Einleitung
In der Saphir-Vorlage wurde ein Bereich für die Bearbeitung der Navigationseinstellungen auf der Startseite hinzugefügt. In diesem Artikel erfährst du, wie du die Navigationsleiste konfigurieren kannst, um deinen Webshop anzupassen, indem du eigene Elemente hinzufügst, die auf bestimmte Seiten weiterleiten.
Konfiguration
Die Navigationseinstellungen findest du im Admin-Panel unter: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page. Auf dieser Seite siehst du drei Listen der Elemente, die im Webshop sichtbar sind: für nicht angemeldete Kunden, für angemeldete Kunden und für die Startseite.
In der Standardversion der Vorlage sind auf der Liste für nicht angemeldete Kunden die folgenden Elemente enthalten:
- CartImport
- DownloadCSV
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
- Promotions
Für angemeldete Kunden sind die folgenden Elemente aufgelistet:
- CartImport
- DownloadCSV
- Promotions
- Documents
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
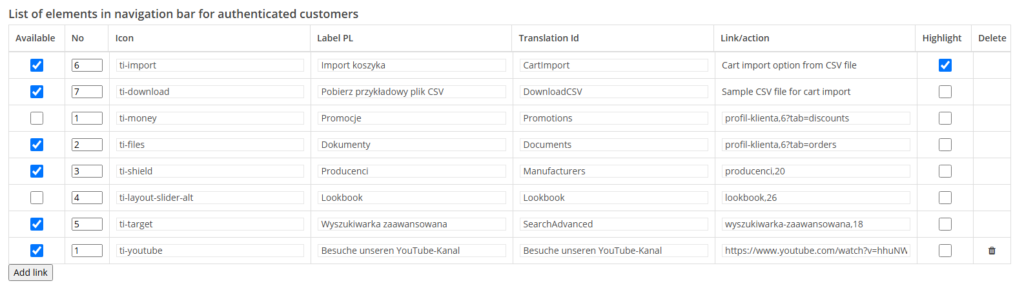
Jede Liste für Kunden enthält die folgenden Elemente:
- Verfügbar (Available) – Diese Einstellung steuert, ob ein Element auf der Seite angezeigt wird. Wenn dieses Feld markiert ist (es wird grau hervorgehoben), wird das Element auf der Seite angezeigt.
- Nr. (No) – Hier muss eine Zahl eingegeben werden, die die Reihenfolge des angezeigten Elements bestimmt. Ein Element mit Nr. = 0 erscheint vor den Elementen mit Nr. = 1, 2 oder 3.
- Icon – Hier muss der Name des Icons eingegeben werden, das für das hinzugefügte Element angezeigt wird. Weitere Informationen zu Icons findest du weiter unten im Artikel.
- Etikette DE (Label DE) – Der Name des Elements, der in der Seite angezeigt wird.
- Übersetzungs-ID (Translation Id) – Die ID, von der die Übersetzungen des Elements für die fremdsprachige Version der Seite geladen werden. Übersetzungen können im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Übersetzungen hinzugefügt werden.
- Link/Aktion – Hier kannst du den Link zur gewünschten Seite des Webshops oder zu einer externen Seite eingeben. Hier befindet sich auch die Beschreibung der Aktion für Standard-Elemente auf der Seite.
- Hervorhebung (Highlight) – Parameter zur Hervorhebung eines bestimmten Elements in der Navigationsleiste. Wenn es ausgewählt ist, wird das Element auf der Seite in einer anderen Farbe dargestellt.
- Löschen – Parameter zum Entfernen der Elementen aus der Liste. Dieser Parameter ist nur für manuell hinzugefügte Elemente verfügbar.
- Link hinzufügen (Add link) – Schaltfläche zum Hinzufügen eines weiteren Elements zur Liste.

Hinzufügen eines Icons
Die Icons, die in der Saphir-Vorlage verfügbar sind, stammen von der Seite Themify. Auf dieser Seite findest du eine Liste der verfügbaren Icons. Wenn du ein Icon zu einem Element in deinem Webshop hinzufügen möchtest, gibst du einfach den Namen des Icons im Feld Icon ein, z.B. ti-link.
Falls du eigene Icons verwenden möchtest, musst du diese selbst im Code des Templates in der Datei _layout.html implementieren.
Hinzufügen der Übersetzungen
Die Etikettenbezeichnung kann auf zwei Arten eingegeben werden:
- Im Feld Etikette DE – wenn im Webshop nur die deutsche Sprache aktiviert ist.
- Im Feld Übersetzungs-ID – wenn im Webshop mehrere Sprachen aktiviert sind, gib die entsprechende Übersetzungs-ID ein.
Wenn nur das Feld Etikette DE ausgefüllt ist, wird das Etikett in der deutschen Version der Seite den eingegebenen Namen haben.
Wenn nur das Feld Übersetzungs-ID ausgefüllt ist, wird das Etikett den Namen erhalten, der der angegebenen ID in der Sektion Webshop Layout ➞ Einstellungen ➞ Übersetzungen zugewiesen ist.
Wenn sowohl das Feld Etikette DE als auch das Feld Übersetzungs-ID ausgefüllt sind, wird das Etikett den Namen erhalten, der der angegebenen Übersetzungs-ID zugeordnet ist.
Aussehen im Webshop – Beispiele für die Anwendung
In diesem Abschnitt des Artikels werden Beispiele für das Hinzufügen von Elementen zur Navigationsleiste gezeigt.
Hinzufügen eines Elements für nicht angemeldete Kunden
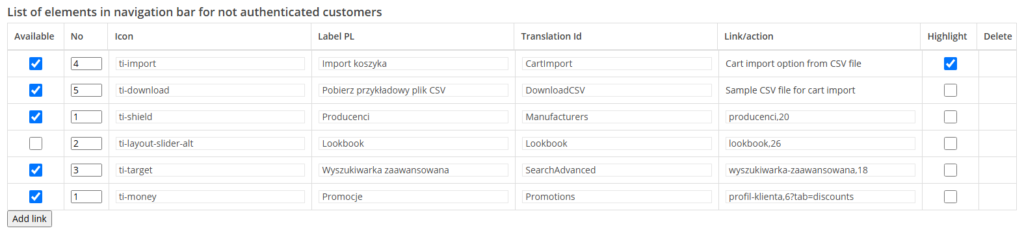
Im Admin-Panel: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page klicke unter der Sektion Liste der Elemente in der Navigationsleiste für nicht angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das nicht angemeldete Kunden zur Seite Webshop-Info führt.
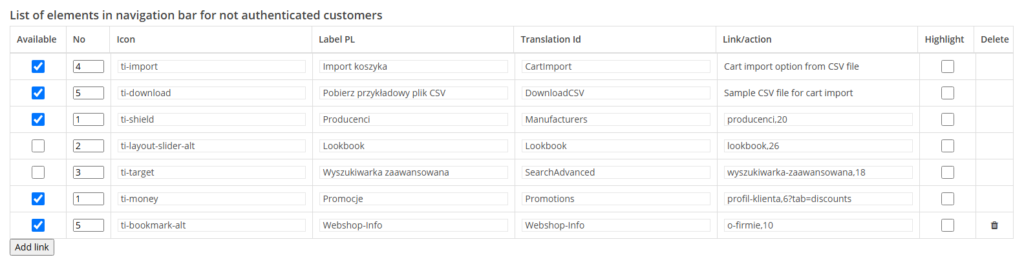
Ich markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 5 ein, weil du möchtest, dass das neu hinzugefügte Element am Ende der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-bookmark-alt. Dann füllst du das Etikett DE aus, z. B. Webshop-Info.
Am Ende fügst du den Link zur Seite ein, auf die der Kunde beim Klicken auf das Element weitergeleitet wird. Da die Seite bereits im Webshop verfügbar ist, gibst du nur ihre Nummer ein, z.B. 10.
Speichere und veröffentliche alle vorgenommenen Änderungen.

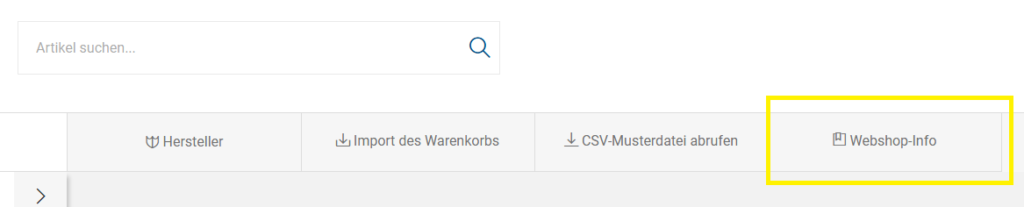
Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.

Hinzufügen eines Elements für angemeldete Kunden
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.

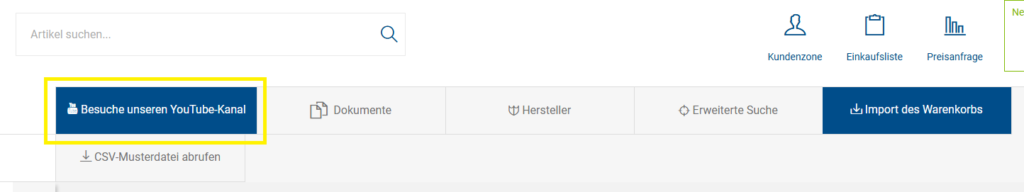
Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.

Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
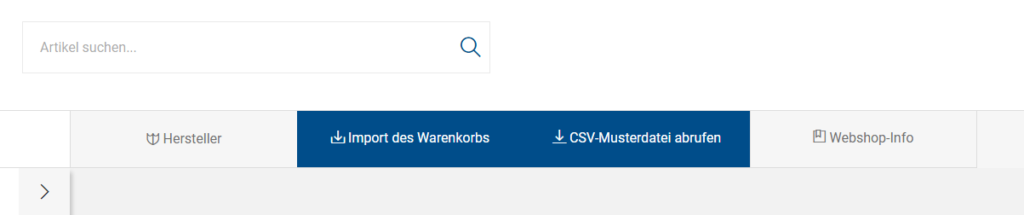
Hervorhebung eines Navigationsleisten-Elements
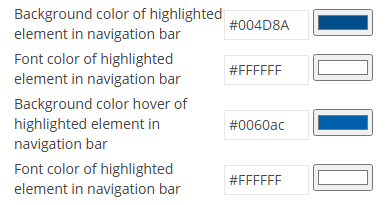
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements in der Navigationsleiste einstellen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu Webshop Layout ➞ Einstellungen. Unter der Registerkarte General findest du die Sektion Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe für das Element vor und nach dem Überfahren mit der Maus.

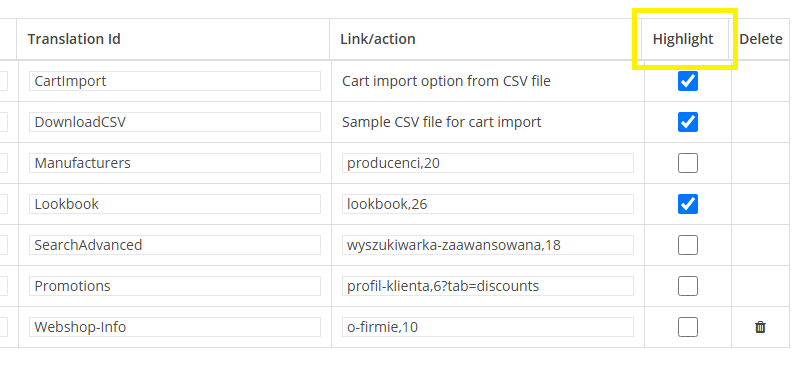
Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.

Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.