Einleitung
Facebook ist ein Ort, an dem Millionen von Nutzern viel Zeit verbringen. Mit Comarch Webhop kannst du einen Webshop auf dieser beliebtesten Social-Networking-Site einrichten, wodurch du neue Kunden erreichen kannst, die deinen Webshop nutzen können, ohne die bekannte Umgebung zu verlassen.
Die Konfiguration des Webshops auf Facebook ist nicht schwierig, richte einfach eine Anwendung in Facebook-Entwicklern ein und aktiviere die Funktion im Administrationsbereich. Wir zeigen dir im Folgenden Schritt für Schritt, wie das geht.
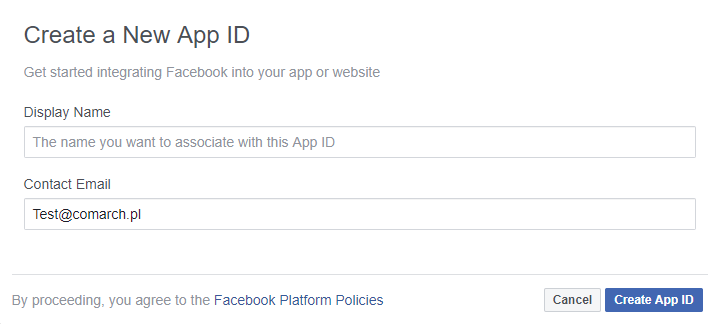
Um eine Anwendung auf Facebook zu erstellen, meldest du dich bei den Facebook-Entwicklern unter developers.facebook.com Die von uns vorbereitete Anwendung erfordert nun eine Konfiguration auf der Facebook-Seite. Wir werden die Konfiguration in Facebook-Entwicklern durchführen. Wenn deine Vorlage keine Vorlage für den Facebook-Webshop enthält, erstellst du an dieser Stelle eine Vorlage im Bereich Webshop Layout ➞ Einstellungen, wähle die Option Mehr und gehe zu Erweiterte Einstellungen bearbeiten. Die fertige Anwendung müssen wir noch öffentlich machen, da sie bisher nur dem Ersteller zur Verfügung steht. So veröffentlichest du deine Bewerbung: Dein Facebook-Webshop ist jetzt für alle verfügbar.Erstelle einer Anwendung für Facebook

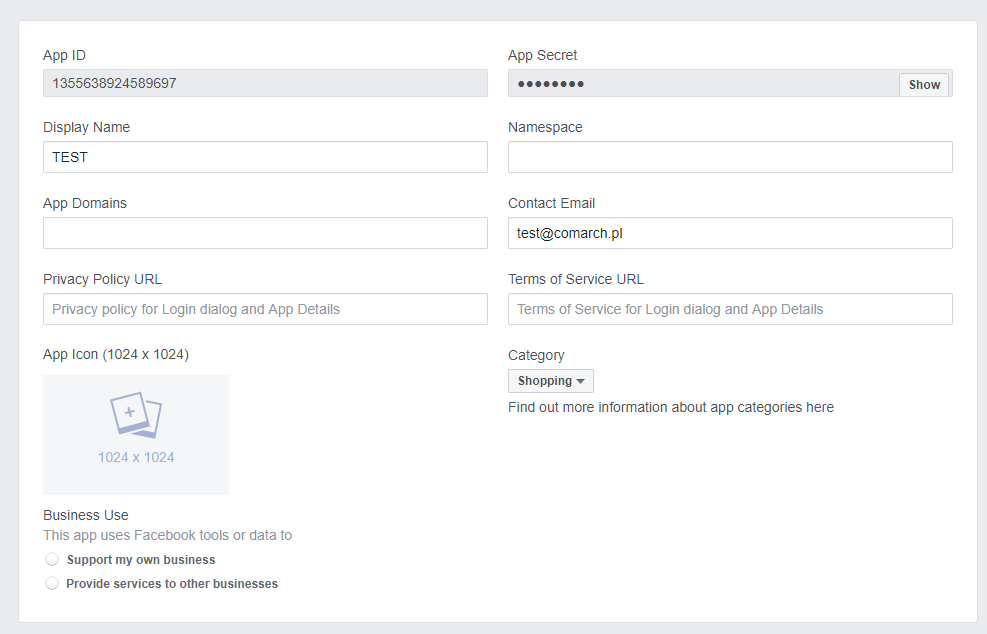
Konfiguration der Facebook-Anwendung

Konfiguration im Administrationsbereich
Veröffentlichung von Facebook-Apps
War dieser Artikel hilfreich?
