Einleitung
Am 28. Juni 2025 treten Vorschriften in Kraft, die mit der Umsetzung des Gesetzes über die Gewährleistung der Erfüllung der Barrierefreiheitsanforderungen bestimmter Produkte und Dienstleistungen zusammenhängen. Dieses Gesetz setzt die sogenannte Europäische Barrierefreiheitsrichtlinie (EAA) – die EU-Richtlinie 2019/882 – in deutsches Recht um. Ziel des Gesetzes ist es sicherzustellen, dass zentrale Produkte und Dienstleistungen für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sind.
Unternehmen haben bis zum 28. Juni 2025 Zeit, ihre Produkte und Dienstleistungen an die neuen Anforderungen anzupassen.
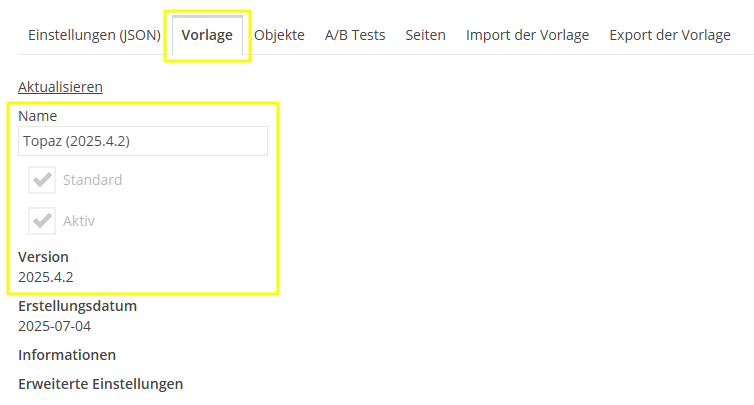
In diesem Artikel zeigen wir dir, welche Schritte du unternehmen musst, wenn du eines der Standardtemplates von Comarch verwendest, nämlich: Rubin, Saphir, Topaz, OnePageShop oder FürGastronomie. Du weisst nicht, welche Vorlage du verwendest? Du kannst dies im Administrationspanel von Comarch Webshop überprüfen. Gehe dazu im Administrationspanel auf den Reiter Webshop-Layout > Einstellungen und klicke anschließend auf Mehr und wähle Erweiterte Einstellungen bearbeiten. Im daraufhin angezeigten Bereich erscheinen mehrere Reiter, darunter der Reiter Vorlage. Wähle diesen Reiter aus und überprüfe die verwendete Vorlage. Wenn du einer der Vorlagen Rubin, Saphir, Topaz, OnePageShop oder FürGastronomie verwendest, kannst du direkt mit dem nächsten Abschnitt dieses Artikels fortfahren. Falls du eine eigene Vorlage mit individuellen Anpassungen haben, lies bitte den Artikel: Ich habe eine eigene Vorlage, wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Falls du das Template Bernstein, Achat oder Opal verwendest, lies bitte den Artikel: Ich habe eine Vorlage Bernstein, Opal oder Achat, wie kann ich es an die Kriterien der WCAG 2.1/2.2 anpassen? Als Betreiber eines Webshops oder als Comarch-Partner sind dich dafür verantwortlich, deine Website an die geltenden Vorschriften anzupassen. Die neuen Anforderungen sind eine gemeinsame Verantwortung: Comarch Webshop – Wir kümmern uns um die technischen Anpassungen bei den fertigen Comarch-Vorlagen, darunter auch Code-Anpassungen. Betreiber, Administrator oder Partner des Webshops – Sie müssen sicherstellen, dass die vonIhnen selbst hinzugefügten Inhalte und Elemente barrierefrei sind. Dazu gehören insbesondere Produktbeschreibungen, Bilder und Grafiken sowie das visuelle Erscheinungsbild Ihrer Website. Wenn du eines der fertigen Templates wie Rubin, Saphir, Topas, One Page Shop oder FürGastronomie verwendest, musst du den Code nicht selbst anpassen. Alle notwendigen Verbesserungen werden im Rahmen eines Updates zur Verfügung gestellt, das im Juni 2025 veröffentlicht wird. Um deine Vorlage auf Topaz, OnePageShop, FürGastronomie, Rubin oder Saphir zu aktualisieren, verwende bitte die aktuelle Version des Layout-Assistenten. Beachte, dass die Vorlagen Rubin und Saphir nur für Enterprise- und B2B-Webshops verfügbar sind. Der Link dazu befindet sich auch im Administrationsbereich des Webshops unter Webshop-Layout > Layout-Assistent. Es gibt drei Möglichkeiten, die Vorlage zu aktualisieren: Die aus dem Layout-Assistenten generierte Vorlage muss anschließend in den Webshop hochgeladen werden. Im Administrationsbereich des Webshops befindet sich im Bereich Webshop-Layout ein direkter Link zum Importieren der Vorlage aus dem Layout-Assistenten. Eine ausführliche Anleitung findest du im Artikel Wie exportiere und importiere ich meine Vorlage im Webshop? Vergiss nicht, die Vorlage zu speichern und im Webshop zu veröffentlichen. Änderungen an den Einstellungen werden nach ca. 10 Minuten mit dem Webshop synchronisiert. Weitere Informationen zum Update findest du im Hilfsseite: Wie aktualisiere ich meine Vorlage auf die neueste Version? Layout-Assistent Topaz (B2C) Layout-Assistent One Page Shop (B2C) Layout-Assistent Saphir (B2B) Layout-Assistent Rubin (B2B) Eine der Hauptanforderungen der WCAG ist die Verwendung ausreichender Farbkontraste auf Websites. Wenn du in deiner gewählten Vorlage eines der Standardfarbschemata verwendest, die im Layout-Assistenten verfügbar sind, werden diese automatisch an die gesetzlichen Anforderungen angepasst. Wenn du hingegen ein eigenes Farbschema erstellt hast oder Teile der Farben in der Vorlage ändern möchtest, denke daran, dass diese einen ausreichenden Kontrast aufweisen müssen. Alle Farbänderungen kannst du im Layout-Assistenten vornehmen. Ein ausreichender Kontrast zwischen Text und Hintergrund ist besonders wichtig für Menschen mit Sehbeeinträchtigungen. Die WCAG 2.1 definiert ein Mindestkontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text. Wichtig ist auch, dass Farbkombinationen vermieden werden, die schwer zu unterscheiden sind – wie z.B. Rot und Grün. Nach der Anpassung der Farben kannst du die Kontraste beispielsweise mit dem Tool WAVE überprüfen. WAVE ist ein weit verbreitetes, kostenloses Tool zur Bewertung der Barrierefreiheit von Websites. Die WAVE-Erweiterungen für Chrome, Firefox und Edge ermöglichen es, die Tests direkt im Browser durchzuführen, ohne Daten an den WAVE-Server zu übertragen. Sie finden WAVE hier: WAVE Web Accessibility Evaluation Tools.Überprüfe, welches Vorlage du hast

Was ist als Betreiber eines Webshops oder als Comarch-Partner zu tun, wenn du fertige Comarch-Vorlagen verwendest?
Wie fange ich an?
Template-Update
Wie aktualisiere ich das Template?
Weitere Informationen zum Layout-Assistenten für B2C und B2B findest du ebenfalls im Hilfsseite:
Ausreichender Farbkontrast im Webshop – WCAG-Anforderung auf Stufe AA
