Diese Anleitung ist für Standard-Comarch-Vorlagen vor der Version 2019.6.
Wenn du im Webshop mehrere Kontaktadressen hast, kannst du deinen Kunden die Auswahl über das Kontaktformular ermöglichen. Befolg dazu die folgenden Anweisungen. Einzelne Dateien, die geändert werden müssen, findest du im Administrationsbereich im Abschnitt: Webshop Layouts ➞ Einstellungen ➞ Mehr ➞ Erweiterte Einstellungen bearbeiten dann Mehr ➞ Bearbeiten HTML.
1. Bernstein i Opal
1.1. Suche in der Datei contact.html das Element mit der ID “ContactSendForm” und füge über dem E-Mail-Feld den folgenden Code hinzu:
{% if config.Contact.Contacts[0] -%}
<select name=”contactId” class=”department” required>
{% for contact in config.Contact.Contacts -%}
<option value=”{{ contact.Id }}”>{{ contact.Name }}</option>
{% endfor -%}
</select>
{% endif -%}
1.2. Um das Webshop Layout des neuen Felds mit dem Rest des Formulars in Einklang zu bringen, finde im scss/contact.scss Selektor “.contact-info .contact-form input, .contact-info .contact-form textarea” und ersetze es durch:
.contact-info .contact-form input, .contact-info .contact-form textarea, .contact-info .contact-form select
1.3. Kompiliere und minimiere scss-Dateien.
1.4. Damit die Validierung ordnungsgemäß funktioniert, js/init.js, finde Funktion resetForm(form) und ersetze es durch
function resetForm(form) {
var inputs = form.find(‘input:not([disabled]):not([type=hidden]), select:not([disabled]):not(“.department”), textarea:not([disabled])’);
inputs.each(function () {
$(this).val(”);
});
$(‘.loader-icon’).remove();
$(‘.send-contact-form’).removeClass(‘posting’);
}
1.5. Minimiere js-Dateien.
2. Achat
2.1. Suche in der Datei contact.html das Element mit der ID “contact-form” und füge über dem E-Mail-Feld den folgenden Code hinzu:
{% if config.Contact.Contacts[0] -%}
<div class=”input-group”>
<span class=”required-fields-info”>{{ translations.Department }} *</span>
<select name=”contactId” required>
{% for contact in config.Contact.Contacts -%}
<option value=”{{ contact.Id }}”>{{ contact.Name }}</option>
{% endfor -%}
</select>
</div>
{% endif -%}
2.2. Um das Webshop Layout des neuen Felds mit dem Rest des Formulars in Einklang zu bringen, finde im scss/mobile1.scss Selektor “input, textarea” und ersetze es durch:
input, textarea, .contact-form-popup select
2.3. Kompiliere und minimiere scss-Dateien.
2.4. Füge eine Übersetzung für den Satz [Department] hinzu
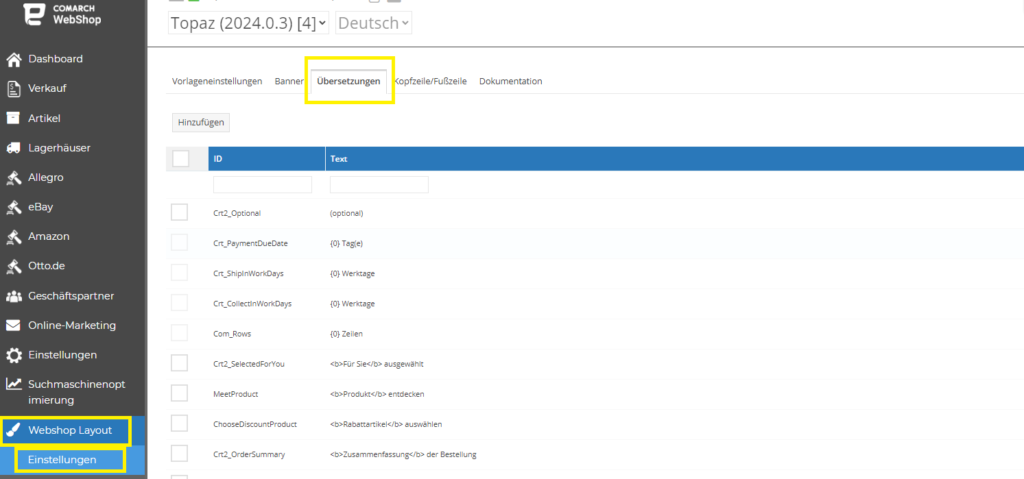
Die Übersetzung sollte im Administrationsbereich hinzugefügt werden: Webshop Layout ➞ Einstellungen im Reiter Übersetzungen.