Europäischer Rechtsakt zur Barrierefreiheit (EAA)
Was ist der Europäische Rechtsakt zur Barrierefreiheit (EAA)?
Die Richtlinie über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen, auch bekannt als „Europäischer Rechtsakt zur Barrierefreiheit (EAA)”, ist eine Regelung der Europäischen Union, die die Harmonisierung der Barrierefreiheitsanforderungen für ausgewählte Produkte und Dienstleistungen zum Ziel hat.
Ein zentrales Anliegen der Richtlinie ist der Abbau von Barrieren, die den freien Verkehr von Produkten und Dienstleistungen behindern könnten, sowie die Sicherstellung der Zugänglichkeit für Menschen mit Behinderungen und ältere Personen. Der EAA bezieht sich auf verschiedene Arten von Behinderungen, darunter:
- Sensorische Beeinträchtigungen – z.B. Menschen, die blind, sehbehindert, gehörlos oder schwerhörig sind,
- Motorische Beeinträchtigungen – z.B. Menschen mit eingeschränkter Mobilität, die Rollstühle nutzen oder Schwierigkeiten bei der Bedienung von Geräten haben.
- Kognitive Beeinträchtigungen – z.B. Menschen mit Legasthenie, Aufmerksamkeitsstörungen, Autismus oder anderen Informationsverarbeitungsproblemen.
- Neurologische Beeinträchtigungen – z.B. Menschen mit Epilepsie, Parkinson oder Multipler Sklerose.
- Altersbedingte Beeinträchtigungen – ältere Menschen, die unter Seh-, Hör-, Gedächtnis- oder Bewegungsproblemen leiden können.
Das Barrierefreiheitsstärkungsgesetz (BFSG) ist das deutsche Umsetzungsgesetz des Europäischen Rechtsakts zur Barrierefreiheit (EAA), also der EU-Richtlinie 2019/882. Ziel des Gesetzes ist es, sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzerinnen und Nutzer zugänglich sind – insbesondere für Menschen mit Behinderungen.
Ab wann gelten die neuen Vorschriften?
Unternehmen haben Zeit bis zum 28. Juni 2025, um ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen.Wen betrifft das Gesetz?
Das Gesetz über die Gewährleistung der Einhaltung von Barrierefreiheitsanforderungen für bestimmte Produkte und Dienstleistungen (Gesetz), das den Europäischen Rechtsakt zur Barrierefreiheit (EAA) in das deutsche Recht umsetzt, gilt für Hersteller, Importeure, Händler sowie Dienstleister und verpflichtet sie dazu, die Barrierefreiheit ihrer Produkte und Dienstleistungen für Menschen mit Einschränkungen sicherzustellen.
- Händler (Verteiler) – eine Person oder ein Unternehmen, das ein Produkt auf dem Markt verkauft, aber weder Hersteller noch Importeur ist.
- Importeur – eine Person oder ein Unternehmen mit Sitz in der EU, das Produkte aus einem Drittland (außerhalb der EU oder EFTA) auf den EU-Markt bringt.
- Bevollmächtigter Vertreter – eine Person oder ein Unternehmen, das vom Hersteller autorisiert ist, im Namen des Herstellers innerhalb der EU zu handeln.
- Dienstleister – eine Person oder ein Unternehmen, das Dienstleistungen für Verbraucher innerhalb der EU anbietet.
Im Bereich der Dienstleistungen betreffen die neuen Verpflichtungen insbesondere Unternehmen, die elektronische Handelsdienste anbieten. Unter elektronischen Handelsdiensten versteht man alle Formen des Fernabsatzes, z.B. über Websites oder mobile Apps, die auf Anfrage des Kunden durchgeführt werden.
Mikrounternehmen sind von den Anforderungen des Gesetzes ausgenommen – sie müssen ihre Produkte und Dienstleistungen nicht an die Barrierefreiheitsanforderungen anpassen.
Welche Pflichten auferlegt das Gesetz den Dienstleistern?
Ab dem 28. Juni 2025 sind Dienstleister, die unter die Vorschriften des Gesetzes fallen, unter anderem verpflichtet:
- Angemessene Informationen über ihre Dienstleistungen und deren Barrierefreiheit in den Allgemeinen Geschäftsbedingungen bereitzustellen.
- Eine Barrierefreiheitsbewertung durchzuführen.
- Die Zugänglichkeit und Einheitlichkeit ihrer Websites sicherzustellen.
Wie stellt man die Barrierefreiheit einer Website sicher?
Im Rahmen von elektronischen Handelsdiensten schreibt das Gesetz unter Bezugnahme auf die WCAG-Richtlinien den Dienstleistern vor, bei der Erbringung ihrer Dienstleistungen die folgenden vier Grundsätze einzuhalten:
- Wahrnehmbarkeit – Die Eigenschaft einer Dienstleistung oder eines Teils davon bzw. von Informationen über ein Produkt oder eine Dienstleistung, die es dem Nutzer ermöglicht, sie mit den Sinnen des Hörens, Sehens oder Tastens wahrzunehmen.
- Bedienbarkeit – Die Eigenschaft einer Dienstleistung oder eines Teils davon, die es dem Nutzer ermöglicht, alle angebotenen Funktionen zu verwenden.
- Kompatibilität – Die Eigenschaft eines Produkts oder einer Dienstleistung oder eines Teils davon, die eine reibungslose Interaktion mit anderen Produkten oder Dienstleistungen ermöglicht – auch mit solchen, auf die die Vorschriften des Gesetzes nicht anwendbar sind – sowie mit Systemen, insbesondere mit Hilfsmitteln, die für die Nutzung des Produkts oder der Dienstleistung bestimmt sind.
- Verständlichkeit – Die Eigenschaft einer Dienstleistung oder eines Teils davon bzw. von Informationen über ein Produkt oder eine Dienstleistung, die das Verständnis der Inhalte und Informationen in Verbindung mit der bestimmungsgemäßen Nutzung des Produkts oder der Dienstleistung ermöglicht.
Wie funktioniert WCAG? Die wichtigsten Prinzipien der digitalen Barrierefreiheit.
WCAG (Web Content Accessibility Guidelines) sind eine Sammlung von Richtlinien, die vom World Wide Web Consortium (W3C) entwickelt wurden. Ziel ist es, Webinhalte für möglichst viele Nutzer zugänglich zu machen, insbesondere für Menschen mit Behinderungen.
Wahrnehmbarkeit
Inhalte müssen so präsentiert werden, dass Nutzer sie wahrnehmen können – z.B. durch Alternativtexte für Bilder oder ausreichenden Farbkontrast. Die folgenden WCAG-Kriterien definieren entsprechende Anforderungen:
- 1.4.3 Kontrast (Minimum) – Text muss ein Kontrastverhältnis von mindestens 4,5:1 zum Hintergrund haben, bei großer Schrift (über 150 %) mindestens 3:1. Zur Überprüfung können Tools wie WAVE verwendet werden.
- 1.4.11 Kontrast nicht-textlicher Inhalte – Grafiken und funktionale Bedienelemente müssen ein Kontrastverhältnis von mindestens 3:1 zum Hintergrund aufweisen, um für sehbehinderte Nutzer erkennbar zu sein.
- 1.4.1 Verwendung von Farbe – Informationen dürfen nicht ausschließlich durch Farbe vermittelt werden. Links sollten z.B. zusätzlich unterstrichen werden, um auch für Personen mit Farbsehstörungen erkennbar zu sein.
Bedienbarkeit
Webseiten müssen einfach zu navigieren und bedienen sein – etwa per Tastatur. Sie sollten so gestaltet sein, dass die Orientierung intuitiv möglich ist. Dazu gehören:
- Mehrere Navigationswege – Nutzer sollten auf Inhalte über verschiedene Wege zugreifen können, z.B. über Navigation, Suchfeld, Sitemap oder breadcrumbs.
- Klare Struktur – Überschriften (<h1>, <h2>, <h3>) sollten logisch aufgebaut sein und Seitenabschnitte eindeutig gekennzeichnet.
- Tastaturbedienbarkeit – Die gesamte Seite sollte ohne Maus, nur mit der Tastatur, nutzbar sein.
- Sichtbare Links und Schaltflächen – Interaktive Elemente müssen gut gekennzeichnet und kontrastreich sein.
- Vermeidung von Navigationsfallen – Nutzer dürfen nicht in Bereichen „feststecken“, aus denen sie nicht zurück- oder weiterkommen.
Verständlichkeit
Inhalte und Funktionen müssen leicht verständlich sein – z.B. durch klare Sprache und logischen Aufbau. Diese Richtlinie unterstützt vor allem Menschen mit kognitiven Einschränkungen wie Dyslexie oder Konzentrationsstörungen und verbessert die Benutzerfreundlichkeit für alle.
Robustheit
Webseiten müssen mit verschiedenen assistiven Technologien kompatibel sein – z.B. mit Screenreadern. Das bedeutet, dass insbesondere Onlineshops so entwickelt sein sollten, dass sie mit Hilfstechnologien wie folgenden problemlos funktionieren:
- NVDA,
- VoiceOver,
- ChromeVox.
Welche Strafen drohen bei Nichteinhaltung des Gesetzes?
Die Nichterfüllung der Anforderungen an die Barrierefreiheit kann zur Verhängung einer Geldstrafe gegen das Unternehmen führen. Die Höhe der Strafen wird von der zuständigen Marktaufsichtsbehörde in Deutschland festgelegt.
Die Entscheidung über die Höhe der Strafe muss den Umfang des Verstoßes gegen das Gesetz berücksichtigen, einschließlich seiner Schwere, der Anzahl der Produkte oder Dienstleistungen, die die Barrierefreiheitsanforderungen nicht erfüllen, sowie der Anzahl der Personen, die dadurch negativ betroffen sind.
Die Höhe der Geldstrafe wird auf Basis des durchschnittlichen Gehalts und des Umsatzes des Unternehmens berechnet.
Sie darf jedoch weder das Zehnfache des durchschnittlichen Gehalts noch 10 % des Umsatzes des Unternehmens im Vorjahr überschreiten.
Comarch Webshop und das Gesetz zur Gewährleistung der Barrierefreiheit bestimmter Produkte und Dienstleistungen.
Derzeit arbeiten wir daran, den Comarch Wesbhop an die Anforderungen des Gesetzes anzupassen. Bald werden wir weitere Artikel veröffentlichen, die dir helfen, deine Angebote sowohl im E-Commerce als auch in den zugehörigen Integrationen zu aktualisieren und entsprechend anzupassen. Verfolge unser Hilfezentrum, um immer auf dem neuesten Stand zu bleiben!
Der Comarch Webshop wird mit dem Gesetz zur Sicherstellung der Erfüllung der Barrierefreiheitsanforderungen für bestimmte Produkte und Dienstleistungen durch Wirtschaftsakteure konform sein. Wenn du fertige Vorlagen wie Rubin, Topaz, One Page Shop, Für die Gastronomie und Saphir nutzt, musst du dir keine Sorgen machen, Änderungen im Vorlage-Code selbst vorzunehmen. Die Verbesserungen werden zusammen mit dem Update der Vorlage verfügbar sein.
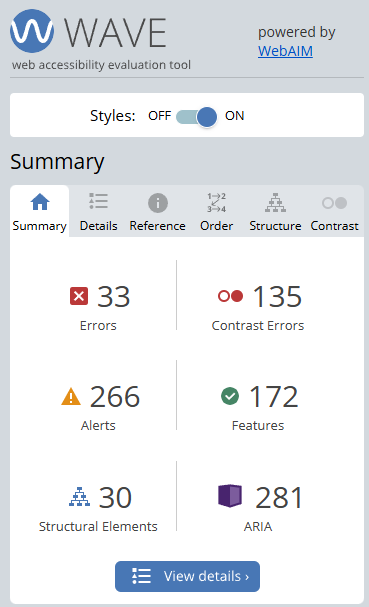
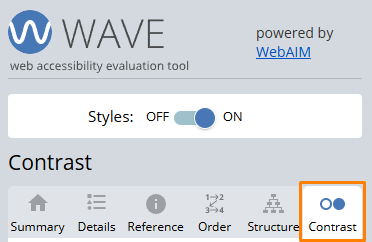
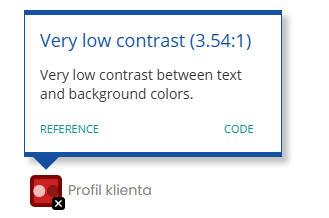
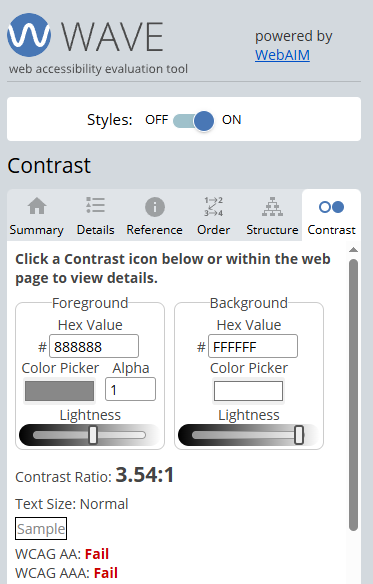
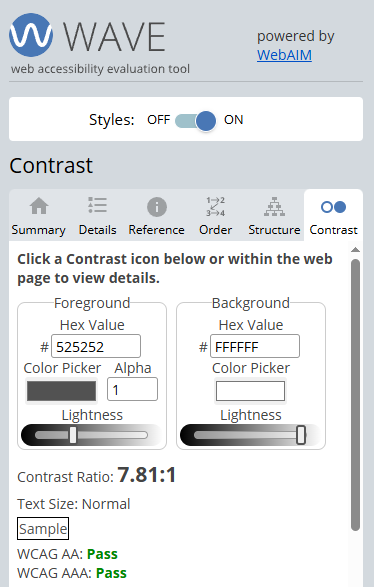
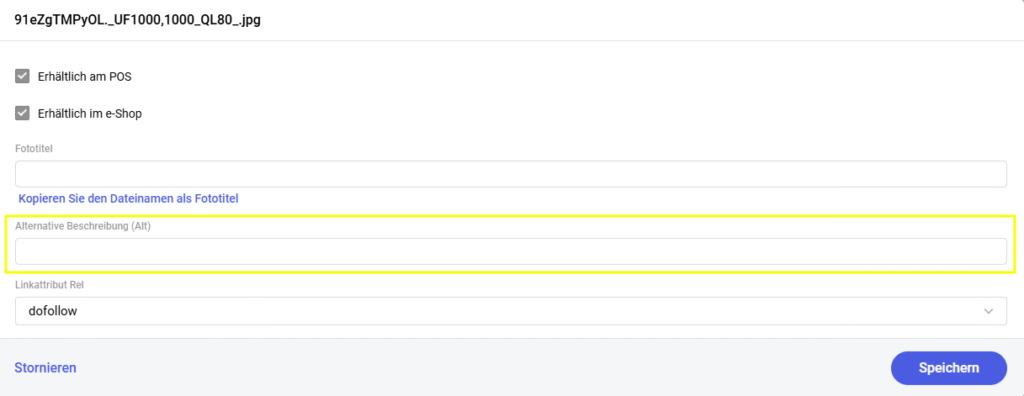
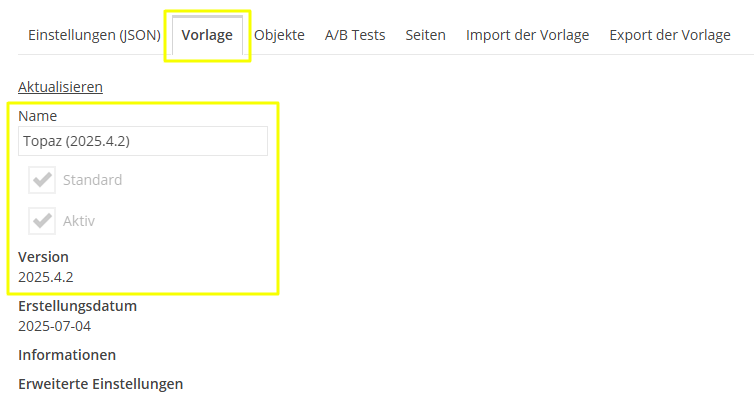
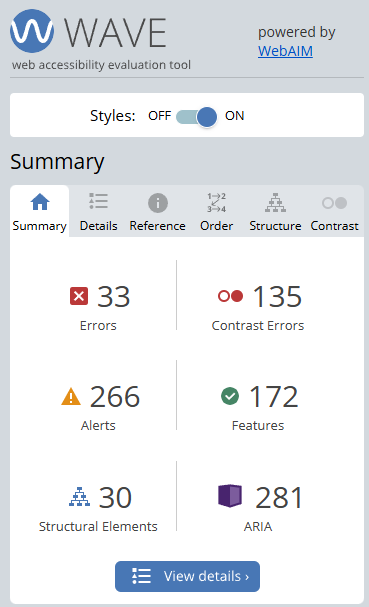
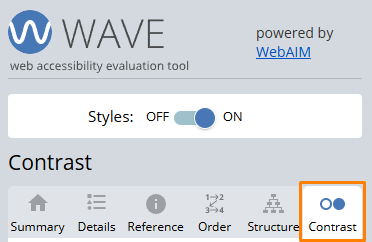
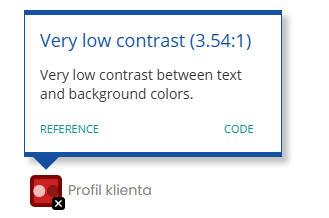
Ab dem 28. Juni 2025 treten Vorschriften in Kraft, die mit der Umsetzung des Gesetzes über die Gewährleistung der Barrierefreiheit bestimmter Produkte und Dienstleistungen zusammenhängen. Dieses Gesetz setzt die sogenannte Europäische Barrierefreiheitsrichtlinie (EAA) – die EU-Richtlinie 2019/882 – in deutsches Recht um. Ziel des Gesetzes ist es, sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sind. Unternehmen haben bis zum 28. Juni 2025 Zeit, ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen. Dieser Artikel stellt die grundlegenden Prinzipien und technischen Richtlinien vor, deren Umsetzung die Zugänglichkeit Ihrer Website verbessert. Er soll Liquid-Programmierern dabei helfen, barrierefreie digitale Anwendungen und Websites zu erstellen. Die Barrierefreiheit von Websites ist heutzutage ein zentraler Aspekt ihrer Gestaltung. Ziel ist es, allen Nutzern einen gleichberechtigten Zugang zu den Inhalten zu ermöglichen, unabhängig von ihren individuellen Bedürfnissen oder Einschränkungen. Die Einhaltung bewährter Praktiken im Bereich der Barrierefreiheit unterstützt nicht nur Menschen, die auf unterstützende Technologien angewiesen sind, sondern verbessert auch die allgemeine Benutzerfreundlichkeit und Funktionalität der Website. In diesem Artikel stellen wir bewährte Praktiken für die Barrierefreiheit vor, die bei der Verwendung von HTML- und CSS-Code berücksichtigt werden sollten. Jedes dieser Elemente spielt eine wichtige Rolle beim Aufbau einer benutzerfreundlichen und zugänglichen digitalen Umgebung. Die behandelten Themen umfassen: Barrierefreiheit ist ein entscheidender Aspekt bei der Erstellung von Websites und Anwendungen. Die Einhaltung bewährter Praktiken im Bereich Barrierefreiheit hilft sicherzustellen, dass deine Inhalte für alle Nutzer zugänglich sind, unabhängig von deren individuellen Fähigkeiten. Denk daran, dass Barrierefreiheit ein kontinuierlicher Prozess ist – regelmäßige Tests und Aktualisierungen der Inhalte sind unerlässlich, um hohe Standards der Barrierefreiheit aufrechtzuerhalten. Eine Sitemap ist eine Auflistung aller verfügbaren Seiten und Unterseiten einer Website. Eine gut strukturierte Sitemap erleichtert die Navigation und hilft den Besuchern, schneller das zu finden, was sie suchen. Lohnt es sich, die Sitemap an die eigenen Bedürfnisse anzupassen? Ja! Sie sollte dem Seitentyp und den Nutzern entsprechen. Ein Beispiel ist die Hervorhebung von Produktkategorien – im Fall eines Blogs thematische Artikel. Dank einer gut organisierten Sitemap kann Google die Seitenstruktur besser verstehen, was die Chancen auf eine höhere Platzierung in den Suchergebnissen erhöht. Im Comarch Webshop kannst du ganz einfach eine Sitemap erstellen, die an die Bedürfnisse deiner Kunden angepasst ist. Diese Funktion ist in allen fertigen B2B- und B2C-Vorlagen verfügbar: Rubin, Sapphir, Topaz, One Page Shop und Für die Gastronomie. Standardmäßig befindet sich der Link zur Sitemap im Fußzeile neuer Webshops. Nach dem Update kannst du dich in das Administrationspanel von Comarch Webshop einloggen und dann zu folgendem Bereich navigieren: Einstellungen > Webshop-Einstellungen > Sitemap Standardmäßig befinden sich in der Gruppe Seiten alle statischen Seiten, also jene, die in deinem Webshop verfügbar sind. Produktkategorien sind darin nicht enthalten. Du kannst diese Gruppe bearbeiten. Fahre mit der Maus über die Kachel und klicke dann auf Bearbeiten. Während der Bearbeitung im Administrationspanel wird ein Bereich angezeigt, in dem Änderungen vorgenommen werden können. Du kannst entscheiden, ob du der Seitengruppe eine bereits im Webshop vorhandene Seite oder eine externe Seite hinzufügen möchtest. Wenn bereits Seiten in der Gruppe vorhanden sind, kannst du diese ebenfalls entfernen. Du kannst auch eine eigene Seitengruppe hinzufügen. Um dies zu tun, wähle den Bereich Seitengruppe hinzufügen aus: Am 28. Juni 2025 treten Vorschriften in Kraft, die mit der Umsetzung des Gesetzes über die Gewährleistung der Erfüllung der Barrierefreiheitsanforderungen bestimmter Produkte und Dienstleistungen zusammenhängen. Dieses Gesetz setzt die sogenannte Europäische Barrierefreiheitsrichtlinie (EAA) – die EU-Richtlinie 2019/882 – in deutsches Recht um. Ziel des Gesetzes ist es sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sind. Unternehmen haben bis zum 28. Juni 2025 Zeit, ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen. In diesem Artikel zeigen wir, welche Schritte erforderlich sind, wenn du eines der älteren Comarch-Vorlage verwenden, z. B. Bernstein, Opal oder Achat. Du weißt nicht, welche Vorlage du verwendest? Du kannst dies im Administrationspanel von Comarch Webshop überprüfen. Gehe dazu im Administrationspanel auf den Reiter Webshop-Layout > Einstellungen, klicke anschließend auf Mehr und wähle Erweiterte Einstellungen bearbeiten aus. Im daraufhin angezeigten Bereich erscheinen mehrere Reiter, darunter der Reiter Vorlage. Wähle diesen Reiter aus und überprüfe die verwendete Vorlage. Wenn du eine individuelle Vorlage verwendest, kannst du mit dem restlichen Teil dieses Artikels fortfahren. Falls du hingegen eine der folgenden Vorlagen verwendest: Rubin, Saphir, Topaz, One Page Shop oder Für Gastronomie, findest du die entsprechende Anleitung im Artikel: Ich habe eine fertige Comarch-Vorlage. Wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Damit deine Vorlage den Anforderungen entspricht, musst du die Barrierefreiheitsanforderungen beachten. Diese gelten für bestimmte Produkte und Dienstleistungen. Du solltest eine der folgenden zwei Optionen in Betracht ziehen: Der wichtigste Aspekt im Zusammenhang mit den neuen gesetzlichen Regelungen ist die Ermittlung der notwendigen Arbeiten und Änderungen. Um dies zu tun, gehe die folgenden Punkte Schritt für Schritt durch: Eine umfangreiche Liste von Werkzeugen zur Bewertung der Barrierefreiheit von Webseiten, die den WCAG entsprechen, findest du auf der Seite Web Accessibility Evaluation Tools List. 3. Beginne damit, die notwendigen Änderungen umzusetzen Basierend auf den Ergebnissen des Audits solltest du Änderungen im Code der Webseite an den von den Werkzeugen angezeigten Stellen vornehmen. Änderungen sind auch in den Inhalten und Funktionen erforderlich. Außerdem solltest du für ausreichende Kontraste und geeignete Farben sorgen. Das Comarch Webshop Team hat nach Durchführung der oben genannten Punkte entschieden, dass die grafischen Vorlagen im folgenden Umfang analysiert und angepasst werden müssen: Die Tastatursteuerung ermöglicht die Bedienung der Webseite oder Anwendung ohne Maus, was besonders für Menschen mit eingeschränkter Mobilität wichtig ist. Dazu gehört die logische Navigation mit der Tab-Taste, ein sichtbarer Fokusindikator für das aktive Element sowie eine einfache Bedienung von Formularen und Menüs. Die Bedienung erfordert, dass die Elemente, über die der Nutzer navigiert, interaktive Elemente sind. Zu diesem Zweck wurde die Semantik des Codes verbessert, sodass Buttons als „button“-Elemente definiert sind oder, falls das nicht möglich ist, die Rolle „button““ zugewiesen bekommen. Die Aktivierung oder Deaktivierung der Interaktivität eines Buttons wird über das Attribut „tabindex“ gesteuert. Für die Bedienung von Tasten außer der Tab-Taste wurden spezielle JavaScript-Funktionen geschrieben, die bestimmten Browser-Events zugeordnet sind. Die Semantik des Codes wurde so angepasst, dass das Verhalten der jeweiligen Sektion auf der Seite korrekt dargestellt wird, z.B. durch den Einsatz entsprechender Struktur-Elemente. Die Verwendung von Elementen wie header, footer, button, section, main, picture wurde geordnet. Der Webshop ist vollständig responsiv, das heißt, er passt sich verschiedenen Bildschirmgrößen an – von großen Monitoren bis hin zu Smartphones. Mobile Anwendungen müssen dieselben Zugänglichkeitsanforderungen erfüllen wie Webseiten, damit Nutzer sie in jeder Umgebung verwenden können. Im Comarch Webshop kannst du zudem dafür sorgen, dass für verschiedene mobile Geräte spezielle Bilder angezeigt werden. Erfahre, welche Möglichkeiten Banner bieten. In den Vorlagen von Comarch Webshop nutzen wir zur Sicherstellung der Responsivität die Codierung mit Media Queries. Formulare auf der Webseite sind einfach zu bedienen, verfügen über klare Beschriftungen und ermöglichen die Navigation per Tastatur. Wir vermeiden unnötig viele Schritte, und Fehlermeldungen sind klar und weisen auf konkrete Lösungen hin. Es wurden passende Beschriftungen (Labels) für die Formulare ergänzt und die Markierung des aktuell aktiven Elements (Focus) umgesetzt. In deinem Webshop gibt es eine Seite mit einer Liste aller verfügbaren Seiten der Webseite. Dies ist besonders wichtig im Hinblick auf die WCAG, da es Menschen mit Behinderungen, die unterstützende Technologien wie Bildschirmleser nutzen, die Navigation erleichtert. Dank der Sitemap können Nutzer Inhalte schnell finden, ohne die gesamte Webseite durchsuchen zu müssen. Im Comarch Webshop wurde eine neue Seite hinzugefügt. Dort wird ein Objekt mit der Liste der Webshop-Seiten bereitgestellt. Für diese Seite wurde eine Vorlage erstellt, die standardmäßig in der Fußzeile des e-Webshops eingebunden ist. Wir bieten geeignete Lösungen für Farben und Kontraste in den Standardvorlagen, die im Webshop-Assistenten verfügbar sind. Alle unsere Vorlagen erfüllen die Anforderungen der WCAG 2.1/2.2, einschließlich des Mindestkontrastverhältnisses (4,5:1 für normalen Text und 3:1 für großen Text). Die Methode zur Messung des Kontrasts wird in diesem Artikel im Kapitel Angemessener Farbkontrast im Webshop – WCAG-Anforderung auf AA-Niveau beschrieben. Die Struktur und Bedeutung des an XHTML angepassten Codes beziehen sich auf die Regeln zur Gestaltung und Erstellung von Webseiten entsprechend den Normen der Sprache XHTML (Extensible Hypertext Markup Language). XHTML ist eine strengere Variante von HTML, die die Verwendung von gut strukturiertem, korrektem und logischem Code vorschreibt. Änderungen erfolgten durch Anpassung der Tag-Namen, Aktualisierung ihrer Attribute oder Hinzufügen fehlender Elemente. Den detaillierten Umfang der Anforderungen im Zusammenhang mit den Vorschriften findest du in: Wenn du dich entscheidest, deine aktuelle Vorlage nicht zu ändern, kannst du die Comarch-Vorlagen verwenden, die an die Vorschriften angepasst sind. Wähle eine der Standardvorlagen von Comarch. Für Einzelhandels-Webshops (im B2C-Modell) empfehlen wir die Vorlagen Topaz, One Page Shop und Für Gastronomie, während für B2B-Plattformen Rubin und Saphir ideal sind (verfügbar in Enterprise- und B2B-Webshops). Sieh dir die detaillierten Informationen zu den aktuellen B2C- und B2B-Vorlagen an. Um die Vorlage zu aktualisieren und auf Rubin, Saphir, Topaz, One Page Shop oder Für Gastronomie umzusteigen, musst du die aktuelle Version des Layout Assistenten verwenden. Beachte, dass die Vorlagen Rubin und Saphir nur für Enterprise- und B2B-Shops gedacht sind. Der Link dazu befindet sich auch im Administrationsbereich des Webshops unter Webshop-Layout > Layout-Assistent. Es gibt drei Möglichkeiten, diese Vorlagen zu aktualisieren: Weitere Informationen zum Layout-Assistenten für B2C und B2B findest du ebenfalls im Hilfsseite: Ein geeigneter Kontrast zwischen Text und Hintergrund ist entscheidend für Menschen mit Sehbeeinträchtigungen. WCAG 2.1 legt ein Mindestkontrastverhältnis fest (4,5:1 für normalen Text und 3:1 für großen Text). Ebenso wichtig ist es, Farbpaare zu vermeiden, die schwer zu unterscheiden sind, wie rot und grün. Die Kontraste nach Farbänderungen kannst du beispielsweise mit dem Tool WAVE prüfen. WAVE ist ein beliebtes, für alle zugängliches Tool zur Bewertung der Barrierefreiheit von Webseiten. Die WAVE-Erweiterungen für Chrome, Firefox und Edge ermöglichen das Testen direkt im Browser, ohne dass Daten an den WAVE-Server gesendet werden. WAVE findest du unter folgendem Link: WAVE Web Accessibility Evaluation Tools. Öffne die Webseite deines Webshops. Aktiviere das WAVE-Plugin. Rechts auf dem Bildschirm erscheint eine Seitenleiste, in der auf der ersten Registerkarte eine Zusammenfassung der gesamten Seite angezeigt wird: Schon an dieser Stelle kannst du auf „View details“ klicken, um zu den Details zu gelangen. Du kannst hier auch zum Reiter „Contrast“ wechseln. Rote Quadrate markieren Bereiche, die verbessert werden müssen. Gehe die Seite durch, um die Details zu jedem dieser Bereiche zu sehen. Wenn du auf eines der Quadrate klickst, erscheint eine Meldung zum Kontrast: Im Seitenpanel erscheint eine genaue Information zur Farbe. An dieser Stelle kannst du mithilfe der Schieberegler die Farbe direkt anpassen, sodass sie passend ist, und überprüfen, ob sie den WCAG-Anforderungen entspricht. Die Farben müssen an der Stelle geändert werden, die in deinem Vorlage vorgesehen ist. Das kann beispielsweise der Vorlage-Code sein oder ein Bereich im Administrationspanel von Comarch Webshop unter Webshop Layout > Einstellungen. Neben Änderungen am grafischen Webshop-Vorlage müssen auch eine Reihe weiterer Daten ergänzt werden. Einen Großteil dieser Elemente kannst du bereits jetzt erledigen, ohne auf ein Update von Comarch Webshop zu warten. Alternativtexte („alt“) sind kurze Beschreibungen von Bildern, die es Personen, die Bildschirmleser verwenden, ermöglichen zu verstehen, was auf dem Bild zu sehen ist. Das „alt“-Attribut ist besonders wichtig bei Produktbildern, da es die wichtigsten Informationen zu den Produkten übermittelt. Warum sind Alternativtexte so wichtig? Eine gut formulierte Beschreibung sollte knapp, aber dennoch aussagekräftig sein. Im Folgenden zeigen wir Beispiele für gute und schlechte Verwendung von Alternativtexten: Falsch: Gehe zur Produktkarte und dann zum Reiter Bilder. Unter den auszufüllenden Feldern findest du Alternativbeschreibung (Alt). Trage hier den passenden Text ein und speichere anschließend die Änderungen. Denke daran, auch bei Bannern die Alternativtexte (Alt) auszufüllen. Um das zu tun, gehe im Administrationspanel zu Webshop Layout > Einstellungen > Banner und bearbeite deine Banner. Wenn du auf das entsprechende Banner klickst, erscheinen Optionen zur Eingabe des Alt-Textes. Du kannst auch Bilder zu Inhalten hinzufügen, die du auf speziellen Seiten bereitstellst, wie z. B. Webshop-Bestimmungen, Datenschutzrichtlinie, Versand usw. Im Bearbeitungsbereich, der im Administrationspanel unter Einstellungen > Formelle Inhalte verfügbar ist, bearbeite den gewünschten Inhalt und ergänze beim Hinzufügen eines Bildes den Alt-Text. Beim Hinzufügen von Produkt- und Kategoriebeschreibungen sollte sichergestellt werden, dass die verlinkten Bilder korrekt mit dem Attribut „alt“ versehen sind. Das ist besonders wichtig für Nutzer von Bildschirmlesegeräten. Die Pflege dieses Details verbessert die Barrierefreiheit der Seite und erhöht deren Sichtbarkeit im Netz. Die Produkt- und Kategoriebeschreibung kannst du im Comarch ERP System hinzufügen. Die Kategoriebeschreibung kannst du auch direkt im Administrationspanel einstellen, ohne das ERP-System zu nutzen. Detaillierte Informationen findest du im Artikel: Wie kann ich eine Kategorie in Comarch Wenshop bearbeiten? Bilder, die für Blogbeiträge hinzugefügt werden, haben ab Version 2025.4 die Attribute ALT und Title. Diese können beim Hinzufügen eines Beitrags im Administrationspanel von Comarch Webshop unter Marketing > Blog ergänzt werden. Die Benutzerdateien im Webshop sind ein spezieller Bereich zur Speicherung eigener Materialien, die im Webshop verwendet werden können. Dateien können über das Administrationspanel im Bereich Einstellungen > Deine Dateien hochgeladen werden. Die maximale Größe einer einzelnen Datei beträgt 3 MB. Dateien, die in diesem Bereich hinzugefügt werden, enthalten ab Version 2025.4 die Attribute ALT und Title. Diese können beim Hochladen oder Bearbeiten einer Datei direkt im Panel unter Einstellungen > Deine Dateien ergänzt werden. Das Title-Attribut ist hilfreich, um zusätzliche Informationen über HTML-Elemente bereitzustellen, die als Tooltip angezeigt werden, wenn man mit der Maus darüberfährt. Es kann z. B. bei Symbolen ohne Beschriftung, Formularen oder Links genutzt werden, um Kontext zu liefern. Als Webshop-Betreiber bist du selbst dafür verantwortlich, welche Inhalte du auf deiner Seite veröffentlichst. Blinkende Elemente wie Animationen oder Werbeanzeigen können bei Menschen mit photosensitiver Epilepsie Probleme verursachen. Laut WCAG 2.1 sollten blinkende Inhalte auf maximal drei Blitze pro Sekunde beschränkt oder ganz entfernt werden. Sorge für statische Inhalte oder ruhige Animationen. Auch Inhalte in verschiedenen Prospekten, Flyern oder Informationsmaterialien in Dokumentenform sollten den WCAG-Richtlinien entsprechen. In den Standardvorlagen können solche Elemente beispielsweise in Bannern oder Textbereichen mit Bild erscheinen. Stelle sicher, dass die verwendeten Grafiken geeignet sind – achte besonders auf Dateien im GIF-Format. Prüfe, wie du Banner und Textelemente konfigurieren kannst. Um sicherzustellen, dass der Webshop vollständig gemäß WCAG zugänglich ist, müssen Webshop-Betreiber Audiodeskription und Transkriptionen zu Multimedia-Inhalten (z. B. Videos oder Tonaufnahmen) bereitstellen. Beide verbessern die Zugänglichkeit, erfüllen jedoch unterschiedliche Funktionen: Das Hinzufügen dieser Elemente liegt in der Verantwortung der Webshop-Betreiber. Fehlen sie, kann das bestimmte Nutzergruppen ausschließen und die Nutzung der Seite beeinträchtigen. Gute Accessibility-Praktiken sind nicht nur eine Anforderung, sondern auch eine Investition in eine bessere Nutzererfahrung. Stelle sicher, dass alle im Webshop bereitgestellten Anhänge – wie z. B. Bedienungsanleitungen oder Produktkataloge – den WCAG-Richtlinien entsprechen und somit barrierefrei für alle Benutzer zugänglich sind. Die barrierefreie Gestaltung von E-Mails gemäß den WCAG-Richtlinien ist ein wichtiger Schritt hin zu einer klaren und zugänglichen Kommunikation. Im Folgenden erfährst du, wie du sowohl Standardtexte als auch eigene Inhalte anpassen kannst, um bessere Lesbarkeit und Zugänglichkeit zu gewährleisten. Wenn du die Inhalte nicht verändert hast und sie den Standardtexten von Comarch Webshop entsprechen, reicht es aus, diese zu aktualisieren. Gehe dazu im Administrationspanel auf Einstellungen > Formelle Inhalte und wähle dann E-Mail- und SMS-Versand. Dieser Bereich enthält die Nachrichten, die Kunden nach bestimmten Aktionen erhalten – z. B. nach einem Kauf oder der Registrierung. Im Comarch Webshop kannst du den Standardinhalt einzelner oder aller E-Mails zurücksetzen. Dies gilt gleichzeitig als Aktualisierung des Inhalts. Die Option Standardinhalt wiederherstellen findest du im Administrationspanel unter Einstellungen > Formelle Inhalte > E-Mail- und SMS-Versand, jeweils im Detailbereich der Nachricht, unter dem Button Mehr. Wenn du eigene, an deine Marketingkommunikation angepasste E-Mail-Inhalte hast, überprüfe, ob sie korrekt geschrieben und formatiert sind. Wie erstellt und formatiert man E-Mail-Inhalte korrekt? Detaillierte Informationen zur Bearbeitung von E-Mail-Inhalten findest du im Artikel: E-Mail. Die Anpassung des Webshops an die Anforderungen muss nicht mit hohen Ausgaben für Codeänderungen verbunden sein. Wichtige Aspekte der Barrierefreiheit können eigenständig umgesetzt werden, indem die in den Comarch ERP-Systemen verfügbaren Optionen sowie der Design-Generator oder das Administrationspanel genutzt werden. Es ist wichtig zu beachten, dass die Verbesserung der Barrierefreiheit nicht nur eine gesetzliche Verpflichtung ist, sondern auch eine reale Chance, die Kundenbasis zu erweitern und deren Einkaufserlebnis zu verbessern. Es gibt mehrere allgemein verfügbare Werkzeuge, die dir helfen, den Webshop an die Anforderungen anzupassen. Eine umfangreiche Liste von Werkzeugen zur Bewertung der Barrierefreiheit von Websites, die mit den WCAG-Richtlinien übereinstimmen, findest du auf der Seite: Web Accessibility Evaluation Tools List. Digitale Barrierefreiheit ist kein einmaliges Projekt, sondern ein kontinuierlicher Prozess der Entwicklung und Verbesserung. Regelmäßige Überprüfung der Funktionalität, Optimierung visueller Elemente und Anpassung der Interaktionsmethoden ermöglichen eine stetige Verbesserung der Benutzererfahrung. Das Streben nach vollständiger Übereinstimmung mit den WCAG 2.1/2.2-Standards sowie den Anforderungen des Europäischen Barrierefreiheitsgesetzes (EAA) erleichtert nicht nur die Navigation für alle Besucher, sondern stärkt auch das positive Image und die Marktposition. Die Umsetzung weiterer Verbesserungen ist eine Investition in die Zukunft, die sowohl den Eigentümern als auch ihren Kunden zugutekommt. Am 28. Juni 2025 treten Vorschriften in Kraft, die mit der Umsetzung des Gesetzes über die Gewährleistung der Erfüllung der Barrierefreiheitsanforderungen bestimmter Produkte und Dienstleistungen zusammenhängen. Dieses Gesetz setzt die sogenannte Europäische Barrierefreiheitsrichtlinie (EAA) – die EU-Richtlinie 2019/882 – in deutsches Recht um. Ziel des Gesetzes ist es sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sind. Unternehmen haben bis zum 28. Juni 2025 Zeit, ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen. In diesem Artikel zeigen wir dir, welche Schritte du unternehmen musst, wenn du eines der Standardtemplates von Comarch verwendest, nämlich: Rubin, Saphir, Topaz, OnePageShop oder FürGastronomie. Du weisst nicht, welche Vorlage du verwendest? Du kannst dies im Administrationspanel von Comarch Webshop überprüfen. Gehe dazu im Administrationspanel auf den Reiter Webshop-Layout > Einstellungen und klicke anschließend auf Mehr und wähle Erweiterte Einstellungen bearbeiten. Im daraufhin angezeigten Bereich erscheinen mehrere Reiter, darunter der Reiter Vorlage. Wähle diesen Reiter aus und überprüfe die verwendete Vorlage. Wenn du einer der Vorlagen Rubin, Saphir, Topaz, OnePageShop oder FürGastronomie verwendest, kannst du direkt mit dem nächsten Abschnitt dieses Artikels fortfahren. Falls du eine eigene Vorlage mit individuellen Anpassungen haben, lies bitte den Artikel: Ich habe eine eigene Vorlage, wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Falls du das Template Bernstein, Achat oder Opal verwendest, lies bitte den Artikel: Ich habe eine Vorlage Bernstein, Opal oder Achat, wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Als Betreiber eines Webshops oder als Comarch-Partner sind dich dafür verantwortlich, deine Website an die geltenden Vorschriften anzupassen. Die neuen Anforderungen sind eine gemeinsame Verantwortung: Comarch Webshop – Wir kümmern uns um die technischen Anpassungen bei den fertigen Comarch-Vorlagen, darunter auch Code-Anpassungen. Betreiber, Administrator oder Partner des Webshops – Sie müssen sicherstellen, dass die vonIhnen selbst hinzugefügten Inhalte und Elemente barrierefrei sind. Dazu gehören insbesondere Produktbeschreibungen, Bilder und Grafiken sowie das visuelle Erscheinungsbild Ihrer Website. Wenn du eines der fertigen Templates wie Rubin, Saphir, Topas, One Page Shop oder FürGastronomie verwendest, musst du den Code nicht selbst anpassen. Alle notwendigen Verbesserungen werden im Rahmen eines Updates zur Verfügung gestellt, das im Juni 2025 veröffentlicht wird. Um deine Vorlage auf Topaz, OnePageShop, FürGastronomie, Rubin oder Saphir zu aktualisieren, verwende bitte die aktuelle Version des Layout-Assistenten. Beachte, dass die Vorlagen Rubin und Saphir nur für Enterprise- und B2B-Webshops verfügbar sind. Der Link dazu befindet sich auch im Administrationsbereich des Webshops unter Webshop-Layout > Layout-Assistent. Es gibt drei Möglichkeiten, die Vorlage zu aktualisieren: Die aus dem Layout-Assistenten generierte Vorlage muss anschließend in den Webshop hochgeladen werden. Im Administrationsbereich des Webshops befindet sich im Bereich Webshop-Layout ein direkter Link zum Importieren der Vorlage aus dem Layout-Assistenten. Eine ausführliche Anleitung findest du im Artikel Wie exportiere und importiere ich meine Vorlage im Webshop? Vergiss nicht, die Vorlage zu speichern und im Webshop zu veröffentlichen. Änderungen an den Einstellungen werden nach ca. 10 Minuten mit dem Webshop synchronisiert. Weitere Informationen zum Update findest du im Hilfsseite: Wie aktualisiere ich meine Vorlage auf die neueste Version? Layout-Assistent Topaz (B2C) Layout-Assistent One Page Shop (B2C) Layout-Assistent Saphir (B2B) Layout-Assistent Rubin (B2B) Eine der Hauptanforderungen der WCAG ist die Verwendung ausreichender Farbkontraste auf Websites. Wenn du in deiner gewählten Vorlage eines der Standardfarbschemata verwendest, die im Layout-Assistenten verfügbar sind, werden diese automatisch an die gesetzlichen Anforderungen angepasst. Wenn du hingegen ein eigenes Farbschema erstellt hast oder Teile der Farben in der Vorlage ändern möchtest, denke daran, dass diese einen ausreichenden Kontrast aufweisen müssen. Alle Farbänderungen kannst du im Layout-Assistenten vornehmen. Ein ausreichender Kontrast zwischen Text und Hintergrund ist besonders wichtig für Menschen mit Sehbeeinträchtigungen. Die WCAG 2.1 definiert ein Mindestkontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text. Wichtig ist auch, dass Farbkombinationen vermieden werden, die schwer zu unterscheiden sind – wie z.B. Rot und Grün. Nach der Anpassung der Farben kannst du die Kontraste beispielsweise mit dem Tool WAVE überprüfen. WAVE ist ein weit verbreitetes, kostenloses Tool zur Bewertung der Barrierefreiheit von Websites. Die WAVE-Erweiterungen für Chrome, Firefox und Edge ermöglichen es, die Tests direkt im Browser durchzuführen, ohne Daten an den WAVE-Server zu übertragen. Sie finden WAVE hier: WAVE Web Accessibility Evaluation Tools. Am 28. Juni 2025 treten Vorschriften in Kraft, die mit der Umsetzung des Gesetzes über die Gewährleistung der Erfüllung der Barrierefreiheitsanforderungen bestimmter Produkte und Dienstleistungen zusammenhängen. Dieses Gesetz setzt die sogenannte Europäische Barrierefreiheitsrichtlinie (EAA) – die EU-Richtlinie 2019/882 – in deutsches Recht um. Ziel des Gesetzes ist es sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sind. Unternehmen haben bis zum 28. Juni 2025 Zeit, ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen. In diesem Artikel zeigen wir, welche Schritte du unternehmen musst, wenn du eine eigene, individuell angepasste Vorlage verwendest. Du weißt nicht, welche Vorlage du verwendest? Du kannst dies im Administrationspanel von Comarch Webshop überprüfen. Gehe dazu im Administrationspanel auf den Reiter Webshop-Layout > Einstellungen, klicke anschließend auf Mehr und wähle Erweiterte Einstellungen bearbeiten aus. Im daraufhin angezeigten Bereich erscheinen mehrere Reiter, darunter der Reiter Vorlage. Wähle diesen Reiter aus und überprüfe die verwendete Vorlage. Wenn du eine individuelle Vorlage verwendest, kannst du mit dem restlichen Teil dieses Artikels fortfahren. Falls du hingegen eine der folgenden Vorlagen verwendest: Rubin, Saphir, Topaz, One Page Shop oder Für Gastronomie, findest du die entsprechende Anleitung im Artikel: Ich habe eine fertige Comarch-Vorlage. Wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Wenn du die Vorlage Bernstein, Achat oder Opal verwendest, gehe bitte zum Artikel: Ich habe eine Vorlage Bernstein, Opal oder Achat, wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Damit deine Vorlage den Anforderungen entspricht, musst du die Barrierefreiheitsanforderungen beachten. Diese gelten für bestimmte Produkte und Dienstleistungen. Du solltest eine der folgenden zwei Optionen in Betracht ziehen: Der wichtigste Aspekt im Zusammenhang mit den neuen gesetzlichen Regelungen ist die Ermittlung der notwendigen Arbeiten und Änderungen. Um dies zu tun, gehe die folgenden Punkte Schritt für Schritt durch: Eine umfangreiche Liste von Werkzeugen zur Bewertung der Barrierefreiheit von Webseiten, die den WCAG entsprechen, findest du auf der Seite Web Accessibility Evaluation Tools List. 3. Beginne damit, die notwendigen Änderungen umzusetzen Basierend auf den Ergebnissen des Audits solltest du Änderungen im Code der Webseite an den von den Werkzeugen angezeigten Stellen vornehmen. Änderungen sind auch in den Inhalten und Funktionen erforderlich. Außerdem solltest du für ausreichende Kontraste und geeignete Farben sorgen. Das Comarch Webshop Team hat nach Durchführung der oben genannten Punkte entschieden, dass die grafischen Vorlagen im folgenden Umfang analysiert und angepasst werden müssen: Die Tastatursteuerung ermöglicht die Bedienung der Webseite oder Anwendung ohne Maus, was besonders für Menschen mit eingeschränkter Mobilität wichtig ist. Dazu gehört die logische Navigation mit der Tab-Taste, ein sichtbarer Fokusindikator für das aktive Element sowie eine einfache Bedienung von Formularen und Menüs. Die Bedienung erfordert, dass die Elemente, über die der Nutzer navigiert, interaktive Elemente sind. Zu diesem Zweck wurde die Semantik des Codes verbessert, sodass Buttons als „button“-Elemente definiert sind oder, falls das nicht möglich ist, die Rolle „button““ zugewiesen bekommen. Die Aktivierung oder Deaktivierung der Interaktivität eines Buttons wird über das Attribut „tabindex“ gesteuert. Für die Bedienung von Tasten außer der Tab-Taste wurden spezielle JavaScript-Funktionen geschrieben, die bestimmten Browser-Events zugeordnet sind. Die Semantik des Codes wurde so angepasst, dass das Verhalten der jeweiligen Sektion auf der Seite korrekt dargestellt wird, z.B. durch den Einsatz entsprechender Struktur-Elemente. Die Verwendung von Elementen wie header, footer, button, section, main, picture wurde geordnet. Der Webshop ist vollständig responsiv, das heißt, er passt sich verschiedenen Bildschirmgrößen an – von großen Monitoren bis hin zu Smartphones. Mobile Anwendungen müssen dieselben Zugänglichkeitsanforderungen erfüllen wie Webseiten, damit Nutzer sie in jeder Umgebung verwenden können. Im Comarch Webshop kannst du zudem dafür sorgen, dass für verschiedene mobile Geräte spezielle Bilder angezeigt werden. Erfahre, welche Möglichkeiten Banner bieten. In den Vorlagen von Comarch Webshop nutzen wir zur Sicherstellung der Responsivität die Codierung mit Media Queries. Formulare auf der Webseite sind einfach zu bedienen, verfügen über klare Beschriftungen und ermöglichen die Navigation per Tastatur. Wir vermeiden unnötig viele Schritte, und Fehlermeldungen sind klar und weisen auf konkrete Lösungen hin. Es wurden passende Beschriftungen (Labels) für die Formulare ergänzt und die Markierung des aktuell aktiven Elements (Focus) umgesetzt. In deinem Webshop gibt es eine Seite mit einer Liste aller verfügbaren Seiten der Webseite. Dies ist besonders wichtig im Hinblick auf die WCAG, da es Menschen mit Behinderungen, die unterstützende Technologien wie Bildschirmleser nutzen, die Navigation erleichtert. Dank der Sitemap können Nutzer Inhalte schnell finden, ohne die gesamte Webseite durchsuchen zu müssen. Im Comarch Webshop wurde eine neue Seite hinzugefügt. Dort wird ein Objekt mit der Liste der Webshop-Seiten bereitgestellt. Für diese Seite wurde eine Vorlage erstellt, die standardmäßig in der Fußzeile des e-Webshops eingebunden ist. Wir bieten geeignete Lösungen für Farben und Kontraste in den Standardvorlagen, die im Webshop-Assistenten verfügbar sind. Alle unsere Vorlagen erfüllen die Anforderungen der WCAG 2.1/2.2, einschließlich des Mindestkontrastverhältnisses (4,5:1 für normalen Text und 3:1 für großen Text). Die Methode zur Messung des Kontrasts wird in diesem Artikel im Kapitel Angemessener Farbkontrast im Webshop – WCAG-Anforderung auf AA-Niveau beschrieben. Die Struktur und Bedeutung des an XHTML angepassten Codes beziehen sich auf die Regeln zur Gestaltung und Erstellung von Webseiten entsprechend den Normen der Sprache XHTML (Extensible Hypertext Markup Language). XHTML ist eine strengere Variante von HTML, die die Verwendung von gut strukturiertem, korrektem und logischem Code vorschreibt. Änderungen erfolgten durch Anpassung der Tag-Namen, Aktualisierung ihrer Attribute oder Hinzufügen fehlender Elemente. Den detaillierten Umfang der Anforderungen im Zusammenhang mit den Vorschriften findest du in: Wenn du dich entscheidest, deine aktuelle Vorlage nicht zu ändern, kannst du die Comarch-Vorlagen verwenden, die an die Vorschriften angepasst sind. Wähle eine der Standardvorlagen von Comarch. Für Einzelhandels-Webshops (im B2C-Modell) empfehlen wir die Vorlagen Topaz, One Page Shop und Für Gastronomie, während für B2B-Plattformen Rubin und Saphir ideal sind (verfügbar in Enterprise- und B2B-Webshops). Sieh dir die detaillierten Informationen zu den aktuellen B2C- und B2B-Vorlagen an. Um die Vorlage zu aktualisieren und auf Rubin, Saphir, Topaz, One Page Shop oder Für Gastronomie umzusteigen, musst du die aktuelle Version des Layout Assistenten verwenden. Beachte, dass die Vorlagen Rubin und Saphir nur für Enterprise- und B2B-Shops gedacht sind. Der Link dazu befindet sich auch im Administrationsbereich des Webshops unter Webshop-Layout > Layout-Assistent. Es gibt drei Möglichkeiten, diese Vorlagen zu aktualisieren: Weitere Informationen zum Layout-Assistenten für B2C und B2B findest du ebenfalls im Hilfsseite: Ein geeigneter Kontrast zwischen Text und Hintergrund ist entscheidend für Menschen mit Sehbeeinträchtigungen. WCAG 2.1 legt ein Mindestkontrastverhältnis fest (4,5:1 für normalen Text und 3:1 für großen Text). Ebenso wichtig ist es, Farbpaare zu vermeiden, die schwer zu unterscheiden sind, wie rot und grün. Die Kontraste nach Farbänderungen kannst du beispielsweise mit dem Tool WAVE prüfen. WAVE ist ein beliebtes, für alle zugängliches Tool zur Bewertung der Barrierefreiheit von Webseiten. Die WAVE-Erweiterungen für Chrome, Firefox und Edge ermöglichen das Testen direkt im Browser, ohne dass Daten an den WAVE-Server gesendet werden. WAVE findest du unter folgendem Link: WAVE Web Accessibility Evaluation Tools. Öffne die Webseite deines Webshops. Aktiviere das WAVE-Plugin. Rechts auf dem Bildschirm erscheint eine Seitenleiste, in der auf der ersten Registerkarte eine Zusammenfassung der gesamten Seite angezeigt wird: Schon an dieser Stelle kannst du auf „View details“ klicken, um zu den Details zu gelangen. Du kannst hier auch zum Reiter „Contrast“ wechseln. Rote Quadrate markieren Bereiche, die verbessert werden müssen. Gehe die Seite durch, um die Details zu jedem dieser Bereiche zu sehen. Wenn du auf eines der Quadrate klickst, erscheint eine Meldung zum Kontrast: Im Seitenpanel erscheint eine genaue Information zur Farbe. An dieser Stelle kannst du mithilfe der Schieberegler die Farbe direkt anpassen, sodass sie passend ist, und überprüfen, ob sie den WCAG-Anforderungen entspricht. Die Farben müssen an der Stelle geändert werden, die in deinem Vorlage vorgesehen ist. Das kann beispielsweise der Vorlage-Code sein oder ein Bereich im Administrationspanel von Comarch Webshop unter Webshop Layout > Einstellungen. Neben Änderungen am grafischen Webshop-Vorlage müssen auch eine Reihe weiterer Daten ergänzt werden. Einen Großteil dieser Elemente kannst du bereits jetzt erledigen, ohne auf ein Update von Comarch Webshop zu warten. Alternativtexte (alt) sind kurze Beschreibungen von Bildern, die es Personen, die Bildschirmleser verwenden, ermöglichen zu verstehen, was auf dem Bild zu sehen ist. Das alt-Attribut ist besonders wichtig bei Produktbildern, da es die wichtigsten Informationen zu den Produkten übermittelt. Warum sind Alternativtexte so wichtig? Eine gut formulierte Beschreibung sollte knapp, aber dennoch aussagekräftig sein. Im Folgenden zeigen wir Beispiele für gute und schlechte Verwendung von Alternativtexten: Falsch: Gehe zur Produktkarte und dann zum Reiter Bilder. Unter den auszufüllenden Feldern findest du Alternativbeschreibung (Alt). Trage hier den passenden Text ein und speichere anschließend die Änderungen. Denke daran, auch bei Bannern die Alternativtexte (Alt) auszufüllen. Um das zu tun, gehe im Administrationspanel zu Webshop Layout > Einstellungen > Banner und bearbeite deine Banner. Wenn du auf das entsprechende Banner klickst, erscheinen Optionen zur Eingabe des Alt-Textes. Du kannst auch Bilder zu Inhalten hinzufügen, die du auf speziellen Seiten bereitstellst, wie z. B. Webshop-Bestimmungen, Datenschutzrichtlinie, Versand usw. Im Bearbeitungsbereich, der im Administrationspanel unter Einstellungen > Formelle Inhalte verfügbar ist, bearbeite den gewünschten Inhalt und ergänze beim Hinzufügen eines Bildes den Alt-Text. Beim Hinzufügen von Produkt- und Kategoriebeschreibungen sollte sichergestellt werden, dass die verlinkten Bilder korrekt mit dem Attribut „alt“ versehen sind. Das ist besonders wichtig für Nutzer von Bildschirmlesegeräten. Die Pflege dieses Details verbessert die Barrierefreiheit der Seite und erhöht deren Sichtbarkeit im Netz. Die Produkt- und Kategoriebeschreibung kannst du im Comarch ERP System hinzufügen. Die Kategoriebeschreibung kannst du auch direkt im Administrationspanel einstellen, ohne das ERP-System zu nutzen. Detaillierte Informationen findest du im Artikel: Wie kann ich eine Kategorie in Comarch Wenshop bearbeiten? Bilder, die für Blogbeiträge hinzugefügt werden, haben ab Version 2025.4 die Attribute ALT und Title. Diese können beim Hinzufügen eines Beitrags im Administrationspanel von Comarch Webshop unter Marketing > Blog ergänzt werden. Die Benutzerdateien im Webshop sind ein spezieller Bereich zur Speicherung eigener Materialien, die im Webshop verwendet werden können. Dateien können über das Administrationspanel im Bereich Einstellungen > Deine Dateien hochgeladen werden. Die maximale Größe einer einzelnen Datei beträgt 3 MB. Dateien, die in diesem Bereich hinzugefügt werden, enthalten ab Version 2025.4 die Attribute ALT und Title. Diese können beim Hochladen oder Bearbeiten einer Datei direkt im Panel unter Einstellungen > Deine Dateien ergänzt werden. Das Title-Attribut ist hilfreich, um zusätzliche Informationen über HTML-Elemente bereitzustellen, die als Tooltip angezeigt werden, wenn man mit der Maus darüberfährt. Es kann z. B. bei Symbolen ohne Beschriftung, Formularen oder Links genutzt werden, um Kontext zu liefern. Als Webshop-Betreiber bist du selbst dafür verantwortlich, welche Inhalte du auf deiner Seite veröffentlichst. Blinkende Elemente wie Animationen oder Werbeanzeigen können bei Menschen mit photosensitiver Epilepsie Probleme verursachen. Laut WCAG 2.1 sollten blinkende Inhalte auf maximal drei Blitze pro Sekunde beschränkt oder ganz entfernt werden. Sorge für statische Inhalte oder ruhige Animationen. Auch Inhalte in verschiedenen Prospekten, Flyern oder Informationsmaterialien in Dokumentenform sollten den WCAG-Richtlinien entsprechen. In den Standardvorlagen können solche Elemente beispielsweise in Bannern oder Textbereichen mit Bild erscheinen. Stelle sicher, dass die verwendeten Grafiken geeignet sind – achte besonders auf Dateien im GIF-Format. Prüfe, wie du Banner und Textelemente konfigurieren kannst. Um sicherzustellen, dass der Webshop vollständig gemäß WCAG zugänglich ist, müssen Webshop-Betreiber Audiodeskription und Transkriptionen zu Multimedia-Inhalten (z. B. Videos oder Tonaufnahmen) bereitstellen. Beide verbessern die Zugänglichkeit, erfüllen jedoch unterschiedliche Funktionen: Das Hinzufügen dieser Elemente liegt in der Verantwortung der Webshop-Betreiber. Fehlen sie, kann das bestimmte Nutzergruppen ausschließen und die Nutzung der Seite beeinträchtigen. Gute Accessibility-Praktiken sind nicht nur eine Anforderung, sondern auch eine Investition in eine bessere Nutzererfahrung. Stelle sicher, dass alle im Webshop bereitgestellten Anhänge – wie z.B. Bedienungsanleitungen oder Produktkataloge – den WCAG-Richtlinien entsprechen und somit barrierefrei für alle Benutzer zugänglich sind. Die barrierefreie Gestaltung von E-Mails gemäß den WCAG-Richtlinien ist ein wichtiger Schritt hin zu einer klaren und zugänglichen Kommunikation. Im Folgenden erfährst du, wie du sowohl Standardtexte als auch eigene Inhalte anpassen kannst, um bessere Lesbarkeit und Zugänglichkeit zu gewährleisten. Wenn du die Inhalte nicht verändert hast und sie den Standardtexten von Comarch Webshop entsprechen, reicht es aus, diese zu aktualisieren. Gehe dazu im Administrationspanel auf Einstellungen > Formelle Inhalte und wähle dann E-Mail- und SMS-Versand. Dieser Bereich enthält die Nachrichten, die Kunden nach bestimmten Aktionen erhalten – z. B. nach einem Kauf oder der Registrierung. Im Comarch Webshop kannst du den Standardinhalt einzelner oder aller E-Mails zurücksetzen. Dies gilt gleichzeitig als Aktualisierung des Inhalts. Die Option Standardinhalt wiederherstellen findest du im Administrationspanel unter Einstellungen > Formelle Inhalte > E-Mail- und SMS-Versand, jeweils im Detailbereich der Nachricht, unter dem Button Mehr. Wenn du eigene, an deine Marketingkommunikation angepasste E-Mail-Inhalte hast, überprüfe, ob sie korrekt geschrieben und formatiert sind. Wie erstellt und formatiert man E-Mail-Inhalte korrekt? Detaillierte Informationen zur Bearbeitung von E-Mail-Inhalten findest du im Artikel: E-Mail. Die Anpassung des Webshops an die Anforderungen muss nicht mit hohen Ausgaben für Codeänderungen verbunden sein. Wichtige Aspekte der Barrierefreiheit können eigenständig umgesetzt werden, indem die in den Comarch ERP-Systemen verfügbaren Optionen sowie der Design-Generator oder das Administrationspanel genutzt werden. Es ist wichtig zu beachten, dass die Verbesserung der Barrierefreiheit nicht nur eine gesetzliche Verpflichtung ist, sondern auch eine reale Chance, die Kundenbasis zu erweitern und deren Einkaufserlebnis zu verbessern. Es gibt mehrere allgemein verfügbare Werkzeuge, die dir helfen, den Webshop an die Anforderungen anzupassen. Eine umfangreiche Liste von Werkzeugen zur Bewertung der Barrierefreiheit von Websites, die mit den WCAG-Richtlinien übereinstimmen, findest du auf der Seite: Web Accessibility Evaluation Tools List. Digitale Barrierefreiheit ist kein einmaliges Projekt, sondern ein kontinuierlicher Prozess der Entwicklung und Verbesserung. Regelmäßige Überprüfung der Funktionalität, Optimierung visueller Elemente und Anpassung der Interaktionsmethoden ermöglichen eine stetige Verbesserung der Benutzererfahrung. Das Streben nach vollständiger Übereinstimmung mit den WCAG 2.1/2.2-Standards sowie den Anforderungen des Europäischen Barrierefreiheitsgesetzes (EAA) erleichtert nicht nur die Navigation für alle Besucher, sondern stärkt auch das positive Image und die Marktposition. Die Umsetzung weiterer Verbesserungen ist eine Investition in die Zukunft, die sowohl den Eigentümern als auch ihren Kunden zugutekommt.Erfülle die WCAG 2.1/2.2-Kriterien. Ein Leitfaden für Entwickler und Comarch-Partner.
Einleitung
Bewährte Verfahren
Allgemeine Grundsätze
Interaktive Elemente
Inhaltsstruktur
Zusammenfassung
Was kann ich Sitemap konfigurieren?
Einleitung
Wie konfiguriert man eine Sitemap?


 Zunächst musst du einen Namen für die Seitengruppe festlegen:
Zunächst musst du einen Namen für die Seitengruppe festlegen:
 Während der Bearbeitung im Administrationspanel wird ein Bereich angezeigt, in dem du eine externe Seite oder eine bereits im Webshop vorhandene Seite hinzufügen kannst.
Während der Bearbeitung im Administrationspanel wird ein Bereich angezeigt, in dem du eine externe Seite oder eine bereits im Webshop vorhandene Seite hinzufügen kannst.
 Nachdem du festgelegt hast, welche Seiten angezeigt werden sollen, musst du die Änderungen speichern und veröffentlichen.
Nachdem du festgelegt hast, welche Seiten angezeigt werden sollen, musst du die Änderungen speichern und veröffentlichen.Ich verwende Bernstein, Opal oder Achat-Vorlage. Wie kann ich es an die Anforderungen der WCAG 2.1/2.2 anpassen?
Einleitung
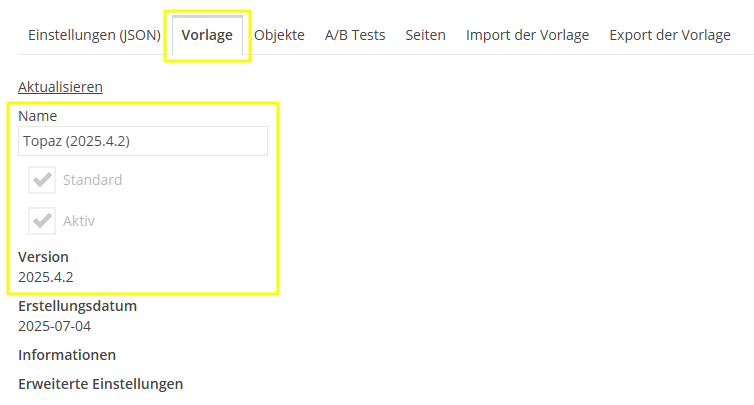
Überprüfe, welches Vorlage du hast

Was sollte ich als Betreiber eines Webshops oder als Partner tun, wenn ich eine eigene Vorlage verwende?
Passe die Vorlage selbst an oder beauftrage unsere Partner mit dieser Aufgabe
Oder wähle eine der Standardvorlagen von Comarch
Auswahl einer Standardvorlage für den Comarch Webshop
Wie aktualisiere ich die Vorlage?
Angemessener Farbkontrast im Webshop – WCAG-Anforderung auf AA-Niveau
Eine der wichtigsten Anforderungen der WCAG ist die Verwendung angemessener Kontraste auf Webseiten.
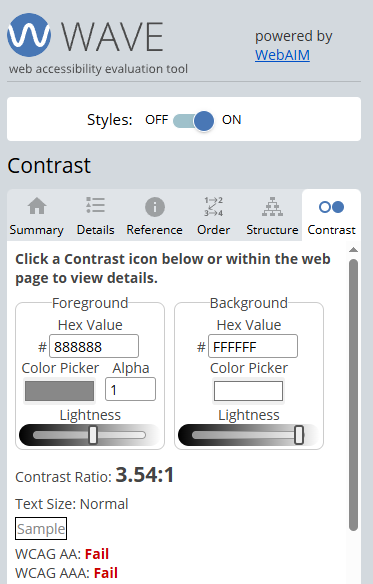
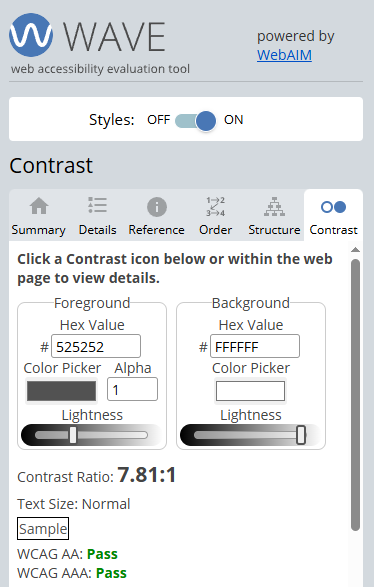
Wie überprüft man den Kontrast?





Wo werden die Farben angepasst?
Weitere Änderungen
Alternativtexte („Alt“-Texte) im Comarch Webshop
Wo müssen Alternativtexte (alt) ergänzt werden?
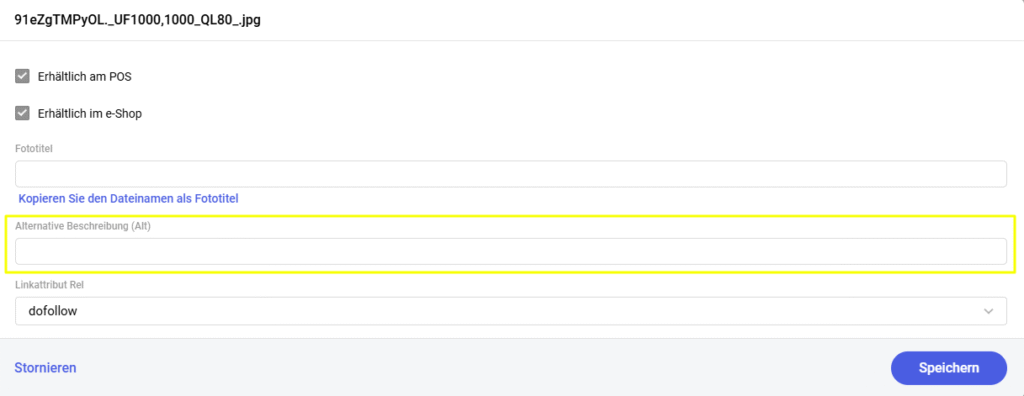
1.Für Produktbilder in den Comarch ERP-Systemen:
Comarch ERP XT

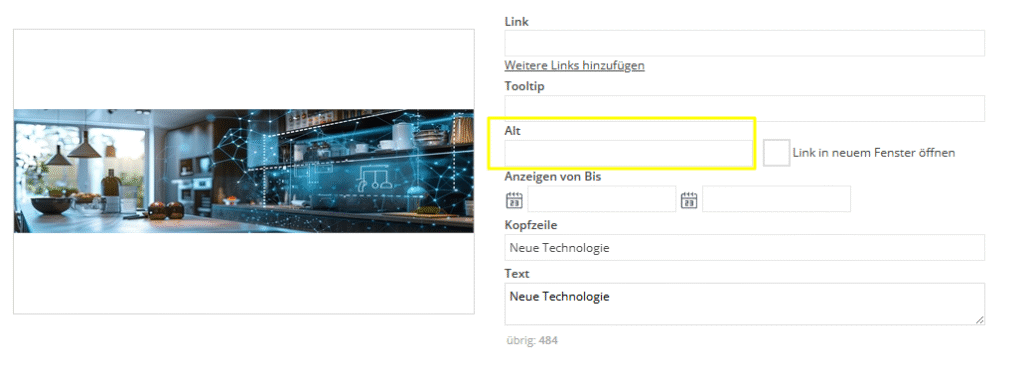
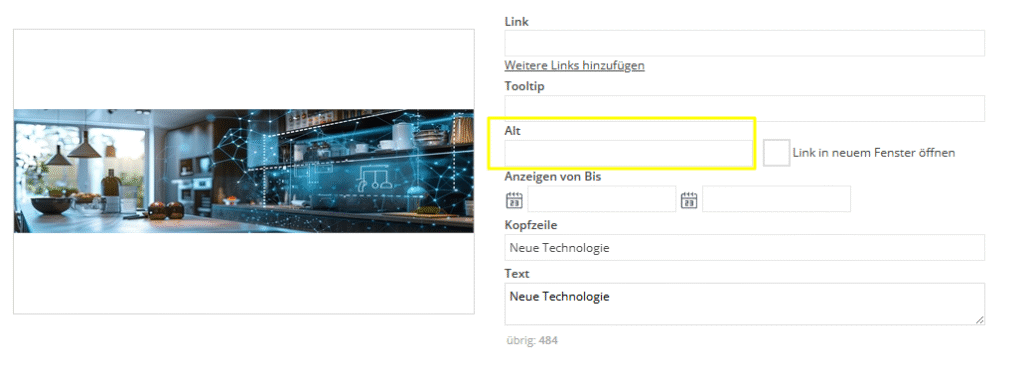
2. Für Bilder in Bannern – im Administrationspanel von Comarch Webshop

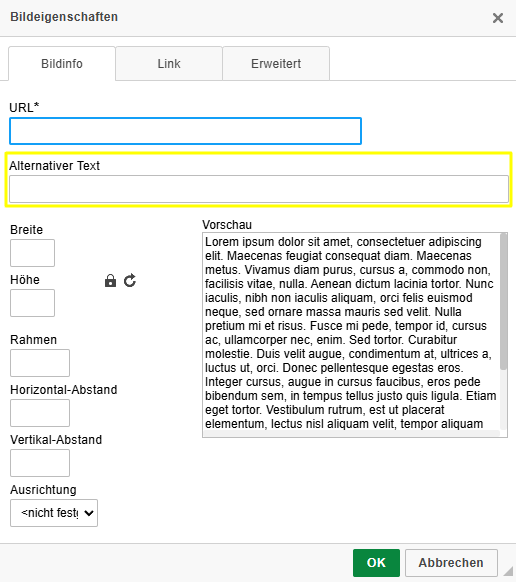
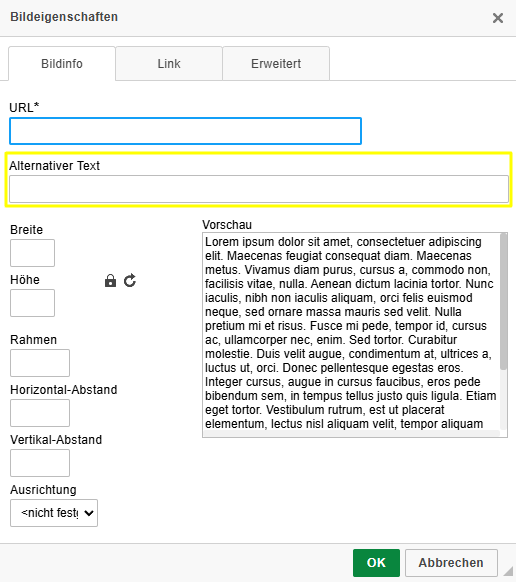
3. Für Bilder, die auf Seiten mit formellen Inhalten verwendet werden – im Administrationspanel von Comarch Webshop

4. Für Bilder, die in der Produktbeschreibung und Kategoriebeschreibung
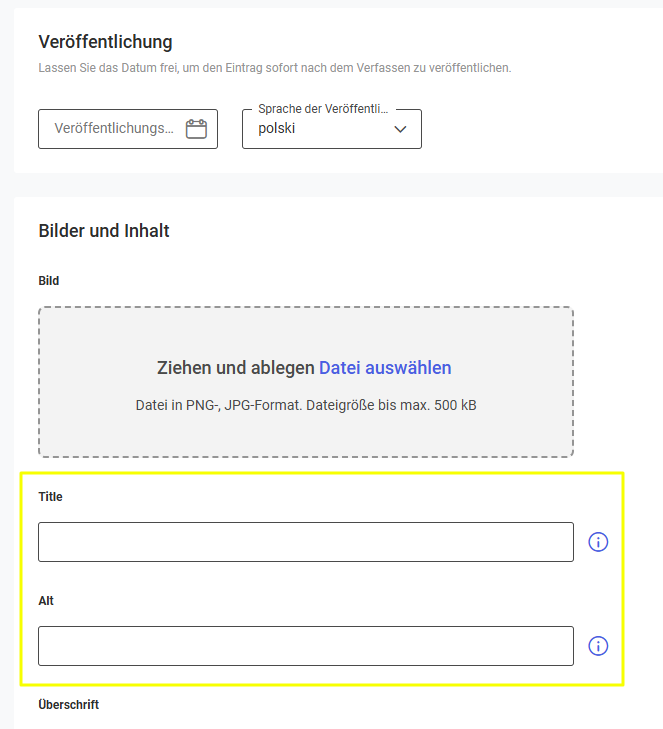
5. Für Bilder im Blog
6. Für Bilder in Benutzerdateien „Deine Dateien“
Ist das „Title“-Attribut verpflichtend?
Es ist jedoch laut WCAG nicht verpflichtend, da Screenreader es häufig ignorieren und Tastaturnutzer keinen Zugriff darauf haben.Empfehlung für bereitgestellte Inhalte – Vermeide blinkende Elemente
1. Bilder und Banner
2. Audio- und Videomaterialien
3. Anhänge (z. B. Anleitungen, Kataloge)
E-Mail-Kommunikation anpassen – Aktualisierung oder Änderung der Inhalte
1. Die E-Mail-Inhalte sind Standard und wurden nicht formatiert

2. E-Mail-Inhalte wurden angepasst, von mir geändert
Zusätzliche Werkzeuge zur Umsetzung der WCAG-Richtlinien
Zusammenfassung
Ich habe ein fertiges Comarch-Vorlage. Wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen?
Einleitung
Überprüfe, welches Vorlage du hast

Was ist als Betreiber eines Webshops oder als Comarch-Partner zu tun, wenn du fertige Comarch-Vorlagen verwendest?
Wie fange ich an?
Template-Update
Wie aktualisiere ich das Template?
Weitere Informationen zum Layout-Assistenten für B2C und B2B findest du ebenfalls im Hilfsseite:
Ausreichender Farbkontrast im Webshop – WCAG-Anforderung auf Stufe AA
Ich habe eine eigene Vorlage. Wie kann ich sie an die WCAG 2.1/2.2-Kriterien anpassen?
Einleitung
Überprüfe, welches Vorlage du hast

Was sollte ich als Betreiber eines Webshops oder als Partner tun, wenn ich eine eigene Vorlage verwende?
Passe die Vorlage selbst an oder beauftrage unsere Partner mit dieser Aufgabe
Oder wähle eine der Standardvorlagen von Comarch
Auswahl einer Standardvorlage für den Comarch Webshop
Wie aktualisiere ich die Vorlage?
Angemessener Farbkontrast im Webshop – WCAG-Anforderung auf AA-Niveau
Eine der wichtigsten Anforderungen der WCAG ist die Verwendung angemessener Kontraste auf Webseiten.
Wie überprüft man den Kontrast?





Wo werden die Farben angepasst?
Weitere Änderungen
Alternativtexte („Alt“-Texte) im Comarch Webshop
Wo müssen Alternativtexte (alt) ergänzt werden?
1.Für Produktbilder in den Comarch ERP-Systemen:
Comarch ERP XT

2. Für Bilder in Bannern – im Administrationspanel von Comarch Webshop

3. Für Bilder, die auf Seiten mit formellen Inhalten verwendet werden – im Administrationspanel von Comarch Webshop

4. Für Bilder, die in der Produktbeschreibung und Kategoriebeschreibung
5. Für Bilder im Blog

6. Für Bilder in Benutzerdateien „Deine Dateien“
Ist das „Title“-Attribut verpflichtend?
Es ist jedoch laut WCAG nicht verpflichtend, da Screenreader es häufig ignorieren und Tastaturnutzer keinen Zugriff darauf haben.Empfehlung für bereitgestellte Inhalte – Vermeide blinkende Elemente
1. Bilder und Banner
2. Audio- und Videomaterialien
3. Anhänge (z.B. Anleitungen, Kataloge)
E-Mail-Kommunikation anpassen – Aktualisierung oder Änderung der Inhalte
1. Die E-Mail-Inhalte sind Standard und wurden nicht formatiert

2. E-Mail-Inhalte wurden angepasst, von mir geändert
Zusätzliche Werkzeuge zur Umsetzung der WCAG-Richtlinien
Zusammenfassung
