Einleitung
In diesem Artikel erhältst du die Informationen über ein zusätzliches Widget z. B. Ceneo Trusted Reviews, Facebook Messenger oder andere. Du kannst selbst es im Template-Code implementiert werden. Es sind nur ein paar einfache Schritte, mit denen du deinen Kunden ein zusätzliches Widget auf jeder Seite im Webshop anzeigen kannst. Alle Plugins verfügen über ein individuelles Skript, das an der entsprechenden Stelle im Template-Code eingefügt werden muss.
Konfiguration in der Topas-Vorlage
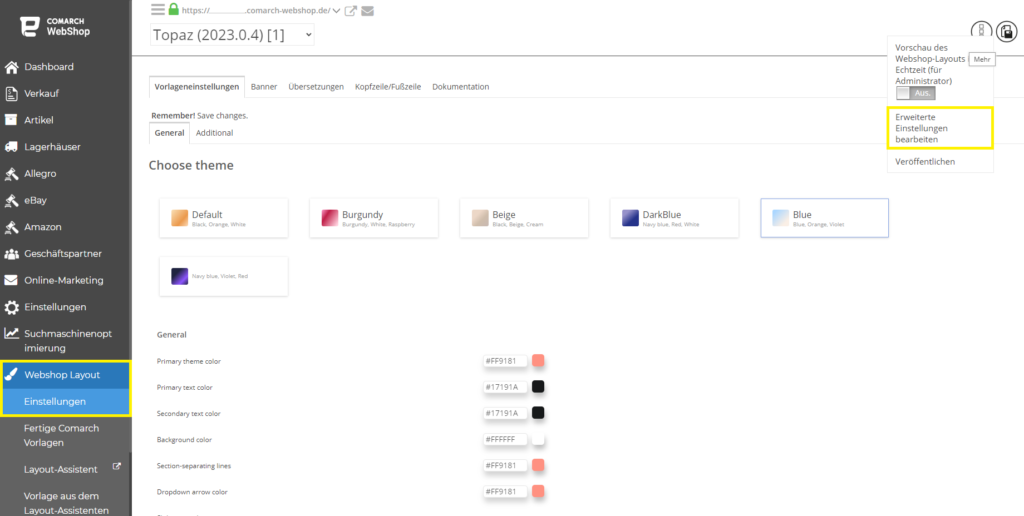
Schriit 1. Im Administrationspanel des Webshops klickst du auf Webshop Layout ➞ Einstellungen ➞ drei Punkten in der rechten Ecke ➞ Erweiterte Einstellungen bearbeiten

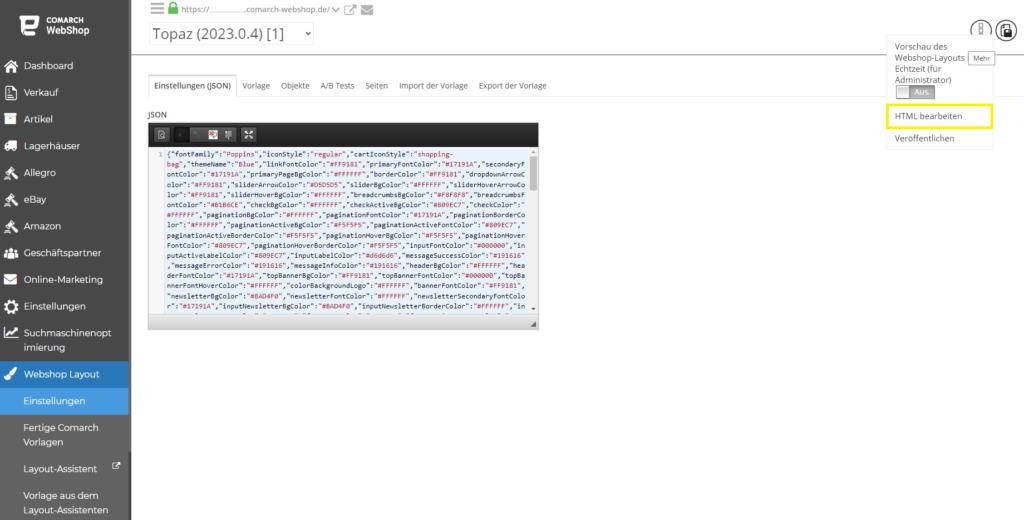
Schritt 2. Jetzt klicke auf die oben rechte Schaltfläche drei Punkte erneut und wähle HTML bearbeiten.

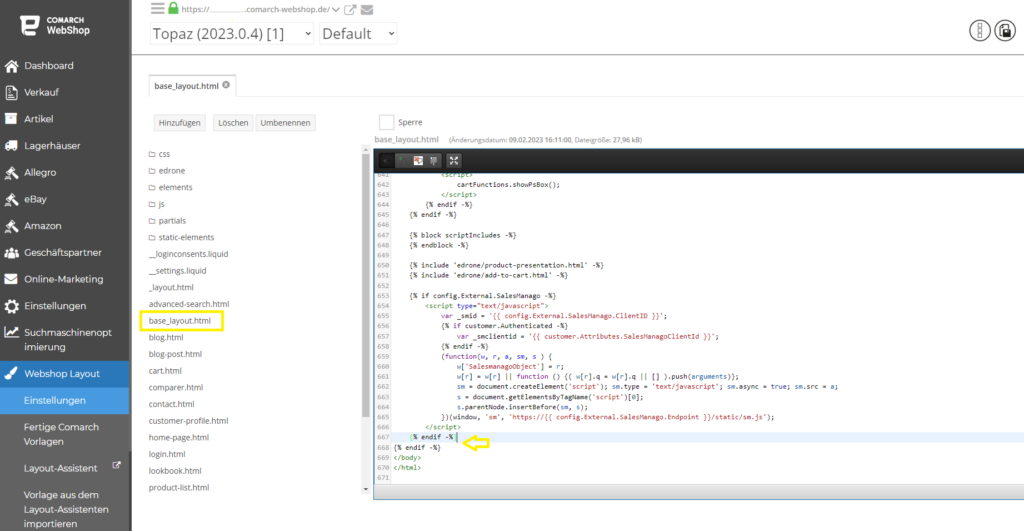
Schritt 3. Suche die Datei base_layout.html und bearbeite sie. Kopiere das Skript des Widgets und füge es in den entsprechenden Abschnitt am Ende der Datei ein.

Unterhalb des eingefügten Skripts sollten nur Zeilen verbleiben, die das Ende des html-Tags, das Ende des body-Tags und das Ende ( {%endif –%} ) einer Bedingung enthalten. Über dem eingefügten Code sollte sich die {%endif –%} –Bedingung {% if config.External.SalesManago -%}.
Schritt 4. Speichere und Veröffentliche alle Änderungen mi der oben rechte Diskette.
Weitere Informationen erhältst du hier.
