Einleitung
Im Bereich der Vorlage-Einstellungen für die Saphir-, Topaz- und One Page Shop-Vorlage eine neue Option hinzugefügt, die sich mit der Bearbeitung der Kundenbereichszone befasst. In diesem Artikel erfährst du, wie du die Ansicht des Kundenbereichs für deine Kunden konfigurieren.
Konfiguration
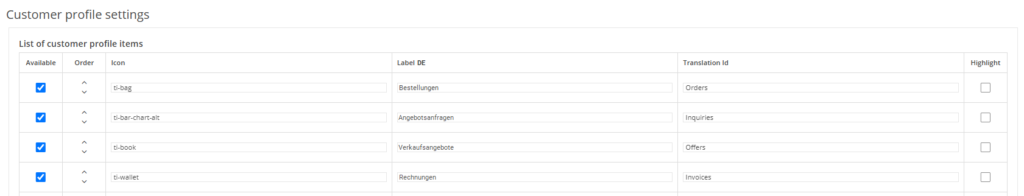
Die Einstellungen befinden sich im Admin-Panel: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Kundenbereich-Management (Customer Zone management). Auf der Seite wird eine Liste der im Webshop sichtbaren Elemente angezeigt.
Die Liste besteht aus folgenden Elementen:
- Verfügbar (Available) – Einstellung zur Anzeige eines bestimmten Elements auf der Seite. Wenn die Option aktiviert ist, wird das Element auf der Seite sichtbar sein.
- Reihenfolge (Order) – In diesem Feld kannst du mit den Pfeilen die Reihenfolge der Schaltflächen ändern.
- Symbol (Icon) – Hier musst du den Namen des Symbols eingeben, das auf dem hinzugefügten Element angezeigt werden soll. Weitere Informationen zu Symbolen erhältst du weiter unten in diesem Artikel.
- Etikette DE (Label) – Der Name des Elements, der in der deutschen Version der Seite angezeigt wird.
- Übersetzungs-ID (Translation ID) – Die ID, aus der die Übersetzungen des Elements für die fremdsprachige Version der Seite abgerufen werden. Übersetzungen werden im Admin-Panel hinzugefügt: Webshop Layout ➞ Einstellungen ➞ Übersetzungen.
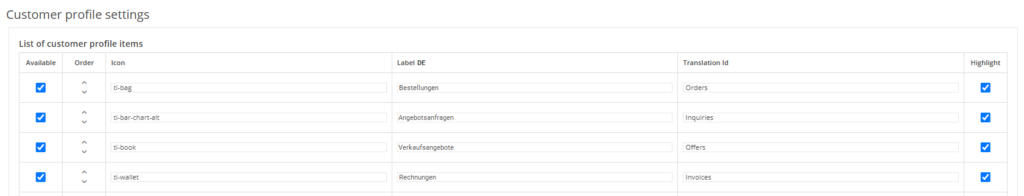
- Hervorheben (Highlight) – Wenn diese Option aktiviert ist, wird die Schaltfläche in einer anderen Farbe angezeigt.

Hinzufügen eines Symbols
Die Symbole, die im Saphir-Vorlage verfügbar sind, stammen von der Themify-Website. Auf der Seite findest du eine Liste der verfügbaren Symbole. Wenn du ein Symbol in deinem Element im Webshop hinzufügen möchtest, gibst du einfach den Namen des Symbols im Feld Symbol ein, zum Beispiel: ti-link.
Wenn du jedoch eigene Symbole verwenden möchtest, müssen diese eigenständig im Vorlage-Code in der Datei _layout.html implementiert werden.
Hinzufügen von Übersetzungen
Die Bezeichnung des Etiketts kann auf zwei Arten eingegeben werden:
- Im Feld Etikette DE – wenn im Webshop nur die deutsche Sprache aktiviert ist,
- Im Feld Übersetzungs-ID – durch Hinzufügen der ID des gewählten Übersetzungseintrags, wenn im Webshop Fremdsprachen aktiviert sind.
Wenn nur das Feld Etikette DE ausgefüllt ist, wird die Bezeichnung so angezeigt, wie sie in diesem Feld eingegeben wurde.
Wenn nur das Feld Übersetzungs-ID ausgefüllt ist, wird die Bezeichnung entsprechend der ID angezeigt, die in der Sektion Webshop Layout ➞ Einstellungen ➞ Übersetzungen zugeordnet ist.
Wenn sowohl das Feld Etikette DE als auch die Übersetzungs-ID ausgefüllt sind, wird die Bezeichnung entsprechend der Übersetzungs-ID angezeigt.
Hervorhebung eines Elements im Kundenzone
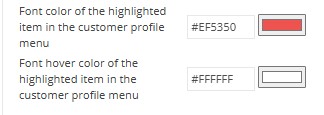
Im Saphir-Vorlage kannst du die Schriftart eines hervorgehobenen Elements im Kundenbereich hervorheben. Um dies zu tun, melde dich im Admin-Panel an und gehe zum Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen. In der Registerkarte General findest du den Abschnitt Schriftfarbe des hervorgehobenen Elements im Kundenprofil-Menü.

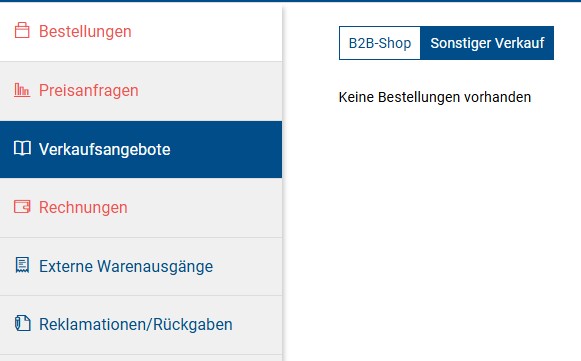
Wähle die Farben aus, mit denen du das Element im Kundenprofil hervorheben möchtest. Speichere dann die Änderungen. Gehe nun zur Registerkarte Kundenzone (Customer Zone). Markiere die Elemente, die hervorgehoben werden sollen.

Dies führt dazu, dass Kunden, die deine Webshop-Seite nach dem Einloggen besuchen, die hervorgehobenen Elemente sehen.