In Comarch Webshop ist es möglich, eine spezielle “Lade”-Animation in die Vorlage einzufügen. Es lohnt sich, von dieser Lösung Gebrauch zu machen, da eine benutzerdefinierte Animation unseren Webshop weiter von der Konkurrenz unterscheiden kann.
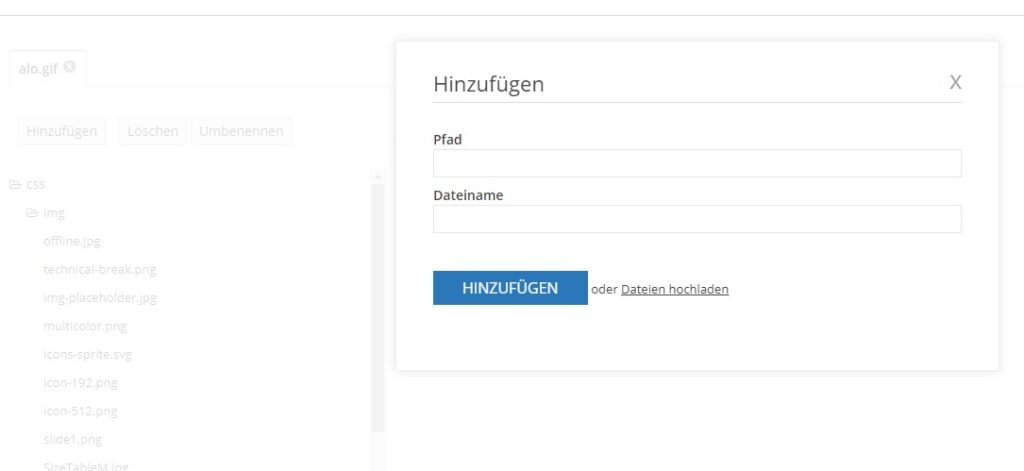
Die Datei mit der “Bitte warten”-Animation muss hochgeladen werden, indem man sich in das Administrationspanel des Webshops einloggt und dann in den Bereich Webshop Layout ➞ Einstellungen ➞ drei Punkte Erweiterte Einstellungen bearbeiten ➞ drei Punkte HTML bearbeiten ➞ css ➞ img ➞ alo.gif geht. Wähle dann oben die Option Löschen und bestätige erneut mit der Schaltfläche Löschen. Bleibe in der gleichen Ansicht und klicke auf Hinzufügen, um eine eigene “Lade”-Animation hochzuladen, wobei du den Namen alo.gif und den Dateipfad beibehaltest.