über die Topas-Vorlage
Du kannst die Topaz-Vorlage selbst mit dem Layout-Assistenten erstellen. Dank einer einzigartigen Kombination verschiedener Elemente laesst sie sich auf deine Bedürfnisse zuschneiden. Eines davon ist das Textelement, das in Versionen ohne und mit einem Bild erhältlich ist. Es zeichnet sich durch die Möglichkeit aus, eine statische Beschreibung auf der Startseite des Webshops einzugeben. Du kannst z.B. grundlegende Informationen über dein Unternehmen, dein Webshop-Angebot oder andere für dich wichtige Inhalte einfügen.
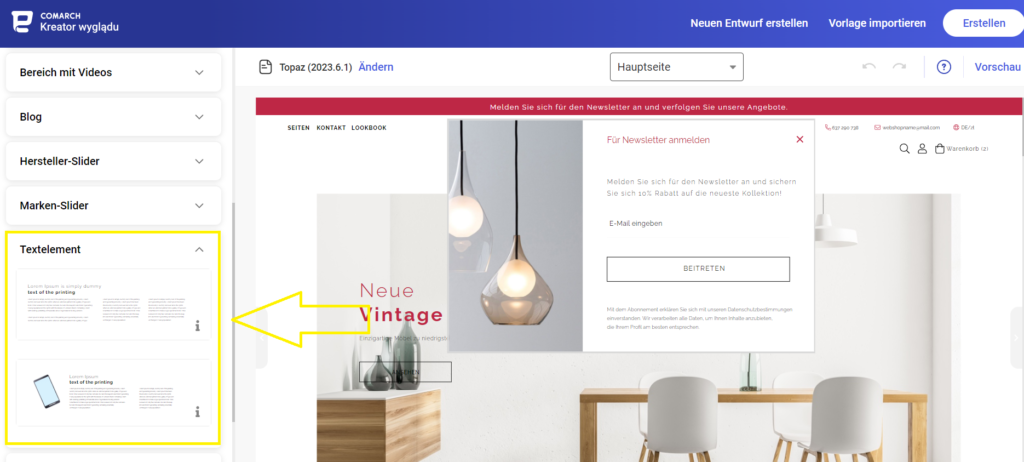
Textelement im Layout-Assistenten
Im Layout-Assistenten hast du die Wahl zwischen zwei Arten von Textelementen:
- ohne Bild (nur Text) (textElement-1),
- mit einem Bild (textElement-2).
Füge das Textelement zur Komposition deines Designs hinzu und erfahrst du, wie du es für deinen Webshop konfigurieren kannst. Du kannst dieses Element auf der Hauptseite der Vorlage einfügen.

Konfiguration des Textelements im Administrationspanel
Sobald die Vorlage erstellt wurde, lade sie im Administrationspanel auf der Registerkarte Webshop-Layout ➞ Vorlage aus dem Layout-Assistenten importieren gemäß den Anweisungen hoch.
Element ohne Bild
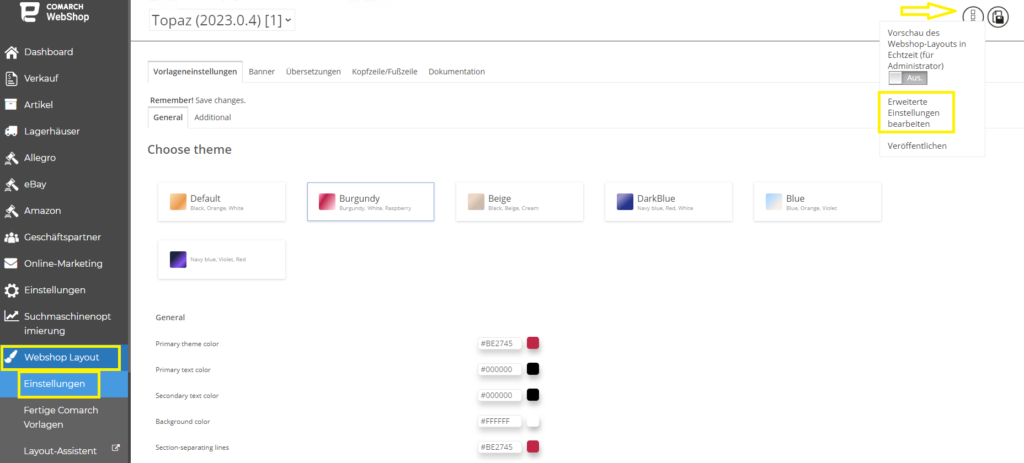
Wenn du im Layout-Assistenten ein Textelement ohne Bild (mit der Bezeichnung textElement-1) ausgewählt hast, gehe zur Registerkarte Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte.

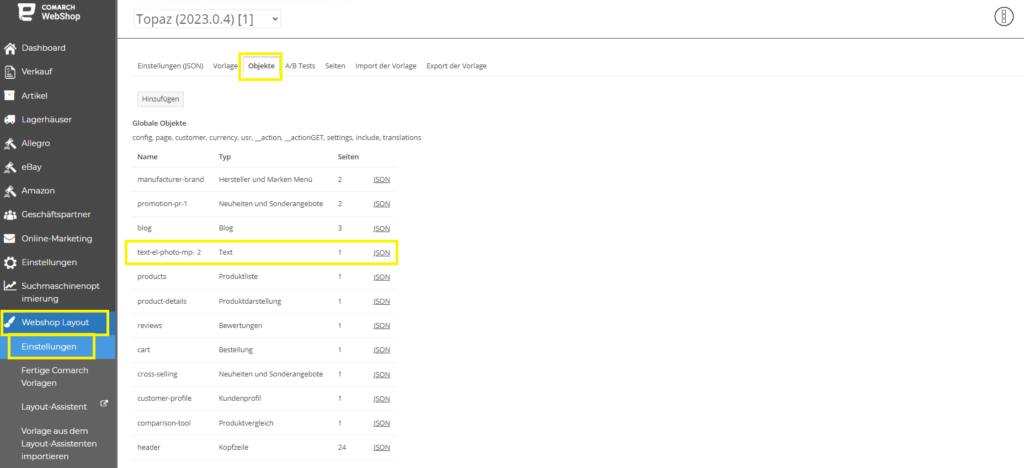
Suche das Objekt text-el-no-photo-mp-2 (Texttyp) in der Liste und gehe zu den Details, indem du auf den Objektnamen klickst.

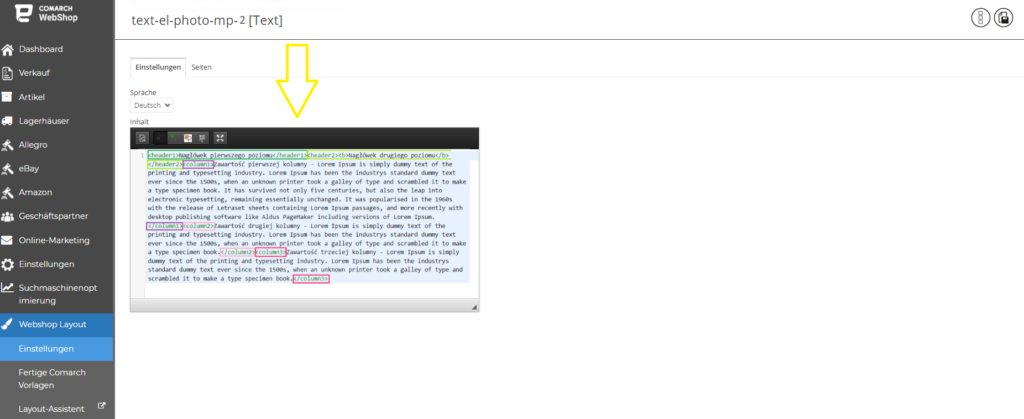
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene sowie Text in drei Spalten. Du hast die Möglichkeit, den Inhalt mit HTML-Tags zu bearbeiten. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.

Element mit Bild
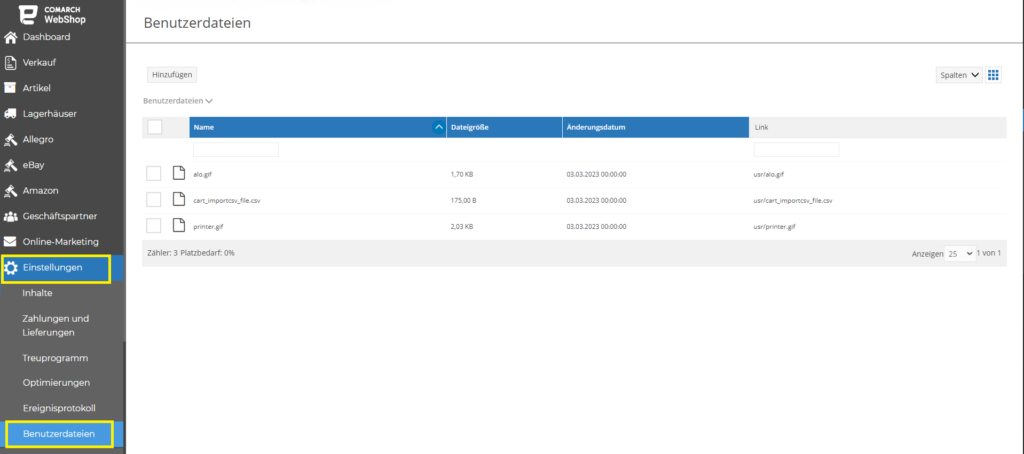
Wenn du im Layout-Assistenten ein Element mit einem Bild ausgewählt hast (Name:textElement-2), beginn die Konfiguration des Elements, indem du in den Benutzerdateien ein Bild für das Element hinzufügst. Gehe dazu auf Einstellungen ➞ Benutzerdateien und lade über das Plus-Symbol das Foto hoch, das du dem Textelement hinzufügen möchtest.

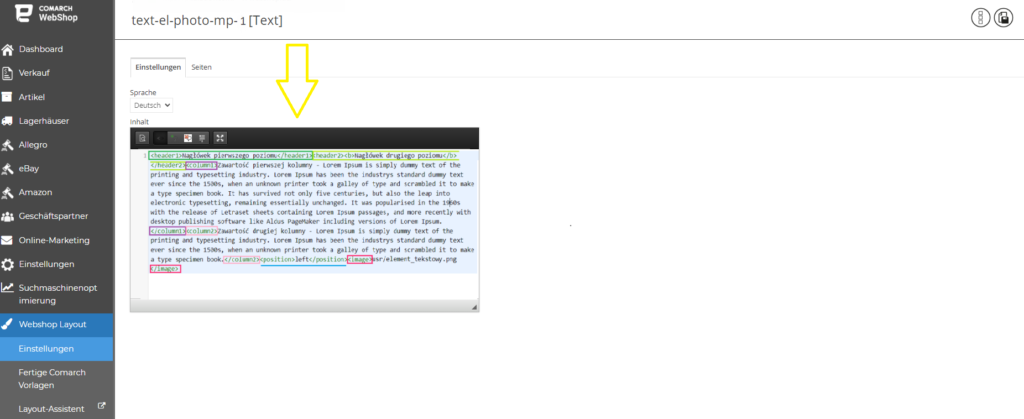
Gehe dann zu Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Suche das Objekt text-el-photo-mp-1(text type) in der Liste und gehe zu den Details.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene, Platz für ein Foto und einen in zwei Spalten unterteilten Text. Du hast die Möglichkeit, den Inhalt zu bearbeiten und das Bild mithilfe von HTML-Tags neu zu positionieren. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
Damit das Bild in das Textelement hochgeladen werden kann, musst du den Pfad für das zuvor hochgeladene Bild zwischen den Tags <image></image> korrekt angeben. Bei Benutzerdateien ist dies Benutzer/Bildname.

In der mobilen Version des Webshops hast du die Möglichkeit, das Textelement in einer eingeklappten oder erweiterten Version anzuzeigen. Ein Teil des Inhalts ist zunächst ausgeblendet, aber der Besucher kann den vollständigen Text sehen, indem er auf die Schaltfläche Mehr klickt. Mit der Schalt kann dann mit der Schaltfläche Weniger eingeklappt werden.
