Vorlagendateien
Vorlagendateien sind im Administrationspanel oder über das Comarch Webshop Liquid Sync-Tool verfügbar. Gehe in das Panel des Webshops zum Abschnitt Webshop Layout ➞ Webshop Einstellungen. Wähle im Menü Mehr die Option Erweiterte Einstellungen bearbeiten. Dann wählst du in diesem Abschnitt das Menü Mehr und die Option HTML bearbeiten.
Die Vorlage verwendet Dateien :
- mit Stylesheets,
- grafische,
- Skripte,
- andere Dateien
Vorlagendateien werden in Systemverzeichnisse und Benutzerverzeichnisse gruppiert. Zulässige Dateierweiterungen:
- mit Stylesheets: .css
- grafische: .gif, .jpg, .jpeg, .png, .ico
- skripte : .js
- andere Dateien: .htm, .html, .liquid
Zulässige Zeichen in Dateinamen:
- Zahlen : 0-9
- Kleinbuchstaben: a-z (keine diakritischen Zeichen)
- Sonderzeichen: Bindestrich, Unterstrich, Punkt
Beim Hochladen einer Datei von der Festplatte werden Großbuchstaben in Dateinamen (und Verzeichnissen) automatisch in Kleinbuchstaben geändert. Andere als die angegebenen Sonderzeichen werden durch einen Unterstrich ersetzt.
Die Dateien in der Vorlage müssen ordnungsgemäß codiert sein.UTF-8-Kodierung ohne BOM. Die Dateien dürfen keine Steuerzeichen enthalten.
Datei- und Verzeichnisnamen beginnend mit „__” (zwei Unterstriche) sind für Comarch reserviert. Verzeichnisse und Dateien mit diesem Namen erfüllen spezielle Funktionen in der Vorlage oder den Vorlagenverwaltungswerkzeugen.
Verzeichnisaufbau
Systemkataloge
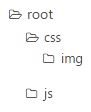
Die Struktur der „System“-Verzeichnisse in der Vorlage

Im CSS-Verzeichnis sollte Dateien mit Stylesheets hinzufügen, die in der Vorlage verwendet werden.
Die in der Vorlage verwendeten Grafikdateien sollten dem Verzeichnis css / img hinzugefügt werden.
Die in der Vorlage verwendeten Skriptdateien sollten dem js-Verzeichnis hinzugefügt werden.
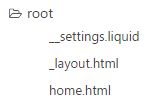
Die restlichen in der Vorlage verwendeten Dateien (Seiten, Einfügungen) sollten dem ROOT-Verzeichnis hinzugefügt werden.

Vorlagendateien mit Stylesheets, Grafiken und Skripten müssen sich in den oben genannten Verzeichnissen befinden. Andernfalls werden sie von Webbrowsern nicht richtig interpretiert.
Benutzerverzeichnisse
Die Benutzerverzeichnisstruktur ist verfügbar. Es ist wichtig, die Anzahl der Verschachtelungsebenen auf ein Minimum zu beschränken.
Eine übermäßig komplexe Verzeichnisstruktur wird im Vorlagensynchronisierungstool möglicherweise nicht unterstützt.
Zulässige Zeichen in Verzeichnisnamen:
- Zahlen: 0-9
- Kleinbuchstaben: a-z (keine diakritischen Zeichen)
- Sonderzeichen: Bindestrich, Unterstrich
Benutzerdateien im Webshop
Benutzerdateien (usr / *-Verzeichnis) können in der Vorlage verwendet werden. Beachte jedoch, dass Benutzerdateien:
- werden nicht aus der Seitenvorlagendatei importiert
- werden nicht in die Seitenvorlagendatei exportiert
In der Vorlage darf keine Dateien aus Verzeichnissen verwenden:
- Katalog App_Themes/
- Katalog view/
- Katalog scripts/
- Katalog images/
- Katalog t/
- Katalog m/
- Katalog fb/
Diese Verzeichnisse enthalten das Erscheinungsbild der vorhandenen Vorlagen (ohne die Liquid-Technologie).
Plik __settings.liquid
Die Datei __settings.liquid wird verwendet, um eine grafische Oberfläche zum Ändern von Vorlageneinstellungen zu erstellen. Diese Datei wird vom Vorlagenautor erstellt.
Anforderungen für die Einstellungsüberlagerung:
- Der Dateiname ist __settings.liquid
- Die Datei implementiert die Funktion __SaveLiquidSettings(). Diese Funktion gibt das js-Objekt zurück, aus dem die Einstellungen gespeichert werden. Die Eigenschaften dieses Objekts können nur einfache Typen und Arrays enthalten. Du kannst jedoch keine Objekte enthalten.
__SaveLiquidSettings()
Die Funktion gibt das js-Objekt zurück, aus dem die Einstellungen für die Vorlage gespeichert werden.
Die Funktion wird automatisch beim Speichern der Einstellungen im Administrationsbereich aufgerufen.
Das Panel wird durch Drücken der Schaltfläche Speichern abgeschlossen ![]() .
.
Die Funktion besteht darin, alle Einstellungen zurückzugeben, sowohl die geänderten als auch die vom Benutzer unveränderten.
