Einleitung
Trusted Shops ist ein Gütezeichen mit Käuferschutz für Online-Shops. Um mit der Integration in den Comarch Webshop zu beginnen, musst du sich zunächst bei Trusted Shops registrieren. Nach Abschluss des Registrierungsprozesses und Erhalt des Zertifikats erhältst dessen Identifikation, die benötigt wird, um es mit deinem Webshop zu verbinden.
Eingabe einer Trusted Shops ID
Um ein Trusted Shops ID einzugeben, gehe zu Einstellungen ➞ Webshop-Einstellungen ➞ Trusted Shops. Dann gebe deineID ein und klicke auf die Schaltfläche ANSCHLIESSEN.
Dann folge bitte den Anweisungen unten für die richtige Vorlage.
Trusted Shops Logo im Webshop
Der nächste Schritt bei der Integration von Trusted Shops ist das Hinzufügen eines Plattformlogos. Dies geschieht, indem du den HTML-Code des Templates deines Webshops bearbeitest und die von der Plattform erforderlichen Korrekturen hochlädst. Dieser Code enthält einige Konfigurationsparameter, die im folgenden Kapitel beschrieben werden. Der nächste Teil der Anleitung wird der Implementierung des Logos in Abhängigkeit von der verwendeten Vorlage im Comarch Webshop gewidmet sein.
Konfigurationsparameter
- Ein Codeteil ‘yOffset‘: ‚60‘, /* offset from page bottom */ bestimmt die Höhe, auf der das Trusted Shops Logo erscheinen soll. Häufig ist dies der Standardwert 60. Wenn du diesen Wert änderst, kannst du das Element an das Erscheinungsbild deiner Vorlage anpassen.
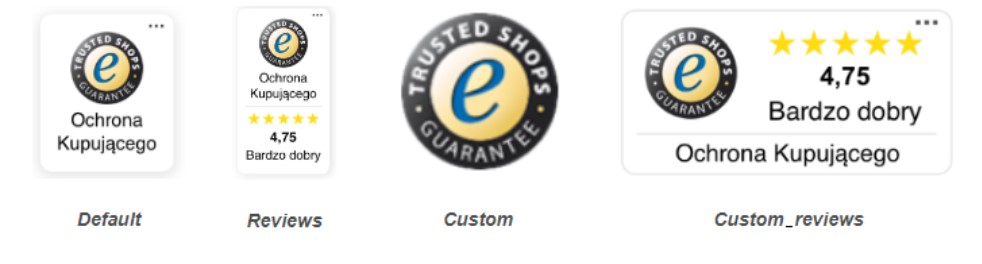
- Ein Parameter ‘variant‘ ist für die Anzeigevariante des Trustbadge verantwortlich. Hier kannst du festlegen, welches Trusted Shops Logo in deinem Webshop zu sehen ist. Die Standardvariante ist ‘reviews‘, die anderen sind ‘default‘, ‘custom_reviews‘ und ‘custom‘. Um sie zu ändern, gib einfach den Namen der gewählten Variante in die Codezeile ’variant’:’reviews’ ein und ersetze die Standard-Variante ‘reviews’.

Agat
Etappe I – Haupt-Skript
Schritt 1. Im Admin-Panel gehe zu Webshop-Layout ➞ Einstellungen ➞ Mehr ![]() ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr
➞ Erweiterte Einstellungen bearbeiten ➞ Mehr ![]() ➞ HTML bearbeiten
➞ HTML bearbeiten
Schritt 2. Klicke dann auf die Datei _layout.html und finde eine Phrase </head>
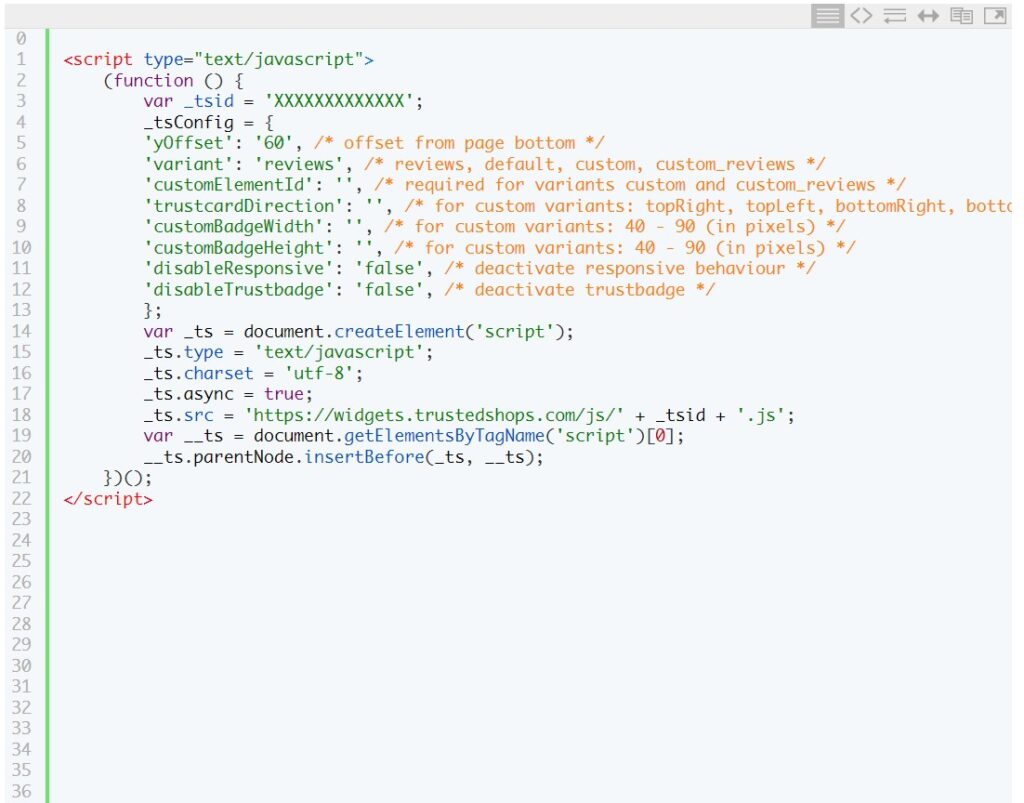
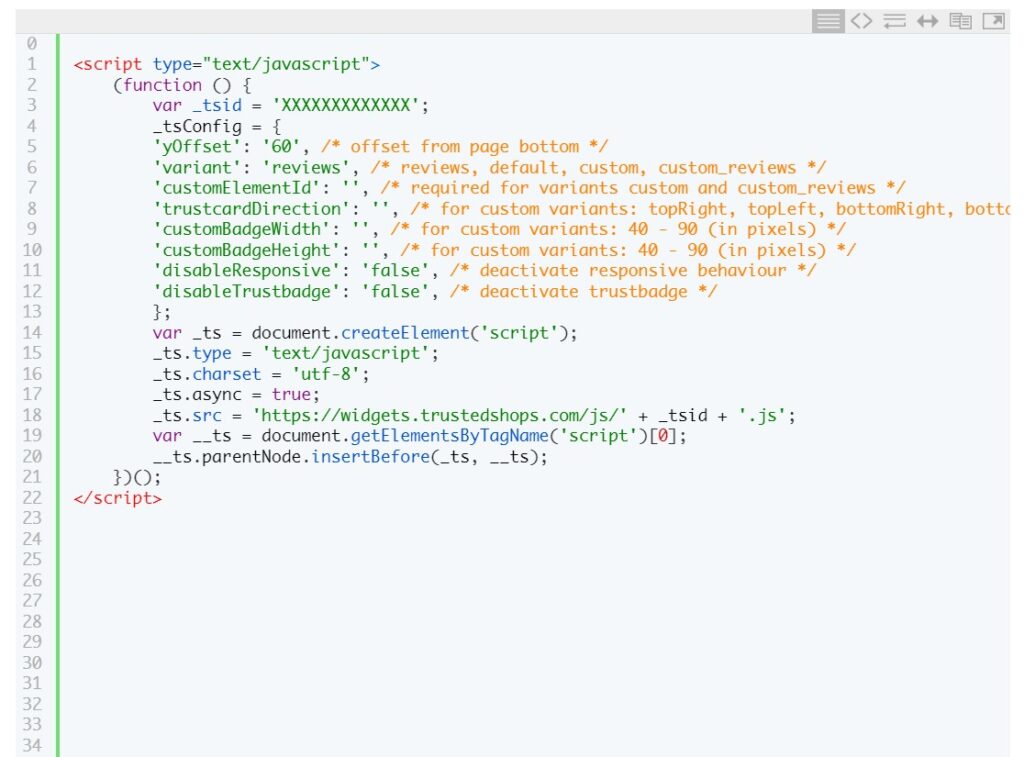
Schritt 3. Füge über dem gefundenen Feld das folgende Skript ein, in dem der Wert XXXXXXXXXXXXX durch eine Trusted Shops-ID ersetzt werden soll:


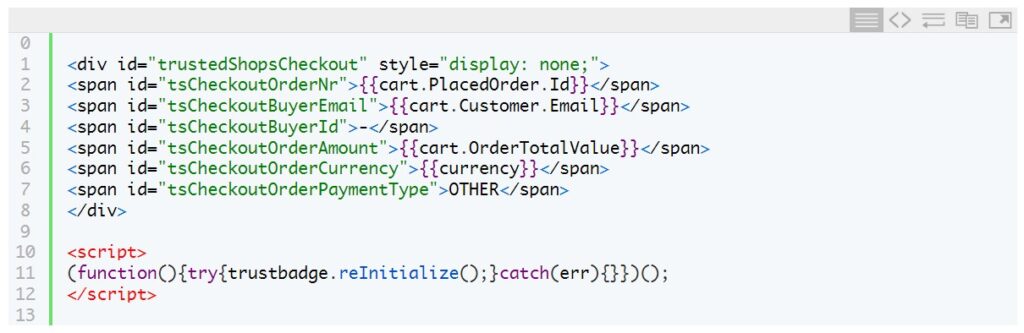
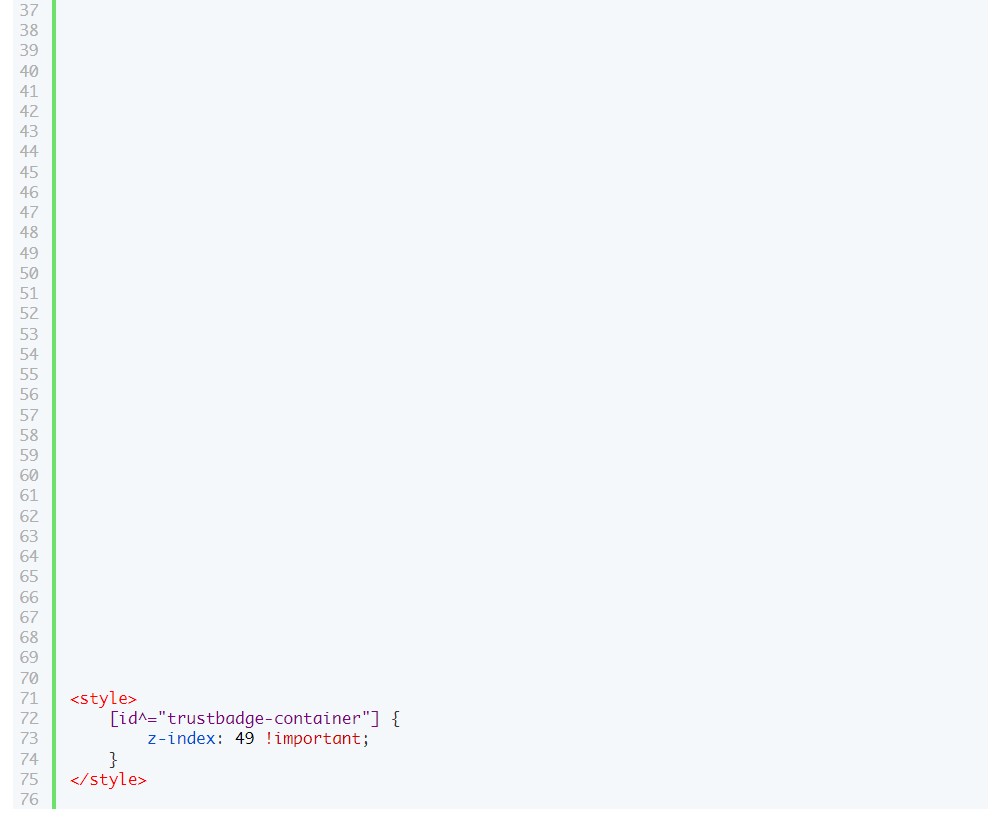
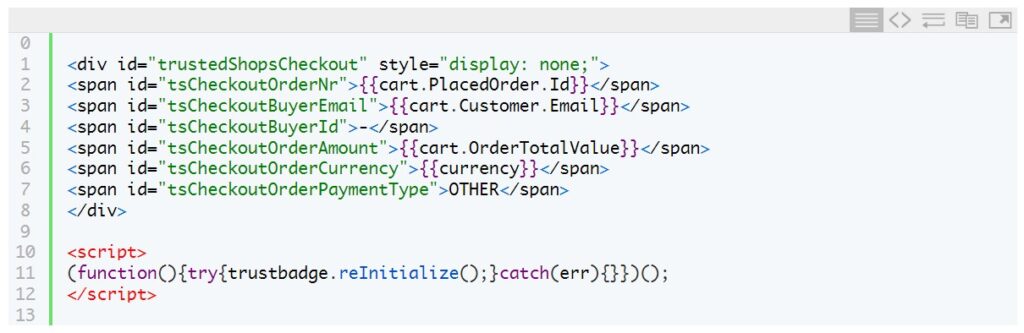
Etappe II – Eingabe des zusätzlichen Skripts in der Vorlage
Opal und Bernstein
Etappe I – Haupt-Skript
Schritt 1. Im Admin-Panel gehe zu Webshop-Layout ➞ Einstellungen ➞ Mehr ![]() ➞ Erweiterte Einstellungen bearbeiten ➞ Mehr
➞ Erweiterte Einstellungen bearbeiten ➞ Mehr ![]() ➞ HTML bearbeiten
➞ HTML bearbeiten
Schritt 2. Klicke dann auf die Datei _layout.html und finde eine Phrase </head>
Schritt 3. Füge über dem gefundenen Feld das folgende Skript ein, in dem der Wert XXXXXXXXXXXXX durch eine Trusted Shops-ID ersetzt werden soll:

Etappe II – Eingabe des zusätzlichen Skripts in der Vorlage

Schritt 2. Dann speichern und veröffentliche die Vorlage (Speichern und ![]() Veröffentlichen).
Veröffentlichen).