Wie kann ich meine Vorlage im Webshop exportieren und importieren?
Einleitung
Comarch Webshop bietet dir die Möglichkeit, das Design an deine Präferenzen und die Bedürfnisse der Kunden anzupassen. Wenn du bereits einen eigenen Entwurf erstellt hast, hast du die Möglichkeit, diesen zu speichern. Du benötigst die Datei, wenn du das Erscheinungsbild ändern willst. Die gespeicherte Version der Vorlage kann auch als Backup dienen. Es lohnt sich daher, die Vorlage in eine Datei zu exportieren.
Export der Vorlage aus Comarch Webshop
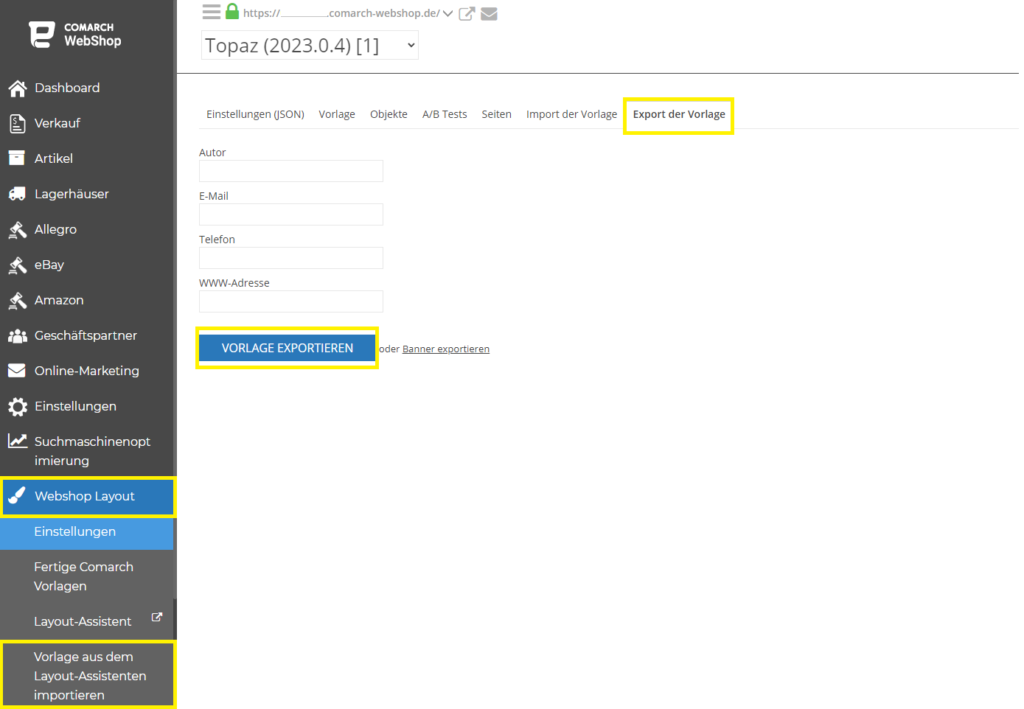
Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Export der Vorlage. Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Schritt 2. Hier kannst du optional (vor dem Export) den Autor der Vorlage angeben, deine E-Mail-Adresse, Telefonnummer und die Webadresse deines Webshops.
Schritt 3. Wenn du die Vorlage in eine Datei exportieren möchtest, verwende die Schaltfläche Vorlage exportieren.
Erledigt! Die Vorlage wurde in eine Datei auf deinem Gerät exportiert.
Import der Vorlage in Comarch Webshop
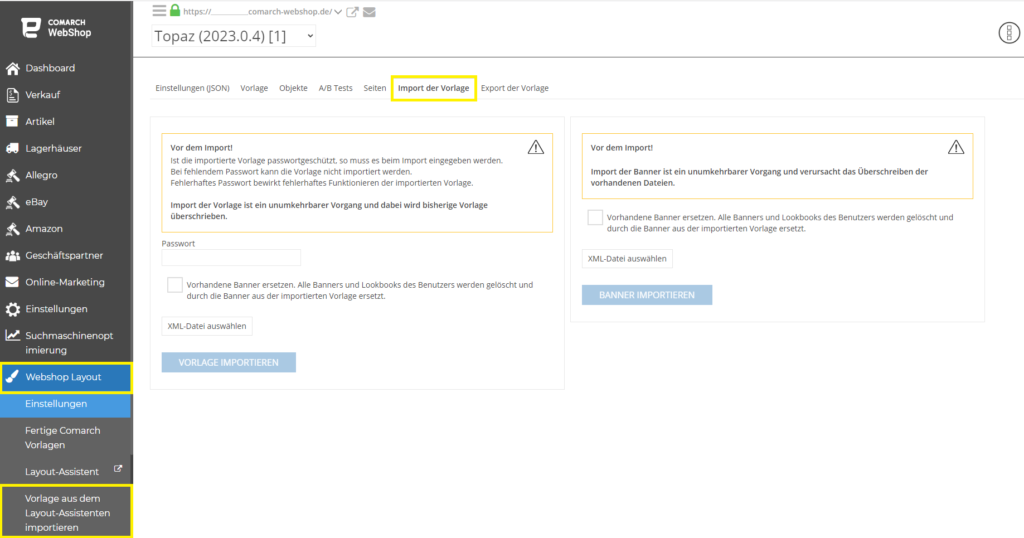
Benutzerdefinierte Vorlage - wie kann ich sie hochladen? Sobald du deine eigene Vorlage zusammengestellt hast, kannst du sie in den Webshop hochladen. Folge den nachstehenden Schritten. Schritt 1. Gehe zum Administrationspanel: Webshop Layout ➞ Vorlage aus dem Layout-Assistenten importieren ➞ Import der Vorlage. Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
Schritt 2. Gib an, ob die hochgeladene Vorlage vorhandene Banner ersetzen soll. Wenn der Parameter aktiviert ist, werden alle im Slot gespeicherten Banner gelöscht und durch Banner aus der importierten Vorlage ersetzt.
Schritt 3. Wähle die XML-Datei deiner Vorlage und klicke auf Vorlage importieren.
Das Importieren einer Vorlage ist ein irreversibler Vorgang und überschreibt die vorhandene Vorlage. Wenn die Vorlage geändert wurde (der HTML-Code wurde geändert), werden die Änderungen bei einer Aktualisierung nicht übernommen. Es empfiehlt sich, deine Vorlage in eine Datei zu exportieren, um deine Änderungen zu speichern und zu überprüfen. Falls nötig, solltest du die Vorlage selbst noch einmal bearbeiten.
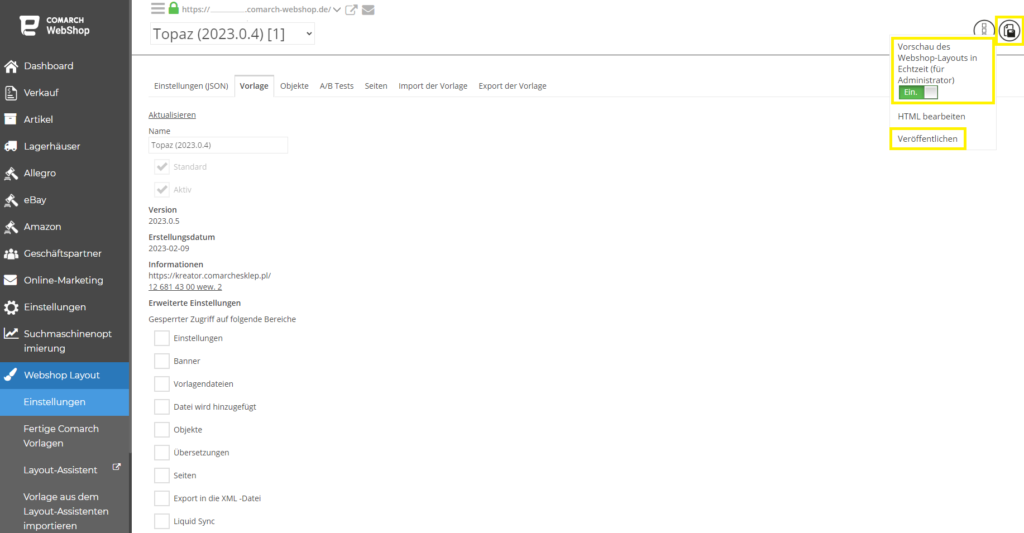
 Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.
Schritt 4. Du kannst nun die Änderungen, die am Erscheinungsbild deines Webshops vorgenommen wurden, einsehen. Zu diesem Zweck kannst du die Änderungen in Echtzeit anzeigen oder in den Inkognito-Modus wechseln. Bitte beachte, dass alle Änderungen erst nach der Synchronisierung veröffentlicht werden, die laut der angezeigten Meldung innerhalb von 10 Minuten erfolgen wird.


Topaz-Vorlage
Einleitung
Autor: Comarch Preis: Kostenlos Demo online: https://demo-topaz.comarchesklep.pl/de/ und https://demo.comarch-webshop.de/.
Mit dem Comarch Webshop LayoutAssistenten kann man eine neue Topaz-Grafikvorlage basierend auf der DotLiquid-Engine erstellen und ändern.
Die generierte Vorlage ist auch im Responsive Web Design (RWD) verfügbar, dank der sich die Webshop-Seite automatisch an die Auflösung des Geräts anpasst, auf dem sie angezeigt wird. Deshalb gibt es keine Notwendigkeit gibt, eine separate Vorlage für die mobile Version zu erstellen. Darüber hinaus ist die Vorlage für die Anzeige in der 4K-Auflösung angepasst.
Ab Version 2019.6 unterstützt das Template PWA, also Progressive Web App. Wenn du den Webshop mit der Topas-Vorlage auf einem mobilen Gerät (im Responsive-Modus) öffnest, zeigt der Webshop eine Meldung an, dass die Verknüpfung auf den Startbildschirm des Geräts heruntergeladen werden kann. Infolgedessen wird der über eine solche Verknüpfung gestartete Webshop als native Anwendung angezeigt, die auf einem mobilen Gerät installiert und für die Anzeige darauf angepasst ist.
Dank einer einzigartigen Kombination verschiedener Elemente (verfügbar für die Seiten: Startseite, Artikelverzeichnis und Artikeldetails) sowie Farbthemen, Schriftarten und dem Erscheinungsbild kannst du im Assistenten selbst eine Topas-Vorlage erstellen.
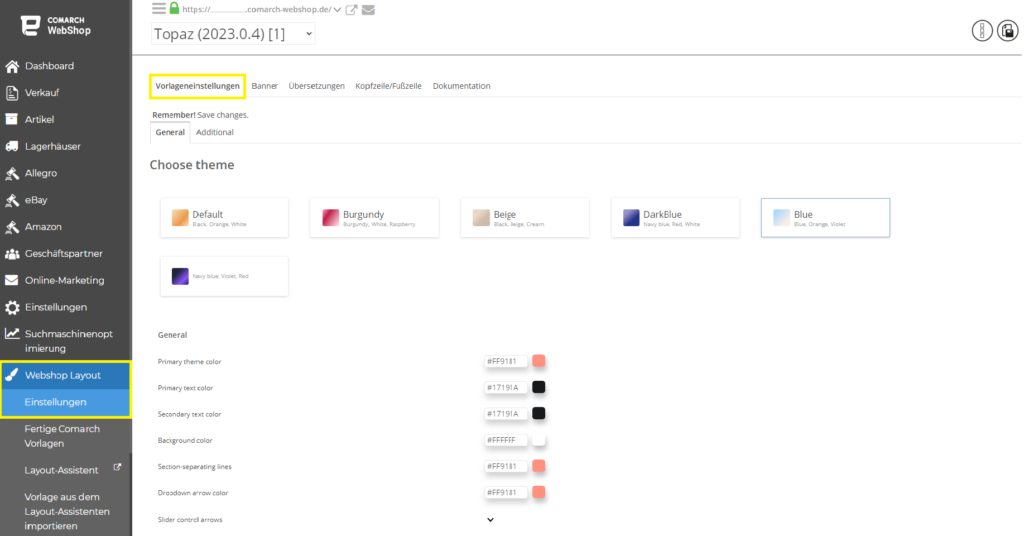
Bearbeitung der Topaz-Vorlage im Admin-Panel
Die generierte Vorlage kann im Administrationspanel zusätzlich bearbeitet werden. Mit einfachen Einstellungen kannst du das Erscheinungsbild des Webshops personalisieren, indem du die folgenden Parameter änderst:
- Farbthema – die Möglichkeit, vordefinierte Themen zu verwenden und zu bearbeiten,
- Farbbandeinstellungen – Ändern der Farbe von Werbeflaggen auf Artikeln,
- Banner – die Möglichkeit, Banner zu bearbeiten (Fotos, Beschreibung, Links),
- Logo und Favicon – die Möglichkeit, dein eigenes Logo und Favicon hochzuladen (Symbol auf der Registerkarte des Browsers sichtbar),
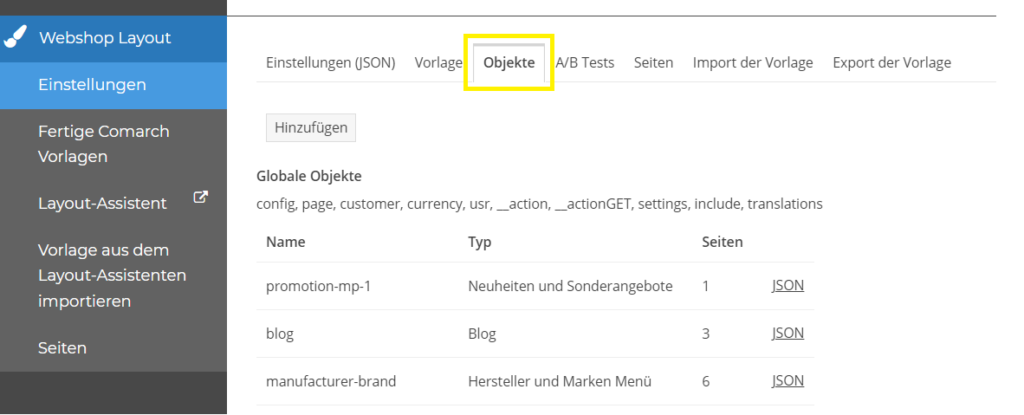
- Objekte – konfigurierbare Objekte, mit denen du beispielsweise die Menge und Sortierung der in Kategorien angezeigten Artikel ändern kannst.

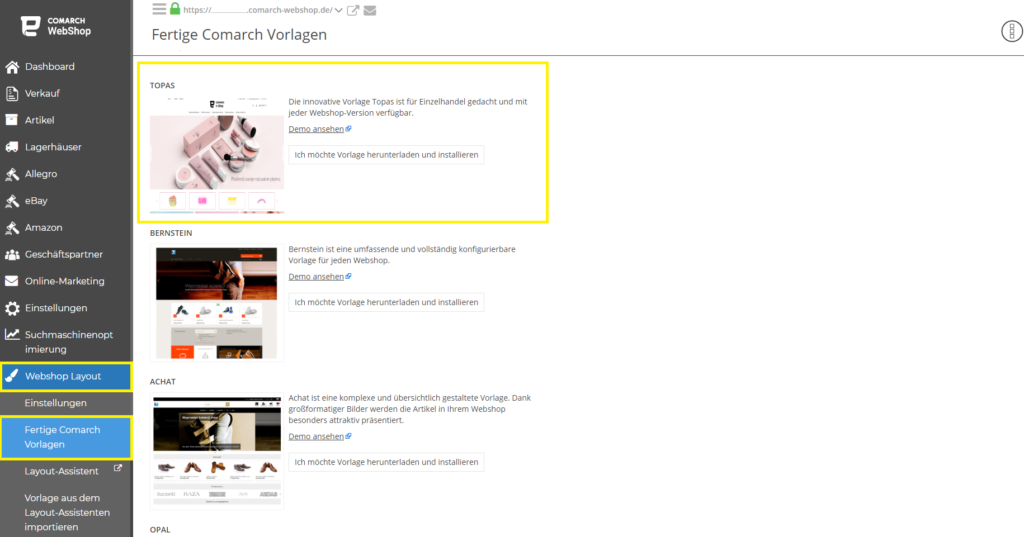
Fertige Comarch Vorlagen
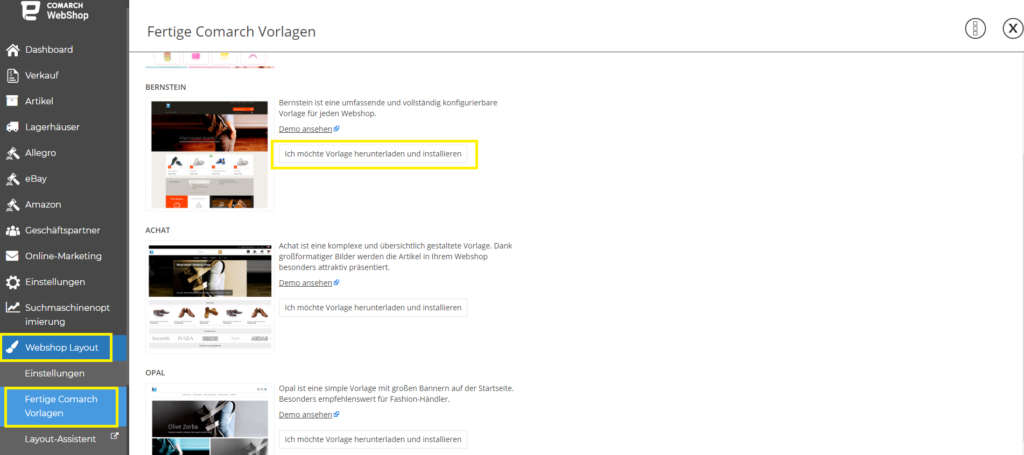
Du kannst auch die Comarch-Vorlagen verwenden, die im Administrationsbereich Layout Webshop ➞ Fertige Comarch Vorlagen verfügbar sind. Von hier aus kannst du die von uns erstellte Topas-Vorlage herunterladen und installieren.
1. Überschriftgröße

2. Banner
Wenn du das Aussehen der Topaz-Vorlage im Assistenten änderst, hast du die Möglichkeit, sechs Banner-Präsentationen auszuwählen. Die Abmessungen sind in px angegeben. Banner - 1: Banner -2:
Banner -2:
 Banner -3:
Banner -3:
 Banner -4:
Banner -4:
 Banner -5:
Banner -5:
 Banner -6:
Banner -6:



3. Bildergröße
Bildgröße auf der Seite Kontakt - 610px x 605px:

Neue Möglichkeiten
- Seit der Version 2019. 6 wurde die Möglichkeit hinzugefügt, eine zuvor aufgegebene Bestellung in den Warenkorb zu kopieren und den Kontoverlauf für angemeldete Benutzer zu überprüfen.
- Seit der Version 2020 wurde in der Artikelliste ein anklickbarer Bereich für den ausgewählten Artikel erweitert, über den du zu dessen Details gelangen kannst.
- Seit der Version 2020. 3 bietet die Topaz-Vorlage die Möglichkeit, Marken– und Hersteller-Slider zu der Vorlage hinzuzufügen. In der Version 2020. 3 wurde zudem erweiterte Suchmaschine zur Verfügung gestellt.
- Ab Version 2020. 4 wurde die Möglichkeit hinzugefügt, ein zweites Bild in der Artikelliste für die Topaz-Vorlage zu präsentieren. Informationen über den Liefer– und Zahlungsstatus der einzelnen Dokumente wurden im Kundenprofil in der Bestellliste hinzugefügt.
- Seit der Version 2021. 2. wurde für die Topaz-Vorlage eine neue Art der Artikelfilterung eingeführt. Mit der Version 2021. 2. kannst du deinen Kunden erlauben, einen Liefertermin zu planen, indem du das voraussichtliche Lieferdatum oder das voraussichtliche Lieferdatum und die Uhrzeit angibst. Seit der Version 2021. 2. wurde den Einstellungen der Topaz-Vorlage auch ein Parameter hinzugefügt, mit dem du festlegen kannst, in welcher Reihenfolge die Kategorien im Webshop angezeigt werden sollen.
- Seit Version 2022. 2 wurde eine neue Artikeldetailsansicht hinzugefügt. Ein Objekt namens product-details-3 steht zur Auswahl, wenn du eine neue Vorlage im Comarch Design Wizard erstellst.
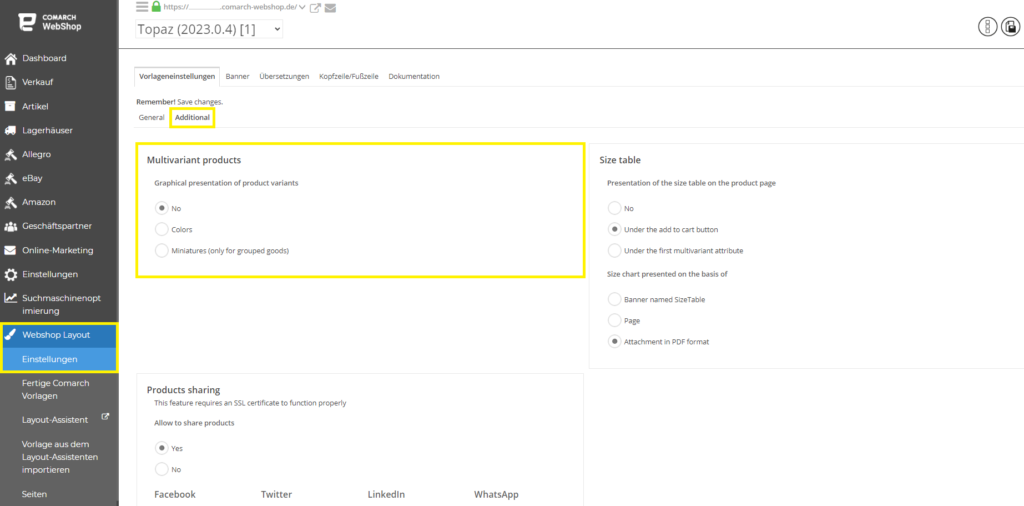
- Seit Version 2022. 4 wurde eine neue Artikeldetailsansicht hinzugefügt. Das Objekt namens details-4 Objekt enthält alle vorhandenen Funktionen und unterstützt auch alle Mechanismen, die aus früheren Artikeldetailsansichten bekannt sind. In der neuesten Version der Topaz-Vorlage ist es möglich, Dateien im MP4-Format zu präsentieren und abzuspielen. Auch in der Version 2022. 4 wurden Parameter zur Verwaltung der Präsentation von Attributen zur Verfügung gestellt, die im Admin-Panel unter: Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gefunden werden können.
- In Version 2022. 5 wurde ein neues Farbthema für die Topaz-Vorlage hinzugefügt.
Farbdarstellung im Filter auf der Artikelliste
Seit der Vorlage 2023.1.1 haben wir Unterstützung für Farbfilter in grafischer Form hinzugefügt. Die Funktion kann über das Administrationspanel des Webshops unter der Registerkarte Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Additional gestartet werden. Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
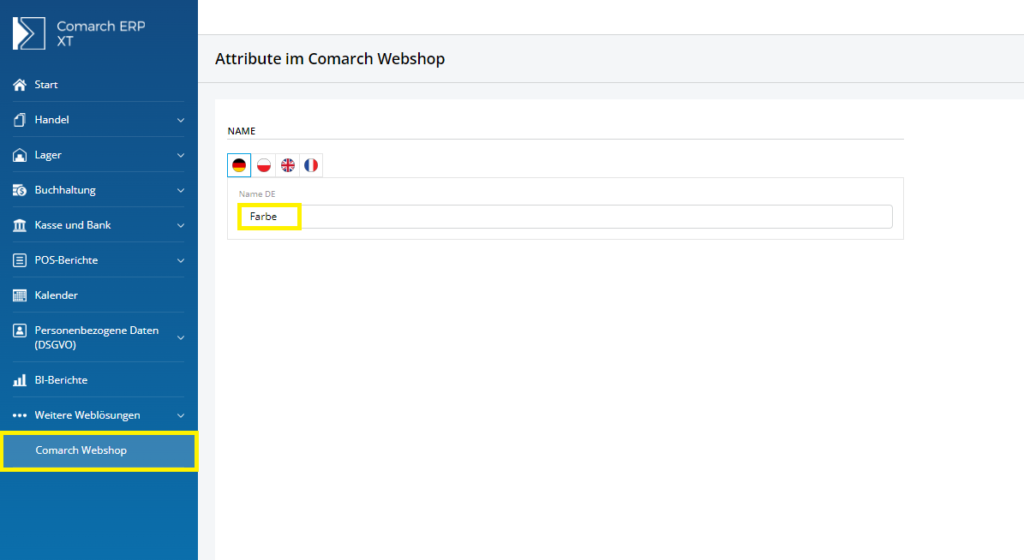
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.
Wenn du diese Option auswählst, wird der entsprechende Abschnitt angezeigt, in dem du die entsprechenden Werte des Attributs für die Farbe bestimmte Hexadezimalwerte zuweisen kannst.
Um die Funktion in Comarch ERP richtig zu konfigurieren, benötigst du ein Attribut namens Farbe, dessen Typ Liste sein wird, und für die Werte der Liste werden die für dich passenden Farbnamen ausgewählt.

Mehr Informationen
Anforderungen für die Nutzung der Topaz-Vorlage:- Comarch Webshop-Version mindestens 2019.2,
- Webshop für B2C-Prozesse,
- Internet-Browser
 Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.
Wenn du weitere Informationen über die Topaz-Vorlage erhalten möchtest, klicke hier.Wie füge ich ein zusätzliches Plugin (Widget) hinzu?
Einleitung
In diesem Artikel erhältst du die Informationen über ein zusätzliches Widget z.B. Ceneo Trusted Reviews, Facebook Messenger oder andere. Du kannst selbst es im Template-Code implementiert werden. Es sind nur ein paar einfache Schritte, mit denen du deinen Kunden ein zusätzliches Widget auf jeder Seite im Webshop anzeigen kannst. Alle Plugins verfügen über ein individuelles Skript, das an der entsprechenden Stelle im Template-Code eingefügt werden muss.Konfiguration in der Topas-Vorlage
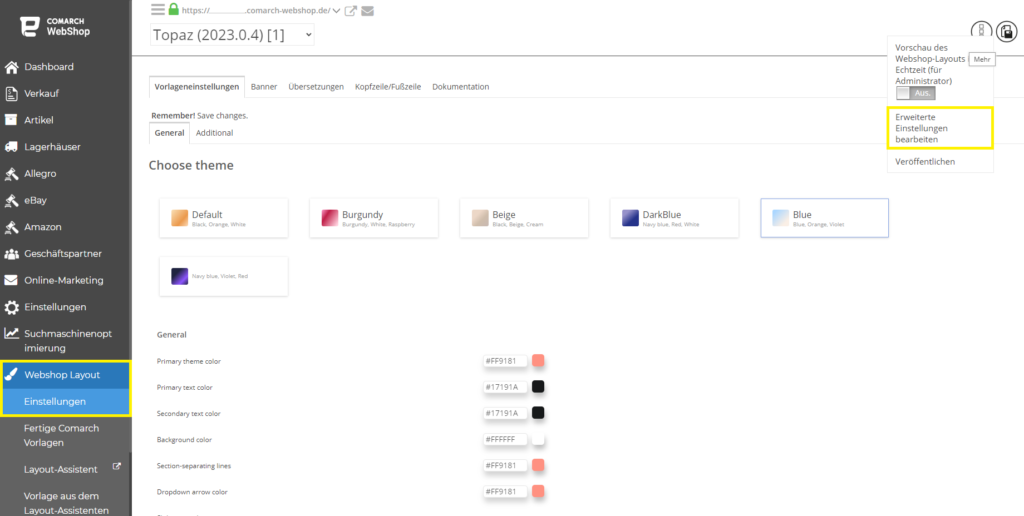
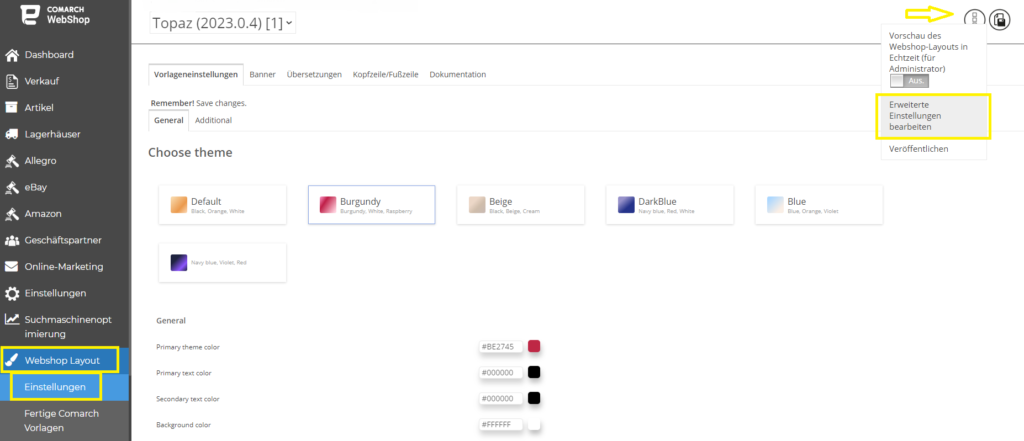
Schriit 1. Im Administrationspanel des Webshops klickst du auf Webshop Layout ➞ Einstellungen ➞ drei Punkten in der rechten Ecke ➞ Erweiterte Einstellungen bearbeiten Schritt 2. Jetzt klicke auf die oben rechte Schaltfläche drei Punkte erneut und wähle HTML bearbeiten.
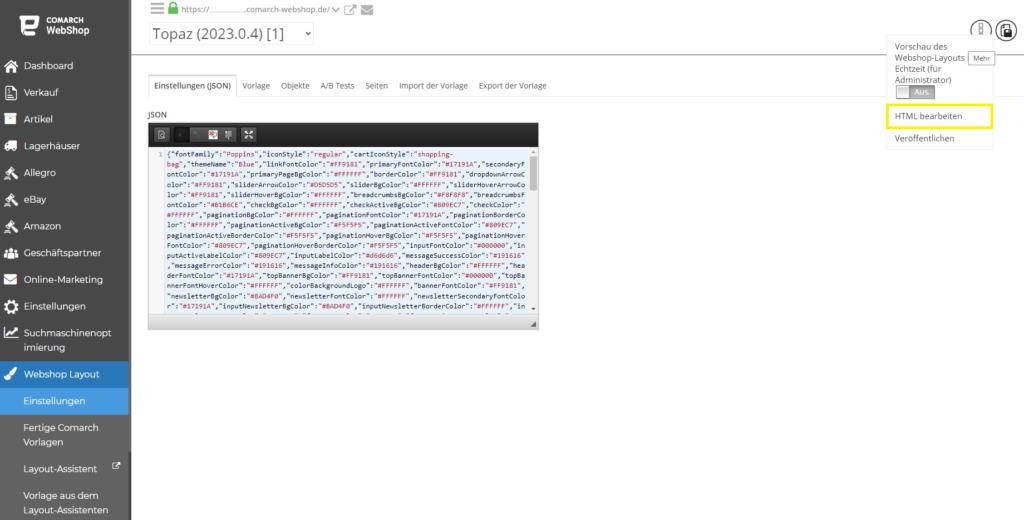
Schritt 2. Jetzt klicke auf die oben rechte Schaltfläche drei Punkte erneut und wähle HTML bearbeiten.
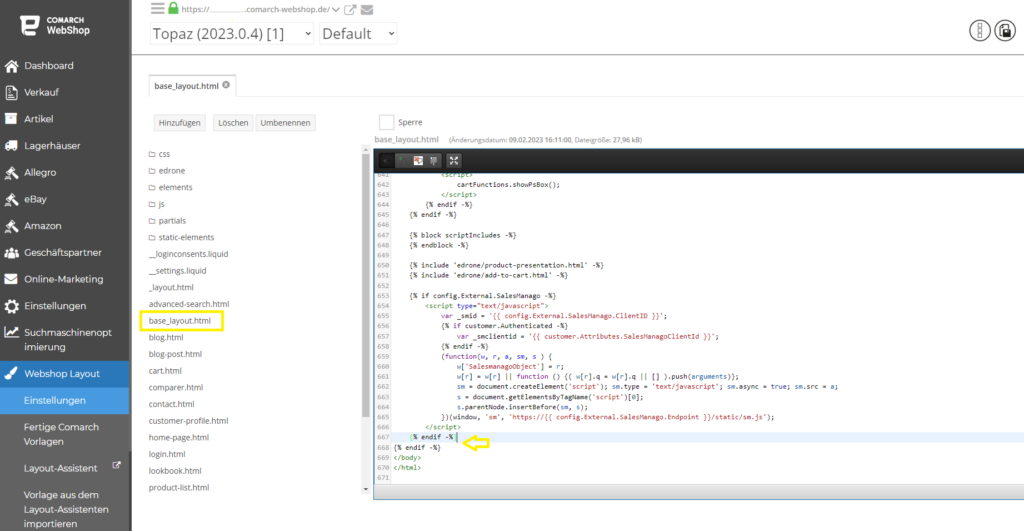
 Schritt 3. Suche die Datei base_layout.html und bearbeite sie. Kopiere das Skript des Widgets und füge es in den entsprechenden Abschnitt am Ende der Datei ein.
Schritt 3. Suche die Datei base_layout.html und bearbeite sie. Kopiere das Skript des Widgets und füge es in den entsprechenden Abschnitt am Ende der Datei ein.
 Unterhalb des eingefügten Skripts sollten nur Zeilen verbleiben, die das Ende des html-Tags, das Ende des body-Tags und das Ende ( {%endif -%} ) einer Bedingung enthalten. Über dem eingefügten Code sollte sich die {%endif -%} -Bedingung {% if config.External.SalesManago -%}.
Schritt 4. Speichere und Veröffentliche alle Änderungen mi der oben rechte Diskette.
Unterhalb des eingefügten Skripts sollten nur Zeilen verbleiben, die das Ende des html-Tags, das Ende des body-Tags und das Ende ( {%endif -%} ) einer Bedingung enthalten. Über dem eingefügten Code sollte sich die {%endif -%} -Bedingung {% if config.External.SalesManago -%}.
Schritt 4. Speichere und Veröffentliche alle Änderungen mi der oben rechte Diskette.
Wie kann ich eine Vorlage auf die neueste Version aktualisieren?
Kurze Einleitung
Im Webshop kannst du die Vorlagen nach Belieben ändern. Du kannst sie auch ändern und aktualisieren. Dabei wird eine komplett neue Vorlage anstelle der alten hochgeladen. Bei der Aktualisierung des Designs werden die bestehenden Einstellungen geändert. Wir empfehlen dir, vor jeder Aktualisierung eine Sicherheitskopie zu erstellen, die deine Farbeinstellungen oder Änderungen am Vorlagencode enthält. Du kannst deine bestehende Vorlage auch exportieren, damit sie eine sichere Kopie ist.Vorlage im Comarch Webshop
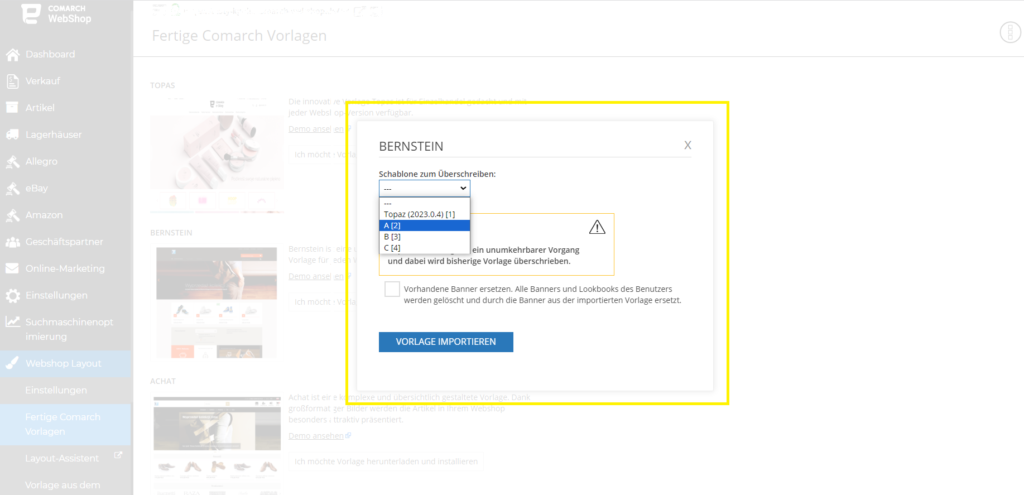
Um eine Vorlage zu aktualisieren, gehe zum Abschnitt Webshop Layout ➞ Fertige Comarch Vorlagen im Webshop-Administrationspanel, wo du die neuesten Versionen der Vorlagen findest, die zur Installation verfügbar sind. Wähle aus der angezeigten Liste die Vorlage aus, die in den Webshop hochgeladen werden soll. Klicke dazu auf die Schaltfläche Ich möchte die Vorlage herunterladen und installieren. Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:
Es erscheint dann ein neues Fenster, in dem du die Vorlage auswählen kannst:

- Wähle den so genannten Slot aus, der mit der neuen (aktuellen) Vorlage überschrieben werden soll. In jedem Webshop stehen 4 Slots für das Hochladen von Vorlagen zur Verfügung, von denen eine Vorlage als aktiv und Standard markiert ist.
- Gib an, ob die hochgeladene Vorlage bestehende Banner ersetzen soll. Wenn dieser Parameter ausgewählt ist, werden alle Banner, die in dem entsprechenden Slot gespeichert sind, gelöscht und durch Banner aus der importierten Vorlage ersetzt. Wenn die zu überschreibende Vorlage Banner und Lookbooks enthält, die weiterhin im Webshop angezeigt werden sollen, lass den Parameter unmarkiert. Wenn der Parameter nicht markiert ist, werden die vorhandenen Banner und Lookbooks nicht gelöscht.
- Importiere die Vorlage in den Webshop.
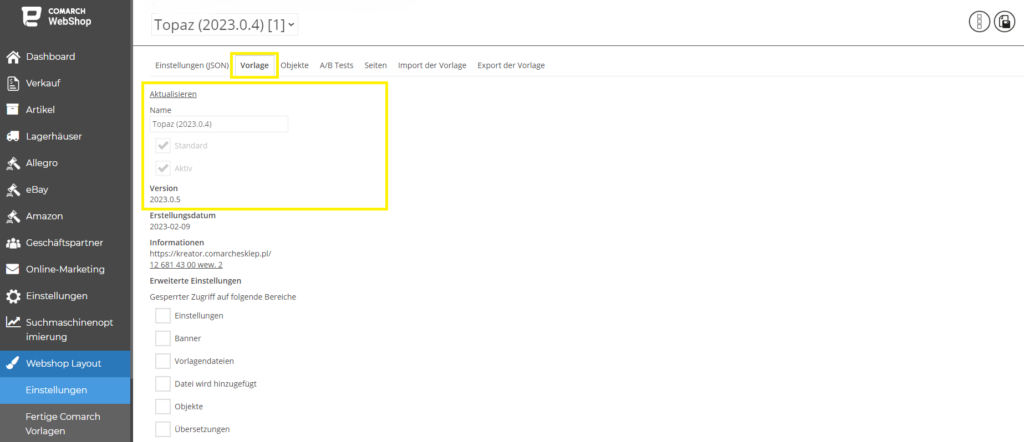
 der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
der Registerkarte Vorlage gibt es die zuständigen Parameter, die angehakt werden sollten.
 Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Alle Änderungen sollten gespeichert und dann veröffentlicht werden.
Aktualisierung der Vorlage im Comarch Webshop
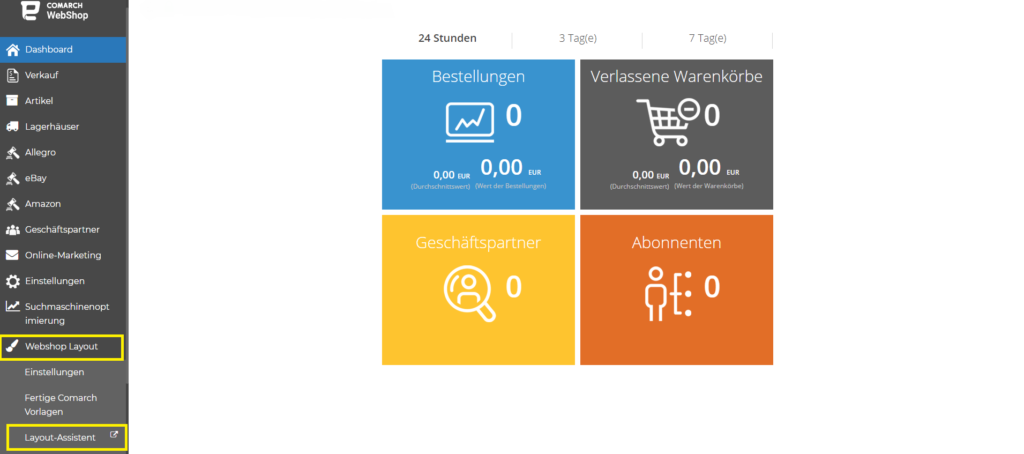
Um beispielsweise die Topaz-Vorlage zu aktualisieren, verwendest du die aktuelle Version des Layout-Assistenten, der im Webshop-Administrationspanel unter Webshop Layout ➞ Layout-Assistent verlinkt ist. Es gibt zwei Möglichkeiten, die Topaz-Vorlage zu aktualisieren:
- Erstellung einer neuen Vorlage im Layout-Assistenten und Hochladen in den Webshop.
- Import der vorhandenen Vorlage in den Layout-Assistenten und ihre Generierung in der neuesten Version.
Wie konfiguriere ich eine erweiterte Fußzeile in der Vorlage?
Einleitung
Die Fußzeile ist eines der Grundelemente eines jeden Online-Shops. Zusätzlich zu den erforderlichen Informationen, die darin enthalten sein müssen, kann es eine Reihe weiterer Verweise auf bestimmte Bereiche deines Webshops, deines Blogs oder deiner Social-Media-Profile enthalten. Links können das Image deines Webshops positiv beeinflussen, den Verkauf fördern und mehr Traffic generieren. Neben den Standardansichten gibt es im Webshop Layout eine weitere, die umfangreicher ist. Bei der Topas-Vorlage ist dies die dritte Ansicht (footer-3). Mit der Änderung des Bereichs kannst du deinen Webshop noch persönlicher gestalten, indem du die Fußzeile mit weiteren nützlichen Informationen ergänztBearbeitung der Fußzeile
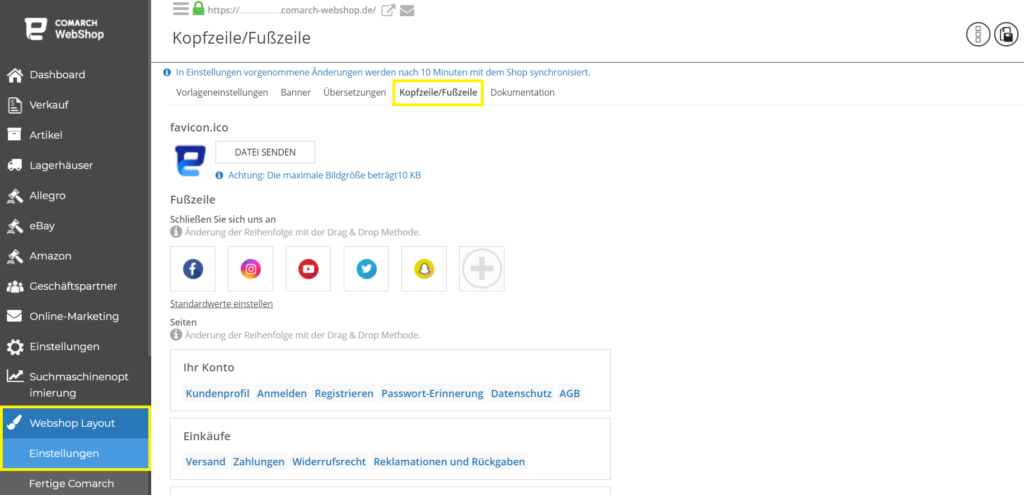
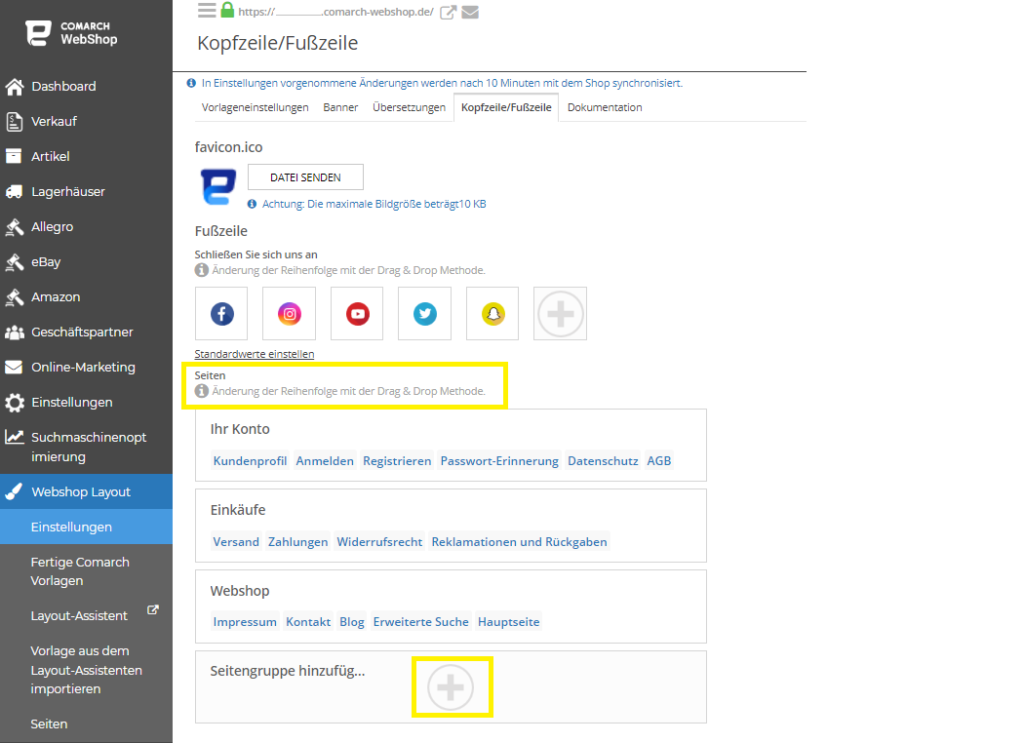
Nach dem Import aus dem Webshop-Layout wird die Fußzeile in einem eingeschränkten Bereich angezeigt. Du kannst es immer aus der Perspektive der Lesezeichen bearbeiten: Webshop Layout ➞ Einstellungen und dann im Abschnitt ➞ Kopfzeile/Fußzeile. Hier entscheidest du über die Anzahl der Seitengruppen, bestimmte Elemente innerhalb dieser Gruppen und dann über die Reihenfolge, in der sie im Webshop angezeigt werden. Auch von dieser Ebene aus kannst du Links zu deinen Social-Media-Profilen hinzufügen und ein Favicon für deinen Webshop festlegen
Mehr Möglichkeiten
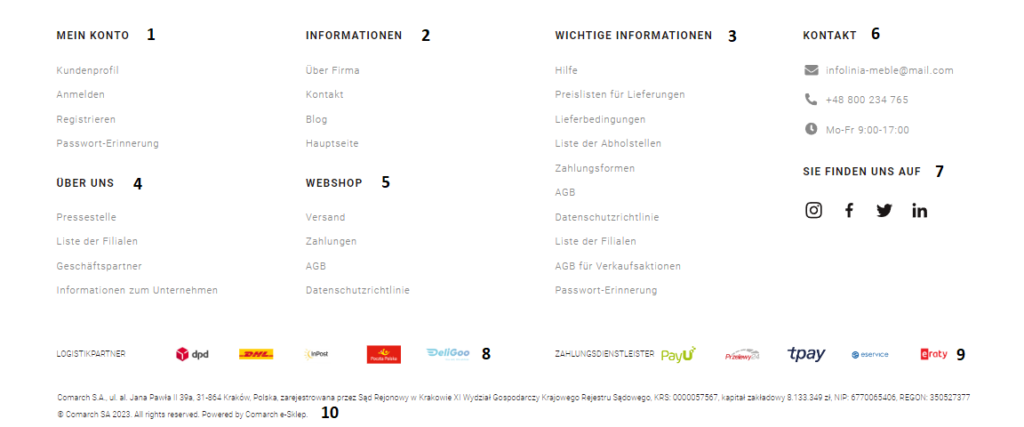
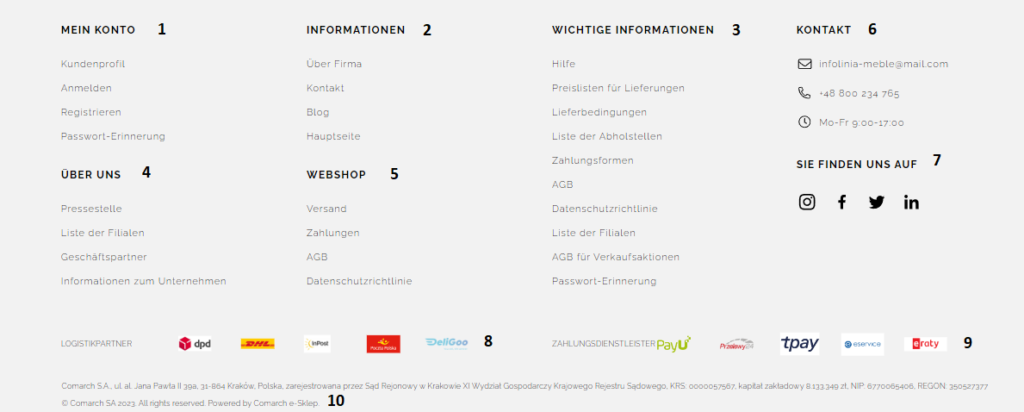
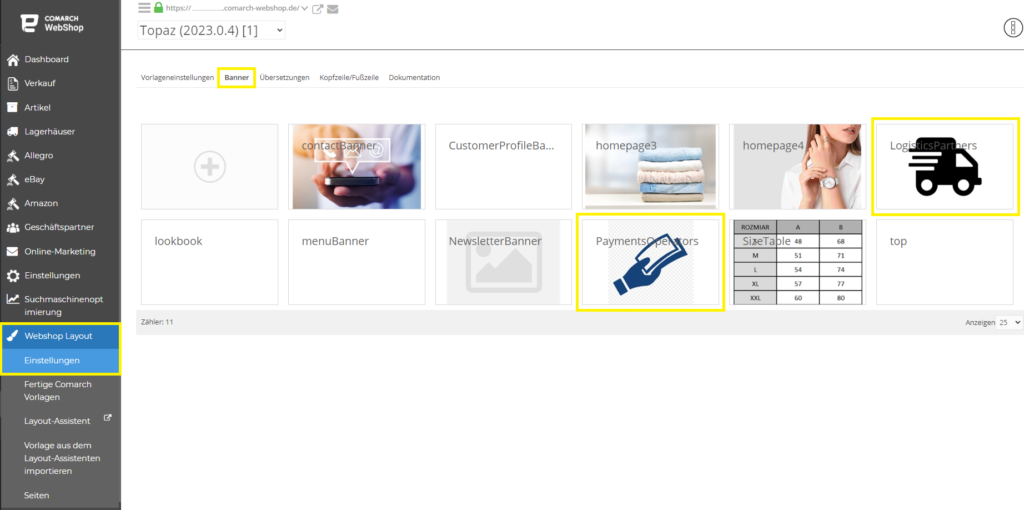
Die erweiterte Fußzeile in der Topas-Vorlage ermöglicht es dir, mehr Seitengruppen als bisher hinzuzufügen. Auf diese Weise kannst du alles, was du brauchst, einfach hineinlegen. Zusätzlich wurde die Sektion um Grafiken von Logistikpartnern und unterstützten Zahlungsdienstleistern ergänzt.
Beispielansicht eines erweiterten Fußes in der Topaz-Vorlage

Konfiguration der Elemente
- Elemente 1-5: Hinzufügenweiterer Seitengruppen und deren Reihenfolge ändern

- Element 6: Darstellung der Informationen wie: E-Mail, Telefonnummer, Telefon2, Fax, Mobiltelefon
- Element 7: Verweise auf soziale Netzwerke

- Elemente 8-9: Hinzufügung von Informationen zu Zahlungsdienstleistern und Logistikpartnern
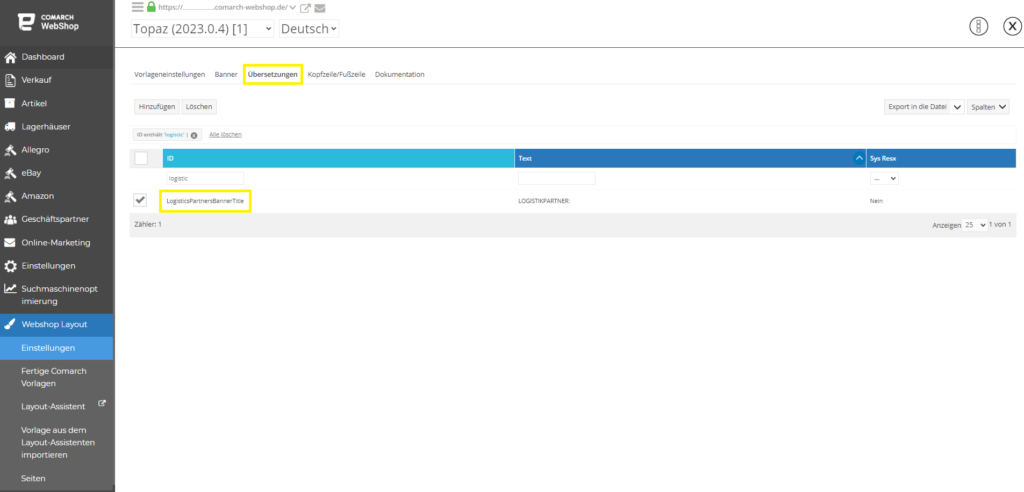
 Du kannst den Namen der Kacheln ändern, indem du die Registerkarte ➞ Übersetzungen auswählst und dann das Fenster Text bearbeiten wirst.
Du kannst den Namen der Kacheln ändern, indem du die Registerkarte ➞ Übersetzungen auswählst und dann das Fenster Text bearbeiten wirst.

- Elemente 10: Die Unternehmnes Daten stammen aus der Registerkarte Identifikationsdaten
Wie kann ich das Textelement in der Topaz-Vorlage verwalten?
über die Topas-Vorlage
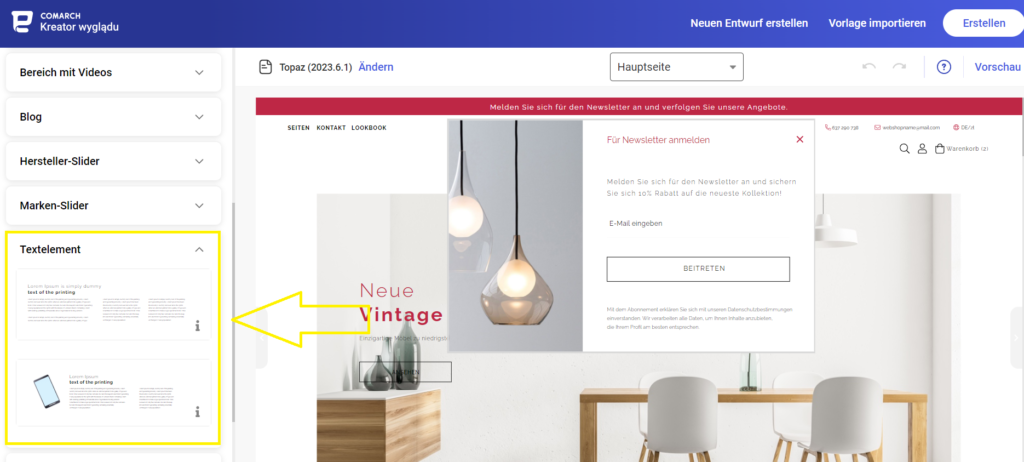
Du kannst die Topaz-Vorlage selbst mit dem Layout-Assistenten erstellen. Dank einer einzigartigen Kombination verschiedener Elemente laesst sie sich auf deine Bedürfnisse zuschneiden. Eines davon ist das Textelement, das in Versionen ohne und mit einem Bild erhältlich ist. Es zeichnet sich durch die Möglichkeit aus, eine statische Beschreibung auf der Startseite des Webshops einzugeben. Du kannst z.B. grundlegende Informationen über dein Unternehmen, dein Webshop-Angebot oder andere für dich wichtige Inhalte einfügen.Textelement im Layout-Assistenten
Im Layout-Assistenten hast du die Wahl zwischen zwei Arten von Textelementen:- ohne Bild (nur Text) (textElement-1),
- mit einem Bild (textElement-2).

Konfiguration des Textelements im Administrationspanel
Sobald die Vorlage erstellt wurde, lade sie im Administrationspanel auf der Registerkarte Webshop-Layout ➞ Vorlage aus dem Layout-Assistenten importieren gemäß den Anweisungen hoch.Element ohne Bild
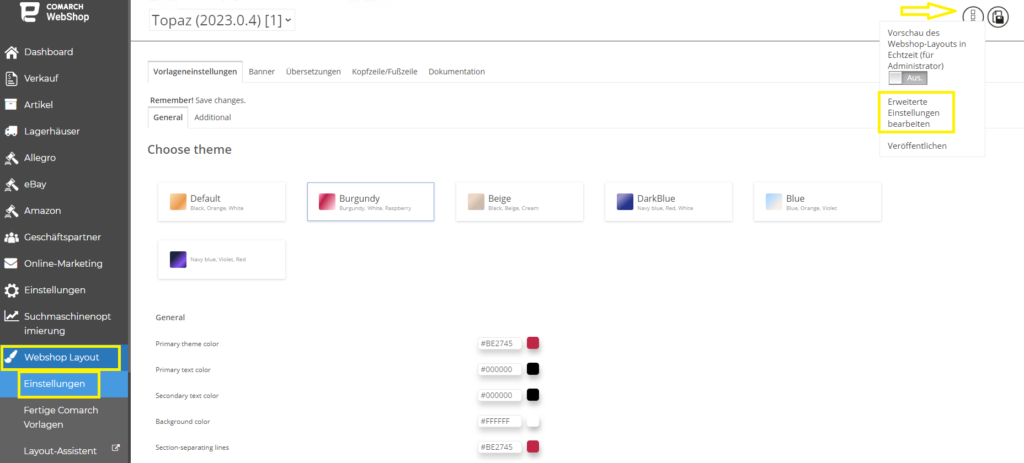
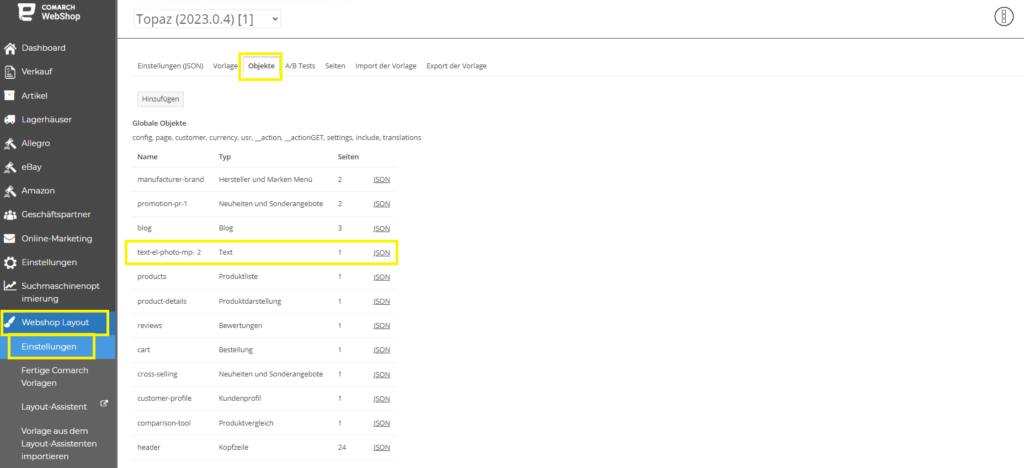
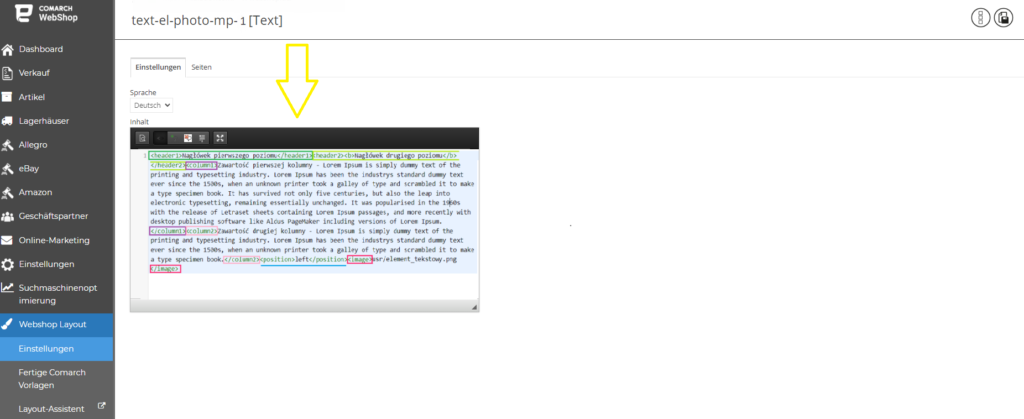
Wenn du im Layout-Assistenten ein Textelement ohne Bild (mit der Bezeichnung textElement-1) ausgewählt hast, gehe zur Registerkarte Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Suche das Objekt text-el-no-photo-mp-2 (Texttyp) in der Liste und gehe zu den Details, indem du auf den Objektnamen klickst.
Suche das Objekt text-el-no-photo-mp-2 (Texttyp) in der Liste und gehe zu den Details, indem du auf den Objektnamen klickst.
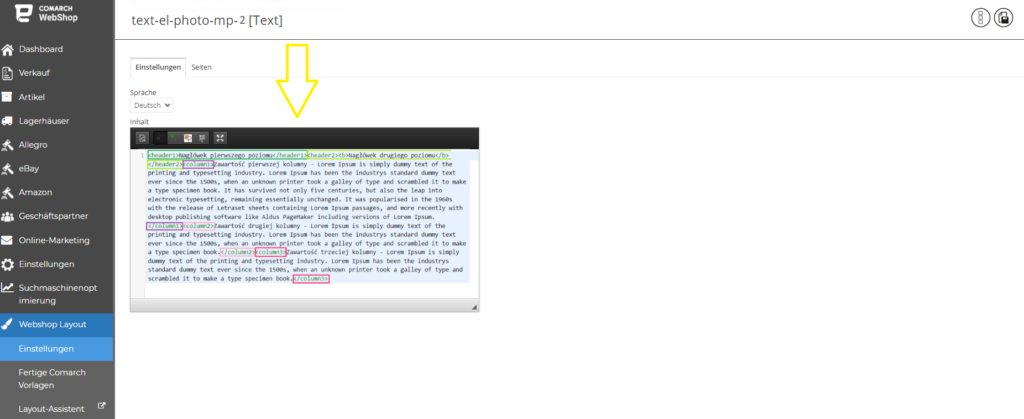
 Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene sowie Text in drei Spalten. Du hast die Möglichkeit, den Inhalt mit HTML-Tags zu bearbeiten. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene sowie Text in drei Spalten. Du hast die Möglichkeit, den Inhalt mit HTML-Tags zu bearbeiten. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.

Element mit Bild
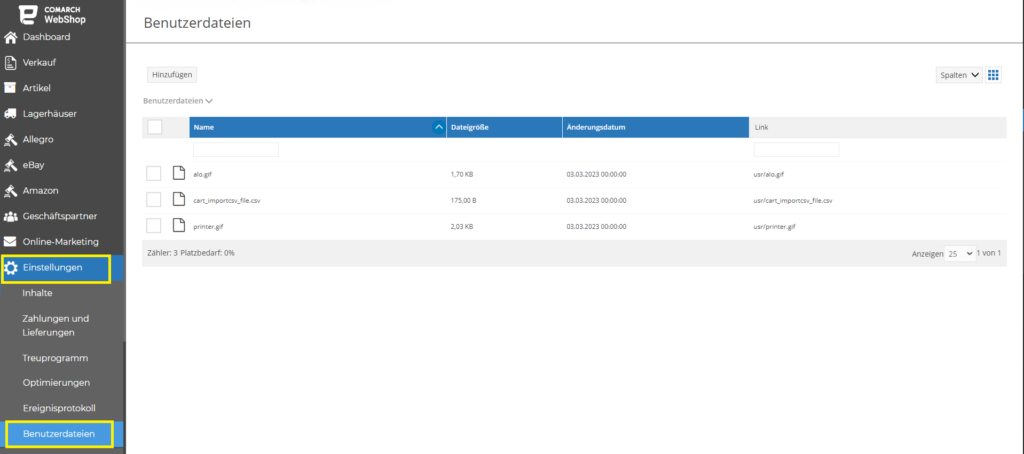
Wenn du im Layout-Assistenten ein Element mit einem Bild ausgewählt hast (Name:textElement-2), beginn die Konfiguration des Elements, indem du in den Benutzerdateien ein Bild für das Element hinzufügst. Gehe dazu auf Einstellungen ➞ Benutzerdateien und lade über das Plus-Symbol das Foto hoch, das du dem Textelement hinzufügen möchtest. Gehe dann zu Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Suche das Objekt text-el-photo-mp-1(text type) in der Liste und gehe zu den Details.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene, Platz für ein Foto und einen in zwei Spalten unterteilten Text. Du hast die Möglichkeit, den Inhalt zu bearbeiten und das Bild mithilfe von HTML-Tags neu zu positionieren. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
Gehe dann zu Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten ➞ Objekte. Suche das Objekt text-el-photo-mp-1(text type) in der Liste und gehe zu den Details.
Das Standardelement enthält eine Überschrift der ersten Ebene und eine Überschrift der zweiten Ebene, Platz für ein Foto und einen in zwei Spalten unterteilten Text. Du hast die Möglichkeit, den Inhalt zu bearbeiten und das Bild mithilfe von HTML-Tags neu zu positionieren. Vergewissere dich, dass du die richtige Sprache ausgewählt hast, bevor du mit den Änderungen beginnst.
 In der mobilen Version des Webshops hast du die Möglichkeit, das Textelement in einer eingeklappten oder erweiterten Version anzuzeigen. Ein Teil des Inhalts ist zunächst ausgeblendet, aber der Besucher kann den vollständigen Text sehen, indem er auf die Schaltfläche Mehr klickt. Mit der Schalt kann dann mit der Schaltfläche Weniger eingeklappt werden.
In der mobilen Version des Webshops hast du die Möglichkeit, das Textelement in einer eingeklappten oder erweiterten Version anzuzeigen. Ein Teil des Inhalts ist zunächst ausgeblendet, aber der Besucher kann den vollständigen Text sehen, indem er auf die Schaltfläche Mehr klickt. Mit der Schalt kann dann mit der Schaltfläche Weniger eingeklappt werden.Wie kann ich eine Sicherungskopie meiner Vorlage erstellen?
Ein paar Worte zum Thema
Das visuelle Design eines Webshops ist ein sehr wichtiges Element bei der Durchführung von Online-Verkäufen. Mit dem Comarch Webshop Layout-Assistenten kannst du deine eigenen, einzigartigen Vorlagen nach deinen Wünschen und Bedürfnissen erstellen. Mit einem intuitiven Werkzeug wie dem Assistenten kannst du alle notwendigen Funktionen wie die Startseite, die Warenliste, die Warendetails und den Einkaufswagen gestalten. Wenn deine Vorlage in den Webshop importiert und nach deinen Wünschen konfiguriert wurde (Hinzufügen von Grafiken zu Bannern, Farbänderungen), hast du die Möglichkeit, sie als Sicherungskopie zu speichern.Die Sicherungskopie der Vorlage im Comarch Webshop
Eine Sicherheitskopie sind Daten, die bei Verlust (z. B. durch versehentliches Löschen) oder häufigen Änderungen jederzeit wiederhergestellt werden können. Die Daten, die die Sicherheitskopie enthalten kann, sind die Vorlage, die wir zuvor zusammen mit den Bannern erstellt haben. Es wird empfohlen, Sicherungskopien zu erstellen und diese mit einem Passwort zu schützen. Jede Sicherheitskopie sollte an einem sicheren Ort aufbewahrt werden. Gehe im Administrationspanel auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage. In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
In den leeren Feldern auf der Registerkarte Export der Vorlage kannst du optional die oben genannten Angaben machen, d.h. Vorlagenautor, E-Mail, Telefon und Webshop-Website, bevor du exportierst.
Um die Vorlage zu exportieren, klicke auf Vorlage exportieren.
Die exportierte Datei ist im XML-Format und ihr Name enthält die Vorlage und die Version, was die Verwaltung von Sicherungskopien erheblich erleichtert, wenn du diese regelmäßig erstellst.
Export von Bannern
Du kannst die Banner, die sich in deinem Webshop befinden, auch exportieren, indem du eine Sicherungskopie erstellst. Dazu musst du ebenfalls auf Webshop Layout ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten und dann auf die Registerkarte Export der Vorlage gehen. Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Neben der Schaltfläche Vorlage exportieren befindet sich die Schaltfläche Banner exportieren, die du anklicken musst, um die Banner in deinen Webshop zu exportieren.
Die Sicherung wird ebenfalls im XML-Format gespeichert und der Dateiname gibt die Vorlage, die Version und den Inhalt der Banner an.
Passwort-geschützte Vorlage
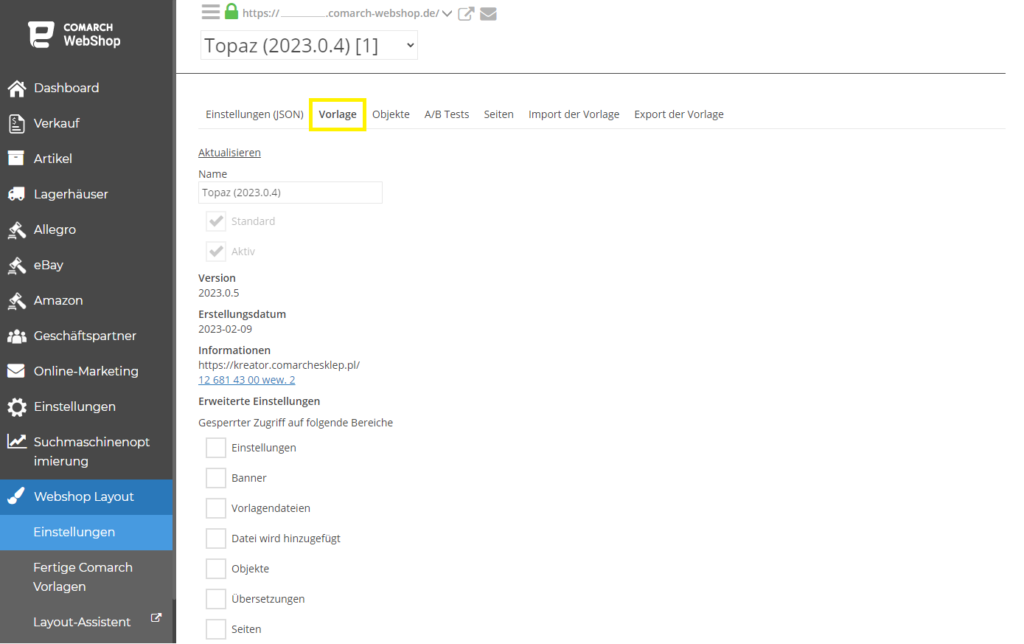
Wenn du möchtest, dass deine Vorlage passwortgeschützt ist und die Kenntnis des Passworts beim Importieren dieser Vorlage in den Webshop erforderlich ist, musst du im Administrationspanel zum Abschnitt Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten gehen und dann zur Registerkarte Vorlage. Gib hier ein Passwort für deine Vorlage ein.
Gib hier ein Passwort für deine Vorlage ein.
 Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:
Gemäß der Passwortsicherheitsrichtlinie sollte das Passwort:- aus mindestens 8 Zeichen bestehen,
- einen Großbuchstaben enthalten,
- einen Kleinbuchstaben enthalten,
- Zahlen wischen 0 und 9 enthalten,
- Sonderzeichen enthalten – ‘!. +?;^]=-(&_)#=.
 Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.
Wenn du eine passwortgeschützte Vorlage exportierst, musst du beim Importieren der Vorlage das zuvor erstellte Passwort eingeben. Das Fehlen dieser Option verhindert den Import der Vorlage und die Eingabe eines falschen Passworts führt dazu, dass die Vorlage nach dem Import nicht ordnungsgemäß funktioniert.Wie kann ich die Attribute auf der Artikelkarte und in der Artikelliste in der Topaz-Vorlage grafisch darstellen?
Einleitung
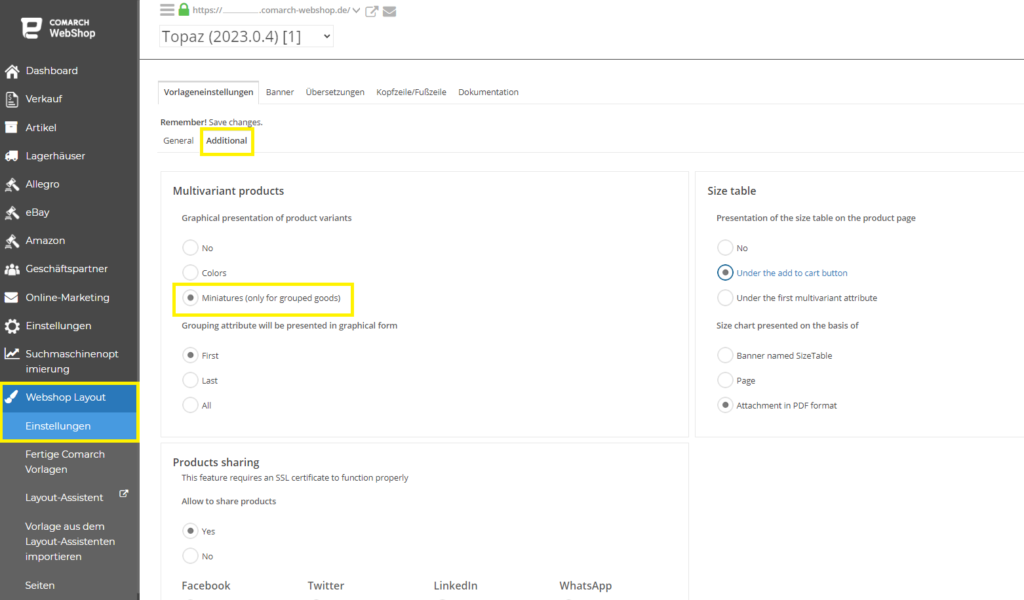
Diese Funktion ermöglicht dir die Darstelung von Attributen in Farb- und Miniaturvarianten. Sie gilt für die gruppierten Artikel (Phantoms). In diesem Artikel erhältst du die Information, wie du die Einstellungen richtig konfigurieren kannst, um die grafische Darstellung von Attributen in deinem Webshop zu verwenden.Grafische Konfiguration der Attribute
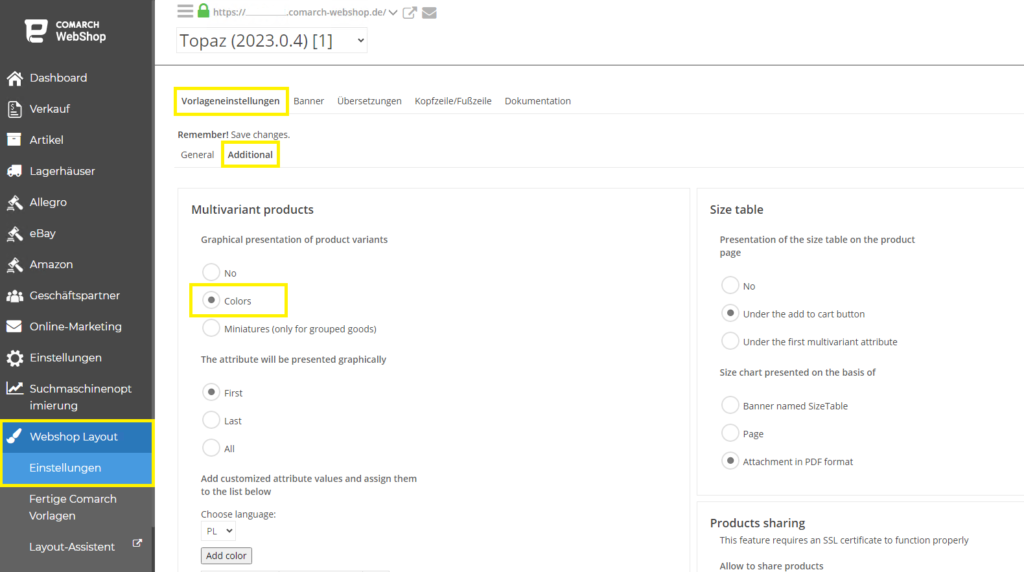
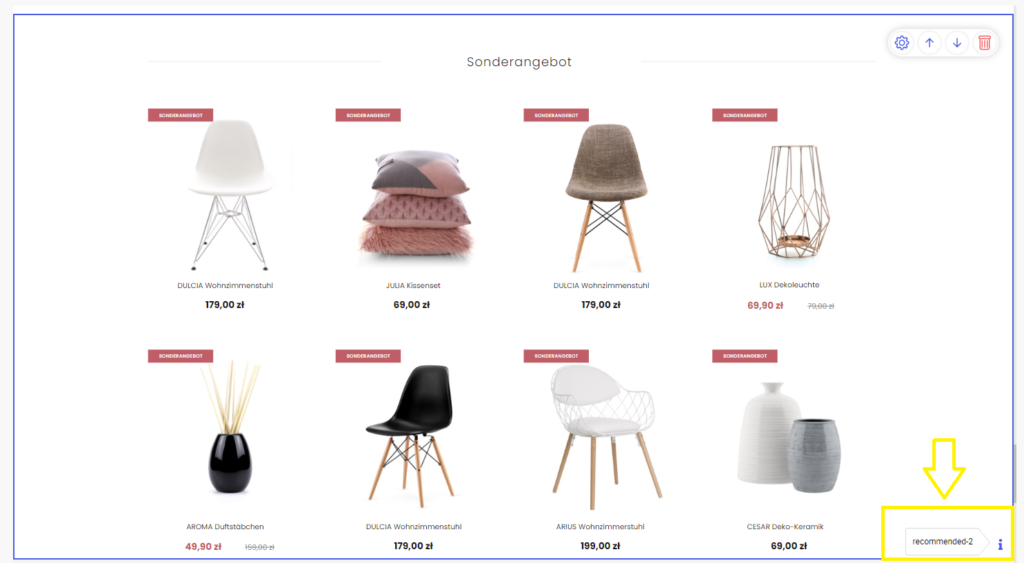
Um die grafischen Attribute zu konfigurieren, gehe im Administrationspanel zur Registerkarte Webshop Layout ➞ Einstellungen ➞ Additional. In diesem Bereich kannst du eine Entscheidung treffen, auf welcher Weise die Attribute präsentiert werden sollen: als Farb oder Miniaturvarianten. Wenn du dann das gewünschte Artikel-Bild auswählst, das sich in Artikelliste befindet, wird die bestimmte grafische Version von Attribute dargestellt. Die Funktionalität der beschriebenen Varianten hängt von der gewählten Version der Artikelliste und den Artikeldetails ab, die du im Comarch Webshop unter Webshop Layout bearbeiten kannst. Um zu sehen, welche Variante deine Vorlage besitzt, solltest du während der Erstellung auf das Informationssymbol i klicken, das auf den Kacheln des jeweiligen Artikels, der Artikelliste usw. ist.
Die Funktionalität der beschriebenen Varianten hängt von der gewählten Version der Artikelliste und den Artikeldetails ab, die du im Comarch Webshop unter Webshop Layout bearbeiten kannst. Um zu sehen, welche Variante deine Vorlage besitzt, solltest du während der Erstellung auf das Informationssymbol i klicken, das auf den Kacheln des jeweiligen Artikels, der Artikelliste usw. ist.
 Recommended-2 bedeutet 2 Variante der Artikelliste, das heißt der Name einer bestimmten Kachel und ihrer Nummer präseniert Variante des entsprechenden Abschnitts.
Webshop Layout im Comarch Webshop
Recommended-2 bedeutet 2 Variante der Artikelliste, das heißt der Name einer bestimmten Kachel und ihrer Nummer präseniert Variante des entsprechenden Abschnitts.
Webshop Layout im Comarch Webshop
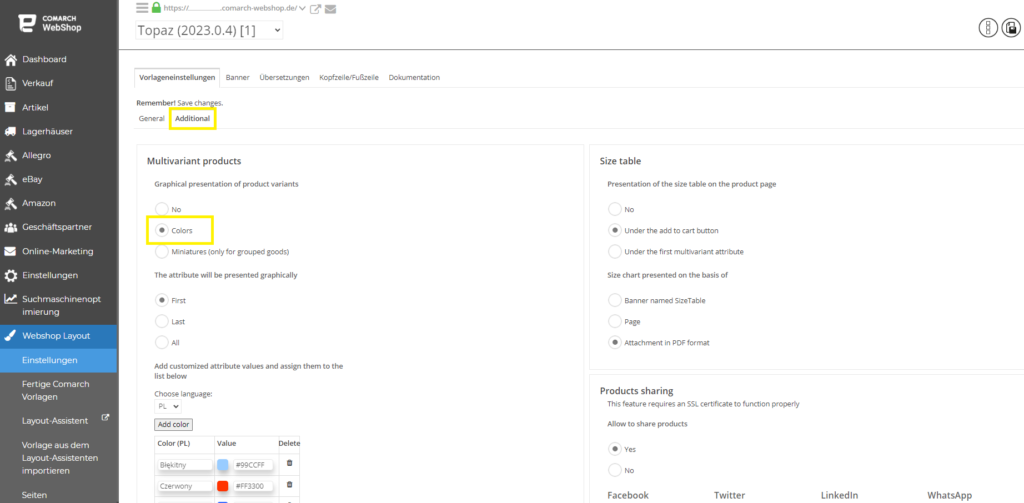
Variante - Farben
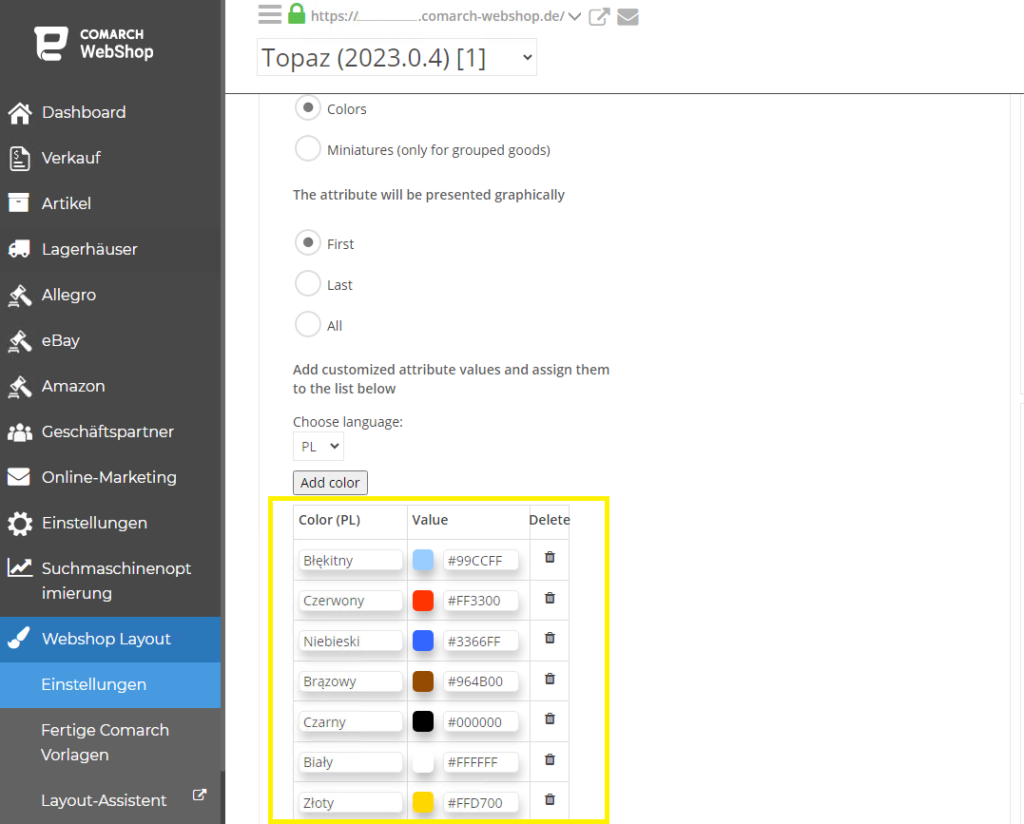
 Wenn du die Option Colors (Farben) auswählst, erscheint automatisch ein neues Fenster im Administrationsbereich mit Farbnamen und ihren grafischen Entsprechungen in hexadezimaler Schreibweise. Dies hängt mit der Konfiguration dieser Funktion und der Farbzuordnung zusammen. Diese Funktion funktioniert auf der Grundlage von Attributen, die auf Artikel im ERP-System festgelegt sind.
Standardmäßig werden Farbwerte wie z. B. Rot, Grün, etc. automatisch zugeordnet, und du musst das folgende Feld nicht ausfüllen. Wenn du eine andere Farbe auswählen willst z.B. Pfirsich, mehrfarbig, dann musst du in diesem Fall das folgende Feld verwenden und dem Attribut Werte die gewünschte Farbe zuweisen.
Wenn du die Option Colors (Farben) auswählst, erscheint automatisch ein neues Fenster im Administrationsbereich mit Farbnamen und ihren grafischen Entsprechungen in hexadezimaler Schreibweise. Dies hängt mit der Konfiguration dieser Funktion und der Farbzuordnung zusammen. Diese Funktion funktioniert auf der Grundlage von Attributen, die auf Artikel im ERP-System festgelegt sind.
Standardmäßig werden Farbwerte wie z. B. Rot, Grün, etc. automatisch zugeordnet, und du musst das folgende Feld nicht ausfüllen. Wenn du eine andere Farbe auswählen willst z.B. Pfirsich, mehrfarbig, dann musst du in diesem Fall das folgende Feld verwenden und dem Attribut Werte die gewünschte Farbe zuweisen.
Beispielweise Konfiguration - Farbe
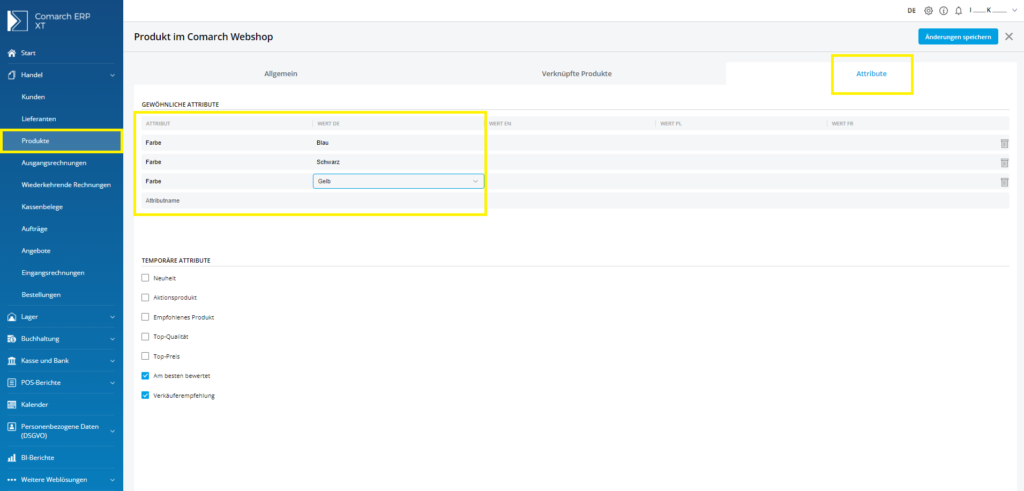
Im ERP-System fügst du die Attribut mit dem Name Farbe hinzu und dann teilst du es mit Comarch Webshop. Fülle die Listeneinträge mit Farben wie Rot, Grün, Blau usw. aus. Weise dann dieses Attribut dem entsprechenden Artikel zu, der an den Webshop gesendet wird.
Fülle die Listeneinträge mit Farben wie Rot, Grün, Blau usw. aus. Weise dann dieses Attribut dem entsprechenden Artikel zu, der an den Webshop gesendet wird.
 Schließlich sollst du Synchroniesierung mit dem Webshop durchfuehren.
Darstellung der Variante - Farbe im Comarch Webshop
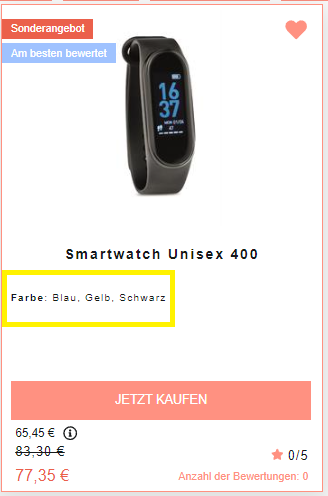
Artikelliste:
Schließlich sollst du Synchroniesierung mit dem Webshop durchfuehren.
Darstellung der Variante - Farbe im Comarch Webshop
Artikelliste:
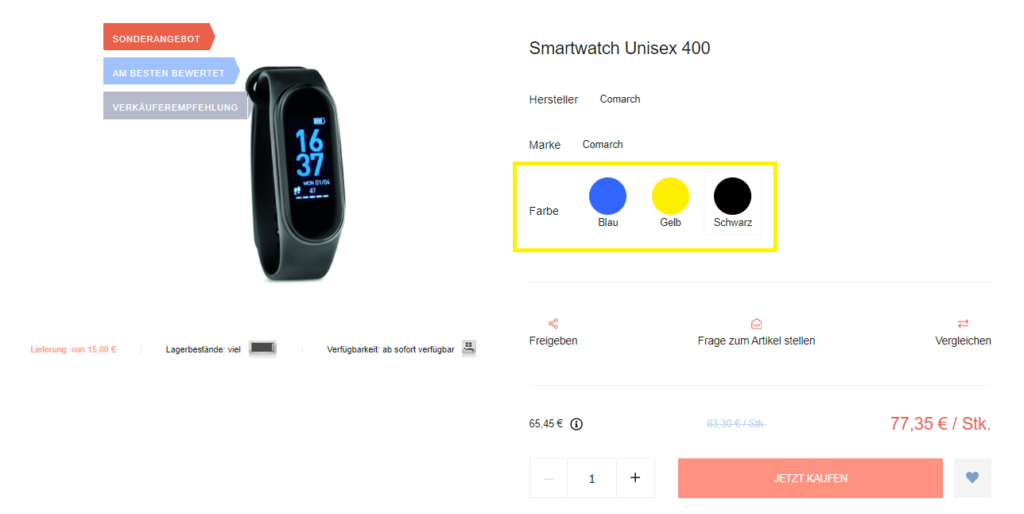
 Artikeldetails:
Artikeldetails:

Variante - Miniaturen
Du kannst dies im Administrationspanel auf der Registerkarte Webshop Layout ➞ Einstellungen ➞ Additonal ➞ Miniatures festlegen.
Beispielweise Konfiguration - Miniaturen
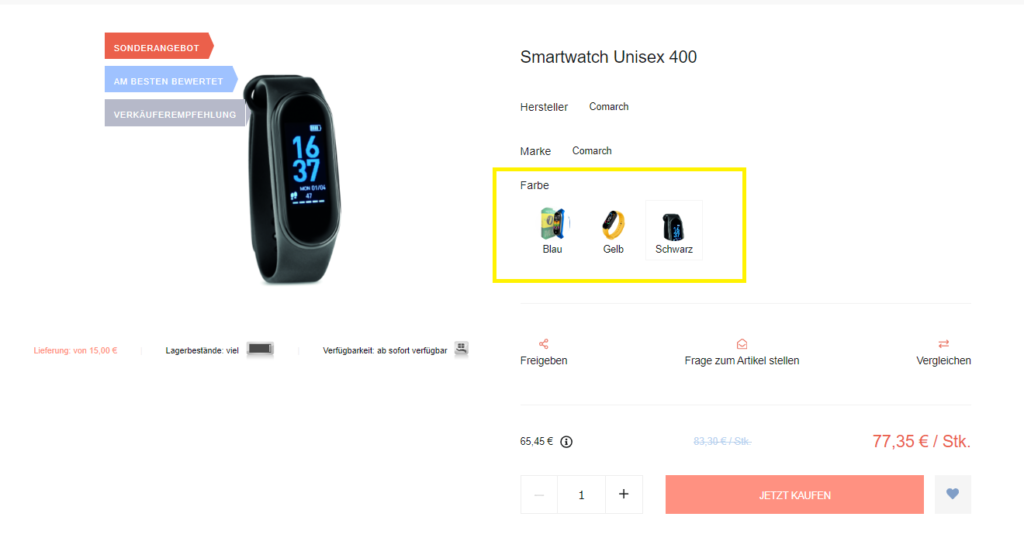
Wenn du noch nicht weiß, was ein Phantom ist und wie du es erstellen kannst, klicke hier. Darstellung im Comarch Webshop der Variante - Miniaturen Artikeldetails Wenn du weitere Informationen erhalten möchtest, klicke hier.
Wenn du weitere Informationen erhalten möchtest, klicke hier.Wie stelle ich die Funktion über die Anzahl der Käufer und die Menge der gekauften Artikel in der Topaz-Vorlage ein?
Einleitung
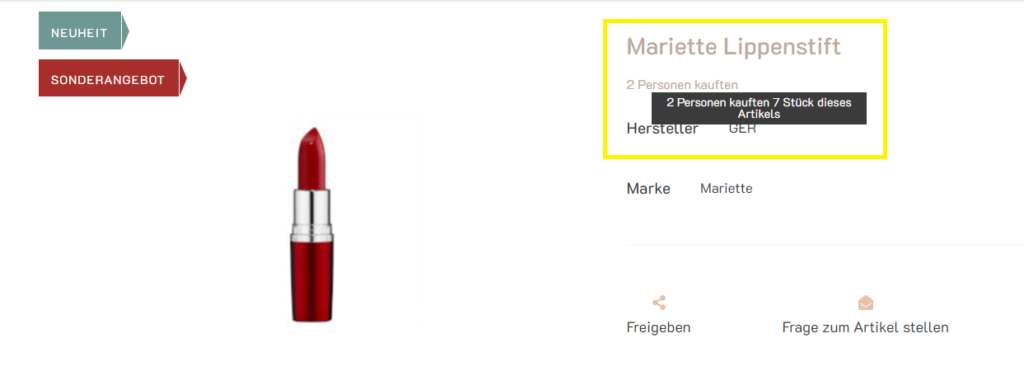
Diese Funktion zeigt die Anzahl der Personen an, die einen Artikel gekauft haben. Es wird auch die Menge des gekauften Artikels zu einem bestimmten Zeitpunkt angezeigt. Diese Information wird auf den Artikeldetails in der Topaz-Vorlage dargestellt. Wenn du mit dem Mauszeiger über die Anzahl der Personen faehrst, wird ein Tooltip angezeigt, der dich darüber informiert, wie viele Artikel verkauft wurden.
Konfiguration
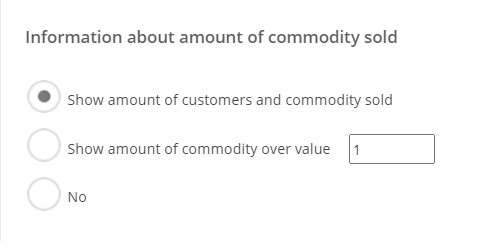
Gehe im Administrationspanel auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Allgemein. Suche nach den Abschnitten Information about amount of commodity sold der gekauften Artikel. Du hast drei Optionen zur Auswahl:- Ja, zeig mir immer den Wert der gekauften Stücke und Kunden an – wenn du diesen Parameter auswählst, wird der Kunde immer die Möglichkeit haben, die Menge der gekauften Artikel und die Anzahl der Personen, die etwas gekauft haben, anzusehen,
- Ja, oberhalb der verkauften Stückzahl – in diesem Fall kann der Kunde nach der Auswahl der Option die Menge der gekauften Artikel und die Anzahl der Personen, die die Artikel gekauft haben, anzusehen, aber nur, wenn die Artikel in einer Menge von mehr als X Stück verkauft wurden,
- Nein – Informationen über die Menge der gekauften Artikel und die Käufer werden nicht angezeigt.
 Nachdem du Änderungen vorgenommen habst, musst du die Änderungen speichern und veröffentlichen.
Weitere Informationen kannst du hier erhalten.
Nachdem du Änderungen vorgenommen habst, musst du die Änderungen speichern und veröffentlichen.
Weitere Informationen kannst du hier erhalten.Wie kann ich ein Infobanner konfigurieren?
Einleitung
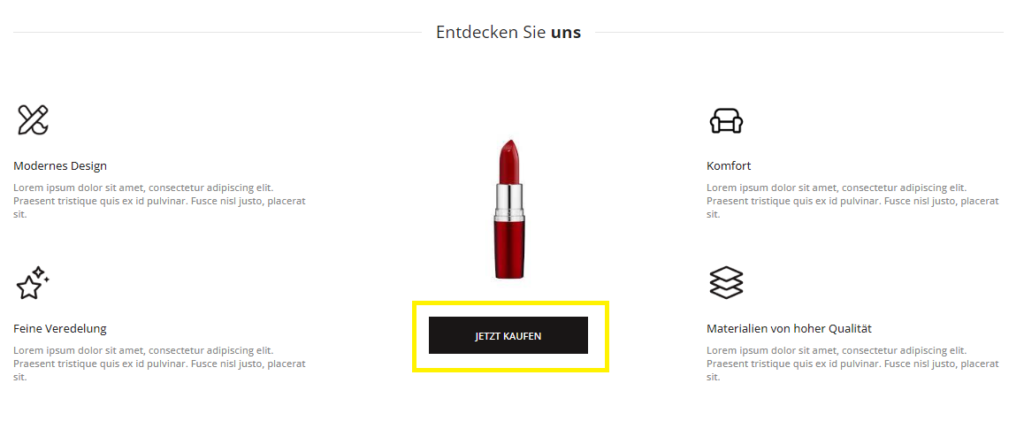
Im Webshop Layout für die Vorlage: Topaz und One Page Shop kannst du ein Infobanner hinzufügen, um einen deiner Artikel im Webshop zu präsentieren. Dank der Verwendung von Infografiken zusammen mit einer Beschreibung kannst du die Kunden deines Webshops mit den Vorteilen eines bestimmten Artikels vertraut machen.
Konfiguration
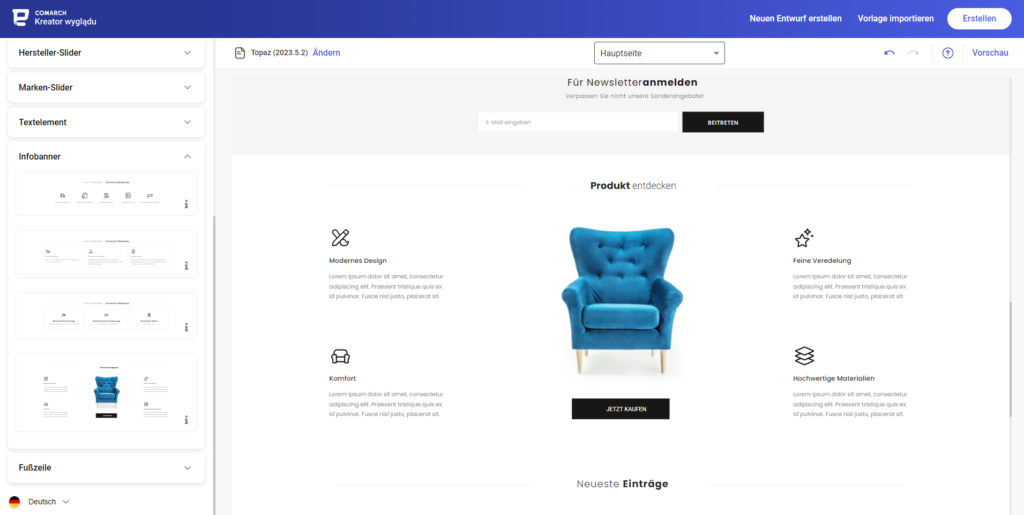
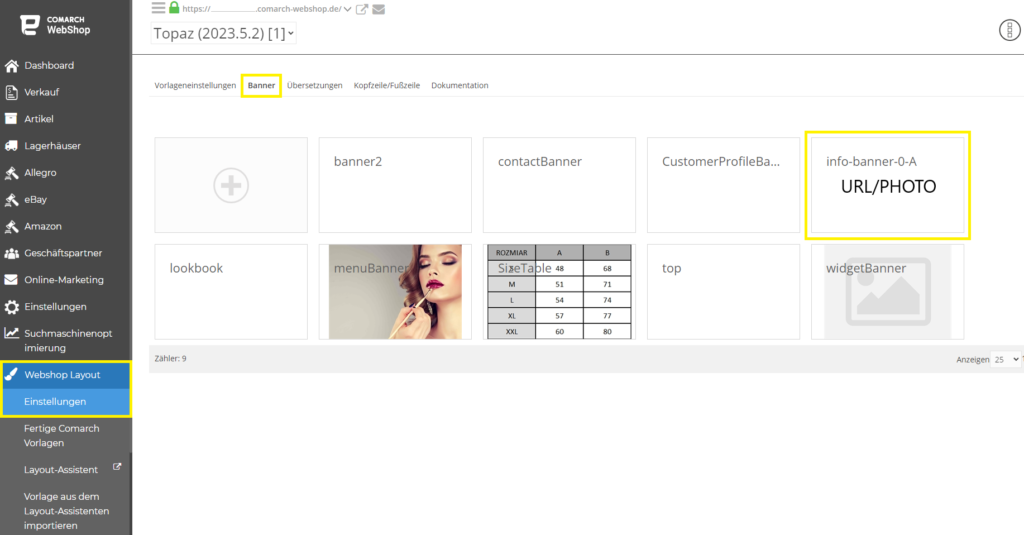
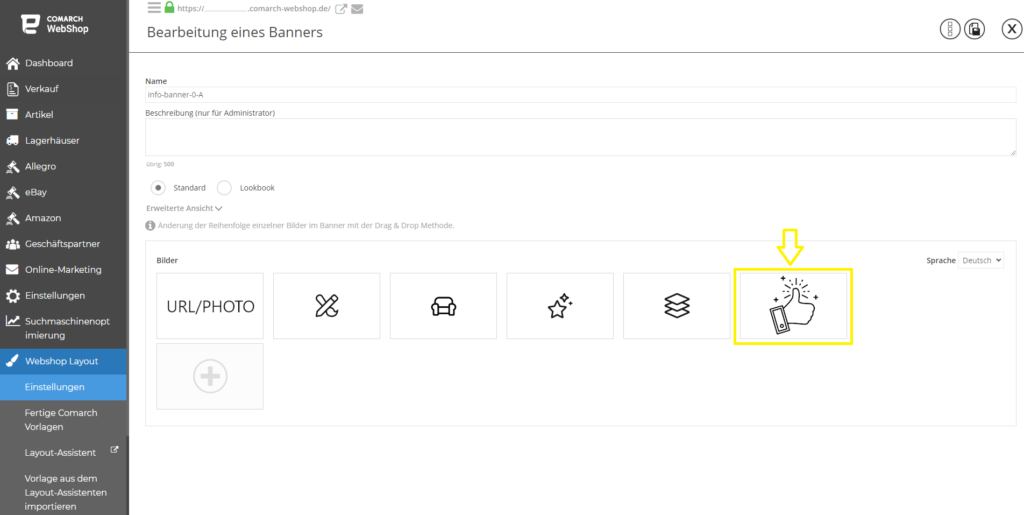
Wenn du das Infobanner konfigurieren möchtest, gehst du im Administrationspanel auf die Registerkarte ➞ Webshop Layout ➞ Einstellungen ➞ Banner ➞ Info-banner-0-A:- das Bild in der ersten Position wird das Bild in der Mitte des Infobanners,
- die anderen Bilder sind Miniaturansichten, denen du eine Beschreibung (Text) hinzufügen kannst,
- es werden maximal 7 Fotos angezeigt,
- mindestens 2 Bilder sollten platziert werden.
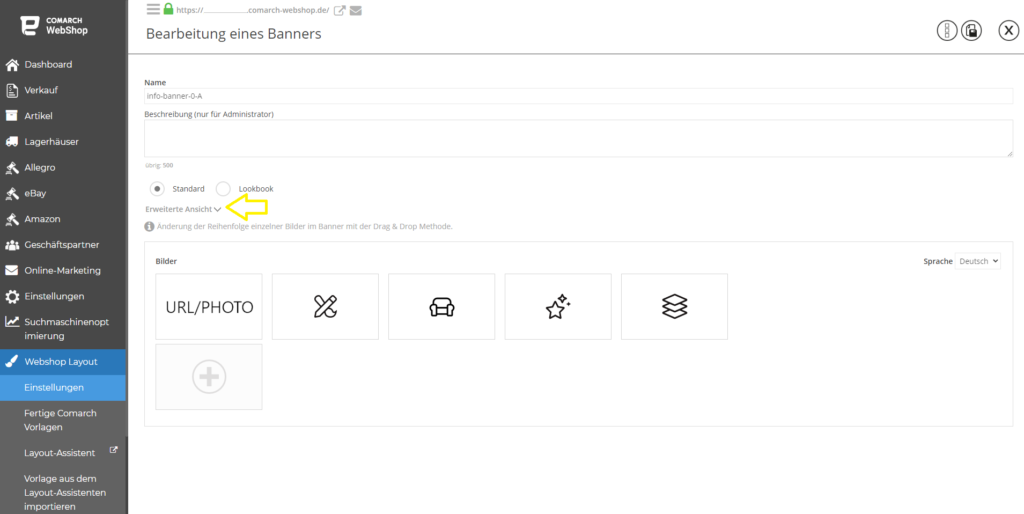
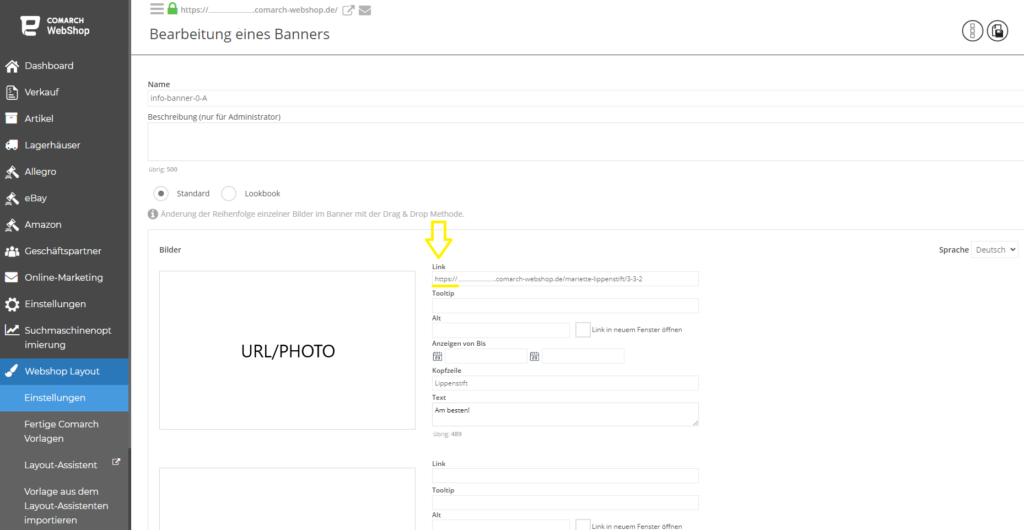
 Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
Wenn du in der Mitte ein Bild deines Artikel mit der Schaltfläche Jetzt kaufen anzeigen möchtest, gehst du zu den ➞ erweiterten Einstellungen des Banners und fügst den vollständigen https-Link zum ersten Bild ein, d. h. URL/PHOTO.
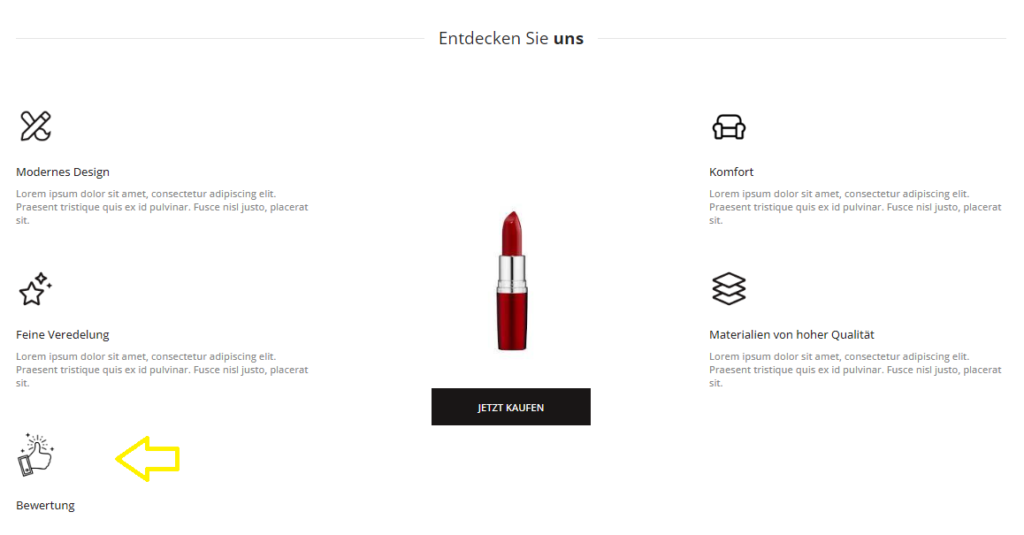
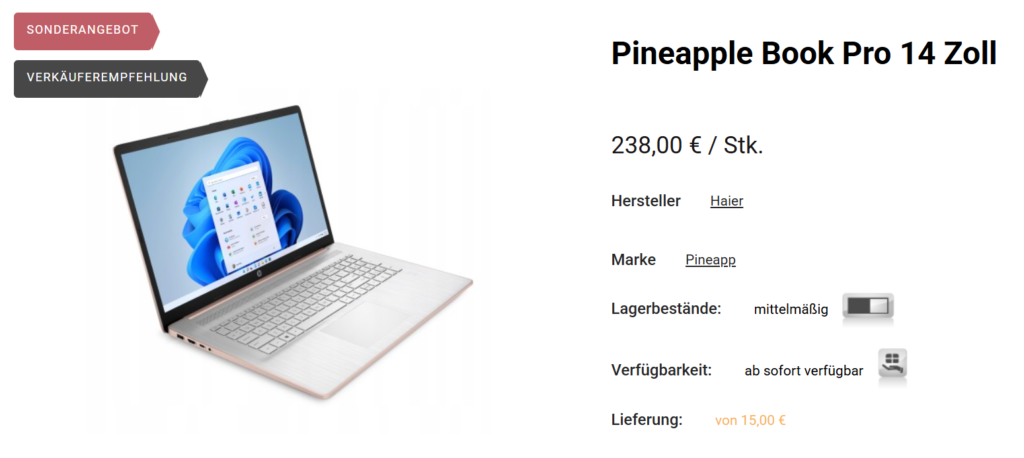
 Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.
Beispielweise: Jetzt ist ein Link zum Artikel - Lippenstift angegeben. Prüfen wir, wie das Infobanner im Webshop aussieht.



 Weitere nützliche Informationen erhältst du hier.
Weitere nützliche Informationen erhältst du hier.Wie konfiguriere ich Pop-Banner in der Topaz- und Saphir-Vorlage?
Einleitung
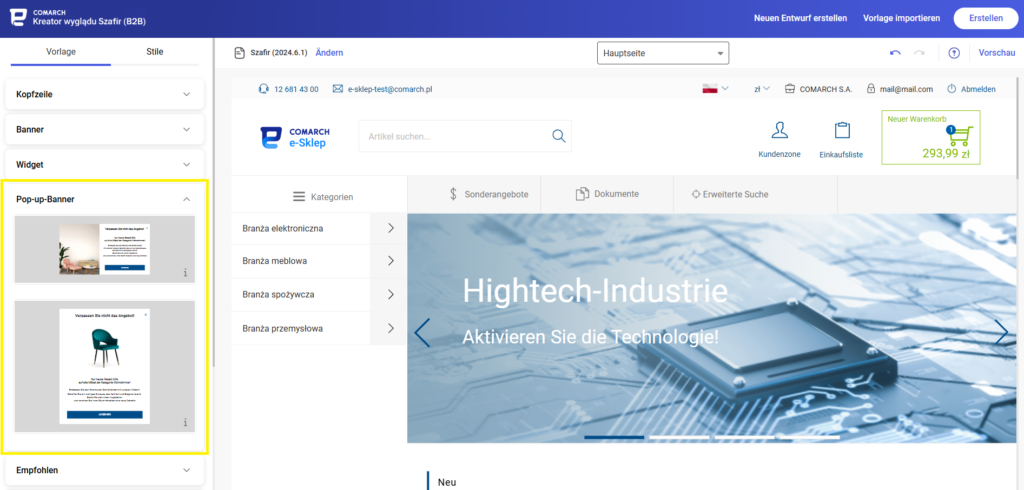
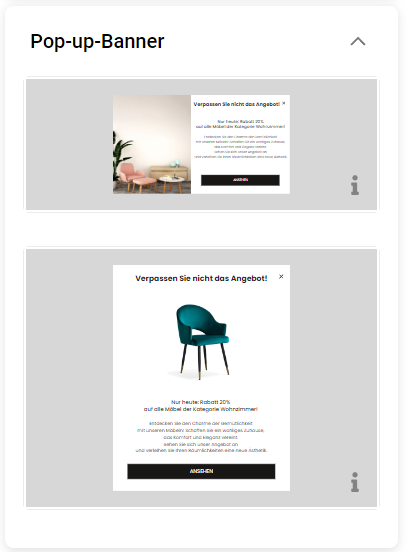
In diesem Artikel erfährst du, wie du in deine Topaz- und Saphir-Vorlage ein Pop-up-Banner einfügen kannst. Das Banner wird in Form eines Pop-ups angezeigt, in dem du ein Foto, den Inhalt und den gewünschten Artikel präsentieren kannst.Konfiguration des Pop-Banners
Schritt 1. Füge eine von alle verfügbare Pop-up-Banner in Layout-Assistent hinzu. Schritt 2. Im Admin-Panel gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Banner
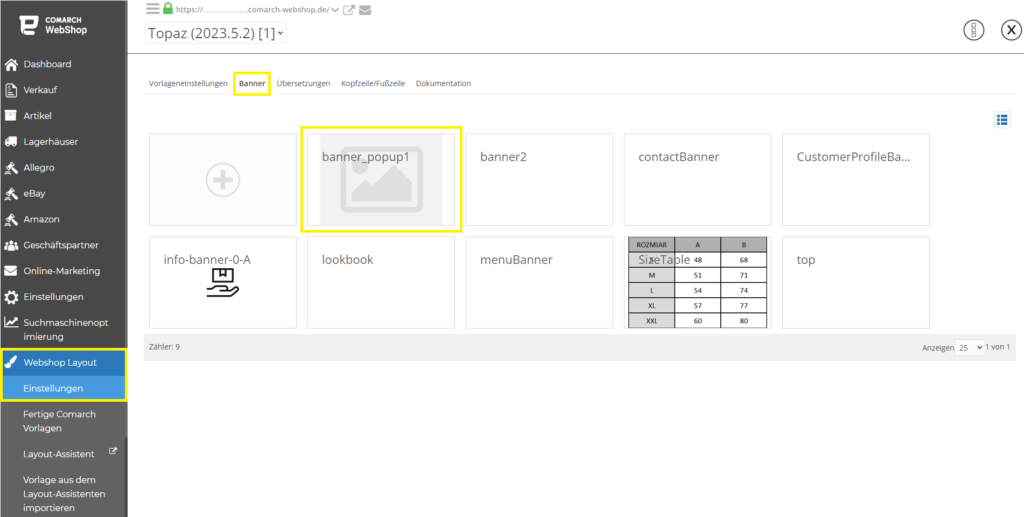
Wähle banner_popup1 oder 2 aus der Liste der verfügbaren Banner:
Schritt 2. Im Admin-Panel gehst du auf die Registerkarte Webshop Layout ➞ Einstellungen ➞ Banner
Wähle banner_popup1 oder 2 aus der Liste der verfügbaren Banner:
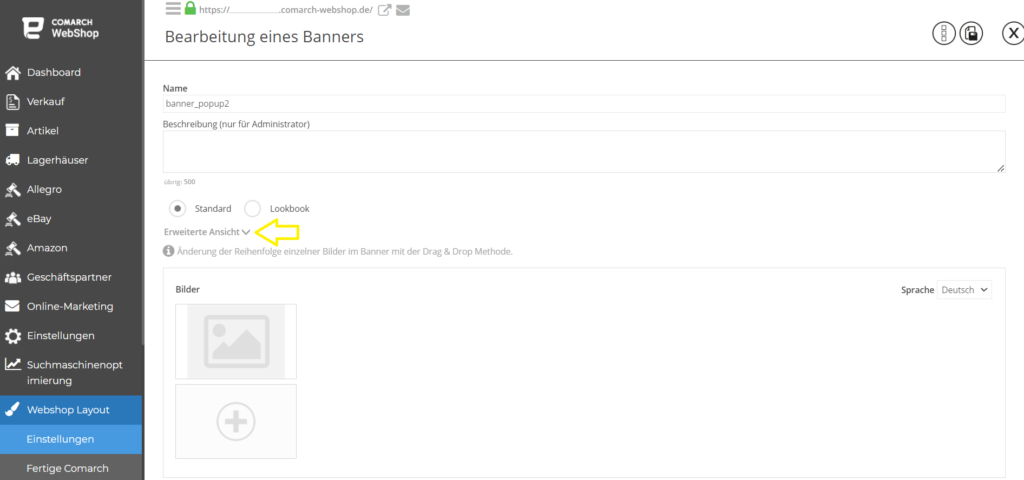
 Schritt 3. Wenn du den Namen eines neuen Banners eingibst, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für den Katalog hinzuzufügen.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen eines Bildes fortfahren. Nach dem Hinzufügen der Bilder kannst du auch die Details für ein bestimmtes Bild vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu ➞ Erweiterte Ansicht.
Schritt 3. Wenn du den Namen eines neuen Banners eingibst, wird ein neues Formular angezeigt. Hier hast du die Möglichkeit, eine Beschreibung für den Administrator und Bilder für den Katalog hinzuzufügen.
Wenn du die oben genannten Schritte befolgt hast, kannst du mit dem Hinzufügen eines Bildes fortfahren. Nach dem Hinzufügen der Bilder kannst du auch die Details für ein bestimmtes Bild vervollständigen. Um Änderungen in diesem Bereich vorzunehmen, gehe zu ➞ Erweiterte Ansicht.
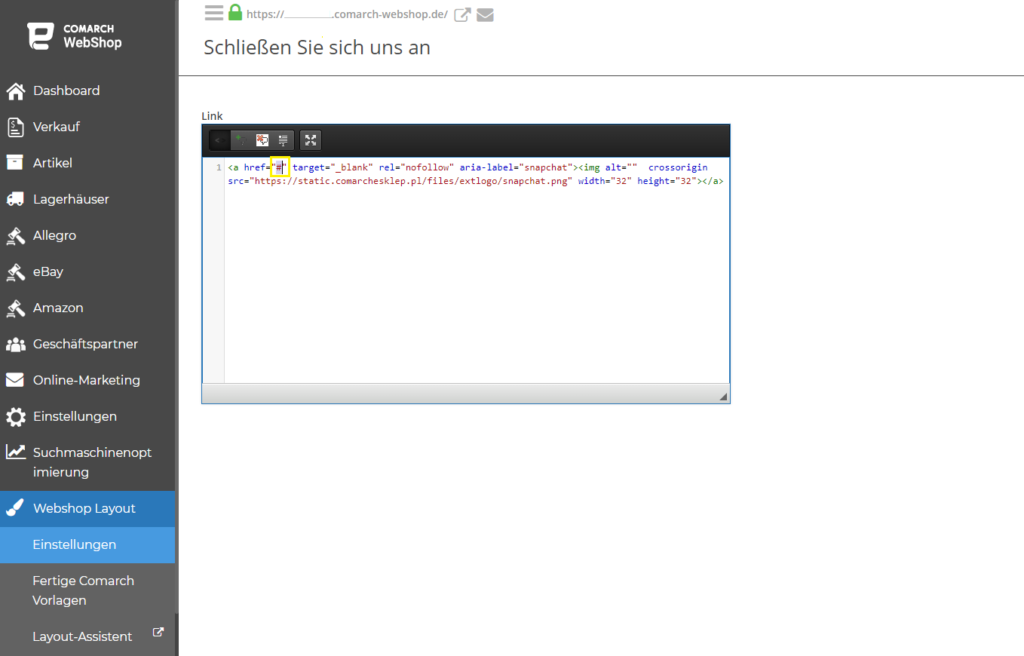
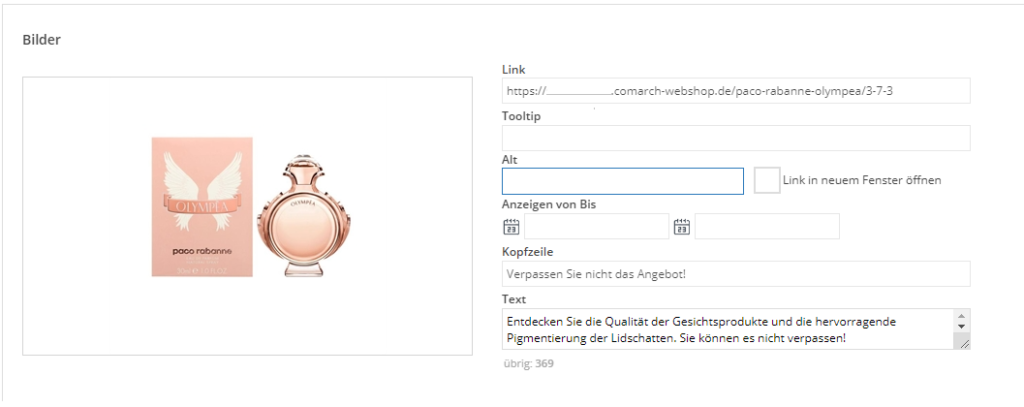
 Es erscheint nun ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
Es erscheint nun ein Panel, in dem du z. B. den Text des Banners, die Überschrift, die Anzeigedauer, den Link, auf den das Bild verweist, sowie den Tooltip und den Alternativtext ändern kannst.
 Schritt 4. Speichere und veröffentliche, die auf diese Weise vorgenommenen Änderungen.
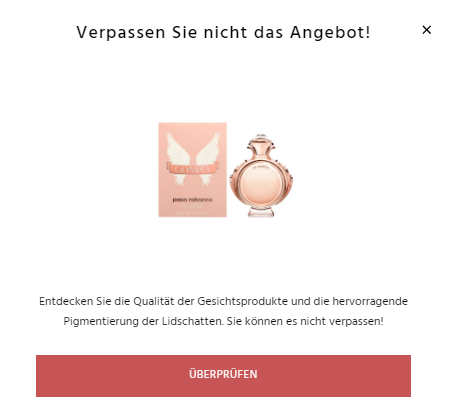
Geschafft! Das Pop-up-Banner wurde hinzugefügt und sieht in der Topaz-Vorlage wie folgt aus.
Schritt 4. Speichere und veröffentliche, die auf diese Weise vorgenommenen Änderungen.
Geschafft! Das Pop-up-Banner wurde hinzugefügt und sieht in der Topaz-Vorlage wie folgt aus.
 Nach einem Klick auf die Schaltfläche ÜBERPRÜFEN werden deine Kunden zur Artikelkarte weitergeleitet, wo sie die Artikel in ihren Warenkorb legen können.
Weitere Informationen kannst du hier erhalten.
Nach einem Klick auf die Schaltfläche ÜBERPRÜFEN werden deine Kunden zur Artikelkarte weitergeleitet, wo sie die Artikel in ihren Warenkorb legen können.
Weitere Informationen kannst du hier erhalten.Wie füge ich dem Kategorienamen in der Kopfzeile der Topaz-Vorlage ein Bild hinzu?
Kurze Einleitung
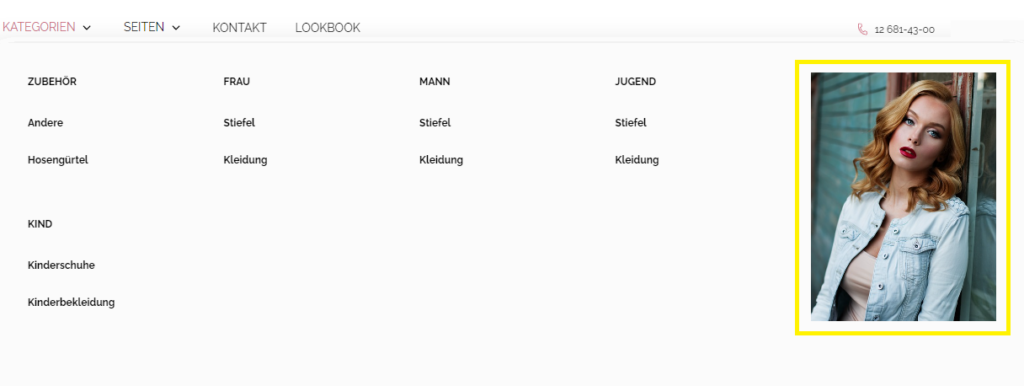
In der Topaz-Vorlage ist es möglich, Bilder hinzuzufügen, die neben dem Kategorienamen in deinem Webshop angezeigt werden. Diese Funktion unterstützt Kopfzeile-1, Kopfzeile-2, Kopfzeile-3 und Kopfzeile-5.
Wie füge ich ein Bild zu einer Kategorie hinzu?
Die Bilder, die neben dem Kategorienamen erscheinen, stammen aus dem ERP-System. Es handelt sich um Gruppenbilder, die auf eine Größe von 24×24 px reduziert wurden. Wie du einer Kategorie in deinem Webshop ein Bild hinzufügen kannst, erfährst du hier.Wie kann ich die Anzeige von Bildern neben einem Kategorienamen konfigurieren?
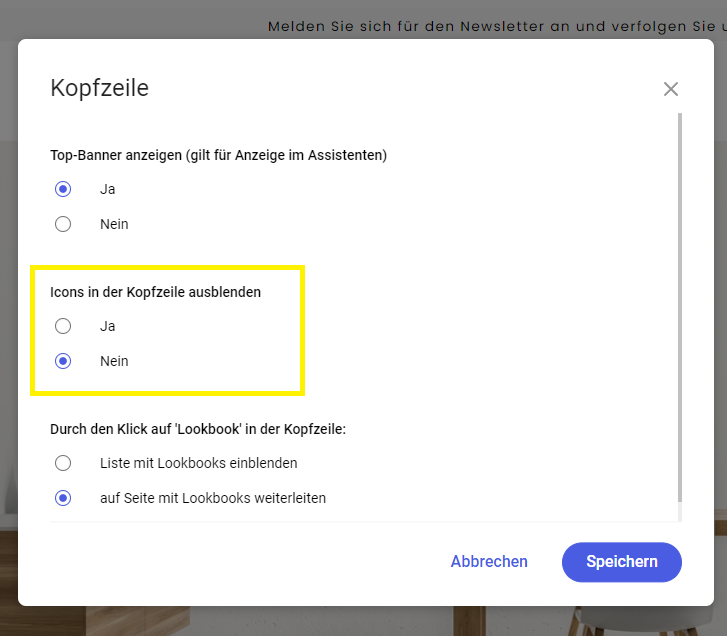
Wenn du die neben dem Kategorienamen angezeigten Bilder aus- oder einblenden möchtest, hast du zwei Möglichkeiten, diese Funktion zu konfigurieren:- Über den Layout-Assistenten:
 Speichere die Änderungen und generiere dann die Vorlage.
Speichere die Änderungen und generiere dann die Vorlage.
- Über das Administrationspanel:
 Speichere und veröffentliche die vorgenommenen Änderungen.
Speichere und veröffentliche die vorgenommenen Änderungen.
Was ist mit den Fotos auf der Seite - Produkte?
Bisher wurden die Kategoriebilder auf der Seite "Produkte" angezeigt, und daran hat sich nichts geändert. Bitte beachte jedoch, dass, wenn du ein Kategoriebild als Symbol im ERP-System hinzufügst, dasselbe Bild auf der Seite "Produkte" angezeigt wird. Es ist nicht möglich, zwei getrennte Bilder für die Kopfzeile und die Seite "Produkte" hinzuzufügen.Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Einleitung
Eines der Schlüsselelemente, die zum Erfolg in der E-Commerce-Branche beitragen, ist die visuelle Gestaltung des Webshops. Sie beeinflusst in hohem Maße den Gesamteindruck der Benutzer und ihren Kaufprozess. Mit Hilfe des Comarch Webshops - Layout Assistent können Webshop-Inhaber von Webshop ihre eigene, einzigartige Vorlage erstellen, die an ihre Vorlieben und die Bedürfnisse der Benutzer angepasst wird.
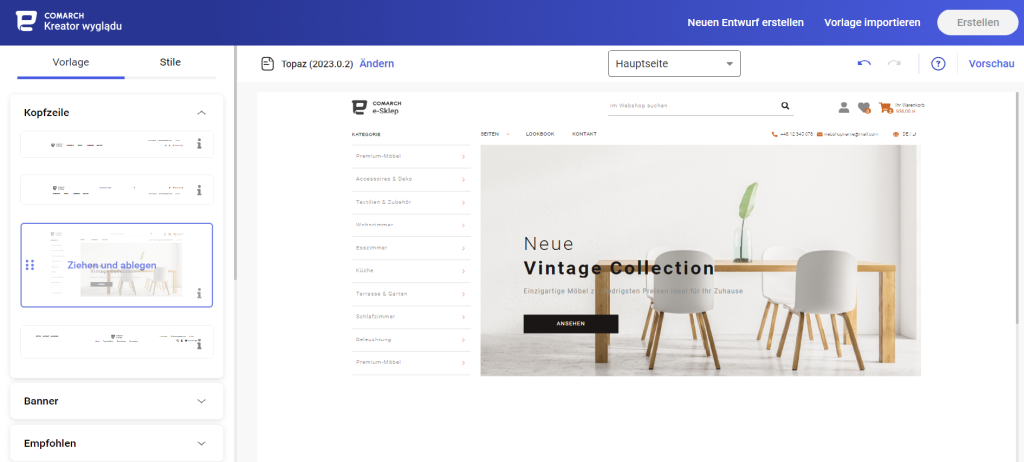
Der Link befindet sich im Verwaltungsbereich unter Webshop Layout ➞ Layout-Assistent.Anwendung
Der Assistent ist ein intuitives Werkzeug zur Erstellung von Vorlagen. Seine Bedienung erfordert keine technischen oder programmiertechnischen Kenntnisse. Alles wird über die Website erledigt, wo du das Erscheinungsbild deines Webshops aus vorgefertigten Elementen per Ziehen und Ablegen (Drag und Drop) gestalten kannst. Darüber hinaus wird die erstellte Vorlage für die Anzeige auf verschiedenen Geräten angepasst (RWD). Mit dem Assistenten gestaltest du alle notwendigen Bereiche deines Webshops:- Startseite,
- Artikelliste,
- Artikeldetails,
- Einkaufskorb.
Wer kann diese Option nutzen?
Um dieses Tool nutzen zu können, muss man über Folgendes verfügen:- Comarch Webshop muss die Prozesse B2C unterstützen,
- eine Bildschirmbreite von mehr als 1280 px, wobei 1920 px empfohlen werden,
- einen der Webbrowser in der aktuellen Version.
Los geht's!
Wie gestalte ich ein Vorlagenlayout?
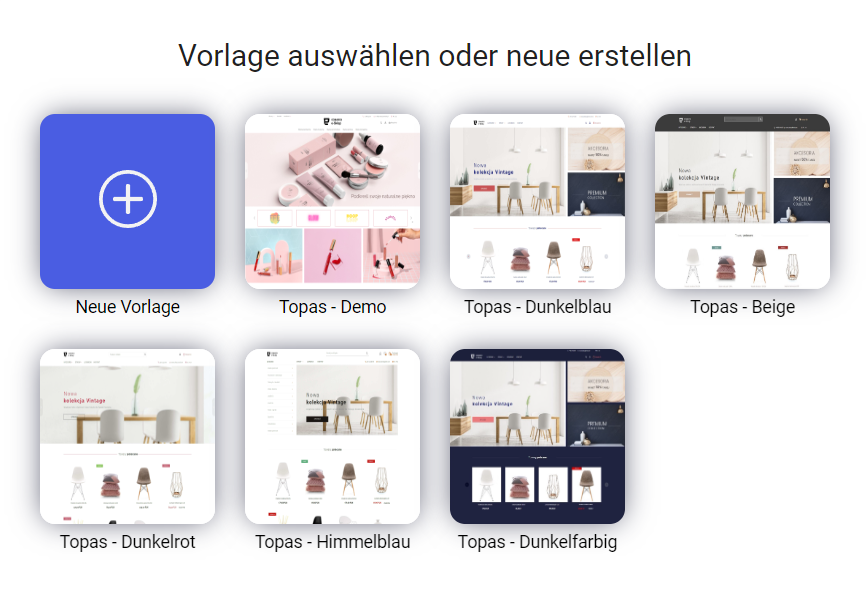
Um mit der Erstellung einer Vorlage zu beginnen, sollte man auf die Seite des Layout Assistenten gehen. Es wird eine Willkommensnachricht angezeigt. Nach dem Klicken auf "Weiter", kann man eine neue Vorlage erstellen oder eine von mehreren vorgefertigten Vorlagen bearbeiten. Wurde hingegen bereits ein Projekt erstellt, wird eine Schaltfläche angezeigt, mit der man die Vorlage vervollständigen oder ein neues Projekt starten kann. Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen.
Mit der Option Neue Vorlage kannst du eine neue Topaz-Vorlage von Grund auf nach deinen individuellen Vorstellungen erstellen.




Womit soll man anfangen?
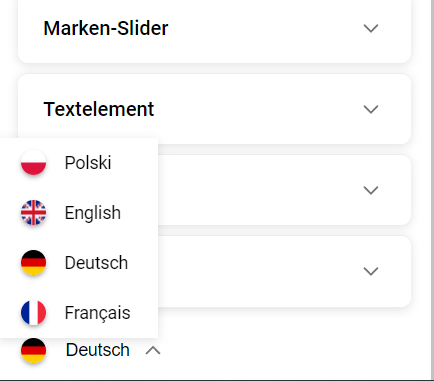
Wähle die passende Sprachversion des Assistenten und beginne mit der Arbeit an deiner Vorlage. Zur Auswahl stehen folgende Versionen: Polnisch, Englisch, Deutsch und Französisch. Die Sprache wird durch Anklicken des Pfeils neben der Flagge und der Sprachbezeichnung in der unteren linken Ecke ausgewählt. Bei der Vorschau deiner Arbeit im Vollbildmodus wird die ausgewählte Sprache beibehalten und die Vorlage wird in der ausgewählten Sprachversion angezeigt. Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch Topaz (2022.5) (Beispiel) ersetzst. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.
Sobald du eine Sprachversion für deinen Assistenten ausgewählt hast, solltest du deiner zukünftigen Vorlage einen Namen geben. Klicke dazu auf Ändern und gib den Namen in der oberen linken Ecke ein, wobei du den Namen durch Topaz (2022.5) (Beispiel) ersetzst. Dieser Name ist sichtbar, wenn die Vorlage in das Administrationspanel importiert wird und wenn die Vorlage in eine XML-Datei exportiert wird, zusammen mit dem Datum und der Uhrzeit ihrer Erstellung.

Schritt 1 - Startseite
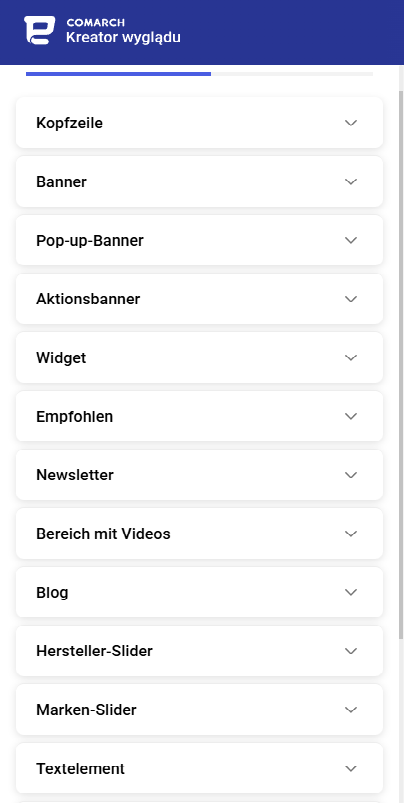
In diesem Abschnitt kann man das Erscheinungsbild der Startseite unseres Comarch Webshops gestalten. Die Startseite kann aus den folgenden Elementen bestehen:- Kopfzeile,
- Banner,
- Pop-up-Banner,
- Aktionsbanner,
- Widget,
- Empfohlen,
- Newsletter,
- Bereich mit Videos,
- Blog,
- Hersteller – Slider,
- Marken – Slider,
- Textelement,
- Infobanner,
- Lookbook,
- Fußzeile.


Nach der Erweiterung der einzelnen Abschnitte sieht man die verfügbaren Elemente:
Mit der Methode "Ziehen und ablegen" kann man die ausgewählten Elemente in den rechten Bereich verschieben:

 Gehe mit den übrigen Elementen analog vor!
Gehe mit den übrigen Elementen analog vor!
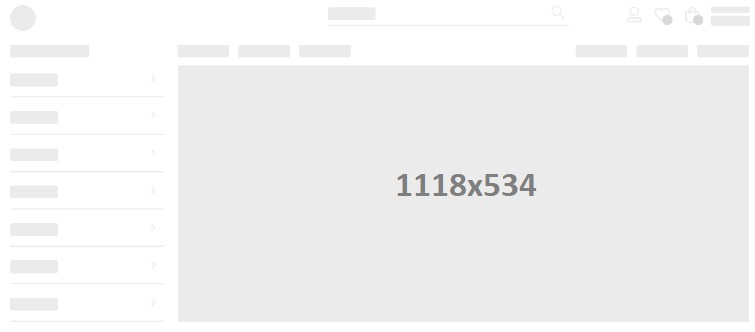
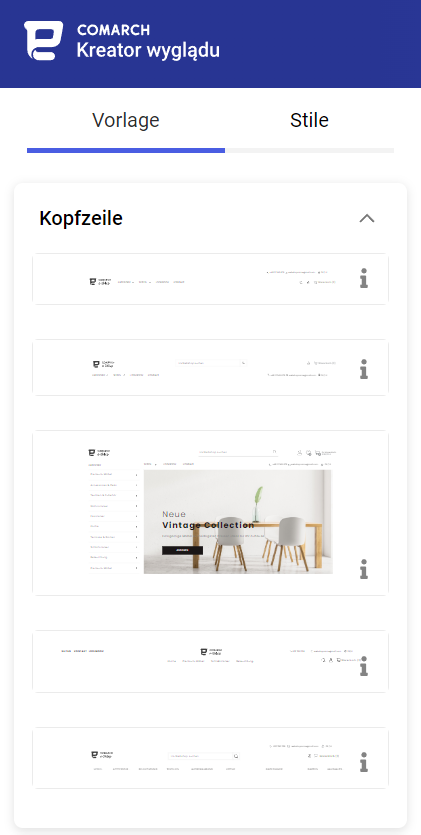
Kopfzeile
Der Abschnitt Kopfzeile enthält fünf Ansichten. Der dritte Bereich enthält ein vertikales Menü, das standardmäßig drei Ebenen von Produktkategorien anzeigt. Die erste Ebene ist in Bezug auf die Anzahl der angezeigten Kategorien weiter konfigurierbar. Zu diesem Zweck wurde im Menü Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ein neuer Parameter hinzugefügt: Ansicht der ersten Ebene des Hauptmenüs (für die dritte Kopfzeilenart) mit den folgenden Optionen:- bequem (standardmäßig eingestellt, so dass maximal 10 Kategorien in der ersten Menüebene angezeigt werden können)
- und kompakt (zeigt bis zu 16 Kategorien in der ersten Menüebene an). Diese Kopfzeilenart wird mit einem Banner (mit empfohlenen Abmessungen von 1118px x 534px) kombiniert, das nur auf der Startseite sichtbar ist.
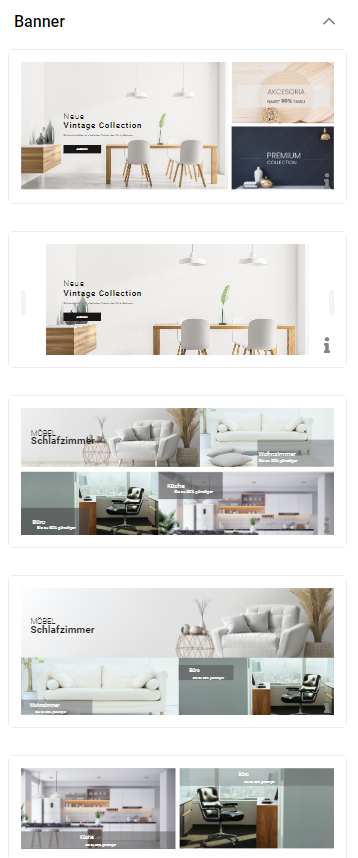
Banner
Im Bereich Banner kannst du eine von sechs Optionen für die Darstellung von Bannern auswählen.

Pop-up-Banner
Im Abschnitt Banner-Popup kannst du eine von zwei Optionen für die Darstellung von Bannern auswählen. Die Banner können nur auf der Startseite des Webshops angezeigt werden.
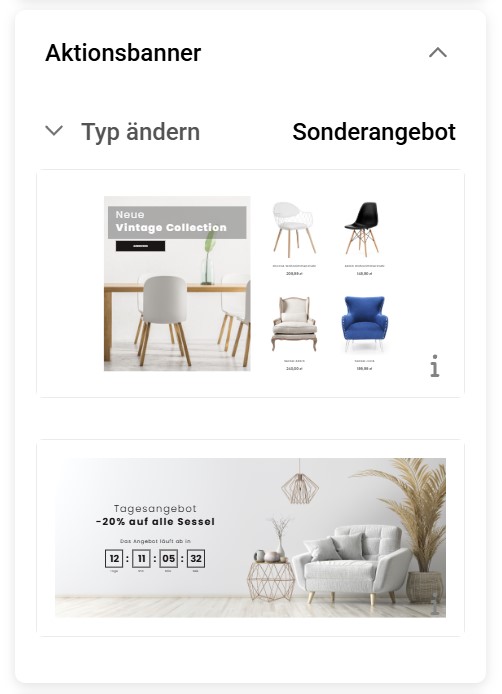
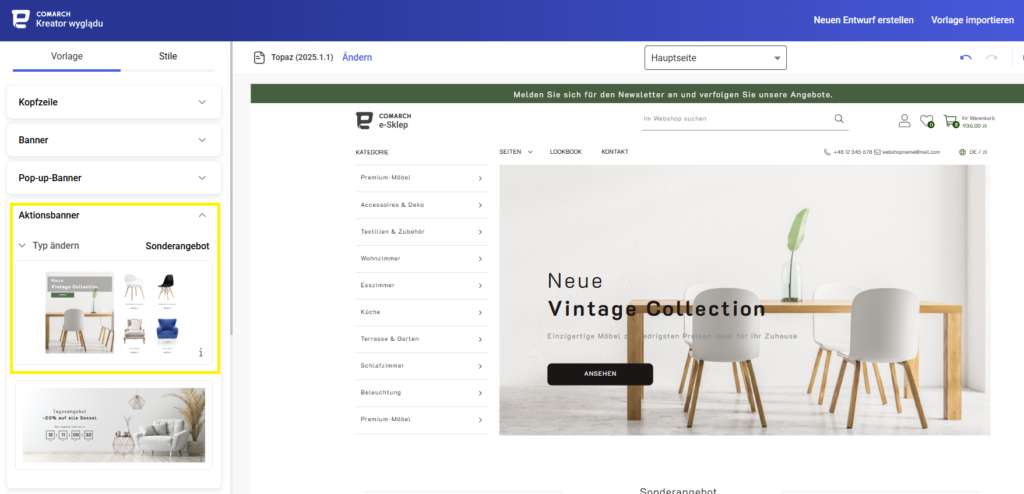
Aktionsbanner
Ein Aktionsbanner ist ein Banner, das auf der Startseite deines Webshops angezeigt wird. Es präsentiert die Art von Waren, die du angibst. Mit dieser Art von Banner kannst du z. B. Waren präsentieren, die Gegenstand einer Werbeaktion sind.
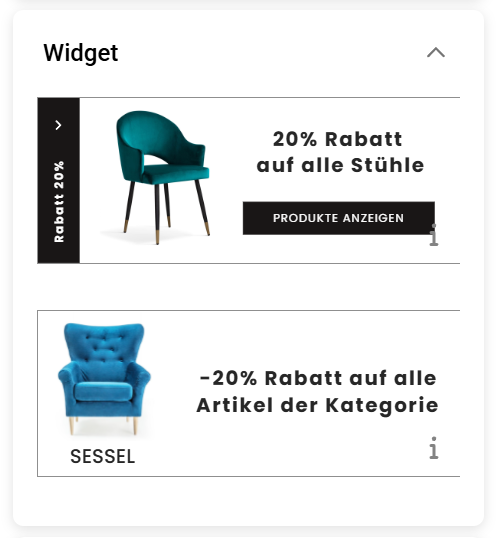
Widget
Im Abschnitt Widget kannst du eine der beiden verfügbaren Optionen hinzufügen, um die folgenden Funktionen zu präsentieren.
- Widget-Banner-1
- Hinzufügen eines Bildes,
- Hinzufügen von Kopfzeilentext (vertikaler Text),
- Hinzufügen von Schaltflächentext (Tooltip).
- Hinzufügen eines Links zur Schaltfläche,
- Hinzufügen von Text.
- Widget-Banner-2
- Hinzufügen eines Fotos,
- Hinzufügen von Kopfzeilentext (Text unter dem Bild),
- Hinzufügen von Text,
- Hinzufügen eines Links zum Text.
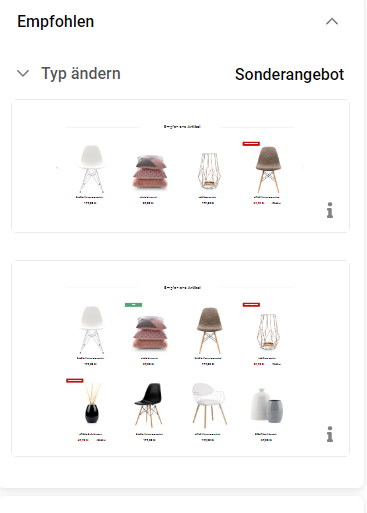
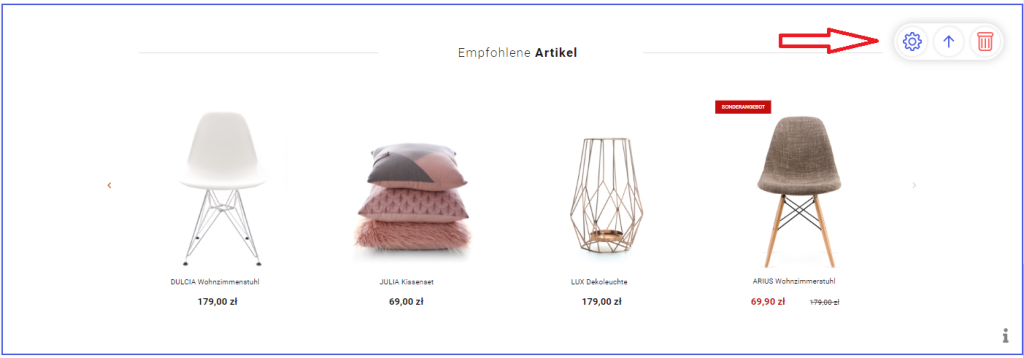
Empfohlen
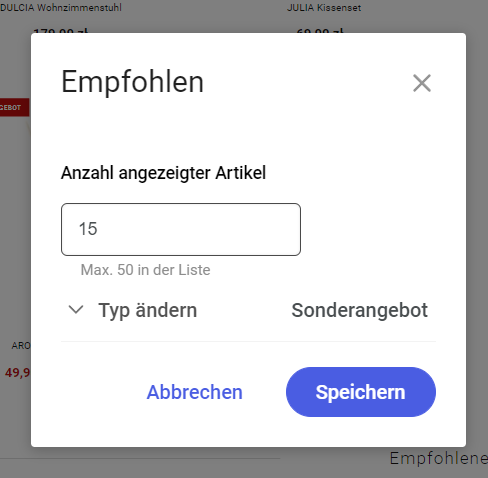
Der Abschnitt Empfohlen enthält zusätzliche Optionen zur Einstellung. In der Menüliste unter der Schaltfläche "Typ ändern" kannst du auswählen, welche Art von Produkten du in diesem Bereich anzeigen möchtest (einschließlich Neu, Meist angezeigt, Ausverkauf, Empfohlen). Nach der Änderung des Abschnittstyps wird er entsprechend benannt, wenn die Vorlage in deinen Webshop hochgeladen wird: Wenn du den Mauszeiger über diesen Bereich bewegst und Optionen wählst, kannst du außerdem die Anzahl der angezeigten Artikel festlegen (maximal 50).
Wenn du den Mauszeiger über diesen Bereich bewegst und Optionen wählst, kannst du außerdem die Anzahl der angezeigten Artikel festlegen (maximal 50).

 Bei der Erstellung der Topaz-Vorlage im Comarch Layout-Assistenten kann nach dem Hinzufügen des Bereichs empfohlene Artikel der Typ der angezeigten Produkte festgelegt werden. Der Name des Abschnitts hängt vom angegebenen Typ ab und bezieht sich auf diesen. Der angegebene Name kann in den Vorlagenübersetzungen geändert werden. Darüber hinaus ist jeder ausgewählte Typ mit allen Produkten des angegebenen Typs verknüpft.
Bei der Erstellung der Topaz-Vorlage im Comarch Layout-Assistenten kann nach dem Hinzufügen des Bereichs empfohlene Artikel der Typ der angezeigten Produkte festgelegt werden. Der Name des Abschnitts hängt vom angegebenen Typ ab und bezieht sich auf diesen. Der angegebene Name kann in den Vorlagenübersetzungen geändert werden. Darüber hinaus ist jeder ausgewählte Typ mit allen Produkten des angegebenen Typs verknüpft.
- Sonderangebot,
- Meist angezeigt,
- Neu,
- Cross-Selling – Angebot von Produkten zusätzlich zu früheren Käufen,
- Hersteller,
- Marke,
- Manuell ausgewählt,
- Kategorie,
- Zuletzt gesehen.


- Neuheit,
- Zeitungsprodukt,
- Empfohlenes Produkt,
- Auserkauf,
- Sonderangebot,
- Neu,
- Top-Qualität,
- Top-Preis,
- Am besten bewertet,
- Verkäuferempfehlung.

Newsletter
Im Abschnitt Newsletter kannst du eine ausgewählte Option für die Abonnenten hinzufügen. Eine davon hat die Form eines Einblendfensters (Pop-up), das ausschließlich auf der Startseite des Webshops (Newsletter-3) angezeigt wird. Zusätzlich ist in der Browserversion der Vorlage ein 275px x 475px großes Banner (in der mobilen Version nicht verfügbar) im Newsletter in Popup-Form sichtbar. Alle im neuen Newsletter verfügbaren Texte sind in den Einstellungen der Vorlage im Menü Webshop Layout ➞ Einstellungen ➞ Banner ➞ Newsletter-Banner editierbar. Dieser Newsletter-Typ kann gleichzeitig mit den anderen in der Topaz-Vorlage verfügbaren Newsletter-Versionen verwendet werden.Bereich mit Videos
Der Bereich Videos bietet dir die Möglichkeit, Videos hinzuzufügen, die nicht nur deine Produkte, sondern auch dein Unternehmen, deine Hersteller und Marken bewerben. Du kannst Videos über das Admin-Panel hinzufügen, indem du auf Erscheinungsbild des Webshop Layout ➞ Einstellungen ➞ Vorlageneinstellungen ➞ Homepage gehst. In diesem Bereich kannst du Videos präsentieren, die du im Bereich Einstellungen ➞ Ihre Dateien freigegeben hast, die auf Youtube veröffentlicht wurden oder die du auf einem externen Server gespeichert hast.Hersteller-Slider
Der Abschnitt Hersteller-Slider ermöglicht es dir, zwei Ansichten des Hersteller-Sliders in die Vorlage einzufügen. Unter der Schaltfläche Optionen kann man eine von drei Anzeigearten wählen: kein Verblassen (das hinzugefügte Logo behält die ursprünglichen Farben bei), Verblassen (das hinzugefügte Logo ist grau, die Farbe erscheint, wenn der Mauszeiger über das Logo bewegt wird), Leuchten (wenn der Mauszeiger über das Logo bewegt wird, erscheint eine Lichtanimation). Die Logos der Hersteller, die aus dem ERP-System importiert wurden, werden auf den Slidern angezeigt. Nach dem Klicken auf das ausgewählte Logo wird eine Liste aller Waren angezeigt, für die ein bestimmter Hersteller eingetragen ist. Die Abschnitte können in der Vorlage überall auf der Startseite, den Warenlisten- und Warendetailseiten hinzugefügt werden.Marken-Slider
Der Abschnitt Marken-Slider ermöglicht es dir, zwei Ansichten des Marken-Sliders in die Vorlage einzufügen. Unter der Schaltfläche Optionen kann man eine von drei Anzeigearten wählen: kein Verblassen (das hinzugefügte Logo behält die ursprünglichen Farben bei), Verblassen (das hinzugefügte Logo ist grau, die Farbe erscheint, wenn der Mauszeiger über das Logo bewegt wird), Leuchten (wenn der Mauszeiger über das Logo bewegt wird, erscheint eine Lichtanimation).Die Logos der Marken, die aus dem ERP-System importiert wurden, werden auf den Schiebereglern angezeigt. Nach dem Klicken auf das ausgewählte Logo wird eine Liste aller Waren angezeigt, für die eine bestimmte Marke eingetragen ist. Abschnitte können in der Vorlage überall auf der Startseite, den Warenlisten- und Warendetailseiten hinzugefügt werden.Textelement
Mit dem Textelement kannst du eine längere Beschreibung einfügen, die auf der Startseite des Comarch Webshops angezeigt wird. Im Comarch Layout-Assistenten stehen zwei Optionen zur Auswahl:- Textelement nur mit Text,
- Textelement mit der Möglichkeit, ein Foto hinzuzufügen.
- text-el-no-photo-mp-1 — Element ohne Bild,
- text-el-photo-mp-2 — Element mit einem Bild.
 Die Startseite benötigt zwei grundlegende Elemente: eine Kopfzeile und eine Fußzeile. Die anderen Elemente sind nicht obligatorisch.
Die Startseite benötigt zwei grundlegende Elemente: eine Kopfzeile und eine Fußzeile. Die anderen Elemente sind nicht obligatorisch.
Infobanner
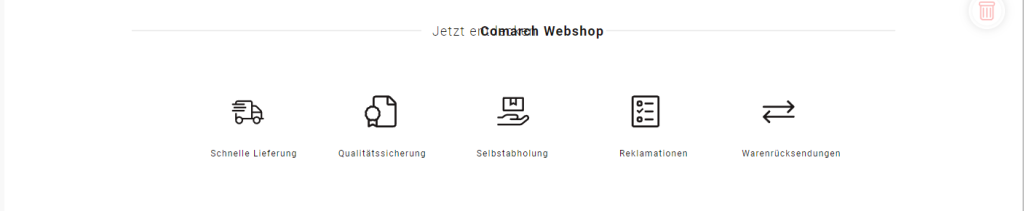
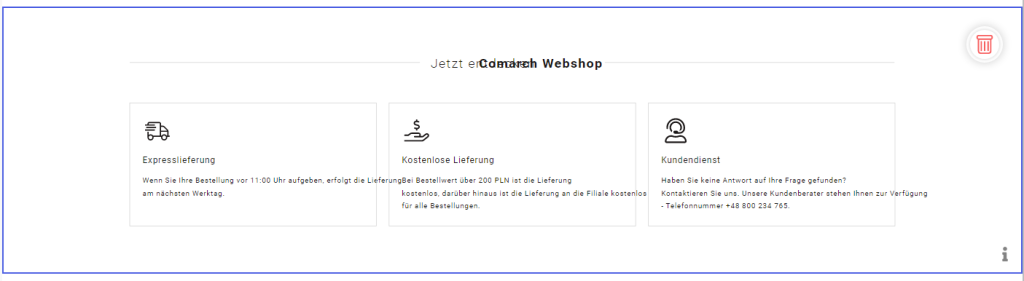
Mit dem Infobanner kannst du die Vorteile eines Einkaufs in deinem Webshop übersichtlich darstellen. Diese beziehen sich auf die Bereiche Lieferung, Qualität und Kundenkontakt. Du kannst das Banner nur auf der Startseite oder auf allen Seiten einfügen.Der Bereich Entdecke Comarch Webshop unterscheidet sich in der Präsentation und den Elementen zwischen den Bannern und enthält:



Fußzeile
Der Abschnitt Fußzeile enthält drei Ansichten zur Auswahl. Jede Ansicht zeigt statische Seiten, die im Bereich Webshop Webshop Layout ➞ Einstellungen ➞ Kopf- und Fußzeile verwaltet werden können. Für jeden Abschnitt wird der Name angezeigt, der im Panel erstellt wurde. Die Fußzeile enthält auch Informationen über die Art der im Webshop präsentierten Preise (Brutto oder Netto) und den Text Comarch 2024. All rights reserved Powered by Comarch Webshop. Außerdem ist es möglich, Links zu sozialen Medien und deren Icons in der Fußzeile zu platzieren. In der dritten Fußzeile kann man Icons der Lieferanten und der im Webshop verwendeten Zahlungsformen hinzufügen.Schritt 2 - Artikelliste
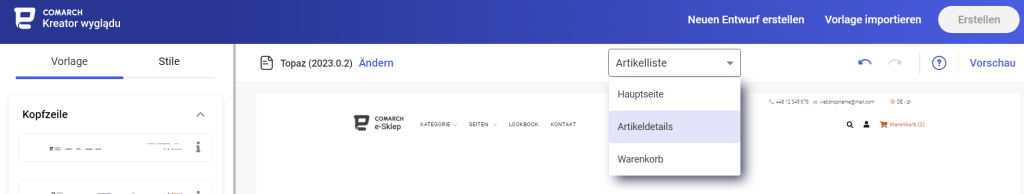
Der nächste Schritt ist die Erstellung einer Liste der Waren. Um das zu tun, sollte man das Auswahlfeld aufklappen und dann Artikelliste auswählen, wie auf dem Bild unten angezeigt: Wie bei der Startseite kann man das Aussehen der Artikelliste konfigurieren. Außerdem kann man die Anzahl der Waren angeben, die in der Liste angezeigt werden sollen (maximal 50):
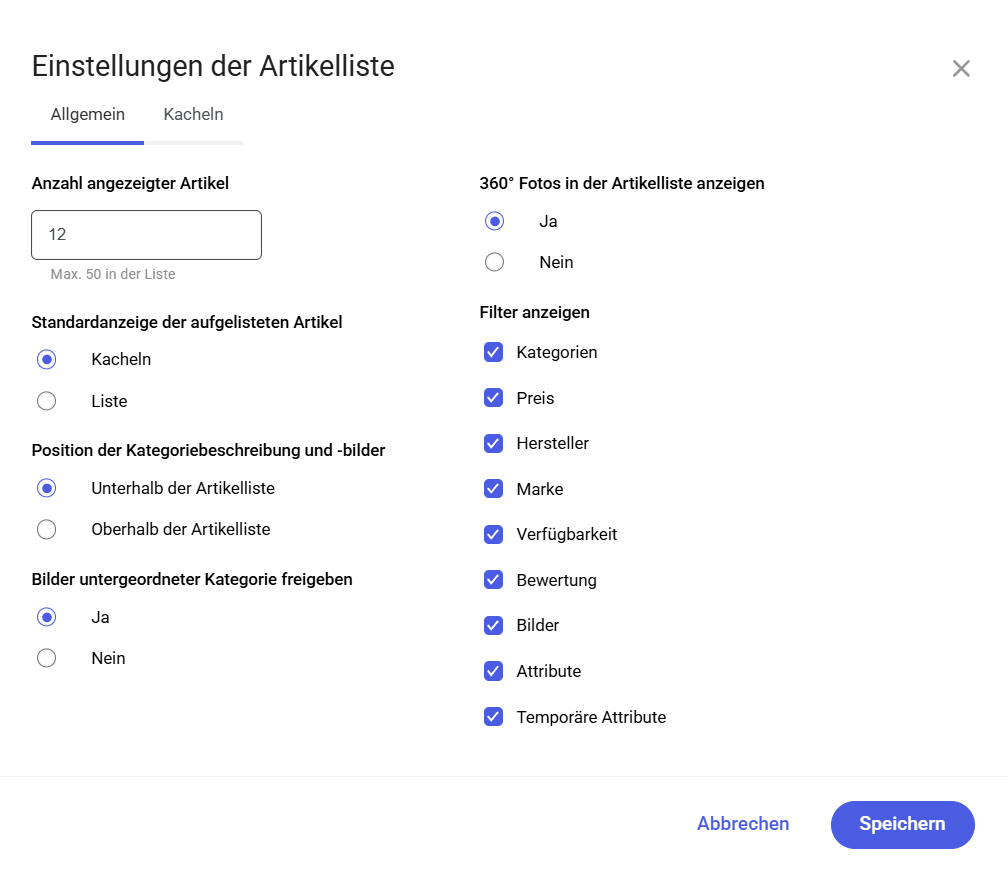
Wie bei der Startseite kann man das Aussehen der Artikelliste konfigurieren. Außerdem kann man die Anzahl der Waren angeben, die in der Liste angezeigt werden sollen (maximal 50):
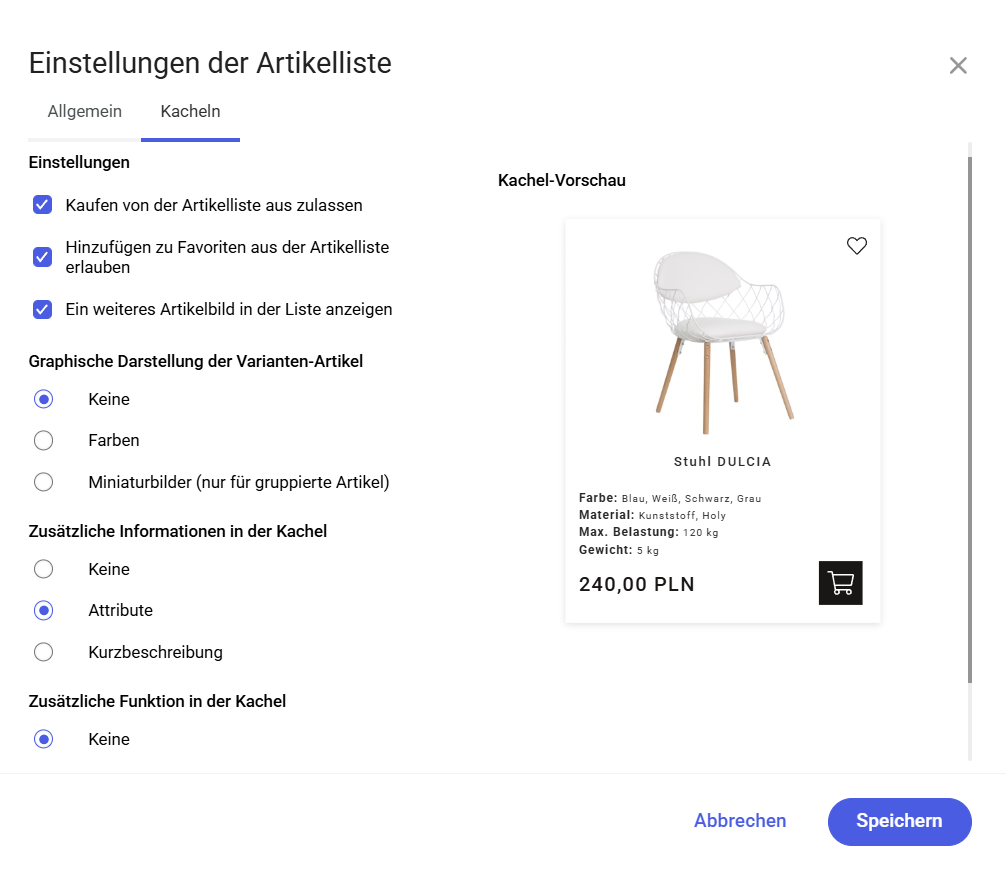
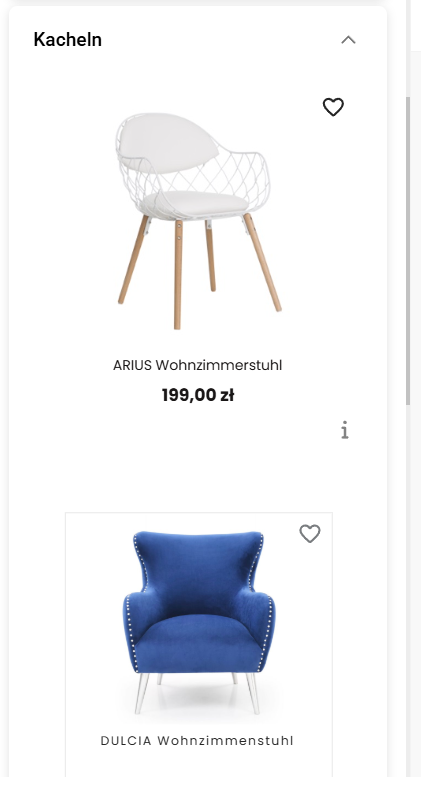
 Auf der Registerkarte Kacheln kannst du das Aussehen der Kacheln nach unseren Wünschen anpassen:
Auf der Registerkarte Kacheln kannst du das Aussehen der Kacheln nach unseren Wünschen anpassen:
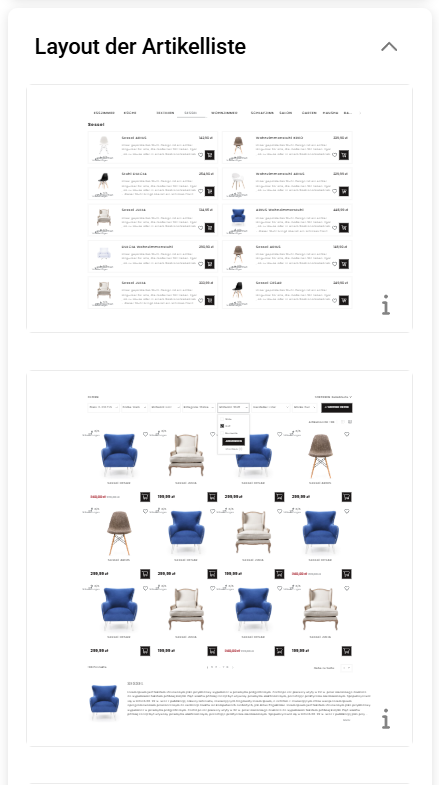
 Im Assistenten sind fünf Ansichten der Warenliste verfügbar:
Im Assistenten sind fünf Ansichten der Warenliste verfügbar:
 Neben der Warenlistenebene kann auch das Aussehen der Kachel angepasst werden. Es stehen drei Varianten zur Verfügung:
Neben der Warenlistenebene kann auch das Aussehen der Kachel angepasst werden. Es stehen drei Varianten zur Verfügung:

Schritt 3 - Artikeldetails
Nach der Erstellung der Warenliste geht es an die Erstellung der Warendetails.
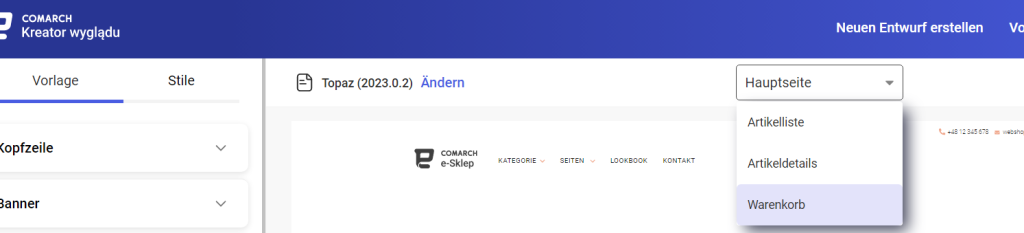
Schritt 4 - Warenkorb
Nach der Erstellung der Artikeldetails kann man zur Auswahl der Warenkorbversion übergehen, die im Webshop verfügbar ist. Im Layout-Assistenten gibt es drei Versionen des Warenkorbs:- Warenkorb 4 Schritte,
- Warenkorb 3 Schritte,
- Warenkorb 1 Schritte.
 Anschließend kann man das Aussehen der Vorlage ändern. Zu diesem Zweck sollte man auf die Registerkarte Stile gehen.
Anschließend kann man das Aussehen der Vorlage ändern. Zu diesem Zweck sollte man auf die Registerkarte Stile gehen.
Stile
Wie kann ich Farben, Schriftarten und Symbole ändern?
Nach dem Hinzufügen von Seitenelementen kann man zusätzlich eine Vorschau anzeigen lassen, die zeigt, wie die zukünftige Vorlage aussehen wird. Gehe dazu auf die Registerkarte Stile. Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
Außerdem kann man auf der Registerkarte Stile das Aussehen der Vorlage ändern. Folgendes kann geändert werden:
- Farbthema,
- Schriftart,
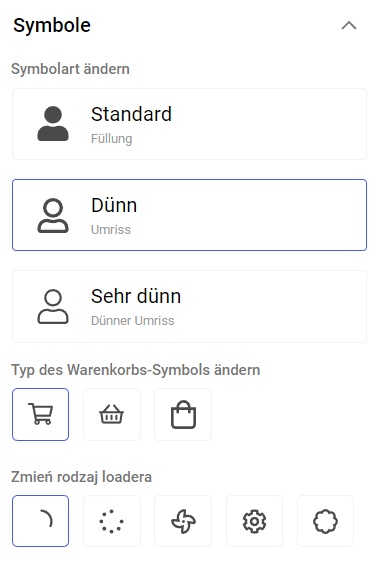
- Icons,
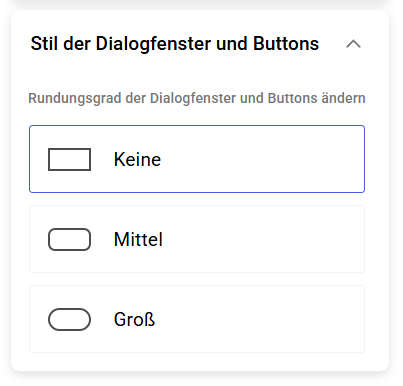
- Stil der Felder und Schaltflächen.
Farbendesign
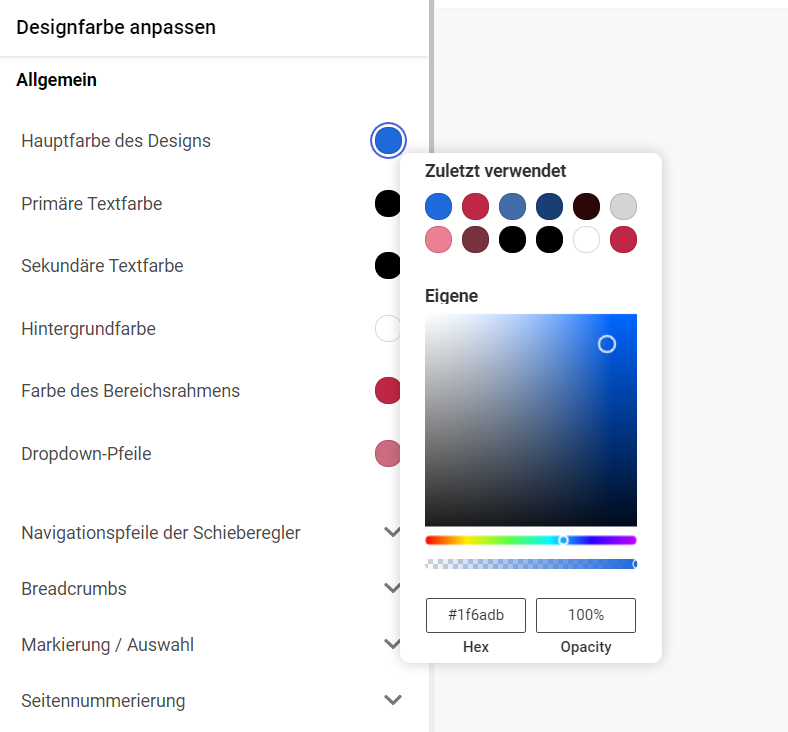
Um die Farbe der Vorlage zu ändern, gehst du bitte zum Abschnitt Farbendesign, wo 6 vorgefertigte Designs für dich zur Auswahl stehen. Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z. B. der Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Deine Änderungen werden gespeichert, nach dem Klicken auf Speichern. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.
Jedes Thema kann nach den eigenen Wünschen bearbeitet werden. Die Farbe einzelner Elemente kann geändert werden (z. B. der Seitenhintergrund, der Kopfzeilenhintergrund, der Produktnamen oder sogar die Sekundärtextfarbe im Newsletter). Deine Änderungen werden gespeichert, nach dem Klicken auf Speichern. Wenn du mit den vorgenommenen Änderungen nicht zufrieden bist, kannst du die Standardeinstellungen für das Farbdesign wiederherstellen, indem du auf die Schaltfläche Wiederherstellen klickst.
Es besteht auch die Möglichkeit, eine hexadezimale Farbnotation einzugeben. Die hexadezimale Farbnotation für die einzelnen Abschnitte der Vorlage ist bei der Bearbeitung des ausgewählten Farbendesigns verfügbar.

Schriftart
Je nach Bedarf besteht die Möglichkeit der Auswahl der Schriftart. Wir haben 13 verschiedene Schriftarten für unsere Kunden zur Verfügung gestellt. Unter dem Namen jedes Schriftart findest du ein Beispiel für ihr Aussehen in verschiedenen Formaten.
Icons
Das letzte Element, das man auf der Registerkarte Stile ändern kann, ist das Aussehen der Symbole. Es stehen 3 verschiedene Symbolarten zur Auswahl. Außerdem kann man wählen, in welcher Form das Waren-symbol angezeigt wird (Tasche, Einkaufswagen oder Warenkorb) und der Lader.
Felder und Schaltflächenstille
Das letzte Element, das du auf der Registerkarte Stile ändern kannst, ist der Stil der Felder und Schaltflächen. Du hast die Wahl zwischen 3 verschiedenen Rundungsoptionen.
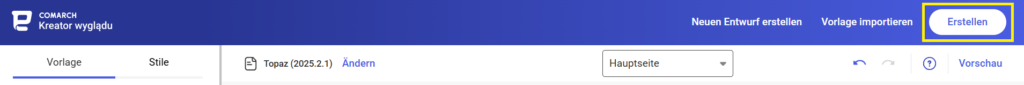
Vorlage erstellen und herunterladen
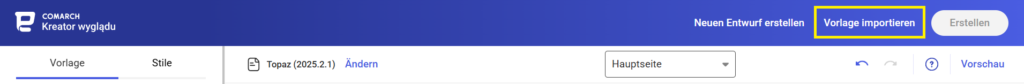
Nach dem Erstellen der Vorlage kann man sie über die Schaltfläche Erstellen in der oberen rechten Ecke generieren und auf die Festplatte herunterladen: Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert und die Datei wird heruntergeladen.
Neben der Schaltfläche Erstellen ist auch die Option Vorlage importieren verfügbar, mit der eine zuvor gespeicherte Vorlage von der Festplatte hochgeladen und erneut bearbeitet werden kann.
Wenn die Vorlage korrekt erstellt wurde, wird eine Meldung angezeigt, die darüber informiert und die Datei wird heruntergeladen.
 Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout/ Vorlage aus Layout Assistent importieren importiert werden.
Die Topaz-Vorlage enthält die Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Erscheinungsbild des Webshops ➞ Einstellungen ➞ Mehr (drei Punkte), wo du Erweiterte Einstellungen bearbeiten und dann wieder Mehr ➞ HTML bearbeiten wählen solltest. Wähle dann _layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters Datei bearbeiten. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
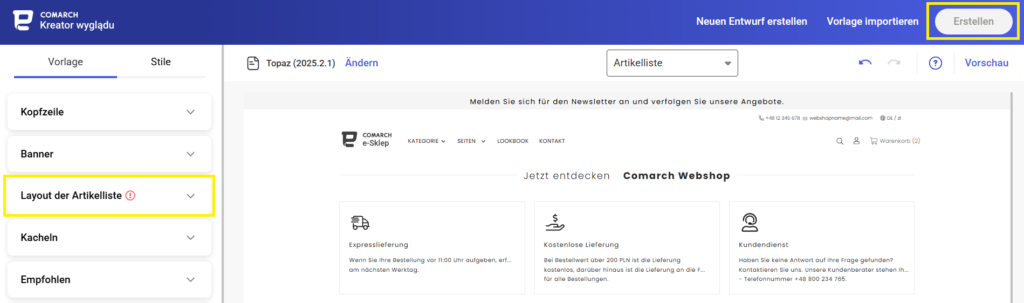
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
Die heruntergeladene Vorlage sollte im Comarch Webshop unter Webshop Layout/ Vorlage aus Layout Assistent importieren importiert werden.
Die Topaz-Vorlage enthält die Information über den Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde. Diese Information ist im Verwaltungsbereich im Menü zu finden: Erscheinungsbild des Webshops ➞ Einstellungen ➞ Mehr (drei Punkte), wo du Erweiterte Einstellungen bearbeiten und dann wieder Mehr ➞ HTML bearbeiten wählen solltest. Wähle dann _layout.html. aus der Liste der Dateien. Änderungsinformationen, einschließlich des Zeitpunkts der letzten Änderung, findest du oberhalb des Fensters Datei bearbeiten. Wenn die Datei nicht geändert wurde, entspricht die Zeit dem Zeitpunkt, zu dem die Vorlage im Assistenten erstellt wurde.
Wenn die obligatorischen Elemente der Vorlage fehlen, kann die Vorlage nicht generiert werden. Die Schaltfläche Erstellen ist dann ausgegraut und in der rechten unteren Ecke erscheint die Meldung Vervollständigen Sie erforderliche Elemente in der Vorlage. Abschnitte, in denen ein Element nicht ausgewählt wurde, werden mit einem entsprechenden Symbol angezeigt.
 Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Im Layout Assistent gibt es auch die Möglichkeit, bei der Vorlagenerstellung rückwärts zu gehen, wobei wir bis zu 30 Schritte rückwärts unterstützen. Darüber hinaus kann man auch einen Schritt nach vorne machen. Alle Änderungen an Elementen, Informationen über Stile, Schriftarten und Symbole sowie der Name der Vorlage werden gespeichert.
Aktualisierung der Vorlage
Im Layout-Assistenten gibt es eine Option zur Aktualisierung früherer Versionen der Vorlage. Um die gesamte Vorlage zu aktualisieren, sollte man die vorherige Vorlagendatei in den Layout Assistenten hochladen wie in der untenstehenden Anweisung beschrieben:- Wenn die Assistentenseite startet, wähle die Option: Neuen Entwurf erstellen,
- Wähle Neue Vorlage,
- Wähle in der rechten oberen Ecke die Option Vorlage importieren,

- Importiere dann die zu aktualisierende Vorlagendatei. Nach dem korrekten Importieren der Vorlage erhältst du eine Rückmeldung:

- Nach dem Hochladen der Vorlage zur Aktualisierung verwendest du die Option Erstellen.
Wiederherstellung des Warenkorbs für nicht eingeloggte Kunden
Die Topaz-Vorlage stellt den Warenkorb für nicht eingeloggte Kunden wieder her. Nach dem Verlassen der Seite oder dem Ausschalten des Browsers sieht ein nicht eingeloggter Kunde, der in den Webshop zurückkehrt, die zuvor in den Warenkorb gelegten Waren. Dieser Prozess funktioniert durch die Speicherung von Informationen in Cookies.Mehr Informationen
Weitere Informationen erhältst du im Artikel Anpassungen des Layouts.
Wie füge ich ein Aktionsbanner in die Topaz- und One Page Shop-Vorlage ein?
Aktionsbanner - wie funktioniert das?
Das Aktionsbanner wird auf der Startseite deines Webshops angezeigt und präsentiert die von dir angegebene Warenart an. Diese Art von Banner hilft dir, die Aufmerksamkeit der Kunden auf Waren zu lenken, die zum Beispiel in einem Sonderangebot enthalten sind.Wie kann ich ein Aktionsbanner hinzufügen?
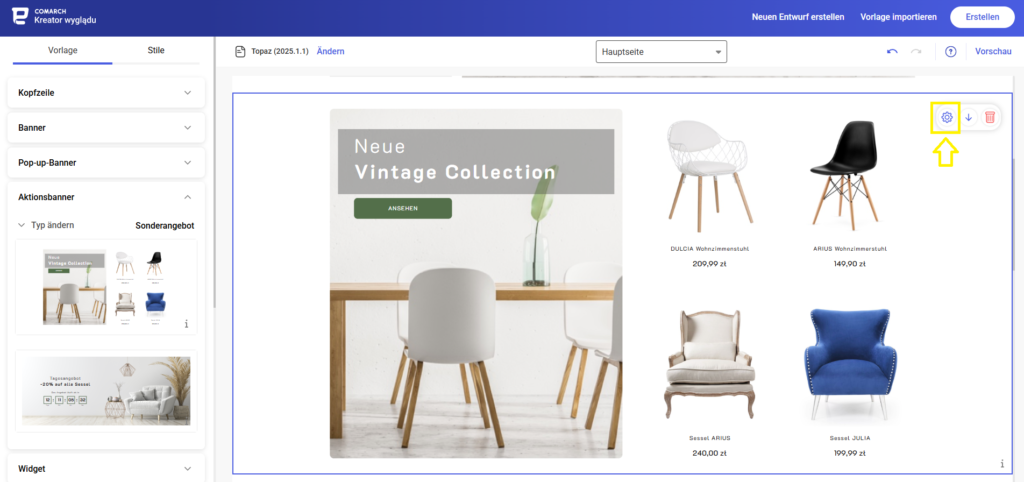
Du kannst ein Aktionsbanner über den B2C-Layout-Assistenten hinzufügen (alternativ: Admin Panel - Webshop Layout ➞ Layout Assisenten). Um ein Aktionsbanner zu deiner Vorlage hinzuzufügen, gehe zur Hauptseite, wähle Aktionsbanner und ziehe es an die gewünschte Stelle. Wenn du in der Vorschau des Vorlagenlayouts mit dem Mauszeiger über den Bereich mit dem Aktionsbanner ziehst, siehst du die Option, diesen zu bearbeiten.
Wenn du in der Vorschau des Vorlagenlayouts mit dem Mauszeiger über den Bereich mit dem Aktionsbanner ziehst, siehst du die Option, diesen zu bearbeiten.
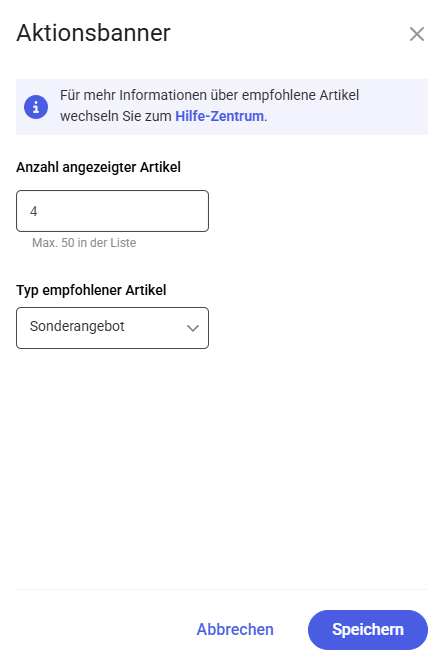
 Wähle das Zahnrad-Symbol, um die Anzahl der angezeigten Artikel und den Typ empfohlener Artikel zu bearbeiten und festzulegen.
Wähle das Zahnrad-Symbol, um die Anzahl der angezeigten Artikel und den Typ empfohlener Artikel zu bearbeiten und festzulegen.
 Speichere deine Änderungen. Wenn die anderen Seiten der Vorlage fertig und konfiguriert sind, kannst du die Vorlage generieren. Weitere Informationen über den Layout-Assistenten und die verschiedenen Abschnitte erhältst du in diesem Artikel: Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der Bearbeitung des Banners fortfahren. Folge den unten stehenden Anweisungen.
Speichere deine Änderungen. Wenn die anderen Seiten der Vorlage fertig und konfiguriert sind, kannst du die Vorlage generieren. Weitere Informationen über den Layout-Assistenten und die verschiedenen Abschnitte erhältst du in diesem Artikel: Wie kann ich den Layout Assistenten im Comarch Webshop verwalten?
Sobald die Vorlage in das Admin-Panel importiert wurde, kannst du mit der Bearbeitung des Banners fortfahren. Folge den unten stehenden Anweisungen.
Wie kann ich ein Aktionsbanner bearbeiten?
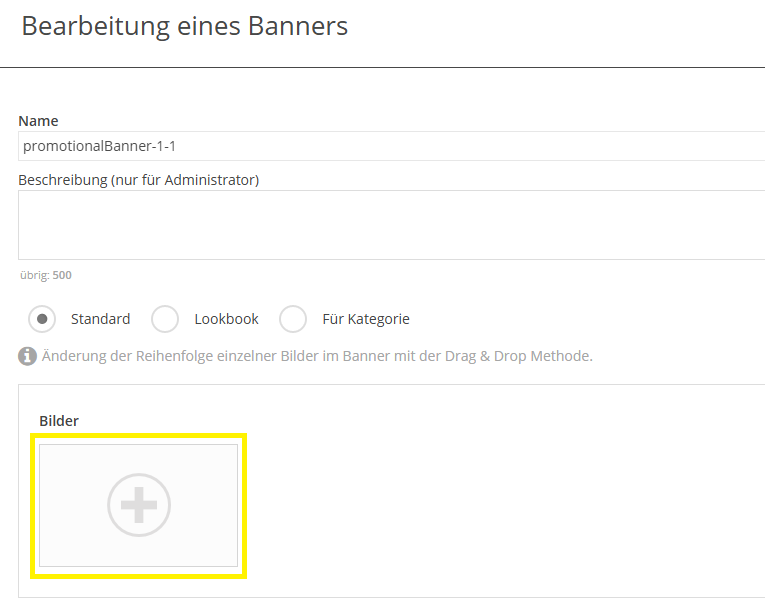
Die Änderung aller in den Comarch-Vorlagen verfügbaren Banner ist im Admin-Panel unter Webshop Layout ➞ Einstellungen ➞ Banner möglich. Informationen über die standardmäßige, traditionelle Änderung der Banner erhältst du im Artikel: Banner. Suche das Aktionsbanner in der Liste mit dem Namen promotionalBanner und wähle es aus. Füge ein Foto hinzu. Vergiss nicht, die Änderungen zu speichern und zu veröffentlichen.
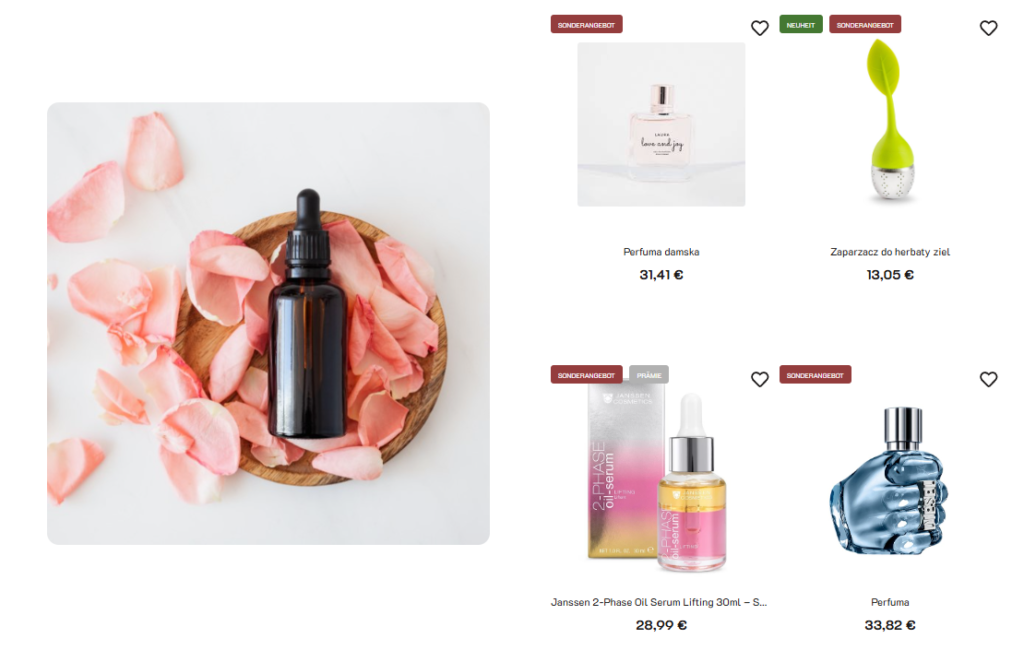
Geschafft! Jetzt wird dein Aktionsbanner auf der Startseite angezeigt.
Vergiss nicht, die Änderungen zu speichern und zu veröffentlichen.
Geschafft! Jetzt wird dein Aktionsbanner auf der Startseite angezeigt.

Wie präsentiere ich ein Banner in der Produktliste für die Vorlage Topaz?
Einleitung
Banner, der auf den Produktlisten deines Webshops angezeigt wird, wird die Aufmerksamkeit der Kunden auf sich ziehen und dazu beitragen, den Umsatz zu steigern. Mit auffälligen Grafiken und attraktiven Botschaften kannst du bestimmte Produkte, saisonale Aktionen oder Neuheiten bewerben und sie von anderen Angeboten abheben. Sieh dir an, wie einfach es ist, einen Banner hinzuzufügen und zu konfigurieren, der auf den Produktlisten in deinem Webshop angezeigt wird.Wie füge ich ein Banner zur Produktliste hinzu?
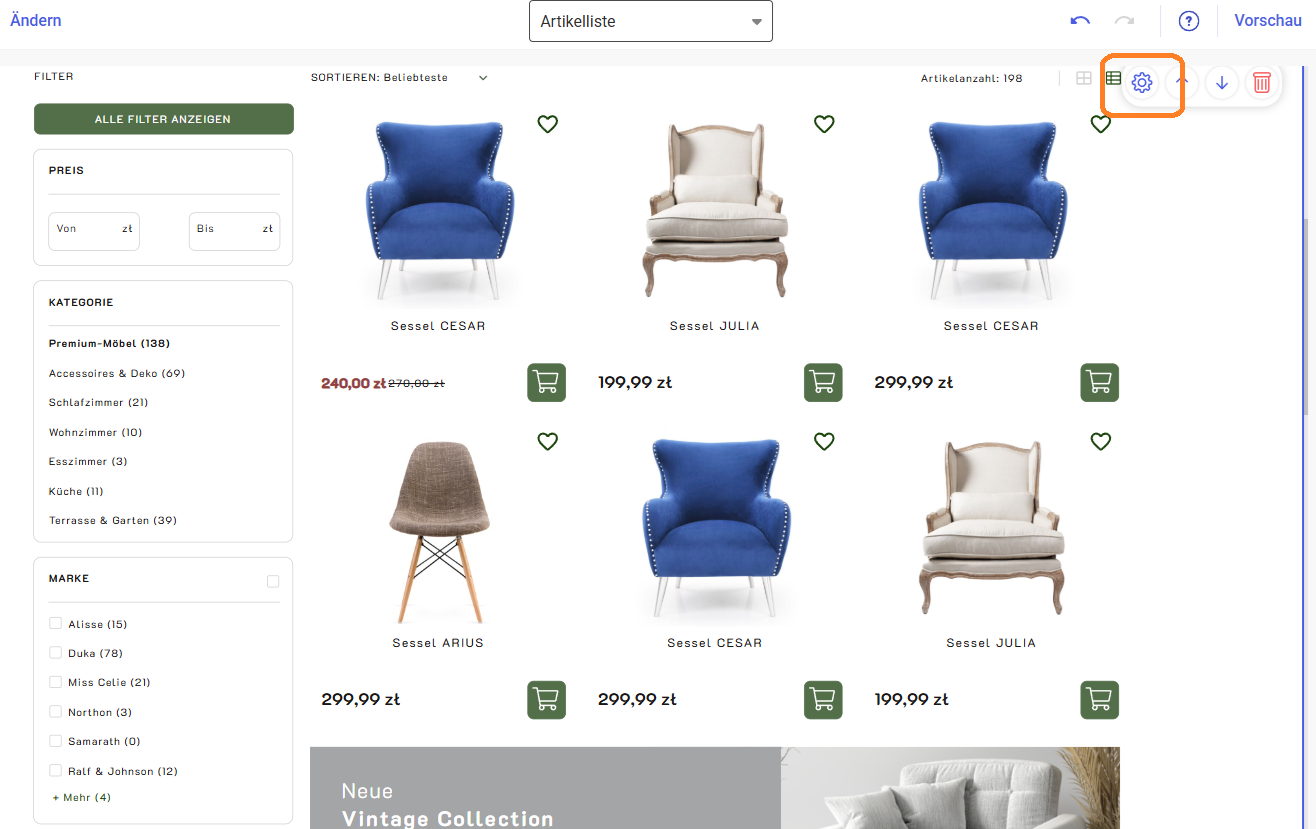
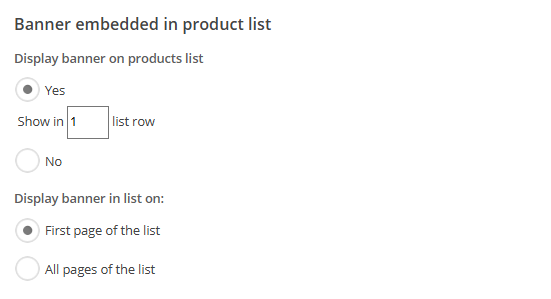
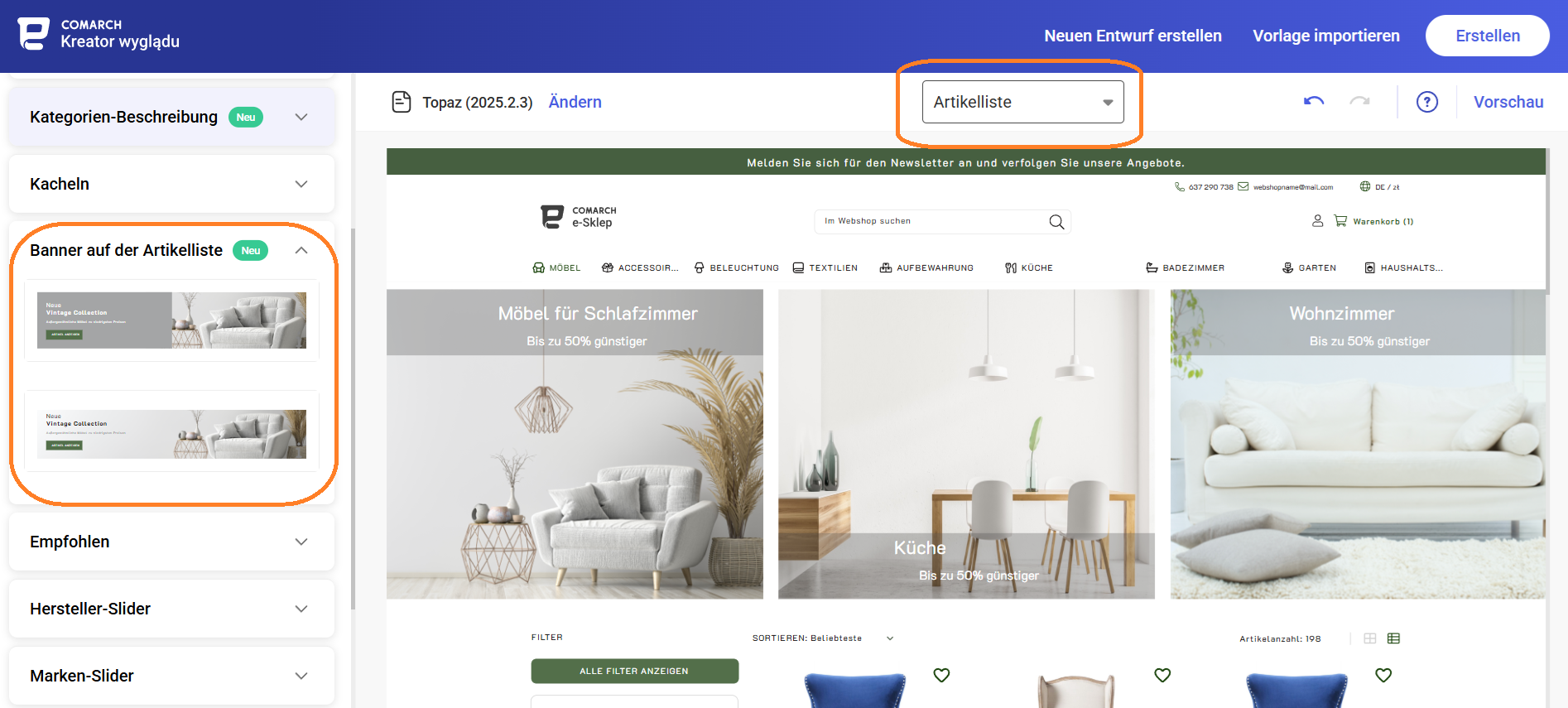
Schritt 1: Du kannst den Banner über den B2C Layout-Assistenten hinzufügen (alternativ: Administrationspanel des Webshops: Webshop Layout > Layout-Assistent). Im Layout- Assistent befindet sich der Banner im Abschnitt Produktliste > Banner in der Produktliste. Um den Banner hinzuzufügen, klicke einfach darauf:
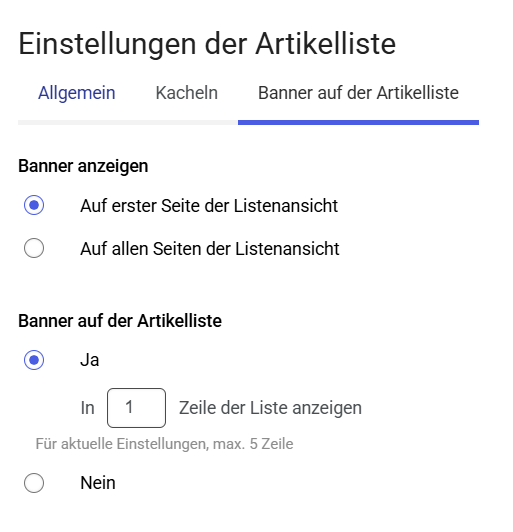
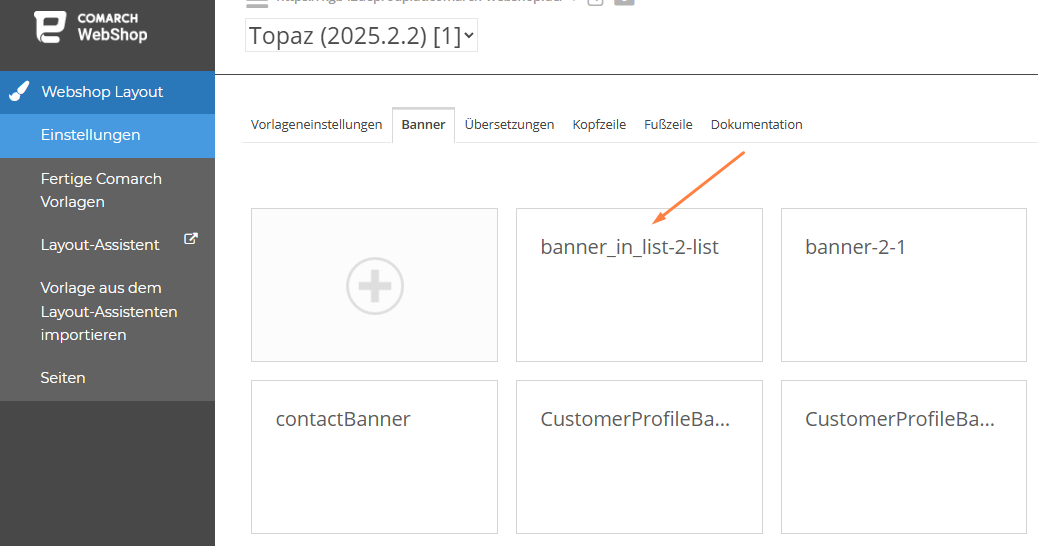
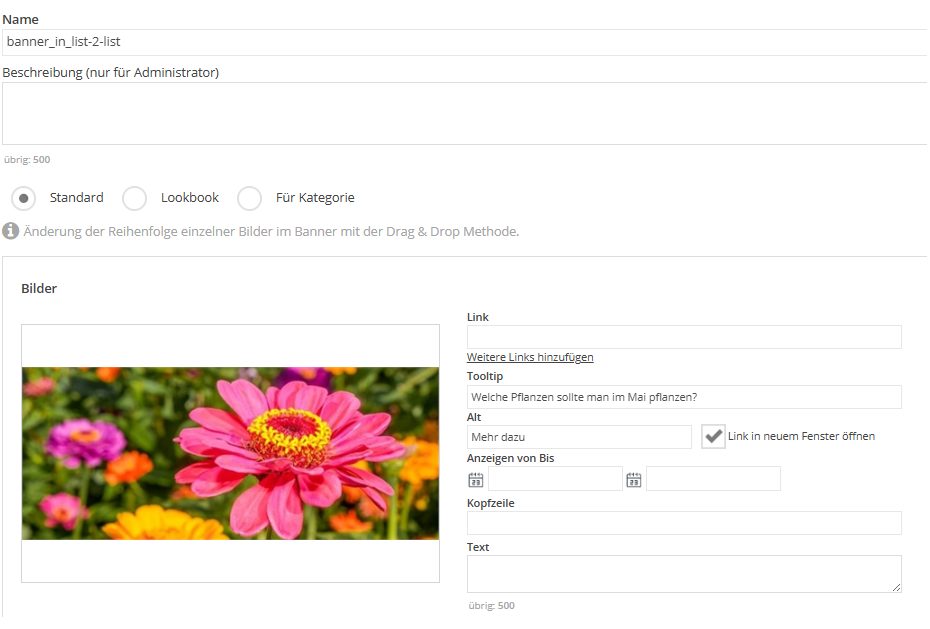
Schritt 2: Du kannst die Banner-Einstellungen sowohl über den Layout-Assistenten als auch das Administrationspanel konfigurieren. Im Layout-Assistent klicke nach dem Hinzufügen des Banners zur Produktliste auf das Einstellungssymbol und gehe dann zum Tab Banner in der Produktliste: Schritt 3: Die Vorlage mit dem vorbereiteten Banner muss generiert werden. Nachdem du die Vorlage ins Administrationspanel importiert hast, kannst du mit der weiteren Konfiguration fortfahren. Schritt 4: Gehe zu den Einstellungen Webshop-Layout > Einstellungen > Banner. In diesem Abschnitt findest du den Banner mit dem Namen banner-in-list-2 oder, wenn du die erste Option gewählt hast, banner-in-list-1, und gehe dann zur Bearbeitung. Schritt 5: Füge mit dem Plus-Symbol ein Bild in der Größe 720x300 für banner-in-list-2 oder 1400x300 für den Banner banner-in-list-2 hinzu. Nachdem du das richtige Bild hochgeladen hast, klicke auf Erweiterte Ansicht, um mit der Bearbeitung der anderen Elemente fortzufahren. Schritt 6: Fertig! Dein Banner wird im Webshop wie folgt angezeigt: