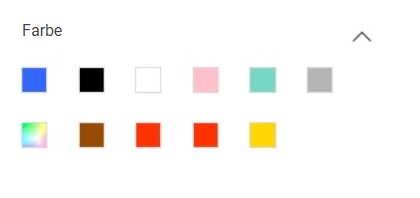
In der Saphir-Vorlage gibt es die Möglichkeit, den Farbfilter grafisch darzustellen. Dieser Filter ermöglicht es dem Kunden, nach bevorzugten Farben zu suchen. In der Vorlage können Farben nicht nur textuell, sondern auch grafisch angezeigt werden.

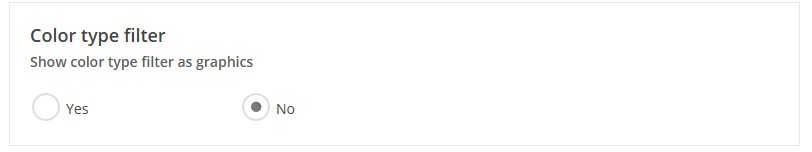
Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.

Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
Beispiel:
FARBE
|||
Braun | #964b00
||
Schwarz | #000000
||
Weiß | #FFFFFF
||
Gold | #ffd700
||
Rosa | #ffc0cb
||
Türkis | #76D7C4
Alle Farben, die du in der Attributliste im ERP-System hast, sollten dem Objekt color-filter hinzugefügt werden.
Um Werte für das Objekt color-filter in anderen Sprachen zu definieren, musst du ein Attribut vom Typ Liste im ERP-System für den Webshop in der gewünschten Sprache verfügbar haben. Gehe im Admin-Panel des Webshops zu den Details des Objekts color-filter, wähle die entsprechende Sprache aus der Liste aus und konfiguriere den Inhalt des Objekts. Beispiel: Wenn du im ERP-System ein Attribut Farbe hast, das die Werte rot, blau enthält, sollte dein Objekt wie folgt aussehen:
COLOR
|||
rot | #FF3300
||
blau | #3366FF
