Für diesen Artikel müss man Änderungen an den Dateien vornehmen js eingeben.
Topaz
Am Anfang der Datei base_layout.html gibt es einen Artikel head.
Füge in diesem Element ganz am Ende den folgenden Code ein:
| {{ globalSettings.FbPixel.Script }}
{% if cart.CartEmpty == true and cart.OrderStep != 'ThankYou' and page.PageId == config.DefinedPages.Order.Id -%} {% assign fbInCartNeeded = true -%}
{% endif -%}
{% if fbInCartNeeded or page.PageId != config.DefinedPages.Order.Id -%}
{% endif -%} |
Dann am Ende der Datei staticElements/cart/cart.html s
uchst du nach einer Phrase {% endcase %} und füge den folgenden Code darunter ein:
Jetzt in der Datei js/layout.js findest du eine Funktion post,
und darin eine Zeile mit einer Phrase } else if (result.action.Action === 'Customer/Register') {.
Suche in diesem Zustand die Zeile mit der Phrase $.get('', {__collection: 'customer.UserId32'}, function (result) {.
Dies ist einen Request, bei der der folgende Code eingefügt werden sollte:
| var userId = result.collection;
if(typeof fbq !== 'undefined') {
fbq('track', 'CompleteRegistration', {status: true, content_name: userId});
} |
Wenn dieser Request in dieser Bedingung nicht vorhanden ist, füge den folgenden Code am Ende der Bedingung hinzu:
| $.get('', {__collection: 'customer.UserId32'}, function (result) {
var userId = result.collection;
if(typeof fbq !== 'undefined') {
fbq('track', 'CompleteRegistration', {status: true, content_name: userId});
}
}); |
Weiter in derselben Datei (
js/layout.js)
suchst du nach der Zeile mit der Phrase document.body.appendChild(formElement); und füge den folgenden Code darüber ein:
| var k,fbDLC=JSON.parse(result.collection['page.FbDL']);
for(k in fbDLC){
if(fbDLC[k][1] != 'InitiateCheckout' || (fbDLC[k][1] == 'InitiateCheckout' && window.InitiateCheckout != true)){ fbq.push(fbDLC[k]);
if(fbDLC[k][1] == 'InitiateCheckout'){
window.InitiateCheckout = true;
}}} |
Dann in der gleichen Datei (
js/layout.js)
suchst du eine Funktion addToCart,
und darin eine Zeile mit einer Phrase if (result.action.Result) {.
Füge ganz am Anfang dieser Bedingung den folgenden Code ein:
| if(typeof fbq !== 'undefined') {
fbq('track', 'AddToCart',
{ content_ids: $('[name=productId]').eq(0).val(),
content_name: $('.js-product-details__name').text(),
value: Number($('[name=price]').val().replace(',','.')),
currency: __curr,
quantity: $('.quantity__field-js').val(),
content_type: 'product' } ); } |
Die ganze Zeit in derselben Datei findest du (
js/layout.js) und
dann die Funktion addSetToCart,
und darin eine Zeile mit einer Phrase if (result.action.Result) {.
Füge am Anfang dieser Bedingung den folgenden Code hinzu:
| var setProducts = form.find('.js-product-set__item');
var setProductsForFBPixel = [];
setProducts.each(function () {
var setProductFBP = {
id: $(this).data('id').toString(),
content_name: $(this).data('name'),
value: Number($(this).data('price').replace(',','.')),
currency: __curr,
quantity: $(this).data('quantity') }
setProductsForFBPixel.push(setProductFBP);
});
if(typeof fbq !== 'undefined') {
fbq('track', 'AddToCart',
{
contents: setProductsForFBPixel,
content_type: 'product' } ); } |
Facebook - verfügbare Integrationen
Einleitung
Facebook ist das beliebteste soziale Netzwerk der Welt, das es den Nutzern ermöglicht, Inhalte zu teilen und miteinander zu integrieren. Es ist ein wichtiger Ort für Unternehmer, um für ihr Unternehmen zu werben, da sich jeden Tag Millionen von Menschen bei Facebook anmelden. Aufgrund seiner zahlreichen Integrationen mit Webshop hat es eine besondere Bedeutung im Bereich des E-commerce.
Integrationen mit Facebook - Einstellungen im Administrationspanel
Im Folgenden sind die in Comarch Webshop verfügbaren Integrationen dargestellt:
- Facebook Pixel – ein Analysetool, mit dem die Aktionen von Facebook-Nutzern im Webshop gemessen werden können, z. B. das Hinzufügen zum Warenkorb, das Ansehen der Inhalte oder das Ausführen eines Kaufs. Details zur Konfiguration erhältst du im Artikel Facebook Pixel.
- Anmeldung mit Facebook für Webshop – ermöglicht es dir, ein Konto im Webshop zu erstellen, das auf deinem Facebook-Konto basiert. Mehr Informationen enthält der Artikel – Wie melde ich mich mit meinem Google- und Facebook-Konto im Webshop an?
Die Konfiguration der Facebook-Integration kann man im Administrationspanel des Webshops unter
Einstellungen ➞ Webshop Eintellungen ➞ Facebook finden.

Integrationen mit Facebook - Einstellungen in den Vorlagen
Im Comarch Webshop ist es außerdem möglich, zusätzliche Funktionen in den Vorlagen konfigurieren. Im Rahmen der Facebook-Integration kann man unter anderem in den Vorlagen hinzufügen:
- Facebook Chat – ein in den Vorlagen enthaltenes Plug-in, mit dem du eine Konversation über Facebook starten kannst.
- Weiterleitung zu Facebook in der Fußzeile – Möglichkeit, ein Facebook-Logo in die Fußzeile des Webshops einzufügen. Wenn du auf dieses Logo klickst, weiterleitet es dir auf die ausgewählte Facebook-Seite. Weitere Informationen kannst du im Artikel Wie füge ich soziale Medien in die Fußzeile einer Vorlage ein? lesen.
Verifikation der Domaininhaberschaft für Facebook
Einleitung
Durch die Verifizierung der Domain ist es unter anderem möglich, die Berechtigung zur Bearbeitung von Links und Inhalten zu kontrollieren. Dies verhindert eine unangemessene Nutzung der Domain. Mit der Option, die Berechtigung zur Bearbeitung von Links in deinen Werbungen zu verwalten, kannst du sicherstellen, dass nur vertrauenswürdige Mitarbeiter und Partner deine Marke vertreten.
Sobald deine Domain verifiziert wurde, kannst du bestimmten Personen die Berechtigung zur Bearbeitung deiner Werbungen zuweisen. Websites, die nicht über Bearbeitungsrechte verfügen und mit dem Unternehmensmanager verbunden sind, können keine Änderungen an den Werbungen vornehmen.
Um dieses Tool für deine Domain nutzen zu können, musst du die Domaininhaberschaft verifizieren.
Verifikation der Domaininhaberschaft
Befolge die folgenden Anweisungen, um die Rechte deines Webshops auf der Website zu überprüfen:
Melden Sie sich beim
Facebook Business Manager an.
- Gehe zu Domains im Abschnitt Markensicherheit der Unternehmenseinstellungen,
- Klicke auf Hinzufügen, um eine neue Domain hinzuzufügen,
- Gib die primäre Domain ohne Präfixe ein,
- Klicke auf Hinzufügen,
- Wähle die erste Option und kopiere den Meta-Tag,
- Wir gehen nun in das AdminPanel unter Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HTML bearbeiten,
- Wir gehen nun in die Datei _layout.html und fügen das Meta-Tag in den Abschnitt zwischen <head>....</head> ein,
- Anschließend speichern wir die Änderungen und veröffentlichen sie in der oberen rechten Ecke,
- Wir gehen nun zum Abschnitt Markensicherheit unseres Facebook Business Managers zurück und klicken auf die Schaltfläche Domain überprüfen.
Wie kann ich einen Facebook-Webshop einrichten?
Einleitung
Facebook ist ein Ort, an dem Millionen von Nutzern viel Zeit verbringen. Mit Comarch Webhop kannst du einen Webshop auf dieser beliebtesten Social-Networking-Site einrichten, wodurch du neue Kunden erreichen kannst, die deinen Webshop nutzen können, ohne die bekannte Umgebung zu verlassen.
Die Konfiguration des Webshops auf Facebook ist nicht schwierig, richte einfach eine Anwendung in Facebook-Entwicklern ein und aktiviere die Funktion im Administrationsbereich. Wir zeigen dir im Folgenden Schritt für Schritt, wie das geht.
Tipp
Gemäß der von Facebook eingeführten Richtlinie muss zum Erstellen einer neuen Anwendung ein SSL-Zertifikat auf der Wevshop-Website vorhanden sein, für die sie erstellt wurde.
Weitere Informationen findest du im Artikel auf SSL-Zertifikat.
Erstelle einer Anwendung für Facebook
Um eine Anwendung auf Facebook zu erstellen, meldest du dich bei den Facebook-Entwicklern unter
developers.facebook.com
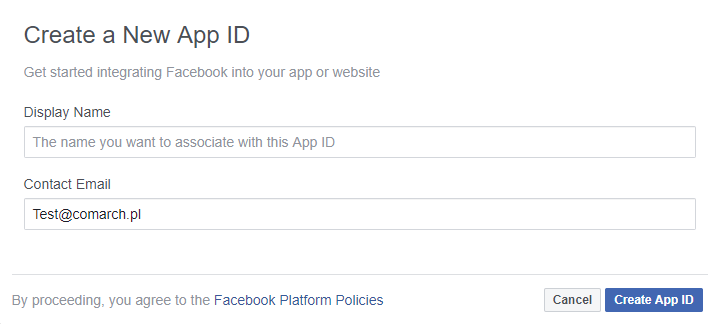
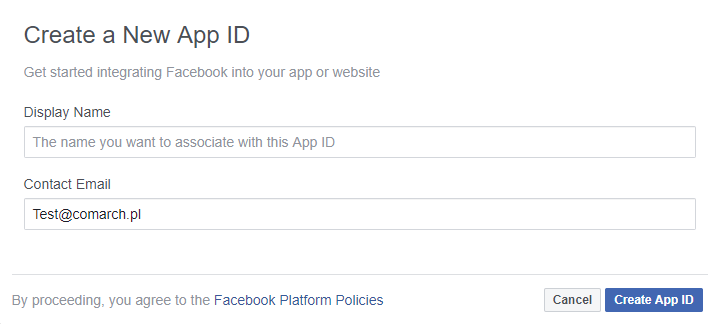
- Wenn dies deine erste Anwendung ist, verwende die Option Neue App hinzufügen in der oberen rechten Ecke. Wenn du bereits Anwendungen erstellt hast, finde die Option an derselben Stelle unter der Schaltfläche Meine Apps.
- Es erscheint ein Fenster, in dem du Anzeigename (angezeigter Name), Kontakt-E-Mail (Kontaktadresse, automatisch aus der Facebook-Kontokonfiguration übernommen) definierst.

- Wähle nach dem Ausfüllen App-ID erstellen aus. Die Anwendung wurde erstellt, wir kümmern uns um die Konfiguration.
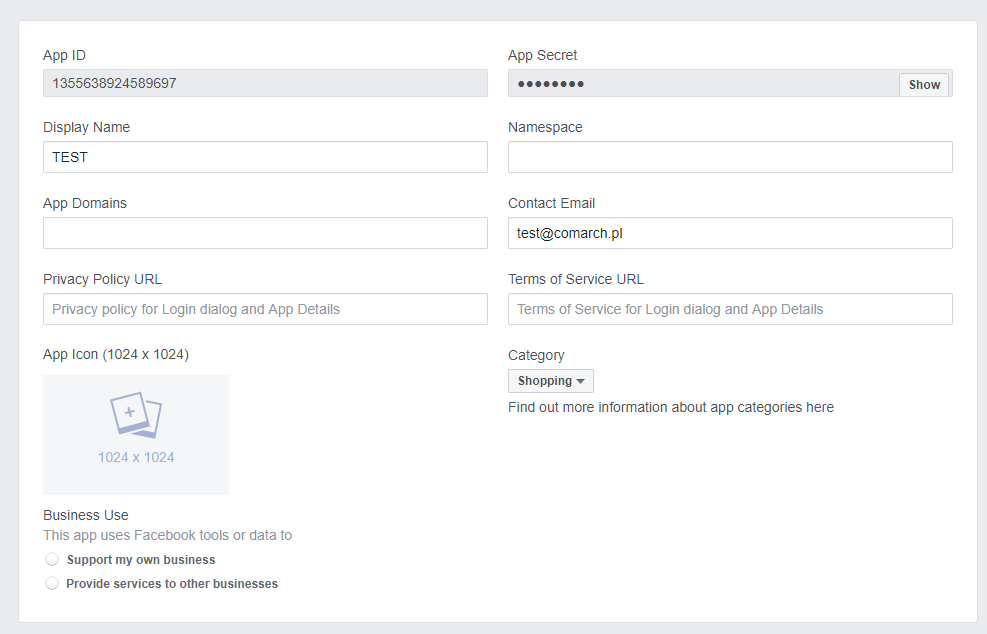
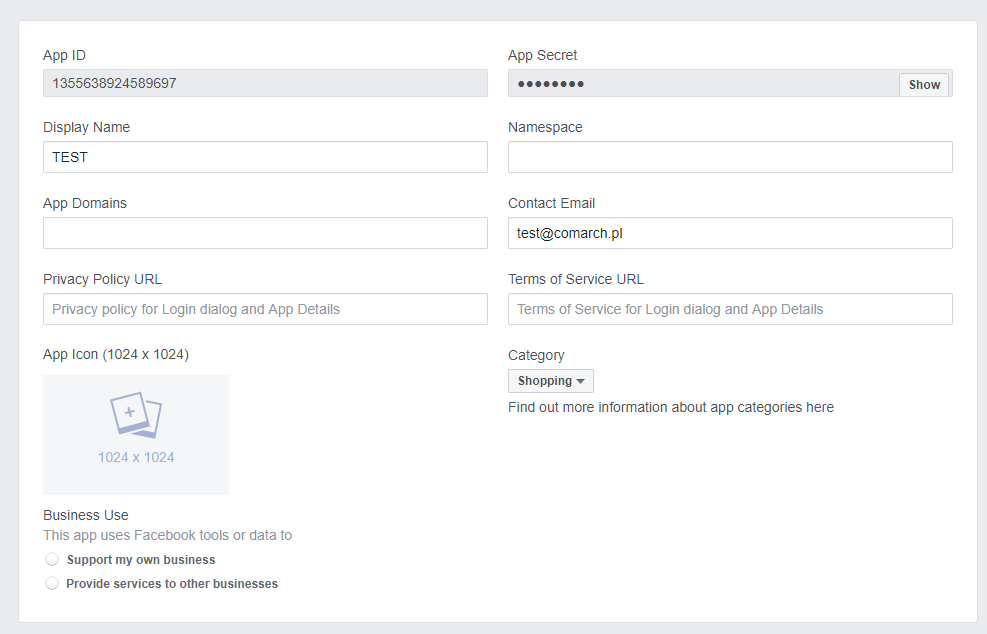
Konfiguration der Facebook-Anwendung
Die von uns vorbereitete Anwendung erfordert nun eine Konfiguration auf der Facebook-Seite.
Wir werden die Konfiguration in Facebook-Entwicklern durchführen.
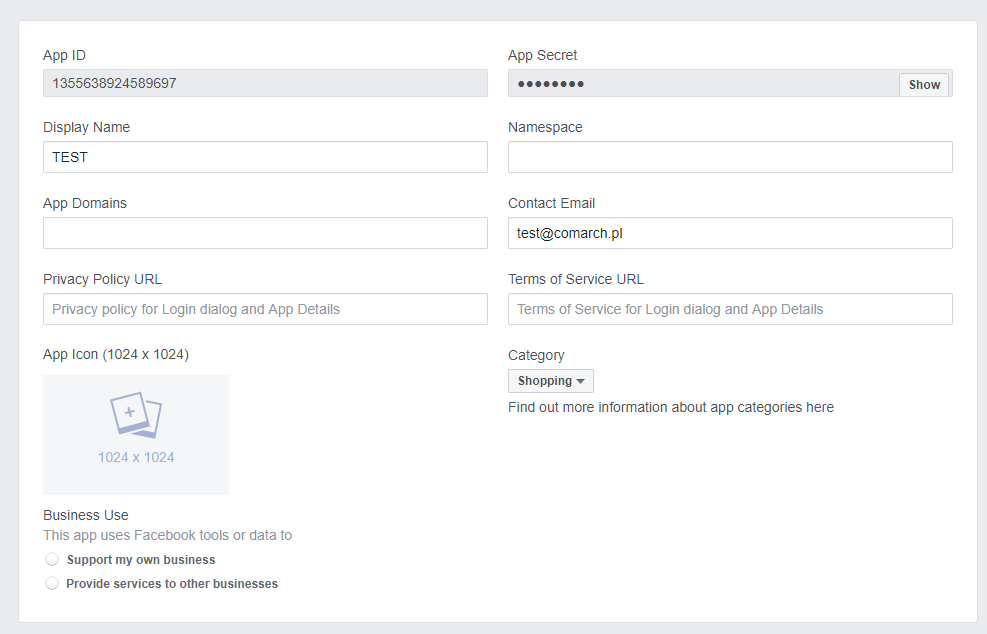
- Gehe zum AbschnittSettings ➞ Basic.
- Bitte fülle das Feld aus App Domains indem du die Adresse deines Webshops eingebst z.B. meinwebshop.de
- Bitte fülle das Feld aus Namespace Dies ist der Name deiner Anwendung.
- Stelle Links zur Datenschutzerklärung bereit (Privacy Policy URL) und Vorschriften (Terms of Service URL) in deinem Webshop.
- Bitte wähle eine Kategorie (Category) np. Shopping.
- Füge ein Symbol für die Anwendung hinzu(App Icon).
- Wähle eine Option + AddPlatform und wähle Facebook Web Games.
- Bitte füllen das Feld aus Facebook Web Games URL (https) Angabe der Adresse seines Webshops mit vorangestelltem Protokoll httpsund fertig /fb/ np. https://meinwebshop.de/fb/
- Speichere die vorgenommenen Änderungen mit der Schaltfläche Save Changes.

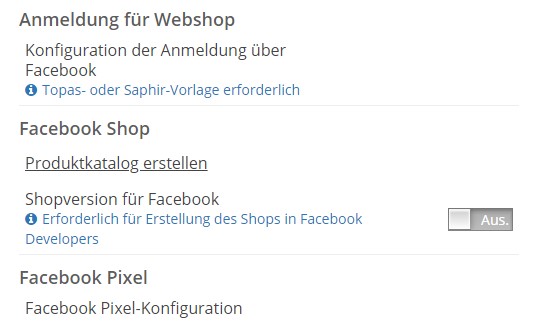
Konfiguration im Administrationsbereich
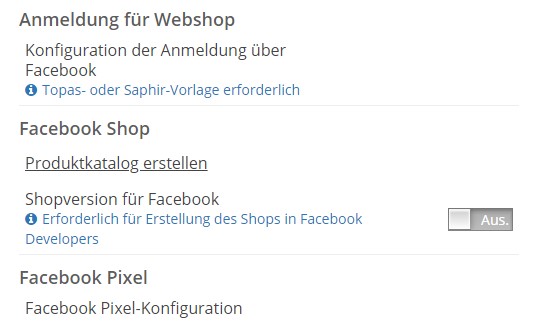
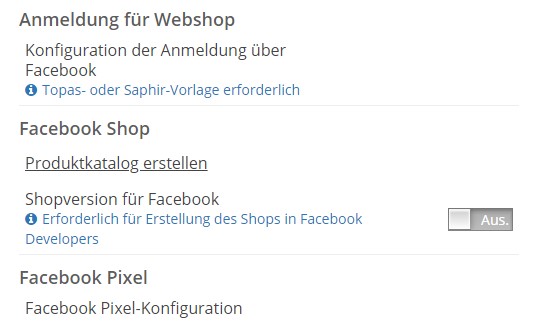
- Gehe zu Einstellungen ➞ Webshop-Einstellungen ➞ Allgemein.
- Gehe zum Login-Bereich und wähle Facebook-Login-Konfiguration
- Bitte fülle die notwendigen Felder aus AppID i AppSecret, aktiviere und speichere
- Gehe zurück zu Einstellungen ➞ Webshop Einstellungen ➞ Allgemein.
- Aktiviere den Abschnitt Store-Version für Facebook.
Tipp
Um den Facebook-Webshop zu aktivieren, musst du die Anmeldung über Facebook konfiguriert haben.
Wenn deine Vorlage keine Vorlage für den Facebook-Webshop enthält, erstellst du an dieser Stelle eine Vorlage im Bereich Webshop Layout ➞ Einstellungen, wähle die Option Mehr und gehe zu Erweiterte Einstellungen bearbeiten.
Veröffentlichung von Facebook-Apps
Die fertige Anwendung müssen wir noch öffentlich machen, da sie bisher nur dem Ersteller zur Verfügung steht.
So veröffentlichest du deine Bewerbung:
- Gehe zur Facebook-Konfiguration developers.
- Gehe zum Abschnitt App Review.
- Bei Abschnitt Make... public Wechsele den Schalter aus NO auf YES.
- Bestätige im erscheinenden Popup die Änderung mit der Schaltfläche Confirm.
Dein Facebook-Webshop ist jetzt für alle verfügbar.