1. Einleitung
Aufgrund der Änderungen im Comarch Webshop ab Version 2018.6, die den Umfang der Integration mit Google Tag Manager erweitern, werden die Templates in der älteren Version Änderungen erfordern, die die volle Nutzung der im Artikel beschriebenen Funktionalitäten ermöglichen Integration mit Google Tag Manager.
2. Implementierung von Skripten
Wenn du die Integration bereits vor Version 2018.6 konfiguriert hast, musst du das alte Skript, das der letzten Bestellseite hinzugefügt wurde, entfernen.
Gehe dazu im Administrationsbereich des Webshops in den Bereich Webshop Layout ➞ Einstellungen ➞ Erweiterte Einstellungen bearbeiten ➞ HTML bearbeiten und entferne das folgende Skript aus der Datei lastpagescripts.html:
<script>
dataLayer.push({{ page.GTMDataLayer }});
dataLayer.push({event:’UaTrack’,VirtualPath:null});
</script>
Je nach Vorlage befindet sich die Datei lastpagescripts.html an einer anderen Stelle in der Dateistruktur:
- Bernstein, Opal Vorlage – order ➞ lastpagescripts.html
- Achat Vorlage – partials ➞ cart ➞ lastpagescripts.html
Der nächste Schritt besteht darin, zwei neue Skripte zu implementieren.
In der Datei _layout.html, die sich direkt im Bereich HTML bearbeiten befindet, ersetze das bestehende Skript am Anfang des Abschnitts <body>.
<script>var dataLayer=[{{ page.GTMDataLayer }}];</script>
das neue Skript:
<script>var dataLayer={{ page.GtmDL }};</script>
Ein weiteres Skript sollte in die für den Warenkorb zuständige Datei eingefügt werden
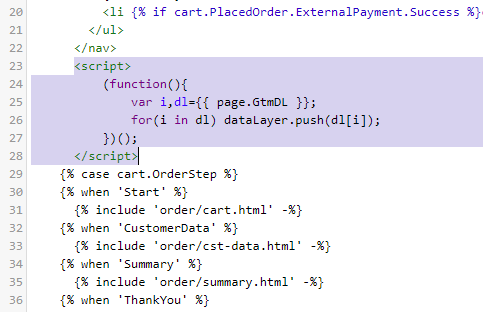
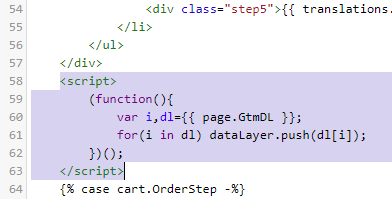
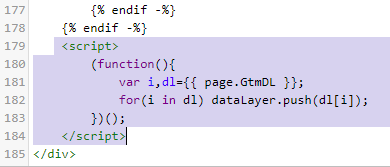
<script>
(function(){
var i,dl={{ page.GtmDL }};
for(i in dl) dataLayer.push(dl[i]);
})();
</script>
Je nach Vorlage handelt es sich um eine andere Datei – Dateiname und Speicherort sowie die Stelle, an der das oben genannte Skript einzufügen ist, sind unten angegeben:
- Bernstein, Opal Vorlage – order-cart-container.html

- Achat Vorlage- partials ➞ cart ➞ cart-template.html

und in der Datei order ➞ thx.html

Sobald du die Vorlage gemäß den obigen Anweisungen vorbereitet hast, kannst du mit der Konfiguration der Integration deines Webshops mit Google Tag Manager fortfahren, die im Artikel Integration mit Google Tag Manager beschrieben wird.
