Banner auf der Dankesseite in der Saphir-Vorlage
In diesem Artikel erfährst du, wie du einen Banner auf der Dankesseite in deiner Vorlage hinzufügen kannst.
Der erste Schritt ist das Hinzufügen des Codes in die Datei order/thx/html. Verwende das Suchwerkzeug und suche nach der Phrase {% include ‘edrone/order.html’ %}. Den folgenden Code solltest du direkt über dieser Zeile einfügen.
Als nächstes öffnest du die Datei js/init-ui1.js suchst du mit dem Suchwerkzeug nach der Phrase $(’.crossselling-slider-in-cart-lq img’).each(function () {, und fügst du den folgenden Code ein:
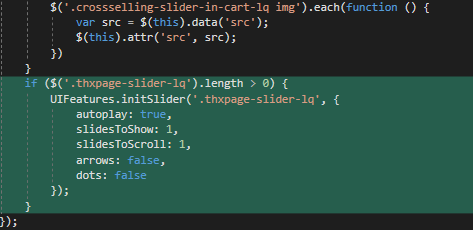
Der Code muss wie folgt aussehen:

Der nächste Schritt ist, die Datei js/init-js2.js zu öffnen. Suche nach der Phrase $(’.crossselling-slider-in-cart-lq img’).each(function () {, und füge den folgenden Code ein:
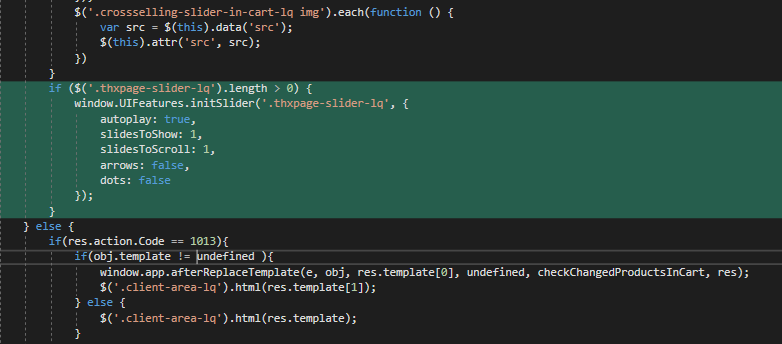
Der Code muss wie folgt aussehen:
Nach diesen Schritten öffnest du die Datei scss/_globals2.css und fügst du am Ende den folgenden Code ein:
| .thxpage-slider-ui{ margin: 20px 0; }.slick-slide .thxpage-slider-figure-ui{ position: relative; text-align: right; margin: 0; &:after{ content: ”; position: absolute; left: 0; top: 0; width: 100%; height: calc(100% – 6px); display: inline-block; background: linear-gradient(90deg, rgba(#f8f8f8, 1) 0%, rgba(#f8f8f8, 1) 40%, rgba(#f8f8f8, 0) 70%, rgba(#f8f8f8, 0) 100%); } img{ display: inline-block; width: 60%; } .thxpage-slider-figcaption-ui{ text-align: left; z-index: 1; position: absolute; top: 20px; left: 20px; bottom: 20px; right: calc(60% + 20px); } .thxpage-slider-heading-ui{ border-left: none; padding: 0; font-weight: 700; } .thxpage-slider-text-ui{ color: $labelsColor; } .btn-ui{ display: inline-block; width: 300px; padding: 10px; margin-top: 20px; text-align: center; background-color: $lowerPriceAndCart; color: $lowerPriceAndCartFont; &:hover{ background-color: $cartButtonHover; color: $cartButtonHoverFont; } } } |
Der vorletzte Schritt ist, die Datei scss/_globals-m.css zu öffnen und am Ende (vor letzten geschweiften Klammer) den folgenden Code einzufügen.
Der letzte Schritt ist, Bilder hinzuzufügen und den Banner im Admin-Panel unter Webshop Layout ➞ Einstellungen zu erstellen. Gehe zum Bereich Banner und klicke auf Hinzufügen. Gib im Feld Name „thxpage“ ein und klicke auf Hinzufügen. Öffne den neu erstellten Banner und füge nach Belieben Bilder hinzu.