Einleitung
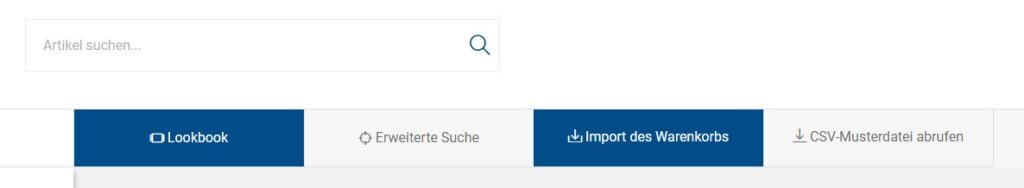
Im Webshop möchtest du als Verkäufer die Aufmerksamkeit deiner Kunden auf ein bestimmtes Element der Seite lenken. Ein solches Element kann zum Beispiel ein hervorgehobenes Kachel im Navigationsleiste sein, das auf ein laufendes Angebot oder einen Ausverkauf hinweist. Durch diese Hervorhebung und die Weiterleitung können Kunden schneller zur Seite mit den für sie interessanten Artikel gelangen.
Konfiguration
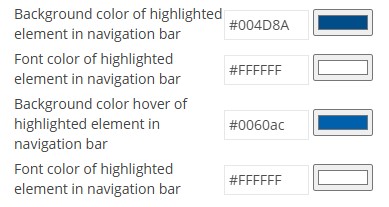
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements im Navigationsleiste anpassen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu Webshop Layout ➞ Einstellungen. In der Registerkarte Allgemein findest du den Abschnitt Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe, bevor und nachdem der Mauszeiger über die Kachel bewegt wird.

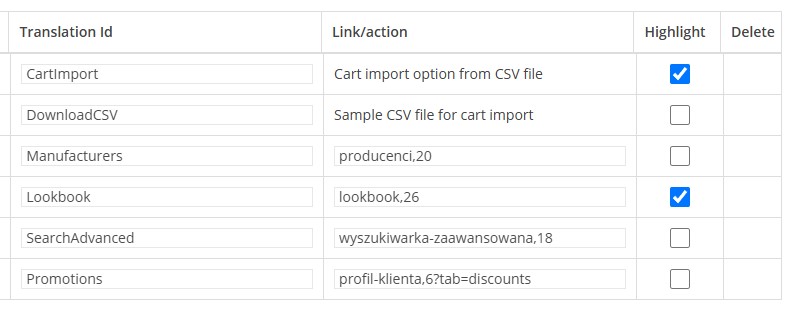
Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.

Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.