Lookbook – was ist das und wie benutzt man es?
Obwohl das Lookbook in erster Linie für die Modewelt entwickelt wurde, kann es Waren aus jeder Kategorie präsentieren. Dies kann von einer Reihe von Fotos einer Kleidungskollektion bis hin zu einem Foto einer Werkstattwand reichen, das die im Webshop verfügbaren Werkzeuge hervorhebt. Darüber hinaus ist es möglich, auf den Fotos Links zu bestimmten Produkten einzubauen, die im Webshop verkauft werden. Im Falle des Webshops kann ein Lookbook als eine Sammlung von Fotos bezeichnet werden, die eine bestimmte Produktkategorie präsentieren. Die auf den Fotos präsentierten Waren sollten angemessen belichtet sein. Damit das Produkt die Aufmerksamkeit auf sich zieht, empfiehlt es sich, die Fotos vor einem neutralen Hintergrund zu machen, der gut zur Webshop-Seite passt. Mit einem Lookbook kannst du dem Kunden z. B. eine passende Anwendung deines Produktes präsentieren und ihn so inspirieren. Außerdem kannst du mit dieser Funktion viele Waren in einer sehr attraktiven Form bewerben.
Lookbook-Konfiguration im Administrationspanel
Bei einigen Vorlagen, wie Opal oder Topaz, ist ein Banner standardmäßig als Lookbook konfiguriert. Das bedeutet, dass du nicht extra einen neuen Abschnitt erstellen musst.
Bei anderen Vorlagen muss für das Lookbook möglicherweise ein neues Banner hinzugefügt werden. Um deiner Website ein Lookbook hinzuzufügen, logge dich ins Administrationspanel ein und folge den unten stehenden Anweisungen:
Schritt 1: Gehe zu Webshop Layout ➞ Einstellungen ➞ Banner.
Wenn du keinen Bannerbereich namens Lookbook hast, drücke die Plustaste, um ein neues Banner hinzuzufügen.

Wenn du einen solchen Bereich hast, bearbeite ihn.
Schritt 2: Gib einen Namen für dein neues Lookbook ein. Drücke dann auf Hinzufügen.

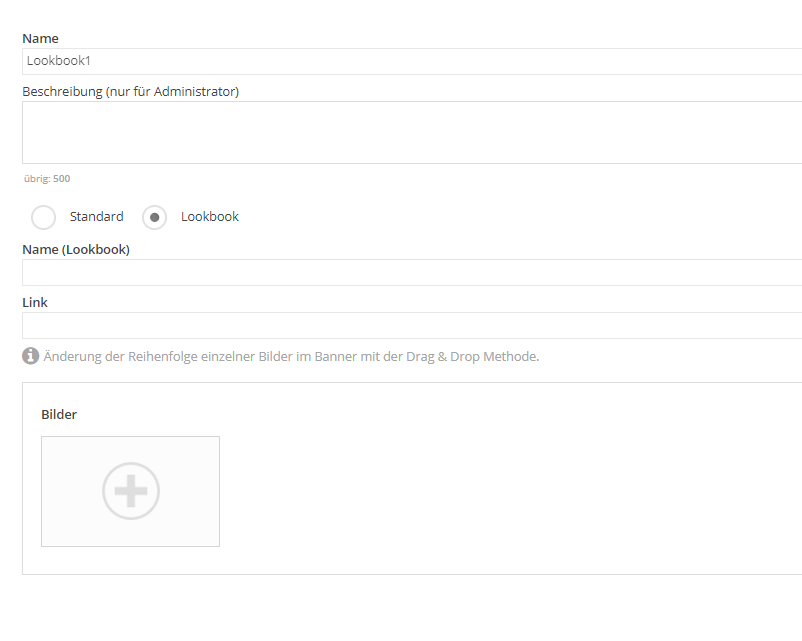
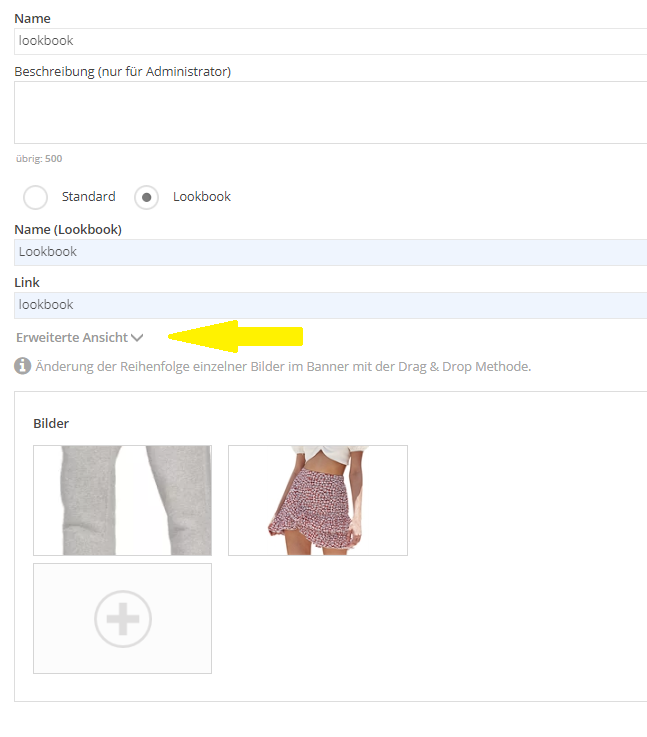
Schritt 3: Sobald du den Namen deines neuen Banners eingegeben hast, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für das Verzeichnis hinzuzufügen.

Fülle alle Felder aus und markiere die Option Lookbook.
- Name – gib hier eine Überschrift für dein Lookbook ein,
- Link – gib einen passenden Inhalt in den Link für das Lookbook ein – dieser wird angezeigt, wenn du mehr als ein Lookbook zu deinem Webshop hinzufügst.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen von Bildern fortfahren. Nach dem Hinzufügen der Bilder hast du auch die Möglichkeit, die Details für ein bestimmtes Bild zu vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu Erweiterte Ansicht.
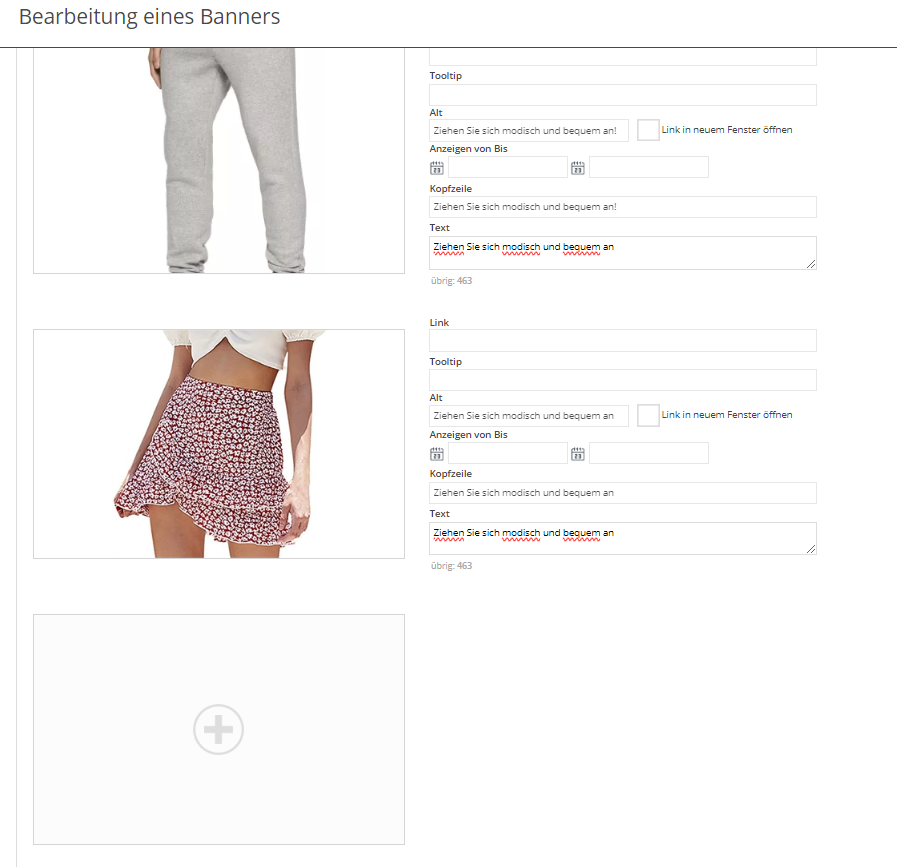
 Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Wenn du auf diese Schaltfläche klickst, erscheint ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.

Wie kennzeichne ich Waren auf dem Lookbook-Foto?
Schritt 1: Füge ein Foto für dein Lookbook hinzu.
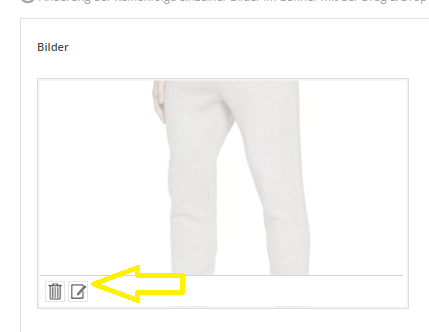
Schritt 2: Gehe zu den Details.

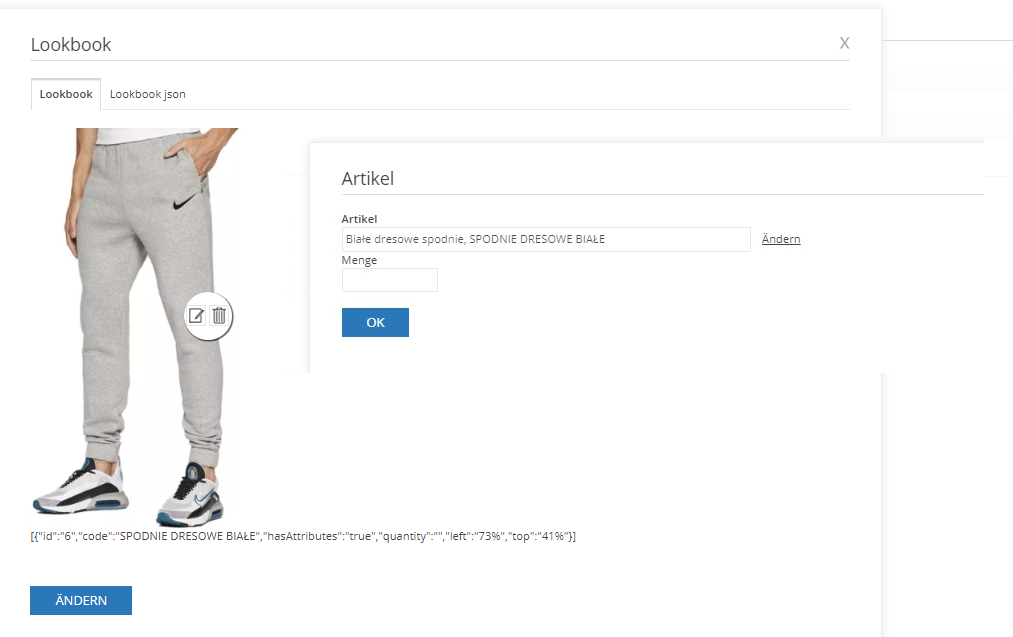
Schritt 3: Klicke auf das Bild an der Stelle, an welcher du die Artikel kennzeichnen möchtest. Es öffnet sich ein neues Pop-up, in dem du die Artikel aus deiner Datenbank auswählst.

Erledigt! Die Artikel wurden für die ausgewählte Grafik markiert.
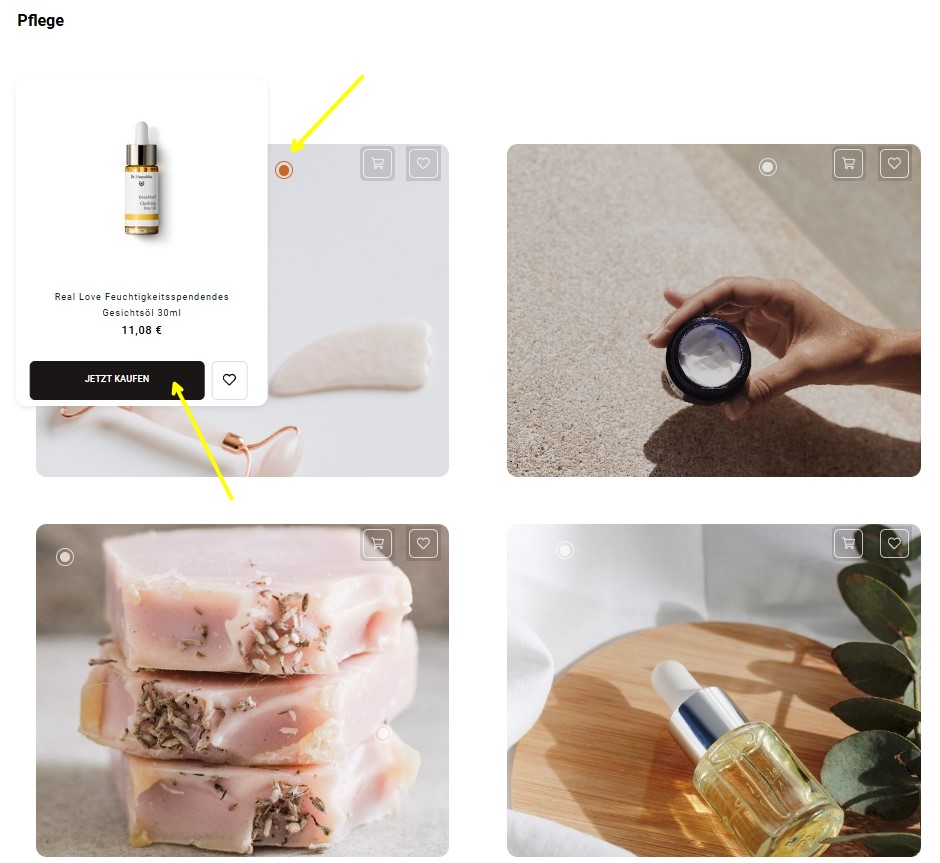
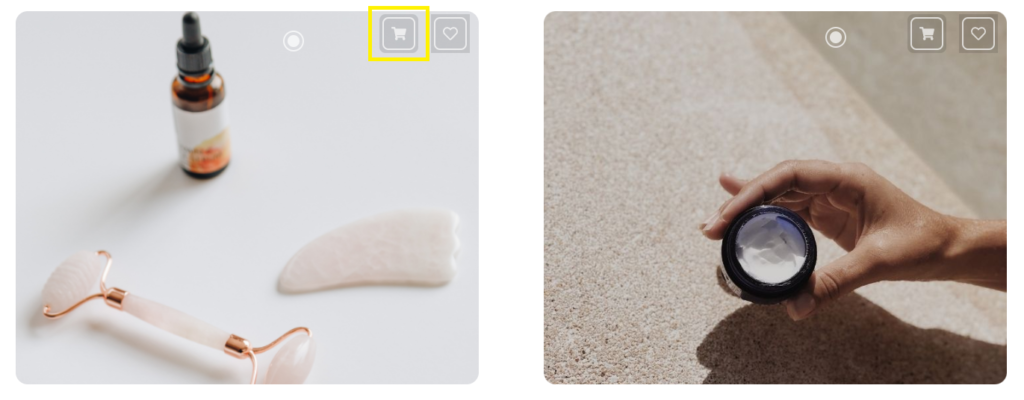
Wenn Kunden das Lookbook in der Topaz-Vorlage aufrufst und auf das Plus-Symbol einer bestimmten Artikel klicken, haben sie die Möglichkeit, diese Artikel in ihren Warenkorb zu legen, und mit dem Herz-Symbol können sie die Artikel zu ihren Favoriten hinzufügen.

Lookbook in der Topaz-Vorlage
Die Topaz-Vorlage für den Einzelhandel bietet zwei Lookbook-Ansichten zur Auswahl: Mosaik oder Liste.
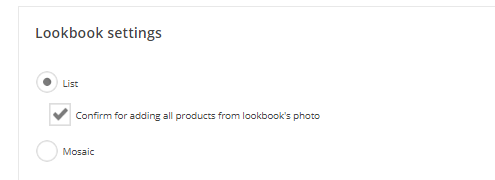
Um zu entscheiden, welche Ansicht für dich die richtige ist, gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen und wählst du im Abschnitt Lookbook-Einstellungen eine der verfügbaren Ansichten:

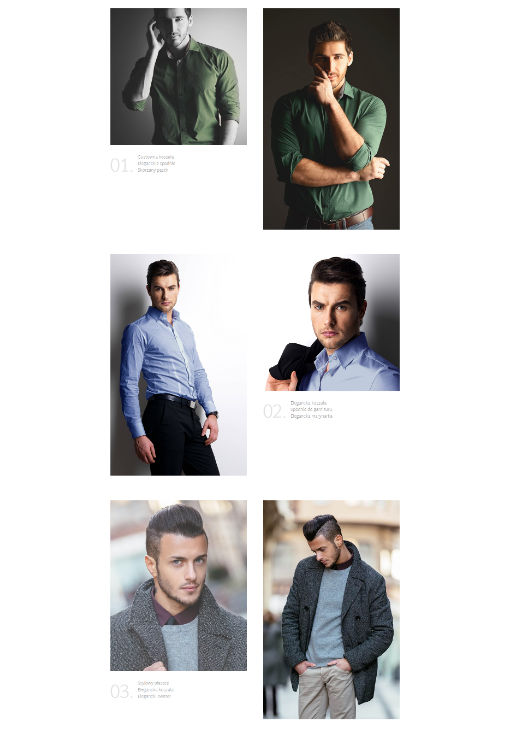
- Listenansicht
Diese Ansicht zeichnet sich durch die Darstellung der Bilder untereinander in zwei parallelen Spalten aus. In dieser Ansicht hast du die Möglichkeit, die Waren auf dem Banner genau zu markieren und so ihren Kauf direkt aus dem Lookbook-Bereich zu ermöglichen. Dies geschieht über Tags, die du bei der Einrichtung an beliebiger Stelle auf dem Bild hinzufügst. Darüber hinaus können deine Kunden die markierten Waren in ihrem Profil frei zu ihren Favoriten hinzufügen.

Nach einem Klick auf das Etikett wird eine Kachel mit einem Foto und dem Preis der Artikel angezeigt.

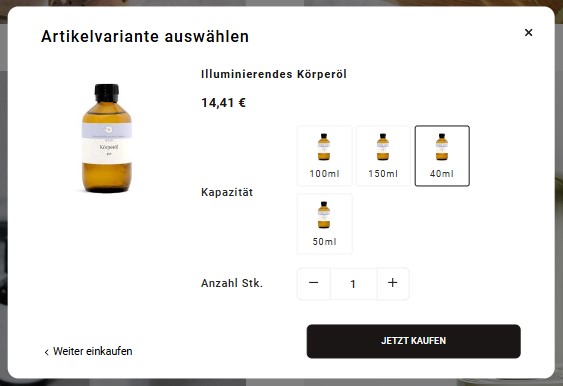
Wenn es sich bei der Artikel um ein Phantom handelt, erscheint ein Popup mit Attributen zur Auswahl, wenn du auf die Schaltfläche “Jetzt kaufen” klickst.

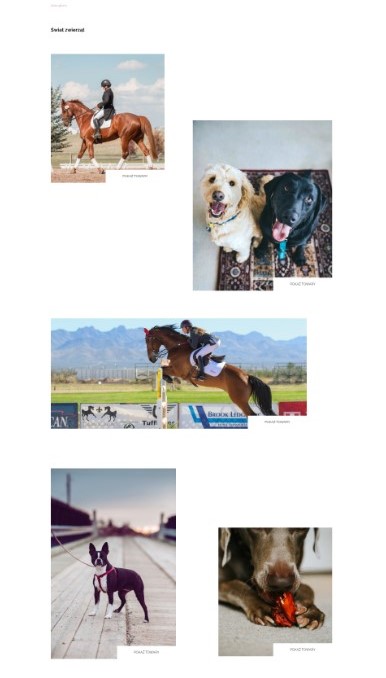
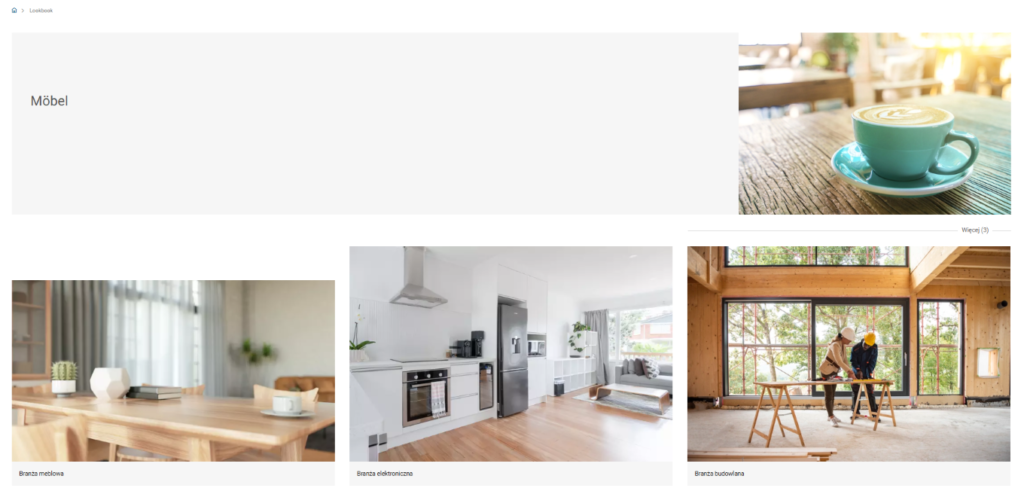
- Mosaik-Ansicht
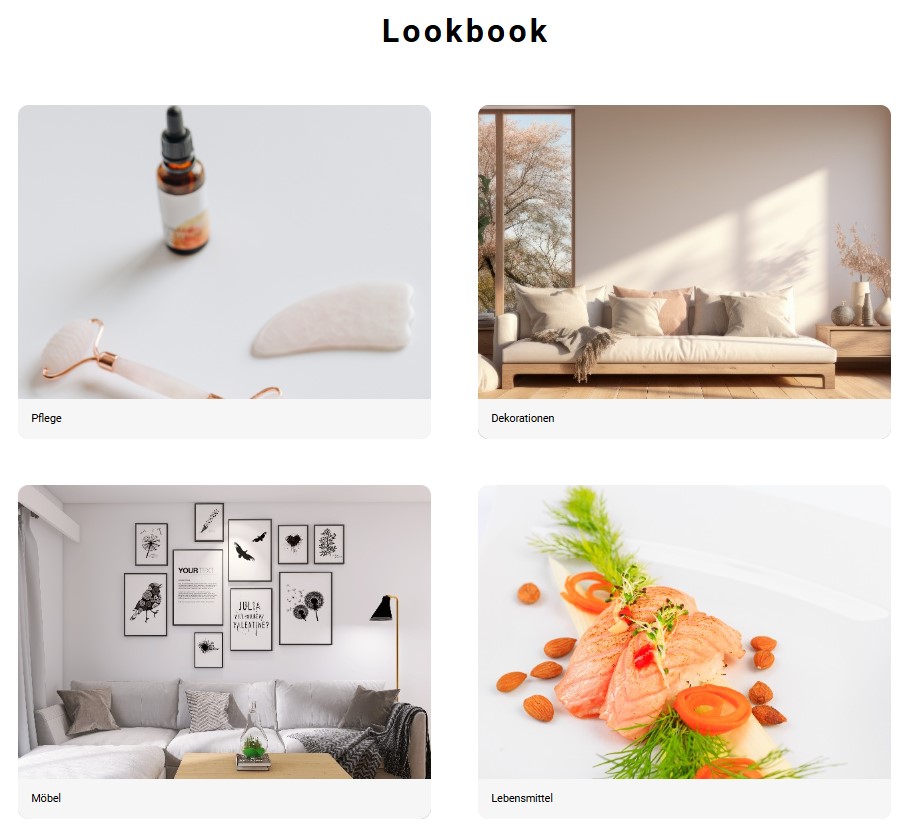
Die Mosaikansicht zeichnet sich durch verschiedene Anordnungen von Grafiken in unterschiedlichen Größen aus – so entsteht ein Titelmosaik. Auf jeder Grafik kannst du die Waren markieren, die in deinem Webshop zum Kauf angeboten werden. Von dieser Ebene aus kann der Kunde schnell zu den Details der Waren gelangen und mehr über sie erfahren.
560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px, 560px x 630 px. Denke daran, dass jedes Bild nicht größer als 500 KB sein sollte.

Wenn du mehrere Lookbook-Seiten aus der Liste in deiner Kopfzeile auswählen möchtest, dann füge ein weiteres Lookbook im Bannerbereich hinzu und aktiviere die entsprechende Einstellung in Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General:

Wenn du möchtest, dass deine Kunden alle Waren aus dem Lookbook in den Warenkorb legen können, dann erlaubst du dies unter Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ General.


Lookbook in der Saphir-Vorlage
Damit der Bereich “Lookbook” auf der Startseite deines Webshops sichtbar wird, musst du ihn zunächst in der Navigationsleiste aktivieren. Gehe dazu auf Webshop Layout ➞ Einstellungen ➞ Homepage und wähle den Bereich Lookbook aus.

Lookbook in der Opal-Vorlage
Die Lookbook-Ansicht in der Opal-Vorlage zeichnet sich durch eine mosaikartige Anordnung der Bilder aus. In den Grafiken können Artikel präzise beschriftet werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.

Lookbook in der Bernstein-Vorlage
Die Lookbook-Ansicht in der Bernstein-Vorlage zeichnet sich durch die Präsentation von Bildern nebeneinander aus. Auf den Bannern können Artikel und Mengen genau markiert werden, die direkt aus dem Lookbook in den Warenkorb gelegt werden können.