Einleitung
Am 28. Juni 2025 treten Vorschriften in Kraft, die mit der Umsetzung des Gesetzes über die Gewährleistung der Erfüllung der Barrierefreiheitsanforderungen bestimmter Produkte und Dienstleistungen zusammenhängen. Dieses Gesetz setzt die sogenannte Europäische Barrierefreiheitsrichtlinie (EAA) – die EU-Richtlinie 2019/882 – in deutsches Recht um. Ziel des Gesetzes ist es sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sind.
Unternehmen haben bis zum 28. Juni 2025 Zeit, ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen.
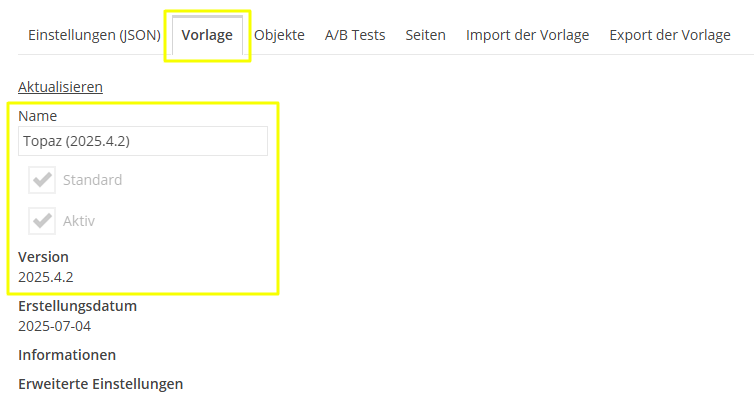
In diesem Artikel zeigen wir, welche Schritte du unternehmen musst, wenn du eine eigene, individuell angepasste Vorlage verwendest. Du weißt nicht, welche Vorlage du verwendest? Du kannst dies im Administrationspanel von Comarch Webshop überprüfen. Gehe dazu im Administrationspanel auf den Reiter Webshop-Layout > Einstellungen, klicke anschließend auf Mehr und wähle Erweiterte Einstellungen bearbeiten aus. Im daraufhin angezeigten Bereich erscheinen mehrere Reiter, darunter der Reiter Vorlage. Wähle diesen Reiter aus und überprüfe die verwendete Vorlage. Wenn du eine individuelle Vorlage verwendest, kannst du mit dem restlichen Teil dieses Artikels fortfahren. Falls du hingegen eine der folgenden Vorlagen verwendest: Rubin, Saphir, Topaz, One Page Shop oder Für Gastronomie, findest du die entsprechende Anleitung im Artikel: Ich habe eine fertige Comarch-Vorlage. Wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Wenn du die Vorlage Bernstein, Achat oder Opal verwendest, gehe bitte zum Artikel: Ich habe eine Vorlage Bernstein, Opal oder Achat, wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Damit deine Vorlage den Anforderungen entspricht, musst du die Barrierefreiheitsanforderungen beachten. Diese gelten für bestimmte Produkte und Dienstleistungen. Du solltest eine der folgenden zwei Optionen in Betracht ziehen: Der wichtigste Aspekt im Zusammenhang mit den neuen gesetzlichen Regelungen ist die Ermittlung der notwendigen Arbeiten und Änderungen. Um dies zu tun, gehe die folgenden Punkte Schritt für Schritt durch: 1.Mach dich mit den WCAG 2.1-Richtlinien vertraut Das ist äußerst wichtig im Kontext der Anpassung der Webseite deines Webshops. Details findest du auf der Seite des World Wide Web Consortium (W3C). 2. Führe ein Audit deiner Webshop-Webseite durch Das hilft dir, mögliche Einschränkungen zu erkennen. Du kannst das selbst machen oder mit Hilfe von Experten. Die Checkliste zur Untersuchung der digitalen Barrierefreiheit von Webseiten steht auf der offiziellen Regierungsseite zum Download bereit. Für die Erstellung der Checkliste sind Experten des Ministeriums für Digitalisierung verantwortlich. Eine umfangreiche Liste von Werkzeugen zur Bewertung der Barrierefreiheit von Webseiten, die den WCAG entsprechen, findest du auf der Seite Web Accessibility Evaluation Tools List. 3. Beginne damit, die notwendigen Änderungen umzusetzen Basierend auf den Ergebnissen des Audits solltest du Änderungen im Code der Webseite an den von den Werkzeugen angezeigten Stellen vornehmen. Änderungen sind auch in den Inhalten und Funktionen erforderlich. Außerdem solltest du für ausreichende Kontraste und geeignete Farben sorgen. Das Comarch Webshop Team hat nach Durchführung der oben genannten Punkte entschieden, dass die grafischen Vorlagen im folgenden Umfang analysiert und angepasst werden müssen: Die Tastatursteuerung ermöglicht die Bedienung der Webseite oder Anwendung ohne Maus, was besonders für Menschen mit eingeschränkter Mobilität wichtig ist. Dazu gehört die logische Navigation mit der Tab-Taste, ein sichtbarer Fokusindikator für das aktive Element sowie eine einfache Bedienung von Formularen und Menüs. Die Bedienung erfordert, dass die Elemente, über die der Nutzer navigiert, interaktive Elemente sind. Zu diesem Zweck wurde die Semantik des Codes verbessert, sodass Buttons als „button“-Elemente definiert sind oder, falls das nicht möglich ist, die Rolle „button““ zugewiesen bekommen. Die Aktivierung oder Deaktivierung der Interaktivität eines Buttons wird über das Attribut „tabindex“ gesteuert. Für die Bedienung von Tasten außer der Tab-Taste wurden spezielle JavaScript-Funktionen geschrieben, die bestimmten Browser-Events zugeordnet sind. Die Logik der Seitenstruktur sowie eine intuitive Navigation wirken sich positiv auf die Barrierefreiheit aus. Elemente wie gut beschriebene Überschriften, Links und Menüs sind sowohl für Nutzer als auch für unterstützende Technologien wie Bildschirmleser leicht verständlich und bedienbar. Achte besonders auf die Verwendung von Alternativtexten (Attribut „alt“) im Code der Vorlage für Fotos und Bilder gemäß den Anforderungen. Die Semantik des Codes wurde so angepasst, dass das Verhalten der jeweiligen Sektion auf der Seite korrekt dargestellt wird, z.B. durch den Einsatz entsprechender Struktur-Elemente. Die Verwendung von Elementen wie header, footer, button, section, main, picture wurde geordnet. Der Webshop ist vollständig responsiv, das heißt, er passt sich verschiedenen Bildschirmgrößen an – von großen Monitoren bis hin zu Smartphones. Mobile Anwendungen müssen dieselben Zugänglichkeitsanforderungen erfüllen wie Webseiten, damit Nutzer sie in jeder Umgebung verwenden können. Im Comarch Webshop kannst du zudem dafür sorgen, dass für verschiedene mobile Geräte spezielle Bilder angezeigt werden. Erfahre, welche Möglichkeiten Banner bieten. In den Vorlagen von Comarch Webshop nutzen wir zur Sicherstellung der Responsivität die Codierung mit Media Queries. Formulare auf der Webseite sind einfach zu bedienen, verfügen über klare Beschriftungen und ermöglichen die Navigation per Tastatur. Wir vermeiden unnötig viele Schritte, und Fehlermeldungen sind klar und weisen auf konkrete Lösungen hin. Es wurden passende Beschriftungen (Labels) für die Formulare ergänzt und die Markierung des aktuell aktiven Elements (Focus) umgesetzt. In deinem Webshop gibt es eine Seite mit einer Liste aller verfügbaren Seiten der Webseite. Dies ist besonders wichtig im Hinblick auf die WCAG, da es Menschen mit Behinderungen, die unterstützende Technologien wie Bildschirmleser nutzen, die Navigation erleichtert. Dank der Sitemap können Nutzer Inhalte schnell finden, ohne die gesamte Webseite durchsuchen zu müssen. Im Comarch Webshop wurde eine neue Seite hinzugefügt. Dort wird ein Objekt mit der Liste der Webshop-Seiten bereitgestellt. Für diese Seite wurde eine Vorlage erstellt, die standardmäßig in der Fußzeile des e-Webshops eingebunden ist. Wir bieten geeignete Lösungen für Farben und Kontraste in den Standardvorlagen, die im Webshop-Assistenten verfügbar sind. Alle unsere Vorlagen erfüllen die Anforderungen der WCAG 2.1/2.2, einschließlich des Mindestkontrastverhältnisses (4,5:1 für normalen Text und 3:1 für großen Text). Die Methode zur Messung des Kontrasts wird in diesem Artikel im Kapitel Angemessener Farbkontrast im Webshop – WCAG-Anforderung auf AA-Niveau beschrieben. Die Struktur und Bedeutung des an XHTML angepassten Codes beziehen sich auf die Regeln zur Gestaltung und Erstellung von Webseiten entsprechend den Normen der Sprache XHTML (Extensible Hypertext Markup Language). XHTML ist eine strengere Variante von HTML, die die Verwendung von gut strukturiertem, korrektem und logischem Code vorschreibt. Änderungen erfolgten durch Anpassung der Tag-Namen, Aktualisierung ihrer Attribute oder Hinzufügen fehlender Elemente. Den detaillierten Umfang der Anforderungen im Zusammenhang mit den Vorschriften findest du in: Wenn du dich entscheidest, deine aktuelle Vorlage nicht zu ändern, kannst du die Comarch-Vorlagen verwenden, die an die Vorschriften angepasst sind. Wähle eine der Standardvorlagen von Comarch. Für Einzelhandels-Webshops (im B2C-Modell) empfehlen wir die Vorlagen Topaz, One Page Shop und Für Gastronomie, während für B2B-Plattformen Rubin und Saphir ideal sind (verfügbar in Enterprise- und B2B-Webshops). Sieh dir die detaillierten Informationen zu den aktuellen B2C- und B2B-Vorlagen an. Um die Vorlage zu aktualisieren und auf Rubin, Saphir, Topaz, One Page Shop oder Für Gastronomie umzusteigen, musst du die aktuelle Version des Layout Assistenten verwenden. Beachte, dass die Vorlagen Rubin und Saphir nur für Enterprise- und B2B-Shops gedacht sind. Der Link dazu befindet sich auch im Administrationsbereich des Webshops unter Webshop-Layout > Layout-Assistent. Es gibt drei Möglichkeiten, diese Vorlagen zu aktualisieren: Die aus dem Layout-Assistenten generierte Vorlage muss anschließend in den Webshop hochgeladen werden. Im Administrationsbereich des Webshops befindet sich im Bereich Webshop-Layout ein direkter Link zum Importieren der Vorlage aus dem Layout-Assistenten. Eine ausführliche Anleitung findest du im Artikel Wie exportiere und importiere ich meine Vorlage im Webshop? Weitere Informationen zum Update findest du im Hilfsseite: Wie aktualisiere ich meine Vorlage auf die neueste Version? Weitere Informationen zum Layout-Assistenten für B2C und B2B findest du ebenfalls im Hilfsseite: Eine der wichtigsten Anforderungen der WCAG ist die Verwendung angemessener Kontraste auf Webseiten. Ein geeigneter Kontrast zwischen Text und Hintergrund ist entscheidend für Menschen mit Sehbeeinträchtigungen. WCAG 2.1 legt ein Mindestkontrastverhältnis fest (4,5:1 für normalen Text und 3:1 für großen Text). Ebenso wichtig ist es, Farbpaare zu vermeiden, die schwer zu unterscheiden sind, wie rot und grün. Die Kontraste nach Farbänderungen kannst du beispielsweise mit dem Tool WAVE prüfen. WAVE ist ein beliebtes, für alle zugängliches Tool zur Bewertung der Barrierefreiheit von Webseiten. Die WAVE-Erweiterungen für Chrome, Firefox und Edge ermöglichen das Testen direkt im Browser, ohne dass Daten an den WAVE-Server gesendet werden. WAVE findest du unter folgendem Link: WAVE Web Accessibility Evaluation Tools. Öffne die Webseite deines Webshops. Aktiviere das WAVE-Plugin. Rechts auf dem Bildschirm erscheint eine Seitenleiste, in der auf der ersten Registerkarte eine Zusammenfassung der gesamten Seite angezeigt wird: Schon an dieser Stelle kannst du auf „View details“ klicken, um zu den Details zu gelangen. Du kannst hier auch zum Reiter „Contrast“ wechseln. Rote Quadrate markieren Bereiche, die verbessert werden müssen. Gehe die Seite durch, um die Details zu jedem dieser Bereiche zu sehen. Wenn du auf eines der Quadrate klickst, erscheint eine Meldung zum Kontrast: Im Seitenpanel erscheint eine genaue Information zur Farbe. An dieser Stelle kannst du mithilfe der Schieberegler die Farbe direkt anpassen, sodass sie passend ist, und überprüfen, ob sie den WCAG-Anforderungen entspricht. Die Farben müssen an der Stelle geändert werden, die in deinem Vorlage vorgesehen ist. Das kann beispielsweise der Vorlage-Code sein oder ein Bereich im Administrationspanel von Comarch Webshop unter Webshop Layout > Einstellungen. Neben Änderungen am grafischen Webshop-Vorlage müssen auch eine Reihe weiterer Daten ergänzt werden. Einen Großteil dieser Elemente kannst du bereits jetzt erledigen, ohne auf ein Update von Comarch Webshop zu warten. Alternativtexte (alt) sind kurze Beschreibungen von Bildern, die es Personen, die Bildschirmleser verwenden, ermöglichen zu verstehen, was auf dem Bild zu sehen ist. Das alt-Attribut ist besonders wichtig bei Produktbildern, da es die wichtigsten Informationen zu den Produkten übermittelt. Warum sind Alternativtexte so wichtig? Eine gut formulierte Beschreibung sollte knapp, aber dennoch aussagekräftig sein. Im Folgenden zeigen wir Beispiele für gute und schlechte Verwendung von Alternativtexten: Falsch: Gehe zur Produktkarte und dann zum Reiter Bilder. Unter den auszufüllenden Feldern findest du Alternativbeschreibung (Alt). Trage hier den passenden Text ein und speichere anschließend die Änderungen. Denke daran, auch bei Bannern die Alternativtexte (Alt) auszufüllen. Um das zu tun, gehe im Administrationspanel zu Webshop Layout > Einstellungen > Banner und bearbeite deine Banner. Wenn du auf das entsprechende Banner klickst, erscheinen Optionen zur Eingabe des Alt-Textes. Du kannst auch Bilder zu Inhalten hinzufügen, die du auf speziellen Seiten bereitstellst, wie z. B. Webshop-Bestimmungen, Datenschutzrichtlinie, Versand usw. Im Bearbeitungsbereich, der im Administrationspanel unter Einstellungen > Formelle Inhalte verfügbar ist, bearbeite den gewünschten Inhalt und ergänze beim Hinzufügen eines Bildes den Alt-Text. Beim Hinzufügen von Produkt- und Kategoriebeschreibungen sollte sichergestellt werden, dass die verlinkten Bilder korrekt mit dem Attribut „alt“ versehen sind. Das ist besonders wichtig für Nutzer von Bildschirmlesegeräten. Die Pflege dieses Details verbessert die Barrierefreiheit der Seite und erhöht deren Sichtbarkeit im Netz. Die Produkt- und Kategoriebeschreibung kannst du im Comarch ERP System hinzufügen. Die Kategoriebeschreibung kannst du auch direkt im Administrationspanel einstellen, ohne das ERP-System zu nutzen. Detaillierte Informationen findest du im Artikel: Wie kann ich eine Kategorie in Comarch Wenshop bearbeiten? Bilder, die für Blogbeiträge hinzugefügt werden, haben ab Version 2025.4 die Attribute ALT und Title. Diese können beim Hinzufügen eines Beitrags im Administrationspanel von Comarch Webshop unter Marketing > Blog ergänzt werden. Die Benutzerdateien im Webshop sind ein spezieller Bereich zur Speicherung eigener Materialien, die im Webshop verwendet werden können. Dateien können über das Administrationspanel im Bereich Einstellungen > Deine Dateien hochgeladen werden. Die maximale Größe einer einzelnen Datei beträgt 3 MB. Dateien, die in diesem Bereich hinzugefügt werden, enthalten ab Version 2025.4 die Attribute ALT und Title. Diese können beim Hochladen oder Bearbeiten einer Datei direkt im Panel unter Einstellungen > Deine Dateien ergänzt werden. Das Title-Attribut ist hilfreich, um zusätzliche Informationen über HTML-Elemente bereitzustellen, die als Tooltip angezeigt werden, wenn man mit der Maus darüberfährt. Es kann z. B. bei Symbolen ohne Beschriftung, Formularen oder Links genutzt werden, um Kontext zu liefern. Als Webshop-Betreiber bist du selbst dafür verantwortlich, welche Inhalte du auf deiner Seite veröffentlichst. Blinkende Elemente wie Animationen oder Werbeanzeigen können bei Menschen mit photosensitiver Epilepsie Probleme verursachen. Laut WCAG 2.1 sollten blinkende Inhalte auf maximal drei Blitze pro Sekunde beschränkt oder ganz entfernt werden. Sorge für statische Inhalte oder ruhige Animationen. Auch Inhalte in verschiedenen Prospekten, Flyern oder Informationsmaterialien in Dokumentenform sollten den WCAG-Richtlinien entsprechen. In den Standardvorlagen können solche Elemente beispielsweise in Bannern oder Textbereichen mit Bild erscheinen. Stelle sicher, dass die verwendeten Grafiken geeignet sind – achte besonders auf Dateien im GIF-Format. Prüfe, wie du Banner und Textelemente konfigurieren kannst. Um sicherzustellen, dass der Webshop vollständig gemäß WCAG zugänglich ist, müssen Webshop-Betreiber Audiodeskription und Transkriptionen zu Multimedia-Inhalten (z. B. Videos oder Tonaufnahmen) bereitstellen. Beide verbessern die Zugänglichkeit, erfüllen jedoch unterschiedliche Funktionen: Das Hinzufügen dieser Elemente liegt in der Verantwortung der Webshop-Betreiber. Fehlen sie, kann das bestimmte Nutzergruppen ausschließen und die Nutzung der Seite beeinträchtigen. Gute Accessibility-Praktiken sind nicht nur eine Anforderung, sondern auch eine Investition in eine bessere Nutzererfahrung. Stelle sicher, dass alle im Webshop bereitgestellten Anhänge – wie z.B. Bedienungsanleitungen oder Produktkataloge – den WCAG-Richtlinien entsprechen und somit barrierefrei für alle Benutzer zugänglich sind. Die barrierefreie Gestaltung von E-Mails gemäß den WCAG-Richtlinien ist ein wichtiger Schritt hin zu einer klaren und zugänglichen Kommunikation. Im Folgenden erfährst du, wie du sowohl Standardtexte als auch eigene Inhalte anpassen kannst, um bessere Lesbarkeit und Zugänglichkeit zu gewährleisten. Wenn du die Inhalte nicht verändert hast und sie den Standardtexten von Comarch Webshop entsprechen, reicht es aus, diese zu aktualisieren. Gehe dazu im Administrationspanel auf Einstellungen > Formelle Inhalte und wähle dann E-Mail- und SMS-Versand. Dieser Bereich enthält die Nachrichten, die Kunden nach bestimmten Aktionen erhalten – z. B. nach einem Kauf oder der Registrierung. Im Comarch Webshop kannst du den Standardinhalt einzelner oder aller E-Mails zurücksetzen. Dies gilt gleichzeitig als Aktualisierung des Inhalts. Die Option Standardinhalt wiederherstellen findest du im Administrationspanel unter Einstellungen > Formelle Inhalte > E-Mail- und SMS-Versand, jeweils im Detailbereich der Nachricht, unter dem Button Mehr. Wenn du eigene, an deine Marketingkommunikation angepasste E-Mail-Inhalte hast, überprüfe, ob sie korrekt geschrieben und formatiert sind. Wie erstellt und formatiert man E-Mail-Inhalte korrekt? Detaillierte Informationen zur Bearbeitung von E-Mail-Inhalten findest du im Artikel: E-Mail. Die Anpassung des Webshops an die Anforderungen muss nicht mit hohen Ausgaben für Codeänderungen verbunden sein. Wichtige Aspekte der Barrierefreiheit können eigenständig umgesetzt werden, indem die in den Comarch ERP-Systemen verfügbaren Optionen sowie der Design-Generator oder das Administrationspanel genutzt werden. Es ist wichtig zu beachten, dass die Verbesserung der Barrierefreiheit nicht nur eine gesetzliche Verpflichtung ist, sondern auch eine reale Chance, die Kundenbasis zu erweitern und deren Einkaufserlebnis zu verbessern. Es gibt mehrere allgemein verfügbare Werkzeuge, die dir helfen, den Webshop an die Anforderungen anzupassen. Eine umfangreiche Liste von Werkzeugen zur Bewertung der Barrierefreiheit von Websites, die mit den WCAG-Richtlinien übereinstimmen, findest du auf der Seite: Web Accessibility Evaluation Tools List. Digitale Barrierefreiheit ist kein einmaliges Projekt, sondern ein kontinuierlicher Prozess der Entwicklung und Verbesserung. Regelmäßige Überprüfung der Funktionalität, Optimierung visueller Elemente und Anpassung der Interaktionsmethoden ermöglichen eine stetige Verbesserung der Benutzererfahrung. Das Streben nach vollständiger Übereinstimmung mit den WCAG 2.1/2.2-Standards sowie den Anforderungen des Europäischen Barrierefreiheitsgesetzes (EAA) erleichtert nicht nur die Navigation für alle Besucher, sondern stärkt auch das positive Image und die Marktposition. Die Umsetzung weiterer Verbesserungen ist eine Investition in die Zukunft, die sowohl den Eigentümern als auch ihren Kunden zugutekommt.Überprüfe, welches Vorlage du hast

Was sollte ich als Betreiber eines Webshops oder als Partner tun, wenn ich eine eigene Vorlage verwende?
Passe die Vorlage selbst an oder beauftrage unsere Partner mit dieser Aufgabe
Oder wähle eine der Standardvorlagen von Comarch
Auswahl einer Standardvorlage für den Comarch Webshop
Wie aktualisiere ich die Vorlage?
Angemessener Farbkontrast im Webshop – WCAG-Anforderung auf AA-Niveau
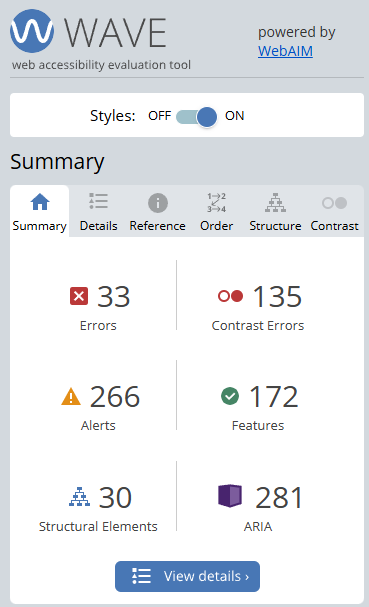
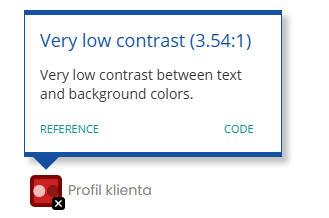
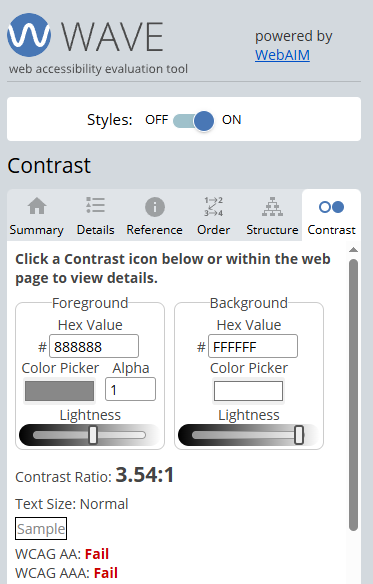
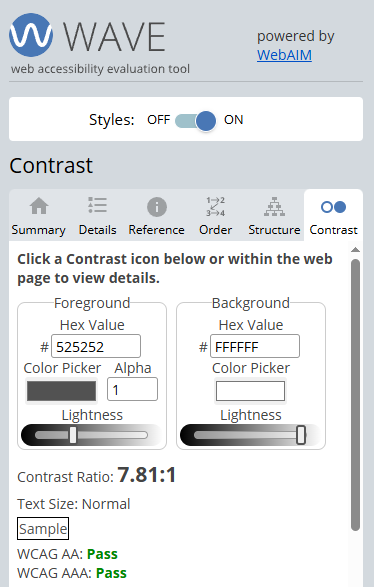
Wie überprüft man den Kontrast?





Wo werden die Farben angepasst?
Weitere Änderungen
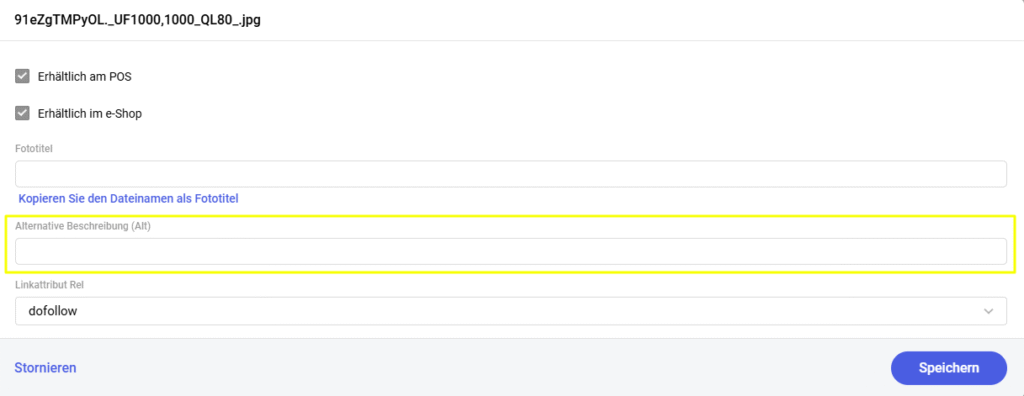
Alternativtexte („Alt“-Texte) im Comarch Webshop
Wo müssen Alternativtexte (alt) ergänzt werden?
1.Für Produktbilder in den Comarch ERP-Systemen:
Comarch ERP XT

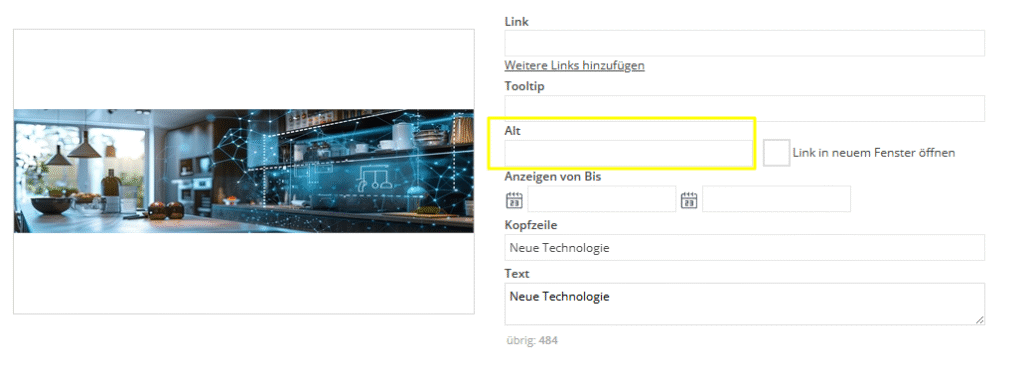
2. Für Bilder in Bannern – im Administrationspanel von Comarch Webshop

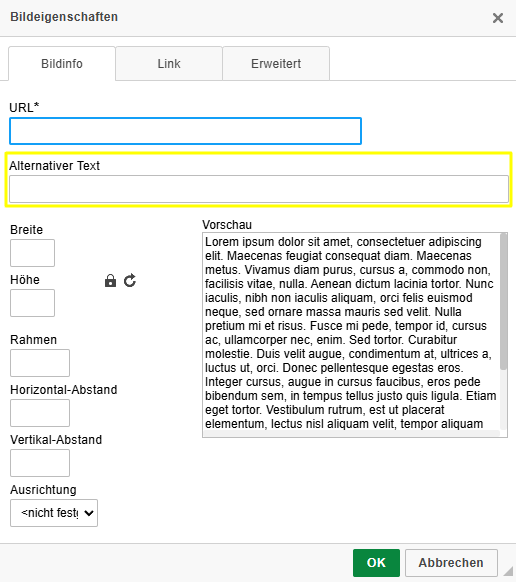
3. Für Bilder, die auf Seiten mit formellen Inhalten verwendet werden – im Administrationspanel von Comarch Webshop

4. Für Bilder, die in der Produktbeschreibung und Kategoriebeschreibung
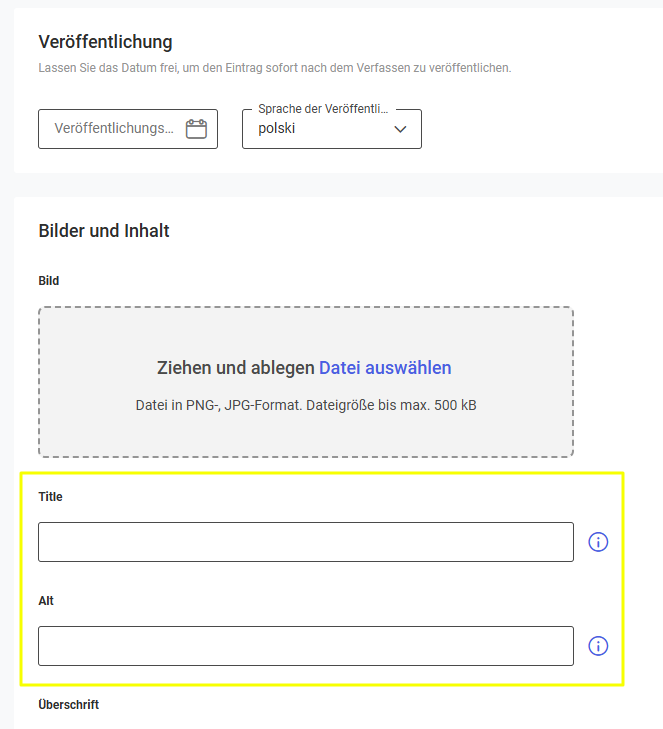
5. Für Bilder im Blog

6. Für Bilder in Benutzerdateien „Deine Dateien“
Ist das „Title“-Attribut verpflichtend?
Es ist jedoch laut WCAG nicht verpflichtend, da Screenreader es häufig ignorieren und Tastaturnutzer keinen Zugriff darauf haben.Empfehlung für bereitgestellte Inhalte – Vermeide blinkende Elemente
1. Bilder und Banner
2. Audio- und Videomaterialien
3. Anhänge (z.B. Anleitungen, Kataloge)
E-Mail-Kommunikation anpassen – Aktualisierung oder Änderung der Inhalte
1. Die E-Mail-Inhalte sind Standard und wurden nicht formatiert

2. E-Mail-Inhalte wurden angepasst, von mir geändert
Zusätzliche Werkzeuge zur Umsetzung der WCAG-Richtlinien
Zusammenfassung
