Wie kann ich eine Kopie der Datenbank in Comarch Webshop erstellen?
Einleitung
Die Sicherheit deiner Daten ist sehr wichtig. Es lohnt sich, regelmäßig eine Kopie deiner Datenbank zu erstellen, um deine Daten zu schützen.Kopie der Datenbank
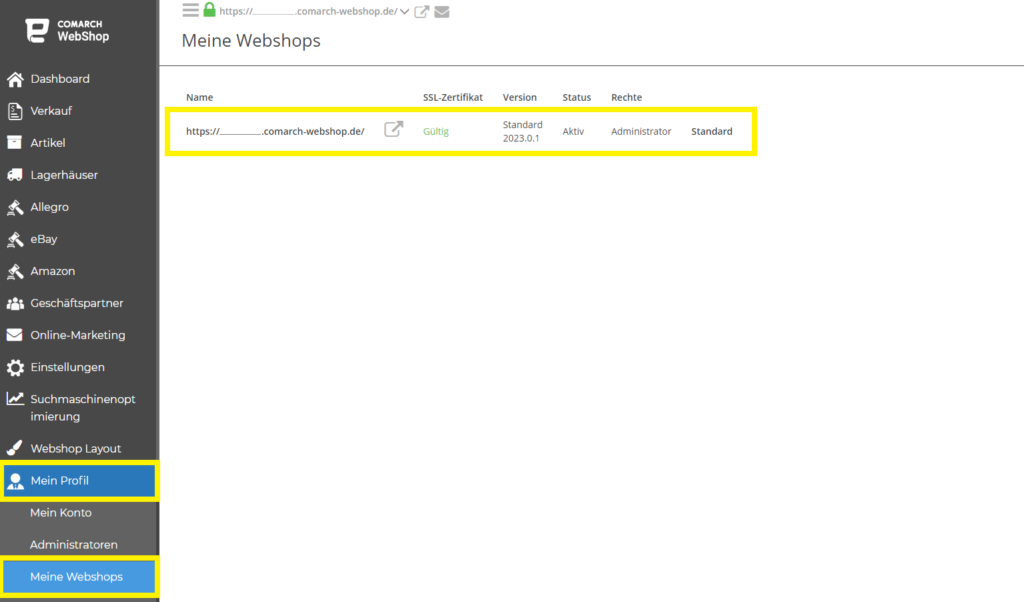
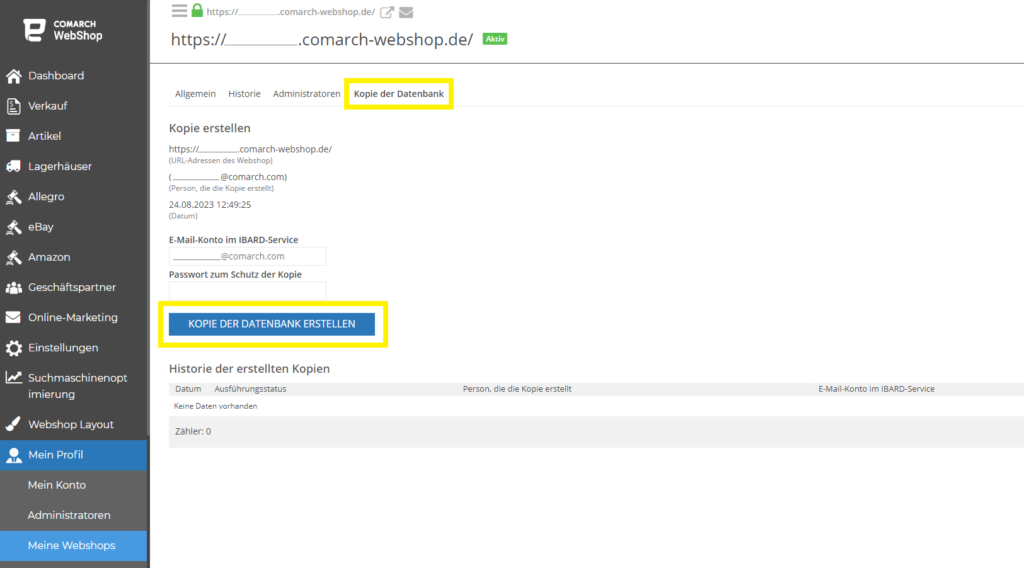
Um eine Kopie deiner Datenbank in Comarch Webshop zu erstellen, gehe im Administrationspanel zu Mein Profil ➞ Meine Webshops und dann zu den Details deines Webshops. Wenn Du mehr als einen Webshop hast, erstellst Du eine separate Kopie für jeden dieser Webshops.
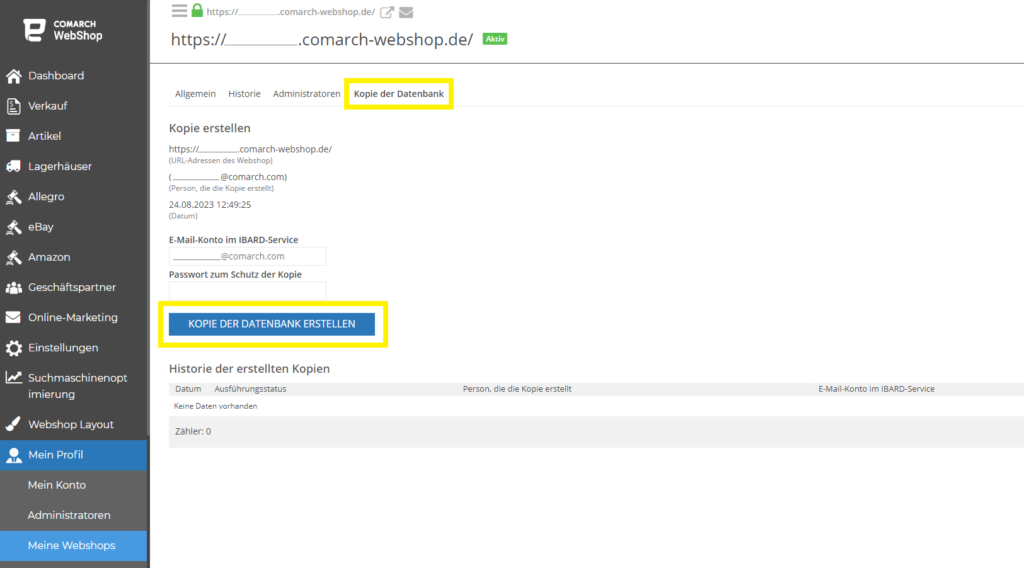
Nachdem Du die Details des ausgewählten Comarch Webshops aufgerufen hast, gehe auf die Registerkarte ➞ Kopie der Datenbank, wo Du ein Passwort für die zu erstellende Kopie festlegen kannst - es ist obligatorisch.
Wenn Du mehr als einen Webshop hast, erstellst Du eine separate Kopie für jeden dieser Webshops.
Nachdem Du die Details des ausgewählten Comarch Webshops aufgerufen hast, gehe auf die Registerkarte ➞ Kopie der Datenbank, wo Du ein Passwort für die zu erstellende Kopie festlegen kannst - es ist obligatorisch.
Tipp
Um eine Kopie der Datenbank zu erstellen, benötigst du ein IBARD-E-Mail-Konto.
 Wenn Du fertig bist, erstelle eine Kopie deiner Datenbank mit der Schaltfläche KOPIE DER DATENBANK ERSTELLEN. Diese Kopie wird im IBARD-Dienst erscheinen, zu dem Du jederzeit zurückkehren kannst.
Im Abschnitt Historie wird bei jeder Kopie der Datenbank ein entsprechender Eintrag erscheinen.
Weitere Informationen findest Du hier.
Wenn Du fertig bist, erstelle eine Kopie deiner Datenbank mit der Schaltfläche KOPIE DER DATENBANK ERSTELLEN. Diese Kopie wird im IBARD-Dienst erscheinen, zu dem Du jederzeit zurückkehren kannst.
Im Abschnitt Historie wird bei jeder Kopie der Datenbank ein entsprechender Eintrag erscheinen.
Weitere Informationen findest Du hier.
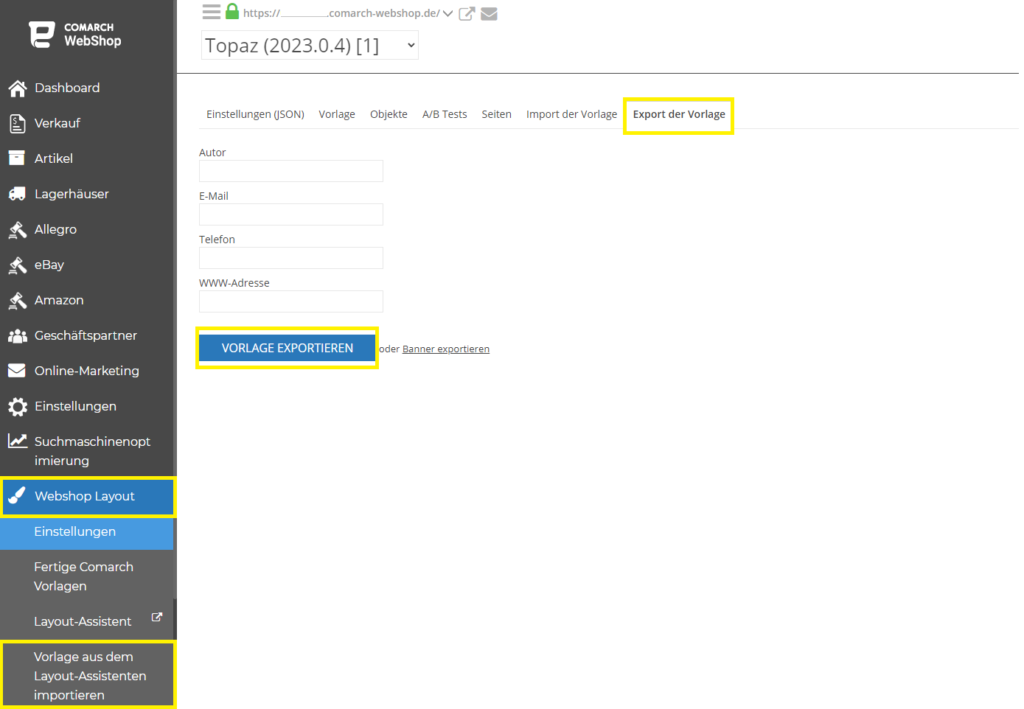
 Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
 Wenn Du fertig bist, erstelle eine Kopie deiner Datenbank mit der Schaltfläche KOPIE DER DATENBANK ERSTELLEN. Diese Kopie wird im IBARD-Dienst erscheinen, zu dem Du jederzeit zurückkehren kannst.
Im Abschnitt Historie wird bei jeder Kopie der Datenbank ein entsprechender Eintrag erscheinen.
Weitere Informationen findest Du hier.
Wenn Du fertig bist, erstelle eine Kopie deiner Datenbank mit der Schaltfläche KOPIE DER DATENBANK ERSTELLEN. Diese Kopie wird im IBARD-Dienst erscheinen, zu dem Du jederzeit zurückkehren kannst.
Im Abschnitt Historie wird bei jeder Kopie der Datenbank ein entsprechender Eintrag erscheinen.
Weitere Informationen findest Du hier.Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
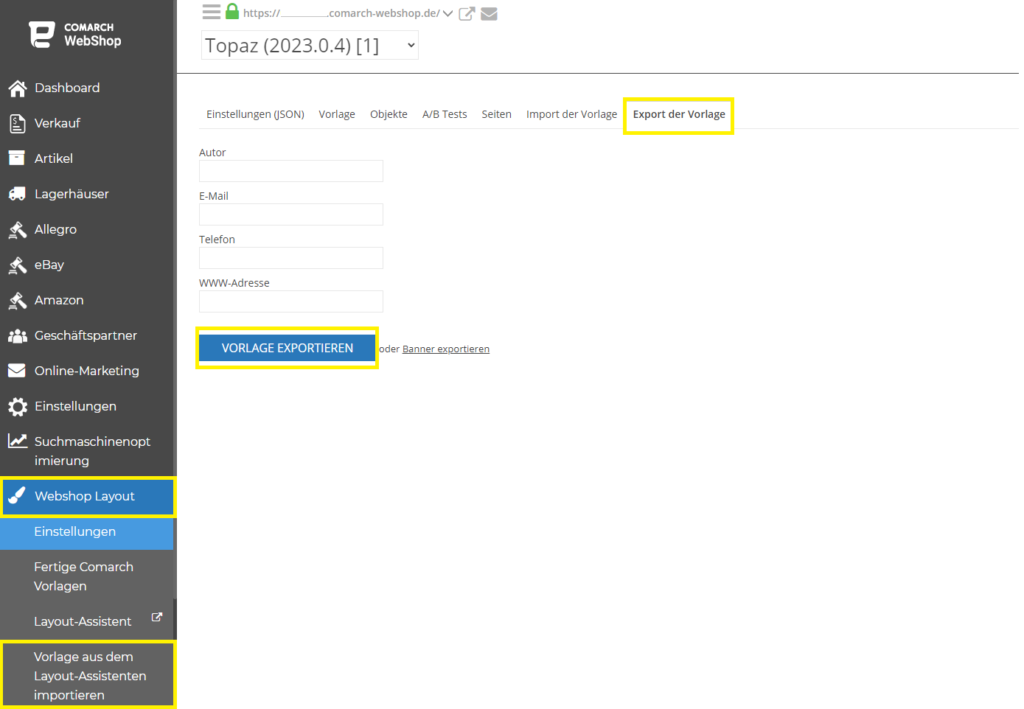
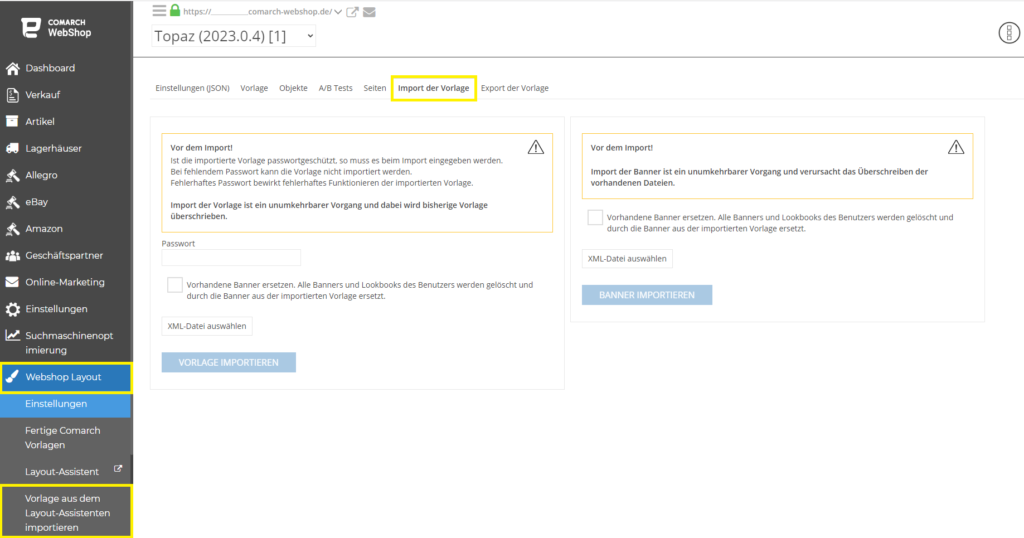
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage. Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Tipp
Von hier aus kannst du auch die Banner, die du im Webshop hast, über die Schaltfläche Banner exportieren exportieren.
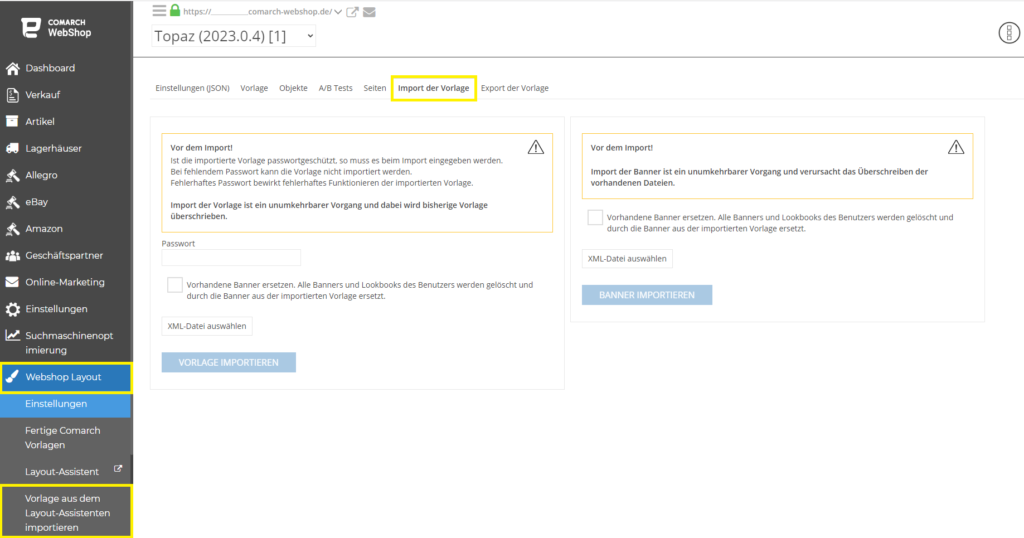
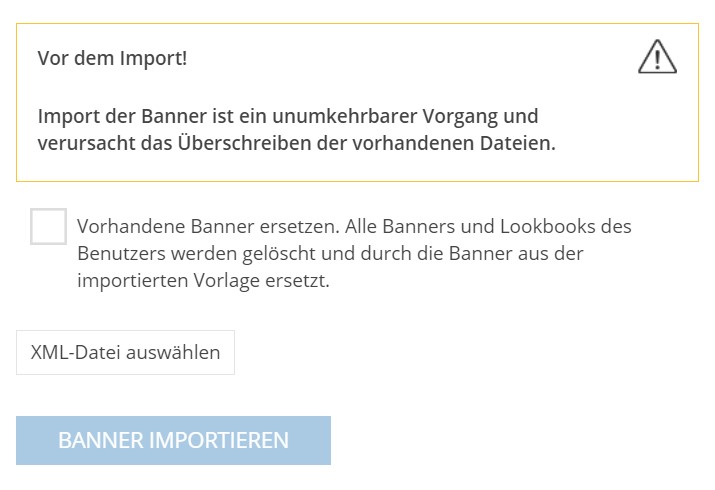
 Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
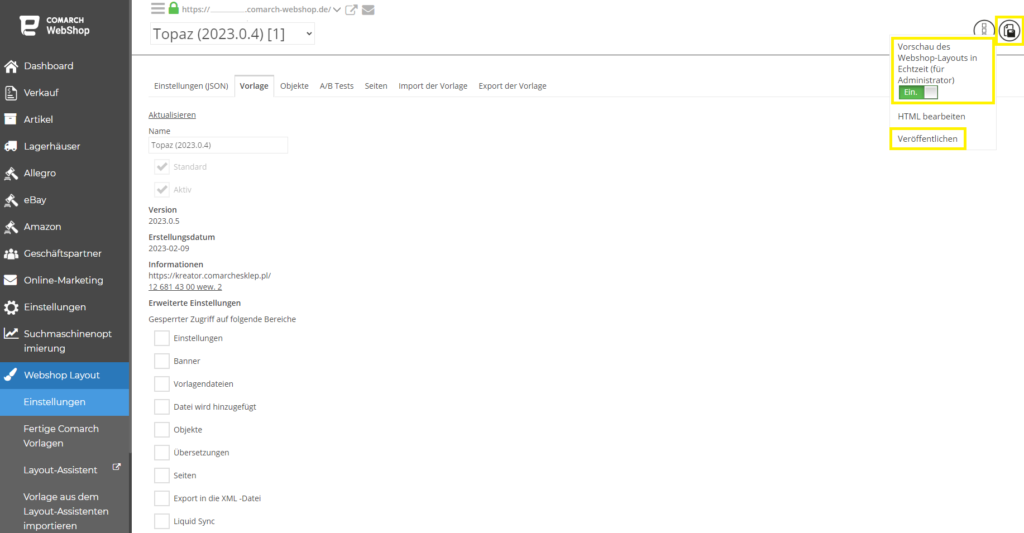
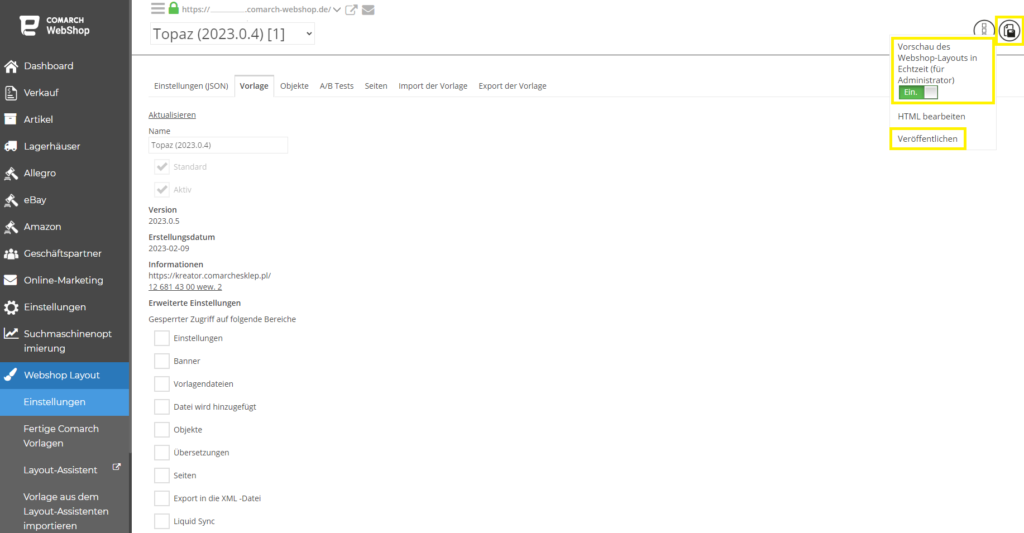
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Import der Vorlage in Comarch Webshop
Benutzerdefinierte Vorlage - wie kann ich sie hochladen? Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten. Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage. Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Tipp
Vergiss nicht, die Vorlage zu speichern und zu veröffentlichen
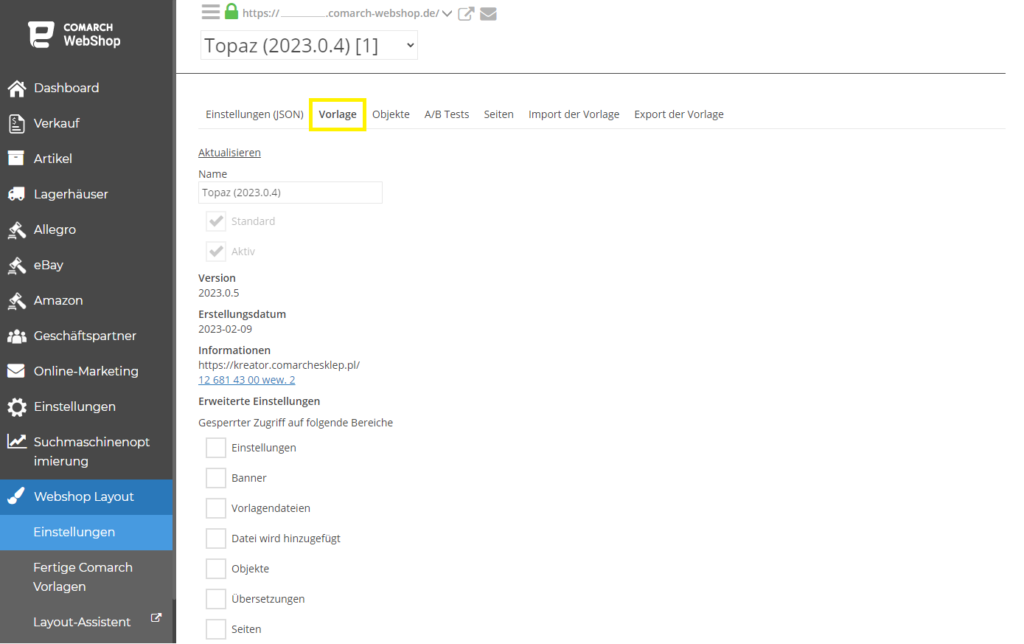
 In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
 Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
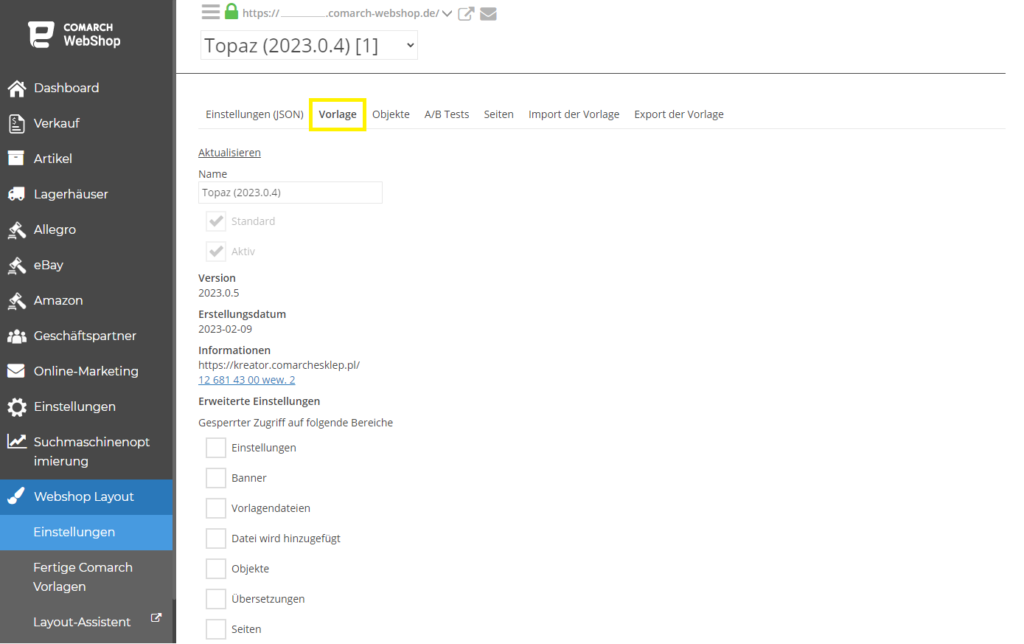
 Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Fertig! Deine Vorlage ist nun passwortgeschützt.
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Fertig! Deine Vorlage ist nun passwortgeschützt.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Erledigt! Deine Vorlage wurde in den Webshop importiert.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich Seiten im Webshop bearbeiten?
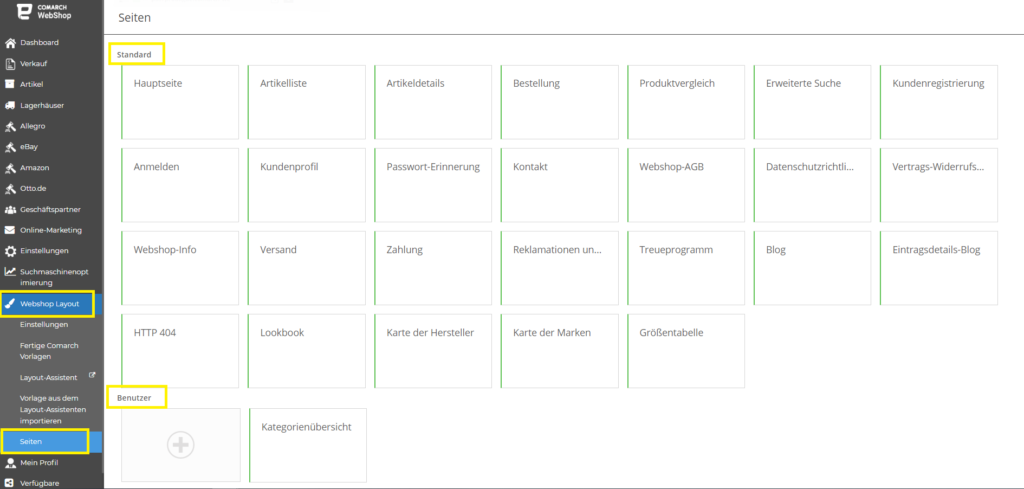
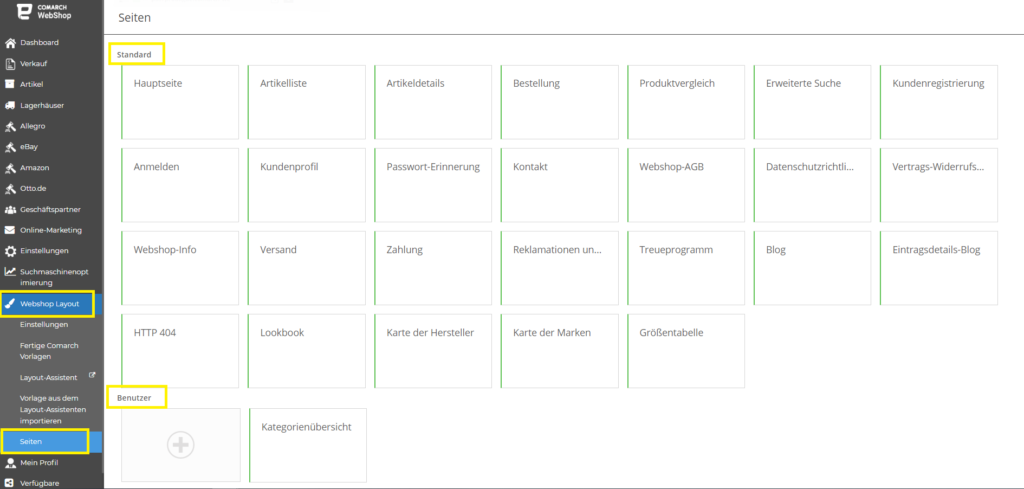
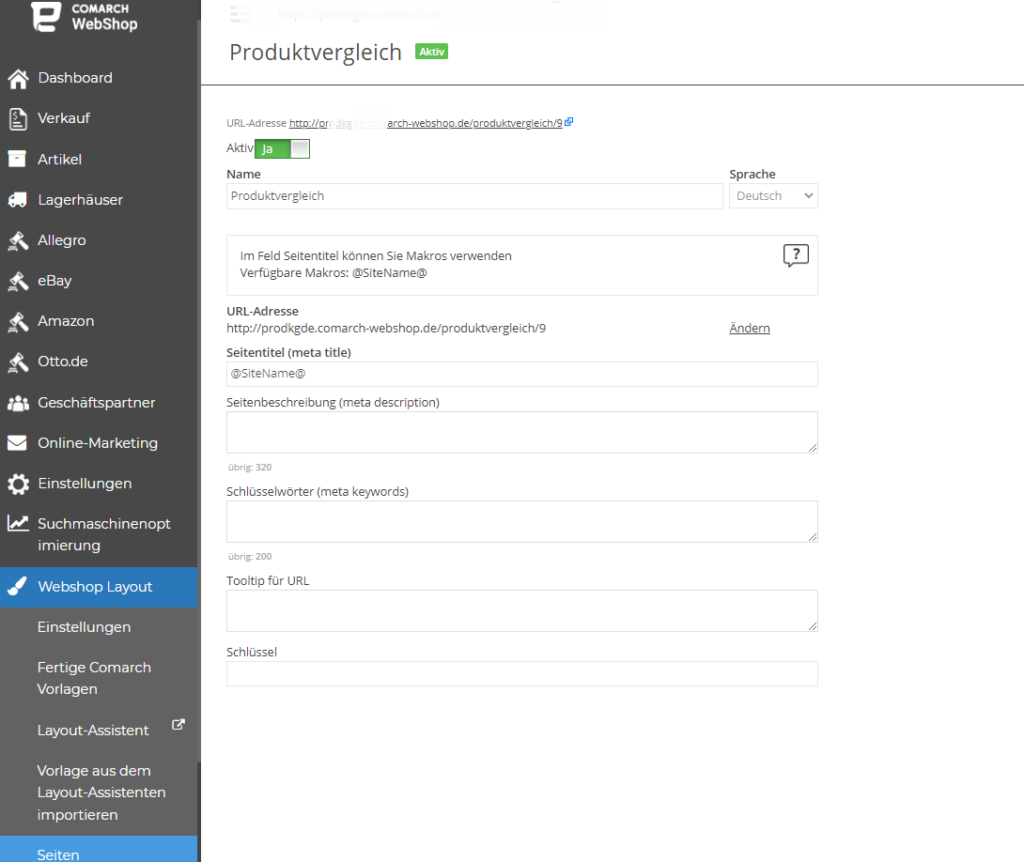
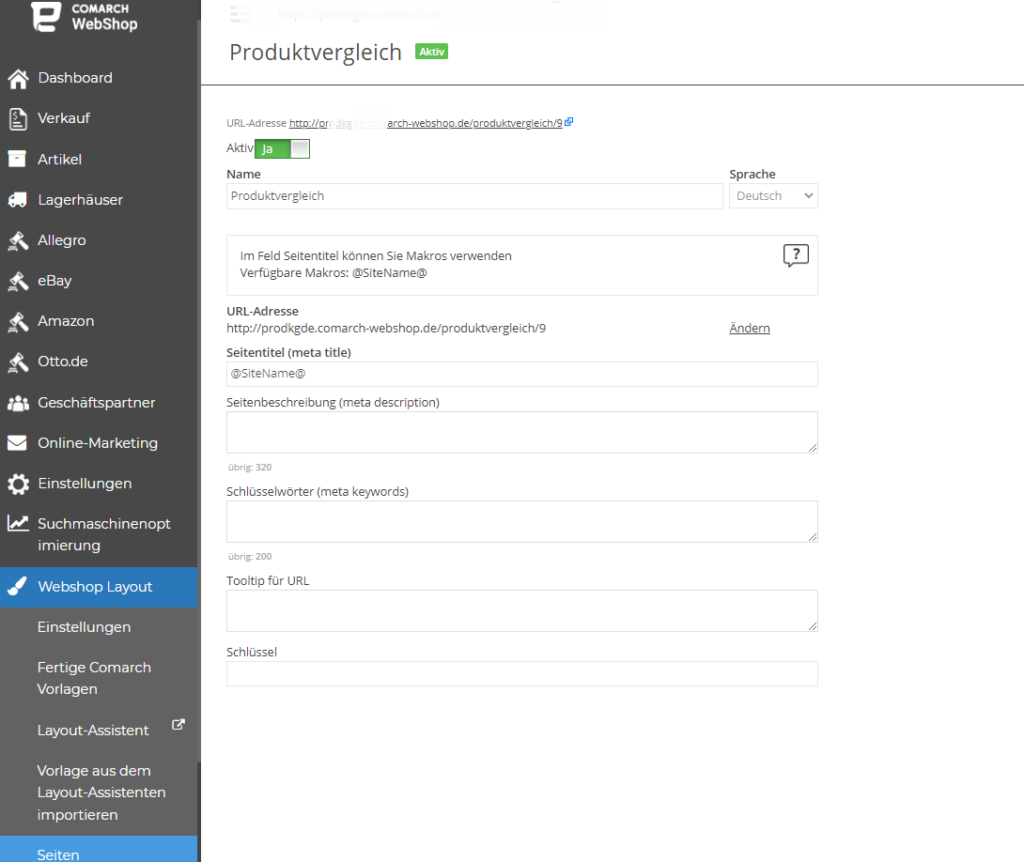
Der Bereich zur Verwaltung der Seiten, der sich im Administrationspanel unter Webshop Layout ➞ Seiten befindet, enthält eine Liste aller vom Webshop unterstützten Seiten in Form von Kacheln, die in zwei Kategorien unterteilt sind: Standardseiten und Benutzerseiten.
 In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
 In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel:
In der Seitenliste kannst du eine der Seiten bearbeiten, indem du auf die Kachel klickst, oder eine neue Seite im Bereich der Benutzerseiten hinzufügen, indem du auf die Plus-Kachel klickst.
Nachdem du die Seite bearbeitet hast, hast du die Möglichkeit, die Seite zu löschen und Einstellungen zu ändern, wie zum Beispiel: - Aktivität
- Name
- Sprache
- URL/ Link
- Seitentitel (Metatitel)
- Seitenbeschreibung (meta description)
- Schlüsselwörter (meta keywords)
- Tooltip für URL
- Schlüssel.
Tipp
Die Option zum Löschen von Seiten ist nur für Benutzerseiten im Menü Mehr verfügbar, nachdem die ausgewählte Seite bearbeitet wurde.


Tipp
Man kann alle Benutzerseiten und die folgenden Standardseiten deaktivieren:
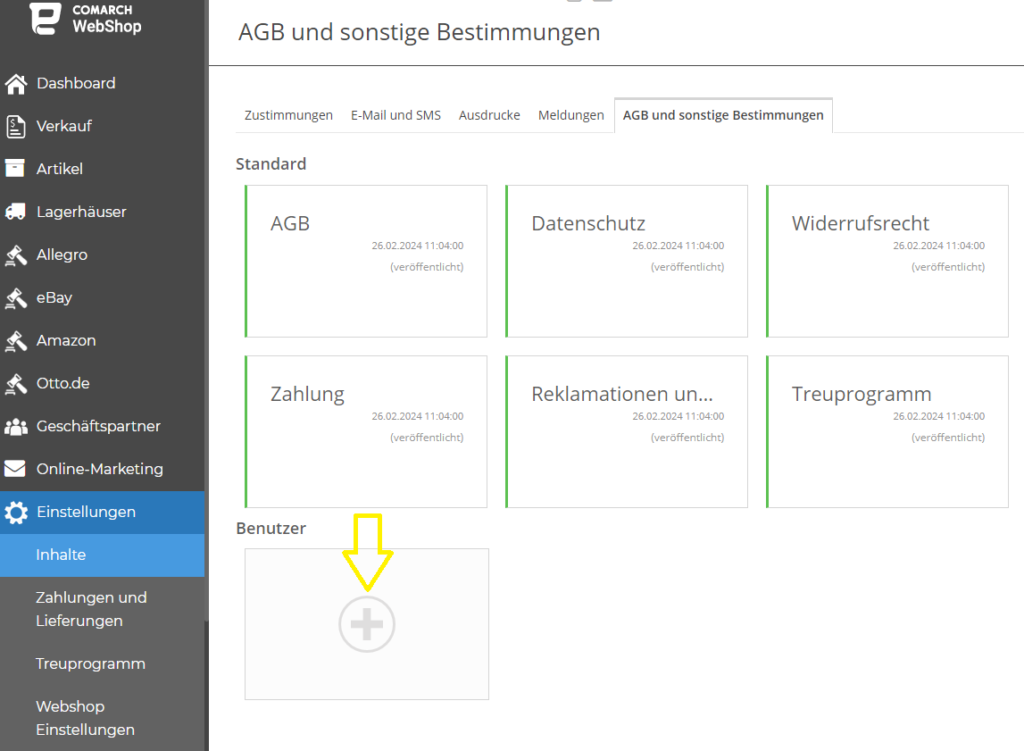
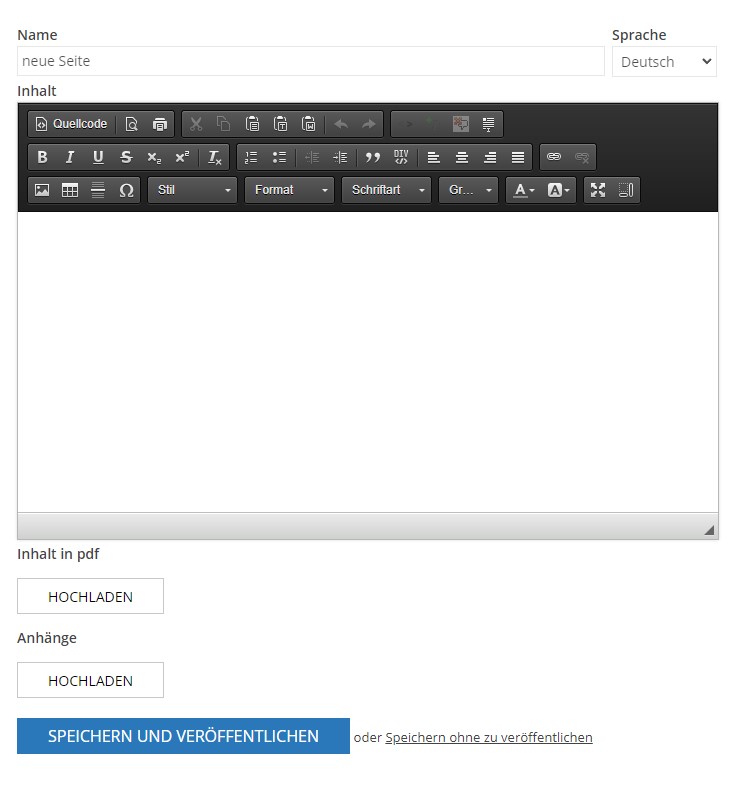
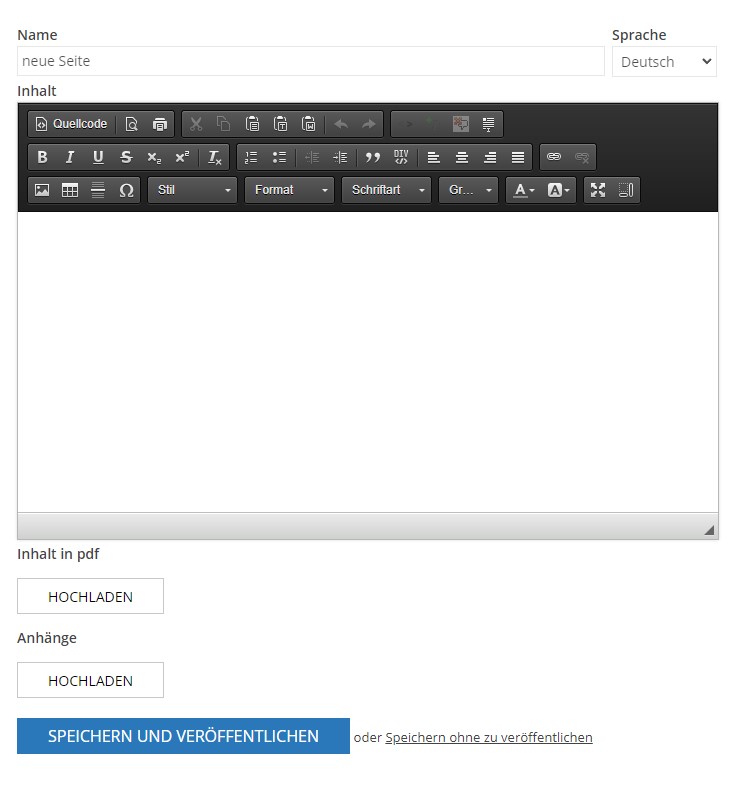
 Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
 Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
- Produktvergleich
- Erweiterte Suche
- Kontakt
- Webshop-Bestimmungen
- Datenschutz-Bestimmungen
- Das Recht, vom Vertrag zurückzutreten
- Webshop-Informationen
- Lieferung
- Zahlung
- Reklamationen und Rücksendungen
- Treueprogramm
- Bloggen
- Details zum Blogeintrag
- HTTP 404.
Man kann mehr über diese Seiten im folgenden Artikel lesen: Hinzufügen einer neuen Seite zur Vorlage.
Wie kann ich neue Seiten und Inhalte zur Vorlage hinzufügen?
Einleitung
Im Comarch Webshop hat der Nutzer die Möglichkeit, eigene Seiten und Inhalte zu erstellen. Zu letzteren gehören z. B. E-Mail- und SMS-Nachrichten, formale Zustimmungen oder zusätzliche Benutzerinhalte, z. B. Webshop-Regeln. Im Administrationsbereich gibt es Standardinhalte und -seiten, die in einer bestimmten Weise aufeinander abgestimmt sind und an ausgewählten Stellen angezeigt werden.Hinzufügen eines neuen Inhalts
Erstellung des Inhalts
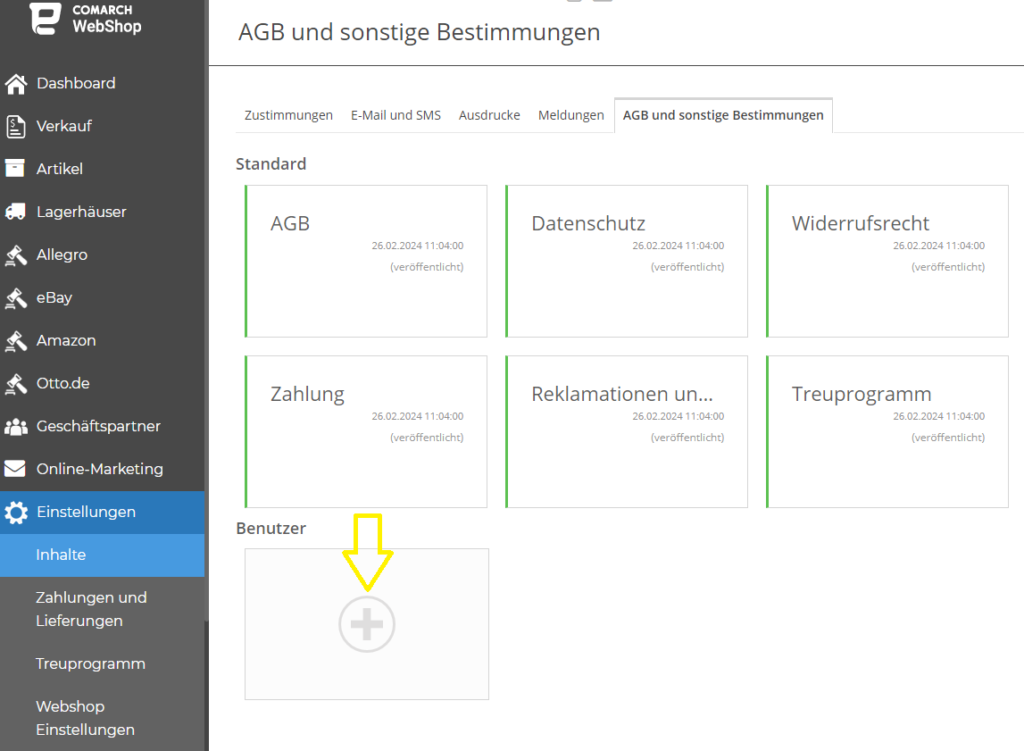
Um neue Inhalte im Webshop zu erstellen, gehe zum Verwaltungsbereich unter: Einstellungen ➞ Inhalt ➞ AGB und sonstige Bestimmungen und füge dann neue Benutzerinhalte hinzu. Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
Nachdem du auf die Schaltfläche Hinzufügen geklickt hast, musst du den Namen und die ID eingeben. Sobald die Daten vervollständigt sind, wird eine Seite angezeigt, auf der der Inhalt zur Verfügung gestellt werden kann. Es ist auch möglich, Inhalte aus einer PDF-Datei hochzuladen sowie Anhänge hinzuzufügen.
 Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Durch Auswahl der Schaltfläche Mehr (drei Punkte in der oberen rechten Ecke) können wir die Seiten-ID in der Vorschau anzeigen und auch Anhänge zur E-Mail hinzufügen. Wenn die zweite Option ausgewählt wird, wird eine Liste angezeigt, aus der der entsprechende Inhalt ausgewählt werden kann.
Tipp
Der ID-Wert wird bei der weiteren Konfiguration benötigt.
Sobald du die Änderungen vorgenommen hast, wählst du SPEICHERN UND VERÖFFENTLICHEN, um den Inhalt auf der Seite sichtbar zu machen. Du kannst auch Speichern ohne zu veröffentlichen auswählen.
 Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Hinzufügen einer neuen Seite
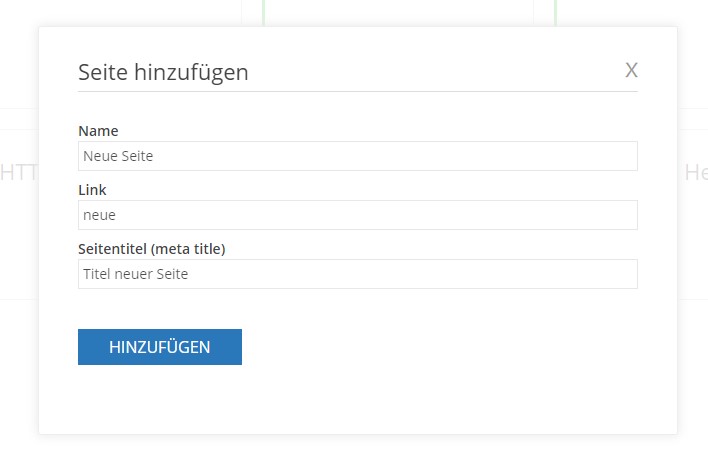
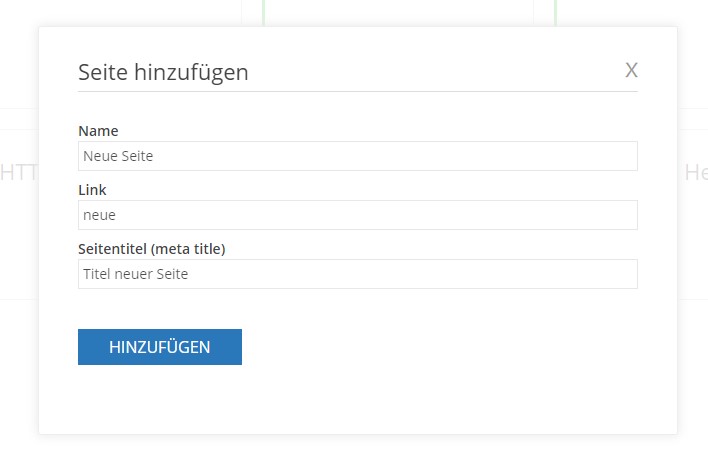
Hinzufügen einer Seite
Eine neue Seite wird in der Administrationsoberfläche im Bereich: Webshop Layout ➞ Seiten erstellt. Verwende im Bereich Benutzer die Schaltfläche Hinzufügen. Fülle die Felder mit dem Namen, Link und Titel der Seite aus und bestätige mit der Schaltfläche Hinzufügen. Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Die neue Seite wird als inaktiv hinzugefügt. Um sie zu aktivieren, klicke einfach auf ihre Kachel und ändere den Schalter der Option Aktiv zu JA. Um die Seite zu veröffentlichen, verwende die Schaltfläche Mehr ➞ Veröffentlichen. Sobald du eine neue Seite hinzugefügt hast, siehst du dich die Seitennummer am Ende der URL.
Tipp
Die Seitenzahl erscheint in Klammern neben dem Seitennamen. Du kannst dies überprüfen, indem du zum Abschnitt: Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Seiten gehst.

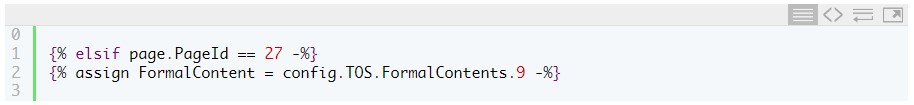
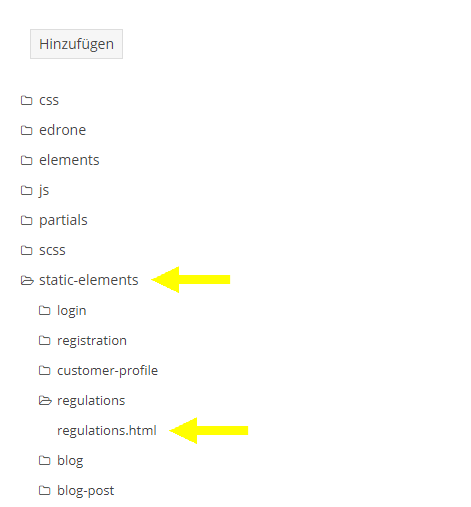
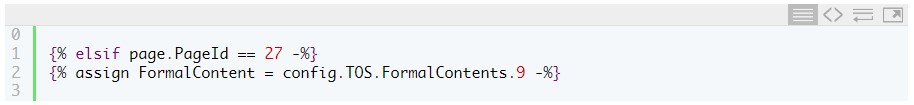
 Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:
Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

Zuweisung einer Seite zu einem Objekt
Gehe zu Webshop-Layout ➞ Einstellungen, verwende dann die Schaltfläche Mehr und wähle Erweiterte Einstellungen bearbeiten. Gehe zur Registerkarte Seiten. Gebe für eine neu hinzugefügte Seite in der Spalte Datei den Namen regulations.html. ein. Speichere die vorgenommenen Änderungen mit der Schaltfläche Speichern.
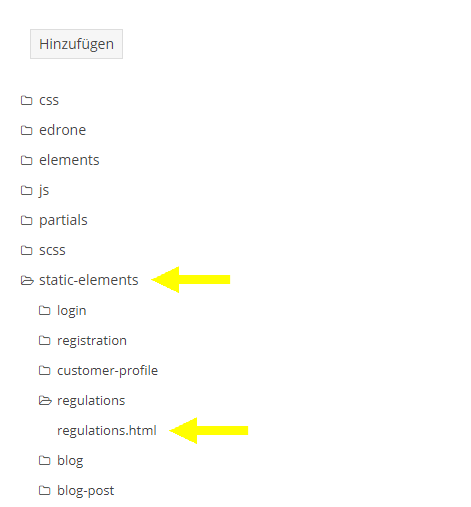
Verknüpfung einer neuen Seite mit Benutzerinhalten
Damit vom Benutzer erstellte Inhalte auf einer neuen Seite angezeigt werden können, müssen die betreffenden Dateien entsprechend verknüpft werden. Um den Inhalt mit der Seite zu verknüpfen, gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten, wähle dann Seiten und HTML bearbeiten aus. Von den verfügbaren Dateien gehe zu static-elements und dann zu regulations.html. Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:
Suche in der Datei regulations.html die erste Zeile "{% endif -%}", vor der du den folgenden Codeschnipsel einfügst:

Tipp
Dabei steht 27 für die Seitenzahl und 9 für den Inhaltsbezeichner.
Speichere und veröffentliche die Änderungen.
Einfügen einer Seite in die Fußzeile des Webshops
Wähle unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile den entsprechenden Abschnitt und füge die neue Seite hinzu.Änderung der Farbkombination
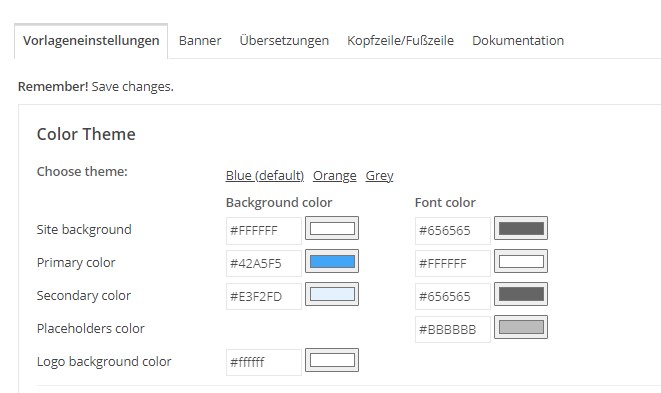
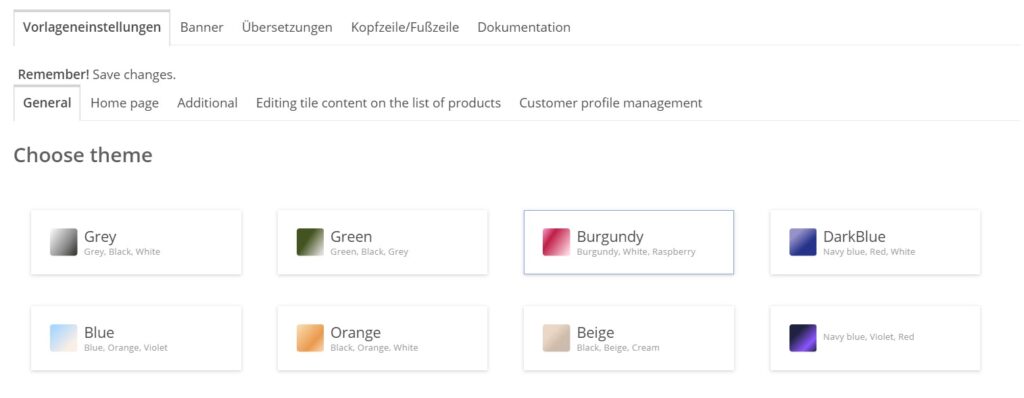
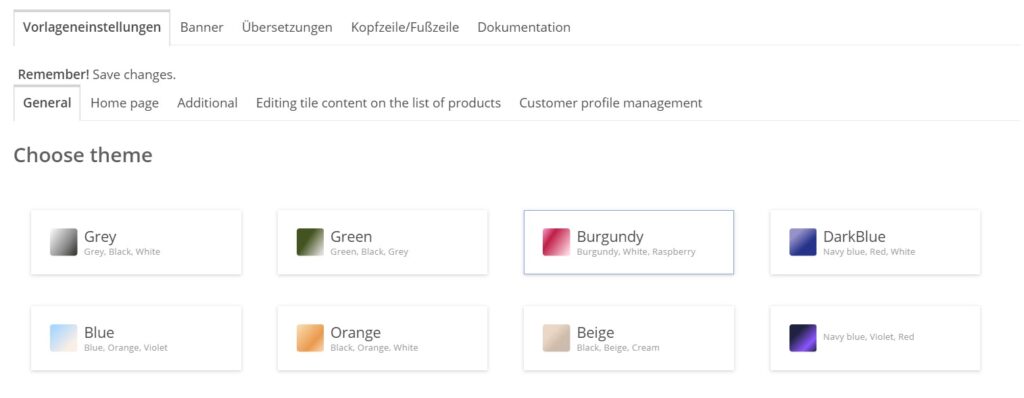
Im Webshop ist es möglich, die Farben in jeder Vorlage zu ändern. Du kannst die vorgefertigten Vorlagen von Comarch wählen oder mit dem Layout-Assistenten deine eigenen erstellen und dann einige der Einstellungen bearbeiten. Um die Farbkombination zu ändern, gehst du zu Webshop Layout ➞ Einstellungen und wählst du dann die Registerkarte Vorlageneinstellungen.
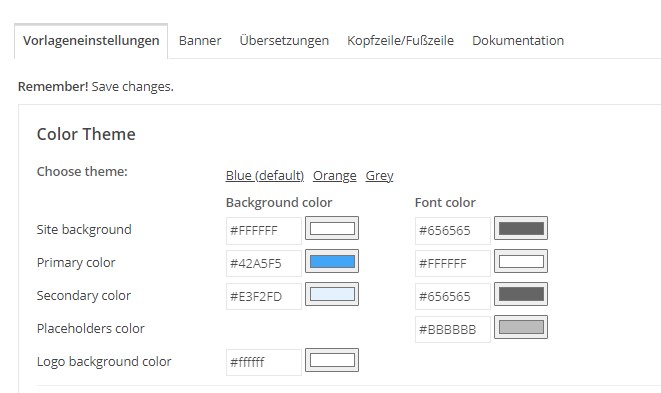
In den Bernstein und Opal-Vorlagen kannst du 3 Farbkombinationen auswählen:
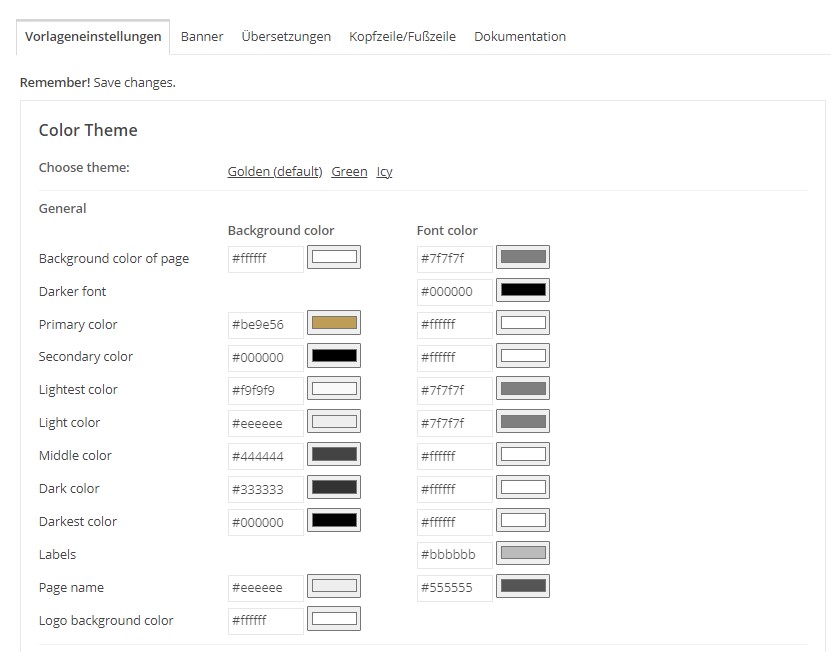
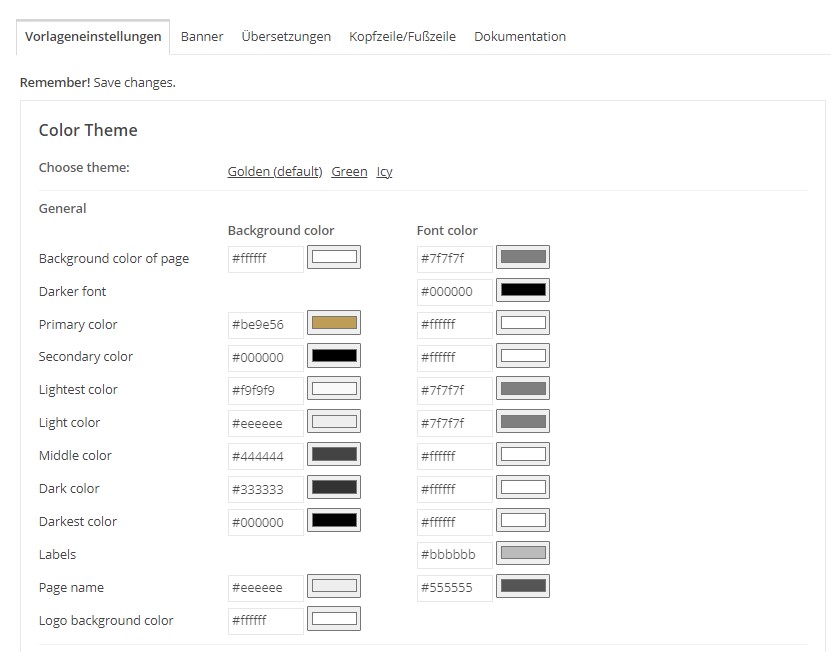
 In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
 Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
 Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
- Orange
- Blue
- Grey
 In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen:
In der Achat-Vorlage hast du die Möglichkeit, auch 3 Farbkombinationen auszuwählen: - Golden
- Green
- Icy
 Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
Im Admin-Panel kannst du auch die Topaz-Vorlage ändern. Genau wie bei der Gestaltung mit dem Layout-Assistenten kannst du aus 5-Farbthemen wählen:
 Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Zusätzlich dazu hast du die Möglichkeit, jedes Thema selbst zu konfigurieren, indem du z. B. die Farben einzelner Vorlagenelemente änderst. Wenn du alle Änderungen vorgenommen hast, dene du daran, sie zu speichern und zu veröffentlichen. Drücke dazu auf das Diskettensymbol in der rechten oberen Ecke, wähle Mehr und dann Veröffentlichen.
Tipp
Vergiss nicht, die Vorlage als Standard und aktiv einzustellen!
Logotype und Favicon im Comarch Webshop
Das Webshop-Logo ist eines der Elemente der Corporate Identity und gleichzeitig ihr wichtigster Bestandteil. Dank des Logos wird ein Unternehmen oder ein Produkt vom Kunden leichter identifiziert.
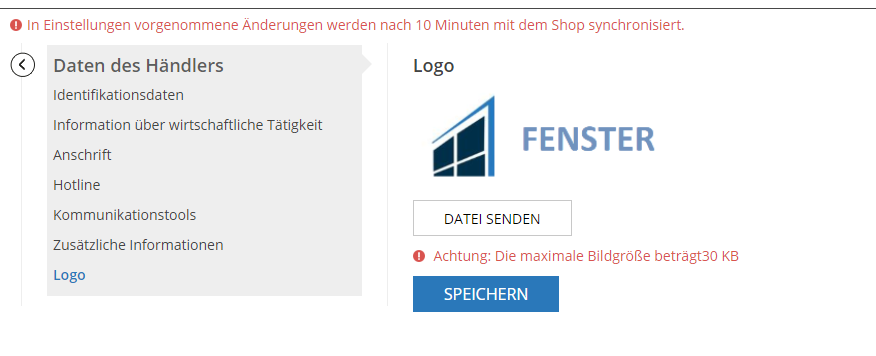
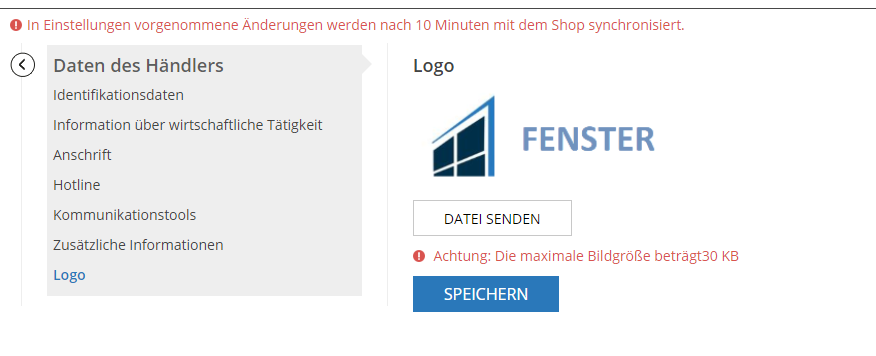
 Schritt 2. Wähle die Datei aus und speichere die Änderungen.
Schritt 2. Wähle die Datei aus und speichere die Änderungen.

Wie lade ich mein eigenes Logo in den Webshop hoch?
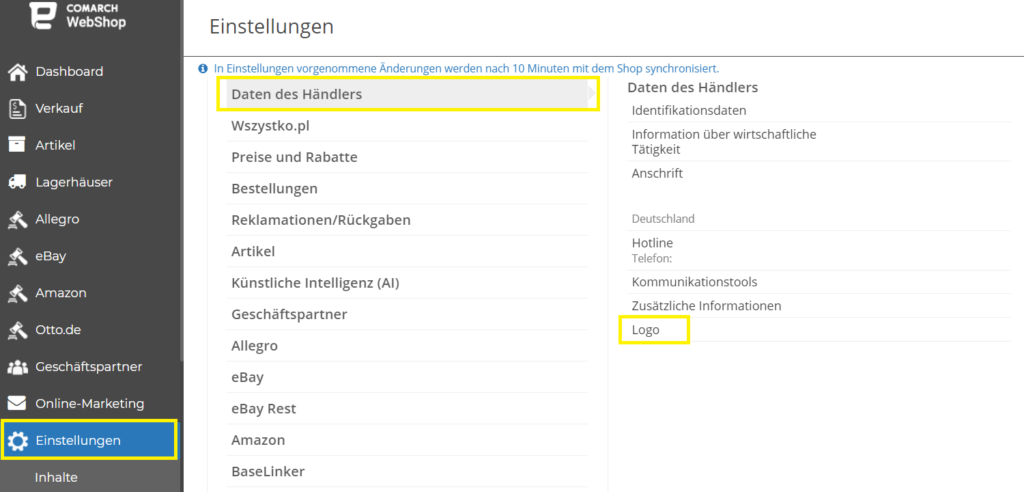
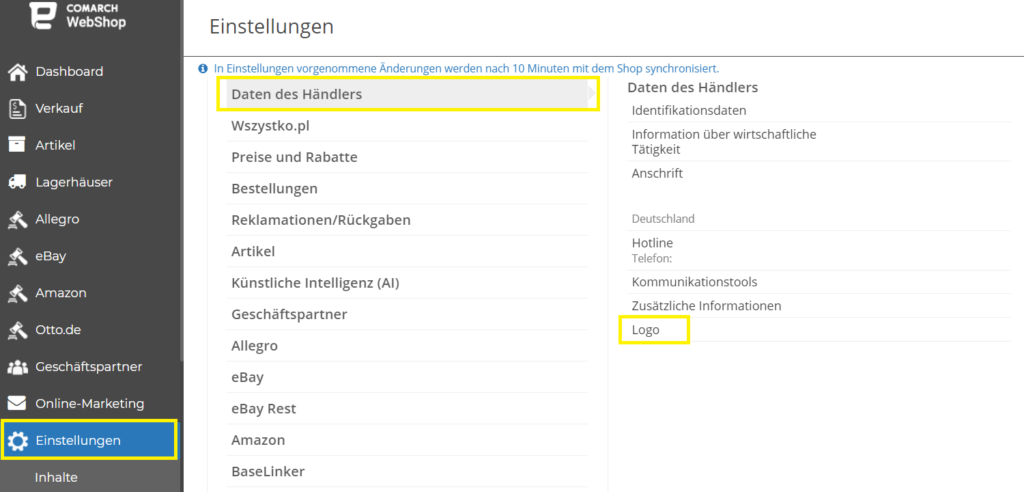
Schritt 1. Gehe im Admin-Panel zu Einstellungen ➞ Webshop Einstellungen ➞ Daten des Händlers ➞ Logo. Schritt 2. Wähle die Datei aus und speichere die Änderungen.
Schritt 2. Wähle die Datei aus und speichere die Änderungen.

Tipp
Die maximale Bildgröße beträgt 30 KB, die Größe ist 200 x 200 px und es muss im Format *.PNG, *.JPG, *.JPEG, *.SVG sein.
 Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.
Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.

Wie kann ich ein Favicon hochladen?
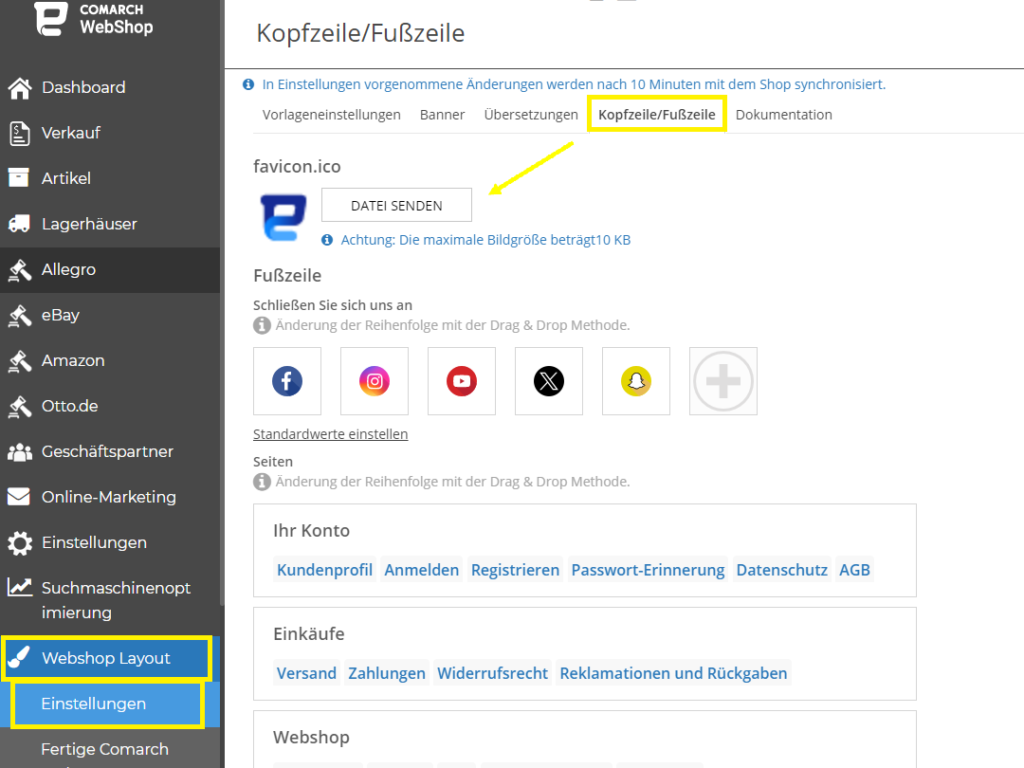
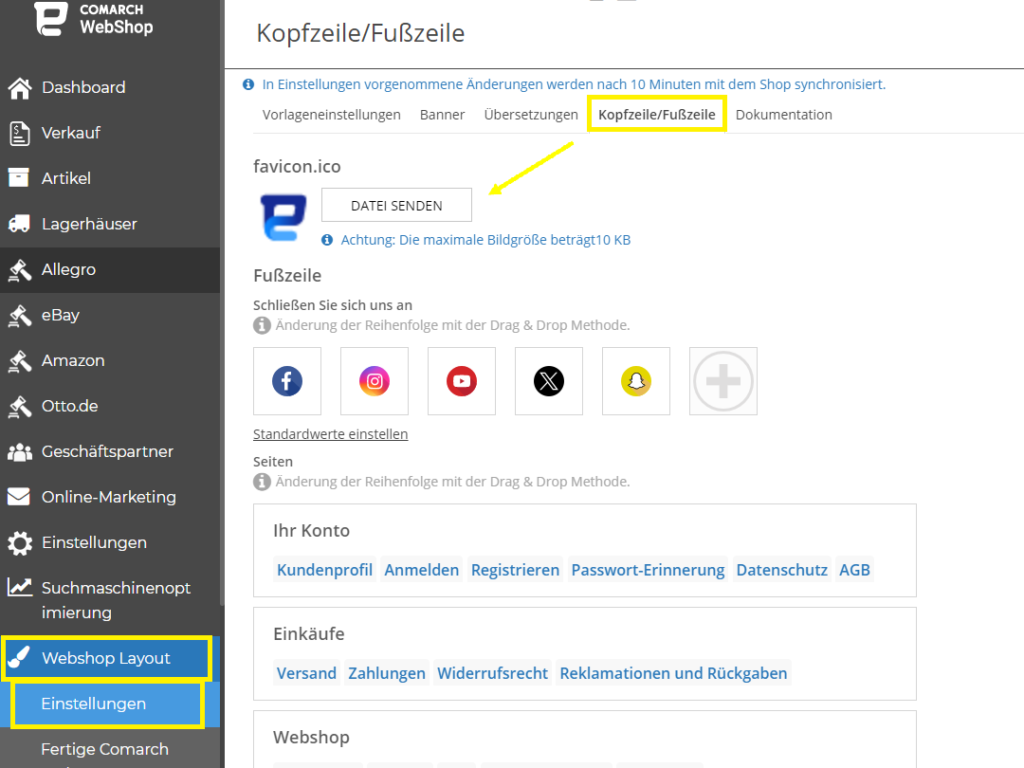
Du kannst das Logo deines Webshops auch in das Website-Symbol einfügen. Es erscheint in der Kopfzeile des Browsers, in den Suchergebnissen neben dem Seitentitel und in der Favoritenleiste. Es wird Favicon genannt. Schritt 1. Das Favicon kann im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Kopfzeile/Fußzeile hinterlegt werden. Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.
Schritt 2. Lade dein eigenes Favicon für deinen Webshop hoch und speichere die Änderungen.

Tipp
Bitte beachte, dass die maximale Bildgröße 10 KB beträgt.
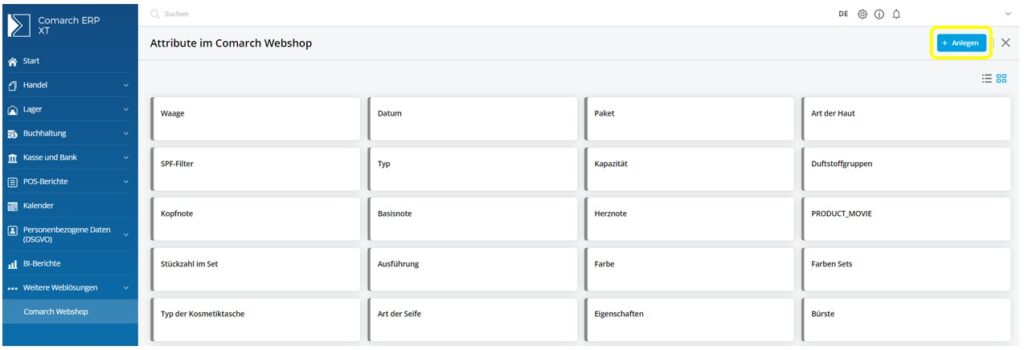
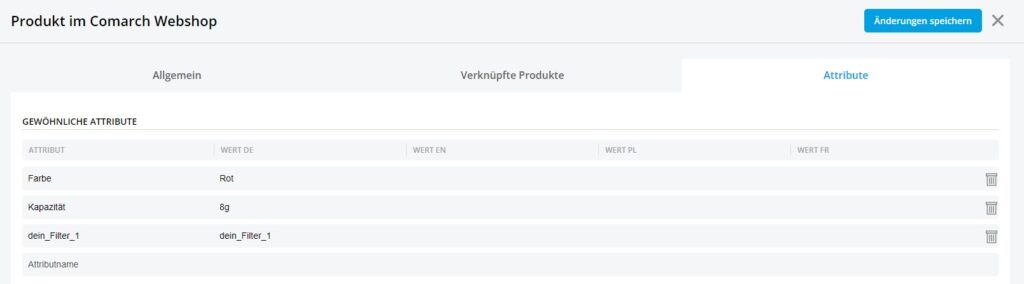
 Füge ein neues Attribut mit der Plus-Taste hinzu.
Füge ein neues Attribut mit der Plus-Taste hinzu.
 Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
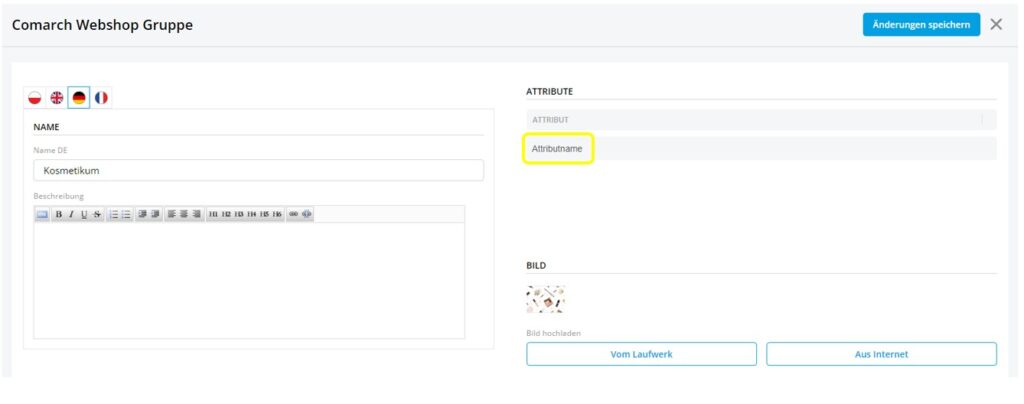
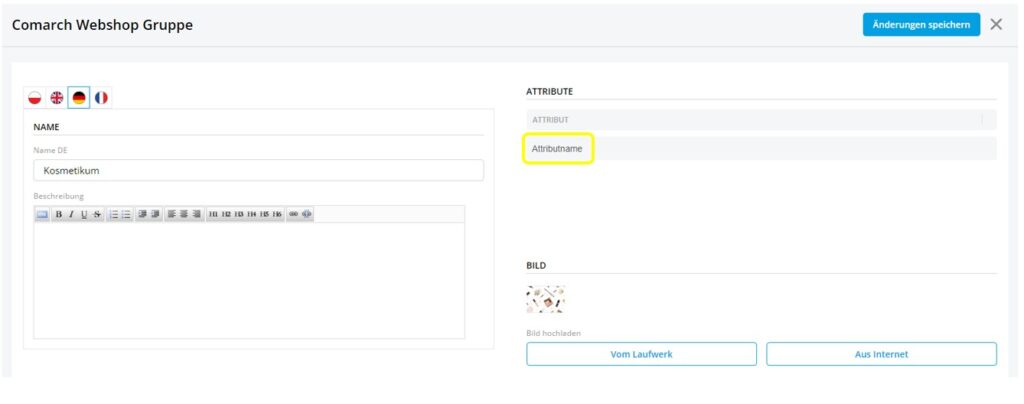
 Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
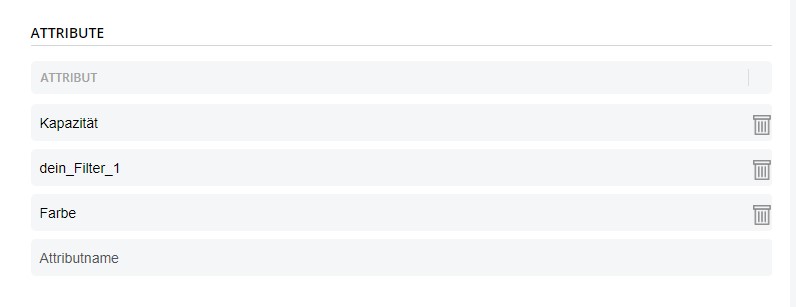
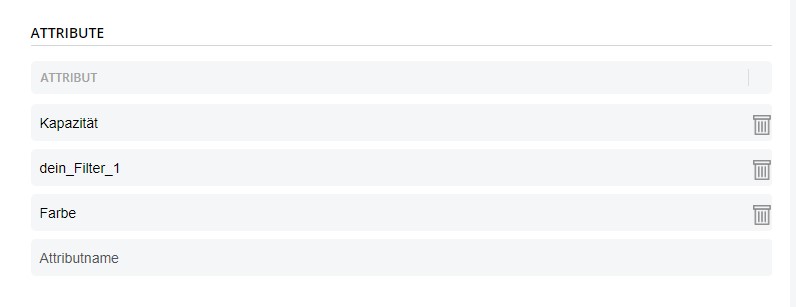
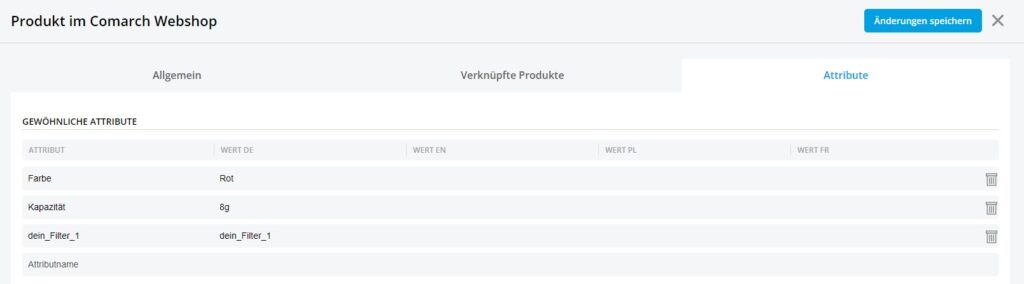
 Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.
Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.

 Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Wie erstelle ich Filter in der Kategorieliste im Webshop?
Einleitung
Gut konfigurierte Filter vereinfachen und verkürzen den Suchprozess nach einzelnen Artikeln erheblich, was sich sicherlich in einer positiven Wahrnehmung und häufigeren Käufen in deinem Webshop bemerkbar machen wird. Das Hinzufügen eines neuen Filters erfolgt durch das Erstellen eines neuen Attributs im ERP-System und die entsprechende Zuordnung zu einer Artikelgruppe.Wie kann ich Filter in der Kategorieliste erstellen?
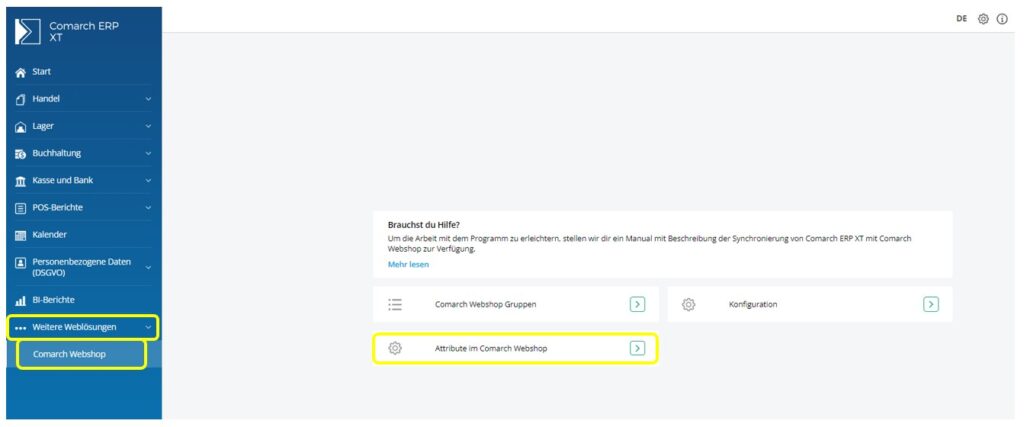
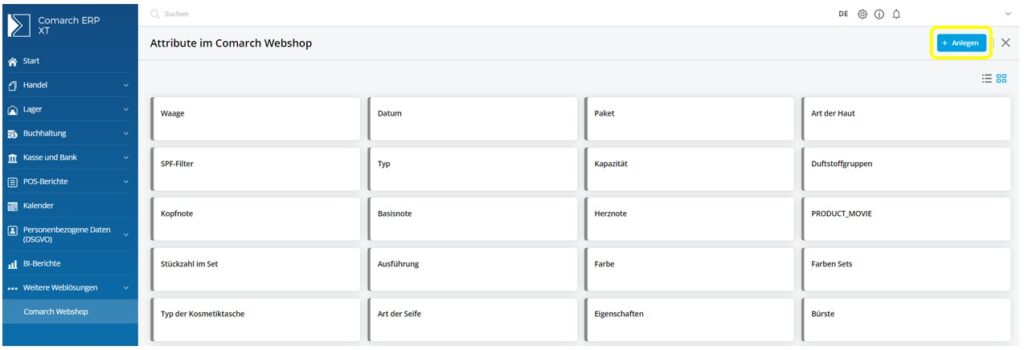
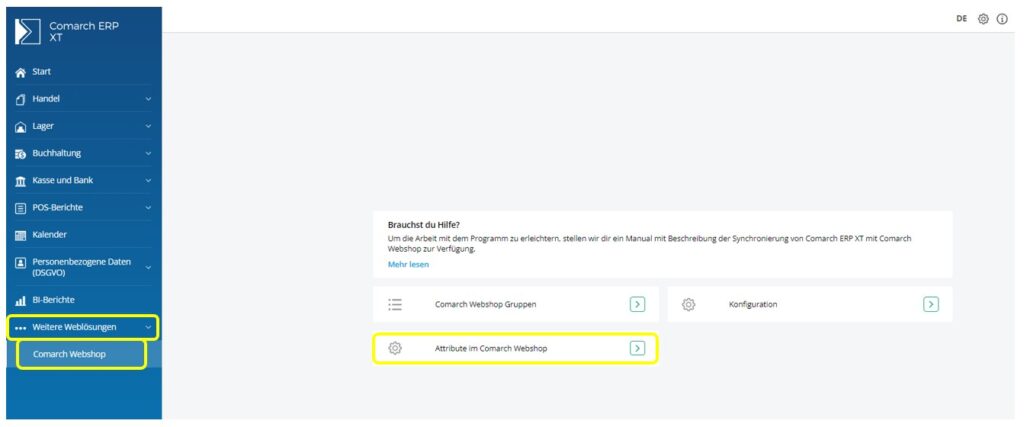
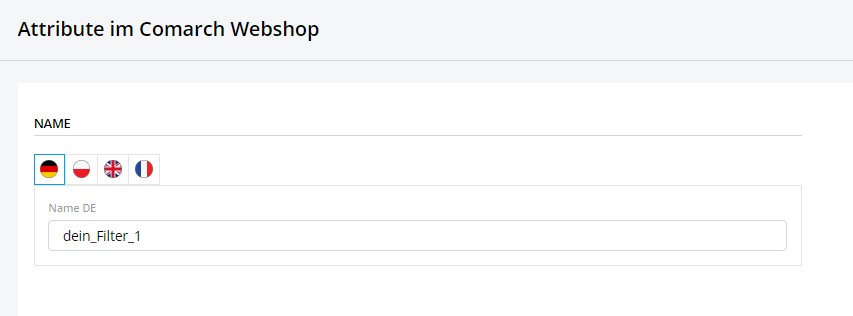
Im Folgenden erhältst du eine Anleitung, mit der du schnell und einfach neue Kategoriefilter in deinem Webshop erstellen kannst. Schritt 1. Am Anfang musst du die Attribute erstellen, die in deiner Filterliste sichtbar sein sollen. Melde dich im Admin-Panel deines Comarch ERP XT-Systems an. Erweitere die Registerkarte Weitere Weblösungen und klicke auf Comarch Webshop. In der neuen Ansicht wählst du Attribute im Comarch Webshop aus. Füge ein neues Attribut mit der Plus-Taste hinzu.
Füge ein neues Attribut mit der Plus-Taste hinzu.
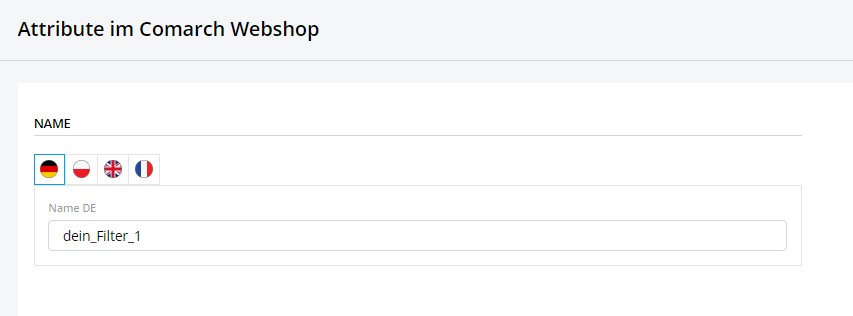
 Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
Schritt 2. Gib im Abschnitt Name den Attributnamen für jede Sprache einzeln ein und klicke dann auf Änderungen speichern.
 Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
Schritt 3. Nun musst du die erstellten Attribute einer bestimmten Gruppe zuordnen, damit sie dir als Kategoriefilter in der Artikelliste dienen. Gehe zu Weitere Weblösungen ➞ Comarch Webshop ➞ Comarch Webshop Gruppen und klicke dann mit der linken Maustaste in die Gruppe, für die du zusätzliche Filter anzeigen möchtest.
 Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.
Schritt 4. Klicke im Abschnitt Attributname in das Feld Attribute. Es wird eine Liste aller hinzugefügten Attribute angezeigt. Wähle nur die Attribute aus, die in deiner Artikelliste sichtbar sein sollen.

 Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Schritt 5. Die nächsten Änderungen werden bereits auf der Artikelkarte vorgenommen. Die Artikel werden erst dann in deinen Filtern sichtbar, wenn sie in der Rubrik Gewöhnliche Attribute hinzugefügt wurden. Die Attribute müssen genauso ausgewählt werden wie in Schritt 4. In diesem Artikel erhältst du weitere Informationen zur Konfiguration von Produkten in deinem Webshop: Wie kann ich Artikel in ERP XT hinzufügen und an den Webshop versenden?
Beispiel
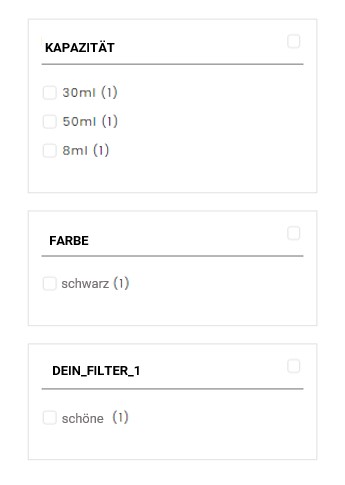
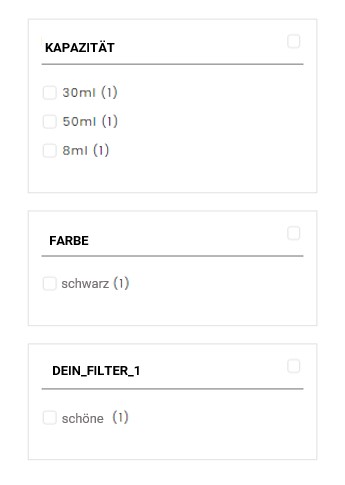
Wenn du die Attribute hinzufügst, wird der Artikel in allen drei Filtern sichtbar sein.
 Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:
Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:

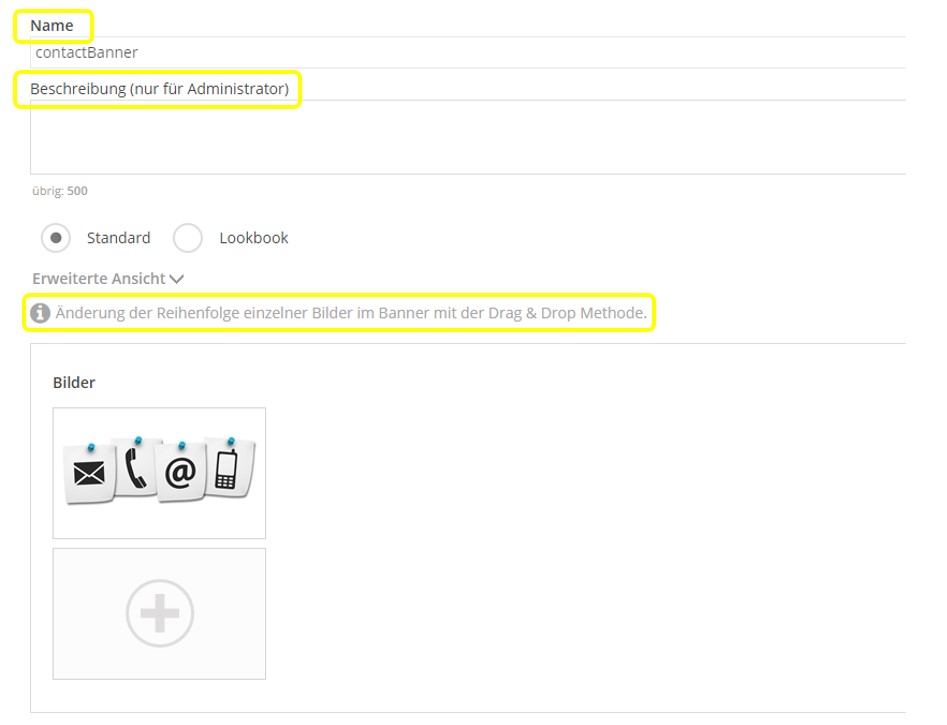
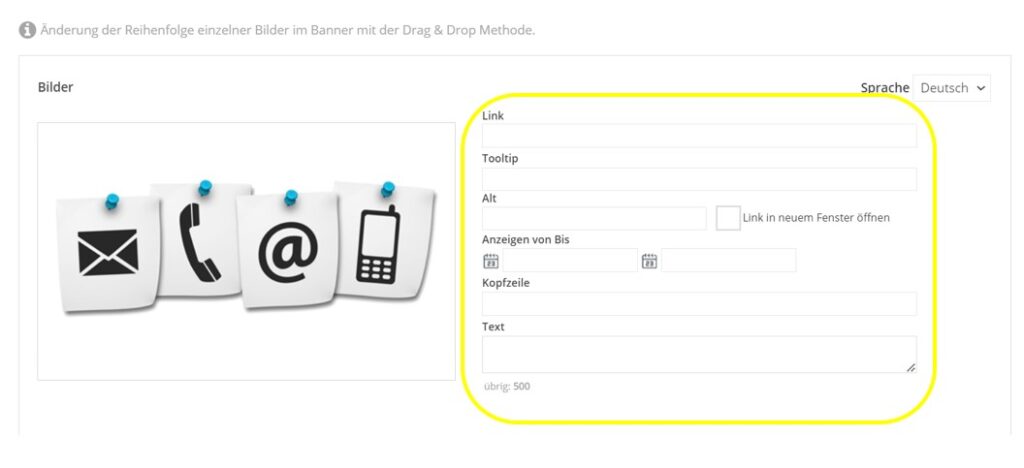
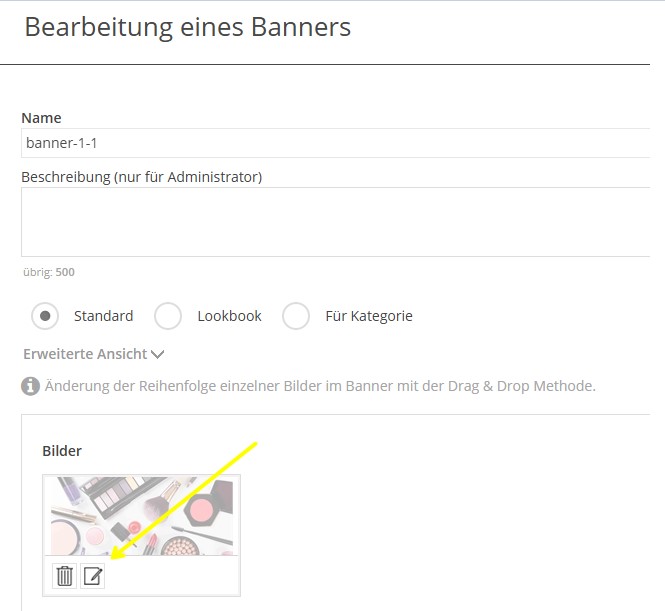
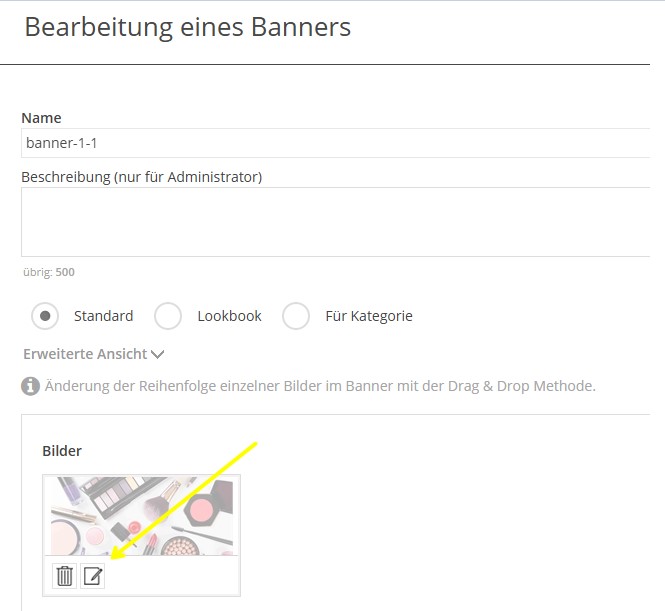
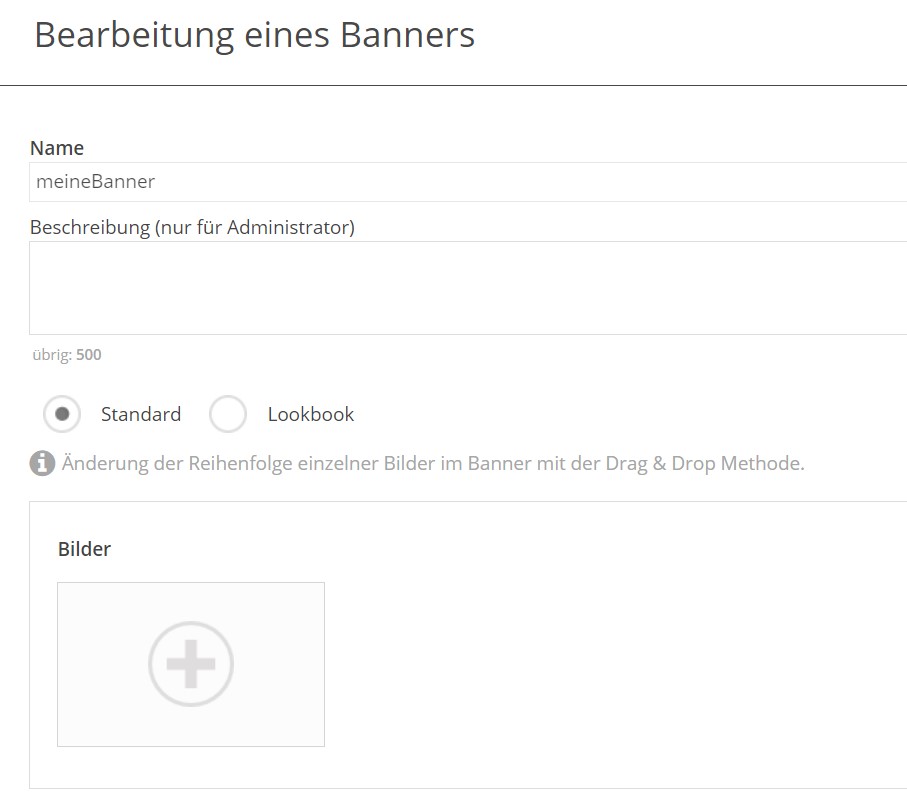
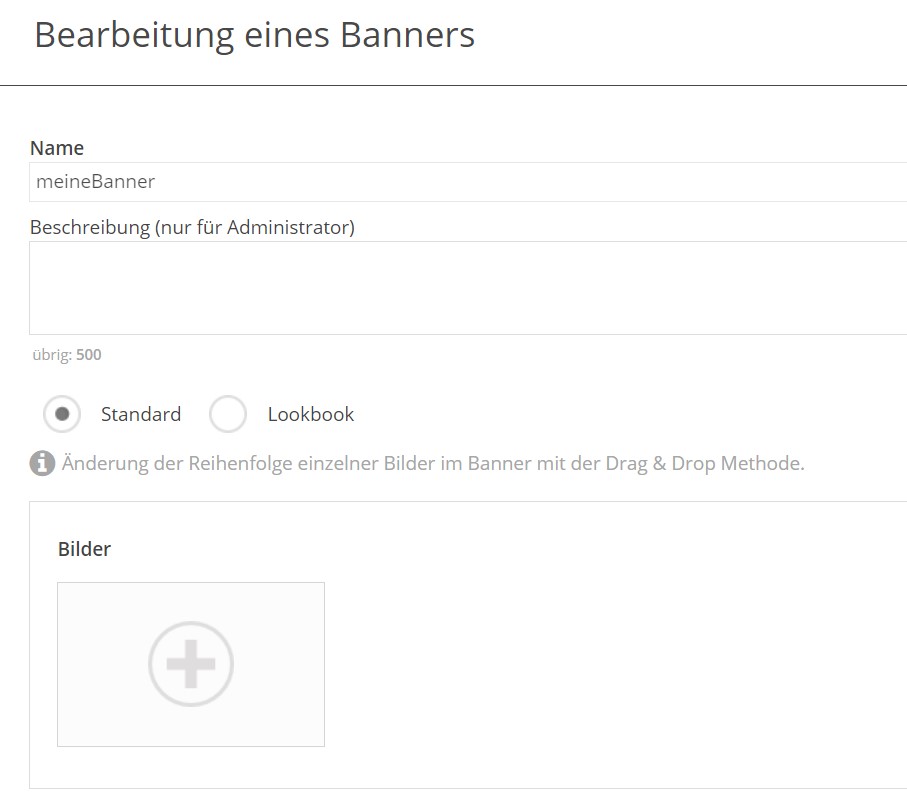
 Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
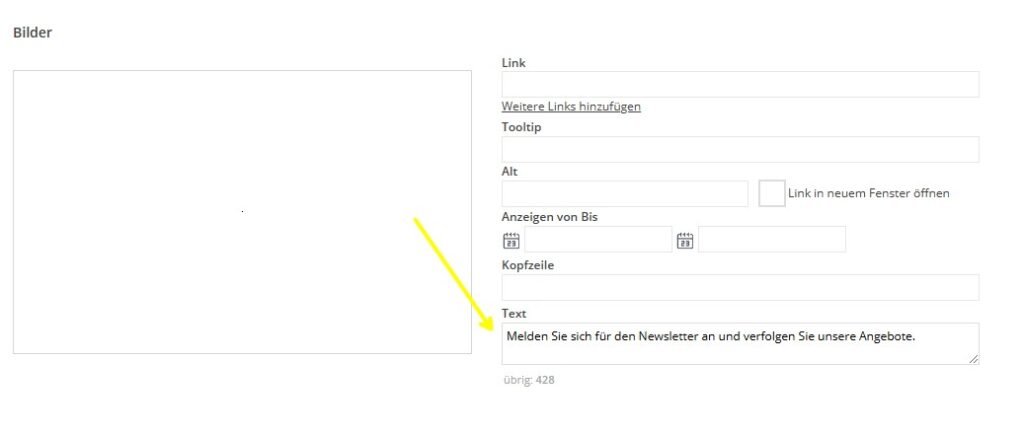
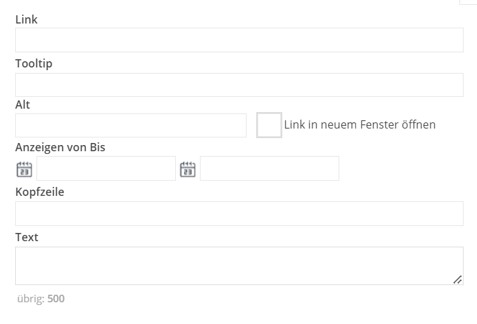
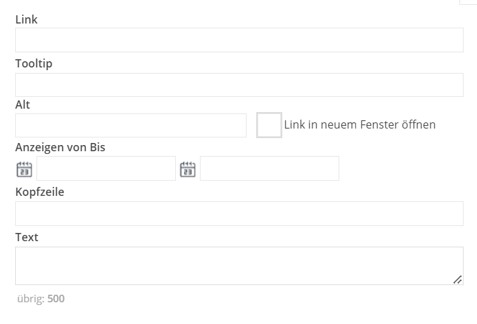
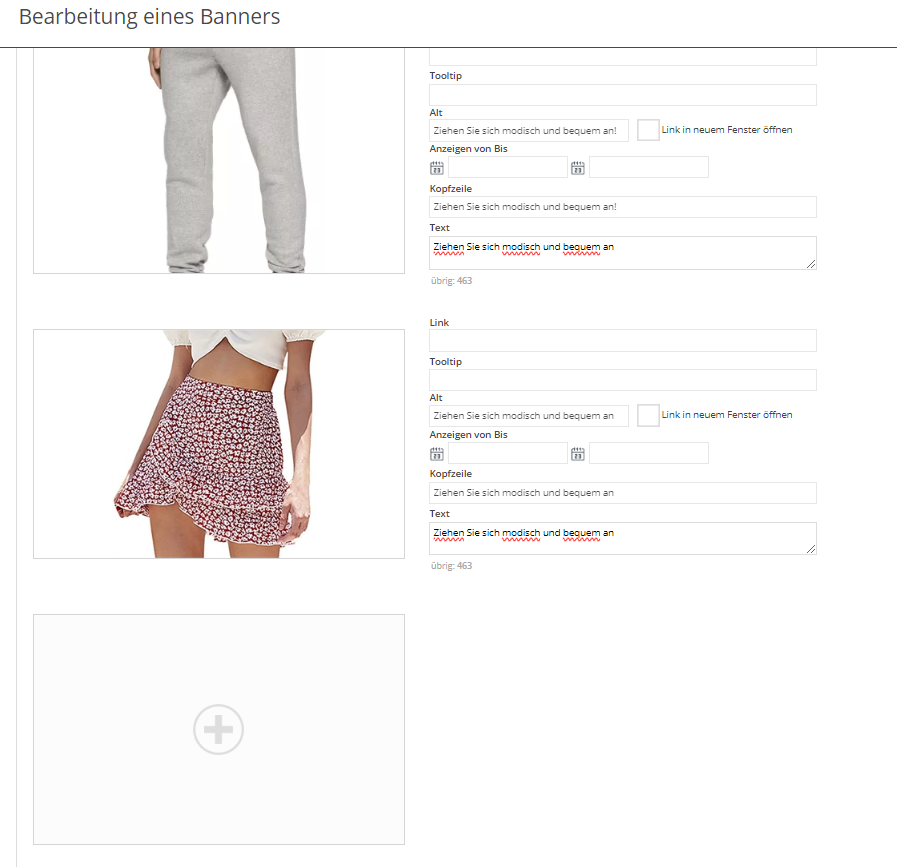
 Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:

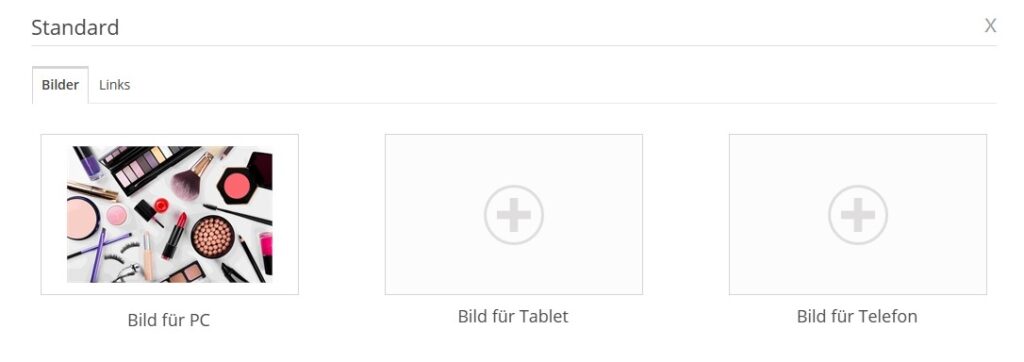
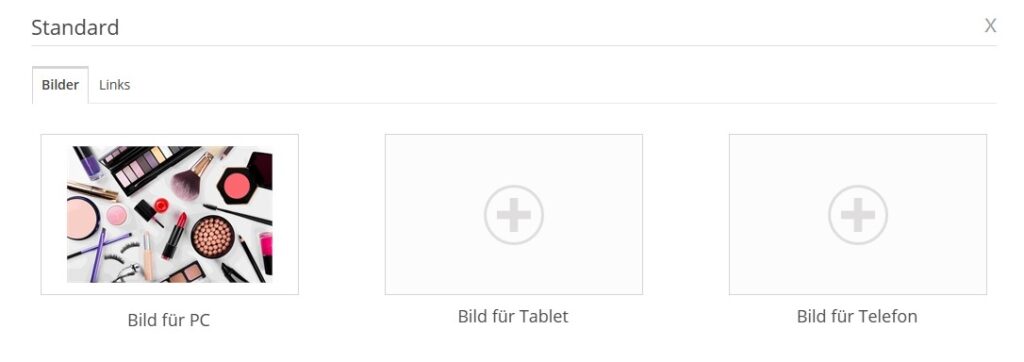
 Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
 Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
 Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:
Ansicht aus dem Webshop nach Synchronisation und Auswahl der entsprechenden Filter:

Schritt 6. Wenn du die oben genannten Schritte abgeschlossen hast, führst du eine Datensynchronisation durch und überprüfst, wie die neuen Filter in deinem Webshop aussehen.
Was sollte ich über Banner wissen?
Einleitung
Banner sind eines der wirksamsten Medien für Werbezwecke. Du benötigst dafür lediglich ein Bild, das deinen Kunden und Kundinnen ins Auge fällt sowie einen passenden Werbeslogan.Wie bearbeite ich ein Banner?
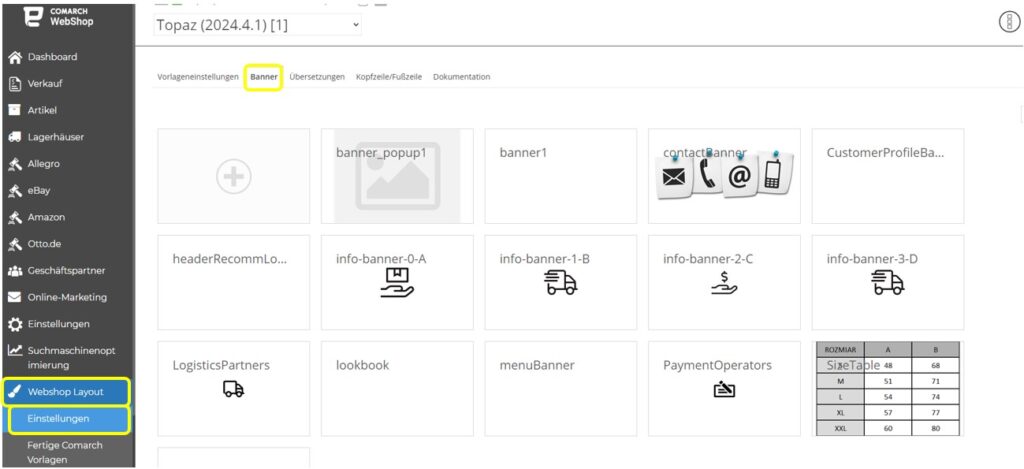
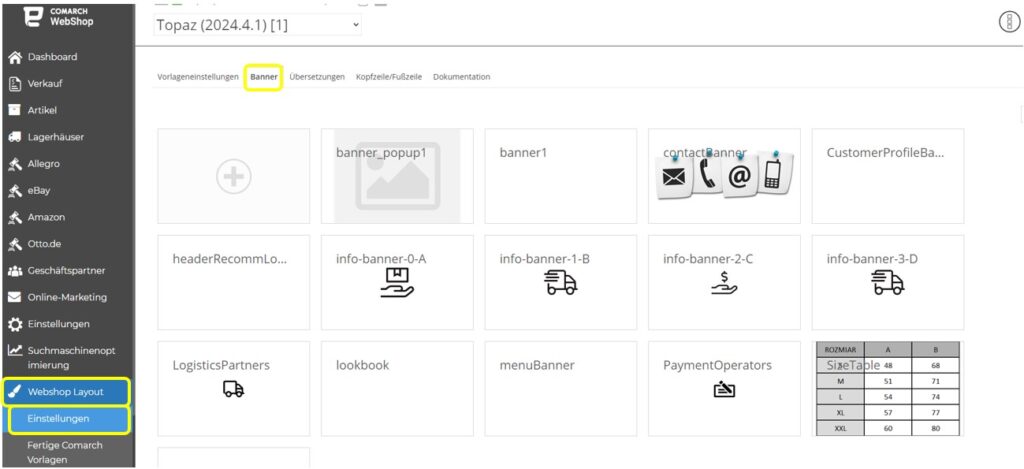
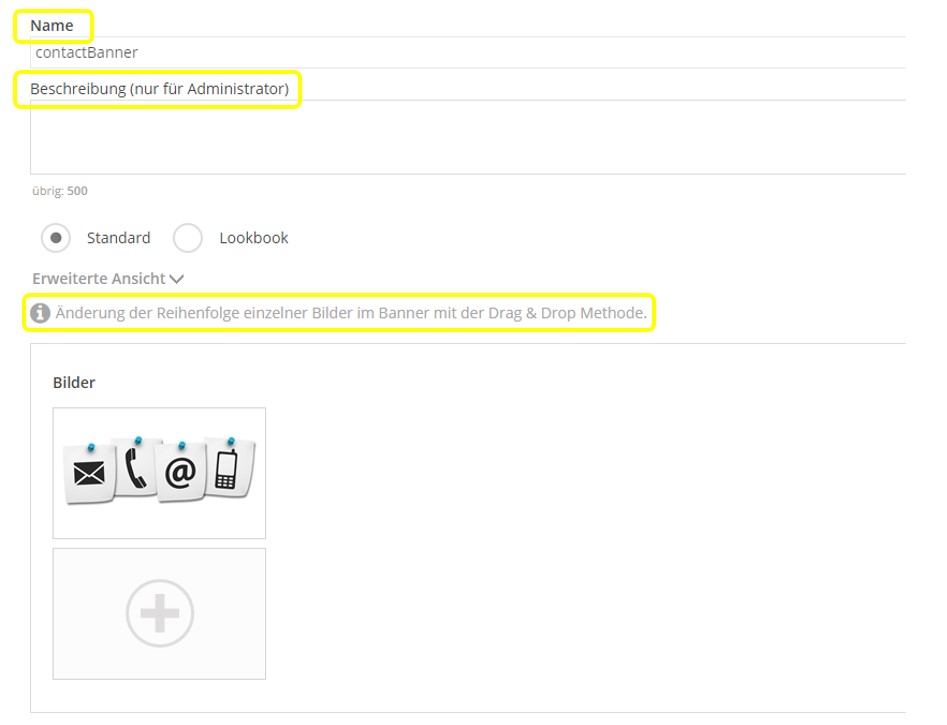
Die Änderung der in den Comarch-Vorlagen verfügbaren Standardbanner ist im Admin-Panel unter dem Menüpunkt Webshop Layout ➞ Einstellungen in der Registerkarte Banner möglich. Wähle einfach das Banner aus, das du bearbeiten möchtest, indem du darauf klickst. Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.
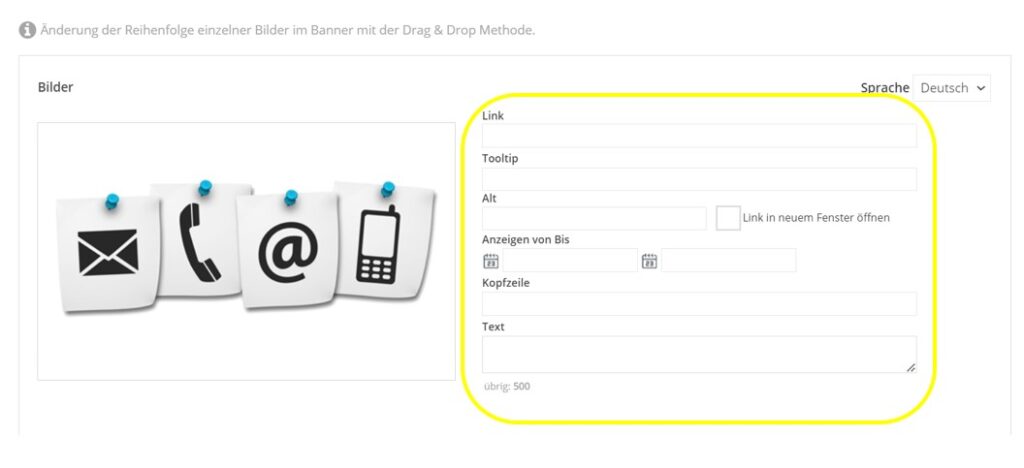
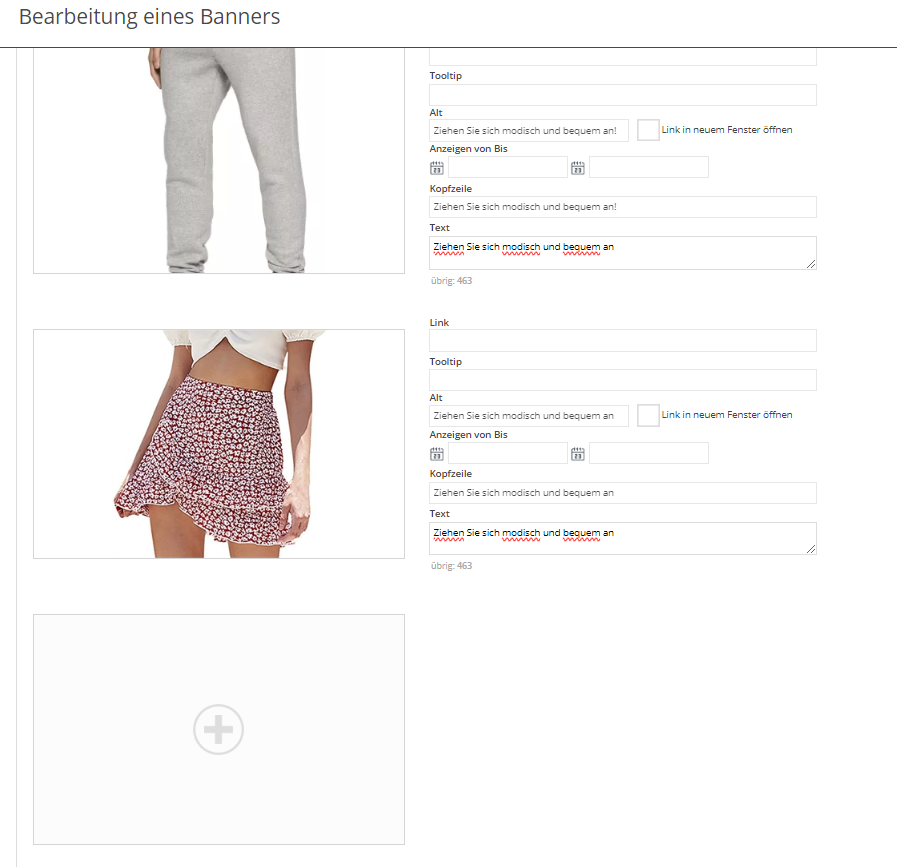
 Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen: - Text auf dem Banner
- Kopfzeile
- Anzeigezeit
- Link, zu dem das Bild verweist
- Tooltip
- Alternativtext.

Tipp
Empfohlene Bannergrößen für Comarch-Vorlagen:
- Saphir
-
- Banner 1: Empfohlenes Bildseitenverhältnis 3:1 (1500 px x 500 px). Um eine gute Bildqualität auf hochauflösenden Bildschirmen zu erhalten, empfehlen wir, Bilder in gleicher Größe hinzuzufügen. Banner, die über der Fußzeile platziert werden, sollten die gleiche Größe haben, z. B. 100×100 und 200×200 oder 400×200 und 800×400 usw.Banner 2: 1255px x780px, 2x 620px x 380px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px,
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
- Topaz
-
- Banner 1: 1255px x 780px, 2x 620px x 380px,
- Banner 2: 1920px x 680px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
 Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:
 Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
| Banner | Bild für PC | Bild für Tablet | Bild für Telefon |
| Banner 1 | 1255px x 780px, 2x 620px x 380px | 840px x 520px, 2 x 420px x 255px | 3x 770px x 475px |
| Banner 2 | 1920px x 680px | 1280px x 455px | 3x 770px x 275px |
| Banner 3 | 635px x 290px, 2x 840px x 290px | 545px x 255px, 2x 720px x 255px | 770px x 360px, 2x 770px x 275px |
| Banner 4 | 1270px x 580px, 2x 635px x 290px | 845px x 385px, 2x 425px x 195px | 3x 770px x 230px |
| Banner 5 | 2x 735px x 390px | 2 x 630px x 365px | 3x 375px x 200px |
| Banner 6 | 3x 480px x 385px | 3x 415px x 330px | 3x 770px x 615px |
- Die empfohlene Größe des Banners, das nach der Erweiterung der Kategorie (menuBanner) angezeigt wird, ist wie folgt:
-
- header1: 220×295 px,
- header2: 220×295 px,
- header3: 1118×534 px;
-
-
- Die empfohlene Größe des Banners, der auf der Kontaktseite angezeigt wird, ist: 610px x 605px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kontaktbanner,
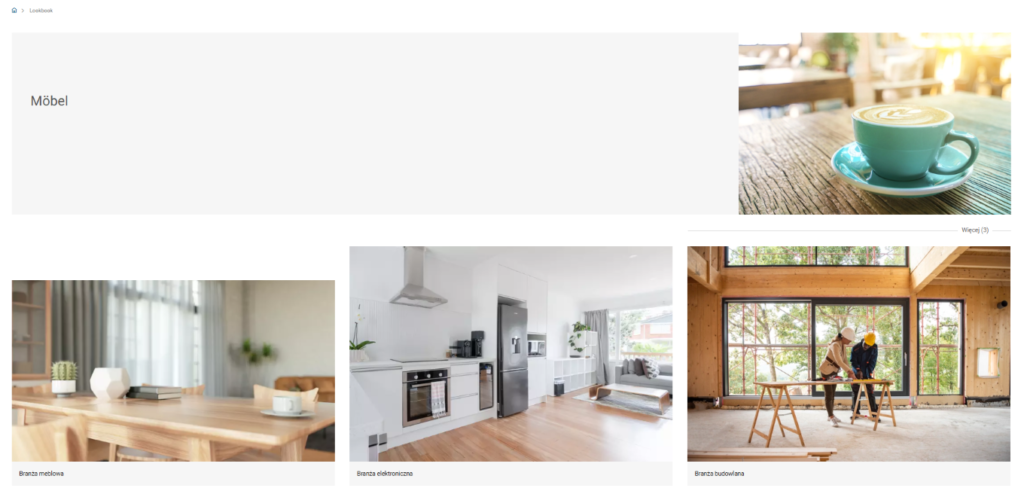
- Die empfohlenen Größen für Banner, die auf der Lookbook-Seite angezeigt werden, sind: 2x 560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Lookbook,
- Die empfohlene Größe des Banners, das auf der Registerkarte Promotions angezeigt wird, wenn der Abschnitt Kundenprofil geöffnet wird, ist: 1920px x 680px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kundenprofilbanner;
- Die empfohlene Größe des Warenbildes ist: 660px x 630px;
- Bernstein: 1920 px x 608 px
- Opal: Hauptbanner 1840 px x 578 px, kleinere Fotos unter dem Hauptbanner 904 px x 487 px
- Achat: Beliebige Bildgröße unter Beibehaltung des Seitenverhältnisses 2:1, z. B. 1200 px x 600 pxUm eine gute Bildqualität auf Bildschirmen mit hoher Bildschirmauflösung zu erhalten, empfehlen wir Fotos mit einer Auflösung von mindestens 1140 px x 570 px.
Tipp
Alle Änderungen an den Bannern müssen mit der Option Veröffentlichen bestätigt werden, die im Dropdown-Menü Mehr in der Bannerliste verfügbar ist.
Bannertypen für die Topaz und Saphir-Vorlage
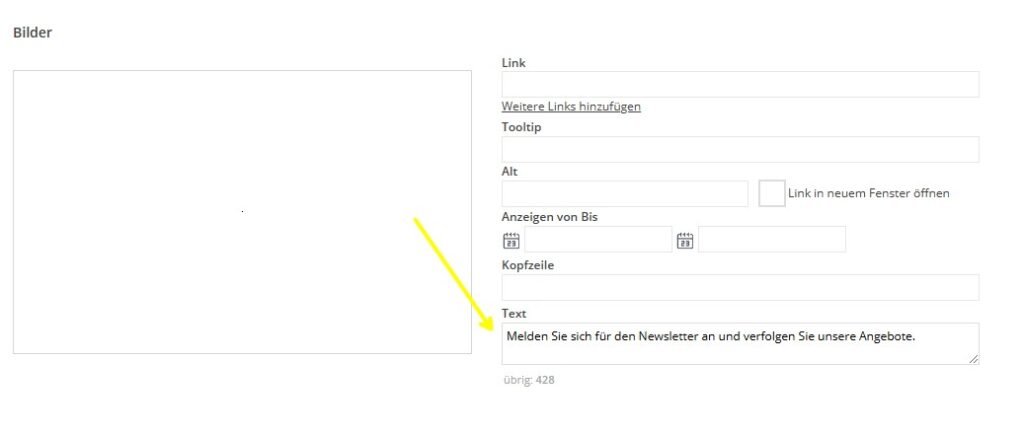
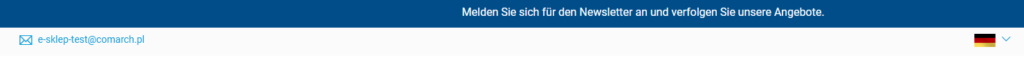
Ein neues Banner mit dem Namen Top wird im Administrationsbereich hinzugefügt und sein Inhalt wird aus dem Feld Text übernommen. Das Banner erscheint als schmaler Streifen am oberen Rand der Seite. Wenn du die Adresse einer Seite, eines Produkts, einer Werbeaktion oder einer anderen Weiterleitung in das Feld Link eingibst, öffnet sich beim Anklicken des Banners die entsprechende Seite, die diesem Banner zugeordnet ist. Denke daran, deine Änderungen zu speichern und zu veröffentlichen. Im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Farbthema gibt es drei Felder, in denen du die Farben unseres Banners leicht ändern kannst. Die Felder heißen:- Hintergrundfarbe des Banners “Top”,
- Farbe der Schrift im “Top”-Banner,
- Farbe der Schrift im ‘Top’-Banner, wenn der Mauszeiger darüber schwebt.
Tipp
Das Banner "Oben" ist im Webshop erst sichtbar, nachdem das Bild hinzugefügt wurde. Die Farbe und der Typ der Datei haben keinen Einfluss auf die Farbe oder das Aussehen des Banners.
Darüber hinaus wurde der Saphir-Vorlage ein weiteres Banner hinzugefügt, das auf der Startseite angezeigt wird. Wenn eingeloggte Geschäftspartner auf den Webshop zugreifen können, wird nur dieses Banner angezeigt. Falls es nicht konfigurieren wird, ist das Standard-Hauptbanner standardmäßig sichtbar.


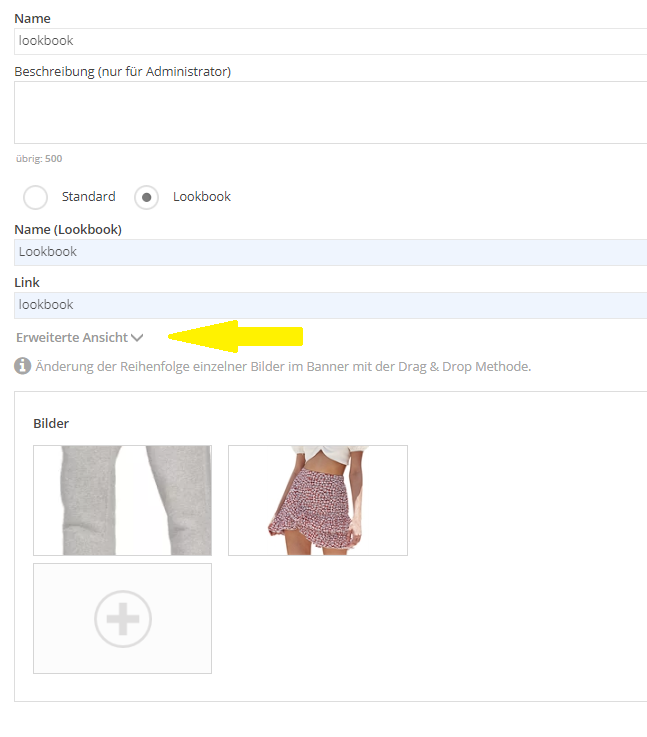
 Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.



Wie kann ich Banner hinzufügen?
Ein neues Banner kann aus der Bannerliste hinzugefügt werden, indem du in der Kachelansicht auf die Kachel mit dem Plus-Symbol klickst oder in der Listenansicht auf die Schaltfläche Hinzufügen klickst. Gib in dem daraufhin angezeigten Fenster den Namen und die Beschreibung des Banners sowie die Bilder ein, die im Webshop sichtbar sein sollen. Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.
Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen.

Tipp
Wenn die Link-Zelle für ein Banner in der Topaz-Vorlage (in der erweiterten Ansicht) ausgefüllt ist, wird das gesamte Banner anklickbar, d.h. wenn du auf das Banner klickst, wird eine Weiterleitung zu dem vordefinierten Link hergestellt. Wenn die Zelle ausgefüllt ist: Link und Text - wird auf dem Banner eine Schaltfläche Prüfen angezeigt.
Das Banner, das auf der Homepage angezeigt werden soll, muss den Namen Homepage tragen. Wenn du alle erforderlichen Informationen eingegeben hast, bestätige diese mit der Schaltfläche Hinzufügen. Das vorbereitete Banner sollte dann in den Code der Vorlage implementiert werden. Neu hinzugefügte Banner, die nicht im Vorlagencode implementiert sind, werden im Webshop nicht sichtbar sein, da im Vorlagencode Verweise auf Standardbanner wie Homepage oder Werbebanner vorhanden sind.
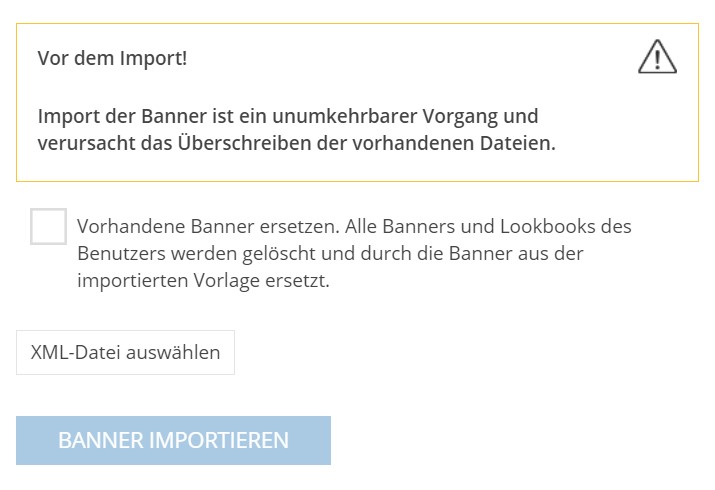
 Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.

Wie kann ich die Bannern importieren und exportieren?
Im Webshop ist es möglich, Banner zu importieren und zu exportieren, ohne die Datengrenze zu überprüfen. So kannst du eine große Anzahl von Bannern übertragen, ohne die Vorlage zu überlasten.Import der Vorlage
Um eine Vorlage zu importieren, gehe im Admin-Panel zu Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Import der Vorlage. Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden.
Export der Vorlage
Der Export von Bannern erfolgt im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Export der Vorlage. Klicke auf Banner exportieren und eine XML-Datei wird heruntergeladen.
Tipp
Weitere Informationen über Bannern erhältst du in den Artikeln:
Um den von uns vorbereiteten Mechanismus "Products sharing" zu nutzen, müsst du über Folgendes verfügen:

Wie kann ich meine Artikel in den sozialen Medien verbreiten?
Einleitung
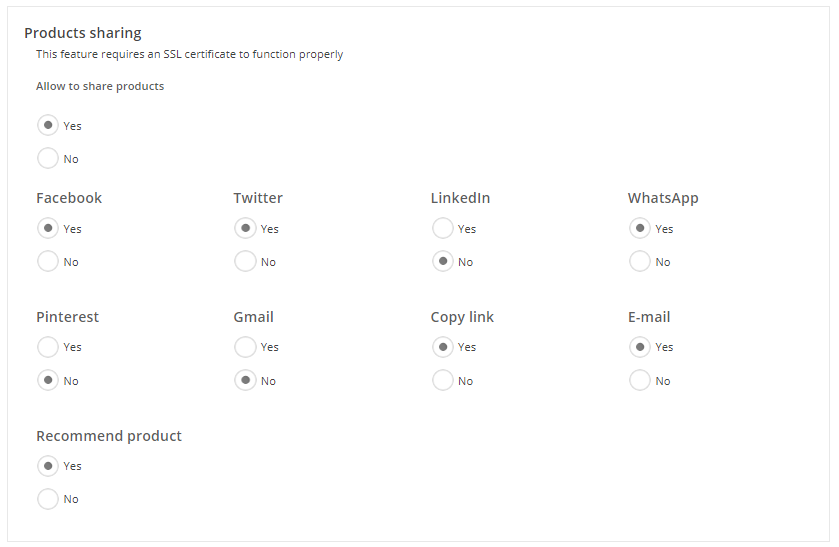
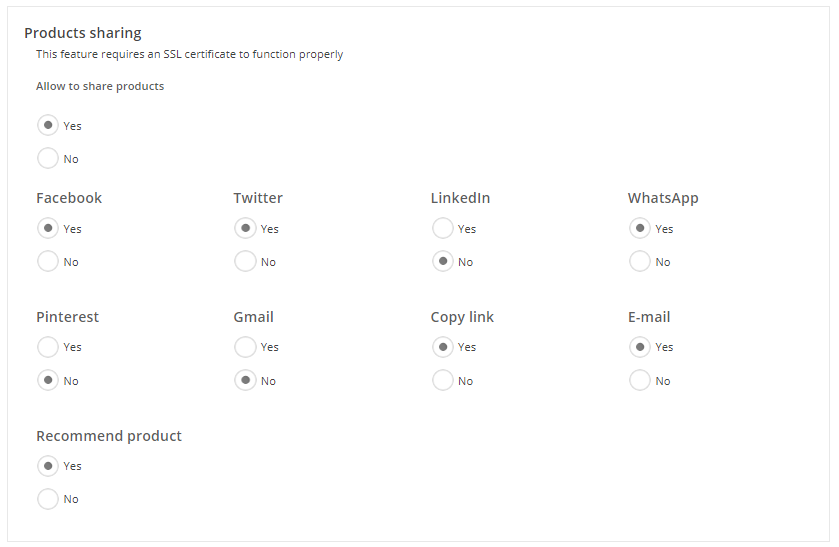
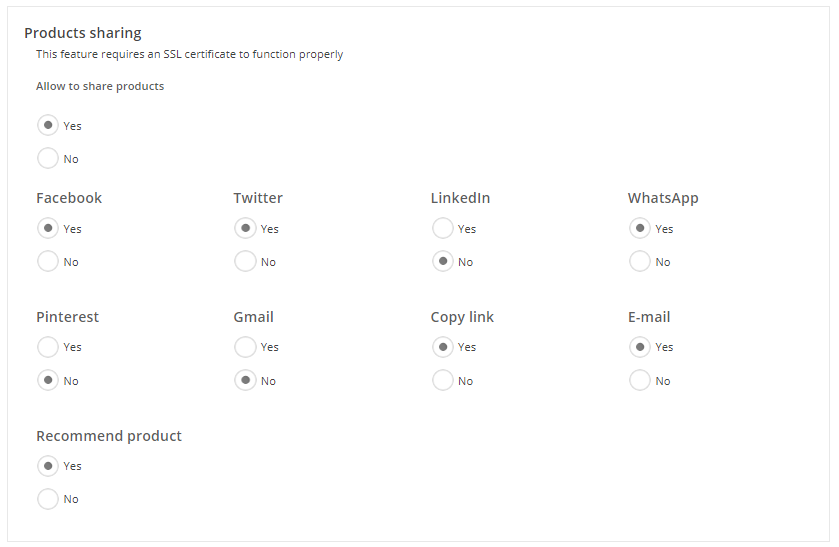
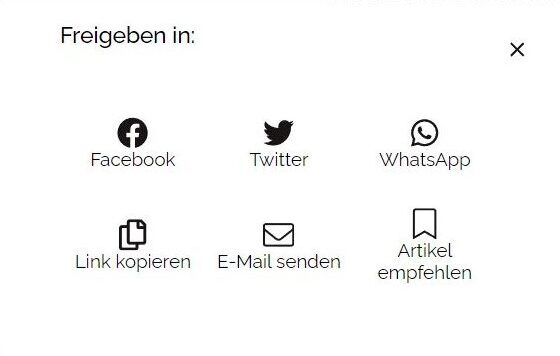
Mit der Funktion "Products sharing" haben Kunden die Möglichkeit, ein ausgewähltes Artikelsortiment auf sozialen Medien oder per Instant Messaging zu teilen. Dies ist eine der am häufigsten genutzten Optionen in Webshops. In Comarch Webshop kannst du Artikel auf den folgenden Plattformen zur Verfügung stellen:- Printerest
- Gmail
- aktuelle Version der Topaz-Vorlage (min. 2023.0) – überprüfe die Version der Vorlage
- die aktuelle Version des Webshops (min. 2023.0)
- SSL-Zertifikat
Konfiguration des Teilens von Artikeln in der Topaz-Vorlage
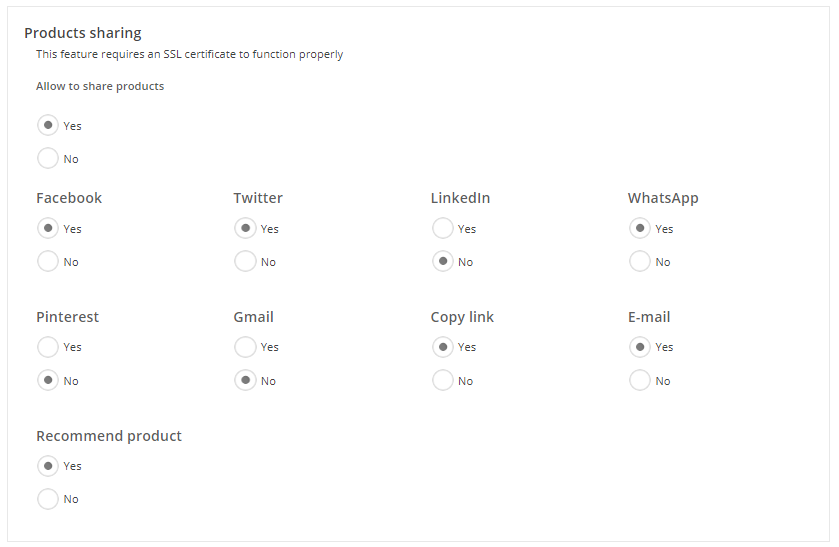
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen: Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen. Schritt 2. Suche in der Registerkarte Additional den Abschnitt Products sharing. Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können. Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.
Tipp
Wenn du die Freigabe von Artikeln nicht erlaubst, wird die Ansicht der Artikeldetails nicht geändert. Du kannst Artikel teilen, indem du auf die Schaltfläche Artikel empfehlen klickst.
 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.


 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Konfiguration in der Saphir-Vorlage
Um diese Einstellungen der Artikel zu konfigurieren, folge den nachstehenden Anweisungen: Schritt 1. Logge dich in dein Administrationspanel ein und gehe dann zur Registerkarte Webshop Layout ➞ Einstellungen. Schritt 2. Suche in er Registerkarte Allgemein den Abschnitt Products sharing. Schritt 3. Wähle aus den verfügbaren Plattformen diejenige aus, auf der die Kunden deine Artikel teilen können. Schritt 4. Nachdem du deine Änderungen vorgenommen hast, speichere und veröffentliche sie.
Tipp
Wenn du die Freigabe von Artikeln nicht erlaubst, wird die Ansicht der Artikeldetails nicht geändert. Du kannst Artikel teilen, indem du auf die Schaltfläche Artikel empfehlen klickst.
 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

 Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
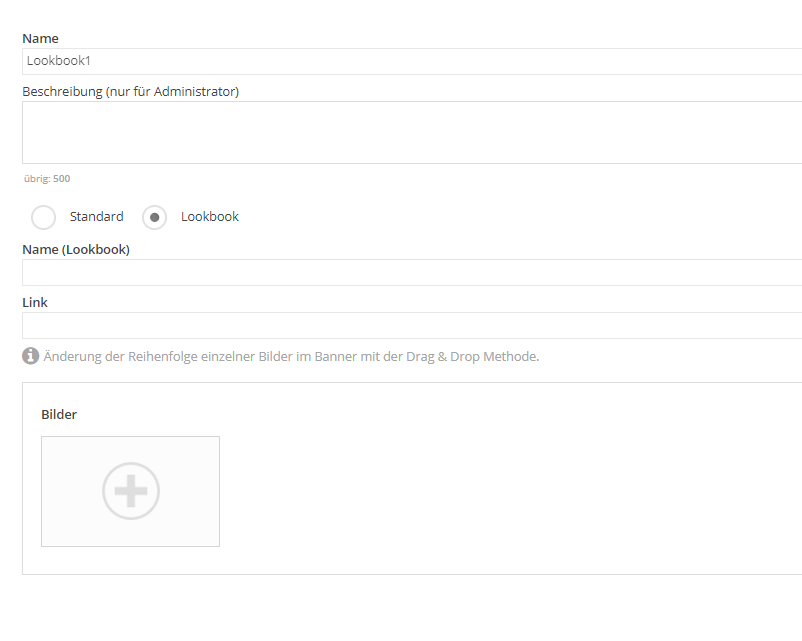
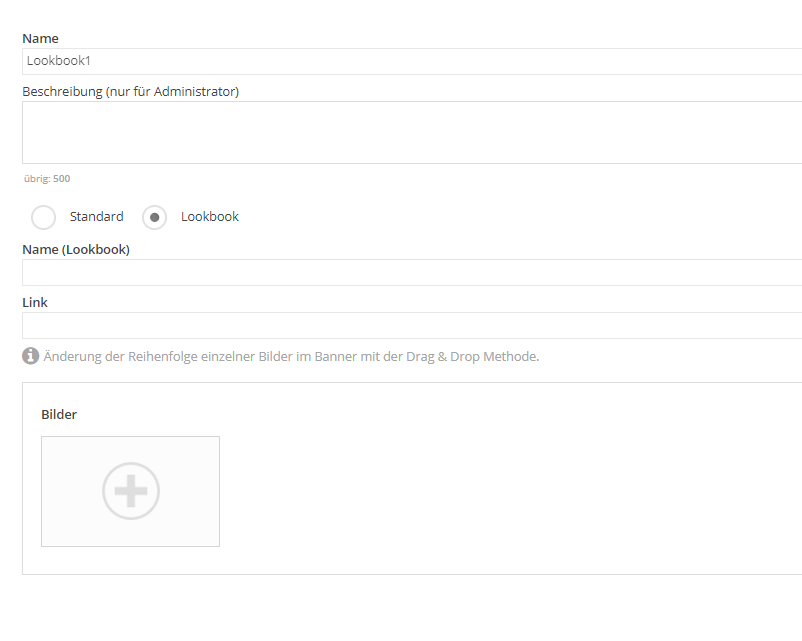
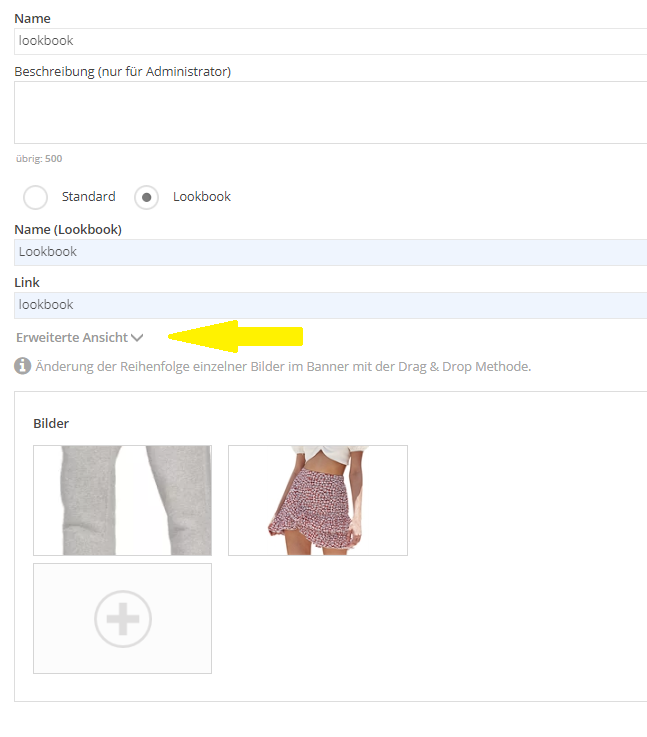
 Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
 Fülle alle Felder aus und markiere die Option Lookbook.
Fülle alle Felder aus und markiere die Option Lookbook.
 Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

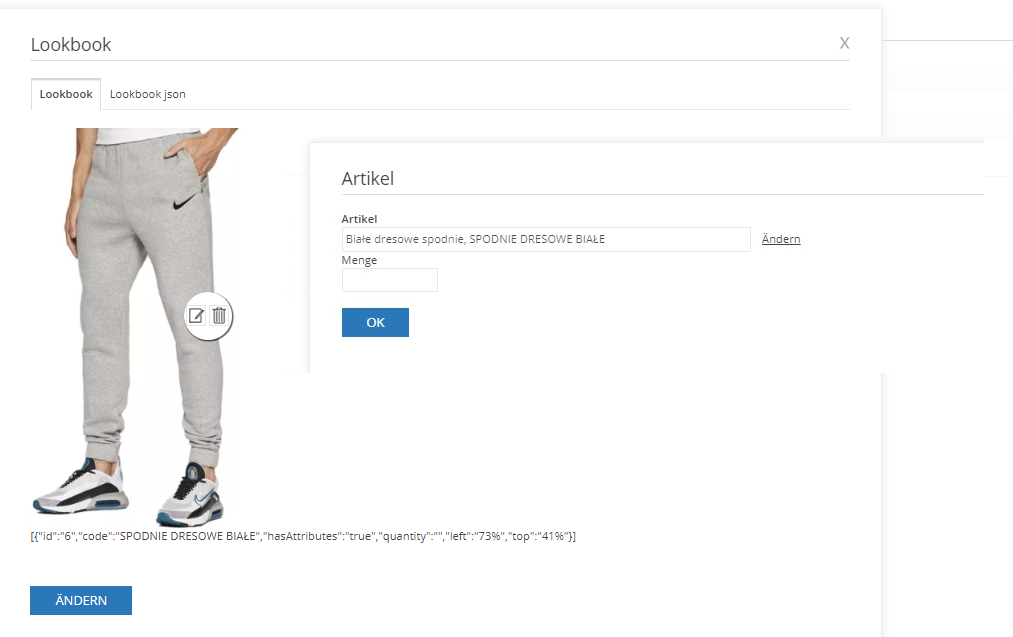
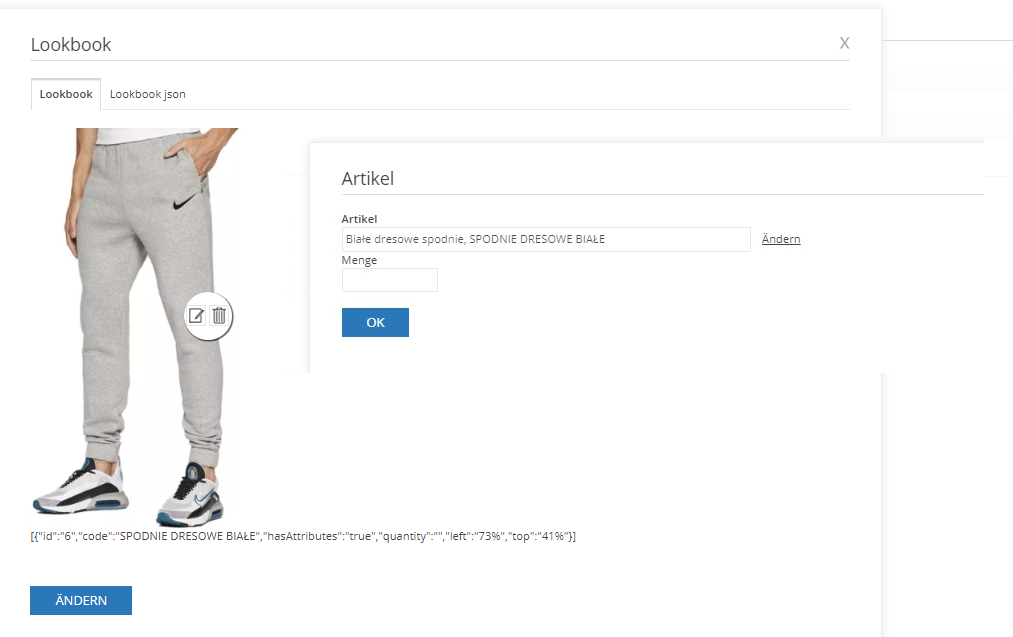
 Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
 Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
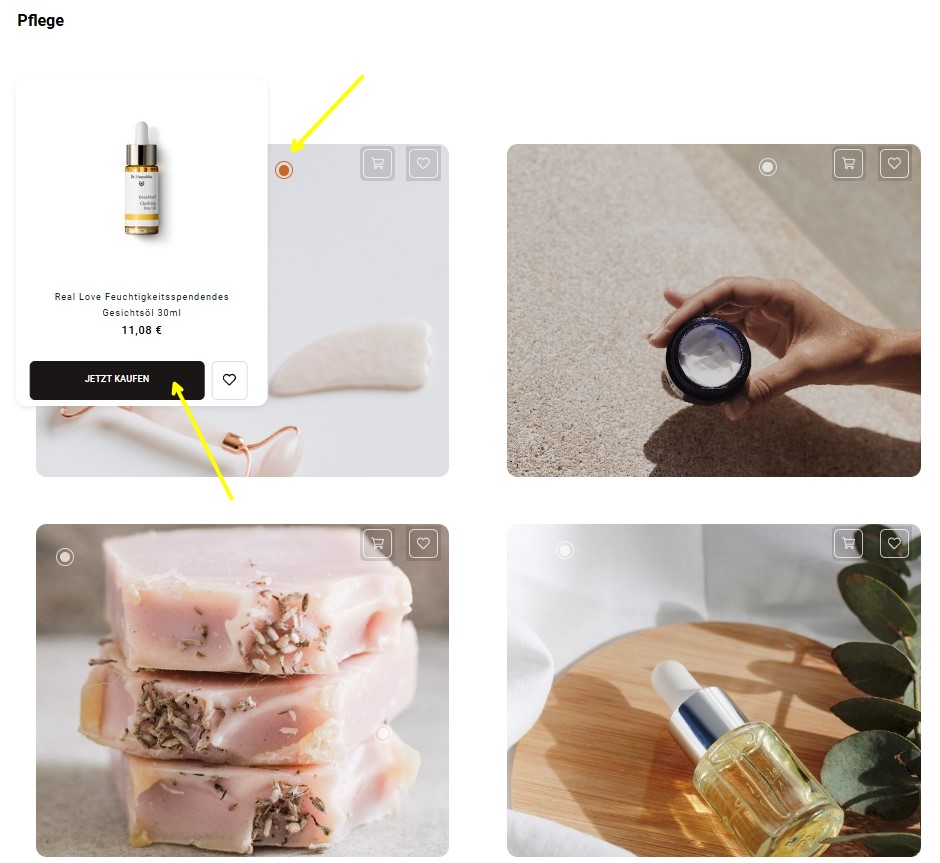
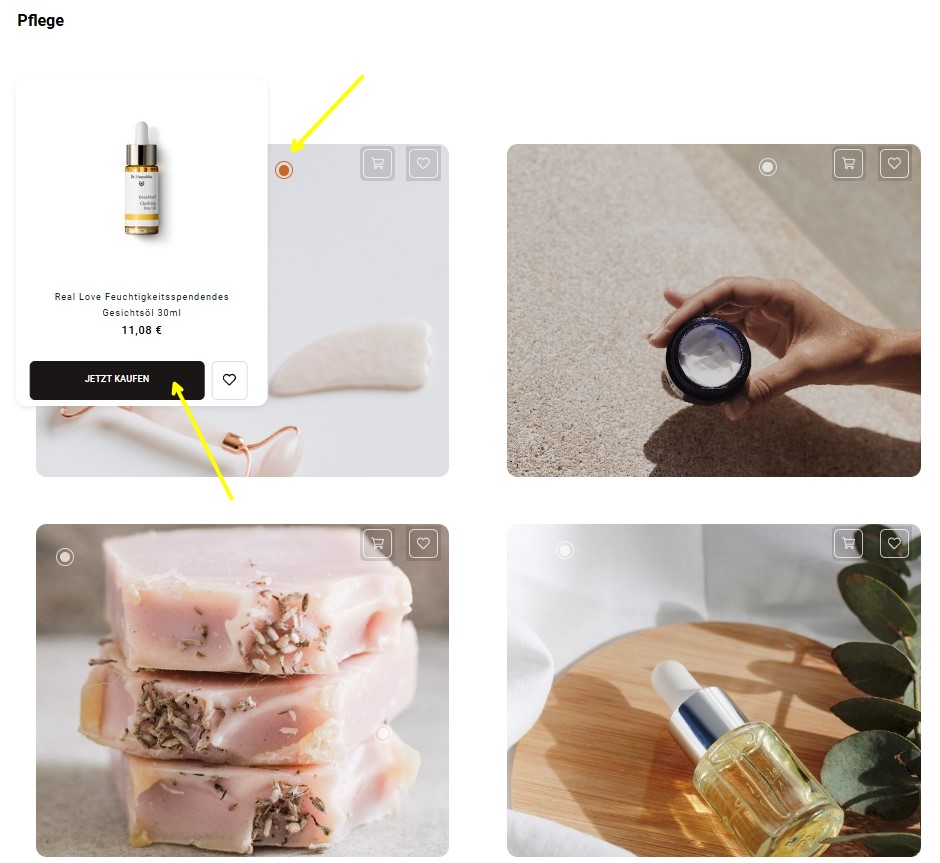
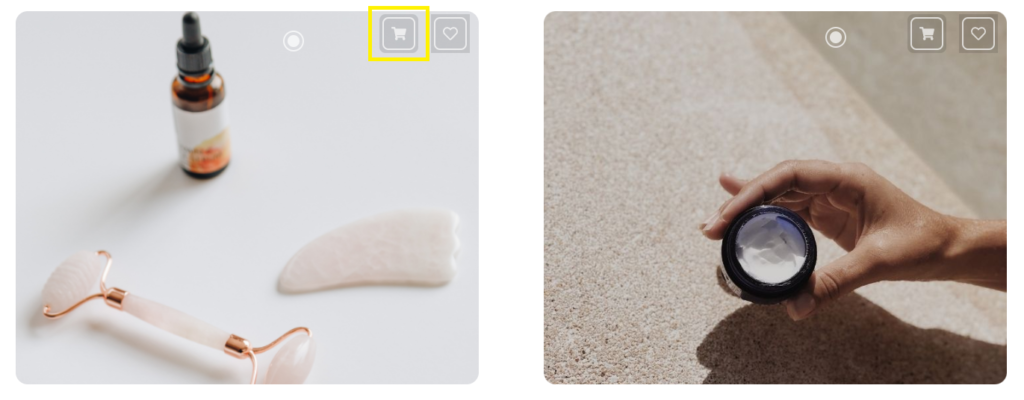
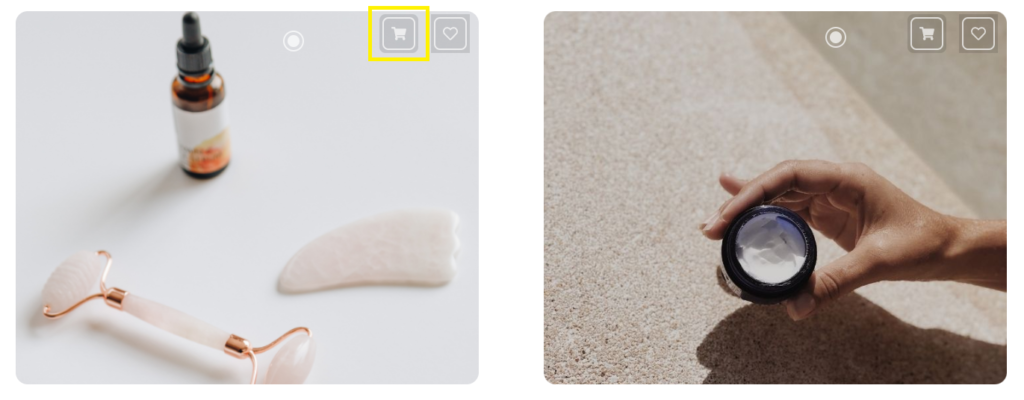
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.
Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.

 In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.
In der mobilen Version kann der Kunde die Artikel in den Anwendungen, die er auf seinem Smartphone installiert hat, verfügbar machen. Die Liste der Apps wird durch Klicken auf die Schaltfläche Verfügbare Anwendungen geöffnet.

Wie kann ich ein Lookbook im Comarch Webshop konfigurieren?
Lookbook - was ist das und wie benutzt man es?
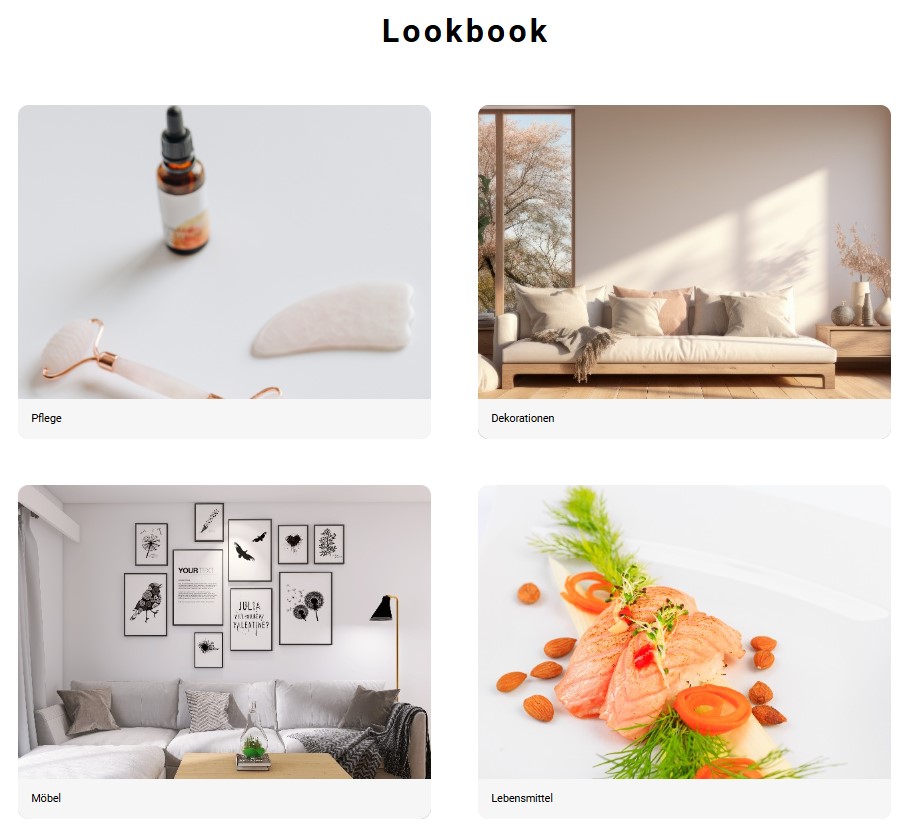
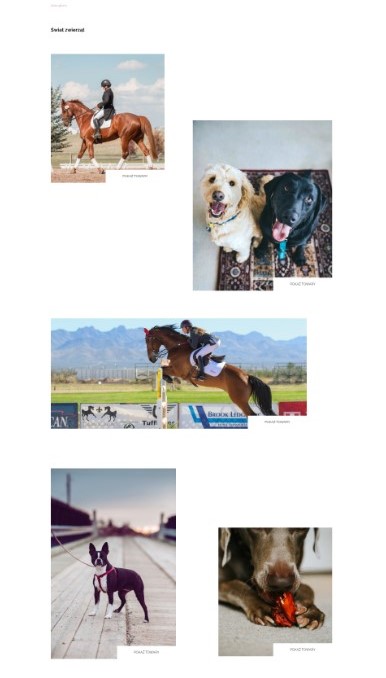
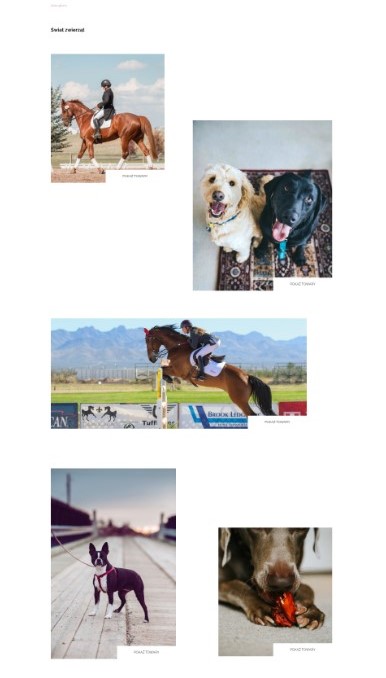
Obwohl das Lookbook in erster Linie für die Modewelt entwickelt wurde, kann es Waren aus jeder Kategorie präsentieren. Dies kann von einer Reihe von Fotos einer Kleidungskollektion bis hin zu einem Foto einer Werkstattwand reichen, das die im Webshop verfügbaren Werkzeuge hervorhebt. Darüber hinaus ist es möglich, auf den Fotos Links zu bestimmten Produkten einzubauen, die im Webshop verkauft werden. Im Falle des Webshops kann ein Lookbook als eine Sammlung von Fotos bezeichnet werden, die eine bestimmte Produktkategorie präsentieren. Die auf den Fotos präsentierten Waren sollten angemessen belichtet sein. Damit das Produkt die Aufmerksamkeit auf sich zieht, empfiehlt es sich, die Fotos vor einem neutralen Hintergrund zu machen, der gut zur Webshop-Seite passt. Mit einem Lookbook kannst du dem Kunden z. B. eine passende Anwendung deines Produktes präsentieren und ihn so inspirieren. Außerdem kannst du mit dieser Funktion viele Waren in einer sehr attraktiven Form bewerben.Lookbook-Konfiguration im Administrationspanel
Bei einigen Vorlagen, wie Opal oder Topaz, ist ein Banner standardmäßig als Lookbook konfiguriert. Das bedeutet, dass du nicht extra einen neuen Abschnitt erstellen musst. Bei anderen Vorlagen muss für das Lookbook möglicherweise ein neues Banner hinzugefügt werden. Um deiner Website ein Lookbook hinzuzufügen, logge dich ins Administrationspanel ein und folge den unten stehenden Anweisungen: Schritt 1: Gehe zu Webshop Layout ➞ Einstellungen ➞ Banner. Wenn du keinen Bannerbereich namens Lookbook hast, drücke die Plustaste, um ein neues Banner hinzuzufügen. Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.
 Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.
 Fülle alle Felder aus und markiere die Option Lookbook.
Fülle alle Felder aus und markiere die Option Lookbook.- Name – gib hier eine Überschrift für dein Lookbook ein,
- Link – gib einen passenden Inhalt in den Link für das Lookbook ein – dieser wird angezeigt, wenn du mehr als ein Lookbook zu deinem Webshop hinzufügst.
 Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

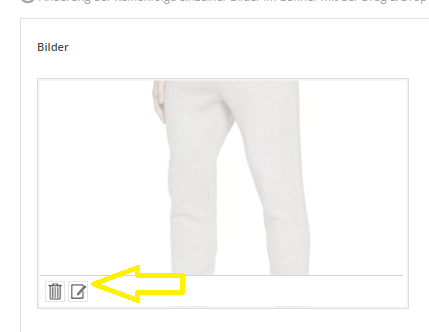
Wie kennzeichne ich Waren auf dem Lookbook-Foto?
Schritt 1: Füge ein Foto für dein Lookbook hinzu. Schritt 2: Gehe zu den Details. Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.
 Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.
Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.

Tipp
Die Konfiguration des Lookbooks ist für alle Comarch-Vorlagen gleich. Allerdings hat jede von ihnen eine andere Ansicht und Art der Kennzeichnung der Waren. Unten siehst du, wie die Lookbooks in den verschiedenen Comarch-Vorlagen aussehen.

Lookbook in der Topaz-Vorlage
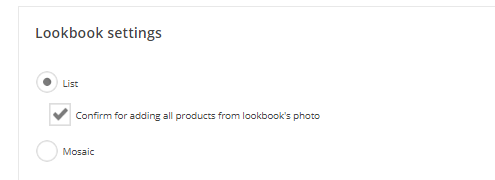
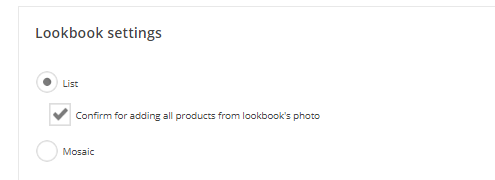
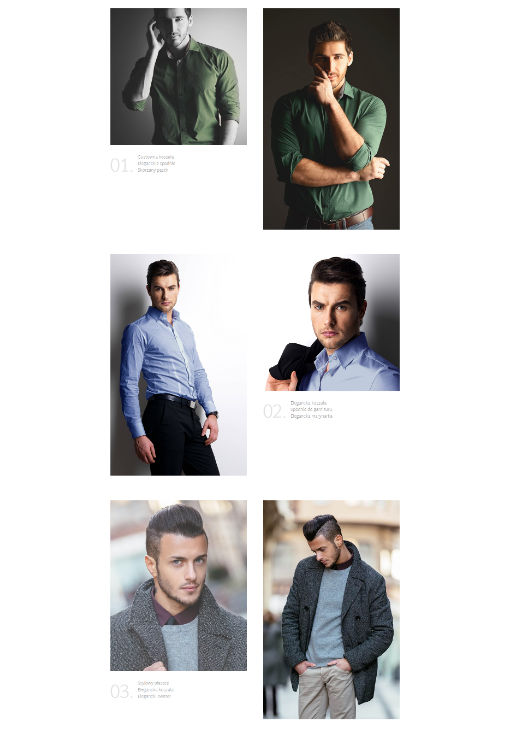
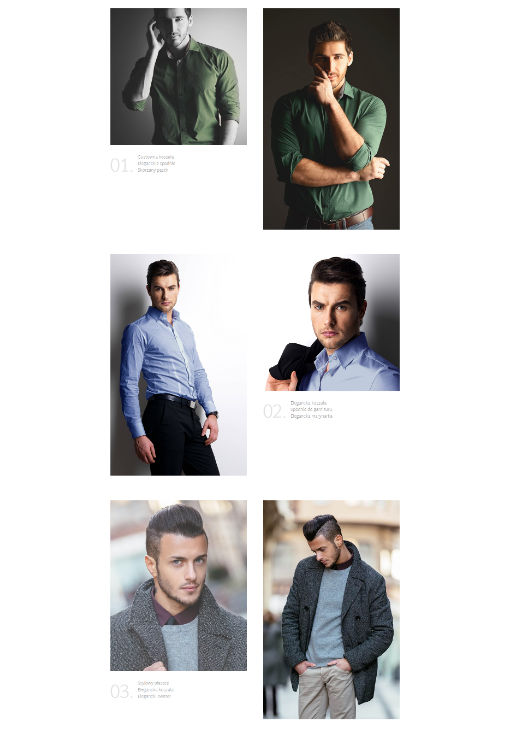
Die Topaz-Vorlage für den Einzelhandel bietet zwei Lookbook-Ansichten zur Auswahl: Mosaik oder Liste. Um zu entscheiden, welche Ansicht für dich die richtige ist, gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen und wählst du im Abschnitt Lookbook-Einstellungen eine der verfügbaren Ansichten:
- Listenansicht
Tipp
Die empfohlene Größe von Bannern für das Loobook in der Listenansicht sind: 620px x 620px. Bitte beachte, dass jedes Bild nicht größer als 500 KB sein sollte. Die Anzahl der Tags, die du hinzufügen kannst, hängt vom Lookbook-Json-Feld ab, das maximal 3.000 Zeichen aufnehmen kann.
 Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
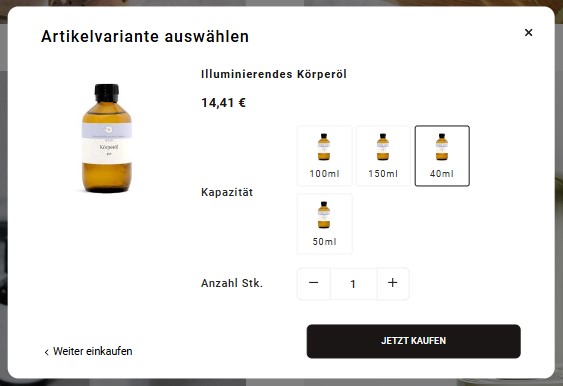
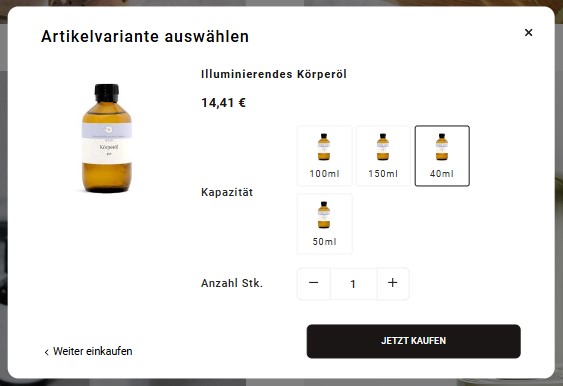
 Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.
Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.
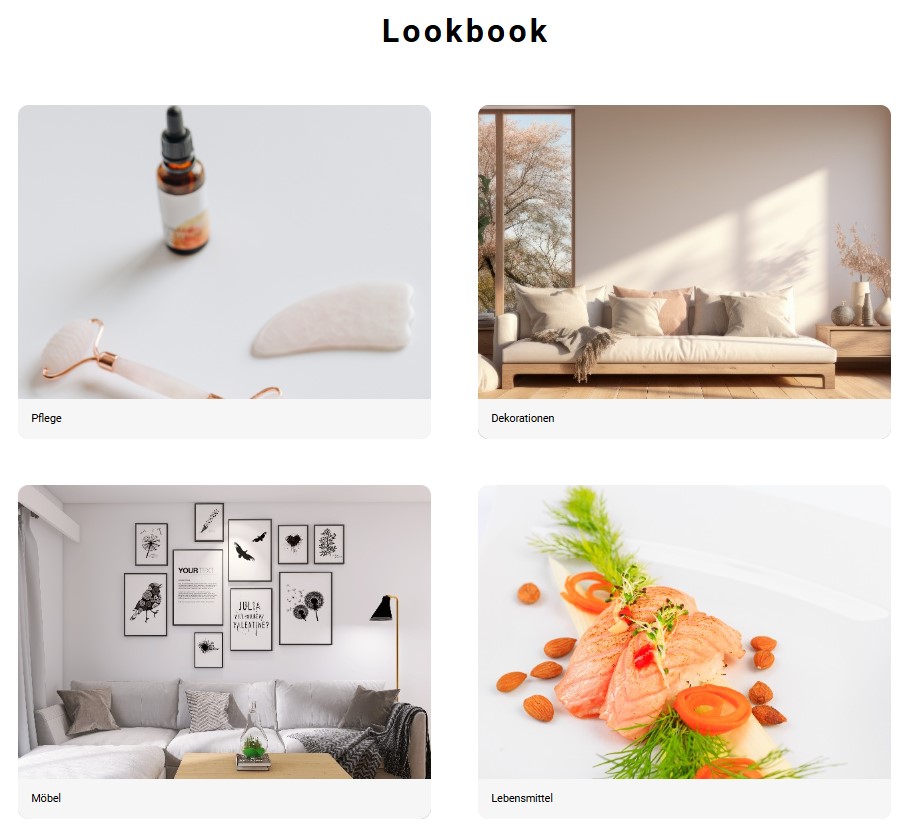
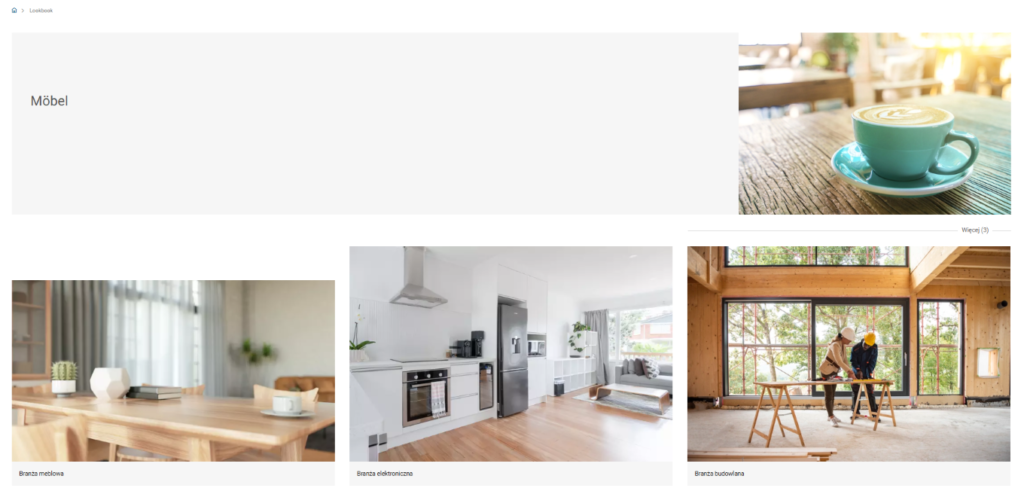
 Die Mosaikansicht zeichnet sich durch verschiedene Anordnungen von Grafiken in unterschiedlichen Größen aus - so entsteht ein Titelmosaik. Auf jeder Grafik kannst du die Waren markieren, die in deinem Webshop zum Kauf angeboten werden. Von dieser Ebene aus kann der Kunde schnell zu den Details der Waren gelangen und mehr über sie erfahren.
Die Mosaikansicht zeichnet sich durch verschiedene Anordnungen von Grafiken in unterschiedlichen Größen aus - so entsteht ein Titelmosaik. Auf jeder Grafik kannst du die Waren markieren, die in deinem Webshop zum Kauf angeboten werden. Von dieser Ebene aus kann der Kunde schnell zu den Details der Waren gelangen und mehr über sie erfahren.
 Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.
 Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.
Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.

- Mosaik-Ansicht
Tipp
Die empfohlene Größe der Banner im Lookbook für die Mosaikansicht ist wiederum:
560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px, 560px x 630 px. Denke daran, dass jedes Bild nicht größer als 500 KB sein sollte.
 Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:
Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:

 Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:
Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:

Tipp
Die angegebene Funktionalität steht in Kopfzeile 5 nicht zur Verfügung, da es in der Kopfzeile keine Registerkarte Lookbook gibt.
Wenn du möchtest, dass deine Kunden alle Waren aus dem Lookbook in den Warenkorb legen können, dann erlaubst du dies unter Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General.




Tipp
Das Warenkorb-Symbol wird im Lookbook erscheinen, wenn alle hinzugefügten Waren im Webshop verfügbar sind. Einfache Waren, die unter Webshop Layout ➞ Einstellungen ➞ Banner ➞ Lookbook hinzugefügt werden, haben den Parameter hasAttributes: false





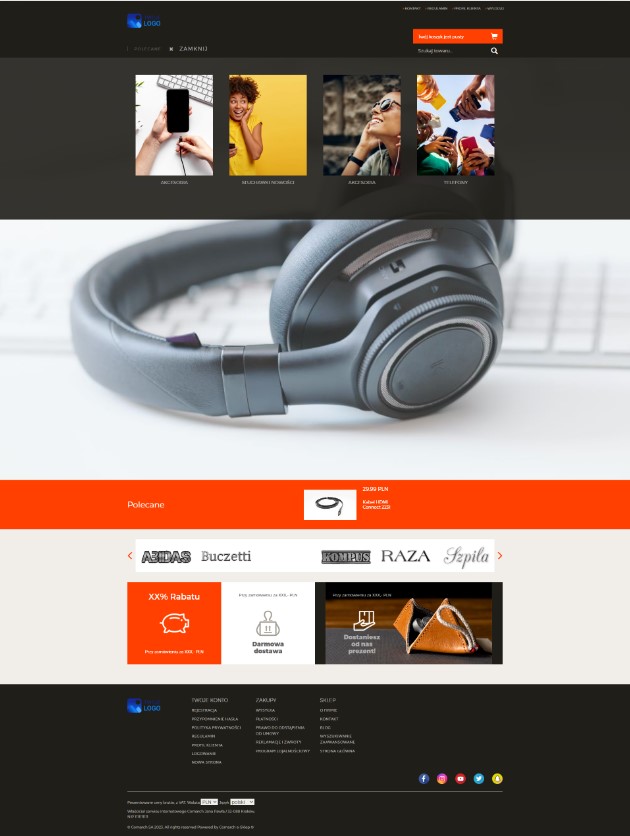
Lookbook in der Saphir-Vorlage
Damit der Bereich "Lookbook" auf der Startseite deines Webshops sichtbar wird, musst du ihn zunächst in der Navigationsleiste aktivieren. Gehe dazu auf Webshop Layout ➞ Einstellungen ➞ Homepage und wähle den Bereich Lookbook aus.
Lookbook in der Opal-Vorlage
Die Lookbook-Ansicht in der Opal-Vorlage zeichnet sich durch eine mosaikartige Anordnung der Bilder aus. In den Grafiken können Artikel präzise beschriftet werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.
Lookbook in der Bernstein-Vorlage
Die Lookbook-Ansicht in der Bernstein-Vorlage zeichnet sich durch die Präsentation von Bildern nebeneinander aus. Auf den Bannern können Artikel und Mengen genau markiert werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.
Wie verwalte ich die Elemente in der Warenliste im Admin-Panel?
Einleitung
Dank der neuen Funktionalität kannst du Artikel in der Warenliste bearbeiten und aktualisieren, ohne den Design-Assistenten verwenden zu müssen. Diese Lösung wurde für die Topaz-Vorlage entwickelt und ist mit jeder Version des Comarch Webshops kompatibel. Die neue Funktionalität wird nicht nur den Komfort erhöhen, sondern auch zur Optimierung der Arbeitszeit beitragen. In diesem Artikel werden wir die Details dieser Lösung erläutern.Verwaltung der Elemente in der Warenliste
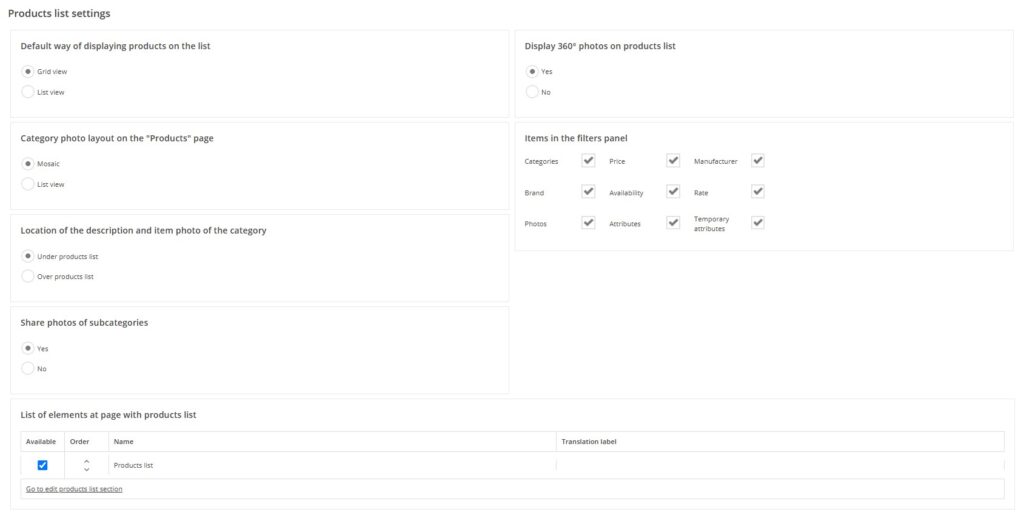
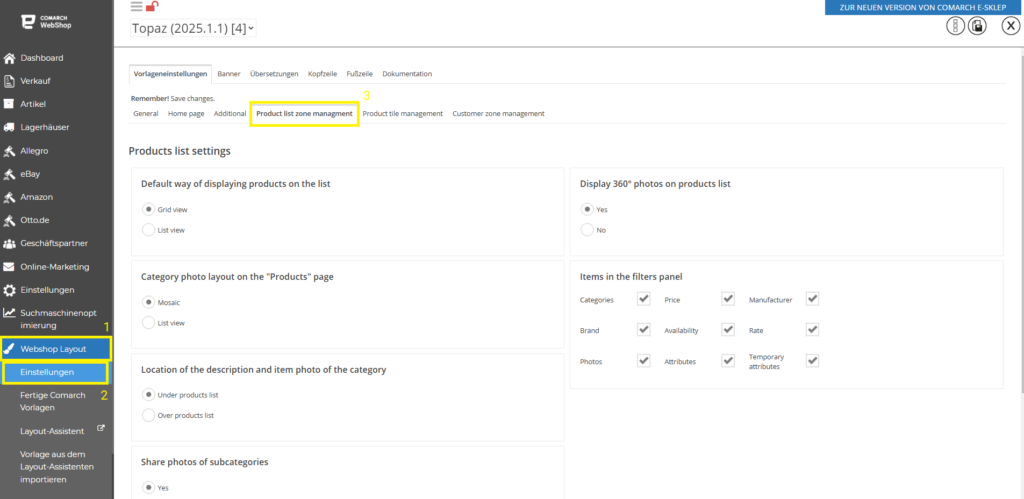
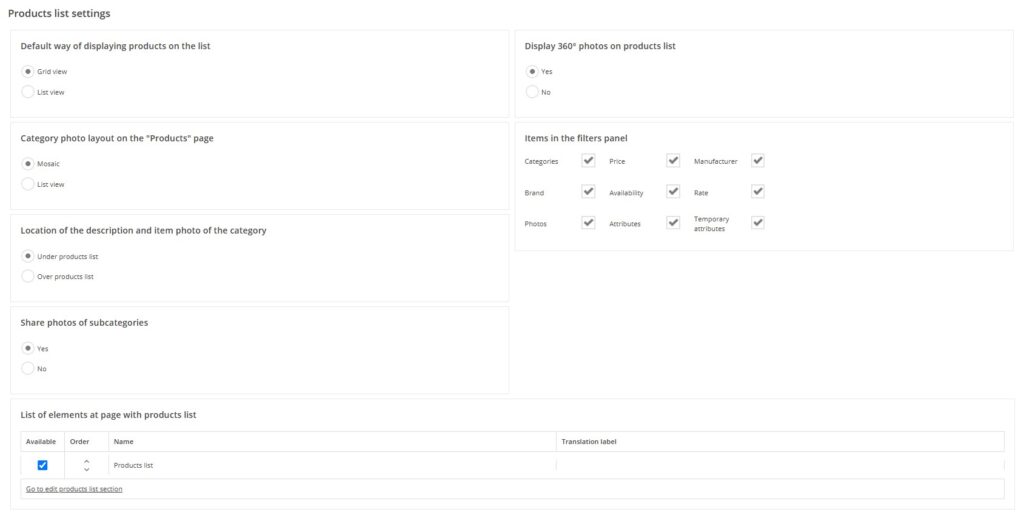
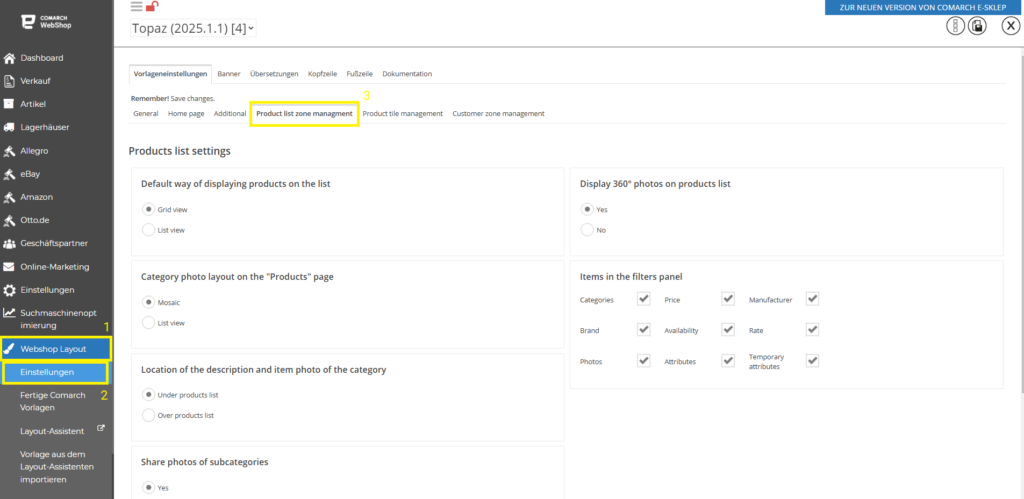
In der Version 2024.6.1 des Comarch Webshops für die Topaz-Vorlage wurde die Funktionalität zur Verwaltung der Elemente in der Warenliste direkt im Admin-Panel des Comarch Webshops hinzugefügt. Um dies zu tun, gehe im Admin-Panel zum Bereich Webshop Layout (1) ➞ Einstellungen (2) und klicke anschließend auf die Karte Product list zone managment (3), die sich oberhalb der Kacheln der Farbmuster des Templates befindet:
Welche Bereiche können geändert werden?
- Standardanzeige der Artikel in der Liste – Du kannst entscheiden, wie die Artikel in deinem Webshop präsentiert werden. Die Standardansicht ist Kacheln.
- 360°-Bilder in der Warenliste anzeigen – Der Standardwert: Ja.
- Anordnung der Kategoriebilder auf der Seite „Produkte“ – Du kannst das Layout der Bilder auf der Seite Produkte auswählen. Das Standardlayout ist eine Liste.
- Elemente im Filterpanel (Kategorie, Preis, Hersteller, Marke, Verfügbarkeit, Bewertung, Bilder, Attribute, zeitlich begrenzte Attribute) – Du kannst angeben, welche im Filterpanel sichtbar sein sollen.
- Unterkategoriebilder freigeben – Du kannst entscheiden, ob Unterkategoriebilder freigegeben werden sollen. Der Standardwert: Ja.
- Liste der Elemente auf der Seite der Warenliste – In diesem Bereich kannst du die Reihenfolge der Anzeige der einzelnen Elemente auf der Hauptseite des Webshops ändern und ausgewählte Elemente ausblenden. Die Reihenfolge änderst du, indem du auf die Pfeile in der Spalte Order klickst. Um ein Element auszublenden, deaktiviere einfach das Kontrollkästchen in der Spalte Available. Du kannst auch schnell zur Bearbeitung einzelner Elemente gelangen, indem du die Option Go to edit products list section auswählst und auch die Übersetzungsbezeichnung bearbeitest.