Vorwort
Ein wesentlicher Bestandteil des Betriebs eines Webshops ist die Präsenz in sozialen Netzwerken. Dies hat einen erheblichen Einfluss auf den Markenaufbau und die Promotion der Firma im Internet, was sich positiv auf die Absatzsteigerung auswirken kann. In diesem Fall ist es entscheidend, den richtigen Bereich im Comarch Webshop hervorzuheben, in dem wir eine Liste der verfügbaren Social-Media-Kanäle präsentieren können.
Es ist möglich, die Kanäle zu sozialen Netzwerken auch auf einer separaten Seite des Webshops darzustellen. Auf diese Weise kann der Webshop-Betreiber mehrere seiner Kanäle auf YouTube oder Facebook präsentieren.
Technische Anforderungen
Wenn du eine eigene Seite für soziale Kanäle verwenden möchtest, solltest du haben:
- die Saphir-Vorlage ab Version 2019.6
Konfiguration
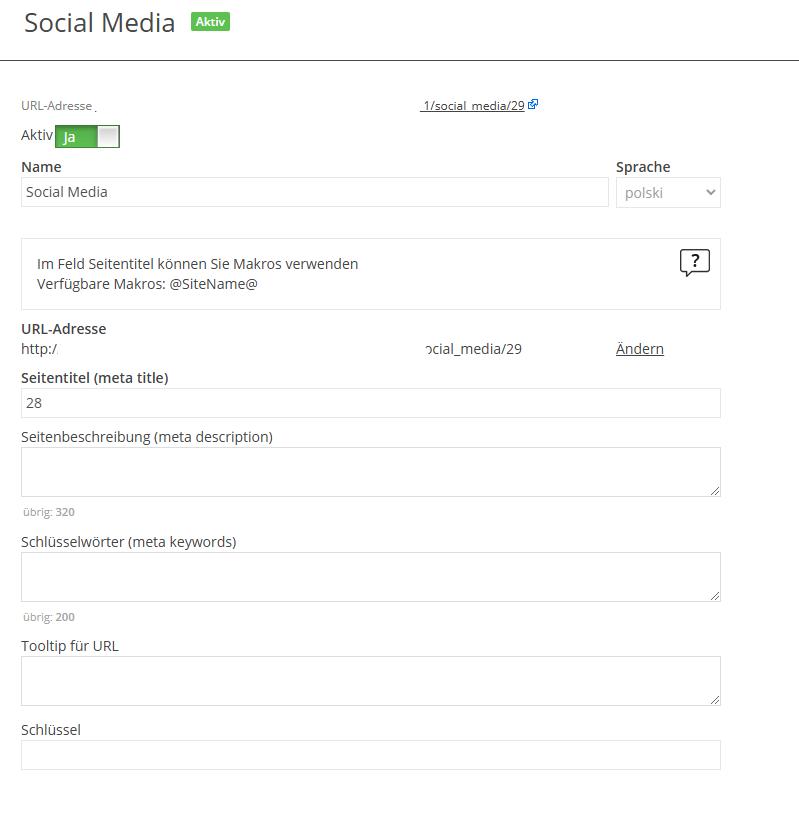
Um eine dedizierte Seite mit sozialen Kanälen hinzuzufügen, muss die Seite Social Media gemäß der Anleitung zum Hinzufügen einer neuen Seite zur Vorlage unter Beibehaltung des Stils hinzugefügt werden. Dabei muss im Seiteneditor der Schlüssel SocialMedia angegeben werden.

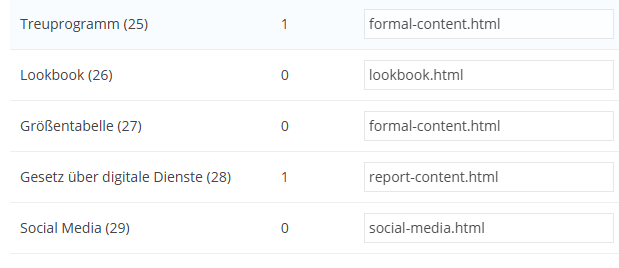
Es ist darauf zu achten, dass die Vorlage mit der Seite verknüpft wird. Dazu muss unter Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Seiten der Name der Seite social-media.html eingegeben werden.

Im Bereich der Vorlagenbearbeitung müssen unter dem Reiter Kopfzeile ➞ Fußzeile die bestehenden Kanäle wie folgt hinzugefügt oder bearbeitet werden:
<a href=”URL_zu_der_ein_Klick_ auf_das_Symbol_führen_soll” target=”_blank” rel=”nofollow”><img alt=”alt_für_für_ein_spezifisches_Symbol” title=”title_dla_konkretnej_ikonki”
src=”URL_na_którym_znajduje_się_ikonka”></a>
|||
URL_auf_der_das_Icon_gefunden_wird
|||
Beschriftung_für_ein_Icon
|||
URL_zu_der_es_geklickt_werden_muss_auf_einem_der_Links_auf_der_Social-Media-Website|label_für_diesen_Link
||
URL_zu_der_es_geklickt_werden_muss_auf_einem_der_Links_auf_der_Social-Media-Website|label_für_diesen_Link
||
URL_zu_der_es_geklickt_werden_muss_auf_einem_der_Links_auf_der_Social-Media-Website|label_für_diesen_Link
Beispieldaten:
<a href=„https://www.youtube.com/“ target=„_blank“ rel=„nofollow“><img alt=„youtube“ title=„YouTube“ src=„https://static.comarchesklep.pl/files/extlogo/youtube.png“></a>
|||
https://static.comarchesklep.pl/files/extlogo/youtube.png
|||
YouTube
|||
https://www.youtube.com/|LASERDRUCKER
||
| https://www.youtube.com/|TINTENSTRAHLDRUCKER
||
https://www.youtube.com/|NADELDRUCKER
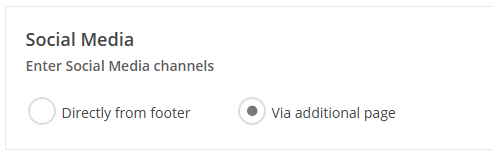
Anschließend muss im Administrationspanel unter Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen im Abschnitt Social Media für die Option Enter Social Media channels die Option Via additional page ausgewählt werden (standardmäßig ist die Option Direkt aus der Fußzeile ausgewählt).

Die Änderungen müssen gespeichert und veröffentlicht werden. Ab diesem Moment wird der Zugang zur neuen Seite durch Klicken auf die Fußzeile der Seite möglich sein.
Zusätzlich kann man im Fall der Verwendung mehrerer Social-Media-Kanäle aus derselben Quelle wiederholte Symbole und Bezeichnungen ausblenden. Dafür sollte das Attribut hidden verwendet werden.
<a href=”https://www.youtube.com/” target=”_blank” rel=”nofollow”><img alt=”youtube” title=”YouTube” src=”https://static.comarchesklep.pl/files/extlogo/youtube.png”></a>
|||
hidden
|||
hidden
|||
https://www.youtube.com/|LASERDRUCKER
||
| https://www.youtube.com/|TINTENSTRAHLDRUCKER
||
https://www.youtube.com/|NADELDRUCKER
