Einleitung
Ein Favicon ist ein kleines Symbol, das eine Website repräsentiert – sichtbar in Browser-Tabs, Suchergebnissen, im Browserverlauf oder in der Adressleiste. Auch wenn es die Position in den Suchergebnissen nicht direkt beeinflusst, ist es wichtig für die Markenwahrnehmung, Benutzerfreundlichkeit und die Klickrate in den Suchmaschinen.
Wie konfiguriert man das Favicon richtig?
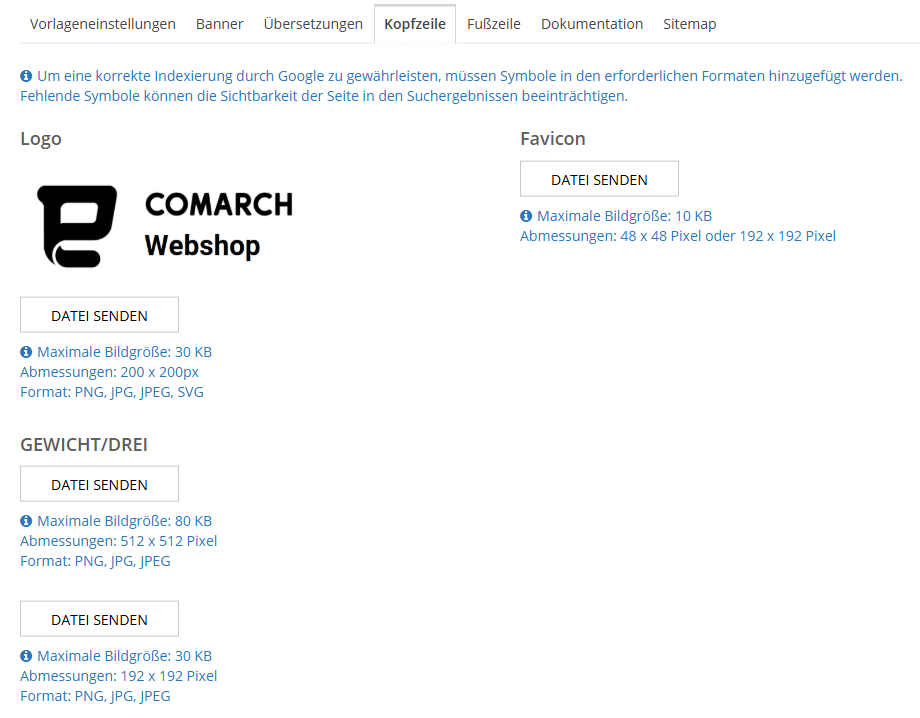
Wechsle im Administrationspanel von Comarch Webshop in den Bereich Webshop-Layout > Einstellungen. Öffne anschließend den Reiter Kopfzeile. Dort findest du den Bereich, in dem du:
- das Logo, Favicon und die Icons für PWA/TWA festlegen kannst,
- die Anzeige von Social-Media-Icons aktivieren kannst,
- Seiten oder Seitengruppen hinzufügen kannst,
- und das Kategorienmenü konfigurieren kannst.
Beim ersten Aufruf sind die Bilder für Favicon sowie PWA/TWA noch nicht vorhanden. Du musst sie manuell hochladen – beachte dabei die Vorgaben, die im Administrationspanel angegeben sind.

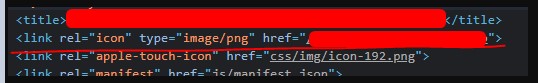
Empfohlene Bildgrößen: Favicon: PWA/TWA: Nach dem Hinzufügen der korrekten Bilder speichere die Änderungen und veröffentliche sie. Selbst wenn alle Anforderungen erfüllt sind, kann es einige Tage oder Wochen dauern, bis Google das Favicon in den Suchergebnissen anzeigt. Du kannst den Indexierungsprozess beschleunigen, indem du die Seite in der Google Search Console zur erneuten Verarbeitung einreichst. Detaillierte Anforderungen zu Favicons findest du in der Google-Dokumentation. Du kannst auch spezielle Testtools für Icons nutzen oder die Sichtbarkeit des Favicons direkt im Browser überprüfen. Wenn der Favicon im Quellcode der Seite sichtbar ist und den Anforderungen von Google entspricht – also eine korrekte URL zum Favicon enthält, wie im unten stehenden Beispiel – sollte der Nutzer den Anweisungen auf der Seite developers.google.com folgen.
48×48 px oder 192×192 px, maximale Dateigröße: 10 KB
512×512 px, maximale Bildgröße: 80 KB sowie 192×192 px, maximale Bildgröße: 30 KBWarum wird mein Favicon nicht in den Google-Suchergebnissen angezeigt?