Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.Vorlage im Comarch Webshop
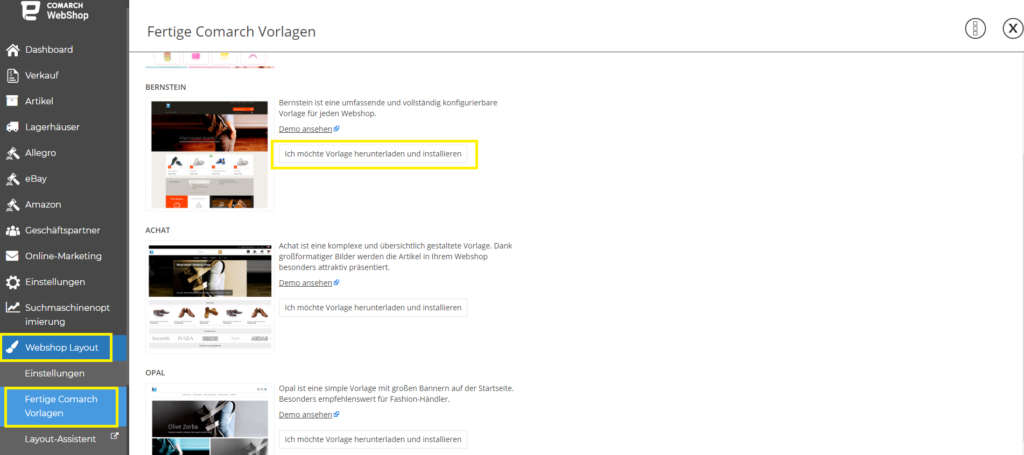
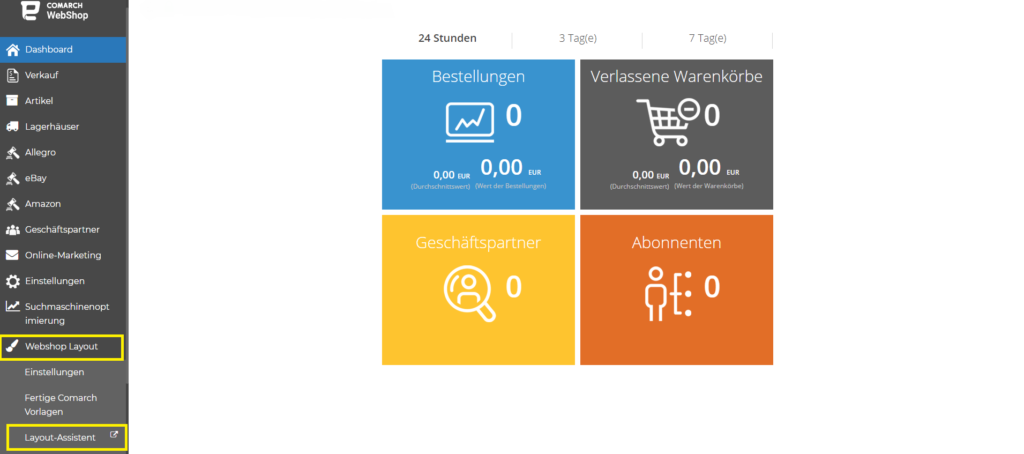
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren. Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
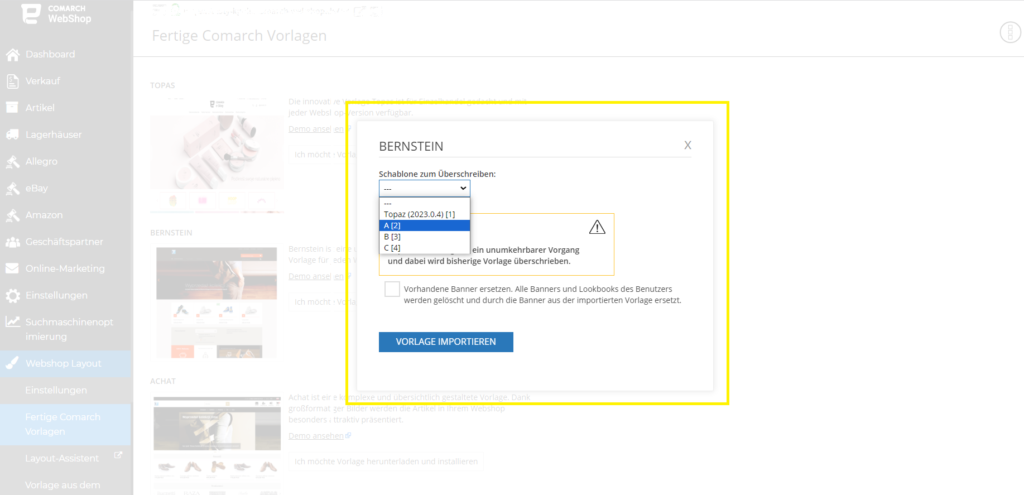
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

- Wähle den so genannten Slot aus, der mit der neuen (aktuellen) Vorlage überschrieben werden soll. In jedem Webshop stehen 4 Slots für das Hochladen von Vorlagen zur Verfügung, von denen eine Vorlage als aktiv und Standard markiert ist.
- Gib an, ob die hochgeladene Vorlage bestehende Banner ersetzen soll. Wenn dieser Parameter ausgewählt ist, werden alle Banner, die in dem entsprechenden Slot gespeichert sind, gelöscht und durch Banner aus der importierten Vorlage ersetzt. Wenn die zu überschreibende Vorlage Banner und Lookbooks enthält, die weiterhin im Webshop angezeigt werden sollen, lass den Parameter unmarkiert. Wenn der Parameter nicht markiert ist, werden die vorhandenen Banner und Lookbooks nicht gelöscht.
- Importiere die Vorlage in den Webshop.
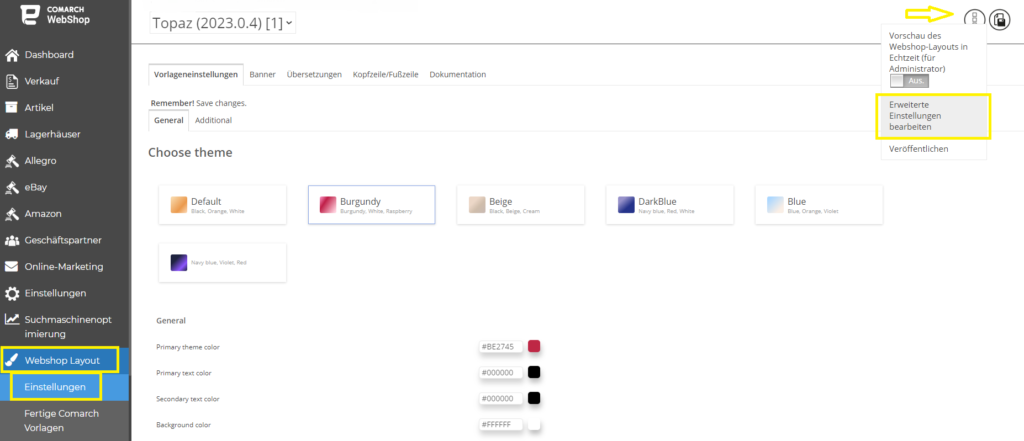
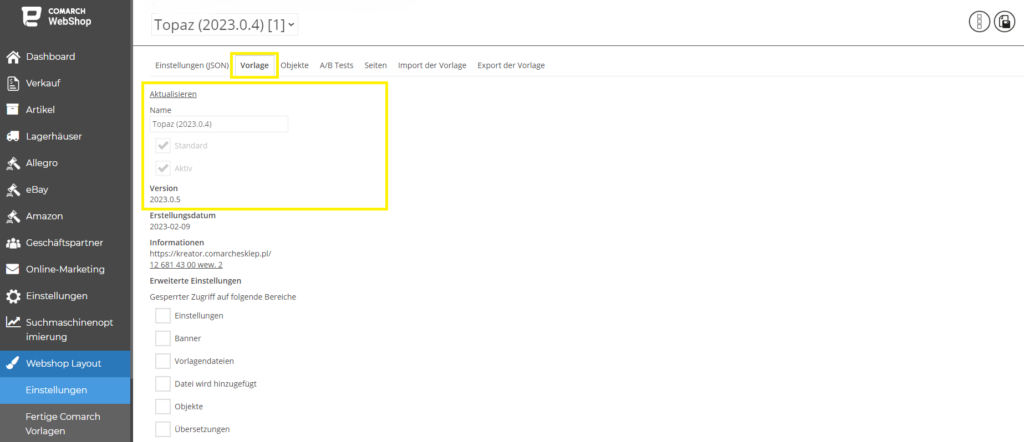
 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Aktualisierung der Vorlage im Comarch Webshop
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:
- Erstellung einer neuen Vorlage im Layout-Assistenten und Hochladen in den Webshop.
- Import der vorhandenen Vorlage in den Layout-Assistenten und ihre Generierung in der neuesten Version.
Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Grafische Darstellung von Farben - Saphir-Vorlage
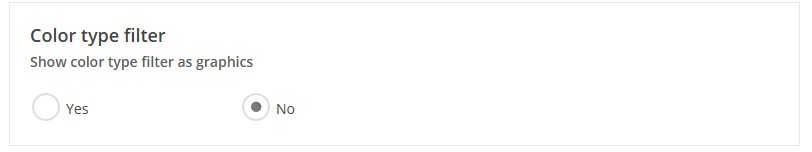
 Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.
Du kannst die Funktion im Admin-Panel des Webshops aktivieren oder deaktivieren, im Bereich Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Products list, wo sich der Parameter Color type filter befindet. Änderungen sollten gespeichert und anschließend veröffentlicht werden. Dies Parameter ist standardmäßig deaktiviert.
 Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
Damit der Filter korrekt funktioniert, muss im ERP-System ein Attribut Farbe vom Typ Liste für den Webshop verfügbar sein. Gehe im Admin-Panel des Webshops zu Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. In der Liste suchst du das Objekt color-filter und klickst darauf, um es zu bearbeiten. Die Werte im Admin-Panel des Webshops im Objekt color-filter sollten mit den Werten der Attributdetails der Farbe im ERP-System übereinstimmen.
Das Objekt color-filter ist wie folgt aufgebaut:
NAME DES ATTRIBUTS AUS DEM ERP-SYSTEM
|||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
||
Farbname aus der Liste im ERP-System | HTML-Farbcode
usw.
Hervorhebung der Navigationsleiste in der Saphir-Vorlage
Einleitung
Im Webshop möchtest du als Verkäufer die Aufmerksamkeit deiner Kunden auf ein bestimmtes Element der Seite lenken. Ein solches Element kann zum Beispiel ein hervorgehobenes Kachel im Navigationsleiste sein, das auf ein laufendes Angebot oder einen Ausverkauf hinweist. Durch diese Hervorhebung und die Weiterleitung können Kunden schneller zur Seite mit den für sie interessanten Artikel gelangen.Konfiguration
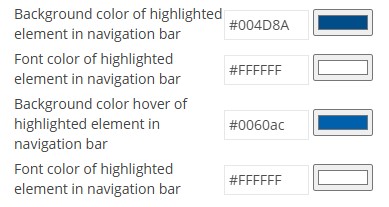
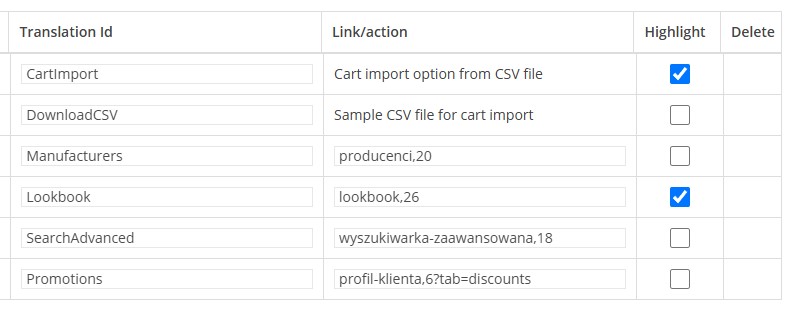
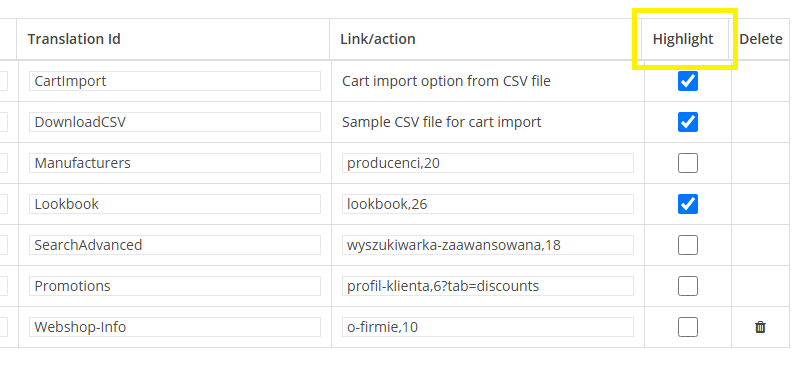
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements im Navigationsleiste anpassen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu Webshop Layout ➞ Einstellungen. In der Registerkarte Allgemein findest du den Abschnitt Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe, bevor und nachdem der Mauszeiger über die Kachel bewegt wird. Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.
Wähle die Farben aus, mit denen du das Element im Navigationsleiste hervorheben möchtest. Speichere die Änderungen und gehe dann zur Registerkarte Homepage. Markiere die Elemente, die hervorgehoben werden sollen, indem du einfach der entsprechende Knopf unter Highlight markierst.
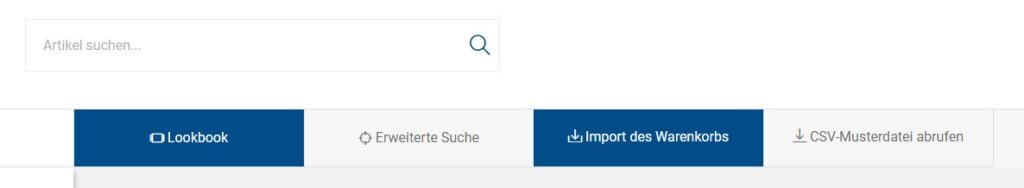
 Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.
Kunden, die deinen Webshop besuchen, sehen nun die hervorgehobenen Elemente im Navigationsleiste. Diese Hervorhebungen können sich je nach Status des Kunden (eingeloggt oder nicht eingeloggt) unterscheiden.

Navigationsleiste - Saphir-Vorlage
Einleitung
In der Saphir-Vorlage wurde ein Bereich für die Bearbeitung der Navigationseinstellungen auf der Startseite hinzugefügt. In diesem Artikel erfährst du, wie du die Navigationsleiste konfigurieren kannst, um deinen Webshop anzupassen, indem du eigene Elemente hinzufügst, die auf bestimmte Seiten weiterleiten.Konfiguration
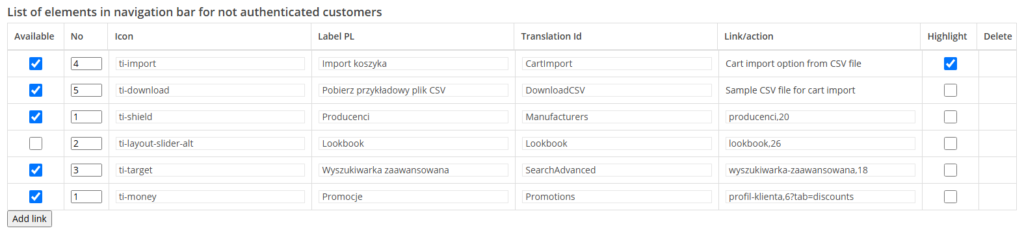
Die Navigationseinstellungen findest du im Admin-Panel unter: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page. Auf dieser Seite siehst du drei Listen der Elemente, die im Webshop sichtbar sind: für nicht angemeldete Kunden, für angemeldete Kunden und für die Startseite. In der Standardversion der Vorlage sind auf der Liste für nicht angemeldete Kunden die folgenden Elemente enthalten:- CartImport
- DownloadCSV
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
- Promotions
- CartImport
- DownloadCSV
- Promotions
- Documents
- Manufacturers
- Lookbook (standardmäßig deaktiviert)
- SearchAdvanced
- Verfügbar (Available) – Diese Einstellung steuert, ob ein Element auf der Seite angezeigt wird. Wenn dieses Feld markiert ist (es wird grau hervorgehoben), wird das Element auf der Seite angezeigt.
- Nr. (No) – Hier muss eine Zahl eingegeben werden, die die Reihenfolge des angezeigten Elements bestimmt. Ein Element mit Nr. = 0 erscheint vor den Elementen mit Nr. = 1, 2 oder 3.
- Icon – Hier muss der Name des Icons eingegeben werden, das für das hinzugefügte Element angezeigt wird. Weitere Informationen zu Icons findest du weiter unten im Artikel.
- Etikette DE (Label DE) – Der Name des Elements, der in der Seite angezeigt wird.
- Übersetzungs-ID (Translation Id) – Die ID, von der die Übersetzungen des Elements für die fremdsprachige Version der Seite geladen werden. Übersetzungen können im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Übersetzungen hinzugefügt werden.
- Link/Aktion – Hier kannst du den Link zur gewünschten Seite des Webshops oder zu einer externen Seite eingeben. Hier befindet sich auch die Beschreibung der Aktion für Standard-Elemente auf der Seite.
- Hervorhebung (Highlight) – Parameter zur Hervorhebung eines bestimmten Elements in der Navigationsleiste. Wenn es ausgewählt ist, wird das Element auf der Seite in einer anderen Farbe dargestellt.
- Löschen – Parameter zum Entfernen der Elementen aus der Liste. Dieser Parameter ist nur für manuell hinzugefügte Elemente verfügbar.
- Link hinzufügen (Add link) – Schaltfläche zum Hinzufügen eines weiteren Elements zur Liste.

Hinzufügen eines Icons
Die Icons, die in der Saphir-Vorlage verfügbar sind, stammen von der Seite Themify. Auf dieser Seite findest du eine Liste der verfügbaren Icons. Wenn du ein Icon zu einem Element in deinem Webshop hinzufügen möchtest, gibst du einfach den Namen des Icons im Feld Icon ein, z.B. ti-link. Falls du eigene Icons verwenden möchtest, musst du diese selbst im Code des Templates in der Datei _layout.html implementieren.Hinzufügen der Übersetzungen
Die Etikettenbezeichnung kann auf zwei Arten eingegeben werden:- Im Feld Etikette DE – wenn im Webshop nur die deutsche Sprache aktiviert ist.
- Im Feld Übersetzungs-ID – wenn im Webshop mehrere Sprachen aktiviert sind, gib die entsprechende Übersetzungs-ID ein.
Aussehen im Webshop – Beispiele für die Anwendung
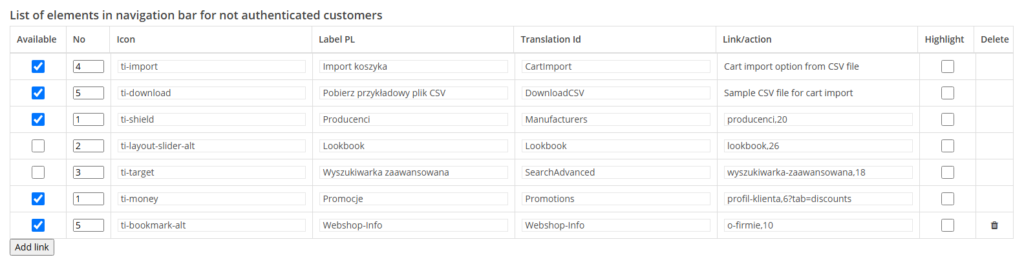
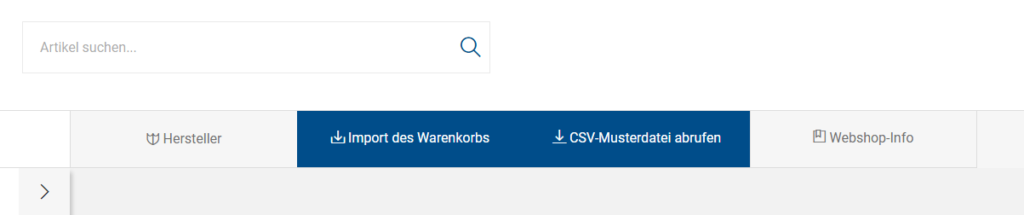
In diesem Abschnitt des Artikels werden Beispiele für das Hinzufügen von Elementen zur Navigationsleiste gezeigt. Hinzufügen eines Elements für nicht angemeldete Kunden Im Admin-Panel: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Home page klicke unter der Sektion Liste der Elemente in der Navigationsleiste für nicht angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das nicht angemeldete Kunden zur Seite Webshop-Info führt. Ich markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird. Dann gibst du in der Spalte Nr. (No) den Wert 5 ein, weil du möchtest, dass das neu hinzugefügte Element am Ende der Leiste angezeigt wird. Gib den Namen des Icons ein, z.B. ti-bookmark-alt. Dann füllst du das Etikett DE aus, z. B. Webshop-Info. Am Ende fügst du den Link zur Seite ein, auf die der Kunde beim Klicken auf das Element weitergeleitet wird. Da die Seite bereits im Webshop verfügbar ist, gibst du nur ihre Nummer ein, z.B. 10. Speichere und veröffentliche alle vorgenommenen Änderungen. Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.
Nachdem du auf deine Seite gehst, erscheint das neue Element in der Navigationsleiste, das zu der Webshop-Info-Seite führt.
 Hinzufügen eines Elements für angemeldete Kunden
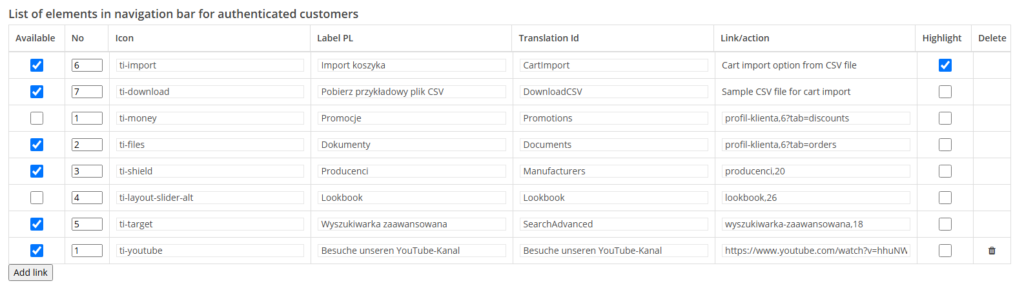
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.
Hinzufügen eines Elements für angemeldete Kunden
Im Admin-Panel Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen klicke unter der Sektion Liste der Elemente in der Navigationsleiste für angemeldete Kunden auf die Schaltfläche Link hinzufügen (Add link). Du möchtest ein Element hinzufügen, das angemeldete Kunden zum YouTube-Kanal des Unternehmens führt.
Markiere den Parameter in der Spalte Verfügbar (Available), sodass er blau hervorgehoben wird.
Dann gibst du in der Spalte Nr. (No) den Wert 1 ein, weil du möchtest, dass das neu hinzugefügte Element am Anfang der Leiste angezeigt wird.
Gib den Namen des Icons ein, z.B. ti-youtube. Dann füllst du das Etikett DE aus, z.B. Besuche unseren YouTube-Kanal.
Am Ende fügst du den Link zur externen Seite ein, der den Kunden zum YouTube-Kanal führt.
Speichere und veröffentliche alle Änderungen.
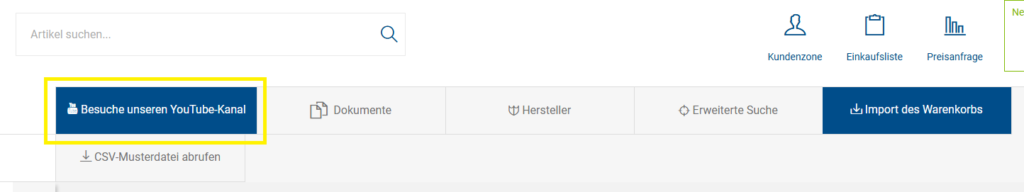
 Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.
Nachdem du dich im Webshop anmeldest, erscheint das neue Element in der Navigationsleiste, das zum YouTube-Kanal führt.
 Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
Wenn mehr Elemente hinzugefügt werden, erscheinen sie in den folgenden Zeilen der Navigationsleiste.
Hervorhebung eines Navigationsleisten-Elements
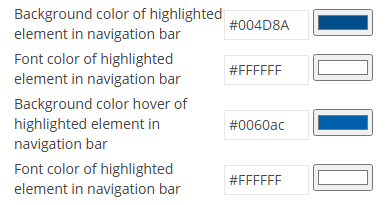
In der Saphir-Vorlage kannst du die Hintergrundfarbe und die Schriftfarbe des hervorgehobenen Elements in der Navigationsleiste einstellen. Um dies zu tun, melde dich im Admin-Panel an und gehe zu Webshop Layout ➞ Einstellungen. Unter der Registerkarte General findest du die Sektion Background color of highlighted element in navigation bar. Darunter befinden sich auch Optionen zur Änderung der Schriftfarbe für das Element vor und nach dem Überfahren mit der Maus. Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.
Wähle die Farben aus, mit denen du das Element in der Navigationsleiste hervorheben möchtest. Speichere dann die Änderungen. Gehe anschließend zur Registerkarte Home page und wähle die Elemente aus, die hervorgehoben werden sollen, indem du den entsprechenden Knopf unter Hervorheben (Highlight) aktivierst.
 Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.
Infolgedessen sehen die Kunden, die deine Seite besuchen, die hervorgehobenen Elemente. Sie können sich je nach Anmeldung des Kunden unterscheiden.

Größentabelle in der Saphir-Vorlage
Kurze Einleitung
Im Webshop, insbesondere bei Bekleidung, ist eine Größentabelle sehr häufig zu sehen. Es ist wichtig zu beachten, dass die Größentabelle eine Funktion ist, die an die Branche angepasst werden kann, um beliebige Daten darzustellen. In dieser Form werden unter anderem die Produktmaße, charakteristische Merkmale sowie Gebrauchsempfehlungen präsentiert. Um die Funktion der Größentabelle, die wir vorbereitet haben, in deinem Webshop nutzen zu können, benötigst du:- die aktuelle Version der Saphir-Vorlage,
- sowie die aktuelle Version des Webshops.
Aktivierung der Größentabelle in der Saphir-Vorlage
Die Größentabelle kann auf 3 verschiedene Arten dargestellt werden, je nach dem gewünschten Effekt:- wenn du eine gemeinsame Tabelle für das gesamte Sortiment hast und die Menge der Informationen ist gering. Du kannst die Tabelle als Popup anzeigen, indem du die Konfiguration über den Bannerbereich namens SizeTable verwendest,
- wenn du eine große Anzahl von Tabellen hast, weil du ein vielfältiges Sortiment hast, verwendest du die Darstellung über eine separate Seite namens SizeTable,
- wenn du die Größentabelle für jedes Produkt individuell anzeigen möchtest, wählst du die Konfiguration der Tabelle als Anhang im PDF-Format, der im Comarch ERP-System bereitgestellt wird.
- Für alle Produkte,
- Nur für Produkte mit Varianten.

Konfiguration der Größentabelle über ein Banner namens SizeTable
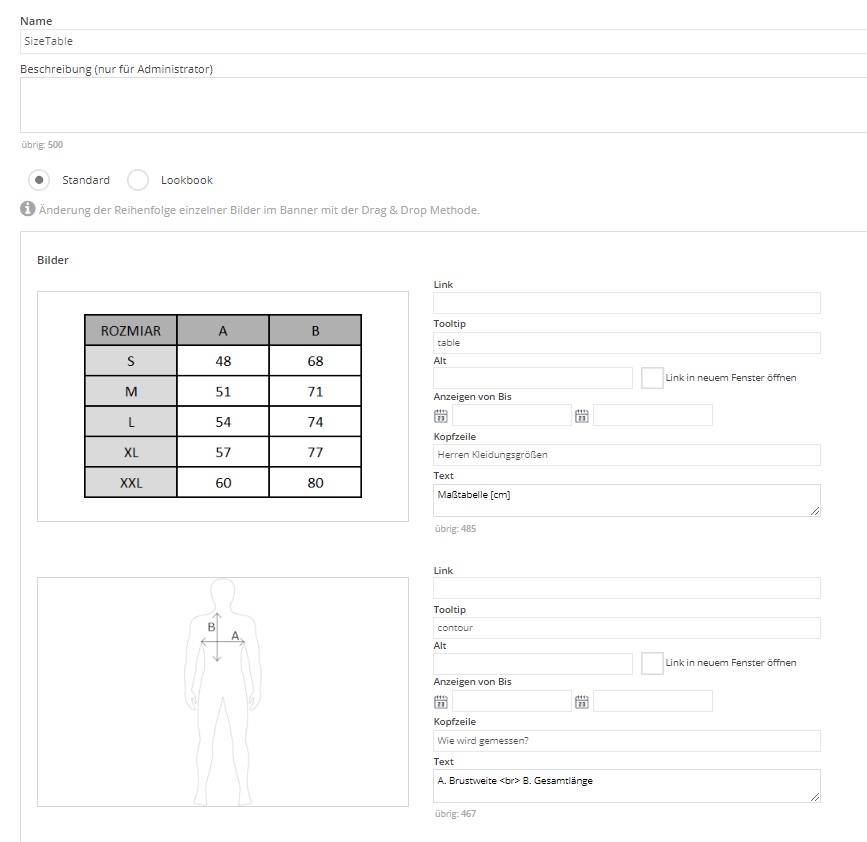
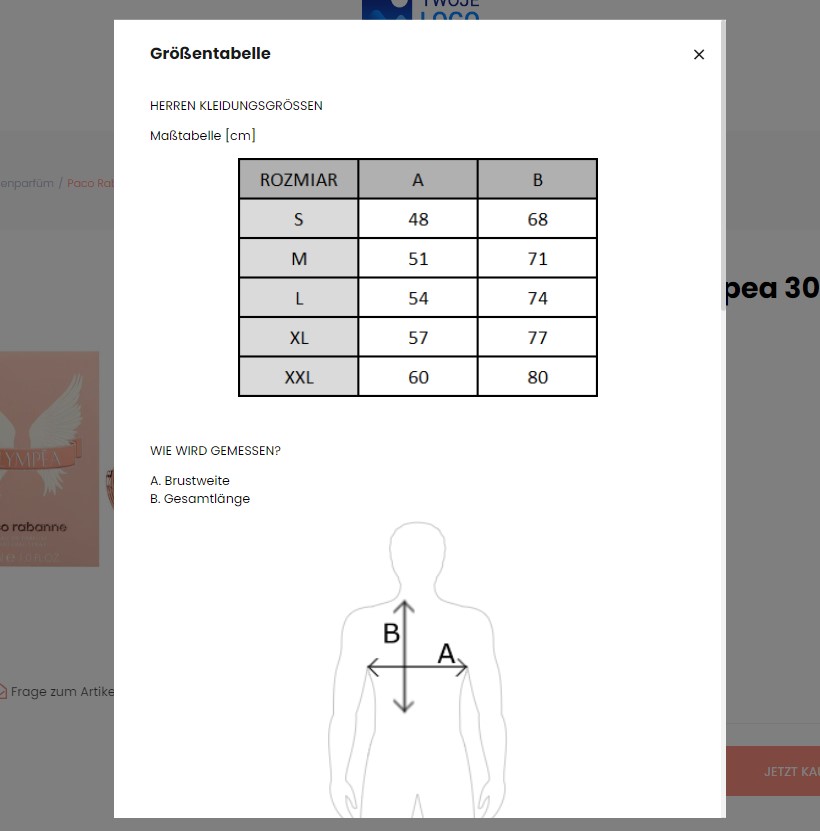
Um eine Größentabelle über ein Banner namens SizeTable hinzuzufügen, folge den Anweisungen: Schritt 1: Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Registerkarte Additional. Wähle unter dem Parameter SizeTabel die Option "Banner named SizeTable". Schritt 2: Jetzt gehst du auf die Registerkarte: Webshop Layout ➞ Einstellungen und dann auf die Registerkarte Banner. Schritt 3: Dann gehst du zu den Details der Bannersektion namens SizeTable und füge die entsprechenden Bilder hinzu. Schritt 4: Speichere deine Änderungen. Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:
Effekt: Sobald du deine Änderungen gespeichert und veröffentlicht hast, wird ein Kunde die Größentabelle wie folgt sehen:

Präsentation der Größentabelle über ein Banner namens SizeTable
Konfiguration der Größentabelle in der Seite-Form
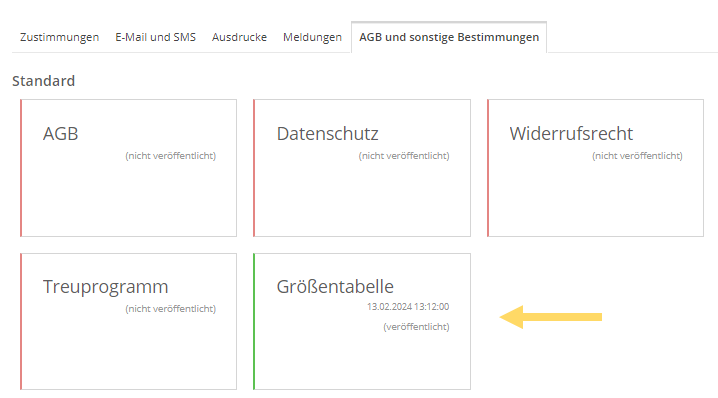
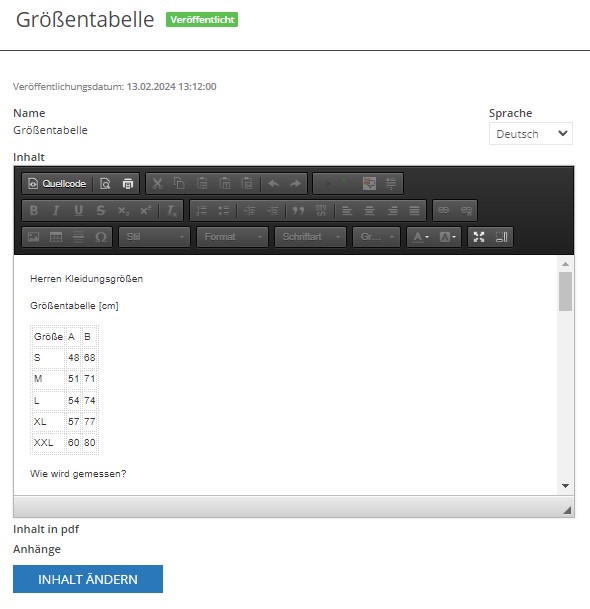
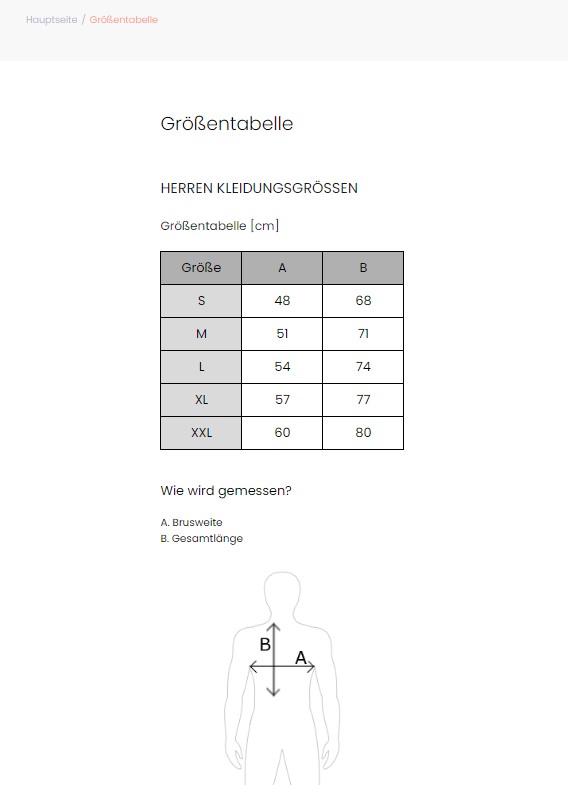
Es ist auch möglich, eine Größentabelle über die vorgefertigten Seiten im Administrationsbereich hinzuzufügen, wo wir eine spezielle Seite und einen Inhalt namens Größentabelle vorbereitet haben. Folge den Anweisungen, um die Tabelle über die vorgefertigte Seite einzurichten: Schritt 1: Gehe in der Administrationsbereich auf Webshop Layout ➞ Einstellungen ➞ Registerkarte Additional. Wähle unter dem Parameter: Size table die Option Page. Schritt 2: Klicke dann zum Abschnitt: Einstellungen ➞ Inhalt ➞ Registerkarte AGB und sonstige Bestimmungen. Schritt 3: Jetzt musst du in der Liste der verfügbaren Inhalte zur Bearbeitung des Inhalts Größentabelle gehen. Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.
Dies ist ein Vorschlag, den wir für die Präsentation einer Größentabelle vorbereitet haben. Es steht dir frei, den Inhalt zu bearbeiten und an deine Vorstellungen anzupassen.


Präsentation der Größentabelle in Seite-Form
Wie kann ich Rabattcoupons in der Topaz- und Saphir-Vorlage präsentieren?
Einleitung
Ein Rabattcoupon ist ein generierter Code, mit dem Kunden einen prozentualen oder wertmäßigen Rabatt sowie eine kostenlose Lieferoption erhalten. Wenn der Kunde den Rabattcoupon im Warenkorb anwendet, wird die entsprechende Aktion als Teil der Bestellung berechnet. So kann ein Rabattgutschein eine Gelegenheit sein, den Umsatz zu steigern - Kunden, die die Möglichkeit eines Rabatts sehen, sind eher bereit, den Kauf von Waren zu nutzen. Es ist jetzt möglich, Gutscheine in den Vorlagen Topaz und Saphir zu präsentieren.Wie zeige ich Kunden die verfügbaren Rabattcoupons an?
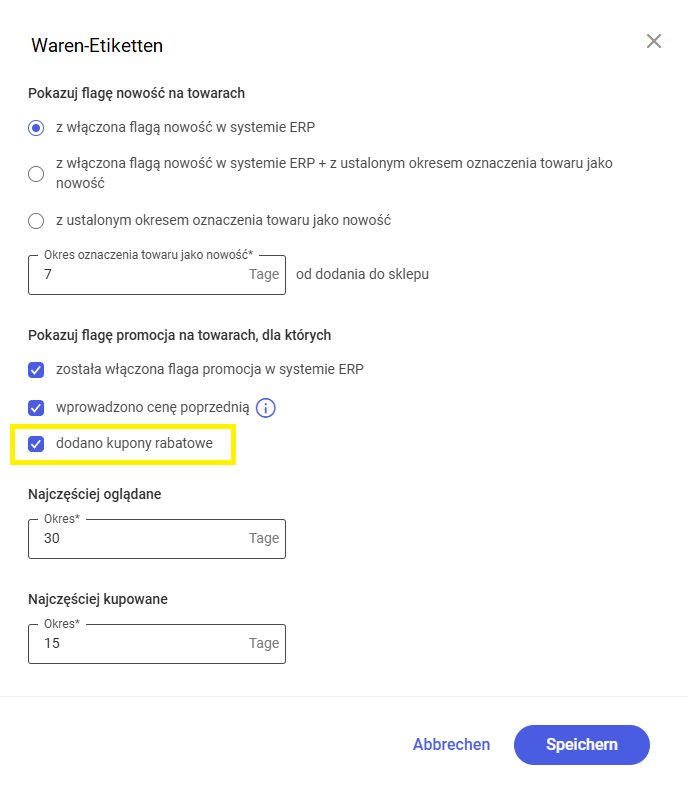
Im Webshop ist es möglich, für alle oder eingeloggte Vertragspartner eingestellte Rabattcoupons anzuzeigen. Die Darstellung der Coupons erfolgt innerhalb der für den Coupon angegebenen Produktgruppe.
 Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
Auf den angegebenen Waren erscheint eine Promotion-Flagge. Dadurch können Rabattcoupons in der Vorlage dargestellt werden.
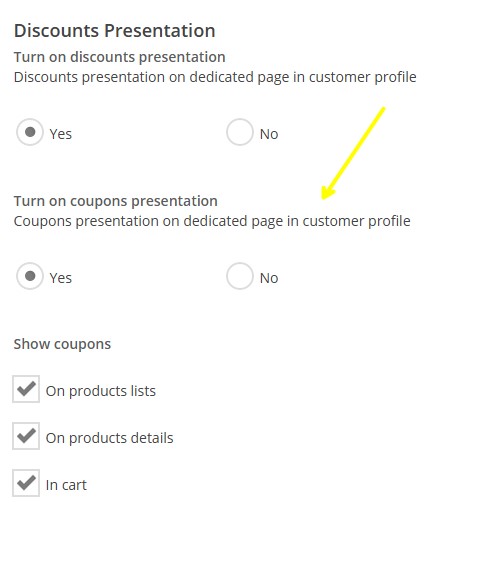
 Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:
Aufgrund der angegebenen Einstellungen wird eine Seite angezeigt, auf der die Kunden die Liste der Codes und die Einzelheiten des Rabatts einsehen können:

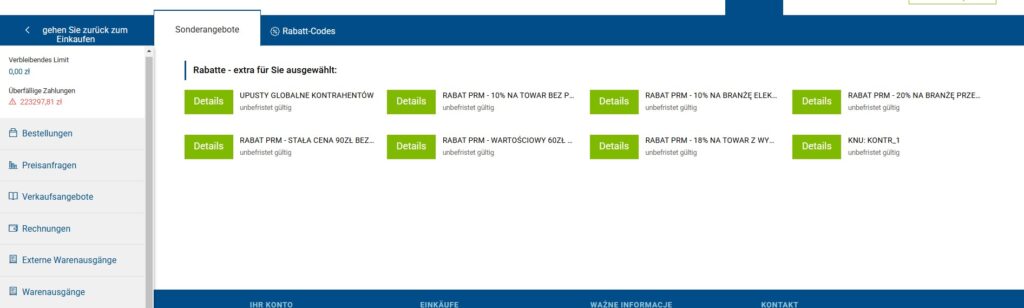
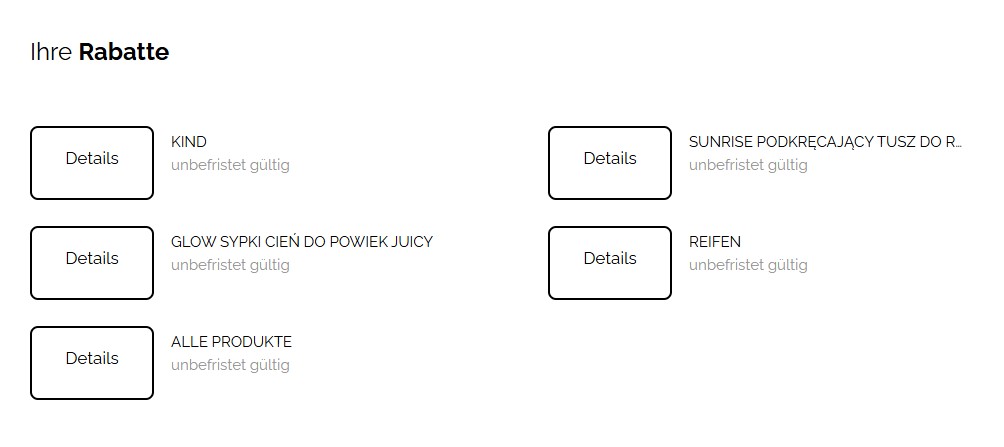
Kundenprofilseite mit Details zu den Rabattcodes in der Saphir-Vorlage

Kundenprofilseite mit Details zu den Rabattcodes in der Topaz-Vorlage
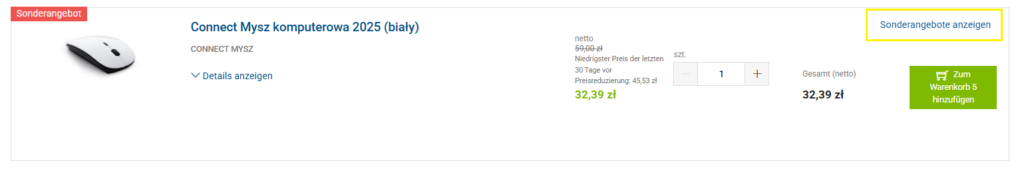
Schritt 3. Sobald du die Darstellung von Rabattcoupons in der Liste, den Artikeldetails und im Warenkorb aktiviert hast, wird die Schaltfläche Sonderangebote anzeigen auf den Waren verfügbar sein:
Darstellung der Rabattcodes auf Listen in der Saphir-Vorlage
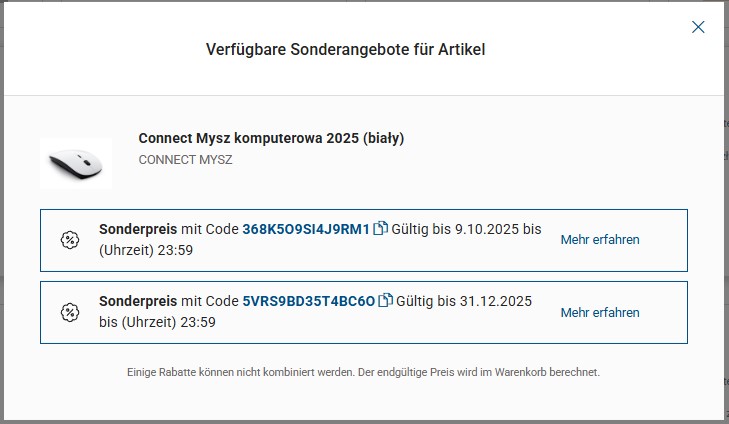
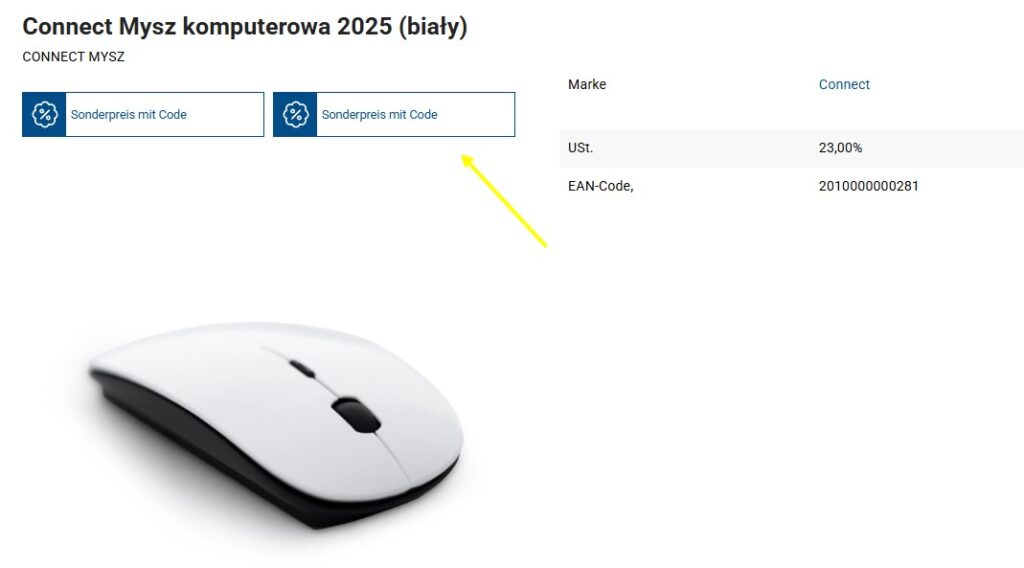
Wenn du darauf klickst, erhalte Informationen über die Gutscheine, die für einen bestimmten Artikel gelten: Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:
Die Etiketten mit den verfügbaren Codes erscheinen in den Warendetails:
 Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.
Mit der angezeigten Coupon-Präsentation kann der Kunde den Rabattcode aus der Popup-Ebene einfach kopieren und bei der Bestellung anwenden. Diese Funktion kann für Marketingzwecke genutzt werden - um das Interesse am Angebot des Webshops durch den präsentierten Rabatt zu steigern.Mehrere Einkaufslisten in der Saphir-Vorlage
Einleitung
Im Saphir-Vorlage ist es möglich, mehrere Einkaufslists zu haben. Diese Funktion ist nur für eingeloggte Kunden verfügbar. Sie ermöglicht es, Einkäufe im Voraus auf organisierte Weise zu planen, indem man Listen für verschiedene Anlässe erstellt und für diese ein Erinnerungsdatum festlegt.
Mehrere Einkaufslists sind ab der Webshop-Version 2024.5 und der Saphir-Vorlage-Version 2024.5 verfügbar.
Wie kann ich Waren zu einer Einkaufsliste hinzufügen?
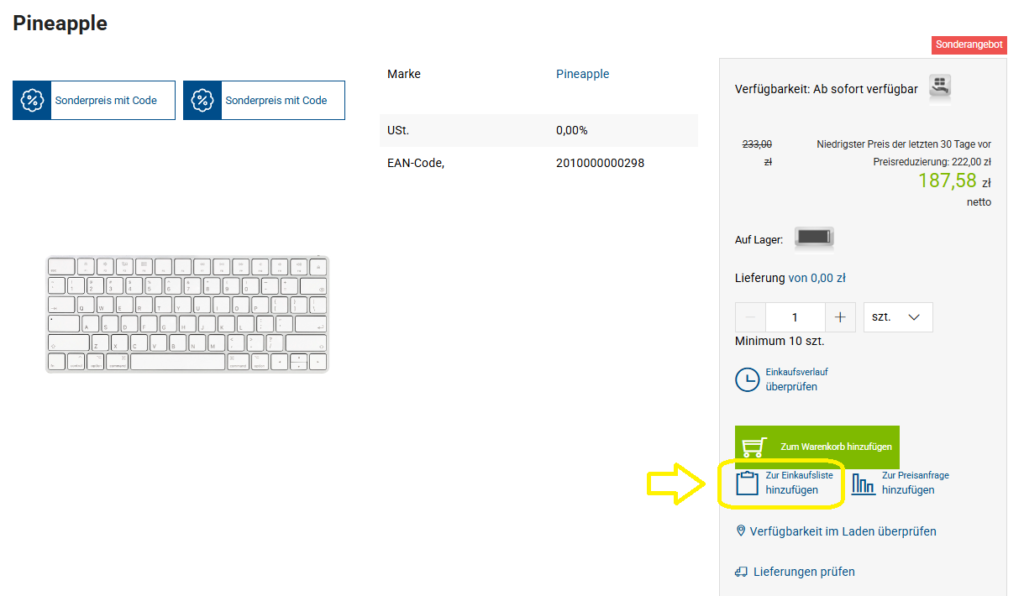
Das Hinzufügen von Artikeln zur Einkaufsliste ist möglich, indem du auf der Produktkarte auf die Schaltfläche "Zur Einkaufsliste hinzufügen klickst.
Wenn der Kunde noch keine Einkaufsliste erstellt hat
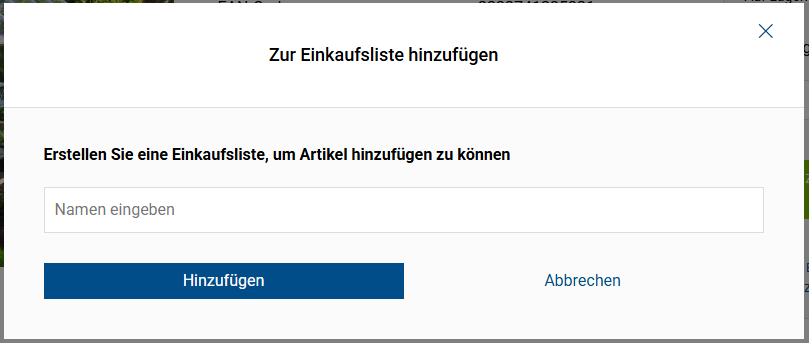
Wenn du auf die Schaltfläche zur Einkaufsliste hinzufügen klickst, wenn noch keine Einkaufsliste erstellt wurde, erscheint ein Fenster, in dem du aufgefordert werden, die Einkaufsliste zu benennen: Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der neu erstellten Liste hinzugefügt.
Wenn der Kunde bereits eine Einkaufsliste erstellt hat
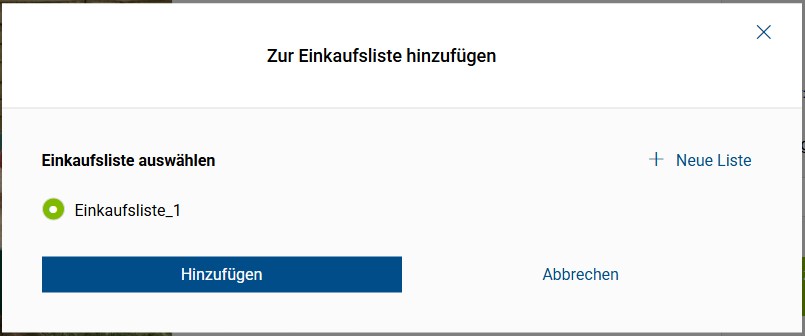
Wenn bereits eine Einkaufsliste existiert, erscheint nach Anklicken der Schaltfläche Zur Einkaufsliste hinzufügen ein Fenster, in dem der Kunde aufgefordert wird, die Liste auszuwählen, zu der die Waren hinzugefügt werden sollen. Der Kunde hat weiterhin die Möglichkeit, eine neue Liste zu erstellen, indem er auf die Schaltfläche + Neue Liste klickt: Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.
Mit einem Klick auf die Schaltfläche Hinzufügen werden die Waren der ausgewählten oder neu erstellten Liste hinzugefügt.
Was kann man in der Liste aller Einkaufslisten tun?
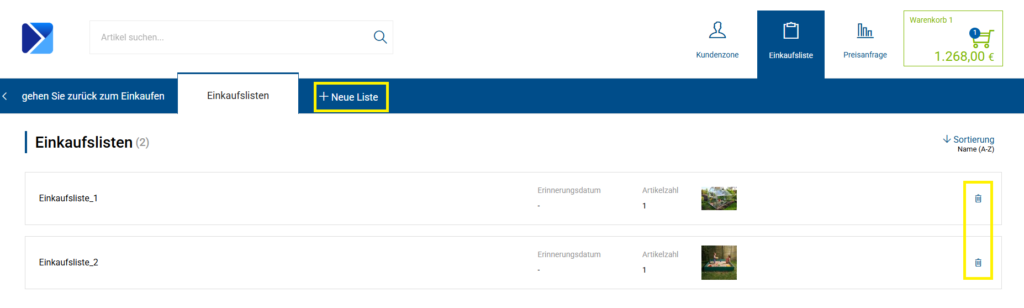
In der Ansicht aller Einkaufslisten hat der Kunde die Möglichkeit,:- eine Einkaufsliste hinzufügen, indem er auf die Schaltfläche + Neue Liste klickt,
- eine Einkaufsliste zu löschen, indem er auf das Papierkorbsymbol neben der jeweiligen Liste klickt.

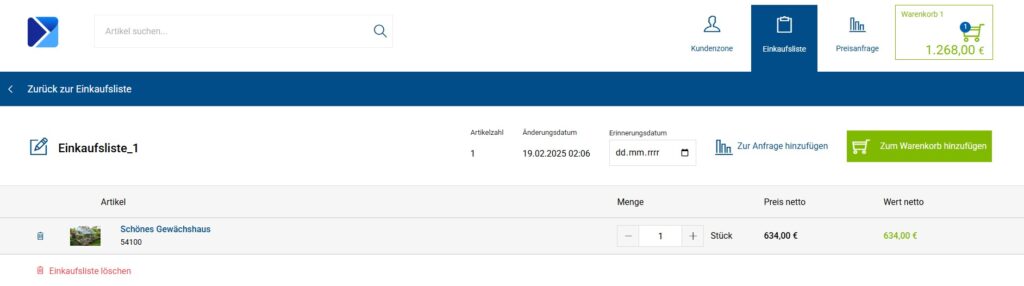
Was kann man in den Details der Einkaufsliste tun?
In den Details einer bestimmten Einkaufsliste hat der Kunde die Möglichkeit,:- den Namen der Einkaufsliste zu ändern, indem er auf das Stiftsymbol neben dem Namen der Liste klickt,
- das Datum zu ändern, an dem eine E-Mail-Erinnerung an den Kauf von Waren aus der Einkaufsliste gesendet wird,
- alle Waren aus der Einkaufsliste zur Anfrage hinzufügen, indem er auf die Schaltfläche Zur Anfrage hinzufügen klickt,
- alle Waren aus der Einkaufsliste in den Warenkorb zu legen, indem er auf die Schaltfläche Zum Warenkorb hinzufügen klickt,
- eine einzelne Ware durch Anklicken des Warenkorbsymbols zu entfernen,
- die Stückzahl der hinzugefügten Ware zu ändern,
- die gesamte Einkaufsliste zu löschen, indem er auf die Schaltfläche Einkaufsliste löschen klickt.

E-Mail-Erinnerung für den Kauf von Waren aus einer Einkaufsliste
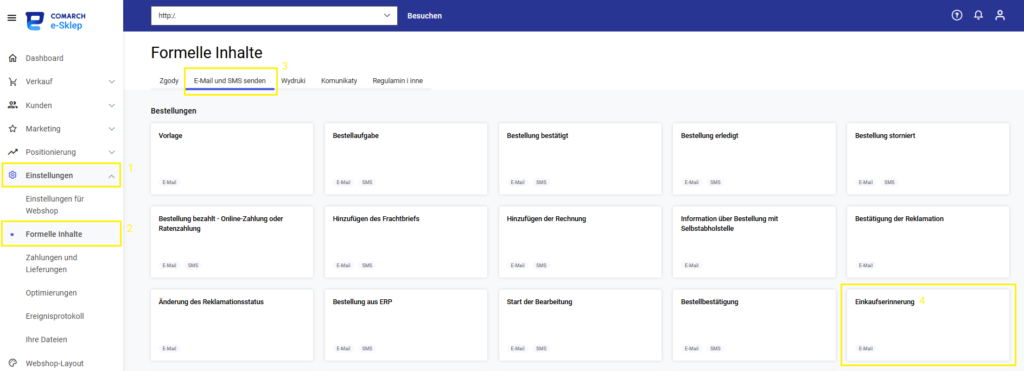
In der Admin-Panel gibt es einen Bereich, in dem du als Administrator den Inhalt der E-Mail-Erinnerung für den Kauf von Waren aus der Einkaufsliste ändern kannst. Du kannst dies unter: Einstellungen (1) ➞ Formeller Inhalt (2) ➞ E-Mail- und SMS-Versand (3) ➞ Einkauferinnerung (4) tun. Nachdem du auf Einkauferinnerung geklickt hast, wähle die Option Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel: Wie kann ich E-Mail-Nachrichten verwalten?
Nachdem du auf Einkauferinnerung geklickt hast, wähle die Option Einkaufzettel-Erinnerung (ab Version 2024.5).
Weitere Informationen zur E-Mail-Bearbeitung erhältst du in diesem Artikel: Wie kann ich E-Mail-Nachrichten verwalten?Rubin-Vorlage - grundlegende Informationen
Einleitung
Die Rubin-Vorlage ist für B2B-Webshops gedacht. Es zeichnet sich durch ein modernes Design im Einklang mit den neuesten Trends und eine intuitive Navigation aus, die ein schnelles und komfortables Einkaufserlebnis ermöglicht. Es bietet Funktionen für das B2B-Modell, einschließlich der Möglichkeit, Comarch Webshop Sync zu nutzen, um Bestellungen, Rechnungen und externe Freigaben aus dem ERP-System anzuzeigen. Mit Hilfe des Layout-Assistenten kann das Layout der Elemente der Vorlage an die individuellen Erwartungen angepasst werden. Die Flexibilität der Konfiguration der Vorlage macht sie ideal für verschiedene Geschäftsanforderungen. Die wichtigsten Merkmale der Vorlage:- Vertriebsunterstützung für Unternehmen und Privatkunden,
- Intuitive Seitennavigation, die einen schnellen Überblick über die in den Warenkorb gelegten Waren oder die Angebotsanfragen ermöglicht,
- drei Warenlistenansichten, darunter eine Liste, die es ermöglicht, mehrere Waren gleichzeitig in den Warenkorb und die Einkaufsliste zu legen,
- Warendetails mit einer im Kopfbereich angebrachten Navigationsleiste, die bei der Ansicht der Details eines Angebots sofortigen Zugriff auf die wichtigsten Bereiche und Funktionen ermöglicht – einschließlich der Möglichkeit, einen Artikel schnell in den Warenkorb zu legen,
- ein Warenkorb mit Produktempfehlungen und einseitigem Abschluss zur Erleichterung des Kaufs,
- ein Kundenprofil, das eine einfache Identifizierung des Bestellstatus und den Zugriff auf Rechnungen und externe Freigaben aus dem ERP-System ermöglicht,
- Unterstützung für mehrere Einkaufslisten,
- Möglichkeit, ein Angebot für Produkte anzufordern.
Verkaufsunterstützung für Firmenkunden
Da die Rubin-Vorlage für den Verkauf an Geschäftskunden konzipiert ist, unterstützt sie Funktionen, die auf das B2B-Modell zugeschnitten sind. Die Vorlage bietet beispielsweise folgende Funktionen:- Unterstützung von Einzelhandels- und Firmenkunden – Kombination von B2B- und B2C-Modellen,
- die Möglichkeit, nur Nettopreise anzugeben,
- Unterstützung für mehrere Warenkörbe (mit der Möglichkeit, den Namen des Warenkorbs zu bearbeiten und den gesamten Korb mit einer einzigen Taste zu löschen),
- Unterstützung für mehrere Einkaufslisten, die den wiederholten Kauf derselben Waren erleichtern.
- Anzeige von Bestellungen, Rechnungen und externen Auszahlungen aus dem ERP-System im Kundenprofil durch den Einsatz von Comarch Webshop Sync,
- Möglichkeit der Aktivierung von Kreditlimits,
- Möglichkeit des Zugriffs auf den Webshop nur für eingeloggte Benutzer,
- Möglichkeit, Mitarbeiter im Kundenprofil hinzuzufügen,
- Gewerbeschutz für den Auftragnehmer.
Konfigurieren der Rubin-Vorlage im Administrationspanel
Über das Administrationspanel kannst du die Optionen für das Erscheinungsbild der Vorlage konfigurieren. Wenn du zu Webshop Webshop-Layout > Einstellungen gehen, gibt es Einstellungen für vier Registerkarten:- Auf der Registerkarte Allgemein kannst du Änderungen am Farbthema deines Webshops vornehmen. Optionen wie Nettopreiseinstellungen, die Darstellung von Werbeaktionen, Schwellenrabatte oder Zusatzeinheiten sind ebenfalls auf dieser Ebene konfigurierbar.
- Auf der Registerkarte Homepage findest du Einstellungen, mit denen du die Reihenfolge der einzelnen Elemente auf der Startseite bestimmen kannst. Darüber hinaus kannst du Animationen auf einzelnen Bannern und Schiebern verwalten.
- Der Reiter Warenliste enthält Einstellungen für Filter oder die Anzeige der Beschreibung der jeweiligen Warengruppe. Von hier aus kannst du die Darstellung der Informationen auf den Kacheln innerhalb der Liste verwalten.
- Unter Kundenzonenverwaltung findest du Einstellungen für Artikel, die sichtbar sein sollen, wenn du in der Kundenzone angemeldet bist.
Startseite
Die Startseite eines Online-Webshops dient als Einführung in das Angebot des Webshops. Ihr Hauptzweck ist es, die Aufmerksamkeit des Besuchers zu wecken, die wichtigsten Produkte oder aktuelle Aktionen vorzustellen. Daher können auf der Homepage Elemente wie die folgenden konfiguriert werden:- Slider-Banner – die Einstellungen für das Banner findest du im Bereich Webshop-Layout > Einstellungen > Banners, nachdem du zum Bereich mainBanner navigiert hast. Die Standardgröße für das Bild im angegebenen Banner ist: 1574px x 425px. Du kannst mehr über die Einstellungen im Artikel Bannerkonfiguration lesen.
- Banner mit Infografik – ermöglicht es dir, die Vorteile des Einkaufs in deinem Webshop zu präsentieren. Standard-Bildgröße ist: 48px x 48px. Das Banner kann unter Webshop-Layout > Einstellungen > Banners bearbeitet werden, nachdem du zum Abschnitt homepage-small navigiert hast.
- Banner Popup – ermöglicht es dir, Kunden über aktuelle Angebote oder Rabatte zu informieren. Die Standardgröße der Bannergrafik ist: 330px x 418px. Die Bearbeitung des Banners ist über das Webshop-Layout > Einstellungen > Banners möglich, nachdem du den Abschnitt banner_popup1 aufgerufen hast.
- Newsletter-Anmeldung – ein Newsletter ist eines der Schlüsselelemente einer jeden Website, um mit den Nutzern in Kontakt zu bleiben und einen Abonnentenstamm aufzubauen. Im Fall der Rubin-Vorlage kann die Newsletter-Anmeldung als fester Bereich auf der Homepage eingerichtet werden.
- Empfohlene Waren – ein Schieberegler mit ausgewählten Waren. Dies können z.B. Waren mit einer ausgewählten Flagge sein, die am häufigsten im Shop gekauft werden oder manuell über das Administrationspanel eingestellt werden. Diese Elemente können unter Webshop-Layout > Einstellungen > Erweiterte Einstellungen bearbeiten > Objekte bearbeitet werden, nachdem du zum Objekt new-product-mp-x navigiert hast. Weitere Informationen findest du in dem Artikel über die Anzeige von empfohlenen Waren in Vorlagen.
- SEO-Text – das angegebene Element bietet die Möglichkeit, eine statische Beschreibung auf der Startseite im Webshop einzugeben. Um den Inhalt einzustellen, gehe zu Webshop-Layout > Einstellungen > Erweiterte Einstellungen bearbeiten > Objekte Suche hier das Objekt text-element-1-mp-1 und bearbeite das Textelement.
- News – in diesem Bereich findest du die neuesten Artikel aus dem Blog in Form eines Sliders. Jeder Eintrag enthält ein Bild, einen Titel, einen kurzen Inhalt, sowie Schlagwörter und das Datum der letzten Aktualisierung.
- Marken-Slider und Hersteller-Slider – innerhalb der angegebenen Slider werden Logos von Marken und Herstellern angezeigt, die auf der Seite von Comarch ERP Systemen ergänzt werden.
Warenliste
1. Ansichten von Warenlisten
Die Warenliste enthält drei verschiedene Ansichten. Unter Webshop-Layout > Einstellungen > Warenliste ist es möglich, eine Standardansicht zu wählen: Jede dieser Ansichten hat unterschiedliche Verwendungszwecke und Eigenschaften:- In der Kachelansicht können Benutzer schnell einen einzelnen Artikel hinzufügen:
- Bei einer erweiterten Kachelliste kannst du je nach Einstellung eine Beschreibung der Waren oder ihrer Eigenschaften präsentieren:
- Die Schnellliste zeichnet sich durch die Möglichkeit aus, mehrere Waren gleichzeitig hinzuzufügen. In der angezeigten Liste ist es möglich, mehrere Waren gleichzeitig sowohl in die Einkaufsliste als auch in den Einkaufskorb zu legen:
2. Grafische Darstellung von Varianten
Innerhalb der Kacheln kannst du eine grafische Darstellung der Varianten einrichten - wenn du den Mauszeiger über eine Kachel bewegst, werden die Attribute in Form von:- Miniaturbildern,
- Farbvarianten,
- Textwerte.
3. Beschreibung der Kategorie
In der Warenliste kann auch die Beschreibung der jeweiligen Kategorie angezeigt werden, die auf der Seite des Comarch ERP-Systems hinzugefügt wurde. Sie wird in der Vorlage in der folgenden Form dargestellt: Wenn sie ausgefüllt wurde, kannst du entscheiden, ob sie standardmäßig ein- oder ausgeklappt werden soll:4. Filter-Panel
Innerhalb der Einstellungen der anpassbaren Warenliste sind auch Filter möglich. Auf dieser Ebene sind die folgenden Optionen zur Konfiguration verfügbar:- Anzahl der angezeigten Werte, die angibt, wie viele Artikel des jeweiligen Filters standardmäßig vor dem „Mehr anzeigen“-Button angezeigt werden sollen:
- Filter nach Verwendung der Schaltfläche „Anwenden“:
- Voreinstellung der Filter als zugeklappt oder aufgeklappt:
- Angabe der Artikel, die im Filterpanel angezeigt werden sollen:
- Grafische Darstellung des Farbtypfilters, der sowohl im Administrationspanel als auch im Comarch ERP System gemäß den Anweisungen konfiguriert werden muss. Nachdem du die entsprechenden Schritte ausgeführt hast, werden die Farben wie folgt dargestellt:
Warendetails
1. Warenbereich
Innerhalb der Warendetails können wir die Warenabschnitte hervorheben. Es zeigt Bilder der Waren und Wareninformationen wie z.B.:- Preise, einschließlich der Darstellung von:
- dem Nettopreis,
- den niedrigsten Preis der Ware,
- empfohlener Verkaufspreis nach Aktivierung der Einstellung im Menü Erscheinungsbild des Shops > Einstellungen für den Parameter Vorherigen Preis als empfohlenen Verkaufspreis anzeigen.
- Preise innerhalb der Rabattschwellen, nachdem die Schwellenrabatte entsprechend eingestellt worden sind.
- Maßeinheiten und Umrechnungen in Basis- oder Standardeinheiten.
- Lagerbestand.
- Produktverfügbarkeit.
- Produktmerkmale.
- Informationen über den Lieferwert der Ware.
- Option zum Teilen der Ware auf sozialen Medien oder über einen Link.
- Die Möglichkeit, je nach Konfiguration „die Ware zu fragen“ oder „den Verwahrer zu fragen“.
- Größentabelle – einstellbar über die Einstellungen Erscheinungsbild des Shops > Einstellungen > Allgemein. Die Größentabelle ist als Seite, pdf-Datei oder Popup konfigurierbar.
- Verfügbarkeit prüfen – dank des angezeigten Elements haben potenzielle Kunden die Möglichkeit zu prüfen, ob ein bestimmtes Produkt im stationären Geschäft (Showroom) verfügbar ist. Die Funktion ist verfügbar, wenn die im Artikel beschriebenen Konfigurationsanforderungen erfüllt sind: Verfügbarkeit von Waren im Showroom prüfen.
- Kaufhistorie – für Webshops in der B2B-Version, die mit dem Comarch ERP XL System und dem aktiven e-Store Sync Service verbunden sind, ist es möglich, die angegebene Einstellung in den Optionen Erscheinungsbild des Shops > Einstellungen > Allgemein zu aktivieren:Hier kannst du die Kaufhistorie der letzten 6 Monate anzeigen lassen.
- Lieferplan – Mit dieser Funktion kannst du überprüfen, ob die Waren beim Lieferanten bestellt wurden, und Informationen über die bestellte Menge und die geplante Lieferung erhalten. Du kannst mehr darüber in dem Artikel in der Hilfsseite lesen.
2. Beschreibung und Spezifikation
An erster Stelle werden die Beschreibung und die Spezifikation der gegebenen Ware angegeben. Die angezeigten Elemente wie Beschreibung oder Attribute der Ware können auf der Seite des Comarch ERP-Systems hinzugefügt werden.3. Verantwortliche Stelle
In Übereinstimmung mit der GPSR-Verordnung ist es möglich, die verantwortlichen Stellen in der Vorlage darzustellen. Die Konfiguration im Rahmen der Anzeige der angegebenen Informationen in der Vorlage wird in diesem Artikel beschrieben: Wie kann der Webshop an die Anforderungen der GPSR-Verordnung angepasst werden?4. Produktbewertungen
In den Warendetails ist es möglich, Meinungen über die Ware anzuzeigen. Der Bereich wird durch Balken ergänzt, die die Anzahl der einzelnen Bewertungen anzeigen. Die Meldung von Bewertungen gemäß dem DSA-Gesetz für digitale Dienste wurde ebenfalls unterstützt.5. Dateien zum Herunterladen
Der Abschnitt mit den herunterzuladenden Dateien enthält die Dateien, die der Produktkarte auf der Seite des Comarch ERP-Systems beigefügt sind:6. Kits
Bei der Verwendung des Systems Comarch ERP Optima können Sets auf der Warendetailseite präsentiert werden: Dank der angezeigten Präsentation kann sich der Kunde über ein Sonderangebot informieren, um mehrere Waren gleichzeitig zu einem günstigeren Preis zu kaufen.7. Ähnliche Waren und Zubehör
Für in Comarch ERP XL konfigurierte Waren ist es möglich, ähnliche Waren oder Zubehör zu definieren. Damit der angegebene Bereich im Webshop verfügbar ist, muss er auf der Seite von Comarch ERP XL gemäß dem Abschnitt des Handbuchs konfiguriert werden, in dem die Handhabung von ähnlichen Waren oder Zubehör für Waren beschrieben wird. Im Falle von Ersetzungen ist es auch möglich, diese in Comarch ERP Optima zu konfigurieren.Warenkorb
Beim Aufruf der Warenkorbseite wird eine Zusammenfassung der in den Warenkorb gelegten Waren angezeigt. Der angezeigte Abschnitt ist so gestaltet, dass die Waren als Teil einer Einkaufsempfehlung präsentiert werden, um den Kunden zu weiteren Einkäufen zu bewegen. In der Rubin-Vorlage ist der Bestellvorgang so gestaltet, dass der Nutzer die notwendigen Daten in einem Schritt ausfüllen kann:- Formular mit Bestelldaten und Rechnungsangaben.
- Art der Lieferung.
- Zahlungsform.
Angebotsanfrage
Im B2B-Verkaufsmodell ist eine personalisierte Preisgestaltung für verschiedene Vertragspartner üblich. Die Preisgestaltung wird von Faktoren wie den sich ändernden Rohstoffpreisen, der Menge der bestellten Produkte, der Marktsituation und den in den Verträgen zwischen Verkäufer und Kunde vereinbarten spezifischen Bedingungen beeinflusst. Daher ist es in der Rubin-Vorlage möglich, der Angebotsanfrage je nach Einstellung Waren hinzuzufügen: Du kannst die Angebotsanfrage über die Kopfzeile aufrufen, indem du auf das Symbol „Angebotsanfrage“ klickst. Sobald du darauf klickst, wird in der Vorlage ein Seitenbereich mit den der Anfrage hinzugefügten Waren angezeigt: Sobald die Details eingegeben sind, steht ein Formular zur Verfügung: Die Bearbeitung der Anfrage wird auf der Seite des Administrationspanels weiterverarbeitet. Anschließend stehen dem Kunden sowohl die Angebotsanfrage als auch das daraus erstellte Verkaufsangebot im Kundenprofil zur Verfügung.Kundenprofil
1. Einstellungen des Kundenprofils
Für Kundenprofileinstellungen unter: Webshop-Layout > Einstellungen > Kundenprofilsverwaltung, ist die Liste der im Webshop enthaltenen Artikel sichtbar. Die Liste besteht aus den folgenden Einstellungen:- Verfügbar – Einstellung der Anzeige des Artikels auf der Seite. Wenn der Parameter aktiviert ist (er ist grau unterlegt), wird das Element auf der Seite sichtbar sein.
- Reihenfolge – in diesem Feld kann man die Pfeile benutzen, um die Reihenfolge der Schaltflächen zu ändern.
- Icon – gib hier den Namen des Icons ein, das auf dem hinzugefügten Element angezeigt werden soll.
- Label DE – der Name des Elements, der in der deutschen Version der Seite angezeigt wird.
- Übersetzungs-ID – ID, von der die Übersetzungen des Elements, die in der fremdsprachigen Version der Seite angezeigt werden, übernommen werden. Die Übersetzungen werden in der Administrationsoberfläche hinzugefügt: Webshop-Layout > Einstellungen > Übersetzungen.
2. Dokumente verfügbar unter Kundenprofil
Innerhalb des Kundenprofils sind Dokumente im Zusammenhang mit dem Bestellvorgang im Webshop verfügbar. Von dieser Ebene aus hat der Kunde Zugriff auf Registerkarten, die Folgendes präsentieren:- Bestellungen
- Rechnungen,
- Freigaben,
- Lagerfreigaben.
3. Angebotsanfragen und Verkaufsangebote
Von dieser Ebene aus hat der Kunde auch Zugriff auf eine Liste der ausgeführten Angebotsanfragen. Sobald ein Angebot für eine bestimmte Anfrage erstellt wurde, erscheint auf der Registerkarte Verkaufsangebot ein Angebot zur Annahme durch den Kunden: Weitere Informationen zu Anfragen und Verkaufsangeboten findest du in den Artikeln: Angebot und Wie erstellt man ein Verkaufsangebot und eine Anfrage?4. Reklamationen und Rückgaben
5. Meine Daten
Im Reiter Meine Daten hat der Kunde die Möglichkeit, die eingegebenen Daten als Firma oder Privatperson zu überprüfen. An dieser Stelle werden auch die hinterlegten Lieferadressen angezeigt – einschließlich der als Standard festgelegten Adresse.6. Mitarbeiter
Im angegebenen Reiter besteht die Möglichkeit, einen Mitarbeiter hinzuzufügen oder ihn zu sperren. Zusätzlich kann, wenn ein Mitarbeiter mehreren Firmen zugeordnet ist, der Firmenwechsel direkt über den Webshop-Header erfolgen. Mehr über Mitarbeiter im Webshop erfährst du im Artikel: Mehrere Mitarbeiter eines Geschäftspartners.7. Dein Konto
Im angegebenen Reiter befinden sich die Kontaktdaten des Kunden sowie die Login-Daten – E-Mail und Passwort. Von dieser Ansicht aus ist auch der Kontoverlauf einsehbar.8. Zustimmungen
9. Zum Herunterladen
Durch das Hinzufügen von Anhängen zur Kundenkarte im System Comarch ERP XL in der Rubin-Vorlage ist es möglich, eine Liste von Dateien zum Herunterladen für eingeloggte Benutzer anzuzeigen. Diese sind im Kundenprofil im angegebenen Reiter sichtbar und stehen zum Download zur Verfügung.
Die Konfiguration der genannten Dateien wird im Artikel Dateiliste des Kunden – Zum Herunterladen beschrieben.
10. Aktionen
Dank des angegebenen Reiters können Kunden überprüfen, welche Rabatte ihnen aktuell zur Verfügung stehen. Die in diesem Reiter angezeigten Rabatte werden sowohl aus dem ERP-System übermittelt als auch im Administrationspanel von Comarch Webshop festgelegt. Unterstützte Rabatte:
-
- Rabatt für Neukunden,
- Rabatt abhängig vom Bestellwert,
- Rabatt für Stammkunden,
- Rabatte aus Comarch ERP,
- Festpreis aus Comarch ERP.
Informationen zur Konfiguration der Rabatte findest du im Artikel: Rabatte – Arten und Berechnungsregeln.
Einkaufslisten
In der Rubin-Vorlage für die B2B-Webshopversion ist es möglich, mehrere Einkaufslisten zu erstellen. Diese Funktion steht nur eingeloggten Kunden zur Verfügung. Sie ermöglicht eine strukturierte Einkaufsplanung im Voraus, indem Listen für verschiedene Anlässe erstellt und Erinnerungsdaten festgelegt werden können.
Nach dem Aufrufen der Listen besteht die Möglichkeit, eine neue Liste zu erstellen.
Im Rahmen der Liste kann ein Erinnerungsdatum festgelegt werden.
Zusätzlich hat der Kunde von dieser Ansicht aus die Möglichkeit, der Liste einen Namen zu geben, sie in eine Angebotsanfrage zu übertragen und Artikel aus der Liste in den Warenkorb zu legen.
Lookbook
Das Lookbook bietet die Möglichkeit, Produkte direkt auf einem Bild in Form von markierten Pins darzustellen. In der Rubin-Vorlage ist es möglich, mehrere Lookbooks zu erstellen. Diese werden dann in Form einer Liste angezeigt.
Die Details des Lookbooks zeichnen sich durch eine präzise Markierung der Produkte auf dem Bild aus. Dank der auf der Grafik platzierten Markierungen können deine Kunden die Produkte einsehen und sie direkt in den Warenkorb oder die Einkaufsliste legen. Beim Klicken auf den Plus-Button erscheint ein Popup mit den Produktdetails und der Kaufoption.
Um das Lookbook korrekt zu konfigurieren, nutze unsere Anleitung im Artikel: Wie man das Lookbook im Comarch Webshop konfiguriert. Der Blog ist ein wichtiger Bestandteil der Strategie jedes Online-Shops. Er ermöglicht es dem Verkäufer, Wissen und Erfahrungen zu den angebotenen Produkten zu teilen. Über den Blog kann der Webshop den Kunden Tipps geben, wie sie die verfügbaren Artikel am besten nutzen können. Darüber hinaus hat das regelmäßige Veröffentlichen wertvoller Inhalte einen positiven Einfluss auf die Suchmaschinenoptimierung (SEO), da einzigartige Materialien erstellt werden. Dies trägt dazu bei, dass dein Shop häufiger in den Suchergebnissen angezeigt wird. In der Blog-Sektion werden aktuell hinzugefügte Artikel angezeigt, die im Administrationspanel konfiguriert werden können. Für jeden Beitrag werden das Bild, der Inhalt, Tags sowie die voraussichtliche Lesezeit angezeigt. Detaillierte Informationen zur Konfiguration des Blogs im Webshop findest du im Artikel: Wie man einen Blog konfiguriert.Blog
