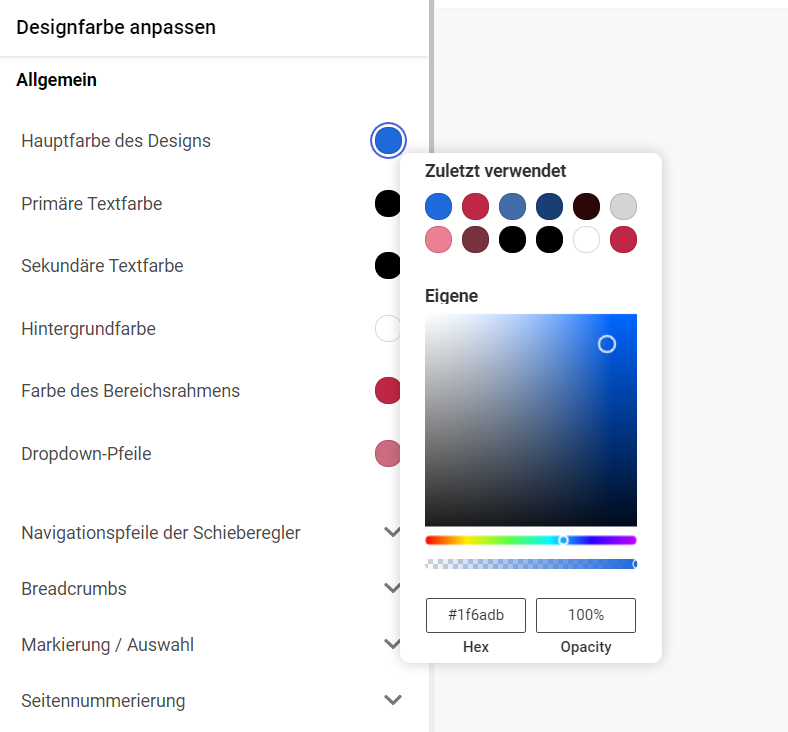
Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z. B. der Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Deine Änderungen werden gespeichert, nach dem Klicken auf Speichern. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.

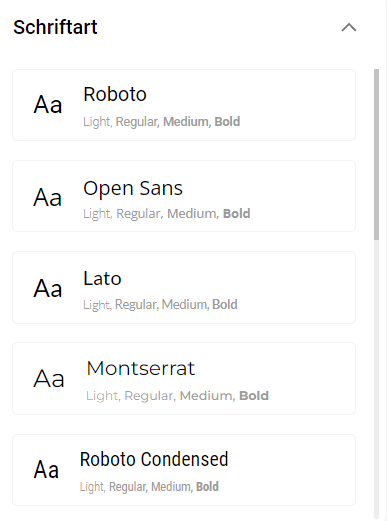
Schriftart
Je nach Bedarf besteht die Möglichkeit der Auswahl der Schriftart. Wir haben 13 verschiedene Schriftarten für unsere Kunden zur Verfügung gestellt. Unter dem Namen jedes Schriftart findest du ein Beispiel für ihr Aussehen in verschiedenen Formaten.

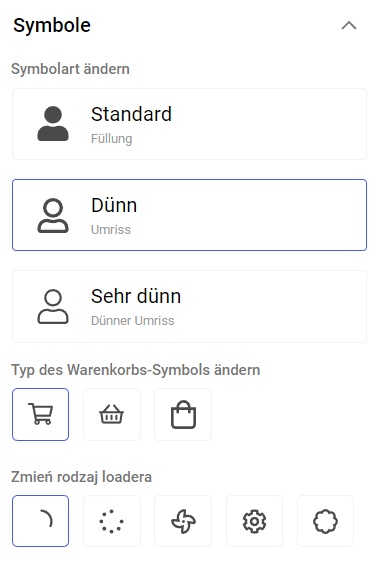
Icons
Das letzte Element, das man auf der Registerkarte Stile ändern kann, ist das Aussehen der Symbole. Es stehen 3 verschiedene Symbolarten zur Auswahl. Außerdem kann man wählen, in welcher Form das Waren-symbol angezeigt wird (Tasche, Einkaufswagen oder Warenkorb) und der Lader.

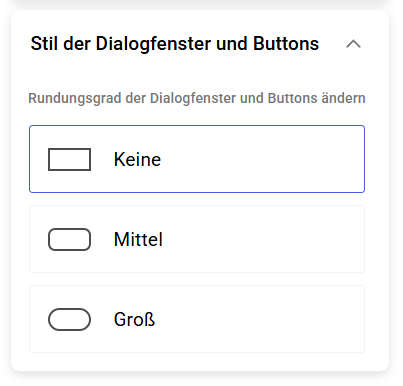
Felder und Schaltflächenstille
Das letzte Element, das du auf der Registerkarte Stile ändern kannst, ist der Stil der Felder und Schaltflächen. Du hast die Wahl zwischen 3 verschiedenen Rundungsoptionen.

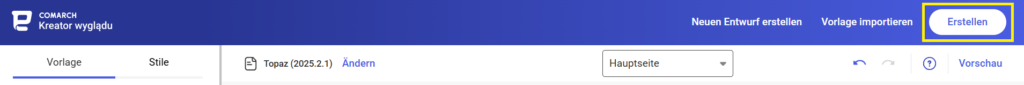
Vorlage erstellen und herunterladen
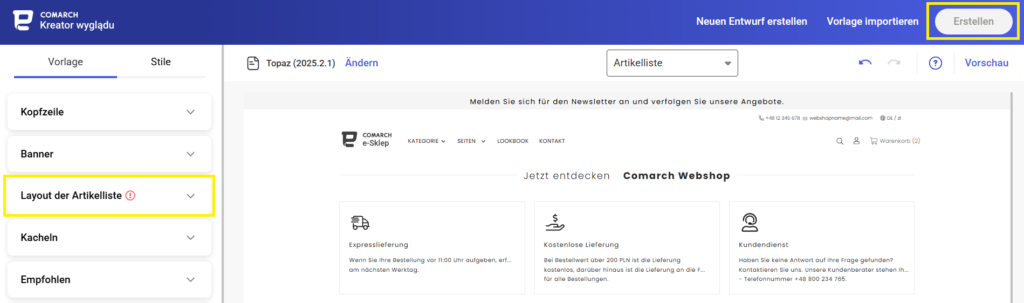
Nach dem Erstellen der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen:

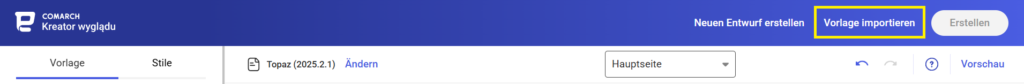
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert und die Datei wird heruntergeladen.

Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout/ Vorlage aus Layout Assistent importieren importiert werden.
Die Topaz-Vorlage enthält die Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Erscheinungsbild des Webshops ➞ Einstellungen ➞ Mehr (drei Punkte), wo du Erweiterte Einstellungen bearbeiten und dann wieder Mehr ➞ HTML bearbeiten wählen solltest. Wähle dann _layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters Datei bearbeiten. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.

Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
![]()
Aktualisierung der Vorlage
Im Layout-Assistenten gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der untenstehenden Anweisung beschrieben:


So lassen sich ältere Topaz-Vorlagen leicht auf die aktuelle Version aktualisieren.
Wiederherstellung des Warenkorbs für nicht eingeloggte Kunden
Die Topaz-Vorlage stellt den Warenkorb für nicht eingeloggte Kunden wieder her. Nach dem Verlassen der Seite oder dem Ausschalten des Browsers sieht ein nicht eingeloggter Kunde, der in den Webshop zurückkehrt, die zuvor in den Warenkorb gelegten Waren. Dieser Prozess funktioniert durch die Speicherung von Informationen in Cookies.
Mehr Informationen
Weitere Informationen erhältst du im Artikel Anpassungen des Layouts.
