Einleitung
Banner sind eines der wirksamsten Medien für Werbezwecke. Du benötigst dafür lediglich ein Bild, das deinen Kunden und Kundinnen ins Auge fällt sowie einen passenden Werbeslogan.
Wie bearbeite ich ein Banner?
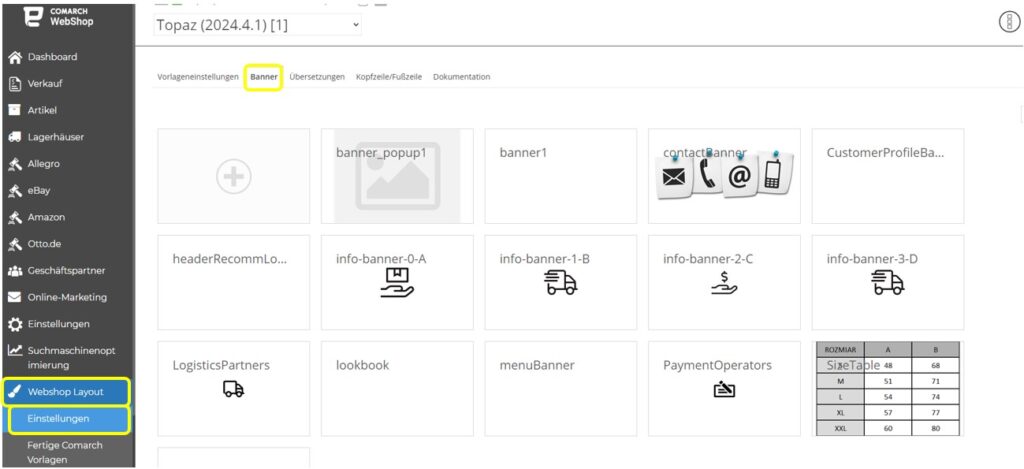
Die Änderung der in den Comarch-Vorlagen verfügbaren Standardbanner ist im Admin-Panel unter dem Menüpunkt Webshop Layout ➞ Einstellungen in der Registerkarte Banner möglich.
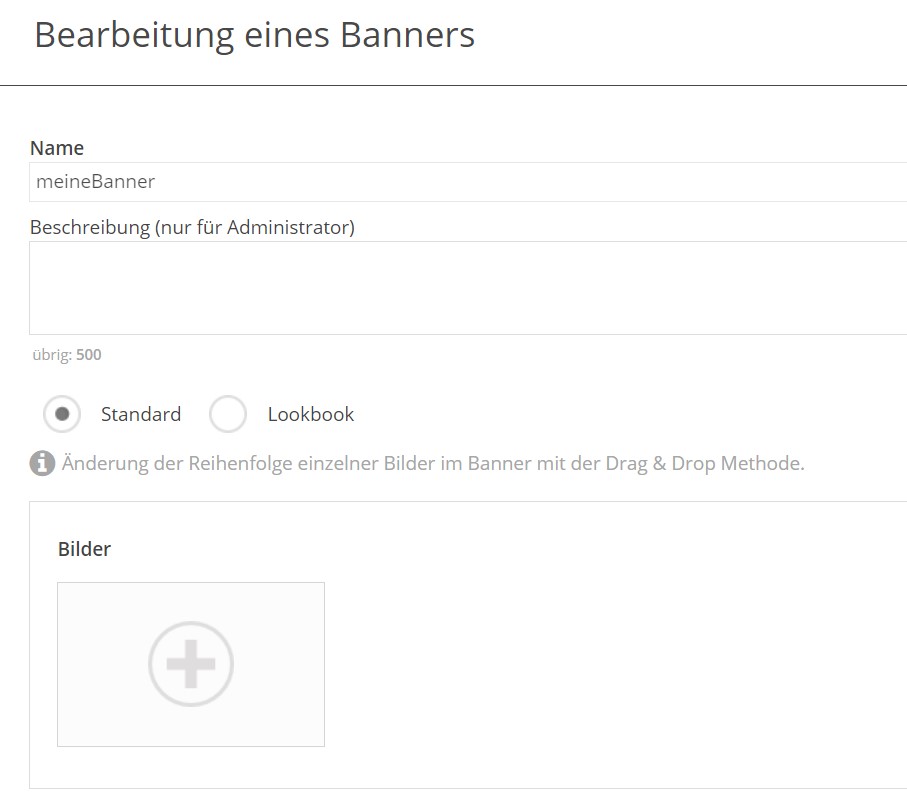
Wähle einfach das Banner aus, das du bearbeiten möchtest, indem du darauf klickst.

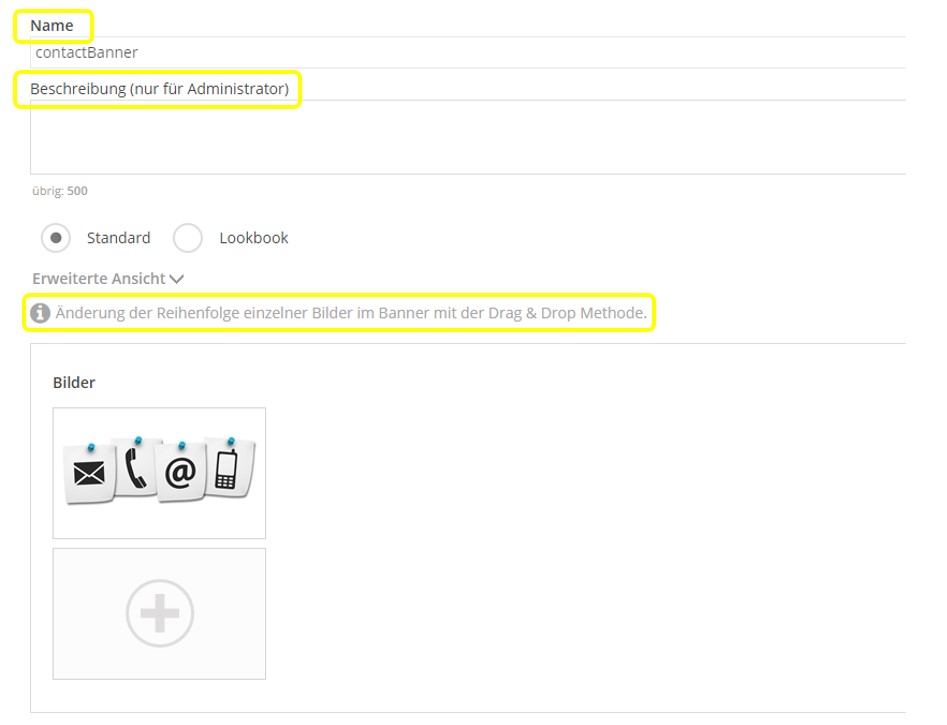
Es öffnet sich ein Fenster, in dem du den Namen und die Beschreibung sowie Fotos hinzufügen oder ändern kannst. Du hast hier außerdem die Möglichkeit, die Reihenfolge der einzelnen Bannerfotos per Drag and Drop-Methode zu ändern. Dies ist sowohl in der Basisansicht als auch in der erweiterten Ansicht möglich.

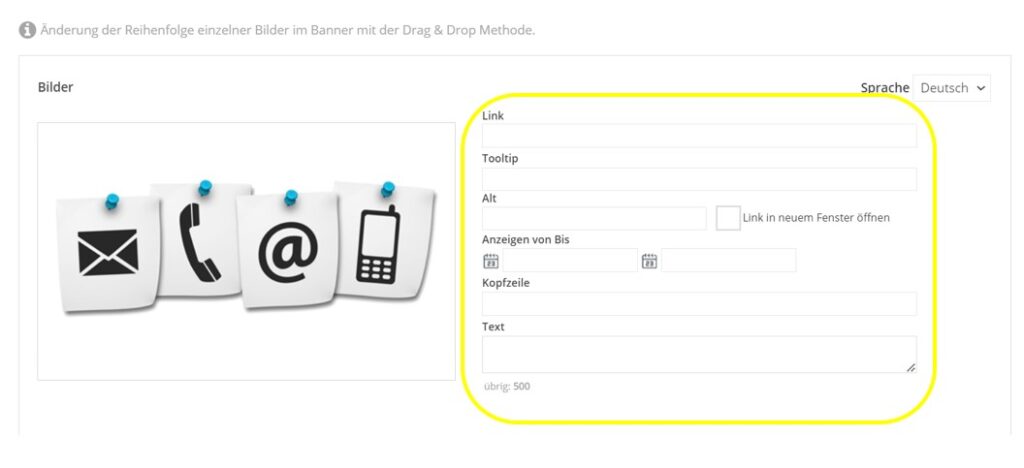
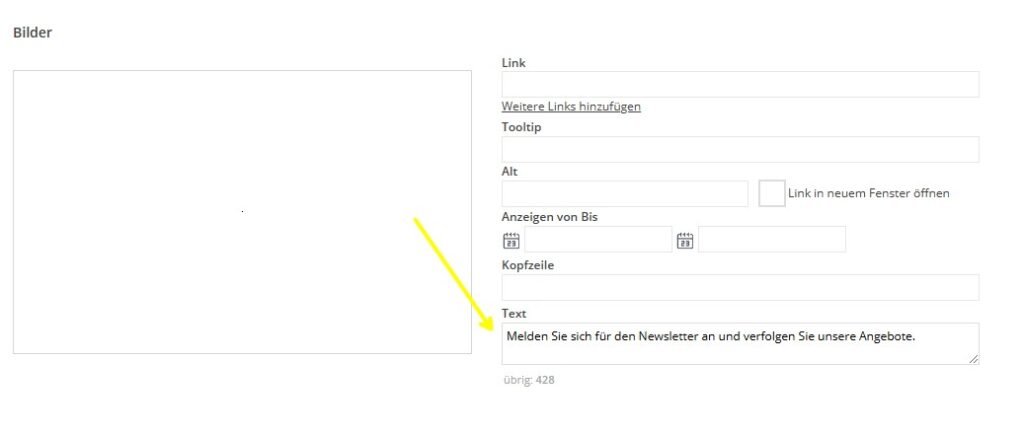
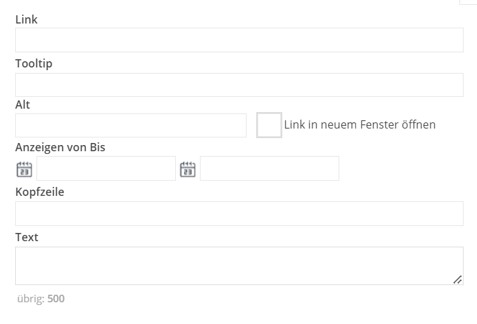
Außerdem kannst du in der erweiterten Ansicht zusätzliche Details und Einstellungen zu den Bannern eingeben und anpassen:
- Text auf dem Banner
- Kopfzeile
- Anzeigezeit
- Link, zu dem das Bild verweist
- Tooltip
- Alternativtext.

Empfohlene Bannergrößen für Comarch-Vorlagen:
- Saphir
Banner – wenn du das Aussehen der Saphir-Vorlage im Webshop-Assistenten erstellst, wählst du die Banneranordnung aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ Homepage-Banner
-
- Banner 1: Empfohlenes Bildseitenverhältnis 3:1 (1500 px x 500 px). Um eine gute Bildqualität auf hochauflösenden Bildschirmen zu erhalten, empfehlen wir, Bilder in gleicher Größe hinzuzufügen. Banner, die über der Fußzeile platziert werden, sollten die gleiche Größe haben, z. B. 100×100 und 200×200 oder 400×200 und 800×400 usw.Banner 2: 1255px x780px, 2x 620px x 380px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px,
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
- Topaz
Banner – beim Erstellen das Aussehen der Topaz-Vorlage im Webshop-Assistenten wählst du die Anordnung der Banner aus sechs Optionen aus: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner ➞ Homepage
-
- Banner 1: 1255px x 780px, 2x 620px x 380px,
- Banner 2: 1920px x 680px,
- Banner 3: 2x 635px x 290px, 2x 840px x 290px
- Banner 4: 1270px x 580px, 2x 635px x 290px,
- Banner 5: 2x 735px x 390px,
- Banner 6: 3x 480px x 385px;
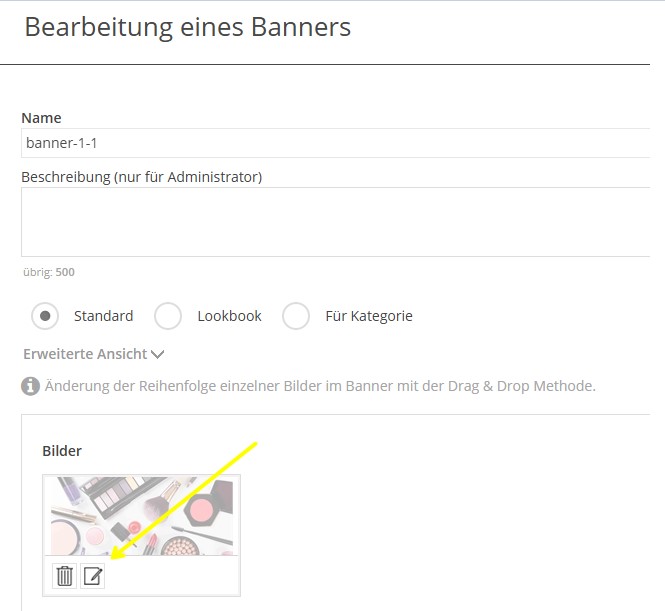
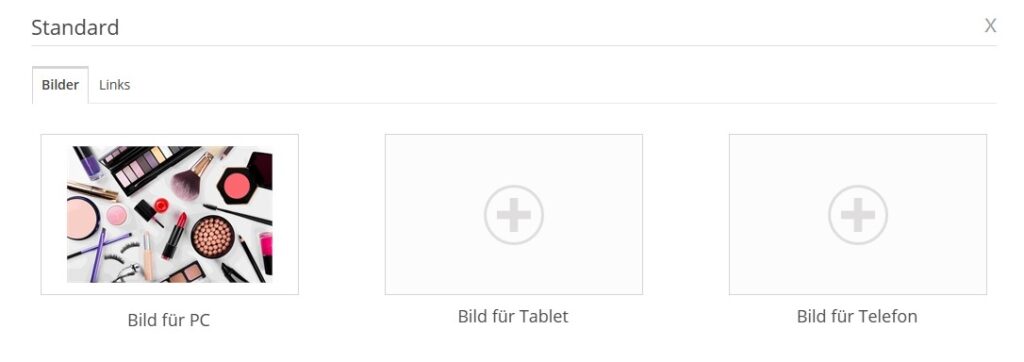
Darüber hinaus ist es möglich, Bilder für verschiedene Geräte zu konfigurieren. Zusätzliche Konfiguration der Grafiken für Tablet- und Handy-Bildschirme ist möglich, indem man bei der Bearbeitung eines bestimmten Banners auf das Bild klickt.

Mit dem Plus-Symbol ist es möglich, angepasste Bilder in Bezug auf die Bildschirme verschiedener Geräte hinzuzufügen:

Für den Fall, dass keine Bilder für Tablets oder Telefone angezeigt werden, wird auf mobilen Geräten das Bild angezeigt, das für Computerbildschirme hinzugefügt wurde.
Die empfohlenen Größen für die angezeigten Banner gemäß dieser Einstellung sind wie folgt:
| Banner | Bild für PC | Bild für Tablet | Bild für Telefon |
| Banner 1 | 1255px x 780px, 2x 620px x 380px |
840px x 520px, 2 x 420px x 255px |
3x 770px x 475px |
| Banner 2 | 1920px x 680px | 1280px x 455px | 3x 770px x 275px |
| Banner 3 | 635px x 290px, 2x 840px x 290px |
545px x 255px, 2x 720px x 255px |
770px x 360px, 2x 770px x 275px |
| Banner 4 | 1270px x 580px, 2x 635px x 290px |
845px x 385px, 2x 425px x 195px |
3x 770px x 230px |
| Banner 5 | 2x 735px x 390px | 2 x 630px x 365px | 3x 375px x 200px |
| Banner 6 | 3x 480px x 385px | 3x 415px x 330px | 3x 770px x 615px |
- Die empfohlene Größe des Banners, das nach der Erweiterung der Kategorie (menuBanner) angezeigt wird, ist wie folgt:
-
- header1: 220×295 px,
- header2: 220×295 px,
- header3: 1118×534 px;
-
Die Konfiguration kann von der Ebene aus vorgenommen werden: Webshop Layout ➞ Einstellungen ➞ Banner ➞ MenuBanner
-
- Die empfohlene Größe des Banners, der auf der Kontaktseite angezeigt wird, ist: 610px x 605px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kontaktbanner,
- Die empfohlenen Größen für Banner, die auf der Lookbook-Seite angezeigt werden, sind: 2x 560px x 630px, 700px x 850px, 1260px x 540px, 630px x 950px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Lookbook,
- Die empfohlene Größe des Banners, das auf der Registerkarte Promotions angezeigt wird, wenn der Abschnitt Kundenprofil geöffnet wird, ist: 1920px x 680px – Webshop Layout ➞ Einstellungen ➞ Banner ➞ Kundenprofilbanner;
- Die empfohlene Größe des Warenbildes ist: 660px x 630px;
- Bernstein: 1920 px x 608 px
- Opal: Hauptbanner 1840 px x 578 px, kleinere Fotos unter dem Hauptbanner 904 px x 487 px
- Achat: Beliebige Bildgröße unter Beibehaltung des Seitenverhältnisses 2:1, z. B. 1200 px x 600 pxUm eine gute Bildqualität auf Bildschirmen mit hoher Bildschirmauflösung zu erhalten, empfehlen wir Fotos mit einer Auflösung von mindestens 1140 px x 570 px.
Ein neues Banner mit dem Namen Top wird im Administrationsbereich hinzugefügt und sein Inhalt wird aus dem Feld Text übernommen. Das Banner erscheint als schmaler Streifen am oberen Rand der Seite. Wenn du die Adresse einer Seite, eines Produkts, einer Werbeaktion oder einer anderen Weiterleitung in das Feld Link eingibst, öffnet sich beim Anklicken des Banners die entsprechende Seite, die diesem Banner zugeordnet ist. Denke daran, deine Änderungen zu speichern und zu veröffentlichen. Im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Farbthema gibt es drei Felder, in denen du die Farben unseres Banners leicht ändern kannst. Die Felder heißen: Darüber hinaus wurde der Saphir-Vorlage ein weiteres Banner hinzugefügt, das auf der Startseite angezeigt wird. Wenn eingeloggte Geschäftspartner auf den Webshop zugreifen können, wird nur dieses Banner angezeigt. Falls es nicht konfigurieren wird, ist das Standard-Hauptbanner standardmäßig sichtbar. Ein neues Banner kann aus der Bannerliste hinzugefügt werden, indem du in der Kachelansicht auf die Kachel mit dem Plus-Symbol klickst oder in der Listenansicht auf die Schaltfläche Hinzufügen klickst. Gib in dem daraufhin angezeigten Fenster den Namen und die Beschreibung des Banners sowie die Bilder ein, die im Webshop sichtbar sein sollen. Sobald du ein Bild hinzugefügt hast, erhältst du die Möglichkeit, die erweiterte Ansicht zu aktivieren, in der du die Details ausfüllen kannst. Die Länge des Links, der der Seite im Banner hinzugefügt wird, kann bis zu 500 Zeichen betragen. Das Banner, das auf der Homepage angezeigt werden soll, muss den Namen Homepage tragen. Wenn du alle erforderlichen Informationen eingegeben hast, bestätige diese mit der Schaltfläche Hinzufügen. Das vorbereitete Banner sollte dann in den Code der Vorlage implementiert werden. Neu hinzugefügte Banner, die nicht im Vorlagencode implementiert sind, werden im Webshop nicht sichtbar sein, da im Vorlagencode Verweise auf Standardbanner wie Homepage oder Werbebanner vorhanden sind. Im Webshop ist es möglich, Banner zu importieren und zu exportieren, ohne die Datengrenze zu überprüfen. So kannst du eine große Anzahl von Bannern übertragen, ohne die Vorlage zu überlasten. Um eine Vorlage zu importieren, gehe im Admin-Panel zu Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Import der Vorlage. Du importierst die Vorlage, indem du auf die Schaltfläche XML-Datei auswählen klickst. Um die Banner zu ändern, wähle Vorhandene Banner ersetzen. Diese Option ersetzt die bestehenden Banner, die auf der Website des Webshops angezeigt werden. Bestätige die Änderungen mit der Option Veröffentlichen, die im Dropdown-Menü Mehr verfügbar ist. Die importierten Banner können im Verwaltungsbereich unter Webshop Layout ➞ Einstellungen ➞ Banner eingesehen werden. Der Export von Bannern erfolgt im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Mehr (drei Punkte in der oberen rechten Ecke) ➞ Erweiterte Einstellungen bearbeiten ➞ Export der Vorlage. Klicke auf Banner exportieren und eine XML-Datei wird heruntergeladen.Bannertypen für die Topaz und Saphir-Vorlage


Wie kann ich Banner hinzufügen?


Wie kann ich die Bannern importieren und exportieren?
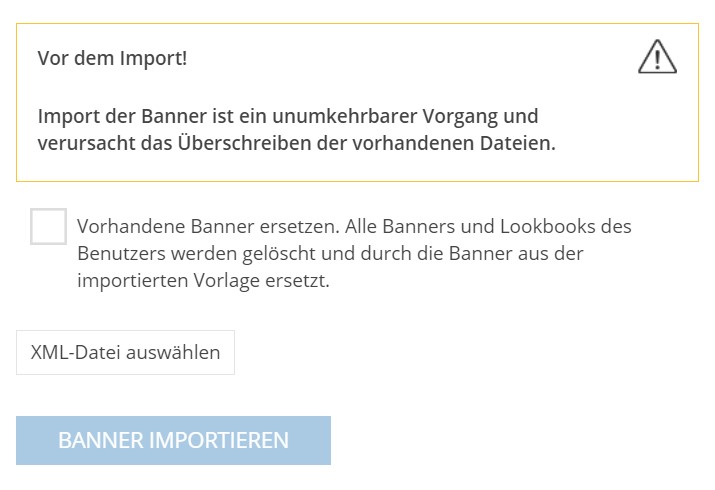
Import der Vorlage

Export der Vorlage

War dieser Artikel hilfreich?
