Erweiterte Integration von Google Tag Manager + Google Analytics
Einleitung
Dank der im Webshop implementierten Datensicht (Data Layer) und der in den kostenlosen Vorlagen wie Bernstein, Agat, Opal standardmäßig unterstützen Skripte erhältst du den Zugang zu vielen Google Analytics-Funktionen wie z.B.:- Nutzer ID – Möglichkeit, der Benutzeranmeldungen auf verschiedenen Geräten zu verfolgen,
- Virtual Path – Verfolgung der genauen Schritte, wenn der Benutzer die Bestellung aufgibt,
- Hinzufügen zum Warenkorb – Verfolgung, welche Produkte der Benutzer in den Warenkorb hinzufügt,
- Zahlungsauswahl – Verfolung, welche Zahlungsarten der Benutzer auswählt,
- Anmeldung – Verfolgung der Benutzeranmeldungen mit der angegebenen Benutzer-ID,
- Registrierung – Verfolgung der Anzahl der Benutzerregistrierung.
Tipp
Um zusätzliche Elemente konfigurieren zu können, ist grundlegende Integration der Google Tag Manager + Google Analytics erforderlich.
Erweiterte Konfiguration
Benutzer ID
Nachdem grundlegende Integration der Google Tag Manager + Google Analytics korrekt ist, können wir zur Konfiguration der Nutzer-ID gehen. Sie ermöglicht es, den Datenverkehrs eines eingeloggten Webshop-Nutzer zu verfolgen, auch wenn dieser mehrere Geräte und Browser verwendet, indem separate Sitzungen erstellt werden. Es ist möglich durch die eindeutige ID, die eingeloggten Webshop-Nutzern zugewiesen und über die DataLayer-Variable an Google Analytics übermittelt wird.Tipp
Um die Nutzer -ID Funktionalität zu konigurieren, musst du zusätzliche Ansichten in Google Analytics erstellen und entsprechende Variabel in Google Analytics hinzufügen.
 Schritt 2. Erstelle eine neue Variable.
Schritt 2. Erstelle eine neue Variable.
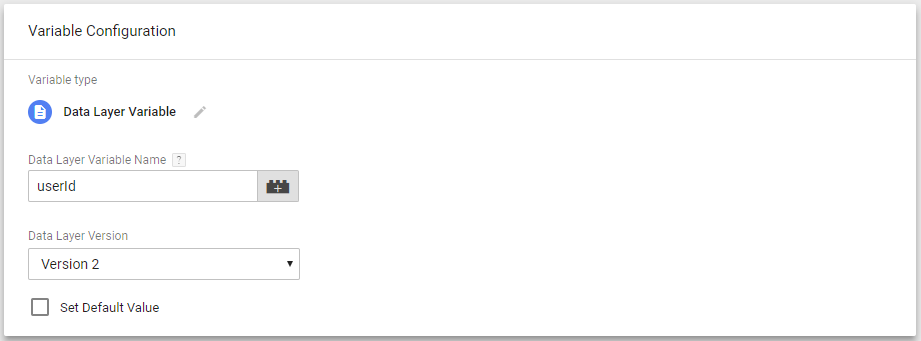
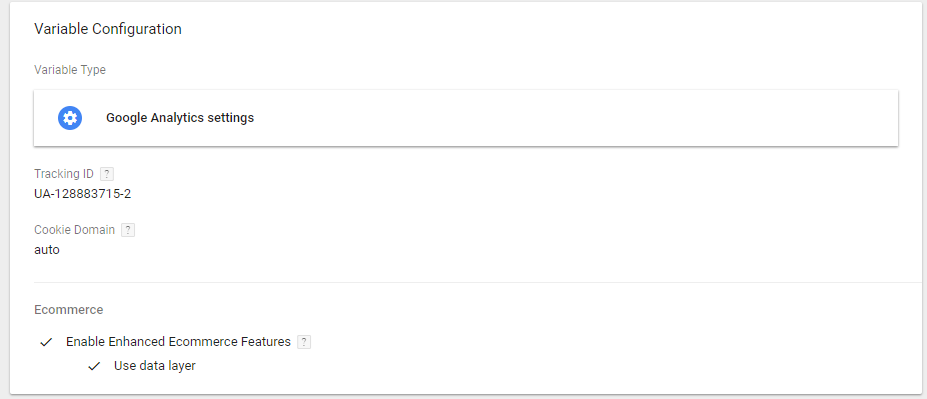
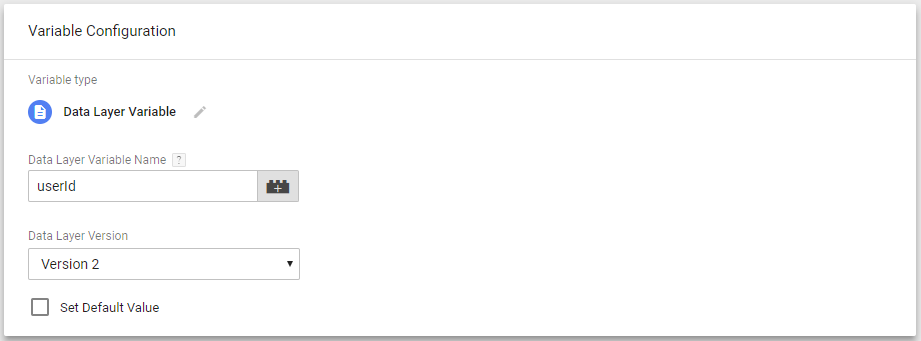
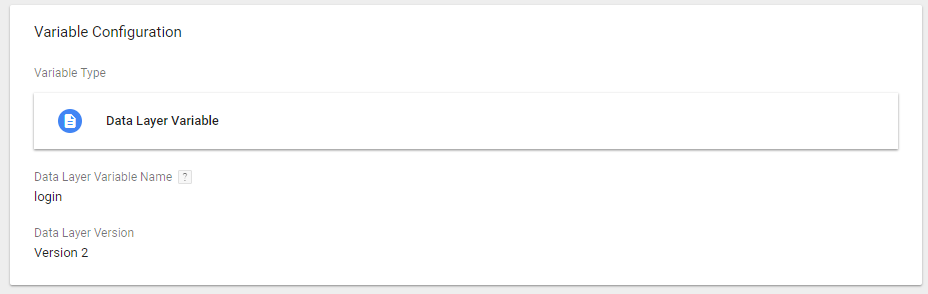
 Schritt 3. Jetzt erstellst du eine Variable namens userId vom Typ Data Layer Variable, wie in der folgenden Abbildung gezeigt.
Schritt 3. Jetzt erstellst du eine Variable namens userId vom Typ Data Layer Variable, wie in der folgenden Abbildung gezeigt.
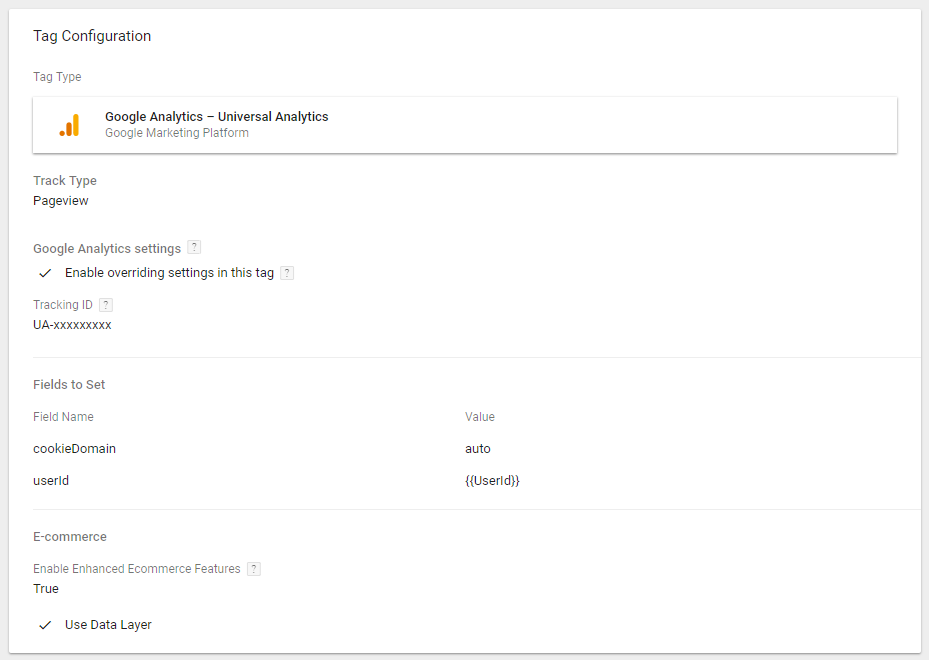
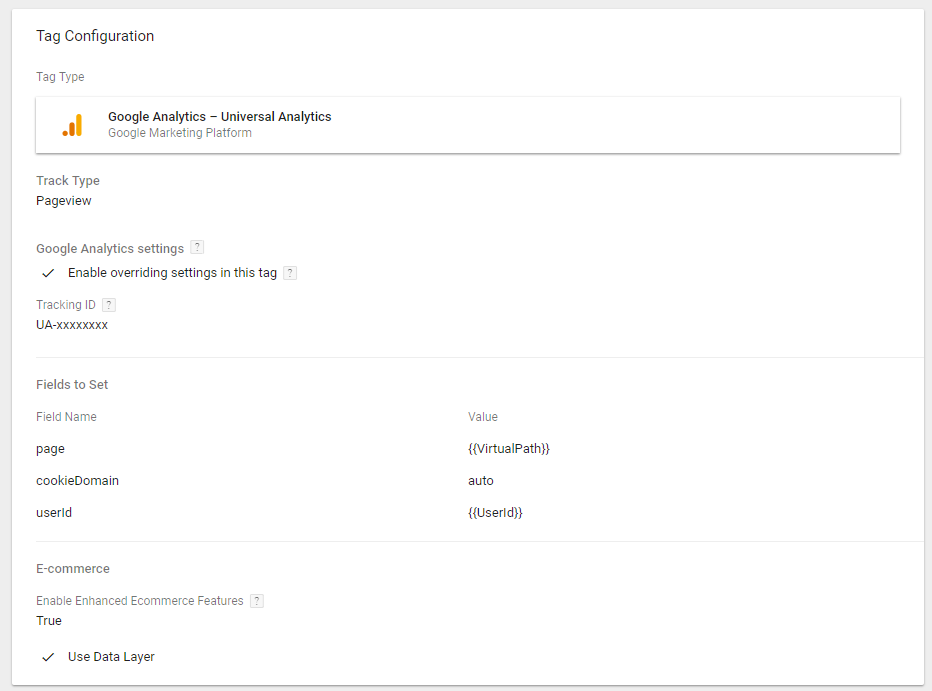
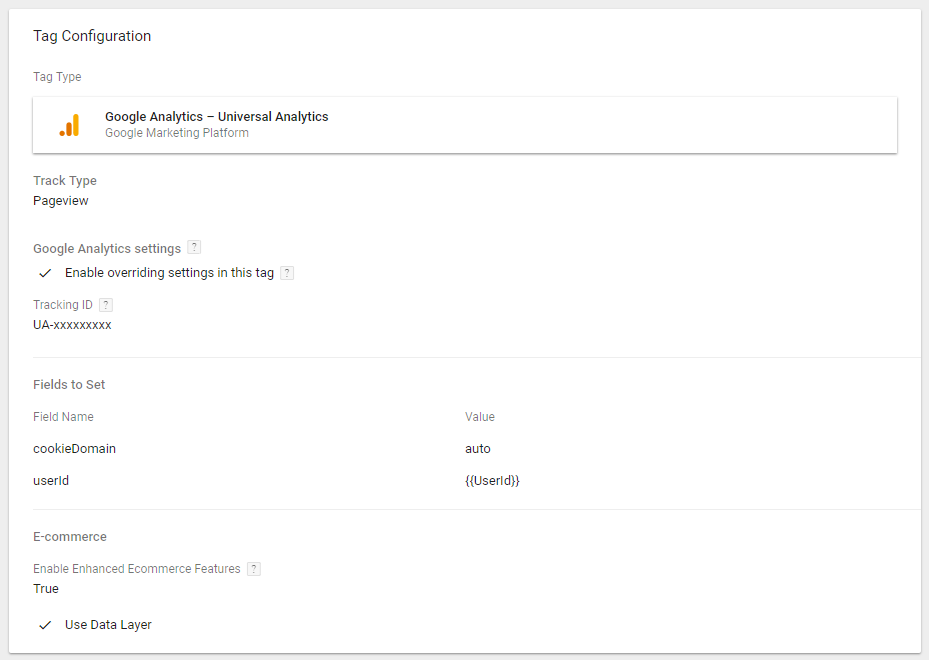
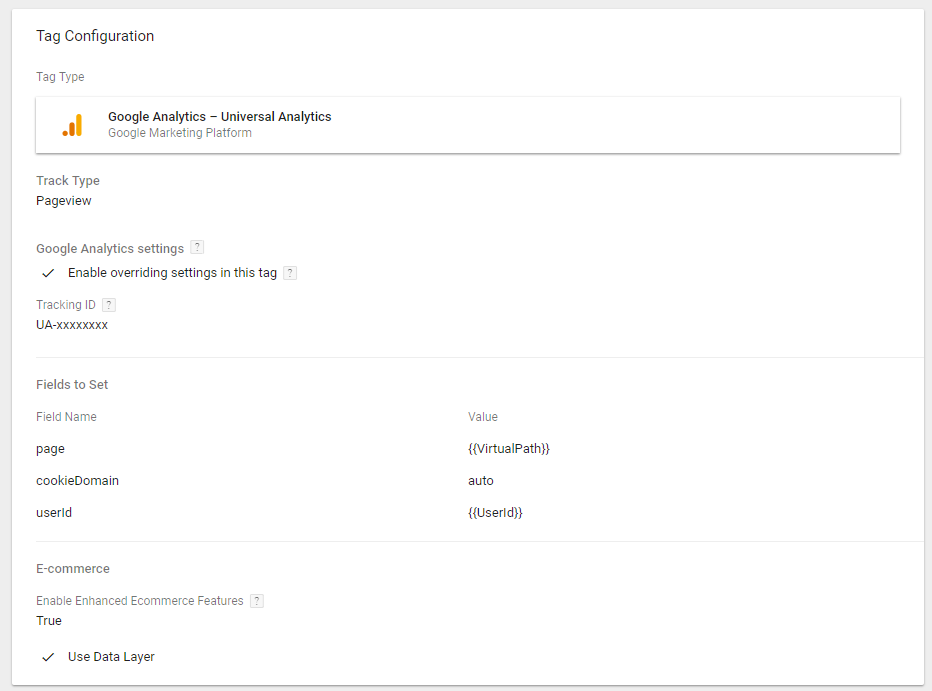
 Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:
Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:

 Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:
Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:

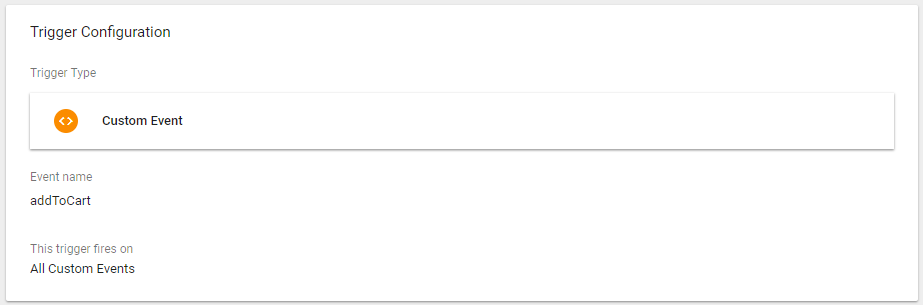
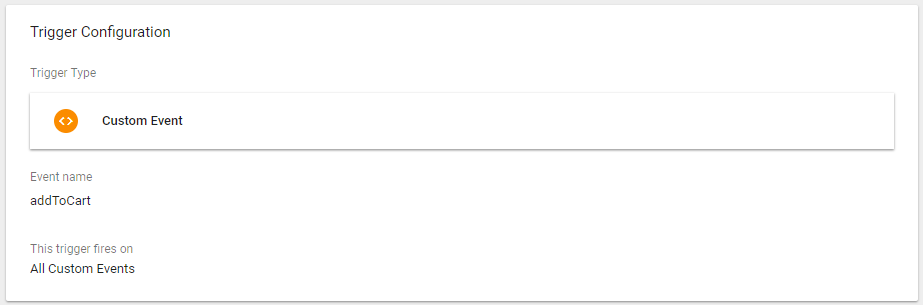
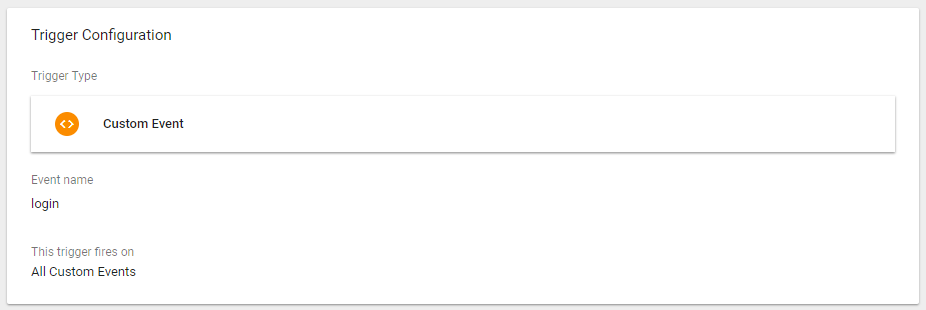
 Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
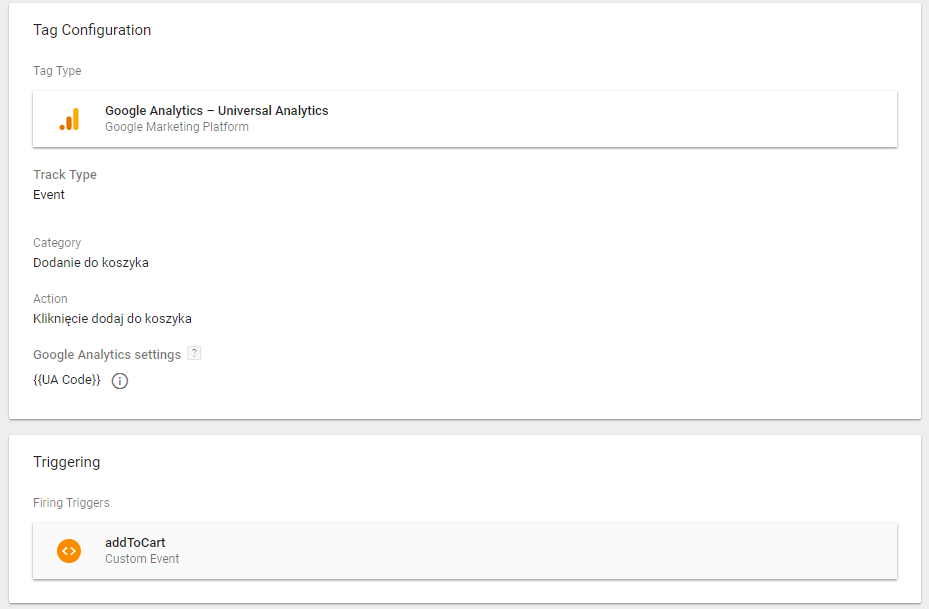
 Erstelle schließlich das Tag, gib die Variable UA-Code an und füge den Trigger hinzu:
Erstelle schließlich das Tag, gib die Variable UA-Code an und füge den Trigger hinzu:


 Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
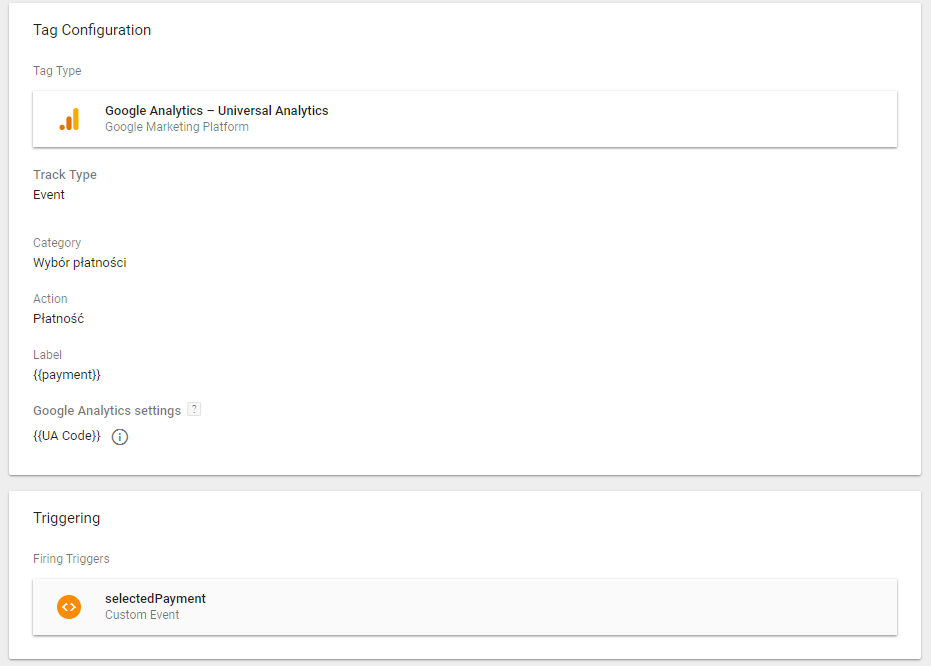
 Erstelle schließlich das Tag, gib die Zahlungsvariable und den UA-Code an und füge den Trigger hinzu:
Erstelle schließlich das Tag, gib die Zahlungsvariable und den UA-Code an und füge den Trigger hinzu:

 Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
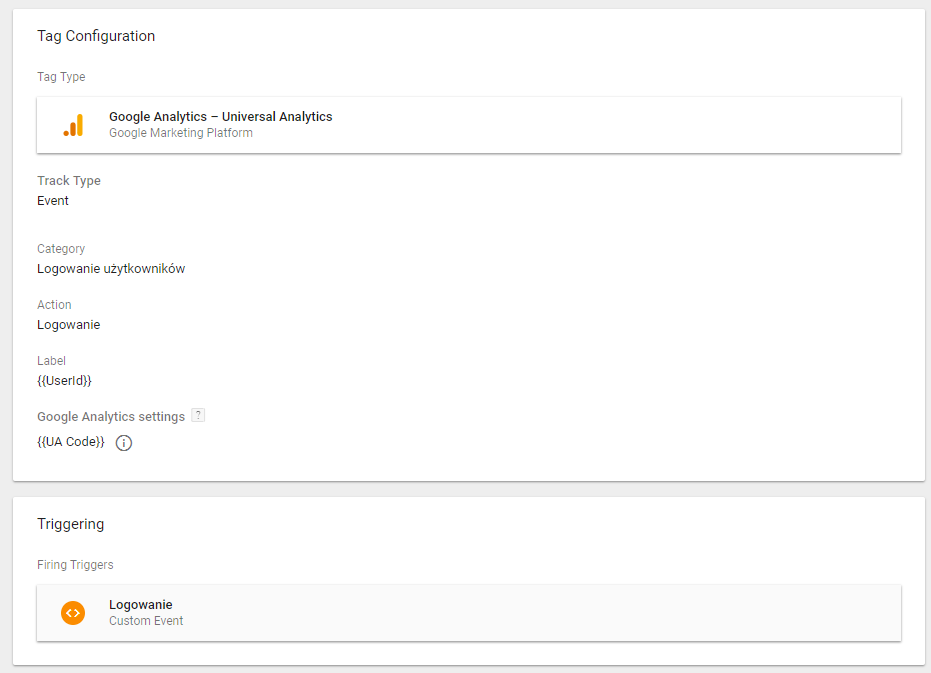
 Erstelle schließlich das Tag, gib die Variablen User ID und UA Code an und füge den Trigger an:
Erstelle schließlich das Tag, gib die Variablen User ID und UA Code an und füge den Trigger an:

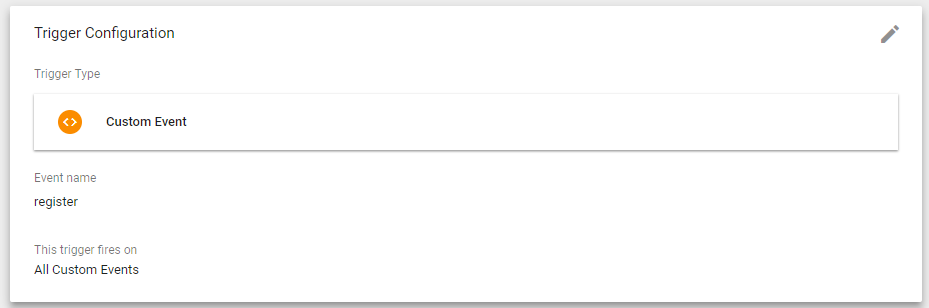
 Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
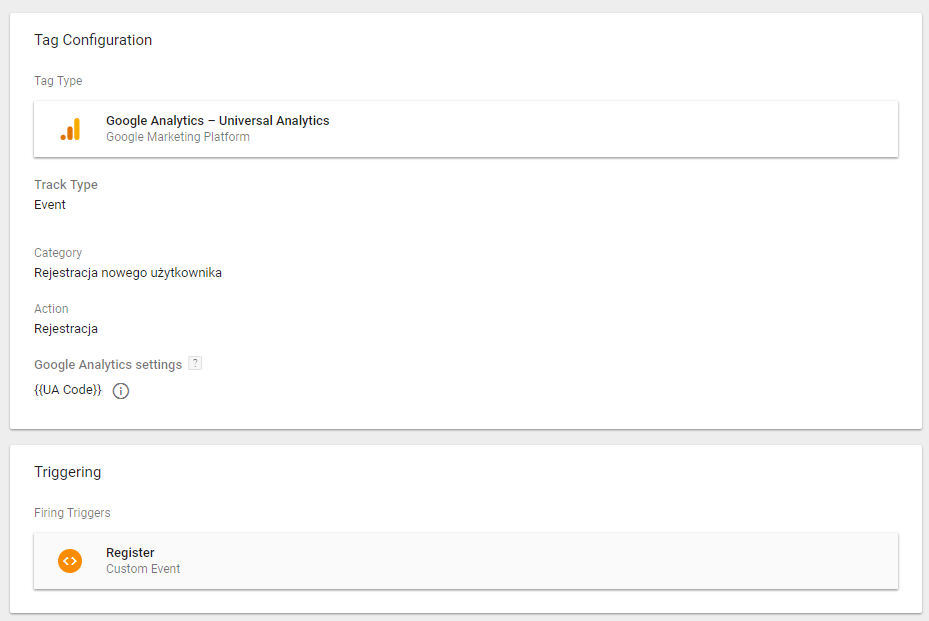
 Erstelle schließlich das Tag, gib die Variablen register und füge den Trigger an:
Erstelle schließlich das Tag, gib die Variablen register und füge den Trigger an:

Konfiguration in Google Analytics
Schritt 1. Um die Ansicht zu konfigurieren, musst du auf der Registerkarte Verwaltung (Administration) ➞ Diensteinstellungen die Option demografische und Interessenberichte aktivieren. Schritt 2. Speichere die Änderungen. Schritt 3. Gehe zum Bereich Tracking-Informationen ➞ Benutzer ID. Schritt 4. Aktiviere die Funktion gemäß den unten aufgeführten Schritten:- Lies die Benutzer-ID-Richtlinie, akzeptiere sie und klicke dann auf Nächste Schritte.
- Konfiguriere die Funktion Bneutzer-ID, wie von Google Analytics empfohlen - aktiviere vereinheitlichen Session und klicke auf Nächste Schritte.
- Erstellen einer Ansicht - Klicke auf der Schaltfläche Erstellen, um eine neue Ansicht hinzuzufügen, die die Benutzer-ID-Funktion verwendet.
- Wähle im Formular (Ansicht hinzufügen) die Option Vitrine, gib einen Namen für die Ansicht ein, lege die Zeitzone für die Berichterstattung fest, aktiviere Berichte mit Benutzer-ID anzeigen und klicke auf Ansicht erstellen.
Benutzer-ID-Variabel in Google Tag Manager
Wenn wir uns für die Funktion Benutzer-ID entschieden haben, müssen wir im Google Tag Manager eine neue Variable userId hinzufügen. Schritt 1. Gehe zum Bereich Variables. Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:
Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:

Zusätzliche Funktionalitäten
VirtualPath
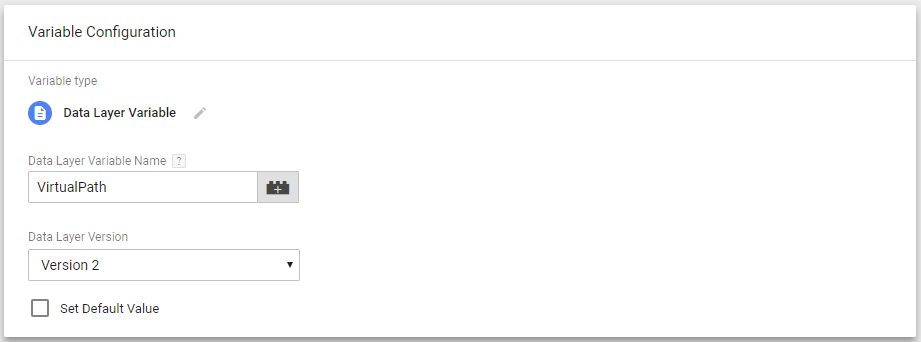
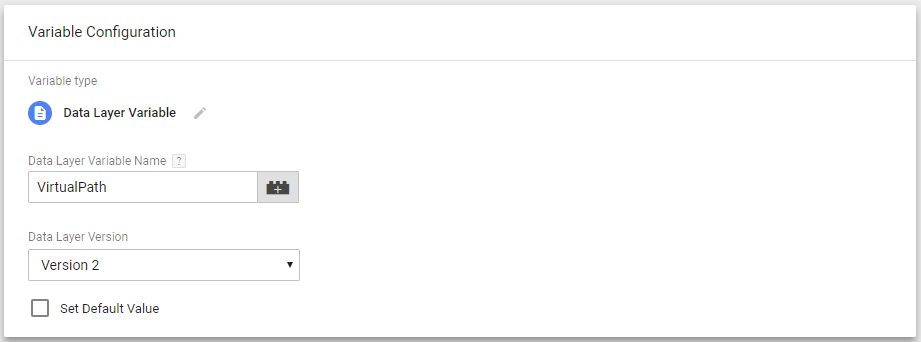
Um die Schrittverfolgung für die Bestellung im Google Tag Manager zu verwenden, füge ebenfalls eine Variable namens VirtualPath vom Typ Data Layer Variable hinzu, wie im folgenden Screenshot dargestellt. Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:
Diese Variable sollte dann im Tag von Google Tag Manager ausgewählt werden:

Hinzufügen zum Warenkorb
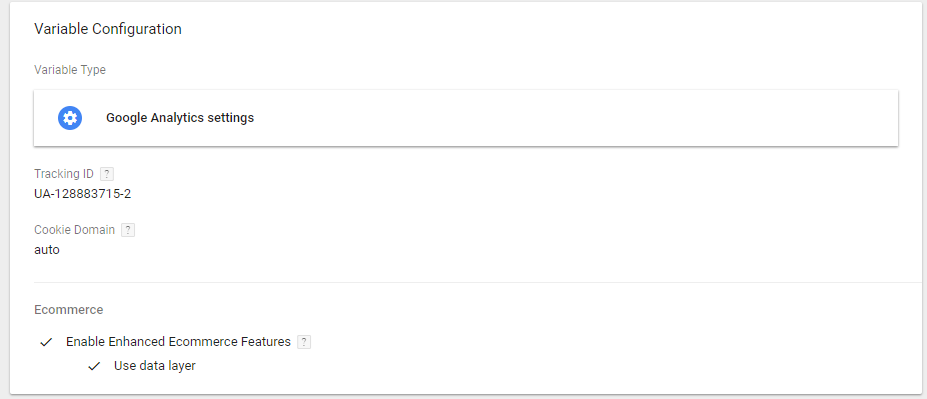
Um die Schrittverfolgung für die Artikel, die die Benutzer zum Warenkorb in Google Tag Manager zu legen, füge ebenfalls eine Variable namens UA Code vom Typ Google Analytics settings hinzu, wie im folgenden Screenshot dargestellt. Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
 Erstelle schließlich das Tag, gib die Variable UA-Code an und füge den Trigger hinzu:
Erstelle schließlich das Tag, gib die Variable UA-Code an und füge den Trigger hinzu:

Zahlungsauswahl
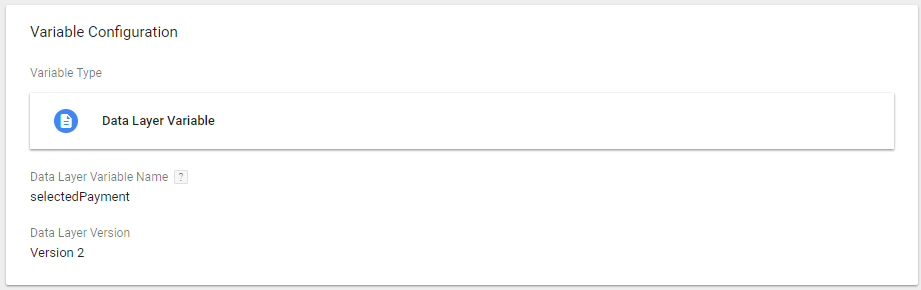
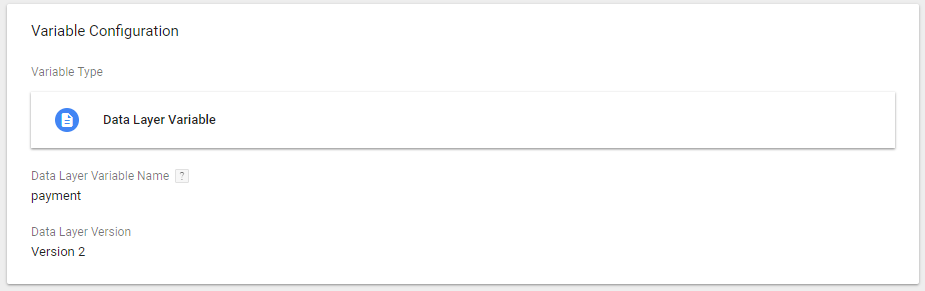
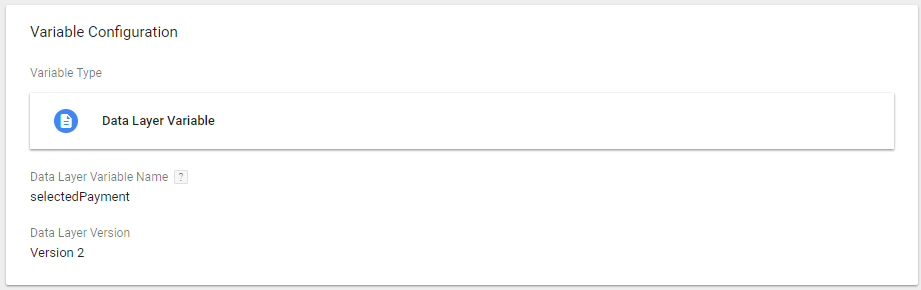
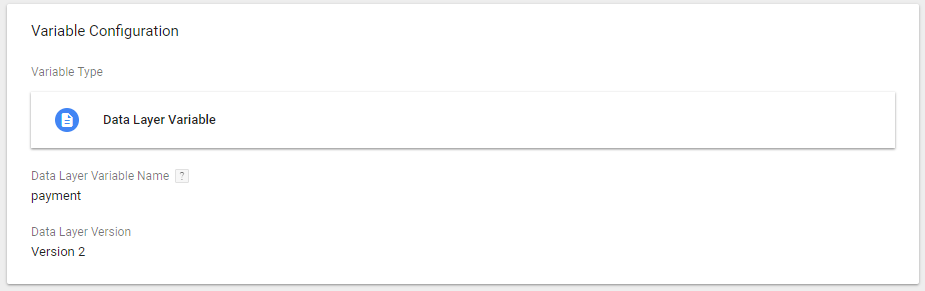
Um zu verfolgen, welche Zahlungsarten die Nutzer im Google Tag Manager auswählen, sollten die Datenschichtvariablen selectedPayment und payment vom Typ Data Layer Variable hinzugefügt werden, wie im Screenshot unten gezeigt:
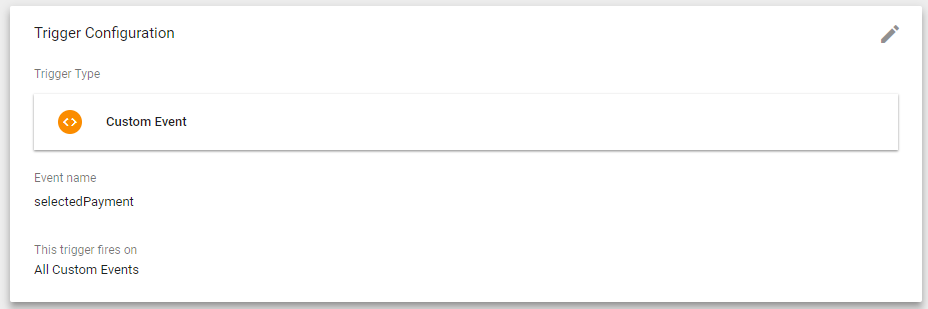
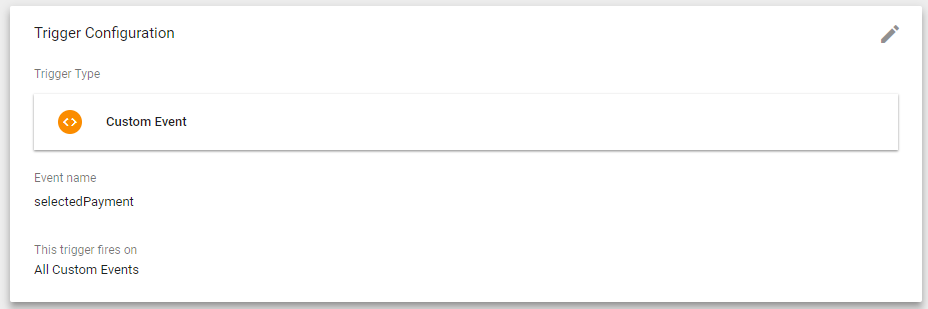
 Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
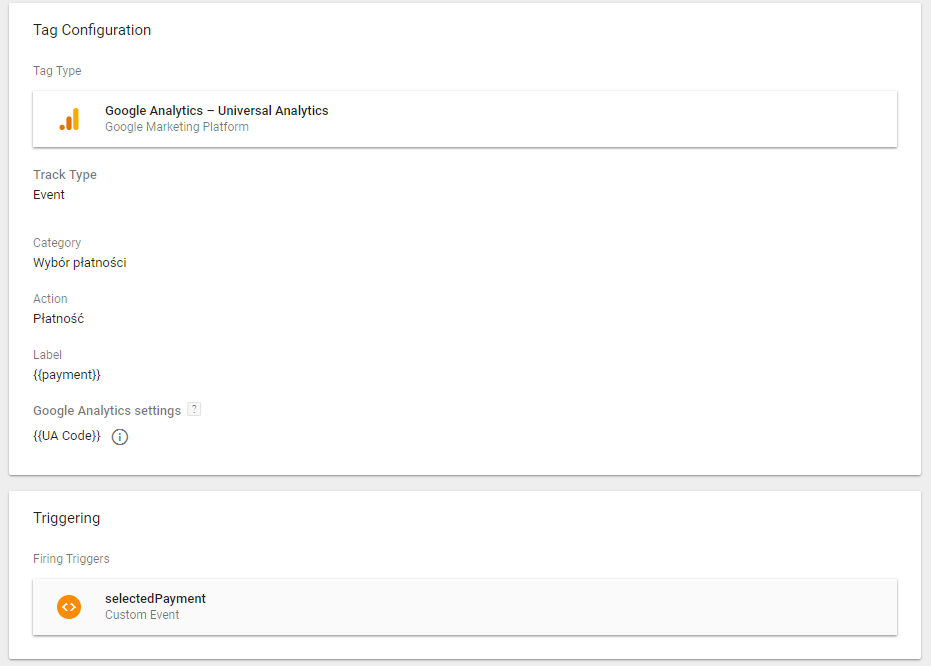
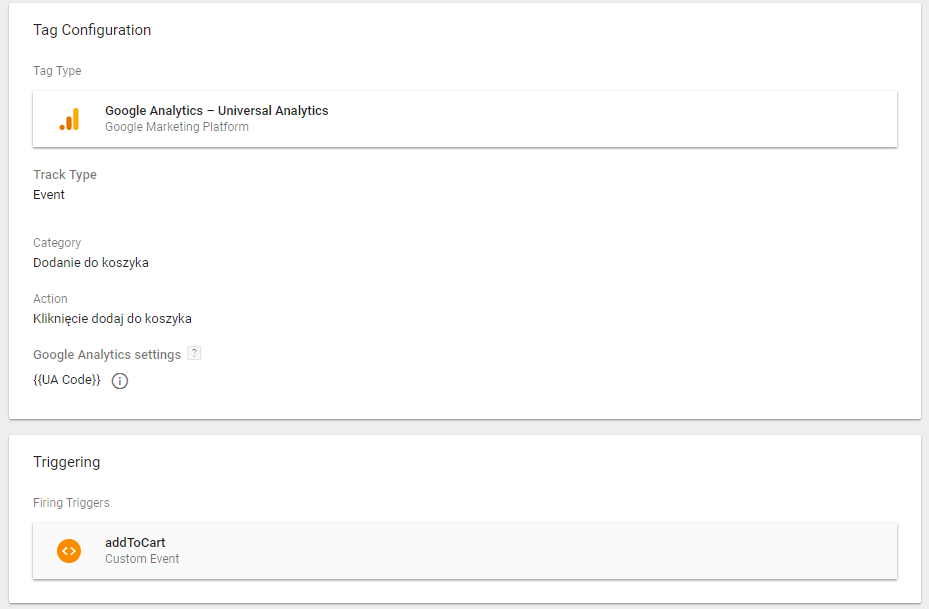
 Erstelle schließlich das Tag, gib die Zahlungsvariable und den UA-Code an und füge den Trigger hinzu:
Erstelle schließlich das Tag, gib die Zahlungsvariable und den UA-Code an und füge den Trigger hinzu:

Anmeldung
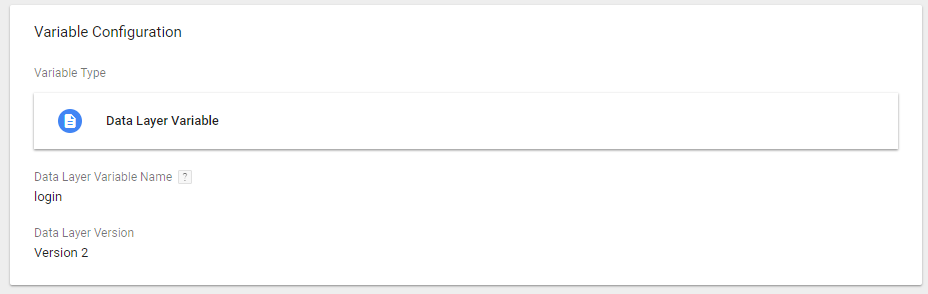
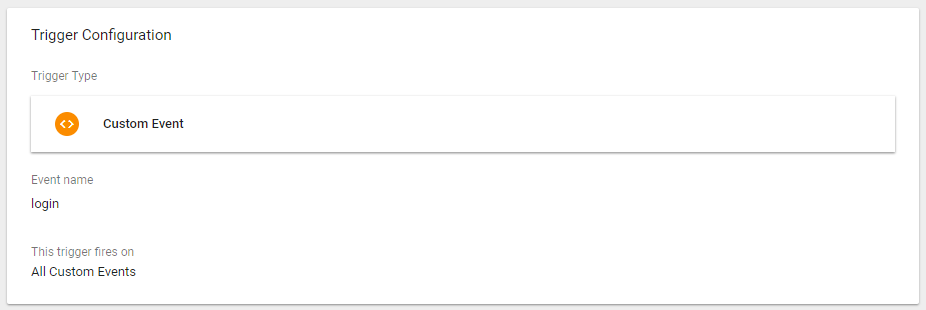
Um die Anzahl der Nutzeranmeldungen und deren Nutzer-IDs in Google Tag Manager zu verfolgen, müssen die Login- und Nutzer-ID vom Typ Data Layer Variable wie im folgenden Screenshot gezeigt hinzugefügt werden: Es sollte dann Trigger erstellt werden:
Es sollte dann Trigger erstellt werden:
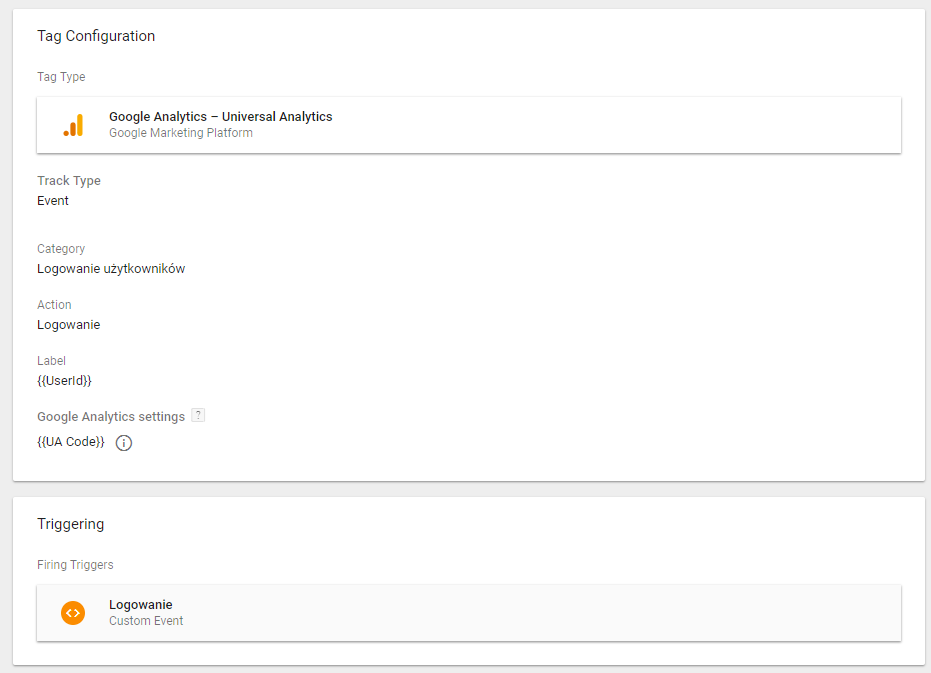
 Erstelle schließlich das Tag, gib die Variablen User ID und UA Code an und füge den Trigger an:
Erstelle schließlich das Tag, gib die Variablen User ID und UA Code an und füge den Trigger an:

Registrierung
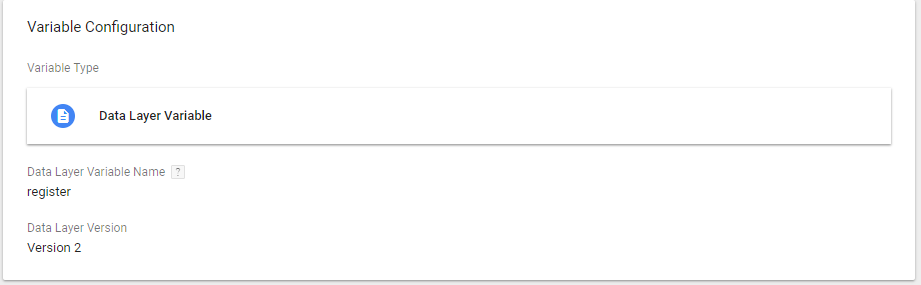
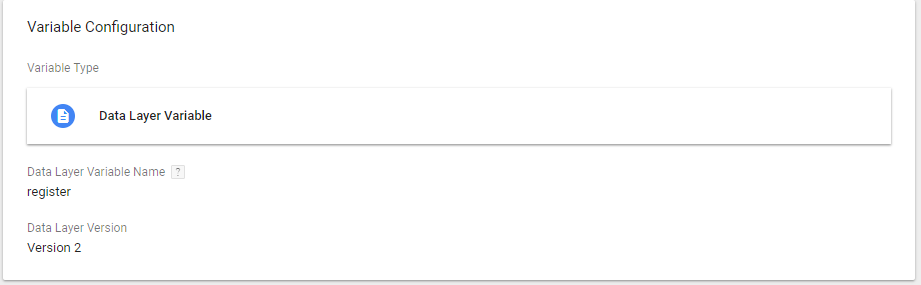
Um die Anzahl der Nutzerregistrierungen im Google Tag Manager zu verfolgen, muss eine Register-Variable vom Typ Data Layer Variable hinzugefügt werden, wie im folgenden Screenshot gezeigt: Es sollte dann Trigger erstellt werden:
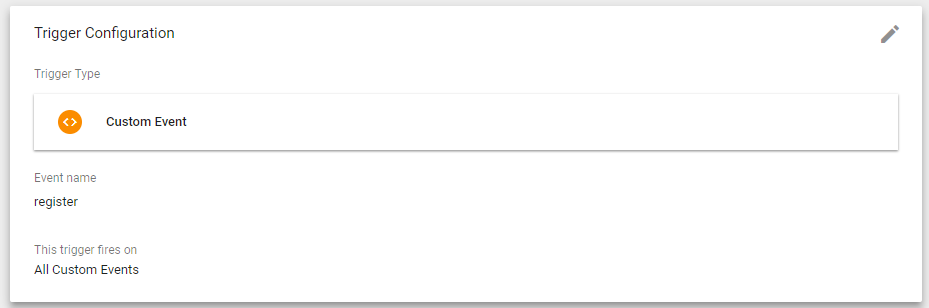
Es sollte dann Trigger erstellt werden:
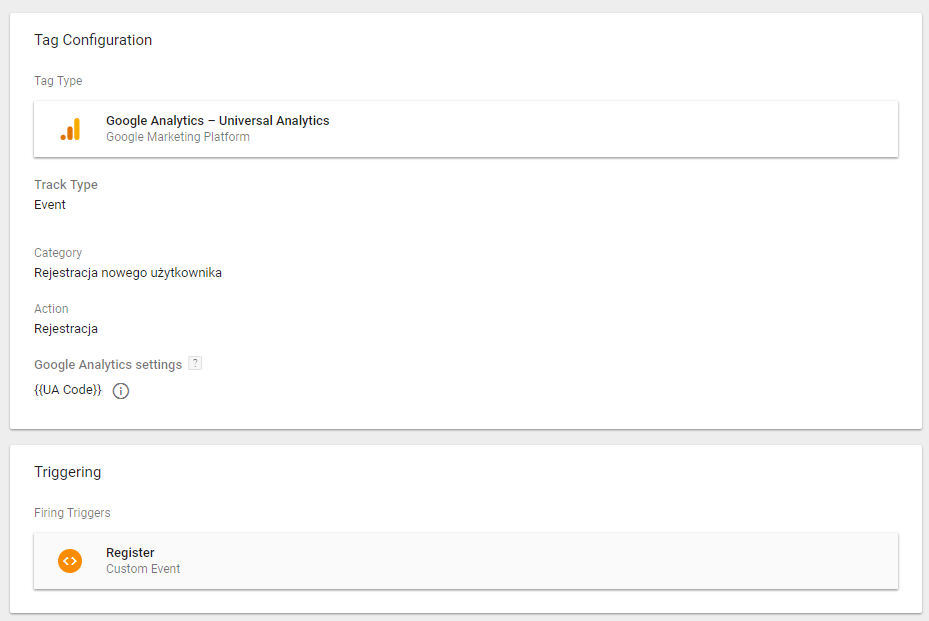
 Erstelle schließlich das Tag, gib die Variablen register und füge den Trigger an:
Erstelle schließlich das Tag, gib die Variablen register und füge den Trigger an:

Wie kann ich Vorlagen für die Integration mit Google Tag Manager anpassen?
1. Einleitung
Aufgrund der Änderungen im Comarch Webshop ab Version 2018.6, die den Umfang der Integration mit Google Tag Manager erweitern, werden die Templates in der älteren Version Änderungen erfordern, die die volle Nutzung der im Artikel beschriebenen Funktionalitäten ermöglichen Integration mit Google Tag Manager.Tipp
Die folgende Konfiguration ist für Benutzer gedacht, die die Webshop-Version 2018.6 oder höher haben, aber mit Vorlagen in einer älteren Version. Vorlagendateien, Fragmente ihres Codes und Modifikationen, die im Handbuch vorgestellt werden, beziehen sich auf kostenlose Comarch-Vorlagen. Bei individuellen Vorlagen sollte der Ersteller der Vorlage angeben, an welcher Stelle die zum Anpassen der Vorlage erforderlichen Skripte eingefügt werden müssen.

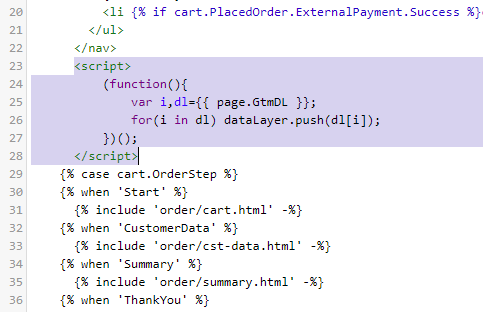
 und in der Datei order ➞ thx.html
und in der Datei order ➞ thx.html

2. Implementierung von Skripten
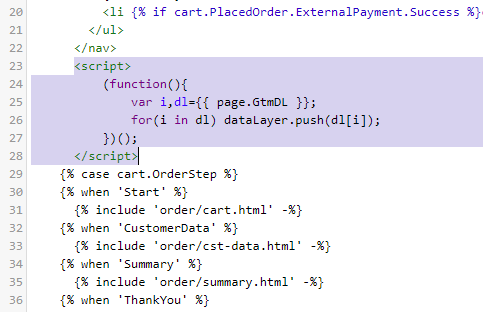
Wenn du die Integration bereits vor Version 2018.6 konfiguriert hast, musst du das alte Skript, das der letzten Bestellseite hinzugefügt wurde, entfernen. Gehe dazu im Administrationsbereich des Webshops in den Bereich Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HTML bearbeiten und entferne das folgende Skript aus der Datei lastpagescripts.html: <script> dataLayer.push({{ page.GTMDataLayer }}); dataLayer.push({event:'UaTrack',VirtualPath:null}); </script> Je nach Vorlage befindet sich die Datei lastpagescripts.html an einer anderen Stelle in der Dateistruktur:- Bernstein, Opal Vorlage - order ➞ lastpagescripts.html
- Achat Vorlage - partials ➞ cart ➞ lastpagescripts.html
- Bernstein, Opal Vorlage - order-cart-container.html

- Achat Vorlage- partials ➞ cart ➞ cart-template.html
 und in der Datei order ➞ thx.html
und in der Datei order ➞ thx.html

Tipp
Denke daran, alle an der Vorlage vorgenommenen Änderungen zu speichern und zu veröffentlichen.
Sobald du die Vorlage gemäß den obigen Anweisungen vorbereitet hast, kannst du mit der Konfiguration der Integration deines Webshops mit Google Tag Manager fortfahren, die im Artikel Integration mit Google Tag Manager beschrieben wird.
